So bearbeiten und passen Sie Ihre WooCommerce-Warenkorbseite an
Veröffentlicht: 2023-10-26Wenn Sie WooCommerce zum Erstellen Ihres Online-Shops verwenden, erhalten Sie einige hilfreiche Seitenvorlagen, die speziell für den E-Commerce entwickelt wurden, einschließlich einer Warenkorbseite. Möglicherweise möchten Sie jedoch das standardmäßige Erscheinungsbild und die Standardfunktionalität verbessern. In diesem Fall möchten Sie wissen, wie Sie Ihre WooCommerce-Warenkorbseite bearbeiten.
Die gute Nachricht ist, dass dieser Prozess ziemlich einfach ist. Darüber hinaus gibt es eine ganze Reihe verschiedener Ansätze, die Sie ausprobieren können. Sie können beispielsweise Blöcke verwenden, um Ihre WooCommerce-Warenkorbseite anzupassen. Für mehr Kontrolle können Sie Ihre Warenkorbseite auch manuell ändern.
In diesem Beitrag besprechen wir zunächst, warum Sie möglicherweise Ihre WooCommerce-Warenkorbseite bearbeiten möchten. Dann zeigen wir Ihnen fünf verschiedene Möglichkeiten, wie Sie dies tun können. Abschließend geben wir einige Tipps und Best Practices weiter, bevor wir auf einige häufig gestellte Fragen eingehen.
Warum Sie möglicherweise Ihre Warenkorbseite in WooCommerce bearbeiten möchten
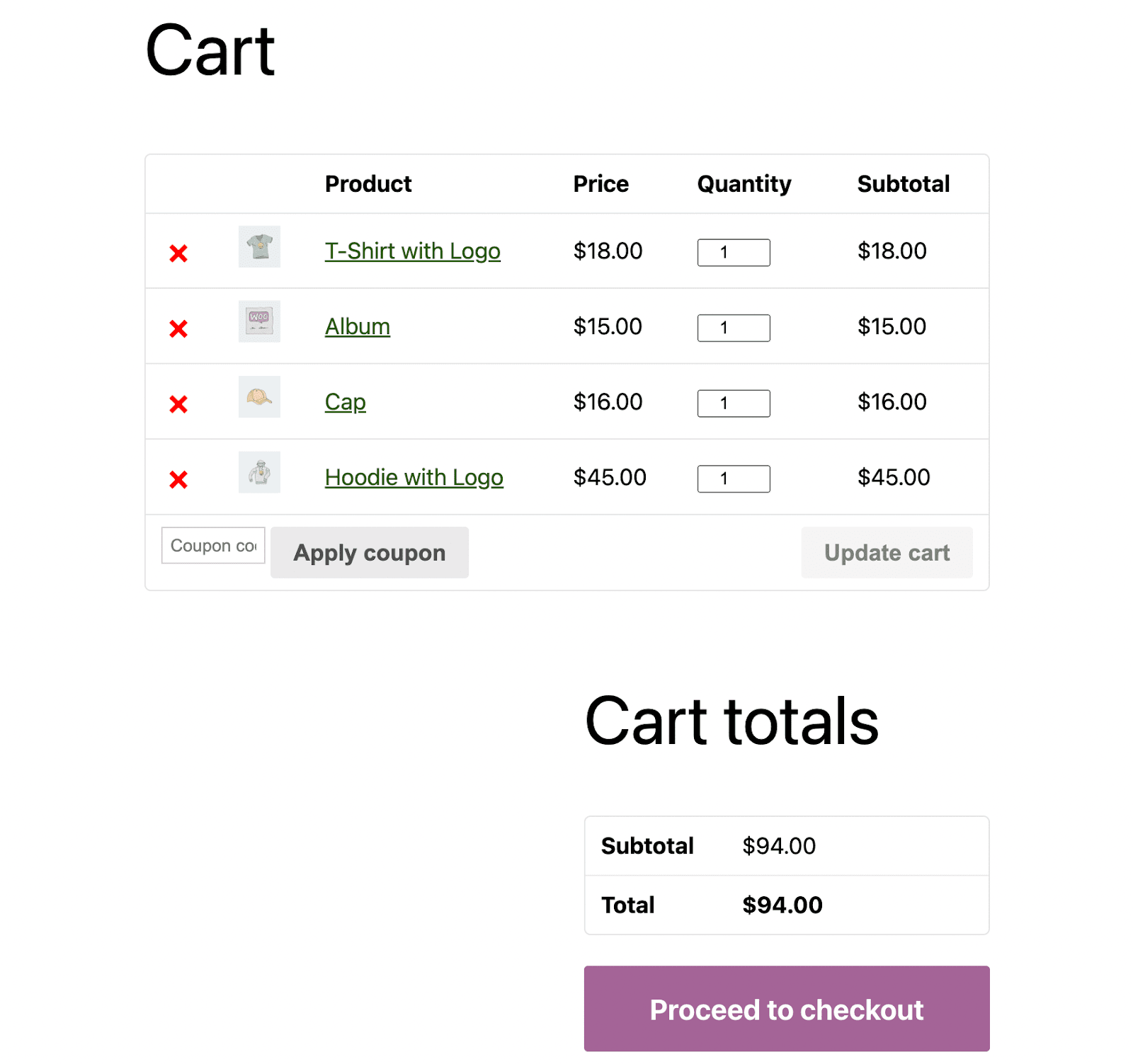
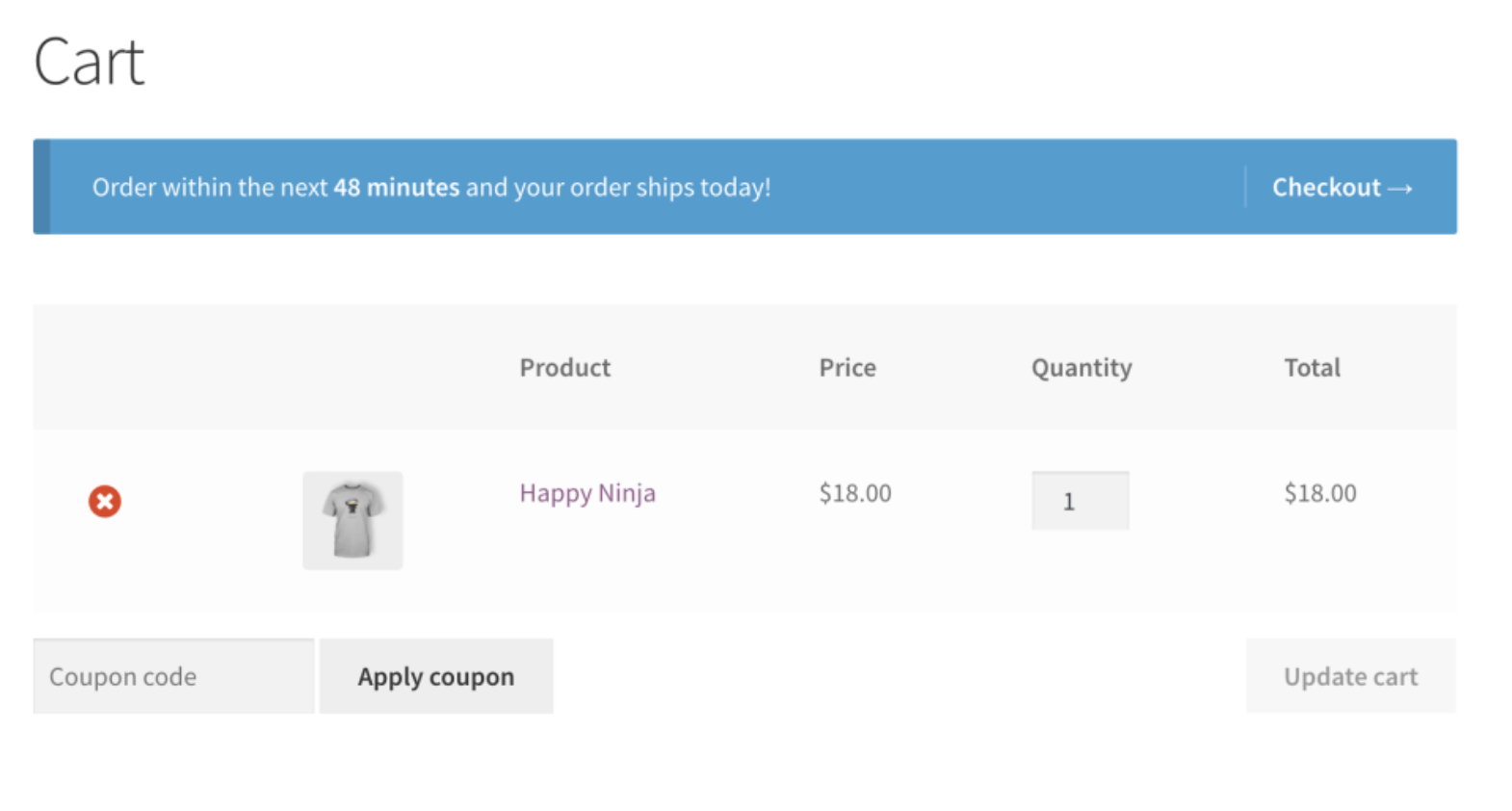
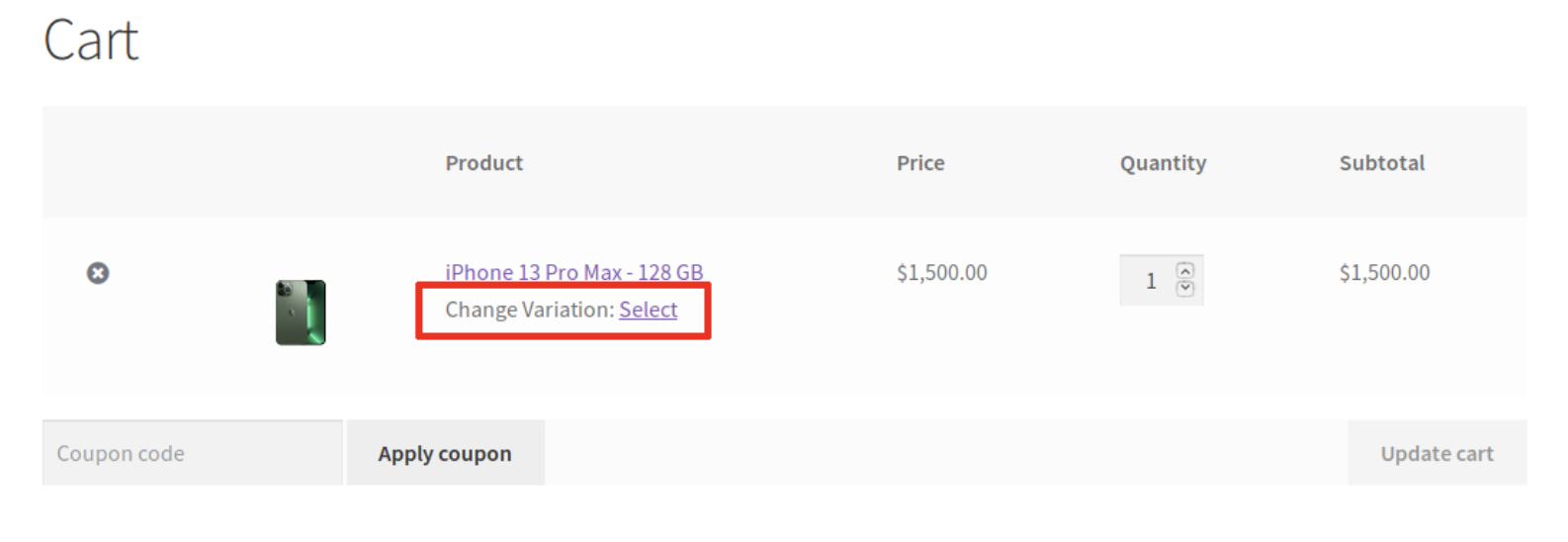
Lassen Sie uns zunächst besprechen, warum Sie Ihre Warenkorbseite in WooCommerce bearbeiten möchten. So könnte die Standard-WooCommerce-Warenkorbseite aussehen:

Wie Sie sehen, bietet die Standard-Warenkorbseite eine gute Basis. Es zeigt eine Zusammenfassung wichtiger Produktinformationen wie Preis, Menge und Zwischensumme an.
Kunden können die Menge eines Produkts direkt auf der Warenkorbseite ändern und dann auf eine Schaltfläche klicken, um ihren Warenkorb zu aktualisieren. Darüber hinaus bietet diese Seite Kunden die Möglichkeit, einen Gutscheincode hinzuzufügen, sowie eine einfache Schaltfläche „Zur Kasse gehen“ .
Dennoch kann diese Warenkorbseite je nach Thema etwas schlicht und minimalistisch aussehen. Es passt wahrscheinlich nicht zu Ihrem Branding oder dem Gesamtdesign Ihrer Website. Darüber hinaus ist es nicht wirklich für Ihre spezifische Zielgruppe optimiert.
Um Besucher dazu zu ermutigen, mehr zu kaufen, können Sie Upselling- und Cross-Selling-Elemente hinzufügen, z. B. einen Abschnitt „Die Leute mögen auch“ oder „Das könnte Sie interessieren“. Oder Sie interessieren sich möglicherweise für spezielle Funktionen wie die Schaltfläche „Für später speichern“.
So können Käufer, die sich bei einem Kauf unsicher sind, leichter zu ihren Lieblingsartikeln zurückkehren. Diese potenziellen Kunden könnten Sie dann mit gezielten E-Mail-Kampagnen erreichen.
Darüber hinaus bietet Ihre Warenkorbseite eine gute Möglichkeit, wichtige Branding-Elemente wie Ihr Logo und Unternehmensfarben einzufügen. Diese sind nicht standardmäßig enthalten, aber wenn Sie Ihre Warenkorbseite anpassen, können Sie sicherstellen, dass sie mit dem Rest Ihrer Website übereinstimmt. Dies kann die Markenbekanntheit steigern und Kunden beeindrucken.
Darüber hinaus unterstützt eine benutzerdefinierte Warenkorbseite ein nahtloses Einkaufserlebnis. Es ermöglicht Benutzern, alle Artikel in ihren Einkaufswagen einfach zu überprüfen und zu ändern, bevor sie zur Kasse gehen.
Insgesamt kann Ihnen die Bearbeitung Ihrer WooCommerce-Warenkorbseite dabei helfen, ein besseres Kundenerlebnis zu bieten und Besucher zum Konvertieren zu ermutigen. Außerdem ist es schnell und einfach durchzuführen.
So bearbeiten und passen Sie Ihre WooCommerce-Warenkorbseite an
Nachdem Sie nun wissen, warum Sie möglicherweise das standardmäßige Erscheinungsbild der WooCommerce-Warenkorbseite bearbeiten möchten, wollen wir uns vier verschiedene Möglichkeiten ansehen, wie Sie diese Aufgabe erledigen können. Machen Sie sich am besten mit allen verfügbaren Optionen vertraut, damit Sie den Ansatz wählen können, der Ihren Anforderungen am besten entspricht.
1. Bearbeiten Sie die Warenkorbseite mithilfe von Blöcken
Wenn Sie WordPress schon seit einiger Zeit verwenden, wissen Sie wahrscheinlich, dass Blöcke im Mittelpunkt des Designprozesses stehen. Dieses blockbasierte System macht es technisch nicht versierten Benutzern leicht, beeindruckende benutzerdefinierte Websites zu erstellen, ohne dass sie sich um die Programmierung kümmern müssen.
Daher überrascht es vielleicht nicht, dass eine der einfachsten Möglichkeiten, Ihre Warenkorbseite anzupassen, die Verwendung von WooCommerce-Blöcken ist. Es gibt verschiedene Möglichkeiten, dies zu tun.
Wenn Sie derzeit kein Block-Theme verwenden (was die Leistungsfähigkeit der vollständigen Website-Bearbeitung freischaltet), können Sie trotzdem WooCommerce-Blöcke verwenden. Diese sind standardmäßig in WooCommerce 6.9 oder neuer enthalten, oder Sie können die Erweiterung „WooCommerce Cart and Checkout Blocks“ verwenden (manche bezeichnen sie möglicherweise als WooCommerce Blocks Plugin).

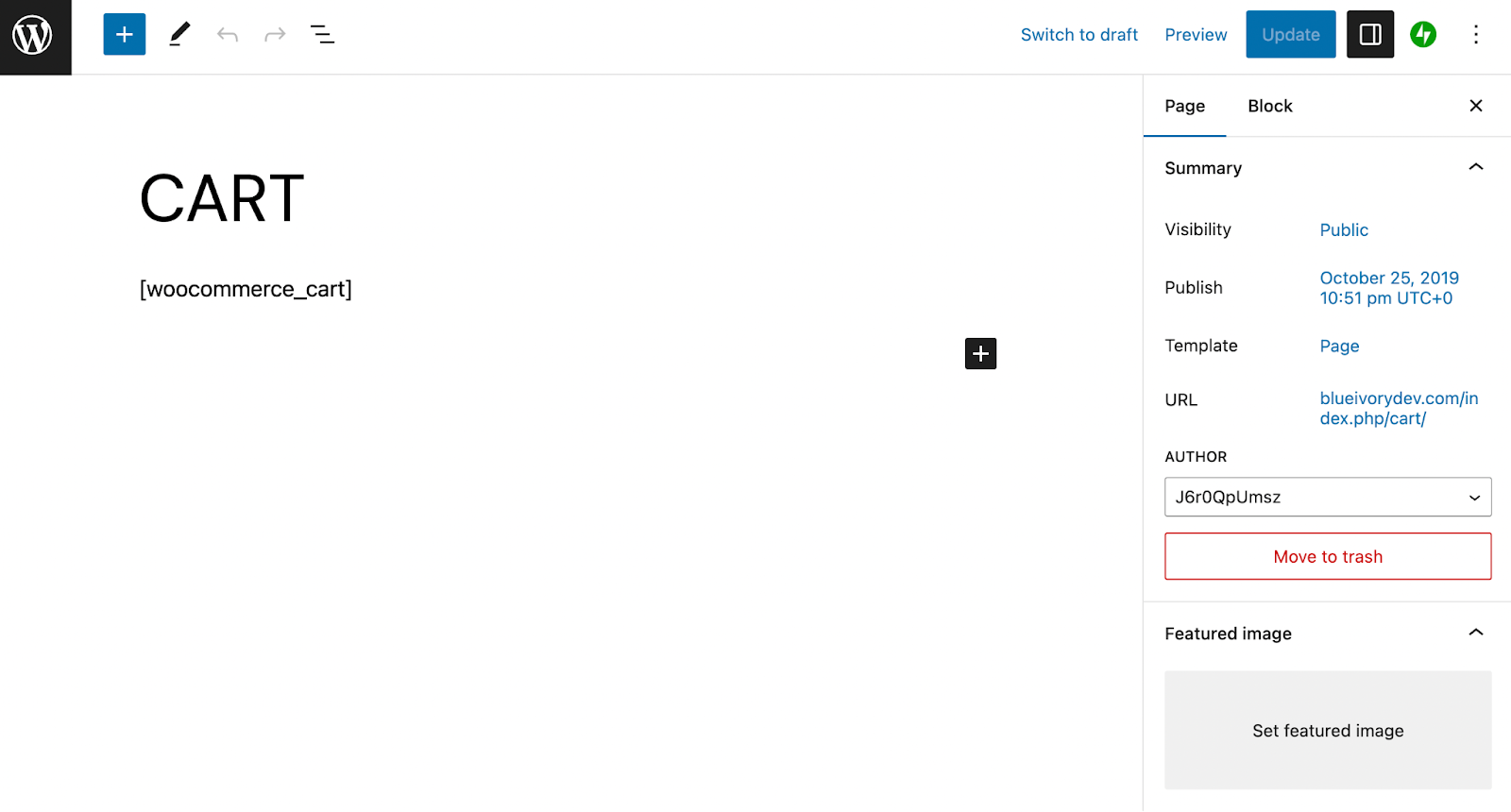
Navigieren Sie nach der Installation des Tools zu Ihrer WooCommerce-Standard-Warenkorbseite und öffnen Sie sie im Blockeditor.

Löschen Sie den Shortcode [woocommerce_cart]. Suchen Sie dann nach dem WooCommerce Cart-Block (nicht nach dem Mini-Cart-Block).
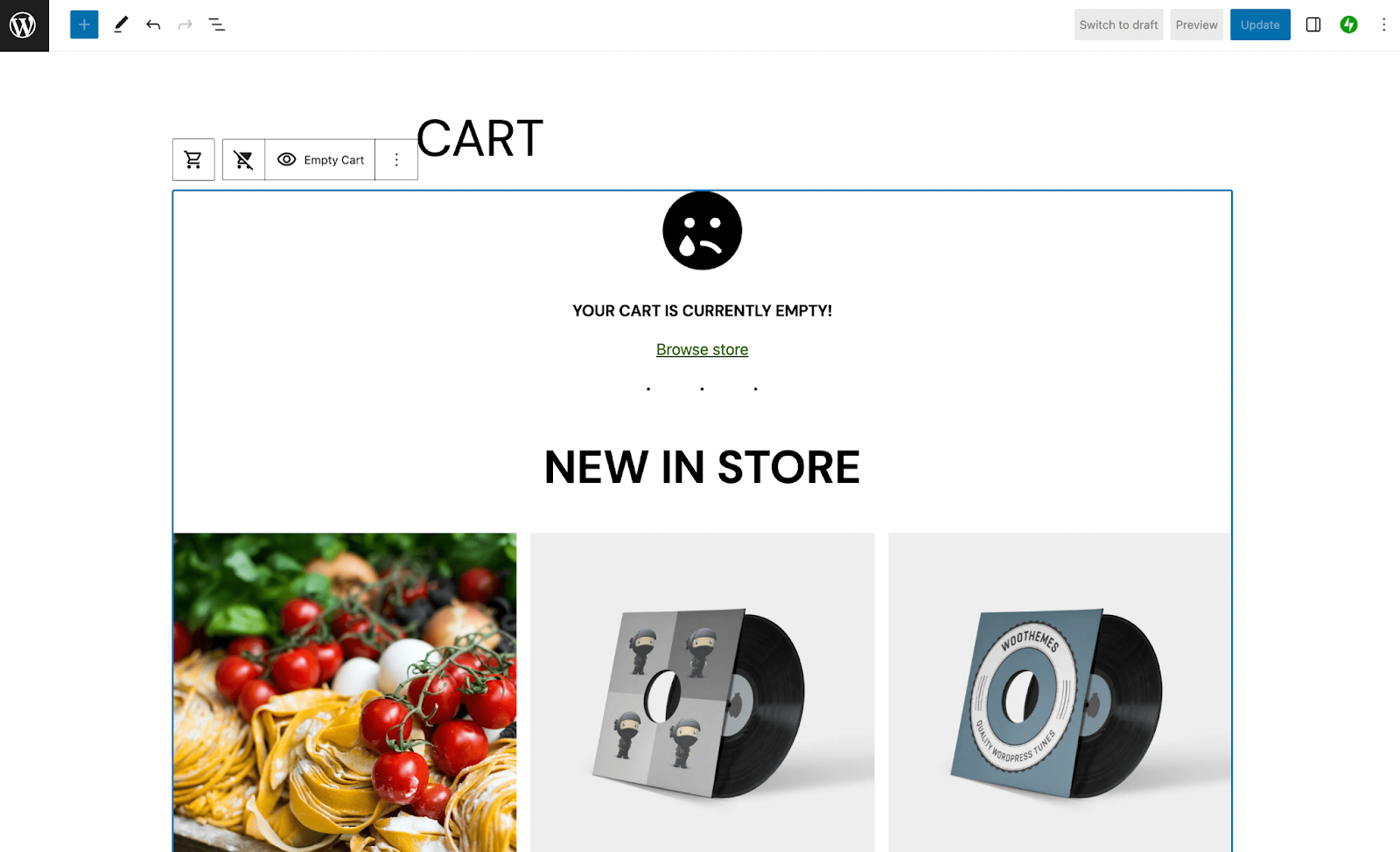
![Löschen Sie den Shortcode [woocommerce_cart]. Suchen Sie dann nach dem WooCommerce Cart-Block (nicht nach dem Mini-Cart-Block).](/uploads/article/51981/ZC3E9hMyssnQjLxr.png)
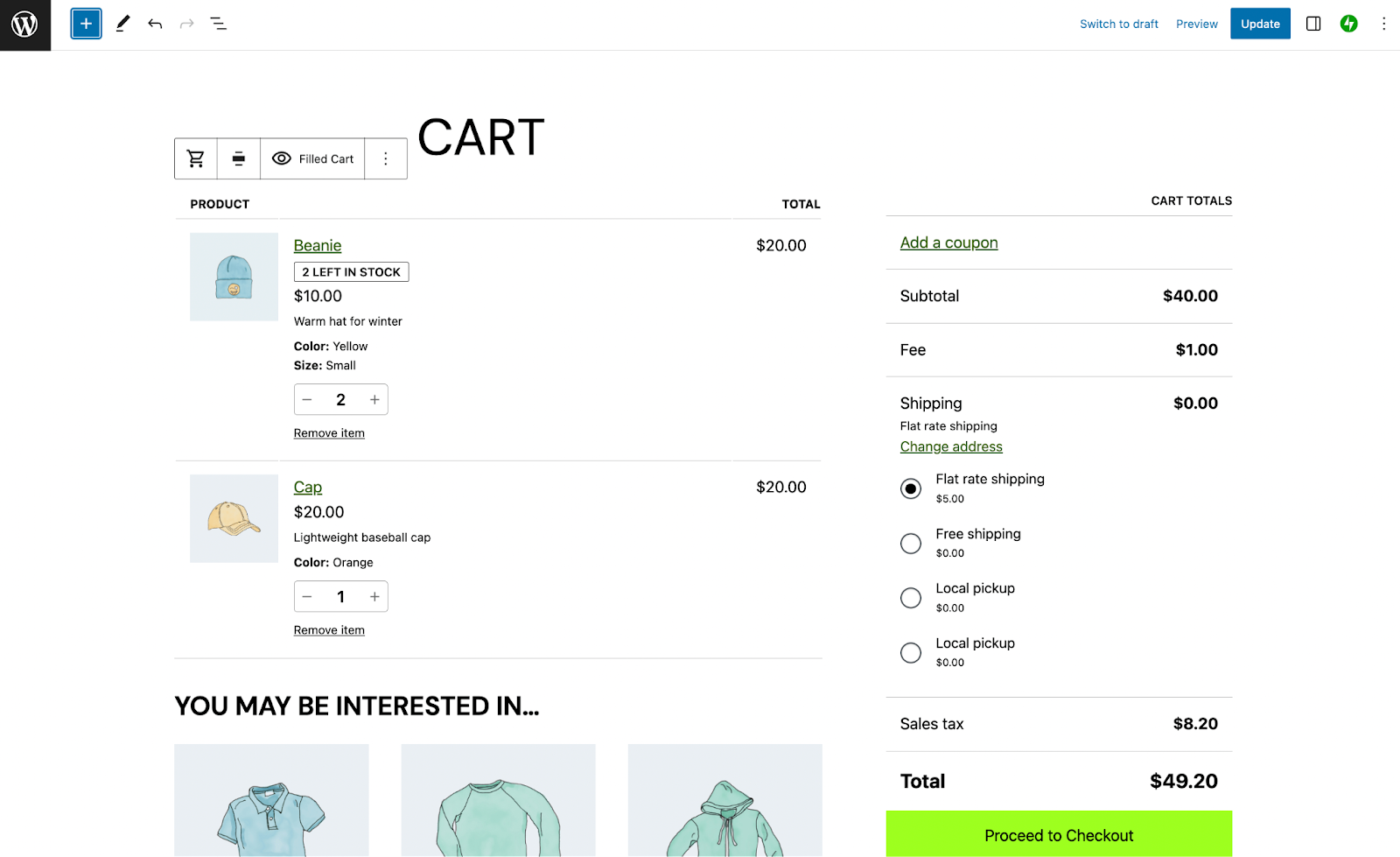
Fügen Sie es der Seite hinzu und Sie sollten sofort sehen, dass es einige nützliche Designelemente bietet, wie zum Beispiel einen Abschnitt , der Sie interessieren könnte .

Sie werden feststellen, dass Sie derzeit einen vollen Warenkorb sehen, aber Sie können auf die Augenschaltfläche mit der Bezeichnung „ Gefüllter Warenkorb“ klicken, um die Ansicht auf die Seite „ Leerer Warenkorb“ umzuschalten.

Wie Sie sehen, ändert sich Ihre WooCommerce-Warenkorbseite erheblich, wenn Artikel fehlen. Es zeigt einen einfachen Link zum Durchsuchen des Shops an und hebt einige neue Artikel im Shop hervor.
An dieser Stelle können Sie Ihr neues Warenkorb-Seitenlayout mithilfe von Blöcken weiter anpassen. Denken Sie daran, dass Ihnen die WooCommerce Blocks-Erweiterung zusätzlich zum Cart-Block mehr als 30 Elemente zum Spielen bietet. Dazu gehören der Block „Handverlesene Produkte“ und der Block „Produkte im Angebot“.
Wenn Sie ein Blockthema verwenden , können Sie Ihre Warenkorbseite mit dem Site-Editor anpassen. Navigieren Sie zu Erscheinungsbild → Editor. Wählen Sie Vorlagen → Alle Vorlagen verwalten → Warenkorb. Jetzt können Sie mithilfe von Blöcken auf die gleiche Weise, wie wir es gerade besprochen haben, Änderungen am Erscheinungsbild Ihrer Warenkorbseite vornehmen.
2. Verwenden Sie andere WooCommerce-Erweiterungen
Zusätzlich zu WooCommerce Blocks gibt es viele zusätzliche Erweiterungen, mit denen Sie Ihre Warenkorbseite weiter anpassen können. Obwohl es sich bei den meisten um Premium-Modelle handelt, sind sie in der Regel erschwinglich und ihren Preis durchaus wert.
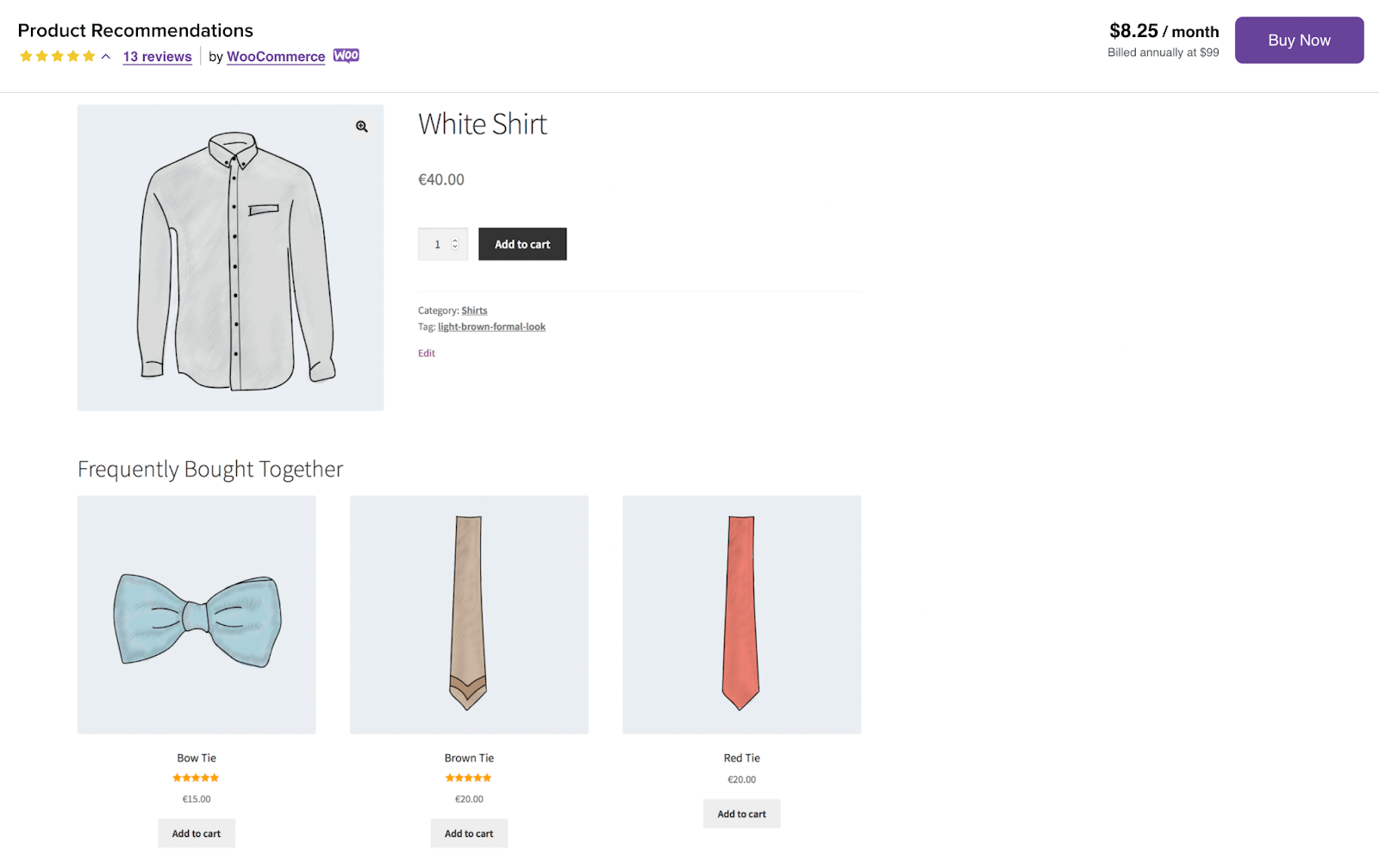
Sie können beispielsweise ganz einfach Upsells und Cross-Sells zu Ihrer Warenkorbseite hinzufügen, wenn Sie die Erweiterung „Cart Upsell für WooCommerce“ oder „Produktempfehlungen“ kaufen.

Wenn Sie Artikel mit einem dieser Tools empfehlen, können Sie Ihren durchschnittlichen Bestellwert (AOV) erhöhen und Ihren Gesamtgewinn steigern.
Darüber hinaus können Sie die Erweiterung „Warenkorbbenachrichtigungen“ ausprobieren, um benutzerdefinierte Nachrichten basierend auf dem Inhalt der Einkaufswagen Ihrer Kunden anzuzeigen.

Dies kann sehr nützlich sein, da Sie Kunden darüber informieren können, dass sie einen Mindestbestellwert erreichen müssen, oder sie dazu anregen können, mehr zu kaufen, um (neben vielen anderen Dingen) kostenlosen Versand zu erhalten.
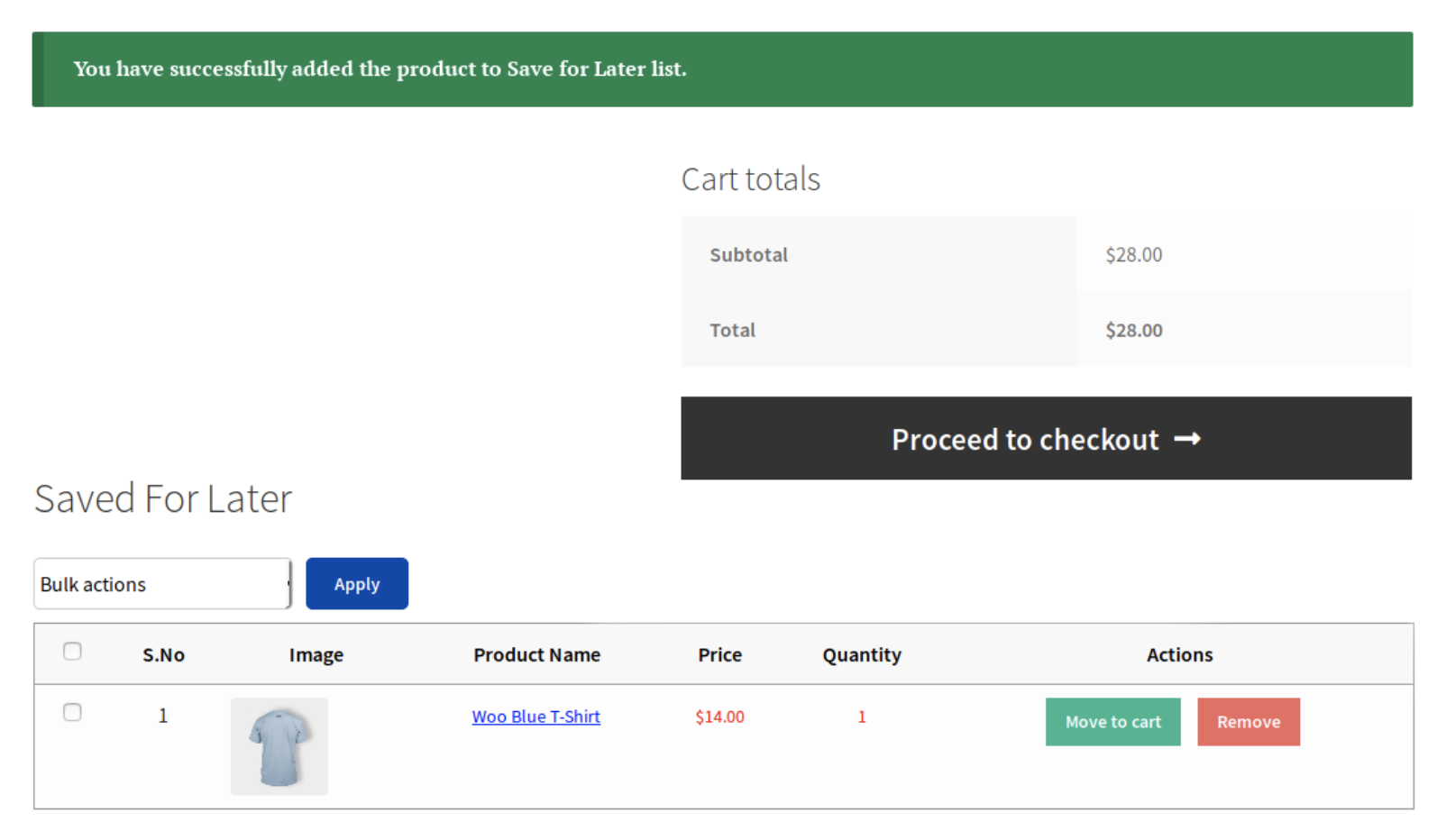
Die Erweiterung „Für später speichern“ für WooCommerce ist ebenfalls äußerst praktisch, da sie Kunden dazu ermutigen kann, Produkte, die sie in der Vergangenheit in Frage gestellt hatten, noch einmal in Betracht zu ziehen oder sie später als Geburtstags- oder Weihnachtsgeschenke zu kaufen.

Darüber hinaus ist Variation Switcher in Cart für WooCommerce ein Muss, wenn Sie variable Produkte anbieten. Damit können Sie einen Link „Variante ändern“ direkt zu Ihrer Warenkorbseite hinzufügen.

Dank dieser Funktion müssen Kunden nicht den ganzen Weg zurück zu Ihrem Katalog navigieren, um die gewünschten Produkte zu finden. Dadurch profitieren sie von einer optimierten Benutzererfahrung.
3. Passen Sie Ihre Warenkorbseite manuell an (mit Code und Hooks)
Eines der großartigen Dinge an WooCommerce ist, dass Sie Hooks verwenden können. Es gibt zwei Arten von WooCommerce-Hooks: Aktionen und Filter. Mit Aktions-Hooks können Sie an verschiedenen Stellen benutzerdefinierten Code einfügen. Mit Filter-Hooks können Sie eine Variable manipulieren und zurückgeben.
Wenn Sie Ihre Warenkorbseite mithilfe von Code und Hooks anpassen möchten, ist es sehr wichtig, dass Sie vorher ein Backup Ihrer WordPress-Site erstellen. Da die Implementierung von benutzerdefiniertem Code ein heikler Prozess sein kann, sollten Sie sicherstellen, dass Sie eine Kopie Ihrer Website haben, falls Ihnen ein Fehler unterläuft.
Schauen wir uns nun ein paar nützliche Möglichkeiten an, wie Sie mithilfe von Code und Hooks eine individuellere WooCommerce-Warenkorbseite erstellen können. Zunächst möchten Sie möglicherweise einige der Standardfunktionen entfernen, wenn Sie diese nicht benötigen.
Um das Feld „Gutschein anwenden“ zu entfernen, können Sie den folgenden Codeausschnitt zu Ihrer Datei „functions.php“ hinzufügen:
<?php // hide coupon field on the cart page function disable_coupon_field_on_cart( $enabled ) { if ( is_cart() ) { $enabled = false; } return $enabled; } add_filter( 'woocommerce_coupons_enabled', 'disable_coupon_field_on_cart' ); To add a custom message, like to advertise free shipping, you can add the following snippet above the cart table: <?php // Do NOT include the opening php tag add_action( 'woocommerce_before_cart_table', 'wpdesk_cart_free_shipping_text' ); /** * Add "free shipping" text to WooCommerce cart page * */ function wpdesk_cart_free_shipping_text() { echo '<div class="woocommerce-info">Free Shipping available on purchases above $99!</div>'; }Weitere Informationen zu WooCommerce-Hooks finden Sie auf der Aktions- und Hook-Referenzseite des Plugins.

4. Entfernen Sie die Warenkorbseite vollständig
Wie wir bereits besprochen haben, gibt es viele Möglichkeiten, Ihre WooCommerce-Warenkorbseite anzupassen. Dennoch gibt es Situationen, in denen Sie diese Seite möglicherweise ganz überspringen und den Käufern stattdessen die Möglichkeit geben möchten, direkt zur Kasse zu gehen.
Wenn Sie beispielsweise ein Boutique-Unternehmen oder ein sehr kleines Unternehmen betreiben, das nur wenige Artikel und keine Produktvariationen anbietet, ist die Warenkorbseite wahrscheinlich nicht erforderlich. Darüber hinaus könnte das Weglassen dazu beitragen, dass Menschen schneller konvertieren, da sie so weniger Zeit haben, über ihre Einkäufe nachzudenken.
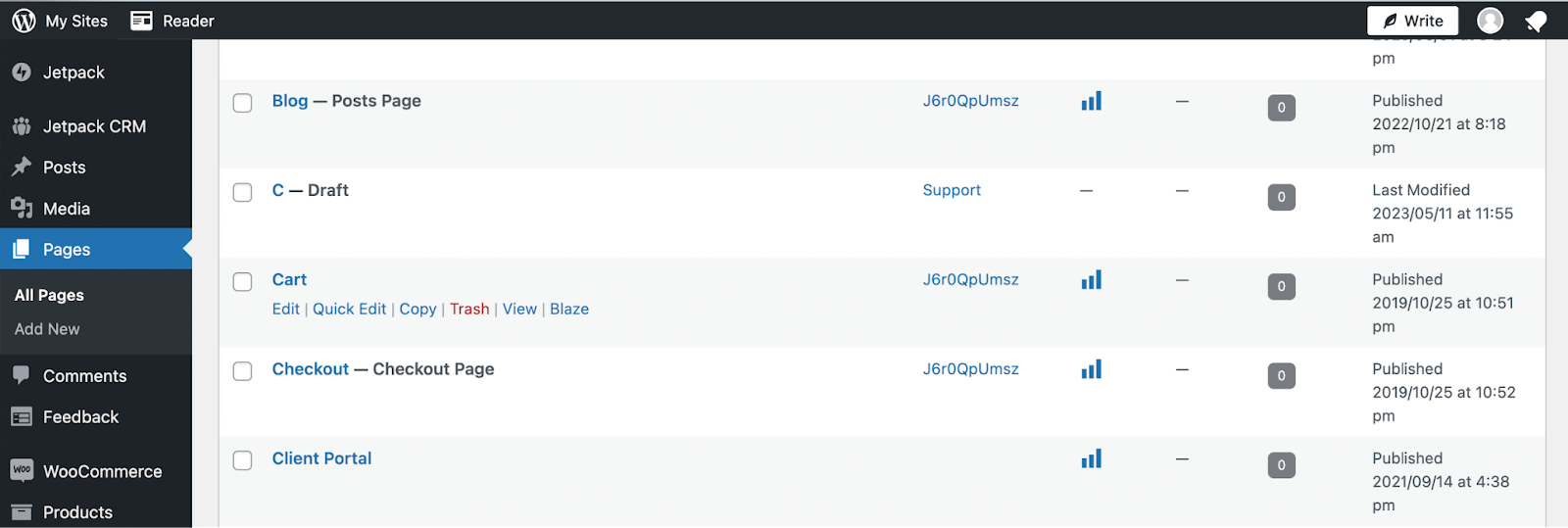
Wenn Sie also Ihre Warenkorbseite ganz entfernen möchten, navigieren Sie einfach zu Ihrem WordPress-Dashboard und gehen Sie zu Seiten . Anschließend können Sie mit der Maus über die Warenkorbseite fahren und auf „Papierkorb“ klicken, um den Warenkorb zu löschen.

Alternativ können Sie stattdessen auch „Bearbeiten“ wählen, um den Blockeditor zu öffnen, und auf „Zu Entwurf wechseln“ klicken. Auf diese Weise können Sie es später jederzeit wieder aktivieren/veröffentlichen, wenn Sie es benötigen.
Oder wenn Sie Ihren Online-Shop noch nicht eingerichtet haben, können Sie WooCommerce mitteilen, welche Seiten verwendet werden sollen, wenn Sie den Startassistenten verwenden.
Tipps und Best Practices für die WooCommerce-Warenkorbanpassung
Nachdem Sie nun wissen, wie Sie Ihre WooCommerce-Warenkorbseite anpassen, gehen wir einige Best Practices für die WooCommerce-Warenkorbanpassung durch. Hier sind ein paar Tipps, die Sie berücksichtigen sollten:
- Optimieren Sie die Ladegeschwindigkeit von Warenkorb- und Checkout-Seiten . Eine langsame Warenkorbseite kann Käufer frustrieren und sogar dazu führen, dass sie Ihre Website verlassen. Das führt zu Umsatz- und Einnahmeverlusten. Daher sollten Sie sicherstellen, dass alle Ihre Seiten blitzschnell sind. Um dies zu erreichen, können Sie ein WooCommerce-Plugin zur Leistungsoptimierung wie Jetpack Boost verwenden.
- Machen Sie den Prozess nicht zu kompliziert . Wenn Sie Ihrer WooCommerce-Warenkorbseite zu viel Schnickschnack hinzufügen, könnten Sie Ihre Besucher am Ende überfordern. Wählen Sie zusätzliche Features und Funktionen sparsam aus.
- Berücksichtigen Sie die spezifischen Bedürfnisse Ihrer Zielgruppe . Überlegen Sie, welche Ergänzungen für Ihre Website und Ihre Produkte am effektivsten sind. Letztendlich sollten Sie darauf abzielen, die individuellen Bedürfnisse Ihrer Zielgruppe zu erfüllen. Wenn Sie beispielsweise ein größeres Bekleidungsgeschäft mit vielen variablen Produkten betreiben, ist es eine gute Idee, den Variantenwechsel zu aktivieren. Auf diese Weise können Kunden Produkte einfach nach Merkmalen wie Größe und Farbe ändern, ohne zur Produktseite zurückkehren zu müssen.
- Sichern Sie zunächst Ihre Website . Unabhängig davon, ob Sie neu bei WordPress sind oder schon länger mit dem Content-Management-System (CMS) arbeiten, sollten Sie immer ein Backup Ihrer Website erstellen, bevor Sie die WooCommerce-Warenkorb-Seitenvorlage bearbeiten. Auf diese Weise können Sie im Falle eines Fehlers, der sich negativ auf die Funktionalität Ihrer Website auswirkt, problemlos eine frühere Version aus einem Backup wiederherstellen. Möglicherweise müssen Sie ein hochwertiges Backup-Plugin installieren, z. B. Jetpack VaultPress Backup.
Wenn Sie alle oben genannten Tipps beachten, sind Sie besser für die Gestaltung einer effektiven WooCommerce-Warenkorbseite gerüstet.
Häufig gestellte Fragen
Hoffentlich verstehen Sie jetzt, wie Sie Ihre WooCommerce-Warenkorbseite entsprechend Ihren Anforderungen bearbeiten. Falls Sie jedoch noch Bedenken haben, haben wir eine Liste mit einigen der häufigsten Fragen zusammengestellt, wenn es um die Änderung Ihrer WooCommerce-Warenkorbseite geht. Schauen wir sie uns an!
Was ist die WooCommerce-Warenkorbseite?
Wenn Sie das kostenlose Plugin WooCommerce verwenden, um Ihre WordPress-Site in einen Online-Shop zu verwandeln, erhalten Sie automatisch einige E-Commerce-Seitenvorlagen. Die Standardseiten von WooCommerce sind: Shop, Warenkorb, Kasse und Mein Konto.
Jede dieser Seiten verfügt über die wesentlichen Funktionen, die Sie benötigen. Beispielsweise enthält die Seite „Mein Konto“ nützliche Links wie Dashboard, Bestellungen und Abonnements.
Ebenso bietet die WooCommerce-Warenkorbseite die grundlegendsten Elemente. Es bietet Kunden eine Zusammenfassung der Produktinformationen für die Artikel, die sich derzeit in ihrem Warenkorb befinden.
Zu diesen Details gehören Preis, Menge und Zwischensumme. Außerdem gibt es Platz zum Hinzufügen eines Gutscheins, der Warenkorbsummen und einer Schaltfläche „Zur Kasse gehen“.
Unterscheidet sich die WooCommerce-Warenkorbseite von der Checkout-Seite?
Ja! Sie sind sehr verschieden. Das WooCommerce-Warenkorb-Layout bietet Online-Kunden eine Zusammenfassung der Produkte (und Produktdetails) für Artikel, die sich derzeit in ihrem Warenkorb befinden. Es ermöglicht ihnen auch, Produkte zu ändern.
Standardmäßig können Kunden nur die Menge der Produkte in ihrem Warenkorb ändern. Wenn Sie jedoch Ihre WooCommerce-Warenkorbseite anpassen, können Käufer dadurch erweiterte Änderungen vornehmen.
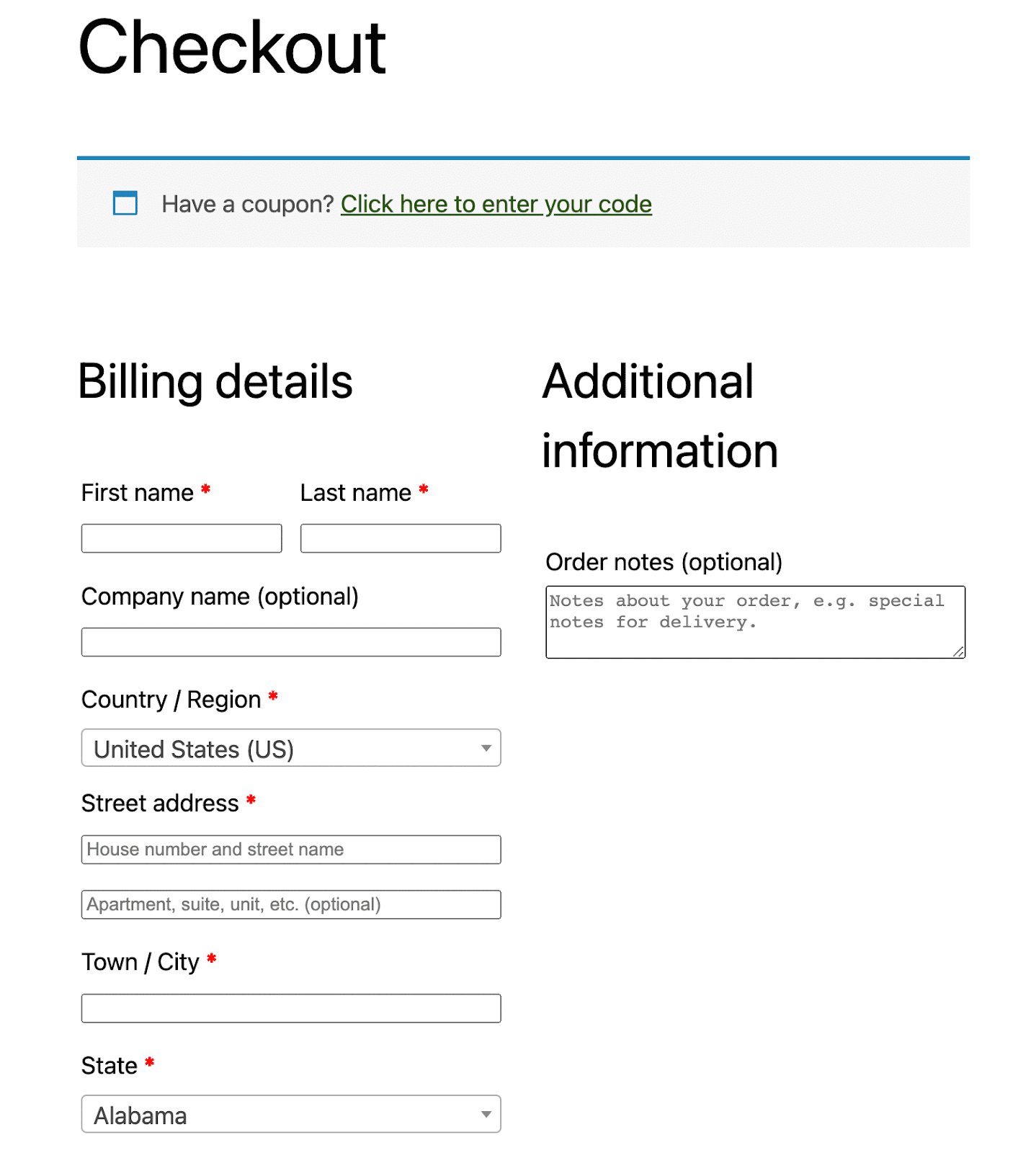
Auf der Standard-Checkout-Seite hingegen geben Kunden Rechnungsdetails und alle erforderlichen Kontaktinformationen ein. Es gibt ihnen außerdem eine weitere Möglichkeit, Gutscheincodes und zusätzliche Notizen zu ihren Bestellungen hinzuzufügen. Auch die Checkout-Seiten können angepasst werden. Suchen Sie daher unbedingt nach Möglichkeiten, Ihre Anpassungen über das gesamte Einkaufserlebnis hinweg zu vervollständigen.

Es bietet auch eine Bestellübersicht, ähnlich der, die auf Ihrer Warenkorbseite angezeigt wird. Zu diesem Zeitpunkt können Kunden jedoch keine Artikel ändern. Unten auf der WooCommerce-Checkout-Seite können sie auf die Schaltfläche „Bestellung aufgeben“ klicken.
Da die WooCommerce-Warenkorbseite eine Schaltfläche „Zur Kasse gehen“ enthält, können Sie sich diese beiden Seiten als unterschiedliche „Schritte“ im Einkaufsprozess vorstellen. Bevor Kunden zur Kasse gehen, möchten sie wahrscheinlich ihre Warenkorbseite ansehen.
Wie wichtig ist die Warenkorbseite für einen E-Commerce-Shop?
Die Bedeutung einer Warenkorbseite hängt von der Art Ihres E-Commerce-Shops und seinen Produkten ab. Da es den Kunden ermöglicht, die derzeit in ihrem Warenkorb befindlichen Artikel einfach anzuzeigen und zu ändern, kann es sehr nützlich sein, wenn Sie erwarten, dass Kunden eine große Anzahl variabler Produkte verwalten.
Wenn Sie einen großen E-Commerce-Shop oder sogar ein mittelgroßes Bekleidungsunternehmen betreiben, kann dies der Schlüssel zur Förderung eines positiven Kundenerlebnisses sein. Denn wenn Kunden mehrere Produkte in unterschiedlichen Größen kaufen, kann es schwierig sein, den Überblick über alle zu behalten.
Auf einer Warenkorbseite können Kunden einen Blick auf ihre Bestellung werfen, bevor sie zur Kasse gehen. Auf diese Weise können sie überprüfen, ob alle Produktgrößen, -varianten und -mengen korrekt sind, und diese bei Bedarf ändern.
Andernfalls könnten sie zur Kasse gehen und frustriert sein, weil sie nach der Eingabe aller Rechnungs- und Kontaktdaten noch einmal zur Korrektur eines Fehlers zurückkehren müssen.
Wie lässt sich eine WooCommerce-Warenkorbseite am besten anpassen?
Es gibt nicht den einen richtigen Weg, eine WooCommerce-Warenkorbseite anzupassen, da dies von Ihrer Erfahrung als WordPress-Benutzer abhängt. Wenn Sie beispielsweise ein relativer Anfänger sind und gerne den WordPress-Blockeditor verwenden, bevorzugen Sie möglicherweise die Bearbeitung Ihrer Warenkorbseite mithilfe von Blöcken.
Wenn Sie ein fortgeschrittener oder erfahrener Benutzer sind, möchten Sie möglicherweise Codes und Hooks verwenden, um Ihr Anpassungspotenzial zu maximieren. Letztendlich ist dies eine persönliche Präferenz und Entscheidung. Sie sollten lediglich darauf achten, vorsichtig vorzugehen, wenn Sie sich für eine der fortgeschritteneren Methoden entscheiden.
Sollte ich meine Website sichern, bevor ich meine WooCommerce-Warenkorbseite bearbeite?
Ja! Unabhängig von Ihrem Kenntnisstand oder Ansatz ist es eine gute Idee, Ihre WordPress-Website zu sichern, bevor Sie Ihre WooCommerce-Warenkorbseite bearbeiten (oder andere nennenswerte Änderungen an Ihrer Website vornehmen).
Wenn Sie versehentlich einen kleinen oder großen Fehler machen (oder einfach Ihre Meinung über die Änderungen ändern), können Sie auf diese Weise problemlos eine aktuelle Kopie Ihrer Website wiederherstellen und unnötige Ausfallzeiten vermeiden.
Was kann ich noch tun, um das Einkaufserlebnis in WooCommerce zu verbessern?
Neben der Anpassung Ihrer WooCommerce-Warenkorbseite gibt es einige Dinge, die Sie tun können, um das Einkaufserlebnis für Ihre Kunden zu verbessern.
Bei Bedarf können Sie Ihre WooCommerce-Produktseiten anpassen, um Ihren Katalog zu vereinfachen. Beispielsweise können Sie Produktvarianten hinzufügen. Auf diese Weise müssen Kunden nicht durch viele ähnliche Produkte scrollen. Sie können einfach einen Variantenwechsler verwenden, um ihre bevorzugte Teilmenge innerhalb eines Hauptprodukts auszuwählen.
Darüber hinaus möchten Sie möglicherweise Ihre WooCommerce-Shop-Seite bearbeiten, um ein individuelleres Erlebnis zu bieten. Für den Anfang könnten Sie das Branding Ihres Unternehmens hinzufügen, um einen Zusammenhalt auf Ihrer Website zu schaffen.
Für größere Geschäfte können Sie Produktfilter und Abschnitte für Funktionen wie am besten bewertete Produkte oder Sonderangebote hinzufügen. Die gute Nachricht ist, dass Sie dies ganz einfach mit WooCommerce-Blöcken tun können.
Schließlich gibt es kaum etwas Frustrierenderes als langsam ladende Produktseiten. Vor diesem Hintergrund möchten Sie möglicherweise zusätzliche Maßnahmen ergreifen, um sicherzustellen, dass Ihr WooCommerce-Shop den Kunden stets schnelle Ladegeschwindigkeiten bietet.
Die Verwendung eines Tools wie Jetpack Boost ist die schnellste und bequemste Lösung zur Optimierung der WordPress-Leistung.

Dieses Plugin kann die Seiten Ihrer Website sofort beschleunigen, indem es das Laden von CSS automatisch optimiert, nicht unbedingt erforderliches JavaScript zurückstellt, Lazy Loading implementiert und vieles mehr.
Darüber hinaus kann es dazu beitragen, die Core Web Vitals Ihrer Website zu steigern, was bedeutet, dass es auch Ihr Ranking in den Suchergebnissen verbessern kann.
Passen Sie Ihre WooCommerce-Warenkorbseite an, um Ihren Online-Shop zu verbessern
WooCommerce bietet Ihnen einige praktische Vorlagen für Shop, Checkout, Warenkorb und andere wichtige Seiten. Dies kann Ihnen helfen, den Designprozess zu beschleunigen und Ihren E-Commerce-Shop schnell zu starten. Dennoch möchten Sie vielleicht wissen, wie Sie eine WooCommerce-Warenkorbseite bearbeiten, um Funktionen hinzuzufügen und ihr Erscheinungsbild zu ändern.
In diesem Fall haben Sie wahrscheinlich bei Google nach „WooCommerce-Warenkorbseite bearbeiten“ gesucht. Zum Glück ist dieser Beitrag das einzige Ergebnis, das Sie benötigen, um mit den Grundprinzipien zu beginnen.
Wir haben einige verschiedene Möglichkeiten besprochen, mit denen Sie WooCommerce-Warenkorbseiten anpassen können. Für einen unkomplizierten Ansatz können Sie WooCommerce-Blöcke ausprobieren. Sie können WooCommerce-Erweiterungen auch verwenden, um Funktionen wie Produktempfehlungen, Upsells/Cross-Sells, Variationen usw. hinzuzufügen.
Wenn Sie ein fortgeschrittener WordPress-Benutzer sind, können Sie Ihre WooCommerce-Warenkorbseite mithilfe von Code anpassen. Oder wenn Ihre Website keine Warenkorbseite benötigt, lassen Sie sie einfach weg und ermöglichen Sie Kunden, direkt zur Kasse zu gehen!
