So bearbeiten Sie eine Fußzeile in WordPress: Eine Anleitung für jeden WordPress-Benutzer
Veröffentlicht: 2023-12-22Jedes Element einer Website ist wichtig, je nachdem, wie Sie es nutzen und gestalten. Die Fußzeile einer Website wird oft ignoriert und als Ablageplatz für alles angesehen, was nicht in das obere Menü passt. Bei kluger Anwendung kann eine Website-Fußzeile jedoch erhebliche Auswirkungen auf Ihre Website und Ihr Unternehmen haben.
Eine Website-Fußzeile ist ein Abschnitt jeder Website, der am Ende jeder Seite angezeigt wird. Die meisten Websites verwenden die Fußzeile, um wichtige Links wie Haftungsausschlüsse, Datenschutzrichtlinien und andere wichtige Seiten Ihrer Website hinzuzufügen. Für WordPress-Sites enthält es ein Copyright, das standardmäßig „Proudly powered by WordPress“ lautet.
Die Fußzeile einer Website ist sehr wichtig, insbesondere für E-Commerce-Websites und große Websites. Die intelligente Nutzung der Website-Fußzeile kann die Navigation und das Benutzererlebnis verbessern.
In diesem Artikel zeigen wir Ihnen, wie Sie eine Fußzeile auf WordPress-Sites bearbeiten, damit Sie die Fußzeile lukrativer gestalten und zu Ihrem Vorteil nutzen können.
Halten Sie Stift und Papier bereit, denn wir beginnen mit-
Warum ist die Optimierung des Fußzeilenbereichs Ihrer Website wichtig?
Benutzer denken, dass es sich nicht lohnt, zusätzlichen Aufwand in den Bereich zu stecken, in dem das Publikum am wenigsten Zeit verbringt. Aber diese Denkweise ist falsch, insbesondere in einer Zeit, in der Website-Designs immer minimalistischer und Bildschirme immer größer werden.
Die Leute werden schlau und scrollen, wenn sie einen Grund dazu haben. Sie wissen, dass die Informationen, die im Menü nicht verfügbar sind, in der Fußzeile verfügbar sind. Sie müssen also sicherstellen, dass die Besucher nach dem vollständigen Scrollen Ihre Website nicht enttäuscht wieder verlassen.
Aufgrund der Vorteile einer WordPress-Website-Fußzeile umfassen die Fußzeilen Folgendes:
- Navigationslinks zu wichtigen Seiten
- Kontaktinformationen für Benutzer zur Kontaktaufnahme
- Rechtliche Informationen wie Urheberrecht und Datenschutzrichtlinien
- Social-Media-Integration mit Links zu Profilen
- Konsistente Designelemente für die Markenidentität
- SEO-Vorteile durch interne Verlinkung
- Baut Benutzervertrauen und Glaubwürdigkeit auf
- Technische Informationen für Entwickler
- Abonnement- und Konvertierungsmöglichkeiten, z. B. Newsletter-Anmeldung.
Dies sind alles sehr wichtige Informationen und es ist schwierig, sie alle im oberen Menü unterzubringen. Außerdem wird dadurch das Design Ihrer Website ruiniert. Sagen Sie mir jetzt: Lohnt es sich, eine Website-Fußzeile im Smarty-Design zu haben?
So bearbeiten Sie die Fußzeile in WordPress – 5 einfache Möglichkeiten

Nachdem Sie die obigen Abschnitte gelesen haben, möchten Sie möglicherweise sofort mit der Anpassung Ihrer Fußzeile beginnen. Für Ihren Komfort haben wir alle Möglichkeiten vorbereitet, wie Sie Ihre WordPress-Fußzeile bearbeiten und richtig anpassen können.
So können Sie die Fußzeile Ihrer Website bearbeiten und anpassen:
- Bearbeiten Sie eine Fußzeile in WordPress mit dem WordPress Customizer
- Bearbeiten Sie die Fußzeile in WordPress mit dem Blockeditor
- Verwenden Sie Codierung, um Ihre Fußzeile anzupassen
- Bearbeiten Sie eine Fußzeile in WordPress.com
- Erstellen Sie für jede einzelne Seite eine benutzerdefinierte Fußzeile
Schauen wir uns nun die Prozesse im Detail an.
1. So bearbeiten Sie eine Fußzeile in WordPress mit dem WordPress Customizer
Mit den meisten Themes können Sie heutzutage die Anpassung Ihrer Website, einschließlich der Fußzeile, steuern. Sie können die Customizer- Option des Themes verwenden, um den Fußzeilenbereich zu bearbeiten. Es gibt verschiedene Möglichkeiten, die Fußzeile der Website zu verwalten:
- WordPress-Widgets
- Themen Einstellungen
- WordPress-Menüs
Wie viel Kontrolle Sie über die Anpassung Ihrer Fußzeile haben, hängt jedoch von Ihrem Thema ab. Einige Themes bieten möglicherweise eine, zwei oder sogar drei Optionen zum Anpassen Ihrer Fußzeile. Wir zeigen sie Ihnen.
Bearbeiten Sie den Fußzeilenbereich mit WordPress-Widgets
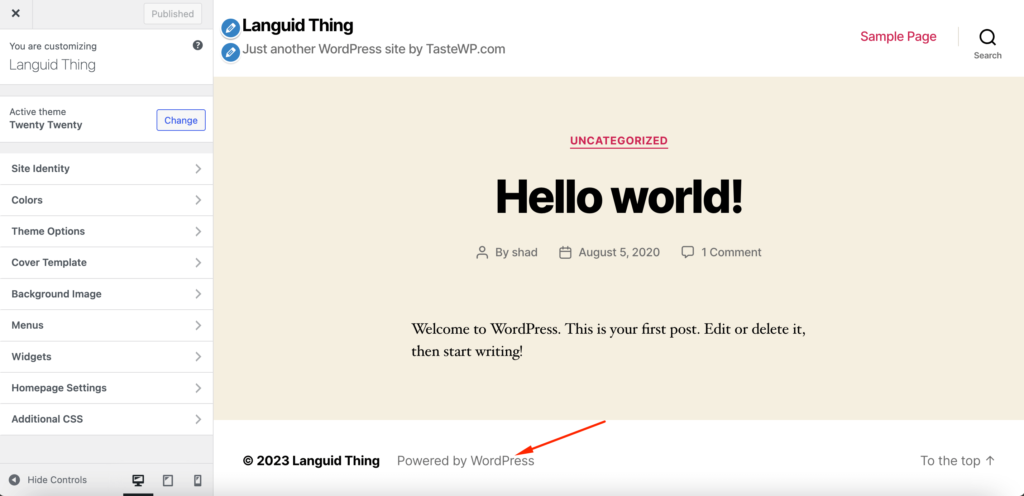
Gehen Sie zunächst zu WordPress–>Darstellung–>Anpassen . Dort sehen Sie die Live-Vorschau Ihrer Website. Die Einstellungsmöglichkeiten finden Sie auch seitlich in der linken Menüleiste.
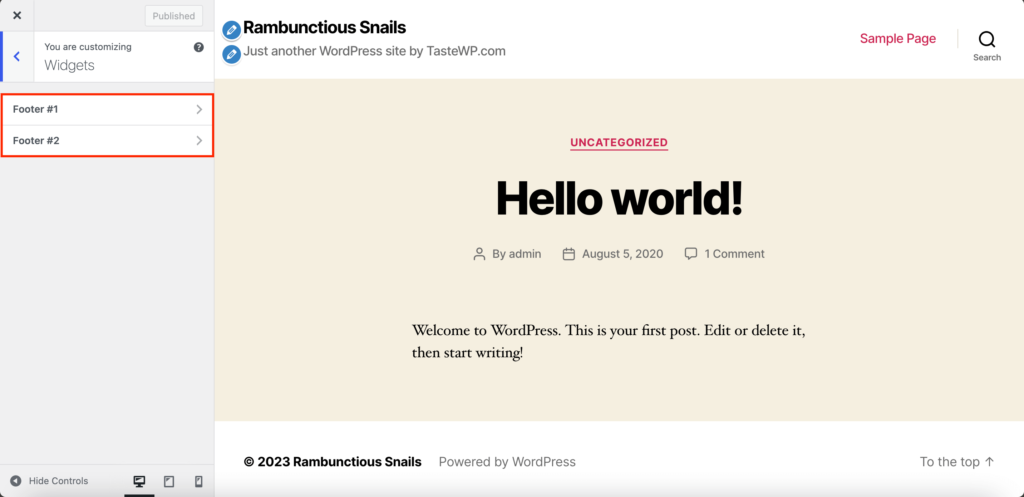
Dort finden Sie die Option Widgets . Jetzt finden Sie je nach Thema mehr als eine Fußzeilenoption. Im Twenty-Twenty-Theme finden Sie beispielsweise zwei Fußzeilenoptionen. Das bedeutet, dass Sie zwei Spalten zum Hinzufügen Ihrer Fußzeilen erhalten.

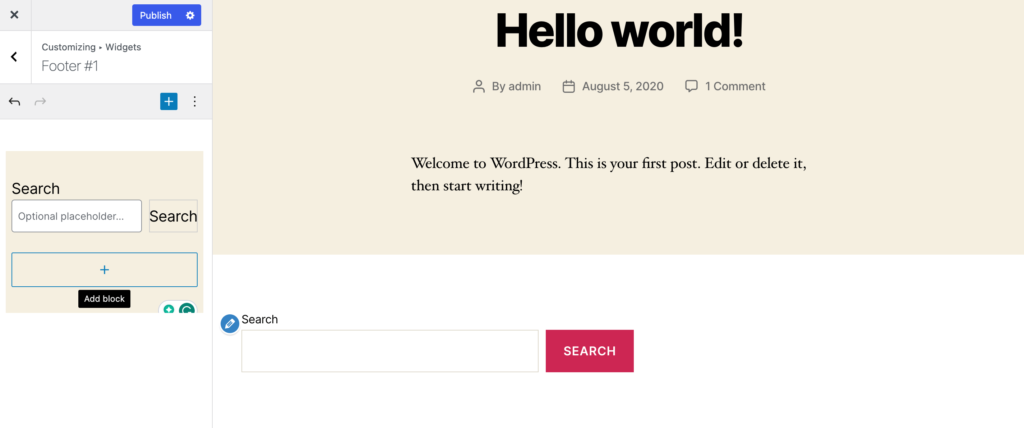
Klicken Sie auf eine der Fußzeilenoptionen und dann können Sie WordPress-Widgets hinzufügen/bearbeiten/entfernen. Sie können es anpassen, indem Sie Widgets wie „Letzte Beiträge, Suche, Aktuelle Kommentare usw.“ hinzufügen.

Vergessen Sie nicht, nach dem Hinzufügen aller Widgets auf die Schaltfläche „Veröffentlichen“ zu klicken.
Themen Einstellungen
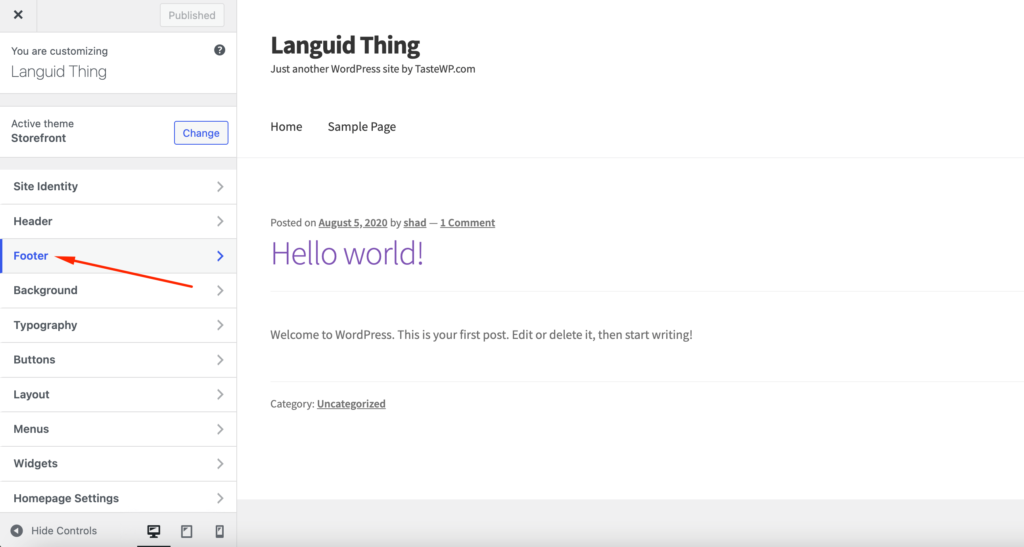
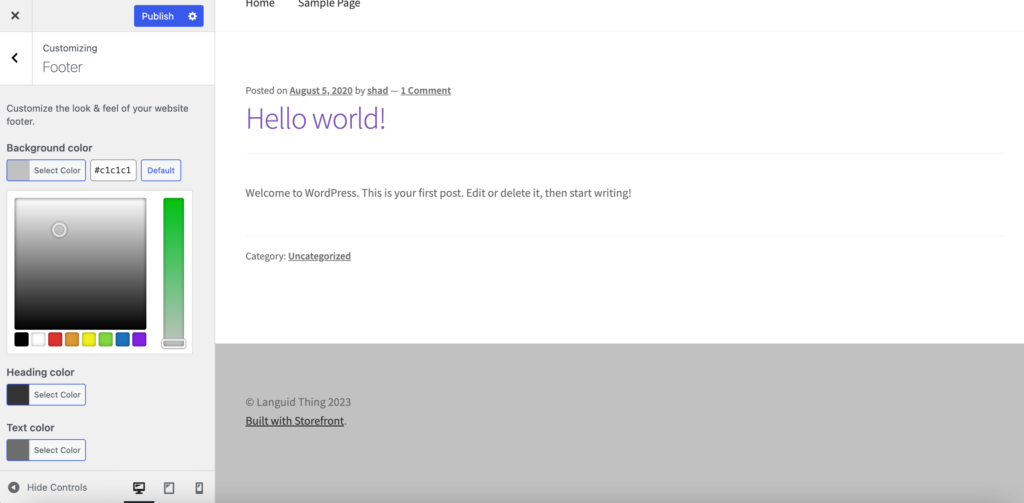
Einige Themes stellen ihre Fußzeileneinstellungen im Seitenleistenmenü bereit. Wenn Sie das Storefront- Theme für Ihren E-Commerce-Shop verwenden, finden Sie im Menü eine separate Fußzeilenoption. Mit der Fußzeilenoption können Sie die Hintergrundfarbe, Überschriftenfarbe, Linkfarbe und Textfarbe ändern.

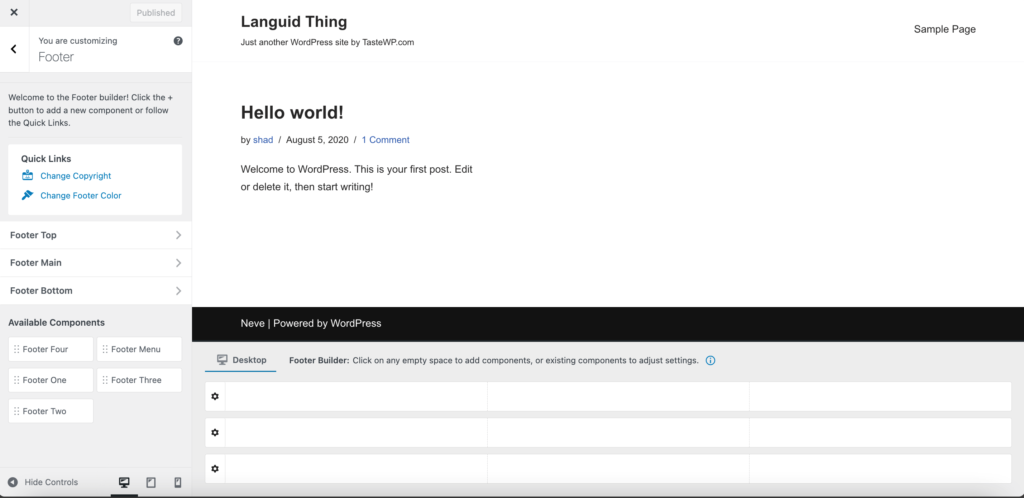
Andere Themes wie das Neve-Theme bieten Ihnen mit der Footer-Builder-Funktion die Möglichkeit, Ihre Fußzeile zu erstellen.

WordPress-Menüs
Abgesehen von ihren Fußzeileneinstellungen verwenden einige Themes auch das WordPress-Menüsystem, um ein Fußzeilenmenü zu erstellen und hinzuzufügen. Sie können mithilfe von Widgets keine benutzerdefinierten Inhalte hinzufügen. Sie können jedoch die Links bearbeiten, die in der Fußzeile Ihrer Website angezeigt werden.
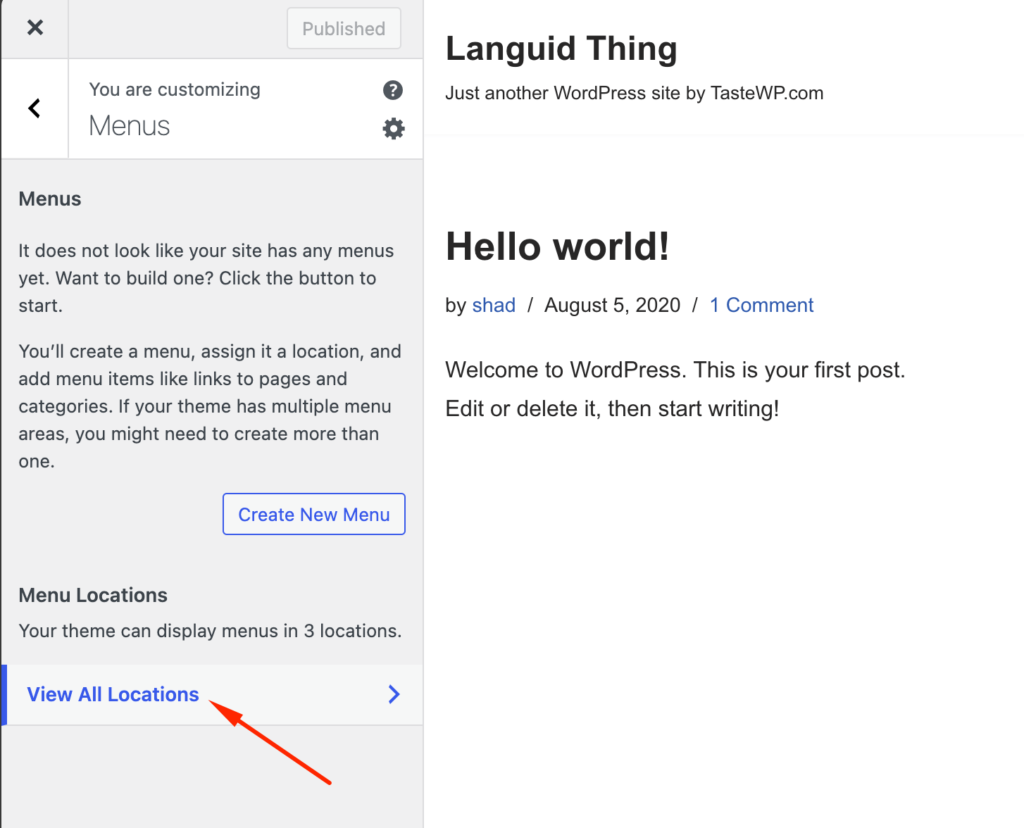
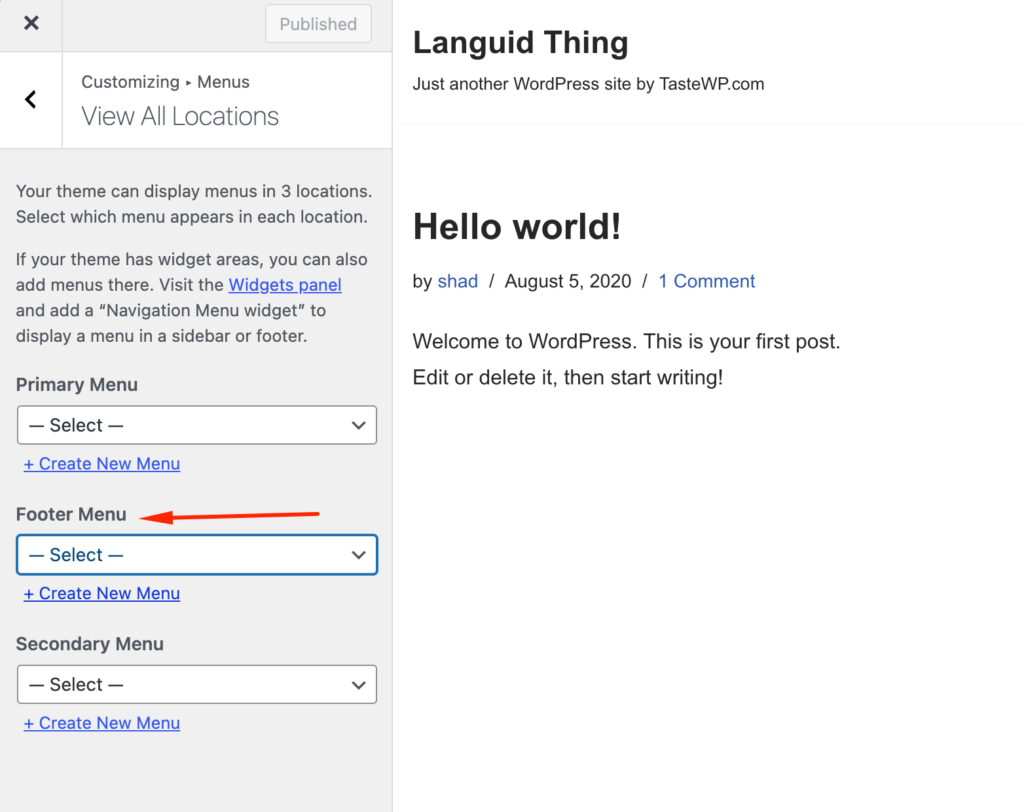
Um herauszufinden, ob Ihr Theme über diese Option verfügt oder nicht, klicken Sie in der Seitenleiste auf die Menüoption und dann auf die Schaltfläche „Alle Standorte anzeigen“ . Wenn Ihr Theme über ein Fußzeilenmenü verfügt, wird die Option „Fußzeilenmenü“ angezeigt.

Sie können Menüelemente hinzufügen, wenn Sie ein neues Menü erstellen. Oder Sie können ein vorhandenes Menü aus der Dropdown-Liste hinzufügen.

Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Veröffentlichen“, um den Vorgang abzuschließen.
2. So bearbeiten Sie eine Fußzeile in WordPress mit dem Blockeditor
WordPress 5.9 hat einen neuen Blockeditor für die Site-Anpassung eingeführt. Dies erleichtert die Bearbeitung, da die Fußzeile jetzt über Blöcke und Vorlagen verfügt. Verschiedene Blöcke wie Seitentitel, Kalender und Navigation haben ebenfalls Widgets ersetzt.
Allerdings verfügen nur die blockbasierten Themes über diese Funktion. Sie erhalten diese Funktion, wenn Sie ein Thema wie Twenty Twenty-Three verwenden.
Jetzt lernen wir, wie man eine Fußzeile in WordPress mit dem Blockeditor bearbeitet.
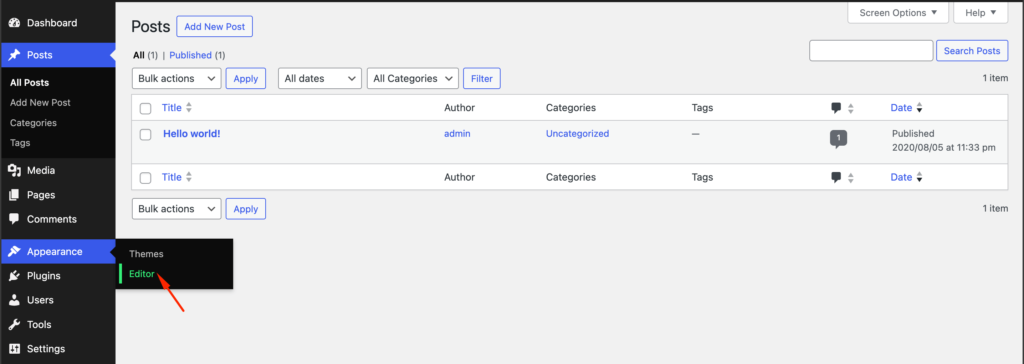
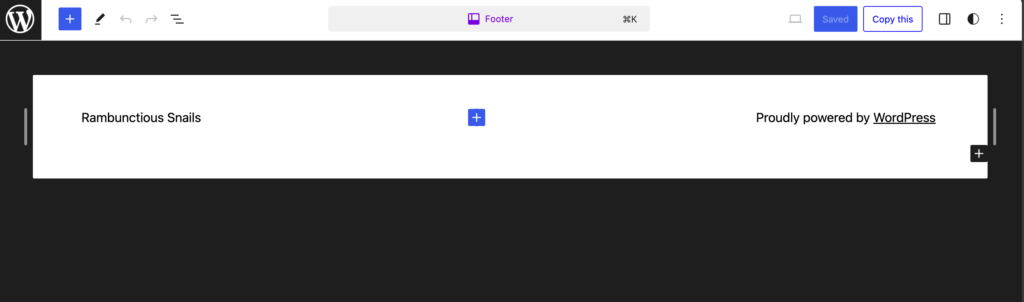
Gehen Sie zu „Erscheinungsbild“ -> „Editor“ des Themas „Twenty Twenty-Three“ .

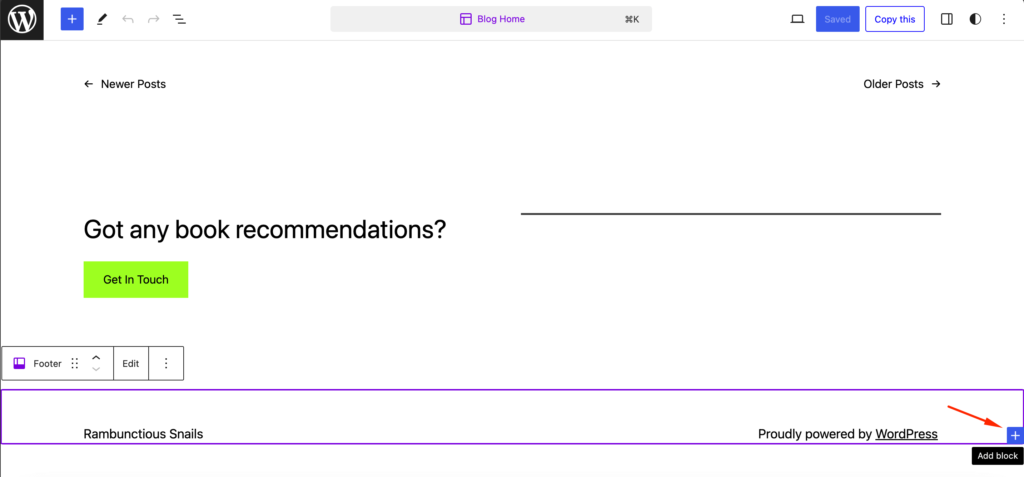
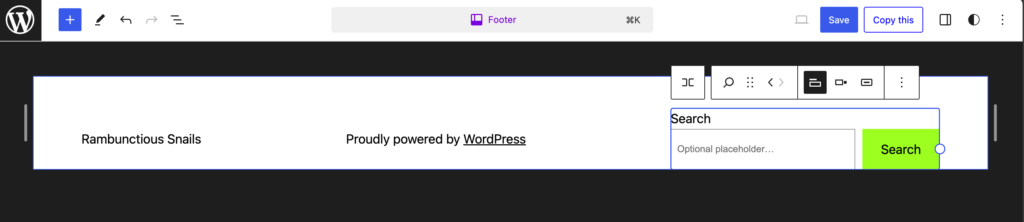
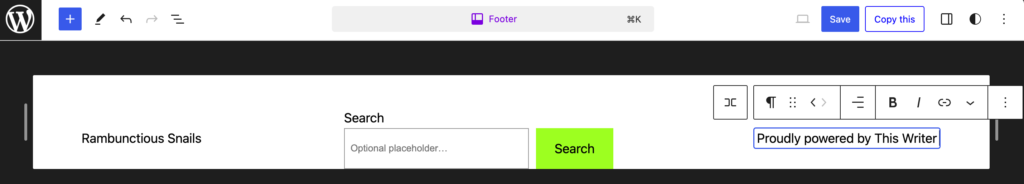
Sie finden die Vorschau des Themas. Wählen Sie nun den Abschnitt „Fußzeile“ aus und Sie können den Fußzeilenabschnitt bearbeiten. Durch Klicken auf die Schaltfläche „+“ gelangen Sie zur Liste aller Widgets.

Klicken Sie außerdem auf die Option Bearbeiten , um nur den Fußzeilenbereich zu bearbeiten.

Fügen wir der Fußzeile ein Such-Widget hinzu.

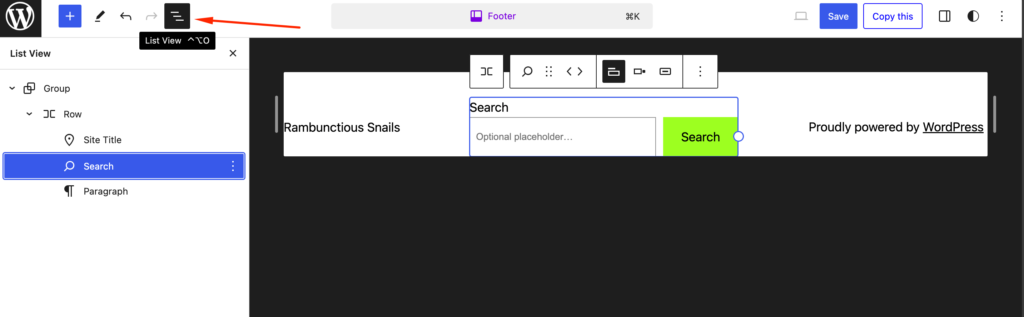
Wenn Sie die Widgets neu anordnen möchten, können Sie dies mithilfe der Drag-and-Drop-Option aus der Listenansicht tun.

Wenn Sie zufrieden sind, klicken Sie auf die Option „Speichern“, um Ihre Website zu veröffentlichen.
3. Verwenden Sie Codierung, um Ihre Fußzeile anzupassen
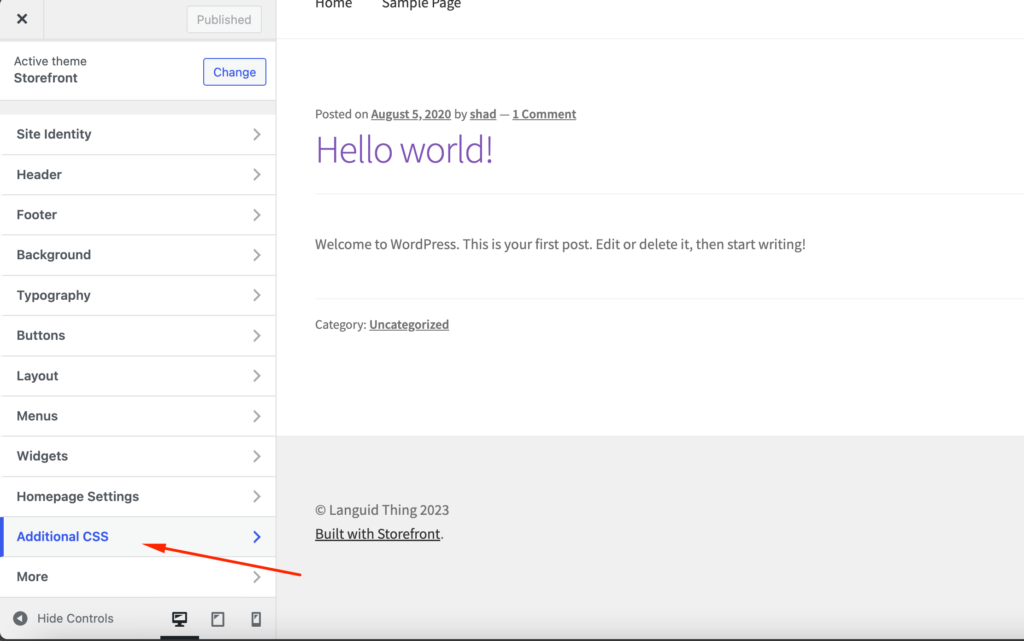
Wenn Sie über technische Kenntnisse verfügen, können Sie Ihre Fußzeile mithilfe von Codierung anpassen. Öffnen Sie dazu die Registerkarte „Zusätzliches CSS“ in der WordPress Customizer-Seitenleiste.
So ändern Sie die Hintergrund- und Rahmenfarbe der Fußzeile :
.footer-widgets-outer-wrapper, .footer-top { border-color: #000; } .footer-nav-widgets-wrapper, #site-footer { background-color: #D7BDE2; }So bearbeiten Sie den Rand und den Abstand der Fußzeile:
.widget .widget-title { margin-bottom: 1rem; } .footer-widgets a { padding-left: 5rem; }Vergessen Sie nicht, auf die Schaltfläche „Veröffentlichen“ zu klicken, wenn Sie fertig sind.
4. So bearbeiten Sie eine Fußzeile in WordPress.com
Das Bearbeiten oder Anpassen einer Fußzeile in WordPress.com ist dem in WordPress.org sehr ähnlich. Was wir bisher gezeigt haben, hatte alles mit WordPress.org zu tun. Wenn Sie jedoch eine Fußzeile in WordPress.com bearbeiten möchten, können Sie die gleichen Schritte ausführen.
WordPress.com ist ein gehosteter Dienst, bei dem Sie Speicherplatz auf deren Servern mieten, während WordPress.org eine selbst gehostete Plattform ist, auf der Sie Ihre eigene Website verwalten.
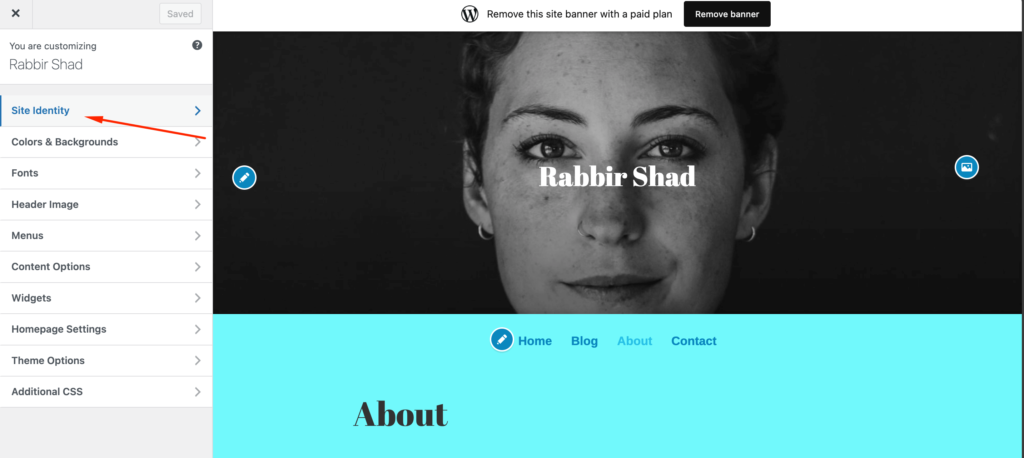
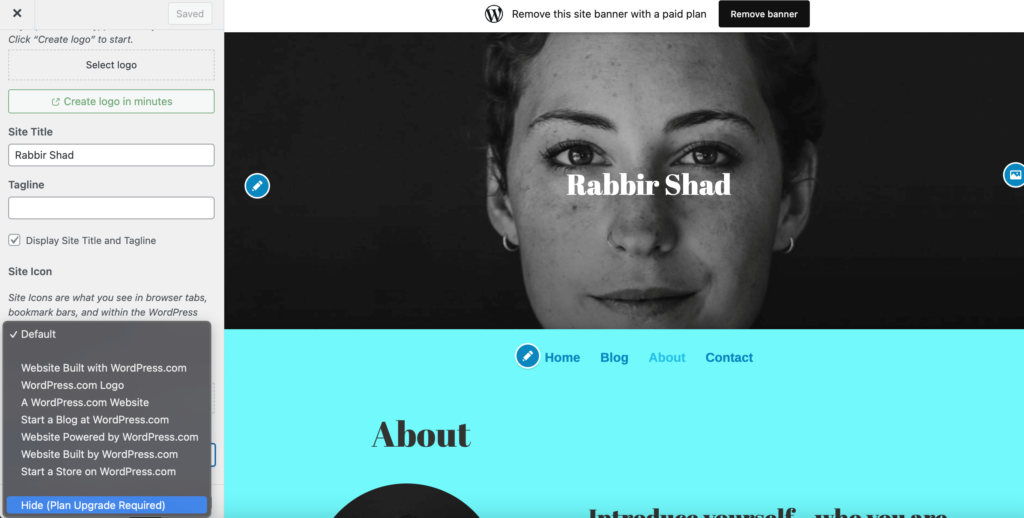
Sie werden jedoch feststellen, dass WordPress.com den Seitentitel und einen WordPress-Hinweis ganz unten in Ihrer Fußzeile hinzugefügt hat. Wenn Sie sie entfernen möchten, klicken Sie einfach auf die Registerkarte „Site-Identität“ .

Gehen Sie nach unten und Sie finden die Option „Fußzeilen-Quellenangabe“. Wenn Sie nun das Guthaben vollständig entfernen möchten, müssen Sie den Business-Plan kaufen. Nachdem Sie den Businessplan erworben haben, wählen Sie einfach die Option „Ausblenden“ .

Bei einigen Themes kann der Site-Titel auch aus der Fußzeile entfernt werden. Am einfachsten ist es, das Kontrollkästchen „Site-Titel und Slogan anzeigen“ zu deaktivieren.
5. Erstellen Sie eine benutzerdefinierte Fußzeile für Ihre Website
Nicht jedes Mal, wenn Sie die von WordPress bereitgestellte Standardfußzeile verwenden und anpassen möchten. Sie können eine Fußzeile von Grund auf erstellen und sie mit den von Ihnen gewählten Inhalten anpassen.
Sie können dies ganz einfach tun, indem Sie die Page Builder-Plugins von WordPress verwenden. Wir zeigen Ihnen wie.
Um dies zu erreichen, können Sie zwei kostenlose Plugins verwenden:
- Elementor – dieser beliebte Seitenersteller bietet Ihnen ein visuelles Bearbeitungserlebnis per Drag-and-Drop.
- Elementor – Kopf-, Fußzeilen- und Blockvorlage – mit diesem kostenlosen Plugin können Sie Elementor verwenden, um die Fußzeile Ihres Themes zu entwerfen
Stellen Sie zunächst sicher, dass Sie beide Plugins installieren und aktivieren. Befolgen Sie dann diese Anweisungen zum Bearbeiten einer Fußzeile in WordPress mit Elementor …
Erstellen Sie eine Fußzeilenvorlage
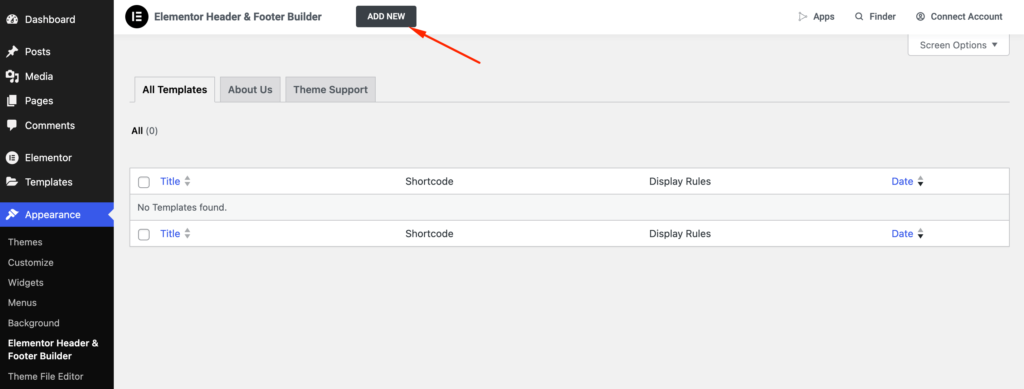
Wenn beide Plugins aktiviert sind, gehen Sie in Ihrem WordPress-Dashboard zu „Darstellung“ -> „Kopfzeile, Fußzeile und Blöcke“ . Klicken Sie dann auf „Neu hinzufügen“ , um eine neue Vorlage zu erstellen:

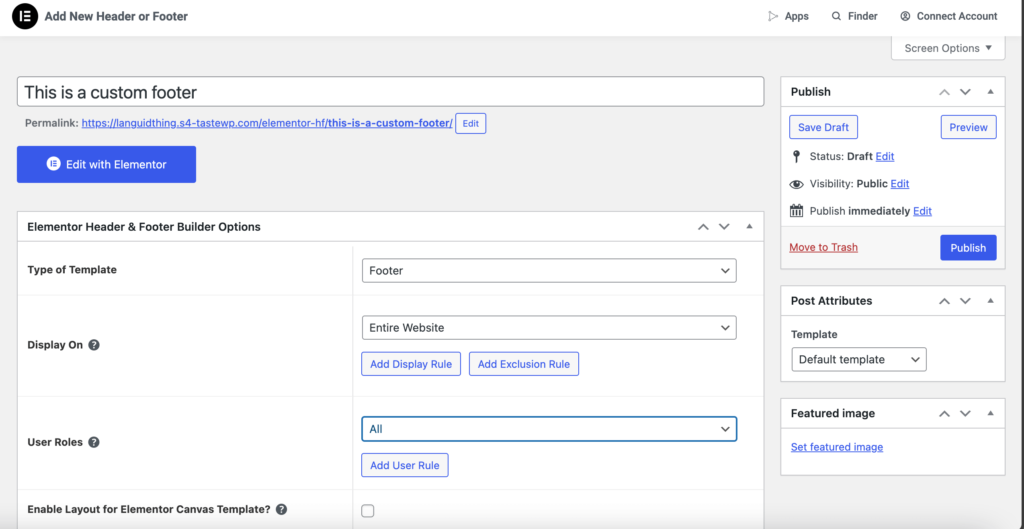
Wählen Sie unter „Vorlagentyp“ die Option „Fußzeile“ aus. Mit den anderen Einstellungen können Sie steuern, wo Ihre Fußzeile angezeigt wird und wer sie sehen soll. Wenn Sie diese Fußzeile für jede Seite Ihrer Website verwenden möchten, wählen Sie die Option zur Anzeige auf der gesamten Website aus.
Wenn Sie mit den Regeln zufrieden sind, klicken Sie auf die Schaltfläche, um sie zu veröffentlichen , genau wie bei einem Blog-Beitrag:

Fügen Sie Inhalte mit Elementor hinzu
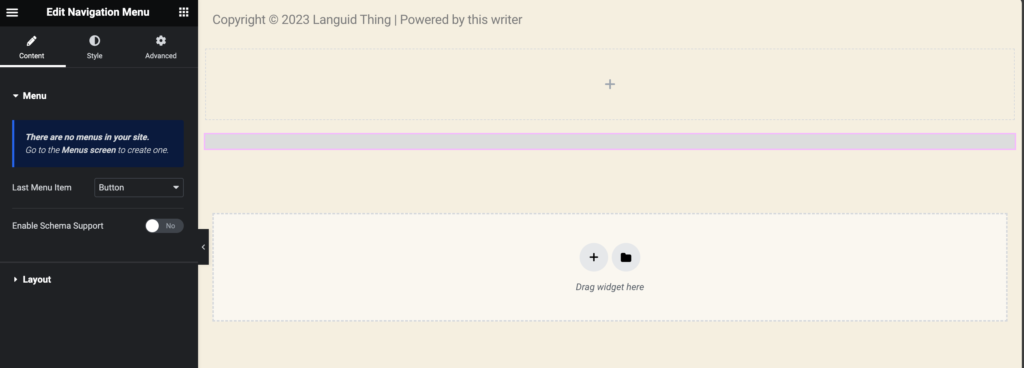
Klicken Sie auf die Schaltfläche „Mit Elementor bearbeiten“ , um die Elementor-Benutzeroberfläche zu starten. Jetzt können Sie den Drag-and-Drop-Editor verwenden, um jeden Teil Ihrer Fußzeile anzupassen.
Sie können einen Abschnitt mit der Anzahl der Spalten hinzufügen, die Sie verwenden möchten:
Anschließend können Sie mithilfe der zahlreichen Widgets von Elementor verschiedene Arten von Inhalten hinzufügen. Das Elementor – Header-, Footer- und Blocks-Vorlagen-Plugin fügt auch einige nützliche eigene Widgets hinzu, wie zum Beispiel ein spezielles Copyright- Widget.

Wenn Sie mit Ihrem Design zufrieden sind, speichern Sie es unbedingt. Dann wird es live auf Ihrer Website verfügbar sein.

Abgesehen davon gibt es noch einige andere Möglichkeiten, wie Sie Ihre Fußzeile anpassen können:
- Entfernen Sie den Text „Powered by WordPress“ in der Fußzeile
- Fügen Sie Ihrer WordPress-Fußzeile soziale Symbole hinzu
- Fußzeile vollständig entfernen
- Fügen Sie Ihrer WordPress-Fußzeile einen Hintergrund hinzu
- Fügen Sie Ihrer Fußzeile in WordPress mit dem Blockeditor Spalten hinzu
So entfernen Sie den „Powered by WordPress“-Text in der Fußzeile
Bevor wir Ihnen zeigen, wie Sie den Text „Powered by WordPress“ in der Fußzeile entfernen, versichern wir Ihnen, dass das Entfernen dieses Textes völlig legal ist. Da WordPress eine Open-Source-Software ist, können Sie Ihre Website nach Ihren Wünschen bearbeiten und anpassen.

Um nun den Text „Powered by WordPress“ zu entfernen, können Sie einfach den Code aus der Theme-Datei entfernen.
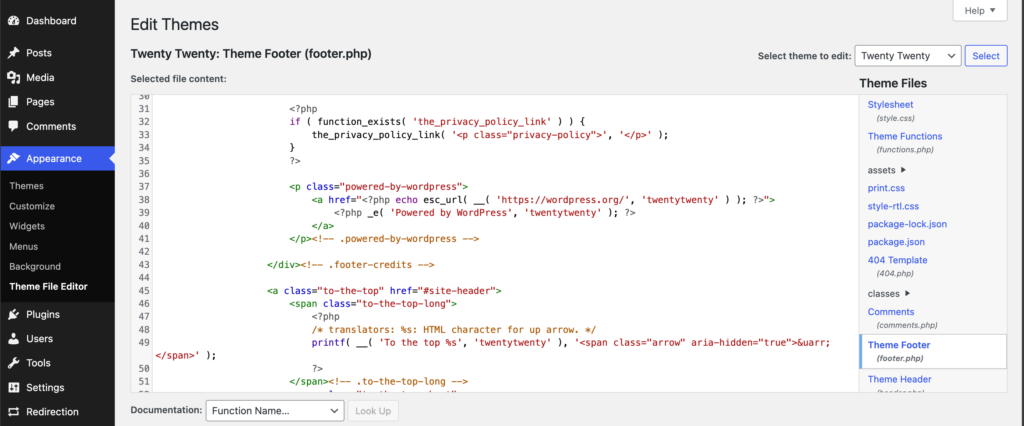
Gehen Sie zu „Darstellung“ -> „Designdatei-Editor“ und suchen Sie die Datei „footer.php“ . Suchen Sie den Text „Powered by“ in der Fußzeile und den zugehörigen Code. Im WordPress Twenty Twenty Theme sieht der Code so aus:
<p class="powered-by-wordpress"> <p class="powered-by-wordpress"> <a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentytwenty' ) ); ?>"> <a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentytwenty' ) ); ?>"> <?php _e( 'Powered by WordPress', 'twentytwenty' ); ?> <?php _e( 'Powered by WordPress', 'twentytwenty' ); ?> </a> </a> </p><!-- .powered-by-wordpress --> </p><!-- .powered-by-wordpress -->Entfernen Sie einfach die Zeile mit „Powered by WordPress“ oder ersetzen Sie sie durch Ihren Markenslogan.

Wenn Sie den Blockeditor verwenden (siehe vorherigen Abschnitt), können Sie einfach das Widget entfernen oder Ihr Markenmotto schreiben.

So können Sie den Text „Powered by WordPress“ entfernen. Sie können auch zusätzliches CSS verwenden, um den Text zu entfernen.
Hinweis : Denken Sie daran, dass das Entfernen der Fußzeile Ihrer Website möglicherweise negative Auswirkungen auf die SEO Ihrer gesamten Website hat. Wenn Sie sich also dazu entschließen, eine Fußzeile zu entfernen, stellen Sie sicher, dass Sie über eine Strategie verfügen.

So fügen Sie Ihrer WordPress-Fußzeile soziale Symbole hinzu
Es gibt verschiedene soziale Plattformen und Unternehmen nutzen die meisten davon, um für ihre Websites zu werben. Es ist eine normale Taktik, alle Social-Media-Kanäle auf der Website anzuzeigen. Es ist jedoch sehr schwierig, alle Social-Media-Logos oben auf der Website unterzubringen. Daher ist die Fußzeile der perfekte Ort, um alle Social-Media-Symbole anzuzeigen.
8 Links zum Hinzufügen in der Fußzeile einer Marktplatz-Website –
1. Über uns
2. Kontaktieren Sie uns
3. Hilfecenter
4. Allgemeine Geschäftsbedingungen
5. Datenschutzrichtlinie
6. Blog
7. Sicherheit
8. Soziale Medien
Wenn Sie jedoch eine Produktseite haben, stellen Sie sicher, dass Sie in Ihrer Fußzeile Links zu Dienstleistungen, Partnern und Ressourcen hinzufügen.
Um Ihrer WordPress-Fußzeile soziale Symbole hinzuzufügen, können Sie entweder den Blockeditor, den WordPress Customizer oder ein WordPress-Plugin verwenden.
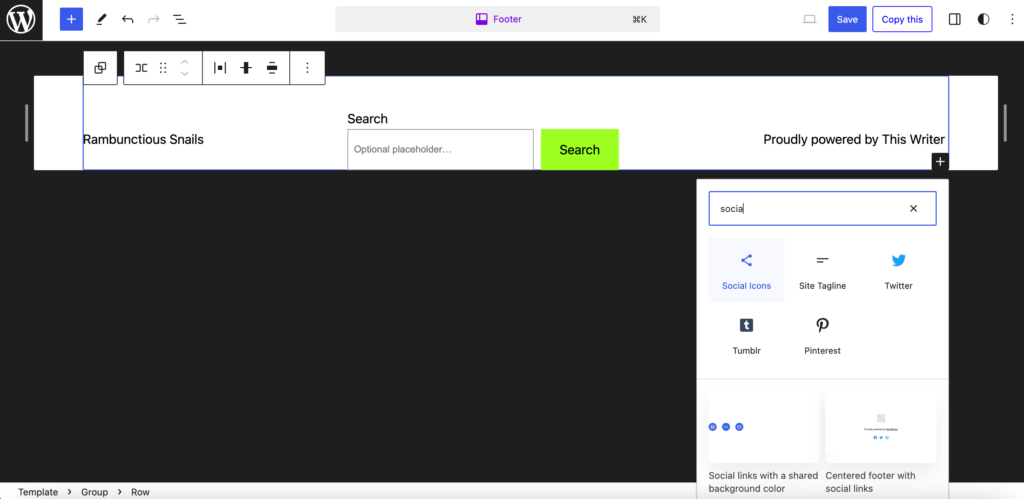
Suchen Sie im Blockeditor nach dem Fußzeilenbereich. Klicken Sie auf das „+“-Symbol, um die Liste der Widgets zu öffnen, und geben Sie Social Icons ein.

Klicken Sie nach dem Hinzufügen des Widgets erneut auf das „+“-Symbol, um Ihre bevorzugten sozialen Kanäle hinzuzufügen. Speichern und veröffentlichen Sie Ihre Website.
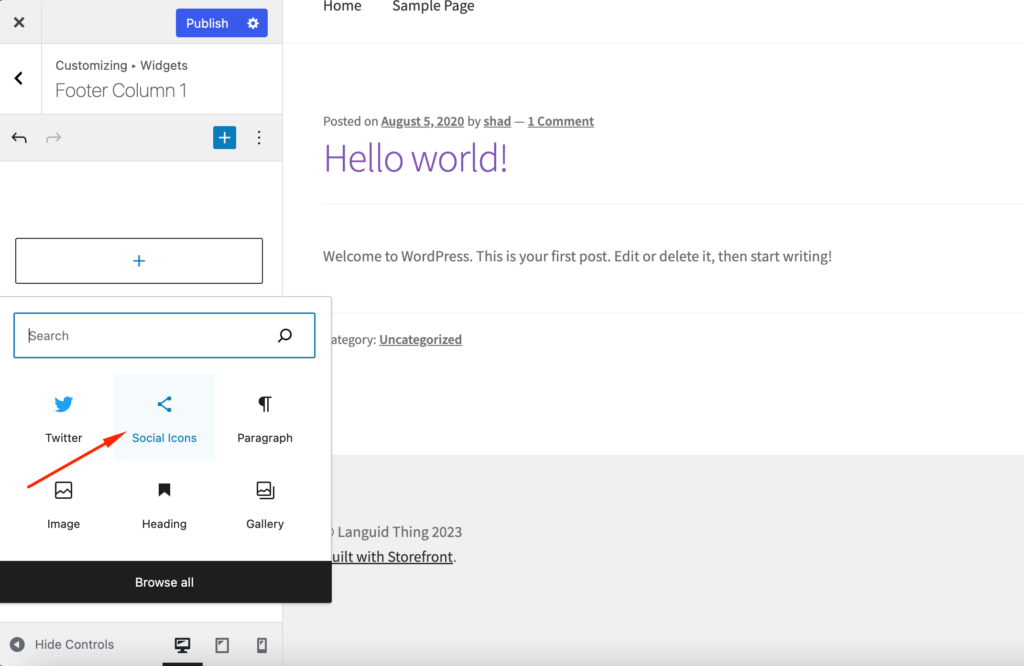
Wenn Sie jedoch kein blockbasiertes Theme verwenden, müssen Sie den WordPress-Customizer verwenden, um soziale Symbole hinzuzufügen. Einige Themes bieten Social-Media-Symbol-Widgets. Um dies herauszufinden, gehen Sie in der Seitenleiste zum Abschnitt „Widget“ .
Wählen Sie die Option „Fußzeile“ (es können eine oder zwei Fußzeilenoptionen vorhanden sein, wählen Sie eine beliebige aus) und klicken Sie auf die Schaltfläche „Widget hinzufügen“ .
Sie erhalten ein Slide-out-Menü oder den normalen Editor und suchen dort nach Social Icons . Wenn Ihr Theme darüber verfügt, wird es in der Liste angezeigt. Wählen Sie das Widget aus und fügen Sie es Ihrer Fußzeile hinzu.

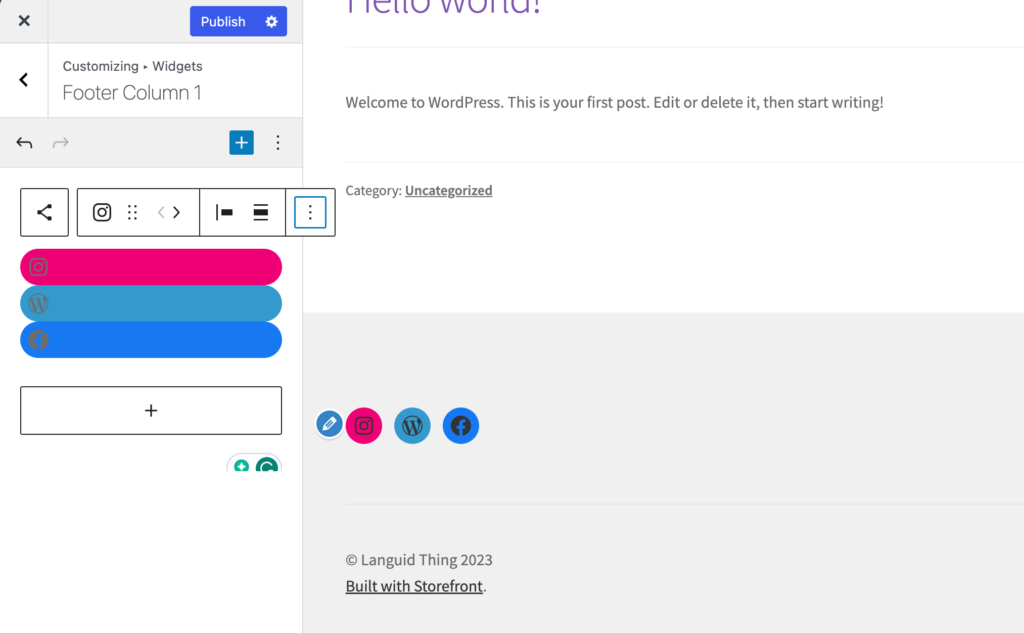
Nachdem Sie das Widget hinzugefügt haben, müssen Sie die Einstellungen für diese Schaltflächen anpassen. Sie müssen die Größe dieser Schaltflächen, die Farbe und die Links festlegen, zu denen sie führen sollen.

Wenn Sie das Social-Icon-Widget nicht in der Widget-Liste finden, können Sie ein Plugin wie Social Icons Widget & Block von WPZoom verwenden, das über 400 Social-Icons enthält.
So fügen Sie Ihrer WordPress-Fußzeile soziale Symbole hinzu.
So entfernen Sie die Fußzeile vollständig
Dies würden wir nicht empfehlen. Wenn sich die Fußzeile Ihrer Website jedoch unübersichtlich anfühlt, sollten Sie sie wahrscheinlich vollständig entfernen.
Das bedeutet nicht, dass die Datei „footer.php“ entfernt werden muss. Dies ist eine WordPress-Kerndatei und deshalb sollten Sie sie belassen. Stattdessen verwenden wir CSS, um den Fußzeilenbereich auszublenden.
Gehen Sie einfach in der seitlichen Menüleiste zur Option „Zusätzliches CSS“.

Fügen Sie diesen CSS-Code hinzu,
footer{ display:none; }Unser Ziel ist es, alles aus dem Fußzeilenbereich zu verbergen. Die Datei bleibt in Ihrem Dateiverzeichnis, für den Fall, dass Sie in Zukunft erneut Inhalte hinzufügen möchten. Wenn der obige Code nicht funktioniert, können Sie stattdessen diesen Code verwenden.
.site-info { display:none; }Wenn Sie den Blockeditor verwenden, entfernen Sie einfach die Widgets aus dem Fußzeilenbereich.
So fügen Sie Ihrer WordPress-Fußzeile einen Hintergrund hinzu
Wenn Sie Ihre Fußzeile hervorheben möchten, können Sie eine Hintergrundfarbe oder ein Bild hinzufügen. Mit Ihrem Theme können Sie dies tun, oder Sie können auch den Blockeditor verwenden.
Wenn Sie das Storefront- Design verwenden, können Sie in der Fußzeilenoption eine separate Hintergrundfarbe festlegen. Stellen Sie sicher, dass die Farbe nicht Ihre gesamte Website überschattet.

Sie können auch ein Bild als Hintergrund für die Fußzeile festlegen. Öffnen Sie einfach die Option „Zusätzliches CSS“ in der Seitenleiste und fügen Sie diesen Code zu Ihrem CSS hinzu.
footer { background: url(YOURIMAGEURL) repeat; }Sie können die URL für jedes Bild in der Detailansicht finden, nachdem es in Ihre Medienbibliothek hochgeladen wurde.
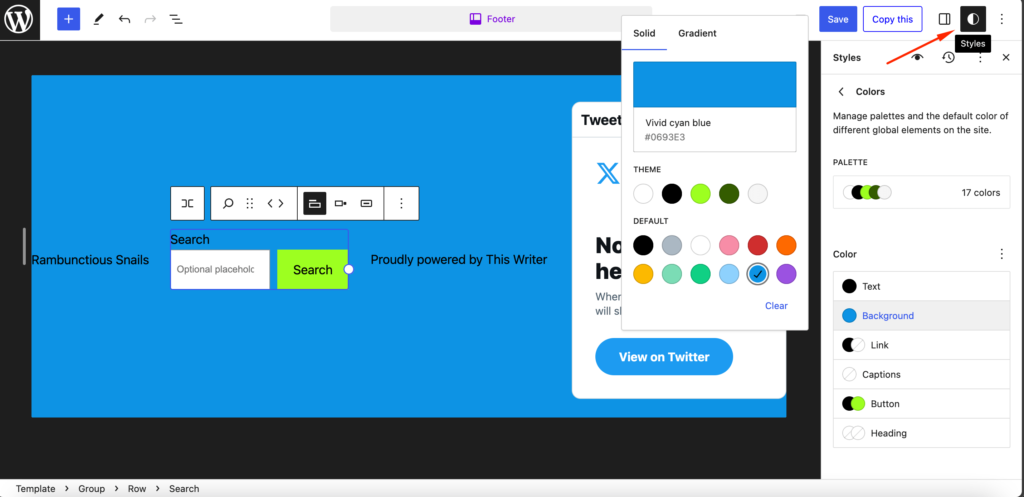
Wenn Sie blockbasierte Designs verwenden, können Sie über die Stiloption verschiedene Farben hinzufügen.

So fügen Sie mit dem Blockeditor Spalten zu Ihrer Fußzeile in WordPress hinzu
Damit die Fußzeile besser organisiert aussieht, sind Spalten sehr wichtig. Sie können die Links gleichmäßig verteilen, wenn Sie Spalten verwenden.
Die meisten der von Ihnen verwendeten Themes sind bereits in Spalten unterteilt. Aus diesem Grund finden Sie Optionen wie Fußzeile Nr. 1, Fußzeile Nr. 2, Fußzeile Nr. 3 usw.
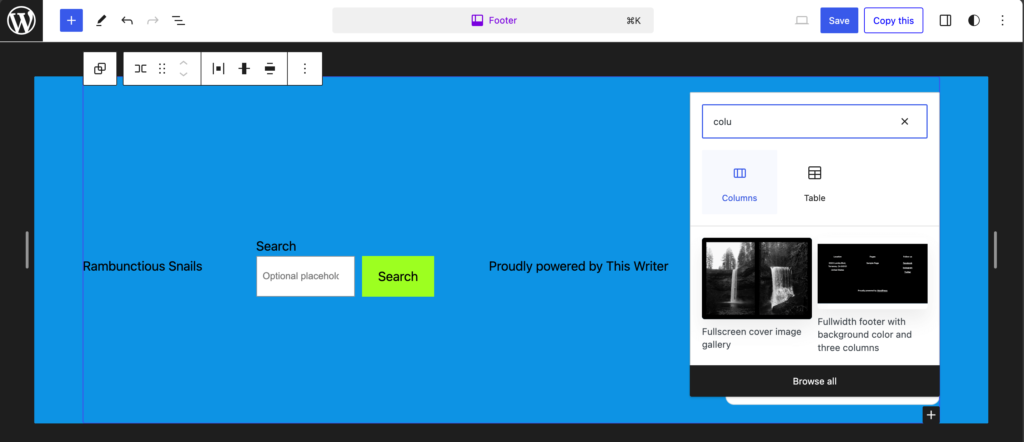
Wenn Sie jedoch einen Blockeditor verwenden, können Sie die Spalten Ihres Fußzeilenbereichs ganz einfach anpassen. Klicken Sie einfach auf das „+“-Symbol und suchen Sie nach Spalten.

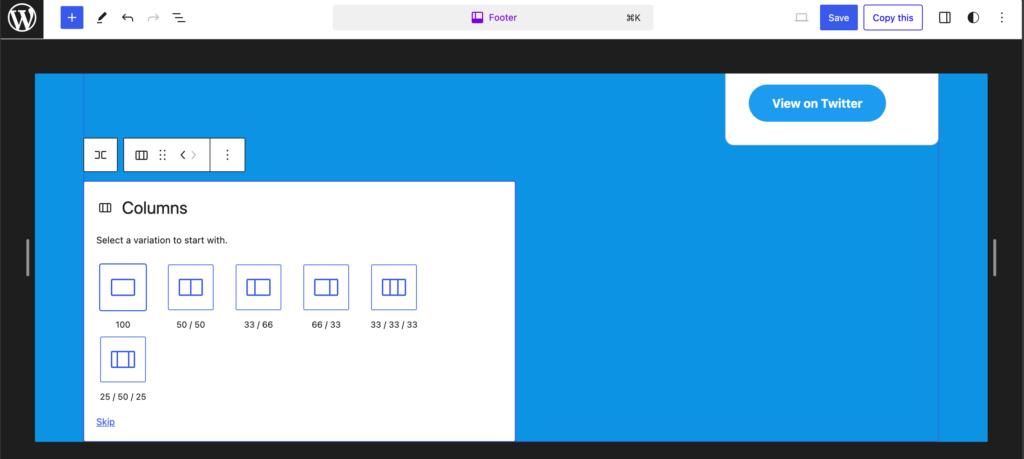
Wählen Sie nun den Spaltentyp aus, den Sie Ihrer Fußzeile hinzufügen möchten. Wir bevorzugen die Option „Drei Spalten, gleiche Aufteilung“ .

So können Sie Ihrem WordPress-Fußzeilenbereich Spalten hinzufügen.
Bonus: Fehler, die Sie beim Bearbeiten einer Website-Fußzeile vermeiden sollten
Nachdem Sie unseren Blog gelesen haben, haben Sie verschiedene Möglichkeiten kennengelernt, eine Fußzeile auf Ihrer WordPress-Site zu bearbeiten. Sie brennen wahrscheinlich darauf, loszulegen. Aber haltet eure Pferde.
Beim Bearbeiten oder Anpassen einer Fußzeile machen Benutzer häufig Fehler. Wir haben sie alle aufgelistet, damit Sie diese Fehler am Ende nicht machen.
Hier sind die Fehler, die Sie beim Bearbeiten oder Anpassen einer Fußzeile auf Ihrer WordPress-Site vermeiden sollten:
- Überfüllung mit zu vielen Links: Während eine Fußzeile als Navigationstool dienen kann, kann eine Überladung mit zu vielen Links die Besucher überfordern und es schwierig machen, die gewünschten Informationen zu finden. Priorisieren Sie wichtige Links und überlegen Sie, sie zur besseren Übersichtlichkeit in Kategorien oder Untermenüs zu unterteilen.
- Verwendung unleserlicher Schriftarten oder inkonsistentes Branding: Die Fußzeile sollte mit dem gesamten Branding der Website übereinstimmen. Wählen Sie Schriftarten, die leicht lesbar sind und zum typografischen Stil der Website passen.
- Link-Funktionalität ignorieren: Stellen Sie sicher, dass alle in der Fußzeile enthaltenen Links funktionsfähig sind und zu den beabsichtigten Zielen führen. Defekte Links können Benutzer frustrieren und die Glaubwürdigkeit der Website schädigen.
- Vernachlässigung wesentlicher rechtlicher Informationen: Viele Websites sind gesetzlich verpflichtet, bestimmte Informationen in der Fußzeile anzugeben, z. B. Urheberrechtshinweise, Datenschutzrichtlinien und Nutzungsbedingungen. Die Nichtbereitstellung dieser Informationen kann rechtliche Risiken für die Website mit sich bringen.
- Kontaktinformationen weglassen: In der Fußzeile sollten Kontaktinformationen wie Telefonnummern, E-Mail-Adressen und Postanschriften (falls zutreffend) gut sichtbar angezeigt werden.
- Social-Media-Links vergessen: Social-Media-Links bieten Besuchern eine wertvolle Möglichkeit, mit der Marke in Kontakt zu treten und auf dem Laufenden zu bleiben. Fügen Sie in der Fußzeile Symbole oder Links zu relevanten Social-Media-Profilen ein, um Engagement und Community-Aufbau zu fördern.
- Barrierefreiheit außer Acht lassen: Stellen Sie sicher, dass die Fußzeile den Barrierefreiheitsrichtlinien entspricht, z. B. die Verwendung des richtigen Farbkontrasts und des Alternativtexts für Bilder. Dadurch können alle Benutzer, auch solche mit Sehbehinderungen, auf die Informationen in der Fußzeile zugreifen und diese verstehen.
- Vernachlässigung der mobilen Reaktionsfähigkeit: Da ein erheblicher Teil des Website-Verkehrs von mobilen Geräten kommt, ist es von entscheidender Bedeutung, sicherzustellen, dass die Fußzeile reagiert und sich nahtlos an verschiedene Bildschirmgrößen anpasst.
- Verwendung unnötiger CSS-Tricks: Während CSS zur Verbesserung des Designs der Fußzeile verwendet werden kann, vermeiden Sie den Einsatz von Techniken, die die Suchmaschinenoptimierung (SEO) behindern könnten.
- Urheberrechtsaktualisierungen ignorieren: Aktualisieren Sie regelmäßig die Urheberrechtsinformationen in der Fußzeile, um das aktuelle Jahr widerzuspiegeln. Das manuelle Aktualisieren des Copyright-Datums kann zeitaufwändig sein. Erwägen Sie daher die Verwendung von dynamischem HTML-Code, um das Jahr automatisch zu aktualisieren.
Denken Sie daran, sie zu lesen und diese Fehler zu vermeiden.
Passen Sie die Fußzeile an und verleihen Sie Ihrer WordPress-Website ein exklusives Aussehen!
Wir sind am Ende unseres Tutorials zum Bearbeiten einer Fußzeile in WordPress angelangt und hoffen, dass Sie ein Experte für die Anpassung der Fußzeile Ihrer Website geworden sind.
Wie bereits erwähnt, ist die Fußzeile das am häufigsten ignorierte Element jeder Website. Aber nutzen Sie es mit Bedacht, und Sie können davon profitieren. Aus diesem Grund haben wir so viele Möglichkeiten aufgezeigt, die Fußzeile Ihrer WordPress-Site zu bearbeiten und anzupassen.
Der Einfachheit halber haben wir in diesem Blog Folgendes behandelt:
- So bearbeiten Sie eine Fußzeile in WordPress mit dem WordPress Customizer
- So bearbeiten Sie eine Fußzeile in WordPress mit dem Blockeditor
- So entfernen Sie den „Powered by WordPress“-Text in der Fußzeile
- So fügen Sie Ihrer WordPress-Fußzeile soziale Symbole hinzu
- So entfernen Sie die Fußzeile vollständig
- So fügen Sie Ihrer WordPress-Fußzeile einen Hintergrund hinzu
- So verwenden Sie Codierung, um Ihre Fußzeile anzupassen
- So fügen Sie Ihrer Fußzeile in WordPress Spalten hinzu
- So bearbeiten Sie eine Fußzeile in WordPress.com
- So erstellen Sie eine benutzerdefinierte Fußzeile für Ihre Website.
Wir haben in jedem Prozess detaillierte Schritte hinzugefügt. Sollten Ihnen jedoch Probleme auffallen oder Sie feststellen, dass der Code nicht funktioniert, zögern Sie nicht, uns zu kontaktieren.
