So erstellen und bearbeiten Sie eine Fußzeile in Elementor
Veröffentlicht: 2022-05-11Die Fußzeile der Website ist ein Bereich, der unten auf der Seite unter dem Inhalt der Website angezeigt wird. Dieser Abschnitt der Webseite enthält normalerweise das Website-Logo, das Navigationsmenü, das Abonnementformular, die Karte, Links zu sozialen Netzwerken und Kontaktinformationen für ein Unternehmen oder eine Organisation. Fußzeilen können je nach Zweck und Art der Website, auf der sie vorhanden sind, in Größe, Inhalt und Stil erheblich variieren.
Wenn Sie Elementor zum Entwerfen Ihrer Website verwenden, können Sie Ihre Website-Fußzeile mit den praktischen Widgets oder vorgefertigten Fußzeilenblöcken in wenigen Minuten erstellen. Außerdem haben Sie viele Anpassungsoptionen, um nützliche Informationen für Ihre Besucher anzuzeigen.
In diesem Blog zeigen wir Ihnen, wie Sie eine Fußzeile in Elementor auf zwei einfache Arten bearbeiten. Außerdem werden wir einen Bonusteil teilen. Verpassen Sie es nicht, wenn Sie kostenlose Fußzeilenblöcke für Ihre Website verwenden möchten.
Lassen Sie uns in den Leitfaden eintauchen.
2 verschiedene Methoden zum Bearbeiten der Fußzeile in Elementor
Die Kopf- und Fußzeile sind gemeinsame Website-Elemente, die jede Website hat. Sie können Ihren Website-Header mit Elementor ganz einfach entwerfen und anpassen. Aber hier konzentrieren wir uns darauf, wie Sie mit Elementor eine Fußzeile gestalten können.
Wenn Sie mit Elementor einen benutzerdefinierten Header entwerfen möchten, können Sie den folgenden praktischen Tutorials folgen.
- So entwerfen Sie einen benutzerdefinierten Elementor-Header in 2 Minuten
- So bearbeiten Sie Ihren WordPress-Header mit Elementor
In diesem Abschnitt zeigen wir Ihnen, wie Sie die Fußzeile mit Elementor auf zwei mögliche Arten bearbeiten können.
Methode 1: Fußzeile mit Elementor-Widgets bearbeiten
Methode 2: Fußzeile mit Elementor Theme Builder bearbeiten
Wählen Sie eine Methode, die zu Ihnen passt.
Lass uns anfangen:
Methode 1: Fußzeile mit Elementor-Widgets bearbeiten
Hier erfahren Sie, wie Sie mit den Elementor-Widgets eine Fußzeile von Grund auf neu entwerfen und anpassen.
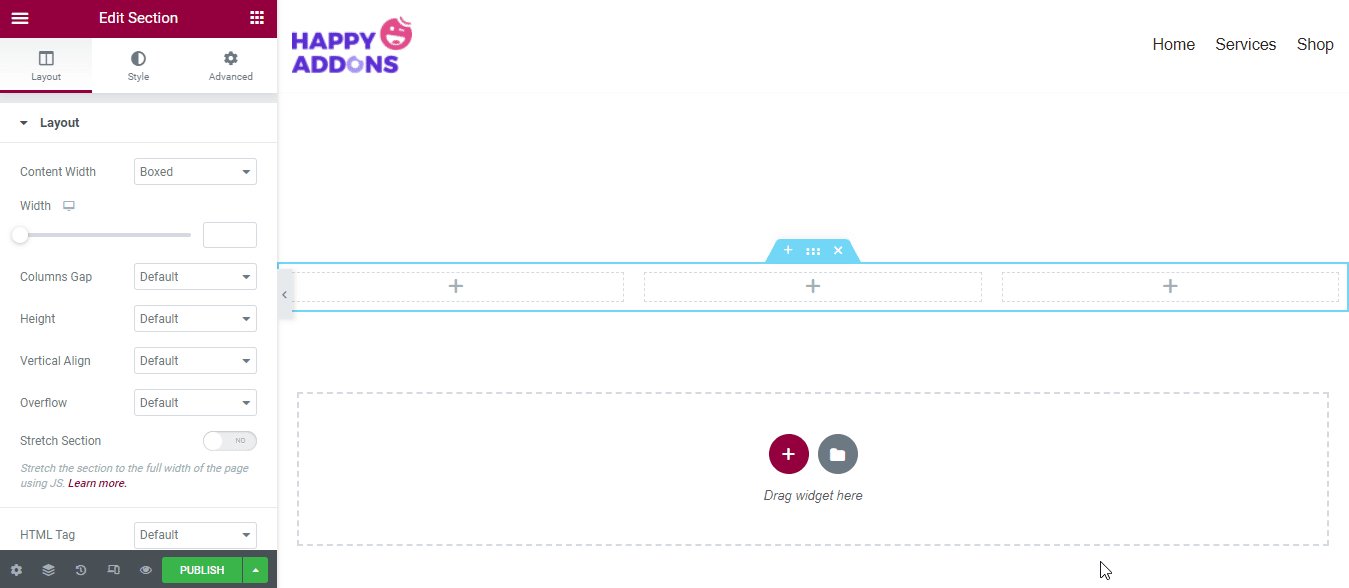
Schritt 1: Legen Sie die Fußzeilenstruktur fest
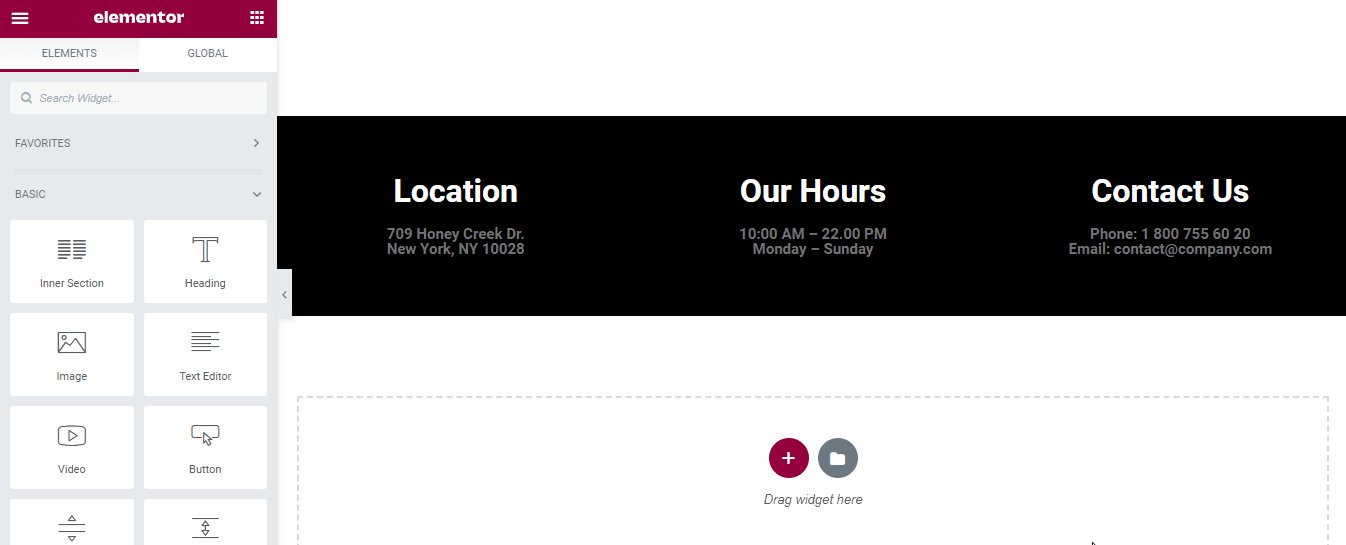
Zuerst müssen wir eine Struktur hinzufügen, um unsere Fußzeile zu entwerfen. Sie können dies tun, indem Sie auf das Symbol ( + ) klicken. Folgen Sie dem unteren Bild. Hier haben wir drei Spalten hinzugefügt.

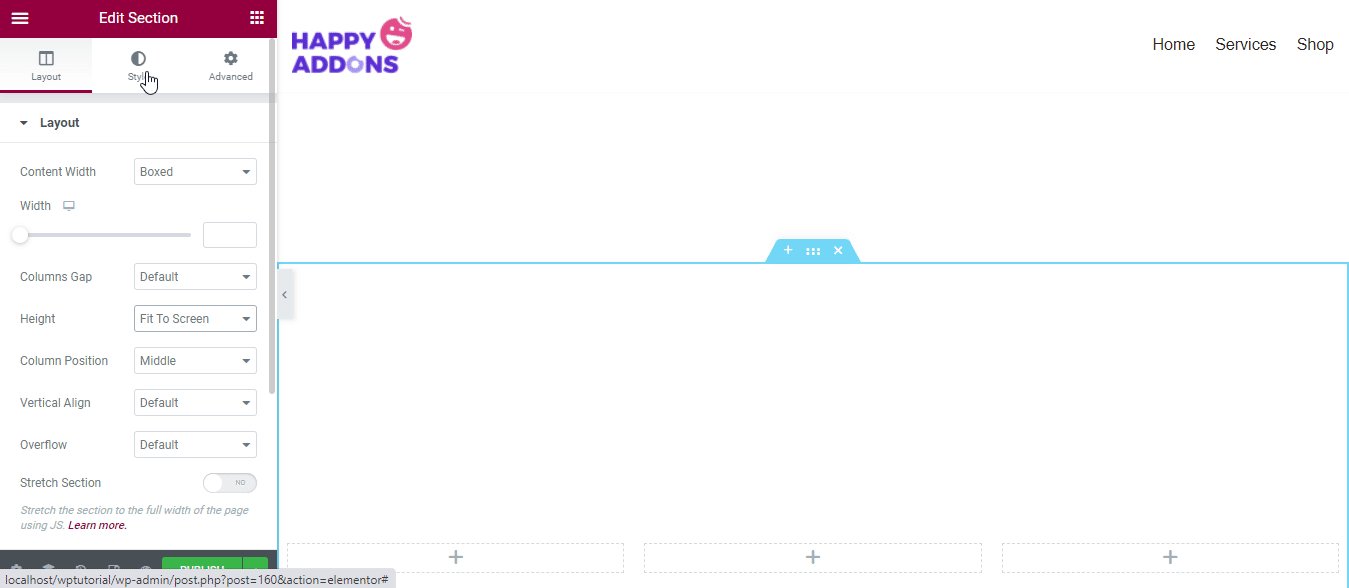
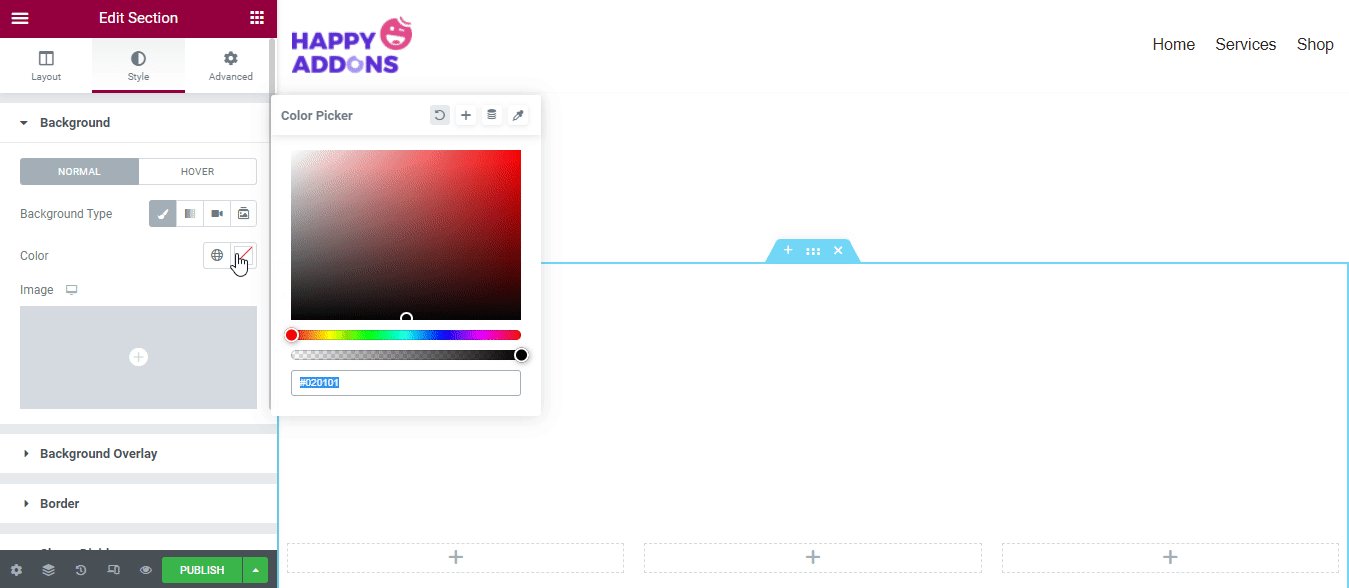
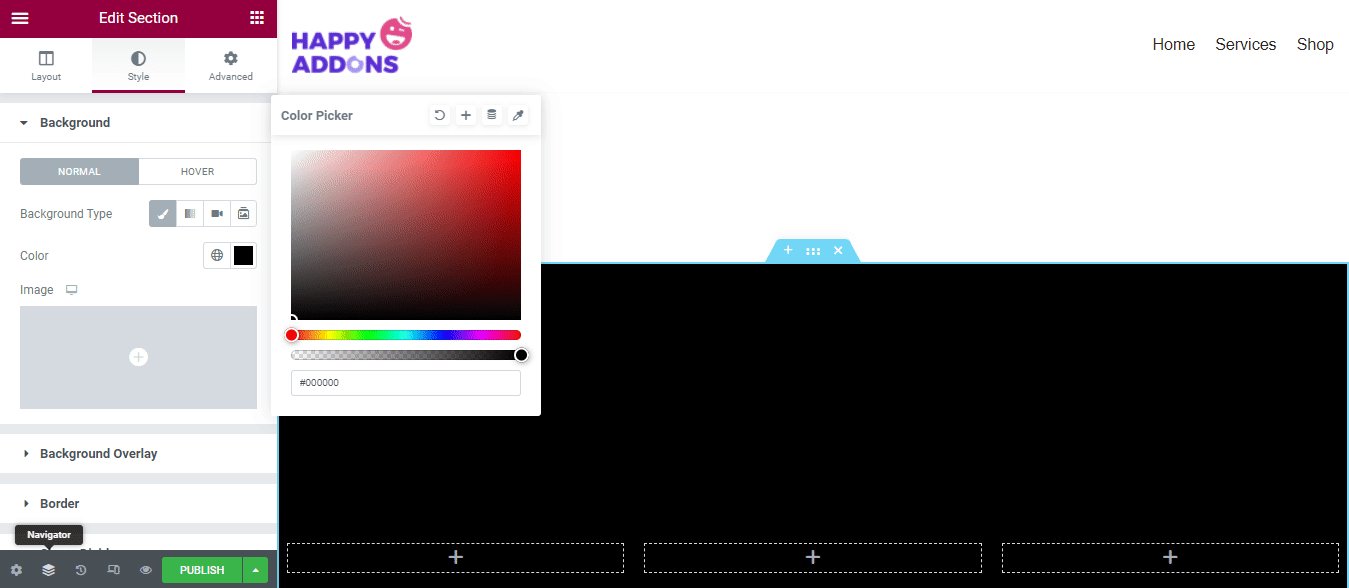
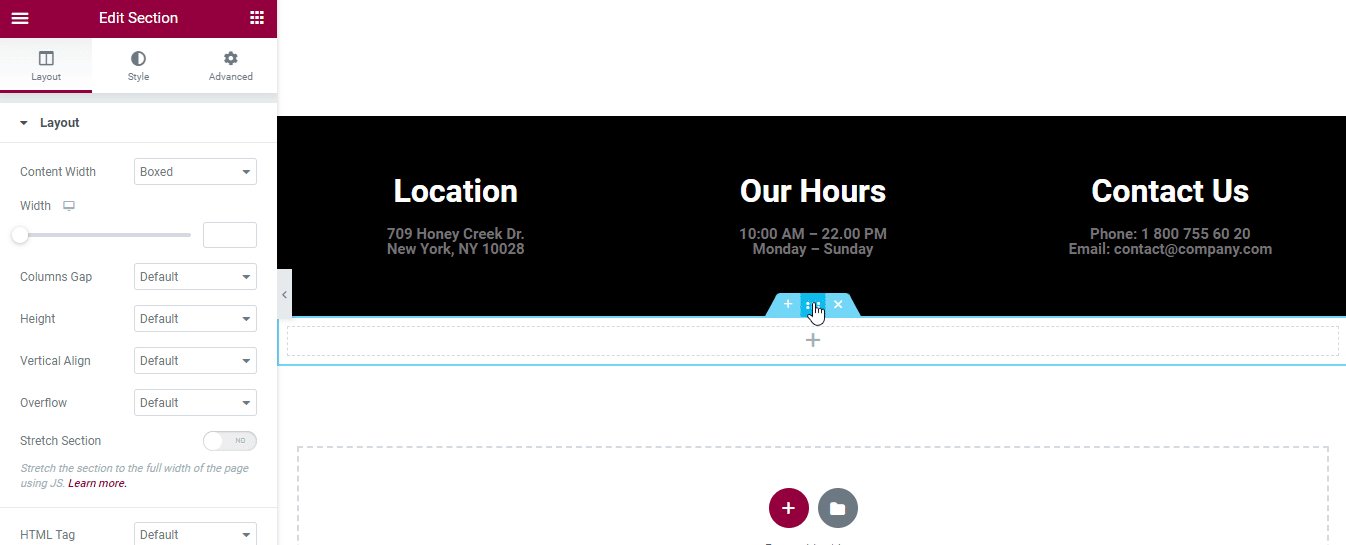
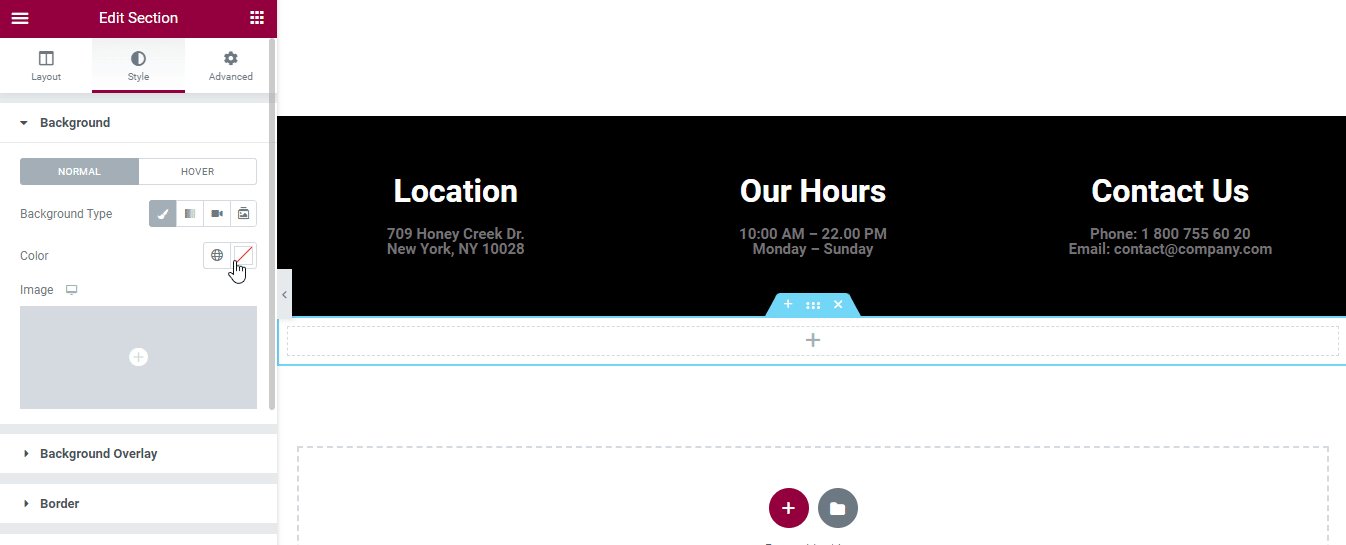
Nachdem Sie die Fußzeilenstruktur hinzugefügt haben, ist es an der Zeit, das Abschnittslayout zu ändern und eine Hintergrundfarbe hinzuzufügen.

Schritt 2: Überschriften-Widget hinzufügen
Wir planen, die drei verschiedenen Spalten um drei verschiedene Inhalte zu erweitern. Lassen Sie uns hinzufügen.
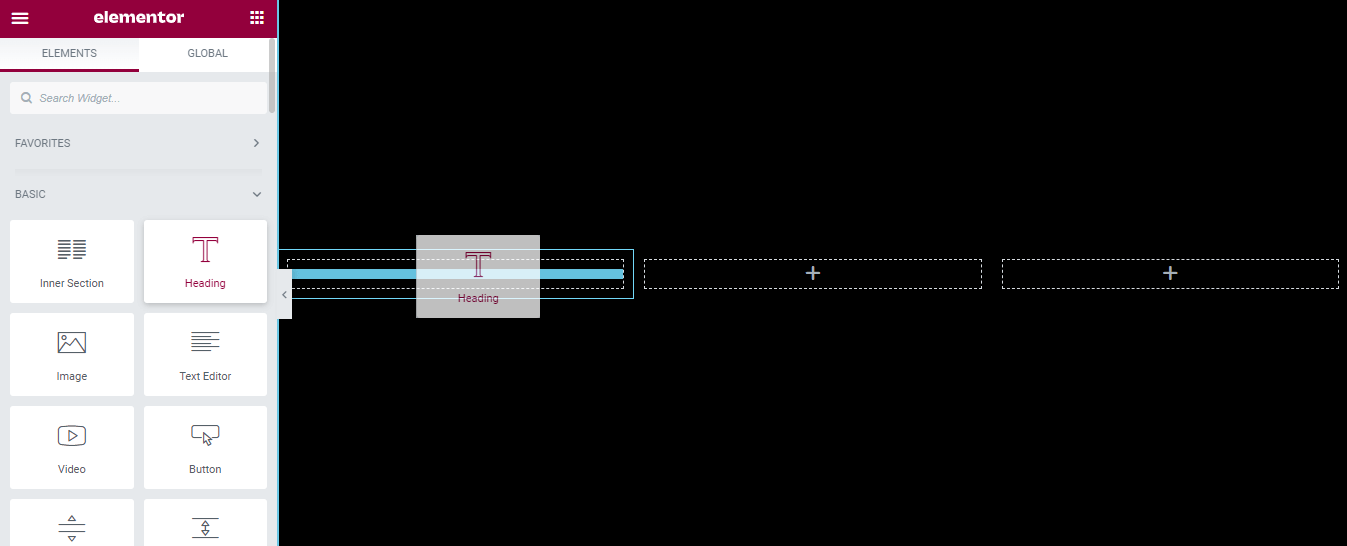
Suchen Sie zuerst das Heading- Widget aus der Elementor-Widget-Galerie. Ziehen Sie dann das Widget per Drag & Drop in die linke Spalte.

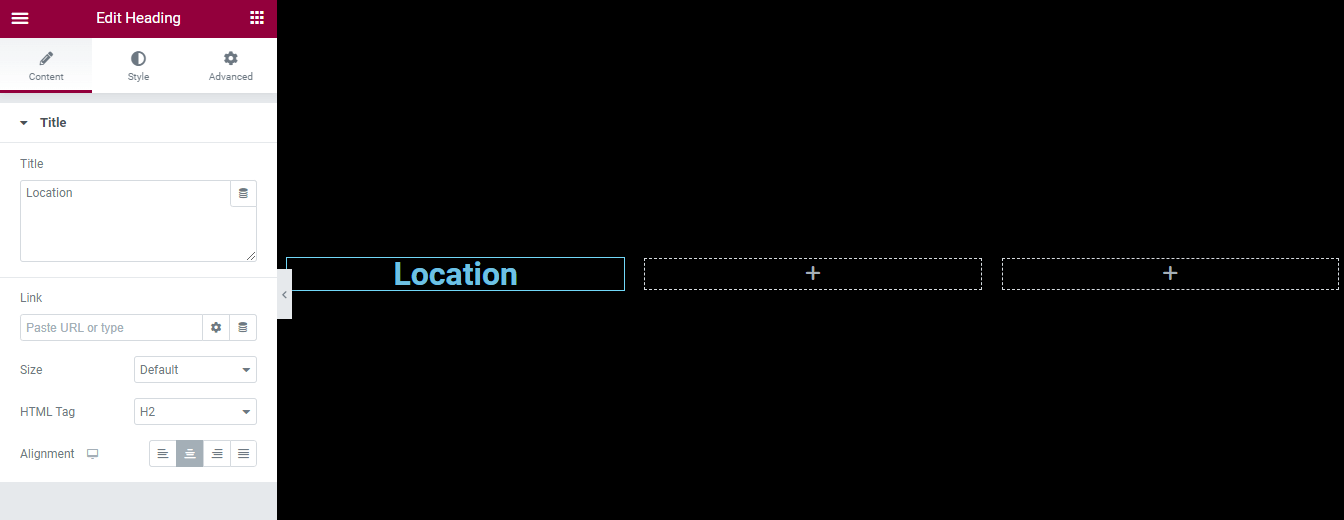
Im Bereich Inhalt können Sie den Inhalt der Überschriften verwalten. Hier können Sie Titel, Link, Größe, HTML-Tag und Ausrichtung der Überschrift verwalten.

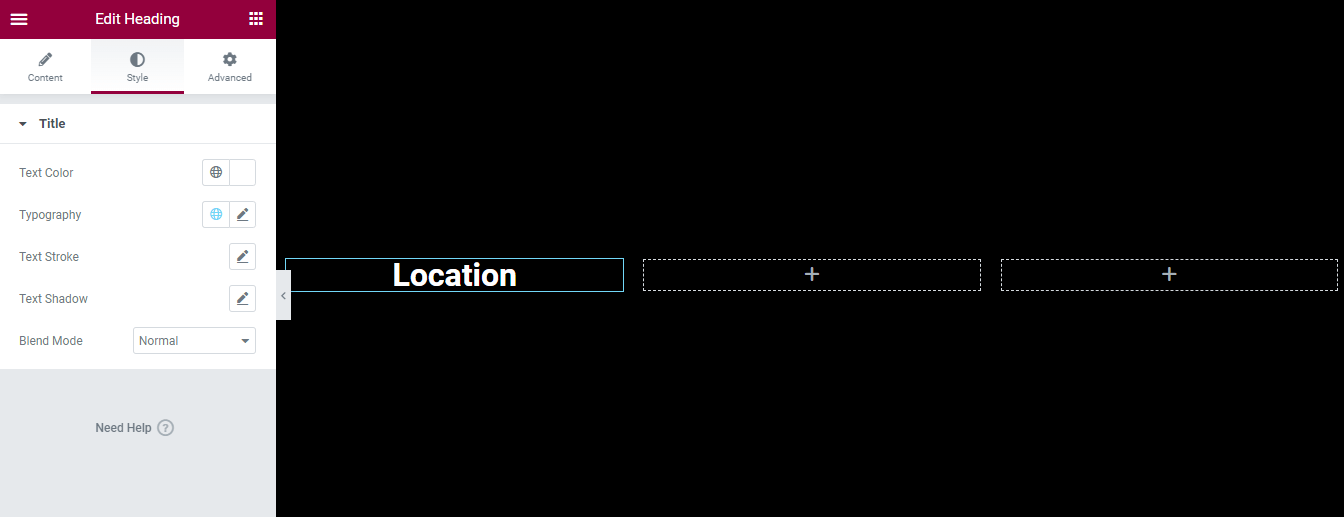
Sie können das Überschriftendesign anpassen, indem Sie zum Abschnitt „ Stil “ gehen. Sie können die Textfarbe, die Typografie, den Textstrich, den Textschatten und den Mischmodus der Überschrift ändern.

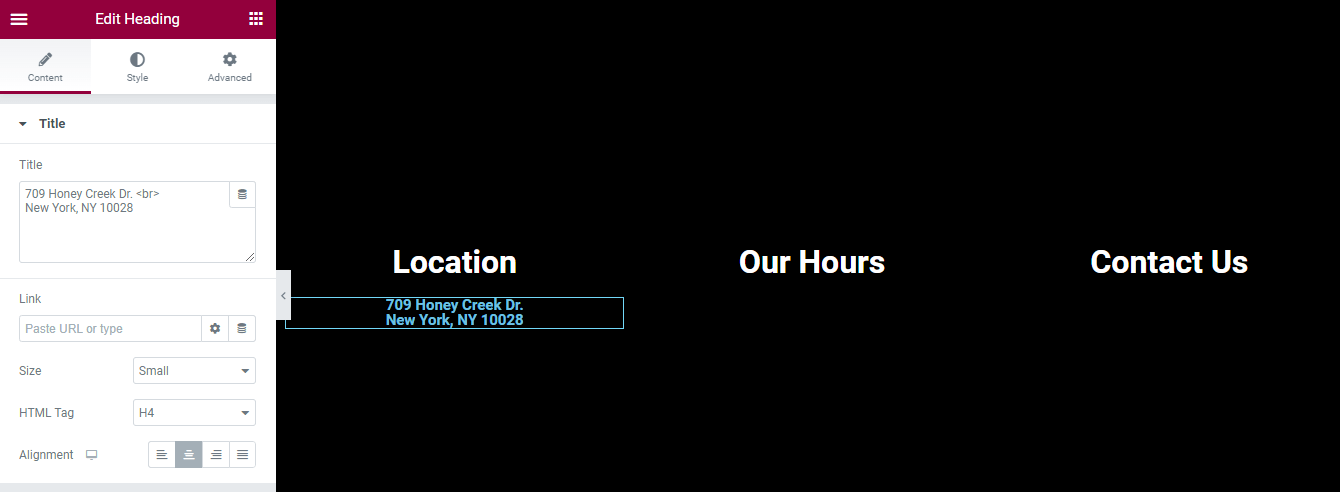
Wir haben auch eine weitere Überschrift unter der Überschrift „ Standort “ hinzugefügt, um die Firmenadresse nach dem obigen Verfahren zu schreiben. Ebenso können Sie die Überschrift auf Ihre eigene Weise verwalten und gestalten.

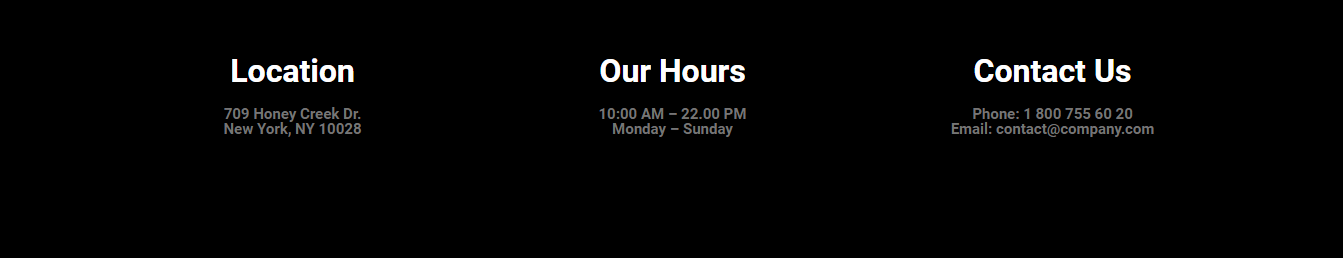
Wir haben auch den anderen beiden Spalten Inhalt hinzugefügt. Hier ist das aktuelle Aussehen der Fußzeile.

Schritt 3: Fügen Sie einen weiteren Abschnitt hinzu
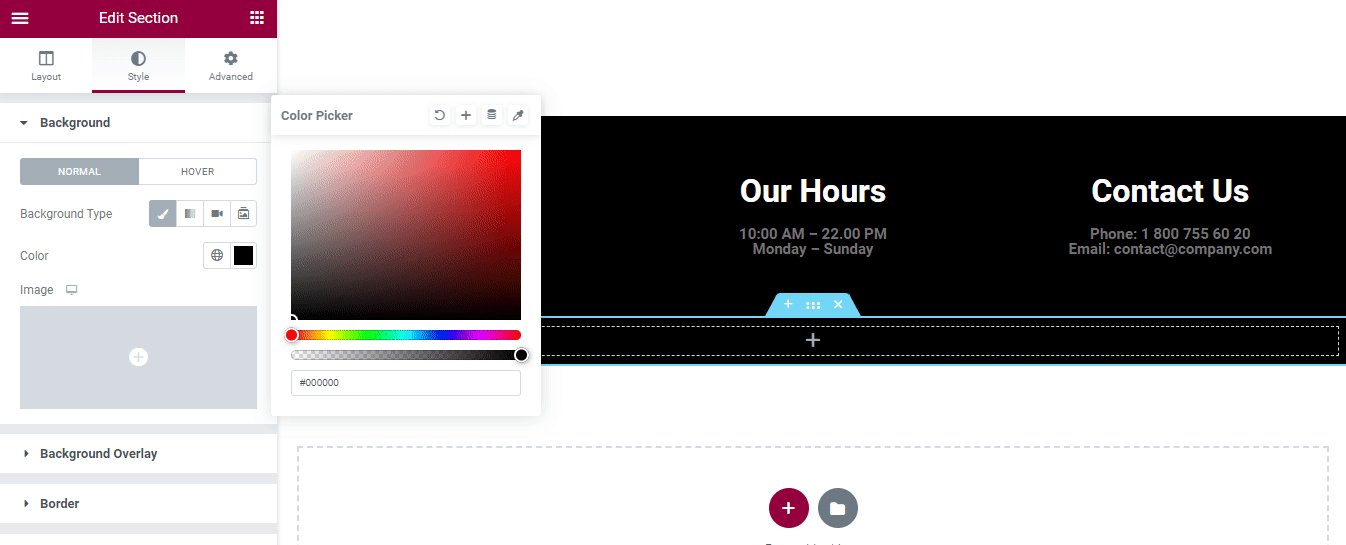
Wir möchten unsere sozialen Symbole zum Fußzeilenbereich hinzufügen. Wir haben einen weiteren Abschnitt hinzugefügt und dessen Layout und Stil festgelegt. Sie können dem folgenden Bild folgen, um den Prozess zu lernen.

Schritt 4: Widget für soziale Symbole hinzufügen
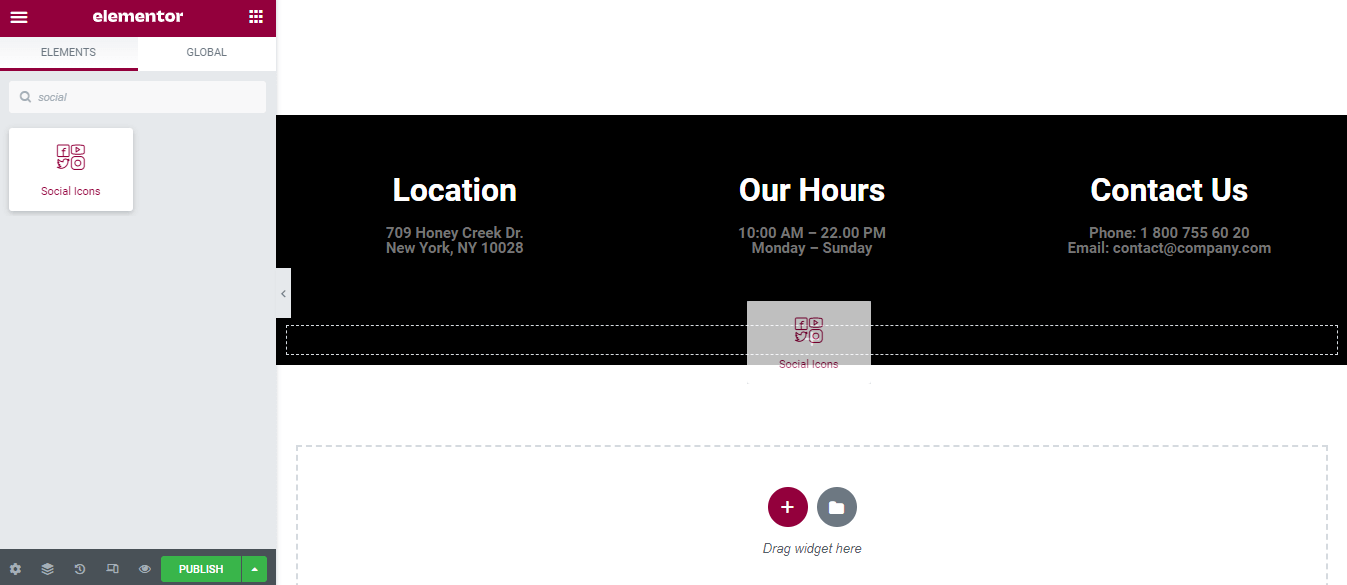
Suchen Sie zuerst das Social Icons -Widget. Ziehen Sie dann das Widget per Drag & Drop in den Abschnitt.

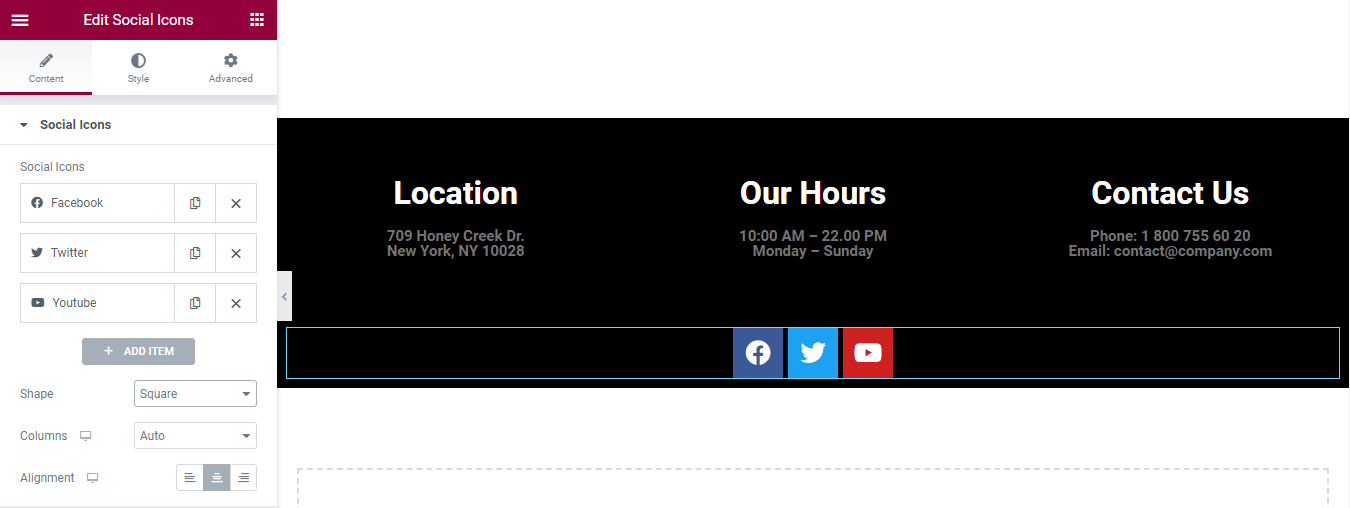
Im Inhaltsbereich können Sie Ihre Social-Icons-Inhalte verwalten. Hier können Sie ein Element hinzufügen oder entfernen und Form, Spalte und Ausrichtung des sozialen Symbols festlegen.

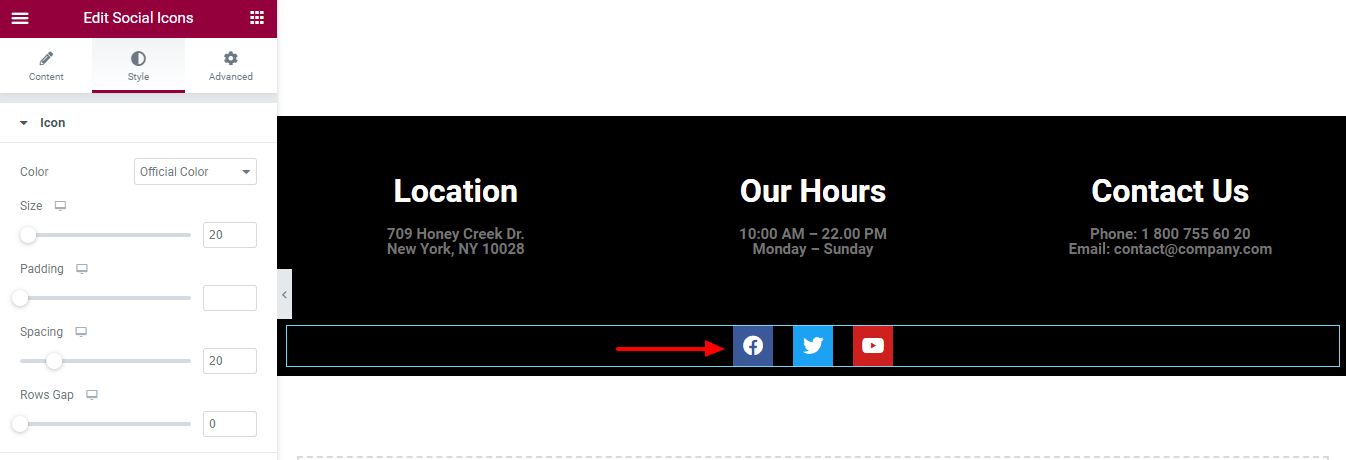
Gehen Sie zum Abschnitt Stil , um die Symbole in Ihrem eigenen Stil anzupassen.

Endgültige Vorschau
Wir haben der Seite einige Inhalte hinzugefügt. Werfen wir einen Blick auf das aktuelle Design der Fußzeile.


Methode 2: Fußzeile mit Elementor Theme Builder bearbeiten
In diesem Moment haben Sie gelernt, wie Sie eine Fußzeile mit Elementor-Widgets entwerfen und anpassen. Jetzt zeigen wir Ihnen, wie Sie mit Elementor Theme Builder eine Fußzeile erstellen. Stellen Sie sicher, dass Sie die Pro-Version von Elementor installiert und aktiviert haben.
Tauchen wir ein.
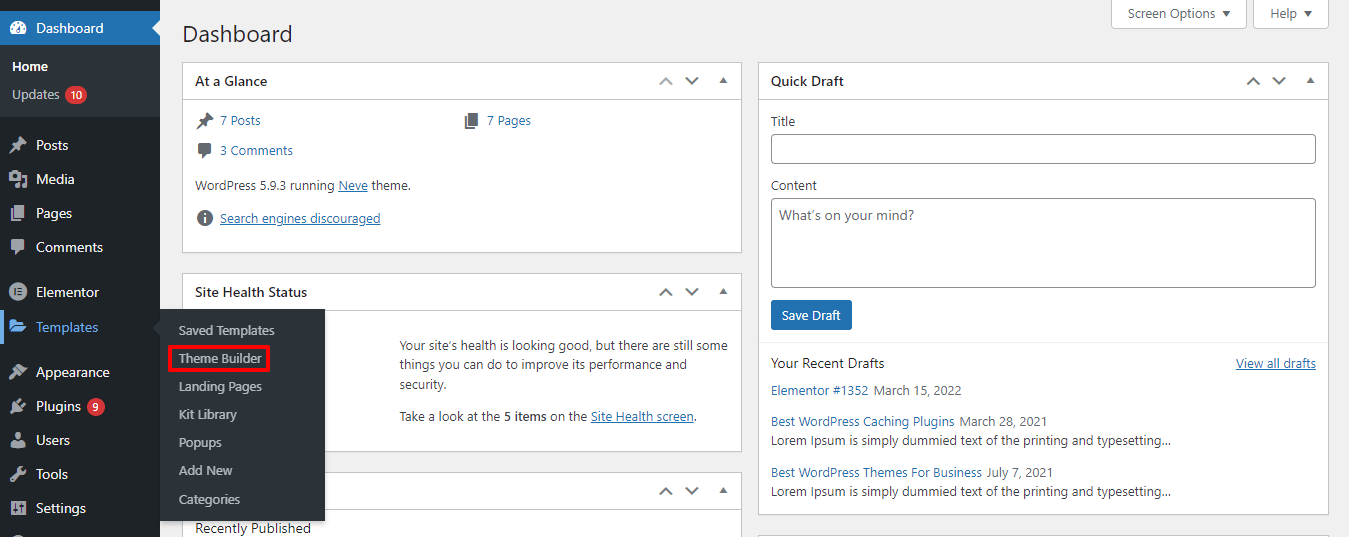
Gehen Sie zuerst in den Bereich Templates->Theme Builder .

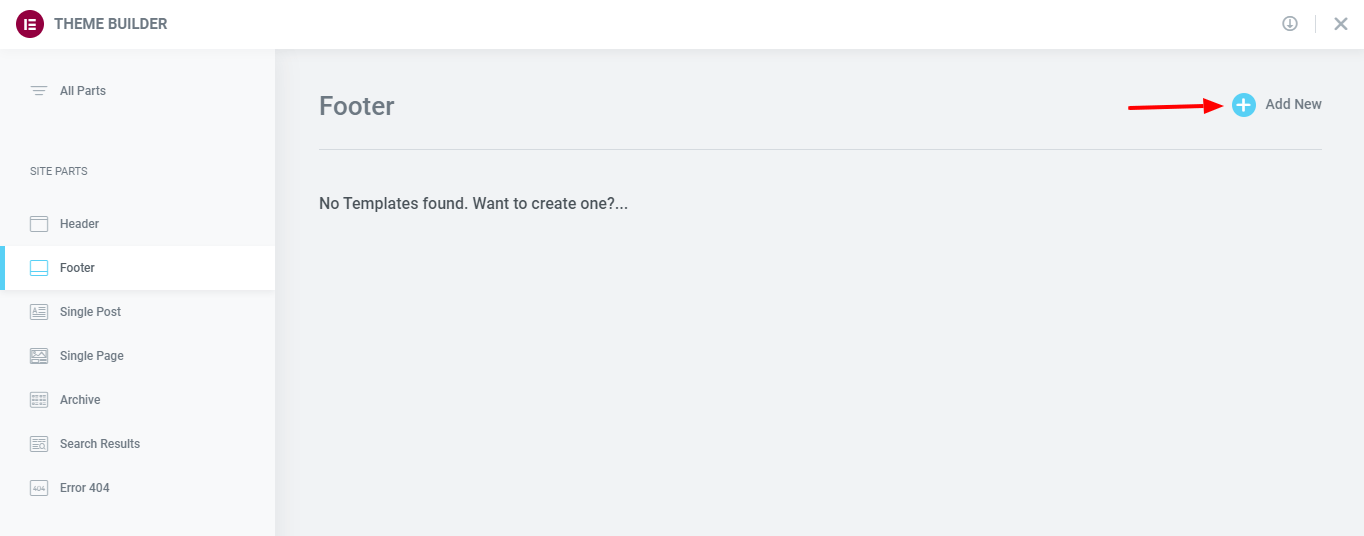
Danach haben Sie die Möglichkeit, Ihre Fußzeile hinzuzufügen. Hier müssen Sie in der linken Seitenleiste Site Parts->Footer auswählen. Klicken Sie dann auf die Schaltfläche Neu hinzufügen.

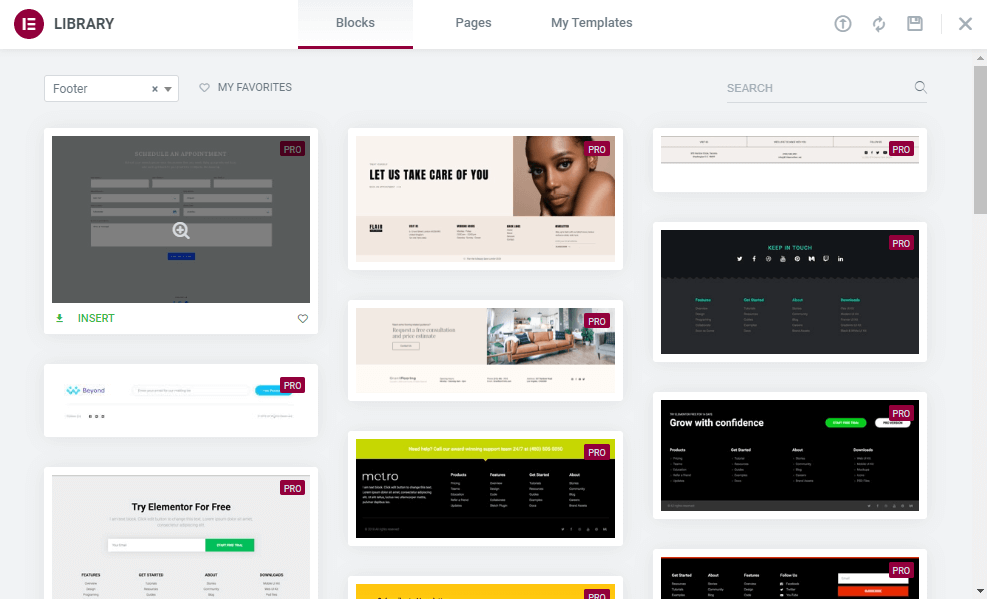
Im folgenden Popup erhalten Sie alle Fußzeilenblöcke . Wählen Sie den passenden aus und klicken Sie auf die Schaltfläche Installieren , um den Block auf Ihrer Website zu installieren.

Das ist es.
Erfahren Sie außerdem, wie Sie einen benutzerdefinierten Elementor-Header entwerfen .
Bonus: Verwenden Sie kostenlose Fußzeilenblöcke von Happy Addons für Ihre Website
Happy Addons ist eines der beliebten, schnell wachsenden Elementor-Addons, das mit vorgefertigten Vorlagen und Blöcken zum Entwerfen Ihrer Website geliefert wird. Mit Happy Addons können Sie Ihrer Website mit ihren kostenlosen Blöcken ganz einfach eine Fußzeile hinzufügen.

Lesen Sie diesen praktischen Artikel und erfahren Sie, wie Sie die Vorlagenbibliothek von Happy Addons richtig verwenden.
FAQs zum Bearbeiten der Fußzeile in Elementor
Trotzdem haben Sie vielleicht Fragen im Kopf. In diesem Abschnitt haben wir einige häufig gestellte Fragen zur Elementor-Fußzeile beantwortet.
1. Wie füge ich eine Fußzeile in einem Elementor hinzu?
Sie können Ihrer von Elementor betriebenen Website auf zwei Arten eine Fußzeile hinzufügen.
Methode 1: Fußzeile mit Elementor-Widgets von Grund auf hinzufügen
Methode 1: Fußzeile mit Elementor Theme Builder hinzufügen
2. Wie ändere ich die Fußzeile von Elementor?
Gehen Sie zuerst zu Template->Theme Builder . Wählen Sie als Nächstes das Fußzeilen- Label in der linken Seitenleiste aus, um Ihre Fußzeilendetails zu finden. Klicken Sie abschließend auf den Link Bearbeiten , um die spezifische Fußzeile zu ändern oder zu bearbeiten.
3. Bietet Elementor kostenlose Fußzeilenblöcke an?
Nein. Sie können die vorgefertigten Fußzeilenblöcke nur in der Elementor Pro-Version erhalten.
Sind Sie bereit, Ihre Website-Fußzeile zu entwerfen?
In diesem Tutorial-Blog haben wir gezeigt, wie Sie Ihre Website-Fußzeile mit Elementor entwerfen und bearbeiten können. Wir haben auch die kostenlosen Fußzeilenblöcke von Happy Addons eingeführt.
Abgesehen davon haben wir einige häufig gestellte Fragen zur Fußzeile von Elementor beantwortet. Wenn Sie immer noch nicht weiterkommen und weitere Hilfe benötigen, können Sie Ihre Frage im Kommentarfeld unten stellen.
Wenn Ihnen dieser Blog gefällt, teilen Sie ihn auf Ihren sozialen Kanälen. Vergessen Sie nicht, unseren Newsletter zu abonnieren. Es ist kostenlos.
Abonnieren Sie unseren Newsletter
Erhalten Sie die neuesten Nachrichten und Updates zu Elementor
