So bearbeiten Sie Header in WordPress – 3 einfache Methoden
Veröffentlicht: 2020-03-06Der Header ist einer der wichtigsten Bereiche jeder Website. Es befindet sich oben auf der Seite und erscheint auf fast jeder Seite Ihrer Website, daher sollten Sie es anpassen und intelligent verwenden. Viele unserer Benutzer hatten diesbezüglich Zweifel, daher finden Sie hier eine Schritt-für-Schritt-Anleitung zum Bearbeiten der Kopfzeile in WordPress .
Selbst gehostetes WordPress ist das beste und komfortabelste Content Management System (CMS) auf dem Markt, um alles zu erstellen, was Sie wollen. Wenn Sie eine Website starten, müssen Sie sich lediglich für das Hosting anmelden, WordPress installieren und Inhalte schreiben. So einfach ist das. Wenn Sie jedoch die gesamte Leistungsfähigkeit von WordPress freisetzen und das Beste daraus machen möchten, sollten Sie es anpassen.
Eine der einfachsten und wichtigsten Anpassungen, die jeder Benutzer benötigt, ist das Ändern des Website-Headers. In diesem Artikel zeigen wir Ihnen , wie Sie den Header in WordPress bearbeiten können, ohne einen Freelancer einzustellen .
Was ist der WordPress-Header?
In WordPress ist der Header das Element oben auf der Webseite. Dieses Element erscheint auf jeder einzelnen Seite der Website und enthält normalerweise ein Logo, ein Menü für den Zugriff auf verschiedene Bereiche der Website, eine Suchleiste und Kontaktinformationen. In E-Commerce-Shops ist es auch üblich, den Einkaufswagen und die Produkte zu sehen, die Sie ihm hinzugefügt haben. Bei QuadLayers ist die Kopfzeile beispielsweise die obere Leiste, die Sie auf jeder Seite sehen.

Warum den Header in WordPress bearbeiten?
Der Header ist einer der wichtigsten Bereiche auf Ihrer Website. Es ist das erste, was Besucher sehen, wenn sie auf Ihre Website kommen, und wie Sie wahrscheinlich wissen, zählt der erste Eindruck. Laut einer aktuellen Studie entscheiden Nutzer in 0,05 Sekunden, ob ihnen Ihre Website gefällt oder nicht, also bleiben oder gehen.
Darüber hinaus haben Untersuchungen der Nielsen Norman Group gezeigt, dass ein Besucher im Durchschnitt nur 10-20 Sekunden auf einer Website verweilt. Es spielt keine Rolle, ob Ihr Inhalt großartig ist. Wenn ihnen das, was sie sehen, nicht gefällt und sie gehen, werden sie nie zu diesen erstaunlichen Inhalten gelangen. Sie müssen also einen ansprechenden Header haben, der die Benutzer dazu bringt, auf Ihrer Website zu bleiben .
Der WordPress-Header enthält auch wichtige Informationen, die den Benutzern helfen, auf Ihrer Website zu navigieren, und viele Calls-to-Action (CTAs). Um das Beste daraus zu machen, müssen Sie also die Kopfzeile anpassen .
So bearbeiten Sie den Header in WordPress – 3 Methoden
Es gibt mehrere Möglichkeiten, den Header in WordPress zu bearbeiten. Hier haben wir 3 anfängerfreundliche Wege skizziert, denen Sie folgen können:
- Verwenden eines Plugins
- Bearbeiten der header.php -Datei des Themes
- Mit einem FTP-Client
Lassen Sie uns einen genaueren Blick auf jeden von ihnen werfen.
1) Passen Sie den Header mit einem Plugin an
Wenn Sie WordPress-Plugins dem Codieren und Ändern der Kerndateien vorziehen, ist dies die beste Option. Im WordPress-Plugin-Repository gibt es ein kostenloses Plugin namens „Insert Headers and Footers“. Dieses einfache Tool erfordert keine zusätzlichen komplexen Konfigurationen. Sehen wir uns also Schritt für Schritt an, wie Sie die Kopfzeile mit dem Plugin Kopf- und Fußzeilen einfügen bearbeiten können.
- Melden Sie sich zunächst bei Ihrem WordPress-Backend an.

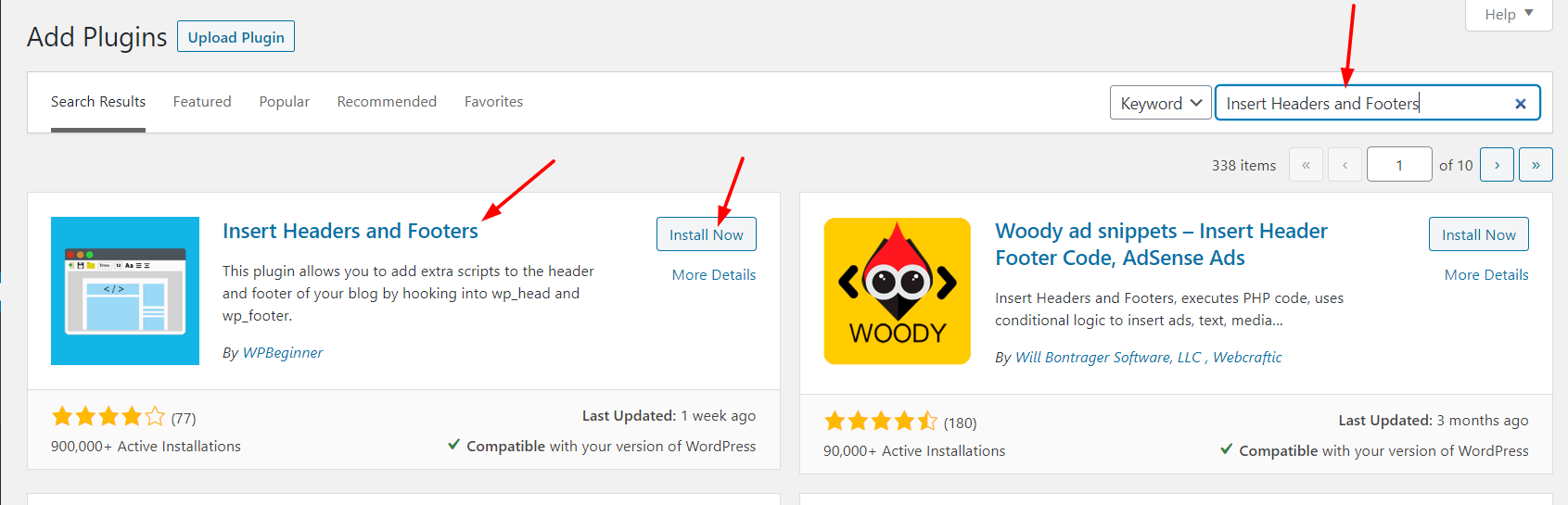
Gehen Sie zu Plugins > Neu hinzufügen . Von dort aus können Sie neue WordPress-Plugins installieren, indem Sie das Repository durchsuchen oder die Plugin-Dateien hochladen. Geben Sie in der Suchleiste Kopf- und Fußzeilen einfügen ein .
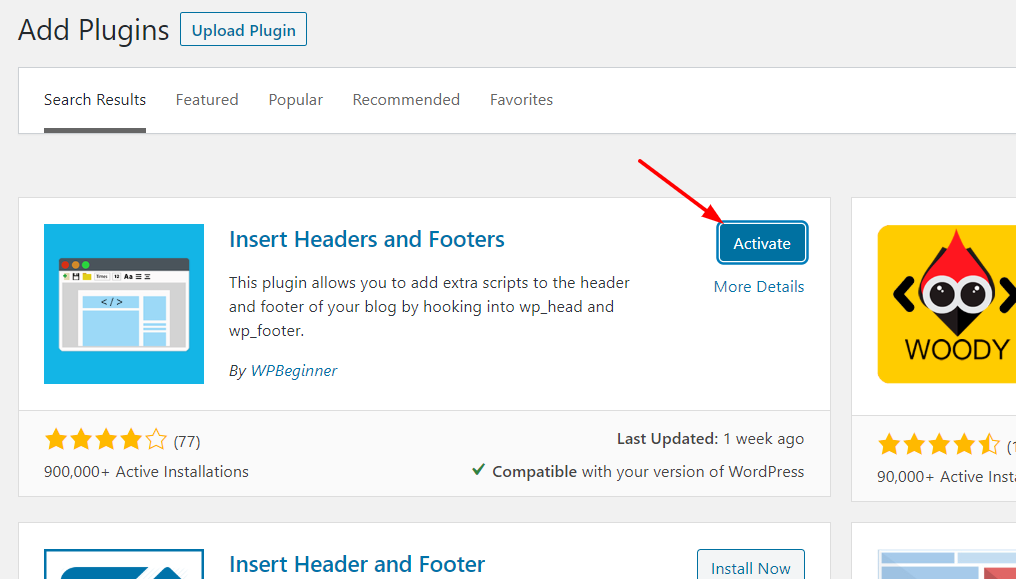
 3. Wählen Sie die richtige Option aus und installieren Sie sie. Aktivieren Sie es dann.
3. Wählen Sie die richtige Option aus und installieren Sie sie. Aktivieren Sie es dann.

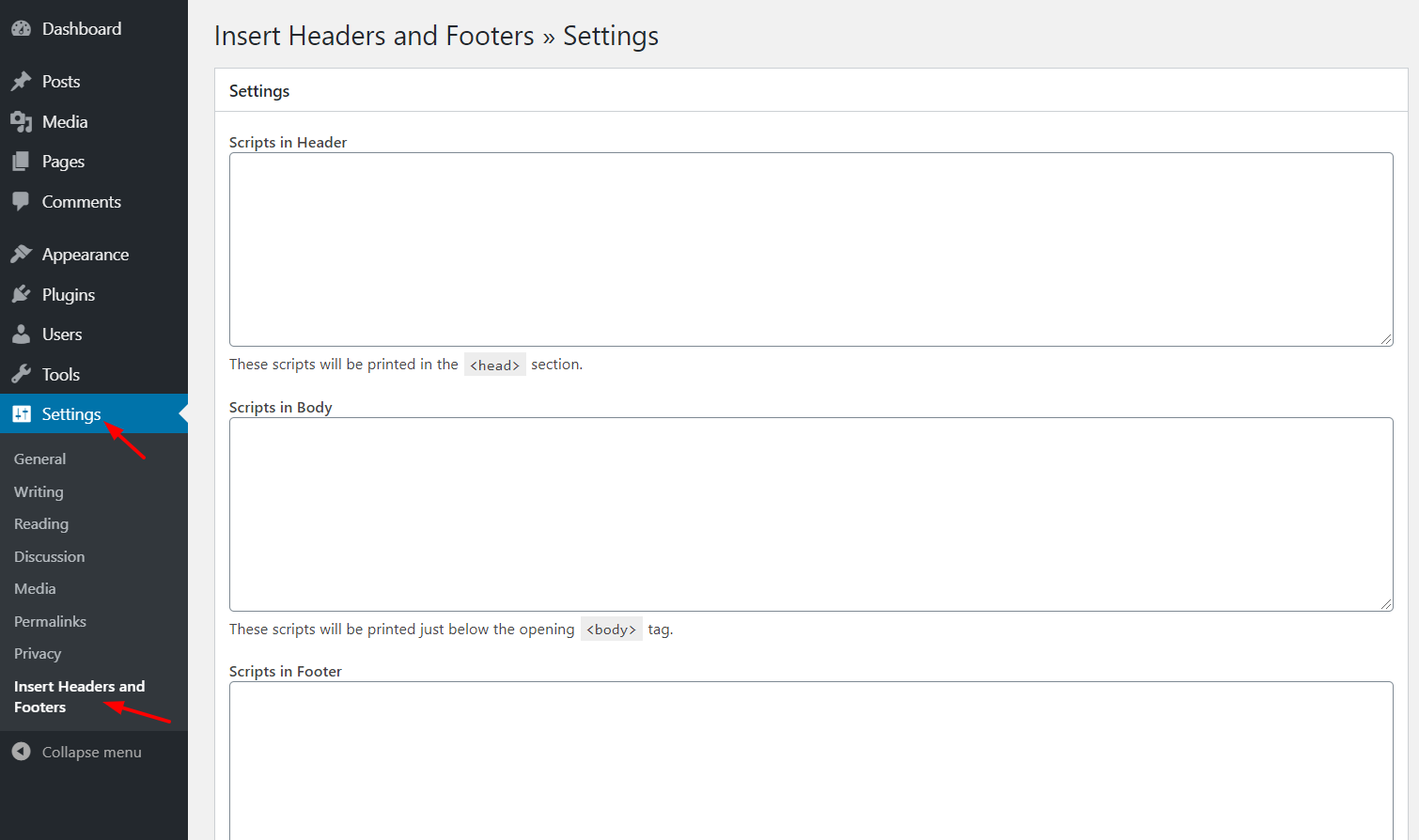
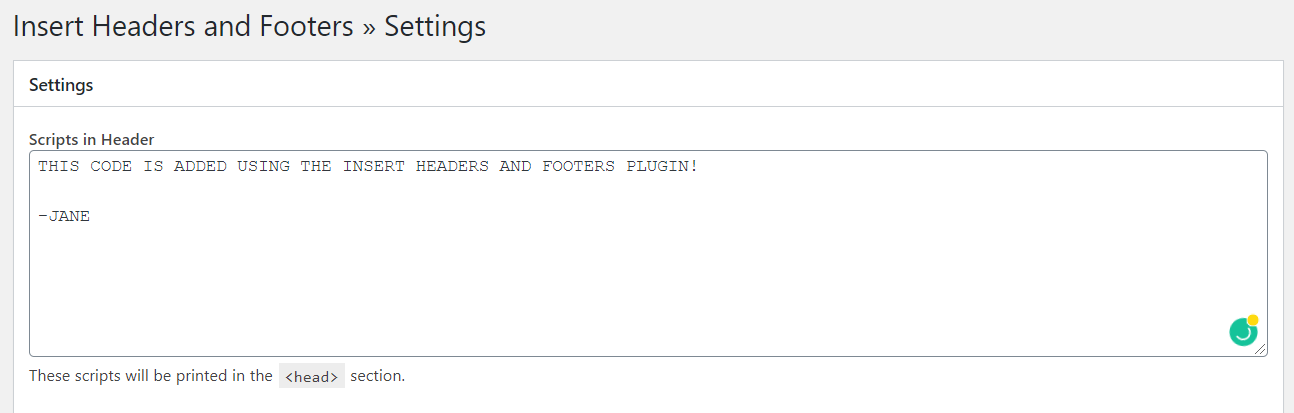
4. Jetzt können wir es konfigurieren. Im Abschnitt Einstellungen sehen Sie die Einstellungen zum Einfügen von Kopf- und Fußzeilen , wie unten gezeigt.

Dort sehen Sie, dass Sie drei Abschnitte bearbeiten können:
- Header
- Körper
- Fusszeile
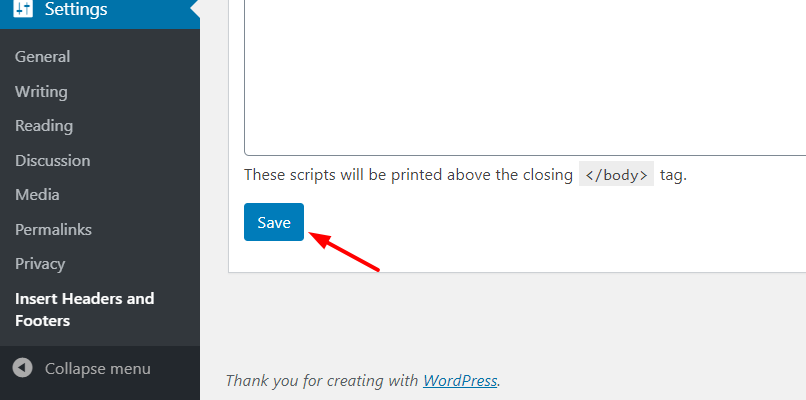
Wenn Sie einen Code im Header-Bereich hinzufügen, wird dieser vor dem </head> -Tag angezeigt. Dasselbe gilt für den Textkörper und die Fußzeile. Codes erscheinen jeweils vor den Tags </body> und </footer> . In diesem Fall bearbeiten Sie den Header, suchen Sie also nach dem Tag </head> . 5. Fügen Sie in Scripts im Header -Abschnitt den gewünschten Code unter dem head-Tag hinzu.
 6. Nachdem Sie den Code hinzugefügt haben, vergessen Sie nicht, die Änderungen zu speichern, indem Sie auf Speichern klicken.
6. Nachdem Sie den Code hinzugefügt haben, vergessen Sie nicht, die Änderungen zu speichern, indem Sie auf Speichern klicken.

7. Das ist es! Der Code wird Ihrem Header hinzugefügt. Alles in allem ist die Verwendung von Kopf- und Fußzeilen einfügen super einfach, also eine ausgezeichnete Wahl für diejenigen, die ihre WordPress-Kopfzeile ohne Probleme oder Programmierung bearbeiten möchten.
2) Ändern Sie die Header.php-Datei des Themes
Wenn Sie mehr Kontrolle über Ihren Header haben möchten und über einige grundlegende Programmierkenntnisse verfügen, gibt es andere Optionen. Wenn Sie kein Fan von zu vielen Plugins sind, um Ihre Website nicht zu verlangsamen, oder wenn Sie das Plugin zum Einfügen von Kopf- und Fußzeilen einfach nicht verwenden möchten, machen Sie sich keine Sorgen. Hier zeigen wir Ihnen Schritt für Schritt, wie Sie Ihren WordPress-Header dennoch mit ein wenig Codierung bearbeiten können .
Dazu müssen Sie die Kerndateien des Designs ändern. Bevor Sie beginnen, empfehlen wir Ihnen daher, ein untergeordnetes Thema zu erstellen. Sie können eines manuell erstellen oder ein Child-Theme-Plugin verwenden. Nachdem Sie das untergeordnete Thema erstellt haben, sehen wir uns an, wie Sie die Header-Datei mit dem WordPress-Admin-Dashboard ändern können.
- Melden Sie sich zunächst im Admin-Bereich an.

2. Unter dem Abschnitt Aussehen sehen Sie den Design-Editor . 
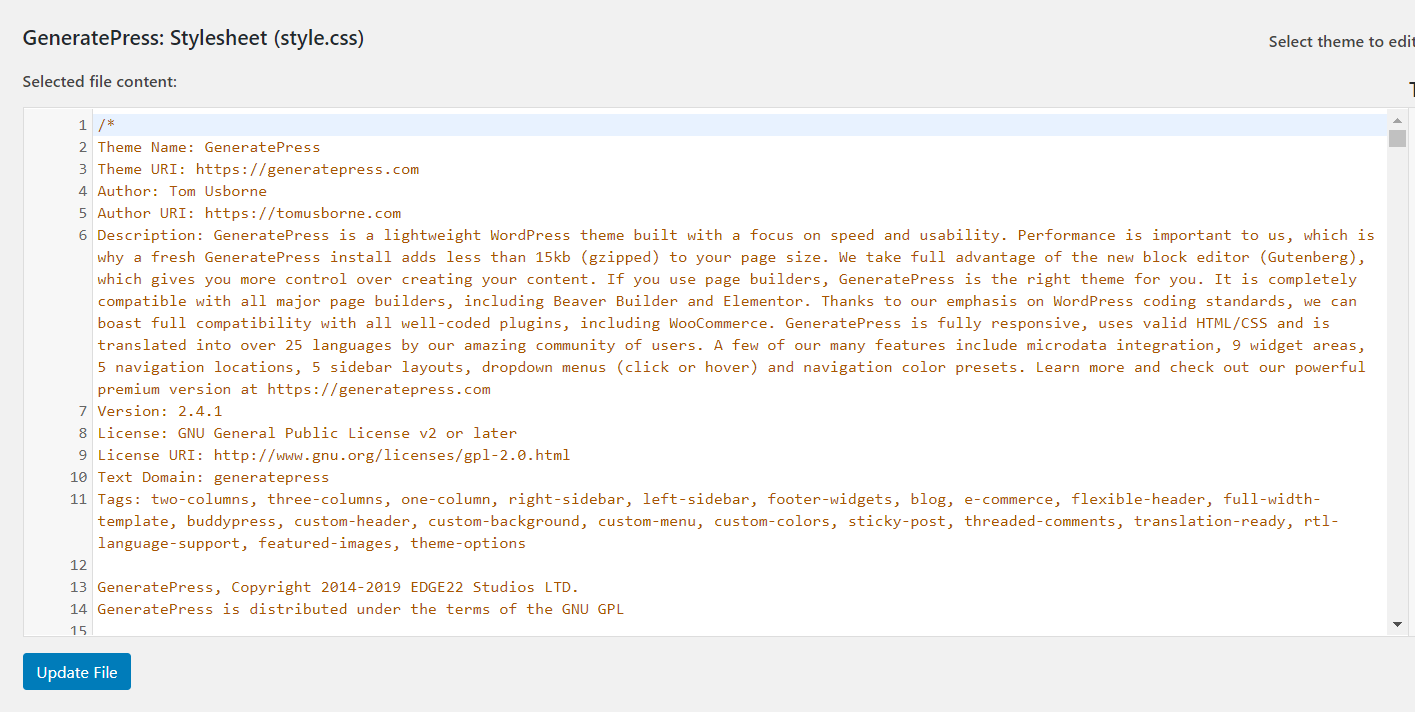
3. Hier können Sie Änderungen an den Kerndateien des Themas vornehmen. Standardmäßig ruft der Editor die style.css -Datei des aktuellen Designs ab, um sie zu bearbeiten, und sie sieht in etwa so aus.

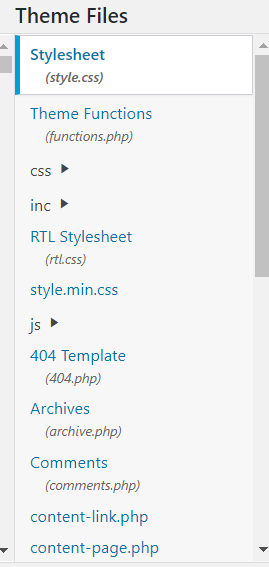
4. Auf der rechten Seite sehen Sie alle Dateien und Ordner, die im Verzeichnis Ihres aktuellen Designs verfügbar sind.

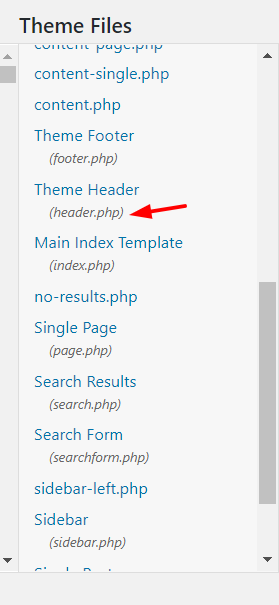
5. Scrollen Sie in der Liste nach unten, bis Sie die header.php (unter der Themenüberschrift) finden.

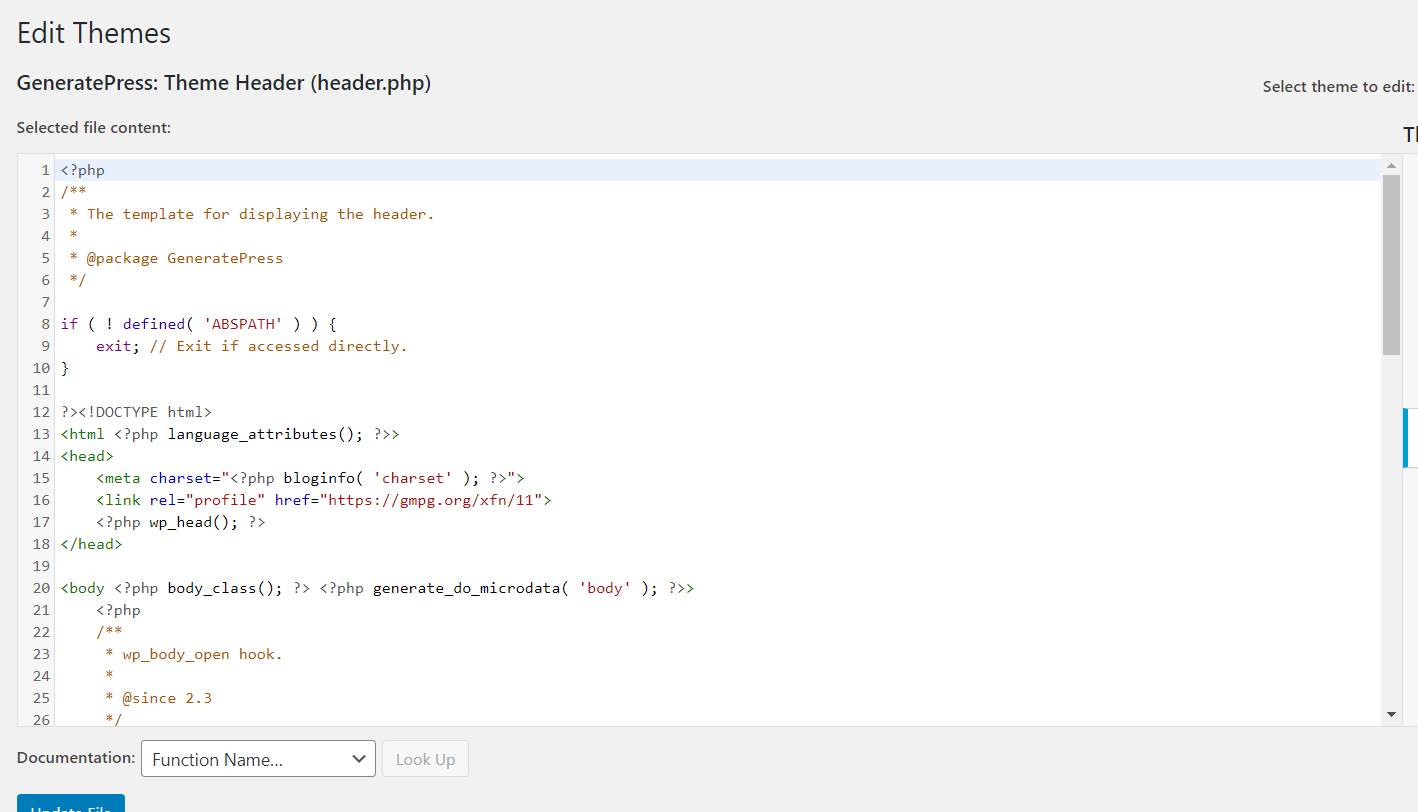
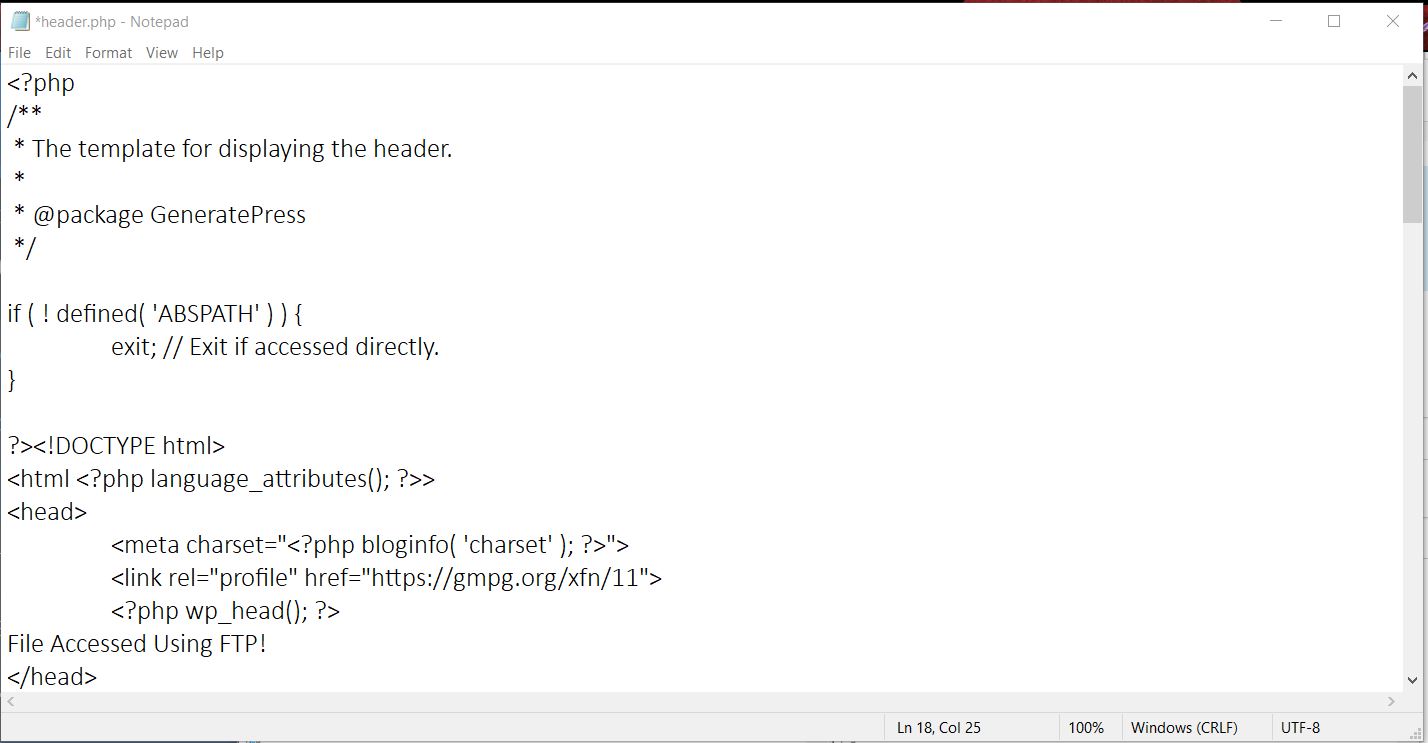
6. Wählen Sie die Datei aus und sie wird in Ihrem Editor geöffnet. Um diesen Leitfaden zu erstellen, verwenden wir das GeneratePress-WordPress-Theme, sodass es so aussieht.

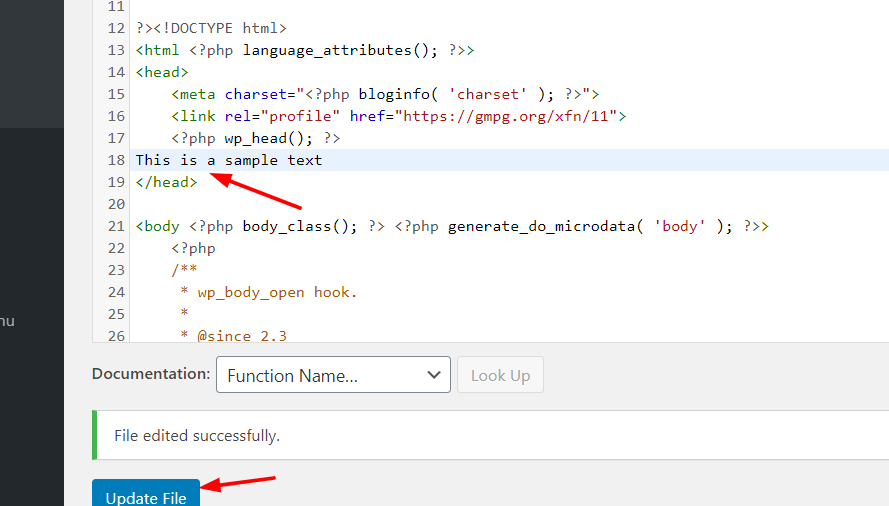
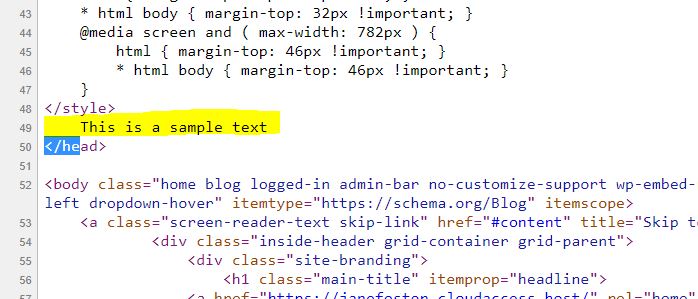
7. Jetzt beginnt der Spaß. Stellen Sie beim Bearbeiten der Datei header.php und Hinzufügen Ihres benutzerdefinierten Codes sicher, dass Sie das Snippet zwischen den Tags <head> und </head> einfügen. In diesem Fall fügen wir direkt vor dem </head> -Tag einen Beispieltext ein.

8. Klicken Sie auf Datei aktualisieren , um die Änderungen zu speichern. Wenn die Meldung Datei erfolgreich bearbeitet angezeigt wird, wurden die Änderungen korrekt gespeichert. Sie können dies überprüfen, indem Sie zum Frontend Ihrer Website gehen und die Quelle anzeigen.

Das ist es! So bearbeiten Sie den Header in WordPress über die Datei header.php . Es kann auch nützlich sein, dem Header einige andere Anpassungen hinzuzufügen. Werfen wir einen Blick auf einige von ihnen.
Tracking-Codes hinzufügen
Wenn Sie einen Google Analytics-Tracking-Code, einen Google AdSense-Code für automatische Anzeigen/Bestätigungscode, ein Facebook-Pixel oder sogar einen Bestätigungscode für die Google-Suchkonsole hinzufügen möchten, sollten Sie ihn direkt vor dem </head> -Tag platzieren. Stellen Sie in diesem Fall sicher, dass Sie die Datei nach dem Hinzufügen der Snippets aktualisiert haben, da dies sonst nicht funktioniert.
PROFITIPP: Ändern Sie die Schriftgröße und den Stil der WordPress-Kopfzeile
In einigen Fällen möchten Sie neben der Bearbeitung des Textes möglicherweise die Schriftart oder den Stil der WordPress-Kopfzeile ändern. Lassen Sie uns einen Blick darauf werfen, wie Sie es tun können. Um den Stil Ihres Headers zu ändern, müssen Sie ein wenig CSS beherrschen. Hier zeigen wir Ihnen jedoch, wie Sie die Schriftgröße auf sehr einfache Weise ändern können.
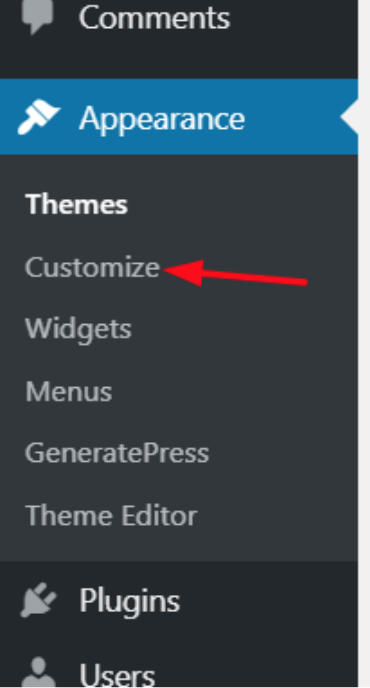
- Um Ihrem Blog etwas CSS-Code hinzuzufügen, müssen Sie zum Abschnitt Aussehen gehen und auf Anpassen klicken .
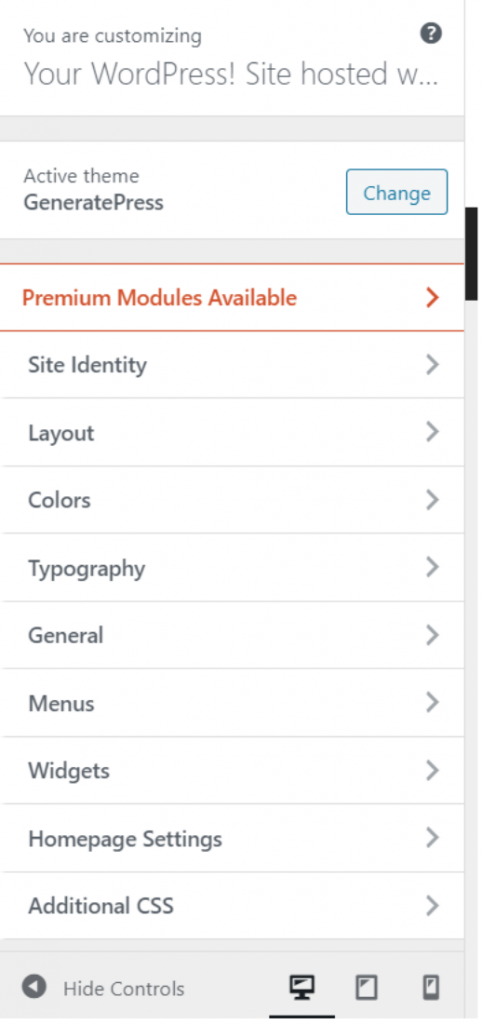
 2. Dort finden Sie mehrere Konfigurationsoptionen. Sie können Ihre gesamte Website gemäß der Konfiguration Ihres installierten Designs konfigurieren, und einige Premium-Designs wie Divi oder GeneratePress ermöglichen Ihnen auch benutzerdefinierte Konfigurationen im Customizer.
2. Dort finden Sie mehrere Konfigurationsoptionen. Sie können Ihre gesamte Website gemäß der Konfiguration Ihres installierten Designs konfigurieren, und einige Premium-Designs wie Divi oder GeneratePress ermöglichen Ihnen auch benutzerdefinierte Konfigurationen im Customizer.

3. Auch wenn diese Konfigurationen je nach WordPress-Theme unterschiedlich sein können, können Sie anhand eines Beispiels verstehen, wie es geht. In unserem Fall verwenden wir das WordPress-Theme GeneratePress Lite, also klicken wir auf Additional CSS .

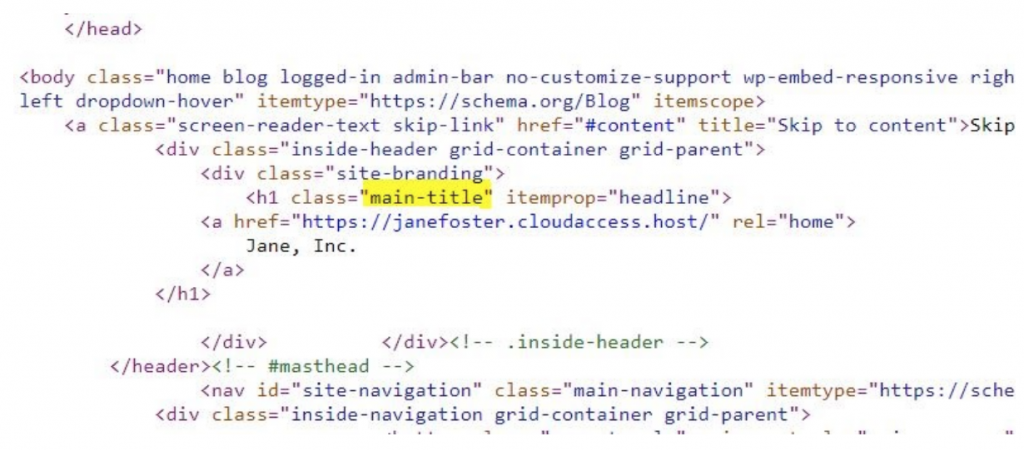
4. Hier können Sie den CSS-Code Ihres vorhandenen Designs bearbeiten, um Ihre Kopfzeile anzupassen. Überprüfen Sie zunächst die Seitenquelle, um die richtige CSS-Klasse zu finden. In unserem Fall ist es der Haupttitel, also sollten wir ihn bearbeiten.
 Nehmen wir zum Beispiel an, Sie müssen den Schriftstil Ihrer Kopfzeile ändern und ihn kursiv machen. Einfach hinzufügen:
Nehmen wir zum Beispiel an, Sie müssen den Schriftstil Ihrer Kopfzeile ändern und ihn kursiv machen. Einfach hinzufügen:

.Überschrift { Schriftstil: kursiv; }
Und das ist es. Sie haben den Schriftstil Ihres WordPress-Headers geändert. Darüber hinaus können Sie benutzerdefiniertes CSS zuweisen, um andere Dinge zu ändern, wie zum Beispiel:
- Schriftfamilie : Schriftart: Arial – Dadurch wird die Schriftart in „Arial“ geändert
- Size: font-size: 16px – Dadurch wird die Schriftgröße auf 16 Pixel geändert. Wenn Sie also beispielsweise eine Größe von 24 festlegen möchten, schreiben Sie einfach 24 statt 16 in den Code.
3) Header über FTP bearbeiten
Dies ist auch für Anfänger ein einfacher Weg. Wenn Sie Probleme mit dem WordPress-Theme-Editor haben, können Sie einen FTP-Client verwenden. Für dieses Tutorial verwenden wir FileZilla, weil es unser Favorit ist, aber wenn Sie ein anderes mögen, reicht jedes aus. Sehen wir uns nun an, wie Sie den WordPress-Header über FTP bearbeiten.
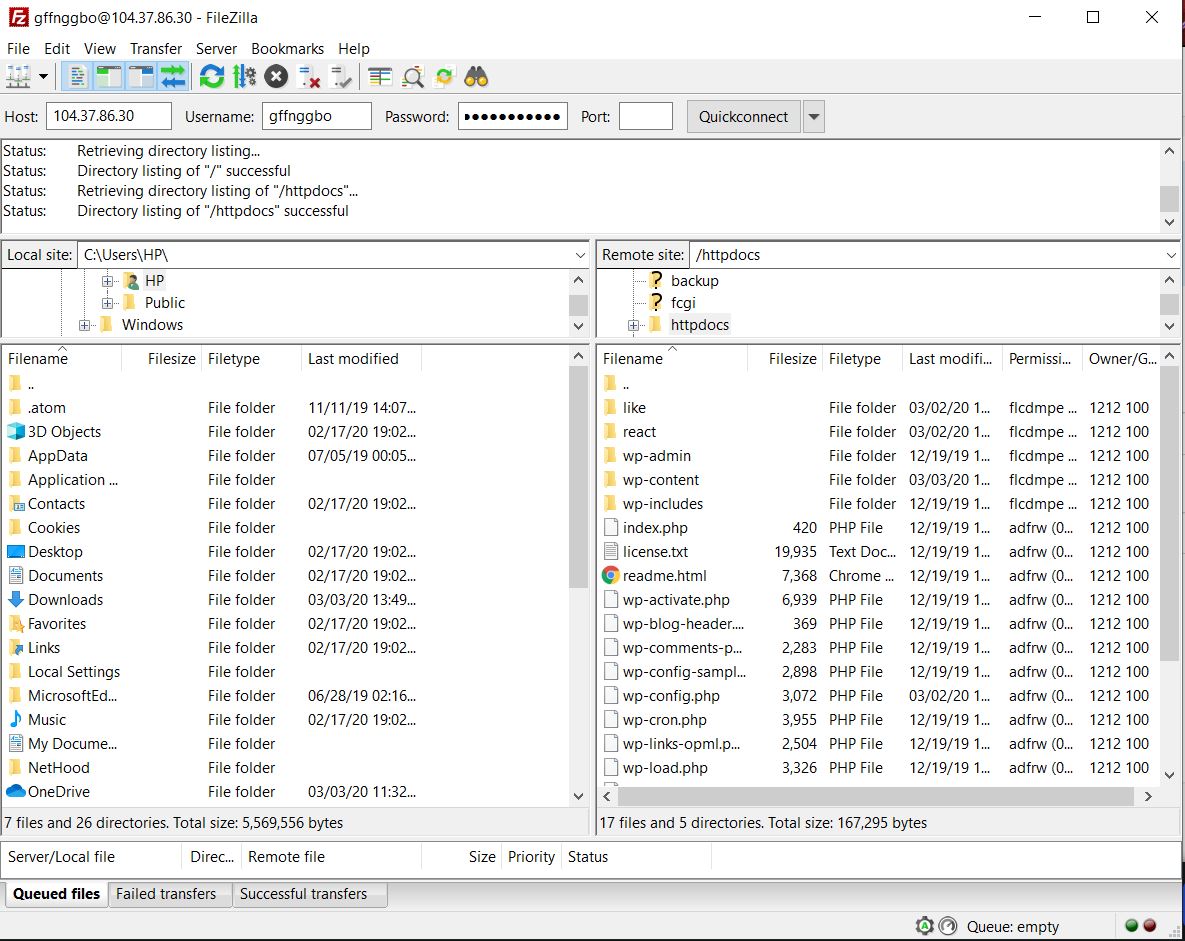
- Um FTP mit Ihrem Server zu verbinden, benötigen Sie ein FTP-Konto. Über das Hosting-cPanel können Sie eines erstellen. Verbinden Sie dann den FTP-Client mit Benutzername, Hostname und Passwortport mit Ihrem Server.

2. Auf der linken Seite sehen Sie den lokalen Speicher und auf der rechten Seite den Serverspeicher. Um die Header-Datei zu bearbeiten, gehen Sie in das Verzeichnis Ihres aktiven Designs.

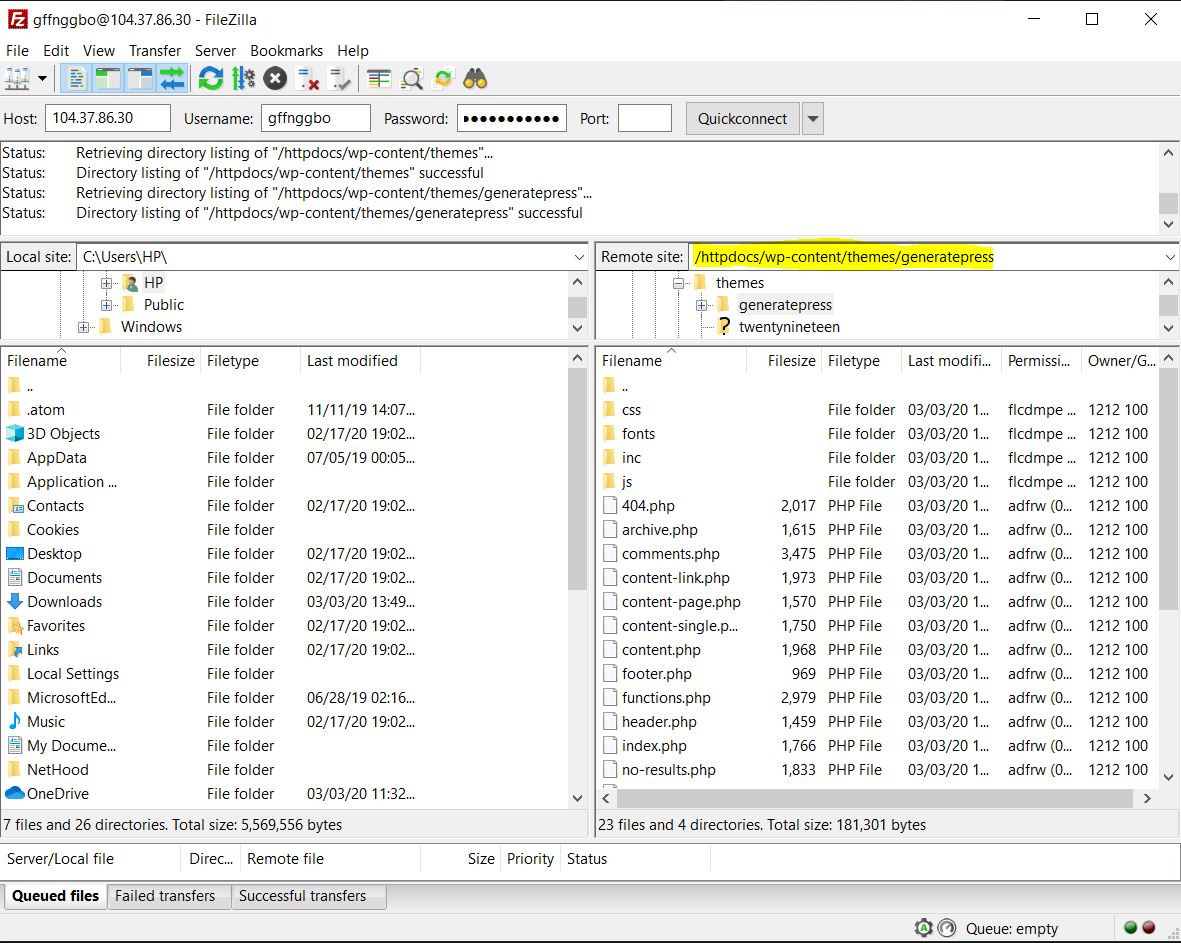
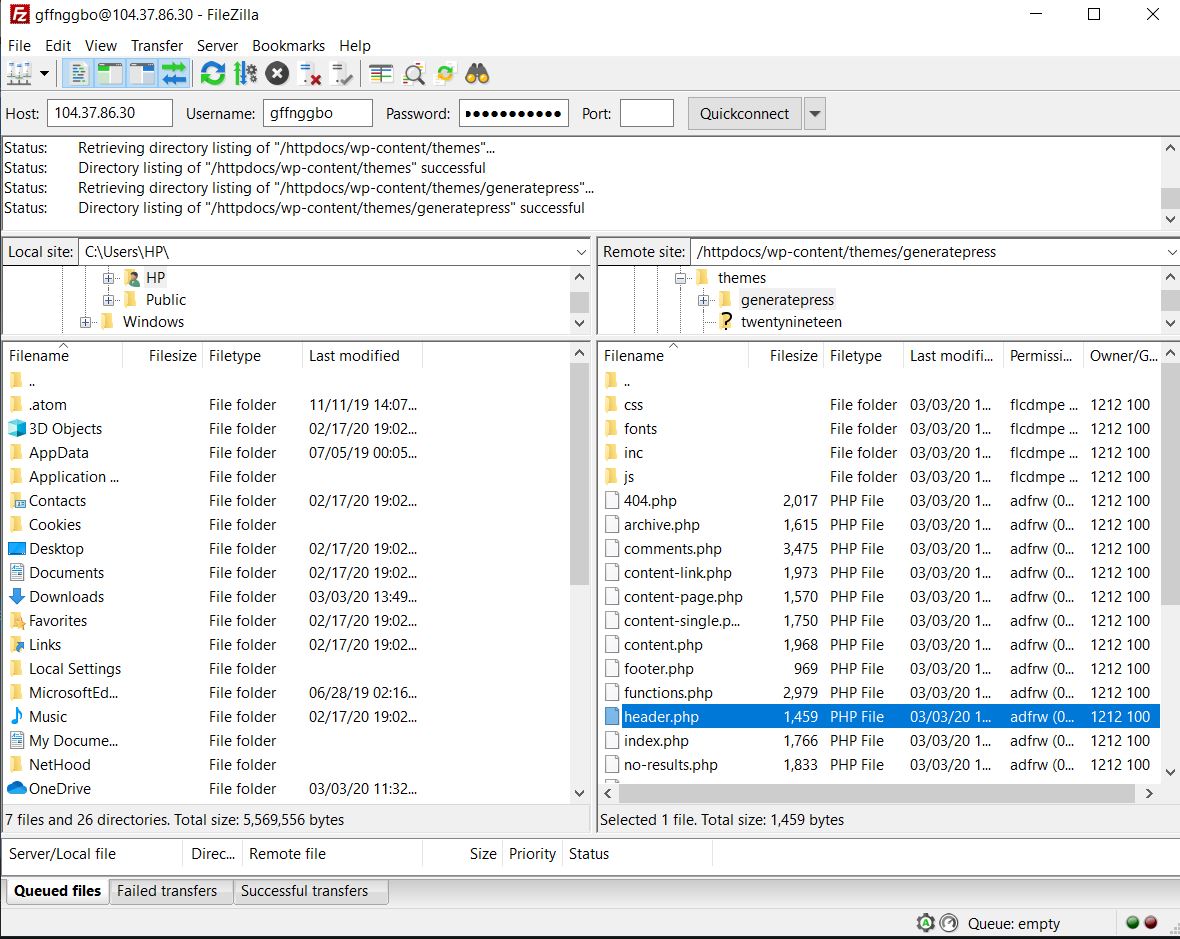
3. Der Pfad lautet / wp-content/themes/theme-name/ . Dort sehen Sie die Datei header.php .

4. Klicken Sie mit der rechten Maustaste darauf und wählen Sie die Bearbeitungsoption. Die Datei wird in Ihrem lokalen Speicher gespeichert und mit einem Dateieditor wie Notepad oder Notepad++ geöffnet.

5. Nehmen Sie hier die gewünschten Änderungen direkt vor dem </head> -Tag vor. Nachdem Sie die Änderungen vorgenommen haben, speichern Sie die Datei und laden Sie sie wieder auf den Server hoch.

6. Das ist es! Sie haben die Datei bearbeitet und den WordPress-Header Ihrer Website geändert! Sie können die Änderungen überprüfen, indem Sie den Quellcode der Website anzeigen. Es ist erwähnenswert, dass diese Methode einen Hauptnachteil hat.
Sobald Sie das Design geändert haben, gehen alle Ihre vorherigen Anpassungen verloren. Wenn Sie also planen, das Design in Zukunft zu ändern, ist dies möglicherweise nicht die beste Option für Sie. Wenn Sie andererseits den Header Ihres neuen Designs mit dem alten Code ändern müssen, reicht ein einfaches Kopieren und Einfügen aus.
Bonus
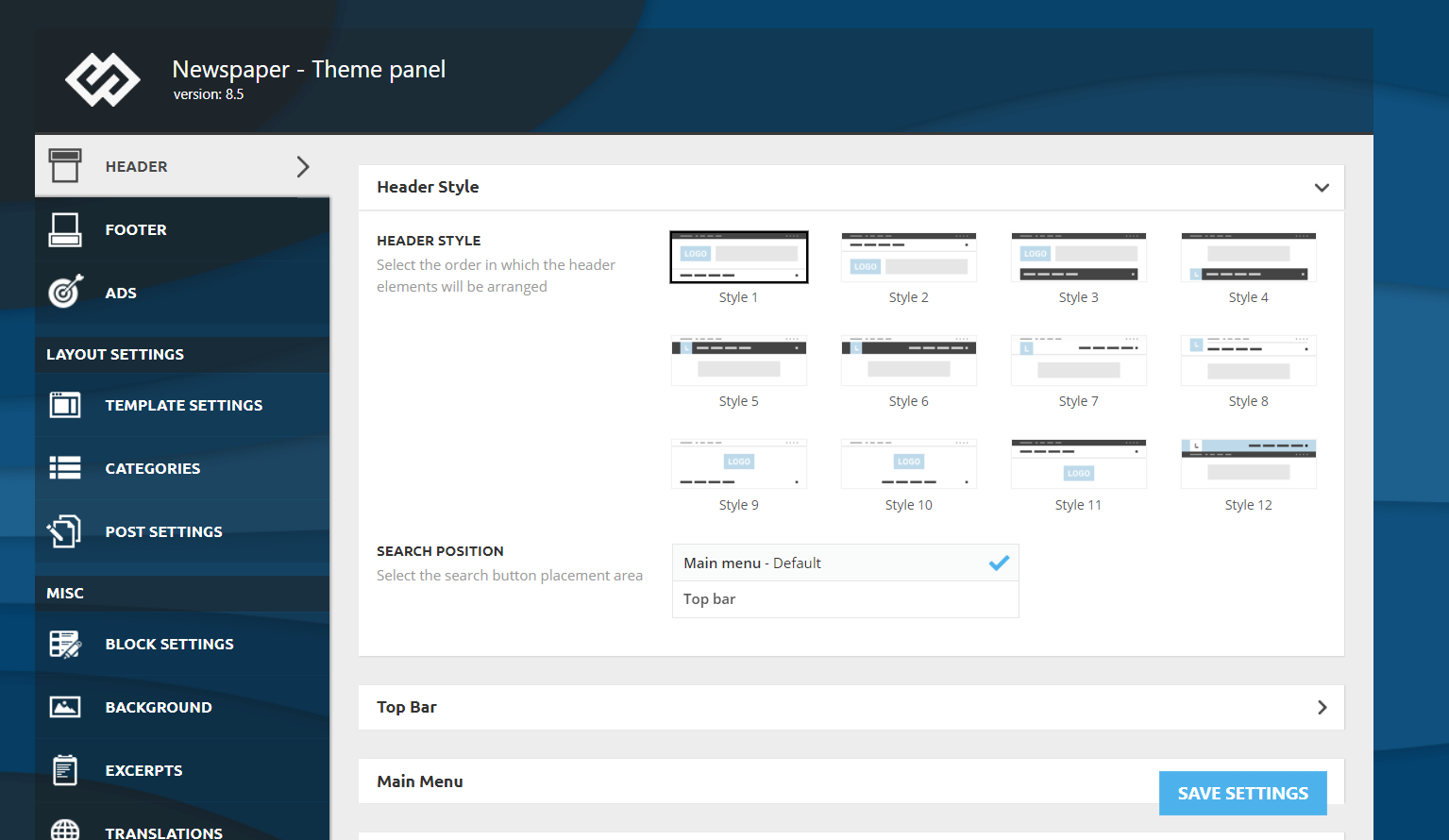
Bei einigen WordPress-Themes wie Newspaper, Newsmag und anderen können Sie den Theme-Header bearbeiten. Die meisten WordPress-Themes werden mit einem speziellen Themenbereich geliefert. Von dort aus können Sie das Thema anpassen. Werfen Sie als Beispiel einen Blick auf das Themenfeld, das vom Newspaper WordPress-Theme unten angeboten wird.

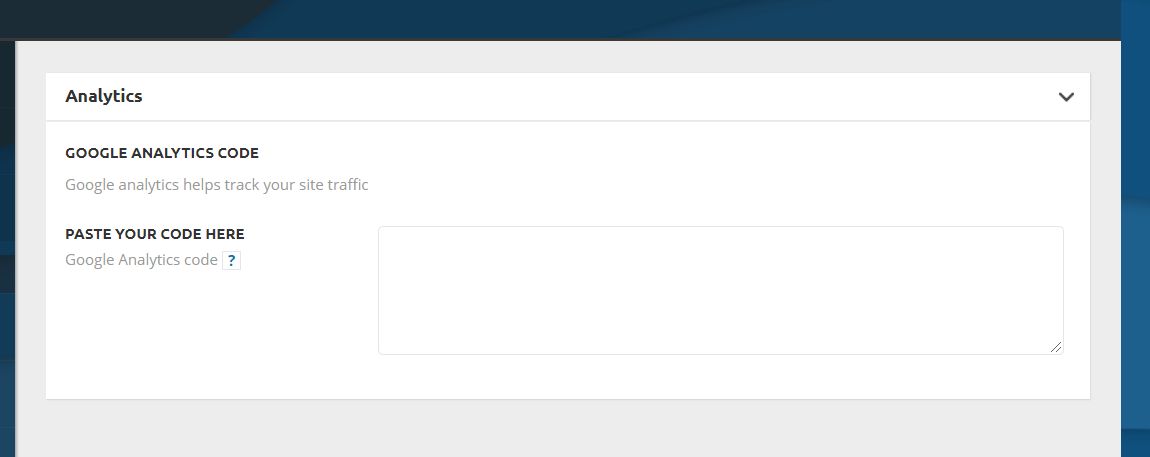
Um den Google Analytics-Code hinzuzufügen, fügte das Team dem Panel einen eigenen Abschnitt hinzu.

Der Code wird dem Abschnitt <head> Ihrer Website hinzugefügt. Nachdem Sie den Code hinzugefügt haben, speichern Sie einfach die Änderungen, leeren Sie den Cache Ihrer Website, und Sie können loslegen! Wenn Ihr Design dies nicht unterstützt, um den Header zu bearbeiten, können Sie eine der oben genannten Methoden verwenden.
Was soll in der Kopfzeile hinzugefügt werden?
Nun, da Sie wissen, wie Sie Ihren WordPress-Header bearbeiten, schauen wir uns an, was Sie ihm hinzufügen können:
- Tracking-Code von Google Analytics
- Bestätigungs-Code
- Code für automatische Anzeigen
- Facebook-Pixel
- Search Console-Bestätigungscode
- Farbcode des mobilen Barcodes
- Bilder und Videos
- Pinterest-Bestätigungscode
Wie Sie sehen können, kann fast jede Überprüfung durch die Header-Änderung durchgeführt werden. Außerdem können Sie bei Bedarf auch ein Widget zu Ihrer Kopfzeile hinzufügen. Dies kann für Ihre Website-Besucher sichtbar und sehr nützlich sein, da Sie das Widget verwenden können, um eine CTA-Schaltfläche hinzuzufügen, Werbung anzuzeigen oder alles, was Sie möchten.
So fügen Sie ein Bild zum Header in WordPress hinzu
Eine weitere mögliche Anpassung ist das Hinzufügen von Bildern zum WordPress-Header . Befolgen Sie dazu einfach die folgenden Schritte:
- Melden Sie sich bei Ihrem WordPress-Admin-Dashboard an
- Gehen Sie zu Darstellung > Kopfzeile . Bitte beachten Sie, dass einige Themes keine Header-Option haben, also müssen Sie zu Appearance > Theme Editor > Header gehen und die Header-PHP-Dateien ändern
- Gehen Sie dann zum Abschnitt Header-Bild und klicken Sie auf Neues Bild hinzufügen
- Wählen Sie danach das Bild aus, das Sie in Ihrer Kopfzeile verwenden möchten
- Dann gehen Sie zum Abschnitt Bild zuschneiden, wo Sie entscheiden können, welchen Teil des Bildes Sie anzeigen möchten.
- Wenn Sie fertig sind, klicken Sie auf Veröffentlichen .
- Das ist es! Sie haben den WordPress-Header mit einem neuen Bild angepasst
Denken Sie beim Hinzufügen eines Bildes zu Ihrer Kopfzeile an Folgendes:
- Verwenden Sie Fotos, die die Aufmerksamkeit der Besucher auf sich ziehen und kommunizieren, was Sie tun und welche Werte Sie haben
- Verwenden Sie Bilder, die zu Ihrem Branding passen und mit dem übereinstimmen, was Sie kommunizieren möchten. Wenn Sie beispielsweise eine Sportmarke sind, zeigen Sie keine Bilder von Fast Food oder Autos. Das mag offensichtlich klingen, aber es gibt viele Websites, auf denen die Bilder nicht mit dem übereinstimmen, was sie tun, und die Kunden am Ende verwirren
So fügen Sie ein Video zum Header in WordPress hinzu
Für einige Unternehmen kann es sinnvoll sein, der Kopfzeile ein Video hinzuzufügen, um die Aufmerksamkeit der Benutzer zu erregen. Hier zeigen wir Ihnen, wie Sie es auf 2 verschiedene Arten tun können.
- Fügen Sie der Kopfzeile ein YouTube-Video hinzu
- Fügen Sie ein mp4-Video hinzu
Schauen wir uns jede Methode genauer an.
1) Fügen Sie ein YouTube-Video hinzu
Bevor Sie mit diesen Schritten beginnen, gehen Sie zu YouTube und kopieren Sie die URL des Videos, das Sie dem WordPress-Header hinzufügen möchten. Danach gehen Sie wie folgt vor:
- Melden Sie sich bei Ihrem WordPress-Admin-Dashboard an
- Gehen Sie dann zu Darstellung > Kopfzeile
- Gehen Sie dort zum Abschnitt Header Media und fügen Sie die URL des YouTube-Videos in das entsprechende Feld unter Header Video ein
- Drücken Sie auf Veröffentlichen und das war's
2) Fügen Sie ein mp4-Video hinzu
Eine zweite Möglichkeit, ein Video zum WordPress-Header hinzuzufügen, ist das Hochladen einer mp4-Videodatei. Beachten Sie, dass die Datei nicht mehr als 8 MB wiegen darf . Außerdem müssen die Abmessungen an die Containergröße Ihres Designs angepasst werden. Um also ein mp4-Video zur Kopfzeile hinzuzufügen, müssen Sie im WordPress-Dashboard:
- Gehen Sie zu Darstellung > Kopfzeile
- Gehen Sie dann zum Abschnitt Header Media und drücken Sie Select Video unter Header Video
- Suchen Sie nach der Datei und laden Sie sie in die Medienbibliothek hoch
- Drücken Sie dann Video auswählen und veröffentlichen
- Das ist es! Sie haben dem WordPress-Header ein Video hinzugefügt!
HINWEIS : Ein Vorteil der YouTube-Methode besteht darin, dass Sie beliebige Videos hinzufügen können, während beim Hochladen einer Videodatei die Datei nicht größer als 8 MB sein darf und sich an die Größe des Themas anpassen muss.
BONUS: Zugriff auf das Header-Tag in WordPress
Die zwei einfachsten Möglichkeiten, auf das Tag zuzugreifen, um deinen Header in WordPress zu bearbeiten, sind:
- Aus dem WordPress-Dashboard : Gehen Sie zu Darstellung > Themen- Editor > header.php -Datei. Oben in der Datei sollten Sie <head> und </head> sehen. Fügen Sie einfach Ihren Code zwischen den Tags ein.
- Via URL : Alternativ kannst du auf das Header-Tag zugreifen, indem du /wp-admin/theme-editor.php?file=header.php zu deiner Domain-URL hinzufügst. Für QuadLayers wäre es beispielsweise http://quadlayers.com/wp-admin/theme-editor.php?file=header.php .
Wenn Sie WordPress Network verwenden, müssen Sie einen anderen Link verwenden: http://quadlayers.com/wp-admin/network/theme-editor.php (denken Sie daran, die URL mit Ihrer Domain zu ändern)
Was ist, wenn mein Design keine header.php-Datei hat?
Einige Child-Themes haben keine eigenen header.php-Dateien. In diesem Fall gibt es zwei Optionen zum Anpassen Ihres Headers:
- Verschiebe den Header des Parent-Themes in das Child-Theme und bearbeite es von dort aus
- Verwenden Sie einen Hook: Um Code hinzuzufügen und Ihren Header zu bearbeiten, können Sie Folgendes zur Datei functions.php des Child-Themes hinzufügen.
Funktion QL_Ihre_Funktion() {
Echo 'Ihr Code';
}
add_action( 'wp_head', 'QL_your_function' );Beachten Sie, dass dies ein Beispielcode ist, um Ihnen eine Struktur zu geben, Sie müssen ihn anpassen und Ihren eigenen Code hinzufügen.
Ich habe versucht, den WordPress-Header zu bearbeiten, aber es hat nicht funktioniert
Angenommen, Sie haben jeden Schritt dieses Tutorials befolgt, aber der Code wurde nicht zum Header Ihrer Website hinzugefügt. Stellen Sie zunächst sicher, dass Sie die richtige Datei bearbeitet und dem richtigen Abschnitt Code hinzugefügt haben. Wenn Sie alles richtig gemacht haben und es immer noch nicht funktioniert, gibt es eine einfache Lösung. Wenn Sie ein WordPress-Caching-Plugin auf Ihrer Website verwenden, um die Geschwindigkeit und Leistung zu optimieren, wird dieses Problem in den meisten Fällen durch einfaches Leeren des Caches behoben.
Fazit
Zusammenfassend lässt sich sagen, dass dies einfache Möglichkeiten sind, den Header einer beliebigen WordPress-Website zu bearbeiten. Für Anfänger empfehlen wir die Verwendung des Plugins Kopf- und Fußzeilen einfügen, da es einfach zu verwenden und zu verwalten ist.
Wenn Sie andererseits nicht vorhaben, Ihr WordPress-Theme bald zu ändern, ist die Bearbeitung der header.php -Datei des Themes eine ausgezeichnete Wahl für Sie.
Schließlich ist es wichtig zu beachten, dass alle Anpassungen verloren gehen, wenn Sie die header.php -Datei Ihres WordPress-Designs bearbeitet und das Design geändert haben, obwohl Sie sie auch kopieren und einfügen können. Wählen Sie also zwischen den verfügbaren Optionen und finden Sie heraus, welche die beste für Sie ist.
Wenn Sie neben der Kopfzeile auch die Fußzeile Ihrer Website anpassen möchten, lesen Sie unsere Anleitung zum Bearbeiten der Fußzeile in WordPress.
Brauchst du noch immer Hilfe? Fühlen Sie sich frei, unten einen Kommentar abzugeben, und wir helfen Ihnen bei allem, was Sie brauchen!
