So bearbeiten Sie die Fußzeile in WordPress (Eine einfache Anleitung)
Veröffentlicht: 2022-11-05Website-Fußzeilen waren schon immer eines der am schwierigsten zu erstellenden Elemente des Webdesigns. Und WordPress-Fußzeilen sind nicht anders. Egal, ob Sie nur hoffen, herauszufinden, wie Sie „Proudly Powered by WordPress“ in der Fußzeile entfernen oder versuchen, Ihre Fußzeile komplett neu zu gestalten, es ist wichtig zu wissen, wie Sie Ihre Fußzeile in WordPress bearbeiten.
In diesem Beitrag gehen wir auf die hilfreichsten Möglichkeiten zum Bearbeiten der WordPress-Fußzeile ein, damit Sie die richtige für sich auswählen können.
Folgendes werden wir behandeln:
- So bearbeiten Sie die Fußzeile mit dem WordPress Theme Customizer
- So bearbeiten Sie eine Fußzeile mit der vollständigen Seitenbearbeitung (und Mustern) in WordPress
- So bearbeiten Sie eine Fußzeile mit einem WordPress-Plugin
- So bearbeiten Sie eine Fußzeile mit dem Divi Theme Builder
So bearbeiten Sie die Fußzeile in WordPress (4 Möglichkeiten)
Die Anpassung der Fußzeile ist in WordPress integriert, sodass jede Website eine Möglichkeit hat, sie zu bearbeiten und zu gestalten. Mit dem neuen WordPress Block Editor und den Full Site Editing-Funktionen von WordPress wird das Bearbeiten einer Fußzeile für WordPress-Benutzer (insbesondere für WooCommerce-Sites) einfacher. Aber nicht alle Themen sind gleich, und einige der klassischen Themen beruhen auf älteren Methoden.
Vor diesem Hintergrund gibt es hier 4 Möglichkeiten, Ihre Fußzeile in WordPress zu bearbeiten.
1. So bearbeiten Sie die Fußzeile in WordPress mit dem Theme Customizer
Der WordPress Customizer ist ein großartiges Tool, mit dem Sie das Erscheinungsbild Ihrer WordPress-Site ändern können. Mit dem Customizer können Sie Farben, Schriftarten und andere Stiloptionen für die Fußzeile (und das Design) ändern. Sie können Ihrer Fußzeile auch benutzerdefinierte Widgets und Menüs hinzufügen.
Nur eine Anmerkung, die traditionelle Customizer-Erfahrung wird in Themen immer weniger verwendet, da der Blockeditor immer mehr Funktionen und Akzeptanz erhält. Wenn dich die Schaltfläche „Anpassen“ zu einem Blockeditor führt, erfährst du in den nächsten Abschnitten, wie du damit umgehst.
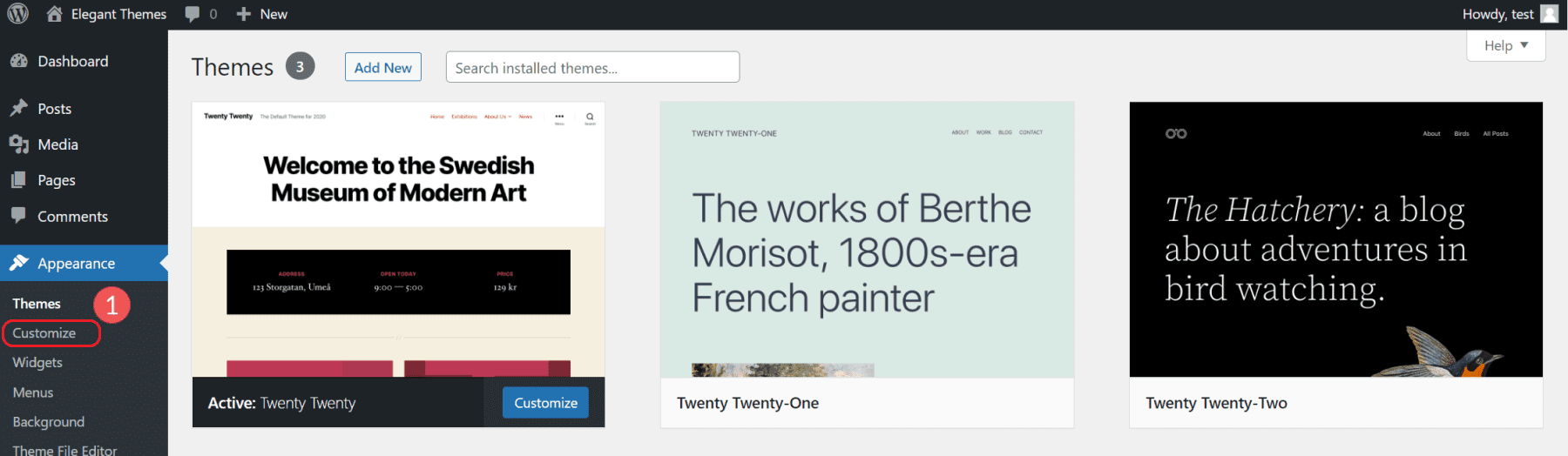
Klicken Sie in Ihrer Admin-Dashboard-Ansicht auf „Erscheinungsbild“ und dann auf „Anpassen“.

Dies öffnet eine der visuellen Seitenbearbeitungserfahrungen von WordPress. Die Optionen in diesem Bereich variieren stark je nach Thema. Für dieses Beispiel verwenden wir das beliebte Twenty-Twenty Theme.
So fügen Sie dem Fußbereich neue Blöcke hinzu
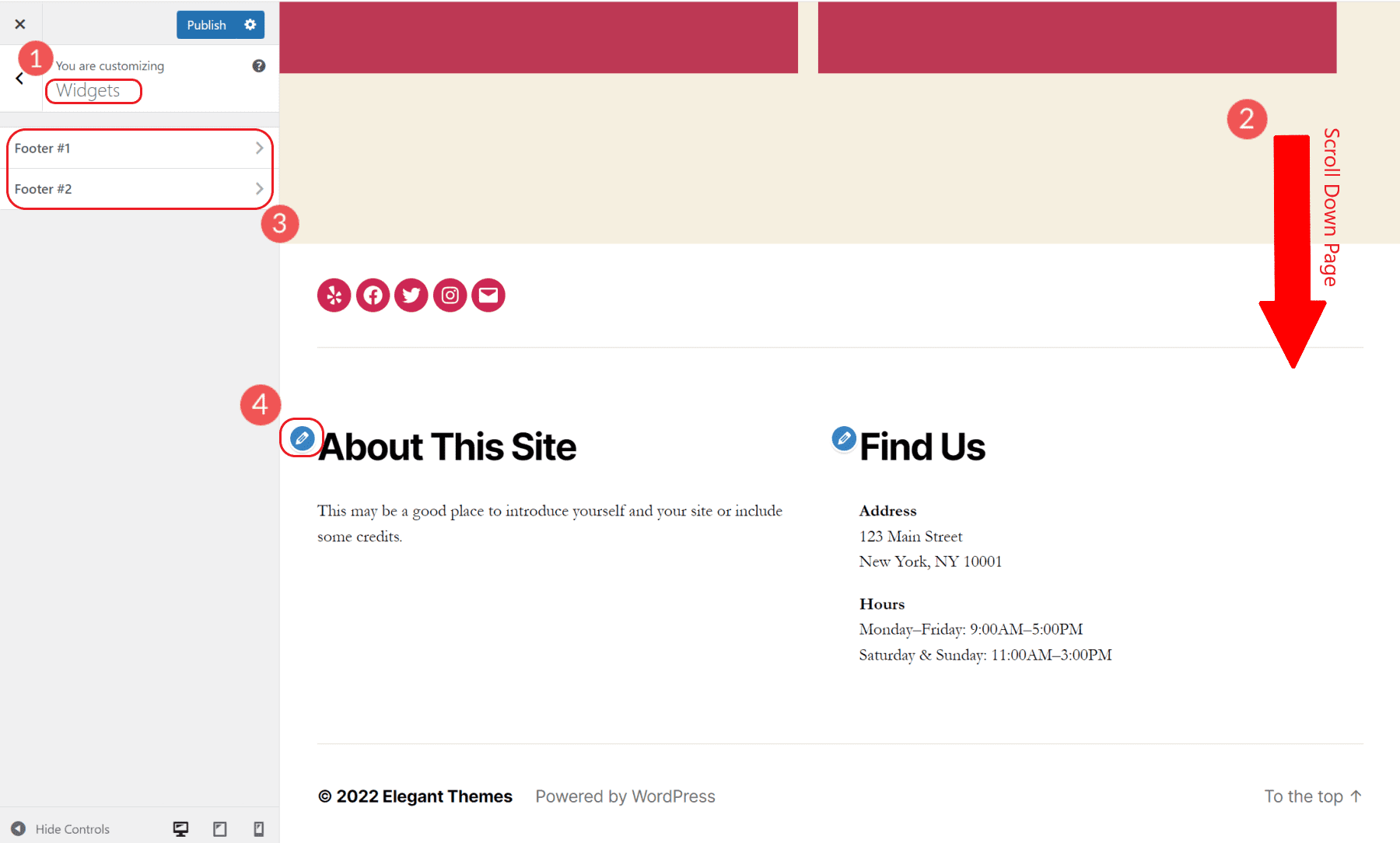
Um die Fußzeilen-Widgets im Customizer zu bearbeiten, klicken Sie auf Widgets und scrollen Sie dann zum Ende der Seite. Suchen Sie nach den Bereichen des Fußzeilen-Widgets, um die Teile der Fußzeile anzuzeigen, die in der Ansicht „Anpassen“ bearbeitet werden können. Um schneller dorthin zu gelangen, können Sie auch auf das blaue Stiftsymbol klicken, um schneller dorthin zu gelangen.

Sie können diese Widget-Bereiche mit einem gepaarten Blockeditor bearbeiten. Sie können Blöcke zu diesem Widget-Bereich hinzufügen oder entfernen. Denken Sie daran, dass das Thema definiert, wo der Widget-Bereich endet.
Um ein Fußzeilen-Navigationsmenü hinzuzufügen, fügen Sie den Navigationsblock zu einem Ihrer Fußzeilen-Widget-Bereiche hinzu. Wenn Sie mehrere Menüs auf Ihrer Website erstellt haben, können Sie das gewünschte auswählen und dem Block auch einen angezeigten Titel geben.
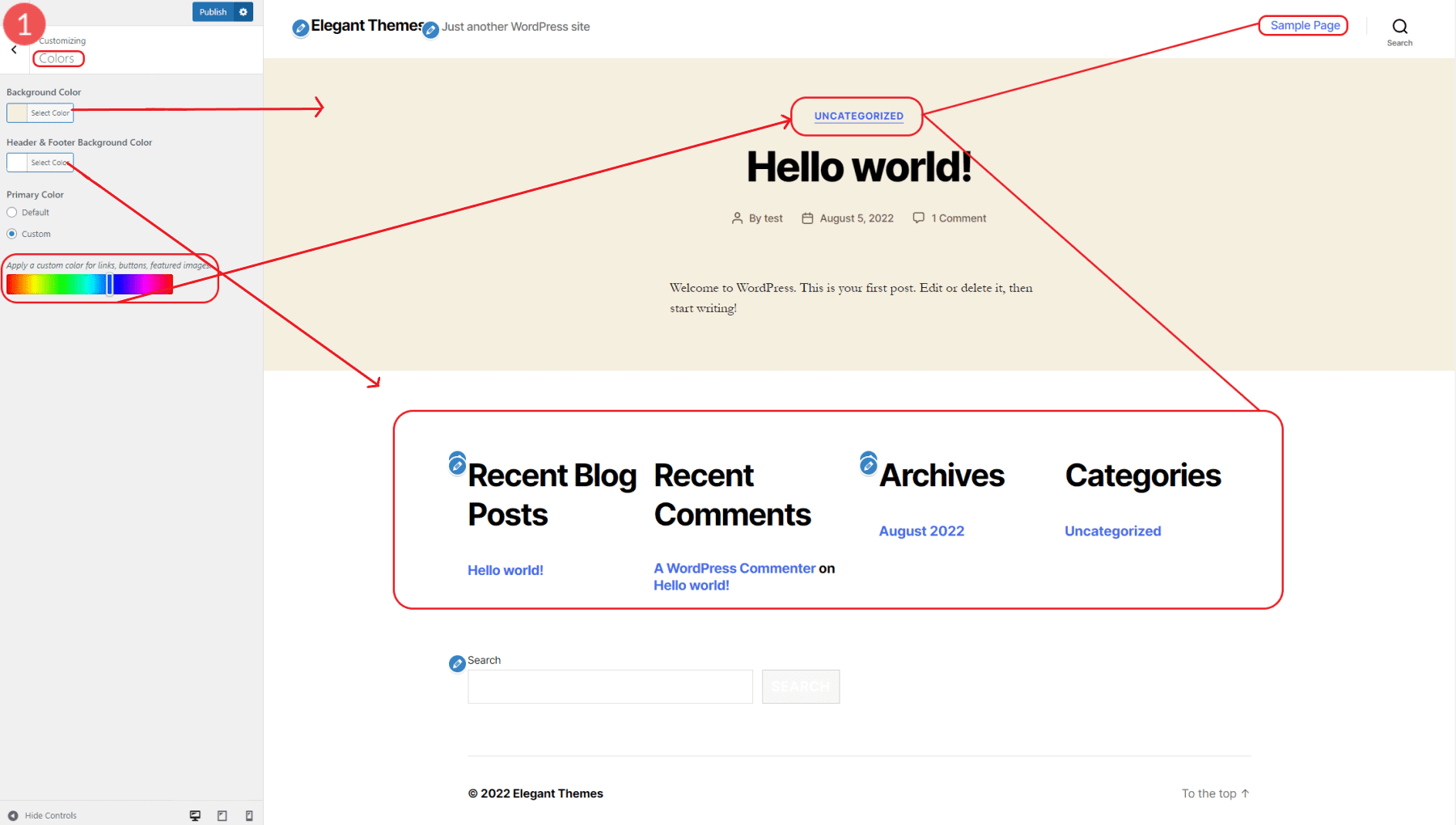
Ändern Sie die Designfarben im WordPress Customizer
Das Twenty Twenty WordPress-Standarddesign bietet die Möglichkeit, die Hauptfarben des Designs zu ändern. Sie können die Hintergrundfarbe Ihrer Kopf-/Fußzeile, die Hintergrundfarbe des Hauptteils und eine primäre Akzentfarbe für die Website auswählen. Dadurch werden diese Farben dynamisch überall dort geändert, wo sie auf der Website verwendet werden.

Das Festlegen der Primärfarbe ändert vor allem die Farbe des verlinkten Textes.
Fügen Sie benutzerdefiniertes CSS hinzu, um Fußzeilenstile im WordPress Customizer zu bearbeiten
Mit dem Customizer können Sie Ihrer Website benutzerdefiniertes CSS hinzufügen und eine Vorschau anzeigen, wie sie aussieht.
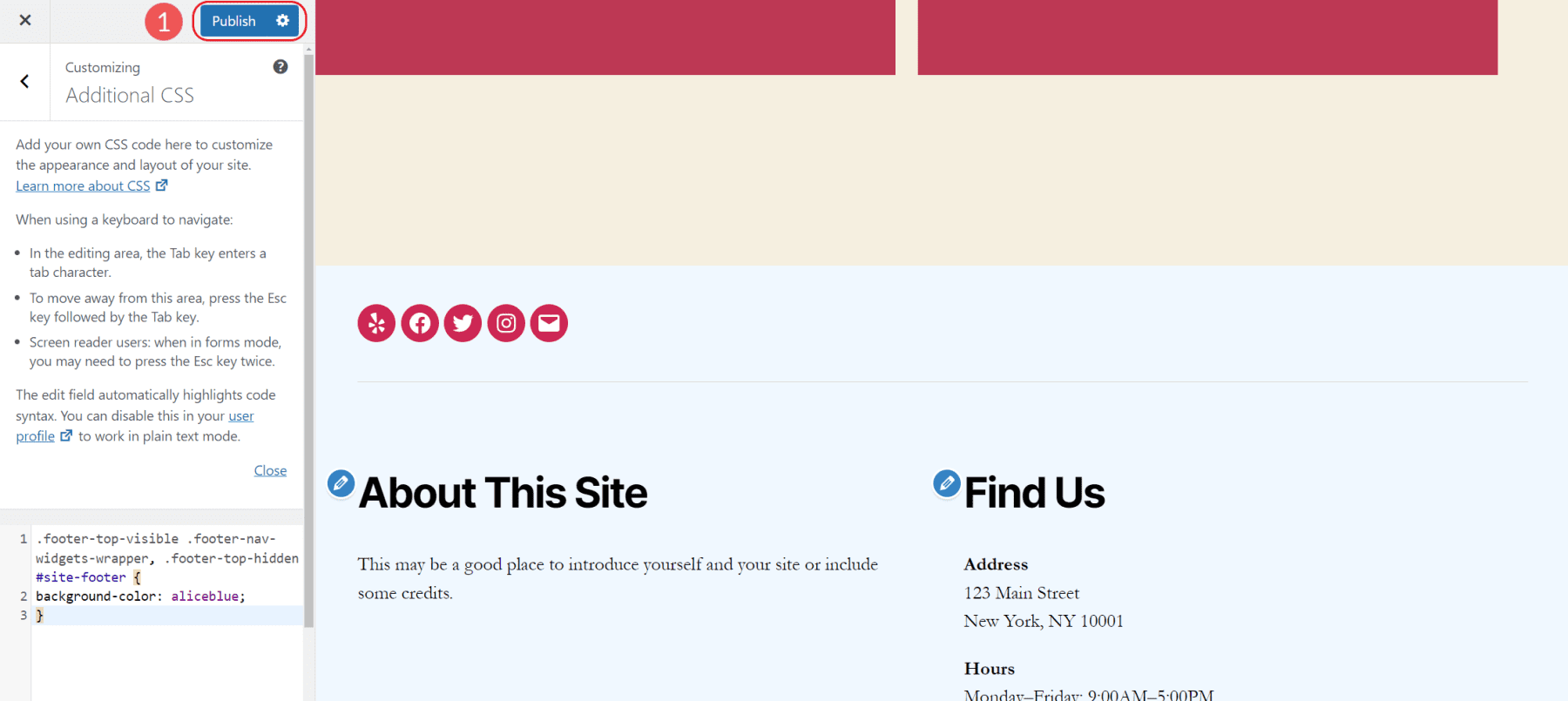
Navigieren Sie im Stammbereich des Customizers zu Zusätzliches CSS (die letzte Option). In diesem Beispiel ändern wir die Hintergrundfarbe der Fußzeile mit einem einfachen CSS-Schnipsel wie folgt:
.footer-top-visible .footer-nav-widgets-wrapper, .footer-top-hidden #site-footer {
background-color: aliceblue;
}
Sobald wir das CSS hinzugefügt haben, sehen wir eine Vorschau, wie es sofort aussieht.
Sie können einen beliebigen vordefinierten CSS-Farbnamen oder Hex-Code auswählen. Veröffentlichen Sie Ihre Änderungen, sobald Sie Ihr CSS eingegeben haben, um es auf Ihre Website anzuwenden.

Verschiedene Optionen zum Anpassen der Fußzeile nach Thema
Einige Themen verfolgen einen völlig anderen Ansatz zur Bearbeitung von Fußzeilen (und anderen Website-Abschnitten) im Customizer. Es gibt zu viele solcher Designs, um sie anzuzeigen, aber sie bieten zusätzliche Optionen im Customizer zum Bearbeiten von Stilen, Layouts und allgemeinen Funktionen.
2. So bearbeiten Sie eine Fußzeile mit Full Site Editing & Block Patterns in WordPress
Das Bearbeiten der Fußzeile im WordPress-Block-Editor ist sehr einfach, wenn Ihr Design ein Block-Design ist. Um Ihnen zu zeigen, wie einfach das ist, bearbeiten wir eine Fußzeile mit dem Standardthema Twenty Twenty-Two.
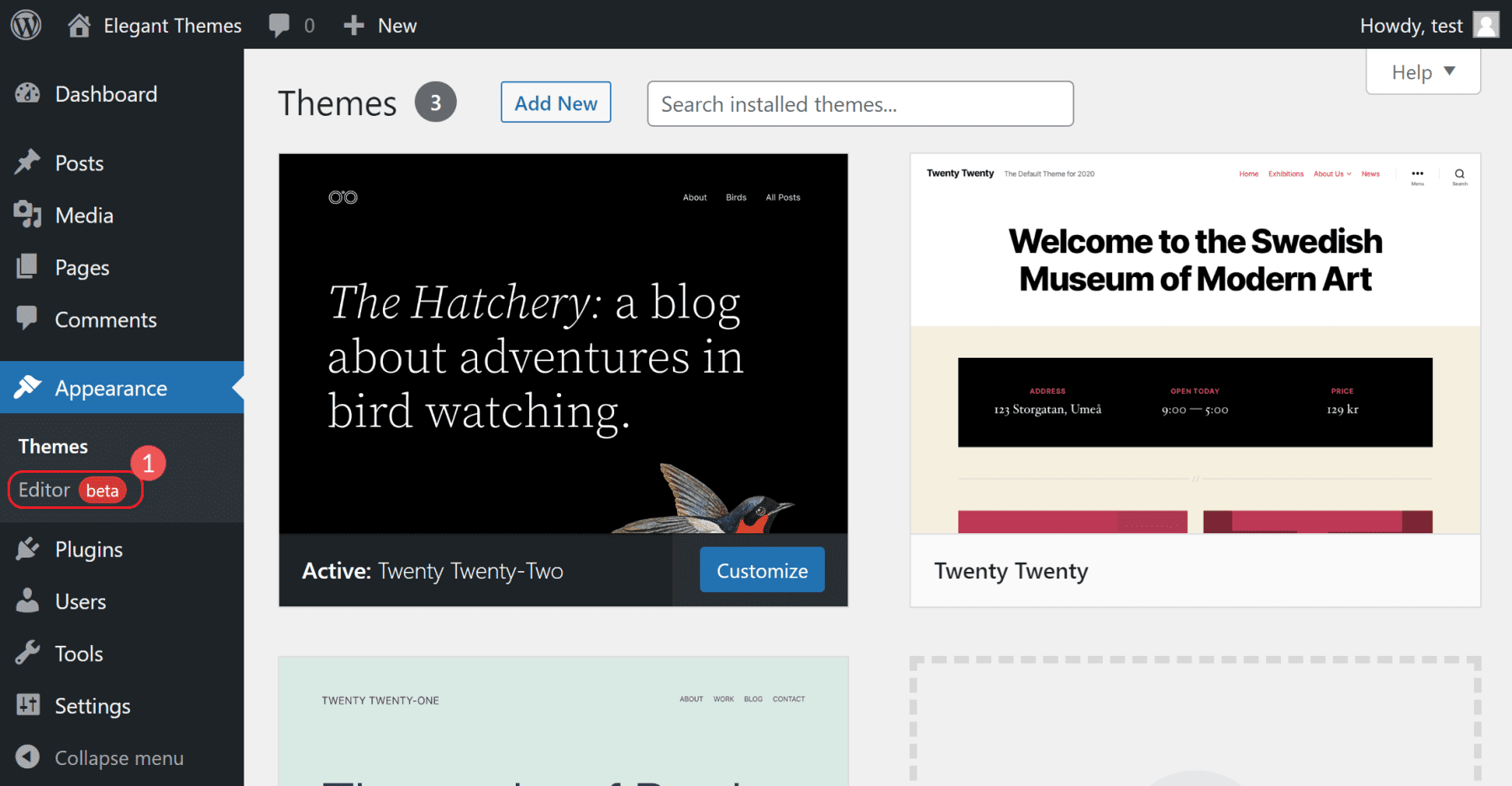
Klicken Sie auf „Erscheinungsbild“ und dann auf „Editor“. Dadurch wird die Startseite Ihrer Website in den Blockeditor geladen.

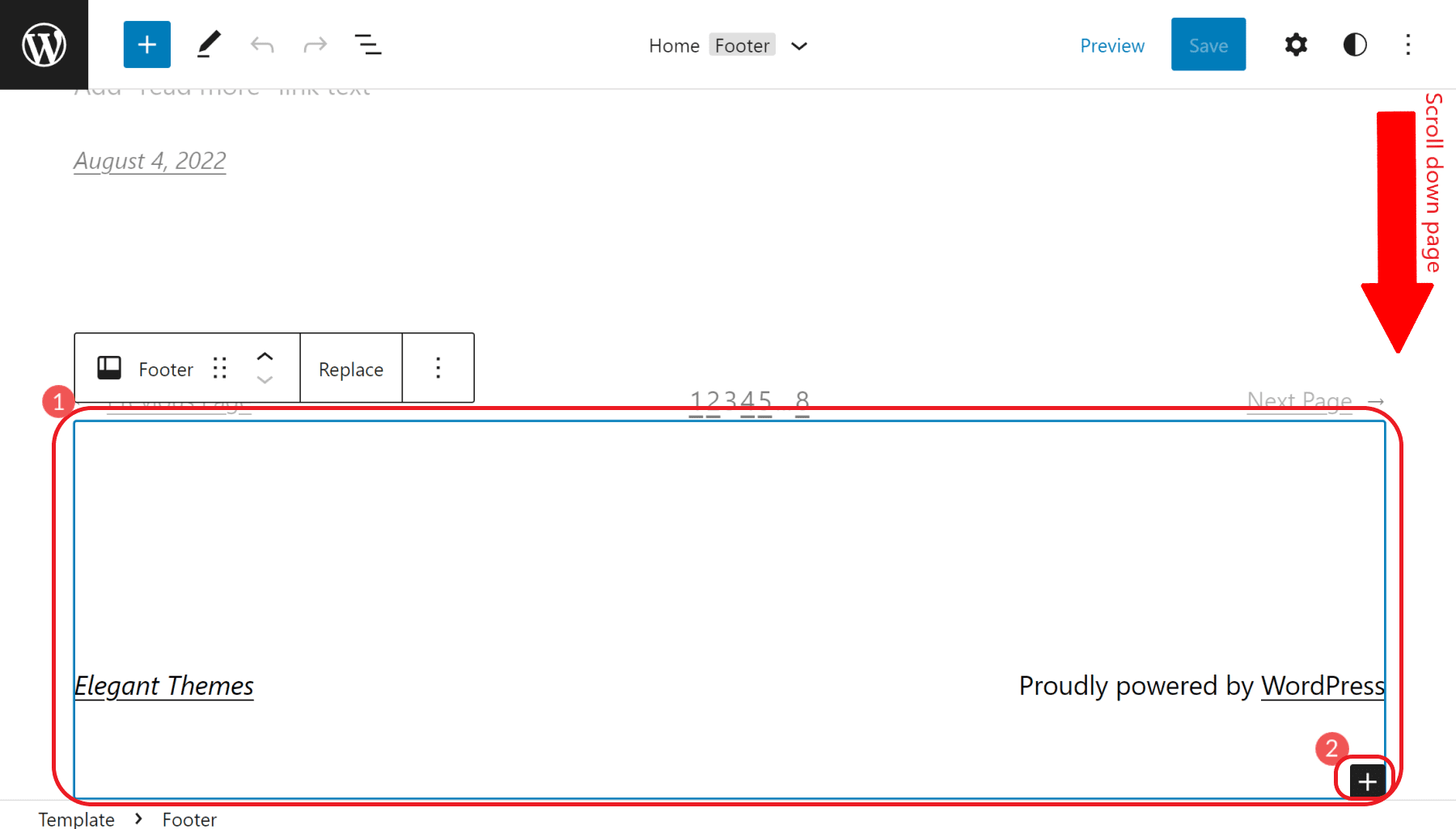
Scrollen Sie als Nächstes auf der Seite ganz nach unten, bis Sie die Fußzeile Ihrer Website sehen. Klicken Sie dann auf den Fußzeilenbereich, um mit der Bearbeitung zu beginnen. Sie können die Fußzeile genau wie bei einer Seite oder einem Beitrag im Blockeditor bearbeiten.
Wenn Sie jedoch nicht mit der Funktionsweise dieses Editors vertraut sind, lesen Sie diesen Artikel, der erklärt, wie Sie den Blockeditor verwenden.

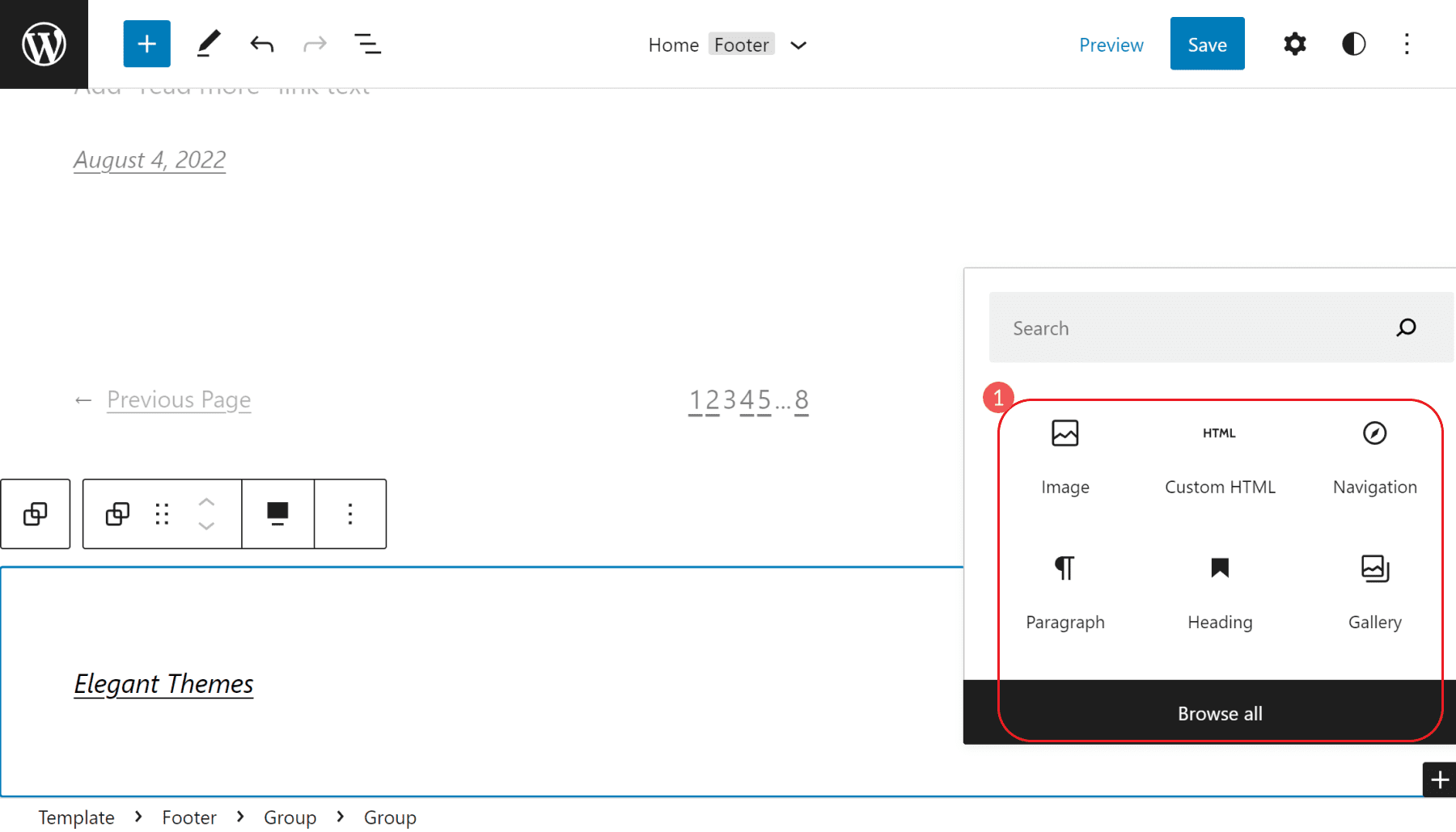
Sie können Ihrer Fußzeile auch Blockelemente hinzufügen. Versuchen Sie, ein Fußzeilenmenü (als Navigationsblock bezeichnet), einen Bildblock für Ihr Logo oder sogar benutzerdefiniertes HTML für ein externes E-Mail-Abonnentenformular hinzuzufügen.

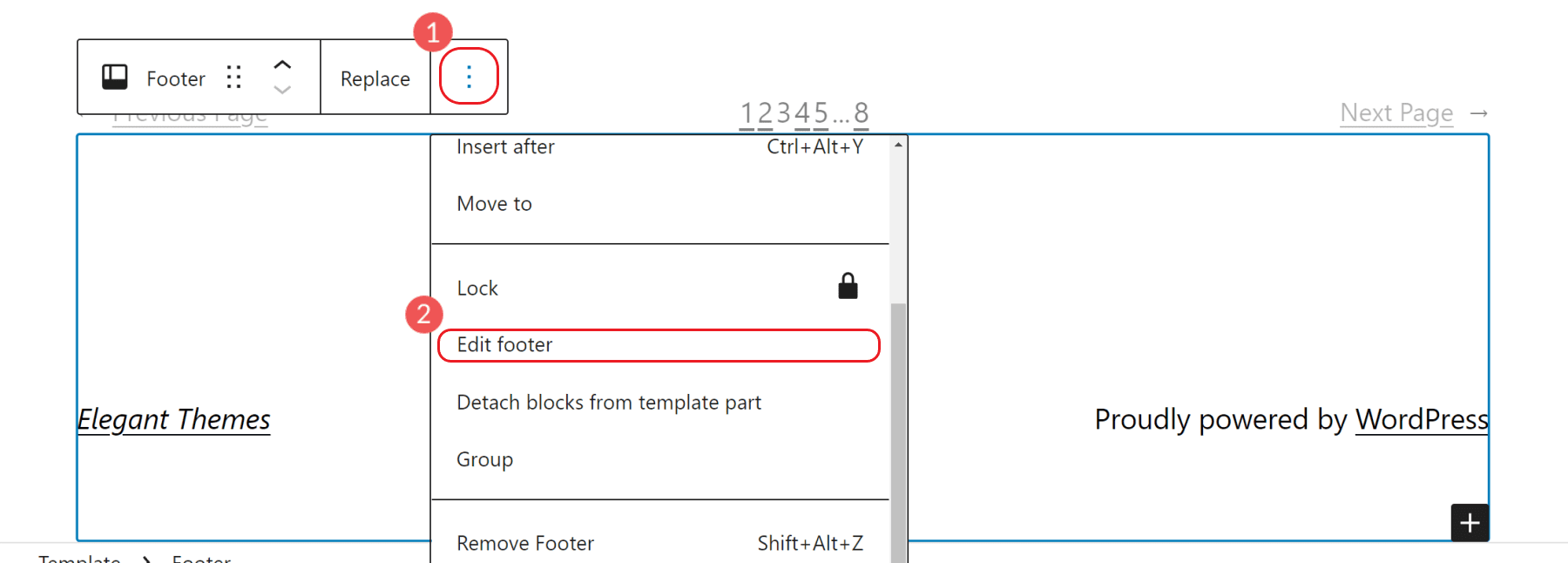
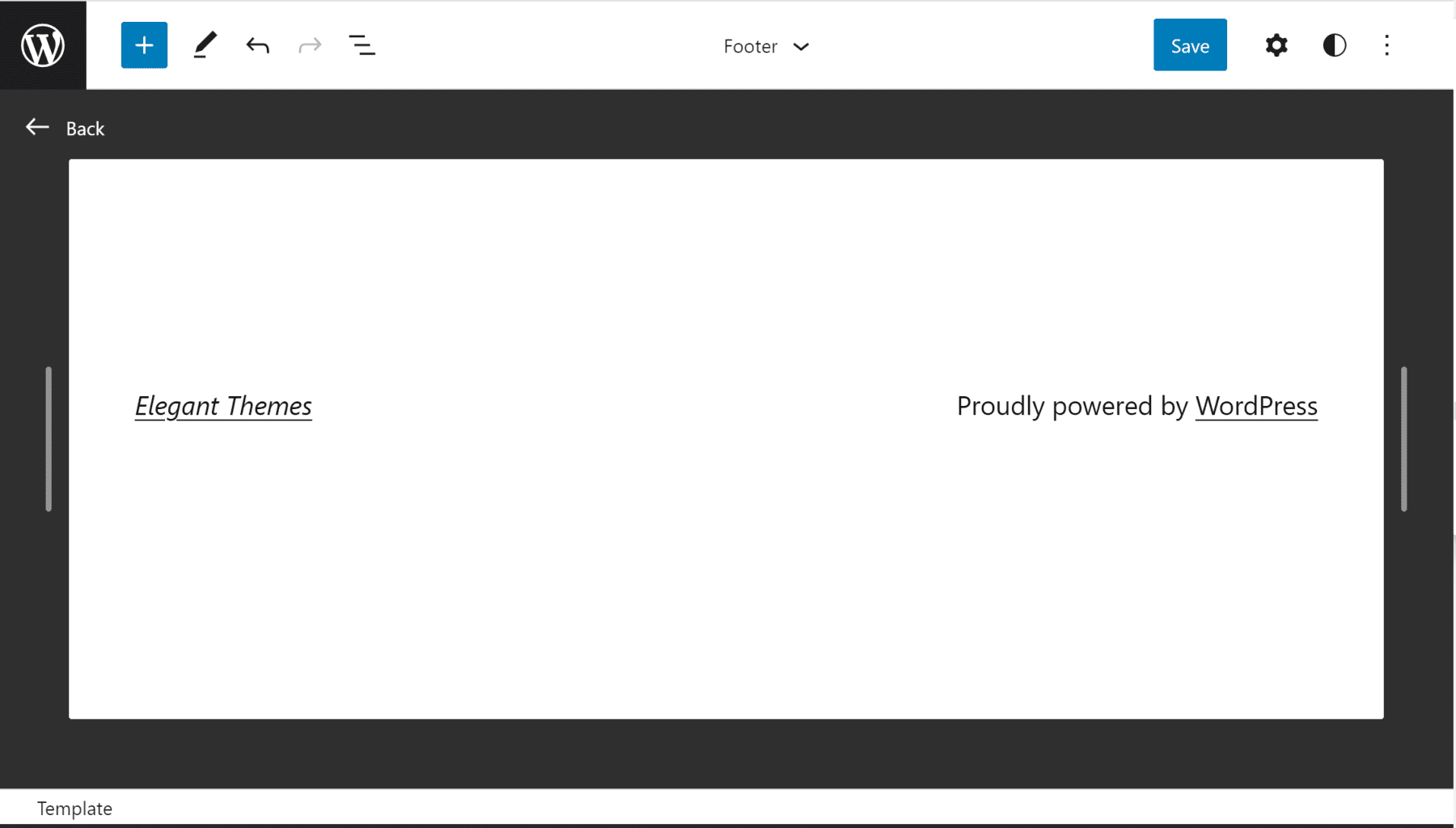
Wenn Sie außerdem die Fußzeile ohne Ablenkung bearbeiten möchten, können Sie dies mit zwei Klicks tun. Klicken Sie auf das Menüsymbol mit den vertikalen Auslassungspunkten (⋮) und wählen Sie „Fußzeile bearbeiten“.

Dadurch wird eine neue Bearbeitungsansicht geöffnet, die alle anderen Seitenelemente außer der Fußzeile, die Sie bearbeiten, entfernt. Der Blockeditor in dieser Ansicht funktioniert genauso – nur mit etwas mehr Fokus.

Kopieren vorgefertigter Muster für Fußzeilenblöcke
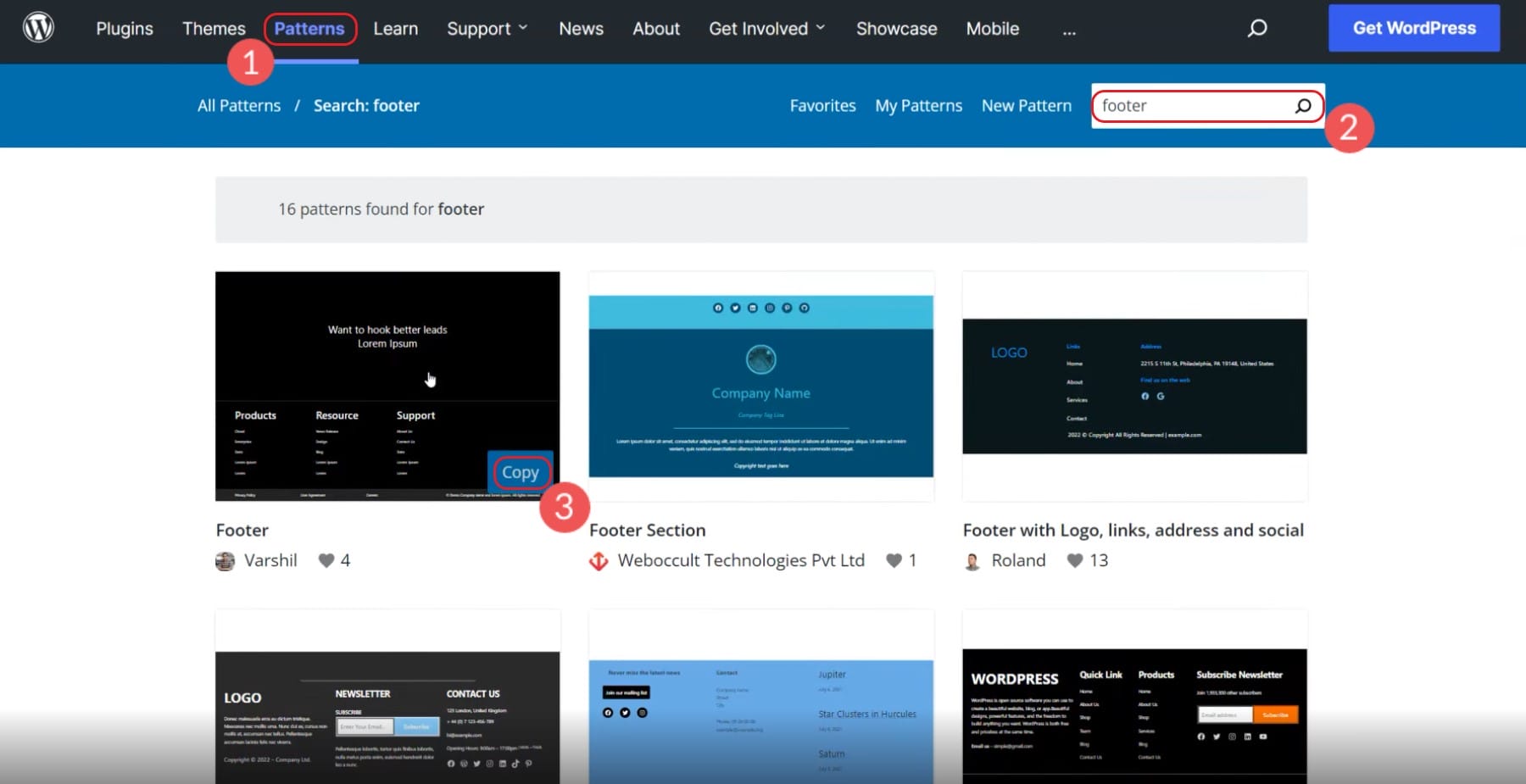
Muster sind eine neuere Ergänzung des Blockeditors. Muster geben Designern die Möglichkeit, wunderbare Blockkonfigurationen zu erstellen und sie mit anderen Menschen zu teilen. Öffentliche Patterns finden Sie im Block Pattern Directory.
Für unsere Zwecke können Sie nach Mustern für „Fußzeilen“ suchen. Dadurch wird die Liste, aus der Sie auswählen können, eingegrenzt. Bewegen Sie den Mauszeiger über ein Muster, das Ihnen gefällt, klicken Sie auf Kopieren und gehen Sie zurück zu Ihrer Website. Der Mustercode befindet sich in Ihrer Zwischenablage – bereit zum Einfügen.


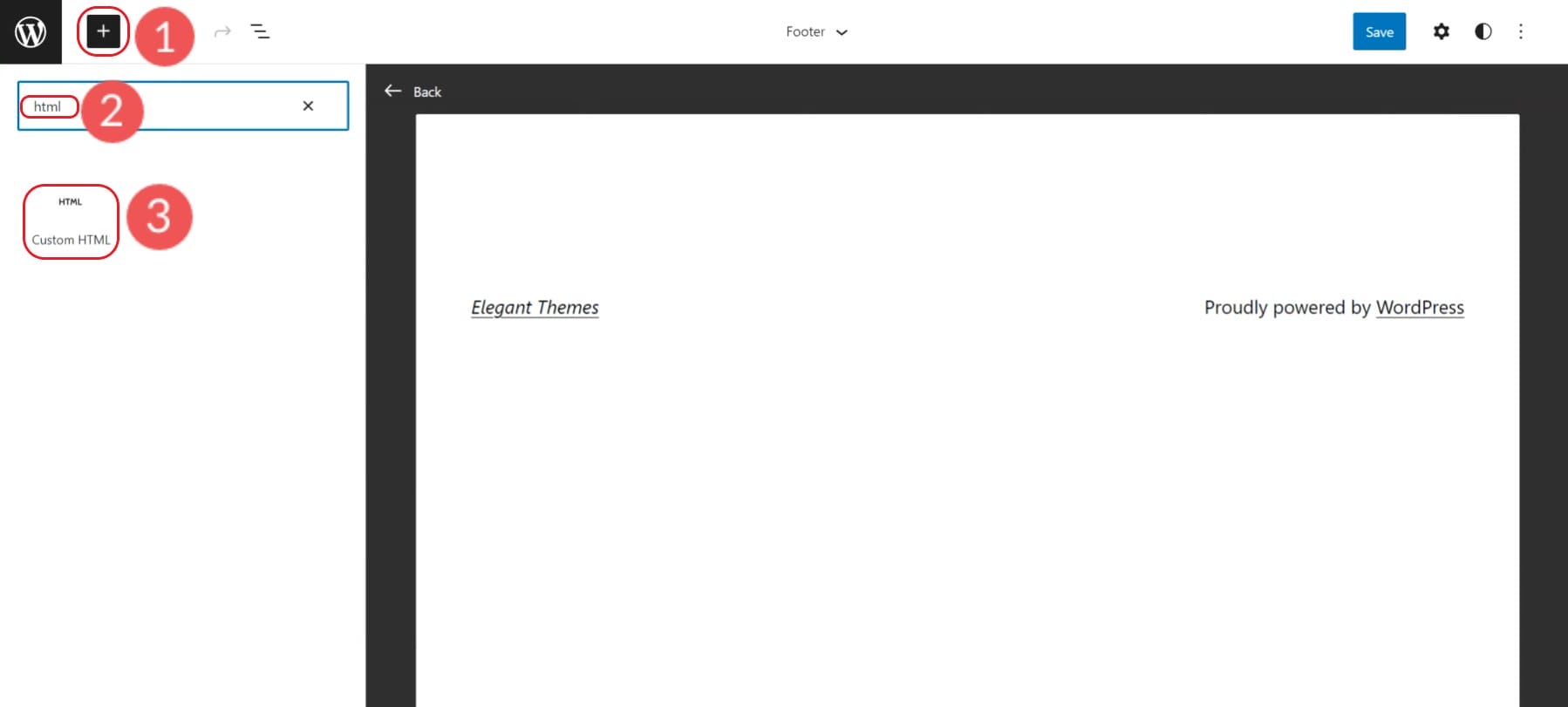
Fügen Sie einen neuen benutzerdefinierten HTML-Block hinzu.

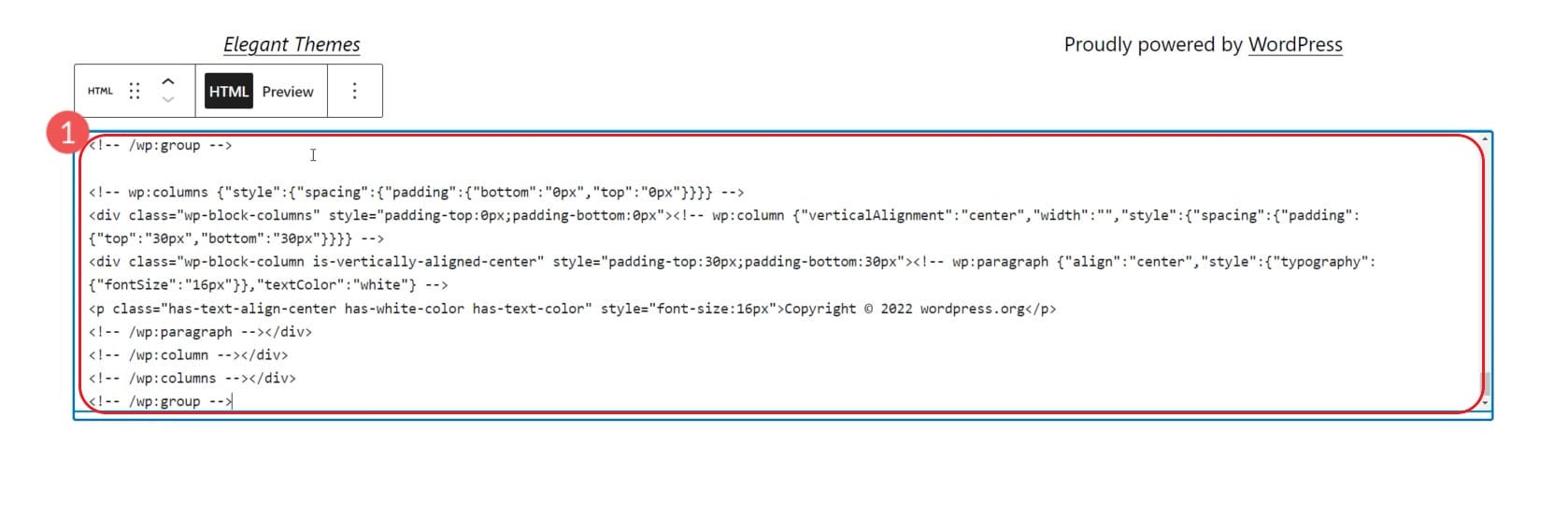
Fügen Sie im HTML-Block den kopierten Mustercode für die Fußzeile ein.

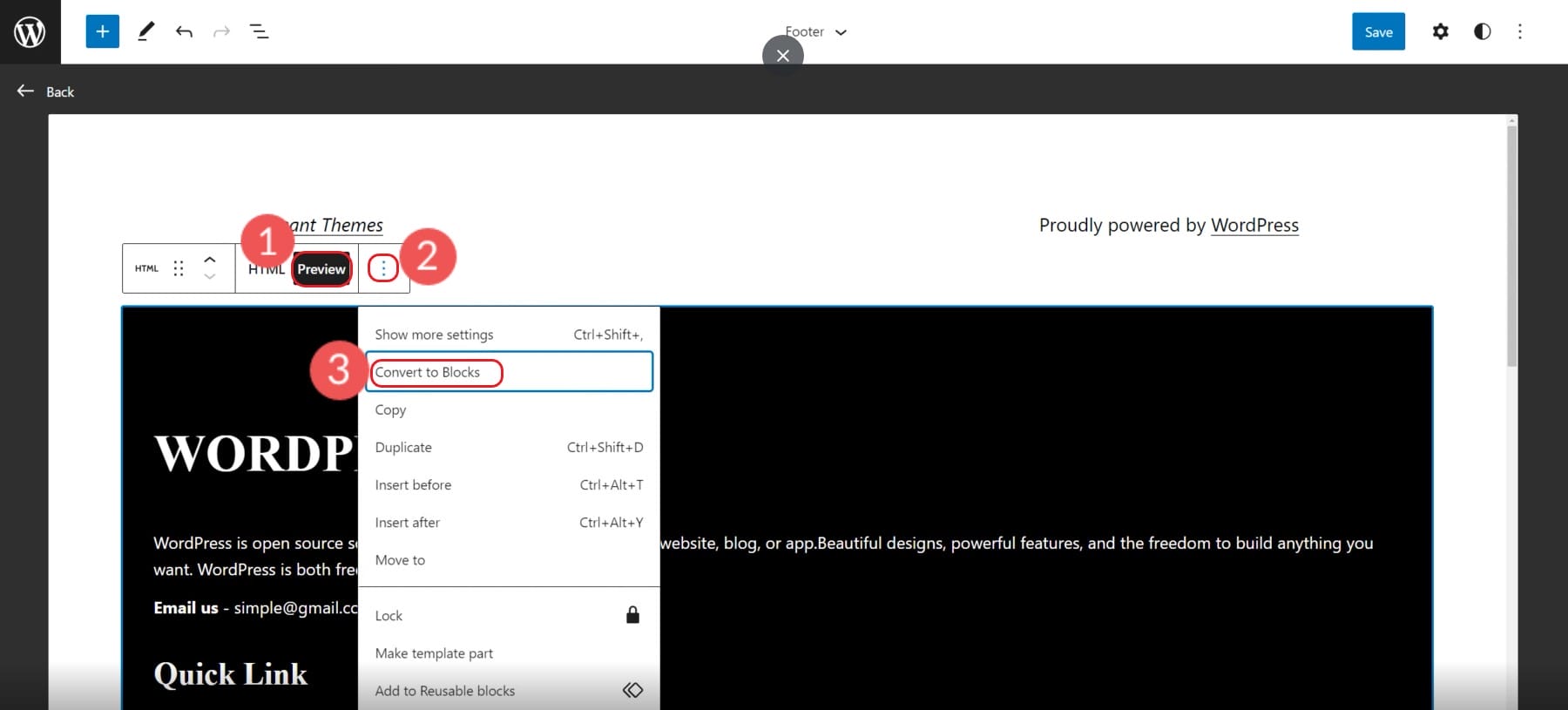
Wählen Sie danach Vorschau und konvertieren Sie dann das benutzerdefinierte HTML in Blöcke. Dadurch kann jedes Element über den Blockeditor bearbeitet werden.

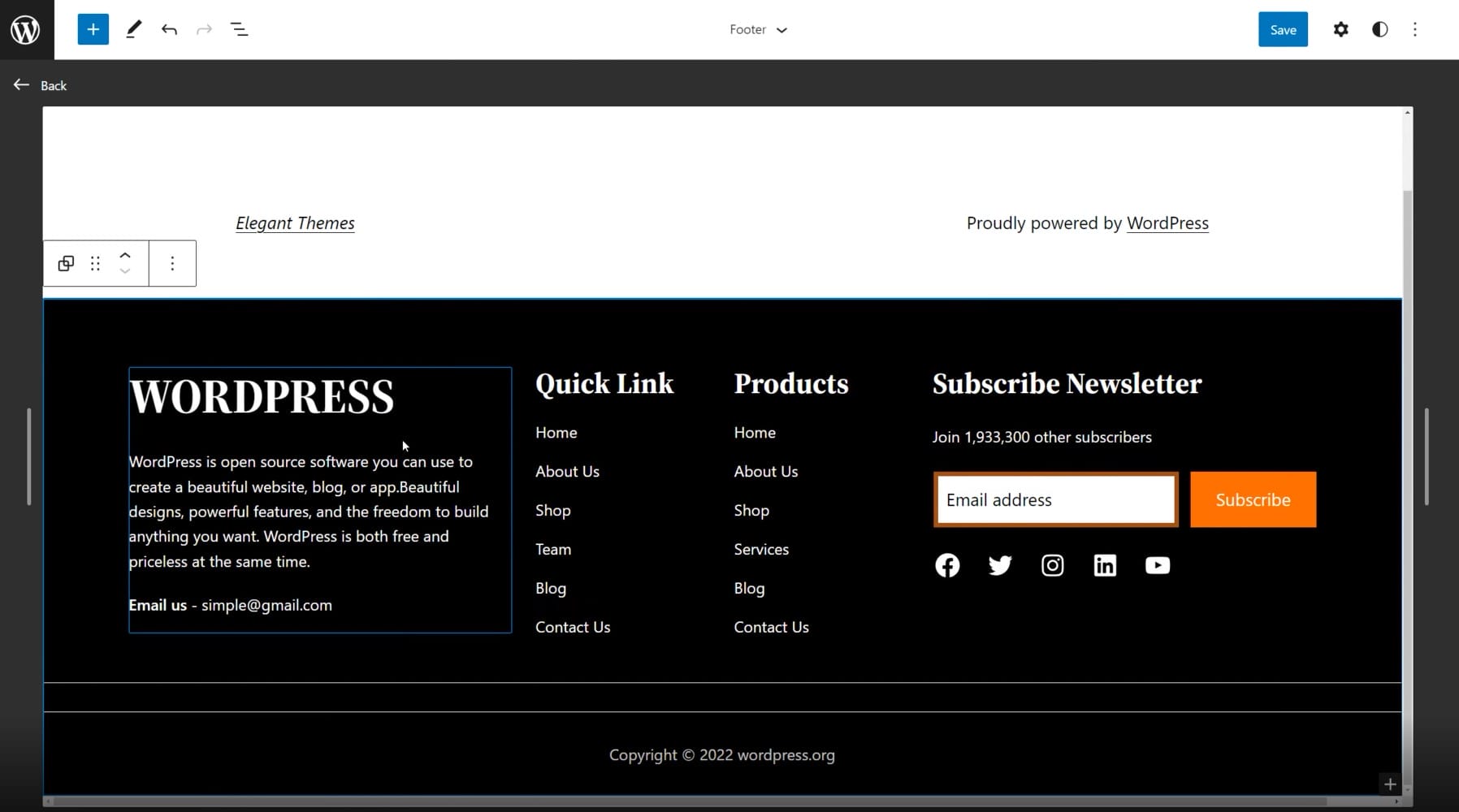
In Ihrem Editor sehen Sie, dass das Muster erfolgreich in Blöcke konvertiert wurde, und Sie können sie an Ihre Bedürfnisse anpassen.

Diese Muster werden von der allgemeinen WordPress-Community erstellt und erwarten, dass sie in Qualität und Design variieren. Seitenersteller wie Divi bringen WordPress-Muster auf eine ganz neue Ebene, mit Hunderten von vorgefertigten Layouts und Fußzeilenvorlagen, die von einem professionellen Designteam und Fotografen erstellt werden.
3. So entfernen Sie „Powered by WordPress“ mit dem Plugin
Manchmal müssen Sie lediglich einige Themen-Brandings aus Ihrer Fußzeile entfernen, um Ihre Fußzeile zu bearbeiten. Viele Theme-Entwickler machen es sehr schwierig, ihren Firmennamen und Link aus Ihrer Fußzeile zu entfernen (insbesondere bei kostenlosen Themes).
Das Entfernen von Theme-Branding oder dem Klassiker „Proudly Powered by WordPress“ ist mit einem Plugin ganz einfach. Laden Sie das Plug-in „Footer Credit entfernen“ herunter.
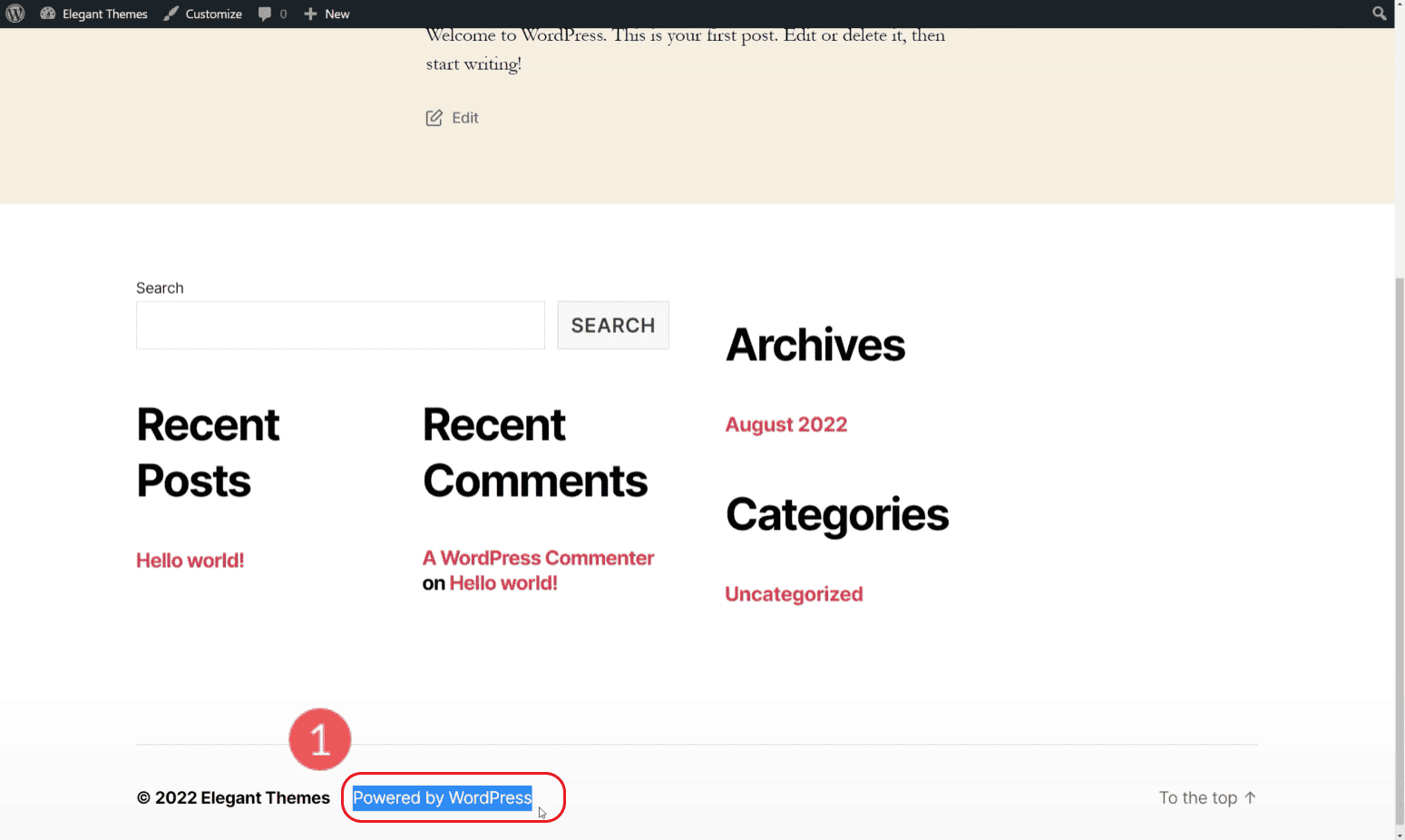
Wählen Sie den Fußzeilentext aus, der nicht angezeigt werden soll, und kopieren Sie ihn in Ihre Zwischenablage. In unserem Fall versuchen wir, „Powered by WordPress“ in unserem Beispiel-Footer zu entfernen.

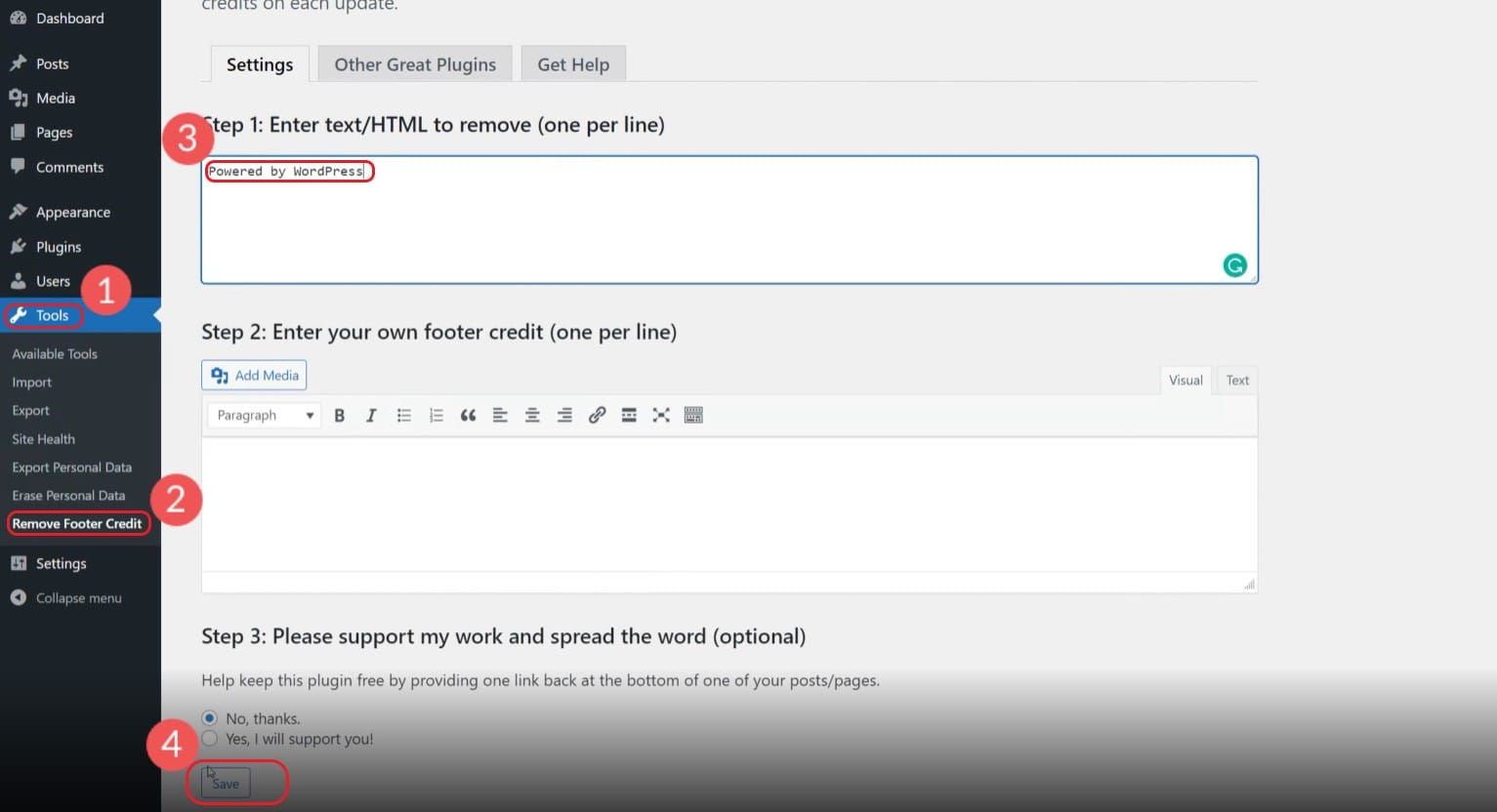
Gehen Sie zu „Extras“ und „Fußzeilenkredit entfernen“. Fügen Sie den Text aus Ihrer Fußzeile in das obere Feld ein. Sie können einen Ersatztext wählen oder das zweite Feld leer lassen. Klicken Sie auf Speichern und genießen Sie Ihre übersichtlichere Fußzeile.

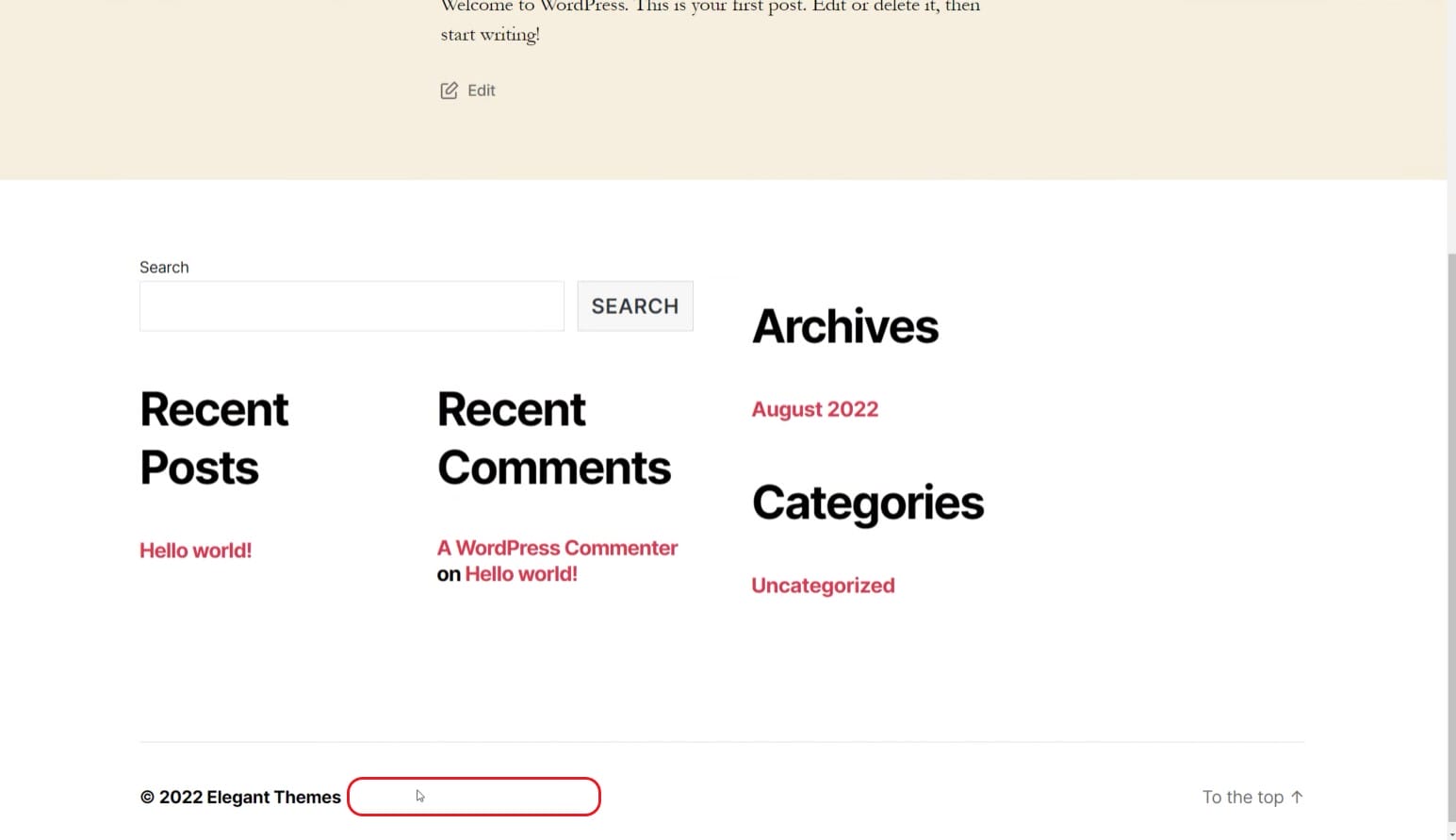
Sehen Sie sich die Fußzeile auf Ihrer Live-Website an.

Wenn das Fußzeilenelement noch vorhanden ist, versuchen Sie, den Text in separate Zeilen aufzuteilen. Seien Sie nur vorsichtig mit dem Text, den Sie diesem Plugin hinzufügen. Wenn Sie versuchen, ein sehr gebräuchliches Wort von Ihrer Website zu entfernen, verschwindet es möglicherweise an anderer Stelle auf Ihrer Website, nicht nur in der Fußzeile. Einige Themen möchten wirklich nicht, dass Sie in der Lage sind, Fußzeilen-Credits zu entfernen, sodass Sie möglicherweise auf begeisterten Widerstand stoßen, wenn dieses Plugin für Sie funktioniert.
4. So erstellen und bearbeiten Sie eine WordPress-Fußzeilenvorlage mit Divi
Der Divi Theme Builder bietet Ihnen alles, was Sie zum Erstellen eines vollständigen Designdesigns benötigen. Dazu gehört eine perfekt eingewählte Fußzeile. Die meisten Themes schränken Ihre Gestaltungsmöglichkeiten in Bereichen wie der Fuß- oder Kopfzeile Ihrer WordPress-Website ein. Divi gibt Ihnen die volle kreative Kontrolle über Kopf- und Fußzeilen mit den Tools, damit es funktioniert.
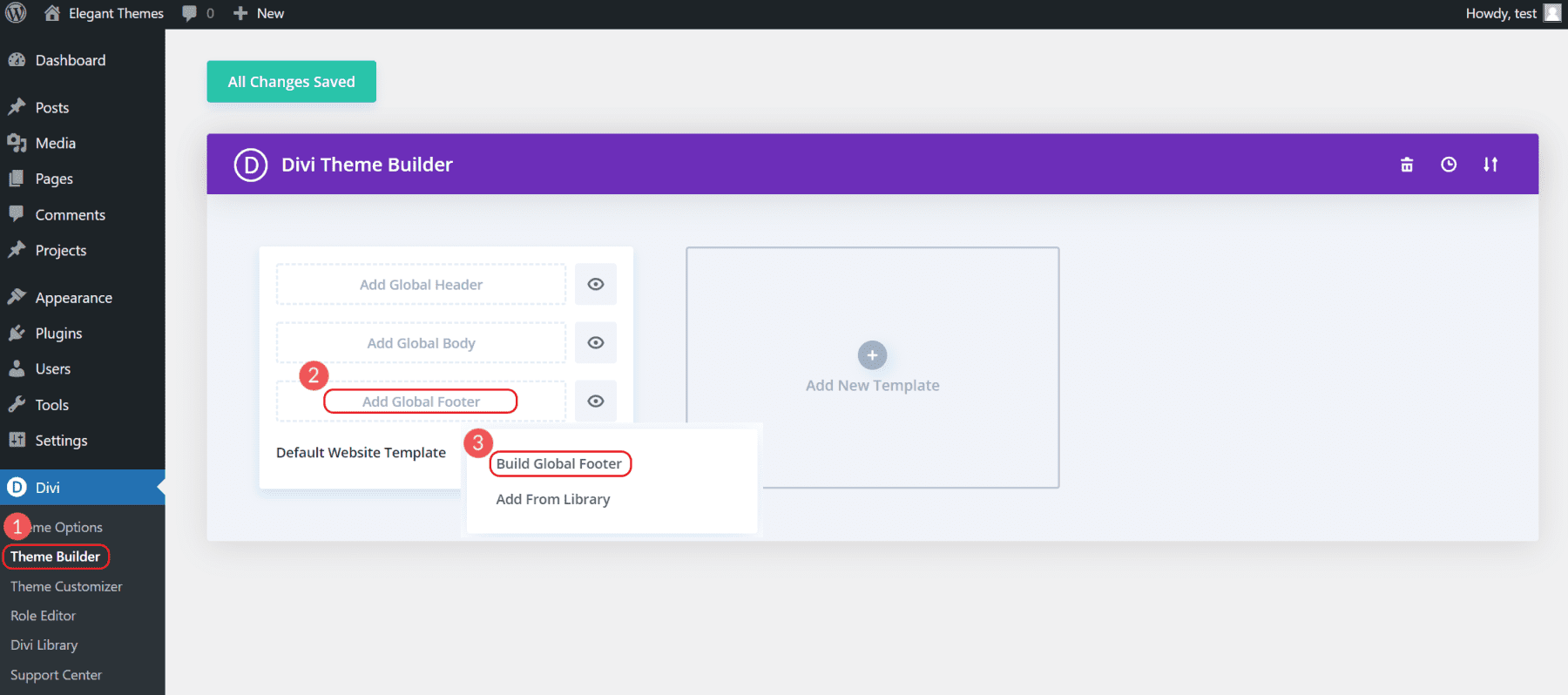
Um mit der Erstellung Ihrer Fußzeile zu beginnen, öffnen Sie den Divi Theme Builder und wählen Sie dann „Globale Fußzeile erstellen“ in der Standardvorlage aus.

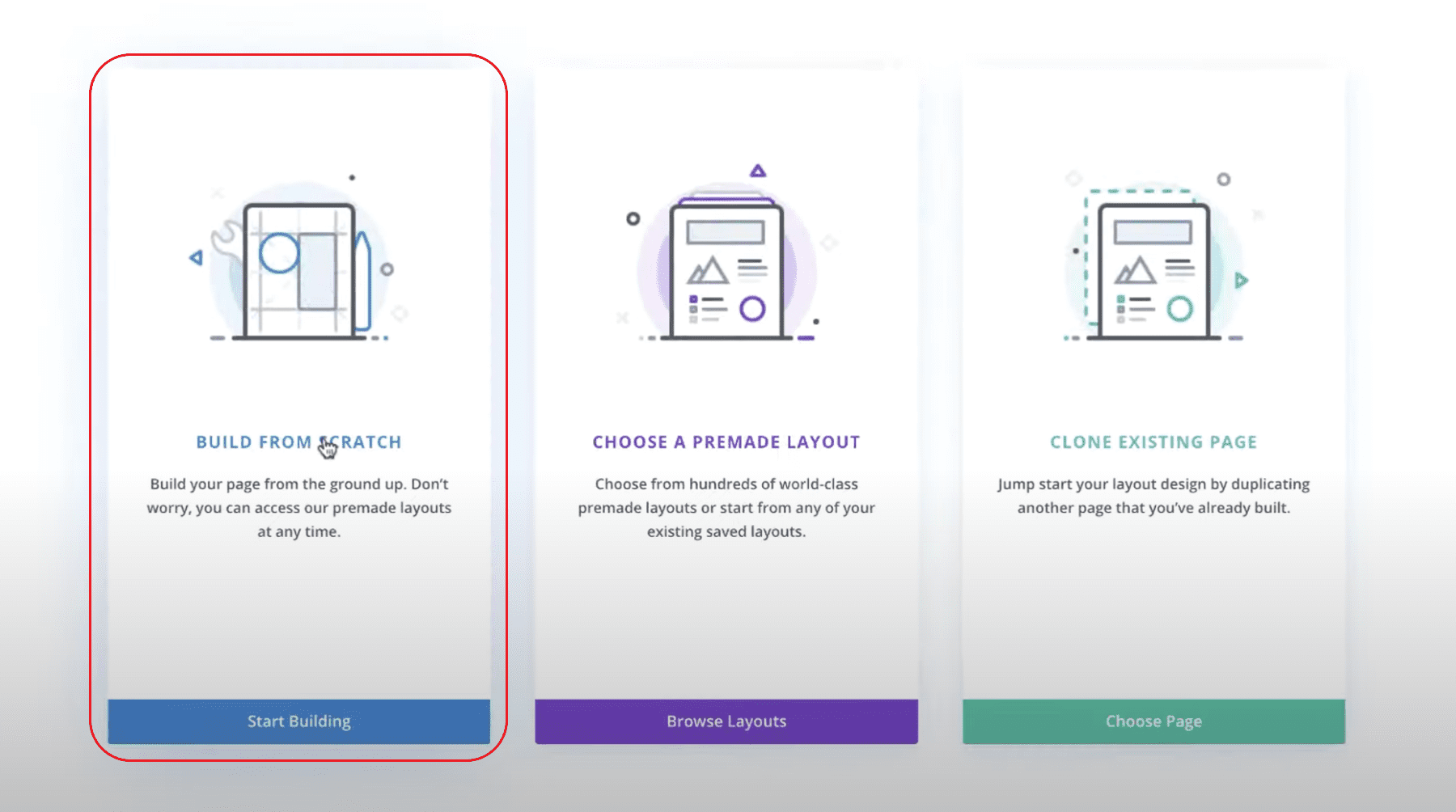
Dadurch werden einige Optionen angezeigt. Wählen Sie „Build from Scratch“, um genau die Fußzeile zu erstellen, die Sie sich vorstellen. Dadurch wird die Divi Visual Editing-Oberfläche geöffnet und Sie können mit dem Erstellen der Fußzeile beginnen.
Da es sich um eine „globale Fußzeile“ handelt, erscheint diese auf allen Ihren Seiten. Andere Inhalte, die über die Fußzeile gehören, können auf einzelnen Seiten erstellt werden.

Von dort aus können Sie eine Fußzeile entwerfen, die auf alle Seiten Ihrer Website angewendet werden kann.
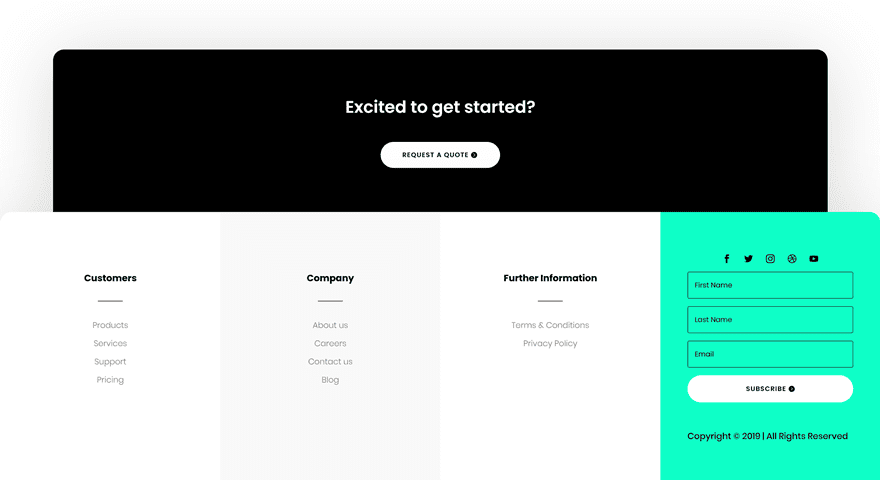
Wenn Sie ein hervorragendes Tutorial zum Erstellen einer benutzerdefinierten Fußzeile wünschen – von Anfang bis Ende – sehen Sie sich dieses ausführliche Tutorial zum Erstellen einer benutzerdefinierten Fußzeile an. Dies ist das Endergebnis, das Sie für sich selbst erstellen würden.

Natürlich steht es Ihnen völlig frei, die Fußzeile nach Ihren Wünschen und Bedürfnissen zu bearbeiten.
Tipps, was Sie in Ihre WordPress-Fußzeile aufnehmen sollten
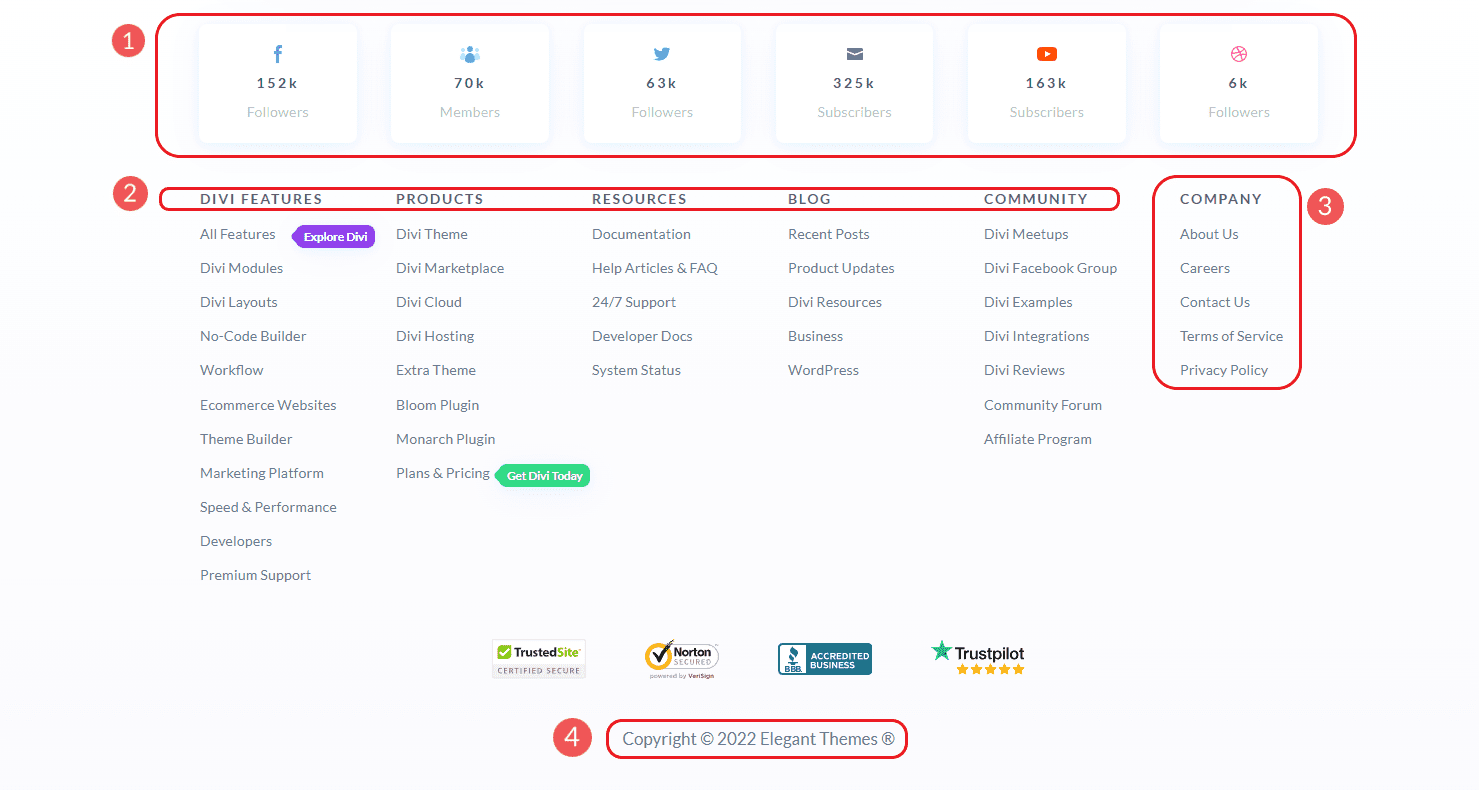
Besucher erwarten bestimmte Informationen in der Fußzeile Ihrer Website. Obwohl es beim Design der Fußzeile Raum für Kreativität gibt, ist es immer am besten, den Inhalt der Fußzeile mit dem Schritt zu halten, was die Benutzer erwarten. Abgesehen von der Kopfzeile ist die Fußzeile wahrscheinlich der sichtbarste Bereich auf Ihrer Website. Daher sollte es die Informationen und Links enthalten, die für Ihre Besucher und Ihr Unternehmen am wichtigsten sind, einschließlich:
- Soziale Profile und Gemeinschaften
- Relevante Seiten (Dienste, Blog, Hilfe usw.)
- Spezifische Unternehmens-/Website-Informationen (Nutzungsbedingungen, Karriere, Über mich, Kontaktinformationen usw.)
- Urheberrechtshinweis und eingetragenes Warenzeichen

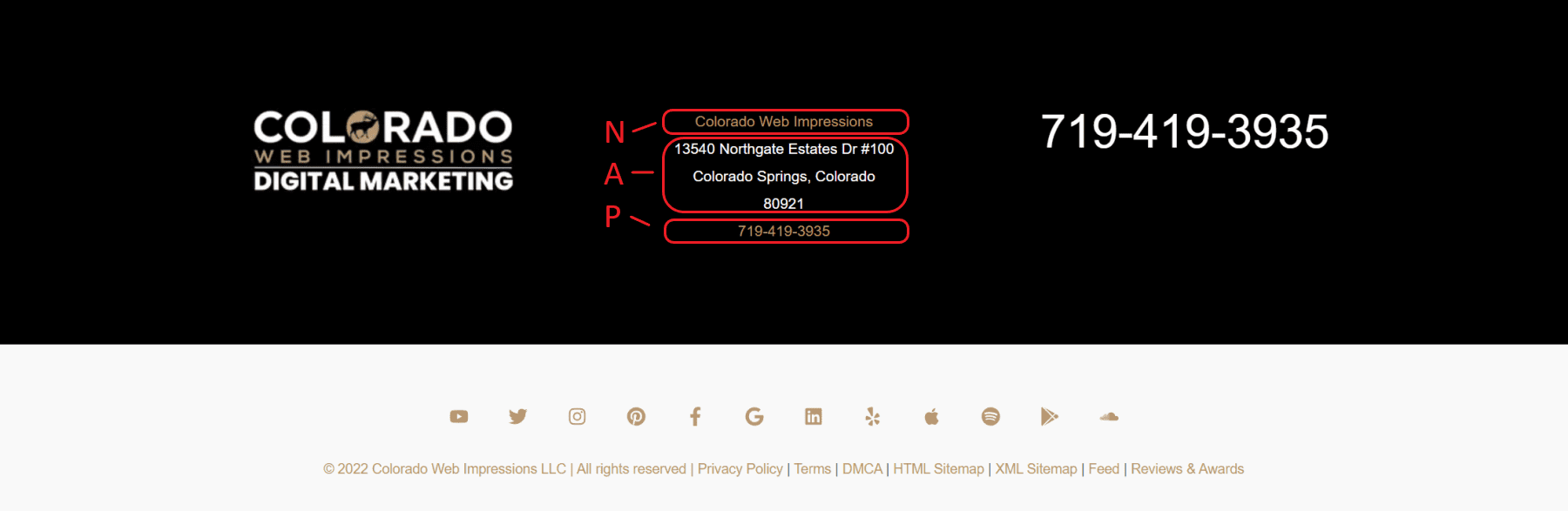
Wenn Sie ein lokales Unternehmen mit einem physischen Standort betreiben, empfehlen wir Ihnen immer, Ihren NAP zu Ihrer Fußzeile hinzuzufügen. NAP steht für:
- Name des Unternehmens
- Eine geschäftliche Adresse
- Telefonnummer des Unternehmens

Es ist wichtig, dass diese Details auf Ihrer Website, Ihrem Google My Business-Profil und anderen lokalen Einträgen wie Yelp und Facebook einheitlich formatiert sind. Eine konsistente NAP-Platzierung ist von entscheidender Bedeutung, da sie der SEO Ihrer Unternehmenswebsite zugute kommt.
Am Ende des Tages sollten Fußzeilen die „Gehe zu“-Informationen widerspiegeln, die Ihre Kunden von Ihrem Unternehmen erwarten. Schließen Sie keine Dinge ein, die keinen Sinn ergeben, und stellen Sie sicher, dass Ihre wichtigsten Seiten verlinkt sind. Weitere Informationen finden Sie in diesen 5 anderen Fußzeilen-Tipps, die Ihnen helfen, eine benutzerfreundlichere Fußzeile zu erstellen.
Fazit
Für die meisten ist der einfachste Weg, Ihre Fußzeile zu bearbeiten, die Nutzung der neuen Full-Site-Bearbeitungsfunktionen in WordPress. Auf diese Weise können Sie Ihre globale Fußzeile mithilfe von WordPress-Blöcken direkt im WordPress-Editor bearbeiten. Für diejenigen, die beim Erstellen oder Bearbeiten Ihrer Fußzeile die vollständige Designkontrolle wünschen, ist der Theme Builder von Divi der richtige Weg. Dies gibt Ihnen nicht nur eine vollständige Design- und Funktionskontrolle über die Fußzeile, sondern ermöglicht Ihnen auch, professionell gestaltete Vorlagen auf Ihrer Website vorab zu laden.
Weitere Informationen finden Sie in unserem Beitrag zur Verwendung des WordPress-Blockeditors.
Wie haben die globalen Themenerstellungsbereiche, wie z. B. globale Fußzeilen, die Qualität und Geschwindigkeit Ihres Website-Designprozesses verbessert?
Vorgestelltes Bild über Superstar / Shutterstock.com
