So bearbeiten Sie Ihren WordPress-Header mit Elementor
Veröffentlicht: 2022-02-16Der Website-Header ist der Bereich, in dem Benutzer zum ersten Mal mit Ihrer Website interagieren. Es wird hauptsächlich für die Website-Navigation verwendet, damit Besucher beim Besuch verschiedener Seiten eine klare Richtung erhalten. Darüber hinaus können Sie diesen Ort für das Branding, das Hinzufügen von CTA-Schaltflächen und das Aufbewahren vieler notwendiger Informationen verwenden.
Standardmäßig bieten WordPress-Themes ein globales Designformat für eine Kopfzeile. Wenn Sie jedoch einen benutzerdefinierten Header erstellen möchten, können Sie die Kernthemendateien bearbeiten. Was für einen nicht technisch versierten Benutzer sehr zeitaufwändig und schwierig ist.
Was könnte die einfachste Lösung sein?
Elementor ist das beliebte Seitenerstellungs-Plug-in, das mit seinen Drag & Drop-Funktionen die Gestaltung Ihrer Website einfacher als je zuvor macht. Mit Elementor können Sie eine Kopfzeile sehr effizient erstellen und anpassen.
In diesem Blog zeigen wir Ihnen eine Schritt-für-Schritt-Anleitung zum Bearbeiten von Kopfzeilen in Elementor .
Heute lernen Sie, wie Sie:
- Bearbeiten Sie vorhandene Website-Header mit Elementor
- Erstellen Sie Header mit vorgefertigten Elementor-Header-Vorlagen
- Entwerfen Sie Elementor-Header von Grund auf mit nützlichen Widgets
Am Ende des Leitfadens erhalten Sie einen Bonuspunkt, der Ihre Website-Designfähigkeiten auf die nächste Stufe bringt. Verpassen Sie es also nicht.
So bearbeiten Sie einen vorhandenen Website-Header mit Elementor

Es ist an der Zeit, Ihnen zu zeigen, wie Sie die aktuelle Kopfzeile unserer Elementor-Website bearbeiten. Hier verwenden wir die Elementor Free & Pro-Widgets, um unseren Header zu gestalten.
Sie müssen also diese beiden Plugins installieren.
- Elementar (kostenlos)
- ElementorPro
Werfen Sie zunächst einen Blick auf unseren aktuellen Website-Header. Sie bemerken, dass wir unser Website-Logo und ein Navigationsmenü in der Kopfzeile hinzugefügt haben.

Es sieht aus wie ein sehr häufiger Header, also haben wir uns entschieden, ihn zu bearbeiten. Jetzt fügen wir der aktuellen Kopfzeile eine Schaltfläche hinzu. Entwerfen Sie außerdem eine obere Kopfzeile, um ein Suchformular , unsere sozialen Kanäle und unsere Büroadresse anzuzeigen .
Es sind nur 5 Schritte erforderlich, um das gewünschte Aussehen zu erhalten.
- Schritt 1: Fügen Sie eine Schaltfläche hinzu
- Schritt 2: Suchformular hinzufügen und anpassen
- Schritt 3: Soziales Symbol hinzufügen und anpassen
- Schritt 4: Kartensymbol hinzufügen
- Schritt 5: Überschrift hinzufügen und anpassen
Schritt 1: Fügen Sie eine Schaltfläche hinzu
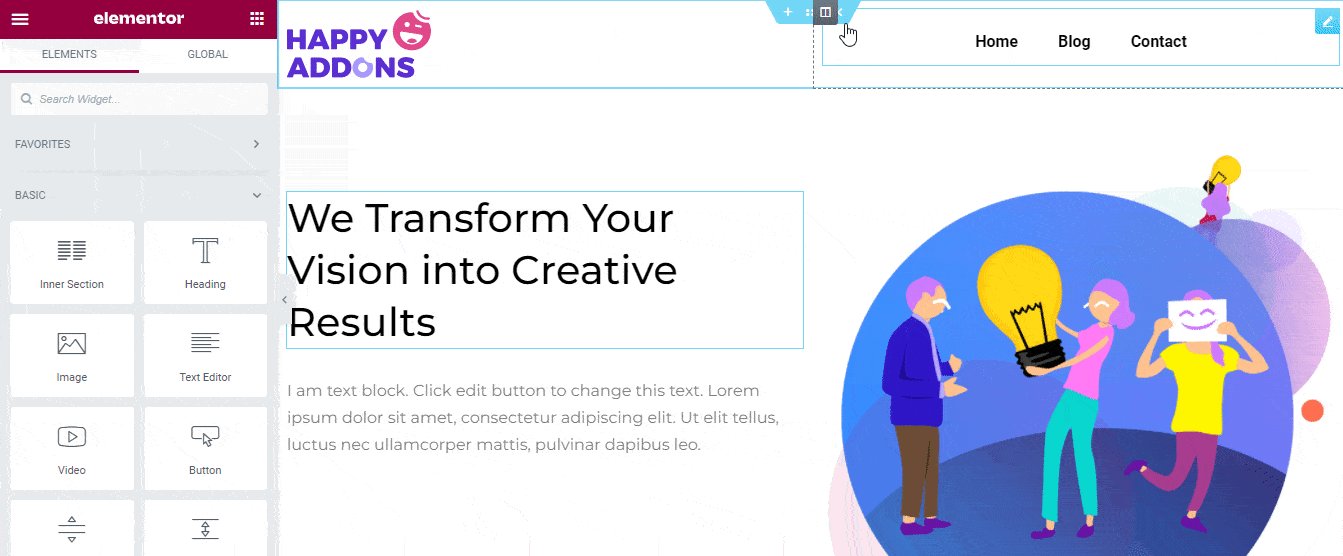
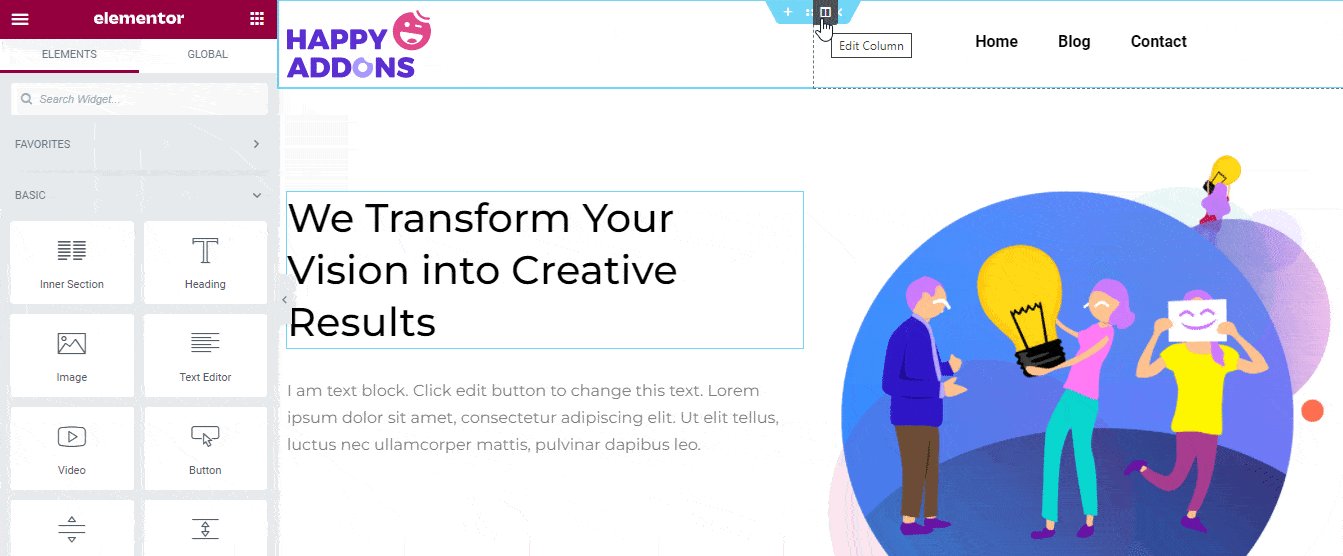
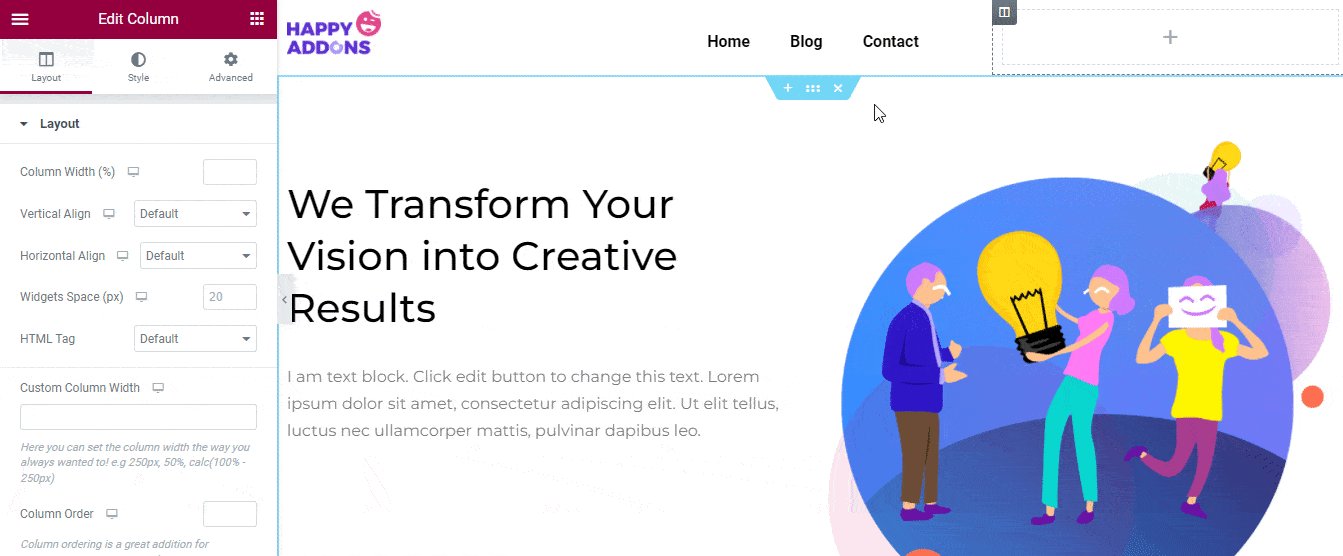
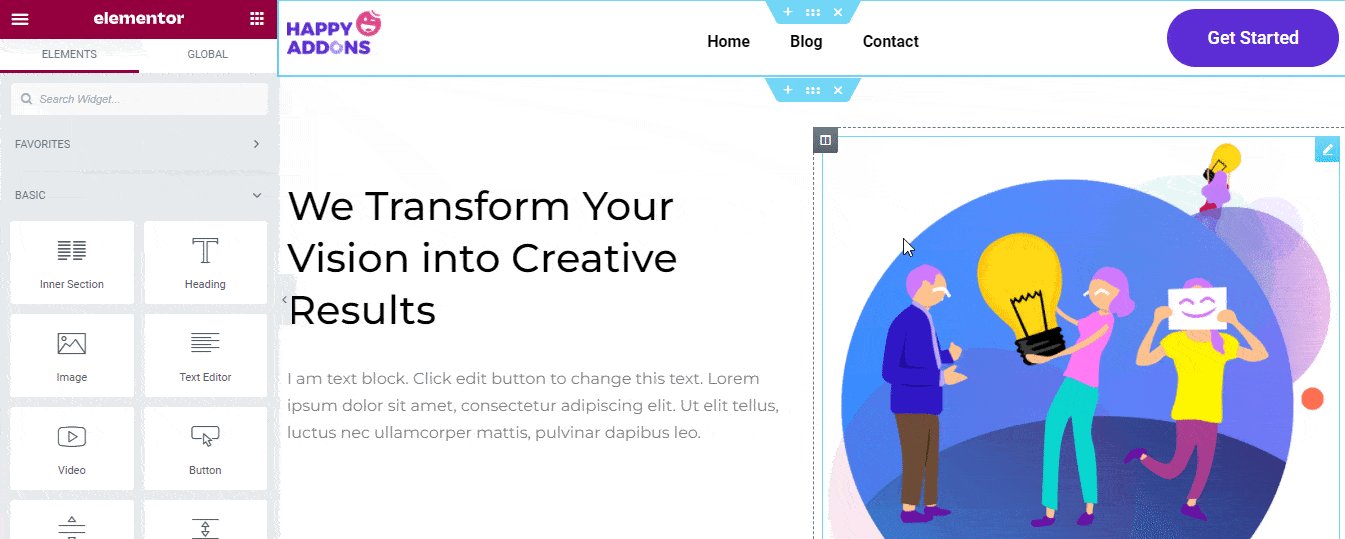
Um die Schaltfläche hinzuzufügen, müssen wir auf der rechten Seite des Navigationsmenüs eine neue Spalte hinzufügen. Sie überprüfen das folgende Bild, um zu erfahren, wie Sie eine neue Spalte in Elementor hinzufügen.

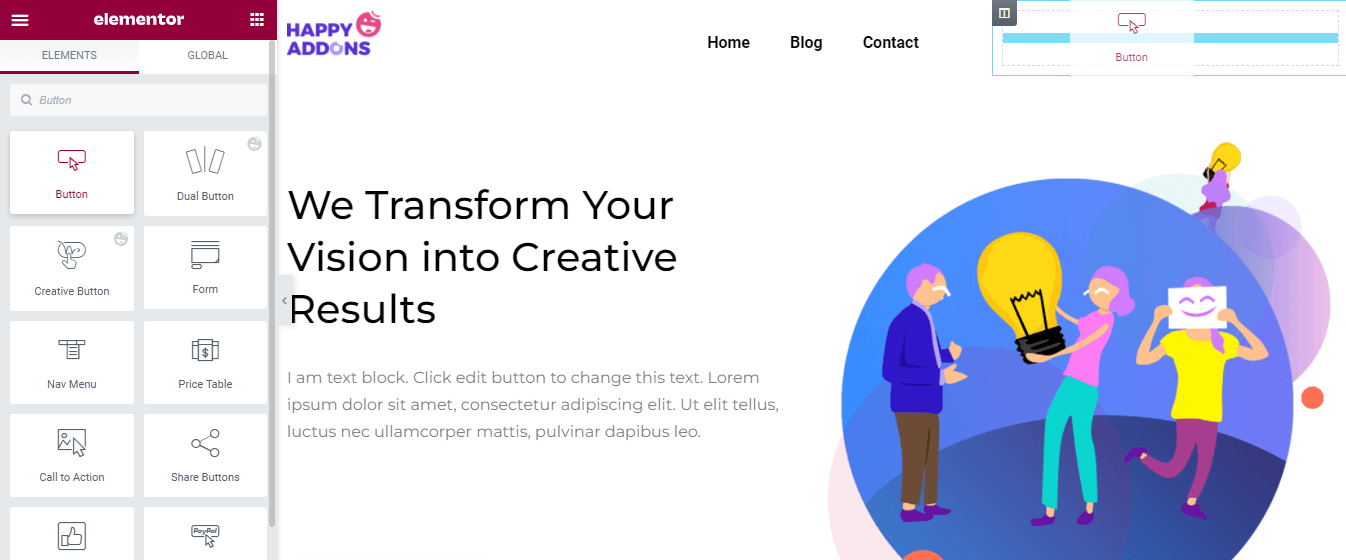
Suchen Sie nun das Schaltflächen -Widget aus der Elementor-Widget-Galeere. Ziehen Sie es dann per Drag & Drop in die neue Spalte.

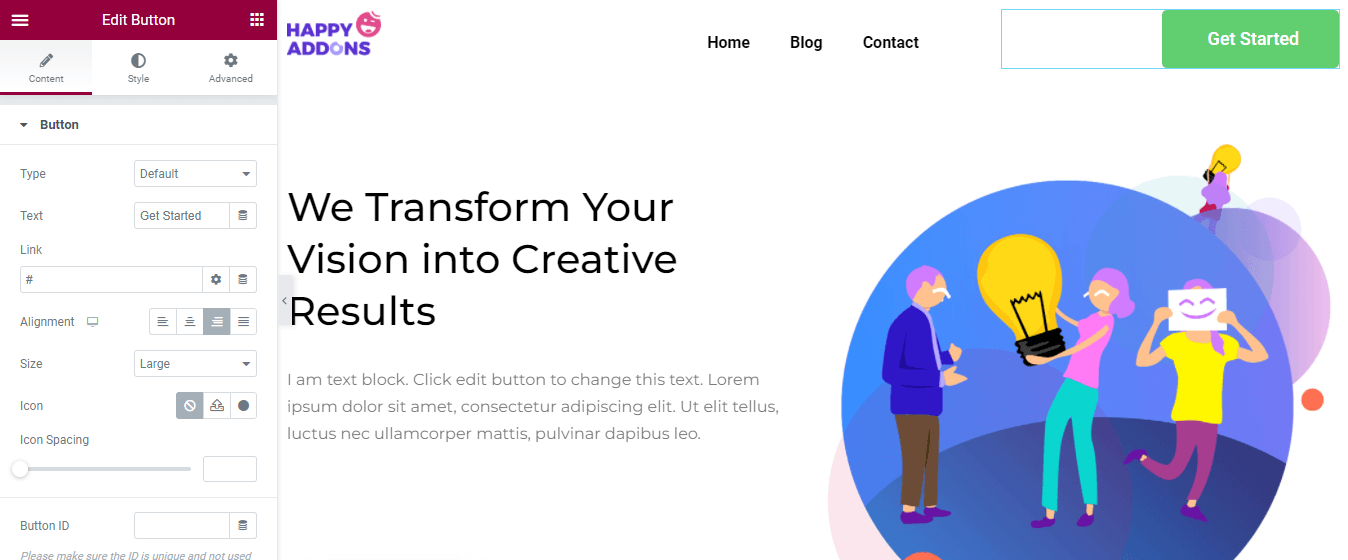
Im Inhaltsbereich erhalten Sie alle notwendigen Optionen, um den Schaltflächeninhalt hinzuzufügen. Hier können Sie den Schaltflächentyp wie Standard, Info, Erfolg, Warnung und Gefahr festlegen. Sie können den Schaltflächentext schreiben , Links einfügen, die Schaltflächenausrichtung und die Größe verwalten.
Außerdem können Sie ein Symbol hinzufügen und den Symbolabstand je nach Bedarf steuern. Sie können jedoch eine Schaltflächen- ID hinzufügen, die Ihnen hilft, der Schaltfläche benutzerdefinierten Code hinzuzufügen.

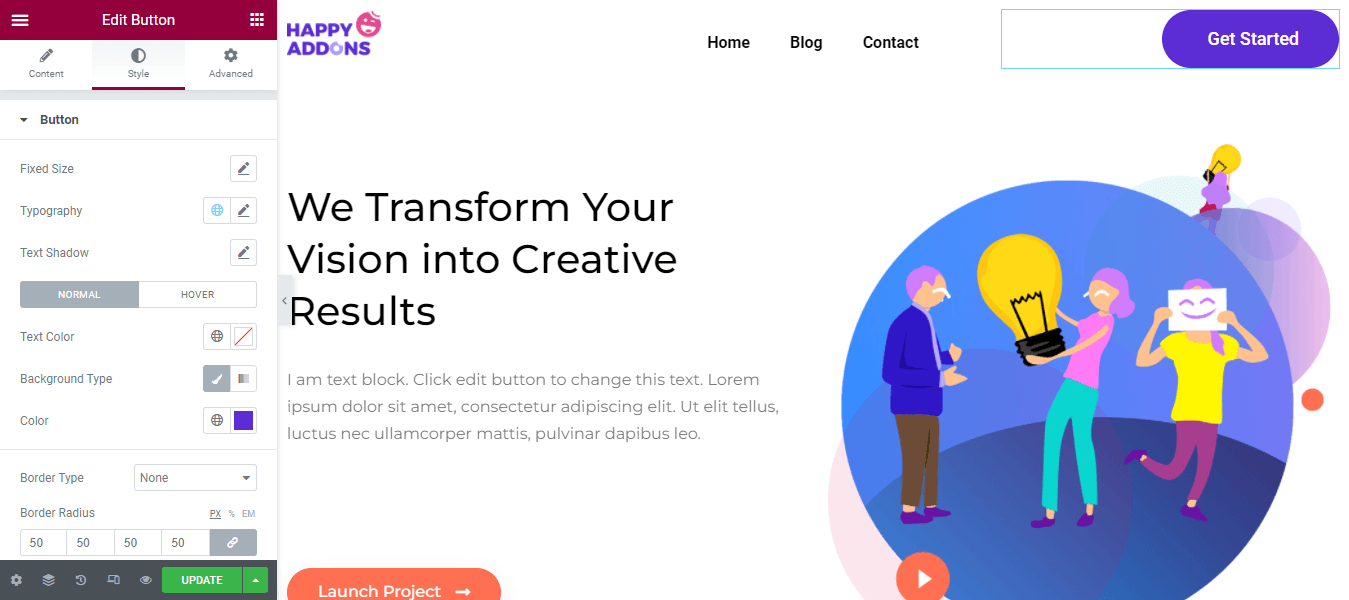
Um den Standardstil der Schaltfläche anzupassen, können Sie zum Bereich Stil gehen. Hier können Sie das Schaltflächendesign mit den folgenden Gestaltungsoptionen ändern.
- Feste Größe
- Typografie
- Textschatten
- Textfarbe
- Hintergrundtyp
- Grenztyp
- Grenzradius
- Box Schatten
- Polsterung

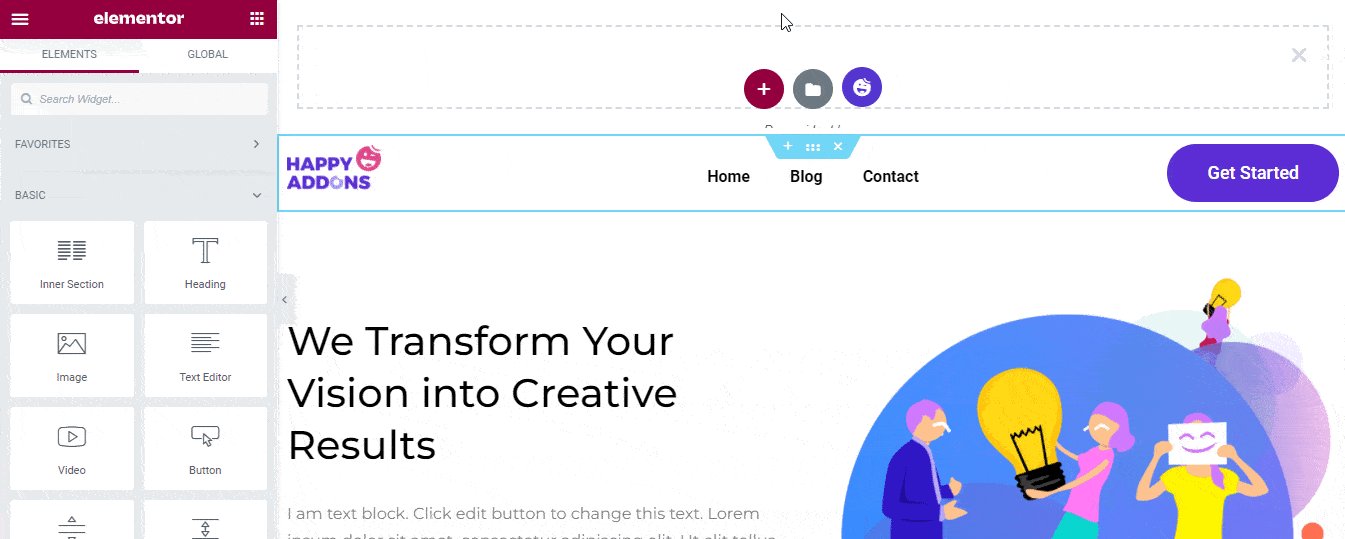
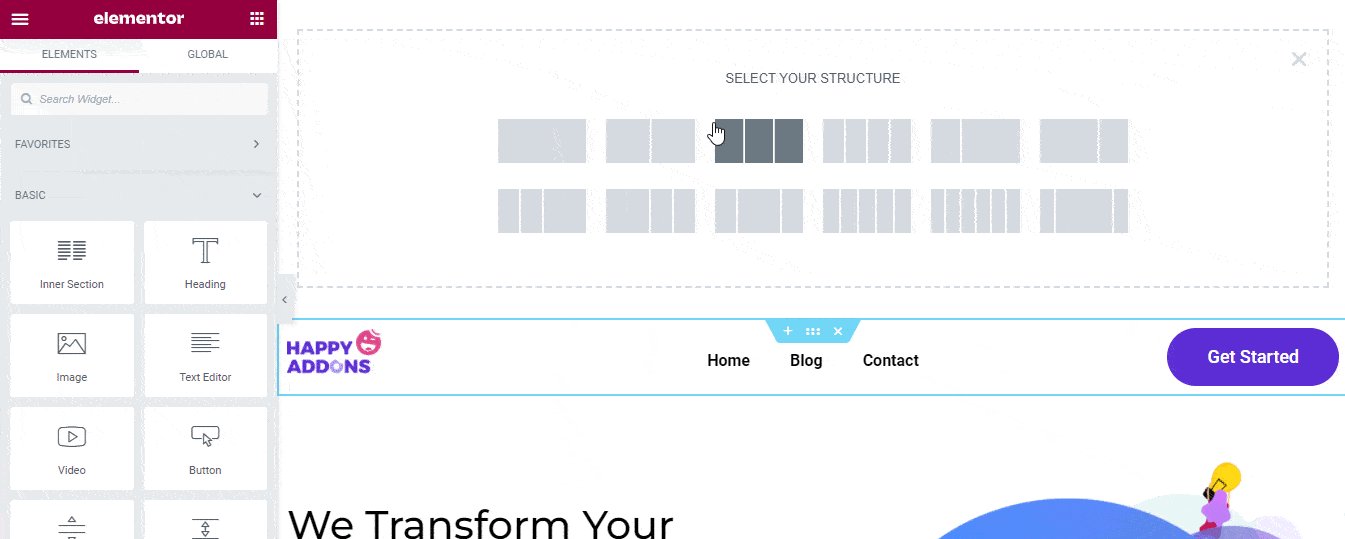
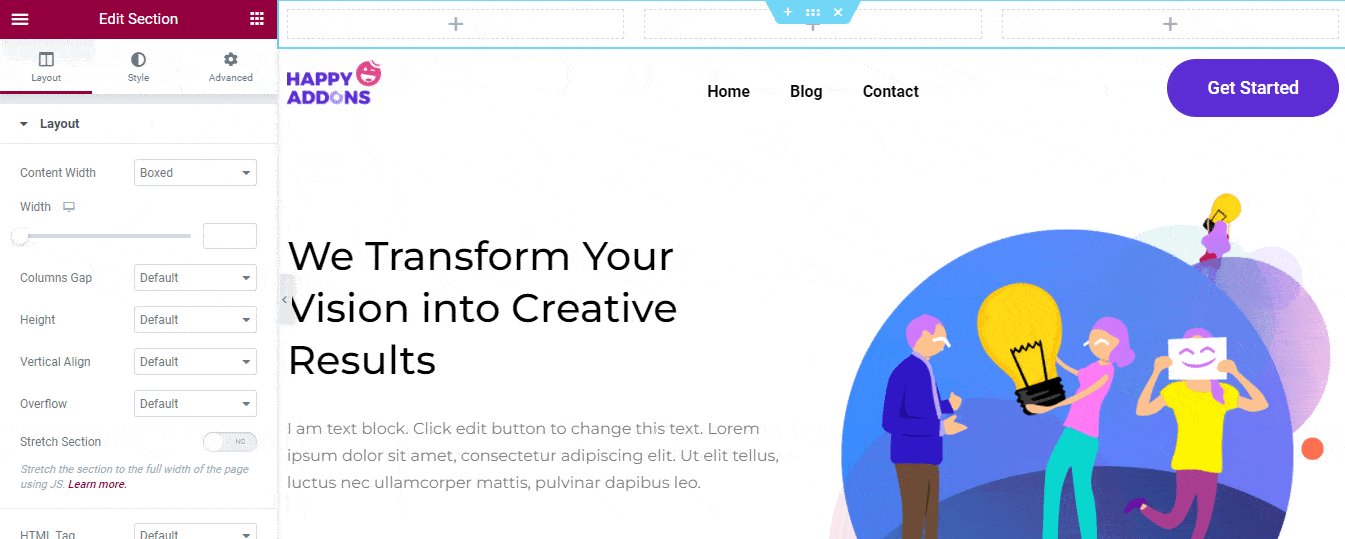
Es ist Zeit, unseren oberen Header hinzuzufügen. Dazu müssen wir einen neuen Abschnitt zusammen mit drei Spalten oben in der Kopfzeile hinzufügen. Mal sehen, wie man einen neuen Abschnitt in Elementor hinzufügt.

Schritt 2: Suchformular hinzufügen und anpassen
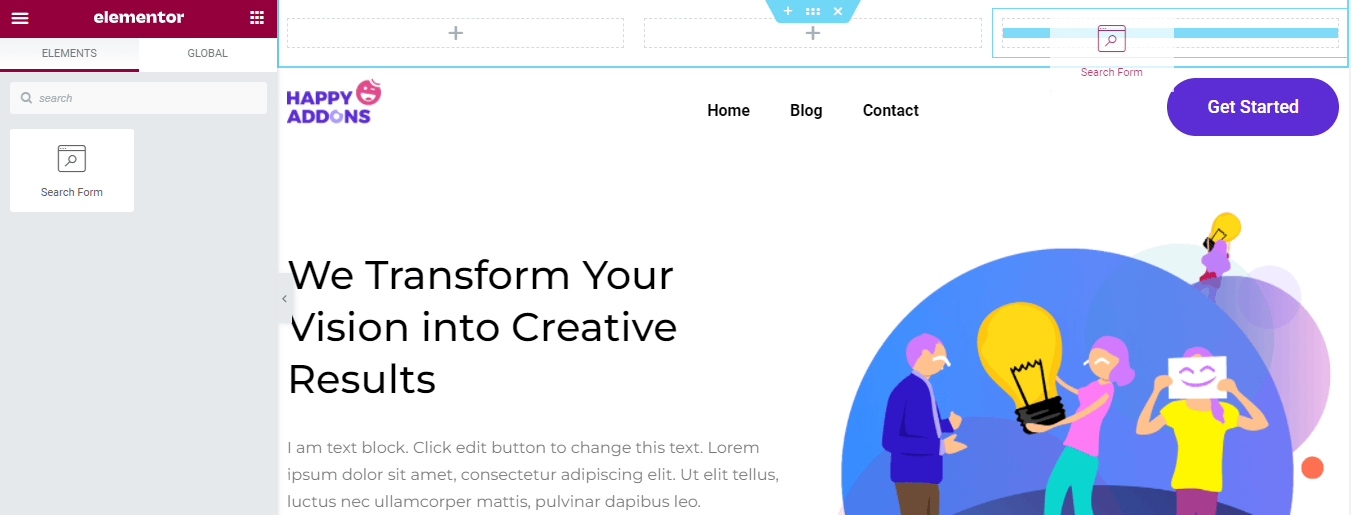
Nachdem Sie den neuen Abschnitt erfolgreich hinzugefügt haben, fügen Sie das Suchformular- Widget in die rechte Spalte ein.

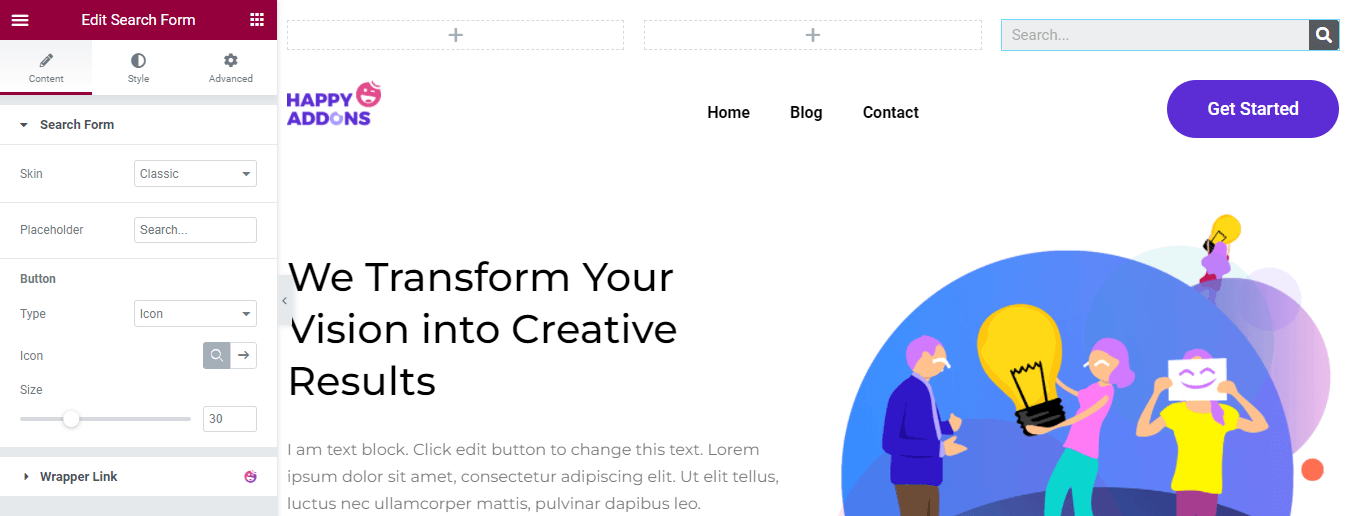
Sie können den Standardinhalt des Suchformulars ändern, indem Sie zum Abschnitt Inhalt gehen. Sie können das Design des Suchformulars wie Classic, Minimal und Full Screen auswählen. Sie können den Platzhalter schreiben. Stellen Sie außerdem den Schaltflächentyp Symbol oder Text und den Symboltyp Suche & Pfeil ein. Sie können die Symbolgröße jedoch hier im Inhaltsbereich verwalten.

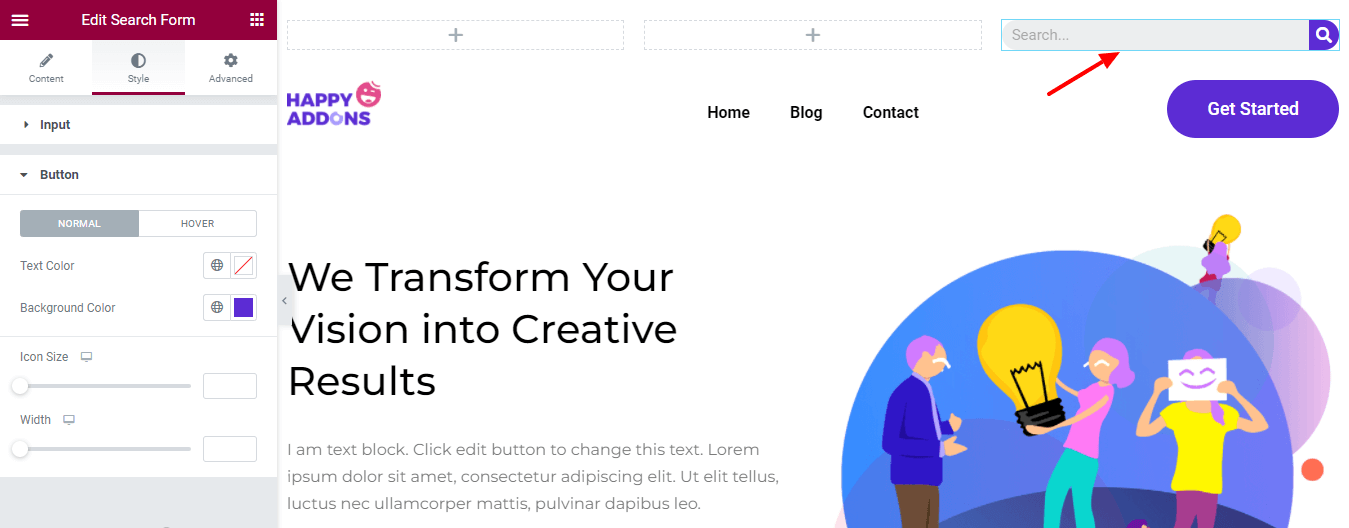
Im Bereich Stil können Sie den Eingabestil des Suchformulars ändern und auch die Schaltflächentextfarbe , Hintergrundfarbe, Symbolgröße und Breite anpassen.

Schritt 3: Soziales Symbol hinzufügen und anpassen
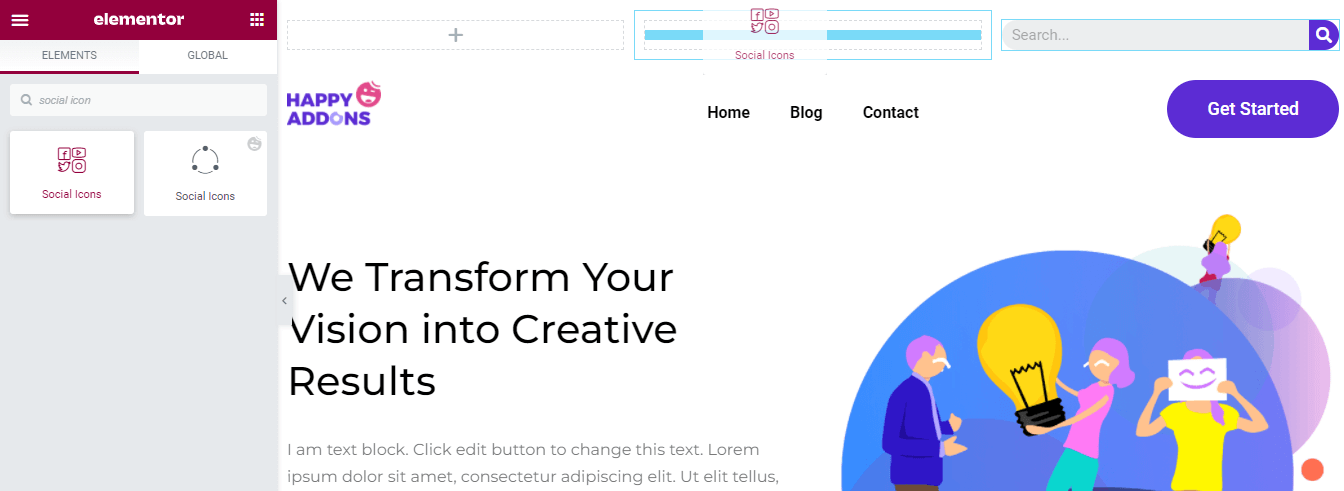
Wir möchten unsere sozialen Kanäle im oberen Header anzeigen. Deshalb haben wir das Elementor Social Icons -Widget in die mittlere Spalte eingefügt.

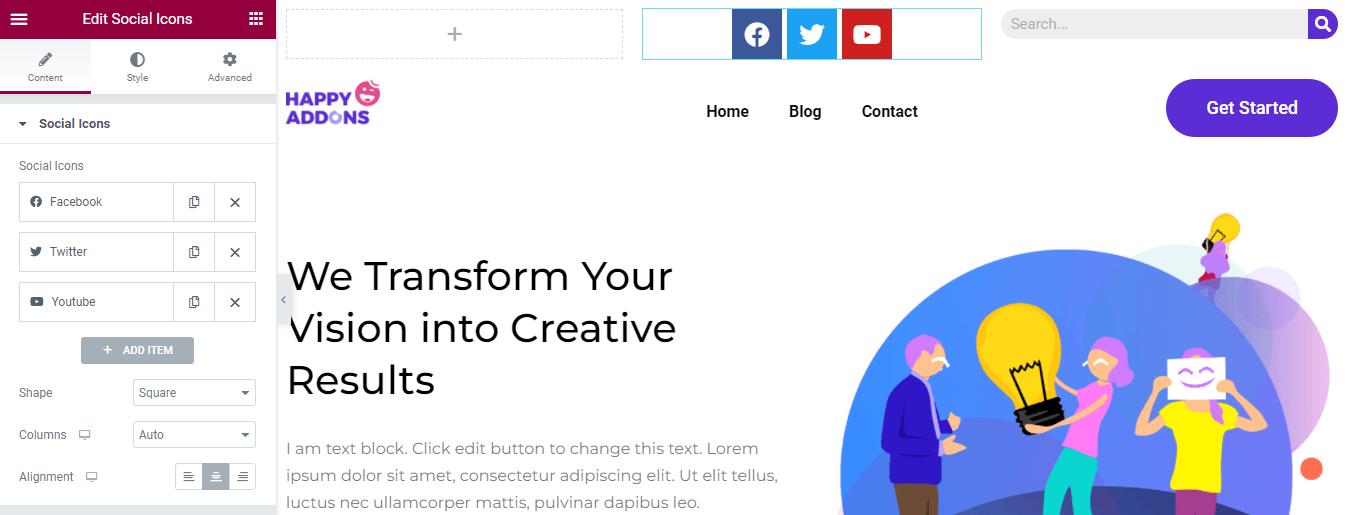
Sie können soziale Konten effizient hinzufügen, indem Sie auf die Schaltfläche + ELEMENT HINZUFÜGEN klicken . Sie können einen Artikel nach Bedarf duplizieren und entfernen. Wählen Sie außerdem Ihre benutzerdefinierte Form wie Rounded, Square und Circle . Und verwalten Sie die Spalten und legen Sie die Ausrichtung fest.

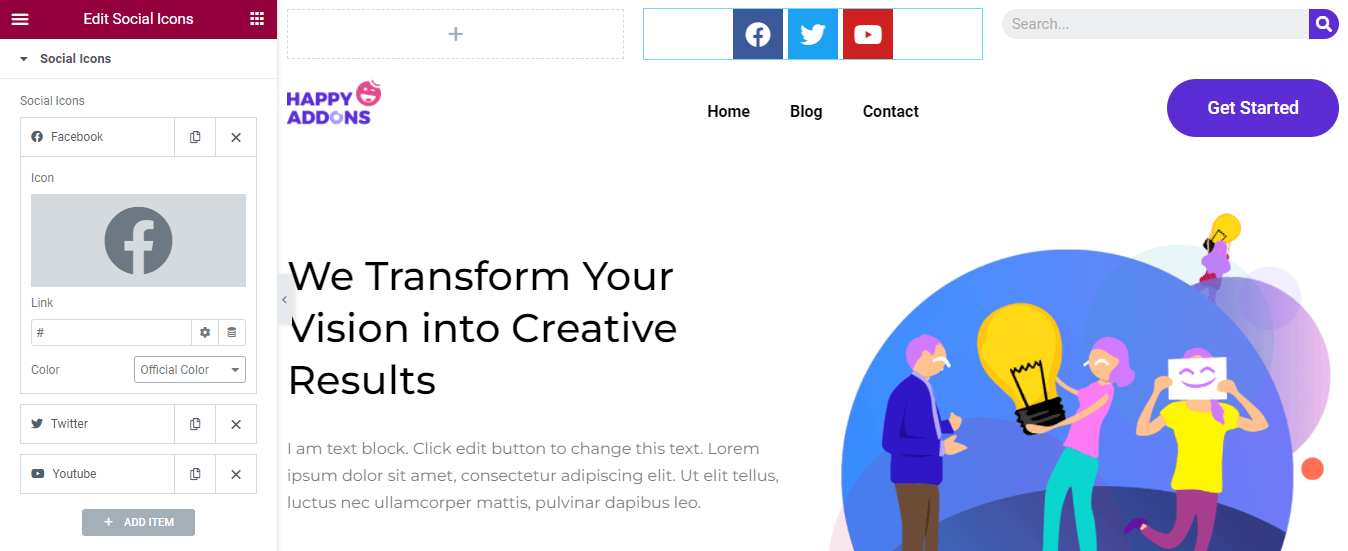
Um einen Artikel oder Inhalt hinzuzufügen, müssen Sie zuerst einen Artikel öffnen. Dann können Sie Ihr soziales Symbol hinzufügen, einen Link einfügen und die Farbe definieren.

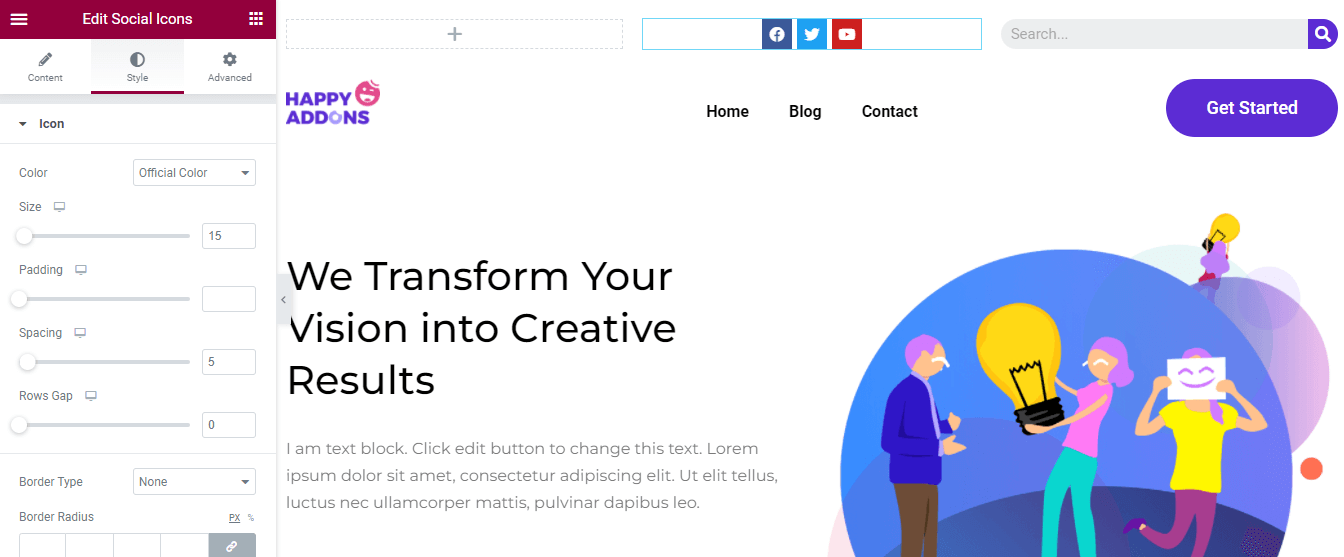
Im Stilbereich können Sie die Symbolfarbe, -größe, -auffüllung, -abstände, den Zeilenabstand, den Randtyp und den Randradius anpassen. Hier wählen Sie auch Ihre Symbol- Hover-Animation aus, um Ihren sozialen Symbolen ein lebendiges Aussehen zu verleihen.

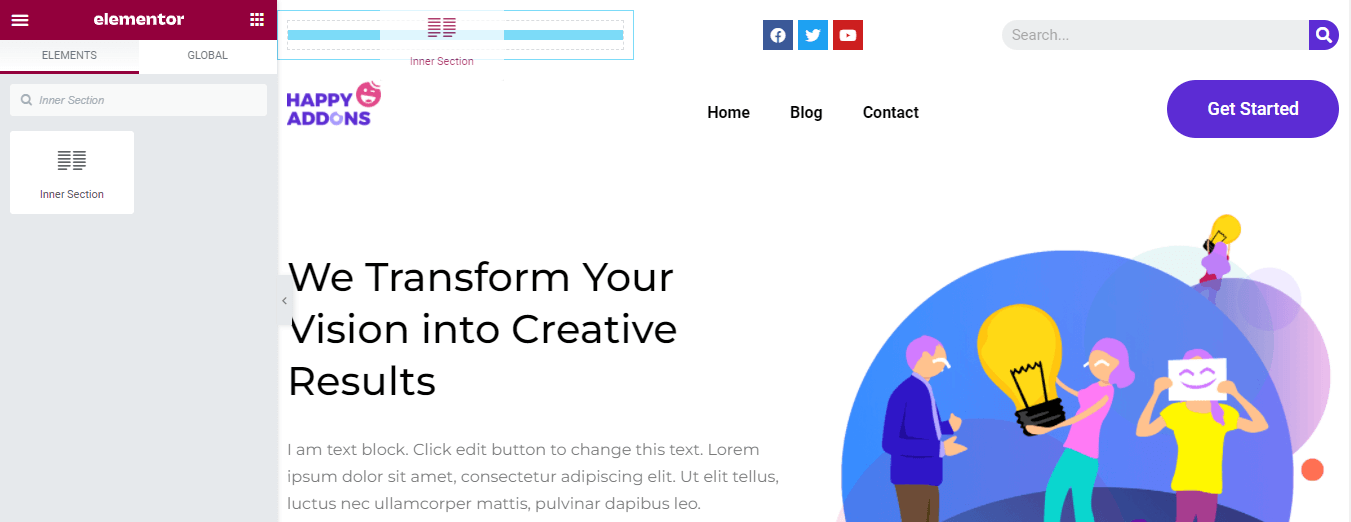
Es ist an der Zeit, unsere Büroadresse zur Kopfzeile hinzuzufügen. Wir möchten den Ort Man Icon und eine Überschrift hinzufügen. Aus diesem Grund müssen Sie in der linken Spalte der oberen Kopfzeile einen inneren Abschnitt hinzufügen. Sie finden das Widget im Elementor-Widget-Bedienfeld auf der linken Seite und fügen es der Spalte hinzu.

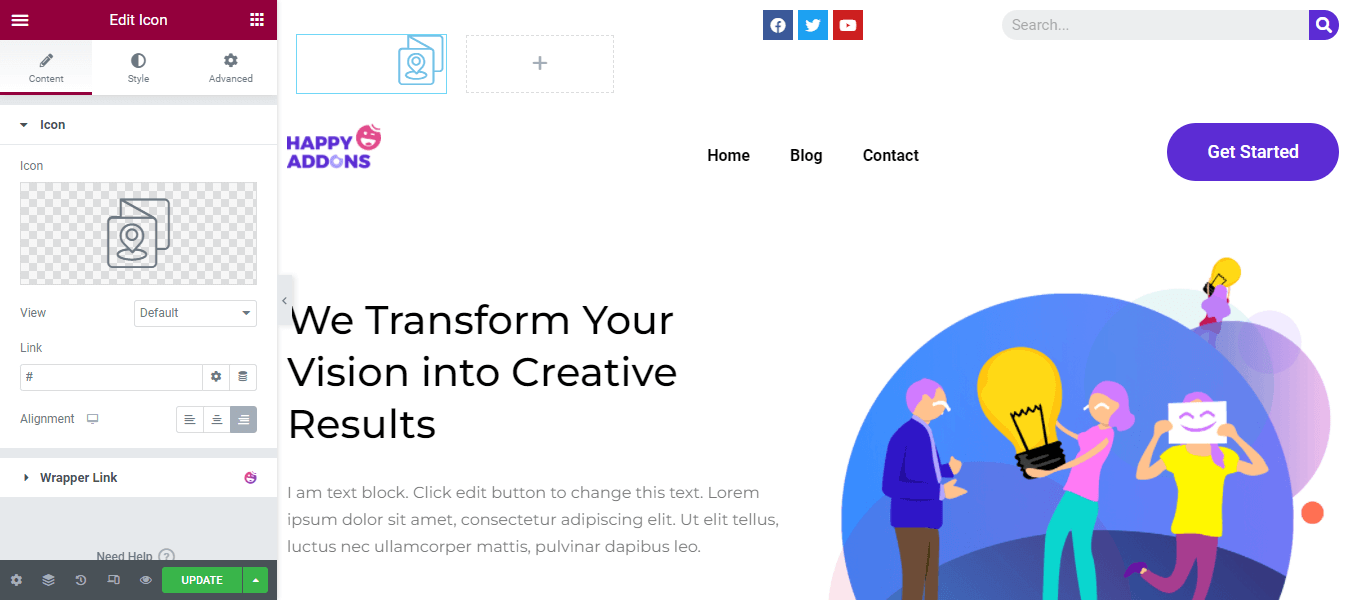
Schritt 4: Kartensymbol hinzufügen
Jetzt haben wir zwei Spalten in der linken übergeordneten Spalte der oberen Kopfzeile. Zuerst haben wir das Symbol -Widget hinzugefügt. Dann haben wir ein Kartensymbol hinzugefügt und seine Ausrichtung festgelegt.


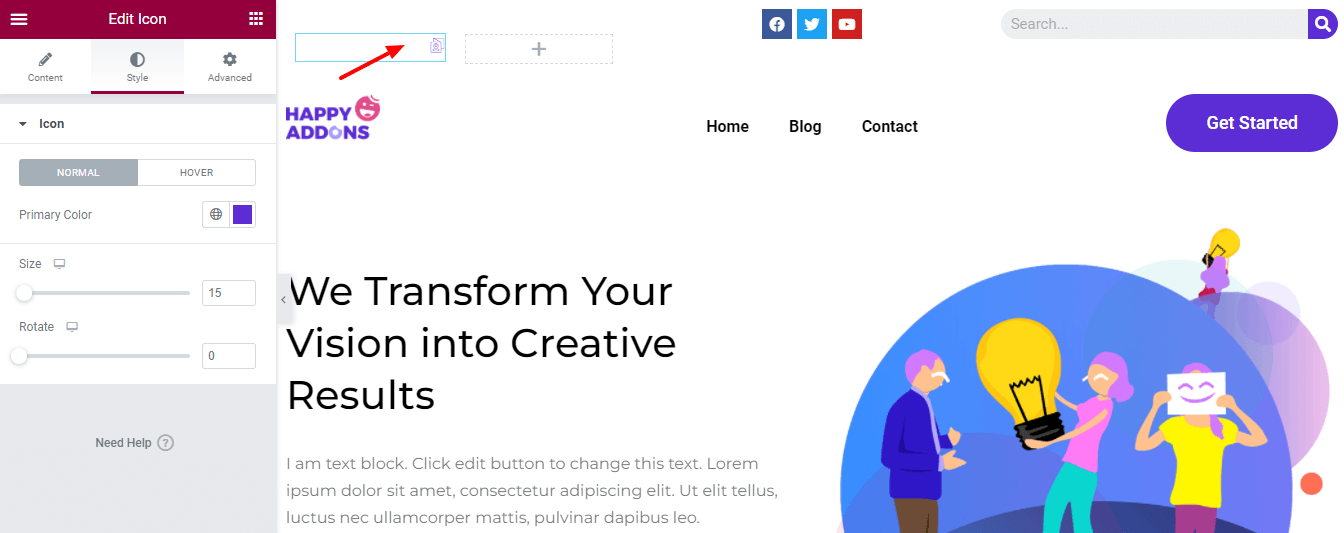
Wir haben die Primärfarbe und -größe des Symbols geändert, indem wir zum Stilbereich gegangen sind. Hier können Sie den Wert für die Symboldrehung festlegen.

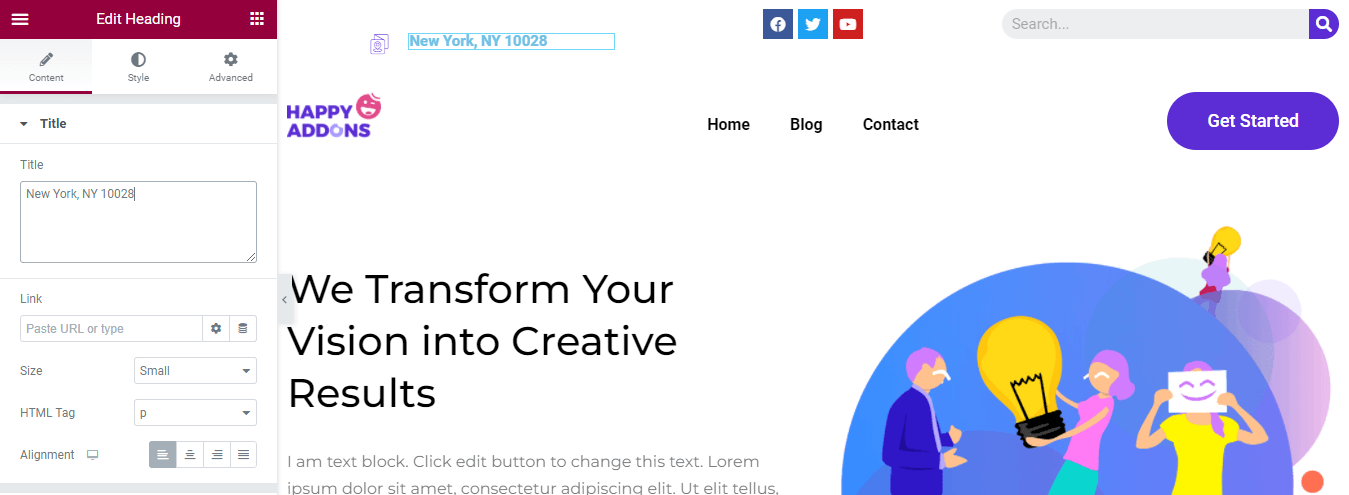
Schritt 5: Überschrift hinzufügen und anpassen
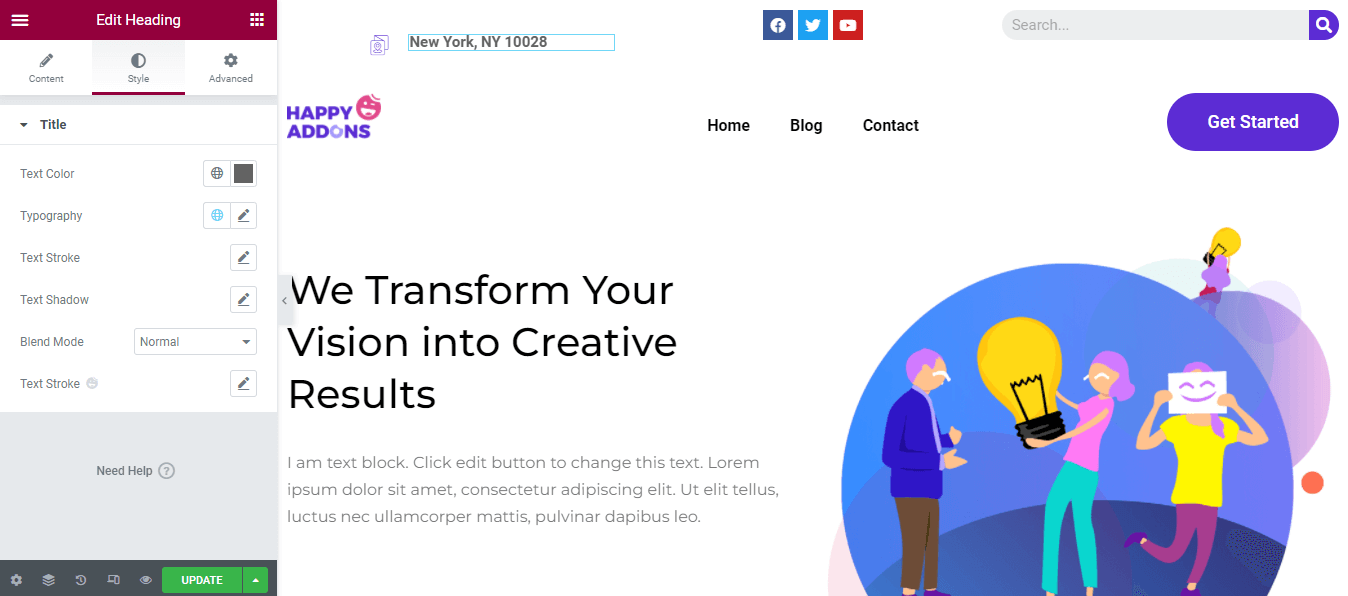
Zum Hinzufügen der Adresse haben wir das Heading -Widget hinzugefügt. Im Abschnitt Inhalt können Sie Ihren Titel hinzufügen und je nach Bedarf einen Link einfügen. Legen Sie außerdem die Größe der Überschrift, das HTML-Tag und die Ausrichtung in Ihrem eigenen Stil fest.

Sie können die Überschrift auch mit den Standardstiloptionen wie Textfarbe, Typografie, Textkontur, Textschatten und Mischmodus anpassen.

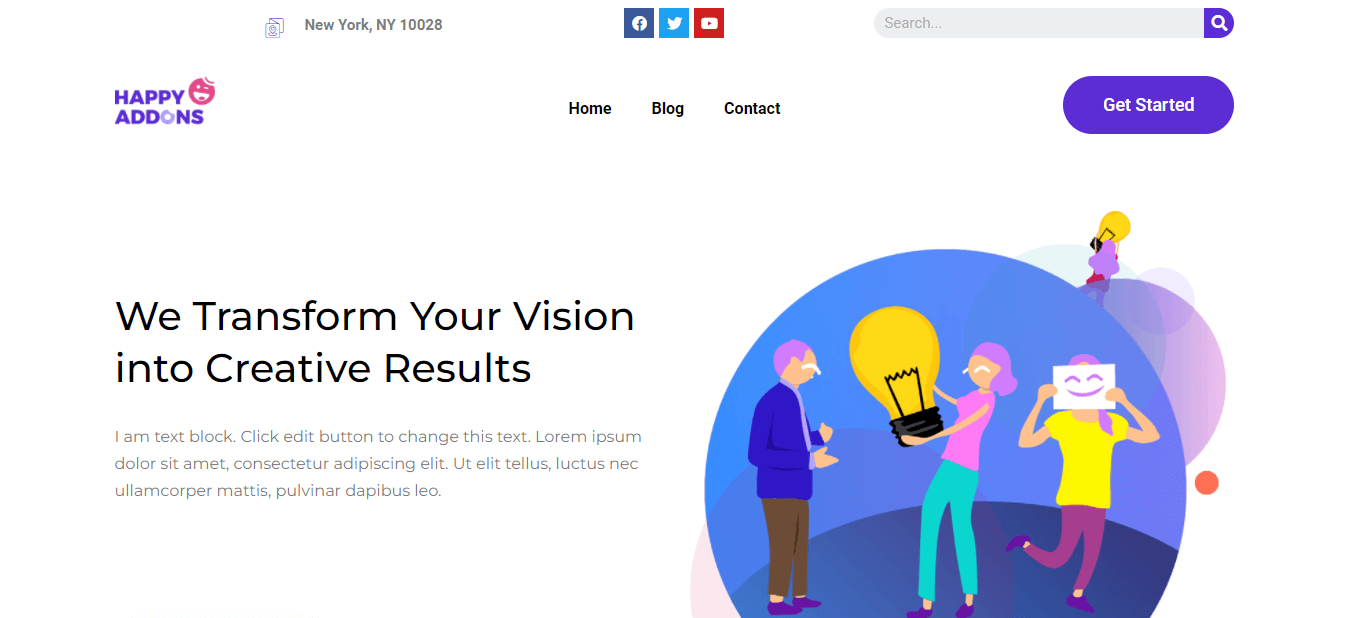
Endgültige Vorschau des aktuellen Headers
Nach dem Anpassen der Kopfzeile ist dies das neue Aussehen unserer Kopfzeile.

Wenn Sie einen benutzerdefinierten Elementor-Header auf Ihre eigene Weise erstellen möchten, sollten Sie der folgenden Anleitung folgen. Sie können einen benutzerdefinierten Elementor auf zwei Arten entwerfen. Sie können den vorgefertigten Elementor-Hörblock auswählen oder ihn mit den Elementor-Widgets von Grund auf neu erstellen. Mal sehen.
Erstellen Sie Header mit Elementor-Header-Vorlagen

Um einen Header mit dem Theme Builder von Elementor zu erstellen, müssen Sie Elementor (Free & Pro) auf Ihrer Website installieren.
Befolgen Sie die folgenden Schritte und erstellen Sie Ihren benutzerdefinierten Header.
- Navigieren Sie zu Template->Theme Builder->Header .
- Klicken Sie auf die Schaltfläche Neu hinzufügen oder auf die Schaltfläche Neuen Header hinzufügen.
- Wählen Sie Vorlagentyp -> Kopfzeile und geben Sie den Namen Ihrer Vorlage ein.
- Klicken Sie auf die Schaltfläche Vorlage erstellen , um die Vorlage zu speichern.
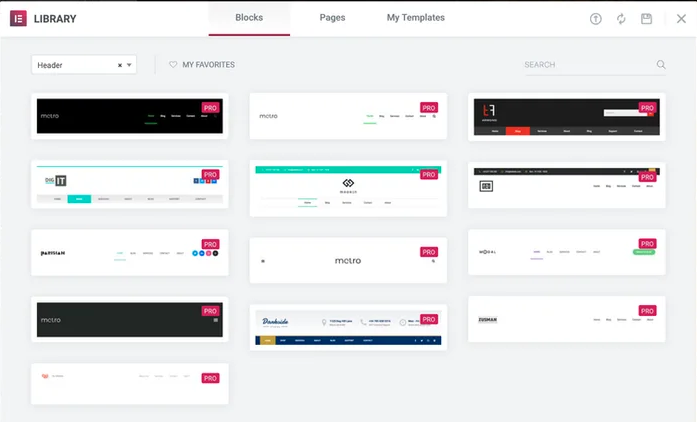
- Auf der nächsten Seite erhalten Sie die Elementor-Bibliothek mit vorgefertigten Blöcken und Seiten .
- Wählen Sie einen richtigen Header-Block aus und installieren Sie ihn auf Ihrer Website.
Das ist es.
Entwerfen und Anpassen von Elementor-Headern von Grund auf mit dem Elementor-Widget

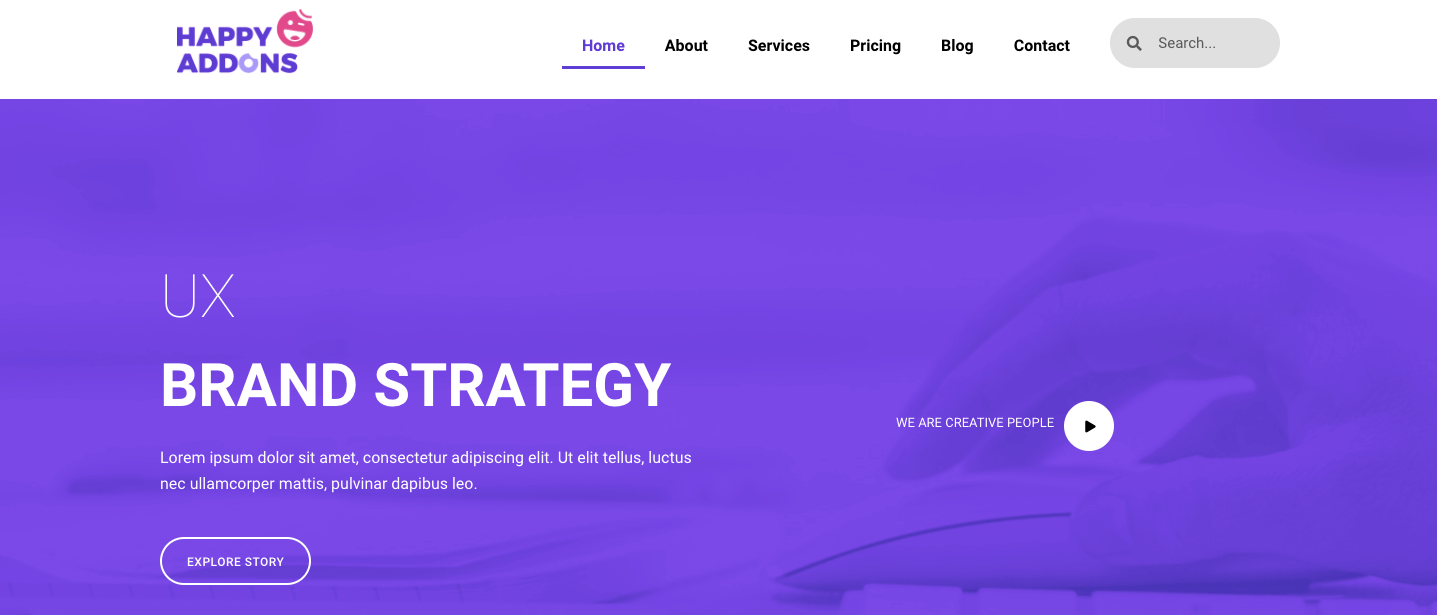
Wenn Sie ein normaler Elementor-Benutzer sind, können Sie die Elementor-Widgets verwenden, um Ihren benutzerdefinierten Header zu erstellen. Elementor stellt in seiner kostenlosen Version alle notwendigen Widgets zur Verfügung, die Sie zur Gestaltung Ihres Headers benötigen. Grundsätzlich hat ein gemeinsamer Header ein Site-Logo, ein Navigationsmenü und ein Suchformular.
Sie können dieser Schritt-für-Schritt-Anleitung folgen und erfahren, wie Sie den Elementor-Header mit Elementor-Widgets erstellen und anpassen.
Um dem modernen Webdesign zu folgen, können Sie einen Sticky Header für Ihre Website erstellen. Es befindet sich an derselben Stelle auf dem Bildschirm, während der Benutzer die Webseite nach unten scrollt. In dieser Anleitung erfahren Sie, wie Sie in Elementor einen Sticky-Header erstellen.
Bonus: Verwenden Sie das Happy Mega Menü-Widget von Happy Addons, um umfangreiche Menüs wie Adidas, Dribbble und Puma zu erstellen
Sie haben eine E-Commerce- oder Business-Website und müssen viele Seiten zum Menü hinzufügen. Das standardmäßige Elementor-Navigationsmenü bietet Ihnen jedoch nicht die Möglichkeit, ein größeres Menü nach Ihren Bedürfnissen zu erstellen. Und Sie suchen nach einer Lösung, um es loszuwerden.
Um Ihr Problem zu lösen, hat Happy Addons, eines der besten und am schnellsten ladenden Elementor-Addons, kürzlich ein neues „ Happy Mega Menu “-Widget eingeführt. Mit diesem exklusiven Widget können Sie große Menüs wie Adidas, Dribbble, weDevs, InVision, Puma und mehr erstellen.
Probieren Sie das Happy Mega Menu-Widget aus, um Ihr Navigationsmenü in wenigen Minuten zu erstellen.
Sie können sich auch die vollständige Dokumentation des Happy Mega Menu-Widgets von Happy Addons ansehen und lernen, wie Sie es richtig verwenden.
Sind Sie bereit, Ihren Elementor-Header zu bearbeiten?
Elementor gibt Ihnen die Flexibilität, Ihren Website-Header zu entwerfen und anzupassen. Mit Elementor können Sie nicht nur einen neuen Header von Grund auf neu erstellen, sondern auch den aktuellen Header Ihrer Website bearbeiten.
In der obigen Anleitung haben wir behandelt, wie Sie die Kopfzeile in Elementor richtig bearbeiten. Wir haben besprochen, was zu tun ist, um einen benutzerdefinierten Elementor-Header zu erstellen. Zu guter Letzt haben wir auch einen Bonuspunkt darüber geteilt, wie das Happy Mega Menu-Widget der Happy-Addons Ihnen helfen wird, mit Leichtigkeit ein Mega-Menü für Ihre Website zu erstellen.
Wenn Sie das Tutorial nützlich finden, teilen Sie es auf Ihren sozialen Kanälen. Vergessen Sie nicht, sich für unseren Newsletter anzumelden, um weitere praktische Anleitungen zu WordPress und Elementor zu erhalten.
Abonniere unseren Newsletter
Erhalten Sie die neuesten Nachrichten und Updates zu Elementor
