So bearbeiten Sie ein WordPress-Theme (einfache Anleitung)
Veröffentlicht: 2023-04-28WordPress ist vielleicht das weltweit bekannteste Content-Management-System (CMS) und betreibt über 40 % aller Websites im Internet. Seine Funktionalität und Anpassungsfähigkeit machen es für viele Unternehmen zur ersten Wahl, um mit einem Publikum in Kontakt zu treten, einen E-Commerce-Shop zu betreiben und Inhalte zu produzieren.
Während WordPress eine Fülle von Themen zur Auswahl hat, halten es viele Benutzer für notwendig, das gewählte Thema an ihre sich entwickelnden Bedürfnisse anzupassen – sei es das Ändern des Farbschemas, das Hinzufügen benutzerdefinierter Funktionen oder das Optimieren des Codes für die Leistung.
Lassen Sie uns die Grundlagen zum Bearbeiten eines WordPress-Themes untersuchen, einschließlich der Tools, die Sie benötigen, Best Practices und häufige Fehler, die es zu vermeiden gilt.
WordPress-Themes verstehen
WordPress-Designs sind vorgefertigte Vorlagen, mit denen Sie das Aussehen und den Ton Ihrer Website anpassen können. Sie enthalten eine Reihe von Dateien, die das Layout, Design und die Funktionalität Ihrer Website bestimmen.
Zu den Hauptkomponenten eines WordPress-Themes gehören die style.css-Datei, die das visuelle Erscheinungsbild Ihrer Website steuert, und die index.php-Datei, die die primäre Vorlagendatei ist, die die Gesamtstruktur Ihrer Seiten bestimmt.
Bei der Auswahl eines WordPress-Themes ist es wichtig, Ihre spezifischen Bedürfnisse und Ziele für Ihre Website zu berücksichtigen. Einige Themen eignen sich möglicherweise besser für E-Commerce-Websites, während andere möglicherweise für Blogs oder Portfolios konzipiert sind.
Sie sollten auch Faktoren wie den Grad der erforderlichen Anpassung, die Reaktionsfähigkeit des Themas auf verschiedenen Geräten und das Maß an Unterstützung, das der Entwickler des Themas bietet, berücksichtigen.
Warum dein WordPress-Theme bearbeiten

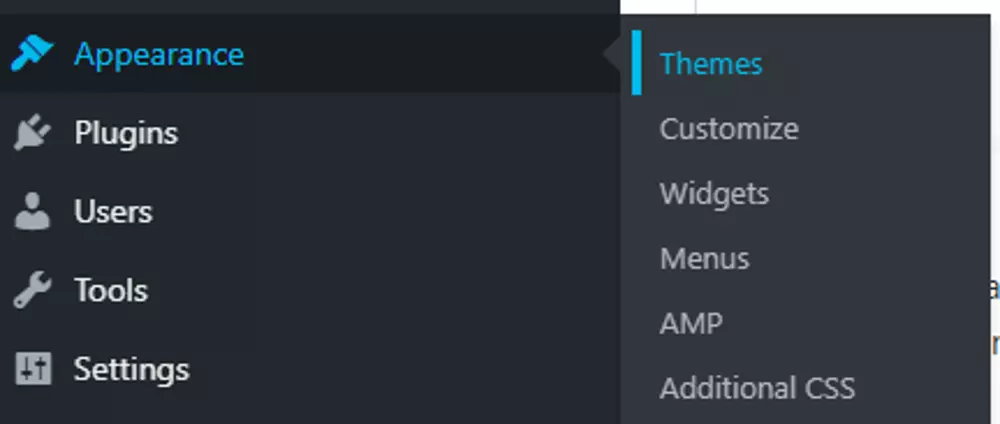
Screenshot-Quelle: WordPress
Das WordPress-Thema, das Sie für Ihr Unternehmen auswählen, ist möglicherweise nicht immer geeignet, da sich Technologien und Geschäftsrichtungen im Laufe der Zeit ändern.
Die Bearbeitung eines bestehenden Designs ist jedoch oft der Auswahl eines neuen Designs vorzuziehen, da Sie damit die vorhandene Funktionalität und den Inhalt Ihrer Website beibehalten und gleichzeitig gezielte Änderungen und Verbesserungen vornehmen können.
Beispielsweise sind Video und SEO zu einem festen Bestandteil moderner Marketingpraktiken geworden. Vielleicht möchten Sie den epischen Inhalt, den Sie mit einem Video-Trailer-Ersteller erstellt haben, einbetten oder das Heldenbild durch ein Video ersetzen, um mehr Bewegung und visuelles Engagement auf Ihrer Zielseite zu erzielen.
Verbesserung der Videofunktionalität
Abhängig von dem von Ihnen gewählten ursprünglichen Thema können Einschränkungen hinsichtlich der verwendbaren Videotypen auftreten. Durch Bearbeiten des Designs können Sie Unterstützung für Ihren bevorzugten Videoplayer hinzufügen, die Größe und Position von Videoelementen auf Ihrer Website anpassen und sicherstellen, dass sie schnell und reibungslos geladen werden.
Verbesserung der SEO-Funktionalität
Ein weiteres Beispiel wäre die Verbesserung der SEO durch die Verbesserung der Website-Performance. Die Ladegeschwindigkeit einer Website ist entscheidend für die Benutzererfahrung und SEO. Wenn das Laden Ihrer Website viel zu lange dauert, können Besucher sie verlassen, bevor sie Ihre Inhalte sehen, und Suchmaschinen können das Ranking Ihrer Website benachteiligen.
Durch die Bearbeitung des Designs können Sie unnötigen Code entfernen, Bilder optimieren und die Caching- und Komprimierungseinstellungen verbessern, damit Ihre Website schneller geladen wird. Dies kann die Leistung Ihrer Website erheblich beeinträchtigen, während das vorhandene Design und die vorhandene Funktionalität beibehalten und gleichzeitig Verbesserungen unter der Haube vorgenommen werden.
Dieses Maß an Anpassung kann Ihnen dabei helfen, eine ansprechendere und interaktivere Website zu erstellen, die den Bedürfnissen Ihres Publikums besser gerecht wird.
Bearbeiten von WordPress-Themes
Es gibt mehrere Möglichkeiten, ein WordPress-Theme zu bearbeiten, je nachdem, wie viel Anpassung Sie benötigen und wie vertraut Sie mit Codierung und Website-Entwicklung sind. Es ist am besten, zumindest Grundkenntnisse in HTML und CSS zu haben, bevor Sie fortfahren.

WordPress-Theme-Editor
Video: Schnelles WordPress-Theme-Editor-Tutorial | WP Lernlabor
Der WordPress-Designeditor ist ein integriertes Tool, mit dem Sie einfache Änderungen an Ihrem Design vornehmen können, ohne das WordPress-Dashboard zu verlassen.
Um den Theme-Editor zu verwenden, navigiere in der WordPress-Seitenleiste zu Darstellung > Editor . Von dort aus können Sie das Design auswählen, das Sie bearbeiten möchten, und die Datei auswählen, die Sie ändern möchten.
Seien Sie vorsichtig, wenn Sie den Design-Editor verwenden, da hier vorgenommene Änderungen die Funktionalität Ihrer Website beeinträchtigen können.
Sie sollten Ihre Designdateien immer sichern, bevor Sie Änderungen vornehmen. Ein kleiner Fehler könnte Ihre Website vollständig herunterfahren, was eine Behebung ohne Backup unmöglich macht, was eine unglaublich frustrierende Erfahrung ist.
FTP zum Bearbeiten von WordPress-Designs
Video: Einfache Schritte zum WordPress-FTP-Update (WordPress-Designs) – Verwenden der FileZilla-FTP-Wordpress-Update-Methode
FTP (File Transfer Protocol) ist eine fortschrittlichere Methode zum Bearbeiten von WordPress-Themes, mit der Sie direkt auf die Dateien Ihrer Website zugreifen können.
Für diesen Ansatz benötigen Sie einen FTP-Client wie FileZilla oder Cyberduck. Nachdem Sie über FTP eine Verbindung zu Ihrer Website hergestellt haben, können Sie zu den Designdateien navigieren, die Sie bearbeiten möchten, und mithilfe eines Code-Editors wie Visual Studio Code oder Sublime Text Änderungen vornehmen.
Diese Methode gibt Ihnen mehr Kontrolle über die Dateien Ihrer Website und ermöglicht Ihnen, fortgeschrittenere Änderungen vorzunehmen, erfordert aber auch ein höheres Maß an technischen Fähigkeiten.
Best Practices für die Bearbeitung von WordPress-Themes
Video: So sichern Sie Ihre WordPress-Website – EINFACH und KOSTENLOS!
Wie bereits erwähnt, ist es wichtig , dass Sie Ihre Website sichern, bevor Sie den Code bearbeiten. Es gibt mehrere Möglichkeiten, Ihre WordPress-Site zu sichern, einschließlich der Verwendung eines Backup-Plugins, des manuellen Exports des Inhalts Ihrer Site mit dem WordPress-Export-Tool oder der Verwendung des Backup-Dienstes Ihres Webhosting-Anbieters. Erstellen Sie regelmäßige Backups Ihrer Website, um sie bei Bedarf schnell in einem früheren Zustand wiederherzustellen, Ausfallzeiten zu minimieren und Umsatzeinbußen zu mindern.
Die Aufrechterhaltung der Integrität Ihres WordPress-Themes während der Bearbeitung ist entscheidend, um sicherzustellen, dass Ihre Website weiterhin ordnungsgemäß funktioniert. Eine Möglichkeit, dies zu tun, besteht darin, ein untergeordnetes Design zu erstellen, mit dem Sie Änderungen vornehmen können, ohne die ursprünglichen Designdateien zu ändern.
So erstellen Sie ein Child-Theme in WordPress

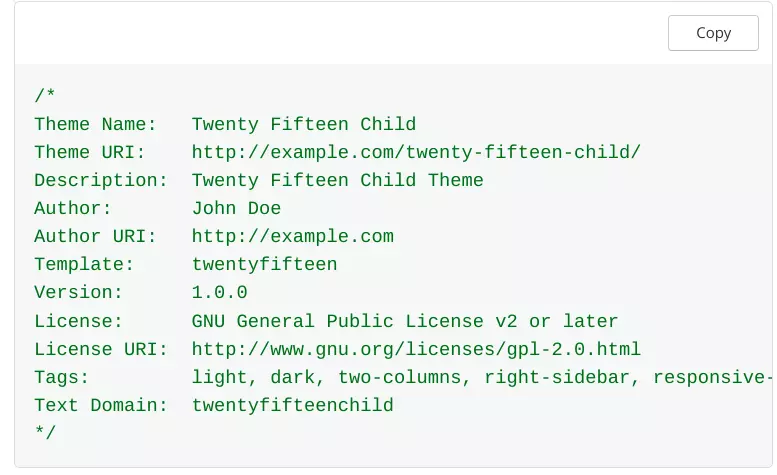
Screenshot-Quelle: WordPress
- Erstelle einen neuen Ordner für dein neues Child-Theme im Verzeichnis „wp-content/themes“.
- Erstellen Sie eine neue style.css-Datei im Ordner und fügen Sie die erforderlichen Header-Informationen hinzu.
- Erstellen Sie eine functions.php-Datei und fügen Sie benutzerdefinierten Code oder Änderungen zu Ihrem untergeordneten Design hinzu.
- Aktivieren Sie das neue Child-Theme über das WordPress-Dashboard, und Ihre Änderungen werden angewendet, während die Integrität des Parent-Themes erhalten bleibt.
Kommentieren Sie schließlich Ihre Änderungen und testen Sie sie, bevor Sie die Website live schalten.
Abschließende Gedanken
Bei unsachgemäßer Handhabung kann die Bearbeitung Ihres WordPress-Themes die Funktionalität Ihrer Website beeinträchtigen oder zu einem katastrophalen Datenverlust führen. Im Zweifelsfall lagern Sie diese Aufgabe am besten an einen professionellen Entwickler aus.
Wenn Sie jedoch ein grundlegendes Verständnis von HTML und CSS haben, können Sie einige Änderungen an Ihrem WordPress-Theme vornehmen. Alternativ kann Ihnen das Erstellen eines untergeordneten Designs dabei helfen, Ihre Website anzupassen, ohne ihre Integrität zu beeinträchtigen.

