So bearbeiten Sie die Fußzeile in WordPress [Einsteigerhandbuch]
Veröffentlicht: 2023-07-12Haben Sie Probleme damit, die Fußzeile in WordPress zu bearbeiten?
In WordPress erscheint der Fußzeilenbereich unten auf Ihrer Website und enthält normalerweise Informationen wie Urheberrechtshinweise, Kontaktdaten und Links. Durch die Anpassung der Fußzeile können Sie Ihrer Website eine persönliche Note verleihen und sie einzigartiger gestalten.
In diesem Leitfaden für Anfänger werden wir verschiedene Methoden zum Bearbeiten der Fußzeile in WordPress untersuchen.
Lass uns anfangen!
Was ist eine WordPress-Fußzeile?
Eine WordPress-Fußzeile ist ein Abschnitt, der sich unten auf der Seite einer WordPress-Website befindet. Es ist ein häufig vorkommendes Element auf den meisten Websites und dient mehreren Zwecken.
Viele Anfänger übersehen diesen Bereich, aber es gibt ein paar Dinge, die Sie tun können, um ihn für Ihre Besucher nützlicher zu machen. Sie können Ihre Fußzeile sogar verwenden, um Ihre WordPress-SEO und Ihr Unternehmen zu verbessern.
Darüber hinaus verfügen alle Top-WordPress-Themes über einen Fußzeilen-Widget-Bereich, der einfach zu bearbeiten ist. Sie können diesen Abschnitt verbessern, indem Sie Widgets hinzufügen, Links löschen oder sogar vollständig angepasste Fußzeilen für verschiedene Seiten erstellen.
So bearbeiten Sie die Fußzeile in WordPress
Nachdem Sie nun wissen, was eine WordPress-Fußzeile ist, werfen wir einen Blick darauf, wie Sie eine WordPress-Fußzeile bearbeiten.
1. WordPress-Fußzeile mit Widgets bearbeiten
Die Verwendung des in WordPress integrierten Widget-Systems ist eine der einfachsten Möglichkeiten, die Fußzeile zu bearbeiten. Dies gilt jedoch nur für Themes mit einem Footer-Widget-Bereich. Wenn dies bei Ihnen nicht der Fall ist, verwenden Sie einfach eine andere Methode.
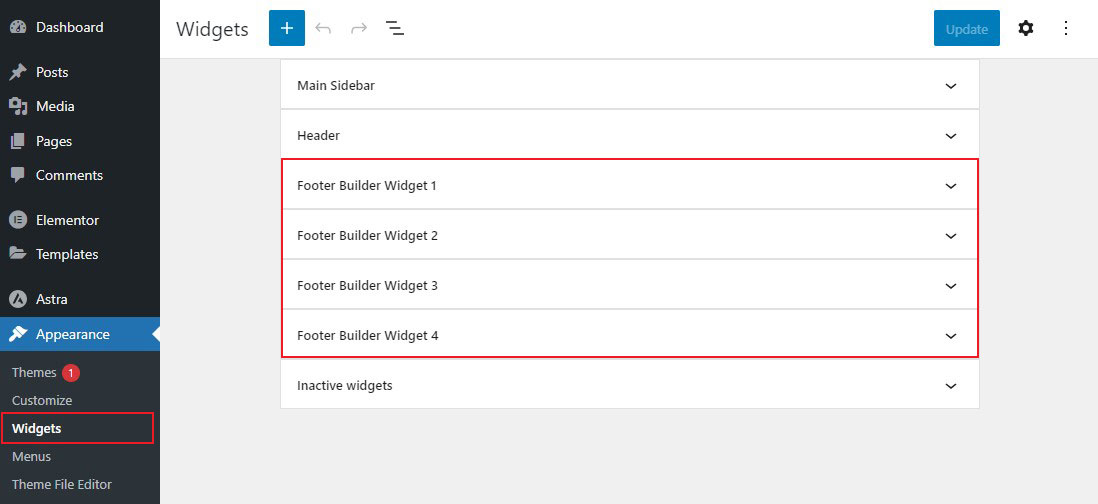
Um auf den Widget-Bereich zuzugreifen, gehen Sie einfach in Ihrem WordPress-Dashboard zu Erscheinungsbild » Widgets .
Von hier aus sehen Sie alle verfügbaren Fußzeilen-Widgets.

Denken Sie daran, dass Ihr Theme möglicherweise eine andere Anzahl an Fußzeilenabschnitten hat als die oben gezeigte. Für diesen Leitfaden verwenden wir das Astra-Thema.
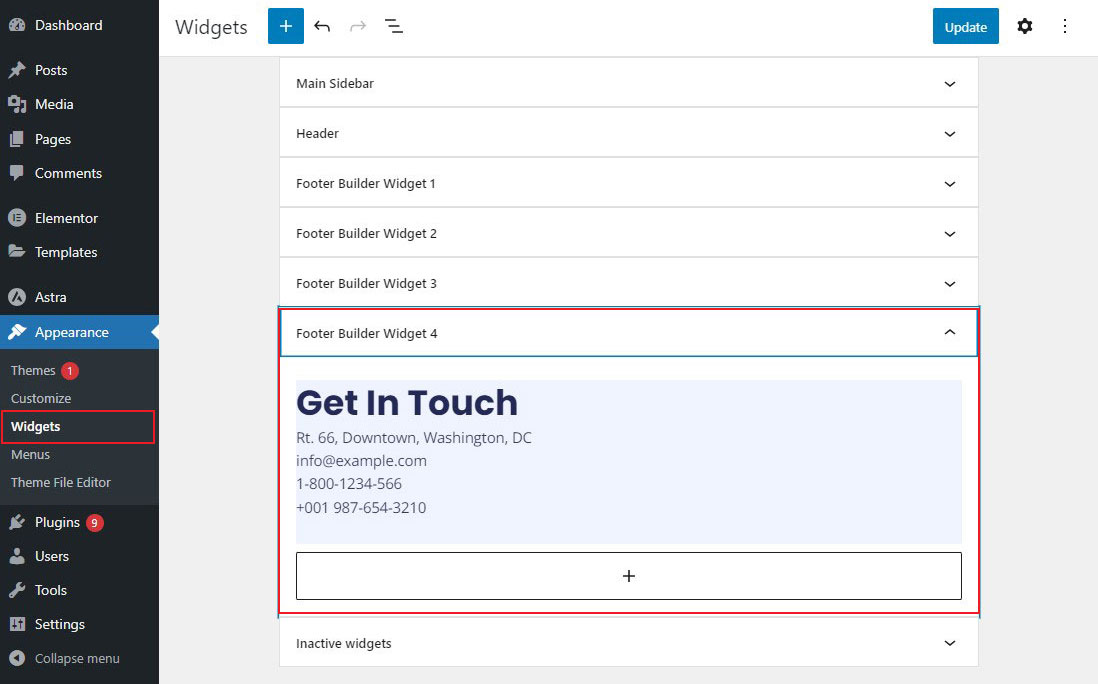
Um das Fußzeilen-Widget zu bearbeiten, klicken Sie einfach darauf. Passen Sie nach dem Öffnen Ihren Text, Ihre Bilder, Links und andere Dinge nach Ihren Wünschen an.

Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Aktualisieren“ , um Ihre Änderungen zu speichern.
Hinzufügen von Links zum WordPress-Fußzeilen-Widget-Bereich
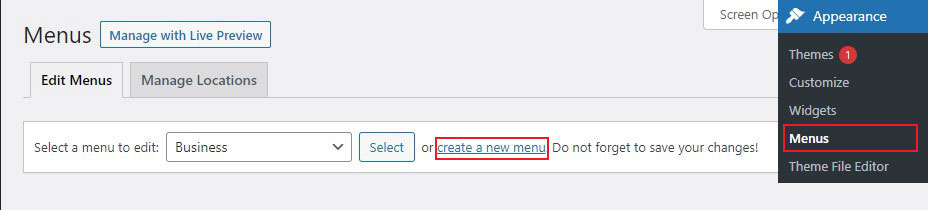
Um Links zum Fußzeilen-Widget-Bereich hinzuzufügen, gehen Sie einfach in Ihrem WordPress-Admin-Dashboard zu „Darstellung“ » Menüs und klicken Sie auf den Link „Neues Menü erstellen“ .

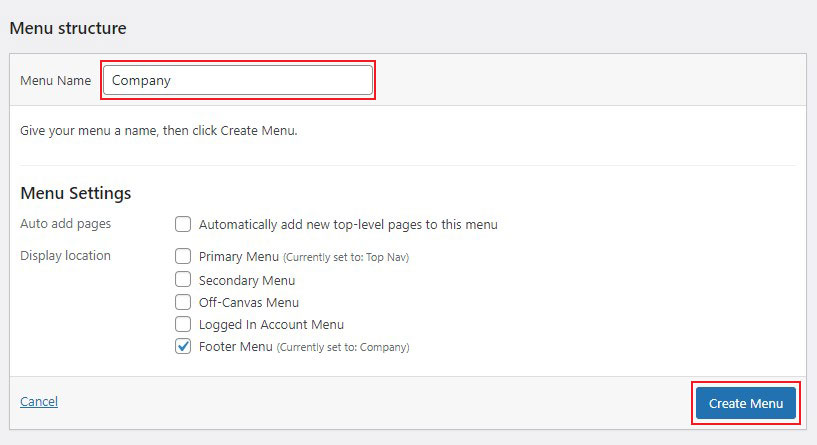
Als nächstes werden Sie von WordPress aufgefordert, Ihrem neuen Menü einen Namen zu geben.
Geben Sie einen Namen ein, der Ihnen hilft, dieses Menü wiederzuerkennen. Wählen Sie dann die rechte Fußzeilenposition aus und klicken Sie auf die Schaltfläche „Menü erstellen“ .

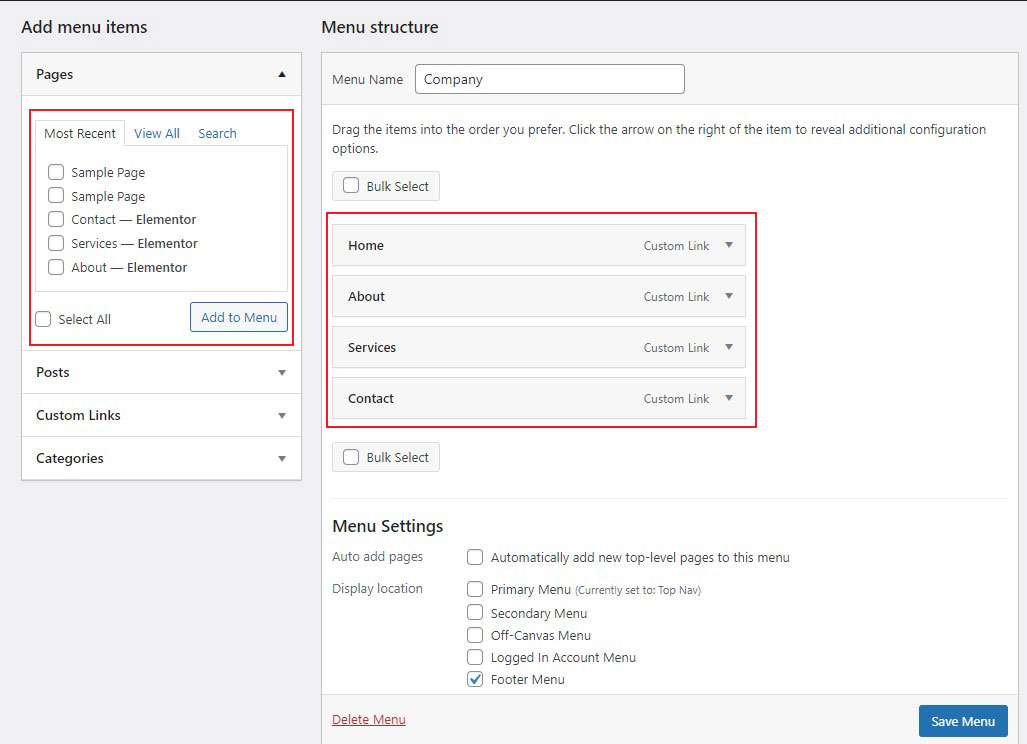
Nachdem Ihr neues Menü erstellt wurde, können Sie damit beginnen, Links hinzuzufügen.
Wählen Sie einfach die Seiten, Beiträge oder Kategorien aus der linken Spalte aus, um sie Ihrem Menü hinzuzufügen.

Wenn Sie mit der Anpassung Ihres Menüs fertig sind, klicken Sie auf die Schaltfläche „Menü speichern“ .
Um nun Ihr neues Menü zum Fußzeilen-Widget-Bereich hinzuzufügen, gehen Sie einfach zur Seite „Darstellung“ » Widgets in Ihrem WordPress-Administrationsbereich.
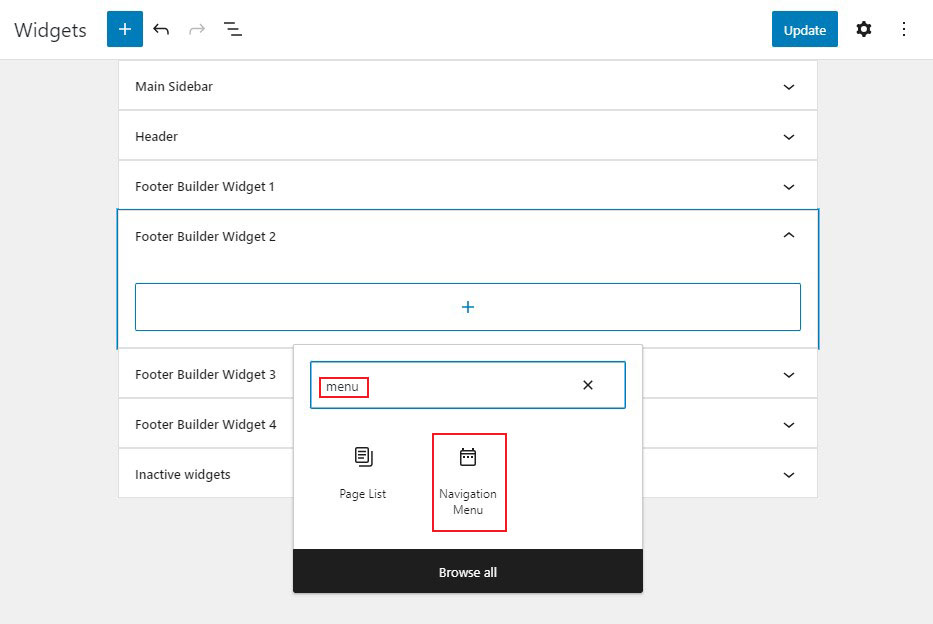
Klicken Sie nun auf die Fußzeilen-Widgets, öffnen Sie sie dort, wo Sie Ihr neues Menü anzeigen möchten, und klicken Sie auf das Plus- Symbol. Suchen Sie als Nächstes nach „Menü“ und klicken Sie dann auf den Block „Navigationsmenü“ .

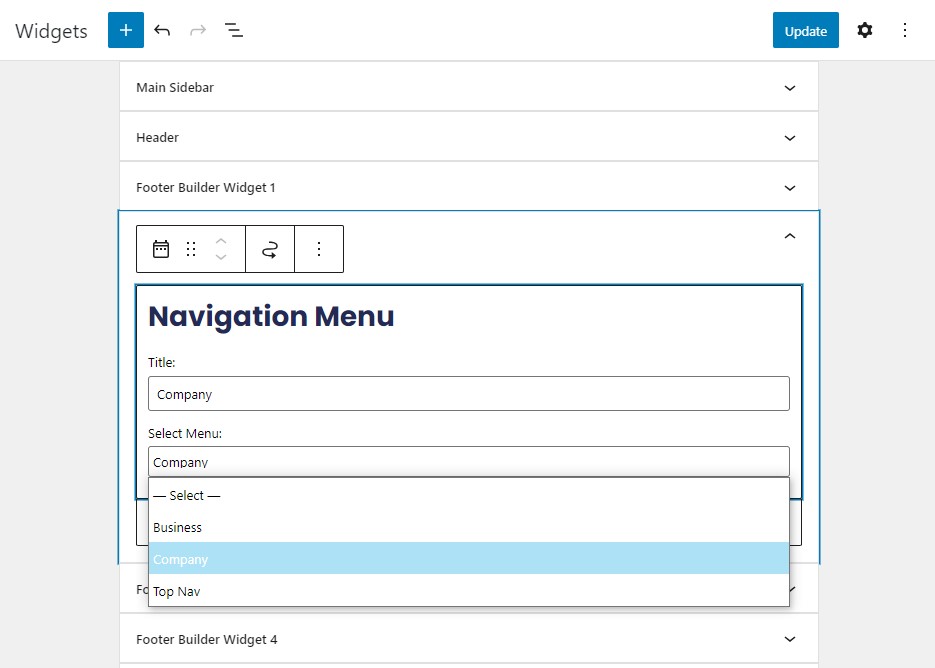
Wählen Sie anschließend Ihr Fußzeilen-Navigationsmenü aus der Dropdown- Liste „Menü auswählen “ aus und geben Sie Ihrem Widget bei Bedarf einen Titel. Der Titel wird über dem Menü in Ihrer Fußzeile angezeigt.

Speichern Sie abschließend Ihre Änderungen, indem Sie auf die Schaltfläche „Aktualisieren“ klicken.
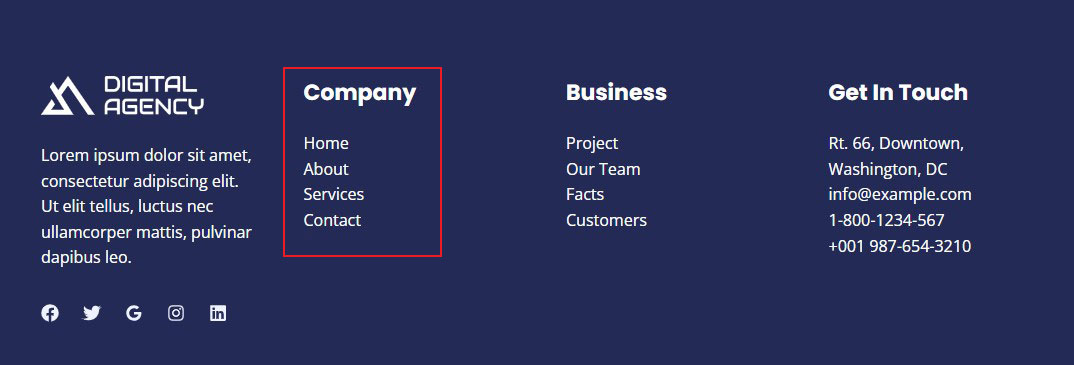
Besuchen Sie jetzt Ihre Website und sehen Sie, wie Ihre benutzerdefinierten Fußzeilenlinks aussehen.

2. Bearbeiten Sie die Fußzeile in WordPress mit dem Theme Customizer
Der WordPress Theme Customizer ist ein hervorragendes Tool zum Ändern des Erscheinungsbilds Ihrer WordPress-Site. Mit dem Customizer können Sie die Fußzeile, Farben, Schriftarten und andere Stiloptionen ändern. Darüber hinaus können Sie Ihrer Fußzeile benutzerdefinierte Menüs und Widgets hinzufügen.
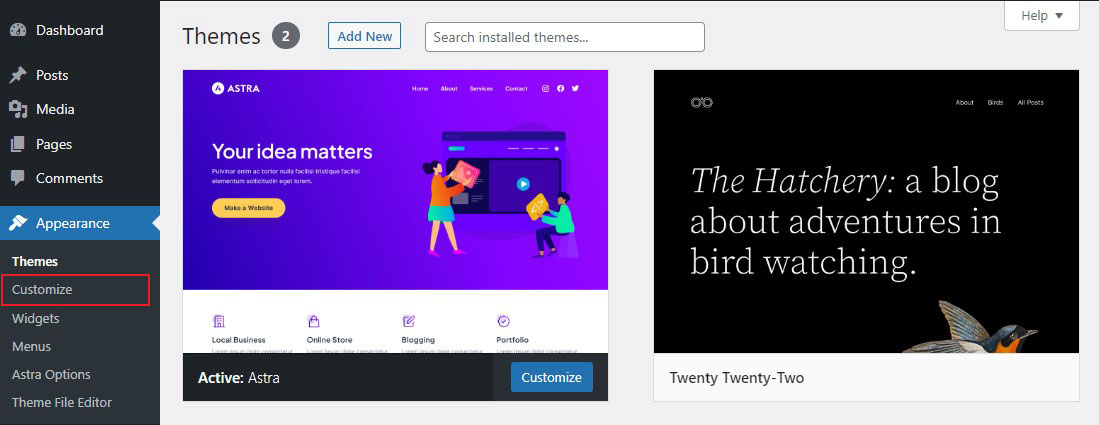
Um die Fußzeile mit dem WordPress Customizer zu bearbeiten, gehen Sie in Ihrem WordPress-Dashboard zu Erscheinungsbild » Anpassen .

Von hier aus sehen Sie die Kopfzeile, die Site-Identität, das Menü, die Widgets und andere Designeinstellungen.
Um die Fußzeile zu bearbeiten, wählen Sie „Footer Builder“ aus den verfügbaren Designoptionen aus.

In diesem Beispiel verwenden wir das Astra WordPress-Theme und der Fußzeilenbereich heißt Footer Builder .
Footer Builder enthält –

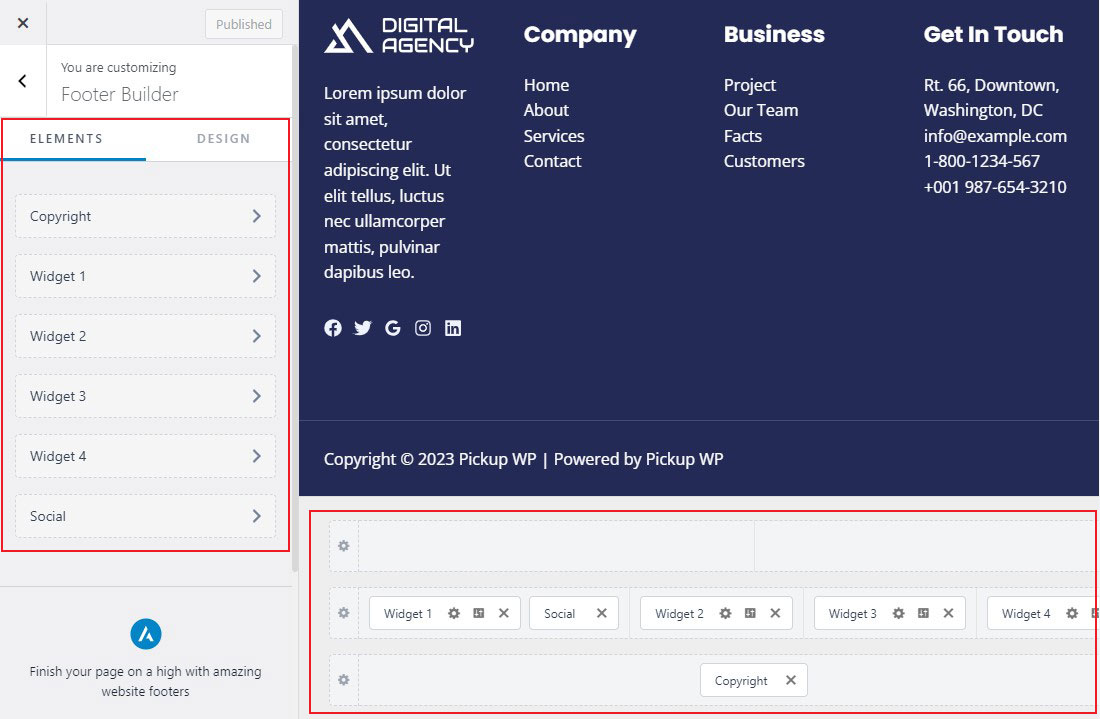
Visual Footer Builder
Es ist ein flexibler und fortschrittlicher Fußzeilen-Builder. Alle Änderungen, die Sie im Visual Builder vornehmen, werden sofort in Ihrem Fußzeilendesign widergespiegelt.
- Es bietet Ihnen drei Zeilen zum Erstellen einer einzigartigen Fußzeilenstruktur: Oben, Primär und Unten.
- Sie können verschiedene Fußzeilenelemente hinzufügen, indem Sie auf das Pluszeichen klicken – Schaltfläche, HTML, Fußzeilenmenü, Widgets, Soziales, Urheberrecht.
- Sie können Widgets platzieren, indem Sie sie per Drag & Drop in verschiedene Bereiche ziehen.
Registerkarte „Allgemein“.
Im visuellen Fußzeilen-Builder hinzugefügte Elemente werden auf der Registerkarte „Allgemein“ angezeigt. Sie können die Einstellungen jedes einzelnen Elements ändern, indem Sie darauf klicken.
Registerkarte „Design“.
Dadurch erhalten Sie Gestaltungsmöglichkeiten für den Hintergrund und die Abstände der Fußzeile.
Nachdem Sie die Bearbeitung des Fußzeileninhalts abgeschlossen haben, klicken Sie oben auf die Schaltfläche „Veröffentlichen“ . Besuchen Sie dann Ihre Website, um die Änderungen anzuzeigen.
3. Entfernen des Copyright-Fußzeilentexts „Powered by WordPress“.
Wenn Sie WordPress installieren, verfügt Ihre Website möglicherweise über einen Link „Powered by WordPress“ in der Fußleiste unten. Da es sich hierbei nicht um ein Widget handelt, ist oft nicht klar, wie man es bearbeitet.
Einige Themes ändern dies in ihren eigenen Text und ihre eigenen Links. In diesem Fall können Sie den Text mit dem WordPress-Theme-Customizer ändern. Navigieren Sie einfach zu „Darstellung“ » „Anpassen“ in Ihrem WordPress-Admin-Bereich.

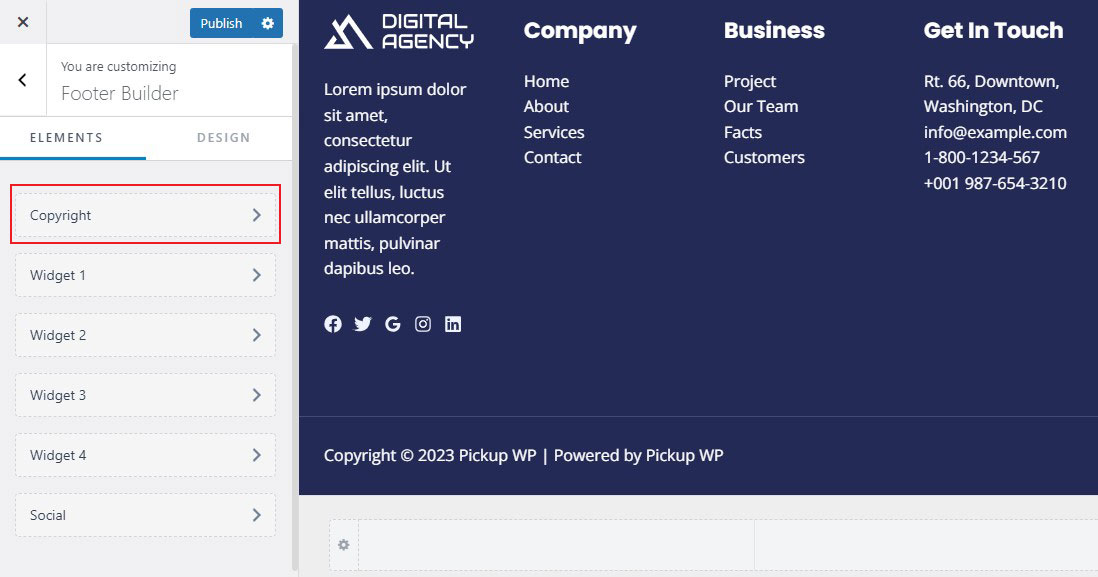
Suchen Sie dann nach einer Überschrift mit dem Namen „Footer Builder“ oder so ähnlich.

Dadurch gelangen Sie zu einem Bildschirm mit Anpassungsoptionen zum Ändern des Fußzeilentexts, zum Hinzufügen von Social-Media-Links und mehr.
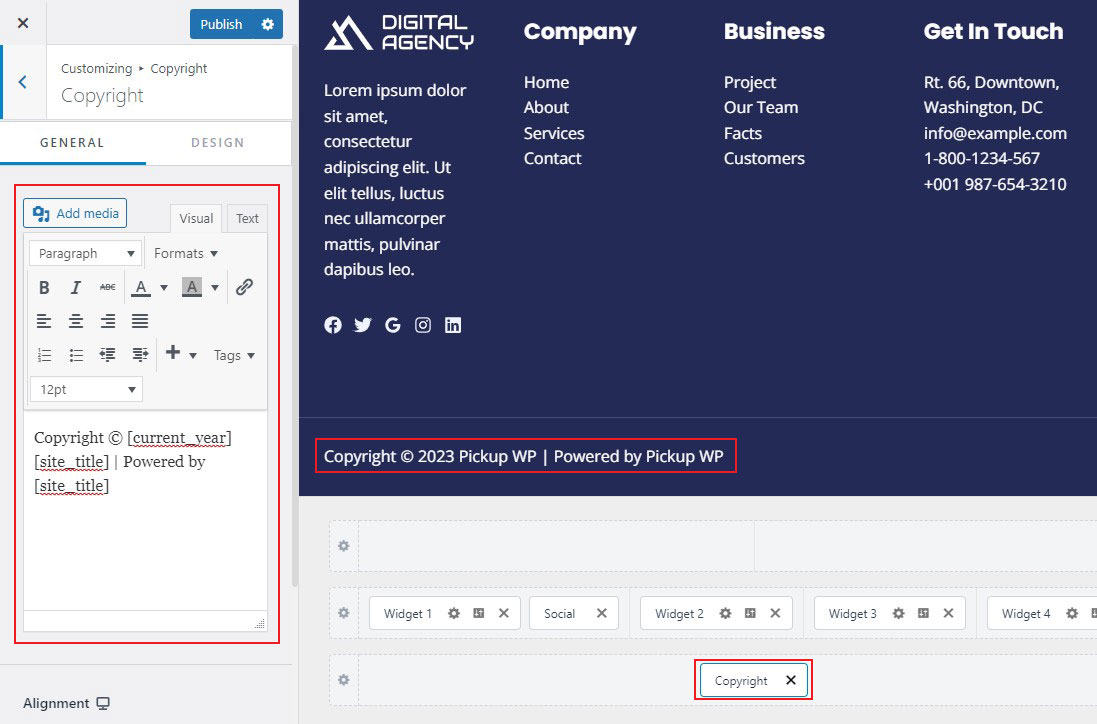
Klicken Sie einfach auf die Schaltfläche „Copyright“ , um den Fußzeilentext zu ändern.

Ersetzen Sie dann den vorhandenen Text durch Ihren eigenen.

Nachdem Sie mit der Bearbeitung der Fußzeile fertig sind, denken Sie daran, oben auf die Schaltfläche „Veröffentlichen“ zu klicken, um Ihre Änderungen live zu übertragen.
Bearbeiten Sie den Fußzeilentext manuell
Was passiert, wenn Ihr Theme es Ihnen nicht erlaubt, den Fußzeilentext mit dem Customizer zu ändern?
In diesem Fall müssen Sie die Datei „footer.php“ manuell bearbeiten. Es handelt sich um eine Vorlagendatei in Ihrem WordPress-Themenordner, die den Fußzeilenbereich für dieses bestimmte Thema anzeigt.
Der einfachste Weg, diese Datei zu bearbeiten, besteht darin, einen FTP-Client mit Ihrem WordPress-Hosting-Konto zu verwenden.
Laden Sie zunächst Ihre Datei „footer.php“ aus dem Ordner Ihres Themes herunter.
Suchen Sie dann in der Datei nach der Codezeile, die den Text „Powered by WordPress“ enthält.
Löschen oder bearbeiten Sie einfach diesen Inhalt und laden Sie dann Ihre Datei „footer.php“ erneut auf den Server hoch.
Das ist es!
4. Bearbeiten Sie die Fußzeile in WordPress mithilfe von Full Site Editing & Block Patterns
Wenn Sie ein Block-Theme haben, ist das Bearbeiten der Fußzeile im WordPress-Block-Editor ein Kinderspiel. Um zu demonstrieren, wie einfach das ist, passen wir eine Fußzeile mit dem Standarddesign „Twenty Twenty-Two“ an.
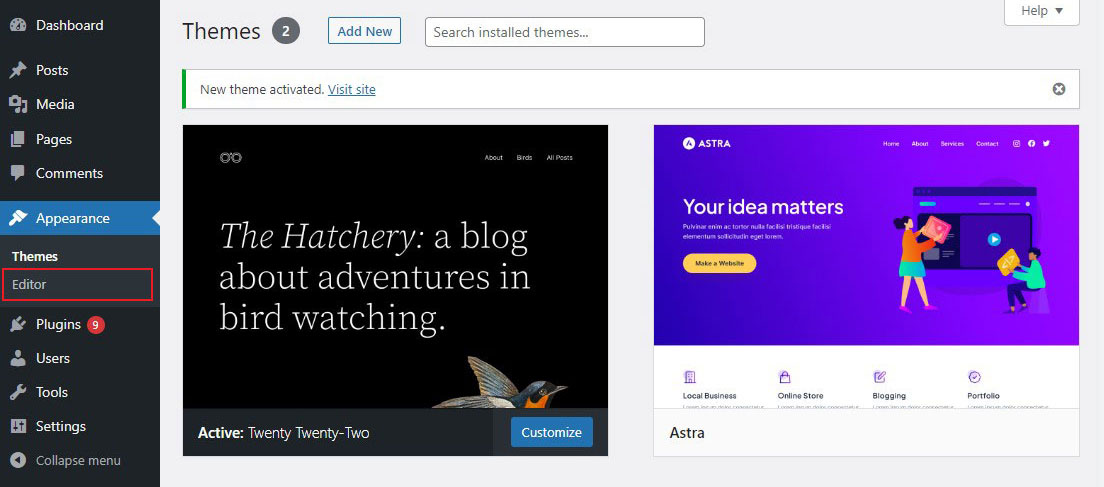
Navigieren Sie einfach in Ihrem WordPress-Dashboard zu Erscheinungsbild » Editor . Dadurch wird der Blockeditor auf der Homepage Ihrer Website geöffnet.

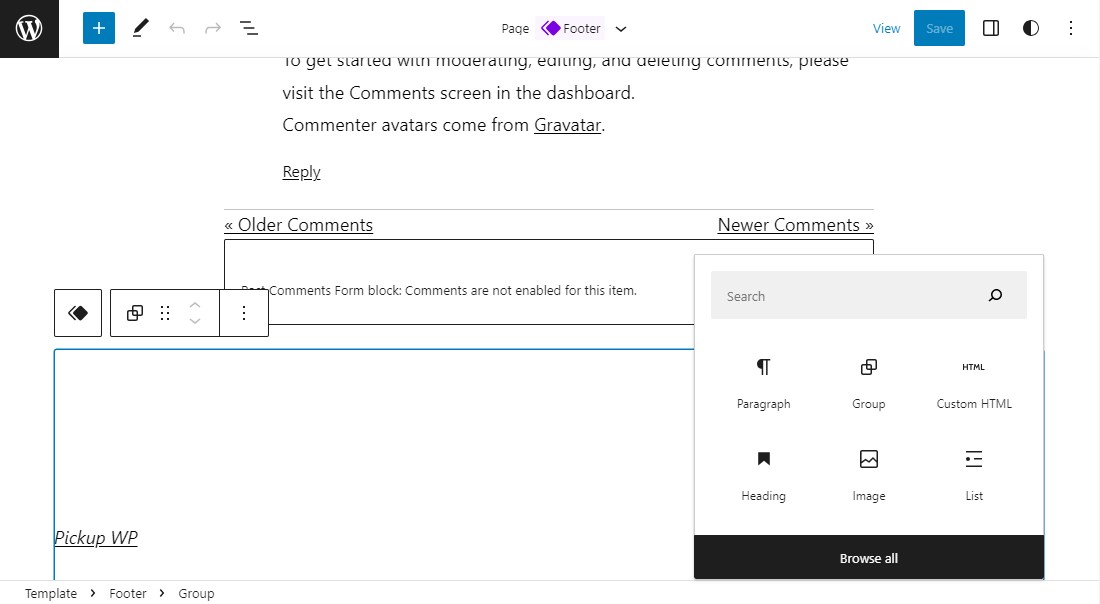
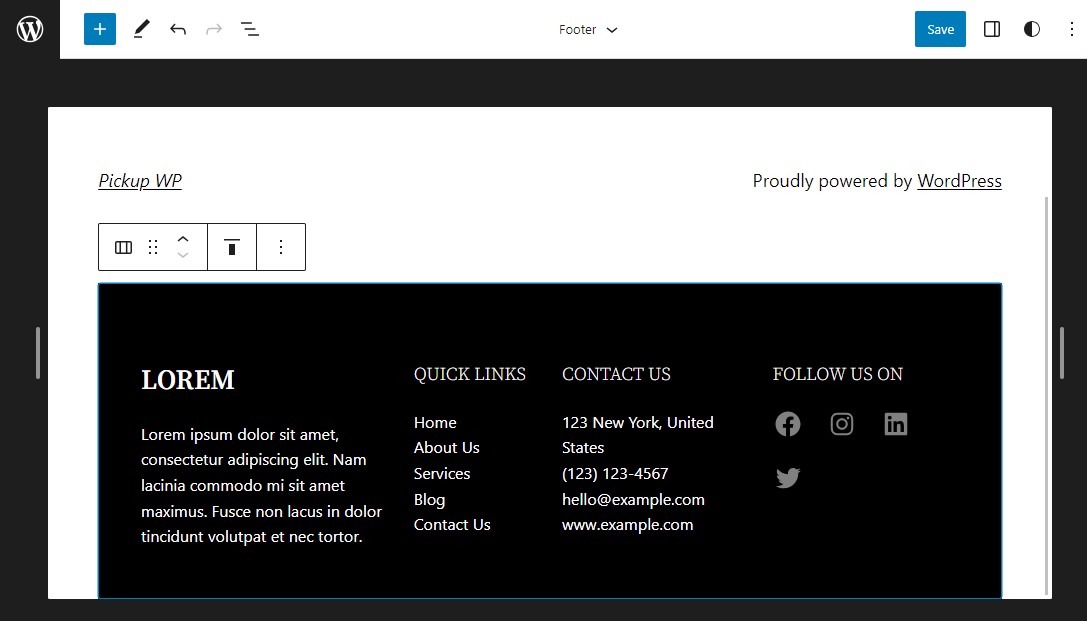
Scrollen Sie als Nächstes auf der Seite nach unten, bis Sie die Fußzeile Ihrer Website erreichen. Klicken Sie anschließend auf den Fußzeilenbereich, um mit der Bearbeitung zu beginnen. Sie können die Fußzeile im Blockeditor genau wie eine Seite oder einen Beitrag ändern.
Darüber hinaus können Sie Ihrer Fußzeile auch Blockelemente hinzufügen.

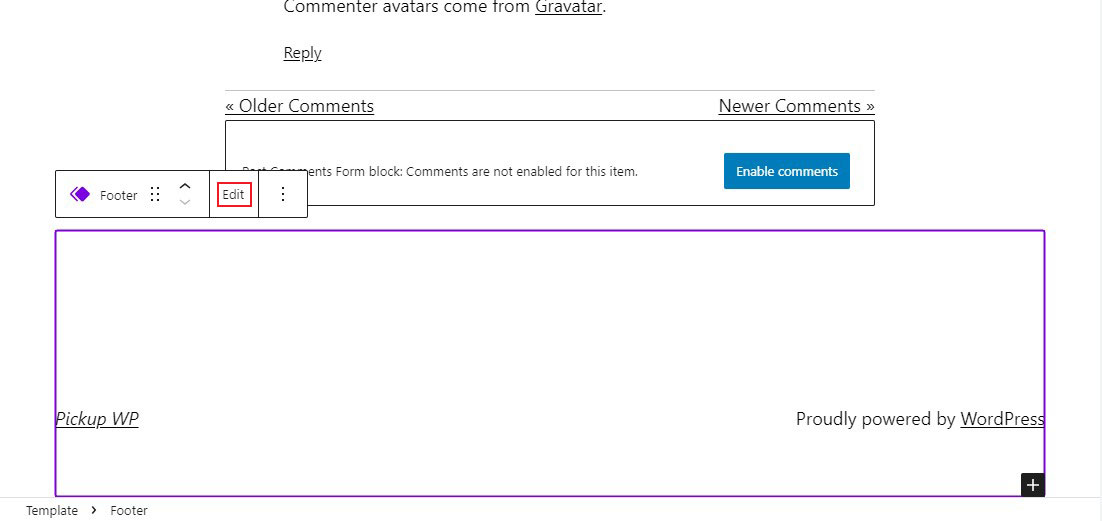
Wenn Sie außerdem die Fußzeile bearbeiten möchten, können Sie dies mit dem Klick auf Bearbeiten tun.

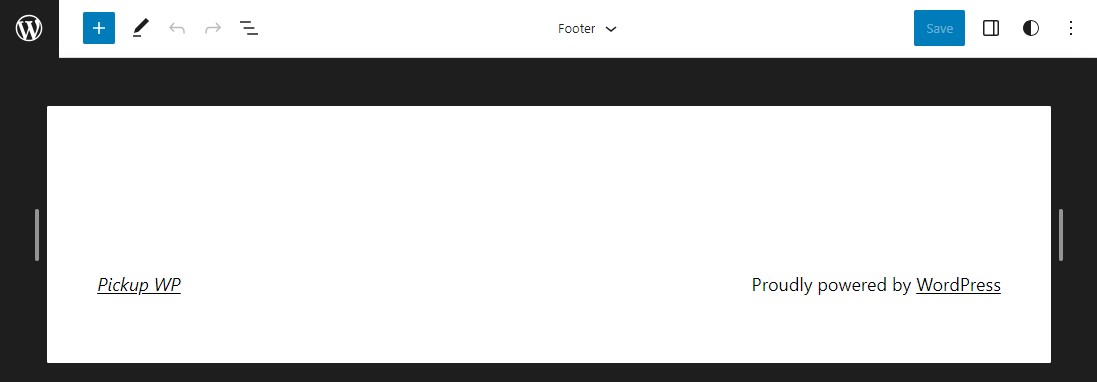
Dadurch wird eine neue Bearbeitungsansicht geöffnet, die alle anderen Seitenkomponenten außer der Fußzeile, die Sie bearbeiten, entfernt. Der Blockeditor in dieser Ansicht funktioniert ähnlich wie der in der vorherigen Ansicht, ist jedoch etwas fokussierter.

Kopieren Sie vorgefertigte Fußzeilenblockmuster
Muster sind eine neue Ergänzung zum Blockeditor. Mit Mustern können Designer schöne Blockkonfigurationen erstellen und diese mit anderen teilen. Das Blockmusterverzeichnis listet öffentliche Muster auf.
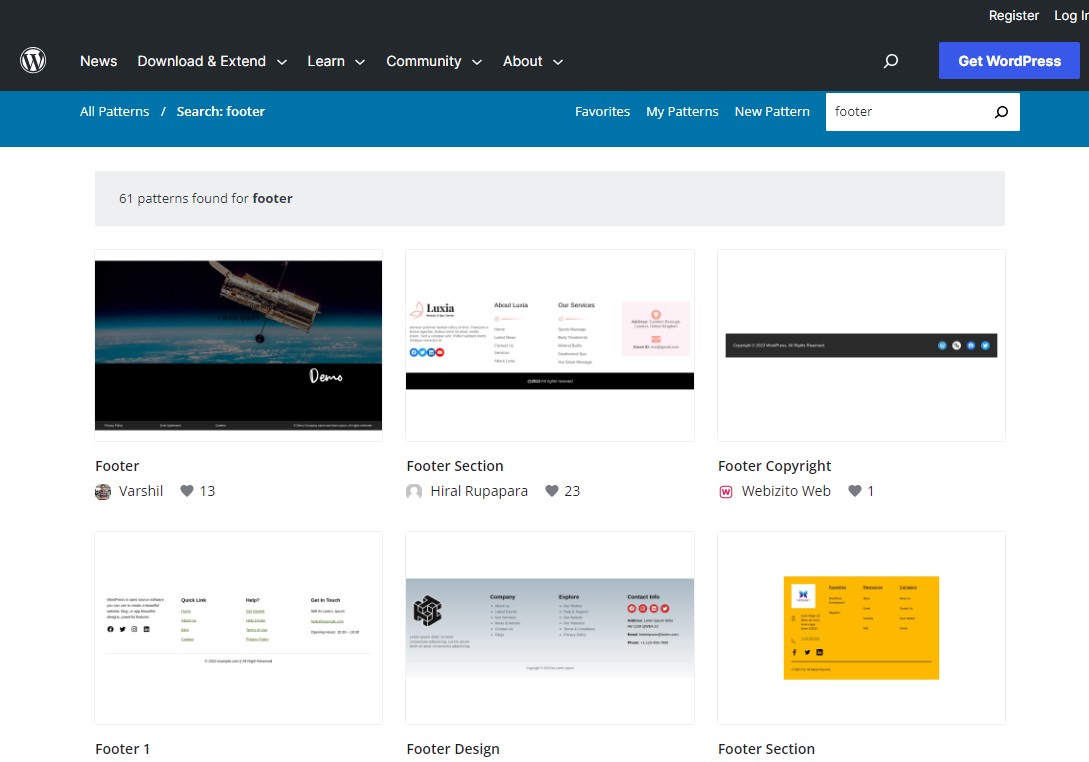
Für unsere Zwecke können Sie nach „Fußzeilen“-Mustern suchen. Dadurch werden die Ihnen zur Verfügung stehenden Optionen eingeschränkt. Bewegen Sie den Mauszeiger über ein beliebiges Muster, kopieren Sie es und kehren Sie dann zu Ihrer Website zurück. Der Mustercode wird in Ihre Zwischenablage kopiert und kann eingefügt werden.

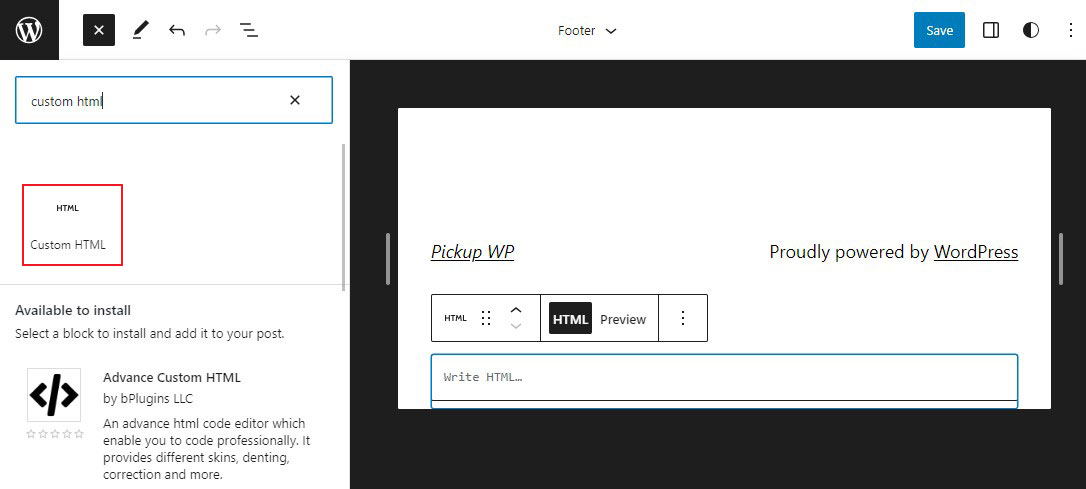
Fügen Sie nun einen neuen benutzerdefinierten HTML- Block hinzu.

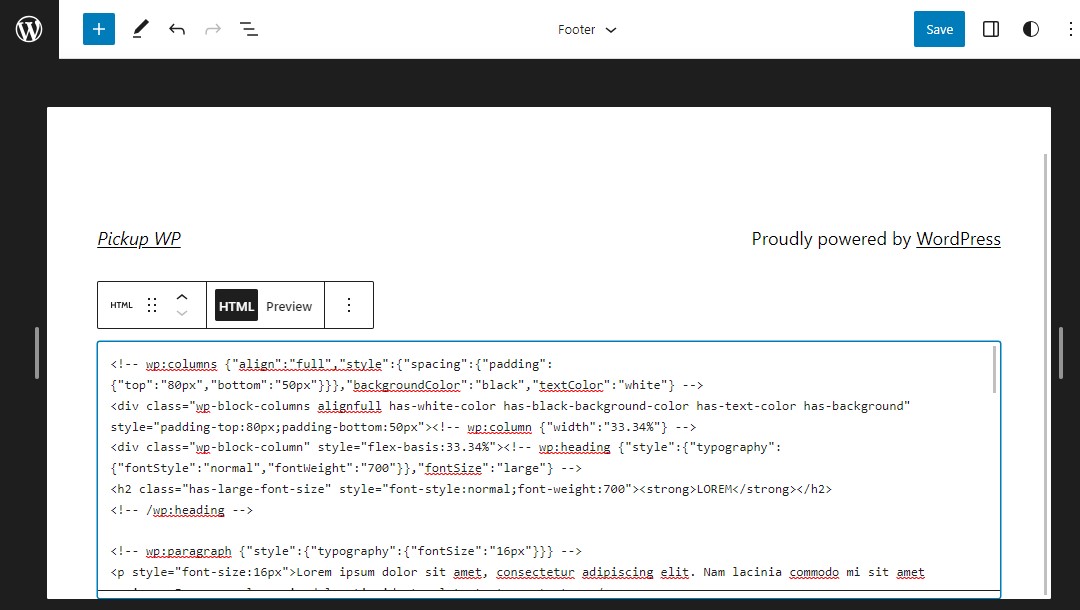
Fügen Sie als Nächstes den Code des Fußzeilenmusters in den HTML-Block ein.

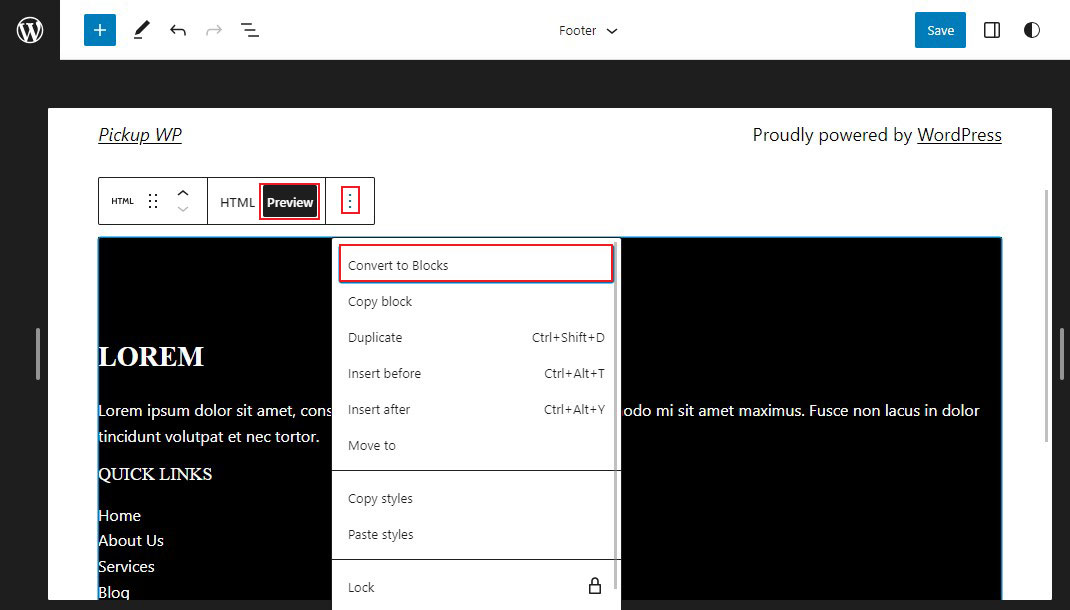
Klicken Sie anschließend auf Vorschau und konvertieren Sie dann den benutzerdefinierten HTML-Code in Blöcke. Dadurch kann jedes Element über den Blockeditor bearbeitet werden.

Sie werden in Ihrem Editor feststellen, dass das Muster erfolgreich in Blöcke konvertiert wurde, die Sie dann entsprechend Ihren Anforderungen ändern können.

Wenn Sie mit Ihren Änderungen fertig sind, klicken Sie auf die Schaltfläche Speichern .
Das ist es!
5. Fügen Sie benutzerdefinierten Code zur WordPress-Fußzeile hinzu
Manchmal möchten Sie vielleicht Codeausschnitte zu Ihrer WordPress-Fußzeile hinzufügen. Dies geschieht häufig, um Ihre Website mit Apps oder Plugins von Drittanbietern zu verbinden.
Um beispielsweise Google Analytics-Tracking zu Ihrer Website hinzuzufügen, müssen Sie ein Skript zu Ihrer WordPress-Kopf- oder -Fußzeile hinzufügen.
Die Installation und Aktivierung des WPCode-Plugins ist der schnellste Weg, Skripte zu Ihrer Fußzeile hinzuzufügen. Hilfe finden Sie in dieser Anleitung zur Installation eines WordPress-Plugins.
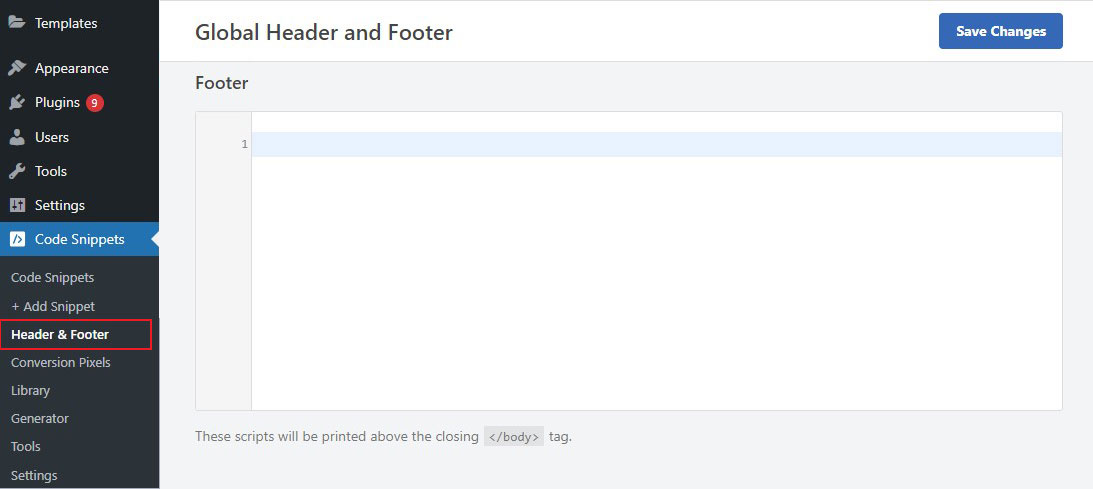
Gehen Sie nach der Aktivierung in Ihrem WordPress-Administrationsbereich zu Code-Snippets » Kopf- und Fußzeilen . Fügen Sie dann Ihren Fußzeilencode in das Feld „Fußzeile“ ein.

Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Änderungen speichern“ , um Ihre Einstellungen zu speichern.
Letzter Gedanke
Die Fußzeile ist ein wichtiger Teil Ihrer WordPress-Website. Es ist das Letzte, was Benutzer sehen, bevor sie gehen. Daher ist es ein großartiger Ort, um wichtige Informationen wie Ihre Kontaktdaten, Links zu sozialen Medien und Urheberrechtsinformationen abzulegen.
In dieser Anleitung haben wir Ihnen gezeigt, wie Sie die Fußzeile in WordPress mit fünf verschiedenen Methoden bearbeiten.
Egal für welche Methode Sie sich entscheiden, das Bearbeiten der Fußzeile in WordPress ist ein relativ einfacher Vorgang. Indem Sie die Schritte in dieser Anleitung befolgen, können Sie ganz einfach eine Fußzeile erstellen, die informativ, ansprechend und optisch ansprechend ist.
Wir hoffen, dass dieser Leitfaden Ihnen dabei geholfen hat, das Bearbeiten der Fußzeile in WordPress zu erlernen.
Weitere Informationen finden Sie in diesen anderen Anfängerleitfäden:
- So ändern Sie WordPress-Schriftarten [6 einfache Möglichkeiten]
- So duplizieren Sie eine Seite in WordPress [einfache Möglichkeiten]
Wenn Ihnen dieser Artikel gefällt, folgen Sie uns bitte auf Facebook und Twitter.
