So bearbeiten Sie mobile Menüs in WordPress (Anfängerhandbuch)
Veröffentlicht: 2023-03-30Möchten Sie erfahren, wie Sie ein mobiles Menü in WordPress bearbeiten?
Mobile Menüs sind Navigationslinks, die es mobilen Benutzern erleichtern, Ihre Website zu durchsuchen und mit ihr zu interagieren. Wenn Sie WordPress verwenden, ist die Bearbeitung Ihres mobilen Menüs relativ einfach und kann die Benutzererfahrung, die Ladezeiten der Website und die mobile Navigation erheblich verbessern.
In diesem Artikel führen wir Sie durch die Bearbeitung Ihres mobilen Menüs in WordPress, damit Sie ein benutzerfreundliches Erlebnis für mobile Besucher schaffen können.
Warum Ihr mobiles Menü in WordPress bearbeiten?
Das Bearbeiten und Anpassen Ihres mobilen WordPress-Menüs ist aus folgenden Gründen wichtig:
- Verbesserte Benutzererfahrung: Mobile Benutzer haben andere Bedürfnisse und Gewohnheiten als Desktop-Benutzer. Indem Sie Ihr mobiles Menü anpassen, können Sie ein benutzerfreundliches Erlebnis schaffen, das ihren individuellen Bedürfnissen entspricht.
- Schnellere Ladezeiten von Websites : Ein für Mobilgeräte optimiertes Menü kann dazu beitragen, die Ladezeiten von Seiten zu verkürzen, was für Benutzer mit langsameren Internetverbindungen wichtig ist.
- Bessere Navigation: Ein gut gestaltetes mobiles Menü kann es den Benutzern erleichtern, das zu finden, was sie auf Ihrer Website benötigen, was zu einer besseren Interaktion und Conversion-Rate führt.
- Mobile-First-Indexierung: Google verwendet ein Mobile-First-Indexierungssystem, was bedeutet, dass Websites basierend auf ihrer mobilen Version eingestuft werden. Ein gut gestaltetes mobiles Menü kann dazu beitragen, das Ranking Ihrer Website in Suchmaschinen zu verbessern.
Insgesamt ist die Bearbeitung Ihres mobilen WordPress-Menüs unerlässlich, um es für mobile Besucher zu optimieren, die Benutzererfahrung zu verbessern und das Engagement, die Konversionsraten und die SEO zu steigern.
So bearbeiten Sie das mobile Menü in WordPress
In diesem Leitfaden stellen wir Ihnen zwei verschiedene Möglichkeiten vor, wie Sie ein mobiles Menü auf Ihrer WordPress-Website bearbeiten können.
Mit der ersten Methode können Sie Ihre Menüs vollständig anpassen und bestimmte Elemente auf Desktop- oder mobilen Bildschirmen ein- oder ausblenden. Die alternative Methode ist jedoch eine kostenlose Lösung mit weniger Anpassungsoptionen.
Klicken Sie auf einen der folgenden Links, um die Methode auszuwählen, die Sie verwenden möchten:
- Passen Sie mobile Menüs mit SeedProd Page Builder an
- Alternative: Mobile Menüs mit einem kostenlosen WordPress-Plugin bearbeiten
Lass uns anfangen!
Passen Sie mobile Menüs mit SeedProd Page Builder an
Zu Beginn verwenden wir ein Seitenerstellungs-Plug-in, um mobile Menüs ohne Code visuell anzupassen und zu bearbeiten. Dazu verwenden wir SeedProd, den besten WordPress-Website- und Landingpage-Builder.

Es enthält Hunderte von vorgefertigten Vorlagen, eine Drag-and-Drop-Oberfläche und unzählige Designelemente, mit denen Sie jede WordPress-Seite mühelos anpassen können. Unabhängig davon, ob sich Ihr Menü in Ihrer Kopfzeile, Fußzeile oder WordPress-Seitenleiste befindet, können Sie es einfach mit dem Builder von SeedProd bearbeiten.
Darüber hinaus können Sie mit den leistungsstarken Sichtbarkeitsoptionen dieses Plugins bestimmte Designelemente auf mobilen oder Desktop-Bildschirmen ausblenden. Dadurch können Sie Ihre Navigationsmenüs an unterschiedliche Bildschirmgrößen anpassen.
Schritt 1. Installieren und aktivieren Sie SeedProd
Um zu beginnen, müssen Sie das Plugin von der Website von SeedProd herunterladen. Obwohl SeedProd eine kostenlose Version hat, verwenden wir SeedProd Pro für seine WordPress-Designerstellungsfunktionen.
Wenn Sie Hilfe benötigen, können Sie diese Anleitung zur Installation eines WordPress-Plugins lesen.
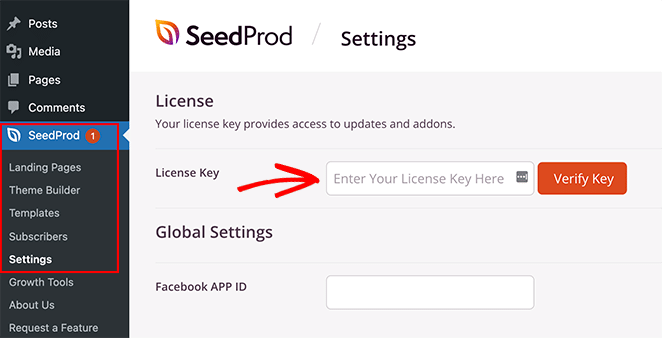
Gehen Sie nach der Aktivierung zu SeedProd » Einstellungen, wo Sie Ihren Plugin-Lizenzschlüssel eingeben können. Sie finden diese Informationen im Abschnitt „Downloads“ in Ihrem SeedProd-Konto-Dashboard.

Fügen Sie Ihren Schlüssel in das leere Feld ein und klicken Sie auf die Schaltfläche Schlüssel überprüfen , um Ihre Lizenz zu speichern.
Schritt 2. Wählen Sie eine vorgefertigte Vorlage
Als Nächstes müssen Sie ein vorgefertigtes Design auswählen, das Sie als Ausgangspunkt verwenden möchten. Du kannst entweder mit dem Theme Builder ein komplett neues WordPress-Theme von Grund auf neu erstellen oder mit dem Landing Page Builder einzelne Seiten erstellen.
Für diese Anleitung verwenden wir den Theme Builder, aber wenn Sie es vorziehen, eine Landing Page zu erstellen, können Sie dieser Anleitung zum Erstellen einer Landing Page in WordPress folgen.
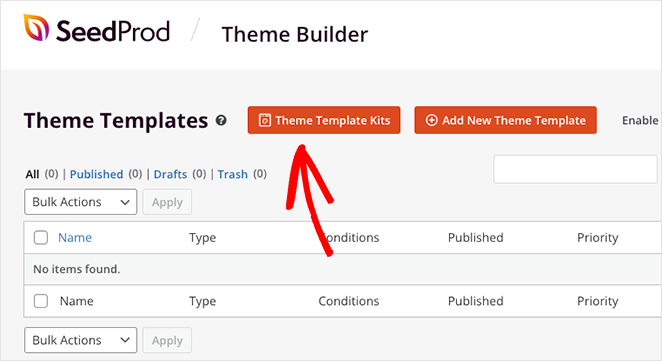
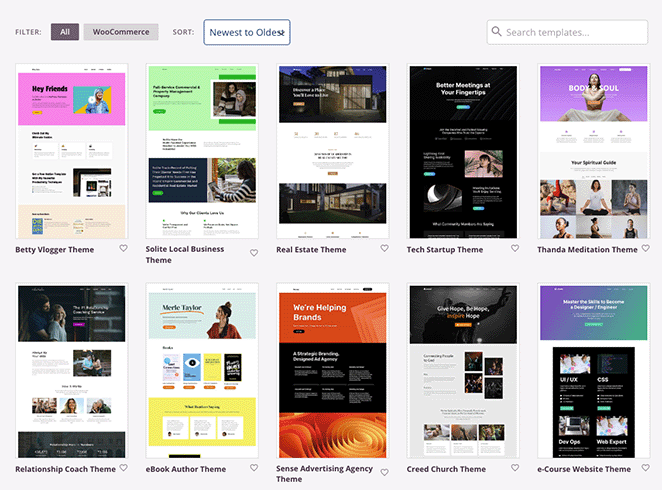
Um ein vorgefertigtes Design für Ihr WordPress-Theme auszuwählen, navigieren Sie in Ihrem WordPress-Dashboard zu SeedProd » Theme Builder und klicken Sie auf die Schaltfläche Theme Template Kits .

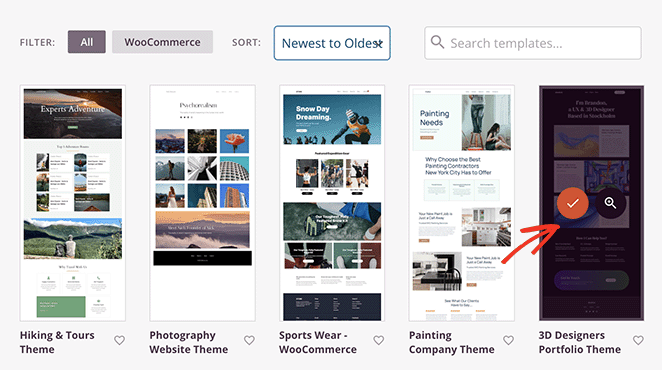
Dadurch wird die Bibliothek von SeedProd mit vorgefertigten Website-Vorlagen geöffnet, die Sie mit einem Klick installieren können.

Scrollen Sie einfach durch die Designs, bis Sie eine Vorlage finden, die Ihnen gefällt, und klicken Sie dann auf das Häkchen-Symbol, um sie zu importieren.

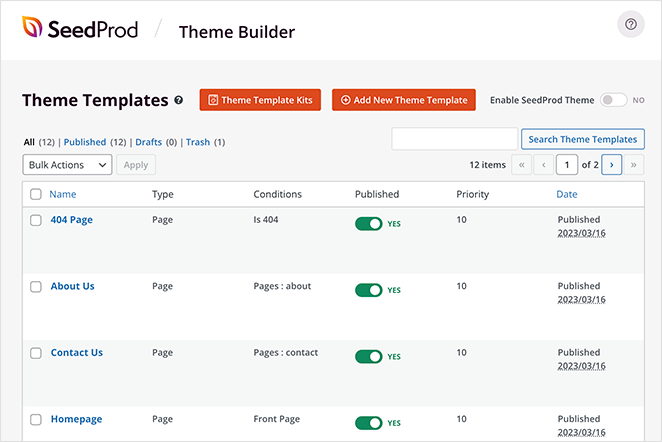
Sobald Sie Ihr Website-Kit importiert haben, sehen Sie alle Vorlagenteile Ihres Designs in einer Liste wie dieser:

Dies sind die einzelnen Vorlagen, aus denen Ihr vollständiges Design besteht, und Sie können jede von ihnen mit dem Drag-and-Drop-Seitenersteller von SeedProd anpassen.
Wir zeigen Ihnen als nächstes, wie das geht! Es ist supereinfach und erfordert kein Schreiben von HTML-, Jquery- oder benutzerdefiniertem CSS-Code.
Schritt 3. Passen Sie die Kopfzeilenvorlage an
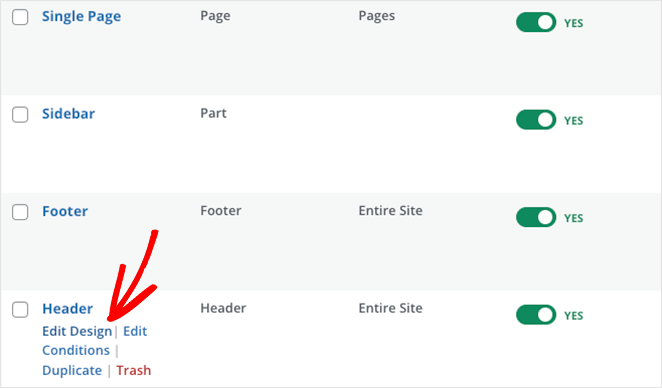
Da sich das WordPress-Menü, das wir bearbeiten möchten, in der Kopfzeile befindet, scrollen Sie durch Ihre Vorlagenteile, bis Sie die Kopfzeilenvorlage finden. Bewegen Sie dann den Mauszeiger darüber und klicken Sie auf den Link „Design bearbeiten“.

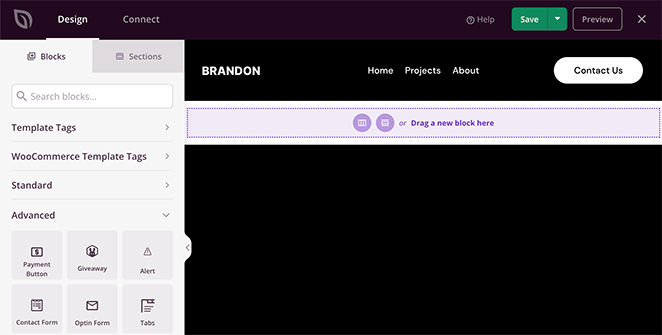
Wenn es geöffnet wird, siehst du ein Layout mit einer Live-Vorschau deiner Kopfzeile auf der rechten Seite und WordPress-Blöcken auf der linken Seite. Sie können jeden Block in die Vorschau ziehen, um Ihrer Seite ganz einfach neue Elemente hinzuzufügen.

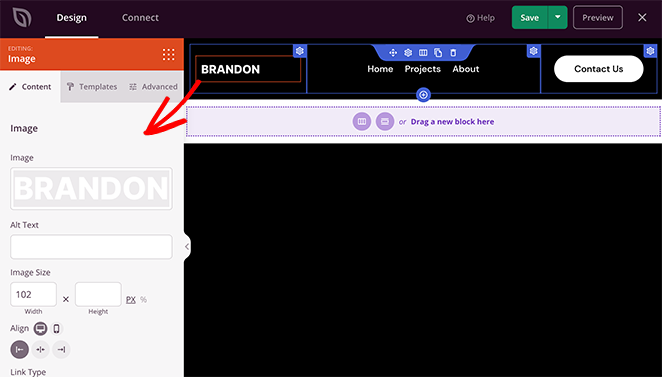
Wenn Sie auf Elemente in Ihrer Kopfzeile klicken, können Sie ihre Einstellungen in der linken Seitenleiste sehen. Wenn Sie beispielsweise das Logo auswählen, werden Optionen zum Ändern des Logobilds und seiner Größe, Ausrichtung und Verknüpfung geöffnet.

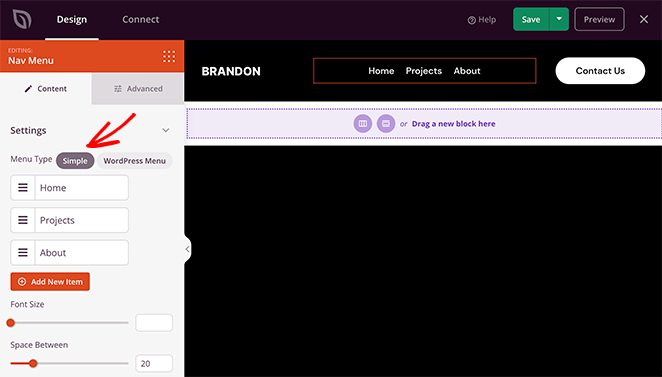
In ähnlicher Weise werden durch Klicken auf den Nav Menu-Block verschiedene Menüeinstellungen angezeigt.
Mit dem Block können Sie beispielsweise zwischen einem „einfachen“ oder einem „WordPress-Menü“ wählen.

Mit der Option Einfach können Sie neue Menüelemente innerhalb der Page Builder-Oberfläche hinzufügen. Sie können Links zu jeder Seite, jedem Beitrag, jeder Kategorie, jedem Tag oder jeder externen Webseite hinzufügen.

Da dies ein einfacher Ansatz zum Erstellen von Menüs ist, können Sie keine Dropdown-Menüs hinzufügen, bereits erstellte benutzerdefinierte Menüs auswählen oder ein benutzerdefiniertes mobiles Menü zuweisen.
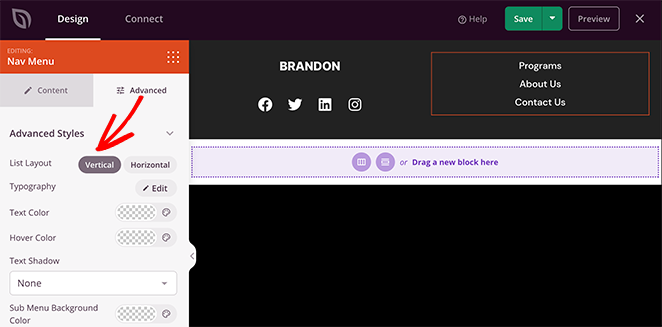
Sie können jedoch die Menüausrichtung, die Schriftgröße, den Abstand und die Trennlinie anpassen. Außerdem können Sie auf der Registerkarte „Erweitert“ zwischen horizontalen und vertikalen Menüs wählen und Typografie, Hintergrundfarben, Rahmen, CSS-Klassen und mehr anpassen.
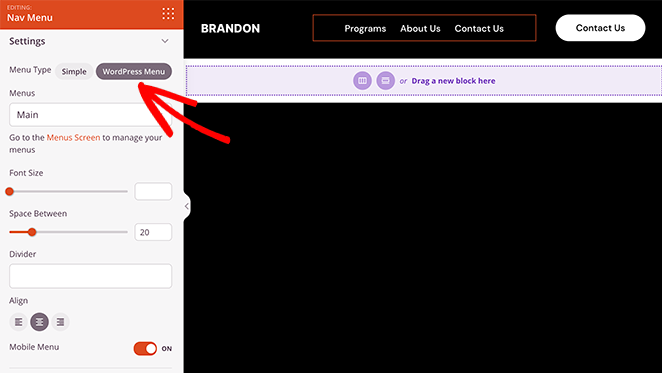
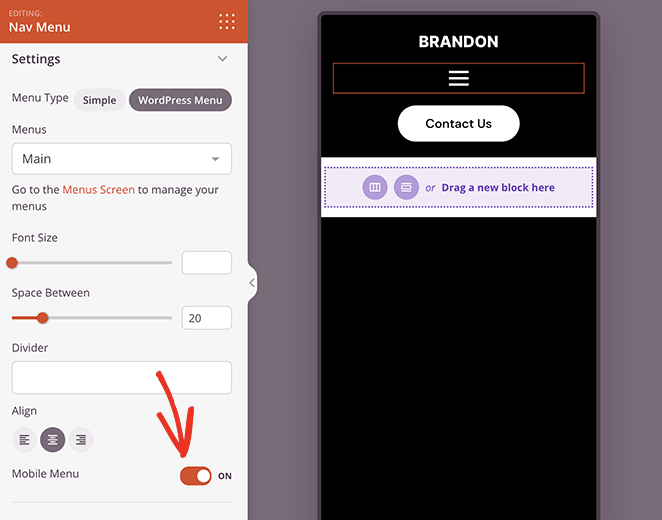
Die WordPress-Menüoption hat einen anderen Ansatz. Sie können vorhandene Menüpositionen aus der Dropdown-Liste auswählen und den Umschalter für das mobile Navigationsmenü für kleine Bildschirmgrößen aktivieren.

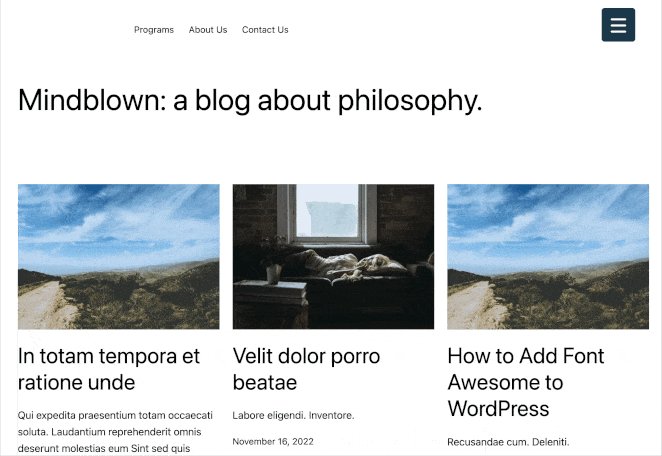
Wenn Sie diese Einstellung aktivieren und zur mobilen Ansicht wechseln, sehen Sie, dass Ihr mobiles Menü ein Hamburger-Symbol anstelle von Standardmenülinks hat, was für die mobile Benutzererfahrung viel besser ist.

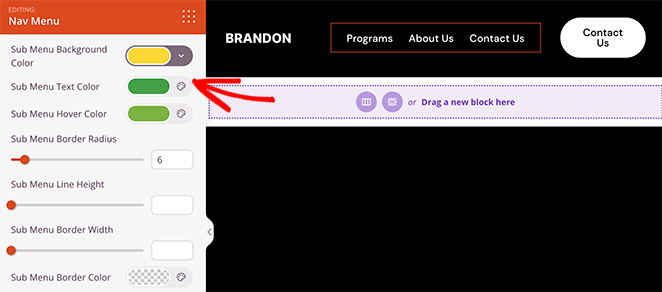
Es hat auch einen Link zur Standard-WordPress-Menüseite, um Ihr Menülayout zu bearbeiten. Wie das einfache Menü verfügt auch die Registerkarte „Erweitert“ über Anpassungs- und Animationsoptionen, und im Gegensatz zum einfachen Menü können Sie Ihre Untermenü-Stiloptionen anpassen.

Schritt 4. Bearbeiten Sie Ihre Header-Sichtbarkeitseinstellungen
Bisher wissen Sie, wie Sie Ihr Hauptmenü bearbeiten und ein Hamburger-Menü für mobile Bildschirme aktivieren. Aber was ist, wenn es Elemente in Ihrer Kopfzeile gibt, die Sie nicht auf kleineren Bildschirmen anzeigen möchten?
Die gute Nachricht ist, dass Sie die Sichtbarkeitseinstellungen für jedes Seitenelement bearbeiten und auswählen können, was auf verschiedenen Bildschirmgrößen angezeigt wird.
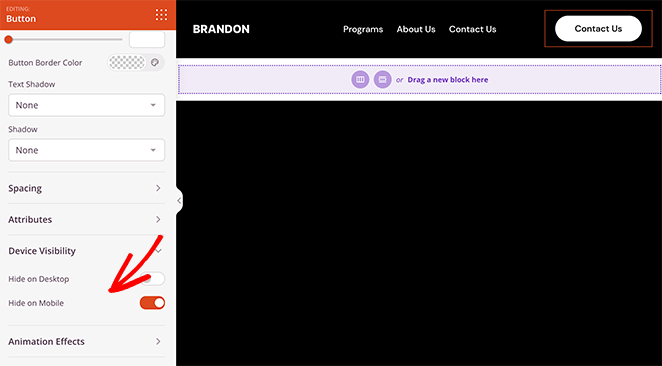
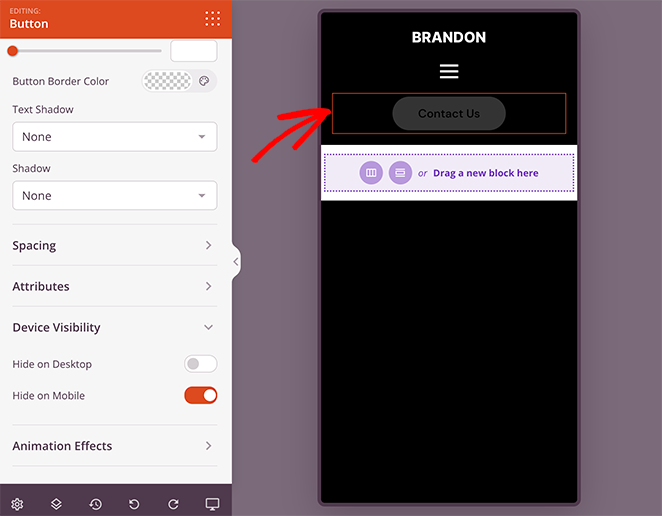
Angenommen, Sie möchten den Call-to-Action (CTA) Ihres Headers auf Mobilgeräten verbergen, weil er die Benutzererfahrung beeinträchtigt. In diesem Fall können Sie zur Registerkarte „Erweiterte Einstellungen“ dieses Blocks gehen und im Menü „Gerätesichtbarkeit“ den Schalter „Auf Mobilgeräten ausblenden“ aktivieren.

Wenn Sie Ihre Kopfzeile in der mobilen Ansicht in der Vorschau anzeigen, sehen Sie, dass sie ausgegraut ist, was bedeutet, dass die Schaltfläche für mobile Besucher nicht sichtbar ist.

Passen Sie Ihre mobilen Menüoptionen weiter an, bis Sie mit dem Aussehen zufrieden sind. Fahren Sie dann fort und klicken Sie auf die Schaltfläche Speichern , um Ihre Änderungen zu speichern.
Schritt 5. Passen Sie Ihr WordPress-Theme weiter an
Nachdem Sie Ihr Menü bearbeitet haben, können Sie den Rest Ihrer WordPress-Site mit dem Seitenersteller von SeedProd anpassen. Sie können beispielsweise Ihre WordPress-Startseite bearbeiten, eine benutzerdefinierte WordPress-Seitenleiste erstellen und Ihre Blog-Seitenvorlage anpassen.
Sie können sogar Ihre WordPress-Fußzeile bearbeiten und ein vertikales Menü-Widget wie dieses hinzufügen:

Wenn Sie eine E-Commerce-Website haben, können Sie Ihre Produktseiten auch mit den WooCommerce-Blöcken von SeedProd anpassen.
Schritt 6. Veröffentlichen Sie Ihre Änderungen
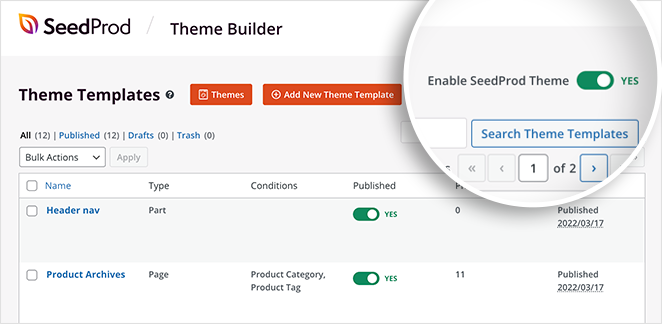
Wenn Sie bereit sind, Ihre Änderungen live auf Ihrer WordPress-Site vorzunehmen, gehen Sie zurück zum Dashboard des SeedProd-Designerstellers und suchen Sie nach dem Schalter namens „Enable SeedProd Theme“. Schalten Sie diesen Schalter einfach auf die Position „Ja“, um Ihr SeedProd-Design zu aktivieren.

Jetzt können Sie Ihre Website besuchen und Ihr mobiles Menü in Aktion sehen.

Alternative: Mobile Menüs mit einem kostenlosen WordPress-Plugin bearbeiten
Eine andere Möglichkeit, Ihre mobilen Menüs zu bearbeiten, ist die Verwendung eines WordPress-Menü-Plugins. Mit dem Plugin, das wir als nächstes verwenden werden, können Sie beispielsweise ein Hamburger-Menü erstellen, das auf mobilen Bildschirmen angezeigt wird.
Zuerst müssen Sie das Responsive Menu WordPress-Plugin herunterladen, installieren und aktivieren.
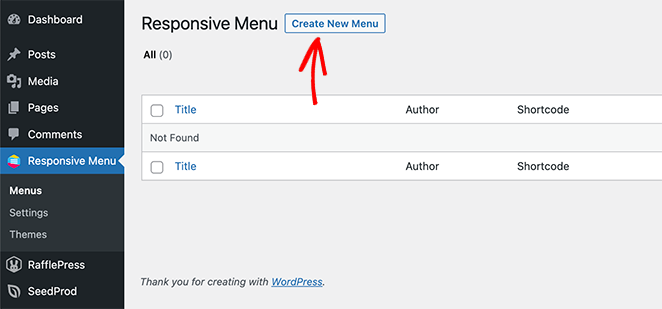
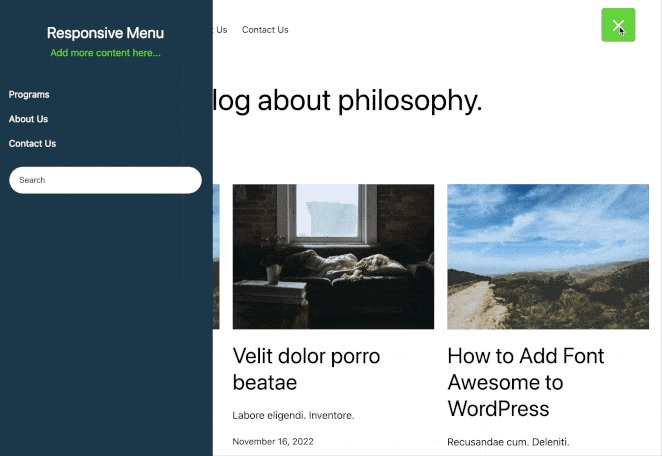
Sobald das Plugin aktiviert ist, sehen Sie in Ihrer WordPress-Admin-Leiste ein neues Label namens „Responsive Menu“. Wenn Sie darauf klicken, gelangen Sie zum Menübildschirm, um ein neues responsives Menü hinzuzufügen.

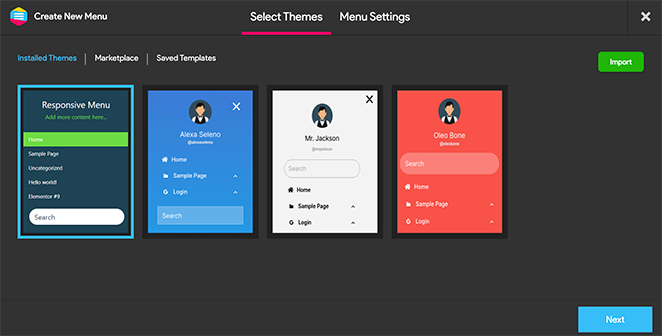
Gehen Sie also weiter und klicken Sie auf die Schaltfläche Neues Menü erstellen . Sie sehen ein Popup mit verschiedenen Menüthemen zur Auswahl, darunter Standard, Electric Blue, Full-Width und mehr.

Wählen Sie ein Thema, das Ihnen gefällt, und klicken Sie dann auf die Schaltfläche Weiter .
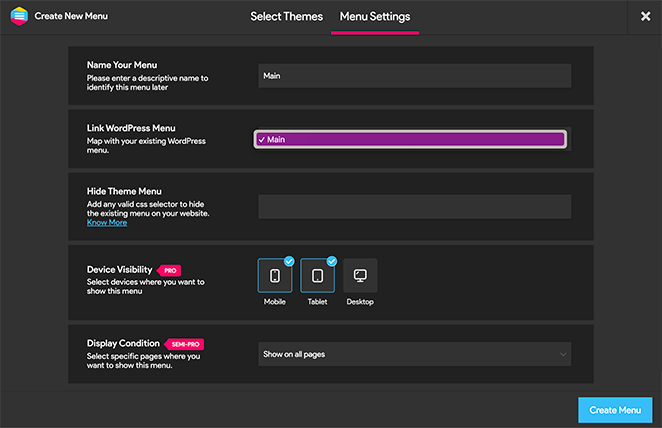
Sie können jetzt einen Namen für Ihr Menü eingeben, ein vorhandenes WordPress-Menü zur Anzeige auswählen und auf die Schaltfläche Menü erstellen klicken.

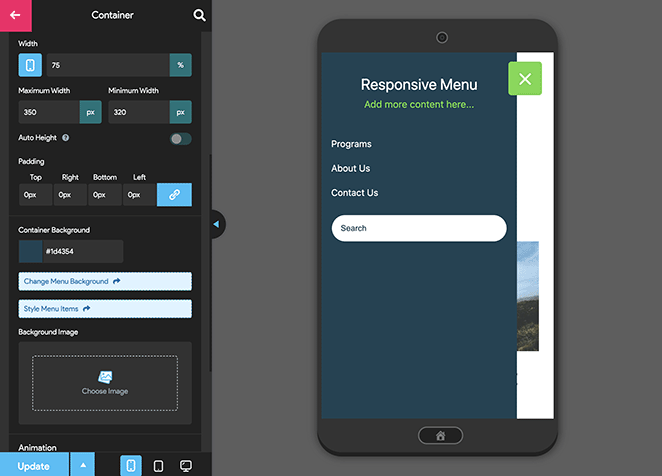
Jetzt sehen Sie eine visuelle Benutzeroberfläche, auf der Sie Ihre responsiven Menüoptionen bearbeiten können. Sie können verschiedene Elemente ein- und ausblenden und die minimale Bildschirmbreite und maximale Breite für mobile Responsive ändern.

Das Responsive-Menü-Plug-in hat viele andere mobile Menüoptionen, um das Verhalten und Aussehen Ihres Menüs zu ändern. Sie können sie auf dieser Seite erkunden und bei Bedarf anpassen.
Vergessen Sie nicht, auf die Schaltfläche „Aktualisieren“ zu klicken, um Ihre Einstellungen zu speichern
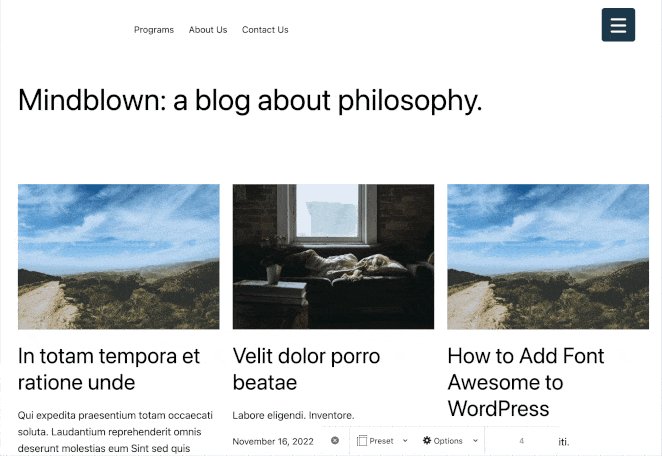
Von dort aus können Sie Ihre Website besuchen, um das responsive Menü in Aktion zu sehen.

Das ist es!
Wir hoffen, dass dieser Leitfaden Ihnen geholfen hat, zu lernen, wie Sie mobile Menüs in WordPress bearbeiten. Hier sind einige andere Tutorials, die Sie möglicherweise ebenfalls hilfreich finden, darunter die folgenden:
- So fügen Sie WordPress eine benutzerdefinierte Warnmeldung hinzu
- Beste WordPress-Plugins: Top 25 Must-Have-Tools
- So erstellen Sie eine Autorenseite in WordPress ohne Codierung
Danke fürs Lesen. Bitte folgen Sie uns auf YouTube, Twitter und Facebook, um weitere hilfreiche Inhalte zum Wachstum Ihres Unternehmens zu erhalten.