So bearbeiten Sie die Fußzeile Ihrer WordPress-Website
Veröffentlicht: 2023-03-31Suchen Sie nach Möglichkeiten, die Fußzeile auf Ihrer WordPress-Website zu bearbeiten?
Eine Fußzeile ist ein grundlegendes Website-Element, das sich am Ende der meisten Webseiten befindet und normalerweise für wichtige Links oder Informationen zu Ihrer Website reserviert ist, einschließlich Ihrer Datenschutzrichtlinie, einer Sitemap oder Kontaktinformationen.
Während das Bearbeiten einer Website-Fußzeile etwas umständlich sein kann (abhängig von Ihrem Website-Thema), muss es dies sicherlich nicht sein. Es gibt verschiedene Möglichkeiten, wie Sie Ihre Fußzeile bearbeiten können, um sie für Ihre Website-Besucher nützlicher zu machen.
In diesem Artikel zeigen wir Ihnen, wie Sie die Fußzeile auf Ihrer WordPress-Website bearbeiten, einschließlich Schritt-für-Schritt-Anleitungen für verschiedene Vorgehensweisen. Folgendes werden wir behandeln:
Ihre WordPress-Fußzeile:
Was ist es?
Die Fußzeile auf Ihrer WordPress-Website ist der Bereich, der sich am Ende (im Allgemeinen) jeder Seite Ihrer Website befindet.

Die meisten hochwertigen WordPress-Themes verfügen über eine bearbeitbare Fußzeile, die Sie an Ihre spezifischen Bedürfnisse anpassen können. Häufige Änderungen an einer WordPress-Fußzeile können das Hinzufügen oder Entfernen von Links, die Verwendung von benutzerdefiniertem Code zum Erstellen einer eindeutigen Fußzeile auf Ihrer Website oder das Erstellen benutzerdefinierter Fußzeilen für verschiedene Seiten umfassen.
Während Sie vielleicht dazu neigen, sich auf Ihre Standardeinstellungen für die Fußzeile zu verlassen, kann die Fußzeile mehr tun, als Sie vielleicht erwarten. Wenn Sie versuchen, Ihre Website zu optimieren, kann die Fußzeile ein wertvolles Gut sein, das Website-Besuchern nicht nur dabei hilft, genau das zu finden, wonach sie suchen, sondern auch bei der SEO Ihrer Website hilft.
Das liegt daran, dass allgemeine Fußzeilenelemente wie interne Links und Links zu einer Sitemap Suchmaschinen dabei helfen können, Ihre Website effizienter zu indizieren.
Darüber hinaus können Sie Ihre Fußzeile verwenden, um sich mit Social-Media-Kanälen zu vernetzen, den Traffic Ihrer Website aufzubauen und Dinge wie Domain-Autorität und Suchmaschinen-Rankings weiter zu optimieren.
Warum die WordPress-Fußzeile bearbeiten?
Wie oben erwähnt, verfügen die meisten WordPress-Themes über einen Fußzeilenbereich, den Sie bearbeiten und mit spezifischen Details und Links für Ihre Website personalisieren können.
Die Bearbeitung Ihrer Website-Fußzeile, um sicherzustellen, dass sie hilfreiche Informationen enthält, ist nicht nur für SEO wichtig. Letztendlich führt die Erstellung einer Fußzeile, die Website-Besuchern hilft, das zu finden, wonach sie suchen, zu einer besseren Benutzererfahrung.
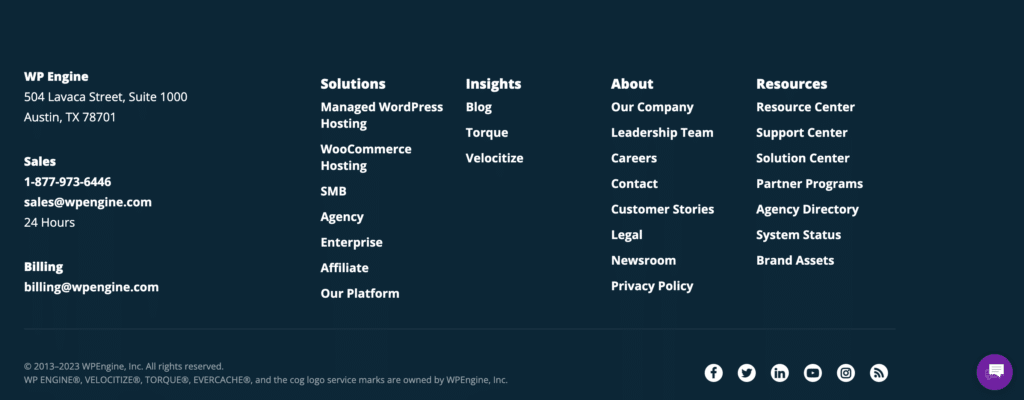
Wenn es um die Bearbeitung einer Website-Fußzeile geht, können Standardelemente, die Sie hinzufügen oder bearbeiten möchten, von Urheberrechts- und Kontaktinformationen bis hin zu Links reichen, die auf andere Teile Ihrer Website (z. B. die Info-Seite, Kontaktseite oder Blog) oder Social-Media-Kanäle verweisen .
Während diese Optionen einen guten Ausgangspunkt bieten, geht es bei der Bearbeitung der vorhandenen Informationen und dem Hinzufügen zusätzlicher Elemente zur Fußzeile Ihrer WordPress-Website darum, die einzigartigen Zutaten zu präsentieren, die Ihre Website, Ihre Marke oder Ihr Unternehmen hervorheben.

Viele Webbenutzer sind daran gewöhnt, die gesuchten Informationen in der Fußzeile einer Website zu finden, und wenn sie es ihnen leicht machen, sie zu finden, wird dies zu einer einfacheren Navigation und einem höheren Engagement auf Ihrer Website führen.
Während verbessertes SEO und eine bessere Benutzererfahrung einige der Hauptgründe für die Bearbeitung der Fußzeile auf Ihrer Website sind, können andere Gründe Folgendes umfassen:
- Aktualisieren von Kontaktinformationen
Wenn Ihr Unternehmen (oder das Ihres Kunden) seine Adresse, Telefonnummer oder E-Mail-Adresse geändert hat, sollten Sie diese Informationen in der Fußzeile aktualisieren, um sicherzustellen, dass sie korrekt und aktuell sind. - Aktualisierung der rechtlichen Informationen
Wenn sich die Datenschutzrichtlinie oder die Nutzungsbedingungen Ihres Unternehmens geändert haben, ist es wichtig, die Links in der Fußzeile zu aktualisieren, um sicherzustellen, dass Benutzer auf die aktuellsten Informationen zugreifen können. - Verknüpfungen hinzufügen oder entfernen
Wenn sich Ihre Website weiterentwickelt, möchten Sie möglicherweise Links zur Fußzeile hinzufügen oder entfernen, um Änderungen in der Struktur oder dem Inhalt der Website widerzuspiegeln. Wenn Sie beispielsweise ein neues Produkt oder eine neue Dienstleistung hinzugefügt haben, möchten Sie möglicherweise einen Link zur entsprechenden Seite in der Fußzeile hinzufügen. - Design-Aktualisierung
Während die Verwendung eines neuen Designs oder eine größere Designaktualisierung oft zu besseren Ergebnissen führt, kann die Bearbeitung der Fußzeile Ihrer Website dazu beitragen, ein veraltetes Design zu verbessern, indem es eine „schnelle Lösung“ im Gegensatz zu zeitintensiveren Alternativen bietet. Sie können ähnliche Aktualisierungen an der Kopfzeile Ihrer Website vornehmen und eine Aktualisierung am oberen und unteren Rand jeder Webseite anbieten. - SEO
Wie oben erwähnt, kann die Bearbeitung der Fußzeile Ihrer WordPress-Site die SEO verbessern, und die Aktualisierung könnte Teil eines größeren SEO-Verbesserungsprojekts auf Ihrer Website sein. Stellen Sie sicher, dass Ihre Fußzeile hilfreich enthält; Links, einschließlich eines Links zu Ihrer Sitemap, helfen Suchmaschinen, Ihre Website zu indizieren und sie besser einzustufen.
Möglicherweise möchten Sie die Fußzeile auch ganz entfernen, worüber Sie in diesem Artikel mehr erfahren können.
Alles in allem werden Ihre Gründe für die Bearbeitung der Fußzeile Ihrer Website so einzigartig sein wie Ihre Website selbst. Das Verständnis, wie diese Änderungen vorgenommen werden, hängt jedoch auch von einigen spezifischen Elementen ab (z. B. Ihrem Website-Design).
So bearbeiten Sie Ihre WordPress-Fußzeile
Nachdem Sie nun wissen, was die Fußzeile ist und warum Sie sie möglicherweise bearbeiten möchten, sehen wir uns an, wie Sie Änderungen an der Fußzeile Ihrer Website vornehmen können.
Öffnen Sie den WordPress-Theme-Customizer
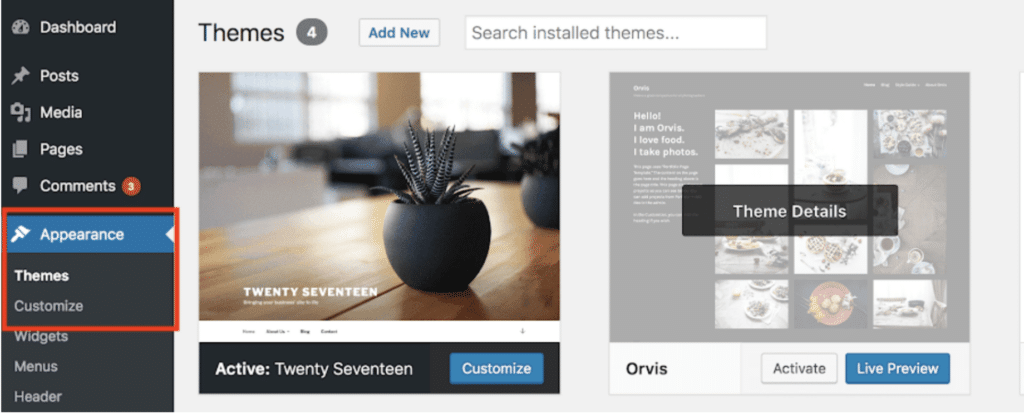
Jedes Design ist einzigartig, aber im Allgemeinen öffnest du, um mit der Bearbeitung deiner Website-Fußzeile zu beginnen, den WordPress-Design-Anpasser von deinem Admin-Dashboard aus (indem du Aussehen > Designs > Anpassen wählst).

Sobald der Customizer geöffnet ist, sehen Sie auf der linken Seite Ihres Bildschirms verschiedene Optionen zum Bearbeiten Ihres Designs. Suchen Sie nach Optionen, die sich auf den Bereich „Fußzeile“ beziehen (dieser kann als eine Variante von „Fußzeile“ bezeichnet werden).
In einigen Themen kann dies über die Registerkarte „Widgets“ erfolgen (mehr zum Bearbeiten der Fußzeile mit Widgets weiter unten).
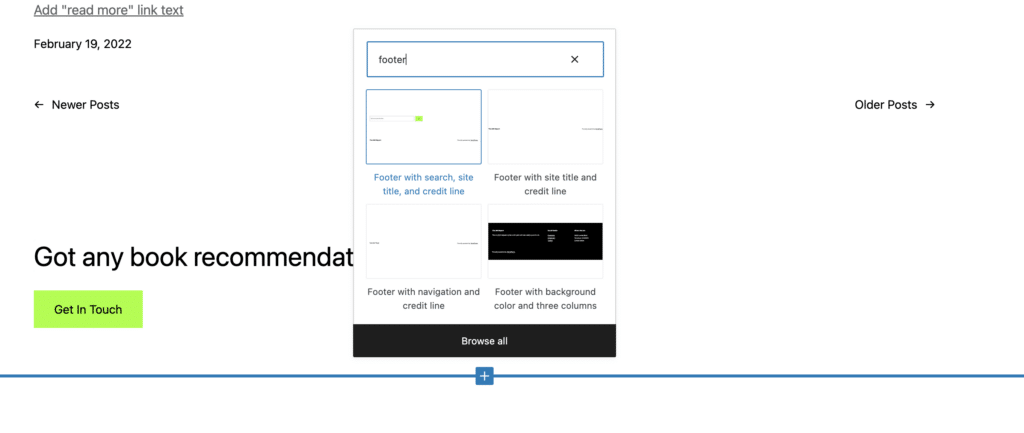
In neueren WordPress-Themes wie Twenty Twenty-Three, das die vollständige Seitenbearbeitung ermöglicht, können Sie einfach in Ihren Fußzeilenbereich klicken (nachdem Sie den Customizer geöffnet haben) und ihn mit der gleichen Art von Blockfunktionalität bearbeiten, die im WordPress-Blockeditor zu finden ist.

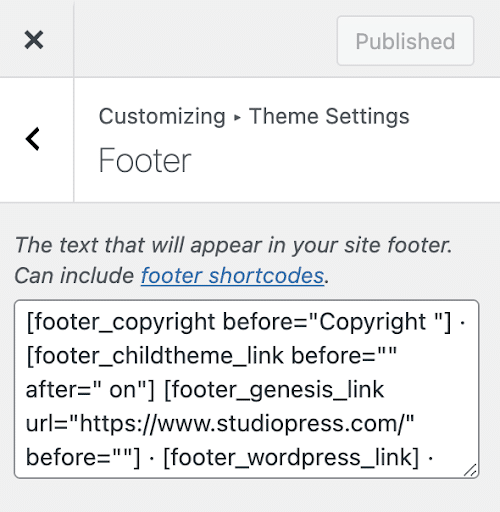
Jedes Thema bietet über den Customizer einen anderen Ansatz. Wenn Sie beispielsweise das Theme Magazine Pro verwenden, können Sie die Fußzeile Ihrer Website bearbeiten, indem Sie durch „Themeneinstellungen“ auf „Fußzeile“ klicken, wo Sie eine Vielzahl von Genesis-Shortcodes zum Hinzufügen der gewünschten Elemente verwenden können.

Viele Themen machen es einfach, die Fußzeile über den Customizer zu bearbeiten, mit vordefinierten Feldern für gängige Fußzeilenelemente wie Copyright-Informationen oder Links zur Seite „Über uns“.
Verwenden von Widgets zum Bearbeiten der Fußzeile Ihrer Website
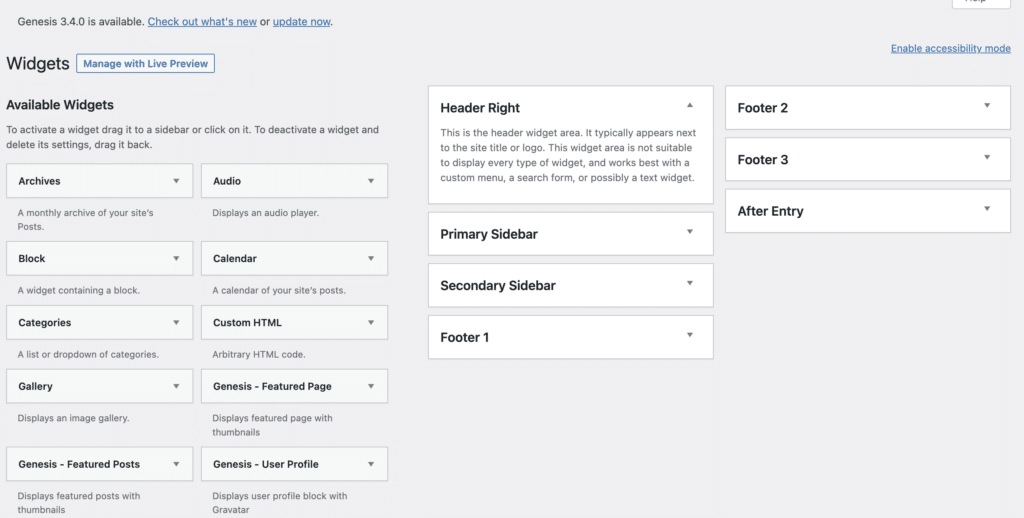
Eine weitere Möglichkeit, die Fußzeile Ihrer Website zu bearbeiten, sind WordPress-Widgets. Klicken Sie unter „Anpassen“ in Ihrem Admin-Dashboard auf „Widgets“, um ein Menü mit allen verfügbaren Widgets auf Ihrer Website aufzurufen. Dies sind normalerweise häufig verwendete Elemente, die Sie Ihrer Website hinzufügen können, und sollten Optionen zum Bearbeiten Ihrer Fußzeile enthalten.

Wie oben erwähnt, bieten andere Themen verschiedene Möglichkeiten, Widgets zum Bearbeiten der Fußzeile der Website zu verwenden. Mit dem Design Twenty Twenty-Two können Sie beispielsweise Widgets zum Fußbereich hinzufügen, genauso wie Sie Blöcke zu einer Seite hinzufügen würden.


Nachdem Sie die für Ihr Design verfügbaren Widgets hinzugefügt oder aktualisiert haben, speichern Sie die Änderungen, damit sie live in der Fußzeile Ihrer Website angezeigt werden.
Erstellen Sie ein Fußzeilenmenü
Eine andere Möglichkeit, die Fußzeile Ihrer WordPress-Website zu bearbeiten, besteht darin, ein benutzerdefiniertes Menü zu erstellen, das der Fußzeile als Widget hinzugefügt werden kann.
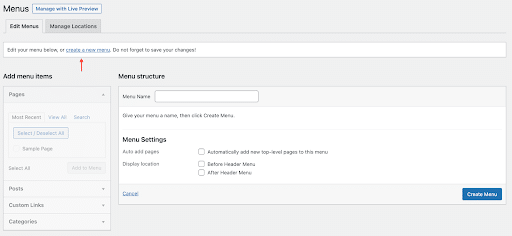
Um ein Menü zu erstellen, klicken Sie unter „Darstellung“ auf die Registerkarte „Menüs“ und wählen Sie oben auf Ihrem Bildschirm „Neues Menü erstellen“.

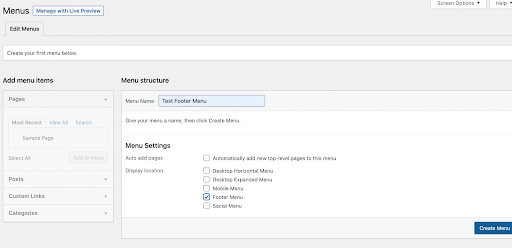
Wenn es das erste Mal ist, dass ein Menü auf Ihrer Website erstellt wird, sehen Sie unten „Erstellen Sie Ihr erstes Menü“. Geben Sie einen Namen für das neue Menü ein (es sollte etwas sein, mit dem Sie es leicht wiederfinden können), wählen Sie die Fußzeile unter „Menüeinstellungen“ aus und klicken Sie unten rechts auf die Schaltfläche „Menü erstellen“.

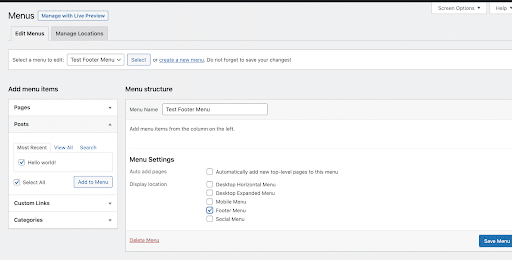
Dadurch wird Ihr neues Menü erstellt, und Sie können damit beginnen, Links hinzuzufügen, indem Sie Seiten, Beiträge oder Kategorien aus der linken Spalte auswählen. Nachdem Sie die gewünschten Menüpunkte ausgewählt haben, klicken Sie unten rechts auf „Menü speichern“, um Ihre Änderungen zu speichern.

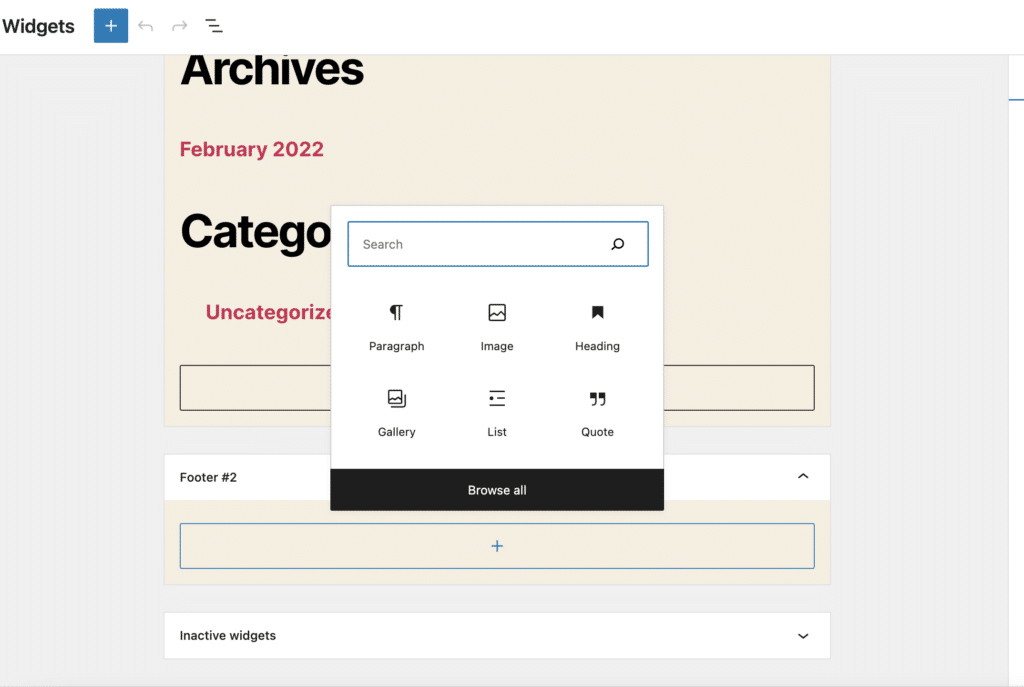
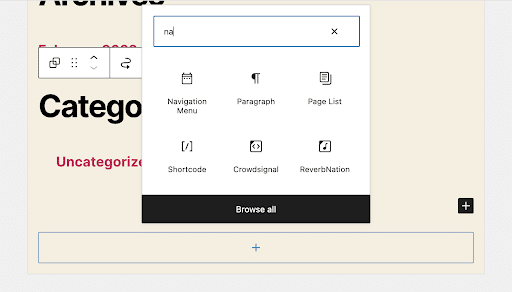
Das neue Menü kann nun dem WordPress-Footer-Widget-Bereich hinzugefügt werden. Navigieren Sie in Ihrem WordPress-Admin-Panel zur Seite Aussehen > Widgets. Klicken Sie als Nächstes auf das Symbol „+“, um alle verfügbaren Blöcke anzuzeigen, und suchen Sie nach dem Block „Navigationsmenü“.

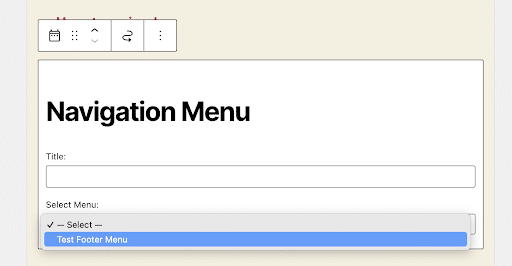
Nachdem Sie den Block „Navigationsmenü“ ausgewählt haben, klicken Sie auf das Dropdown-Menü „Menü auswählen“, das das neue Menü enthalten sollte, das Sie gerade erstellt haben.

Wählen Sie Ihr neues Menü aus und fügen Sie einen neuen Titel hinzu (anstelle von „Navigationsmenü“), wenn Sie dies bevorzugen. Der Titel wird über dem Menü in Ihrer Fußzeile angezeigt.
Klicken Sie von dort aus einfach auf die Schaltfläche „Aktualisieren“, um Ihre Änderungen zu speichern, und Ihr neues Fußzeilenmenü sollte auf Ihrer Website sichtbar sein.
Fügen Sie der Fußzeile ein HTML-Skript hinzu
Sie können die Fußzeile Ihrer WordPress-Website auch mit HTML-Skript bearbeiten, wodurch Sie eine Reihe von Elementen in Ihre Fußzeile einfügen können, z. B. benutzerdefinierten Code, Bilder oder Symbole für soziale Medien.
Für den Anfang können Sie HTML verwenden, um einige der oben erwähnten allgemeinen Fußzeilenelemente hinzuzufügen, wie z. B. Kontaktinformationen, Urheberrechtsinformationen oder Links zu Ihrer Datenschutzrichtlinie und den Nutzungsbedingungen.
Sie können HTML auch verwenden, um Ihrer Fußzeile benutzerdefinierten Code hinzuzufügen, z. B. Tracking-Codes für Analysen. HTML kann auch verwendet werden, um das Erscheinungsbild Ihrer Fußzeile mit Dingen wie Bildern, verschiedenen Schriftgrößen und Farben oder sogar Anpassungen des Layouts anzupassen.
Um HTML zu Ihrer WordPress-Fußzeile hinzuzufügen, wählen Sie Darstellung > Anpassen in Ihrem Admin-Dashboard. Im Customizer wählst du die Fußzeilenoption speziell für dein Design und dann musst du den Widget-Bereich auswählen, in dem du HTML hinzufügen möchtest.
Klicken Sie auf „Widget hinzufügen“ und wählen Sie das Widget „Benutzerdefiniertes HTML“ aus der Liste aus. Ziehen Sie das benutzerdefinierte HTML-Widget per Drag & Drop in den von Ihnen ausgewählten Widget-Bereich. Von dort aus können Sie das benutzerdefinierte HTML-Widget öffnen und Ihren HTML-Code in den Inhaltsbereich einfügen. Speichern Sie Ihre Änderungen und zeigen Sie eine Vorschau Ihrer Website an, um zu sehen, wie der HTML-Code angezeigt wird.
Entfernen Sie das Wasserzeichen „Powered by WordPress“.
Zu guter Letzt möchten Sie vielleicht den Slogan „Powered by WordPress“ entfernen, wenn Sie die Fußzeile Ihrer Website bearbeiten.
Um diesen Text zu entfernen, der sich am Ende vieler WordPress-Sites befindet, klicken Sie einfach in den Customizer über Aussehen > Anpassen und suchen Sie Ihren bearbeitbaren Fußzeilenbereich.
Von dort aus sollten Sie in der Lage sein, verschiedene Optionen zum Bearbeiten Ihrer Fußzeile zu finden, einschließlich einer Registerkarte mit dem Titel „Copyright“. Klicken Sie auf diese Registerkarte und löschen Sie dann den vorhandenen Text – Sie können Ihre eigene Kopie hinzufügen oder leer lassen.
Stellen Sie sicher, dass Sie Ihre Änderungen speichern, und zeigen Sie dann eine Vorschau Ihrer Website an, um sicherzustellen, dass die Änderungen funktioniert haben.
Wenn sich das Auffinden des bearbeitbaren Fußzeilentextes als unhandlich erweist, können Sie „Powered by WordPress“ auch manuell entfernen, obwohl der Vorgang technisch etwas aufwändiger ist.
Stellen Sie zunächst sicher, dass Sie eine Sicherungskopie der Datei functions.php Ihres Themes haben. Bei WP Engine empfehlen wir außerdem immer, dass Sie Änderungen an Ihrer Website in einer Staging- oder lokalen Entwicklungsumgebung (dh nicht in der Live-Produktion) vornehmen.
Sobald Sie sichergestellt haben, dass Sie über ein Backup verfügen und in einer sicheren Umgebung arbeiten, wählen Sie Darstellung > Editor und suchen Sie die Datei „functions.php“ in der Liste der Designdateien.
Sobald Sie functions.php gefunden haben, fügen Sie das folgende Code-Snippet am Ende der Datei hinzu:
function remove_footer_admin() { echo ''; } add_filter('admin_footer_text', 'remove_footer_admin');Dieser spezielle Code verwendet einen Filter, um Text zu ändern, der in der WordPress-Admin-Fußzeile angezeigt wird. Durch Hinzufügen einer leeren Zeichenfolge als neuen Text wird „powered by WordPress“ von Ihrer Website entfernt.
Sobald der Code hinzugefügt wurde, klicken Sie auf „Aktualisieren“, um Ihre Änderungen zu speichern, und Sie sollten loslegen können.
Führen Sie einen Site-Check durch
Sobald Sie Änderungen an der Fußzeile Ihrer WordPress-Site vorgenommen haben, ist es eine gute Idee, eine Site-Prüfung durchzuführen, um sicherzustellen, dass alles so funktioniert, wie Sie es möchten.
Dies muss kein umfassendes Website-Audit sein, aber Sie können Dinge wie Links, Design und Layout oder die Reaktionsfähigkeit der Website überprüfen. Darüber hinaus kann sich die Bearbeitung der Fußzeile auf andere Funktionen auf Ihrer Website auswirken, daher ist es auch ratsam, Dinge wie Formulare oder den Checkout-Prozess (wenn Sie eine E-Commerce-Website haben) zu überprüfen, nachdem Ihre Fußzeilenbearbeitungen abgeschlossen sind.
Sie sollten auch die allgemeine Website-Leistung im Auge behalten, da sich Änderungen an Ihrer Website auf ein bestimmtes Plugin oder Ihr größeres Website-Thema auswirken können. Im Großen und Ganzen sollten Sie keine negativen Auswirkungen von der Bearbeitung Ihrer Website-Fußzeile erwarten, aber Vorsicht ist immer besser als Nachsicht, und eine schnelle Überprüfung der wichtigsten Elemente Ihrer Website gibt Ihnen Sicherheit.
Bonus: Erstellen einer benutzerdefinierten WordPress-Fußzeile
Während sich viele der oben genannten Schritte auf das Hinzufügen bestimmter Anpassungen zur Fußzeile Ihrer WordPress-Website konzentrieren, können Sie auch benutzerdefinierte Fußzeilen für verschiedene Teile Ihrer Website erstellen, dh bestimmte Seiten oder Kategorien.
Das Erstellen benutzerdefinierter Website-Fußzeilen für Ihre WordPress-Site ist etwas praktischer als das Bearbeiten einer Fußzeile über den Customizer- oder Widget-Bereich und erfordert eine Kombination aus benutzerdefinierten Seitenvorlagen und bedingter Logik.
Zunächst müssen Sie eine neue Seitenvorlage für die Seite oder Seiten erstellen, auf der Ihre benutzerdefinierte Fußzeile angezeigt werden soll.
Erstellen Sie zunächst eine neue PHP-Datei im Themenverzeichnis Ihrer WordPress-Site. Nachdem die neue Datei erstellt wurde, fügen Sie oben das folgende Code-Snippet hinzu:
<?php /* Template Name: Custom Footer */ ?>Ersetzen Sie „Benutzerdefinierte Fußzeile“ durch den Namen Ihrer Seitenvorlage.
Von dort aus fügen Sie den HTML- und PHP-Code für Ihre benutzerdefinierte Fußzeile hinzu. Sie können jedes HTML, CSS oder JavaScript verwenden, um Ihr Design zu erstellen. Stellen Sie sicher, dass Sie alle erforderlichen WordPress-Funktionen oder -Tags hinzufügen, um Inhalte dynamisch anzuzeigen, z. B. get_footer() , um die Standardfußzeile einzuschließen, oder wp_nav_menu() , um ein benutzerdefiniertes Menü anzuzeigen.
Nachdem Sie Ihren Code hinzugefügt haben, speichern Sie die Vorlagendatei und laden Sie sie in Ihr Designverzeichnis hoch.
Von dort aus bearbeiten Sie die Seite oder Seiten, auf denen Sie die benutzerdefinierte Fußzeile verwenden möchten, und wählen Sie die Vorlage „Benutzerdefinierte Fußzeile“ aus dem Bereich „Seitenattribute“ auf der rechten Seite des Editors aus.
Speichern Sie Ihre Änderungen und zeigen Sie eine Vorschau Ihrer Seiten an, um Ihre benutzerdefinierte Fußzeile in Aktion zu sehen. Sie können diese Schritte wiederholen, um beliebig viele benutzerdefinierte Fußzeilen zu erstellen, indem Sie bedingte Logik verwenden, um sie basierend auf verschiedenen Kriterien wie Seitentyp, Kategorie oder Tag anzuzeigen.
Beispielsweise können Sie Ihrer benutzerdefinierten Fußzeilenvorlage den folgenden Code hinzufügen, um je nach Seitentyp unterschiedliche Inhalte anzuzeigen:
<?php if ( is_front_page() ) { // Add code for front page footer } elseif ( is_page( 'about' ) ) { // Add code for about page footer } else { // Add code for default footer } ?>Ersetzen Sie „about“ durch den Slug oder die ID der Seite, auf der Sie die benutzerdefinierte Fußzeile verwenden möchten. Sie können auch andere WordPress-Funktionen und bedingte Tags verwenden, um unterschiedliche Inhalte basierend auf anderen Kriterien anzuzeigen.
Abschluss
Wenn Sie verschiedene Teile Ihrer Website optimieren, kann die Fußzeile eine wertvolle Immobilie sein, die Website-Besuchern hilft, das zu finden, wonach sie suchen, und gleichzeitig Ihrer Website einen SEO-Schub verleiht.
Es gibt eine Reihe von Gründen, warum Sie die Fußzeile Ihrer WordPress-Website aktualisieren oder bearbeiten könnten, aber häufige Gründe sind häufig das Aktualisieren von Urheberrechtsinformationen, Links oder Kontaktdaten.
Während das Bearbeiten der Fußzeile auf Ihrer WordPress-Seite relativ einfach ist, unterscheidet es sich je nach verwendetem Thema geringfügig.
Unabhängig davon, wie Sie Ihre Website-Fußzeile aktualisieren, werden Anpassungen und das Hinzufügen Ihrer eigenen persönlichen Note zu diesem Teil Ihrer Website einen großen Beitrag dazu leisten, dass sich Ihre Website von der Masse abhebt.
Möchten Sie mehr erfahren? Besuchen Sie WP Engine, um mehr über unsere branchenführende WordPress-Plattform sowie unsere umfangreiche Bibliothek mit pädagogischen WordPress-Ressourcen zu erfahren .
