Wie bearbeite ich die Fußzeile in WordPress in 3 einfachen Schritten?
Veröffentlicht: 2022-07-16Anfänger, die vor kurzem angefangen haben zu lernen, wie man WordPress-Seiten erstellt, wissen oft nicht, wie man die Fußzeile in WordPress bearbeitet. Sie wissen nicht einmal, wie sie den Fußzeilenbereich effizient nutzen können, um eine wirkungsvolle WordPress-Site zu erstellen.
Es gibt verschiedene Möglichkeiten, wie Anfänger oder Webadministratoren den Fußzeilenbereich effizient nutzen können. Sie können beispielsweise Links zu Ihrer Seite mit Datenschutzrichtlinien, Geschäftsbedingungen, Social-Media-Links oder -Symbolen, einem Info-Link und vielem mehr hinzufügen.
Oder Sie möchten vielleicht die WordPress-Markenzeile „ Proudly Powered by WordPress “ entfernen. Was auch immer der Grund ist, in diesem Artikel werden wir Sie darüber informieren, wie Sie die Fußzeile in WordPress Schritt für Schritt bearbeiten.
Aber bevor wir direkt mit den Schritten beginnen, lassen Sie uns zunächst einige grundlegende Punkte zu WordPress-Fußzeilen klären.
Was ist eine WordPress-Fußzeile?
Eine WordPress-Fußzeile ist der untere Bereich oder Abstand nach dem Hauptinhalt der Website. Es unterscheidet sich nicht wesentlich von der Kopfzeile; Auf jeder Seite Ihrer Website finden Sie eine Fußzeile.
Da es sich am Ende Ihrer Seite befindet, ignorieren viele Anfänger diesen speziellen Bereich im Allgemeinen, aber es gibt viele verschiedene Möglichkeiten, wie Sie ihn nutzen können, um Ihren Besuchern zu helfen und die SEO Ihrer Website zu verbessern.
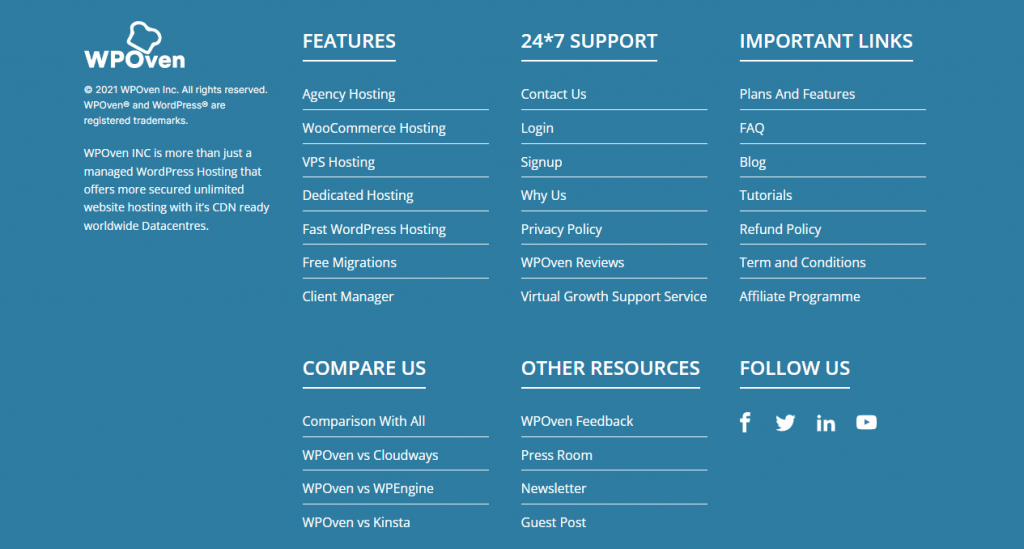
Sehen Sie, so sieht unsere Fußzeile aus und wie sie Tausenden unserer Besucher hilft.

Die meisten Websites verwenden den Fußzeilenbereich, um einige wichtige Links zur Datenschutzrichtlinie und Links zu wichtigen Seiten der Website anzuzeigen.
Die meisten WordPress-Designs verfügen über einen anpassbaren Footer-Widget-Bereich, in dem Sie ganz einfach verschiedene Widgets hinzufügen, Links hinzufügen/entfernen, Code-Snippets hinzufügen und sogar eine vollständig benutzerdefinierte Fußzeile für jede Seite der Website entwerfen können.
In WordPress werden Sie sogar feststellen, dass für die Fußzeile eine separate Datei namens footer.php verfügbar ist, die mit jeder Seite Ihrer Website geladen wird. Das bedeutet, dass alle Änderungen oder Anpassungen, die Sie an der Fußzeile vornehmen, sich auf alle Seiten Ihrer Website auswirken.
Warum ist es wichtig zu wissen, „Wie bearbeite ich die Fußzeile in WordPress?“
Da der Fußbereich auf jeder Seite Ihrer Website erscheint, können Sie diesen Bereich nicht einfach ignorieren oder ihn verschwenden, indem Sie irrelevante Links sowie Standardtexte aus Ihrem installierten Design einfügen. Sehen Sie sich daher die Hauptgründe an, warum Sie die Fußzeile in WordPress bearbeiten sollten:
- Sie können die Fußzeile Ihrer Website nutzen, um die wichtigsten Links zu platzieren, die Sie nicht in die Kopfzeile einfügen konnten.
- Der Footer-Bereich hilft, Ihre Markenkraft zu stärken und sorgt langfristig für einen guten Eindruck Ihrer Website.
- Anstatt nutzlose oder irrelevante Links zu platzieren oder Ihre Fußzeile einfach komplett leer zu lassen, können Sie das Logo Ihrer Website zusammen mit einer kurzen Einführung Ihres Unternehmens/Ihrer Marke oder Ihres Slogans hinzufügen, damit sich Ihre Besucher daran gewöhnen und es leicht erkennen können wenn möglich.
- Aus SEO-Sicht ist die Bearbeitung der Fußzeile Ihrer Website ebenfalls sehr wichtig. Da der Fußzeilenbereich auf jeder Seite Ihrer Website erscheint, werden alle Links, die Sie in den Fußzeilenbereich einfügen, als seitenweite Links behandelt. Daher müssen Sie versuchen, qualitativ hochwertige Links zu setzen, die für Ihre Website relevant sind, interne Verlinkungen vermeiden sowie einen Ankertext wählen, der die Marke zeigt, und auch Keyword-Stuffing vermeiden.
Sie müssen also Ihren Fußzeilenbereich bearbeiten, nachdem Sie ein WordPress-Theme installiert haben. Glücklicherweise verfügen viele der WordPress-Themes jetzt über eine Bearbeitungsoption, mit der Benutzer den Fußzeilenbereich einfach anpassen können, ohne manuell Code-Snippets in der Datei footer.php hinzuzufügen.
Wie wir alle wissen, ist es riskant, Änderungen an der Datei footer.php vorzunehmen, und wenn beim Hinzufügen von Code etwas schief gelaufen ist, kann dies Ihre Website vollständig beschädigen.
Verschiedene Methoden zum Bearbeiten der Fußzeile in WordPress
Egal, ob Sie ein kostenloses oder ein Premium-Theme verwenden, die Bearbeitung der Fußzeile in WordPress erfordert kein kostenpflichtiges Plugin oder besondere Fähigkeiten. Wenn Sie nur über grundlegende Programmierkenntnisse verfügen, können Sie die footer.php einfach über das WordPress-Dashboard selbst bearbeiten. Aber wie wir bereits im obigen Abschnitt erwähnt haben, kann es sehr riskant sein, daher empfehlen wir Ihnen dringend, diese Methode nicht auszuprobieren.
Es stehen jedoch andere Methoden zur Verfügung, mit denen Sie die WordPress-Fußzeile einfach bearbeiten können und die ebenfalls risikofrei sind. In diesem Beitrag werden wir Sie also darüber informieren, wie Sie die Fußzeile in WordPress mit den folgenden Methoden bearbeiten:
- Mit dem Standard-Bearbeitungstool von WordPress
- Verwenden eines WordPress-Plugins zum Bearbeiten der Fußzeile.
- Verwenden von WordPress-Widgets.
Wie wir bereits zu Beginn dieses Abschnitts gesagt haben, müssen Sie keine kostenpflichtigen WordPress-Plugins haben, um die Fußzeile zu bearbeiten. Daher verwenden wir die kostenlosen Plugins, die die gleiche Aufgabe erfüllen. Wenn Geld jedoch nicht Ihr Hauptanliegen ist und Sie in Premium-Plugins zur Bearbeitung von Fußzeilen investieren können, können Sie das auch verwenden.
Einige Methoden zum Bearbeiten der Fußzeile in WordPress
Lassen Sie uns nun einige der Methoden vorstellen, mit deren Hilfe Sie die Fußzeile in WordPress bearbeiten können:
1. Wie bearbeite ich die Fußzeile in WordPress mit dem WordPress Customizer?
Wie wir bereits im vorigen Abschnitt erwähnt haben, bieten die meisten Themes mittlerweile eine Bearbeitungsmöglichkeit, mit deren Hilfe Nutzer den Footer-Bereich ihrer Website ganz einfach bearbeiten können. In ähnlicher Weise verfügt WordPress selbst über eine Standardoption zum Anpassen von Themen, die Sie im WordPress-Dashboard finden.
Mit Hilfe dieser Design-Anpassungsoption in WordPress bearbeiten Sie nicht nur den Fußzeilenbereich, sondern können auch das Gesamterscheinungsbild Ihrer Website und den Kopfbereich anpassen, den Titel ändern, das Website-Logo hinzufügen usw.
Es wird als eine der benutzerfreundlichsten und risikofreisten Methoden angesehen, mit denen Sie Ihre Website bearbeiten können.
Lassen Sie uns also sehen, wie Sie die Fußzeile mit dem WordPress-Design-Customizer bearbeiten können.
Doch bevor wir direkt zu den Schritten übergehen, nehmen wir uns das beliebteste Free-Theme „ Astra “ als Beispiel. In diesem speziellen kostenlosen WordPress-Theme finden Sie auch eine zusätzliche Option zur Anpassung.
Schritt 1: Melden Sie sich zuerst bei Ihrem WordPress -Dashboard an.
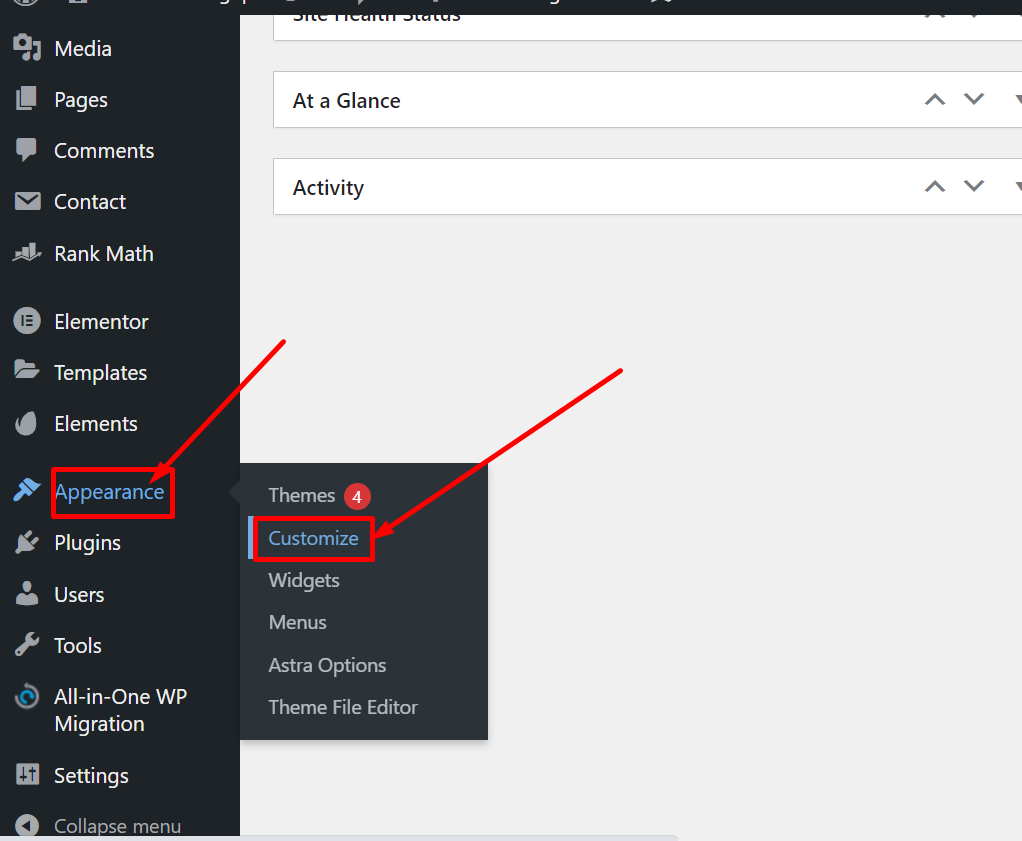
Schritt 2: Suchen Sie auf der linken Seite Ihres WordPress-Dashboards nach Aussehen > Anpassen , wie im Bild unten gezeigt:

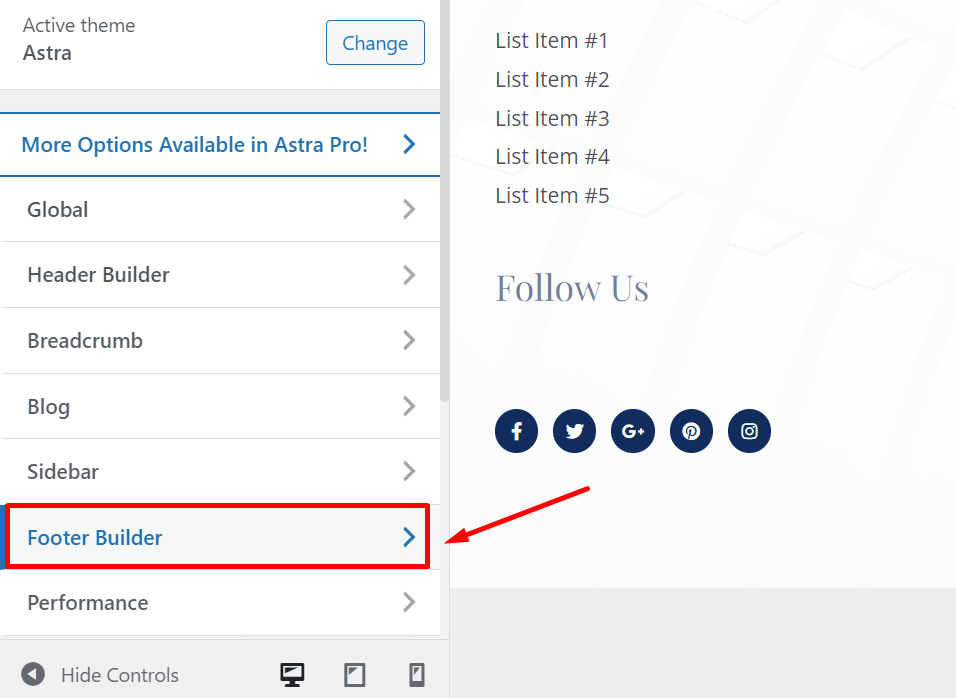
Danach wird eine Website-Anpassungsseite geladen, auf der Sie sehen können, dass verschiedene Optionen verfügbar sind, wie im Bild unten gezeigt:

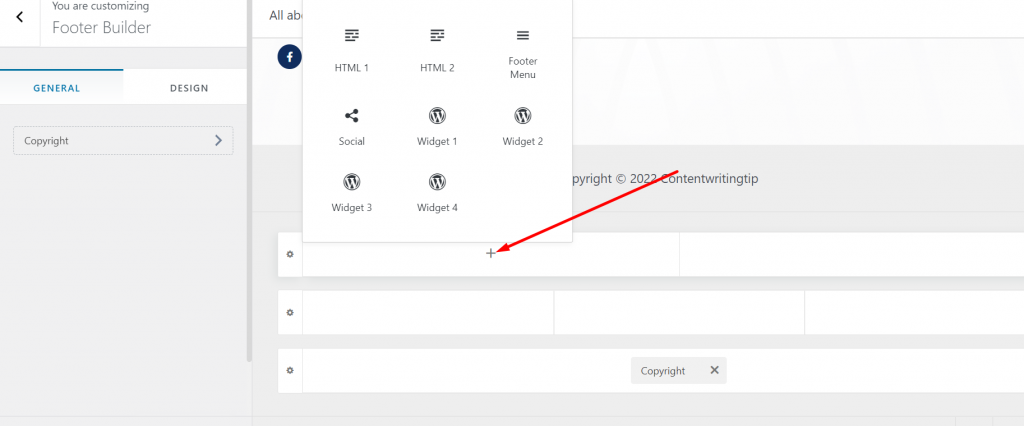
Schritt 3: Jetzt können Sie mit der Bearbeitung der Fußzeile beginnen, indem Sie auf „ Footer Builder “ klicken, wo Sie Blöcke finden, in denen Sie auf das „+“- Zeichen klicken müssen, und Sie sehen verschiedene Optionen, wie unten gezeigt:

Wählen Sie die gewünschte Option aus, z. B. Widgets, Social, Footer Many oder Html, um sie in diesen bestimmten Block einzubetten.

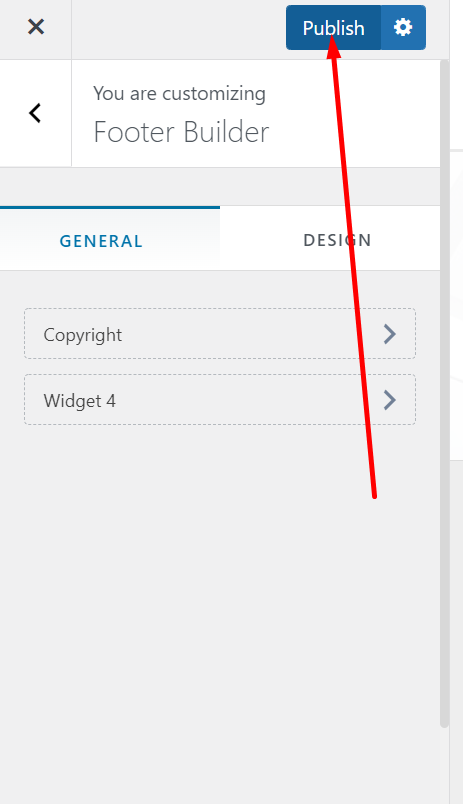
Wenn Sie mit der Bearbeitung des Widget-Bereichs fertig sind, klicken Sie auf die Schaltfläche „Veröffentlichen“, um die Änderungen auf der Live-Website widerzuspiegeln
2. Wie bearbeite ich die Fußzeile in WordPress mit Plugins?
Manchmal müssen Sie einige Codezeilen hinzufügen, um die gewünschten Ergebnisse im Fußbereich einer WordPress-Site zu erhalten. Dies hilft normalerweise bei der Verbindung mit Anwendungen oder Plugins von Drittanbietern.
Nehmen wir an, Sie müssen Google Analytics in Ihre WordPress-Site integrieren, und dafür müssen Sie Code-Snippets entweder im Kopf- oder Fußbereich hinzufügen, um Ihre Website zu verfolgen. Die einfachste Methode ist also die Verwendung eines WordPress-Plugins namens „ Kopf- und Fußzeilen einfügen “.
Alles, was Sie tun müssen, ist, zu Ihrem WordPress-Dashboard zu gehen > Plugin > Neu hinzufügen > Suchen Sie nach „Kopf- und Fußzeilen einfügen“ > Installieren > Aktivieren.
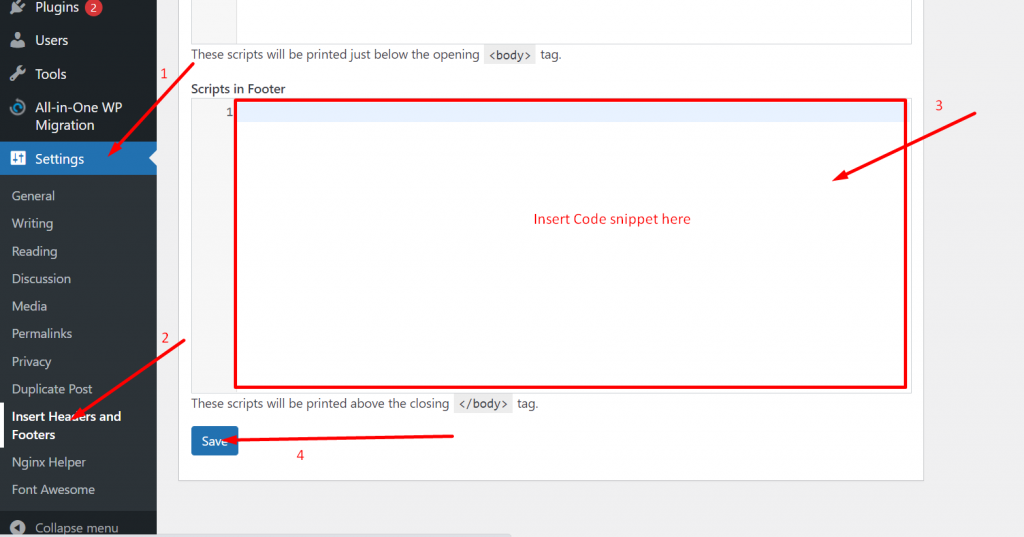
Nachdem Sie das Plugin erfolgreich aktiviert haben, gehen Sie zu WordPress Admin Panel > Einstellungen > Kopf- und Fußzeilen einfügen und jetzt können Sie Codes im Abschnitt „ Skripte in der Fußzeile “ hinzufügen, wie im Bild unten gezeigt:

Klicken Sie nach dem Hinzufügen des Codes auf die Schaltfläche Speichern, und Sie sind fertig.
Ebenso gibt es auch andere verschiedene WordPress-Plugins wie SeedProd, mit deren Hilfe Sie benutzerdefinierte Fußzeilen für verschiedene WordPress-Seiten erstellen können. Aber denken Sie daran, um diese Funktionen nutzen zu können, müssen Sie ein Premium-Abonnement für das SeedProd-Plugin kaufen.
3. Wie bearbeite ich die Fußzeile in WordPress mit Widget?
Widgets gelten als eines der coolsten Features von WordPress. Dies sind im Grunde kleine Blöcke, mit deren Hilfe Sie einfach jede Art von Inhalt einfügen können, z. B. Bilder, Videos, HTML-Codes, Text usw., und jeden Abschnitt Ihrer Website einfach per Drag & Drop einfügen können.
Aufgrund seiner großen Beliebtheit und Benutzerfreundlichkeit wird diese Funktion von den meisten WordPress-Themes unterstützt und ermöglicht es Ihnen daher, den Fußbereich der Website zu bearbeiten oder anzupassen.
So können Sie es
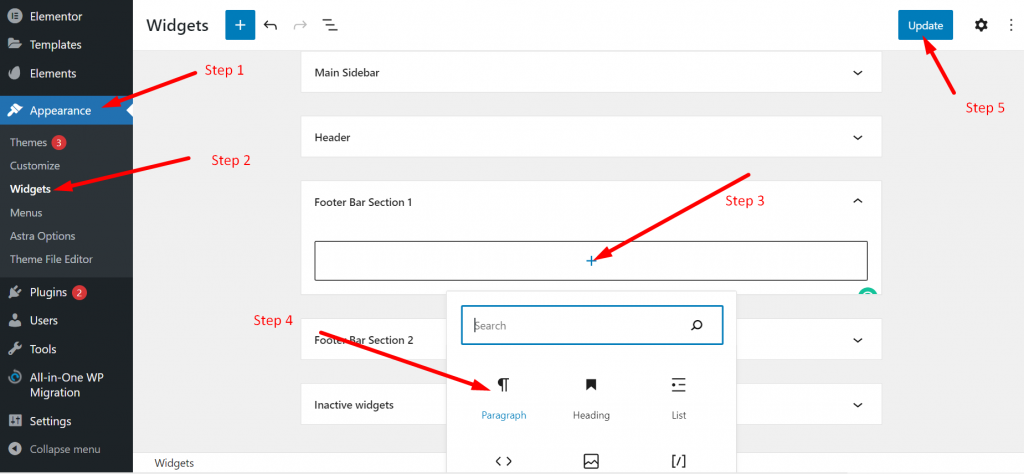
Gehen Sie zu Ihrem WordPress-Dashboard > Aussehen > Widgets > Abschnitt 1 der Fußzeilenleiste und klicken Sie auf das „ + “-Zeichen, um Widgets auszuwählen, die Sie verwenden möchten.

Sie können eines der verfügbaren Widgets auswählen und nach Abschluss der Bearbeitung auf die Schaltfläche „Aktualisieren“ klicken, um die Änderungen zu speichern.

Wie kann ich den standardmäßigen Copyright-Text im Fußzeilenbereich anpassen oder entfernen?
Sie müssen nach der Installation des WordPress-Themes auf Ihrer Website bemerkt haben, dass ein standardmäßiger Copyright-Text im Fußzeilenbereich angezeigt wird. Das verdirbt die Authentizität Ihrer Website. Sie können diesen Text jedoch mit Hilfe der unten angegebenen Methode einfach bearbeiten oder entfernen:
Wie entferne ich „Proudly Powered by WordPress“ in der Fußzeile?
Es gibt jedoch verschiedene Möglichkeiten, wie Sie den standardmäßigen WordPress-Fußzeilentext einfach entfernen oder bearbeiten können. Aber in diesem Blog zeigen wir Ihnen den einfachsten, bequemsten und risikofreien Weg.
Das erste, was Sie tun müssen, ist, zum WordPress-Dashboard > Aussehen zu gehen und auf Anpassen zu klicken. Was wir im vorherigen Abschnitt dieses Beitrags gezeigt haben. Falls Ihr Design es Ihnen jedoch nicht erlaubt, den Fußzeilenabschnitt zu bearbeiten oder anzupassen, können Sie ihn entfernen oder bearbeiten, indem Sie Ihre Datei footer.php bearbeiten, die wir Ihnen später zeigen werden.
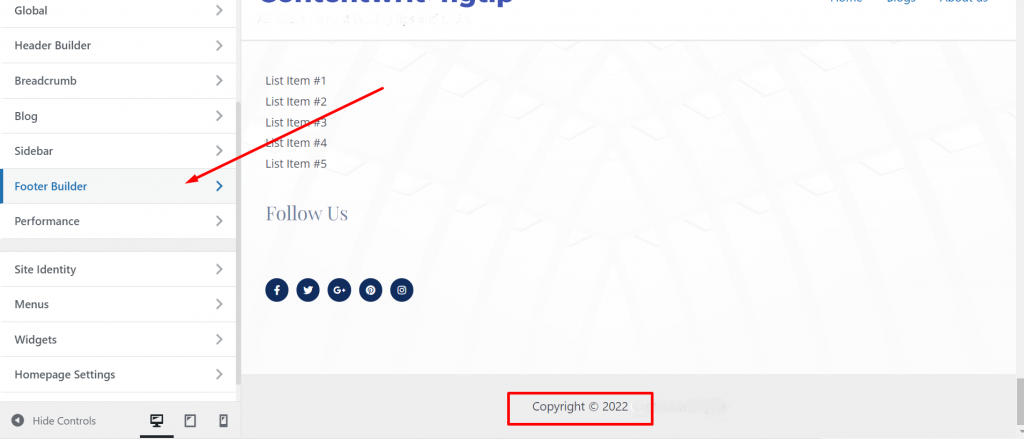
In diesem Beispiel verwenden wir das Astra WordPress-Design und wenn Sie auf die Schaltfläche Anpassen klicken, sieht die Seite so aus.

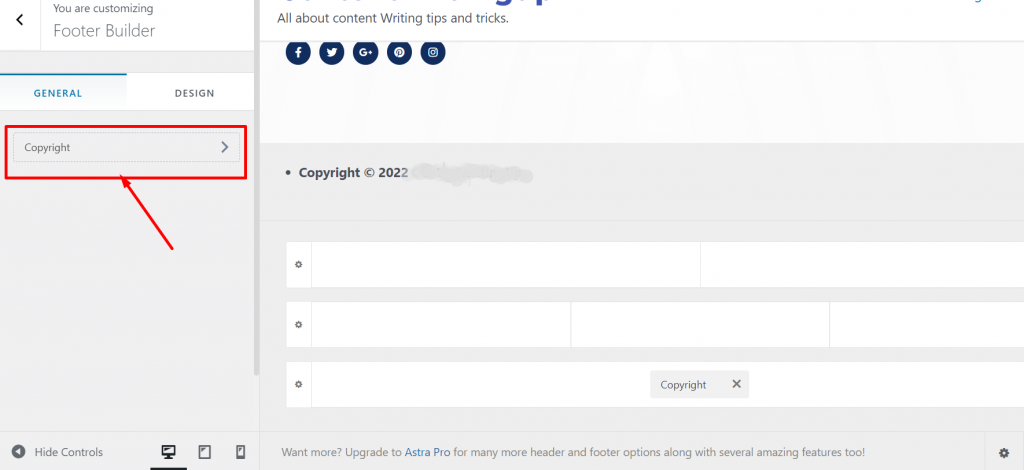
Klicken Sie danach wie oben gezeigt auf Footer Builder und Sie haben alle Optionen zur Bearbeitung der Fußzeile auf Ihrem Bildschirm.

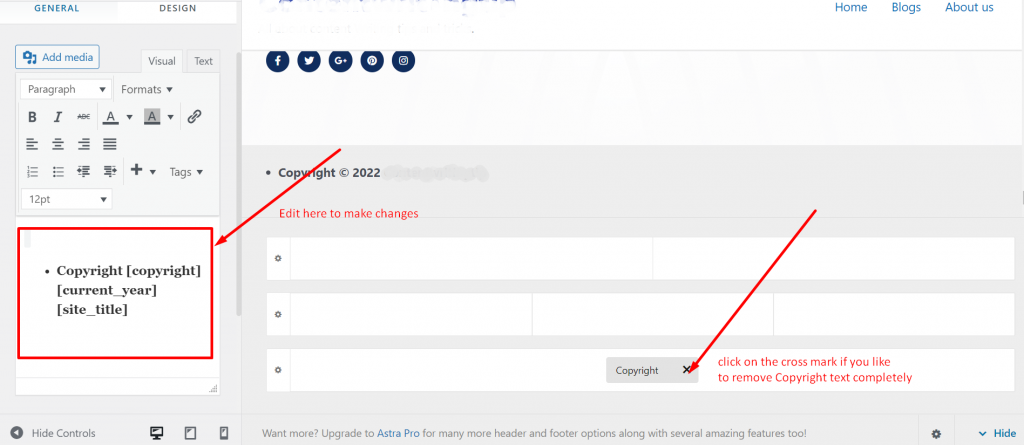
Wenn Sie nun Änderungen am Copyright-Standardtext vornehmen möchten, können Sie ihn wie unten gezeigt über den visuellen Editor ändern, oder wenn Sie die Kopie vollständig entfernen möchten, klicken Sie wie gezeigt mit der rechten Maustaste auf das Kreuz:

Wenn Sie mit der Bearbeitung fertig sind, klicken Sie auf die Schaltfläche „Veröffentlichen“ und Sie sind fertig.
Bearbeiten der Fußzeile in WordPress durch Anpassen der Datei Footer.php
Sie können den Footer-Bereich von WordPress mit einer anderen Methode bearbeiten, aber diese Methode erfordert die Bearbeitung Ihrer footer.php-Datei, was riskant sein kann, also empfehlen Sie Ihnen nicht, sich dafür zu entscheiden. Aber wenn Sie keine andere Möglichkeit mehr haben, können Sie auch diese Methode ausprobieren.
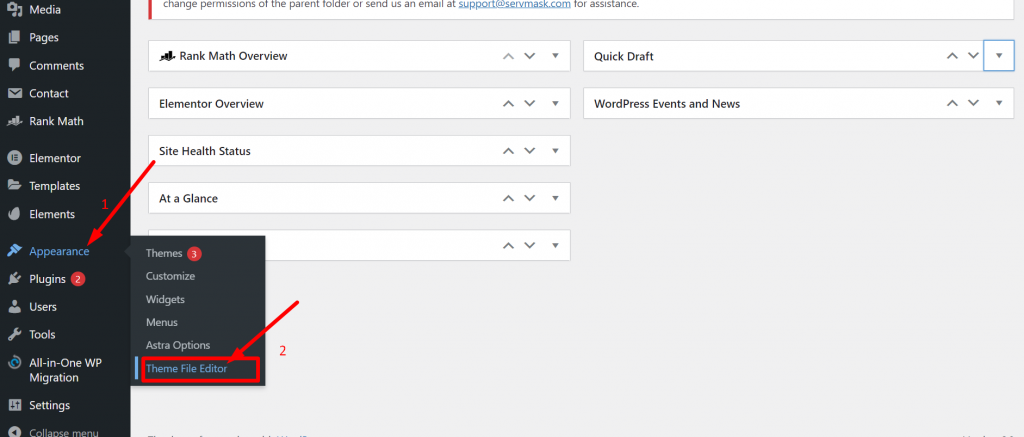
Für diese Methode verwenden wir das WordPress-Thema Twentyone , und der erste Schritt besteht darin, wie unten gezeigt zu Ihrem WordPress-Dashboard > Aussehen > Theme-Editor zu gehen.

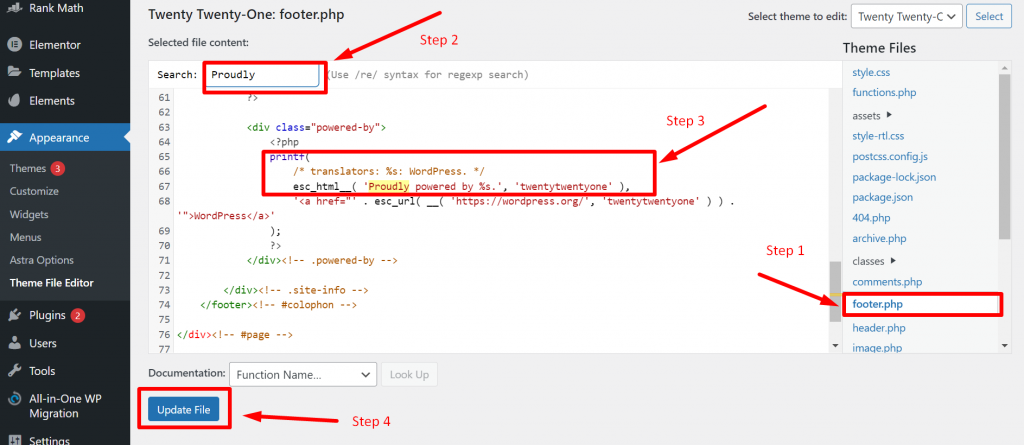
Klicken Sie nun in der Liste der Themendateien auf die Footer.php, wie im Bild unten gezeigt:

Aber bevor Sie fortfahren, müssen Sie eine Sicherungskopie der Datei erstellen, damit Sie die Änderungen rückgängig machen können, falls etwas schief geht.
Kopieren Sie dazu den gesamten Inhalt der Datei footer.php > fügen Sie sie in Ihren Editor ein und speichern Sie sie in einem separaten Ordner.
Gehen Sie zurück zu Ihrem Fenster footer.php, drücken Sie die Tastenkombination Strg+F und geben Sie „Proudly“ in das Suchfeld ein.
Entfernen Sie nun das im obigen Bild hervorgehobene Code-Snippet mit Schritt 3 aus Ihren footer.php-Codes und klicken Sie auf die Schaltfläche Datei aktualisieren.
Sie konnten den Text „ Proudly powered by WordPress “ jetzt erfolgreich aus der Fußzeile Ihrer Website entfernen.

Wie füge ich ein Fußzeilenmenü in WordPress hinzu?
Sie müssen bemerkt haben, dass sie in vielen Fußzeilenabschnitten der Website zusätzliche Navigationslinks zu ihrem Fußzeilenabschnitt bereitgestellt haben. Diese zusätzlichen Navigationslinks werden normalerweise als sekundäres Menü einer Website bezeichnet.
Diese Links werden oft nicht als so wichtig angesehen wie die Header-Menüs, aber diese Links können für die Benutzer von Vorteil sein. Lassen Sie uns sehen, wie Sie Fußzeilenmenüs auf einfachste Weise erstellen können.
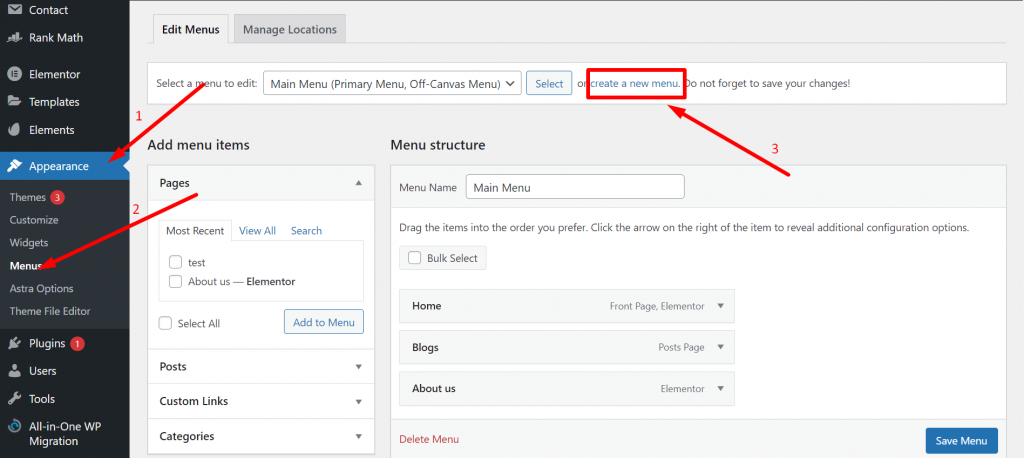
Zuerst müssen Sie zu Ihrem WordPress-Dashboard > Aussehen > Menüs gehen und auf den Link „ Neues Menü erstellen “ klicken, wie unten gezeigt:

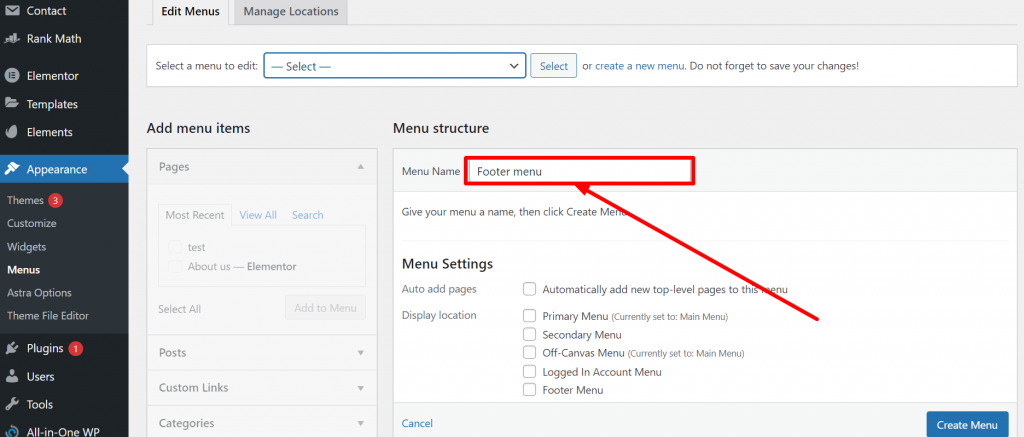
Geben Sie nun Ihrem neuen Menü einen Namen, damit es leicht zu identifizieren ist.

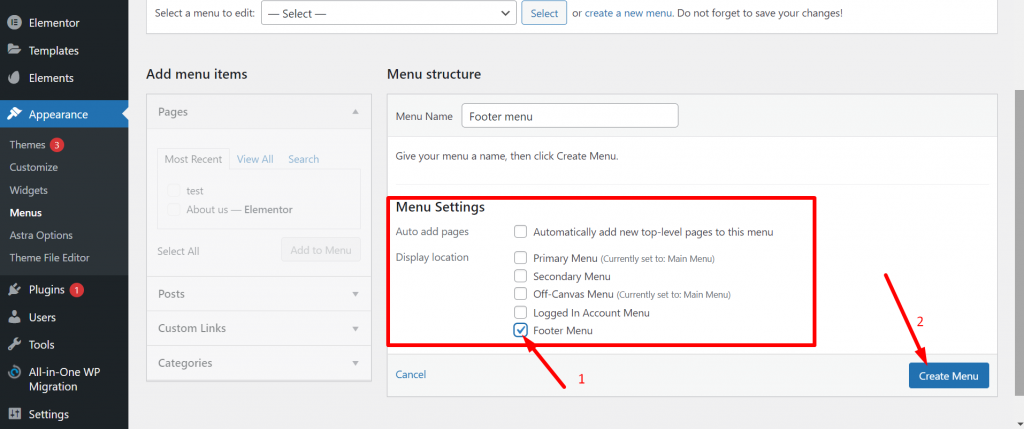
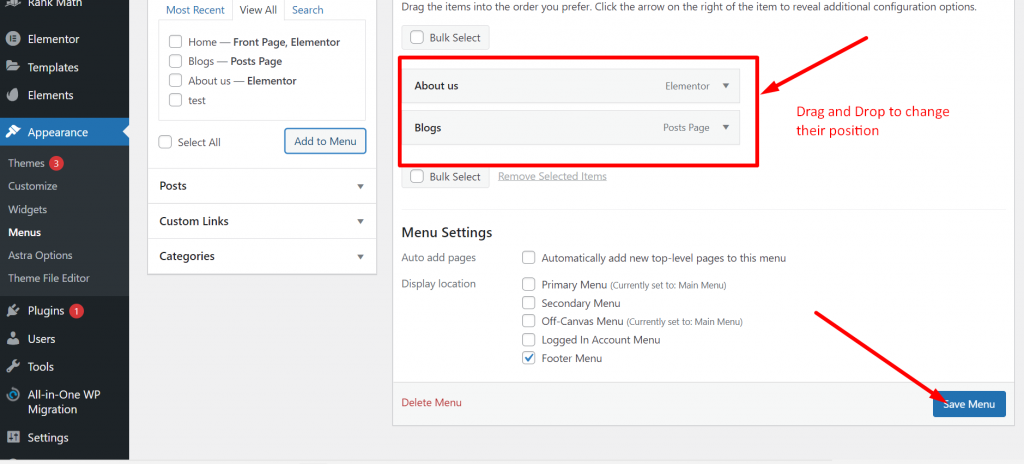
Lassen Sie uns nun sehen, wie man das Fußzeilenmenü in WordPress bearbeitet. Gehen Sie unter Menüeinstellungen zu Anzeigeort, aktivieren Sie das Kontrollkästchen Fußzeilenmenü und klicken Sie auf die Schaltfläche Menü erstellen.

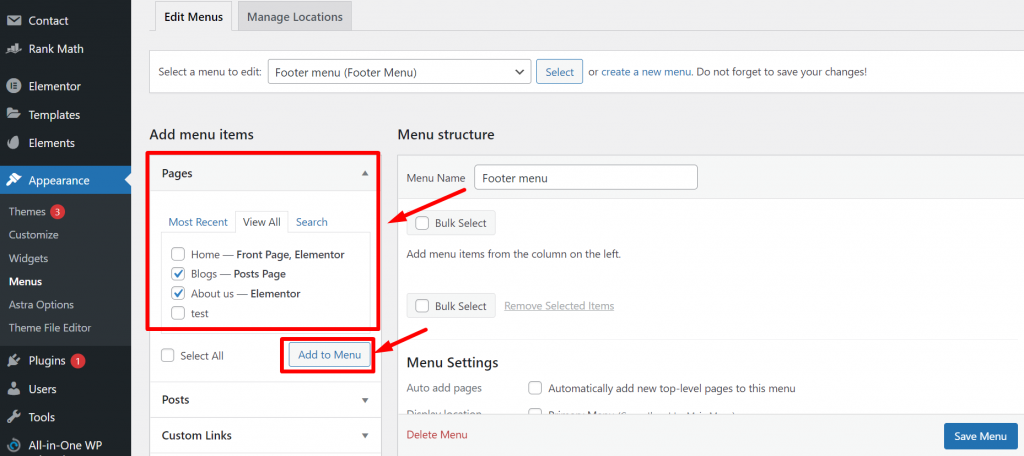
Jetzt konnten Sie erfolgreich ein Fußzeilenmenü erstellen, aber Sie sind noch nicht fertig. Sie müssen die relevanten Links auswählen, die in Ihrem Fußzeilenmenü erscheinen sollen. Gehen Sie zum Abschnitt Menü hinzufügen und wählen Sie alle relevanten Seiten aus, die Sie dem Fußzeilenmenü hinzufügen möchten, und klicken Sie auf die Schaltfläche „ Zum Menü hinzufügen“.


Was ist nun, wenn Sie ein vorhandenes Menü zum Fußzeilenbereich hinzufügen möchten? Befolgen Sie dazu die folgenden einfachen Schritte:
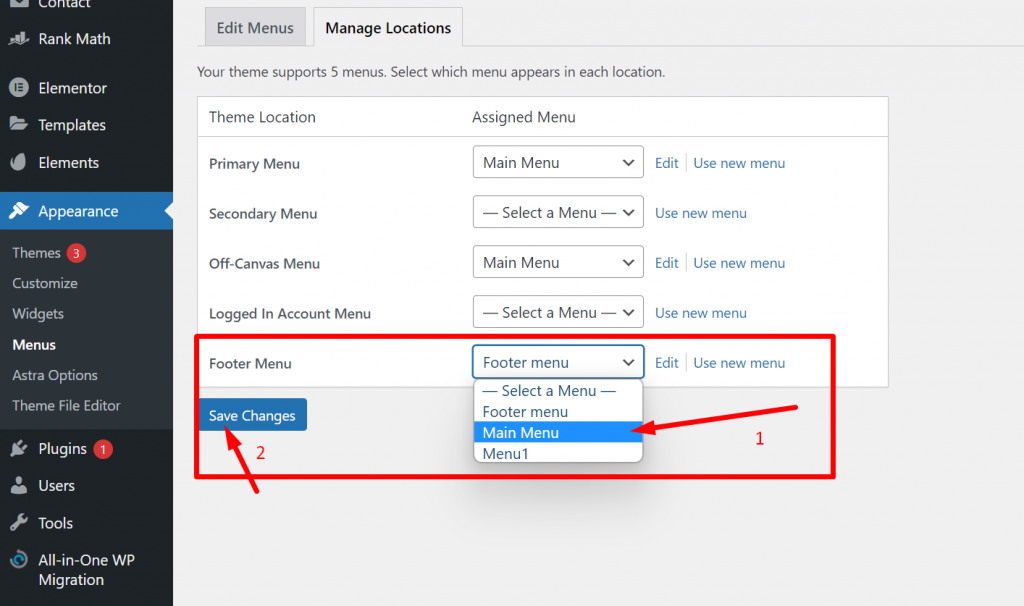
Klicken Sie auf derselben Menüseite auf die Option Standorte verwalten und dann auf den Dropdown-Link neben dem Fußzeilenmenü, wie unten gezeigt:

Wählen Sie das vorhandene Menü aus, das in der Fußzeile angezeigt werden soll, wenn Sie fertig sind, klicken Sie auf die Schaltfläche Änderungen speichern, und Sie sind fertig.
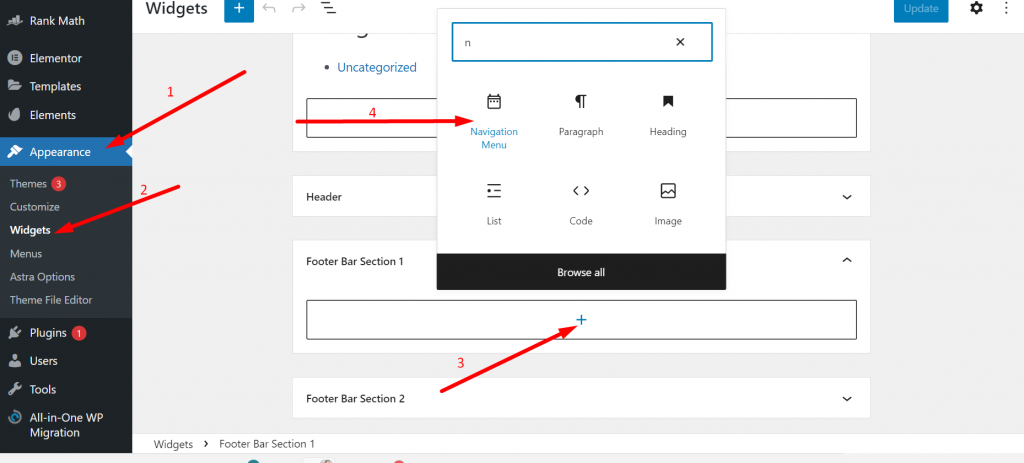
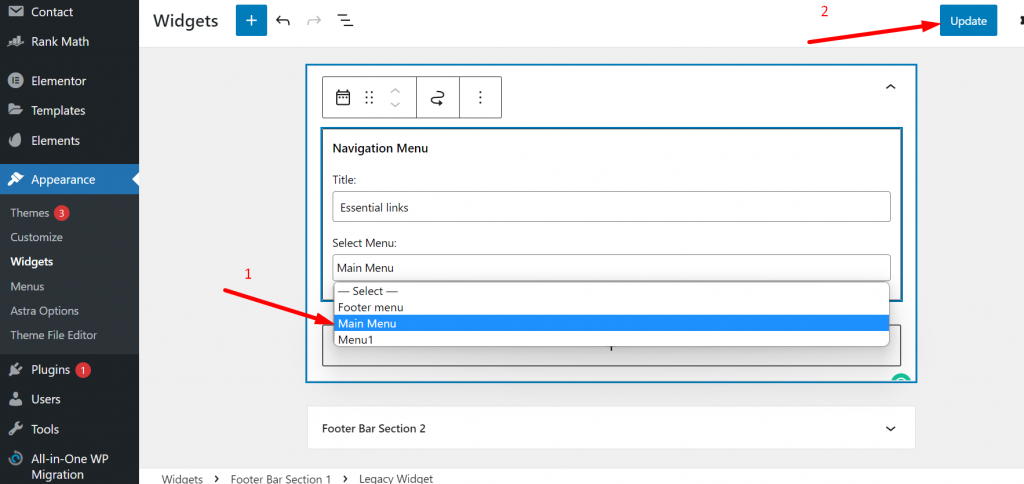
Wenn Sie es nun im Fußzeilenbereich platzieren möchten, gehen Sie zu Aussehen > Widgets > Fußzeilen-Widget 1 und klicken Sie auf das „ + “-Zeichen, um das Navigationsmenü-Widget auszuwählen.

Wählen Sie die Menüoption, die Sie im Fußzeilenbereich anzeigen möchten, aus der Dropdown-Option aus.

Wenn Sie fertig sind, klicken Sie auf die Schaltfläche Aktualisieren und Sie sind fertig. Jetzt erscheint Ihr vorhandenes Menü im Fußbereich Ihrer WordPress-Site.
Fehler, die Sie beim Bearbeiten der Fußzeile in WordPress vermeiden sollten
Wir alle wissen, wie ein kleiner Fehler den Ruf Ihrer Website sowie ihre Leistung beeinträchtigen kann. Bei dem niemand Kompromisse machen möchte. Daher werden hier zwei der häufigsten Fehler erwähnt, die Sie beim Bearbeiten der Fußzeile in WordPress vermeiden müssen.
1. Verwendung unnötiger Links oder Keyword-Stuffing im Footer-Bereich
In früheren Zeiten, als sich die Suchmaschine weiterentwickelte, fügten die Leute irrelevante Links in den Fußbereich ihrer Website ein, um ihre SEO zu verbessern und eine Anzahl von Backlinks zu erstellen. Einige Benutzer verwenden sogar CSS, um die Links zu verbergen, was Google nun als Verstoß gegen seine Suchmaschinenrichtlinien betrachtet. Und dafür haben sie begonnen, die Websites zu bestrafen, daher wird dringend empfohlen, diese Praktiken zu vermeiden und sich nur auf White-Hat-SEO zu konzentrieren.
2. Der Lizenzdokumentation des Themes keine Bedeutung beimessen
Es ist heute üblich, dass Benutzer der Lizenzdokumentation des Themas nicht viel Bedeutung beimessen, und aus diesem Grund müssen sie manchmal mit ernsthaften rechtlichen Anklagen gegen sie konfrontiert werden. Insbesondere Themen von Drittanbietern, die in ihrer Lizenzdokumentation angegeben haben, dass sie das Entfernen von Urheberrechtsvermerken nicht zulassen. In diesem Fall müssen Sie sich an den Autor des Themas wenden und versuchen, mit ihm zu verhandeln.
Zusammenfassung
Wie Sie im obigen Beitrag gesehen haben, ist das Bearbeiten der Fußzeile in WordPress nicht so schwierig und kompliziert. Es stehen verschiedene Methoden zur Verfügung, mit denen Sie Ihre Fußzeile bearbeiten können, und das Beste daran war, dass keine der Methoden langwierig war und kaum ein paar Minuten dauerte.
Durch diese Methoden können Sie Ihren Fußbereich der Website ganz einfach anpassen und Karten, Symbole für soziale Medien und andere verschiedene Widgets hinzufügen. Selbst wenn Ihr aktuelles Design Ihnen nicht viele Optionen zum Anpassen des Fußzeilenbereichs bietet, können Sie dennoch Bearbeitungswerkzeuge von Drittanbietern wie Elementor verwenden.
Wenn Sie ein anderes bestes Tool, Plugin oder eine andere Methode zum Bearbeiten der Fußzeile in WordPress kennen, teilen Sie uns dies im Kommentarbereich unten mit.
Häufig gestellte Fragen
Wie bearbeite ich Kopf- und Fußzeilen in WordPress?
Obwohl es verschiedene Methoden gibt, mit denen Sie Kopf- und Fußzeilen in WordPress einfach bearbeiten können, ist die einfachste und einfachste Methode, Gehen Sie zu Ihrem WordPress-Dashboard > Aussehen > Anpassen . Wenn Sie sich darauf freuen, Code im Fußzeilenbereich hinzuzufügen, können Sie das Kopf- und Fußzeilen-Plugin verwenden oder den Code direkt in die Datei footer.php einfügen (nicht empfohlen).
Wie bearbeite ich die Copyright-Fußzeile in einem beliebigen WordPress-Theme?
Der erste Schritt besteht darin, zu Ihrem WordPress-Dashboard > Aussehen > Anpassen zu gehen. Jetzt erscheint eine Anpassungsseite, auf der Sie auf Footer oder Footer Builder klicken müssen, wo Sie den Copyright-Text einfach bearbeiten können.
Was ist eine Fußzeile in WordPress?
Eine WordPress-Fußzeile ist der untere Bereich oder Abstand nach dem Hauptinhalt der Website. Es unterscheidet sich nicht wesentlich von der Kopfzeile; Auf jeder Seite Ihrer Website finden Sie eine Fußzeile.
