So bearbeiten Sie die WooCommerce-Warenkorbseite mit Elementor
Veröffentlicht: 2022-02-21WooCommerce ist ein hervorragendes Open-Source-WordPress-Plugin, um im Handumdrehen einen funktionierenden Online-Shop zu erstellen. Es fügt automatisch viele wichtige E-Commerce-Seiten hinzu, einschließlich einer Warenkorbseite, wenn Sie das Plugin installieren.
Von dieser Standard-Einkaufswagenseite können Sie jedoch keine höhere Conversion erwarten. Weil es nicht sehr professionell aussieht, nicht genug SEO-Optimierung hat und keine besseren Benutzererlebnisse gewährleisten kann. Daher ist es ein Muss, die Standard-Warenkorbseiten anzupassen.
In diesem Artikel erfahren Sie , wie Sie die WooCommerce-Warenkorbseite in Elementor ohne Programmierkenntnisse oder technische Kenntnisse bearbeiten können. Außerdem erfahren Sie, wie Sie mit derselben Lösung einen Mini-Warenkorb zu Ihrer Website hinzufügen.
Wie eine angepasste WooCommerce-Warenkorbseite Ihrem Unternehmen zugute kommt

Die Warenkorbseite von WooCommerce spielt eine wichtige Rolle bei der Online-Kaufreise der Kunden. Es ermöglicht Käufern, ihre Bestellliste anzuzeigen, die Bestellmenge zu ändern, Produkte zur Wunschliste hinzuzufügen, Promo-Codes anzuwenden und schließlich zur Kasse zu gehen.
Derzeit nutzen mehr als 4 Millionen Websites aktiv WooCommerce, um ihr E-Commerce-Projekt durchzuführen. Können Sie sich vorstellen, wie langweilig es für die Kunden sein wird, wenn jeder von ihnen die gleichen Standardseiten verwendet?
Außerdem hängt das Layout einer Warenkorbseite weitgehend von Ihrem Thema ab. Wenn Sie ein Thema auswählen, das auch viele andere Websites verwenden, sehen die meisten von Ihnen möglicherweise ähnlich aus, bis es optimiert ist. Glauben Sie, dass diese Nachahmer-Looks ausreichen, um einen Kunden zu überzeugen?
Darüber hinaus können Sie viele aufregende E-Commerce-Module und -Funktionen nicht optimieren, wenn Sie nur das WooCommerce-Plugin verwenden. Wie Cross-Selling, Promo-Code, Sonderangebot und so weiter. Dies ist auch ein Hauptgrund für die hohe Abbruchrate von Warenkörben.
Laut Sleeknote verlieren beliebte E-Commerce-Marken jährlich rund 18 Milliarden US-Dollar an Einnahmen aufgrund von Warenkorbabbrüchen. Daher ist es heute ein Muss, die WooCommerce-Warenkorbseite zu bearbeiten, um eine Website besser unterscheidbar zu machen und ein besseres Erlebnis für die Kunden zu gewährleisten.
Warum Codierung keine gute Idee ist, um eine benutzerdefinierte WooCommerce-Warenkorbseite zu erstellen

Normalerweise werden HTML und CSS verwendet, um die Seiten der Website zu bearbeiten. Aber es ist nur für diejenigen effektiv, die über professionelle Programmierkenntnisse verfügen. Da Sie jedoch die Open-Source-Lösung verwenden, können wir davon ausgehen, dass Sie kein professioneller Programmierer sind.
Wenn dies zutrifft, gibt es eine Reihe von Gründen, warum Sie es vermeiden sollten, Ihre Warenkorbseite zu bearbeiten. Zum Beispiel:
- Wenn Sie nicht geschickt genug sind, kann eine unpassende Codierung Ihrer Website mehr Schaden zufügen.
- Wenn Ihre Codierung nicht richtig optimiert ist, kann Ihre Website abstürzen oder langsamer werden.
- Die Einstellung von Fachleuten für die Programmierung Ihrer Warenkorbseite kann ein kostspieliges Projekt sein.
- Sie müssen die Webcodierung jedes Mal aktualisieren, wenn sich Ihre Themen und Plugins selbst aktualisieren.
Jetzt fragen Sie sich vielleicht, ob es eine alternative Lösung dafür gibt? Ja, mit den Drag-and-Drop-Seitenerstellern kann jeder seine Warenkorbseiten unabhängig von Programmierkenntnissen sofort erstellen oder anpassen. Auch erfahrene Entwickler können ein Website-Builder-Plugin verwenden, um ihren Kunden schnellen Service zu bieten.
Happy Addons powered by Elementor ist ein dynamischer Seitenersteller. Im nächsten Abschnitt zeigen wir Ihnen, wie Sie die Warenkorbseite von WooCommerce bearbeiten und mit diesem Plugin einen Mini-Warenkorb hinzufügen. Weiter lesen.
Zugehörige Ressource: Wichtige WooCommerce-Shortcodes zum Anpassen Ihres Online-Shops auf WordPress.
So bearbeiten Sie die WooCommerce-Warenkorbseite mit Elementor
Mit über 200.000 aktiven Installationen ist Happy Addons eines der besten Elementor-Addons. Es verfügt über mehr als 98 leistungsstarke Widgets und viele aufregende Funktionen, mit denen Sie jede Webseite erstellen oder anpassen können.
Mit dem Widget „WooCommerce Cart“ können Sie Ihrer Warenkorbseite ein kreatives Aussehen verleihen. Hier zeigen wir Ihnen, wie es geht.
Voraussetzungen zum Bearbeiten der WooCommerce-Warenkorbseite
Sie müssen die folgenden Voraussetzungen erfüllen, um das WooCommerce-Warenkorb- Widget zu aktivieren:
- WooCommerce
- Elementor
- Glückliche Addons kostenlos
- Glückliche Addons Pro
So installieren Sie Happy Addons Pro mit einer Lizenz. Beginnen Sie direkt nach der Installation und Aktivierung aller Plugins mit den folgenden Schritten:
- Schritt 01: Öffnen Sie die Elementor Canvas-Seite
- Schritt 02: WC-Wagen per Drag-and-Drop aus der Elementor-Widget-Galerie ziehen
- Schritt 03: Aktivieren Sie Coupon- und Cross-Sells
- Schritt 04: Aktualisieren Sie Ihre Tabelleninhalte aus dem Stilbereich
- Schritt 05: Machen Sie Ihre Tabelle im erweiterten Abschnitt reaktionsschneller
Schritt 01: Öffnen Sie die Elementor Canvas-Seite
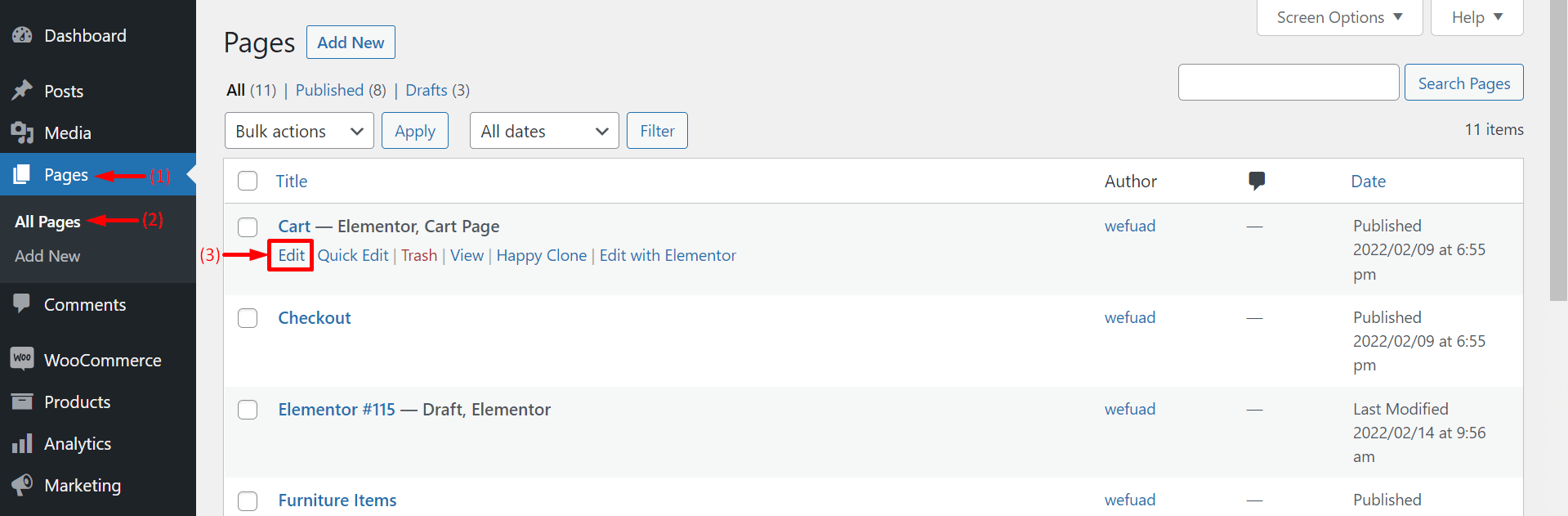
Rufen Sie zunächst das Admin-Dashboard Ihrer Website auf. Klicken Sie dann auf die Option Bearbeiten auf Ihrer Warenkorbseite nach dem folgenden Bild.

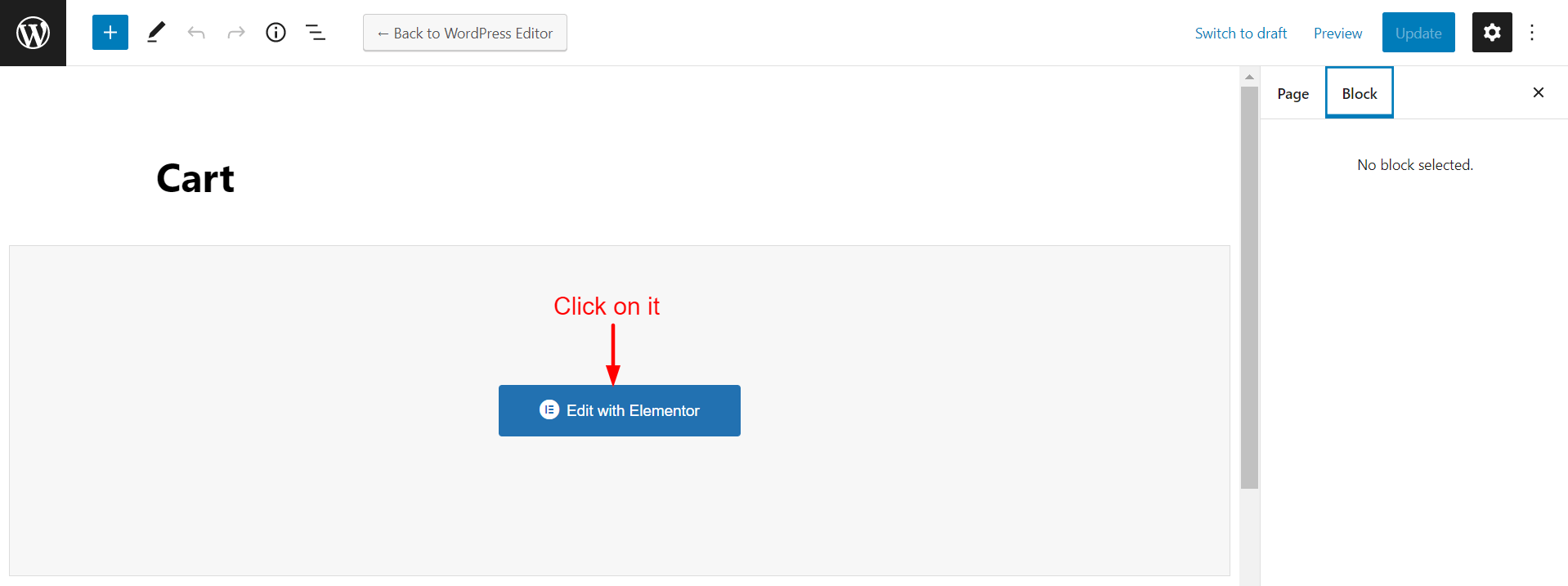
Sie erhalten eine weiße Seite mit einer Schaltfläche Bearbeiten mit Elementor . Klicken Sie auf die Schaltfläche.

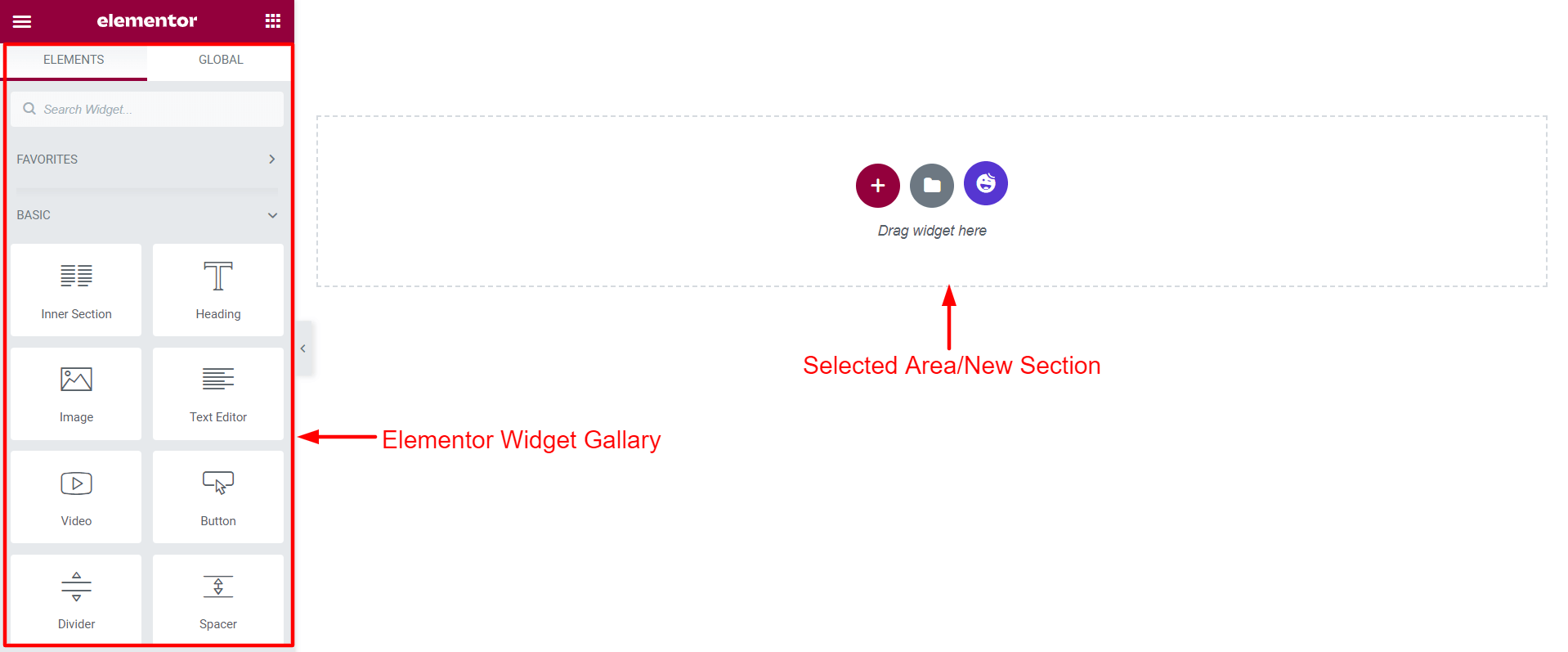
Sie gelangen zu einer neuen Elementor-Leinwandseite. Auf der linken Seite erhalten Sie die Elementor-Widget-Galerie . Sie ziehen die Widgets auf die rechte Seite über den ausgewählten Bereich und legen sie dort ab.

Hier fügen Sie das WooCommerce-Warenkorb -Widget hinzu und gestalten Ihre Warenkorbseite.
Schritt 02: WC-Wagen per Drag-and-Drop aus der Elementor-Widget-Galerie ziehen
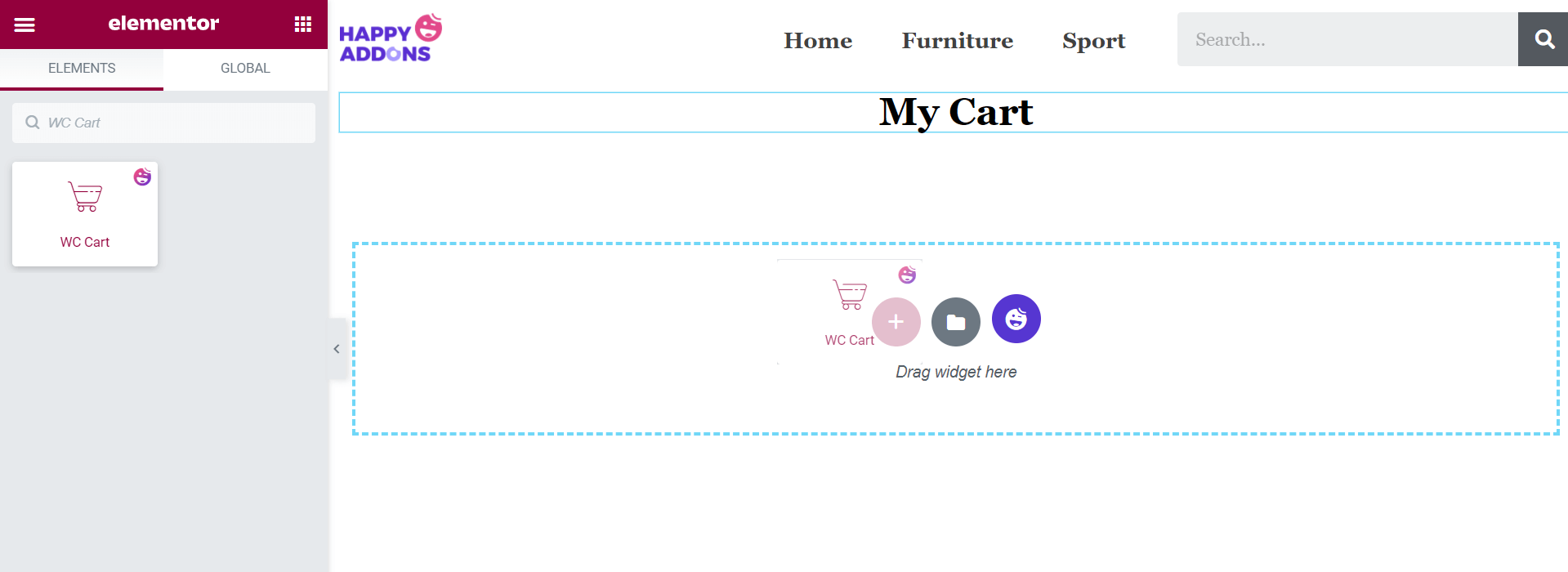
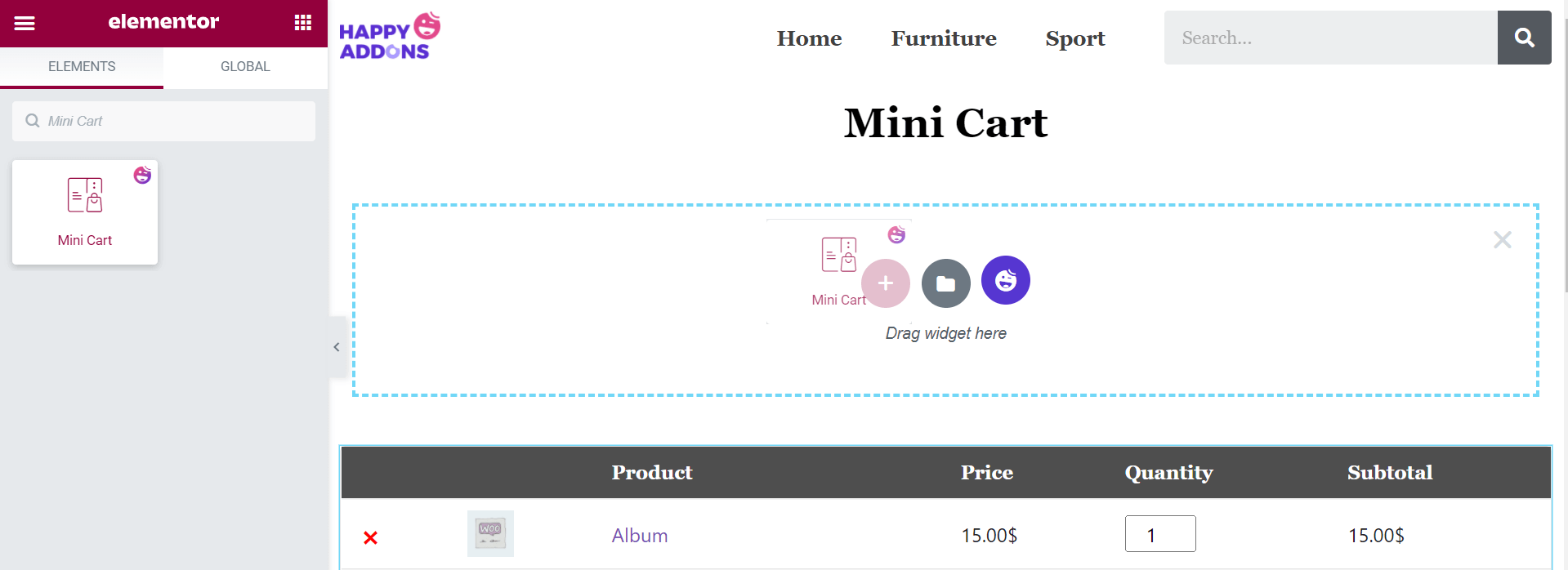
Geben Sie „WooCommerce Cart“ in die Suchleiste auf der linken Seite ein. Sie erhalten das WC-Wagen- Symbol. Ziehen Sie es über den ausgewählten Bereich und legen Sie es dort ab.

Hinweis: Bitte fühlen Sie sich nicht gestört, wenn Sie Ihr Weblogo, Ihre Produktkategorien und Ihr Suchformular nicht oben auf Ihrem Display finden. Wir haben diese Elemente zum obigen Foto hinzugefügt, um die Leinwand zu verschönern.
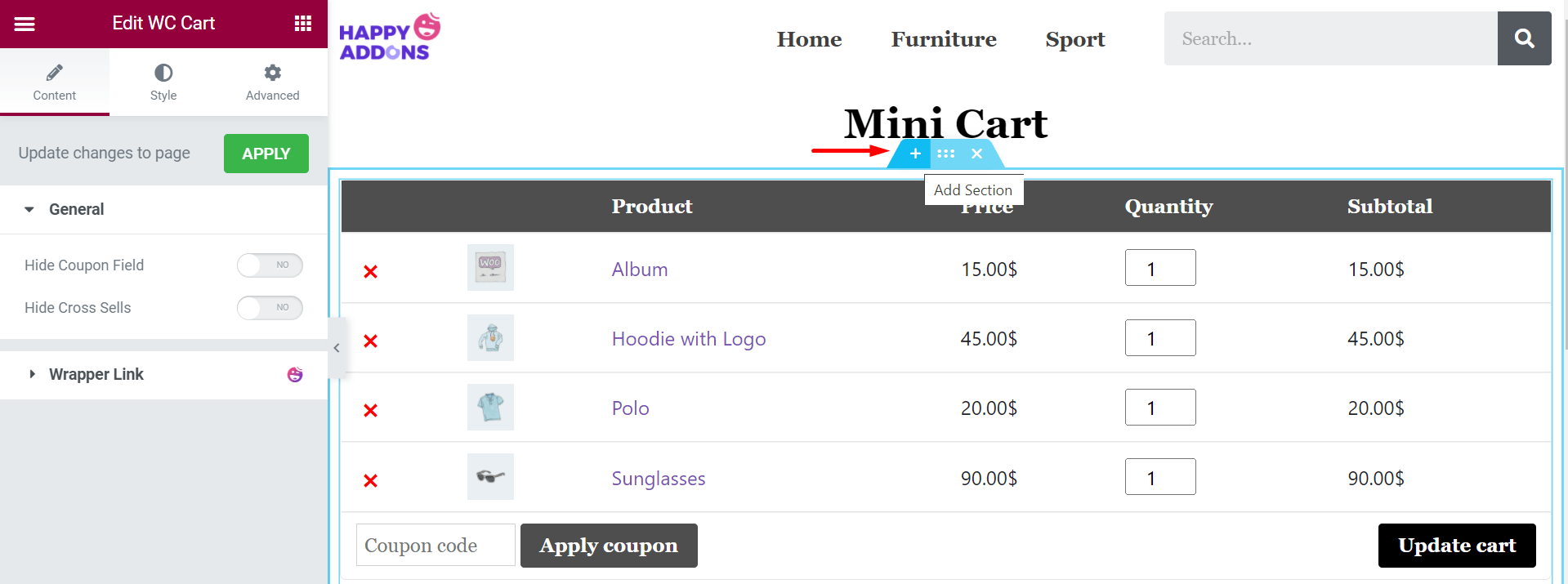
Schritt 03: Aktivieren Sie Coupon- und Cross-Sells
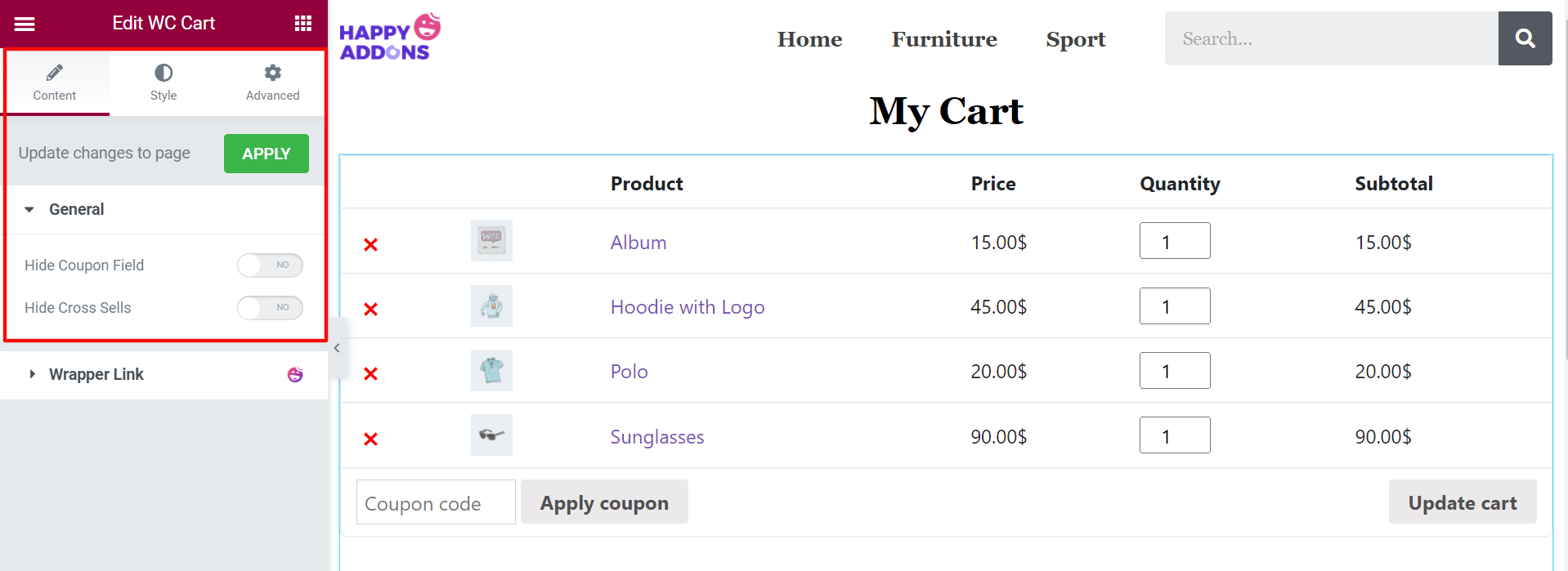
Jetzt können Sie unter Inhalt > Allgemein das Gutscheinfeld und die Cross-Selling- Optionen auf Ihrer Warenkorbseite ein- oder ausblenden.

Schritt 04: Aktualisieren Sie Ihre Tabelleninhalte aus dem Stilbereich
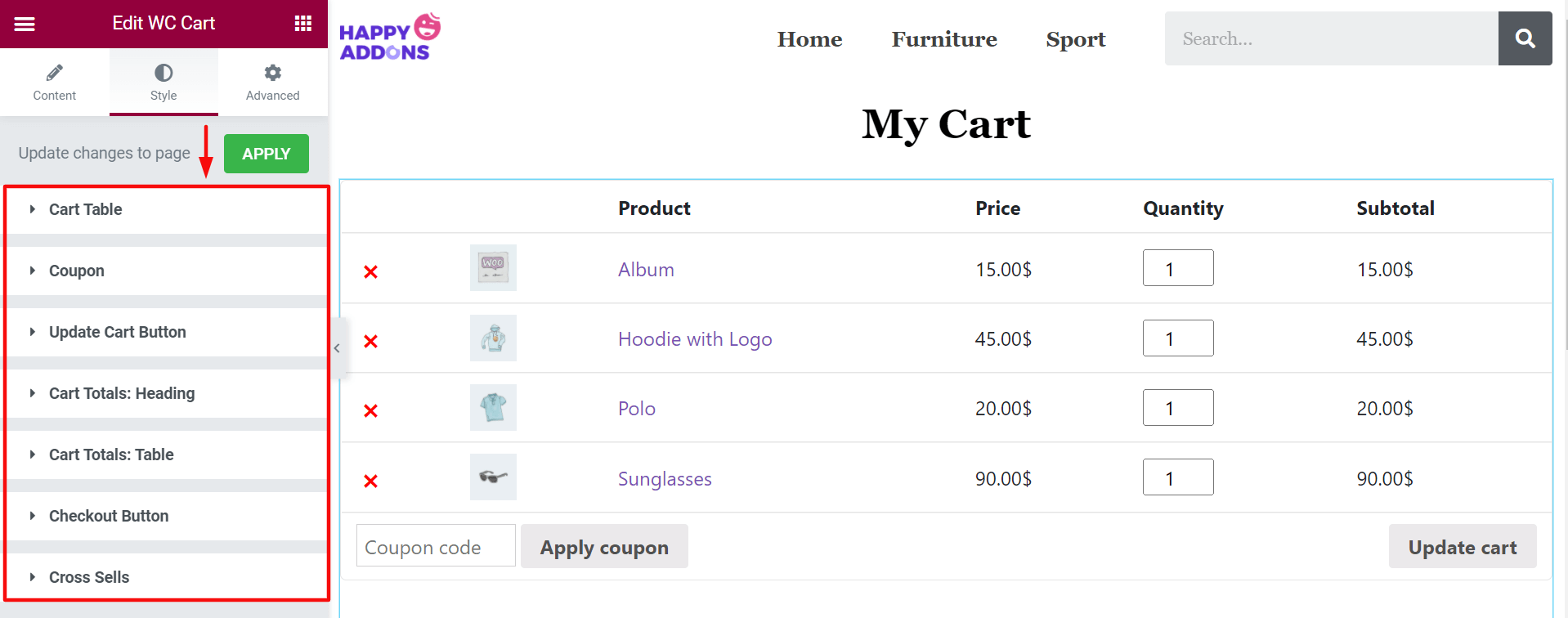
Gehen Sie zum Abschnitt „Stil“ . Hier finden Sie sieben weitere Möglichkeiten, Ihren Warenkorb zu gestalten. Sie sind:
- Warenkorb-Tabelle
- Coupon
- Warenkorb-Button aktualisieren
- Warenkorbsummen: Überschrift
- Warenkorbsummen: Tabelle
- Checkout-Button
- Cross-Sells

Wagentabelle aktualisieren
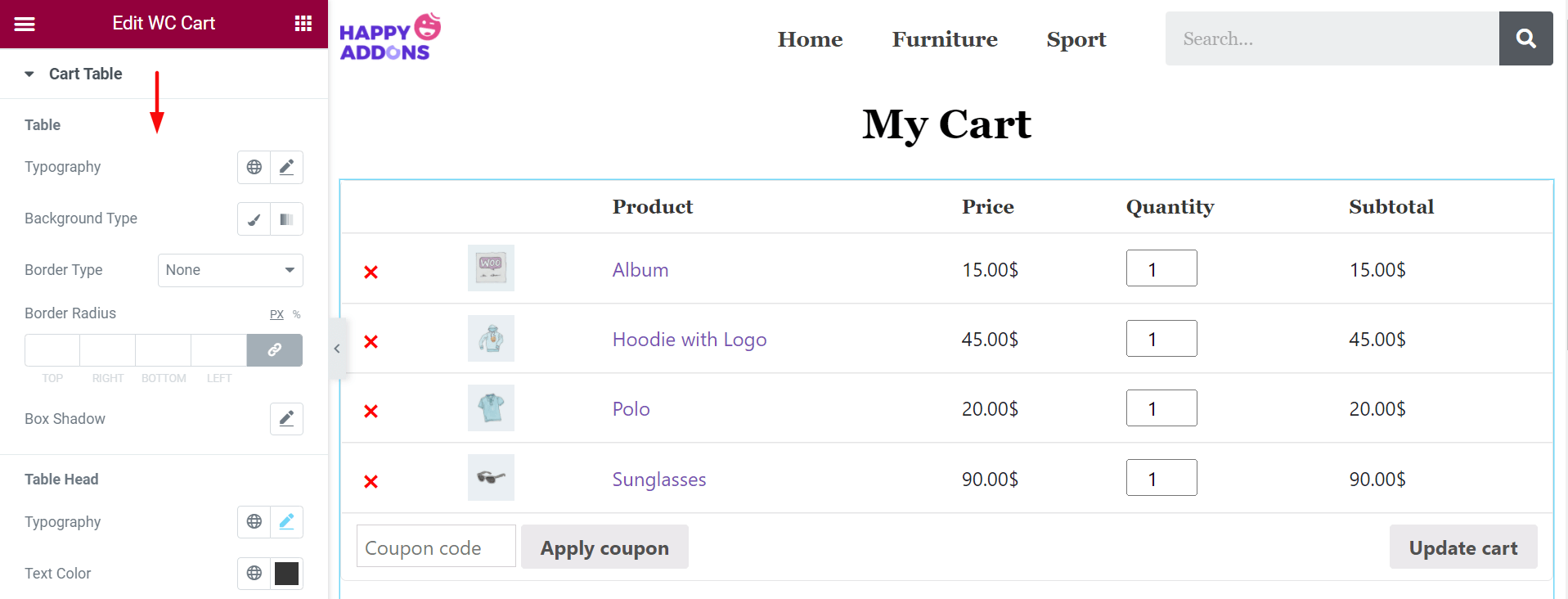
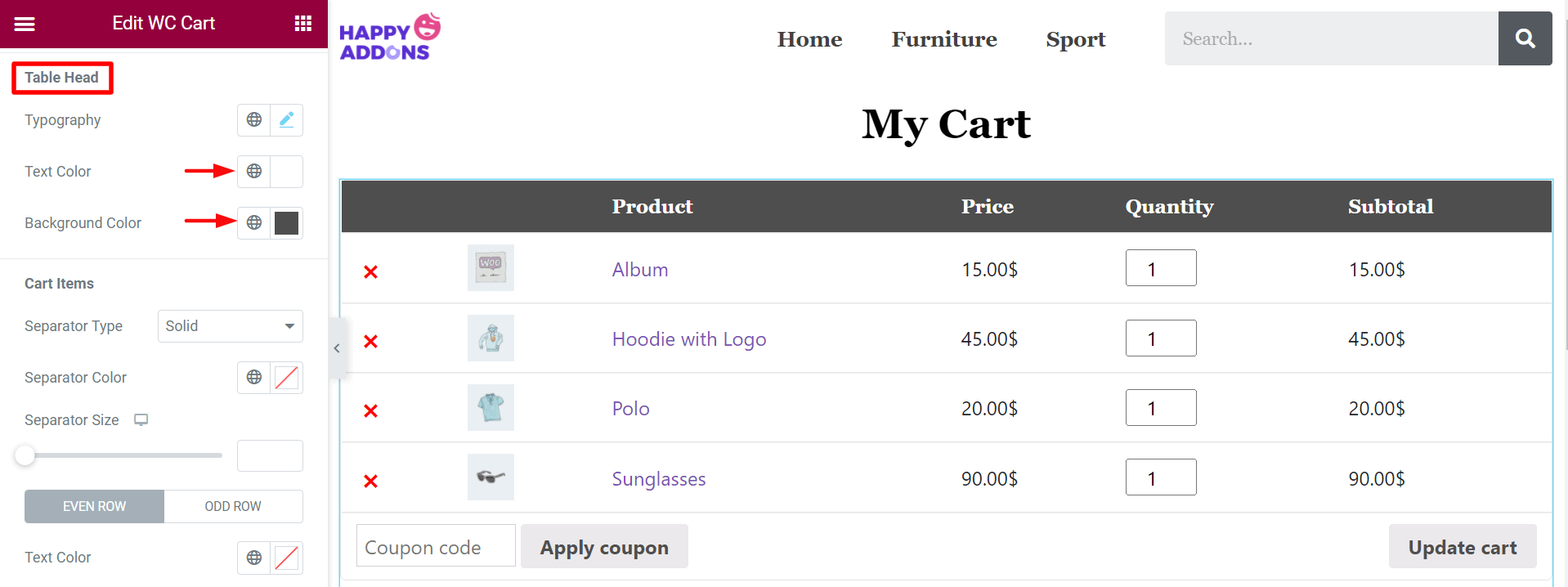
Klicken Sie auf Warenkorbtabelle . Sie erhalten zahlreiche Optionen zum Bearbeiten des Inhalts Ihrer Einkaufswagentabelle. Sie sind Tabelle, Tabellenkopf, Einkaufswagenbild, Qualitätseingabe, Produktentfernung und Wagenreihe aktualisieren .

Ändern Sie in der Option Tabellenkopf die Text- und Hintergrundfarbe. Hier, auf dem Foto, haben wir weiße Farbe für Text und Schwarz für den Hintergrund eingestellt.

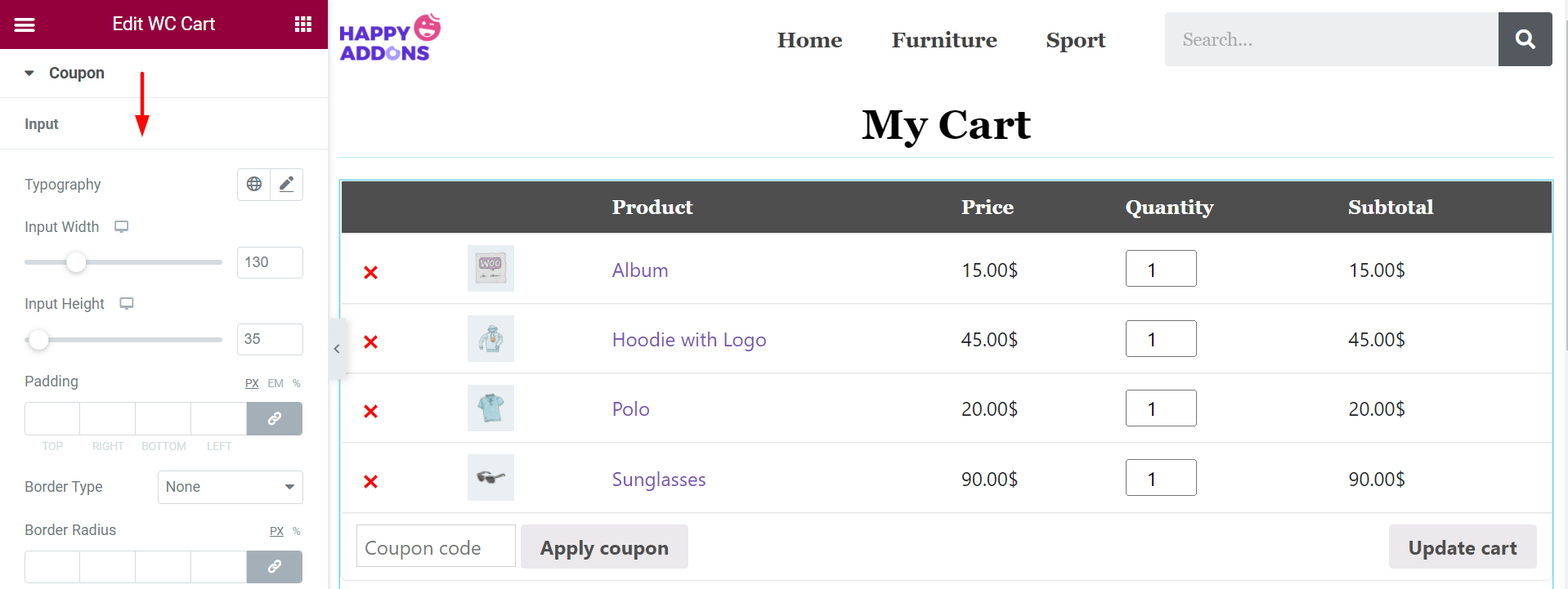
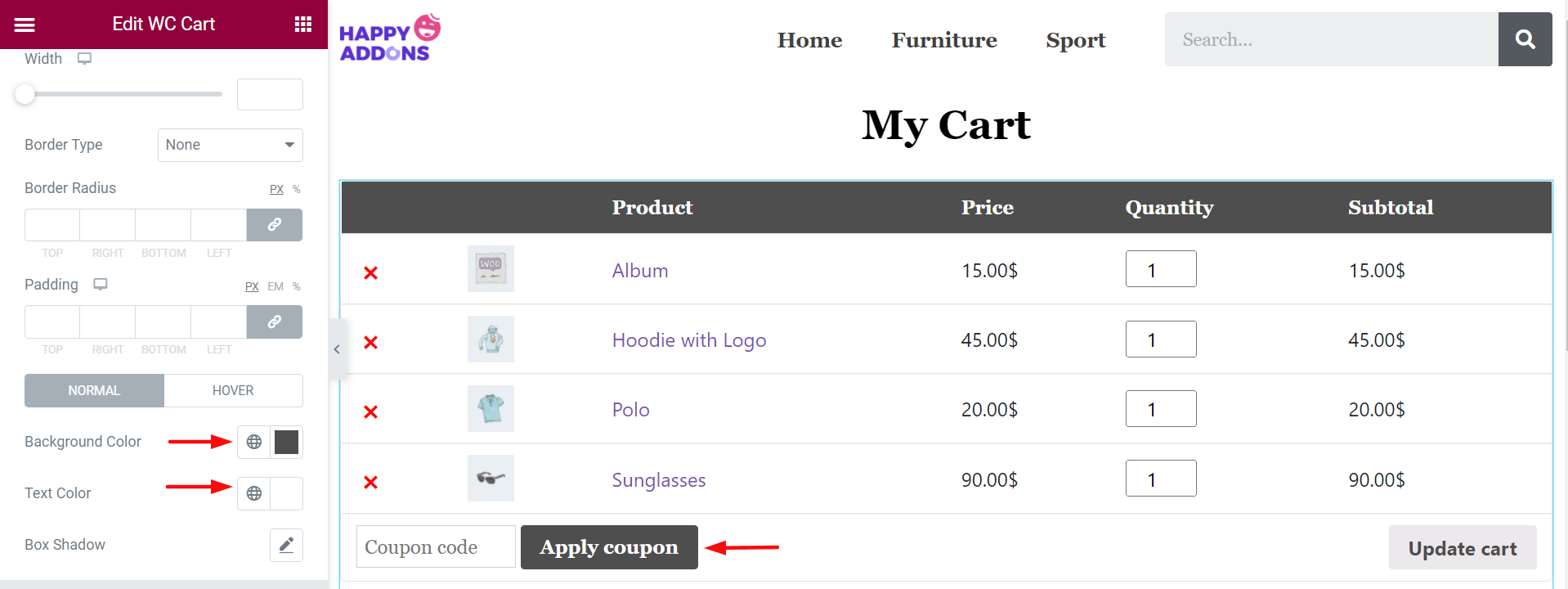
Gutscheincode anwenden
Über die Option Coupon können Sie Eingabehöhe, Polsterung, Randtyp, Randradius, Rahmenschatten, Textfarbe und Hintergrundfarbe bearbeiten.

Etwas weiter unten finden Sie Optionen zum Bearbeiten der Schaltfläche Gutschein anwenden . Auch hier haben wir weiße Farbe für den Text und schwarze Farbe für den Hintergrund eingestellt.

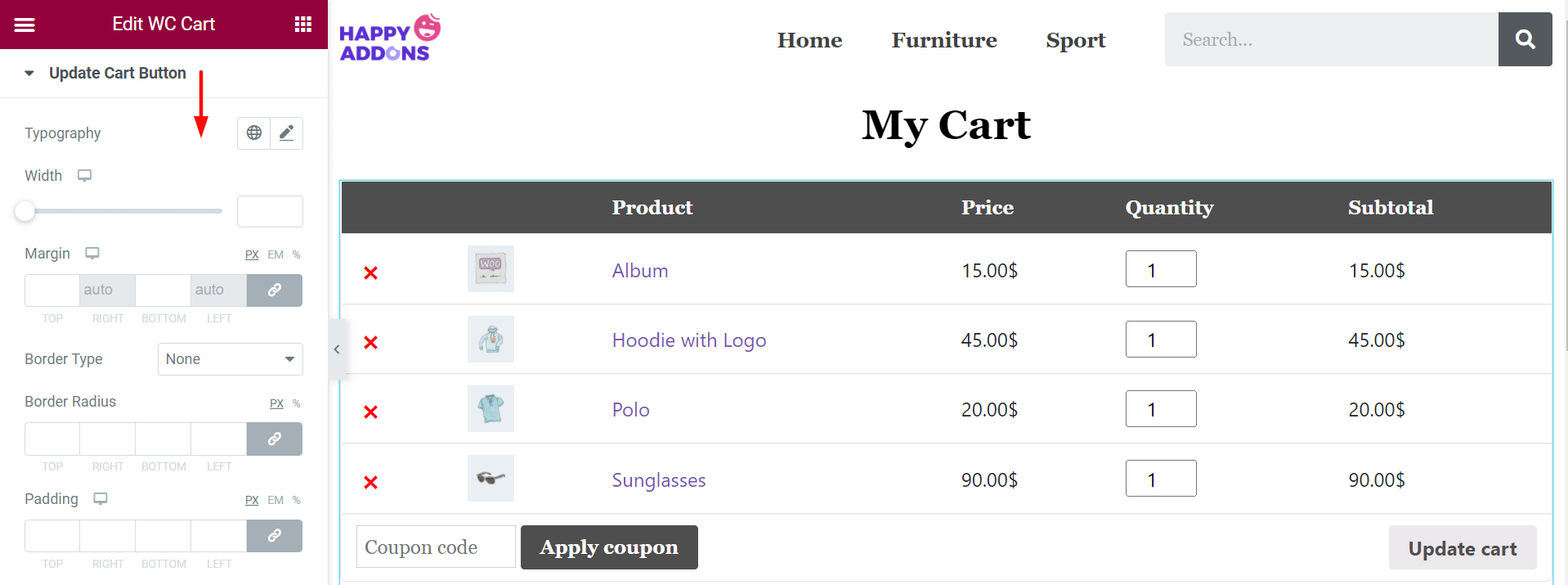
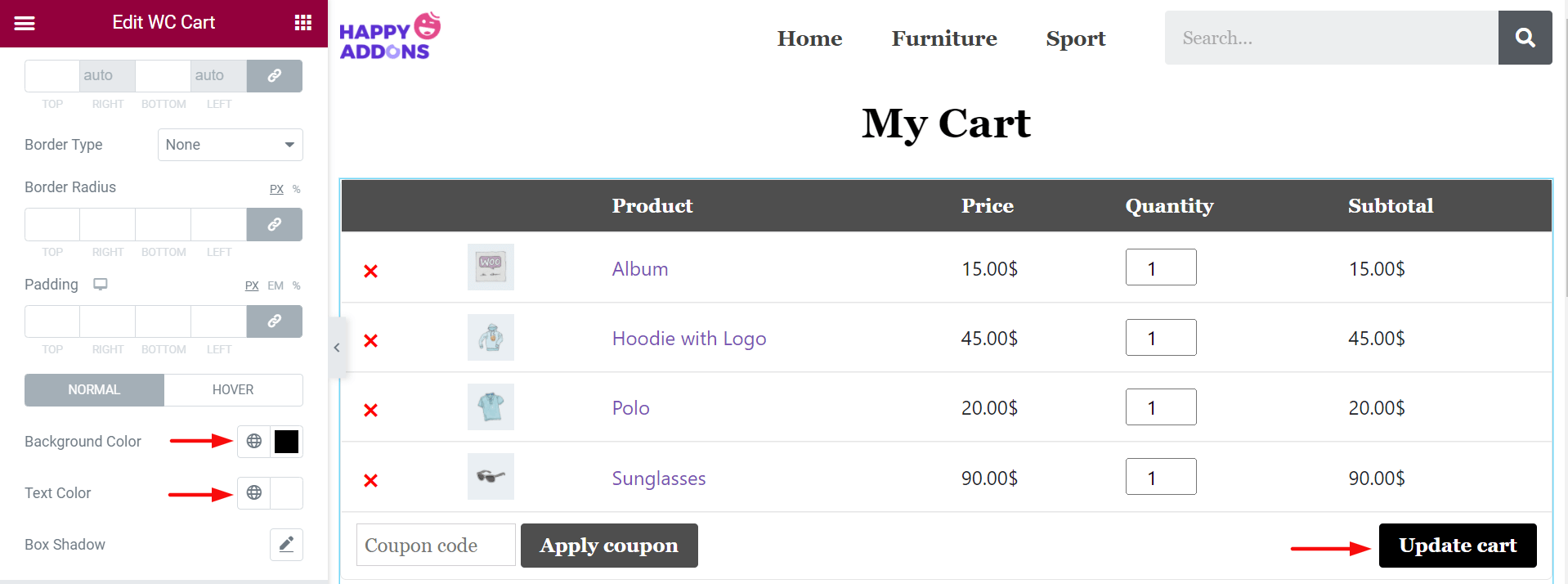
Warenkorb-Button aktualisieren
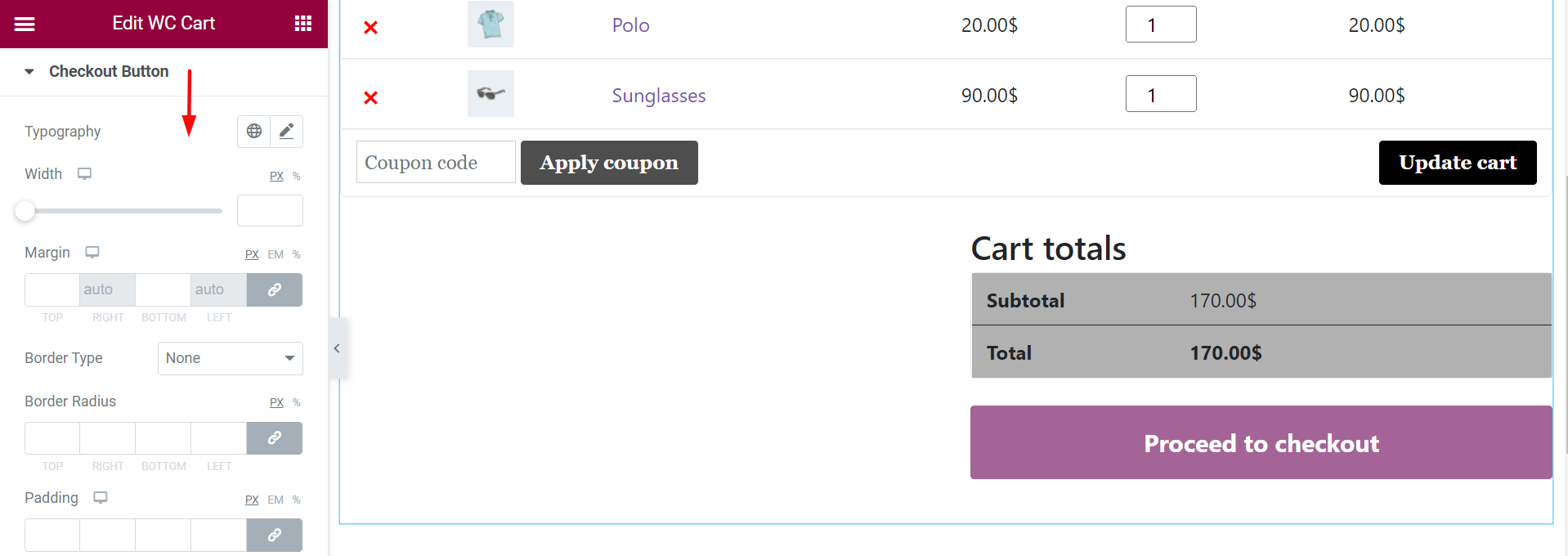
Mit der Schaltfläche „Warenkorb aktualisieren“ können Sie Typografie , Breite, Rand, Randtyp, Randradius, Polsterung, Hintergrundfarbe, Textfarbe und Rahmenschatten anpassen .

Auch hier haben wir wieder weiße Farbe für den Text der Schaltfläche „Warenkorb aktualisieren“ und schwarze Farbe für den Hintergrund festgelegt.

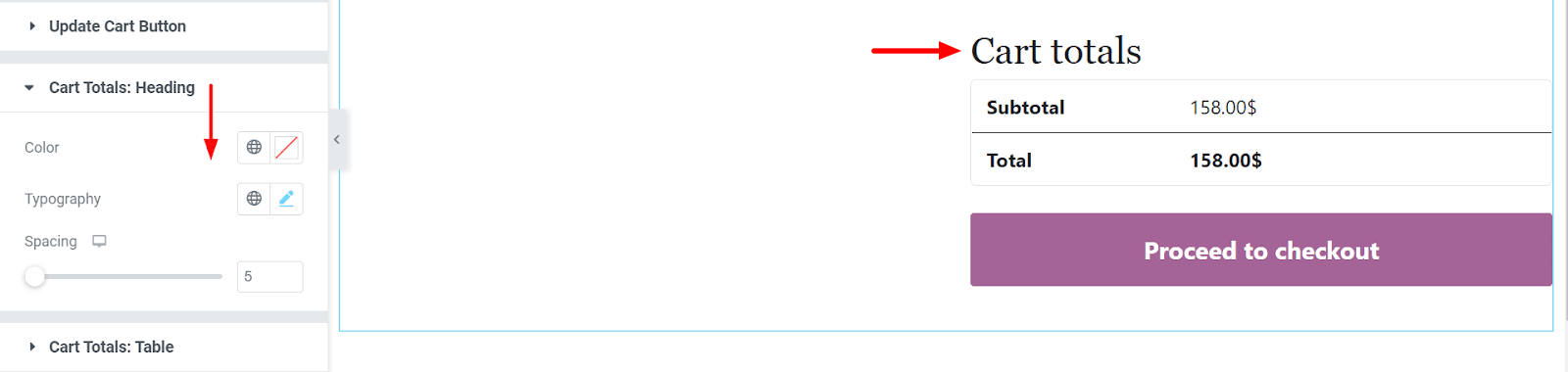
Gesamtsumme des Warenkorbs: Überschrift
Kommen Sie nun zur Option „Warenkorb: Überschrift“ . Hier können Sie Farbe, Typografie und Abstand Ihrer Warenkorbbox anpassen.

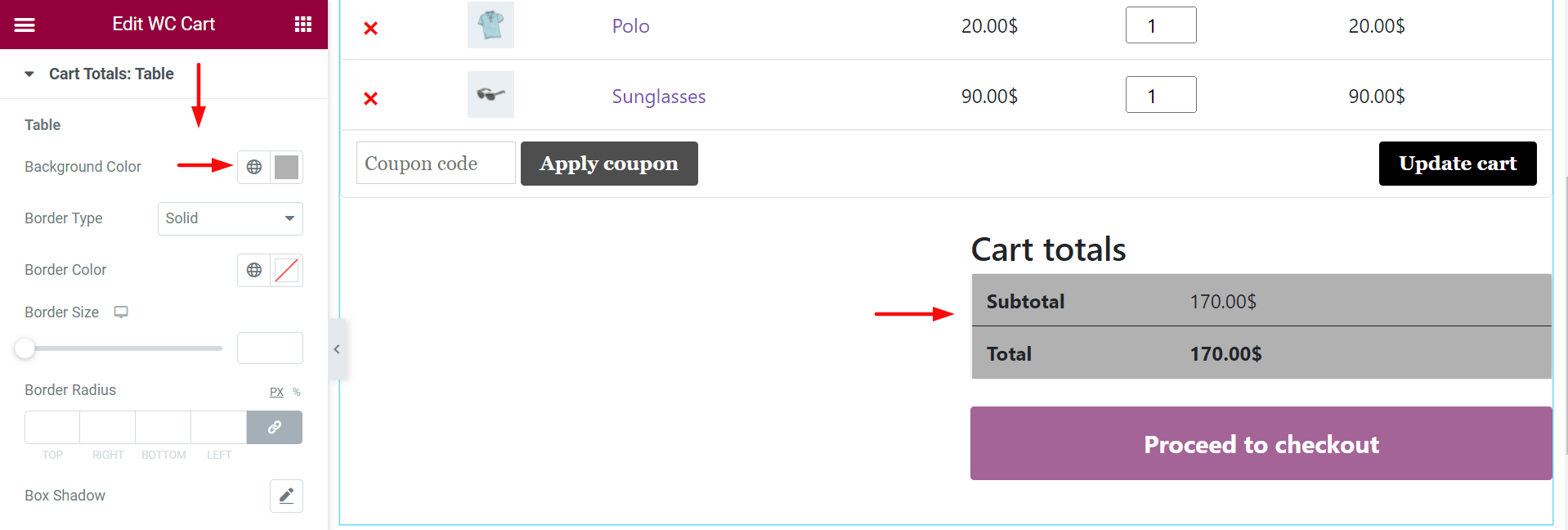
Warenkorbsummen: Tabelle
Von hier aus können Sie Tabelle, Tabellentext und Tabellenüberschriften anpassen. Außerdem können Sie die Hintergrundfarbe, den Randtyp, den Randradius, den Rahmenschatten, die Typografie und die Farbe ändern. Wir haben den Warenkorb-Gesamthintergrund aschefarben eingestellt.

Checkout-Button
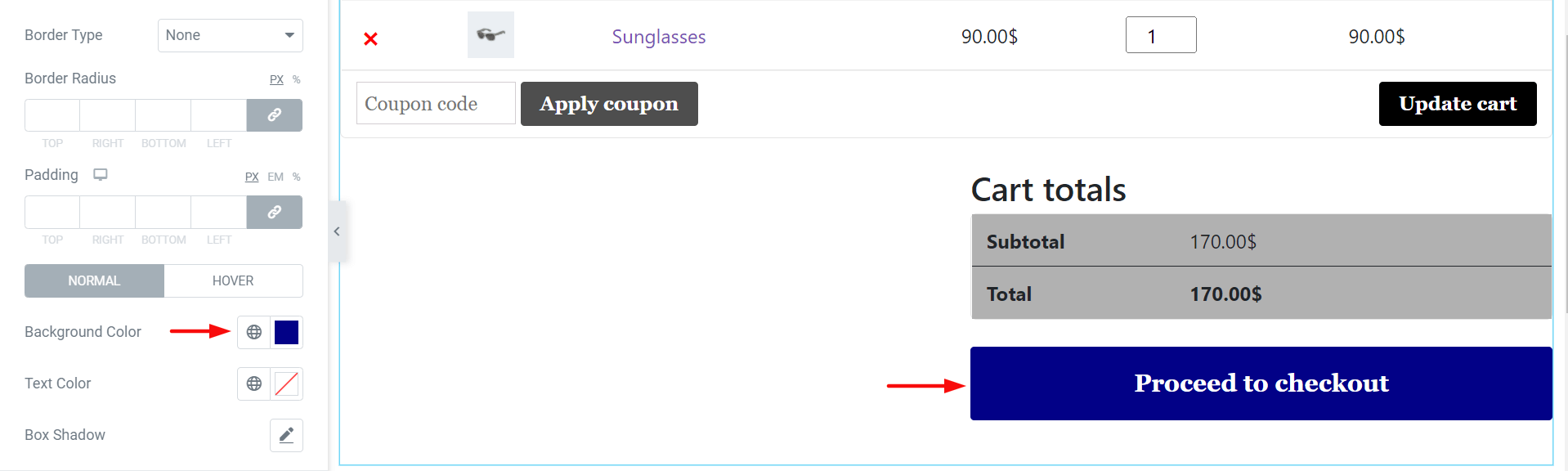
Über die Schaltfläche „Zur Kasse“ können Sie mehr Stil in Typografie, Breite, Rand, Randtyp, Randradius, Polsterung, Hintergrundfarbe, Textfarbe und Rahmenschatten hinzufügen .

Hier haben wir die blaue Farbe für den Hintergrund der Schaltfläche „Zur Kasse gehen“ festgelegt.

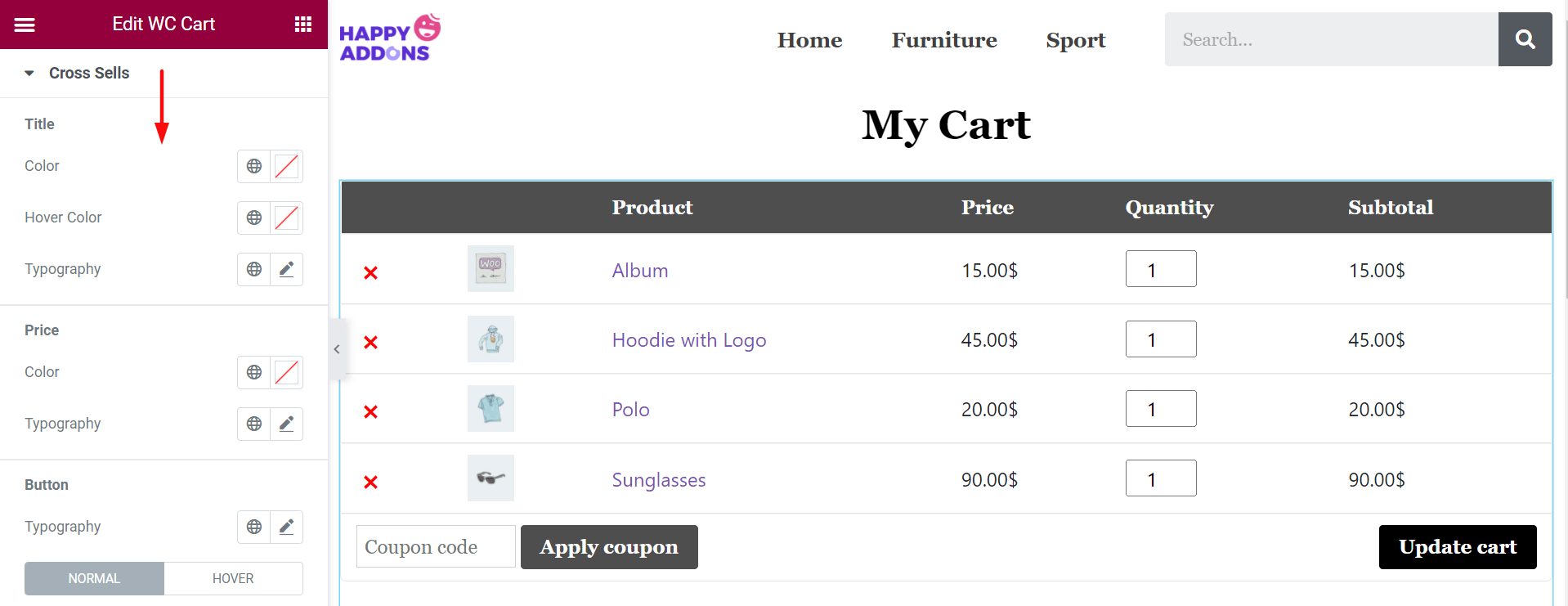
Cross-Sells
Wenn Sie schließlich die Cross-Selling-Option integriert haben, können Sie mit dieser Option den Titel, den Preis, die Schaltfläche und das Verkaufsabzeichen anpassen.

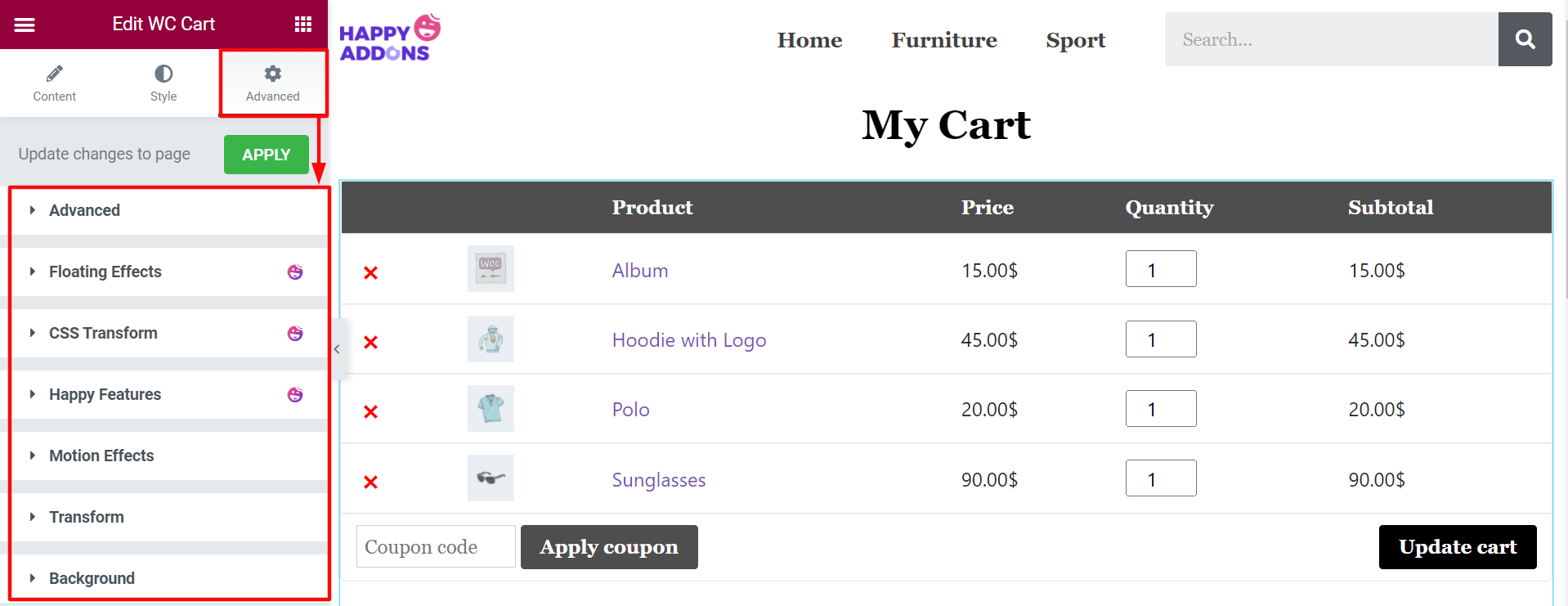
Schritt 05: Machen Sie Ihre Tabelle im erweiterten Abschnitt reaktionsschneller
Sie können Ihre Warenkorbseite jedoch über die erweiterte Option weiter anpassen. Von dort aus können Sie den Hintergrund Ihrer Einkaufswagenseite anpassen, fröhliche Effekte hinzufügen und sie für die Benutzer reaktionsschneller machen.

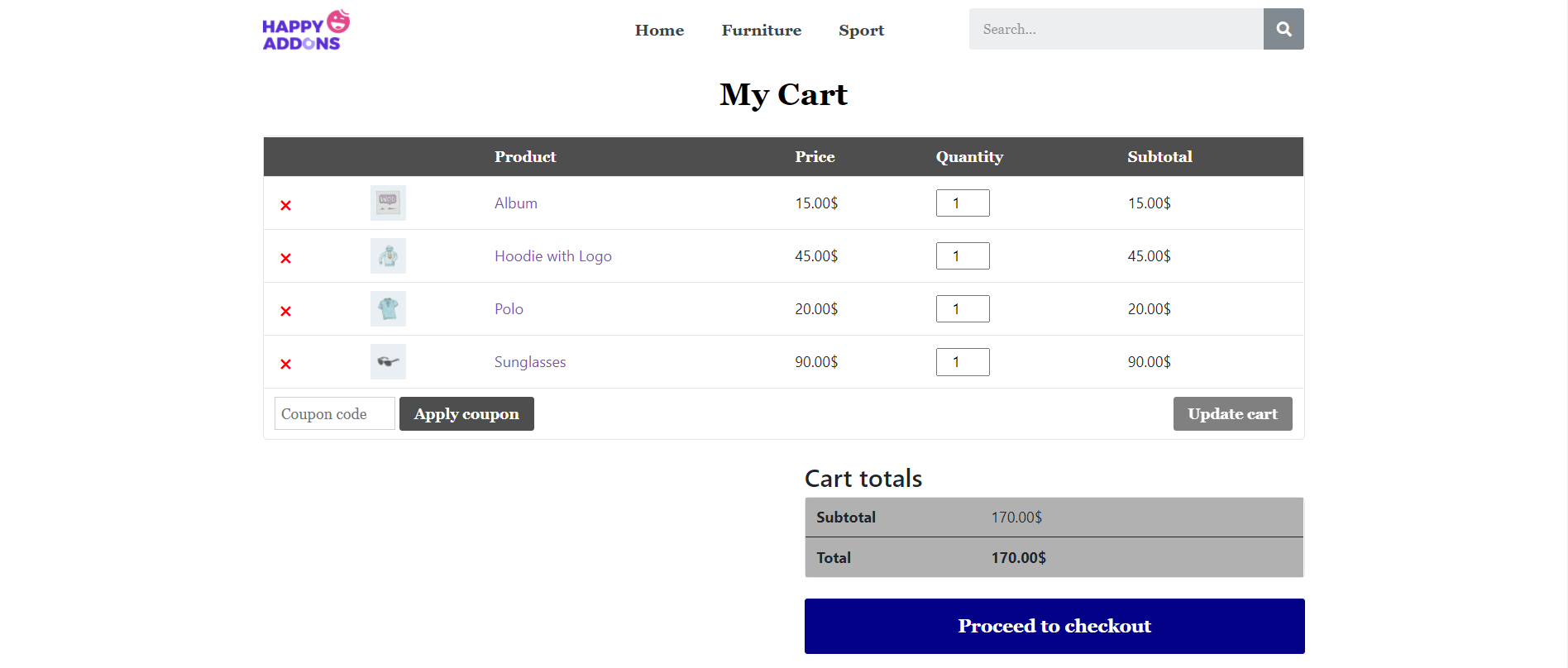
Sehen wir uns nun eine letzte Vorschau Ihrer neu bearbeiteten WooCommerce-Warenkorbseite an.


Auf diese Weise können Sie die Erstellung einer neuen Warenkorbseite für Ihre E-Commerce-Site abschließen.
So fügen Sie mit Elementor einen Mini-Warenkorb zur WooCommerce-Website hinzu
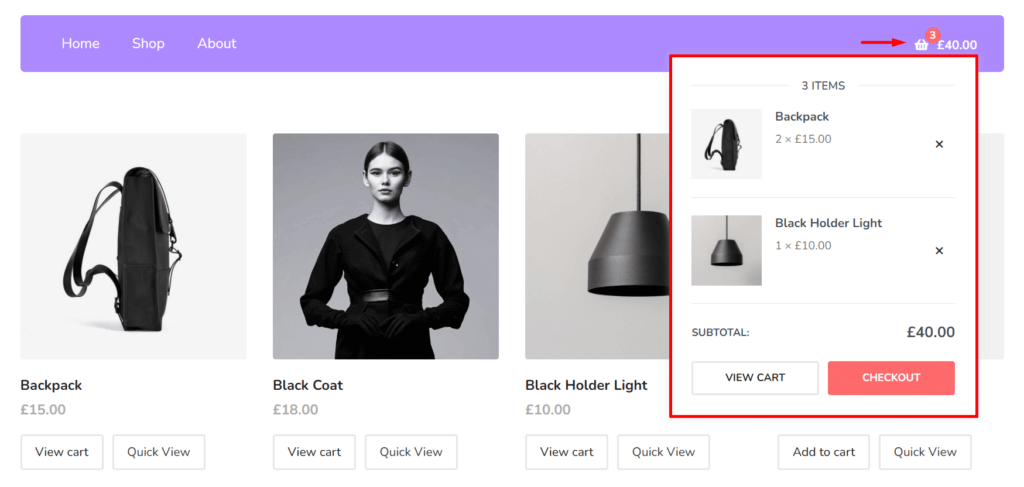
Ein Mini-Warenkorb enthält die Zusammenfassung der Produkte, die Kunden in ihren Warenkorb gelegt haben. Es wird normalerweise als Einkaufswagensymbol auf E-Commerce-Websites angezeigt.
Wenn ein Benutzer seinen Mauszeiger auf das Symbol bewegt, öffnet sich ein Popup mit einer kurzen Zusammenfassung der Produkte. Es ermöglicht Kunden, weitere Mengen hinzuzufügen oder einen Artikel zu entfernen, ohne die Warenkorbseite zu öffnen.

Mit dem Mini-Warenkorb -Widget können Sie Ihrer Website einen Mini-Warenkorb hinzufügen.
Voraussetzungen zum Hinzufügen eines Mini-Warenkorbs zur WooCommerce-Website
- WooCommerce
- Elementor
- Fröhliche Addons
- Glückliche Addons Pro
Da Sie die Warenkorbseite erst vor einiger Zeit bearbeitet haben, hoffen wir, dass Ihre Website bereits die oben genannten Anforderungen erfüllt. Beginnen Sie also sofort mit den folgenden Schritten:
- Schritt 01: Fügen Sie Ihrer Elementor-Leinwand einen neuen Abschnitt hinzu
- Schritt 02: Ziehen Sie den Mini-Warenkorb per Drag & Drop aus der Elementor-Widget-Galerie
- Schritt 03: Aktualisieren Sie das Symbol und die Position des Mini-Einkaufswagens aus dem Inhaltsbereich
- Schritt 04: Ändern Sie Ihren Popup-Stil
- Schritt 05: Aktualisieren Sie Ihren Mini-Wagenkörper aus dem Stilbereich
Schritt 01: Fügen Sie Ihrer Elementor-Leinwand einen neuen Abschnitt hinzu
Klicken Sie oben in Ihrer Einkaufswagentabelle auf das Symbol „Abschnitt hinzufügen“. Es fügt Ihrer Leinwand einen neuen Bereich hinzu.

Schritt 02: Ziehen Sie den Mini-Warenkorb per Drag & Drop aus der Elementor-Widget-Galerie
Geben Sie Mini Cart in die linke Suchleiste ein. Es zeigt Ihnen das Mini-Warenkorb-Symbol. Ziehen Sie es auf den neu hinzugefügten Bereich und legen Sie es dort ab.

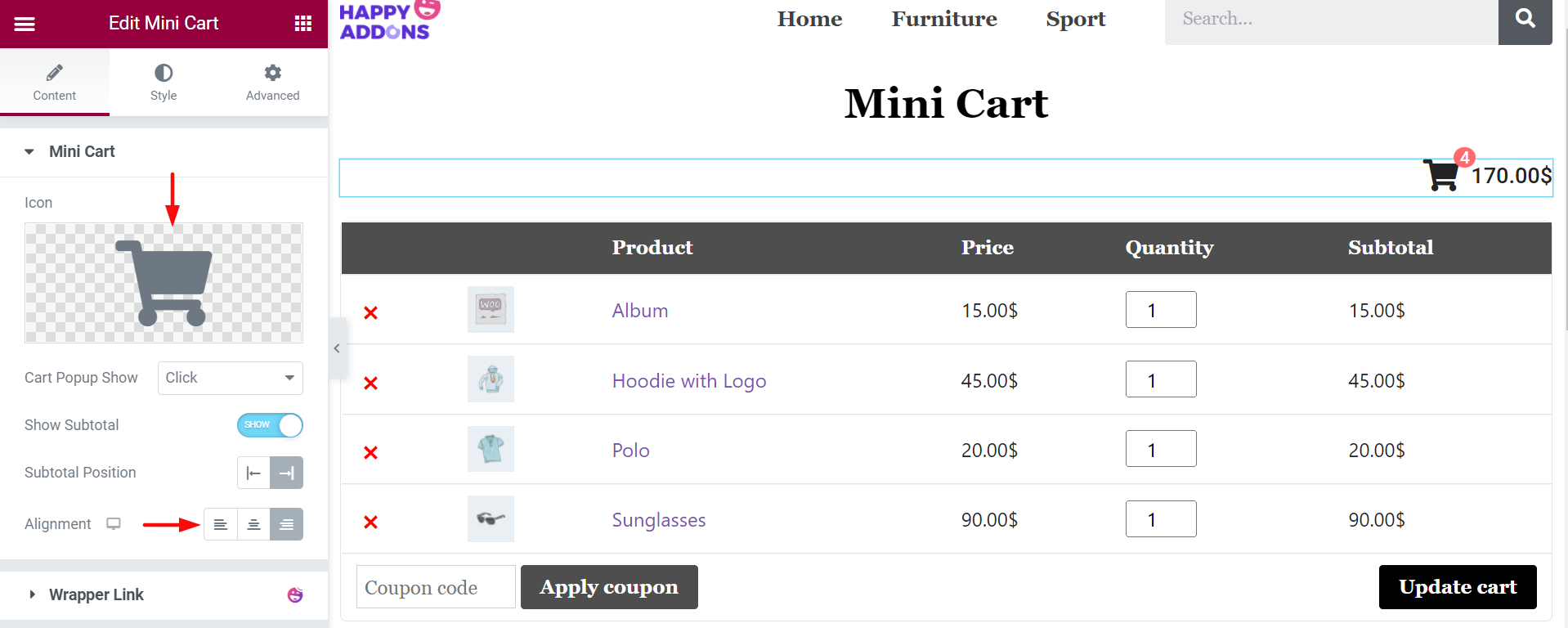
Schritt 03: Aktualisieren Sie das Symbol und die Position des Mini-Einkaufswagens aus dem Inhaltsbereich
Unter Inhalt > Mini-Einkaufswagen können Sie das Logo ändern, die Ausrichtung vornehmen und die Position ändern. Hier haben wir die richtige Ausrichtung vorgenommen.

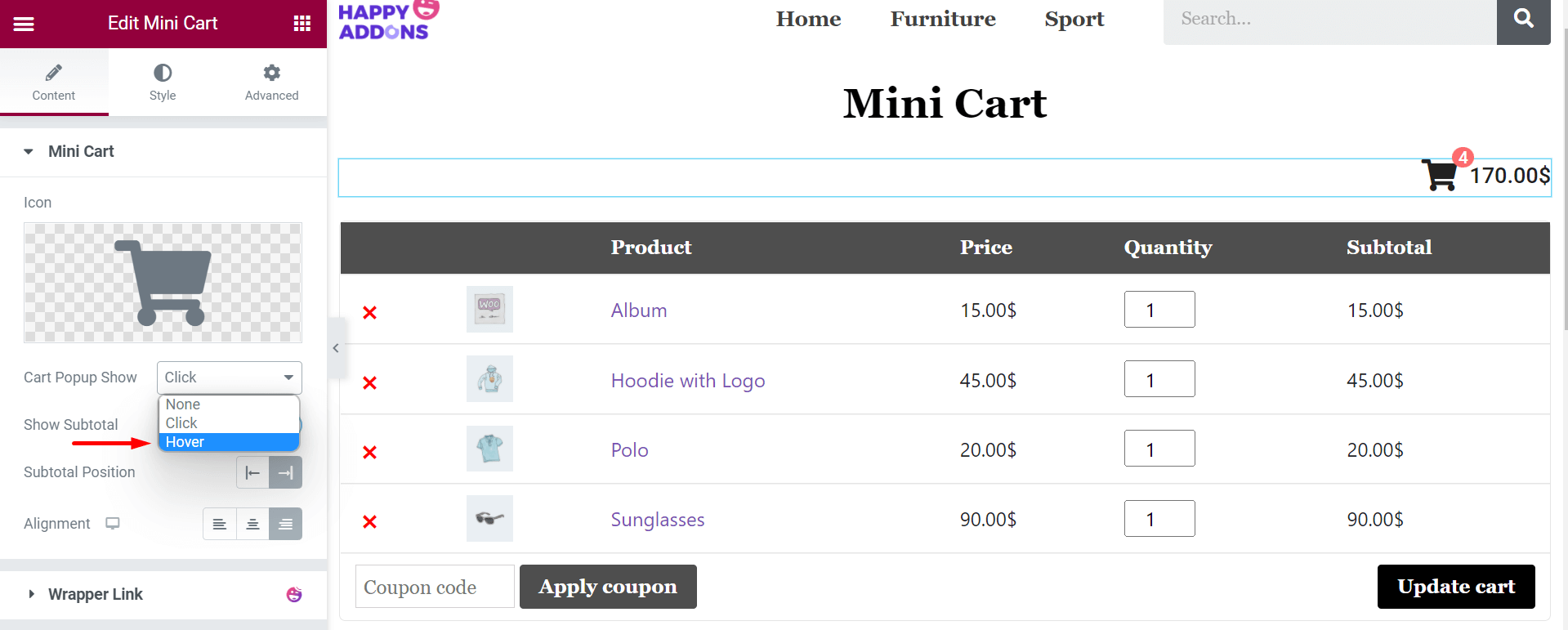
Schritt 04: Ändern Sie Ihren Popup-Stil
Auf beliebten Marktplätzen ist ein Pop-up speziell in den Mini-Warenkorb integriert. Wenn jemand seinen Cursor nimmt oder auf das Einkaufswagensymbol klickt, erscheint automatisch ein Popup auf Ihrem Display. Sie können Ihre Wahl zwischen Klicken oder Hover von der Option „Einkaufswagen-Popup-Anzeige“ treffen. Hier haben wir die Hover-Option ausgewählt.

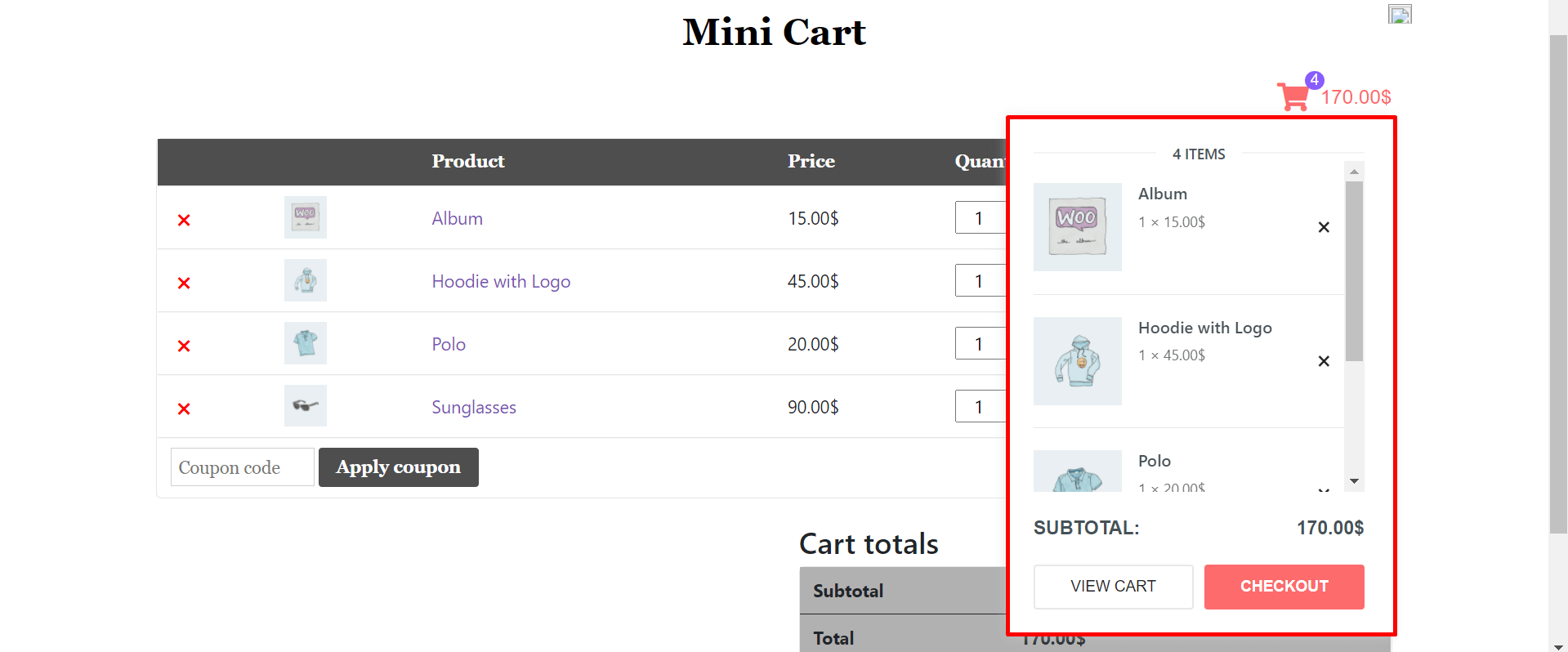
Wenn Sie nun den Cursor auf das Mini-Cart-Symbol bewegen, wird das Popup direkt auf Ihrem Display angezeigt.

Hinweis: Aufgrund von Konflikten mit Elementor wird Ihr Mini-Warenkorb-Popup manchmal möglicherweise nicht in Ihrem Backend angezeigt. Machen Sie sich keine Sorgen, gehen Sie einfach zur Vorschau und überprüfen Sie es.
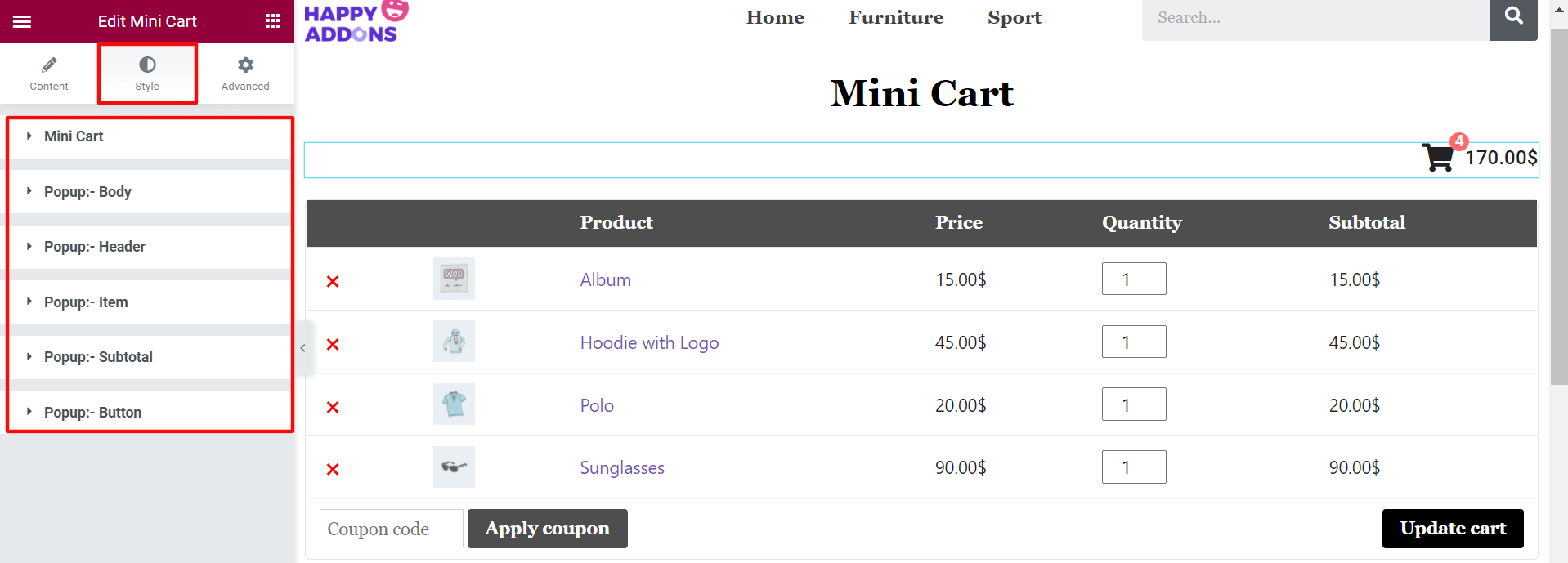
Schritt 05: Aktualisieren Sie Ihren Mini-Wagenkörper aus dem Stilbereich
Im Abschnitt Stil erhalten Sie sechs weitere Optionen zum Anpassen Ihres Mini-Wagens. Sie sind
- Mini-Wagen
- Popup:- Körper
- Popup:- Kopfzeile
- Popup:- Artikel
- Popup:- Zwischensumme
- Popup:- Schaltfläche

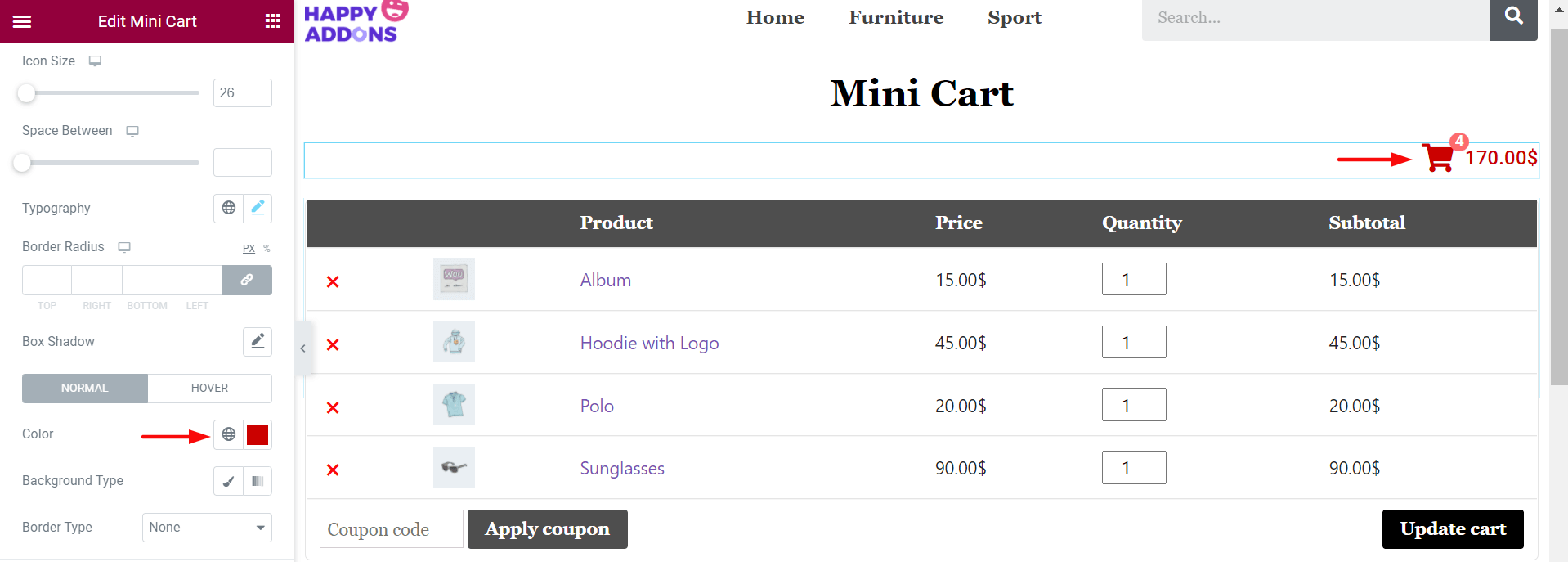
Unter Stil > Mini -Einkaufswagen können Sie die Symbolgröße, Textfarbe, Hintergrundfarbe, Rahmen, Typografie und mehr anpassen. Hier haben wir zum Beispiel die rote Farbe für das Mini-Cart-Symbol festgelegt.

So können Sie die anderen Optionen überprüfen und Ihre Mini-Wagen-Anpassung abschließen. Wenn Sie jedoch auf Probleme stoßen, finden Sie die meisten Antworten in dieser Dokumentation. Außerdem können Sie uns Ihr Problem durch einen Kommentar mitteilen.
Jetzt kennen Sie alle Schritte, wie Sie die WooCommerce-Warenkorbseite auf einfache, aber effektive Weise anpassen können.
Bonus-Tipps: So reduzieren Sie die Abbruchrate von WooCommerce-Warenkörben

Wenn Kunden Produkte in den Warenkorb legen, aber die Bestellung nicht abschließen, wird dies als Warenkorbabbruch bezeichnet. Bis heute beträgt die durchschnittliche Warenkorbabbruchrate in allen E-Commerce-Branchen 65,23 %.
Dies bereitet heute jedem E-Commerce-Site-Besitzer große Kopfschmerzen. Wenn Sie einigen erprobten Ansätzen folgen, können Sie die Abbruchrate Ihres Einkaufswagens mit einer fairen Marge massiv ändern. Lassen Sie uns sie unten behandeln:
1. Halten Sie keine versteckten Kosten ein
Versteckte Kosten sind der Hauptgrund für die übermäßige Abbruchrate des Warenkorbs. Untersuchungen des Baymard Institute haben ergeben, dass 55 % der potenziellen Kunden die Checkout-Seiten unvollständig lassen, sobald sie dort zusätzliche Kosten entdecken.
Geben Sie daher in der Produktbeschreibung die Gesamtkosten für jedes Ihrer Produkte an, einschließlich Einkaufskosten, Verpackungsgebühren, Steuern und anderen.
2. Bieten Sie mehrere Zahlungsoptionen an
Wenn Sie nicht mehrere Zahlungsmethoden integrieren, kann dies die Anzahl Ihrer potenziellen Kunden verkürzen. Heute gibt es zahlreiche Zahlungssysteme auf dem Markt. Daher halten sich die Kunden nicht mehr nur an das Debit- und Kreditkartensystem.
Sie müssen also, wenn möglich, digitale Geldbörse, Banküberweisung, Prepaid-Karte, Nachnahme und andere Zahlungsoptionen zulassen.
3. Bieten Sie mehrere Versandoptionen an
Eine langsame Lieferung verursacht 19 % Warenkorbabbrüche in der E-Commerce-Welt. Kunden wollen immer die schnellste Lieferung zu den geringstmöglichen Kosten. Aber es gibt viele Produkte, deren Versandkosten bei schneller Lieferung deutlich ansteigen.
Daher müssen Sie mehrere Versandoptionen zulassen. Es ermöglicht Kunden, die beste Kurieroption zu wählen, die ihrer Zeit und Erschwinglichkeit entspricht.
Zugehörige Ressource: 10+ effektive Möglichkeiten, um den Abbruch von Einkaufswagen zu reduzieren und Ihre verlorenen Kunden neu anzusprechen.
4. Verwenden Sie Clear Call to Action (CTA)-Buttons
Eindeutige CTA-Buttons können Dringlichkeit, starkes Engagement erzeugen und die Kunden emotional ansprechen. Aber viele E-Commerce-Websites wägen diesen Wert nicht ab. Einige der beliebtesten CTA-Buttons sind:
- Kaufe jetzt
- Schließe meinen Kauf ab
- Schnapp es dir noch heute
- Holen Sie sich meinen Rabatt
- Meinen Gutschein einlösen
Sie müssen also lernen, wie Sie Ihre CTA-Buttons so mächtig machen und in welchen Situationen sie einsetzen.
5. Erinnern Sie Kunden an den Inhalt ihres Einkaufswagens
Es gibt viele Kunden, die es lieben, Produkte in ihren Warenkorb zu legen, aber vergessen, sie später zu überprüfen. In diesem Fall können Sie in regelmäßigen Abständen Folge-E-Mails mit einer kurzen Zusammenfassung der Produkte an die Kunden senden. Es wird sie dazu bringen, über die Artikel nachzudenken, ob sie sie kaufen oder nicht.
6. Erstellen Sie Dringlichkeit, um Ihre Produkte zu holen
Dringlichkeit kann Kunden dazu bringen, ihre Bestellungen so schnell wie möglich abzuschließen. Aber um eine solche Situation zu schaffen, müssen Sie ihnen einen Mehrwert bieten. Wie Rabatte, kostenloser Versand, Lieferung innerhalb von 2 Tagen, kostenlose Artikel usw. Einige hochkonvertierende Anzeigenkopien, um Dringlichkeit zu schaffen, sind:
- Verpassen Sie es nicht
- Lagerräumungsverkauf
- Letzte Möglichkeit
- Exklusiver 1-Tages-Sale!
- Begrenzter Vorrat
E-Mail-Marketing ist auch eine großartige Möglichkeit, die Dringlichkeit im Markt zu verbreiten. Erfahren Sie, wie Sie ansprechende E-Mail-Betreffs und -Beschreibungen schreiben.
7. Stellen Sie die Rückgabe- und Rückerstattungsrichtlinie sicher
Heutzutage wählen Kunden Online-Plattformen für ihre Einkäufe sorgfältiger aus. Jedes Jahr verlassen 11 % der Online-Benutzer die E-Commerce-Websites, die keine klaren Rückgabe- und Rückerstattungsrichtlinien haben.
Denn ohne sie können Kunden nicht weiter vertrauensvoll einkaufen. Um den Markenwert Ihres Unternehmens aufrechtzuerhalten, müssen Sie daher die Rückgabe- und Rückerstattungsrichtlinien auf Ihrer Website angeben.
8. Halten Sie die Checkout-Seite einfach und unkompliziert
Sobald Kunden die Checkout-Seite betreten, bedeutet dies, dass sie fast bereit sind, die Bestellung abzuschließen. Wäre es also ratsam, sie mit zu vielen Formularfeldern und Komplexität zu verwechseln? Laut Semrush werden 27 % der Warenkorbabbrüche durch komplizierte Checkout-Prozesse verursacht.
Daher müssen Sie die Checkout-Seite sehr einfach halten. Fragen Sie einfach nach den wichtigsten Informationen wie z
- Name
- Lieferanschrift
- E-Mail-Addresse
- Zahlungsdetails
Fragen Sie hier außerdem niemals nach persönlichen oder sensiblen Informationen.

Machen Sie sich bereit, die WooCommerce-Warenkorbseite zu bearbeiten
Heute arbeiten mehr als 22 Millionen E-Commerce-Websites aktiv im Internet. Die Warenkorbseite von WooCommerce bildet eine Brücke zwischen den Produktdetailseiten und den Checkout-Seiten. Jeder kleinste Fehler oder jede Schwierigkeit auf der Seite kann dazu führen, dass Ihre Kunden woanders hinziehen.
Noch nie war es so einfach, die Warenkorbseite von WooCommerce zu bearbeiten. Aber heute kann man dies ohne Programmierkenntnisse oder die Einstellung eines Fachmanns tun. Die Drag-and-Drop-Formel hat die Sache so einfach gemacht, dass man es sogar selbst ausprobieren kann.
Abgesehen von der Bearbeitung der WooCommerce-Warenkorbseite hat dieser Artikel auch behandelt, wie Sie Ihrer Website einen Mini-Warenkorb hinzufügen. Wenn Sie diesen Artikel hilfreich fanden, abonnieren Sie uns für weitere interessante Inhalte.
Haben Sie weitere Fragen zur benutzerdefinierten WooCommerce-Warenkorbseite? Teilen Sie Ihre Ansichten im Kommentarbereich unten!
Abonniere unseren Newsletter
Erhalten Sie die neuesten Nachrichten und Updates zu Elementor
