So bearbeiten Sie ein Menü in WordPress für die benutzerdefinierte Navigation
Veröffentlicht: 2022-07-21Möchten Sie lernen, wie man ein Menü in WordPress bearbeitet?
Auch wenn Ihr WordPress-Theme das Aussehen Ihrer Navigationsmenüs steuert, können Sie sie mit einem WordPress-Plugin oder CSS bearbeiten, um Anpassungen hinzuzufügen, die Ihren Anforderungen besser entsprechen.
In diesem Artikel zeigen wir Ihnen, wie Sie Menüs in WordPress bearbeiten und einfach anpassen können.
- Warum dein WordPress-Menü bearbeiten?
- So bearbeiten Sie ein Menü in WordPress: 2 Methoden
- Methode 1. Bearbeiten Sie WordPress-Menüs mit SeedProd
- Schritt 1. Installieren Sie das SeedProd-Plugin
- Schritt 2. Wählen Sie eine WordPress-Designvorlage
- Schritt 3. Passen Sie den Header-Vorlagenteil an
- Schritt 4. Bearbeiten Sie Ihr WordPress-Menü
- Schritt 5. Veröffentlichen Sie Ihr benutzerdefiniertes WordPress-Design
- Methode 2. Menüs in WordPress ohne Plugin bearbeiten
- Methode 1. Bearbeiten Sie WordPress-Menüs mit SeedProd
- Nächste Schritte
Warum dein WordPress-Menü bearbeiten?
Ein Navigationsmenü hilft Website-Besuchern, sich mühelos auf Ihrer Website zu bewegen.
Mit einer guten Navigationsstruktur können Benutzer einfach nach den Inhalten suchen, die sie länger auf Ihrer WordPress-Site halten und Maßnahmen ergreifen. Beispielsweise könnten Besucher nach dem Lesen einer Seite oder eines Blogbeitrags entscheiden, sich für Ihren E-Mail-Newsletter anzumelden.
Das standardmäßige WordPress-Menü listet vorhandene WordPress-Seiten auf. Mit einem Navigationsmenü können Sie jedoch das Standardmenü in eines mit benutzerdefinierten Links und Schaltflächen für jede Art von Inhalt ändern. Auf diese Weise können Sie die Navigation Ihrer Website für die beste Benutzererfahrung optimieren.
Nachdem Sie nun die Vorteile der Bearbeitung Ihrer WordPress-Navigation kennen, werden wir uns mit den verschiedenen Methoden dafür befassen.
So bearbeiten Sie ein Menü in WordPress: 2 Methoden
Im Folgenden teilen wir 2 verschiedene Möglichkeiten, Ihre WordPress-Navigation zu ändern. Beide Methoden sind unkompliziert; Das erste Beispiel bietet jedoch viel mehr Anpassungsoptionen.
Methode 1. Bearbeiten Sie WordPress-Menüs mit SeedProd
Zuerst zeigen wir Ihnen, wie Sie Menüs in WordPress mit einem leistungsstarken Drag-and-Drop-Seitenersteller bearbeiten. Anstatt Ihre Menüänderungen manuell zu codieren, können Sie mit Seitenerstellern viele Bereiche des Designs Ihrer Website ohne Code anpassen.

Das Plugin, das wir für diese Methode verwenden, ist SeedProd, der beste Website-Builder für WordPress. Es wird mit einem visuellen Drag-and-Drop-Editor geliefert, mit dem Sie Ihre gesamte WordPress-Site anpassen können, ohne einen Entwickler einzustellen.
Mit SeedProd können Sie benutzerdefinierte WordPress-Designs erstellen, hochkonvertierende Zielseiten erstellen und Ihre Bemühungen zur Lead-Generierung mit anpassbaren Vorlagen, Blöcken und Abschnitten steigern. Es hat auch spezielle Navigationsmenüelemente, die Sie durch Zeigen und Klicken bearbeiten können.
SeedProd kann Ihnen auch helfen:
- Erstellen Sie eine Demnächst-Seite
- Erweitern Sie Ihre E-Mail-Liste
- Versetzen Sie WordPress in den Wartungsmodus
- Erstellen Sie benutzerdefinierte 404-Seiten
- Passen Sie Ihre WordPress-Anmeldeseite an
- Social-Media-Inhalte einbetten
- Erstellen Sie WooCommerce-Designs
- Und mehr.
Hier sind ohne weiteres die Schritte zum Bearbeiten von Menüs in WordPress mit SeedProd.
Schritt 1. Installieren Sie das SeedProd-Plugin
Besuchen Sie zunächst die SeedProd-Preisseite und wählen Sie Ihren Plan aus. SeedProd bietet eine kostenlose Version an; Wir verwenden jedoch SeedProd Pro für die Theme Builder-Funktion.
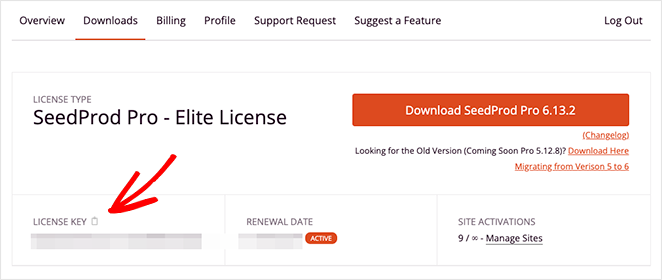
Melden Sie sich danach bei Ihrem SeedProd-Konto an und klicken Sie auf die Registerkarte Downloads . Auf diesem Bildschirm können Sie die ZIP-Datei des Plugins herunterladen und auf das Zwischenablage-Symbol klicken, um Ihren Lizenzschlüssel zu kopieren.

Gehen Sie als Nächstes zu Ihrer WordPress-Website und installieren und aktivieren Sie SeedProd. Wenn Sie dies noch nie zuvor getan haben, befolgen Sie diese Anleitung zur Installation eines WordPress-Plugins.
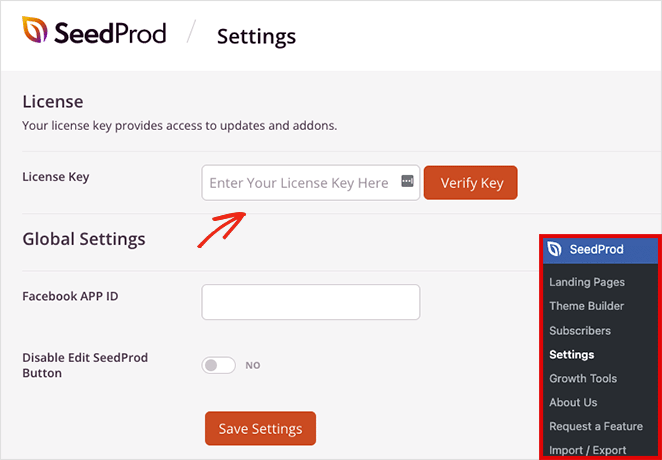
Sobald das Plugin aktiv ist, navigieren Sie in Ihrem WordPress-Adminbereich zu SeedProd » Einstellungen und fügen Sie Ihren Schlüssel in das Feld Lizenzschlüssel ein. Klicken Sie auf die Schaltfläche Verify Key , um Ihre Lizenz zu speichern, bevor Sie fortfahren.

Gehen Sie jetzt zur Seite SeedProd » Theme Builder , wo Sie mit der Erstellung eines neuen WordPress-Themes beginnen können.

Hinweis: Für dieses Tutorial erstellen wir ein neues Menü mit der Theme Builder-Funktion von SeedProd. Wenn Sie Ihr vorhandenes WordPress-Theme beibehalten möchten, können Sie in Schritt 4 denselben Ansatz verwenden, indem Sie eine Zielseite mit SeedProd erstellen.
Schritt 2. Wählen Sie eine WordPress-Designvorlage
SeedProd macht es einfach, jeden Teil Ihrer WordPress-Site ohne Code zu bearbeiten, aber zuerst müssen Sie das Grundgerüst für Ihr Thema erstellen.
Am einfachsten ist es, eine der vorgefertigten WordPress-Designvorlagen auszuwählen. Sie werden mit allen Teilen geliefert, aus denen Ihr Thema besteht, sodass Sie sie nur noch mit dem Inhalt Ihrer Website anpassen müssen.
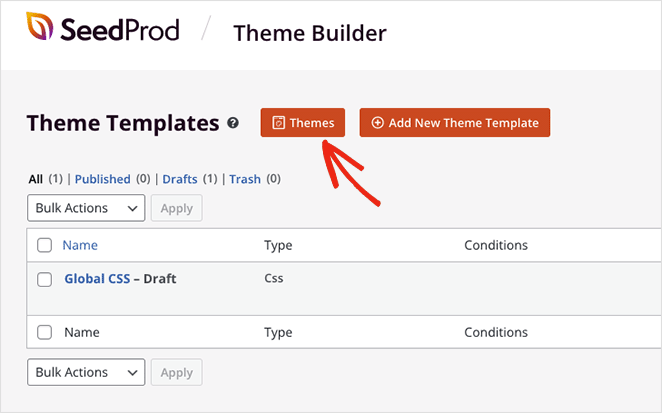
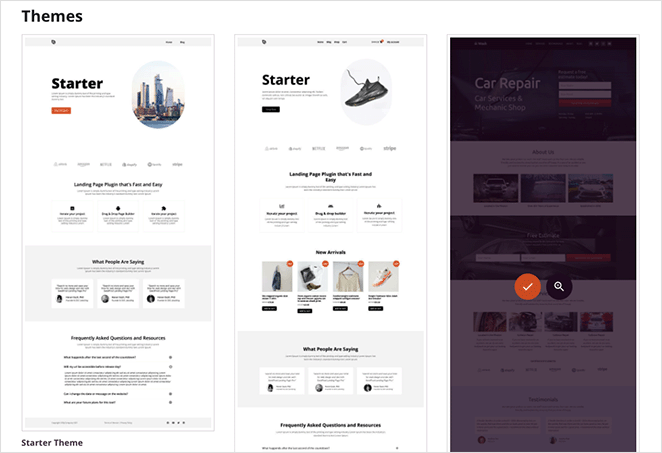
Um eine Designvorlage auszuwählen, klicken Sie auf der Seite Design-Builder auf die Schaltfläche Designs . Dadurch wird eine Galerie mit Vorlagen geöffnet, die Sie in einer neuen Registerkarte in der Vorschau anzeigen können.

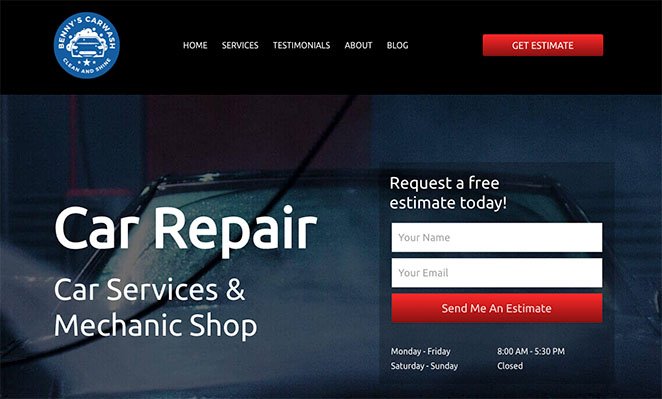
Wir verwenden für dieses Tutorial das Thema „Autowartung“, aber Sie können jedes Thema auswählen, das am besten zu Ihrem Unternehmen passt. Wenn Sie eine Designvorlage gefunden haben, die Ihnen gefällt, klicken Sie auf das orange Häkchen-Symbol, um die Vorlagenteile zu importieren.

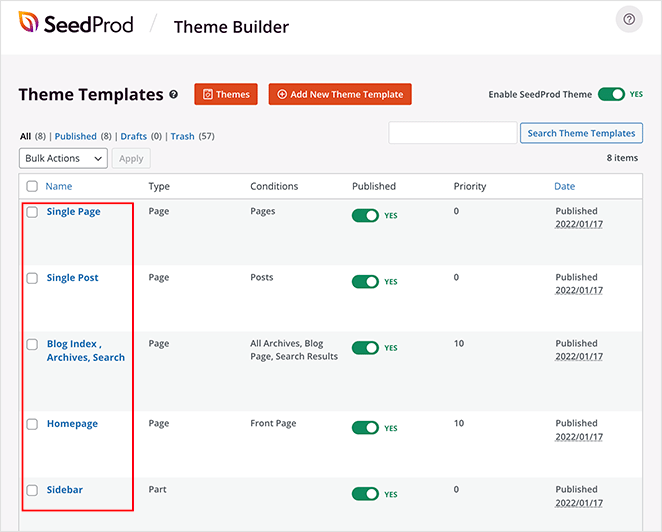
SeedProd erstellt automatisch die Teile Ihres Designs, einschließlich Ihrer Kopf-, Fuß-, Homepage- und Blog-Seiten. Sie können jetzt jede Vorlage mit dem visuellen Drag-and-Drop-Builder bearbeiten.

Schritt 3. Passen Sie den Header-Vorlagenteil an
Viele der vorgefertigten Vorlagen von SeedProd erstellen automatisch ein Navigationsmenü. Sie finden es normalerweise in der Kopfzeilenvorlage, deren Anpassung wir Ihnen jetzt zeigen.
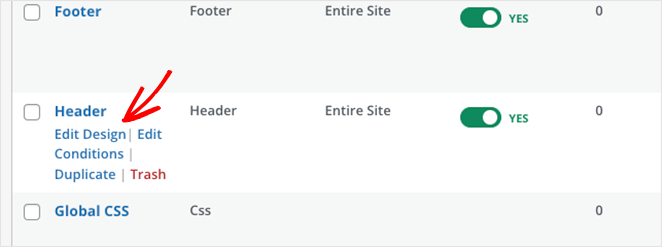
Um Ihre Kopfzeilenvorlage zu bearbeiten, fahren Sie mit der Maus darüber und klicken Sie auf den Link Design bearbeiten . Danach wird es im visuellen Seiteneditor geöffnet.

Das Anpassen jedes Elements Ihrer Kopfzeile ist so einfach wie das Anklicken in der Live-Vorschau. Dies öffnet das Einstellungsfeld dieses Elements in der linken Seitenleiste, wo du Inhalt, Stil und Funktionalität ändern kannst.

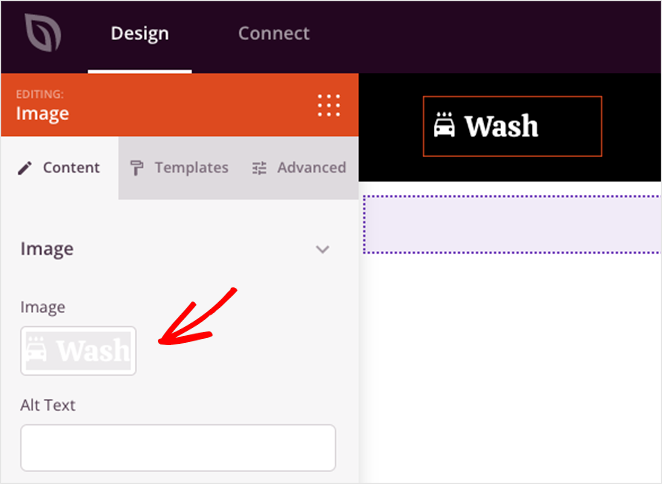
Sie können beispielsweise auf das Logoelement klicken, das Standardlogo löschen und eines aus Ihrer WordPress-Medienbibliothek oder Ihrem Computer hochladen.

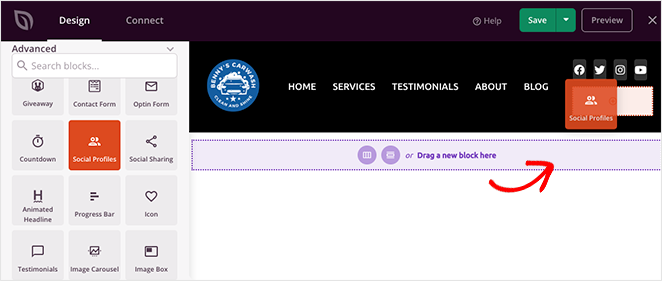
Sie können auch Seitenelemente hinzufügen, indem Sie einen Block aus der linken Seitenleiste ziehen und ihn auf Ihrer Kopfzeile ablegen, z. B. Symbole für soziale Medien, ein Suchfeld und mehr.

Nachdem Sie nun wissen, wie Sie den Seiteneditor verwenden, schauen wir uns an, wie Sie Ihr WordPress-Menü bearbeiten.
Schritt 4. Bearbeiten Sie Ihr WordPress-Menü
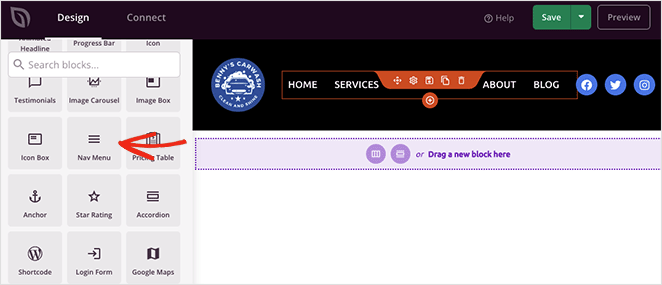
Wie bereits erwähnt, verwendet SeedProd standardmäßig den Nav Menu -Block, um Menüelemente anzuzeigen.

Wenn Sie die Blockeinstellungen öffnen, sehen Sie, dass es zwei Methoden zum Erstellen und Verwalten von Menüs gibt:
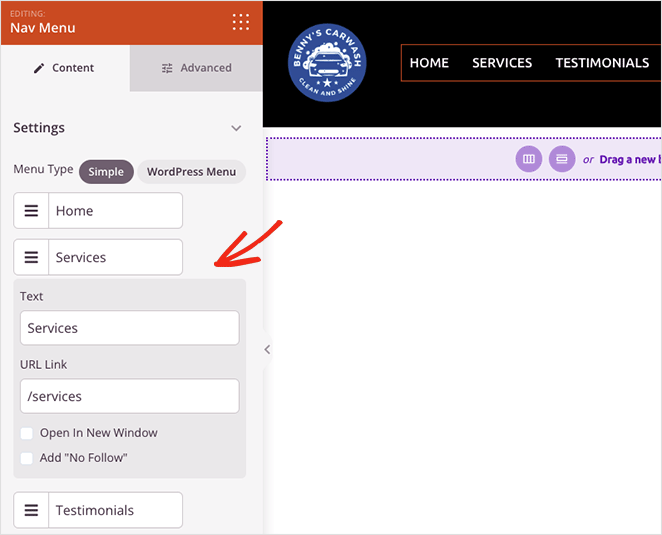
- Einfach
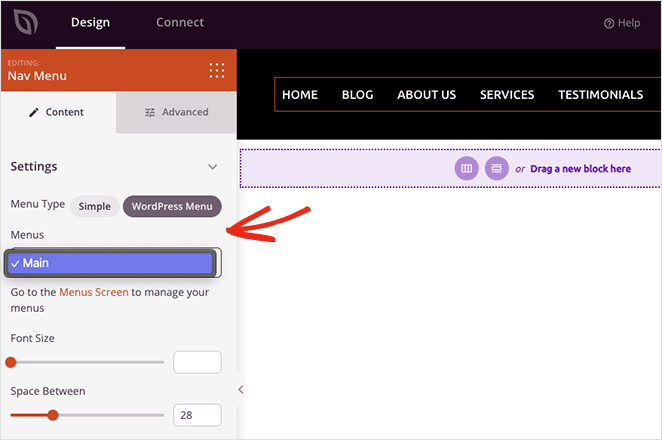
- WordPress-Menü
Mit der Option Einfach können Sie Links zu Ihrem Menü innerhalb der Page Builder-Oberfläche hinzufügen. Sie können beliebig viele Links zu jeder Seite, jedem Beitrag, jeder Kategorie, jedem Tag oder jeder externen Webseite hinzufügen.

Da dies ein einfacher Ansatz zum Erstellen von Menüs ist, können Sie keine Dropdown-Menüs hinzufügen oder Menüs auswählen, die Sie bereits erstellt haben.
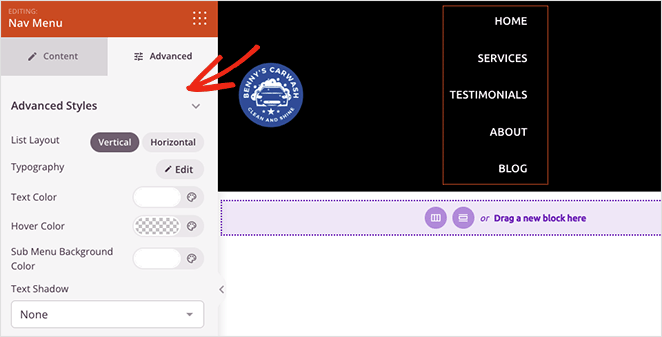
Davon abgesehen können Sie die Menüausrichtung, die Schriftgröße, den Abstand und die Trennlinie anpassen. Außerdem können Sie auf der Registerkarte „Erweitert“ zwischen horizontalen und vertikalen Menüs wählen und Typografie, Farben, Rahmen und mehr anpassen.

Die WordPress-Menüoption hat einen anderen Ansatz. Sie können ein bereits vorhandenes Menü aus dem Dropdown-Menü auswählen und die mobile Navigation für kleine Bildschirmgrößen aktivieren.

SeedProd enthält auch einen Link, der Sie direkt zur Standard-WordPress-Menüseite führt, um Ihr Menülayout anzupassen. Wie das Menü „Einfach“ verfügt auch die Registerkarte „Erweitert“ über Anpassungsoptionen für Farben, Schriftarten, Schatten, Gerätesichtbarkeit und mehr.
Wie passe ich die Menüschaltfläche in WordPress an?
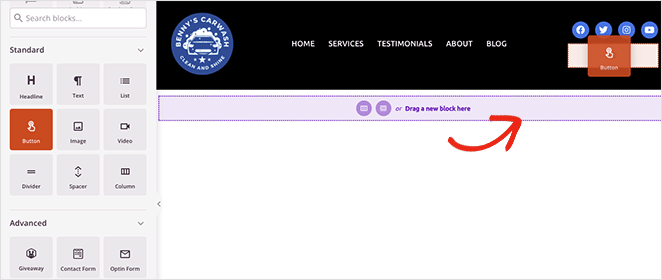
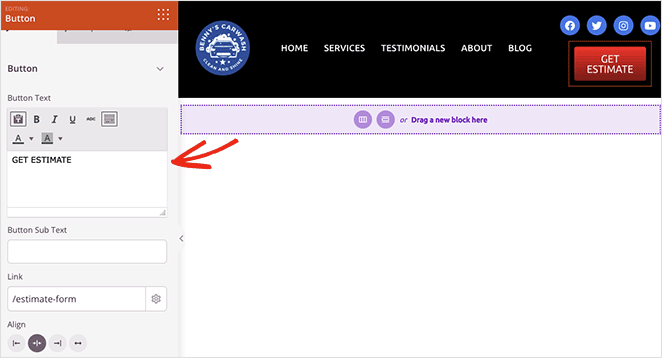
Mit dem Button-Block von SeedProd können Sie eine Menüschaltfläche für Ihr WordPress-Navigationsmenü erstellen.

Suchen Sie den Button -Block in der linken Seitenleiste und ziehen Sie ihn auf Ihre Kopfzeile. Anschließend können Sie den Aufruf zum Handeln der Schaltfläche, den Link, das Design und mehr im Einstellungsfeld der Schaltfläche anpassen.

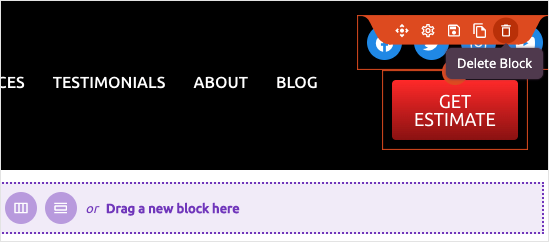
Profi-Tipp: Sie können jedes nicht benötigte Element löschen, indem Sie den Mauszeiger darüber bewegen und auf das Papierkorb-Symbol klicken.

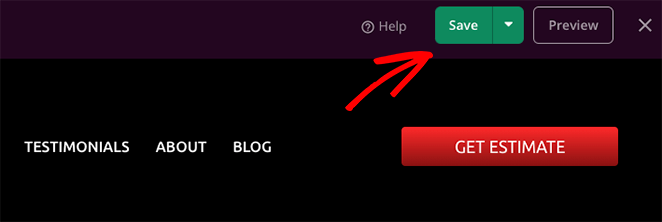
Wenn Sie mit Ihrem Navigationsmenü zufrieden sind, klicken Sie auf die Schaltfläche Speichern in der oberen rechten Ecke und das X-Symbol, um zum Dashboard des Theme-Builders zurückzukehren.

Befolgen Sie nun denselben Vorgang, um die anderen Teile Ihres WordPress-Designs anzupassen.
Schritt 5. Veröffentlichen Sie Ihr benutzerdefiniertes WordPress-Design
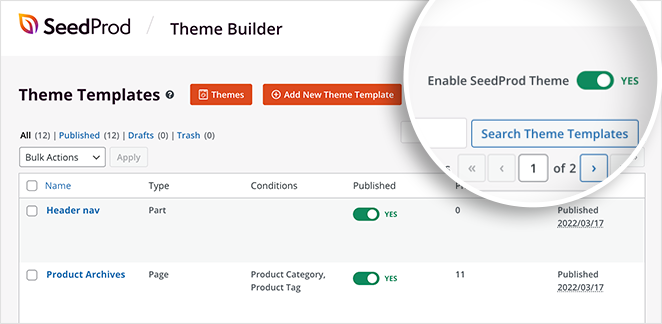
Nachdem Sie Ihre WordPress-Menü- und Designvorlagen bearbeitet haben, können Sie die Änderungen live auf Ihrer Website vornehmen. Suchen Sie dazu auf der Seite „Theme Builder“ den Schalter „ Enable SeedProd Theme “ und stellen Sie ihn auf „On“.

Jetzt können Sie zu Ihrer Homepage gehen und Ihr neues benutzerdefiniertes Navigationsmenü sehen.

Methode 2. Menüs in WordPress ohne Plugin bearbeiten
Wenn Sie Ihr vorhandenes WordPress-Design nicht ändern möchten, können Sie Ihr Menü mit den integrierten WordPress-Menüoptionen bearbeiten.
Während diese Methode keine WordPress-Plugins erfordert, gibt es weniger Anpassungsoptionen. Außerdem variiert das Aussehen Ihres Menüs je nach Thema.
Befolgen Sie diese Anweisungen, um zu erfahren, wie Sie Menüs in WordPress ohne Plugin bearbeiten.
Gehen Sie zunächst zur Seite mit den WordPress-Menüeinstellungen, indem Sie in Ihrem WordPress-Dashboard zu Darstellung » Menüs navigieren.
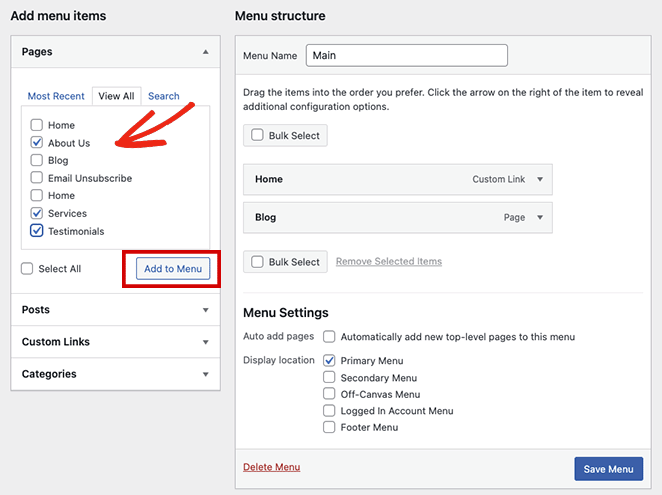
Sie können Elemente zu Ihrem bestehenden WordPress-Menü hinzufügen, indem Sie sie im Seitenbedienfeld auf der linken Seite auswählen und auf die Schaltfläche Zum Menü hinzufügen klicken.

Um andere Inhalte wie Beiträge, Kategorien oder benutzerdefinierte Links hinzuzufügen, erweitern Sie das Navigationslabel im selben Bereich, wählen Sie die Elemente aus und klicken Sie auf die Schaltfläche Zum Menü hinzufügen.
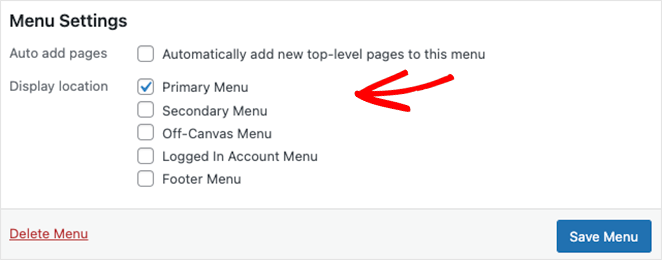
Es ist auch einfach zu ändern, wo Ihr Menü auf der Registerkarte „Menüposition“ angezeigt wird. Dies hängt jedoch von Ihrem aktiven WordPress-Theme ab. Zum Beispiel hat unser WordPress-Theme Standorte für:
- Hauptmenü
- Sekundäres Menü
- Off-Canvas-Menü
- Menü „Angemeldetes Konto“.
- Fußzeilenmenü

Wenn Sie mit Ihren Menübearbeitungen zufrieden sind, klicken Sie auf die Schaltfläche Menü speichern .
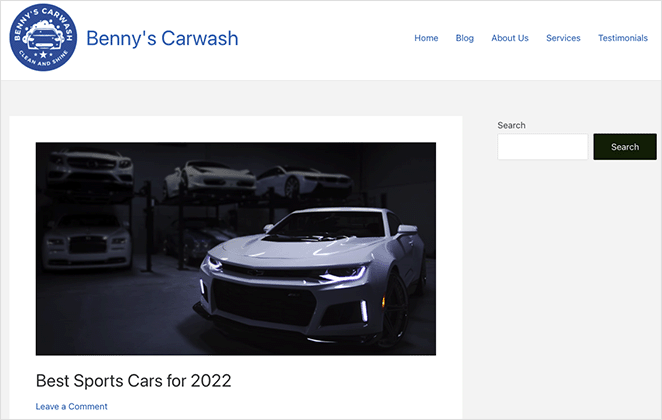
Jetzt können Sie eine Vorschau Ihrer Website anzeigen und Ihr Navigationsmenü in Aktion sehen.

Wenn Sie weitere Hilfe beim Anpassen Ihres Menüs mit benutzerdefiniertem CSS benötigen, befolgen Sie diese Anweisungen zum Gestalten Ihres WordPress-Navigationsmenüs.
Nächste Schritte
Wir hoffen, dass Ihnen diese Schritt-für-Schritt-Anleitung geholfen hat, Menüs in WordPress einfach zu bearbeiten. Wenn Sie eine WooCommerce-Website haben, könnte Ihnen auch diese Anleitung gefallen, wie Sie ein WooCommerce-Warenkorbsymbol in Menüs hinzufügen.
Sind Sie bereit, Ihre Website-Menüs ohne Code anzupassen?
Beginnen Sie noch heute mit SeedProd.
Danke fürs Lesen. Bitte folgen Sie uns auf YouTube, Twitter und Facebook, um weitere hilfreiche Inhalte zum Wachstum Ihres Unternehmens zu erhalten.