So bearbeiten Sie die Fußzeile in WordPress (The Definitive Guide)
Veröffentlicht: 2020-03-27Letzte Woche haben wir Ihnen gezeigt, wie Sie die Kopfzeile Ihres Blogs bearbeiten, um das Erscheinungsbild Ihrer Website anzupassen, den Google Analytics-Tracking-Code oder den Google AdSense-Bestätigungscode zu Ihrer Website hinzuzufügen. Ein weiterer sehr wichtiger Abschnitt Ihrer Website, der normalerweise übersehen wird, ist die Fußzeile. Heute zeigen wir Ihnen, wie Sie die Fußzeile in WordPress ganz einfach bearbeiten können.
HINWEIS: Wir werden die Designdateien für den Änderungsprozess bearbeiten. Um Ihre Daten sicher zu halten, möchten Sie vielleicht ein vollständiges Website-Backup erstellen. Auf diese Weise können Sie alle Ihre Informationen wiederherstellen, wenn etwas schief geht!
Warum die Fußzeile Ihrer Website bearbeiten?
Die Fußzeile ist ein wichtiger Teil Ihrer Website und enthält wichtige Informationen, sodass Sie das Beste daraus machen sollten. Aus diesem Grund sollten Sie einige Zeit damit verbringen, es zu bearbeiten und anzupassen. Sie können Dinge entfernen oder hinzufügen, ihren Stil ändern, Links zu Ihren Richtlinien oder sozialen Medien setzen und vieles mehr. Darüber hinaus verfügen die meisten WordPress-Themes über 3-4 Footer-Widget-Bereiche, daher wird empfohlen, dass Sie sie anpassen und richtig verwenden.
Wenn Sie vorhaben, die Google Search Console-Verifizierung, Google AdSense-Verifizierung oder Google Analytics-Integration durchzuführen, jedoch nicht über die Kopfzeile, können Sie die Codes zur Fußzeile hinzufügen.
So bearbeiten Sie die Fußzeile in WordPress
Es gibt mehrere Möglichkeiten, wie Sie die Fußzeile in WordPress bearbeiten können. In diesem Leitfaden zeigen wir Ihnen, wie Sie die Fußzeile Ihrer Website mit verschiedenen Methoden anpassen, ein Widget hinzufügen und den Link „Powered by WordPress“ aus der Fußzeile entfernen, um das Beste daraus zu machen.
- Über den Theme-Editor
- Verwendung eines FTP-Clients
- Verwenden des Plugins zum Einfügen von Kopf- und Fußzeilen
- So fügen Sie Widgets zur WordPress-Fußzeile hinzu
- So entfernen Sie den „Powered By WordPress“-Link
1) Über den Theme-Editor
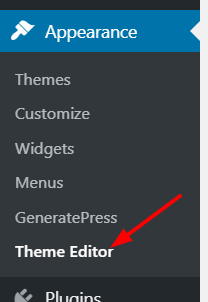
Dies ist eine der elegantesten Möglichkeiten, die Fußzeile Ihrer Website zu bearbeiten, ohne Plugins oder Dienste von Drittanbietern zu verwenden. 1) Gehen Sie im Menü „Darstellung “ zum Themen-Editor .  Sie sehen den Editor, der so aussieht:
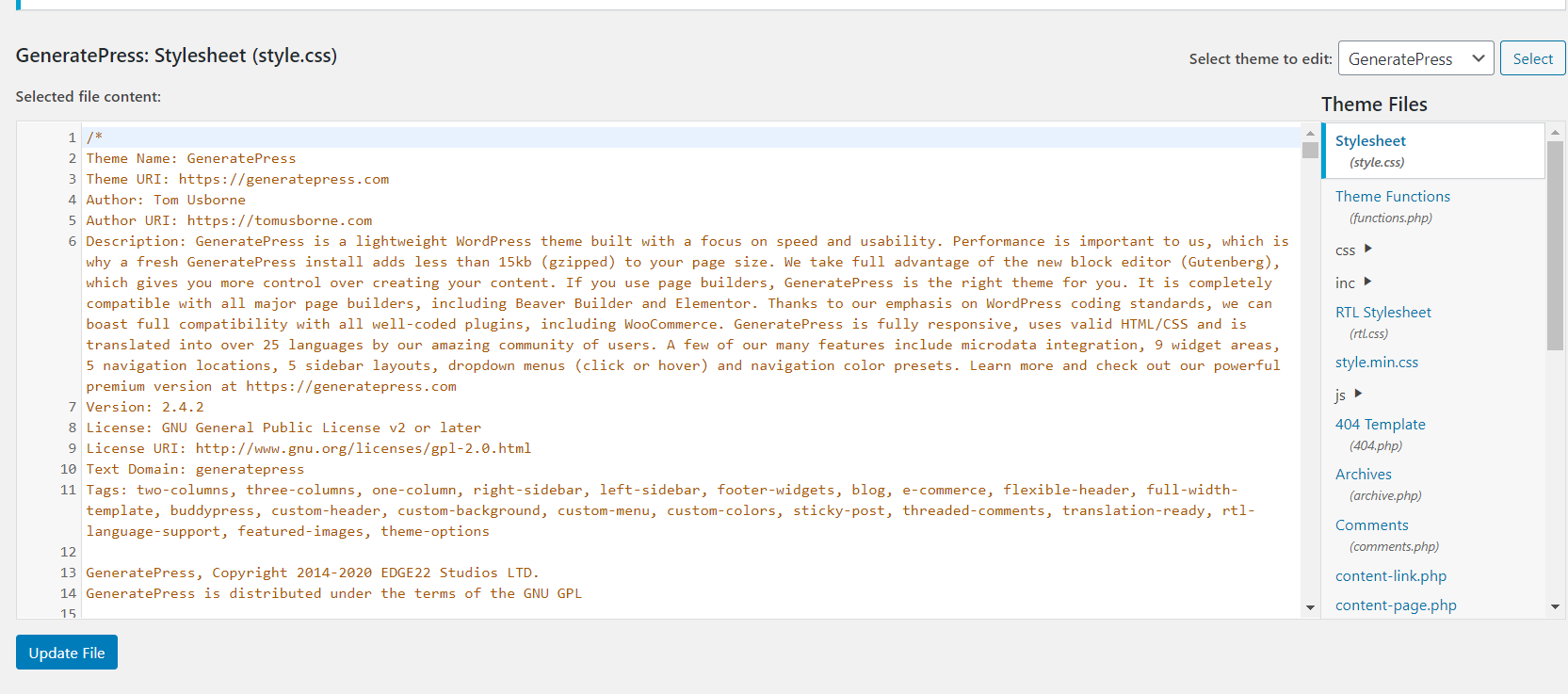
Sie sehen den Editor, der so aussieht: 
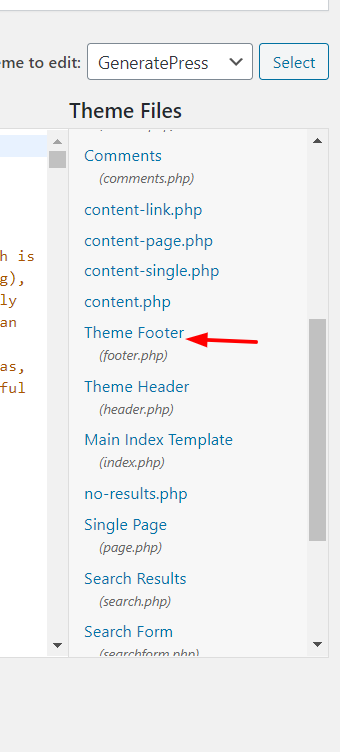
2) Die Datei Style.css wird standardmäßig geöffnet. Wählen Sie im Abschnitt mit den Designdateien auf der rechten Seite die Datei footer.php aus . 
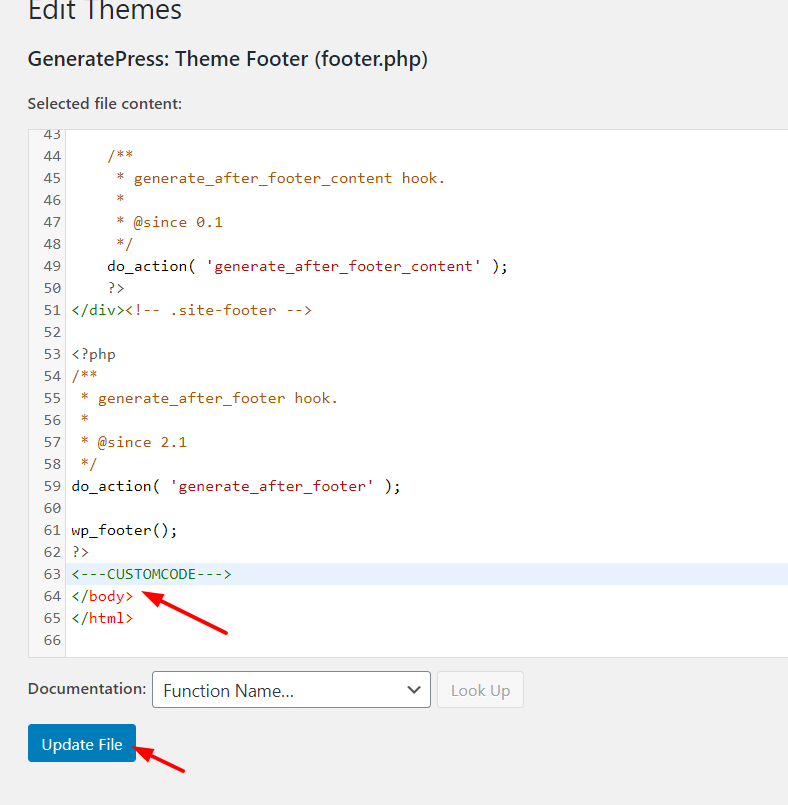
3) Scrollen Sie dann nach unten und fügen Sie Ihren Code direkt vor dem </body> -Tag ein.

4) Aktualisieren Sie die Datei, speichern Sie die Änderungen und sie werden sofort im Frontend angezeigt. Sie können die Hinzufügung überprüfen, indem Sie die Quelle anzeigen.

Es ist wichtig zu beachten, dass Sie, wenn Sie diese Methode zum Bearbeiten Ihrer WordPress-Fußzeile wählen, ein untergeordnetes Design erstellen und die Änderungen darauf und nicht direkt auf die Designdateien anwenden sollten. Wieso den? Denn wenn Sie Ihre übergeordneten Designdateien aktualisieren und die Änderungen speichern, werden sie in diesem Design angewendet, bis Sie es aktualisieren. Beim nächsten Update werden die Designdateien durch die neuen ersetzt, sodass die von Ihnen vorgenommenen Änderungen verloren gehen.
Sie können dies jedoch vermeiden, indem Sie Änderungen am untergeordneten Thema vornehmen. Es gibt mehrere Plugins zum Erstellen von untergeordneten Themen. Unser Favorit ist Child Themify, mit dem Sie Child-Themes ohne zusätzliche Codierung erstellen können.
2) Verwendung eines FTP-Clients
Die zweite Methode zum Bearbeiten der Fußzeile in WordPress ist die Verwendung eines FTP-Clients. Sie bearbeiten dieselbe Datei footer.php wie in der vorherigen Methode, jedoch nicht aus dem WordPress-Adminbereich. Auf diese Weise verwenden Sie einen FTP-Client, um die Website-Dateien zu ändern.
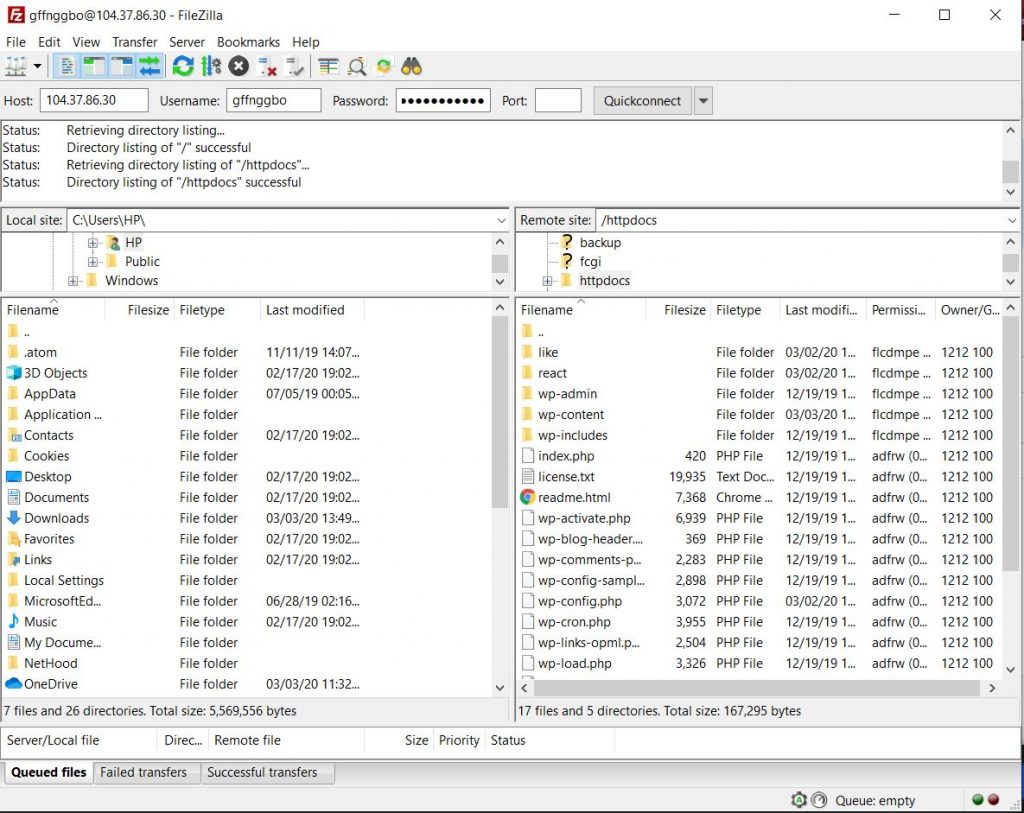
1) Zunächst müssen Sie ein FTP-Konto erstellen. Wenn Sie Shared Hosting verwenden, muss es in Ihrem cPanel eine Option zu FTP-Konten geben. Sie können von dort aus ein FTP-Konto erstellen und sich dann mit den Anmeldeinformationen beim Server anmelden. In diesem Handbuch verwenden wir die FileZilla-Software, aber Sie können die von Ihnen bevorzugte verwenden.

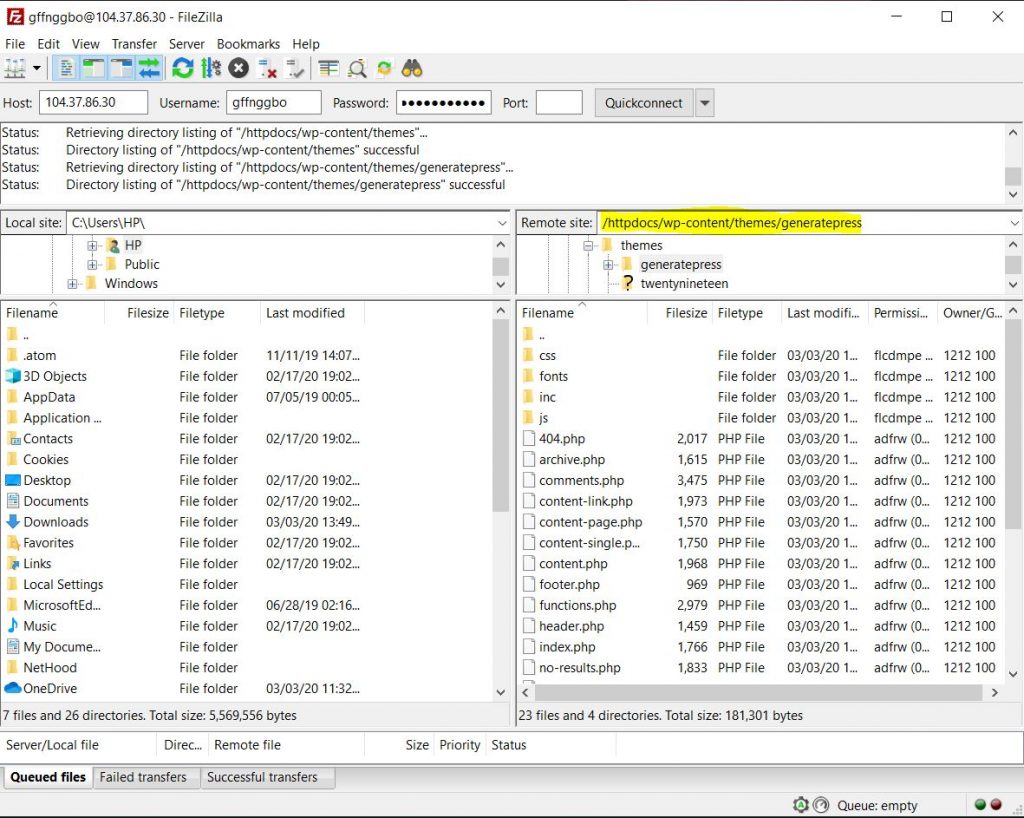
2) Auf der linken Seite sehen Sie die Dateien und Ordner, die Sie auf Ihrem lokalen Computer haben, während die rechte Seite Ihnen alle Daten zeigt, die Sie auf Ihrem Webserver haben. Wechseln Sie hier zum aktiven Themenordner. Der Pfad wäre ungefähr so: /wp-content/themes/generatepress/ . Der Themenname würde sich jedoch entsprechend Ihrem ändern.

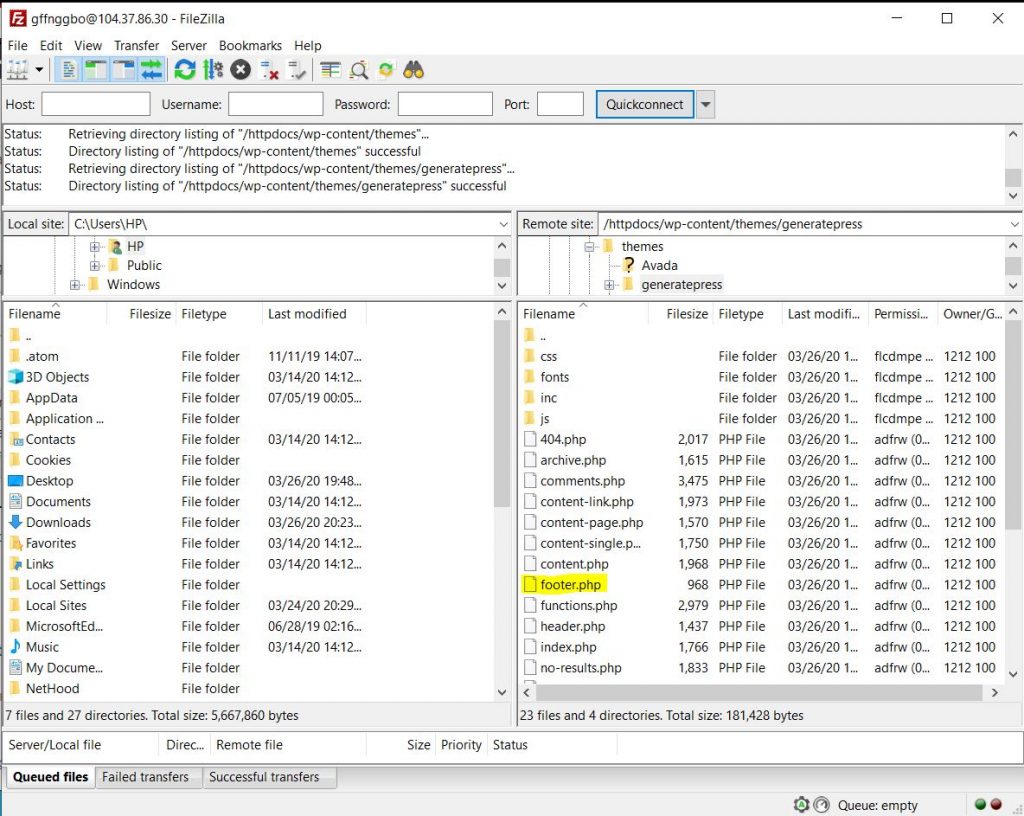
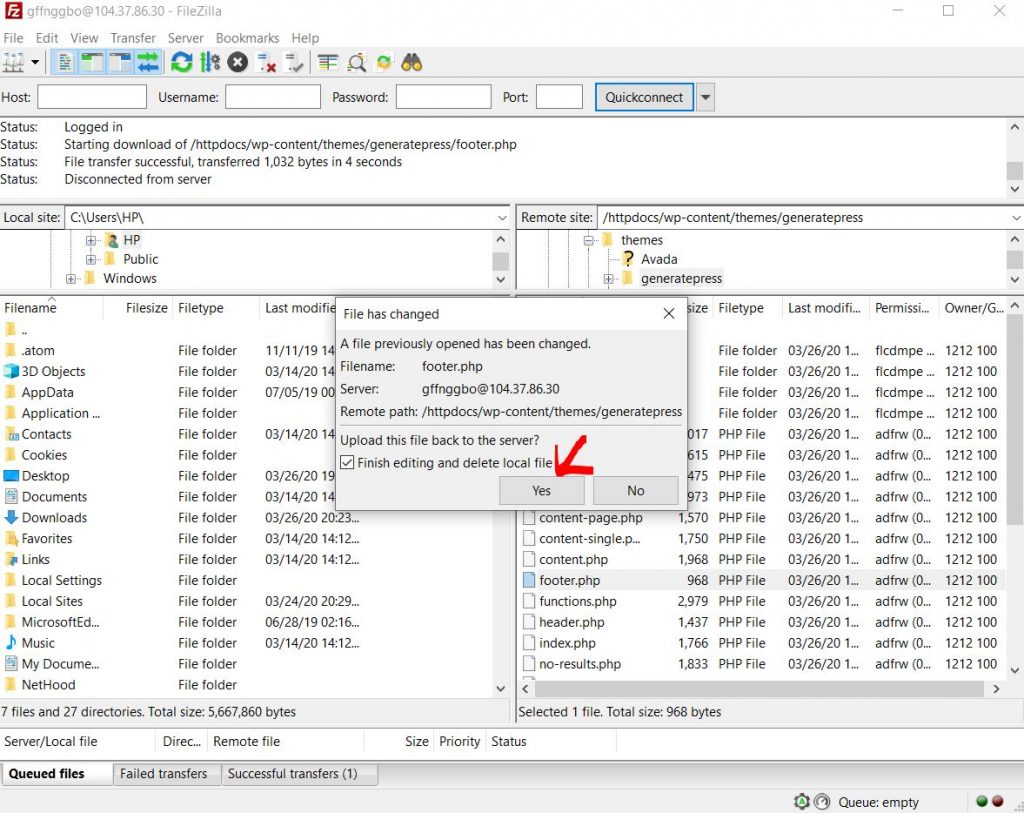
3) Wählen Sie dort die Datei footer.php aus . Klicken Sie mit der rechten Maustaste auf die Datei und wählen Sie Anzeigen/Bearbeiten aus. Eine Beispielkopie Ihrer Datei wird auf Ihren Computer heruntergeladen.

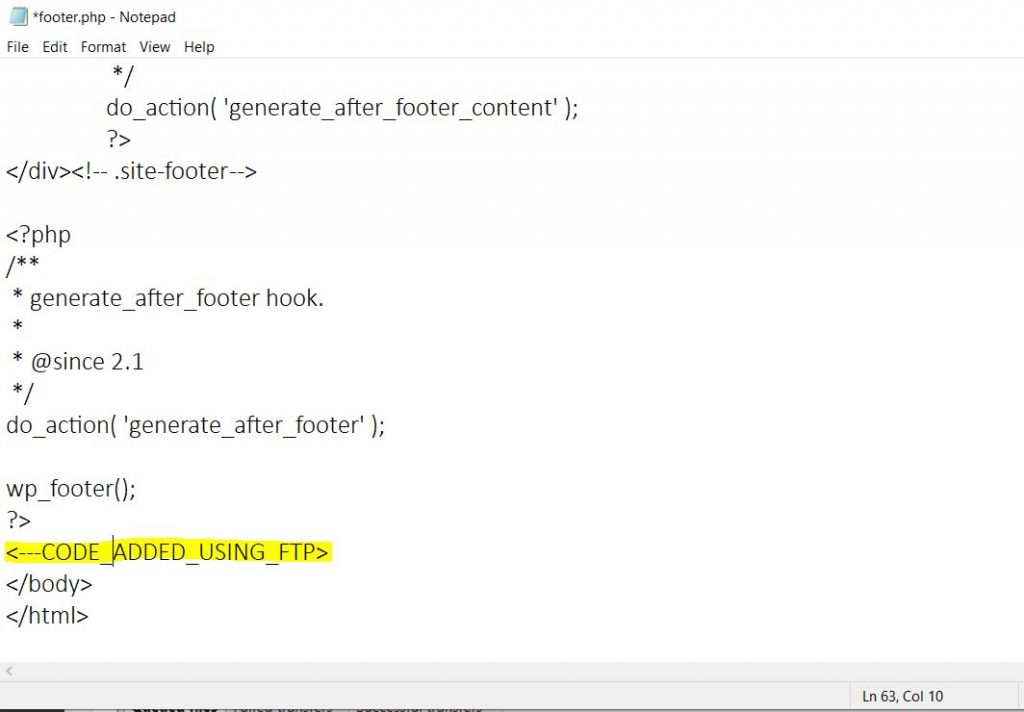
4) Dann benötigen Sie einen Texteditor wie NotePad oder NotePad++, um die Datei zu ändern.

5) Fügen Sie nun den Code direkt vor dem </body> -Tag hinzu und speichern Sie die Datei. Laden Sie es dann wieder auf den Server hoch.

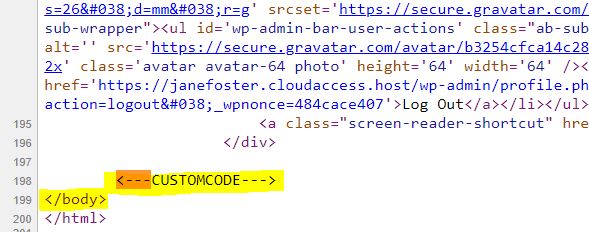
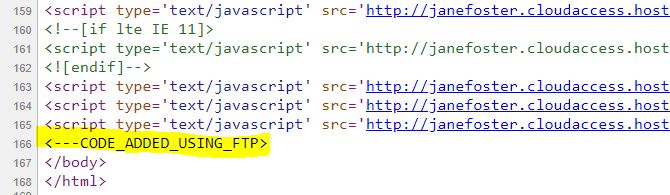
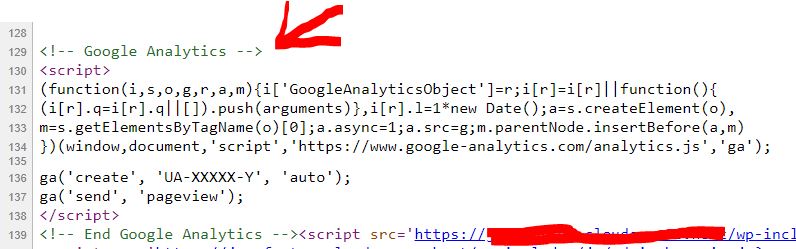
6) Sie haben die WordPress-Fußzeile erfolgreich bearbeitet! Es ist immer gut, das Frontend der Website zu überprüfen und die Quelle anzuzeigen, um sicherzustellen, dass es keine Probleme gibt.

Wie Sie im obigen Bild sehen können, ist alles in Ordnung! Kommen wir nun zur nächsten Methode.
3) Verwenden des Plugins zum Einfügen von Kopf- und Fußzeilen
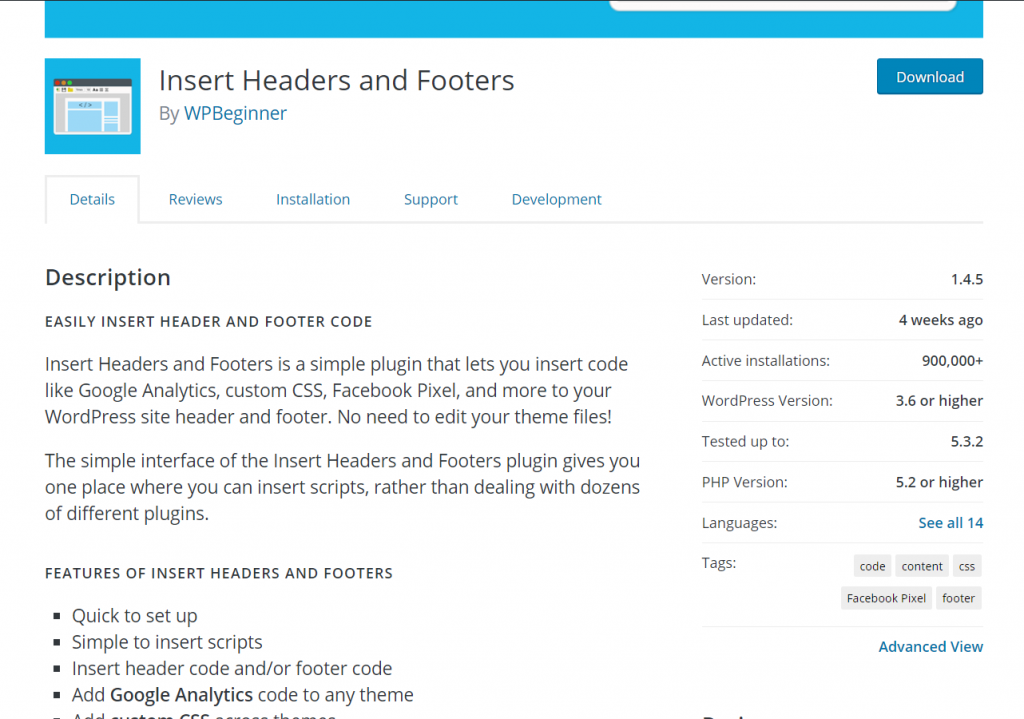
Eine weitere einfache Möglichkeit, deine WordPress-Fußzeile zu bearbeiten, ist die Verwendung von Kopf- und Fußzeilen einfügen. Es ist ein kostenloses Plugin, mit dem Sie Änderungen an Ihrer Kopf- und Fußzeile vornehmen können. Dieses Tool hat mehr als 900.000 aktive Installationen und ist eines der besten auf dem Markt.

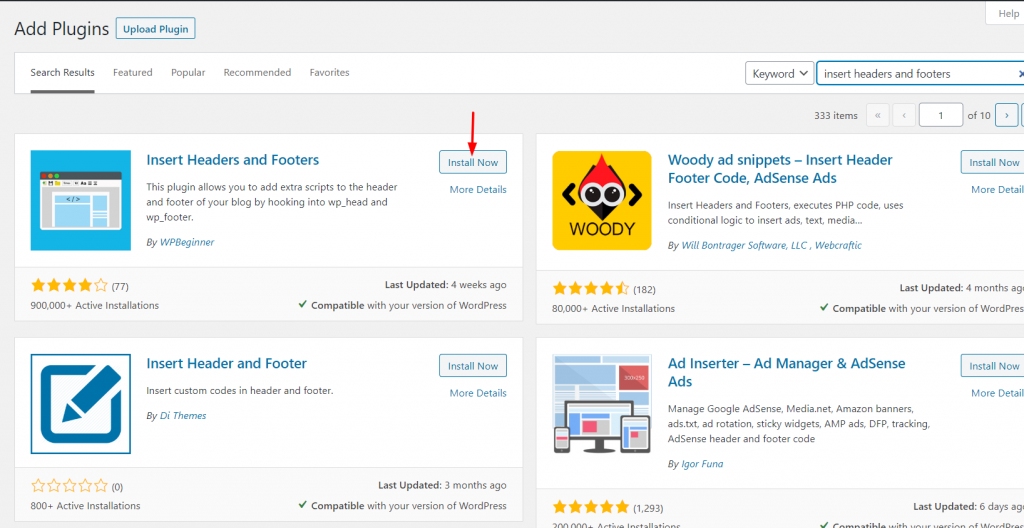
1) Zunächst müssen Sie das Plugin installieren. Gehen Sie zum Abschnitt Neue Plugins hinzufügen und suchen Sie nach „Kopf- und Fußzeilen einfügen“. Sobald Sie das Suchergebnis gefunden haben, klicken Sie auf Jetzt installieren .

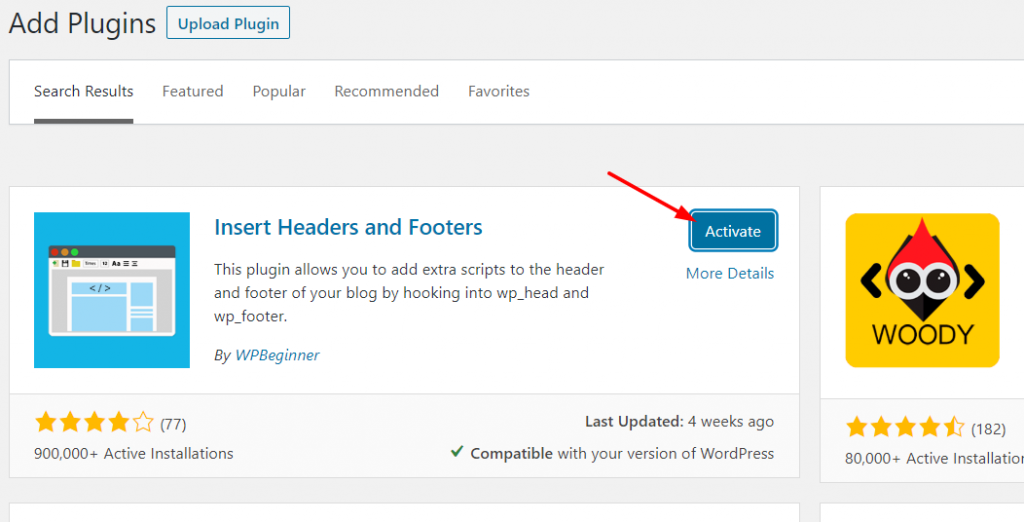
2) Aktivieren Sie es dann.

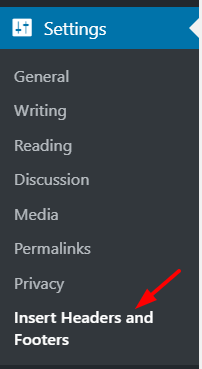
3) Nachdem Sie es erfolgreich aktiviert haben, sehen Sie die Einstellungen des Plugins im Abschnitt WordPress-Einstellungen.

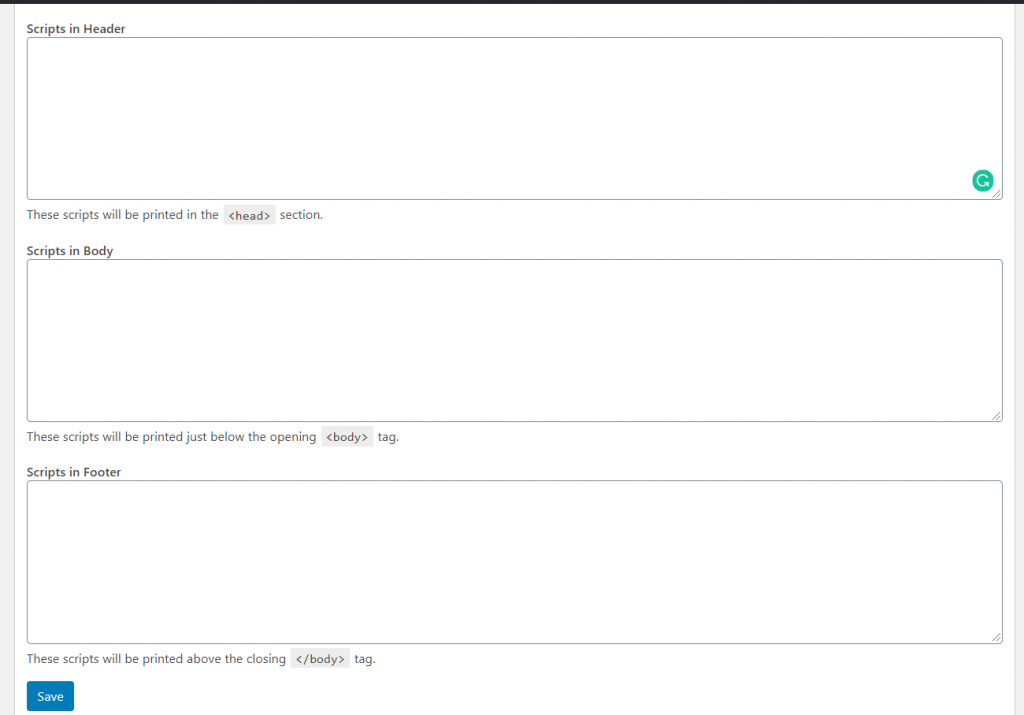
4) Hier beginnt der lustige Teil. Das Beste an Kopf- und Fußzeilen einfügen ist, dass das Anpassen der WordPress-Fußzeile sehr einfach ist. Sie sehen drei Hauptanpassungsoptionen.

- Header
- Körper
- Fusszeile
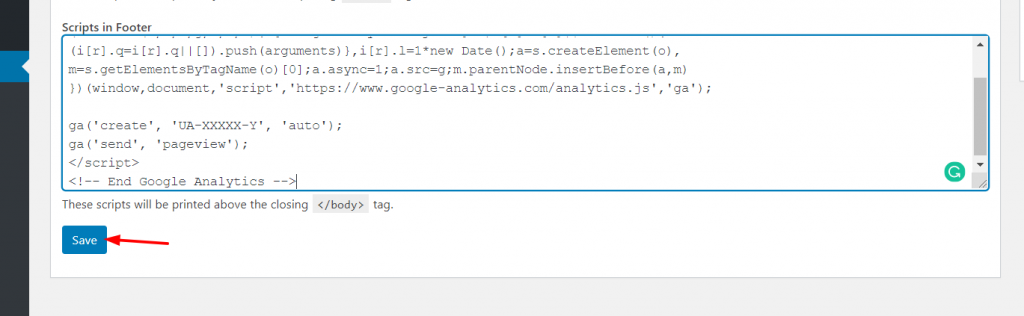
5) In diesem Fall müssen Sie nur die Fußzeile bearbeiten. Die Änderungen werden direkt vor dem </body> -Tag widergespiegelt. Kopieren Sie einfach den Code, den Sie in die Fußzeile Ihrer Website einfügen möchten, fügen Sie ihn dann in die Plugin-Einstellungen ein und speichern Sie die Änderungen. In unserem Fall sind wir dabei, der Fußzeile einen Google Analytics-Beispielcode hinzuzufügen.

6) Danach können Sie im Frontend überprüfen, ob alles korrekt ist, indem Sie die Quelle überprüfen. Wenn Sie andererseits vorhaben, die Google Analytics- oder Google Search Console-Property zu verifizieren, haben Sie auf der Property-Seite die Möglichkeit, die Verifizierung zu bestätigen. Hier haben wir die Quelle überprüft und festgestellt, dass unser Code erfolgreich in der Fußzeile platziert wurde.


Wie Sie sehen können, ist dies eine sehr einfache Möglichkeit, Ihrer Fußzeile Code hinzuzufügen. Falls Sie die Designdateien nicht ändern möchten, um die WordPress-Fußzeile zu bearbeiten, empfehlen wir diese Plugin-Methode.
4) So fügen Sie Widgets zur WordPress-Fußzeile hinzu
Abgesehen vom Ändern des Codes können Sie auch Widgets zur Fußzeile Ihres Blogs hinzufügen. Dazu gibt es zwei Möglichkeiten:
- Aus den WordPress-Widgets-Einstellungen
- Über den Customizer
In dieser Anleitung beschreiben wir beide Methoden.
WordPress-Widgets-Einstellungen
Sie können die Widgets-Einstellungen im Menü „Darstellung“ sehen.  Wenn Sie diese Option auswählen, sehen Sie alle verfügbaren Widgets.
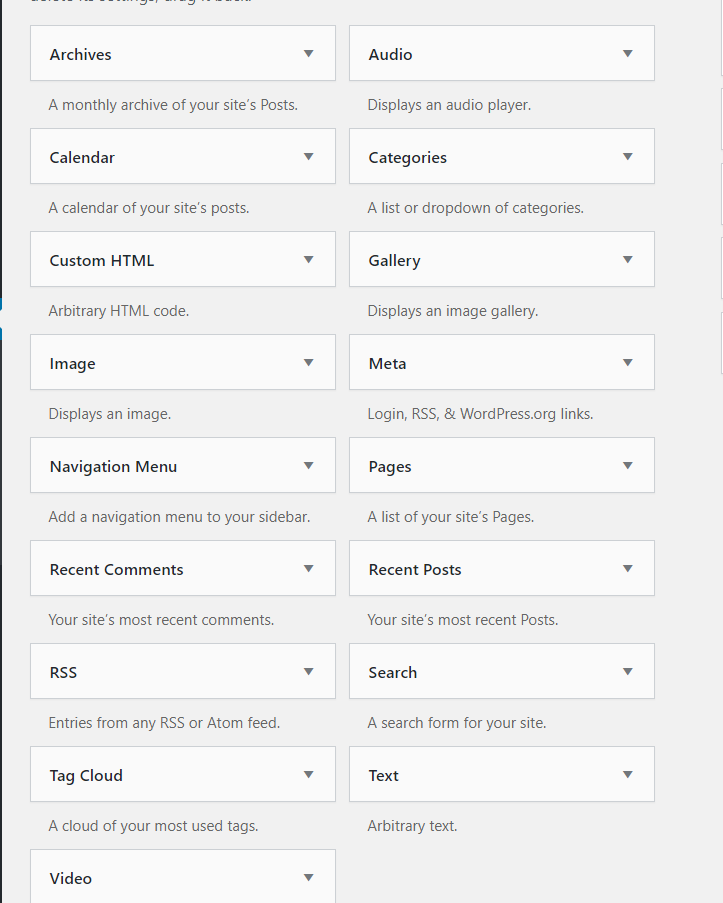
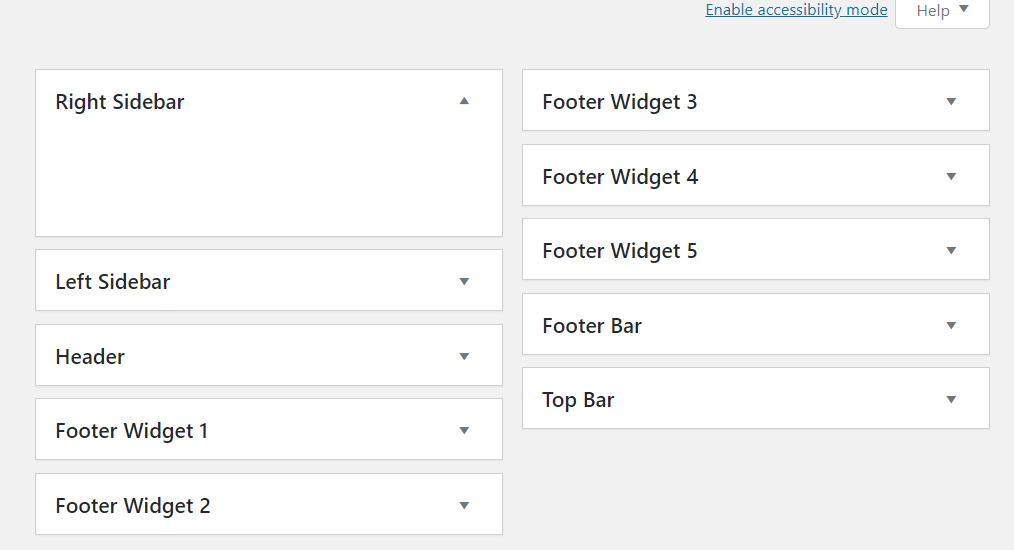
Wenn Sie diese Option auswählen, sehen Sie alle verfügbaren Widgets. 
Und auch die Widget-Bereiche.

Einige WordPress-Themes verfügen über benutzerdefinierte codierte Widgets und auch Widget-Bereiche. Darüber hinaus können Sie mit ein wenig Codierung und Styling auch Widget-Bereiche für Ihre Websites erstellen. Auf dieser Demo-Website verwenden wir die kostenlose Version des GeneratePress-WordPress-Themes, das Folgendes enthält:
- 2 Seitenleisten-Widget-Bereiche
- 2 Header-Widget-Bereiche
- 6 Footer-Widget-Bereiche
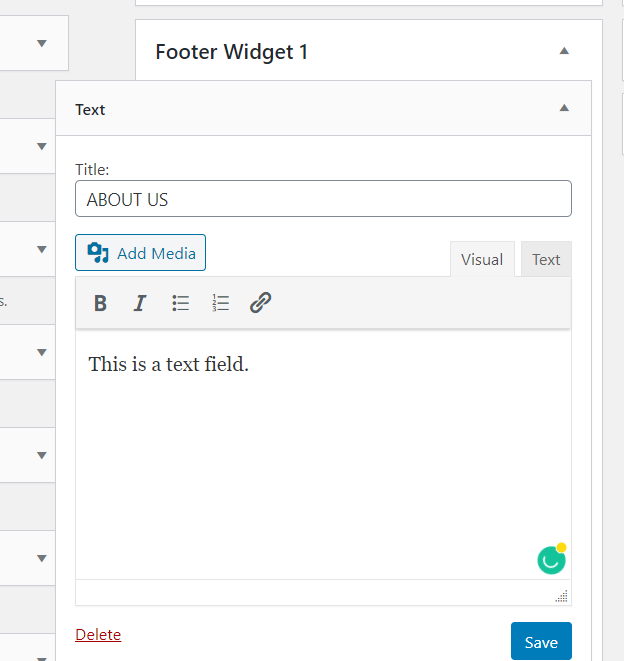
Wenn Sie also ein Widget zur Fußzeile hinzufügen müssen, ziehen Sie das Widget einfach von der linken Seite und legen Sie es im Fußzeilenbereich ab.

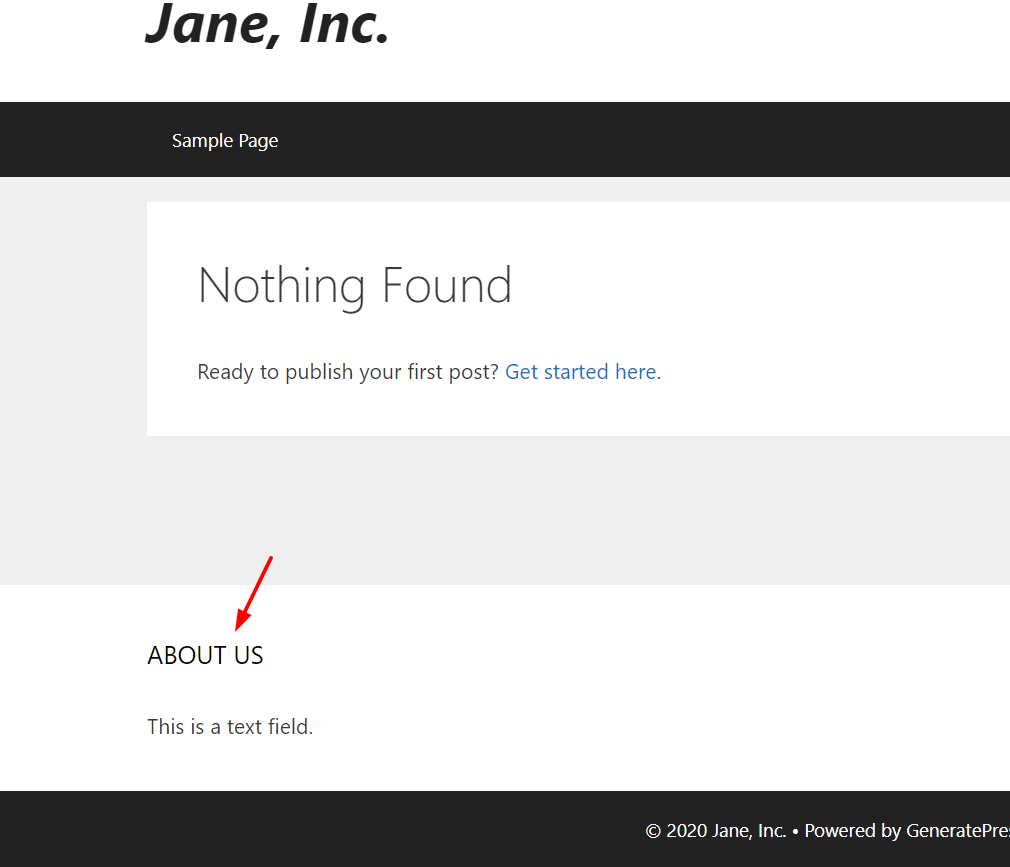
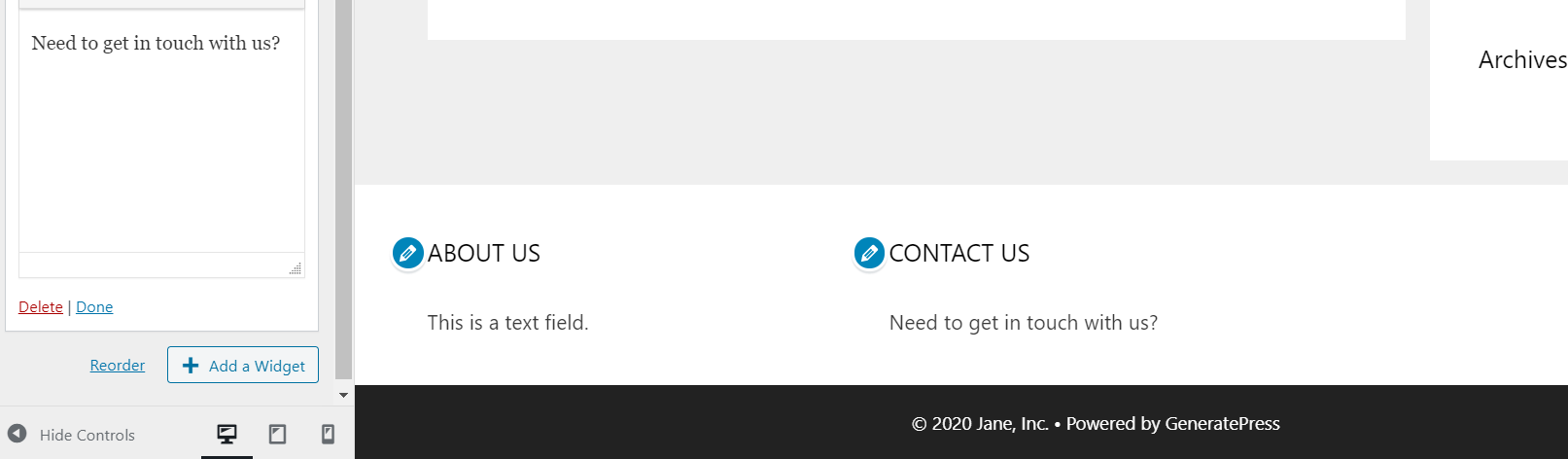
Hier habe ich dem Fußzeilen-Widget 1 ein Text-Widget hinzugefügt. Nachdem Sie die gewünschten Änderungen vorgenommen haben, klicken Sie auf „ Speichern “. Dann überprüfen Sie das Frontend der Website und sehen das Widget.

Ein Nachteil dieser Methode ist, dass Sie das Frontend jedes Mal überprüfen müssen, wenn Sie ein Widget zur Fußzeile hinzufügen. Wenn Sie jedoch einen bequemeren Weg bevorzugen, empfehlen wir das Einfügen und Bearbeiten von Widgets aus dem Customizer.
Anpasser
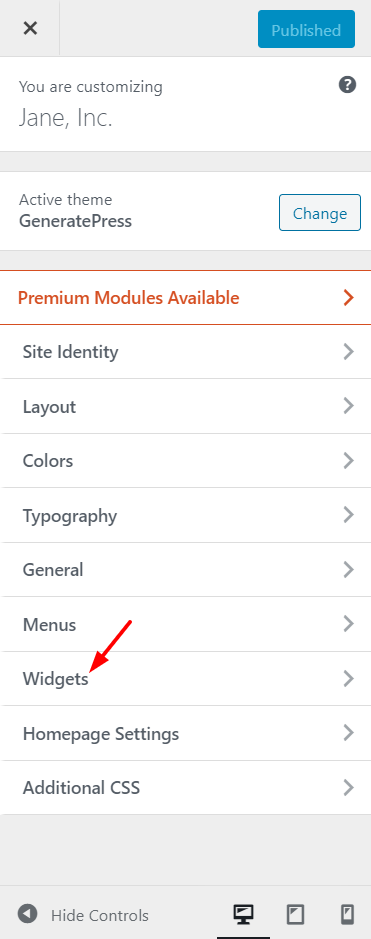
Gehen Sie in Ihrem WordPress-Dashboard zu Darstellung > Anpassen .  Wählen Sie im Customizer die Option Widgets.
Wählen Sie im Customizer die Option Widgets. 
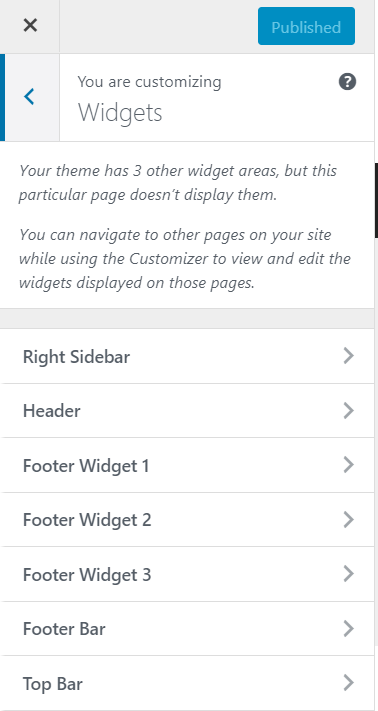
Dort sehen Sie alle verfügbaren Bereiche auf dem Bildschirm.

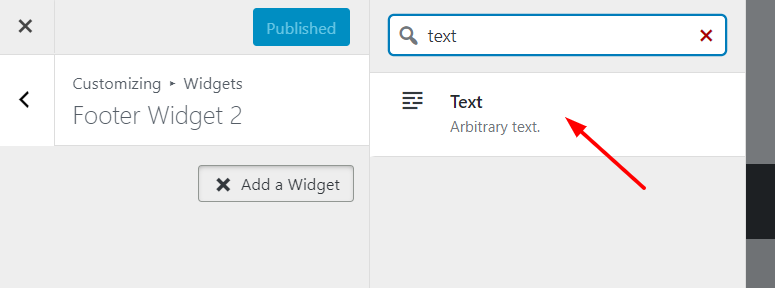
Wählen Sie dann einen Bereich aus, um ein Widget hinzuzufügen. In diesem Fall wählen wir das Footer Widget 2 . Sobald Sie das getan haben, fügen Sie dem Feld ein beliebiges Widget hinzu.

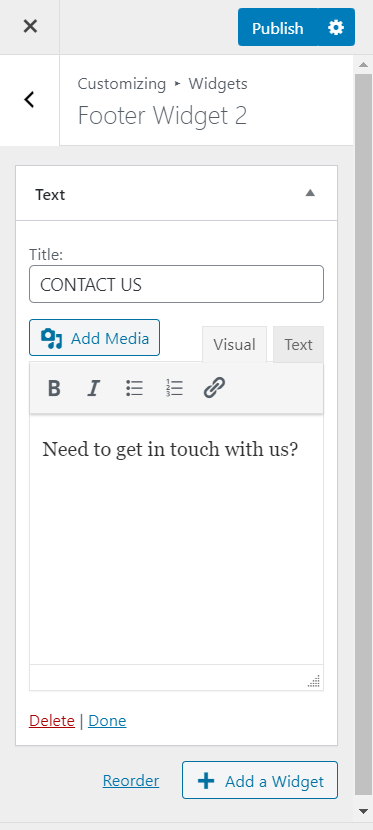
Fügen Sie dem Widget Inhalte hinzu.

Das Beste daran ist, dass Sie im Vorschaumodus die Änderungen nach einigen Sekunden sehen.

Wenn Sie mit den Änderungen zufrieden sind, veröffentlichen Sie sie einfach. Falls Sie etwas ändern müssen, können Sie die hinzugefügten Widgets löschen/ändern und die Konfiguration dann erneut speichern.
5) So entfernen Sie den „Powered By WordPress“-Link
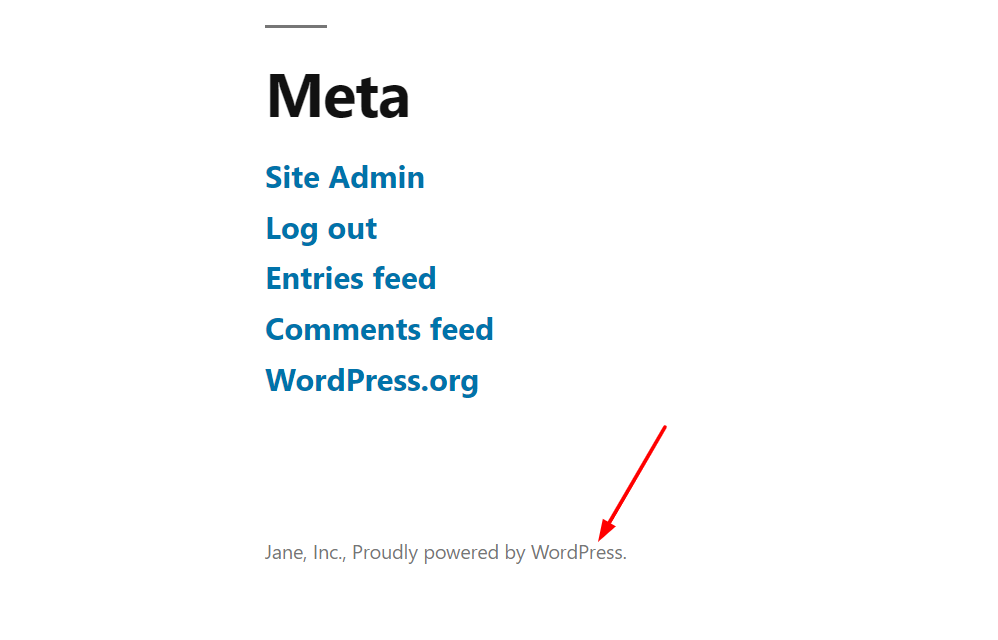
Standardmäßig zeigen die meisten WordPress-Themes einen „Proudly powered by WordPress“-Link in der Fußzeile. Und der Text wird mit dem selbst gehosteten WordPress verlinkt.  Wenn Sie es jedoch nicht anzeigen möchten, gibt es einfache Möglichkeiten, es zu entfernen. In diesem Abschnitt zeigen wir Ihnen, wie Sie den Link aus Ihrer Fußzeile entfernen können, ohne die Designdateien zu bearbeiten. Anstatt die Designdateien zu bearbeiten, verwenden Sie Remove Footer Credit, ein kostenloses Tool, das im WordPress-Plugin-Repository verfügbar ist.
Wenn Sie es jedoch nicht anzeigen möchten, gibt es einfache Möglichkeiten, es zu entfernen. In diesem Abschnitt zeigen wir Ihnen, wie Sie den Link aus Ihrer Fußzeile entfernen können, ohne die Designdateien zu bearbeiten. Anstatt die Designdateien zu bearbeiten, verwenden Sie Remove Footer Credit, ein kostenloses Tool, das im WordPress-Plugin-Repository verfügbar ist.

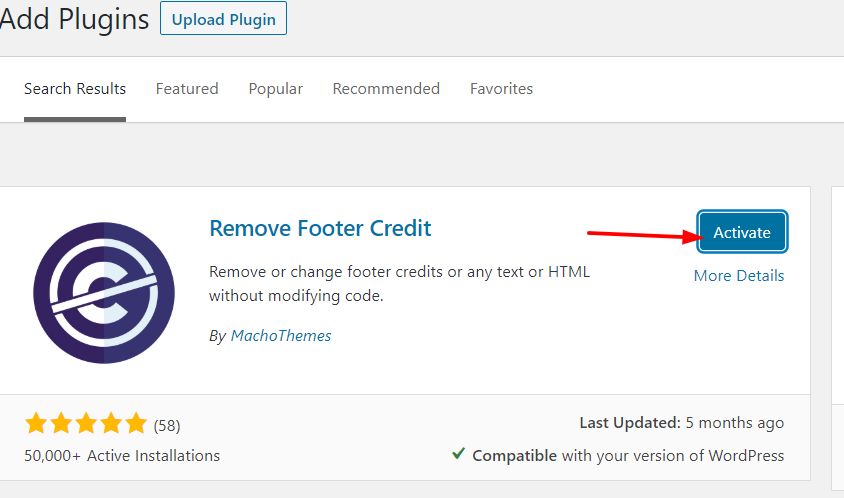
Installieren und aktivieren Sie zunächst das Plugin auf Ihrer Website.

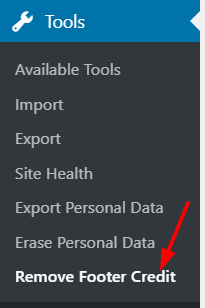
Unter dem Abschnitt Tools sehen Sie die Plugin-Einstellungen.

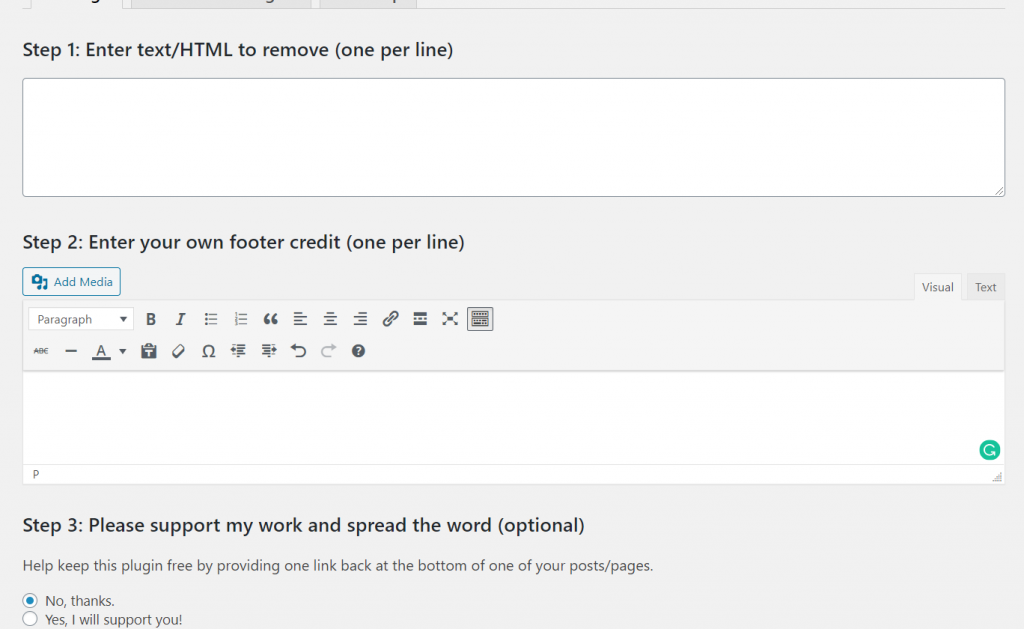
Dort sehen Sie zwei Hauptanpassungsabschnitte.

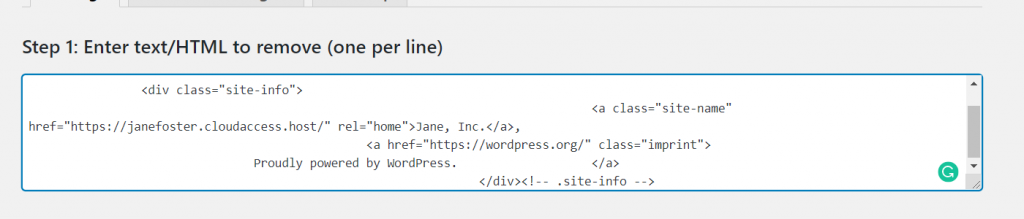
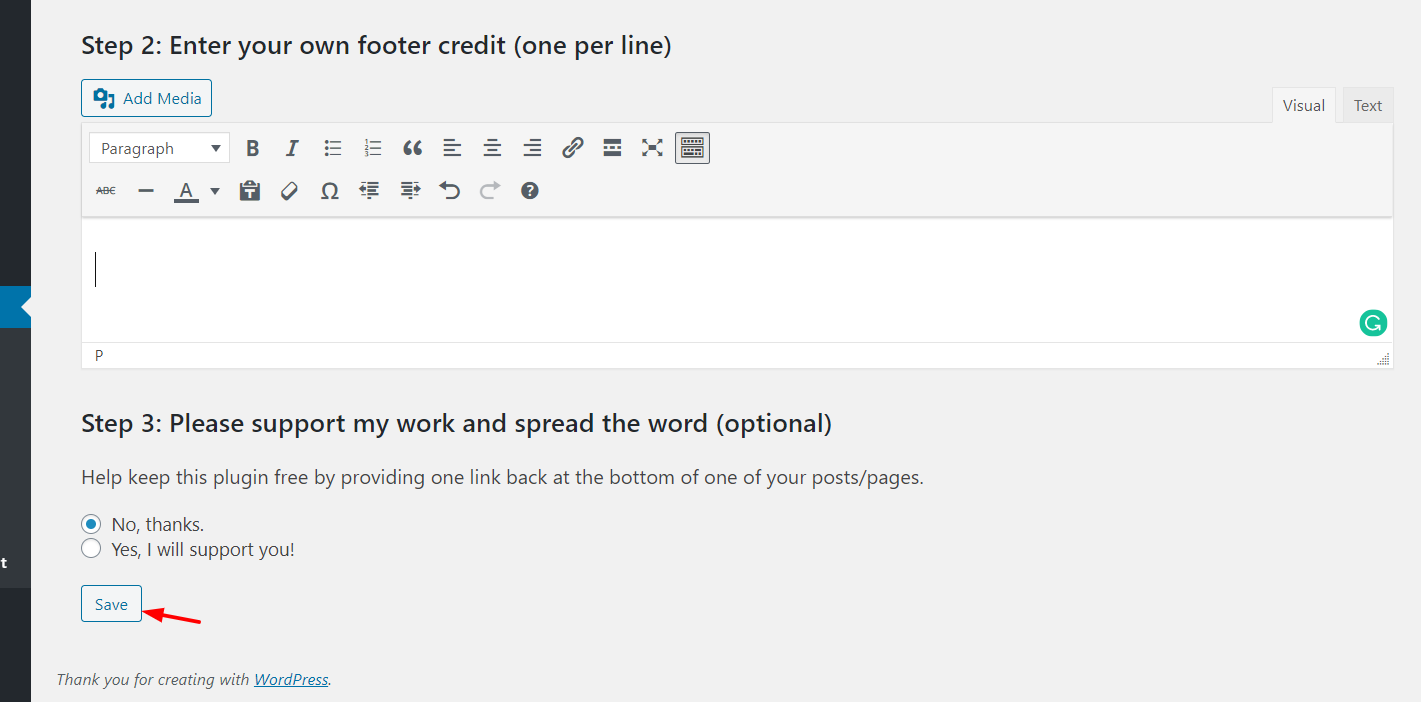
Geben Sie in Schritt 1 den Text oder HTML-Code ein, den Sie aus Ihrer WordPress-Fußzeile entfernen möchten.

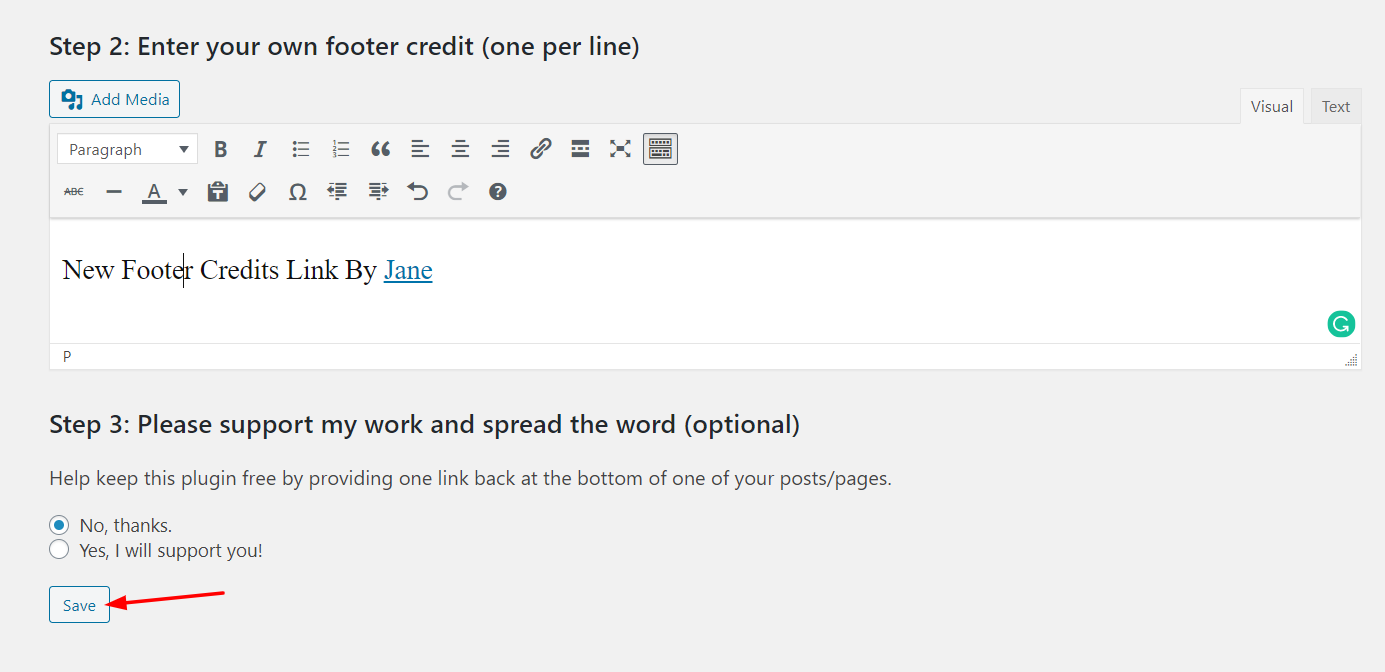
In Schritt 2 können Sie Ihren benutzerdefinierten Fußzeilenlink hinzufügen. Wenn Sie nichts hinzufügen möchten, können Sie es einfach leer lassen. Hier zeigen wir Ihnen, wie Sie eine benutzerdefinierte Fußzeile hinzufügen. Fügen Sie einfach den gewünschten Text, Link, Schriftart und Stil hinzu und klicken Sie dann auf Speichern .

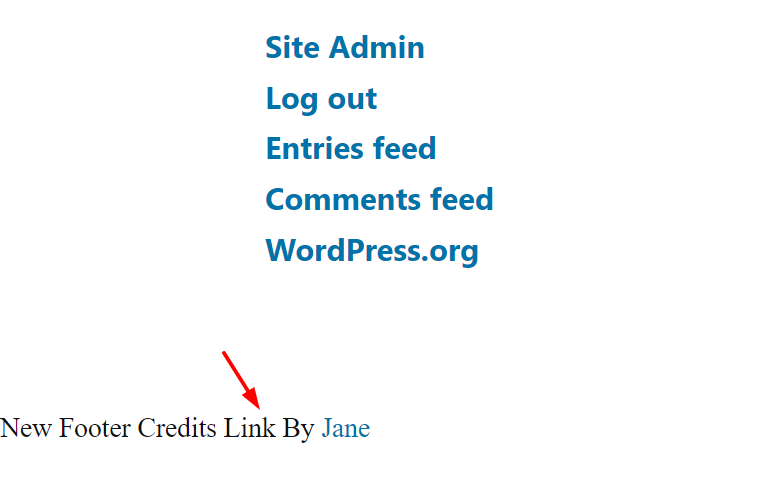
Der neue Text und Link werden wie unten gezeigt sichtbar sein.  Wenn Sie in diesem Bereich nichts anzeigen möchten, entfernen Sie einfach den Code und speichern Sie ihn erneut.
Wenn Sie in diesem Bereich nichts anzeigen möchten, entfernen Sie einfach den Code und speichern Sie ihn erneut.

Sie sehen die Ergebnisse beim nächsten Laden der Seite.

Einige Themen wie Divi und Avada verfügen über eine Funktion in ihrem Themenbereich, mit der Sie beliebigen Code zu Ihrer WordPress-Kopf-/Fußzeile hinzufügen können.
Was in der Fußzeile hinzufügen?
Jetzt, da Sie wissen, wie Sie die Fußzeile in Ihrem WordPress-Blog bearbeiten, fragen Sie sich, was Sie in den Fußzeilenbereich einfügen sollen? Dies hängt von Ihrer Branche und Ihrer Website ab, aber hier sind einige Ideen. Angenommen, Sie betreiben einen Blog, um mit Google AdSense, Affiliate-Marketing und verwandten Monetarisierungsmethoden online Geld zu verdienen. Das Hinzufügen des Widgets für die beliebtesten Beiträge zu Ihrer Fußzeile hilft Ihnen, die Seitenaufrufe und die Verweildauer auf der Website zu erhöhen.
Wenn Sie einen Modeblog betreiben, möchten Sie vielleicht Bilder von Ihrem offiziellen Instagram-Konto zeigen. Ein Plugin wie die Instagram-Feed-Galerie würde sich darum kümmern, das Abrufen und Einbetten von Bildern übernehmen und so weiter. Wenn Sie Google Kalender in Ihre Website integrieren, können Sie Ihren Besuchern die bevorstehenden Ereignisse anzeigen. Wie Sie sehen können, gibt es mehrere Möglichkeiten, Ihre Website zu verbessern, indem Sie die Fußzeile intelligent verwenden.
So bearbeiten Sie die Fußzeile in WordPress – Fazit
Alles in allem ist das Bearbeiten der Fußzeile in WordPress ziemlich einfach. Wenn Sie sich fragen, welche Methode die beste ist, hängt das von Ihren Fähigkeiten und Bedürfnissen ab. Wenn Sie ein Anfänger sind und keine Programmierkenntnisse haben, empfehlen wir die Plugin-Methode. Es ist der einfachste Weg, es bietet mehrere Anpassungsoptionen und Sie müssen sich keine Gedanken über die Erstellung eines untergeordneten Designs machen, wenn Sie Ihre Anpassungen nicht verlieren möchten, wenn Sie das übergeordnete Design aktualisieren.
Wenn Sie Ihr Design nicht ändern möchten, ist die Bearbeitungsmethode footer.php eine gute Option. Stellen Sie jedoch sicher, dass Sie ein untergeordnetes Design verwenden und Änderungen daran vornehmen, anstatt das übergeordnete Design zu bearbeiten.
Wenn Sie nach Anleitungen zum Anpassen der Fußzeile in bestimmten Themen suchen, lesen Sie die folgenden Beiträge:
- So ändern Sie die Fußzeile in StoreFront
- So verstecken und entfernen Sie die Fußzeile in Divi
Welche Methode bevorzugen Sie, um die Fußzeile in WordPress zu bearbeiten? Teilen Sie Ihre Erfahrungen mit uns im Kommentarbereich unten!
