So passen Sie Ihre WooCommerce-Warenkorbseite für mehr Verkäufe an!
Veröffentlicht: 2024-11-08Die durchschnittliche Rate abgebrochener Warenkörbe liegt bei 70 %. Das bedeutet, dass jeder siebente von zehn Ihrer Shop-Kunden, die ihren Warenkorb einrichten, ihren Kauf nicht abschließt – Ihre WooCommerce-Warenkorbseite verliert Geld!
Sie können dies beheben, indem Sie es anpassen. Das Hinzufügen Ihrer Marke, Upsell-Angebote, Rabattgutscheine und vertrauensbildende Elemente sind großartige Möglichkeiten, Kunden bei ihren Entscheidungen zu überzeugen. Dieser Beitrag führt Sie durch die einfachste Möglichkeit, eine WooCommerce-Warenkorbseite anzupassen, was weniger als eine Stunde dauert. Sind Sie bereit, die Abbruchrate Ihres Einkaufswagens zu senken? Lass uns gehen!
- 1 Warum sollten Sie Ihre WooCommerce-Warenkorbseite anpassen?
- 2 Methoden zum Anpassen der WooCommerce-Warenkorbseite
- 2.1 1. Verwendung von WooCommerce-Blöcken
- 2.2 2. Verwendung eines WooCommerce Builders wie Divi
- 3 Warum eignet sich Divi perfekt zum Anpassen einer WooCommerce-Warenkorbseite?
- 3.1 1. Schöne vorgefertigte Warenkorb-Seitenlayouts, um Zeit zu sparen
- 3.2 2. Divis native WooCommerce-Module zur Erweiterung der Funktionalität
- 3.3 3. Divi Theme Builder zum Entwerfen einer universellen Warenkorbvorlage
- 3.4 4. Integrierte Marketing-Tools zur Optimierung von Warenkorbseiten
- 3.5 5. Divi Quick Sites zum schnellen Generieren einer Warenkorbvorlage
- 4 Anpassen einer WooCommerce-Warenkorbseite mit Divi
- 4.1 1. Erstellen Sie eine Warenkorbseitenvorlage
- 4.2 2. Passen Sie die Warenkorbvorlage an
- 4.3 3. Speichern Sie die Änderungen und zeigen Sie eine Vorschau Ihrer Warenkorbseite an
- 5 weitere Möglichkeiten zur Optimierung Ihrer WooCommerce-Warenkorbseite
- 6 Tools zum Anpassen von WooCommerce-Warenkorbseiten
- 7 Divi + WooCommerce ist die ultimative E-Commerce-Lösung
- 8 FAQs zum Anpassen von WooCommerce-Warenkorbseiten
Warum sollten Sie Ihre WooCommerce-Warenkorbseite anpassen?
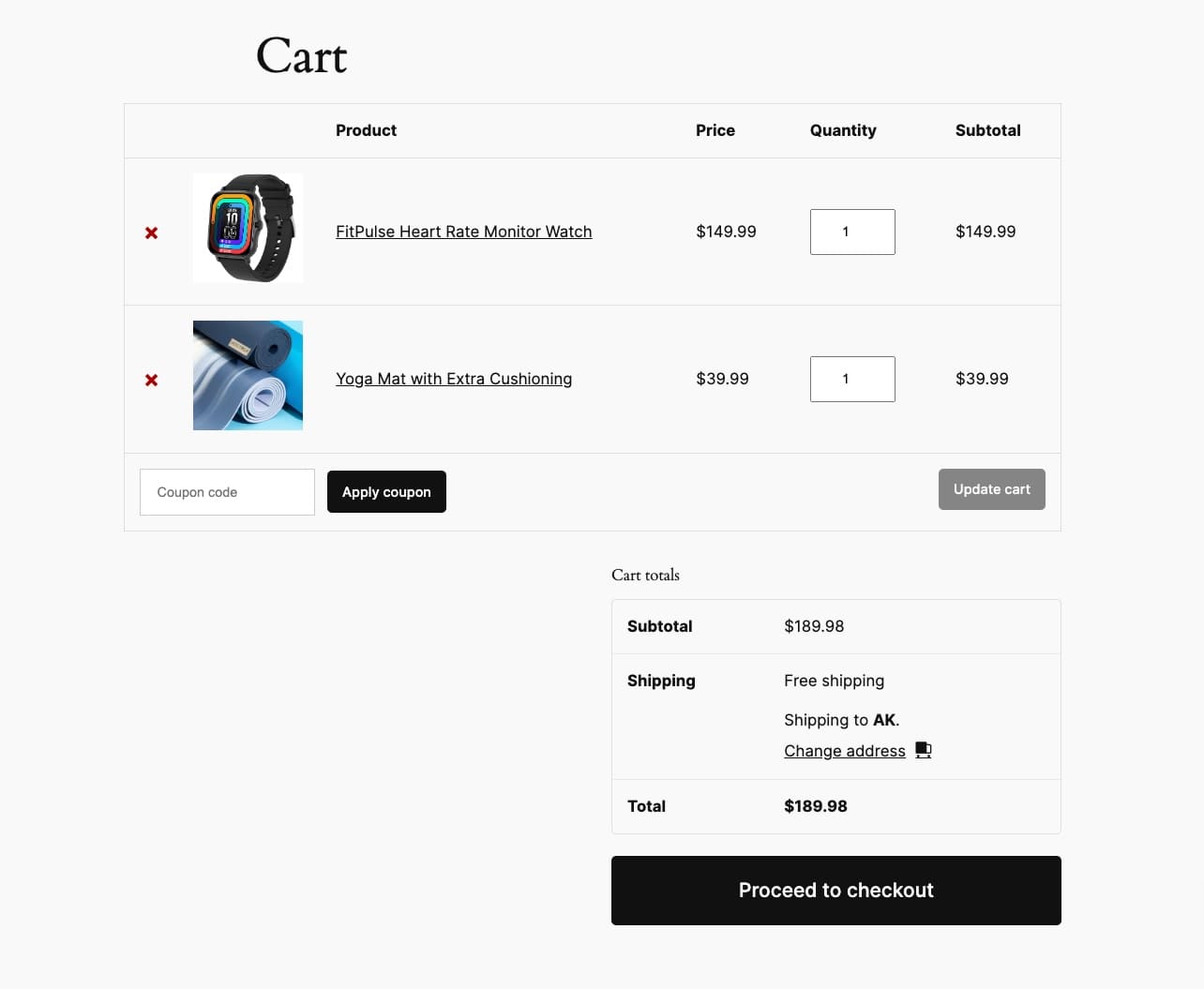
Wenn sich Ihre Kunden in ihrem Einkaufswagen befinden, sind sie gefährdet. Sie überprüfen die von ihnen hinzugefügten Produkte und zweifeln an ihrer Entscheidung. In dieser Phase benötigen Ihre Kunden einen Anstoß von Ihnen, der ihnen hilft, unterschiedliche Emotionen zu empfinden, um Vertrauen zu schaffen und den Kauf abzuschließen. Wenn Ihre Warenkorbseite jedoch so schlicht aussieht wie die folgende (eine nicht angepasste Standard-WooCommerce-Warenkorbvorlage mit installiertem Blockdesign), werden sie nichts spüren und möglicherweise gehen.

Aber durch die Anpassung dieser WooCommerce-Warenkorbseite können Sie diese Emotionen hervorrufen, um die Anzahl der abgebrochenen Warenkörbe zu senken:
- Dringlichkeit : Wenn Sie einen Ausverkauf durchführen oder große Rabatte anbieten, können Sie Ihren Warenkorb so anpassen, dass ein Countdown-Timer die begrenzte Zeit anzeigt, für die die Rabatte gelten. Dies schafft Dringlichkeit und ermutigt den Kunden, den Kauf abzuschließen.
- Vertrauen : Durch das Hinzufügen vertrauensbildender Elemente wie Garantien, Geld-zurück-Richtlinien und Erfahrungsberichte geben Sie den Käufern ein sicheres Gefühl bei ihrem Kauf.
- FOMO : Indem Sie die Abschnitte „Bestsellerprodukte“, „Produkte im Angebot“ und „Zusammengekauft“ erstellen, wecken Sie die Angst der Kunden, etwas zu verpassen, sodass sie weitere Artikel in ihren Warenkorb legen, bevor sie den Kauf abschließen.
- Zufriedenheit : Durch die Anzeige exklusiver Rabattgutscheine fühlen sich Ihre Kunden zufrieden und freuen sich über den Kauf und das gesparte Geld.
Eine nicht angepasste WooCommerce-Warenkorbseite kann diese Emotionen nicht hervorrufen, was dazu führt, dass Menschen an ihren Entscheidungen zweifeln und ihren Einkaufswagen schließlich aufgeben. Durch die individuelle Gestaltung können Sie diese Emotionen hervorrufen, die Zahl der abgebrochenen Warenkörbe senken, den Umsatz steigern und einen bleibenden Markeneindruck aufbauen.
Methoden zum Anpassen der WooCommerce-Warenkorbseite
Sie können Ihre WooCommerce-Warenkorbseite je nach Benutzerfreundlichkeit, Anpassungsmöglichkeiten und erweiterter Funktionalität unterschiedlich anpassen. Schauen wir uns die gängigsten Methoden an:
1. Verwendung von WooCommerce-Blöcken
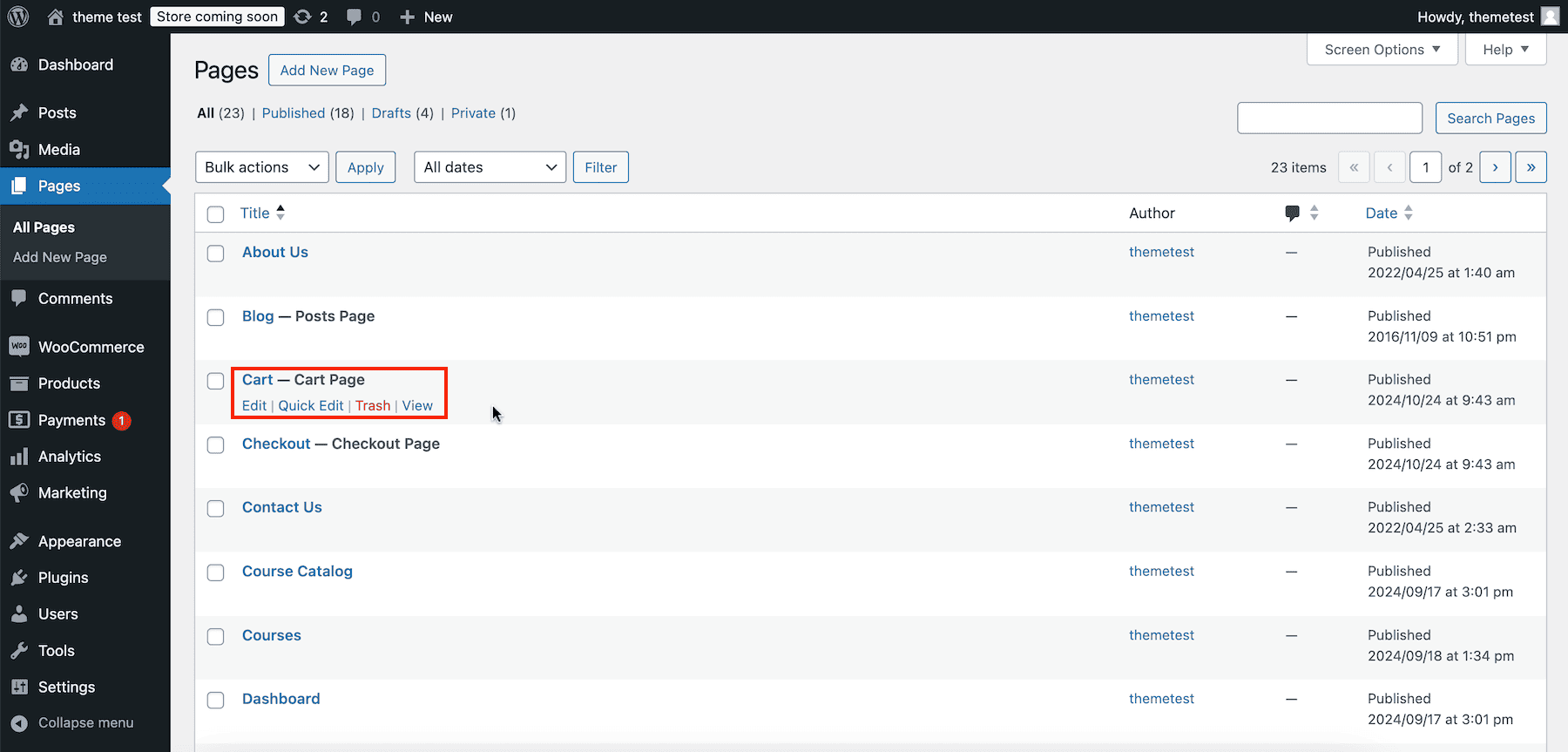
Wenn Sie WooCommerce installieren, generiert es automatisch relevante Vorlagen wie Warenkorb, Kasse und Shop. Um eine Warenkorbseite zu bearbeiten, gehen Sie zu Seiten > Warenkorb > Bearbeiten. (Wenn Sie ein Blockdesign installiert haben, können Sie es auch mit dem Site-Editor anpassen. Gehen Sie zu Erscheinungsbild > Editor > Vorlagen > Warenkorb .)

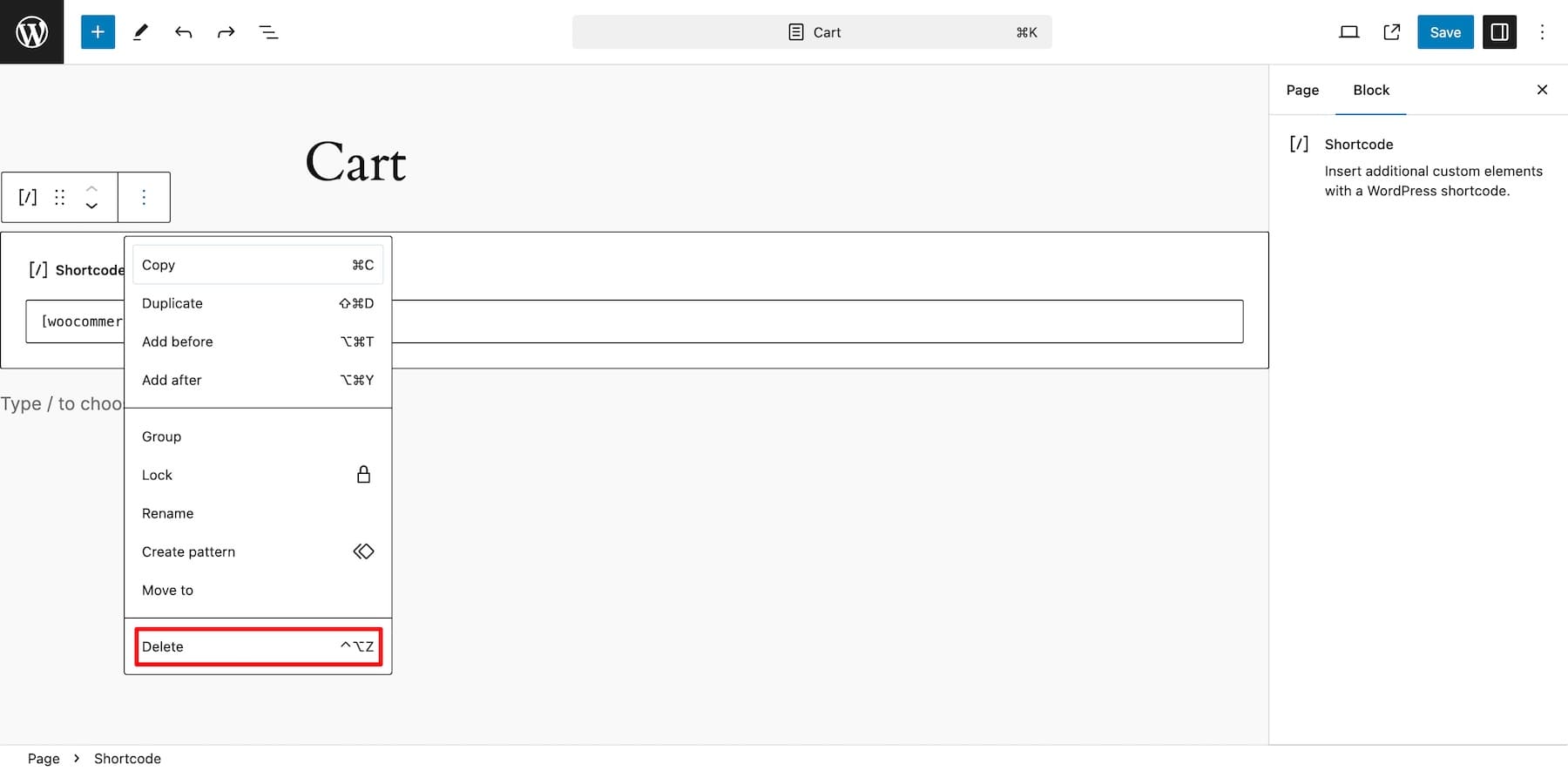
Sie können es jetzt mithilfe von Gutenberg- und WooCommerce-Blöcken anpassen. Löschen Sie den WooCommerce-Warenkorb -Shortcode.

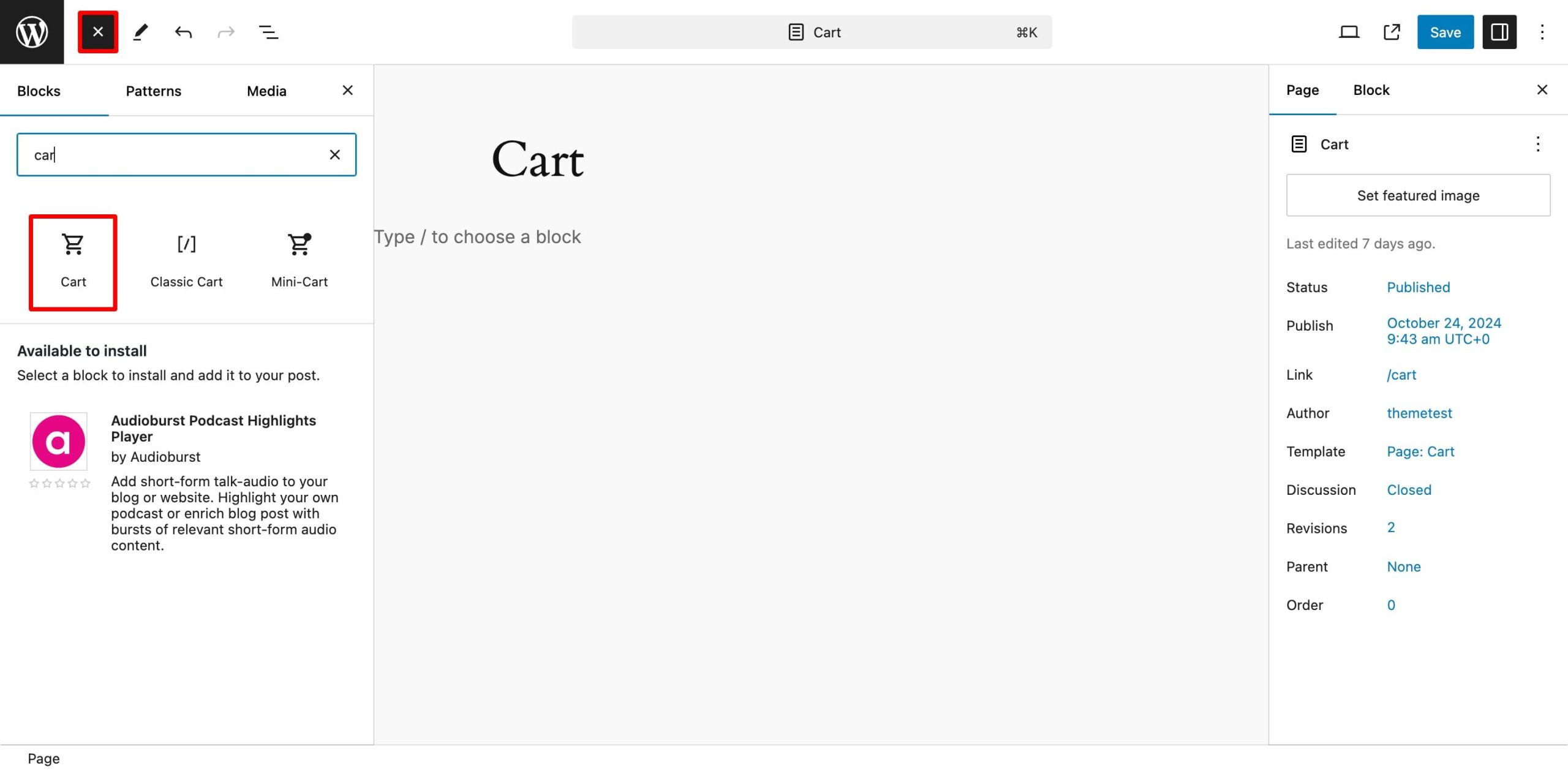
Klicken Sie auf das Plus-Symbol und suchen Sie nach dem WooCommerce-Block „Cart“ und nicht nach „Mini-Cart“ (dieser dient zur Anzeige einer Schaltfläche, damit Käufer schnell auf ihren Warenkorb zugreifen können).

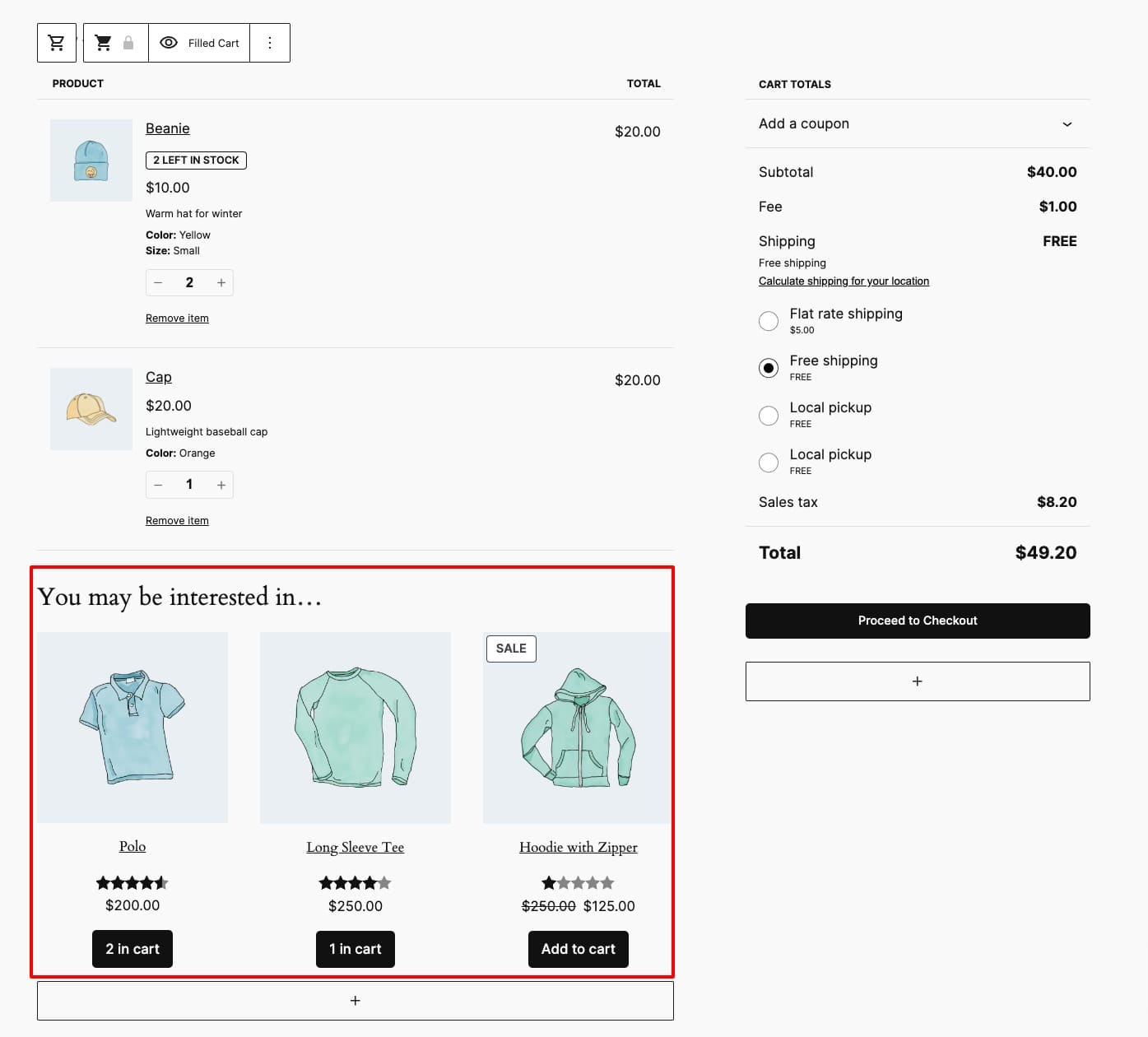
Fügen Sie es hinzu. Die neue Warenkorbseite sieht besser aus und enthält zusätzliche Elemente wie „Das könnte Sie interessieren.“

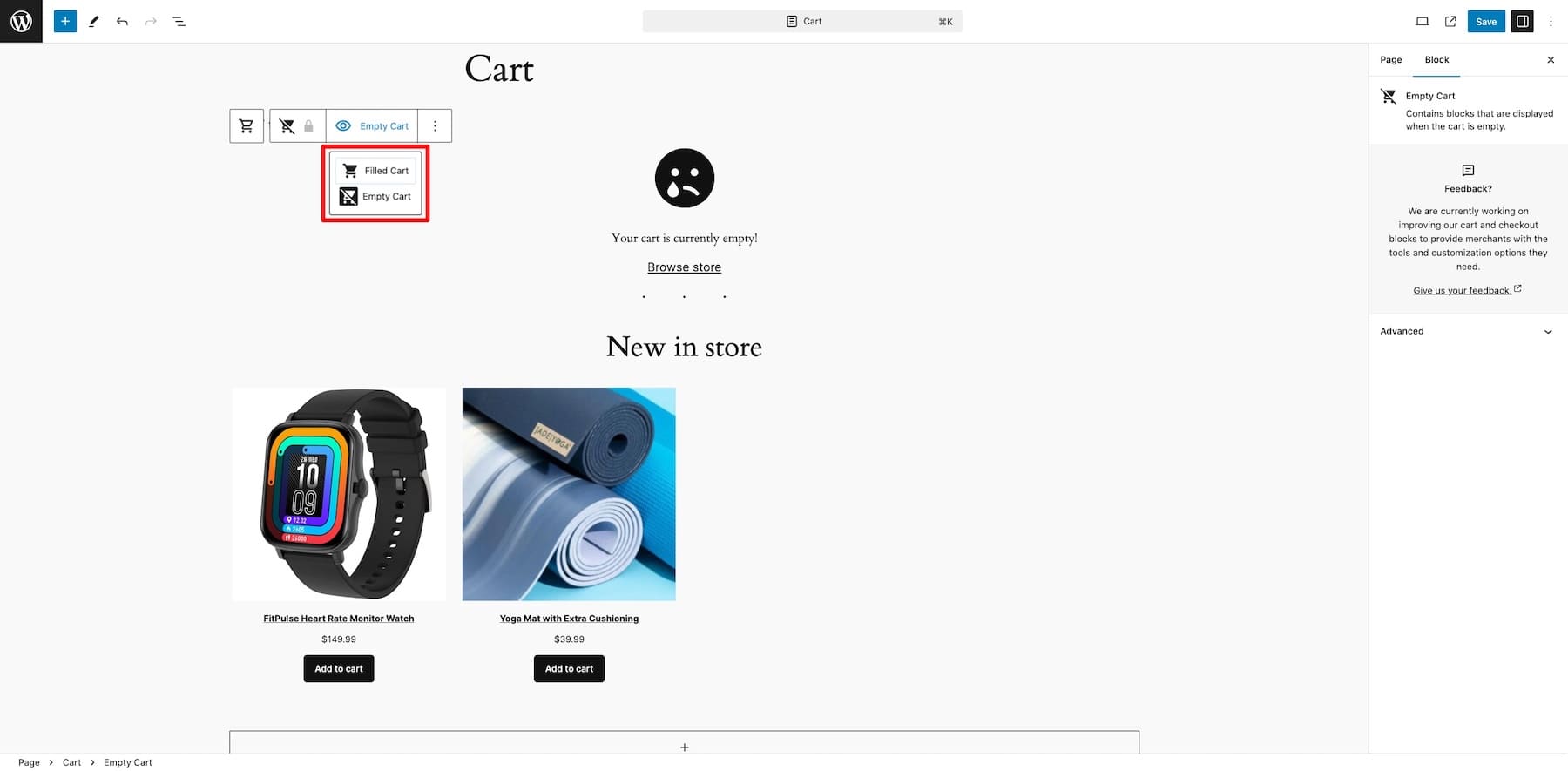
Durch das Hinzufügen des Warenkorb-Blocks wird auch ein leeres Warenkorb- Layout mit zusätzlichen Produkten und einem Link zum Durchsuchen des Shops erstellt. Wechseln Sie vom gefüllten Warenkorb zum leeren Warenkorb .

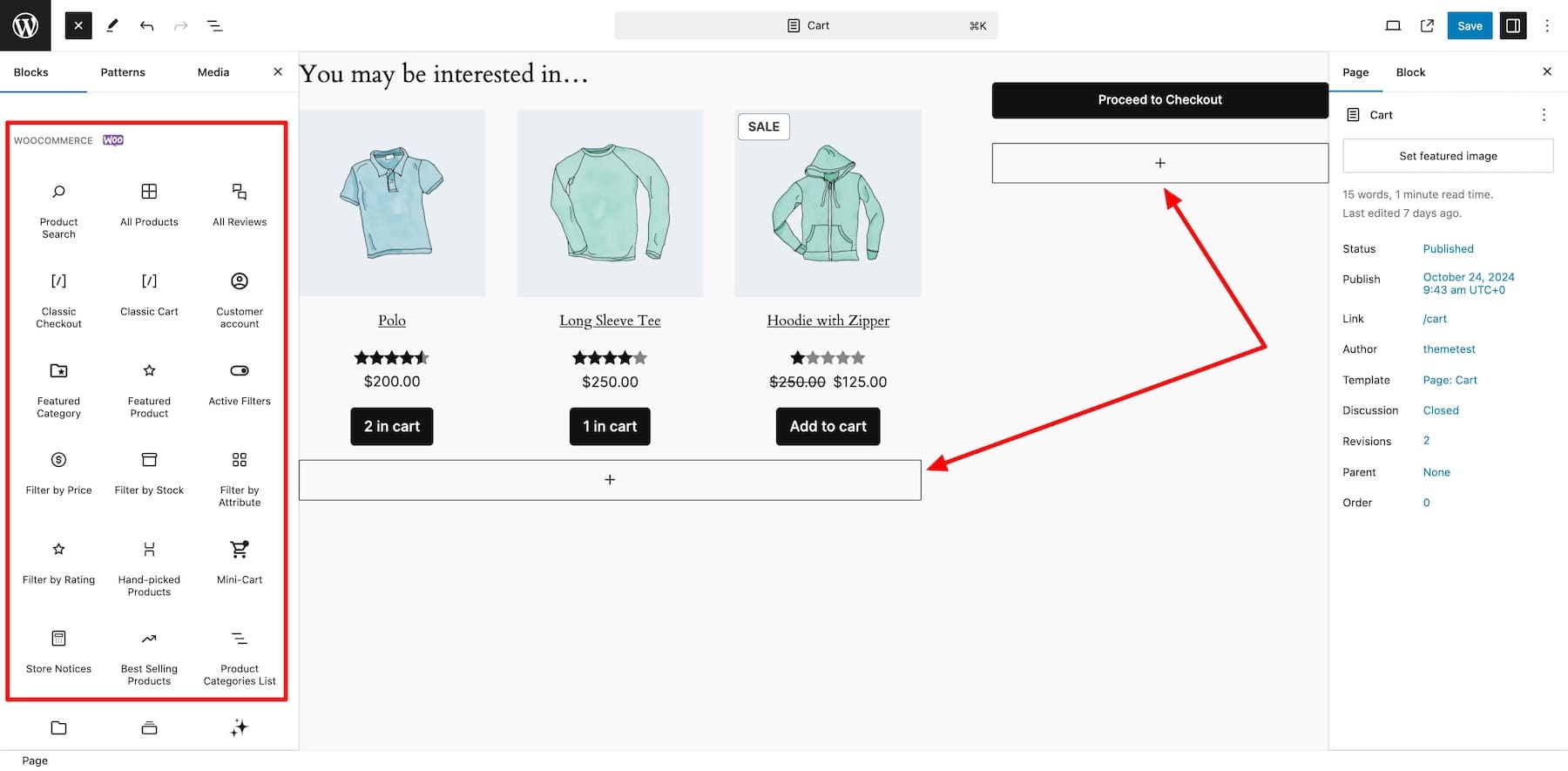
Da es sich um einen ganzen Block handelt, können Sie dessen Einstellungen wie Schriftarten oder Farben nicht anpassen. Sie können jedoch weitere Gutenberg- und WooCommerce-Blöcke hinzufügen, z. B. „Alle Bewertungen“ , um Testimonials anzuzeigen, und „Neueste Produkte“, um die neuesten Versionen Ihres Shops anzuzeigen.

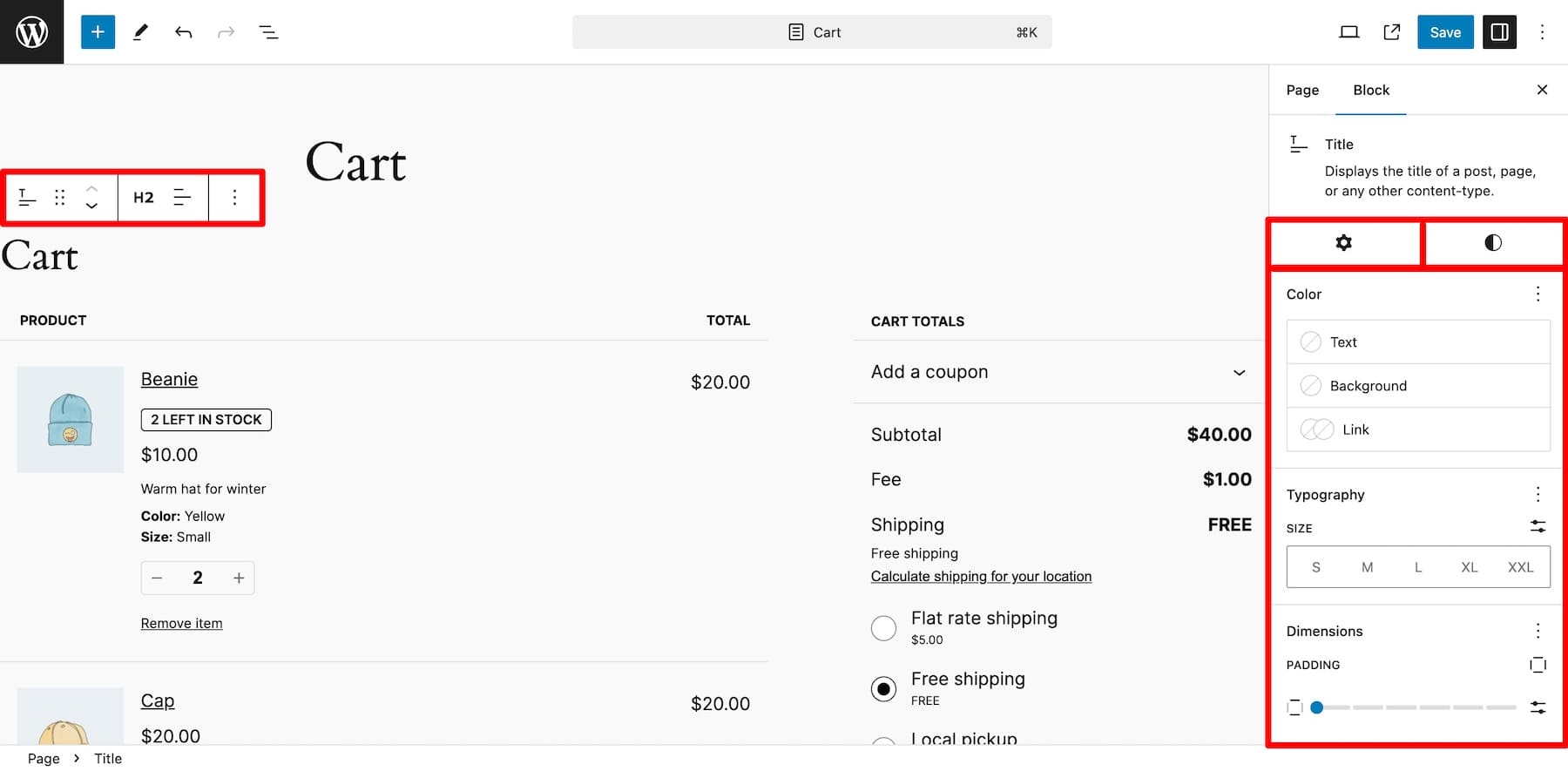
Um die Einstellungen eines Blocks anzupassen, klicken Sie darauf und nehmen Sie in der rechten Seitenleiste Änderungen vor.

WooCommerce-Blöcke machen die Anpassung einsteigerfreundlich, Sie können jedoch nur bis zu einem gewissen Grad Änderungen vornehmen. Für eine erweiterte Anpassung und erweiterte Funktionalität müssten Sie entweder benutzerdefinierten Code bearbeiten (es ist keine gute Idee, Website-Kerndateien anzufassen, wenn Sie kein technisches Fachwissen haben) oder WooCommerce-Erweiterungen verwenden (gut, solange Sie bei der Installation einige hinzufügen). Zu viele Plugins könnten Ihre Website verlangsamen.)
2. Verwendung eines WooCommerce Builders wie Divi
Eine weitere (viel bessere) Methode zum Anpassen von Warenkorbseiten ist die Verwendung eines WooCommerce-Builders wie Divi. Es handelt sich um einen Drag-and-Drop-Builder ohne Code , mit dem Sie Seiten durch Verschieben von Elementen anpassen können. Sie erhalten außerdem viele vorgefertigte Warenkorbseiten und Online-Shop-Layouts , die mit einem Klick in Ihre Website importiert werden können. Vergessen wir nicht Hunderte von WooCommerce- und nativen Inhaltsmodulen von Divi , die das Hinzufügen von Funktionen mühelos ermöglichen. Sie müssen also nicht nur keine einzige Codezeile berühren, sondern verhindern auch, dass Ihre Website überfüllt wird, indem Sie viele Erweiterungen von Drittanbietern installieren, um die Funktionalität hinzuzufügen.
Divi ist mit Tools ausgestattet, die Ihnen Zeit sparen und Ihre Arbeit um das Zehnfache vereinfachen. Divi Quick Sites gestaltet beispielsweise innerhalb von zwei Minuten einen kompletten Online-Shop mit Markenseiten für Sie. Und Divi AI zum Erstellen eines Seitenlayouts, eines Website-Textes und von Bildern, die zu Ihrer Markenstimme passen.
Beginnen Sie mit Divi
Warum eignet sich Divi perfekt zum Anpassen einer WooCommerce-Warenkorbseite?

Divi ist aufgrund seiner Benutzerfreundlichkeit, der integrierten Funktionen für erweiterte Funktionalität und der unbegrenzten Anpassungsmöglichkeiten, die es ihnen ermöglichen, beeindruckende Warenkorbseiten und komplette Online-Shops zu erstellen, ein beliebter WooCommerce-Builder vieler Online-Shop-Besitzer. Hier sind einige der wichtigsten Funktionen, die es perfekt für WooCommerce-Websites machen:
1. Schöne vorgefertigte Warenkorb-Seitenlayouts, um Zeit zu sparen
Divi verfügt über Hunderte vorgefertigter Online-Shop- und Warenkorb-Layouts, die Ihnen den Aufwand ersparen, Seiten von Grund auf neu zu erstellen. Diese werden professionell von Divi-Experten (die auch professionelle Website-Designer sind) entworfen, sodass Sie sich keine Gedanken über die Gestaltung Ihrer Seiten machen müssen. Mit nur einem Klick können Sie importieren und die erforderlichen Änderungen vornehmen und veröffentlichen.

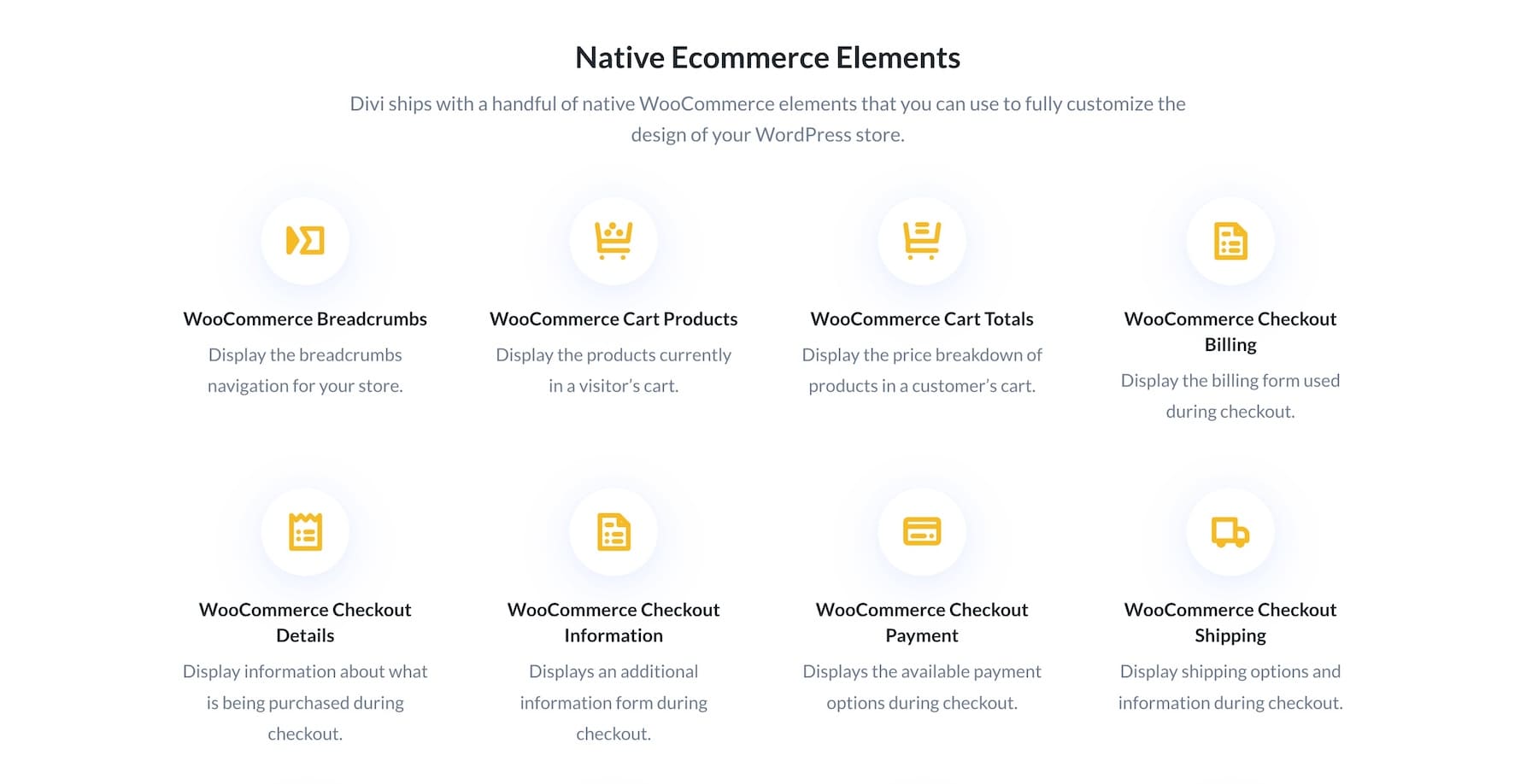
2. Divis native WooCommerce-Module zur Erweiterung der Funktionalität
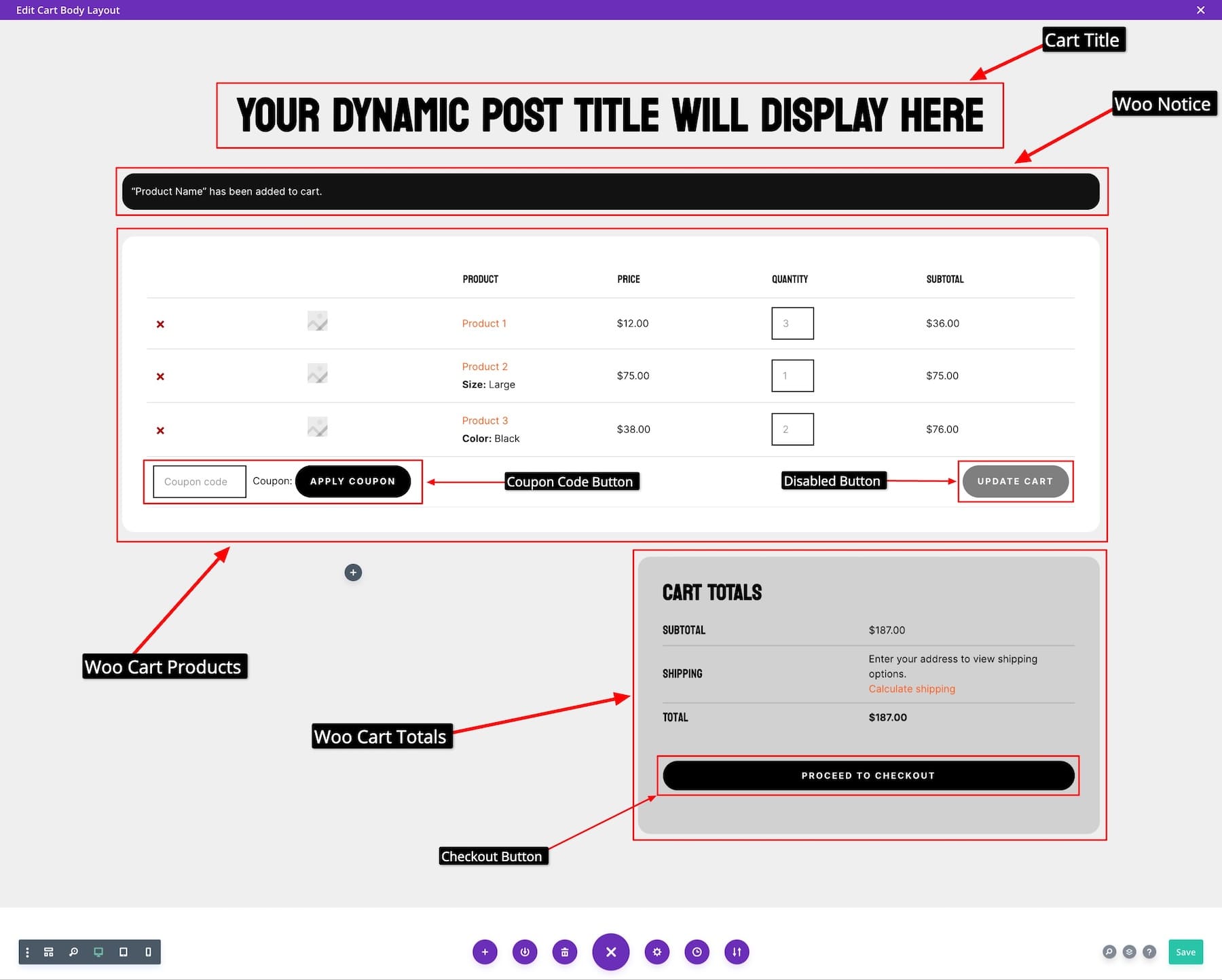
Divi verfügt über verschiedene WooCommerce- und Cart-Elemente, die durch das Hinzufügen von Funktionen zu Ihrer Website sofort Zeit sparen. Woo Cart Products listet beispielsweise alle Produkte auf, die Kunden in ihren Warenkorb gelegt haben . Woo Cart Totals zeigt den Gesamtbetrag mit weiteren Details wie Versandinformationen an .

3. Divi Theme Builder zum Entwerfen einer universellen Warenkorbvorlage
Das Beste an der Verwendung von Divi ist, dass Sie mit dem Divi Theme Builder dynamische Vorlagen wie den Warenkorb (der sich je nach Benutzerauswahl ändert) auf Website-Ebene erstellen und anpassen können , sodass Änderungen an der Vorlage auch berücksichtigt werden Alle Warenkorbseiten.
Das ist erstaunlich, da Sie nicht auf ein paar WooCommerce-Blöcke und grundlegende Anpassungseinstellungen beschränkt sind. Stattdessen können Sie Ihre dynamischen Seiten mit dem Divi Builder entwerfen und erhalten Zugriff auf alle Anpassungsfunktionen und Inhaltsmodule. Sie erstellen einfach eine Warenkorbvorlage und passen sie an, um auf der gesamten Website einheitliche Änderungen vorzunehmen und diese auf allen von verschiedenen Benutzern eingerichteten Warenkorbseiten anzuzeigen.

4. Integrierte Marketing-Tools zur Optimierung von Warenkorbseiten
Divi verfügt über unglaubliche Marketing-Tools als integrierte Funktionen, mit denen Sie die Konversionsraten Ihrer Produktseite steigern können. Mit Divi Leads können Sie beispielsweise Split-Tests durchführen und einen Gewinner aus zwei Elementen auswählen. Sie können also zwei Warenkorbseiten testen, eine mit einem Popup-Rabattgutscheincode und eine mit einem Standard-E-Mail-Opt-in-Formular, und sehen, welche eine bessere Conversion-Rate aufweist. Oder testen Sie verschiedene Marken, Botschaften, Bildstile oder was auch immer Sie möchten. Sie erhalten außerdem integrierte Conversion-Tracking-Analysen, sodass Sie nicht in CRO-Plattformen von Drittanbietern investieren müssen.
Ebenso können Sie mit Bedingungen situative Werbeangebote erstellen, um Käufer davon zu überzeugen, den Kauf abzuschließen. Wenn ein Kunde beispielsweise seinen Warenkorb verlässt, ohne einen Kauf abzuschließen, können Sie einen unwiderstehlichen Rabattcoupon als Popup-Banner anzeigen.
Sie erhalten außerdem Premium-Plugins wie Bloom, um hochkonvertierende E-Mail-Optins zu erstellen, und Monarch, um mehr Traffic zu vermarkten und zu generieren. Vergessen Sie nicht, sich viele andere integrierte Funktionen anzusehen, wie z. B. ein Sticky-Banner für Verkaufsankündigungen, einen Countdown-Timer, um Dringlichkeit zu erzeugen, integrierte Kontaktformulare zum Sammeln von Kundenstimmen und einen Divi-Marktplatz mit noch mehr tollen Tools Machen Sie Ihre Warenkorbseiten und Ihren Online-Shop grenzenlos.
5. Divi Quick Sites zum schnellen Generieren einer Warenkorbvorlage
Wenn Sie keine Zeit damit verbringen möchten, Website-Seiten zu erstellen, oder eine Basis benötigen, um Ihrer Kreativität freien Lauf zu lassen, ist Divi perfekt für Sie. Mit Divi Quick Sites können Sie in weniger als zwei Minuten eine komplette Website erstellen. Divi Quick Sites installiert und konfiguriert auch WooCommerce, wenn Sie die Shop- Option aktivieren. Das bedeutet, dass Sie beim Erstellen Ihres Online-Shops relevante Seitenvorlagen erhalten, darunter Marken-Shop-, Produkt-, Checkout- und Warenkorb-Seitenvorlagen.
Sie müssen lediglich den Titel, den Slogan und das Logo Ihres Online-Shops eingeben und die Seiten überprüfen, die Sie erstellen möchten, einschließlich der Shop -Seite.
Sobald Ihre Website fertig ist, können Sie im Divi Theme Builder ganz einfach auf den Warenkorb (und andere Vorlagen) zugreifen und mit dem Drag-and-Drop-Builder von Divi Website-weite Änderungen vornehmen.
Holen Sie sich Divi + WooCommerce
Anpassen einer WooCommerce-Warenkorbseite mit Divi
Dieses Tutorial konzentriert sich auf das Anpassen einer WooCommerce-Warenkorbseite. Wenn Sie Ihren Online-Shop jedoch zum ersten Mal mit WooCommerce erstellen, sollten Sie mit unserem Leitfaden zum Einrichten eines E-Commerce-Shops beginnen.
Bevor wir jedoch mit unserem Tutorial beginnen, muss das Divi-Theme in Ihrem Online-Shop installiert und aktiv sein.
Die Divi-Mitgliedschaft kostet 89 US-Dollar pro Jahr, oder Sie können sie gegen eine einmalige Zahlung von 249 US-Dollar lebenslang erwerben. Nachdem Sie Divi gekauft haben, melden Sie sich mit Ihren Elegant Themes-Mitgliedsdaten an und laden Sie die Divi.zip-Datei herunter. Laden Sie den ZIP-Ordner in Ihr WordPress-Dashboard hoch: Darstellung > Themen > Neu hinzufügen . Aktivieren Sie Ihre Divi-Lizenz und fertig.
Hier ist ein Schritt-für-Schritt-Video-Tutorial zur Installation und Aktivierung von Divi:

Holen Sie sich Divi + WooCommerce
Da Sie nun mit Divi die WooCommerce-Warenkorbseite erstellen und anpassen können, beginnen wir mit unserem Tutorial:
1. Erstellen Sie eine Warenkorbseitenvorlage
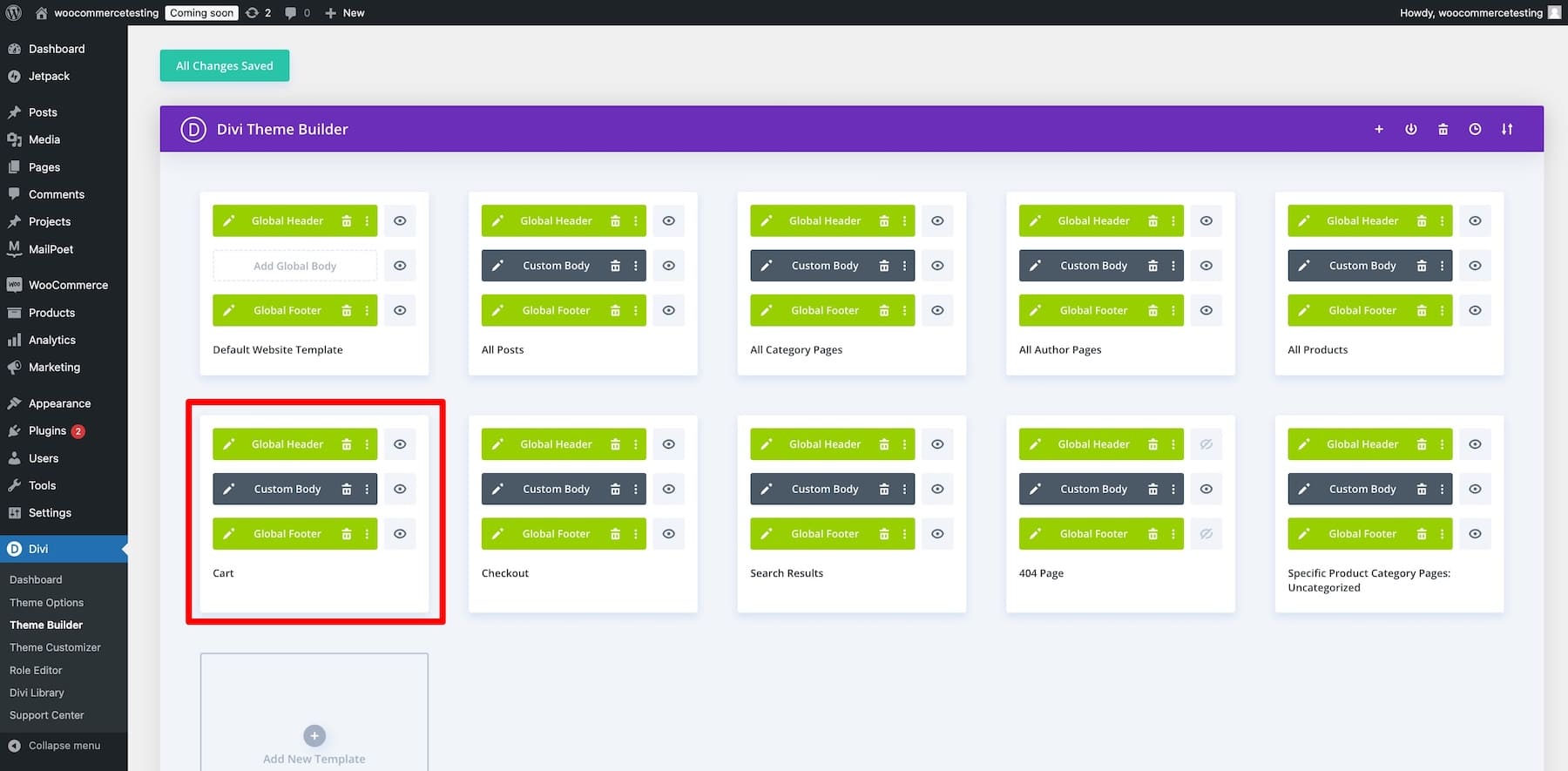
Wie bereits erläutert, können Sie mit dem Theme Builder von Divi die Warenkorb-Seitenvorlage auf Site-Ebene anpassen, sodass die Änderungen in verschiedenen Warenkorb erscheinen, die von verschiedenen Benutzern eingerichtet wurden.
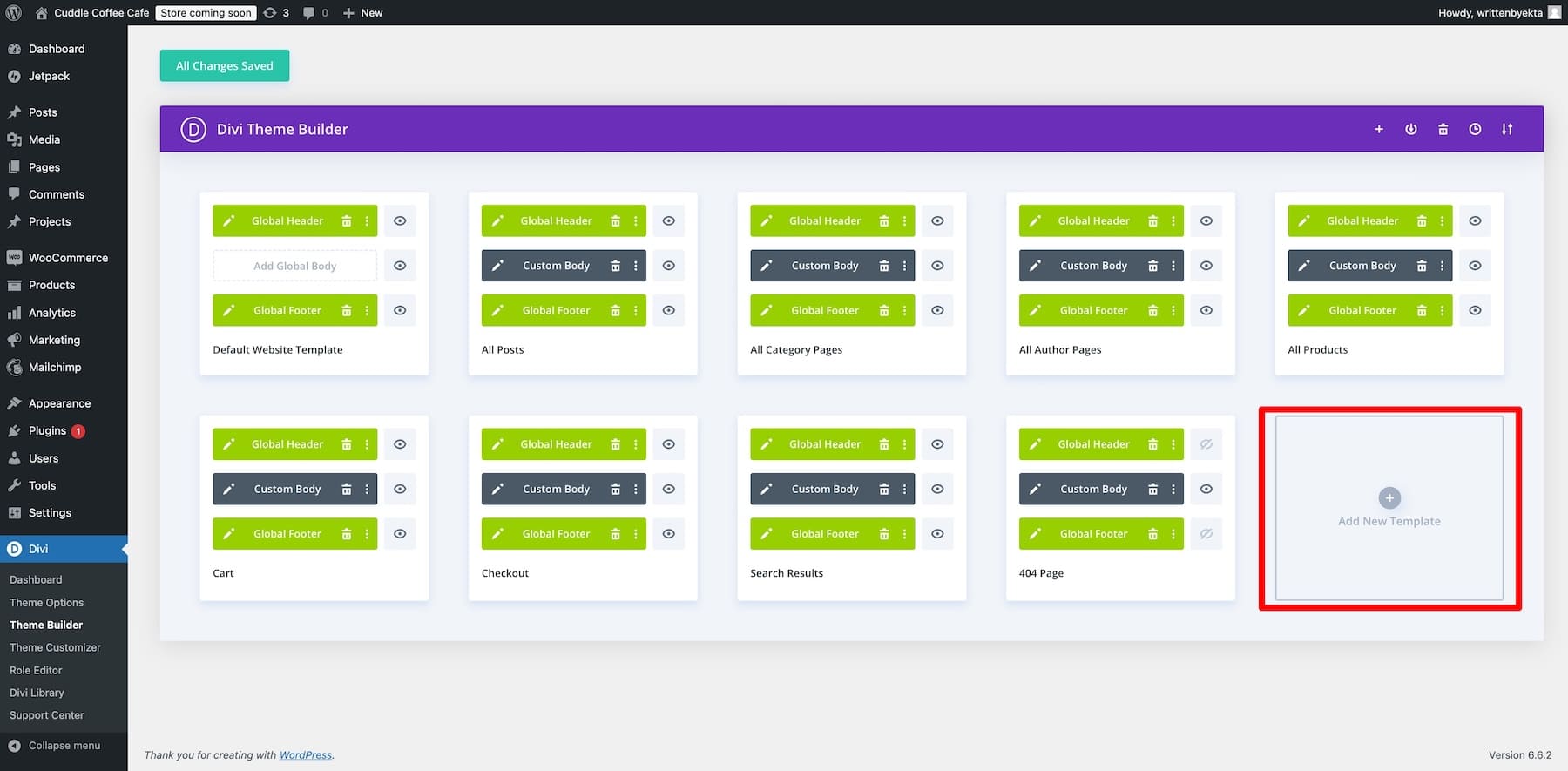
Für unser Beispiel verwenden wir die Warenkorb-Theme-Builder-Vorlage, die mit Divi Quick Sites erstellt wurde, die wir gerade oben erstellt haben. Sie können jedoch eine neue Warenkorbvorlage erstellen oder Ihre eigene erstellen. Gehen Sie dazu zu Divi > Theme Builder und klicken Sie auf Neue Vorlage hinzufügen.

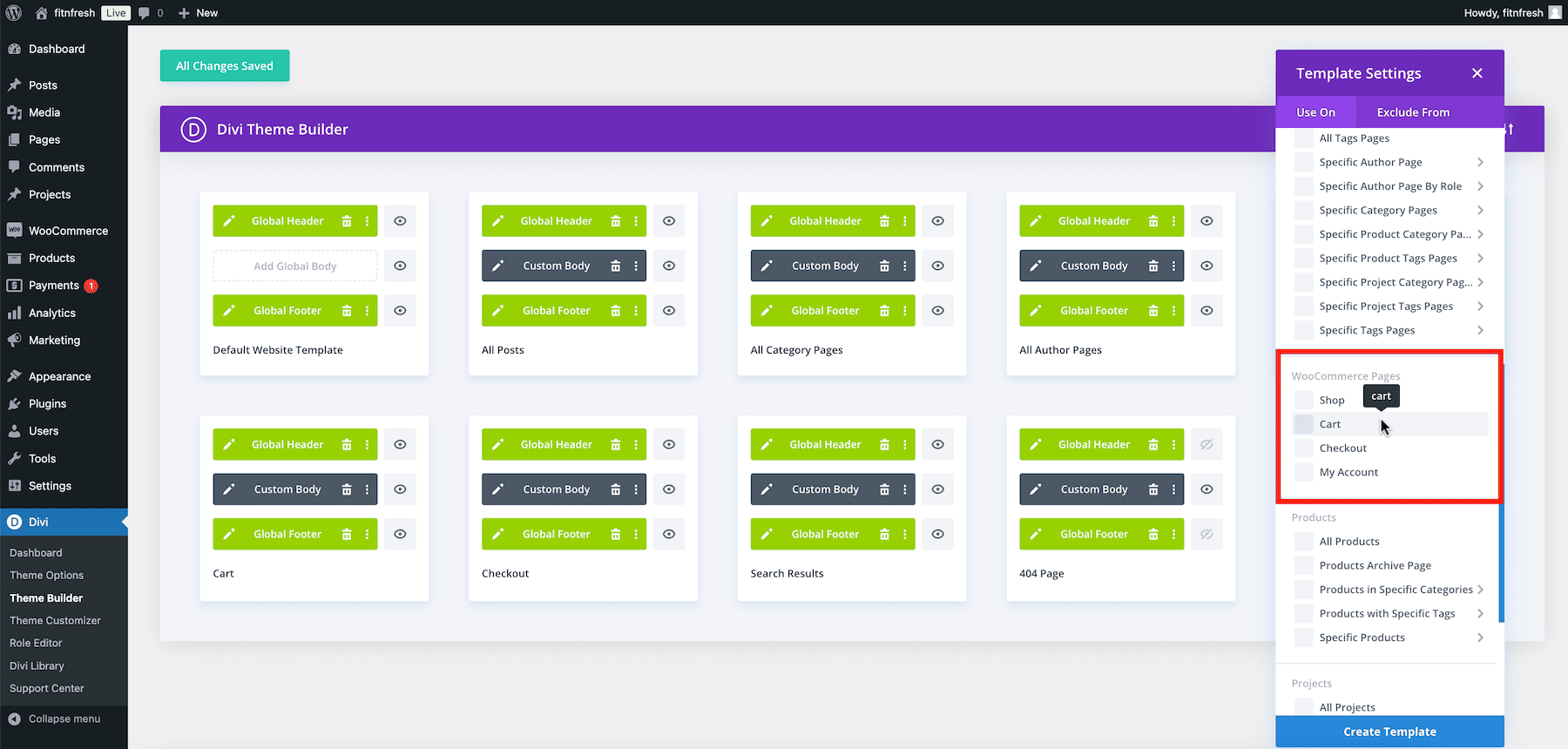
Wählen Sie „Warenkorb“ als Quelle für diese Layoutänderung.

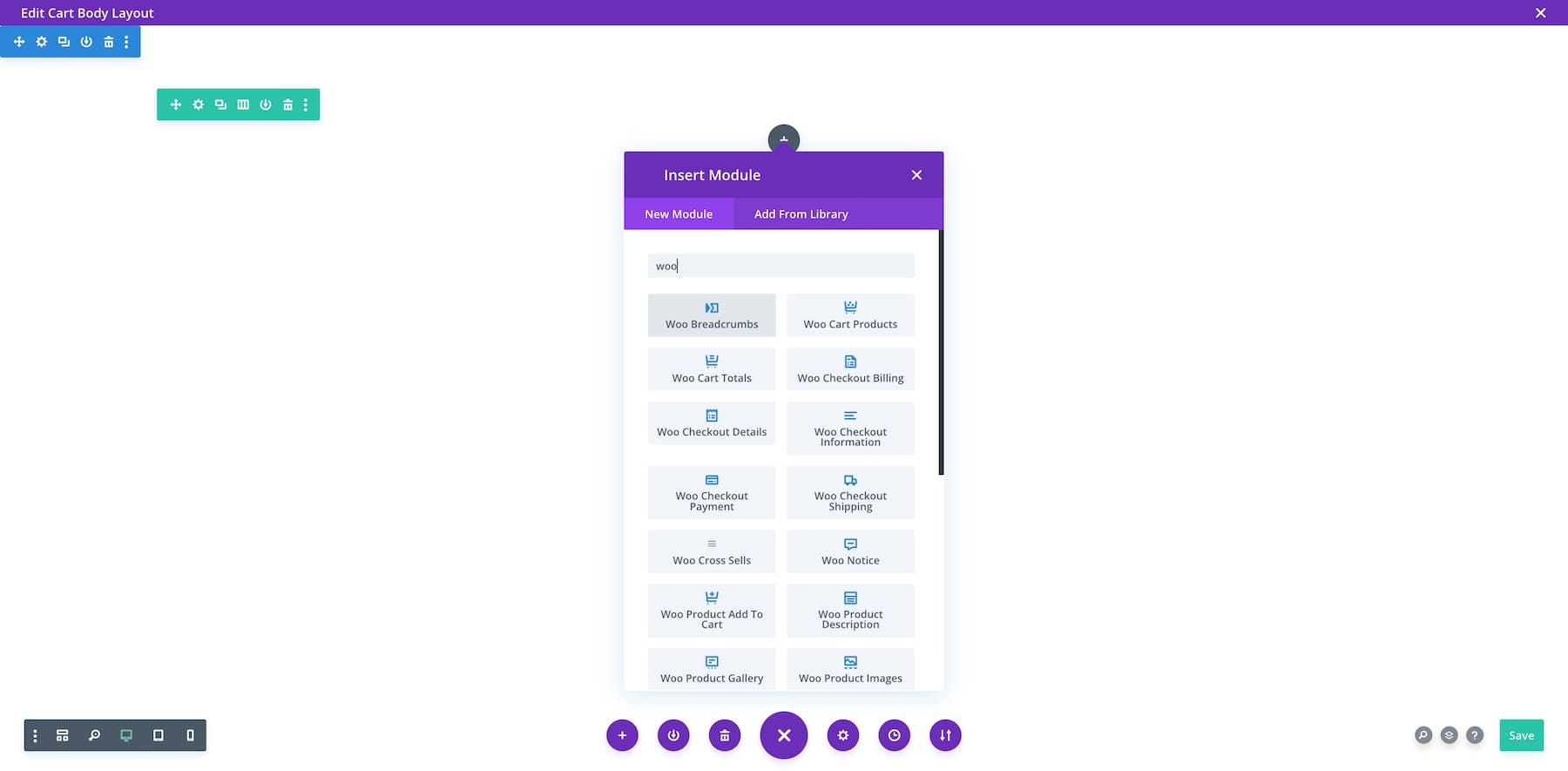
Jetzt können Sie auf den Drag-and-Drop-Builder von Divi zugreifen, um eine Warenkorbseitenvorlage mit den Modulen Divi Theme Builder und WooCommerce zu entwerfen.

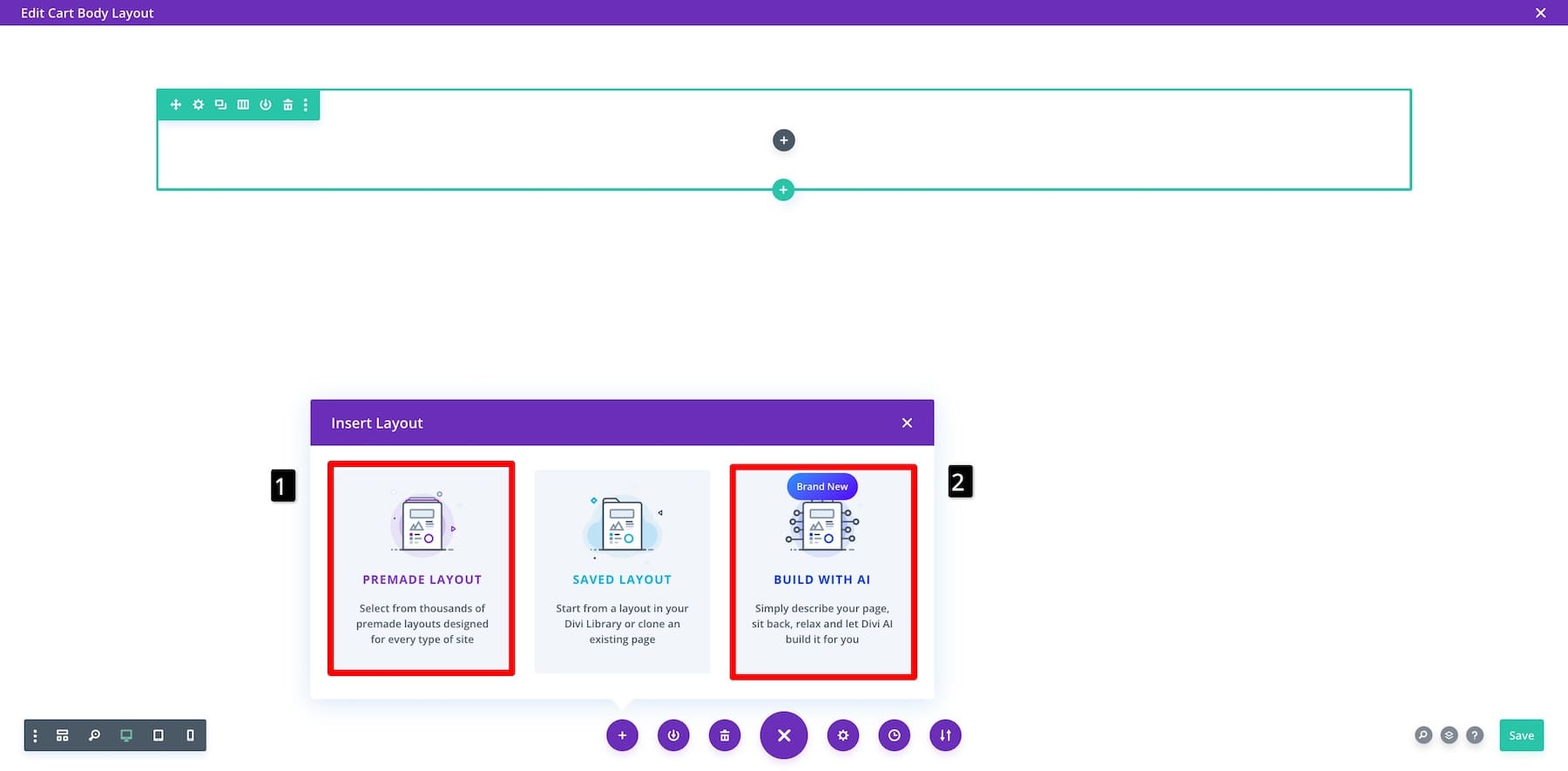
Optional: Sie können auch eine vorgefertigte Warenkorbvorlage importieren oder die Option „Mit KI erstellen“ verwenden, um Divi AI zu bitten, eine einzigartige Warenkorbvorlage von Grund auf zu erstellen.

Denken Sie daran, dass Sie nicht von Grund auf neu aufbauen müssen, wenn Sie nicht wissen, wo Sie anfangen sollen. Mit Divi Quick Sites können Sie jederzeit eine Marken-Warenkorbvorlage erstellen.
2. Passen Sie die Warenkorbvorlage an
Im Allgemeinen werden Warenkorbseiten einfach gehalten, um die Kunden nicht vom Kauf abzulenken. Sie können jedoch bestimmte Elemente hinzufügen, um zu verhindern, dass sie ihren Warenkorb verlassen. Beispielsweise würde ein Popup-Rabattgutscheincode sie dazu ermutigen, den Kauf abzuschließen und Geld zu sparen. Das Vorzeigen von Produktbewertungen oder einer Geld-zurück-Garantie würde zweifelnde Kunden davon überzeugen, vom Kauf überzeugt zu sein.
Beginnen wir damit, sicherzustellen, dass wir über die notwendigen Elemente einer optimierten Warenkorbseite verfügen.
Verwendung der WooCommerce-Warenkorbmodule von Divi
Divi wird mit nativen WooCommerce-Modulen geliefert, mit denen Sie ganz einfach Funktionen zu Ihrem Online-Shop hinzufügen können, ohne den Code zu berühren. Das Woo Cart Products -Modul erstellt beispielsweise eine schöne Liste aller Produkte, die Kunden in den Warenkorb legen. Es enthält außerdem eine Spalte zum Einlösen von Gutscheincodes und eine deaktivierte Schaltfläche (grau hervorgehoben), die nur aktiv wird, wenn Kunden Produkte in ihren Warenkorb gelegt haben. Das Woo Cart Totals -Modul zeigt den Gesamtkaufpreis mit zusätzlichen Informationen wie der Lieferadresse und einer Schaltfläche „Zur Kasse gehen“ an.

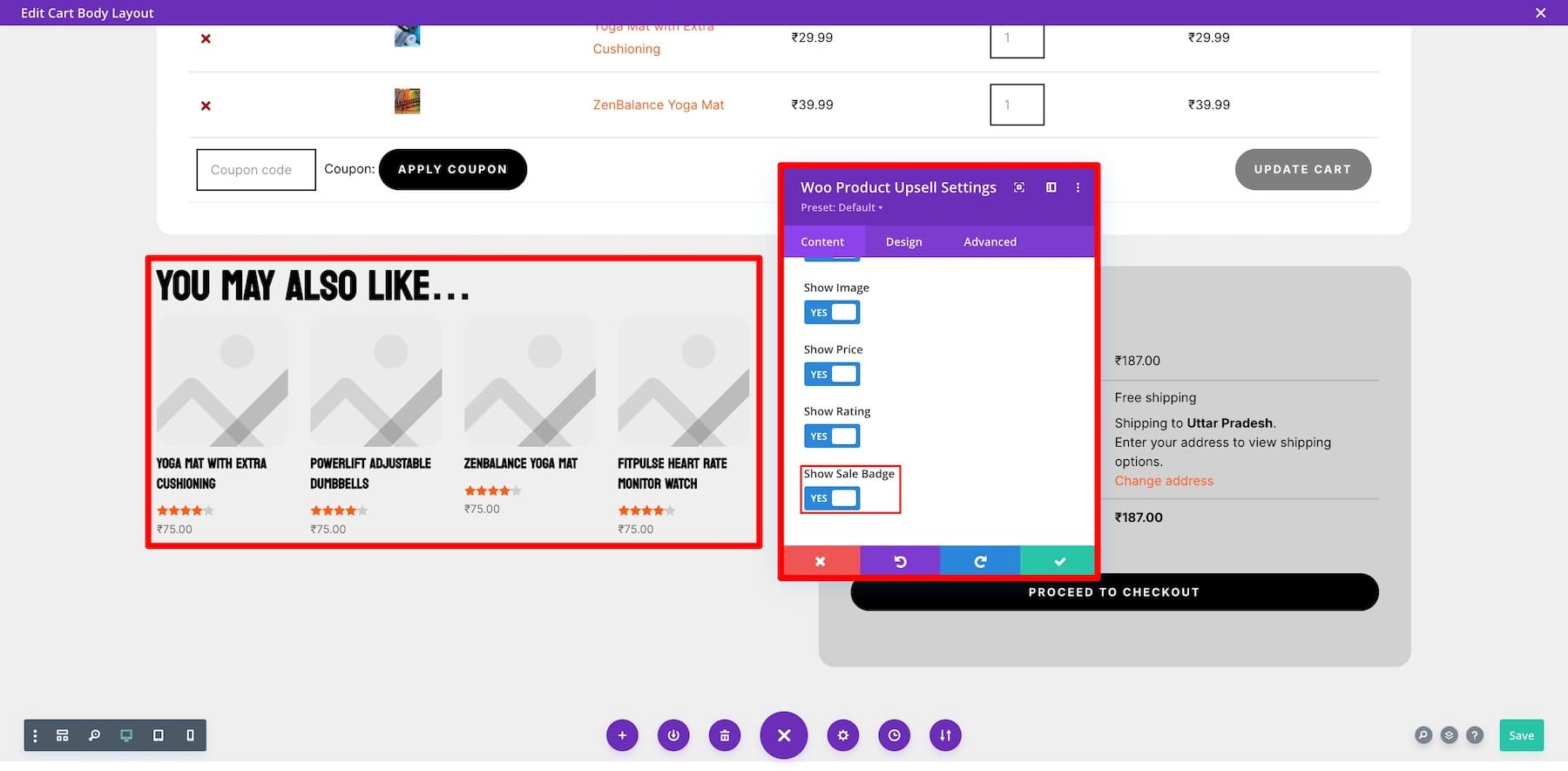
Die von Divi Quick Sites generierte Warenkorbvorlage enthält bereits die erforderlichen Elemente, sodass Sie sich keine Gedanken darüber machen müssen, was Sie hinzufügen möchten. Versuchen wir stattdessen, einen Abschnitt „Das könnte für Sie von Interesse sein“ hinzuzufügen, um Kunden zu ermutigen, weitere Artikel in ihren Einkaufswagen zu legen . Dazu müssen Sie das Woo Product Upsell -Element hinzufügen. Stellen Sie sicher, dass das Symbol „Verkaufsabzeichen anzeigen“ aktiviert ist, um Dringlichkeit zu schaffen.

Um die Einstellungen eines Moduls anzupassen, bewegen Sie den Mauszeiger darüber und klicken Sie auf das Zahnradsymbol (Einstellungen). Wechseln Sie nun zwischen Inhalt (um den Inhalt des Elements zu ändern), Design (um Schriftarten, Farben, Größe usw. zu bearbeiten) und Erweitert (um benutzerdefiniertes CSS zu bearbeiten, Bedingungen hinzuzufügen usw.).
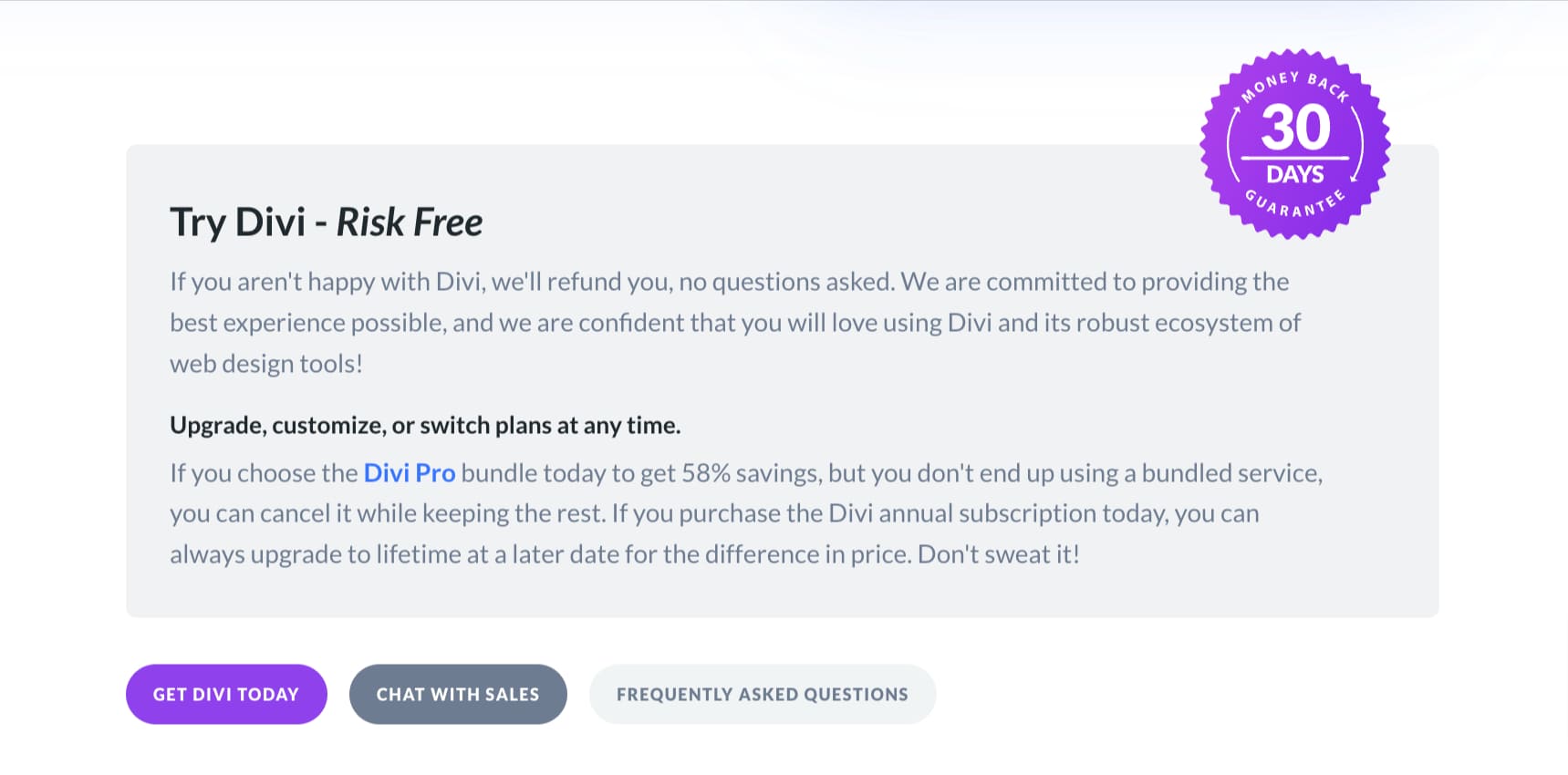
Sie können auch einen Abschnitt mit einer Geld-zurück-Garantie wie diesen erstellen, um unserer Warenkorbseite mehr Glaubwürdigkeit zu verleihen. Um eines zu erstellen, fügen Sie Titel-, Absatz-, Schaltflächen- und Symbolelemente hinzu. Mit Divi AI können Sie eine überzeugende Kopie Ihrer Garantiekarte erstellen.

Verwenden Sie den dynamischen Inhalt von Divi, um produktspezifische Daten abzurufen
Eine weitere tolle Sache an den WooCommerce- und nativen Modulen von Divi ist, dass sie dynamisch sind, was bedeutet, dass sie Daten von bestimmten Produkten automatisch abrufen, ohne dass Sie diese manuell eingeben müssen. Dies ist besonders effektiv, wenn Ihre Kunden den Warenkorb einrichten und die Produkte auswählen. Sie können auch die Einstellungen für dynamische Inhalte in bestimmten Elementen ändern, um das Benutzererlebnis noch individueller zu gestalten.
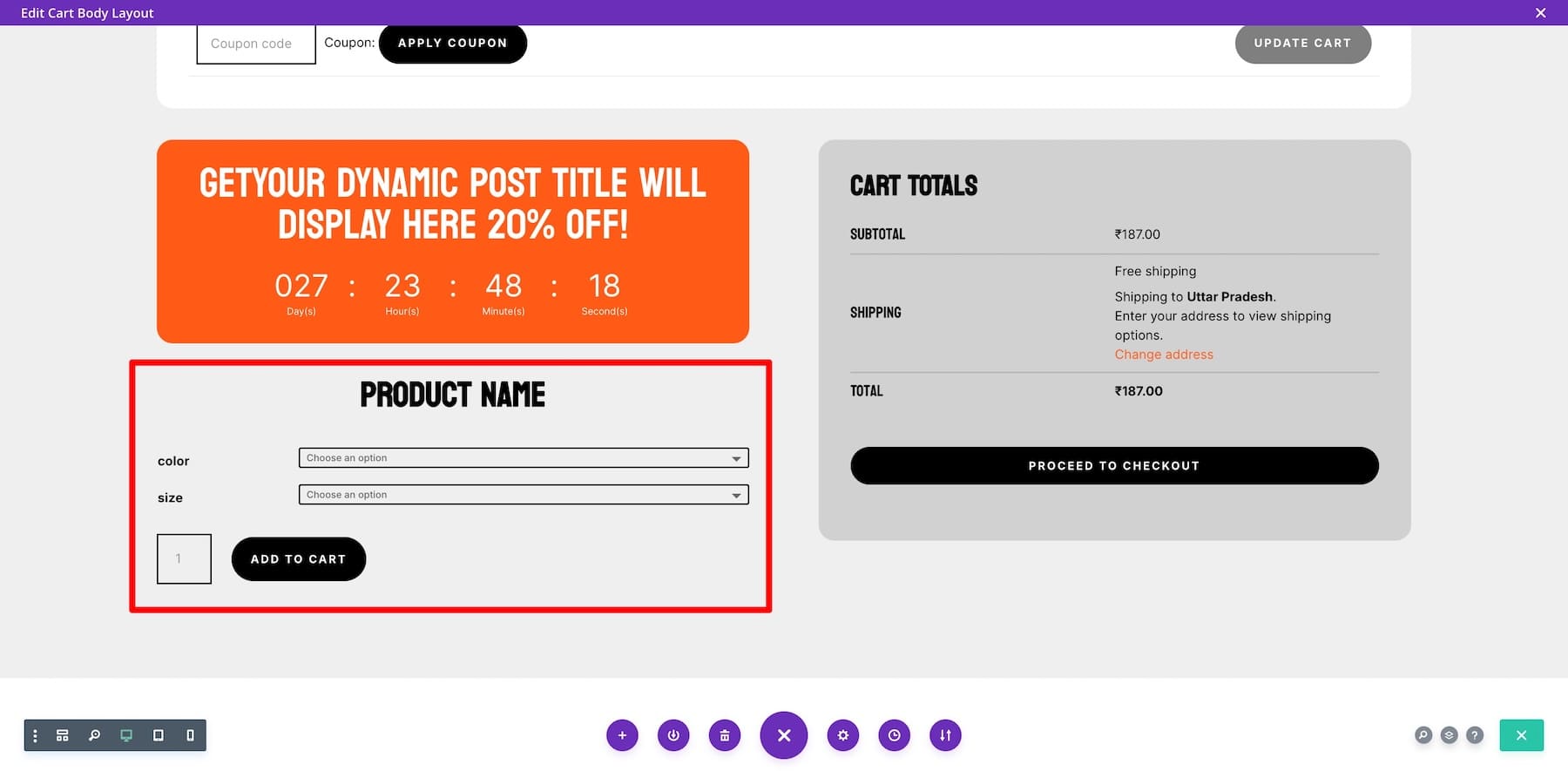
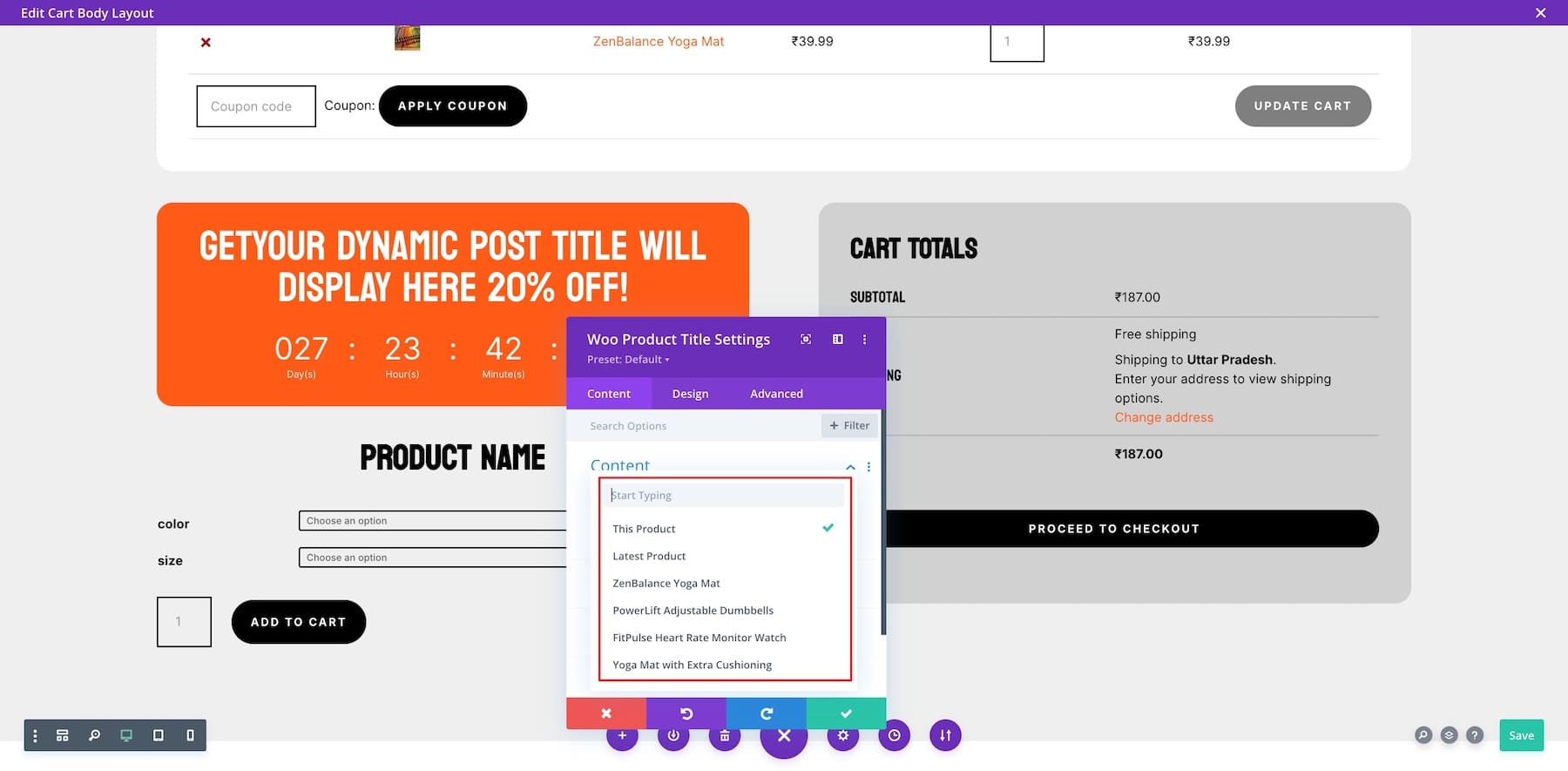
Sie können beispielsweise einen produktspezifischen Countdown-Timer mit einem erheblichen Rabatt anzeigen, um Ihren Kunden zu ermutigen, das Produkt in den Warenkorb zu legen. Dazu erstellen wir zunächst einen Countdown-Timer und passen seine dynamischen Inhaltseinstellungen an.
Sobald Sie entschieden haben, wie lange der Countdown-Timer angezeigt werden soll (es ist eine gute Idee, ihn auf 10 bis 15 Minuten einzustellen, um zu vermeiden, dass Sie einen großen Rabatt verpassen), müssen Sie einen Abschnitt zum Hinzufügen des Produkts zum Warenkorb erstellen. Verwenden Sie „Woo Product Name“, „Woo Product Description“, „Woo Add to Cart“ und andere Woo-Module, um einen unwiderstehlichen Bereich zu erstellen.

Sie können ein bestimmtes oder neuestes Produkt mit einem riesigen Rabatt verschenken. Wählen Sie das Produkt aus, das Sie verschenken möchten, und Divi ruft automatisch relevante Informationen ab.

Divi bietet mehrere leistungsstarke Module zur Verbesserung der WooCommerce-Warenkorbseiten. Der Countdown-Timer schafft Dringlichkeit für zeitlich begrenzte Verkäufe und sorgt so für schnellere Käufe. Die Woo Cross Sells Das Modul hebt verwandte oder ergänzende Produkte hervor, die Sie zum Kauf hinzufügen können. Es gibt noch viel mehr. Probieren Sie also andere Module aus, verwenden Sie Divi Leads, um Tests durchzuführen, und erstellen Sie eine einzigartige WooCommerce-Warenkorbvorlage, die wirklich konvertiert.
Beginnen Sie mit Divi
Verwenden Sie die Bedingungen von Divi, um einen Rabatt-Gutscheincode hinzuzufügen
Mit der leistungsstarken Funktion „Bedingungen“ von Divi können Sie Ihre Warenkorbseiten für verschiedene Situationen optimieren. Wenn ein Kunde beispielsweise seinen Warenkorb füllt, sich aber entscheidet, ihn zu verlassen, können Sie eine Aktion für den Warenkorbabbruch mit einem Rabatt-Gutscheincode einrichten, um ihn zum Abschluss des Kaufs zu ermutigen. Oder platzieren Sie Produkte mit Rabatten mithilfe des Woo Product Upsell- Moduls strategisch so, dass sie immer dann angezeigt werden, wenn Kunden ein paar Produkte in ihrem Warenkorb haben oder die Warenkorbseite besuchen.
Die Konditionenoptionen von Divi können dabei helfen, einzigartige Einkaufserlebnisse zu schaffen. Beispielsweise können Sie eingeloggten Benutzern unterschiedliche Produktseitenabschnitte anzeigen und nicht Gastbenutzern. Wenn einige Ihrer Produkte nicht vorrätig sind, können Sie einen weiteren Rabatt anzeigen, um Benutzer zu ermutigen, mehr in ihren Warenkorb zu legen.
3. Speichern Sie die Änderungen und zeigen Sie eine Vorschau Ihrer Warenkorbseite an
Wenn Sie mit Ihrem Design zufrieden sind, klicken Sie unten rechts im Divi Builder auf die Schaltfläche „Speichern“ .
Beginnen Sie mit Divi
Hinzufügen eines E-Mail-Optin-Popup-Formulars (optional)

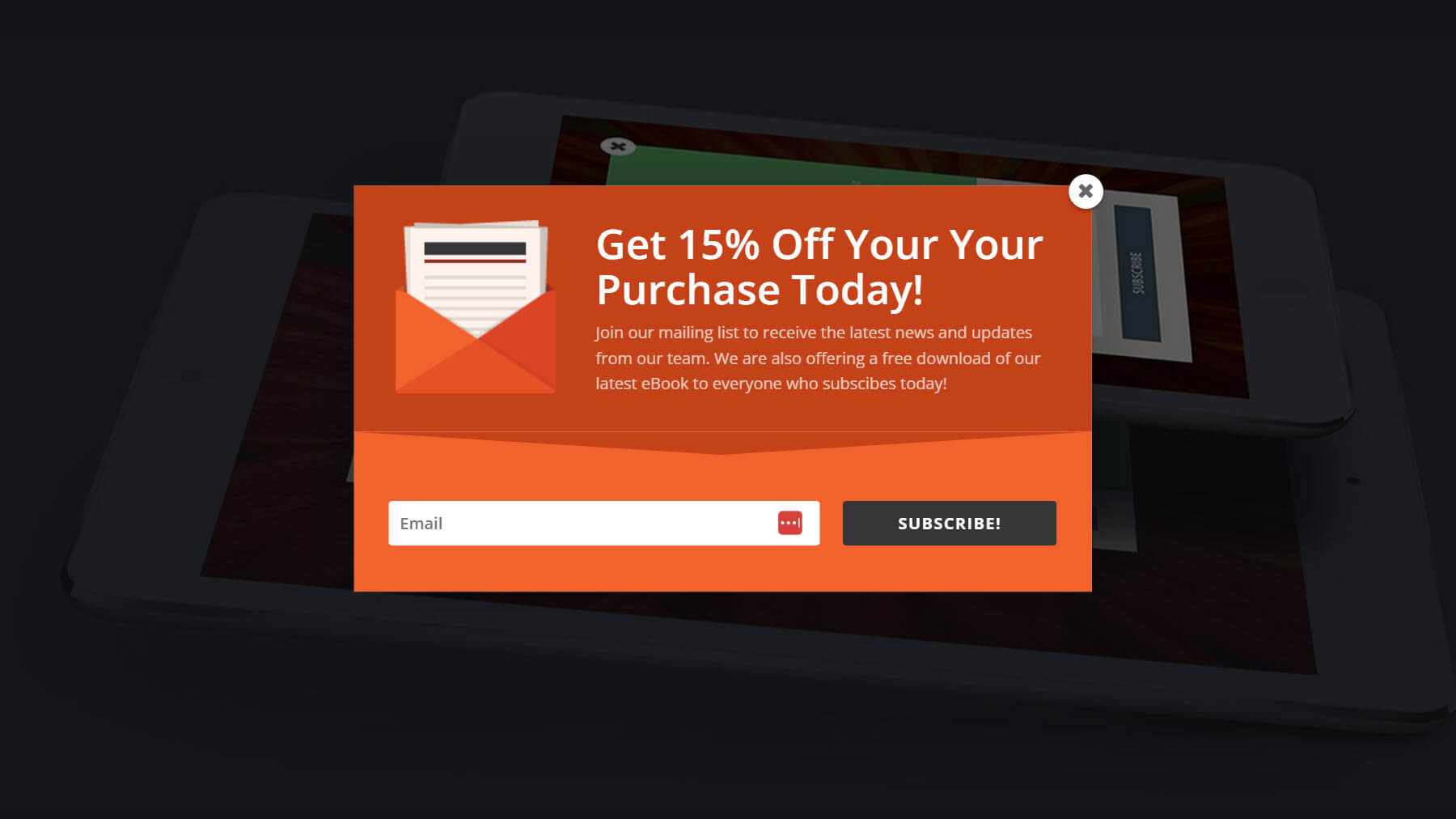
Sie können auch das Bloom-Plugin von Divi verwenden, um ein E-Mail-Opt-in-Popup mit Rabattgutscheinen exklusiv für E-Mail-Abonnenten zu erstellen. Bloom verfügt über viele verschiedene Anzeigetypen, einschließlich eines Popups, das basierend auf bestimmten von Ihnen wählbaren Auslösern aktiviert werden kann. Sie können das Popup beispielsweise anzeigen, wenn ein Benutzer auf der Produktseite inaktiv ist oder nach einer bestimmten Zeitspanne. Sie können nach dem Kauf sogar ein benutzerdefiniertes Popup auf der Dankesseite auslösen. Dies wäre ein guter Zeitpunkt, um einen Rabatt für die Aufnahme in Ihre E-Mail-Liste anzubieten, damit Sie mehr Verkäufe erzielen können.
Beginnen Sie mit Divi + Bloom
Weitere Möglichkeiten zur Optimierung Ihrer WooCommerce-Warenkorbseite
Abgesehen von der Anpassung Ihrer WooCommerce-Warenkorbvorlage mit Divi finden Sie hier einige wichtige Plugins und WooCommerce-Erweiterungen, die Ihnen dabei helfen, Ihre Warenkorbseiten noch weiter zu optimieren:
- Bloom: Um die Anzahl der abgebrochenen Warenkörbe zu senken, sammeln Sie E-Mail-Leads direkt auf Ihren Produktseiten, indem Sie im Austausch für E-Mail-Anmeldungen spezielle Rabatte oder Updates anbieten.
- Divi Mini Cart: Zeigen Sie auf anderen WooCommerce-Seiten eine einzigartige Warenkorb-Schaltfläche an, damit Kunden einfach auf ihre Warenkorbseite zugreifen können.
- Divi Woo-Layouts: Erhalten Sie wunderschöne Warenkorb-, Produkt- und WooCommerce-Layouts mit einer Ein-Klick-Importoption.
- Divi Marketplace: Finden Sie weitere tolle benutzerdefinierte untergeordnete Themen, Erweiterungen und Layouts, um Ihre Warenkorbseiten zu verbessern.
- WooCommerce One Page Checkout: Verbessern Sie die Konversionsraten, indem Sie Kunden ermöglichen, den Checkout-Prozess auf einer Seite abzuschließen.
- Mindest-/Höchstmengen für WooCommerce: Kunden können ihren Einkaufswagen anpassen, indem sie jedem Produkt eine Mindest- und Höchstmengenoption hinzufügen.
- Force Sells für WooCommerce: Fügen Sie basierend auf der Benutzerinteraktion automatisch Produkte zum Warenkorb hinzu, die Kunden kaufen möchten.
- Warenkorb-Benachrichtigungen für WooCommerce: Fügen Sie personalisierte Warenkorb-Benachrichtigungen hinzu, um relevante Informationen bereitzustellen, die zur Umsatzsteigerung beitragen können.
- Warenkorb-Upsells für WooCommerce: Fügen Sie Upsell- und Cross-Selling-Angebote zu Ihrer WooCommerce-Warenkorbseite hinzu.
Tools zum Anpassen von WooCommerce-Warenkorbseiten
| Aufgabe | Empfohlenes Werkzeug | |
|---|---|---|
| 1 | Passen Sie WooCommerce-Seiten ohne Programmierung an | Divi WooCommerce Builder |
| 2 | Fügen Sie Produkte und Zahlungsoptionen hinzu und erstellen Sie einen Online-Shop | WooCommerce |
| 3 | Generieren Sie Produktbeschreibungen, Titel, Bilder und gesamte Layouts | Divi KI |
| 4 | Komprimieren Sie Produktbilder ohne Kompromisse bei der Qualität | EWWW |
| 5 | Ermöglichen Sie Kunden, Produkte in sozialen Medien zu teilen | Monarch |
| 6 | Erstellen Sie unwiderstehliche E-Mail-Optin-Formulare, um Benutzer zu ermutigen, sich für Ihre E-Mail-Liste anzumelden | Blühen |
| 7 | Warenkorbsymbole auf allen WooCommerce-Seiten anzeigen | Divi Mini-Wagen |
| 8 | Erhalten Sie wunderschön gestaltete WooCommerce-Warenkorblayouts mit nur einem Klick | Divi Woo-Layouts |
| 9 | Finden Sie Tausende von WooCommerce-Layouts und -Erweiterungen | Divi-Marktplatz |
| 10 | Optimieren Sie Produktseiten für SEO und fördern Sie organische Käufer | RankMath SEO |
| 11 | Erstellen Sie einen einseitigen Checkout-Prozess in WooCommerce | Einseitiger Checkout |
| 12 | Legen Sie Mindest- und Höchstmengen für Produktkäufe fest | Mindest- und Höchstmengen für WooCommerce |
| 13 | Erzwingen Sie das Hinzufügen relevanter Produkte zu den Einkaufswagen Ihrer Kunden | Force Sells für WooCommerce |
| 14 | Zeigen Sie personalisierte Hinweise in den Einkaufswagen der Kunden an | Warenkorbhinweise für WooCommerce |
| 15 | Erstellen Sie WooCommerce-Upsells, um mehr Add-to-Carts zu fördern | Warenkorb-Upsells für WooCommerce |
Divi + WooCommerce ist die ultimative E-Commerce-Lösung
Divi + WooCommerce ist eine leistungsstarke Kombination, die sich perfekt für den Aufbau von E-Commerce-Shops eignet. Die Anpassbarkeit von Divi perfektioniert die E-Commerce-Funktionalität von WooCommerce, sodass Sie ansprechende Warenkorbseiten erstellen, für Conversions optimieren und außergewöhnliche Einkaufserlebnisse bieten können.
Beginnen Sie mit Divi
