So richten Sie den WooCommerce-Testmodus einfach ein
Veröffentlicht: 2022-09-22WooCommerce-Testmodus. 
 Sie haben Ihren Shop mit WooCommerce eingerichtet und erwarten Ihre erste Bestellung. Aber da es sich um ein neues Geschäft handelt, haben Sie keinen realen Beweis dafür, dass es richtig eingerichtet ist, um Kundenbestellungen zu bearbeiten.
Sie haben Ihren Shop mit WooCommerce eingerichtet und erwarten Ihre erste Bestellung. Aber da es sich um ein neues Geschäft handelt, haben Sie keinen realen Beweis dafür, dass es richtig eingerichtet ist, um Kundenbestellungen zu bearbeiten.
Sie können dies ganz einfach simulieren, indem Sie Ihren Shop-Katalog durchsuchen, um Produkte in Ihren Warenkorb zu legen. Der knifflige Teil besteht jedoch darin, die Kasse und die Zahlungsabwicklung zu testen, ohne Geld zu verlieren. Wenn Sie eine tatsächliche Zahlung verwenden, müssen Sie für jede Transaktion bezahlen, die Ihr Zahlungshändler verarbeitet, was Gebühren verursacht.
Die gute Nachricht ist, dass Sie keine echten Zahlungen verwenden müssen. Die meisten Zahlungsabwickler bieten einen Testmodus an, in dem Sie Dummy-Details verwenden können, um zu bestätigen, dass Ihre Zahlungen aktiv sind.
In dieser Anleitung zeigen wir Ihnen, wie Sie den Testmodus einrichten und Tests an Ihrer WooCommerce-Kaufabwicklung durchführen .
Inhalt:
- Wie führe ich WooCommerce im Testmodus aus?
- Führen Sie den WooCommerce-Testmodus mit PayPal aus
- Richten Sie den WooCommerce Stripe-Test ein
- Testen Sie WooCommerce mit einem WooCommerce-Test-Plugin
- Wann müssen Sie einen WooCommerce-Test durchführen?
- Fazit
Wie führe ich WooCommerce im Testmodus aus?
Um WooCommerce im Testmodus auszuführen, müssen Sie Ihre Website zunächst in den Wartungsmodus versetzen oder eine Staging-Site verwenden, wenn Ihre Website bereits live ist. Dadurch sollen Umsatzeinbußen und eine schlechte Benutzererfahrung verhindert werden, während Ihr Shop getestet wird.
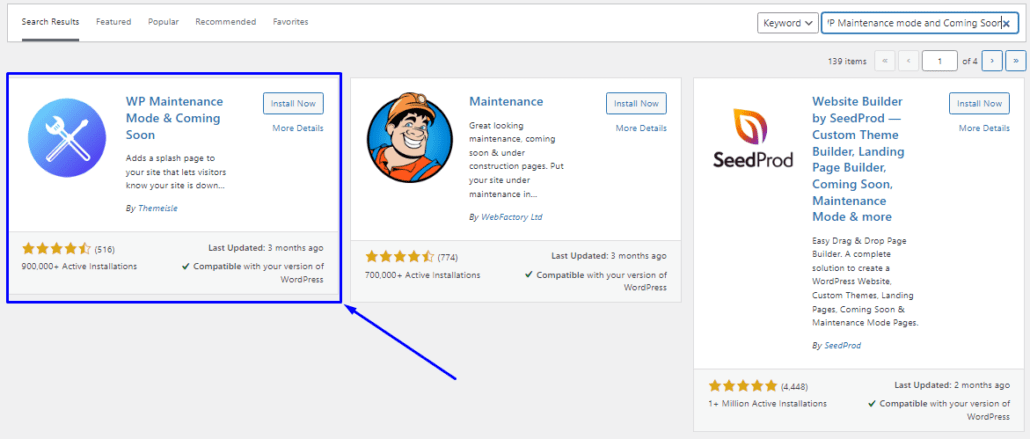
Sie können den Wartungsmodus aktivieren, indem Sie das Plugin „WP Maintenance Mode and Coming Soon“ verwenden. Gehen Sie in Ihrem WP-Admin-Dashboard zu Plugins >> Add New . Suchen Sie hier nach „WP Maintenance Mode and Coming Soon“.

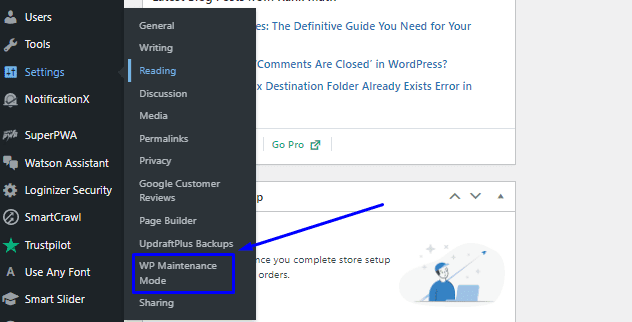
Sie können es installieren und aktivieren, indem Sie nacheinander auf die Schaltflächen „Installieren“ und „Aktivieren“ klicken. Sobald Sie es aktiviert haben, gehen Sie zu Einstellungen >> WP-Wartungsmodus .

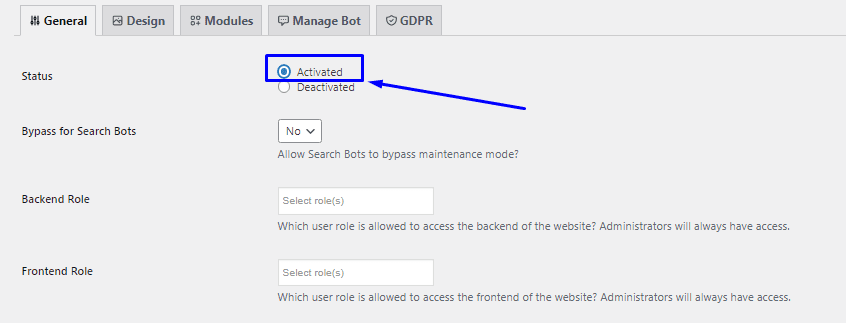
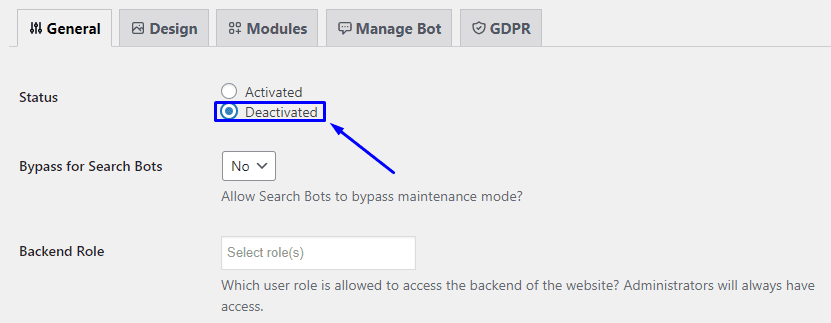
Dadurch gelangen Sie zum Dashboard, wo Sie die Startseite Ihres Website-Wartungsmodus anpassen können. Aktivieren Sie anschließend das Optionsfeld „Aktiviert“, um den Wartungsmodus für Ihre Website zu aktivieren.

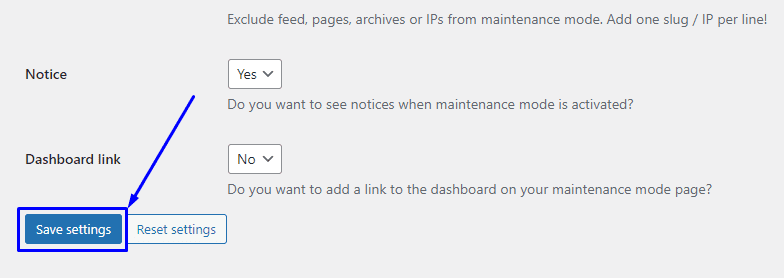
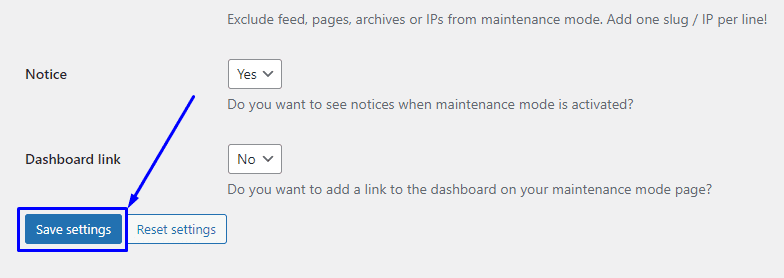
Wenn Ihre Website bereits Traffic von Suchmaschinen erhält, müssen Sie möglicherweise die Option „Bypass for Search Bots“ aktivieren. Wenn diese Option aktiviert ist, haben Suchmaschinen weiterhin Zugriff, um Ihre Website zu crawlen. Nachdem Sie Ihre Änderungen vorgenommen haben, scrollen Sie nach unten und klicken Sie auf Einstellungen speichern , um Ihre Änderungen zu übernehmen.

Wenn ein Besucher Ihre Website besucht, wird ihm der Zugriff wie unten angezeigt verweigert.

Jetzt können Sie WooCommerce-Zahlungen in Ihrem Shop weiter testen.
Test mit PayPal-Sandbox einrichten
Wenn Sie PayPal zur Abwicklung von Zahlungen verwenden, können Sie schnell einen Dummy-Checkout-Prozess ausführen, der Geld von Ihrer Karte abbucht. Anstelle einer aktiven Kredit- oder Debitkarte handelt es sich jedoch um Dummy-Karteninformationen. Sie können dies tun, indem Sie den PayPal-Sandbox-Modus verwenden.
Verbinden Sie ein PayPal-Entwicklerkonto für Sandbox-Tests
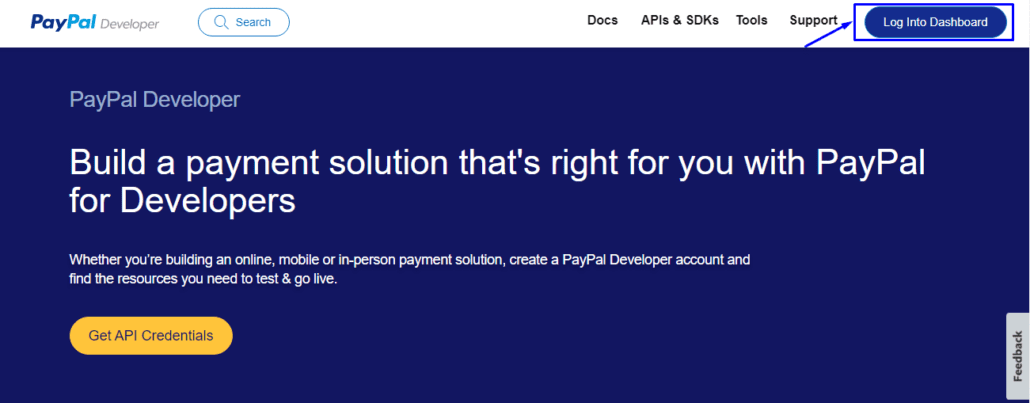
Um PayPal Sandbox zu aktivieren, benötigen Sie ein PayPal-Entwicklerkonto. Gehen Sie zur PayPal-Entwicklerseite, um sich anzumelden oder ein neues Konto zu erstellen.
Wählen Sie oben rechts auf der Seite die Schaltfläche Beim Dashboard anmelden aus, um sich anzumelden oder Ihr Konto zu erstellen.

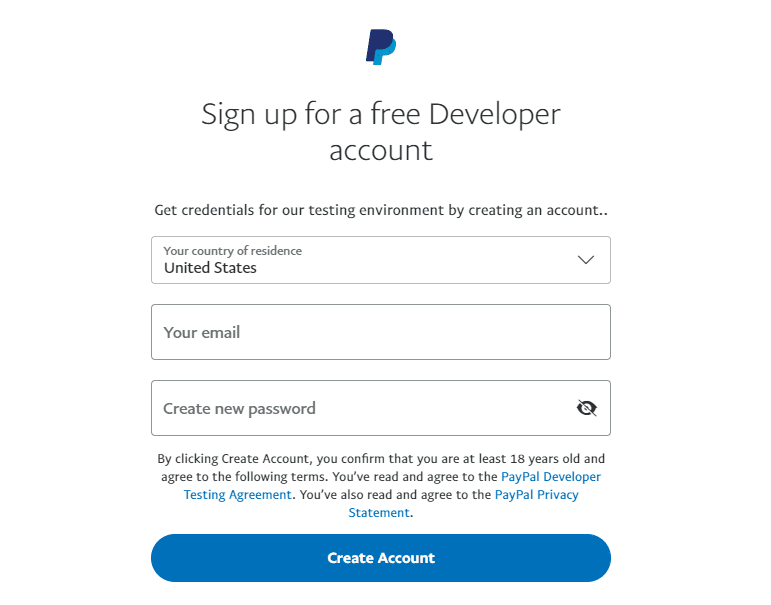
Wenn Sie ein neues Entwicklerkonto erstellen, sollten Sie Ihr Land auswählen und Ihre E-Mail-Adresse und Ihr Passwort eingeben. Klicken Sie dann auf die Schaltfläche Konto erstellen .

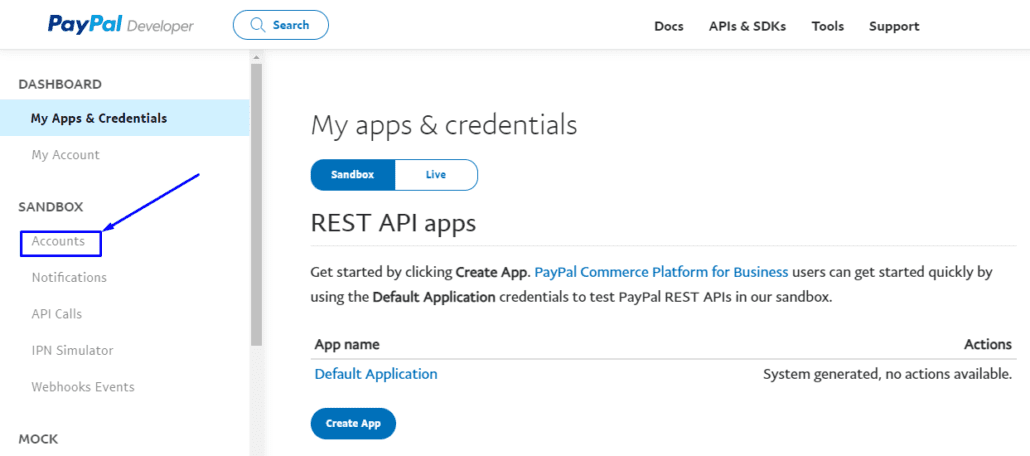
Sobald Sie sich für ein Entwicklerkonto angemeldet haben, melden Sie sich mit Ihren neu erstellten Anmeldeinformationen beim PayPal-Entwickler-Dashboard an. Scrollen Sie dann zum Abschnitt „SANDBOX“ und wählen Sie dann Konten aus.

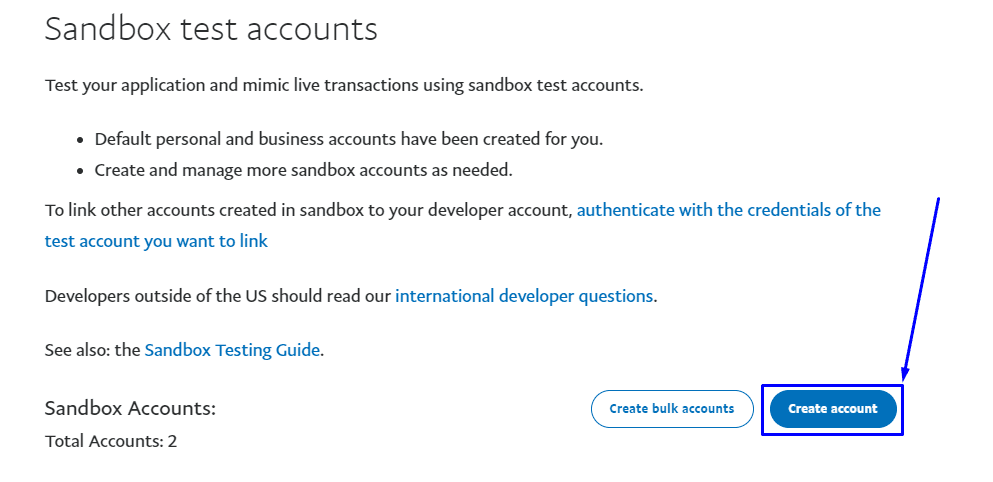
Dies zeigt eine Ansicht von PayPal-Sandbox-Konten an. Standardmäßig gibt es zwei Konten – ein Geschäftskonto und ein persönliches Konto. Die Standardkonten enthalten keine API-Anmeldeinformationen, die Sie mit WooCommerce verknüpfen können, daher müssen Sie ein neues Konto erstellen, indem Sie auf die Schaltfläche Konto erstellen klicken.

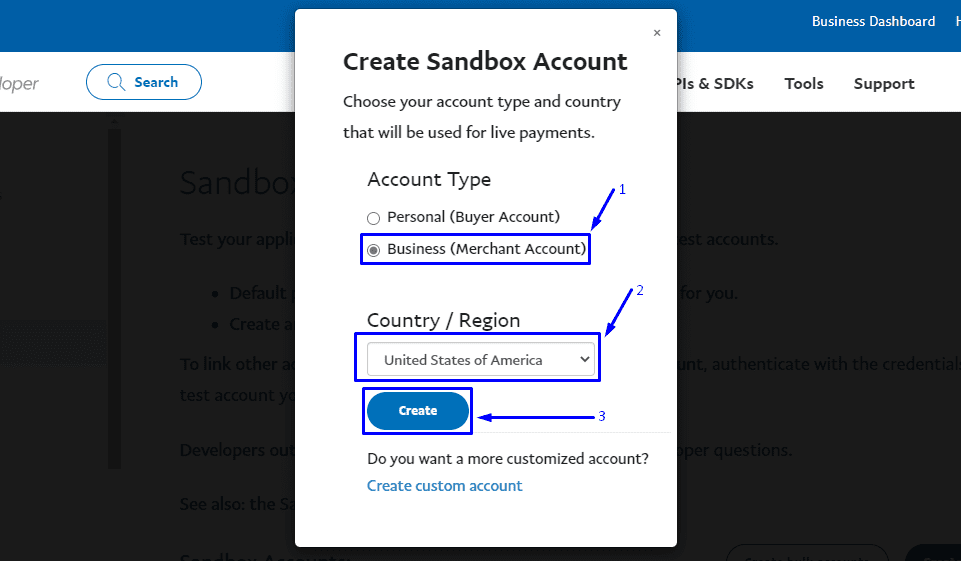
Konto auswählen
Jetzt haben Sie die Möglichkeit, ein Geschäftskonto und ein persönliches Konto zu erstellen. Sie sollten die Option Geschäftskonto auswählen. Wählen Sie Ihr Land aus und klicken Sie auf die Schaltfläche Erstellen .

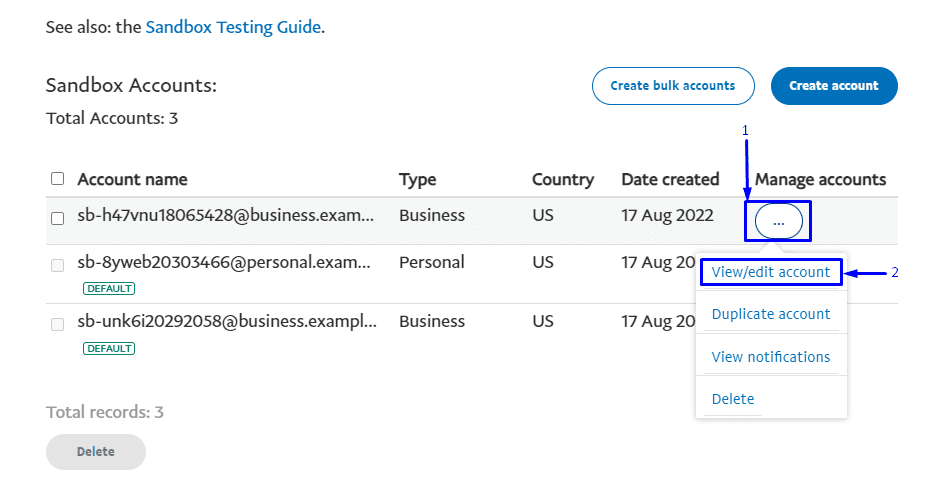
Scrollen Sie als Nächstes nach unten zur Liste der Konten und klicken Sie neben der neuen E-Mail-Adresse auf das Symbol mit den drei Punkten „…“ . Wählen Sie im Dropdown-Menü Konto anzeigen/bearbeiten aus.

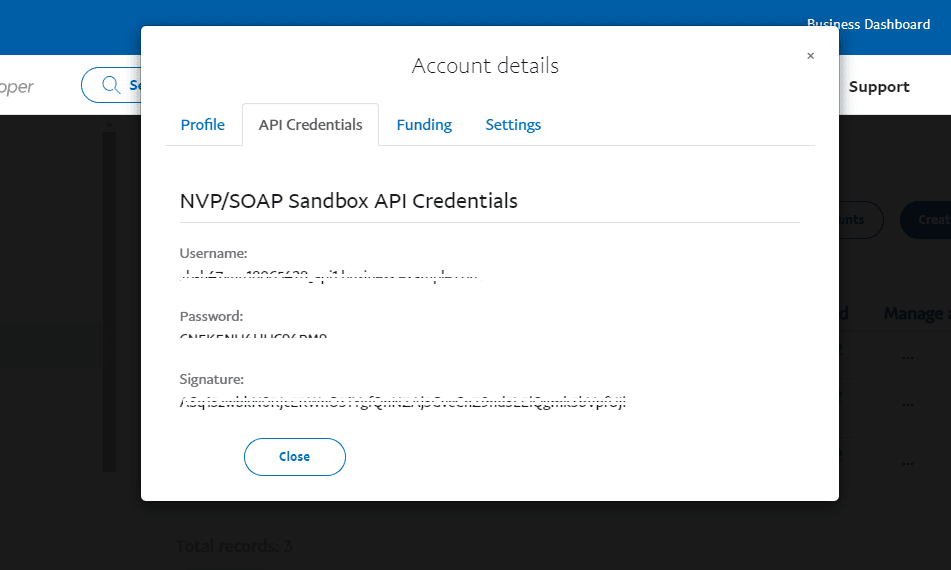
Es öffnet sich ein Menü mit Ihren Kontoinformationen. Um auf die API-SCHLÜSSEL zuzugreifen, navigieren Sie zur Registerkarte API-Anmeldeinformationen . Diese benötigen Sie, um Ihren WooCommerce-Shop zu verbinden.

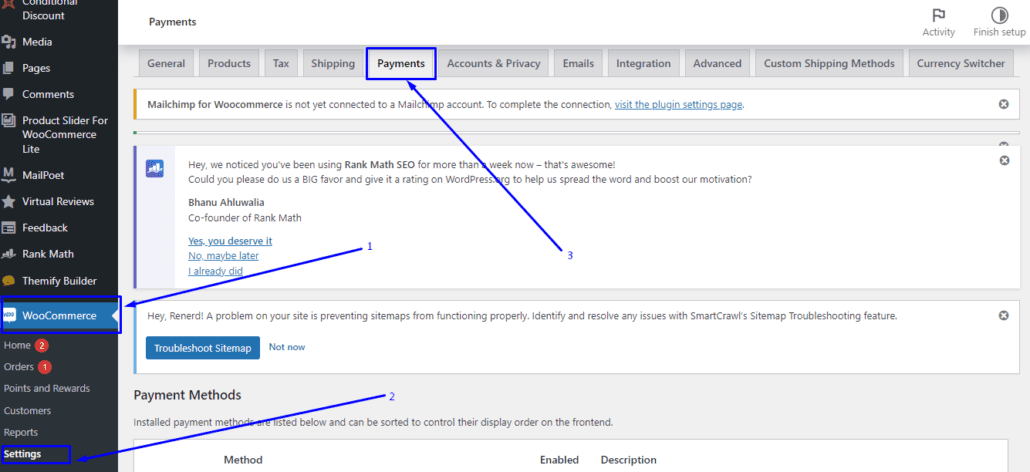
Gehen Sie jetzt zurück zu Ihrem WooCommerce-Shop und navigieren Sie über WooCommerce >> Settings zur Einstellungsseite. Klicken Sie dort auf die Registerkarte Zahlungen .

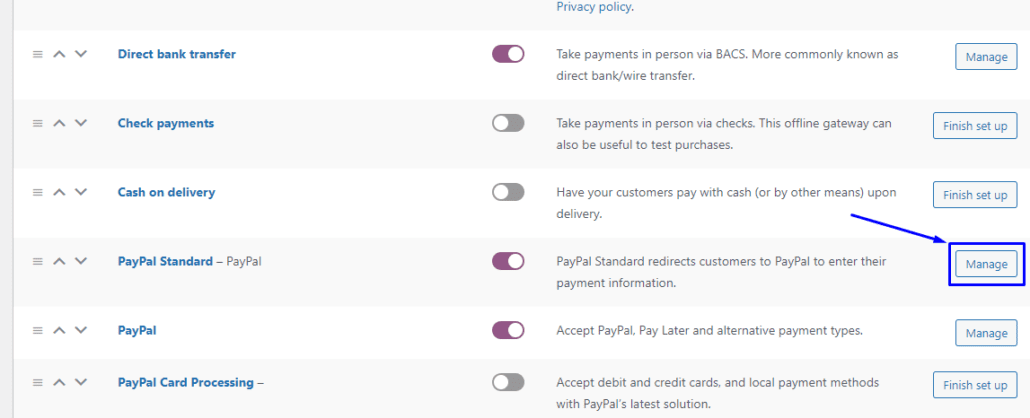
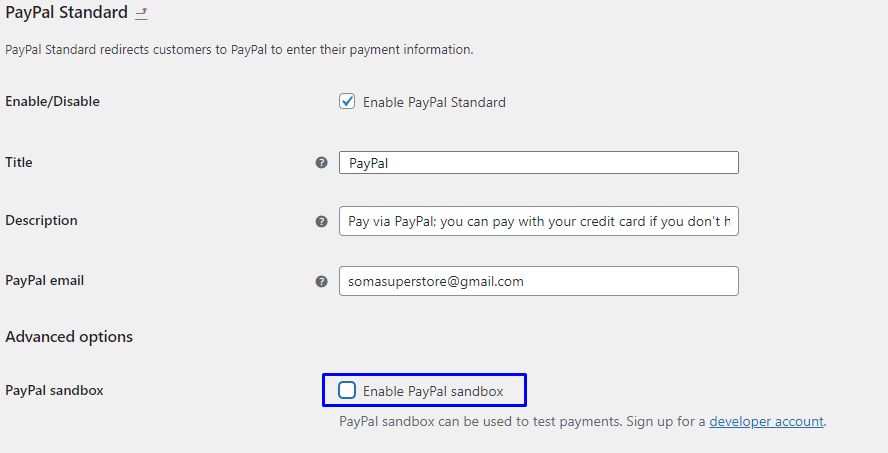
Klicken Sie danach neben der Option „PayPal Standard“ auf Verwalten .

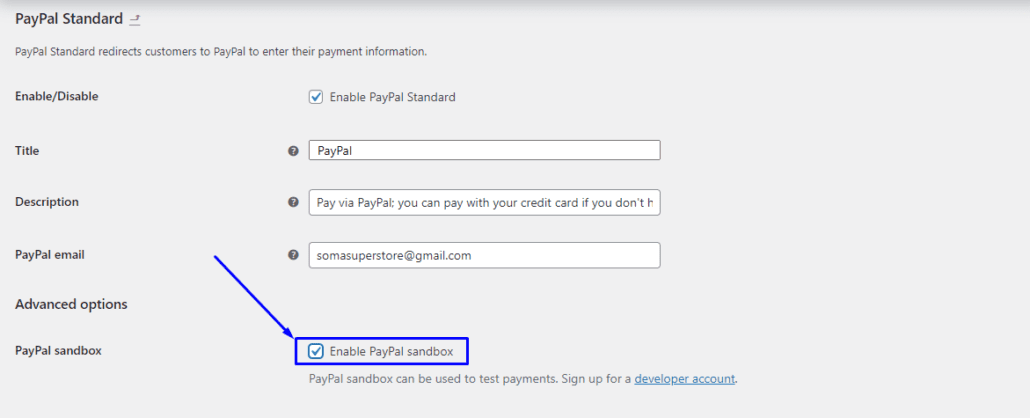
Geben Sie als Nächstes Ihre PayPal-Daten ein und aktivieren Sie das Kontrollkästchen für PayPal Sandbox, um es zu aktivieren.

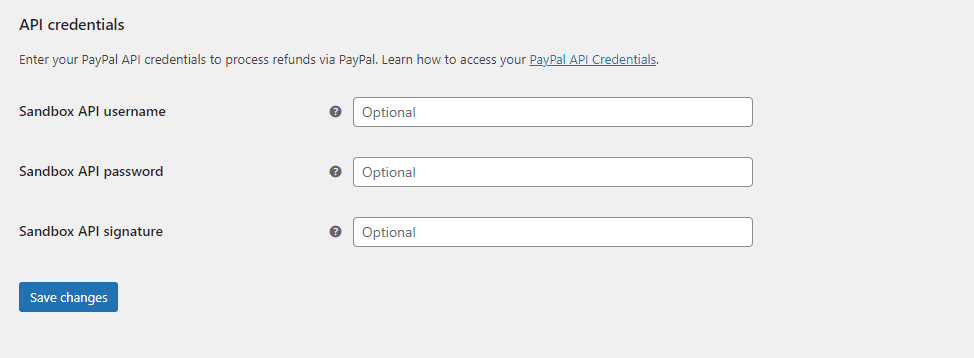
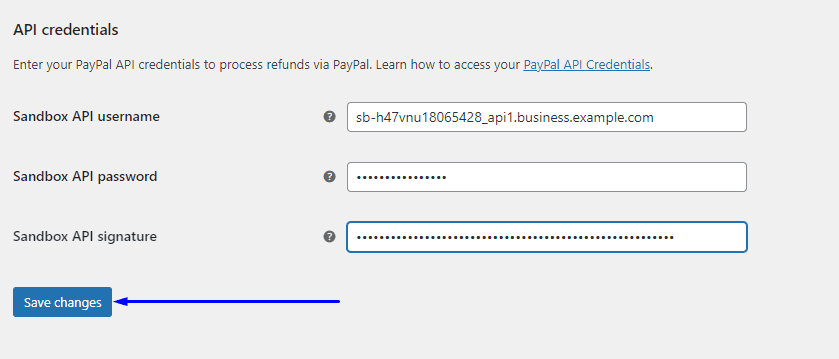
Scrollen Sie danach nach unten zu den Eingabefeldern für API-Anmeldeinformationen.

Kehren Sie zu Ihrem PayPal-Entwickler-Dashboard zurück, um Ihre API-Anmeldeinformationen zu kopieren und in das Formularfeld einzufügen. Wenn Sie fertig sind, klicken Sie auf die Schaltfläche Änderungen speichern .

Dadurch wird der Testmodus aktiviert, indem Ihr WooCommerce-Shop mit Ihrem PayPal-Entwicklerkonto authentifiziert wird.
Nebenbemerkung: Wenn Sie die PayPal-Option nicht finden können, müssen Sie die PayPal-Zahlungserweiterung in Ihrem WooCommerce-Shop installieren. Nach der Installation der Erweiterung haben Sie die Möglichkeit, die PayPal-Zahlung in Ihrem Shop zu konfigurieren.

Testen Sie den Checkout-Prozess von WooCommerce
Um den WooCommerce-Test abzuschließen, benötigen Sie ein PayPal-Testkonto. Kehren Sie dazu zu Ihrem Entwickler-Dashboard zurück und gehen Sie zu SANDBOX >> Konten , um ein neues persönliches Sandbox-Konto zu erstellen, wie wir es im vorherigen Abschnitt beschrieben haben.
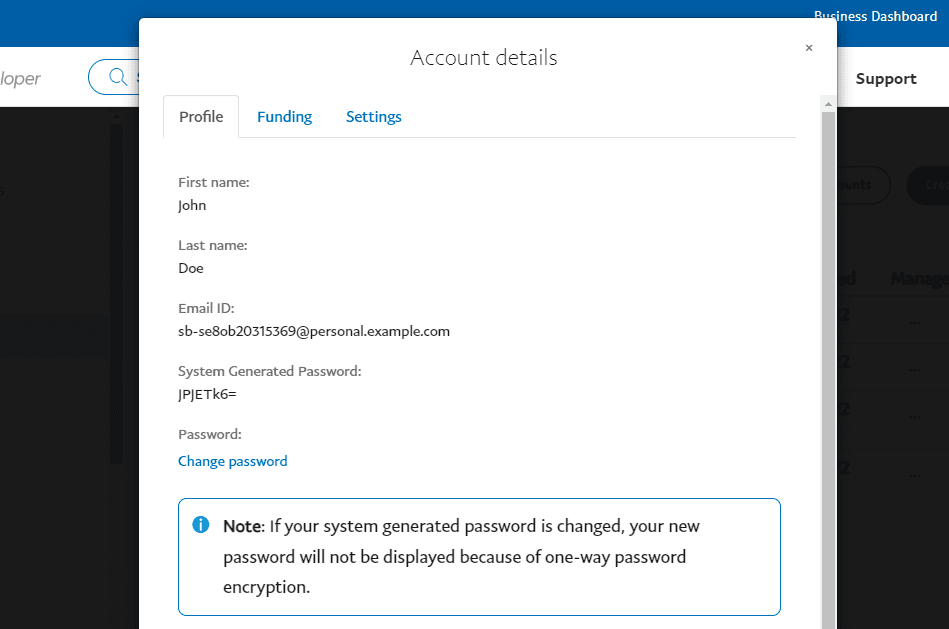
Öffnen Sie die Registerkarte Anzeigen/Bearbeiten, um Ihre neu erstellten Kontoinformationen anzuzeigen.

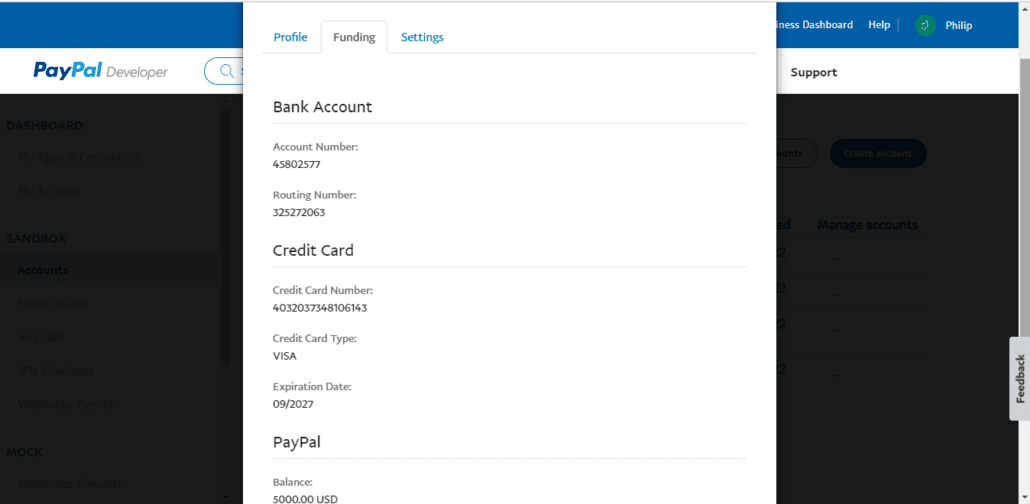
Scrollen Sie danach nach unten, um die vollständigen Informationen anzuzeigen. Um Ihre Kreditkartendaten und Ihren Kontostand anzuzeigen, navigieren Sie zur Registerkarte Finanzierung . Sie benötigen diese Informationen zum Testen.

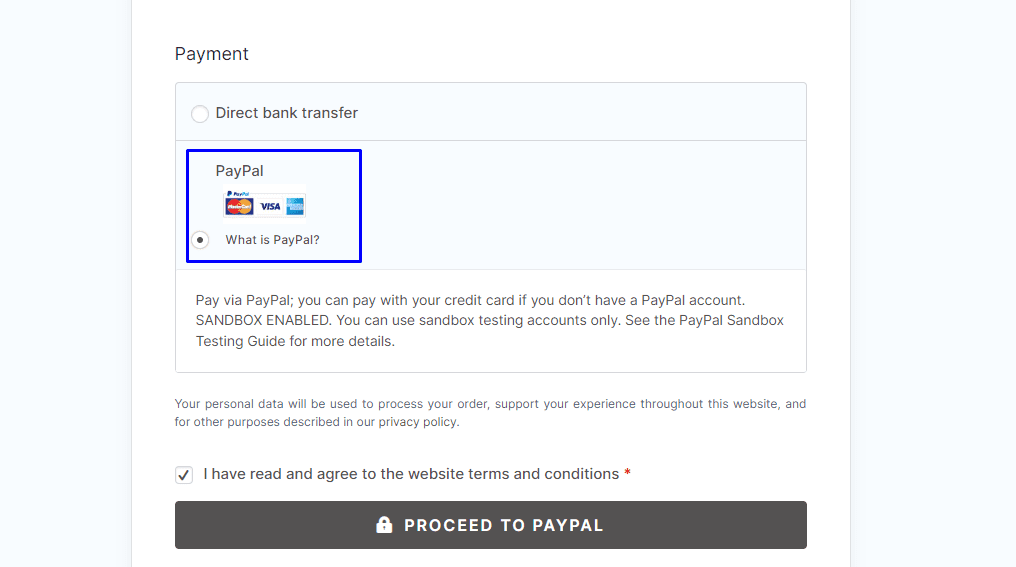
Gehen Sie nun zurück zu Ihrem Geschäft und gehen Sie zur Checkout-Seite, wählen Sie „PayPal“ als Zahlungsoption. Sie können in der Benachrichtigung sehen, dass Sie sich im Sandbox-Modus befinden und Ihr Sandbox-Konto benötigen, um die Zahlung abzuschließen.

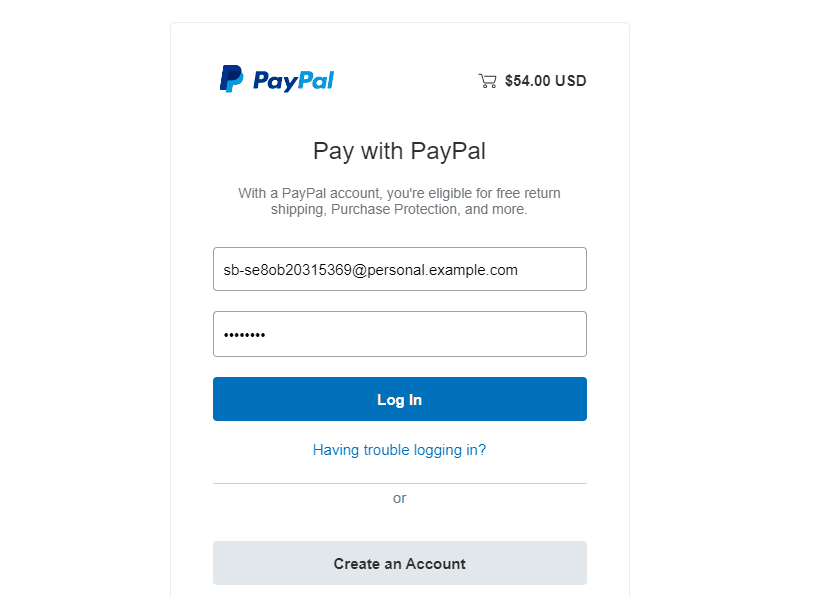
Klicken Sie auf die Schaltfläche WEITER ZU PAYPAL , um die Kaufabwicklung abzuschließen. Verwenden Sie den Benutzernamen und das Passwort Ihres Sandbox-Kontos, um sich anzumelden.

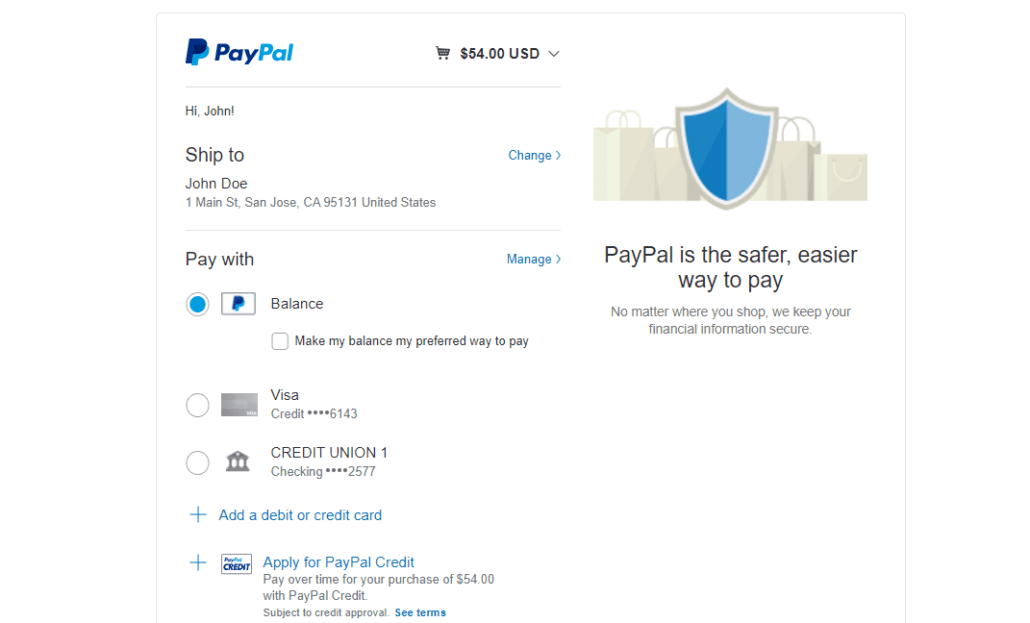
Auf dem nächsten Bildschirm können Sie eine Karte auswählen, um die Kreditkartenzahlung zu testen. Sie können auch das PayPal-Guthaben verwenden, um den Bestellvorgang zu testen. Wie Sie sehen können, gibt es gespeicherte Karten, und Sie können eine neue Karte hinzufügen, indem Sie die Option „Kredit- oder Debitkarte hinzufügen“ verwenden.

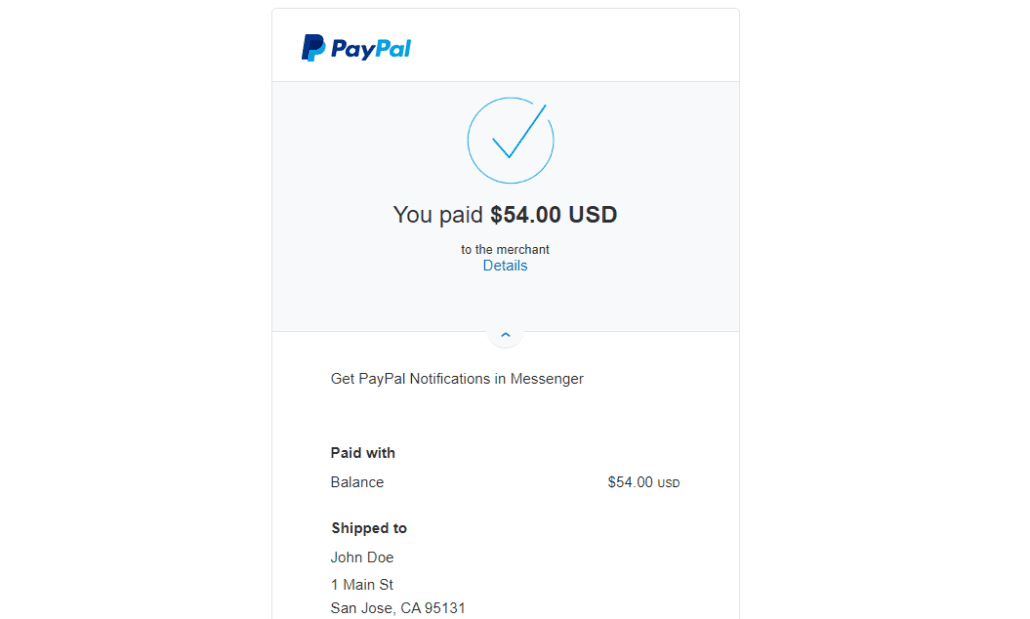
In jedem Fall müssen Sie keine echte Zahlung leisten, wenn Sie auf die Schaltfläche Jetzt bezahlen klicken.

Wenn Sie die Bestellung nicht aufgeben können, bedeutet dies, dass beim WooCommerce-Setup ein Fehler aufgetreten ist. Sie können unseren Leitfaden zum Beheben von Problemen mit dem WooCommerce-Warenkorb lesen.

Wenn Sie fertig sind, sollten Sie die Verbindung zu PayPal Sandbox trennen, indem Sie zu WooCommerce >> Einstellungen >> Zahlungen navigieren und neben PayPal Standard Verwalten auswählen. Deaktivieren Sie hier das Kontrollkästchen für PayPal Sandbox .

Speichern Sie Ihre Einstellungen und Sie können Live-Zahlungen auf Ihrer Website akzeptieren. Eine ausführlichere Anleitung finden Sie in unserem Artikel zur WooCommerce-PayPal-Integration .
Streifentest einrichten
Stripe ist eines der am häufigsten verwendeten Zahlungsgateways. Es lässt sich nahtlos in WooCommerce integrieren. Wenn Sie Stripe verwenden möchten, um Zahlungen in Ihrem Geschäft zu akzeptieren, müssen Sie auch das Gateway testen. So führen Sie den WooCoommerce-Testmodus mit Stripe aus.
Zuerst müssen Sie das WooCommerce Stripe-Plugin auf Ihrer Website installieren. Nach der Installation des Plugins wird Stripe Payment zu Ihrem Shop hinzugefügt. Sie müssen das Plugin jedoch konfigurieren, bevor es funktioniert.

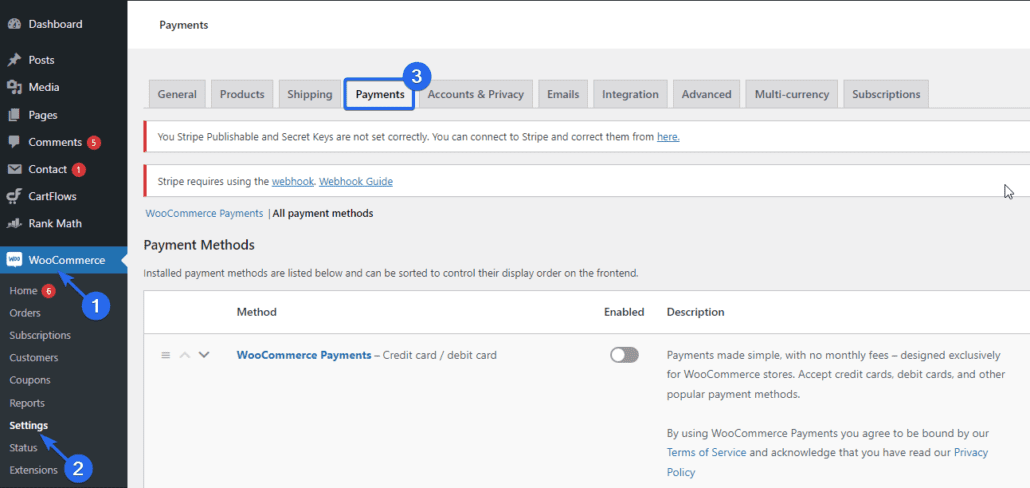
Um dieses Zahlungsgateway zu testen, gehen Sie in Ihrem Admin-Dashboard zu WooCommerce >> Einstellungen .

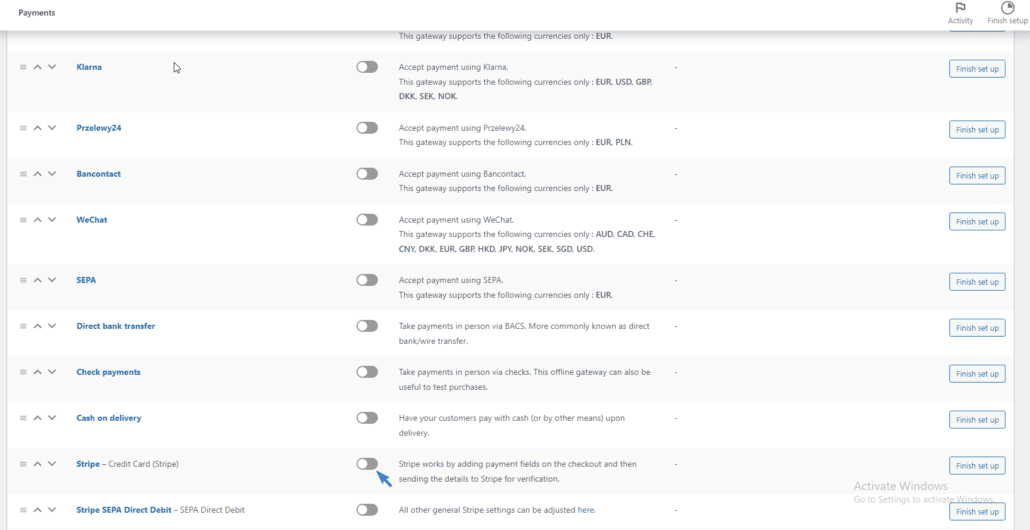
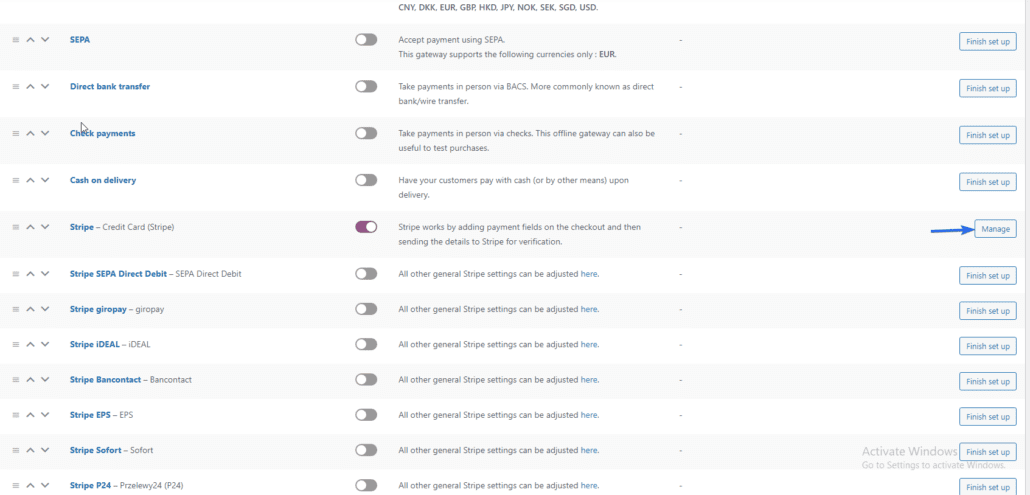
Klicken Sie danach auf die Registerkarte Zahlungen und scrollen Sie zur Option Stripe.

Sie müssen die Stripe-Option aktivieren. Wenn diese Option aktiviert ist, werden Sie zur Stripe-Einrichtungsseite weitergeleitet.
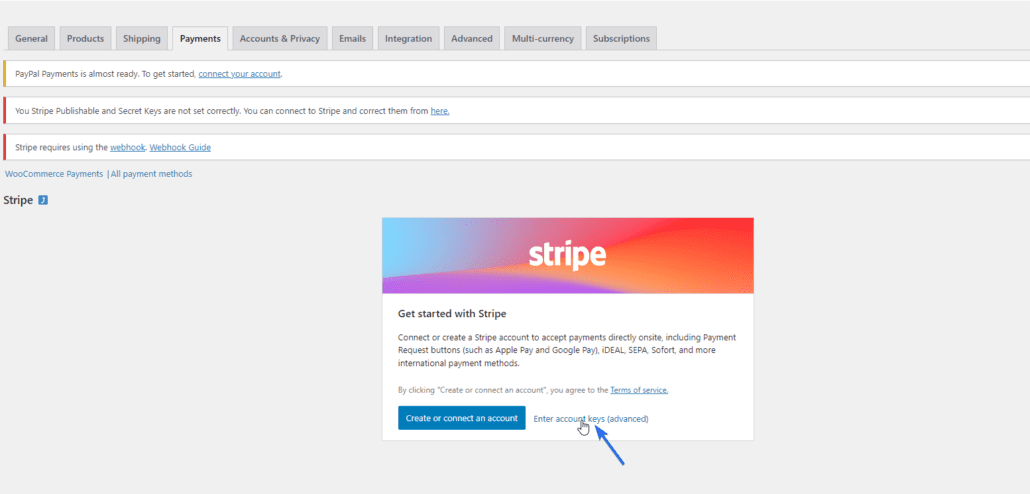
Konfigurieren des WooCommerce Stripe-Plugins
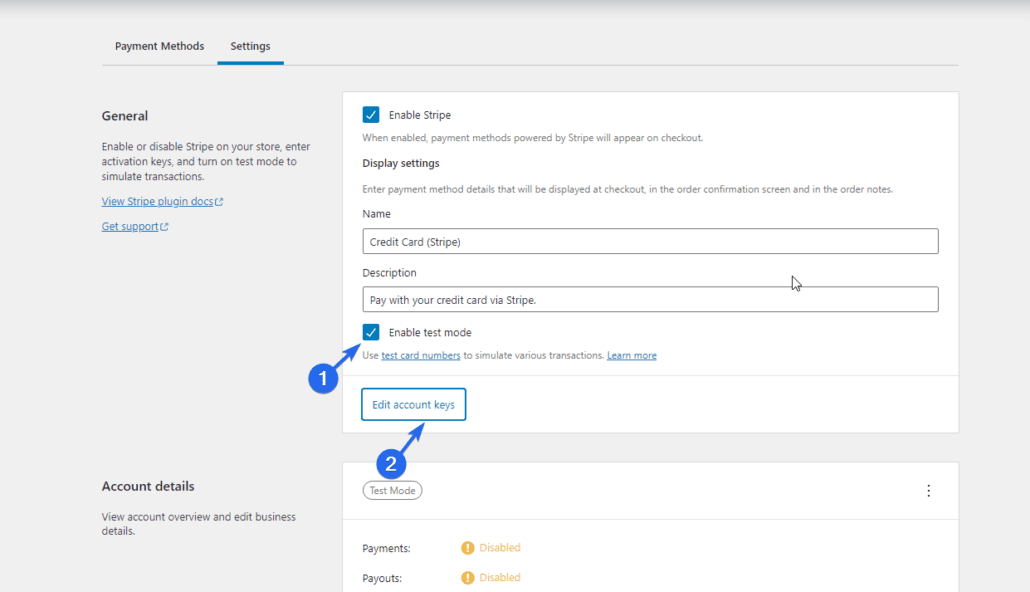
Wenn Sie kein Stripe-Konto haben, können Sie auf die Schaltfläche Konto erstellen oder verbinden klicken. Wenn Sie jedoch ein bestehender Benutzer sind, wählen Sie die Option Kontoschlüssel eingeben .

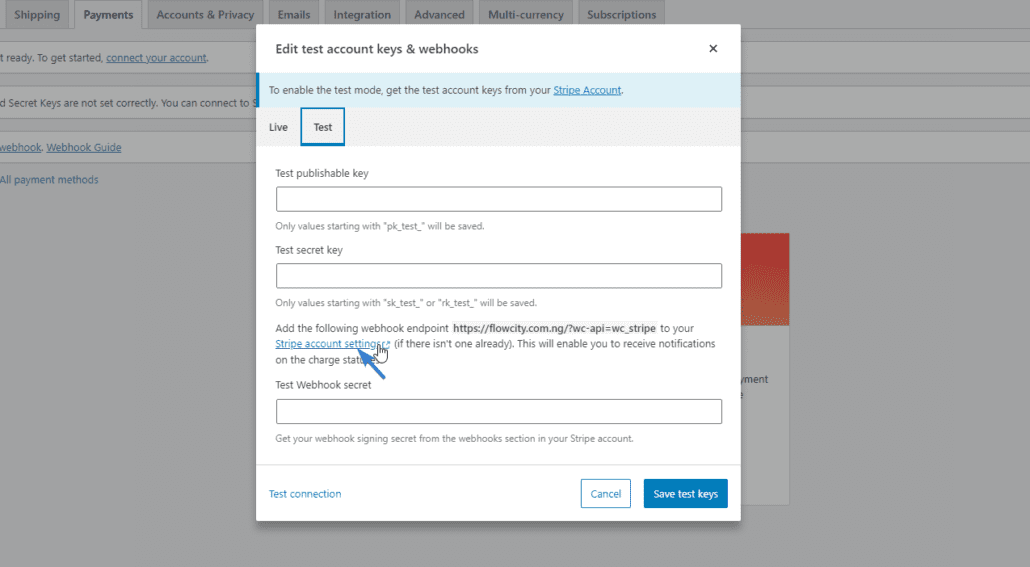
Wechseln Sie hier auf die Registerkarte Test . Sie müssen die API-Schlüssel von Ihrem Stripe-Konto eingeben, um den Testmodus in Ihrem WooCommerce-Shop einzurichten. Um die Schlüssel zu erhalten, klicken Sie auf den Link Stripe-Kontoeinstellungen .

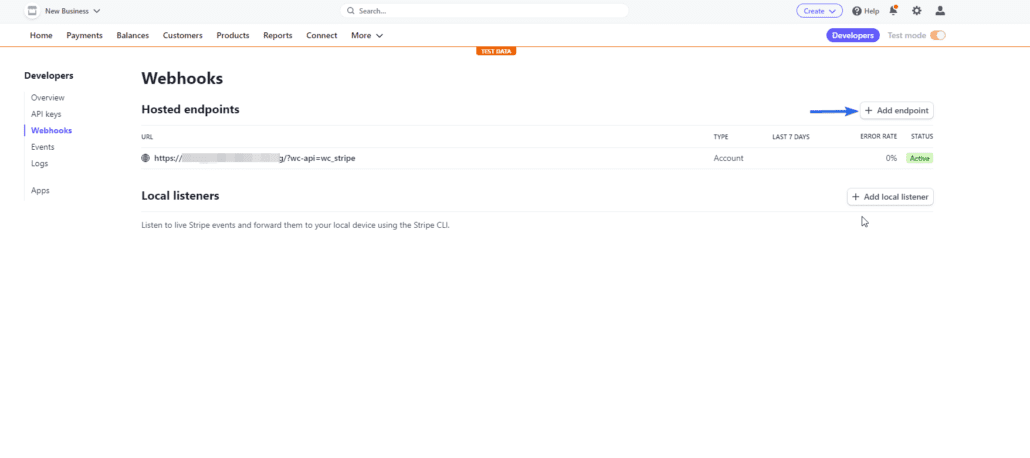
Klicken Sie auf der Seite „Stripe-Einstellungen“ auf Endpunkt hinzufügen . Sie können die Endpunkt-URL von der Stripe-Einrichtungsseite in Ihrem WooCommerce-Shop abrufen. Es sollte ähnlich wie der Link unten aussehen.
https://mysite.com/?wc-api=wc_stripe

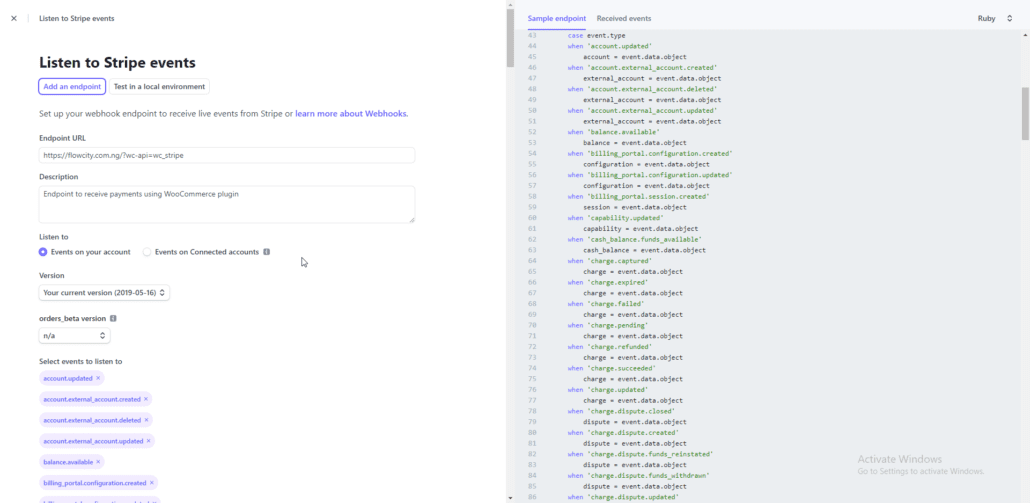
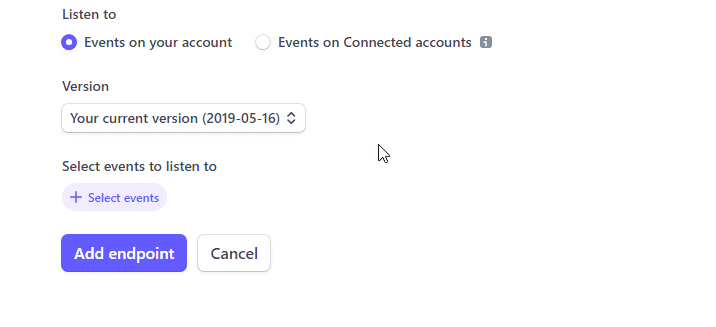
Geben Sie auf der Seite „Endpunkt hinzufügen“ die URL ein, die Sie aus Ihrem Online-Shop kopiert haben. Fügen Sie danach die folgenden Webhook-Ereignisse hinzu.
- Quelle.kostenpflichtig
- Quelle.storniert
- Ladung.erfolgt
- charge.failed
- Ladung.erfasst
- Anklage.Streit.erstellt
- Gebühr.erstattet
- review.geöffnet
- Bewertung.geschlossen
- Payment_intent.succeeded
- Zahlungsabsicht.Zahlung_fehlgeschlagen
- Payment_intent.amount_capturable_updated

Wenn Sie mit dem Hinzufügen der Details fertig sind, scrollen Sie nach unten und klicken Sie auf die Schaltfläche Endpunkt hinzufügen.

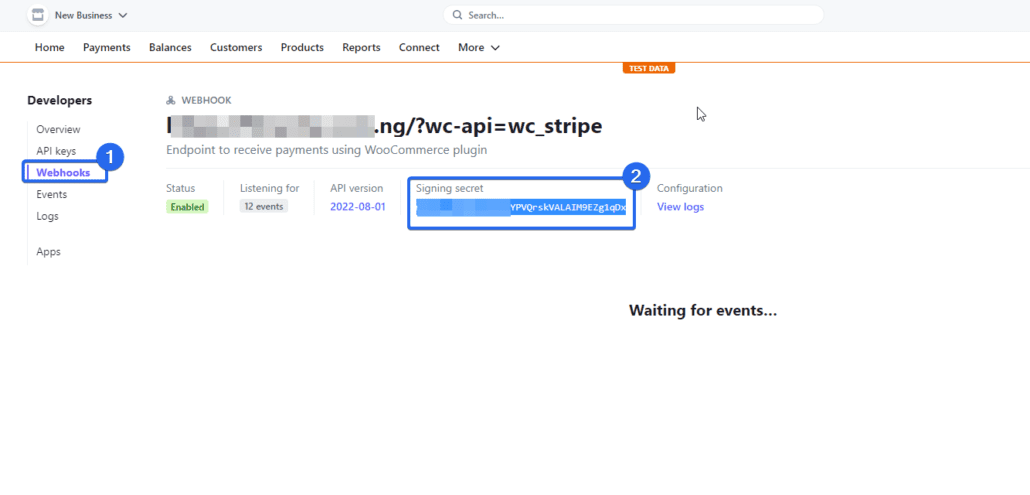
Um den geheimen Webhook-Schlüssel zu erhalten, klicken Sie auf Webhooks und kopieren Sie den Signaturschlüsselwert.

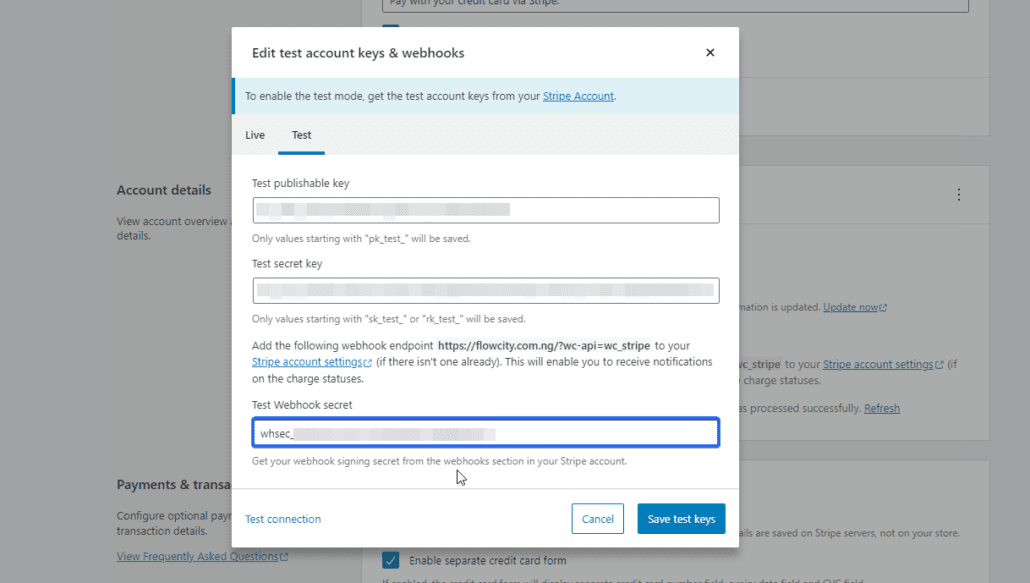
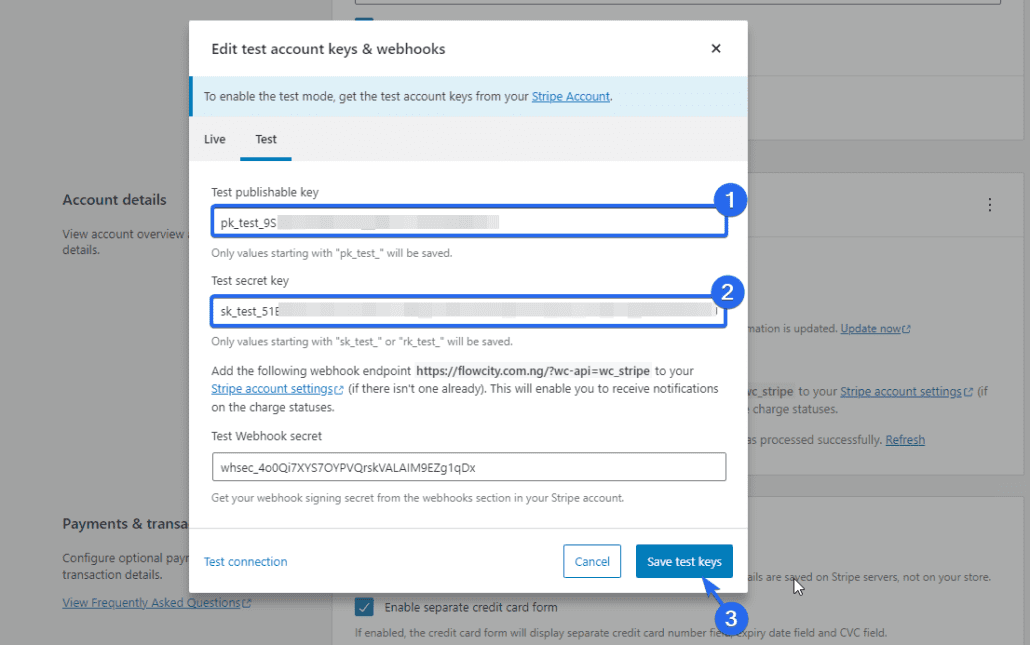
Gehen Sie nun zurück zu Ihrem WordPress-Dashboard und fügen Sie den Schlüssel in das Feld „Test Webhook Secret“ ein.

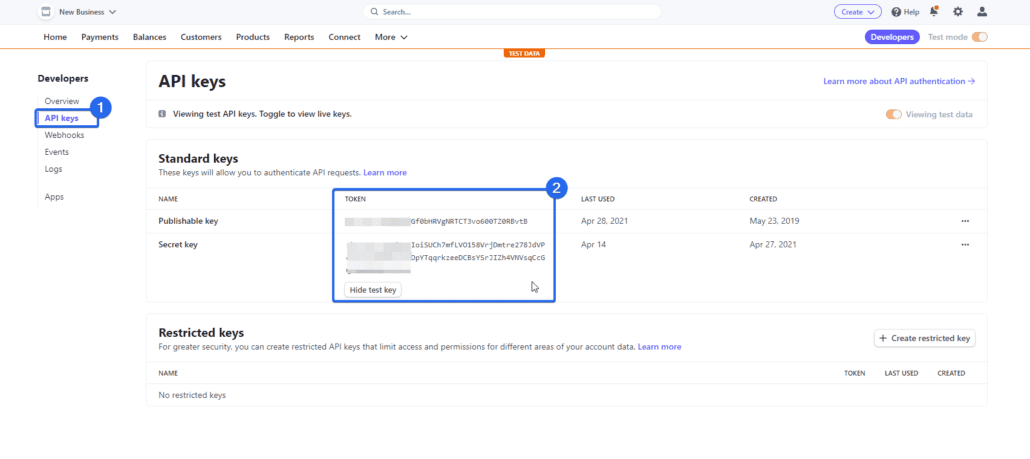
Gehen Sie danach zurück zu Ihrem Stripe-Konto und klicken Sie auf das Menü API-Schlüssel . Kopieren Sie hier die Werte „veröffentlichbarer Schlüssel“ und „geheimer Schlüssel“ und fügen Sie sie in die entsprechenden Felder auf der Stripe-Konfigurationsseite ein.

Wenn Sie mit dem Hinzufügen der Werte fertig sind, klicken Sie auf die Schaltfläche Testschlüssel speichern, um Ihre Änderungen zu speichern. Sie werden zur Stripe-Einstellungsseite weitergeleitet.

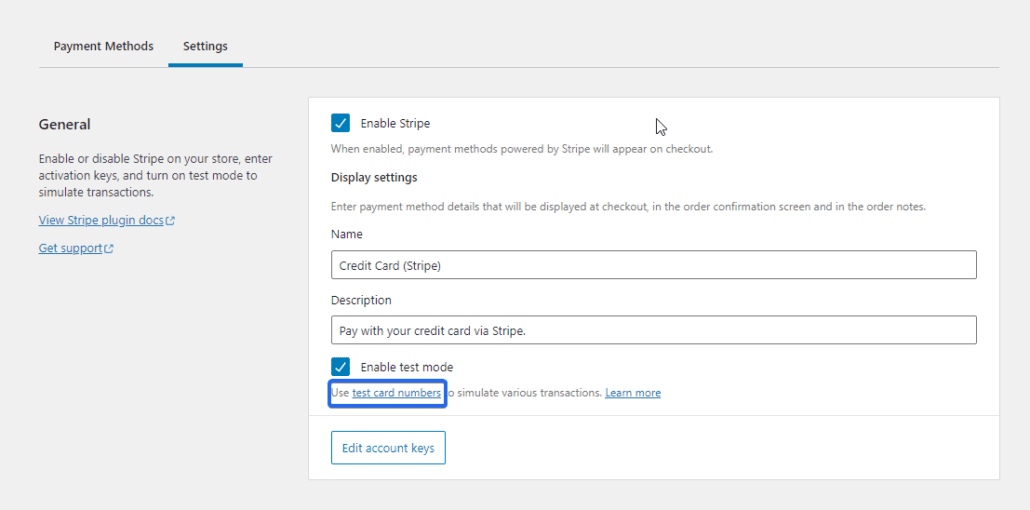
Um eine Testkreditkarte zu verwenden, klicken Sie auf Testkartennummern .

Sie sehen eine Liste mit Kartendetails, die Sie verwenden können, um Stripe Checkout auf Ihrer Website zu testen.
Testen der WooCommerce Stripe-Integration
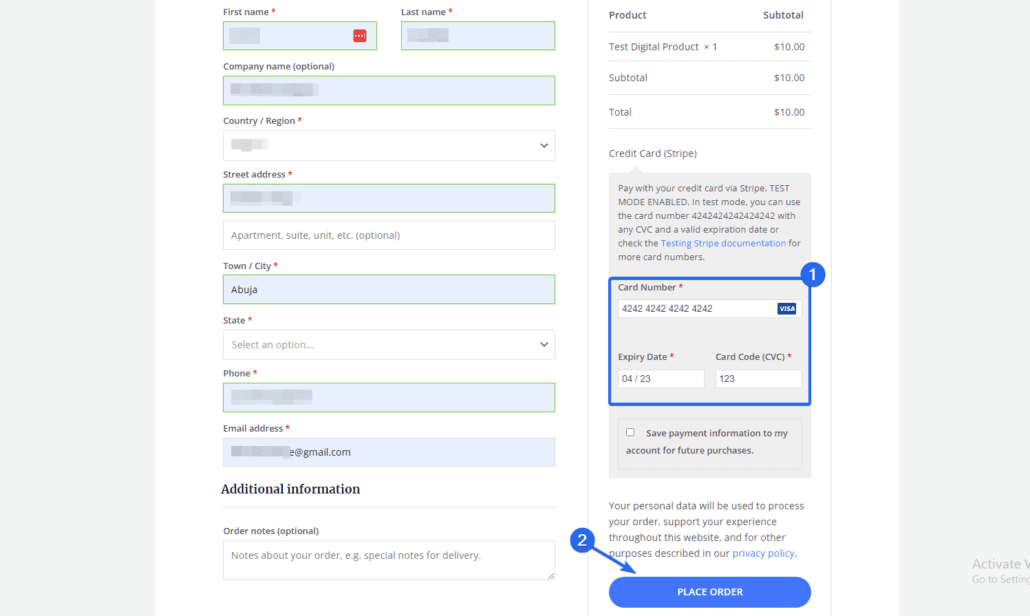
Um die Zahlung zu testen, besuchen Sie Ihre Website und bezahlen Sie mit den Testkartendetails, die Sie von Stripe kopiert haben.

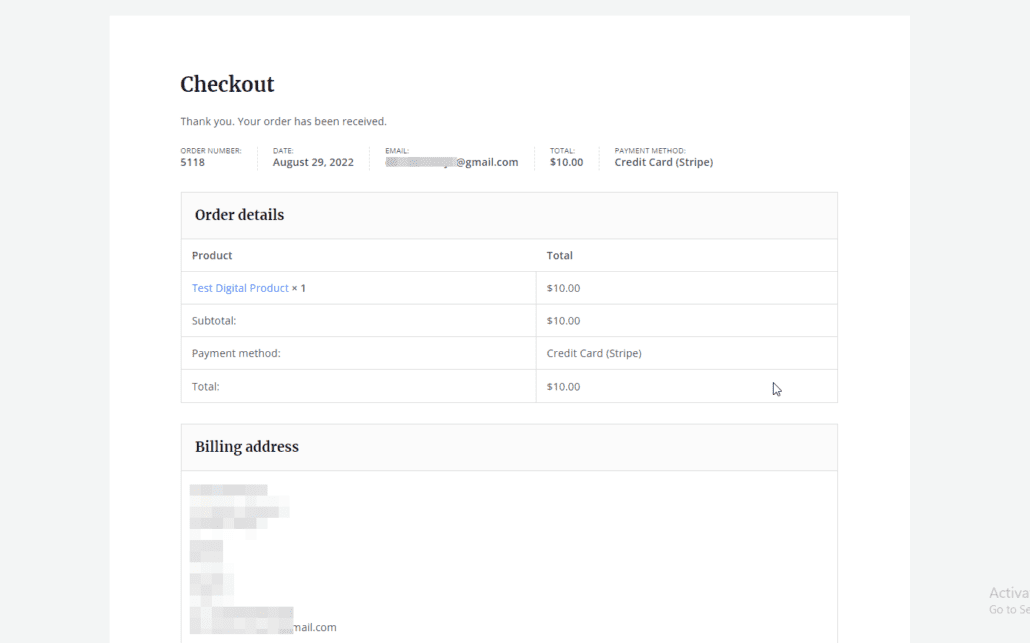
Wenn die Zahlung erfolgreich ist, bedeutet dies, dass Stripe in Ihrem WooCommerce-Shop ordnungsgemäß funktioniert.

Jetzt können Sie den Testmodus auf Ihrer WooCommerce-Website deaktivieren, indem Sie in den Live-Modus wechseln. Gehen Sie dazu zurück zur WooCommerce-Zahlungsseite und klicken Sie neben der Stripe-Option auf Verwalten .

Deaktivieren Sie danach die Option „Testmodus aktivieren“. Klicken Sie dann auf Kontoschlüssel bearbeiten , um vom Testmodus in den Livemodus zu wechseln.

Sie können die Live-Schlüssel von Ihrem Stripe-Konto erhalten. Wir haben eine ausführliche Anleitung, wie man Stripe in WooCommerce integriert .
Verwenden eines WooCommerce-Bestelltest-Plugins
Wenn Sie einen anderen Zahlungsprozessor verwenden, können Sie WooCommerce-Tests einfach aktivieren, indem Sie ein WooCommerce-Test-Plugin verwenden.
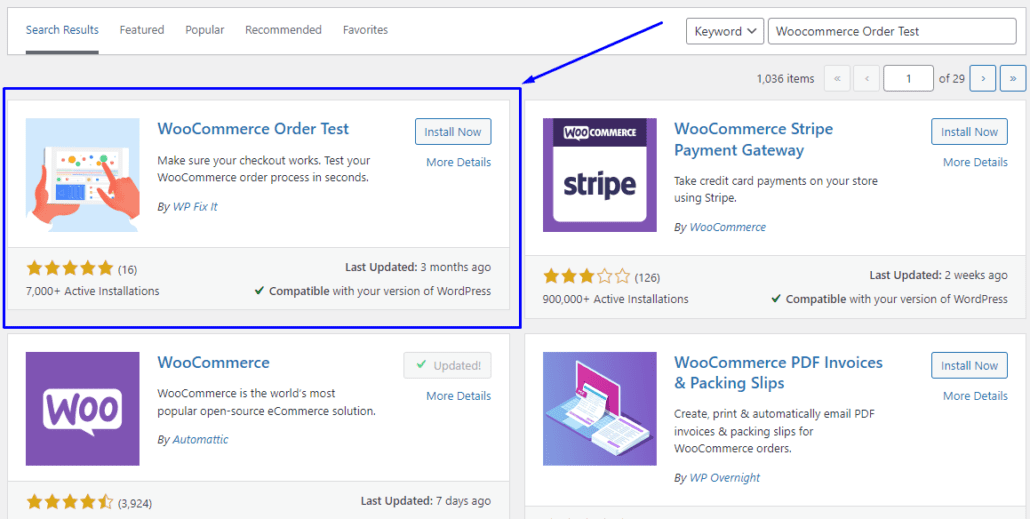
Melden Sie sich zunächst bei Ihrem WooCommerce-Dashboard an und gehen Sie dann zu Plugins >> Add New . Geben Sie im Suchfeld „WooCommerce Order Test“ ein. Klicken Sie danach auf die Schaltfläche Jetzt installieren neben dem Plugin-Namen.

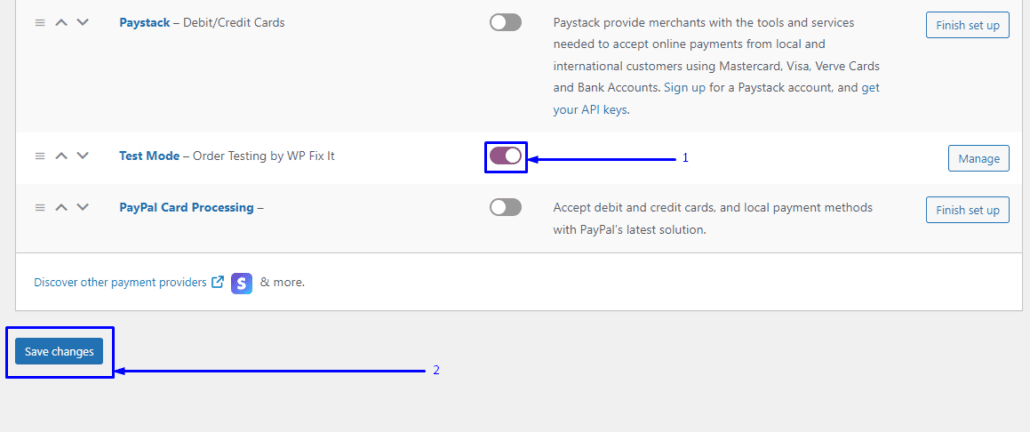
Gehen Sie nach der Installation und Aktivierung des Plugins zu WooCommerce >> Einstellungen . Navigieren Sie dann zur Registerkarte Zahlungen . Scrollen Sie hier nach unten und aktivieren Sie das „Testmodus“-Gateway, indem Sie den Schalter umlegen und Änderungen speichern auswählen.

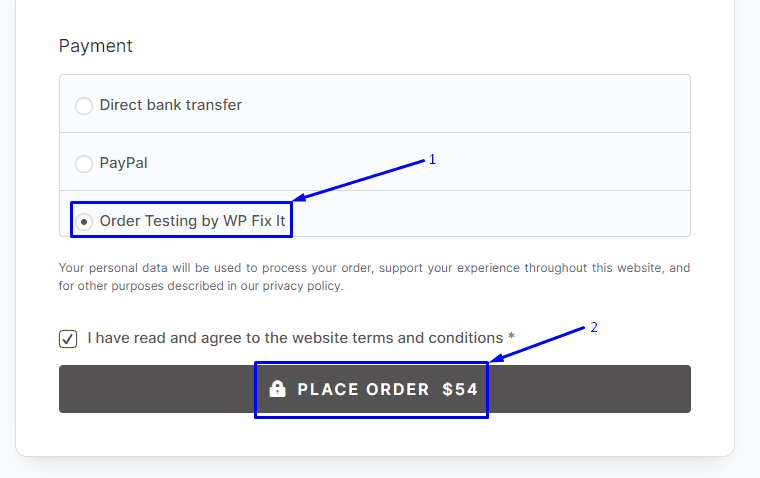
Dies sollte auf Ihrer Checkout-Seite sichtbar sein. Um diese Zahlungsoption zu verwenden, besuchen Sie Ihren Online-Shop und fügen Sie Ihrem Warenkorb neue Produkte/Dienstleistungen hinzu. Geben Sie dann Ihre Rechnungsdaten ein und gehen Sie zur Kasse, um das „WC Order Test“-Plugin für die Kasse im WooCommerce-Testmodus zu verwenden.

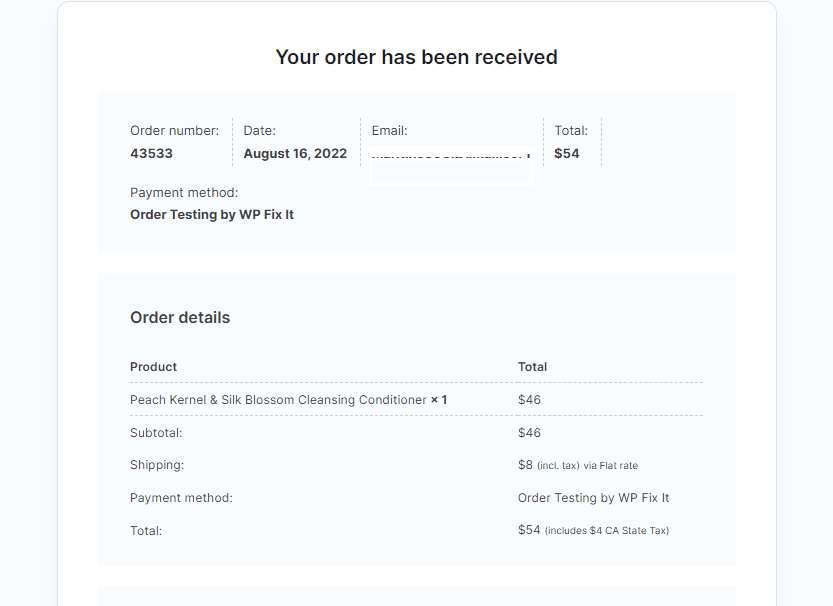
Wenn Sie Ihr WooCommerce korrekt eingerichtet haben, sollten Sie eine Testbestellung erfolgreich aufgeben können.

Vergessen Sie nicht, den Wartungsmodus nach dem Test zu deaktivieren. Sie können dies tun, indem Sie zu Einstellungen >> WP-Wartungsmodus zurückkehren. Wählen Sie dann die Option „Deaktiviert“.

Klicken Sie auf die Option Einstellungen speichern , um Ihre Änderung zu übernehmen.

Wann müssen Sie einen WooCommerce-Test durchführen?
Es ist wichtig sicherzustellen, dass Ihr WooCommerce-Checkout-Prozess effizient funktioniert, um einen funktionierenden Online-Shop zu erhalten. Sie müssen sicherstellen, dass WooCommerce beim Erstellen eines neuen Online-Shops und nach einigen Monaten der Nutzung ordnungsgemäß eingerichtet ist.
Dies ist besonders wichtig, wenn Sie eine Zunahme der Warenkorbabbrüche bemerken. Wenn Kunden während des Bezahlvorgangs auf Schwierigkeiten stoßen, verlassen sie ihre Warenkörbe eher.
Wir empfehlen Ihnen, regelmäßig einen WooCommerce-Bestelltestmodus durchzuführen, damit Ihr Geschäft reibungslos läuft. Dies sollten Sie mindestens einmal im Monat tun. So können Sie eventuelle Fehler schnellstmöglich erkennen.
Sie sollten auch WooCommerce-Tests durchführen, wenn Sie ein Plugin auf Ihrer Website aktualisieren. Plugin-Updates können Kompatibilitätsprobleme mit WooCommerce verursachen, die sich auf den Checkout-Flow Ihrer Website auswirken können.
Fazit
Ein regelmäßiger WooCommerce-Test ist notwendig, um sicherzustellen, dass Sie eine funktionierende Website haben und Ihre Kunden beim Kauf nicht gestrandet sind.
In dieser Anleitung haben wir Ihnen gezeigt, wie Sie den WooCommerce-Testmodus aktivieren, indem Sie die PayPal-Sandbox für PayPal-Benutzer verwenden. Wir haben Ihnen auch gezeigt, wie Sie den WooCommerce-Zahlungstestmodus mit einem WooCommerce-Zahlungs-Plugin aktivieren. Dies funktioniert auch, wenn Sie ein anderes Zahlungsgateway wie Stripe verwenden.
Bei der Verwaltung Ihres WooCommerce-Shops können Fehler auftreten. Um Ihnen dabei zu helfen, haben wir eine vollständige Anleitung zu häufigen WooCommerce-Fehlern und deren Behebung.
