So bearbeiten Sie die WooCommerce-Warenkorbseite mit ProductX
Veröffentlicht: 2022-06-22WooCommerce erstellt automatisch den Warenkorb und alle anderen wichtigen Seiten. Was also, wenn Sie bearbeiten möchten? Oder möchten Sie die WooCommerce-Warenkorbseite von Grund auf neu erstellen und anpassen?
Wenn Sie WooCommerce seit einiger Zeit verwenden, wissen Sie vielleicht bereits, dass WooCommerce nicht viele Anpassungsoptionen bietet. Sie können die Designs der WooCommerce-Seite ändern, indem Sie Ihr Design ändern. Sie können jedoch immer noch nicht alle Bearbeitungsoptionen nutzen. Also das zu tun? Wie bearbeite ich die WooCommerce-Warenkorbseite?
Wenn Sie die WooCommercrce-Einkaufswagenseite bearbeiten möchten, führen Sie die folgenden Schritte aus:
- Schritt 1. Installieren Sie das ProductX WooCommerce Blocks-Plugin
- Schritt 2. Aktivieren Sie das WooCommerce Builder-Addon
- Schritt 3. Erstellen Sie eine neue WooCommerce-Einkaufswagenvorlage
- Schritt 4. Passen Sie die WooCommerce-Warenkorbseite an
- Schritt-5. WooCommerce-Warenkorbseite bearbeiten
Was ist die WooCommerce Warenkorbseite?
Die WooCommerce-Warenkorbseite, auch als Warenkorb bekannt, ist die Seite, auf der alle gewünschten Produkte der Käufer in einer Warenkorbtabelle mit Preisen und Menge angezeigt werden. Auf dieser Seite entfernen die Käufer Produkte, erhöhen oder verringern die Menge und kaufen das Produkt, indem sie zur Checkout-Seite gehen.
So bearbeiten Sie die WooCommerce-Warenkorbseite
Jetzt wissen Sie, was eine Warenkorbseite ist und warum wir sie bearbeiten sollten. Jetzt ist es an der Zeit zu erklären, wie man die Warenkorbseite von WooCommerce bearbeitet. Dazu erstellen wir mit dem WooCommerce-Builder-Addon des ProductX-Plugins eine benutzerdefinierte WooCommerce-Einkaufswagenseitenvorlage.
Es klingt schwierig und verwirrend? Eigentlich nicht, wenn Sie die folgenden Schritte richtig befolgen. Also lasst uns ohne weiteres anfangen.
Schritt 1. Installieren Sie das ProductX WooCommerce Blocks-Plugin
Wie ich bereits erwähnt habe, werden wir das WooCommerce Builder-Addon für ProudctX verwenden, um die Standard-Warenkorbseite von WooCommerce zu bearbeiten. Zunächst müssen wir das ProductX-Plugin installieren. Dafür:

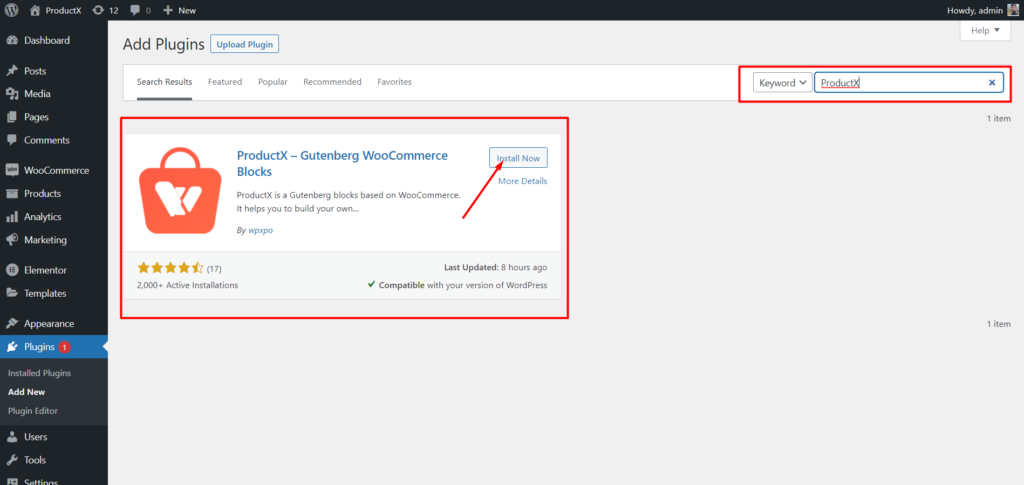
- Gehen Sie in Ihrem WordPress-Dashboard zum Plugin-Bereich.
- Geben Sie den Plugin-Namen „ProductX“ in die Suchleiste ein.
- Installieren und aktivieren Sie das ProductX-Plugin.
Schritt 2. Aktivieren Sie das WooCommerce Builder-Addon
WooCommerce Builder ist ein Addon für ProductX. Es hilft, Vorlagen für benutzerdefinierte Shopseiten, Archive, Warenkörbe und einzelne Produktseiten zu erstellen. Um die Vorlage zu verwenden, müssen wir sie aktivieren. Dafür:

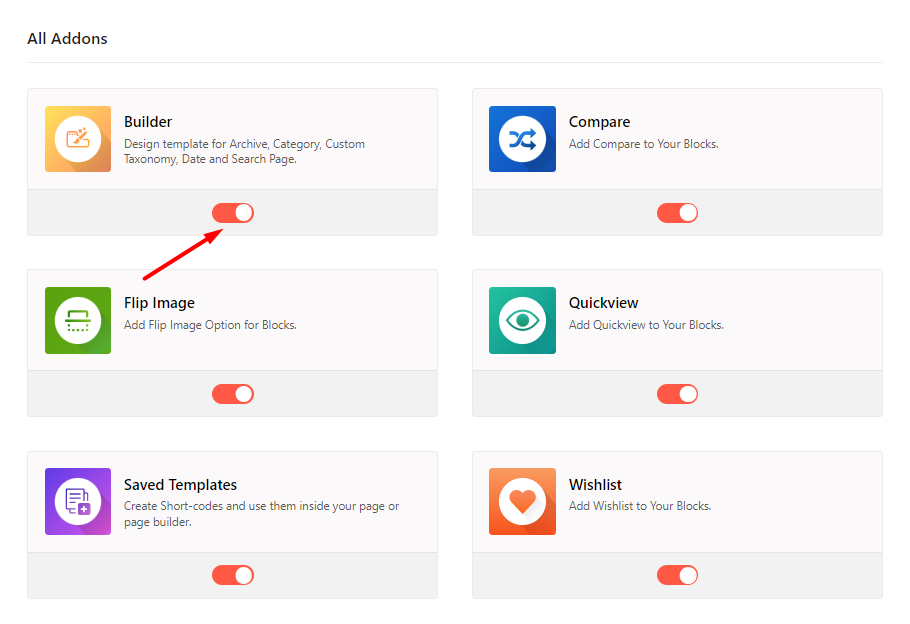
- Gehen Sie zum Abschnitt ProductX
- Klicken Sie auf „Addons“, um zum Abschnitt „Alle Addons“ zu gelangen
- Aktivieren Sie in der Liste Alle Addons das Builder Addon
Schritt 3. Erstellen Sie eine neue WooCommerce-Einkaufswagenvorlage
Nach dem Einschalten des Builder-Addons können wir mit dem Erstellen benutzerdefinierter Woocommerce-Vorlagen beginnen. Zum Beispiel werden wir eine WooCommerce-Warenkorbvorlage erstellen. Dafür:

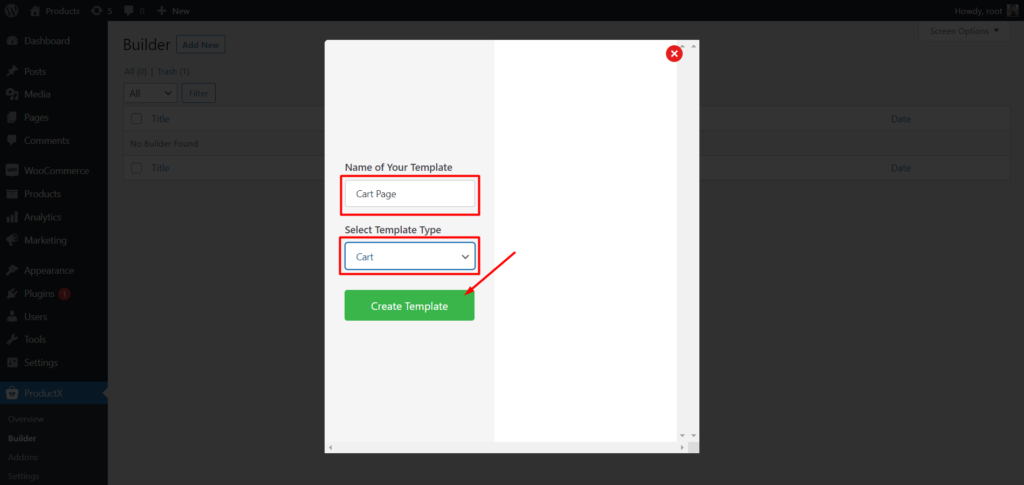
- Gehen Sie in ProductX zum Builder-Bereich.
- Klicken Sie auf Neu hinzufügen.
- Fügen Sie den Vorlagennamen hinzu.
- Wählen Sie Warenkorb auf der Registerkarte Vorlagentyp aus.
- Klicken Sie auf Speichern und beginnen Sie mit der Bearbeitung der Vorlage.
Das ist alles, die neue WooCommerce-Warenkorbvorlage ist fertig. Wenn Sie jedoch zur Warenkorbseite gehen, ist diese leer. Weil wir der Vorlage nichts hinzugefügt haben. Wir müssen die Elemente hinzufügen und sie an unsere Bedürfnisse anpassen.
Schritt 4. Passen Sie die WooCommerce-Warenkorbseite an
Nachdem Sie nun die benutzerdefinierte Warenkorbseitenvorlage erstellt haben, ist es an der Zeit, sie anzupassen. Der Warenkorbseitenersteller von ProductX enthält drei neue WooCommerce-Blöcke mit Anpassungsoptionen. Dadurch können wir unsere WooCommerce-Warenkorbseite an unsere Bedürfnisse anpassen. Beginnen wir also damit, die Blöcke zur Einkaufswagenvorlage hinzuzufügen.

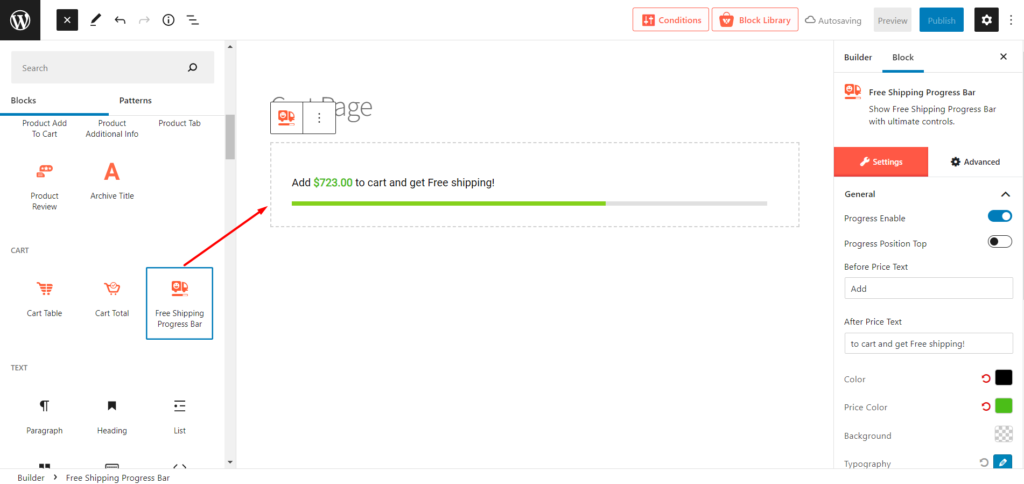
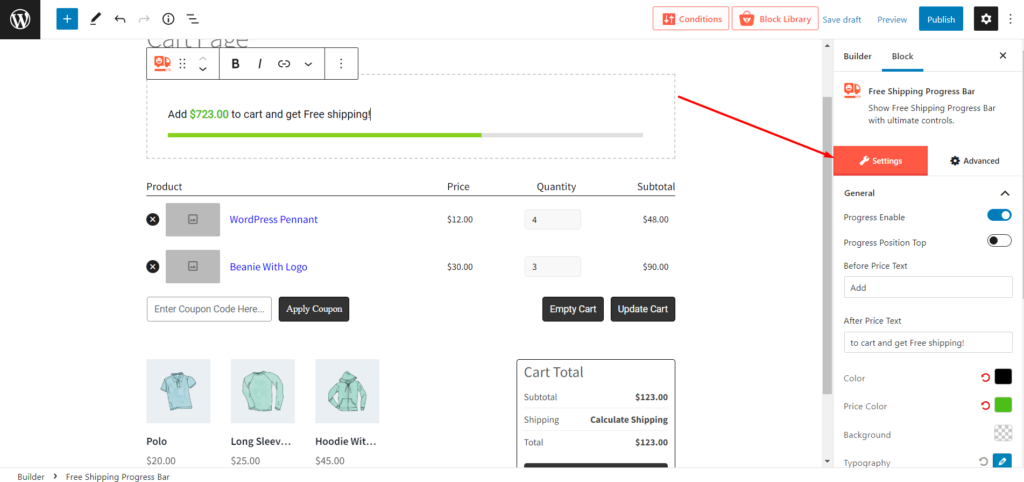
Fügen Sie die Fortschrittsleiste für kostenlosen Versand hinzu
ProductX bietet neben allen anderen Blöcken auch einen Fortschrittsbalkenblock. Aber was stellt dieser Fortschrittsbalken dar?
Sie wissen wahrscheinlich, dass WooCommerce es uns ermöglicht, abhängig von einem Mindestbestellwert eine kostenlose Versandoption hinzuzufügen. Damit die Käufer bei Erfüllung der Kriterien kostenlosen Versand genießen können.
Mit dieser Funktion können Sie die Käufer dazu anregen, mehr Produkte in den Einkaufswagen zu legen, was zu einer Erhöhung des durchschnittlichen Bestellwerts führt.
WooCommerce lässt uns jedoch nicht den Mindestbestellwert für den kostenlosen Versand anzeigen. Aber wollen Sie es richtig anzeigen? Keine Sorge, ProductX steht hinter Ihnen. Sie können einfach das Add-On „Fortschrittsanzeige für kostenlosen Versand“ hinzufügen, um es hervorzuheben und die Benutzer zum Kauf des Produkts zu ermutigen.
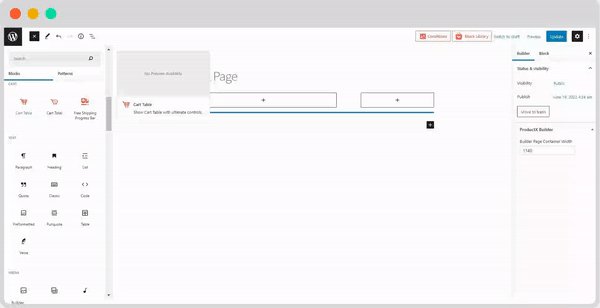
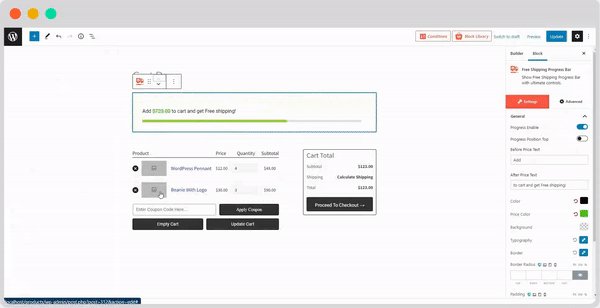
Entscheiden Sie also, wo Sie den Block hinzufügen möchten, und klicken Sie auf das Plus-Symbol. Wählen Sie dann den Fortschrittsbalkenblock aus und er wird an Ihrer gewünschten Position hinzugefügt. Zum Beispiel füge ich es oben auf der Warenkorbseite hinzu. Aber wie gesagt, Sie können es an jeder Position auf der Warenkorbseite hinzufügen.

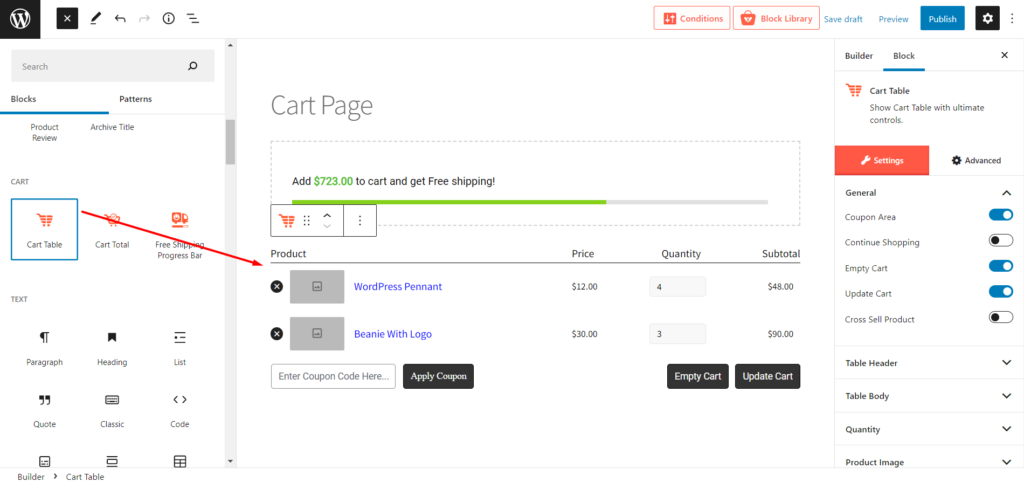
Einkaufswagentabelle hinzufügen
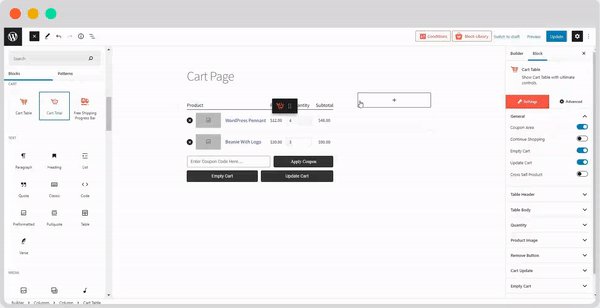
Zuerst müssen wir die Cart-Tabelle hinzufügen. Dafür bietet ProductX einen Cart Table Block an. So fügen Sie diesen Block hinzu:
- Klicken Sie während der Bearbeitung der Warenkorbvorlage auf das Plus-Symbol
- Scrollen Sie nach unten und klicken Sie auf die Warenkorbtabelle des Blocks

Nachdem Sie auf den Block geklickt haben, wird er automatisch mit einem Dummy-Inhalt hinzugefügt. Keine Sorge, der Inhalt wird nach dem Hinzufügen von Produkten zum Warenkorb durch die genauen Produktinformationen ersetzt. Sie haben alle wesentlichen Schaltflächen, die für eine leere Warenkorbseite erforderlich sind. Und natürlich können Sie alle Elemente auch nach Ihren Wünschen bearbeiten. Wir werden gleich darauf eingehen. Lassen Sie uns zunächst mit dem Anpassen der Seite fortfahren.
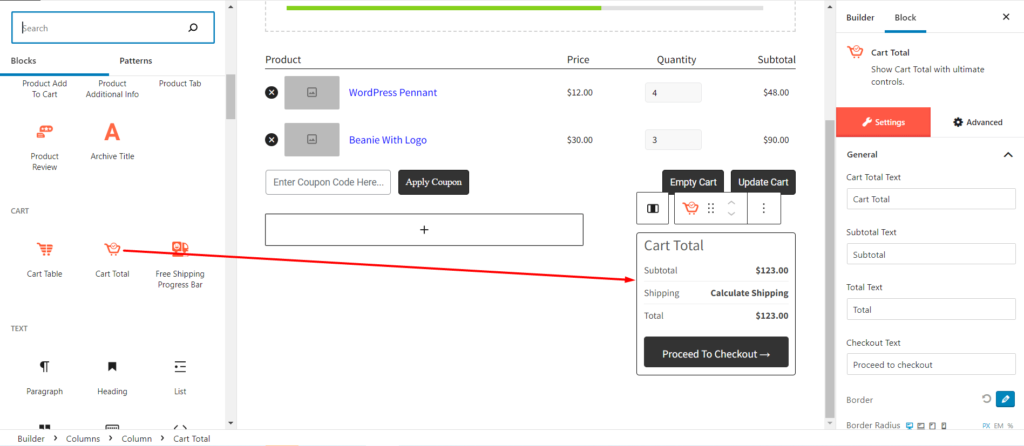
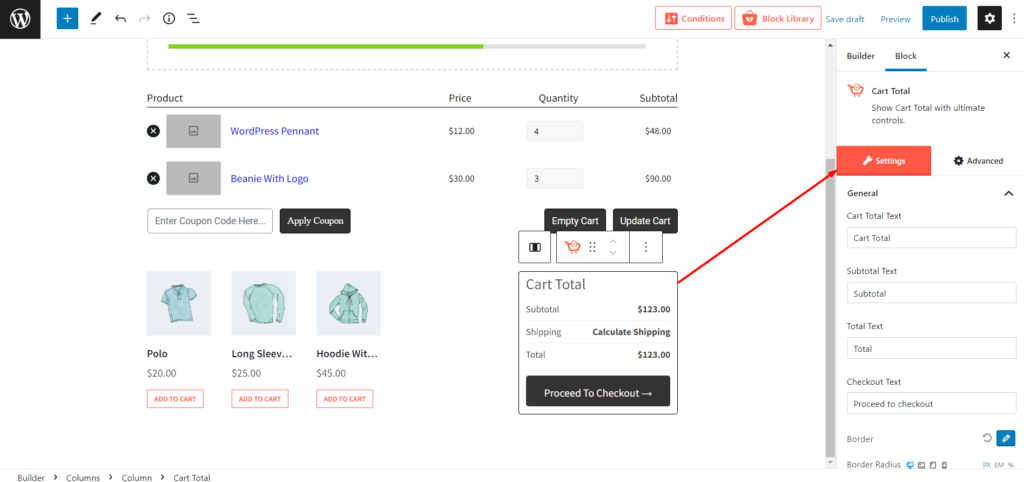
Gesamtsumme des Einkaufswagens hinzufügen
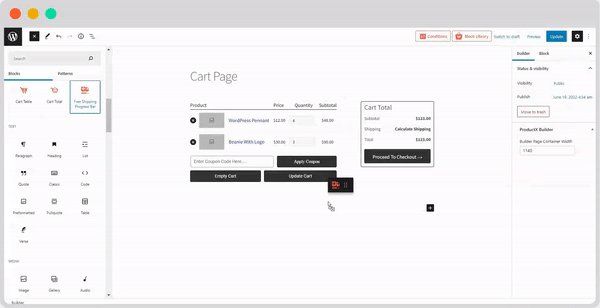
Nach dem Hinzufügen der Warenkorbtabelle haben wir auch die Warenkorbsumme hinzugefügt, richtig? Keine Sorge, ProductX bietet auch einen Warenkorb-Gesamtblock an. Da wir die Vorlage mit Gutenberg bearbeiten, können wir die Blöcke nach unseren Bedürfnissen organisieren. Zum Beispiel füge ich den Warenkorb-Gesamtblock nach einem Standardlayout hinzu. Sie können ihm auch folgen, wenn Sie möchten.
- Klicken Sie auf das Plus-Symbol
- Fügen Sie einen Gutenberg-Säulenblock mit einer Ration von 70/30 hinzu
- Fügen Sie dann den Warenkorb-Gesamtblock zum rechten Bereich der Spalte hinzu

Jetzt können Sie sehen, dass die Warenkorbseite einem Standard folgt. Sie können es jedoch auch anders organisieren.

Die Anpassung der Warenkorbseite ist abgeschlossen. Klicken Sie nun auf die Schaltfläche „Veröffentlichen“. Fügen Sie dem Warenkorb einige Produkte hinzu und überprüfen Sie die Echtzeitansicht der Warenkorbseite. Lesen Sie weiter die Blog-Beiträge, um herauszufinden, wie Sie die Warenkorbseite bearbeiten können.
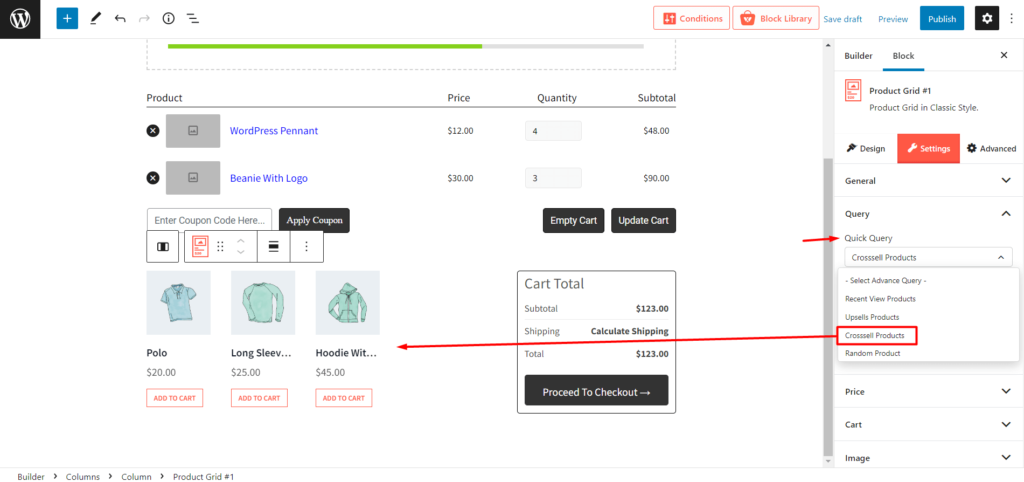
Zeigen Sie Cross-Selling-Produkte an
Wie Sie vielleicht wissen, zeigt die standardmäßige WooCommerce-Warenkorbseite Cross-Selling-Produkte an. Sie können auch die benutzerdefinierte Warenkorbseite erstellen.

Sie können jedoch auch Produktblöcke von PostX hinzufügen und die Produkte mit der Produktabfragefunktion als Cross-Selling sortieren.
Schritt-5. WooCommerce-Warenkorbseite bearbeiten
Jetzt ist es an der Zeit, den Hauptteil dieses Blogbeitrags zu besprechen: Wie man die WooCommerce-Warenkorbseite bearbeitet. Die ProductX-Entwicklung hat großartige Arbeit geleistet, indem sie Optionen zum Bearbeiten aller Elemente der Warenkorbseitenblöcke aktiviert hat. Denn ohne die Bearbeitungsoption macht die benutzerdefinierte Warenkorbseite keinen Sinn.
Beginnen wir also ohne weiteres damit, die Bearbeitungsoptionen zu erkunden.
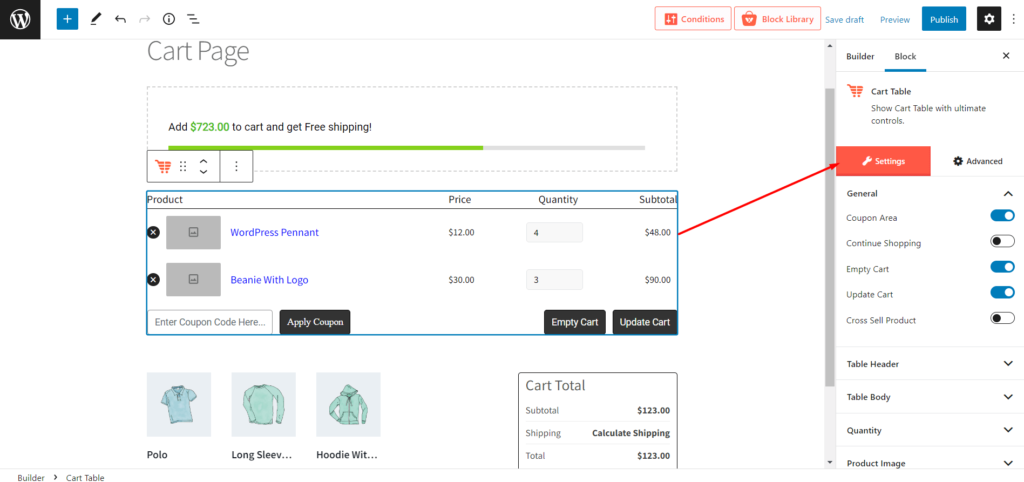
Bearbeitungsoptionen der Warenkorbtabelle

Nach dem Hinzufügen des Wagentabellenblocks sehen Sie eine Bearbeitungsoption. Zunächst können Sie die Schaltfläche in den allgemeinen Einstellungen ein- oder ausblenden. Wenn Sie eine Schaltfläche aktiviert haben. Es wird eine spezielle Schaltfläche für diese Schaltfläche geben, von der aus Sie alle Elemente anpassen können, einschließlich Textfarben, Hintergrundfarben, Hover-Farben, Typografie, Polsterung usw.
Editionsoptionen von Cart Total
Der Cart Total-Block bietet auch alle möglichen Bearbeitungsoptionen, einschließlich Typografie, Textfarbe, Hintergrundfarbe, Hover-Farbe, Polsterung usw.

Editionsoptionen des kostenlosen Versandblocks
Die Editionsoptionen des kostenlosen Versandblocks beginnen mit dem Aktivieren oder Deaktivieren und Anpassen der Position der Fortschrittslinie. Dann können Sie auch den Text, die Farbe, die Typografie, den Randradius, die Polsterung usw. ändern.

Fazit
Das ist alles über das Erstellen und Bearbeiten der WooCommerce-Warenkorbseite. Jetzt können Sie damit beginnen, Ihre gewünschte Warenkorbseite mit Stil zu erstellen und Käufer dazu zu ermutigen, Cross-Selling-Produkte in den Warenkorb zu legen. Fühlen Sie sich frei, unten einen Kommentar abzugeben, wenn Sie bei der Verwendung des ProductX Cart Builder auf Schwierigkeiten stoßen.

Welches ist das beste Post-Grid-Plugin für WordPress?

So richten Sie den Call-for-Price-Button von WooCommerce ein

Vorstellung von ProductX Pro – Ein Gutenberg WooCommerce-Block

Wie füge ich hervorgehobene Beiträge in WordPress hinzu?
