So bearbeiten Sie die Fußzeile in Elementor
Veröffentlicht: 2022-05-06Sie fragen sich, wie Sie die Fußzeile in Elementor bearbeiten können? Wenn ja, steigen Sie ein.
Wenn Sie Elementor schon eine Weile verwenden, wissen Sie, dass es sich um ein erstaunliches WordPress-Plugin mit zahlreichen Funktionen handelt. Darüber hinaus gibt es immer Platz für weitere Funktionen, und wenn Sie die WordPress-Fußzeile bearbeiten möchten, benötigen Sie ein zusätzliches Plugin.
Das Bearbeiten eines Fußzeilen-Widgets im Elementor-Plugin kann ein langwieriger Prozess sein, wenn Sie sich nicht sicher sind, wo Sie nach der Lösung suchen sollen. In diesem Artikel zeigen wir Ihnen, wie Sie einen großartigen Header-Footer-Builder verwenden, mit dem Sie ein Layout mit Elementor erstellen und dieses Layout dann als Fußzeilenoption auf Ihrer Website zuweisen können.
Wir werden den gesamten Prozess der Bearbeitung Ihrer WordPress-Fußzeile mit oder ohne eine bestimmte Fußzeilenvorlage abdecken.
Lasst uns beginnen!
Was ist eine Fußzeile in WordPress?
Die Fußzeilenoption für Websites auf der WordPress-Website ist einfach der untere Teil Ihrer Webseite oder das Ende Ihrer Website, wo wir Kontakt und andere Informationen in einem kurzen Link finden können. Normalerweise ist die Fußzeilenoption so konzipiert, dass sie auf allen Seiten erscheint. Es enthält eine der wichtigsten Informationen über Ihre Website, Ihr Unternehmen und Ihre Produkte, von denen wir sagen können, dass sie die gesamte Website miteinander verknüpft.
Wenn Sie beim Erstellen Ihrer WordPress-Website insbesondere vorhaben, ein benutzerdefiniertes Fußzeilenmenü hinzuzufügen, können Sie das Erlebnis Ihrer Besucher erheblich verbessern. Es ist der beste Ort auf Ihrer gesamten Website, der bestimmte Arten wichtiger Informationen enthält.
Darüber hinaus funktioniert es auch als Webnavigationsmenü auf jeder Seite Ihrer Website. Und Ihre Benutzer können problemlos auf Inhalte im Footer-Widget-Bereich zugreifen, unabhängig davon, auf welcher Seite sie sich befinden.
Am häufigsten enthält der Fußzeilenbereich der Website Links zu Ihren Social-Media-Profilen, Copyright-Informationen, Details darüber, wer Ihre Website verwaltet und was Sie sonst noch tun. Darüber hinaus kann es Links zu Ihren besten Produkten, Dienstleistungen oder Inhalten enthalten.
Kurz gesagt, es ist ein sehr wichtiger Teil Ihrer Website nach dem WordPress-Header. Es spielt eine große Rolle dabei, Ihre Website ansprechend, attraktiv und erfolgreich zu gestalten. Daher wird für Ihre WordPress-Site eine beeindruckende und einzigartige Fußzeile benötigt.
Warum die Fußzeile in Elementor bearbeiten?
Tatsächlich hängt das Design der Fußzeile vom Design Ihrer aktiven WordPress-Themen ab. Das bedeutet, dass alle Websites, die ein Thema verwenden, eine ähnliche Art von Fußzeile haben können. Wenn Sie ein einzigartiges Design haben möchten, dann ist es keine gute Idee, eine ähnliche Fußzeilenvorlage wie andere Websites zu haben.
Möglicherweise möchten Sie auch den standardmäßigen Copyright-Text aus WordPress entfernen, in dem in Ihrem Fußzeilenmenü „Powered by WordPress“ steht. Sie können in diesem Bereich Ihre eigenen Urheberrechtsinformationen und andere Informationen hinzufügen.
Kurz gesagt, eine benutzerdefinierte Fußzeile hilft dabei, eine einzigartige Markenidentität für Ihr Unternehmen zu schaffen.
Elementor ist als sehr flexibler WordPress-Customizer bekannt.
So bearbeiten Sie die Fußzeile in Elementor
In der obigen Diskussion haben wir uns auf die Gründe für die Bearbeitung des Footer-Widget-Bereichs konzentriert. Lassen Sie uns nun weitermachen und sehen, wie Sie die Fußzeile im Fußzeilen-Generator bearbeiten und sie schön und außergewöhnlich anpassen können.
Sie können dies auf zwei Arten tun: 1) manuell und 2) mithilfe der Vorlage.
Zuerst zeigen wir Ihnen die erste Methode. Bei dieser Methode müssen Sie die folgenden Schritte ausführen:
Schritt-1: Fügen Sie eine Testseite hinzu
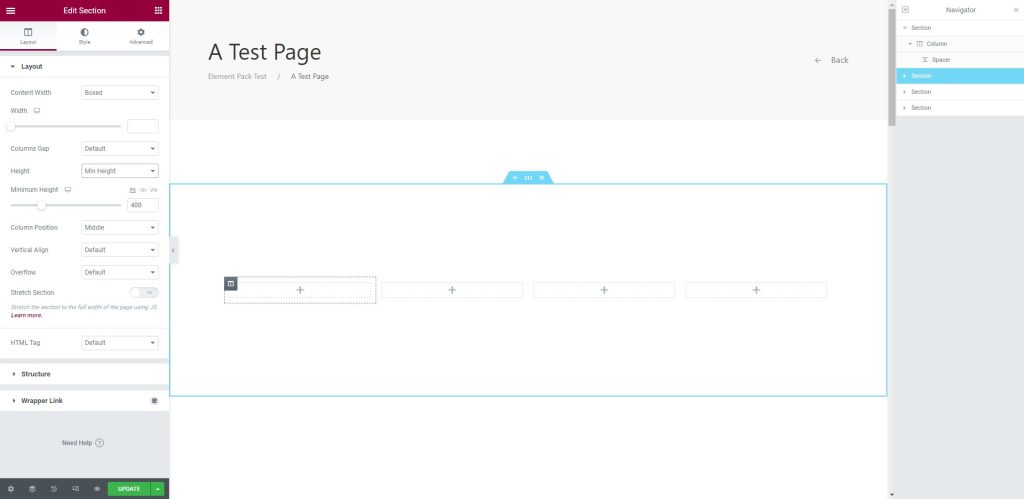
Gehen Sie zunächst zum Seitenersteller von Elementor. Wählen Sie eine Testseite aus und geben Sie im Textbereich einen Abschnitt mit vier Spalten ein.

Schritt-2: Fügen Sie dem Abschnitt eine Fußzeile hinzu
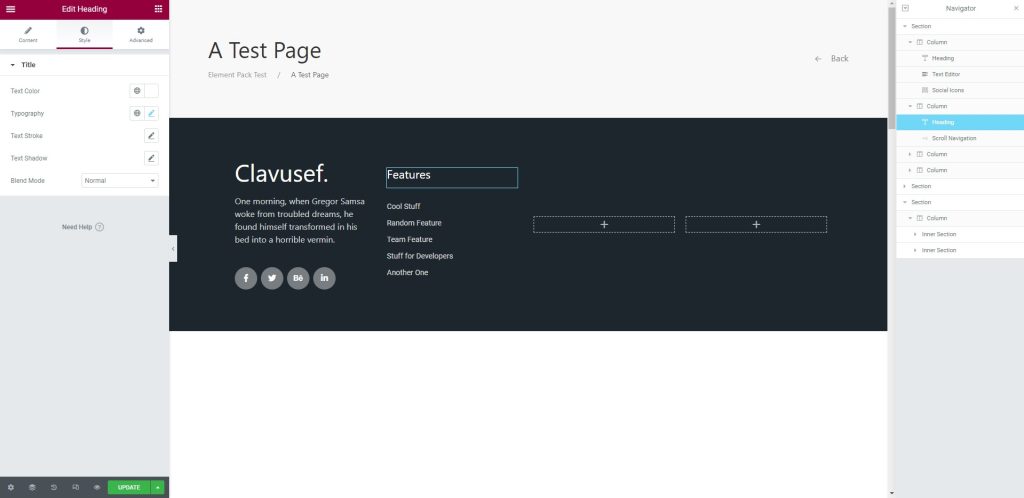
Fügen Sie als Nächstes nach Bedarf Fußzeilenblöcke im Abschnitt hinzu. Nachdem Sie die Blockvorlage hinzugefügt haben, können Sie sie einfach anpassen.

Als nächstes werden wir die zweite Methode besprechen, nämlich die Verwendung der Vorlagen. Führen Sie dazu die folgenden Schritte aus:
Schritt-1: Fügen Sie eine Testseite hinzu
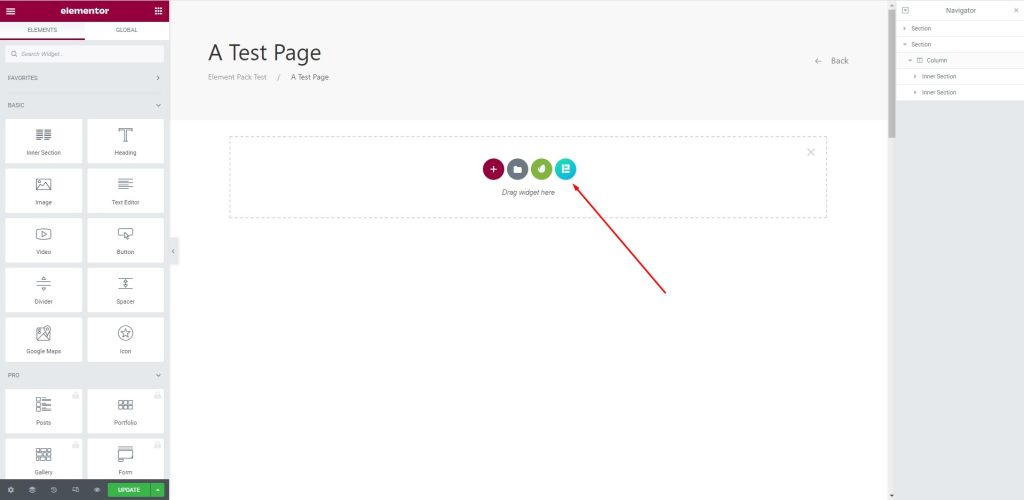
Wählen Sie hier eine Testseite aus, klicken Sie auf das Element Pack Pro und öffnen Sie den Elementor-Seitenersteller. Dort können Sie Vorlagen einfügen.


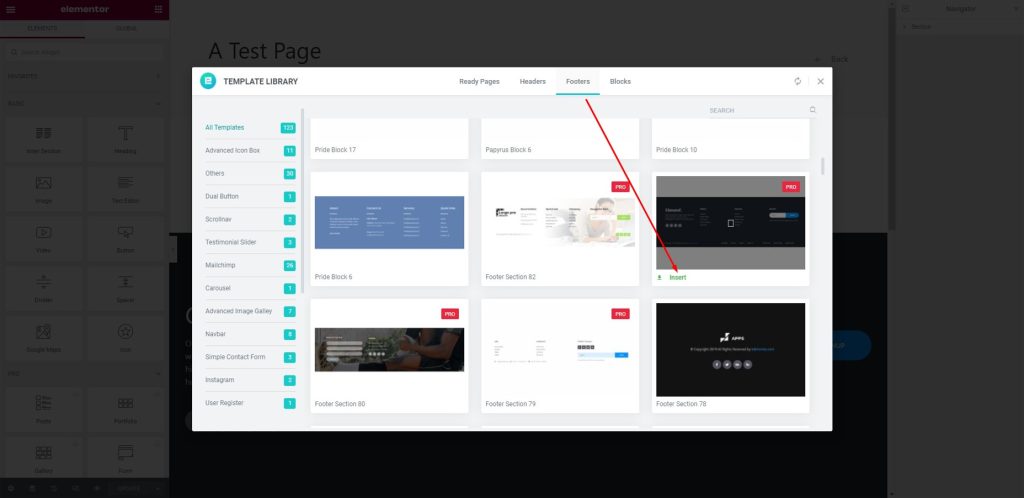
Schritt-2: Fügen Sie eine Vorlage ein
Danach erscheint ein Feld; Gehen Sie zum Fußzeilenmenü und fügen Sie die ausgewählte Vorlage wie unten gezeigt ein.

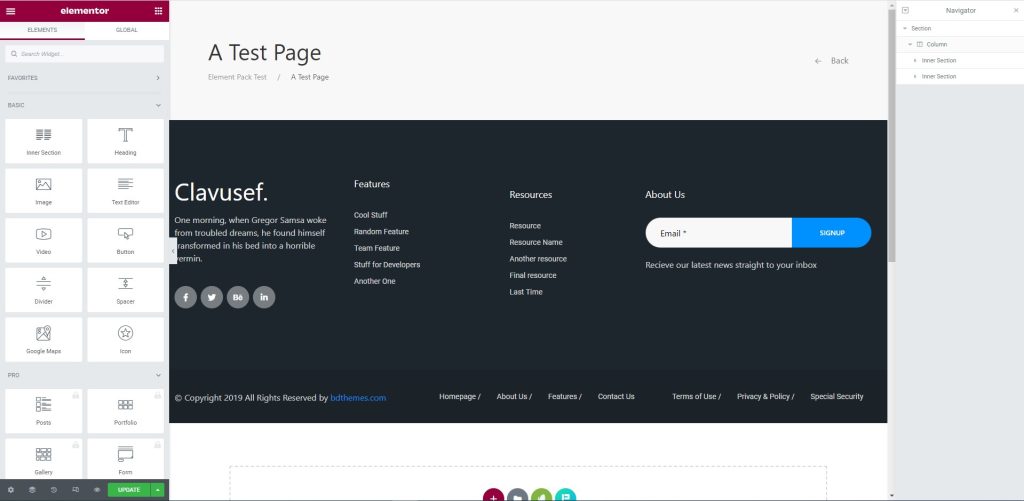
Schritt-3: Fußzeile in den Textbereich einfügen
Jetzt wird die Fußzeile im Textbereich angezeigt.

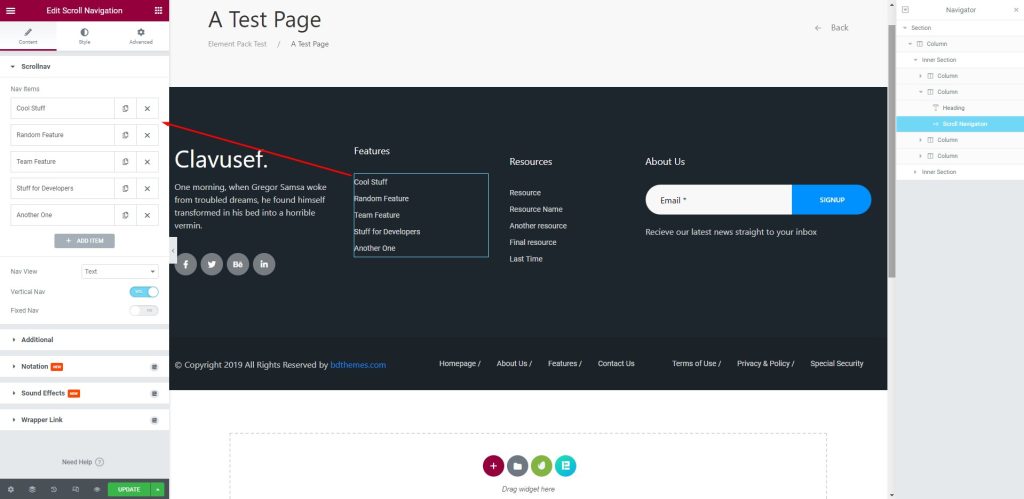
Schritt-4: Passen Sie die Fußzeile an
Jetzt können Sie den Fußzeilenbereich über das Menü auf der linken Seite bearbeiten oder anpassen.

Herzlichen Glückwunsch! Sie haben die benutzerdefinierte Fußzeile erfolgreich für sich selbst bearbeitet. Sie können die Fußzeile jederzeit ganz einfach bearbeiten, indem Sie die Methoden befolgen.
Fazit
Wir haben die Fußzeile besprochen und oben beschrieben, wie Sie die Fußzeile der Website mit dem Elementor-Widget bearbeiten können. Ich hoffe, dies wird Ihnen sehr helfen, und Sie können es anschließend für Ihre eigene WordPress-Website verwenden und eine Vorlage erstellen. Sie können sie auch in einem Premium-Wordpress-Theme verwenden.
Vielen Dank für Ihre Geduld beim Lesen dieses Artikels.
