So bearbeiten und skalieren Sie Bilder in WordPress
Veröffentlicht: 2023-06-16Das Hinzufügen von visuellen Elementen zu Ihrer WordPress-Website ist eine großartige Möglichkeit, Ihre Seiten ansprechender zu gestalten. Doch das perfekte Bild zu finden, ist nur die halbe Miete. Manchmal müssen Sie die Darstellung der Grafik anpassen, um sie attraktiver zu machen oder sie für die Webleistung zu optimieren.
Glücklicherweise ist es einfach, Ihre Bilder in WordPress zu bearbeiten. Sie können die Größe eines Fotos vollständig ändern, irrelevante Abschnitte ausschneiden und es sogar für eine WooCommerce-Produktseite optimieren.
In diesem Beitrag zeigen wir Ihnen, wie Sie Bilder in WordPress bearbeiten. Anschließend besprechen wir die Bildoptimierung und wie sie Ihre Ladezeiten verbessern kann. Lass uns anfangen!
So bearbeiten Sie Bilder einfach in WordPress (8 Möglichkeiten)
Es gibt verschiedene Möglichkeiten, Bilder in WordPress zu bearbeiten. Beginnen wir damit, über die Größenänderung zu sprechen.
1. So ändern Sie die Größe eines Bildes in WordPress
Möglicherweise möchten Sie die Größe Ihrer Bilder in WordPress ändern, da kleinere Bilder schneller geladen werden. Wenn Sie nur ein oder zwei Fotos auf Ihrer Website haben, macht dies möglicherweise keinen spürbaren Unterschied. Aber bildlastige Websites erfordern viel Verarbeitung, um Inhalte zu laden.
Darüber hinaus möchten Sie möglicherweise aus Designgründen die Größe Ihrer Bilder auf bestimmte Abmessungen anpassen.
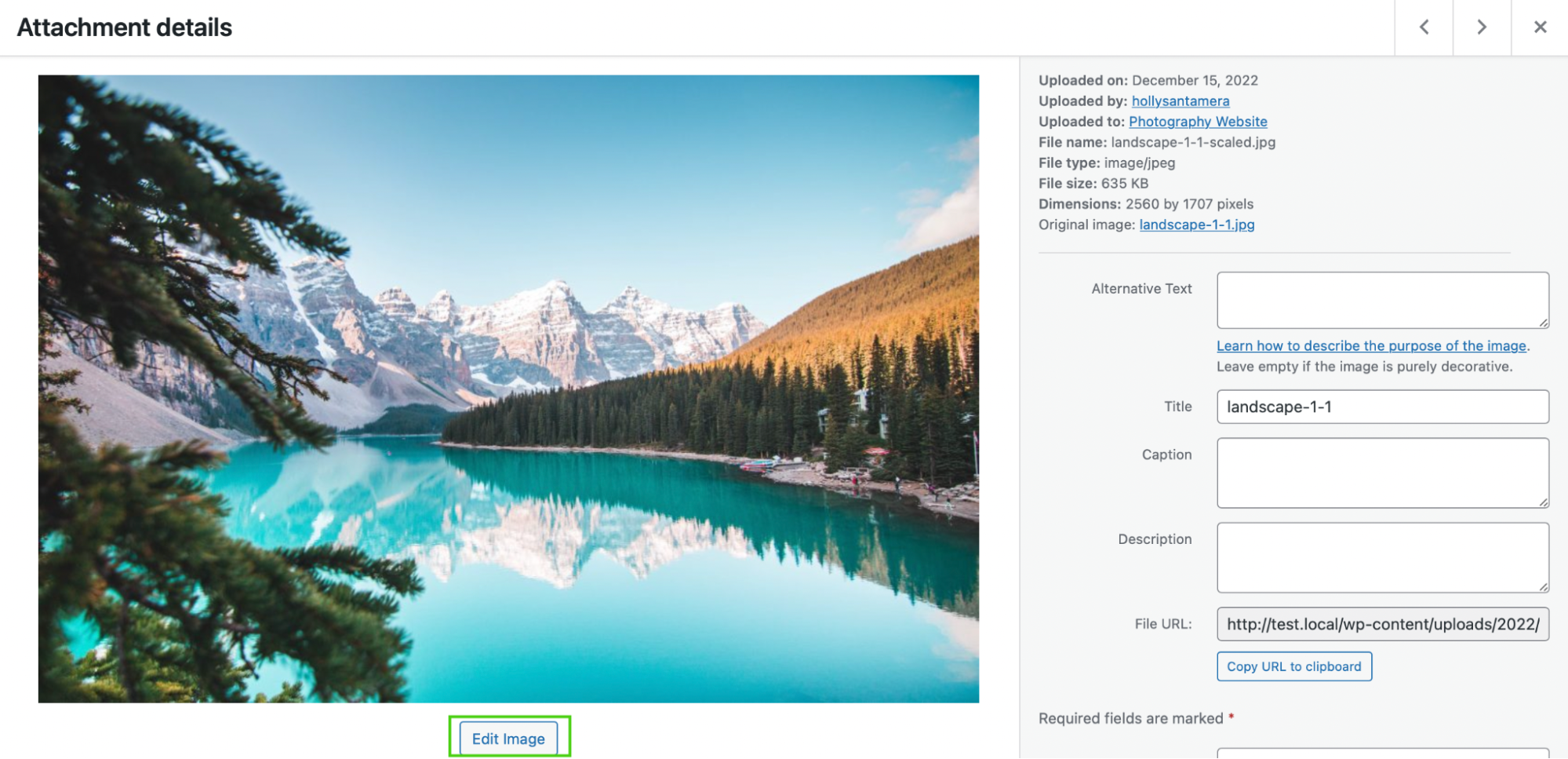
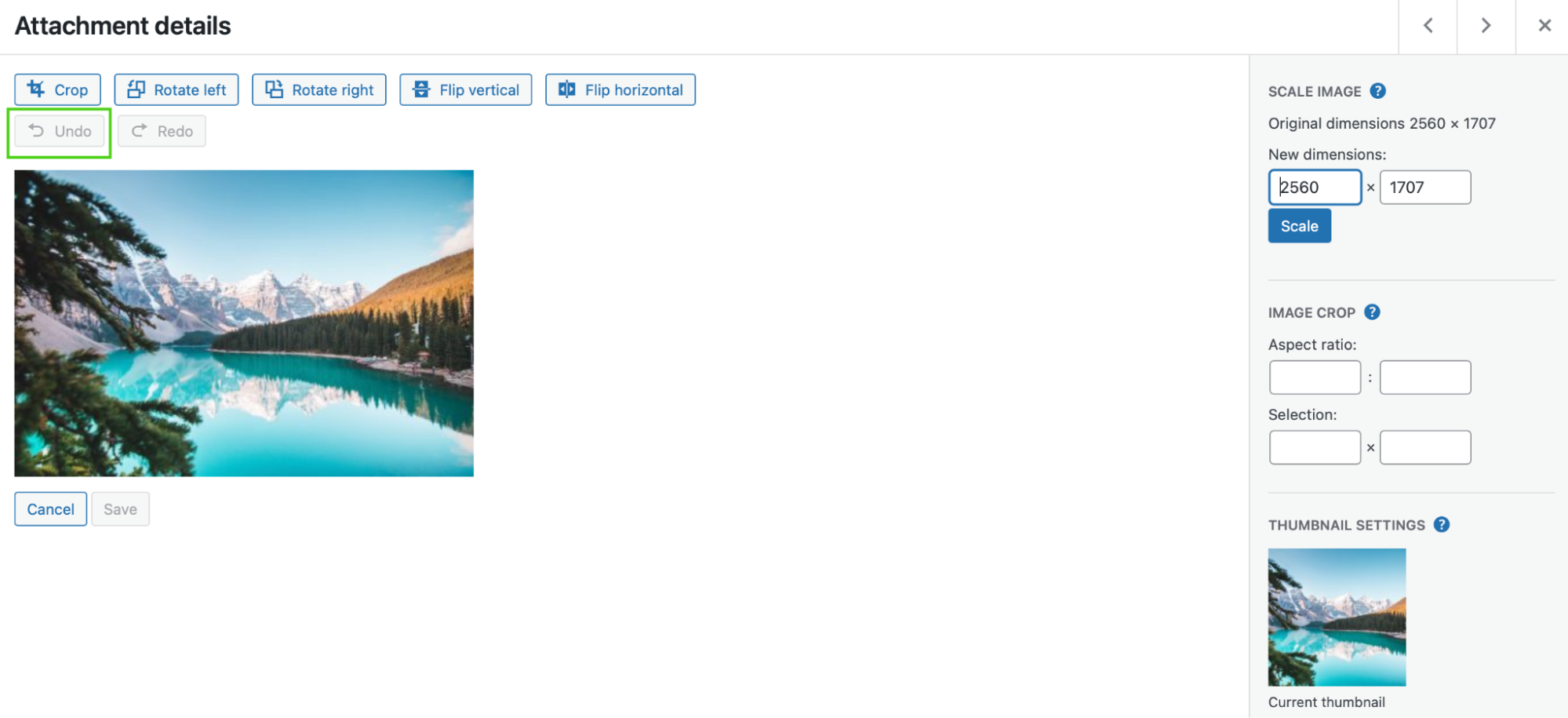
Um die Größe Ihrer Bilder in WordPress zu ändern, navigieren Sie zu Medien → Bibliothek. Laden Sie dann eine neue Datei hoch oder wählen Sie eine vorhandene aus. Klicken Sie anschließend auf Bild bearbeiten.

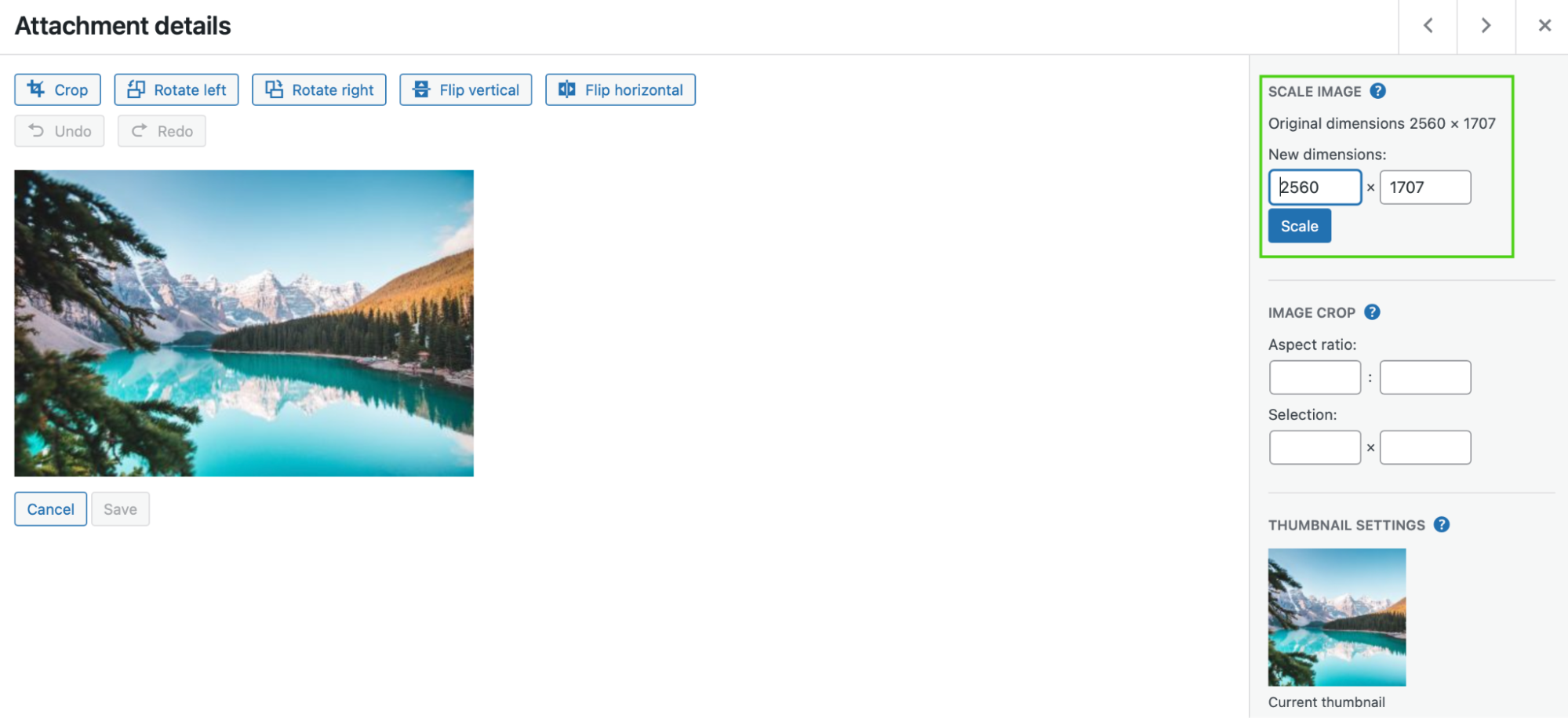
Geben Sie unter „Bild skalieren“ Ihre neuen Abmessungen ein und geben Sie eine genaue Breite und Höhe an. Klicken Sie dann auf „Skalieren“.

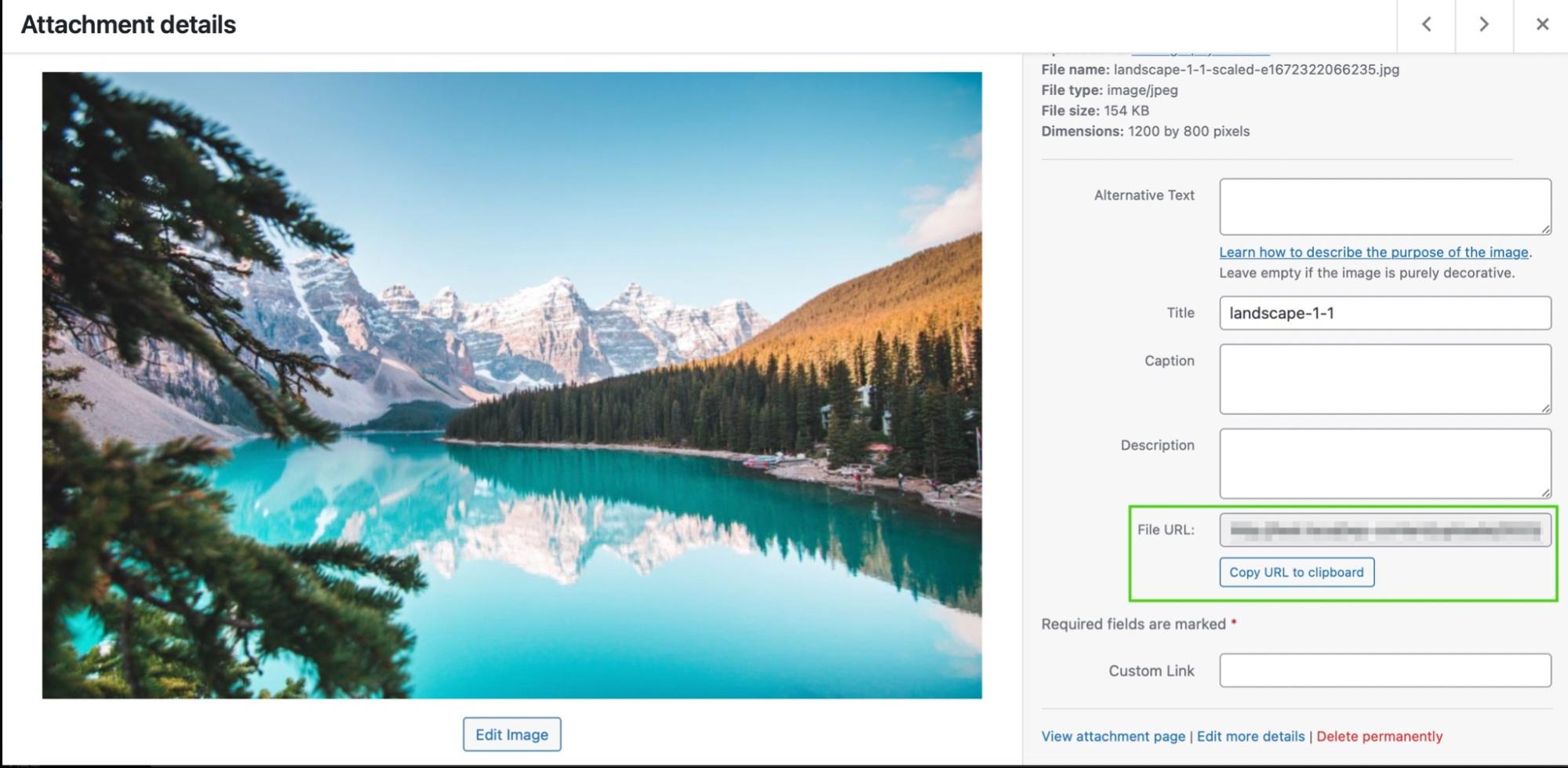
Um die verkleinerte Version des Fotos zu verwenden, gehen Sie zurück zu Ihrer Medienbibliothek und wählen Sie es aus. Kopieren Sie dann die Datei-URL.

Fügen Sie abschließend die URL dort ein, wo Sie sie auf Ihrer Website verwenden möchten.
Oder Sie können das Bild einfach wieder in den Bildblock auf Ihrer Seite einfügen.
2. So beschneiden Sie Bilder in WordPress
Durch das Zuschneiden eines Bildes wird Ihr Foto zugeschnitten, anstatt die Größe vollständig zu ändern. Daher können Sie weniger wichtige Teile des Bildes ausschneiden und den Fokus auf ein bestimmtes Objekt innerhalb des Rahmens lenken.
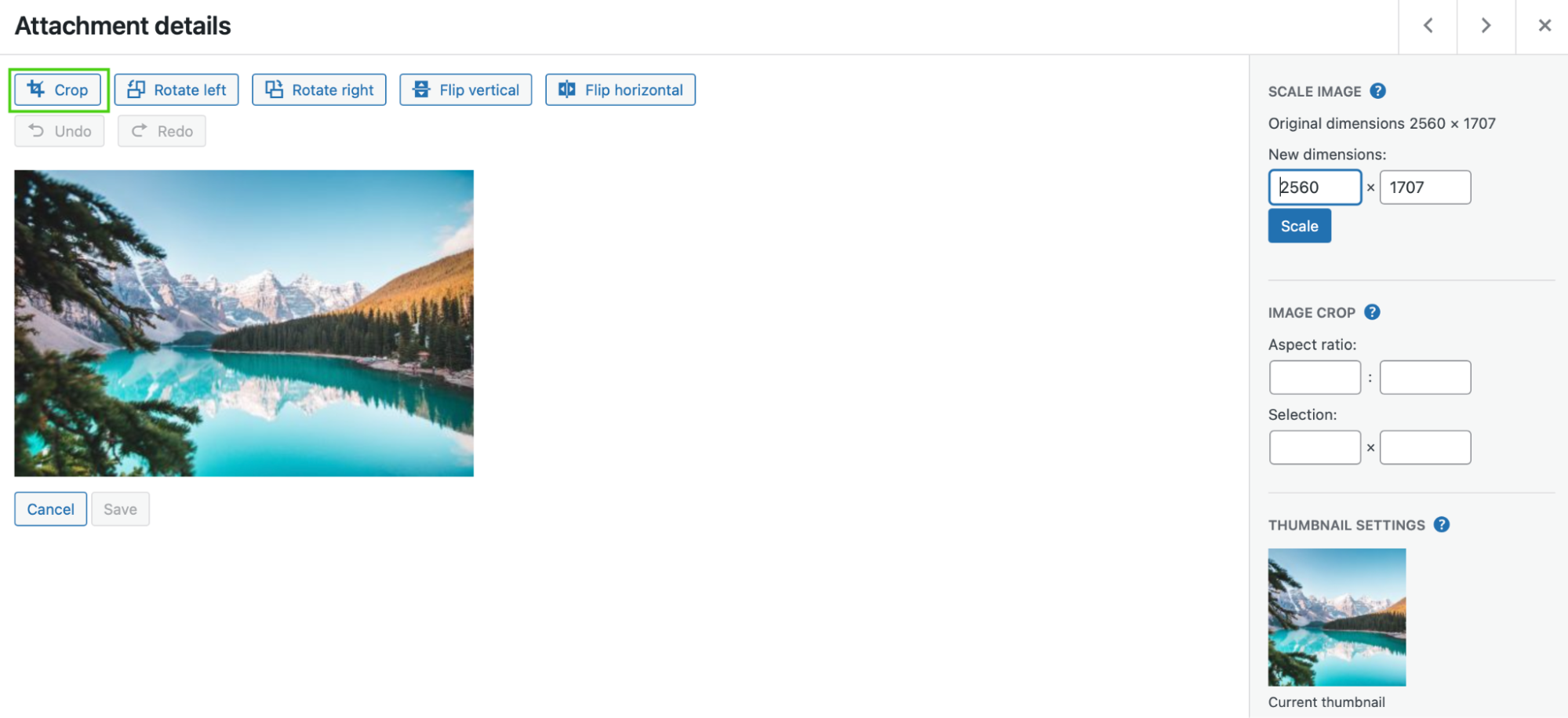
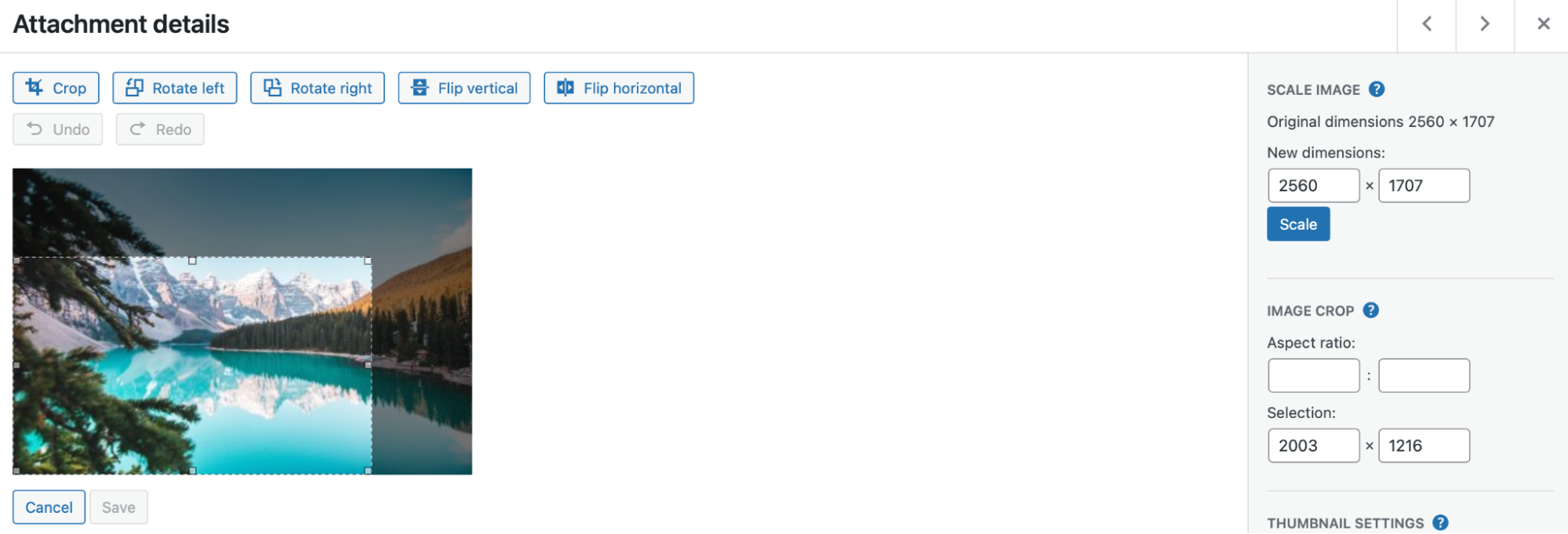
Um ein Bild in WordPress zuzuschneiden, navigieren Sie zu Medien → Bibliothek . Laden Sie dann Ihr Foto hoch. Klicken Sie anschließend auf Bild bearbeiten und wählen Sie Zuschneiden aus.

An diesem Punkt können Sie den Editor physisch verschieben, um Teile Ihres Bildes auszuschneiden, die Sie nicht benötigen.

Wenn Sie mit Ihrem neuen Foto zufrieden sind, klicken Sie erneut auf „Zuschneiden“ , um die Änderungen auszuführen. Klicken Sie dann auf Speichern.
3. So spiegeln Sie ein Bild
Möglicherweise möchten Sie auch ein Bild in WordPress umdrehen. Das Spiegeln ist zwar nicht so häufig wie andere Bildbearbeitungen, kann aber großartige künstlerische Effekte haben.
Durch das Umdrehen kann beispielsweise der Fokus des Fotos angepasst werden, sodass der Blick Ihres Besuchers auf wichtige Elemente gelenkt wird. Außerdem kann es Themen in einem Bild verstärken oder bestimmte Emotionen hervorrufen.
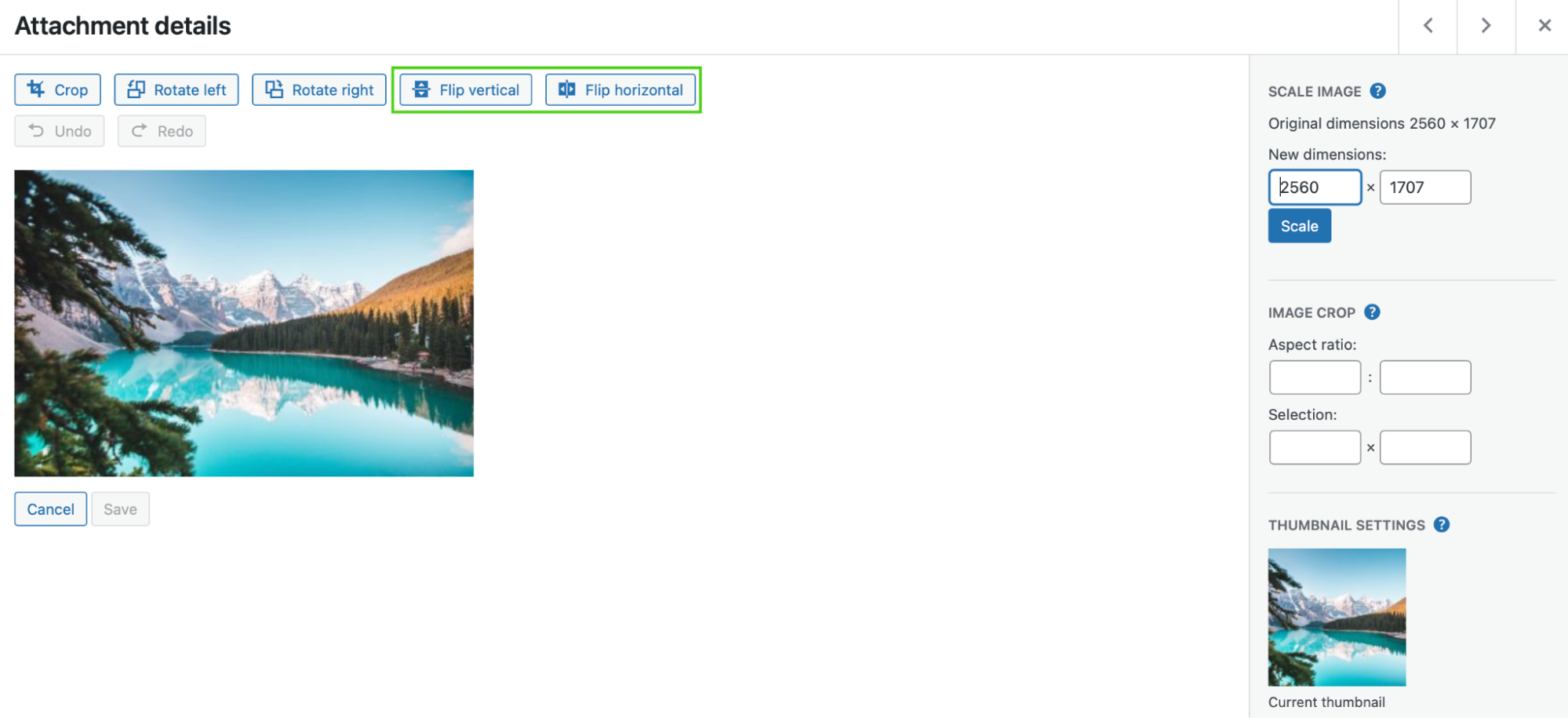
Um ein Bild in WordPress umzudrehen, gehen Sie zu Medien → Bibliothek → Bild bearbeiten . Die nächste Aktion hängt davon ab, wie Sie Ihr Bild umdrehen möchten. Sie können entweder „Vertikal spiegeln“ oder „Horizontal spiegeln“ wählen.

Beim vertikalen Spiegeln wird Ihr Bild auf dem Kopf angezeigt, während bei der horizontalen Option ein Spiegelbildeffekt entsteht. Wenn Sie mit Ihren Änderungen zufrieden sind, klicken Sie auf Speichern .
4. So drehen Sie ein Bild
Sie können ein Bild in WordPress auch drehen, indem Sie Ihr Bild entweder gegen den Uhrzeigersinn oder im Uhrzeigersinn drehen. Dies ist eine einfache Möglichkeit, Übereinstimmungs- oder Ausrichtungsprobleme auf Ihrer Seite zu beheben.
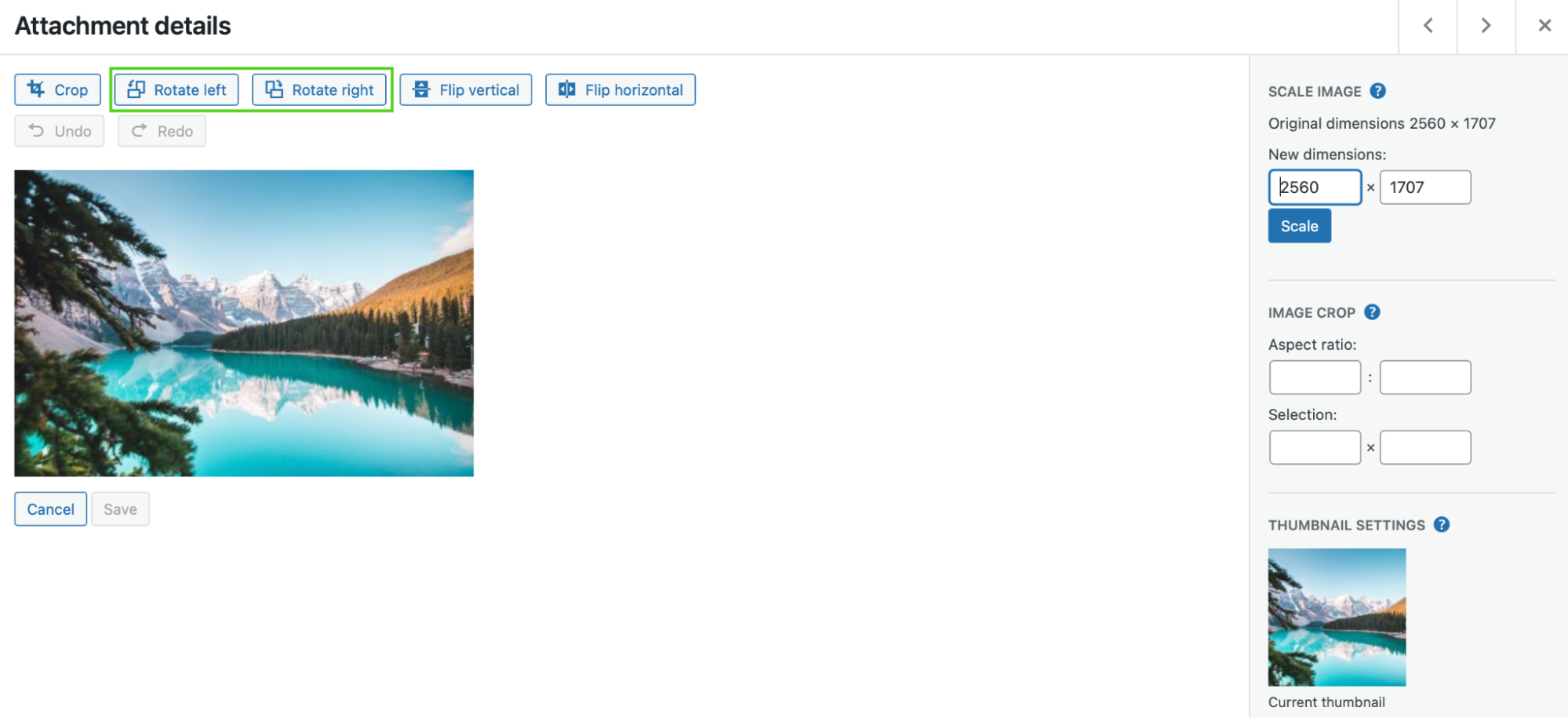
Um zu beginnen, müssen Sie zu Medien → Bibliothek → Bild bearbeiten gehen. Klicken Sie dort auf „Nach links drehen“ oder „Nach rechts drehen“ .

Diese Aktion wird Drehen Sie Ihr Bild jedes Mal um 90 Grad. Wenn Sie Ihr Bild also um 180 Grad drehen möchten, klicken Sie zweimal auf die entsprechende Schaltfläche.
Es ist wichtig zu beachten, dass Sie, wenn Ihnen beim Bearbeiten Ihrer Bilder ein Fehler unterläuft, einfach „Rückgängig“ wählen können, um die letzte Aktion zu löschen. Klicken Sie dann auf „Speichern“ , wenn Ihre Fotobearbeitung abgeschlossen ist!
5. So richten Sie ein Bild aus
Das Ausrichten eines Bildes ist eine der einfachsten Möglichkeiten, ein Foto in WordPress zu bearbeiten. Es bestimmt, wo Ihre Grafik im Verhältnis zu anderen Inhalten auf der Seite platziert wird. Sie können Ausrichtungseinstellungen erst anwenden, wenn Sie einem Beitrag oder einer Seite ein Bild hinzugefügt haben.
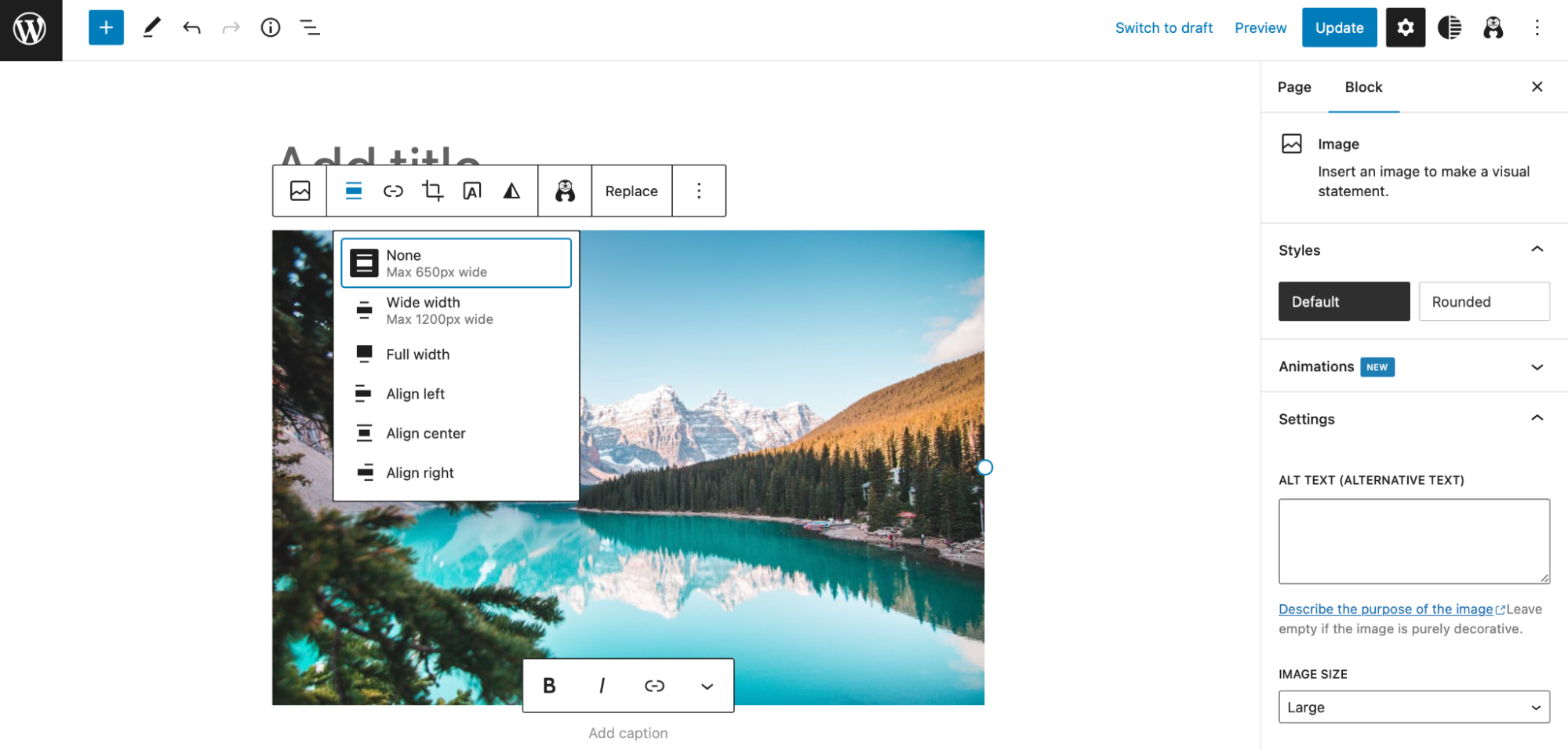
Fügen Sie zunächst das Foto mithilfe des Bildblocks in Ihre Seite ein. Navigieren Sie dann zur Symbolleiste über dem Block.
Klicken Sie auf das Ausrichten- Symbol.

Wie Sie sehen, können Sie ein Bild links oder rechts ausrichten oder zentrieren. Außerdem können Sie in dieser Phase die Breitenvariationen ändern und so Ihr Bild in „Volle Breite“ oder „Breite Breite“ umwandeln.
6. So stellen Sie die Originalversion eines Bildes wieder her
Beim Bearbeiten eines Fotos in WordPress kann es passieren, dass Sie versehentlich einen Fehler machen oder unerwünschte Änderungen vornehmen. Glücklicherweise ist es einfach, alle Änderungen rückgängig zu machen und die Originalversion eines Bildes wiederherzustellen.
Wie bereits erwähnt: Wenn Sie nur eine einzelne Aktion rückgängig machen möchten, klicken Sie im Bildeditor auf „Rückgängig“ :

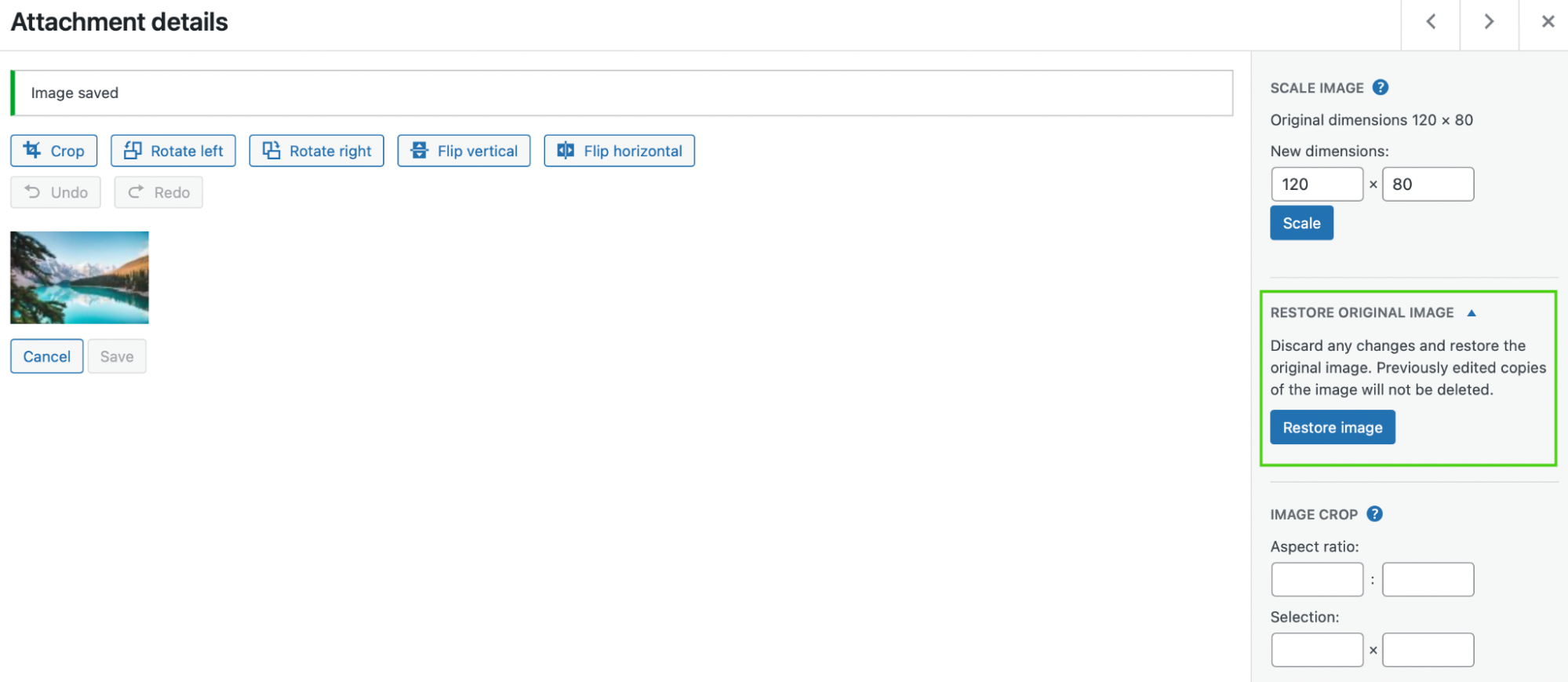
Wenn Sie alternativ die Größe Ihres Fotos geändert und die falschen Abmessungen eingegeben haben, wählen Sie Bild wiederherstellen.

Manchmal ist diese Einstellung standardmäßig ausgeblendet. In diesem Fall müssen Sie die Registerkarte „Originalbild wiederherstellen“ erweitern, um diese Funktion zu finden. Dadurch wird Ihr Foto zurückgesetzt und die von Ihnen vorgenommenen Änderungen werden entfernt.
7. So ändern Sie die Größe von Bildern in großen Mengen in WordPress
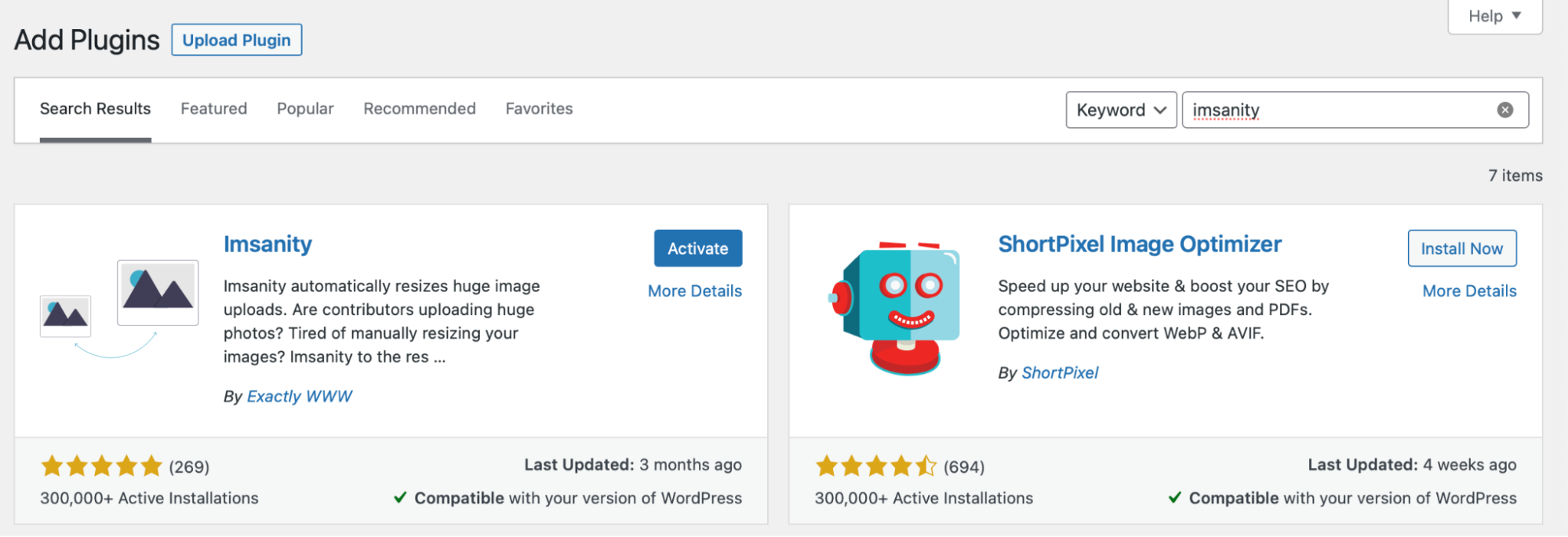
Derzeit gibt es in WordPress keine Standardmethode zur Massenänderung der Bildgröße. Sie können jedoch ein Plugin wie Imsanity verwenden, um diese Funktionalität hinzuzufügen. Da es sich um ein kostenloses Tool handelt, können Sie es direkt in WordPress installieren.

Gehen Sie dann zu Einstellungen → Imsanity.

Wenn Sie die Größe aller Bilder auf Ihrer Website ändern, müssen Sie sich darüber im Klaren sein, dass diese Aktion das Layout Ihrer Beiträge und Seiten drastisch verändern kann. Daher ist es eine gute Idee, vor Beginn ein neues Backup Ihrer Website zu erstellen.
Jetpack VaultPress Backup ist ein hervorragendes automatisiertes Backup-Plugin. Mit der mobilen App können Sie Ihre Website mit nur einem Klick wiederherstellen, auch wenn Ihre Website offline ist. Besser noch: Das Tool kann alle Dateien, WooCommerce-Daten und Ihre Datenbank sichern.
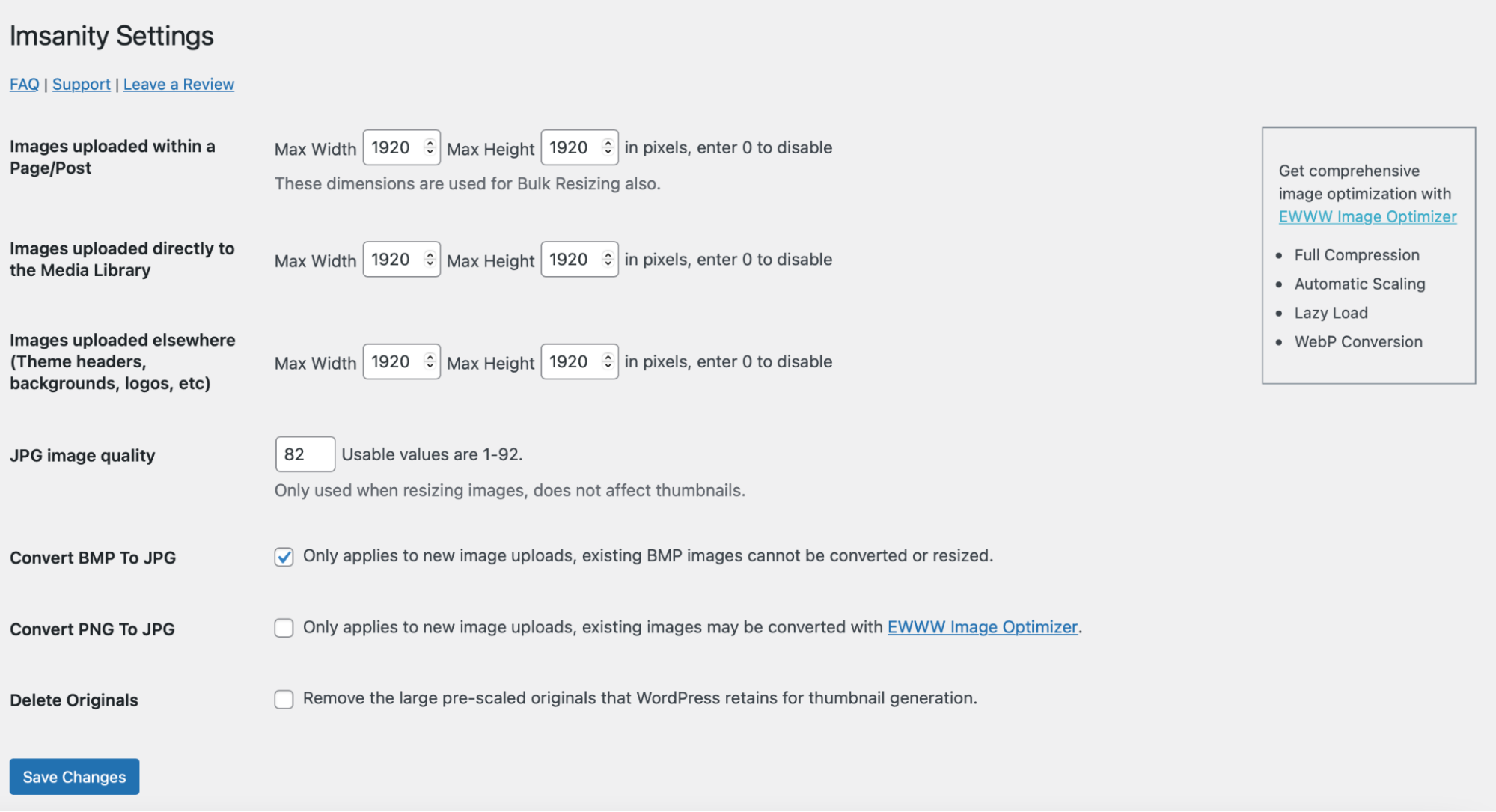
Wenn Sie sich entscheiden, die Größe aller Ihrer WordPress-Bilder mit Imsanity zu ändern, wählen Sie die maximale Höhe und Breite für Ihre Fotos aus. Speichern Sie dann Ihre Änderungen .
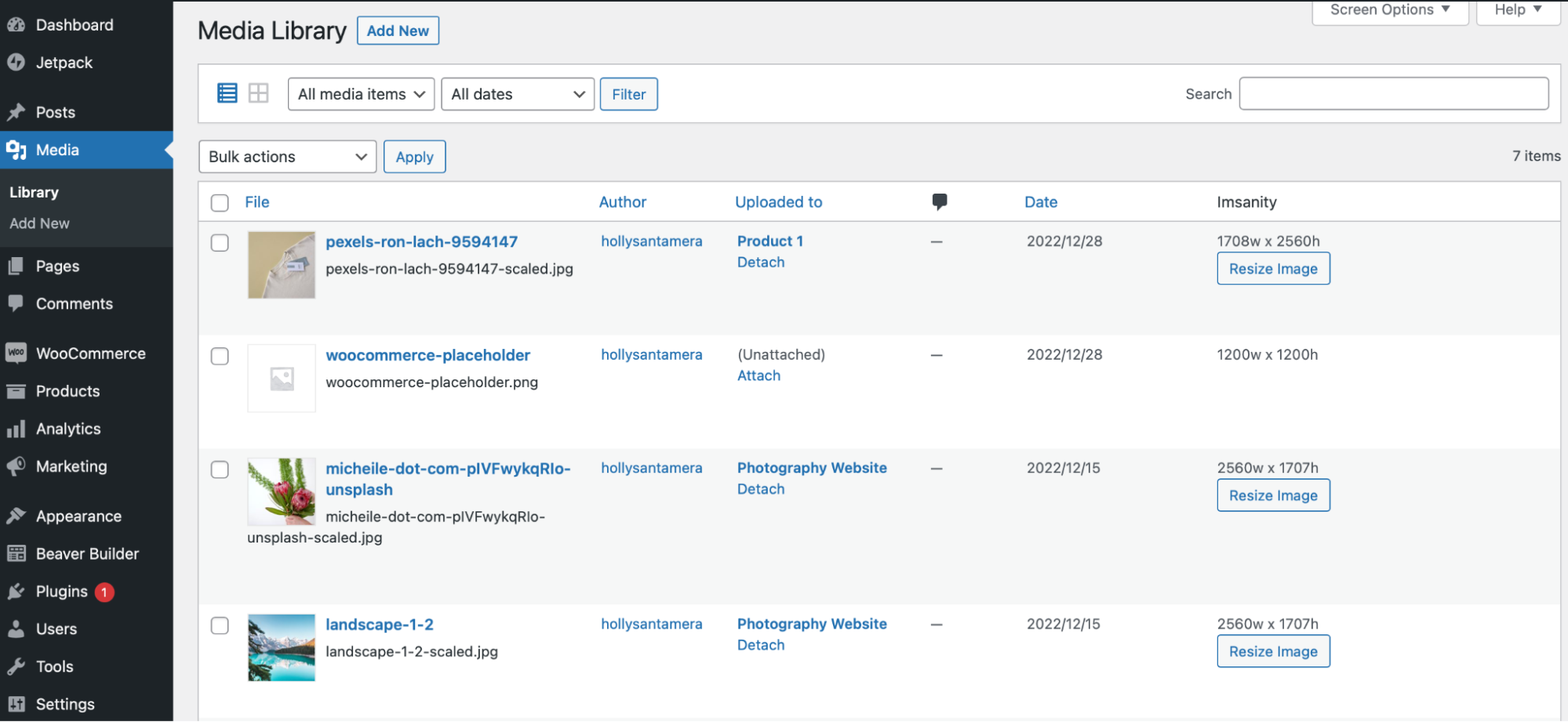
Alternativ können Sie in der Medienbibliothek auf das Symbol „Listenansicht“ klicken um die Größe Ihrer Bilder gezielt zu ändern.


Hier können Sie bestimmte Fotos auswählen und dann Bildgröße ändern auswählen.
8. So bearbeiten und skalieren Sie Bilder für WooCommerce
Wenn Sie einen E-Commerce-Shop betreiben, möchten Sie möglicherweise auch Produktbilder in WooCommerce bearbeiten. Schließlich benötigen Sie qualitativ hochwertige Fotos, um Kunden vom Kauf Ihrer Artikel zu überzeugen.
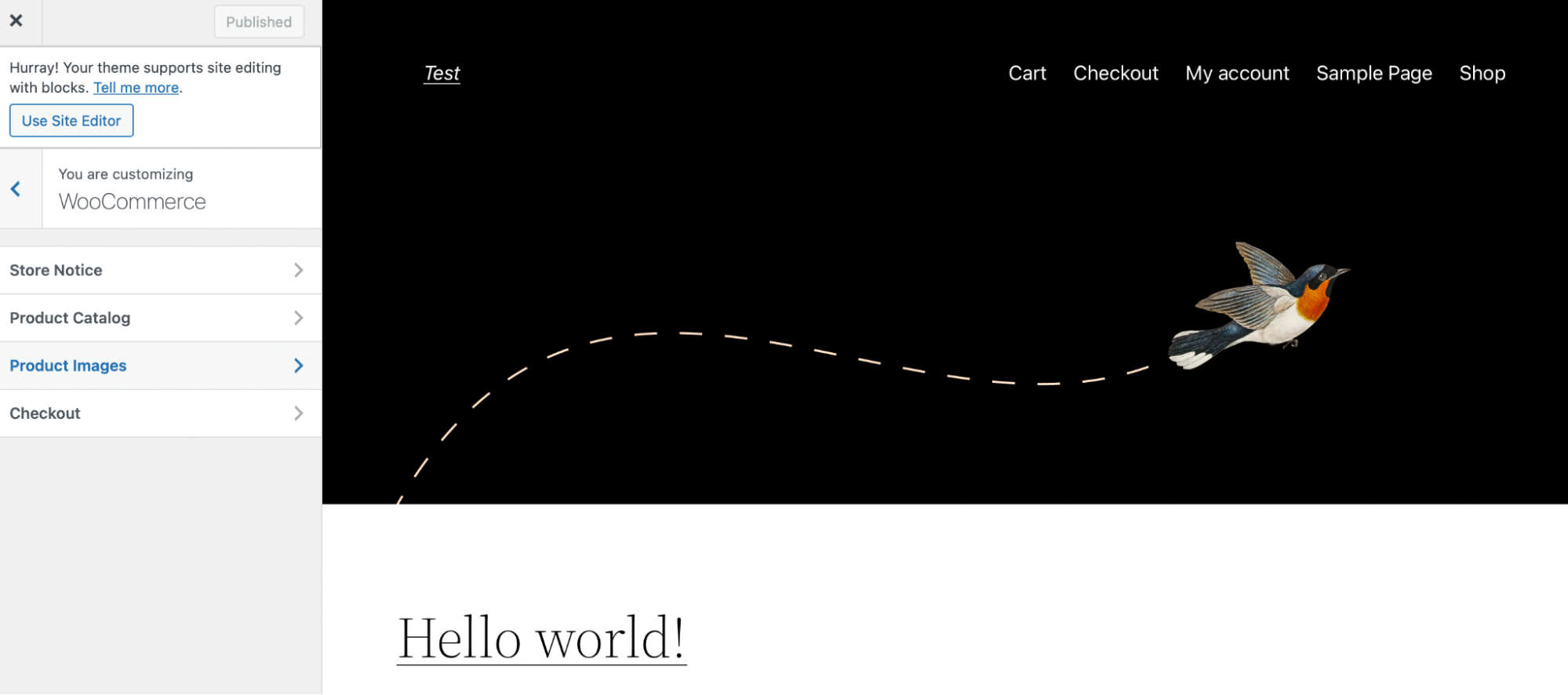
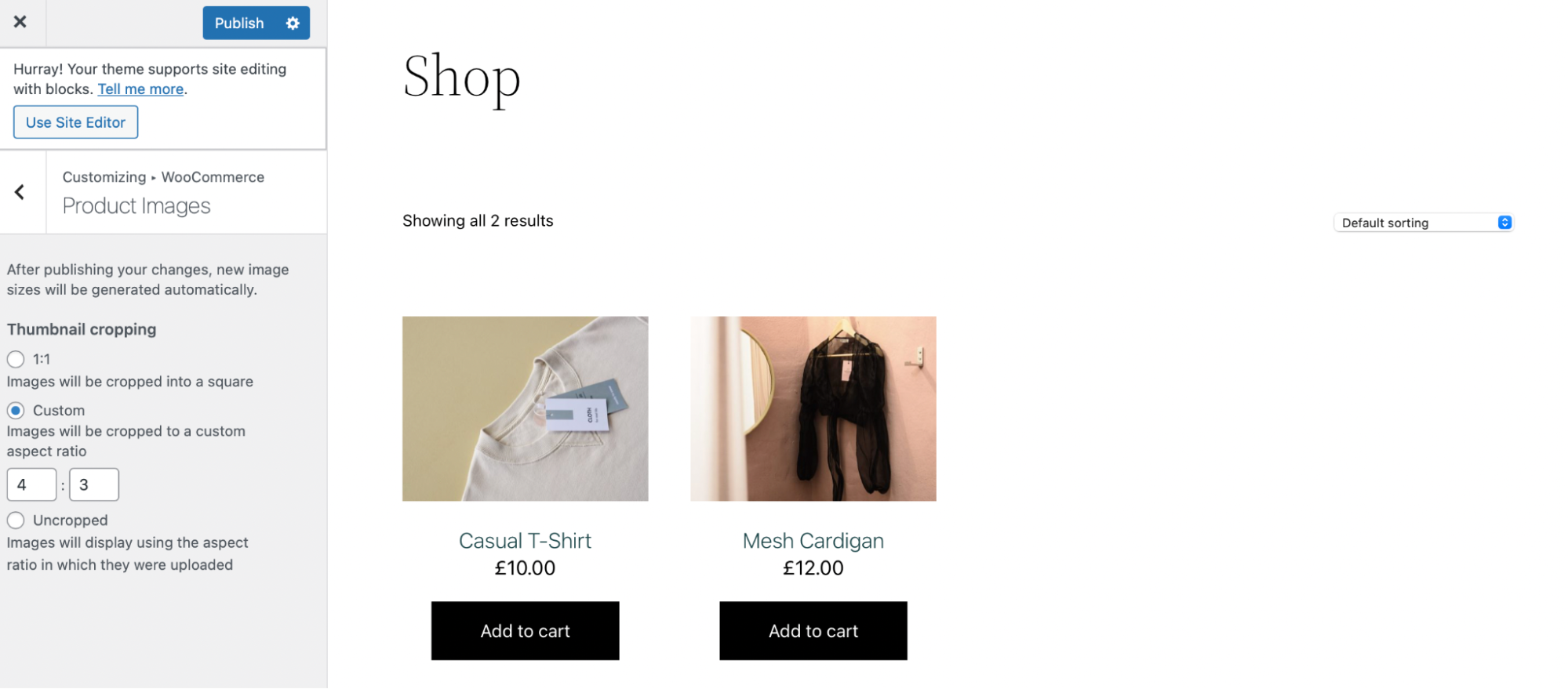
Glücklicherweise können Sie die meisten Änderungen mit dem WooCommerce Customizer vornehmen. Gehen Sie zunächst zu „Darstellung“ → „Anpassen“ → „WooCommerce“ → „Produktbilder“ .

Hier können Sie die Breite des Hauptbilds und der Miniaturansicht anpassen und zwischen quadratisch, benutzerdefiniert oder nicht zugeschnitten wählen.

Darüber hinaus können Benutzer mit Programmierkenntnissen die Bildgröße von WooCommerce mithilfe von Hooks steuern. Zum Beispiel wc_get_image_size Die Funktion ändert die Bildgrößendefinitionen.
Darüber hinaus bietet WooCommerce Version 3.3 und höher Zugriff auf die automatische Größenänderung von Miniaturansichten. Alternativ können Sie ein Plugin wie Force Regenerate Thumbnails installieren, das diesen Vorgang für Sie übernimmt.
So optimieren Sie Ihre Bilder für bessere Ladegeschwindigkeiten
Bisher haben wir uns hauptsächlich mit der Bearbeitung von Fotos aus Gründen der visuellen Gestaltung beschäftigt. Dennoch gibt es einen ebenso wichtigen Aspekt: die Bildoptimierung.
Wie bereits erwähnt, können große Bilddateien die Seitenladegeschwindigkeit beeinträchtigen und Besucher frustrieren. Aus diesem Grund ist es eine bewährte Methode, Ihre Fotos für Ihre WordPress-Website zu optimieren.
Im Folgenden finden Sie einige Schritte, die Ihnen den Einstieg erleichtern.
Schritt 1: Installieren Sie Jetpack und Jetpack Boost
Eine der einfachsten Möglichkeiten, die Bereitstellung von Inhalten auf Ihrer Website zu optimieren, ist die Installation von Plugins wie Jetpack und Jetpack Boost.
Jetpack verfügt über ein kostenloses Bild-CDN, das Ihre Bilder von Orten aus bereitstellt, die Ihren Besuchern am nächsten liegen. Dies kann Ihre Ladezeiten für Benutzer auf der ganzen Welt verbessern. CDNs sind besonders nützlich für Websites mit vielen Bildern, die zu langsamer Leistung neigen.
Aber die Photon-Technologie von Jetpack CDN leistet weit mehr als ein normales CDN. Es kodiert Bilder automatisch in leichtere, modernere Formate um. Es passt die Größe automatisch an die Bedürfnisse jedes einzelnen Besuchers an und sorgt so für das bestmögliche Erlebnis in Bezug auf Geschwindigkeit und visuelle Qualität.
Mit Jetpack Boost können Sie das verzögerte Laden von Bildern ganz einfach implementieren und verfügen außerdem über zusätzliche Optionen zur Steigerung der Geschwindigkeit, z. B. das Verzögern von JavaScript und das Generieren von kritischem CSS.

Besser noch: Beide Tools arbeiten im Hintergrund Ihrer Website und erfordern kaum oder gar keine laufende Wartung. Darüber hinaus können Sie mit Jetpack Boost auf schnelle Berichte mit klaren Website-Leistungsbewertungen auf Desktop- und Mobilgeräten zugreifen.
Sie können Jetpack Boost als kostenloses WordPress-Plugin installieren oder auf einen der kostenpflichtigen Pläne upgraden, der zusätzliche Optimierungsfunktionen bietet. Gehen Sie dann zu Plugins → Neu hinzufügen, um das Tool zu installieren und zu aktivieren.
Befolgen Sie den gleichen Vorgang, um das Jetpack-Plugin herunterzuladen.
Schritt 2: Aktivieren Sie Lazy Loading und das CDN
Lazy Loading ist eine der besten Möglichkeiten, die Bereitstellung von Inhalten zu beschleunigen. Diese Einstellung verhindert, dass Bilder geladen werden, bis Besucher zu ihrer Position auf der Seite nach unten scrollen. Daher muss Ihre Website nicht alle Ihre visuellen Inhalte gleichzeitig laden.
Glücklicherweise ist dies eine der kostenlosen Funktionen von Jetpack Boost. Um mit dem Plugin zu beginnen, müssen Sie es mit einem WordPress.com-Konto verbinden. Wenn Sie noch kein Konto haben, ist die Erstellung eines Kontos völlig kostenlos.
Gehen Sie dann zu Jetpack → Boost, um Ihre Einstellungen zu konfigurieren.

Verwenden Sie hier den Schalter, um Lazy Image Loading zu aktivieren.
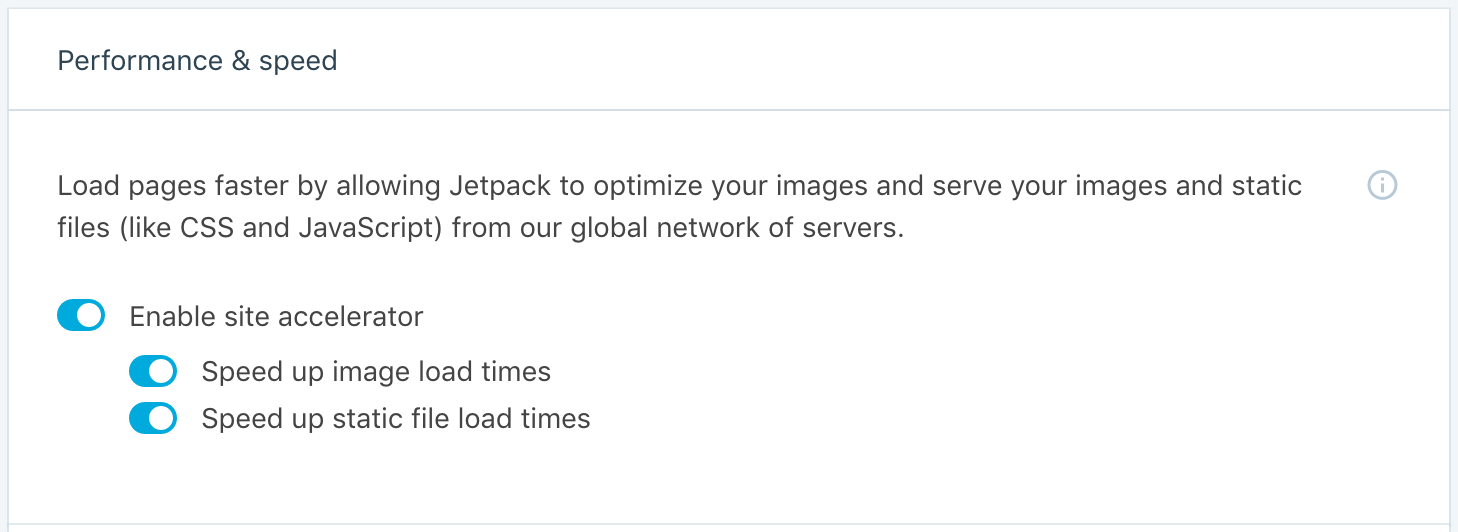
Um das CDN zu aktivieren, gehen Sie zu Jetpack → Einstellungen und öffnen Sie die Registerkarte Leistung .
Suchen Sie nach dem Abschnitt „Leistung und Geschwindigkeit“ . Aktivieren Sie dann „Site Accelerator aktivieren “:

Schritt 3: Aktivieren Sie zusätzliche Einstellungen für höhere Geschwindigkeiten
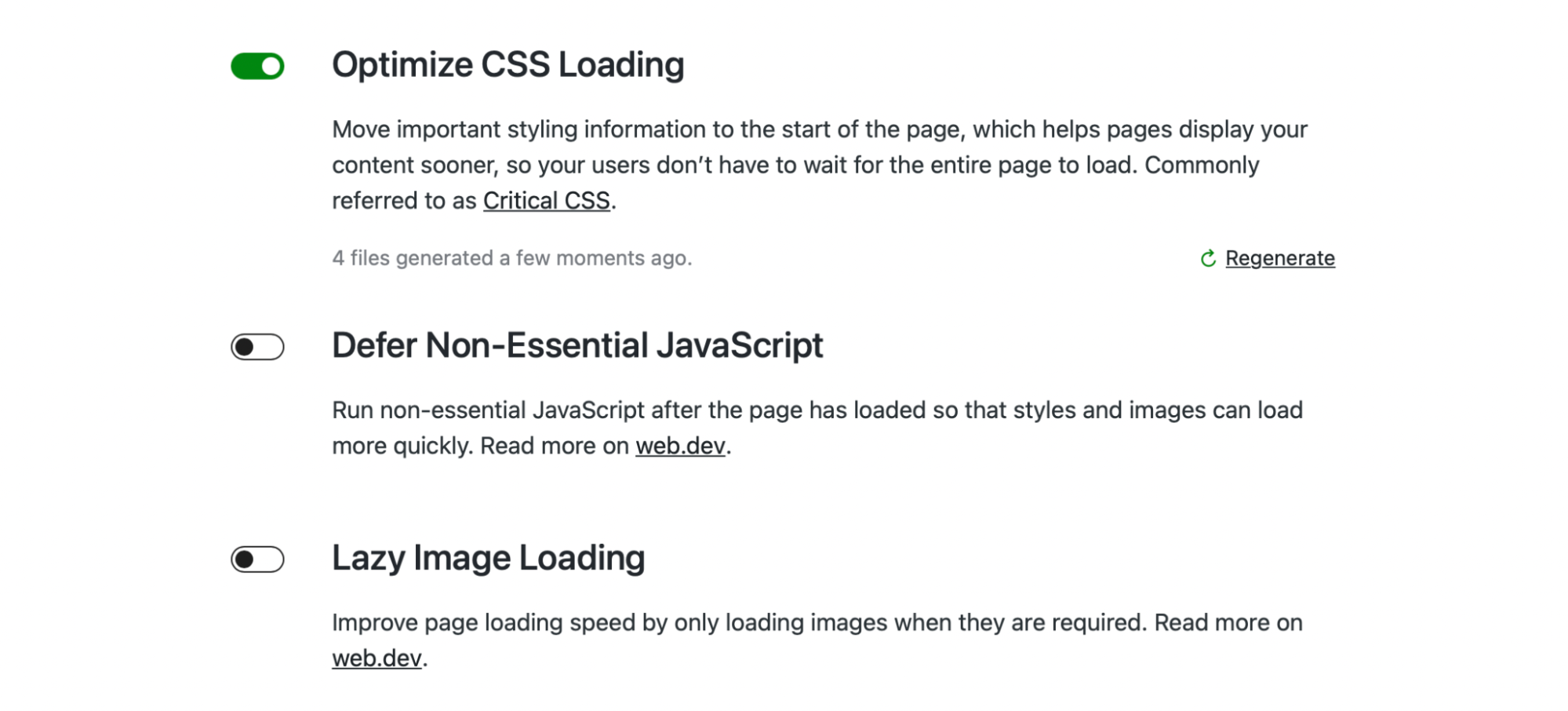
Die erste Einstellung, die Sie in Ihrem Jetpack Boost-Dashboard sehen, ist „CSS-Laden optimieren“ . Wenn Sie diese Einstellung aktivieren, generiert Jetpack kritisches CSS für Ihre Webseiten.
Das bedeutet, dass nur das CSS „above the Fold“ (der Teil der Seite, der für Benutzer sofort sichtbar ist) geladen wird, bis Besucher auf der Seite nach unten scrollen. Dadurch werden Ihre Inhalte viel schneller geladen, insbesondere auf Mobilgeräten.
Mit einem kostenpflichtigen Jetpack Boost-Plan können Sie mit automatisiertem Critical CSS Zeit sparen.

Auf diese Weise können Sie bei Bedarf weiterhin Änderungen an der Website vornehmen. Jetpack generiert jedes Mal, wenn Sie Ihren Inhalt aktualisieren, automatisch die kritischen CSS- und Leistungswerte Ihrer Website neu.
Mit Jetpack Boost können Sie auch das Laden von nicht unbedingt erforderlichem JavaScript verzögern. Das bedeutet, dass Ihre Website zuerst die sichtbarsten Elemente wie Stile und Bilder lädt und andere Aufgaben auf später verschiebt. Dieser Vorgang reduziert die Belastung Ihres Servers.
Häufig gestellte Fragen zum Bearbeiten von Bildern in WordPress
Beantworten wir nun einige der häufigsten Fragen zum Bearbeiten und Optimieren von Bildern in WordPress!
Was sind die besten Bildformate für WordPress?
Die WordPress-Medienbibliothek unterstützt derzeit JPEG/JPG-, PNG- und WebP-Bilder. JPEG und PNG sind in der Regel die beliebtesten Formate und verwenden unterschiedliche Komprimierungsverfahren.
JPEGs sind eine großartige Option für Fotoportfolios und andere hochvisuelle Inhalte, da der Komprimierungstyp eine hohe Bildqualität beibehält.
Andererseits unterstützen PNGs transparente Hintergründe und werden daher häufig für Grafikdesignzwecke bevorzugt. Außerdem eignen sie sich gut für Screenshots und Symbole.
WebP erfreut sich wachsender Beliebtheit. Als Bildformat, das speziell für die Webnutzung entwickelt wurde, bietet es eine bessere Komprimierung als die Alternativen und führt zu einer kleineren Dateigröße.
Ist es besser, die Größe eines Bildes zu ändern, bevor man es auf WordPress hochlädt?
Um schnelle Ladezeiten zu gewährleisten, ist es am besten, die Größe von Bildern zu ändern, bevor Sie sie auf WordPress hochladen. Auf diese Weise können Sie die Dateigröße so klein wie möglich halten.
Natürlich können Sie die Größe von Bildern dann innerhalb von WordPress noch weiter ändern. Sobald Sie ein Foto zu Ihrer Website hinzugefügt haben, können Sie in Ihrer Medienbibliothek weitere Bearbeitungen vornehmen, z. B. die Größe ändern oder zuschneiden.
Ist Bildkomprimierung und -optimierung wichtig?
Durch die Bildkomprimierung wird eine kleinere Datei erstellt. Sie können Ihre Bilder auch mithilfe zusätzlicher Funktionen wie Lazy Loading optimieren.
Sowohl die Bildkomprimierung als auch die Bildoptimierung sind wichtig, da sie Ihre Gesamtladegeschwindigkeit verbessern. Dies ist unerlässlich, da Google Geschwindigkeit als Rankingfaktor nutzt.
Darüber hinaus ist eine schnelle Website benutzerfreundlicher. Es kann die Absprungraten senken, indem es Besucher dazu ermutigt, mehr Zeit auf Ihrer Website zu verbringen.
Geschwindigkeit ist auch für Core Web Vitals wichtig. Hierbei handelt es sich um eine Reihe standardisierter Metriken, die Aufschluss darüber geben, wie ein Benutzer eine Webseite erlebt. Mit der Bildkomprimierung und -optimierung können Sie zwei wichtige Kennzahlen verbessern: First Contentful Paint (FCP) und Largest Contentful Paint (LCP).
Bearbeiten und optimieren Sie Bilder in WordPress
Das Aufnehmen wunderschöner Fotos oder das Erstellen einzigartiger Illustrationen ist eine großartige Möglichkeit, Ihr Webdesign aufzupeppen. Aber manchmal müssen Ihre Bilder bearbeitet oder angepasst werden.
Glücklicherweise können Sie in WordPress ganz einfach die Größe von Bildern ändern, sie zuschneiden, ausrichten, spiegeln und drehen. Besser noch: Mithilfe eines Plugins können Sie die Größe von Fotos in großen Mengen ändern. Es ist auch einfach, die Größe von Produktbildern und Miniaturansichten für WooCommerce zu ändern.
Die Bildoptimierung ist von entscheidender Bedeutung, um schnelle Ladezeiten aufrechtzuerhalten und ein besseres Benutzererlebnis zu schaffen. Der einfachste Weg, Ihre Bilder zu optimieren, ist mit Jetpack Boost. Mit diesem Plugin haben Sie Zugriff auf Lazy Loading, Critical CSS und das CDN von Jetpack. Schauen Sie sich noch heute die Pläne von Jetpack an, um loszulegen!
