So bearbeiten Sie die WooCommerce-Produktseite mit Elementor
Veröffentlicht: 2021-12-06Das Erstellen einer benutzerdefinierten Einzelproduktseite ist eine der besten Möglichkeiten für Ihren E-Commerce-Shop, sich abzuheben und Ihren Kunden mehr Freiheit beim Einkaufen zu geben.
Und dank WordPress ist das Erstellen einer benutzerdefinierten Produktseite einfach. Mit den WooCommerce-Widgets des beliebten Seitenerstellers Elementor können Sie effizient eine benutzerdefinierte Produktseite für Ihren E-Commerce-Shop erstellen.
In diesem Leitfaden erfahren Sie, wie Sie die WooCommerce-Produktseite bearbeiten und eine benutzerdefinierte Einzelproduktseite von Grund auf neu entwerfen. Bevor wir in das Tutorial eintauchen, werfen wir einen Blick darauf, warum Sie die WooCommerce-Produktseite anpassen sollten.
Lass uns anfangen:
Warum Sie Ihre WooCommerce-Produktseite anpassen müssen

WooCommerce bietet eine einzelne Produktseite, die standardmäßig minimal und einfach ist. Auf dieser Produktseite können Kunden ein Produkt einfach anzeigen und kaufen. Wenn Sie Ihrer einzelnen Produktseite jedoch weitere Funktionen wie Produkt-Add-ons, Größentabelle, 360-Grad-Bilder, Produktvideos und mehr hinzufügen möchten, benötigen Sie eine benutzerdefinierte einzelne Produktseite oder bearbeiten die aktuelle.
Eine benutzerdefinierte Produktseite hilft in vielerlei Hinsicht. Hier sind einige wichtige Fakten über eine benutzerdefinierte Produktseite für Ihren E-Commerce-Shop.
- Sorgen Sie für eine bessere Benutzererfahrung
- Produktverkäufe steigern
- Verbessern Sie das Design der Produktseite
- Helfen Sie Kunden beim Produktkauf
- Erregen Sie die Aufmerksamkeit der Kunden
- Sorgen Sie für eine bessere Produktansicht
So bearbeiten Sie die WooCommerce-Produktseite (Schritt-für-Schritt-Anleitung)
Im folgenden Teil unseres Blogs zeigen wir Ihnen, wie Sie die WooCommerce-Produktseite auf zwei einfache Arten bearbeiten können.
- Erste Methode: Erstellen Sie die Vorlage für eine einzelne Produktseite
- Zweite Methode: Erstellen Sie eine neue einzelne Produktseite von Grund auf neu
Sie müssen die folgenden Plugins installieren und aktivieren, um eine einzelne Produktseite zu erstellen:
Voraussetzungen :
- Elementar (kostenlos)
- ElementorPro
Wenn Sie neu bei Elementor sind, lesen Sie diese Schritt-für-Schritt-Anleitung für Anfänger.
Erste Methode: Erstellen Sie die Vorlage für eine einzelne Produktseite
In dieser Methode zeigen wir Ihnen, wie Sie eine einzelne Produktseitenvorlage mit den vorgefertigten Elementor-Vorlagen erstellen und bearbeiten.
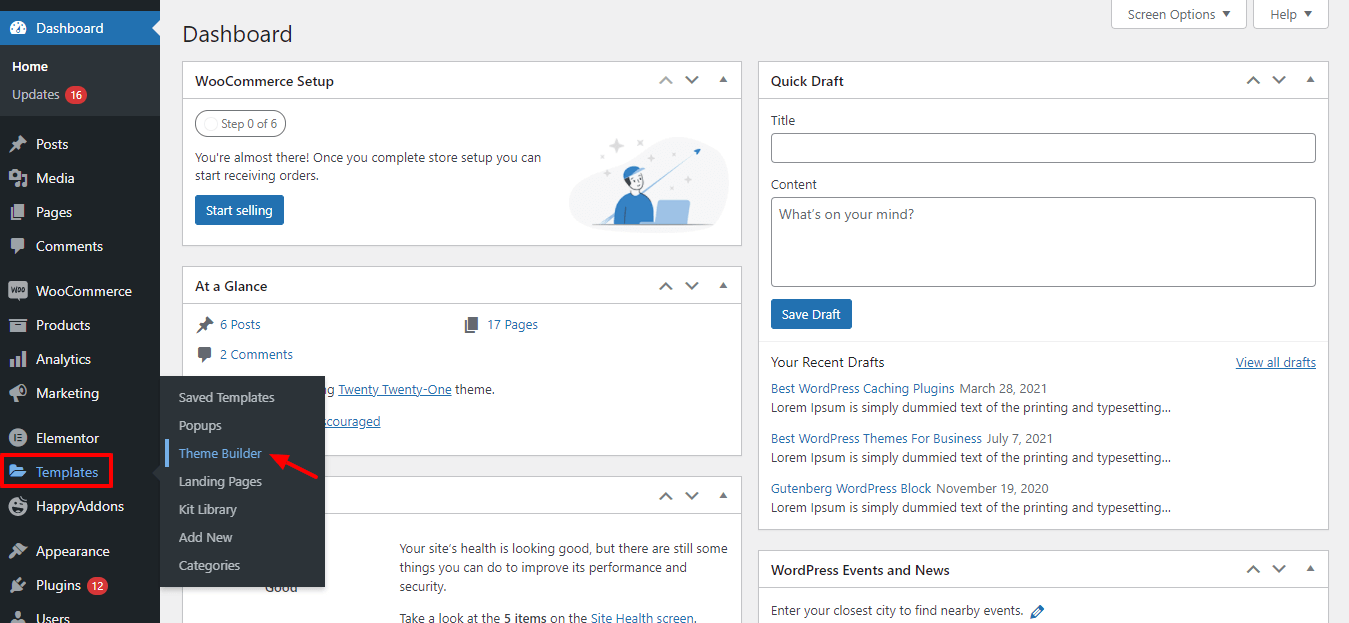
Schritt 1: Gehen Sie zum Template-Theme-Builder
Um eine einzelne Produktseitenvorlage zu erstellen, müssen Sie zum Dashboard->Vorlage->Theme Builder gehen.

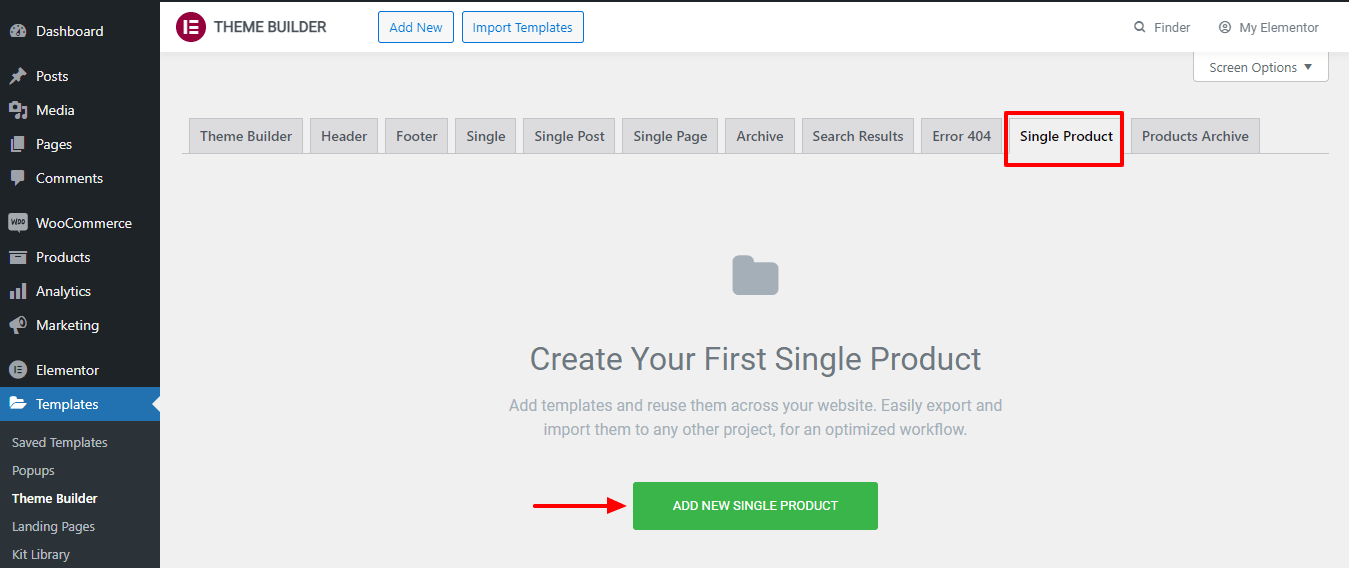
Schritt 2: Klicken Sie auf die Registerkarte Einzelnes Produkt
Auf der nächsten Seite erhalten Sie die Option zum Erstellen einer einzelnen Produktseite. Klicken Sie zuerst auf die Registerkarte Einzelnes Produkt . Dann müssen Sie auf die Schaltfläche Neues Einzelprodukt hinzufügen klicken.

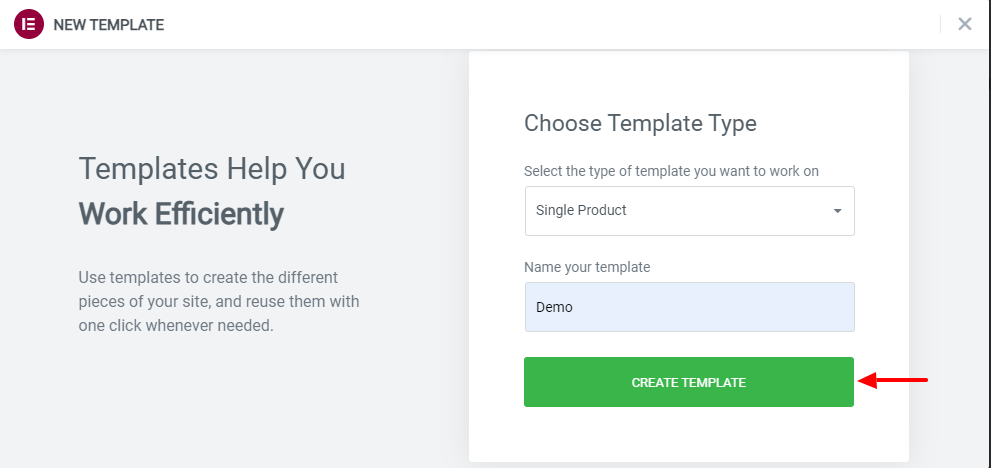
Schritt 3: Vorlage erstellen
Danach haben Sie die Möglichkeit, Ihre erste Seitenvorlage zu erstellen. Auch den Namen Ihrer Vorlage schreiben Sie hier in diesen Bereich. Klicken Sie dann auf die Schaltfläche Vorlage erstellen .

Schritt 4: Wählen Sie eine geeignete vorgefertigte Produktseitenvorlage
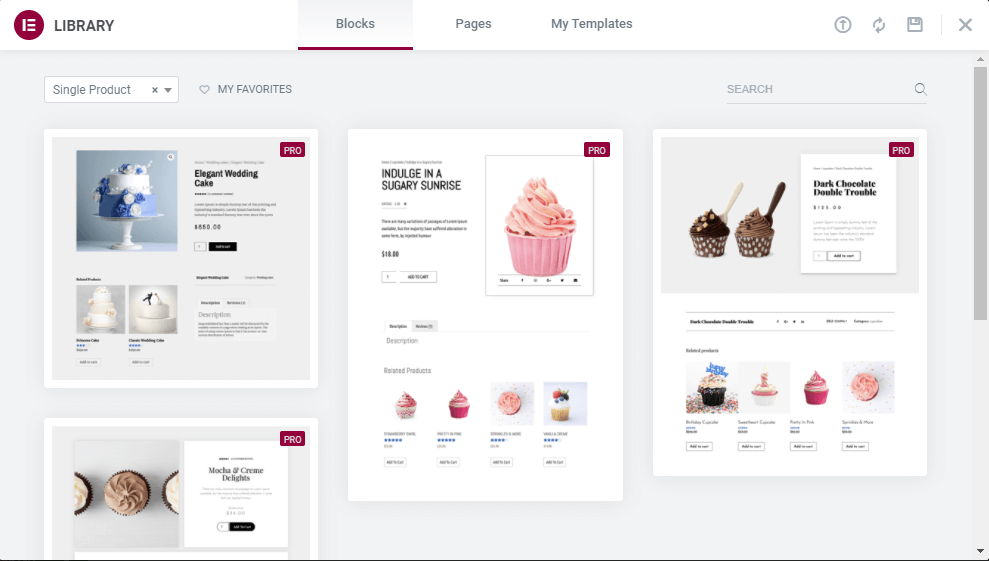
Wenn Sie die standardmäßige Elementor-Vorlage verwenden möchten, können Sie direkt hier in der Elememtor-Bibliothek zehn auswählen. Sie können je nach Bedarf eine geeignete Vorlage auswählen und installieren.

Wenn Sie nicht genug Zeit haben, Ihre WooCommerce-Einzelproduktseite zu entwerfen und anzupassen, können Sie die vorgefertigten Vorlagen und den Block von Elementor verwenden. Aber in dieser Anleitung zeigen Sie Ihnen, wie Sie mit Elementor eine WooCommerce-Produktseite von Grund auf neu erstellen.
Zweite Methode: Erstellen Sie eine neue einzelne Produktseite von Grund auf neu
Jetzt ist es an der Zeit, eine neue Produktseite von Grund auf neu zu gestalten. Wenn Sie die folgende Anleitung befolgen, können Sie innerhalb kürzester Zeit Ihre allererste Produktseite gestalten.
Lass uns anfangen:
Schritt 1: Öffnen Sie die Seite zum Elementor-Editor-Panel
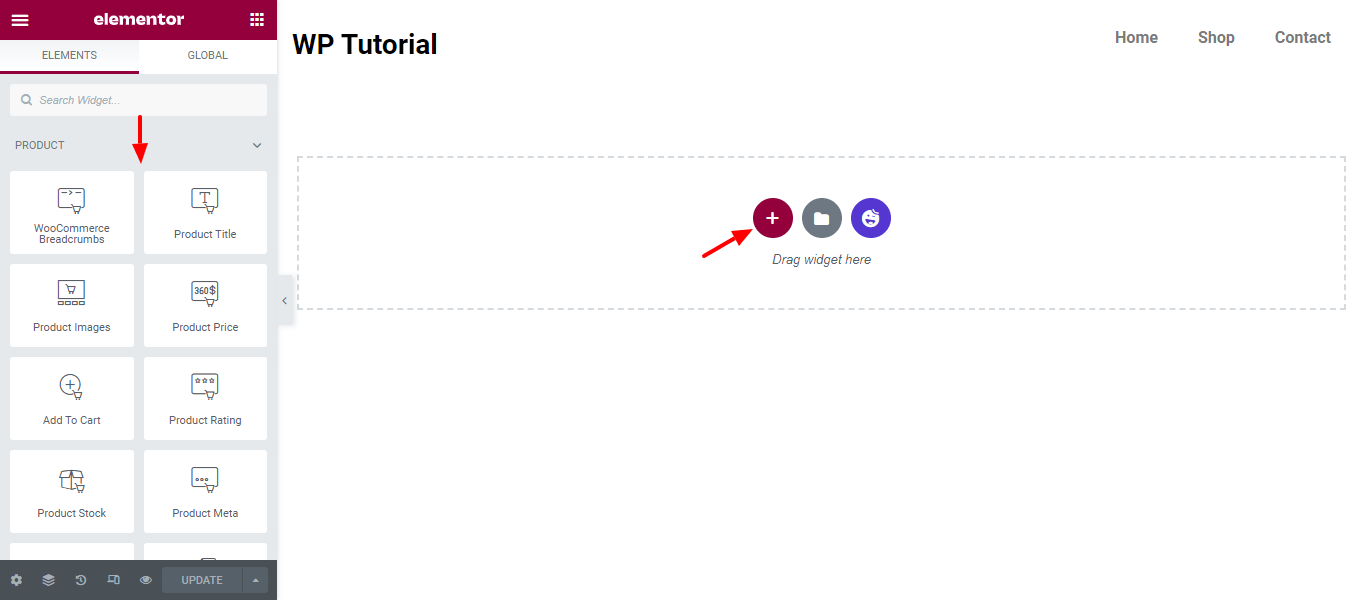
Nachdem Sie die einzelne Produktseitenvorlage erstellt haben, müssen Sie die Seite im Elementor-Editor-Panel öffnen. Hier sehen Sie, dass alle WooCommerce-Widgets in der linken Widget-Galerie verfügbar sind. Um sie zu verwenden, müssen Sie eine solide Struktur Ihrer Produktseite erstellen. Klicken Sie auf das rote Pluszeichen (+) , um Spalten hinzuzufügen.

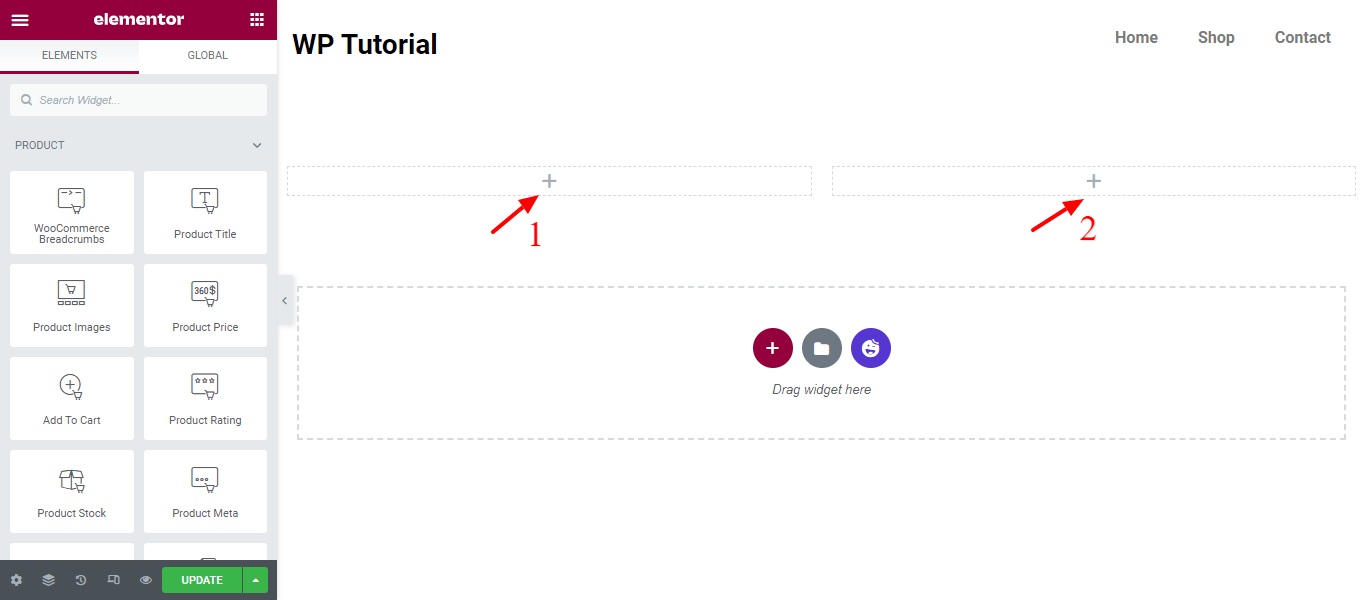
Schritt 2: Fügen Sie zwei Spalten hinzu
Sie können auf dem Screenshot unten sehen, dass wir zwei Spalten hinzugefügt haben, um unsere einzelne Produktseite zu gestalten.

Schritt 3: Fügen Sie die erforderlichen WooCommerce-Widgets hinzu, um Ihre Produktseite zu gestalten
Jetzt ist es an der Zeit, wichtige WooCommerce-Widgets für die Gestaltung der Produktseite hinzuzufügen. Hier haben wir diese Widgets hinzugefügt, um unsere benutzerdefinierte Produktseite zu gestalten.
- Produktbild-Widget : Sie können das Bild oder die Galerie festlegen, die Sie anzeigen möchten
- Produkttitel-Widget : Mit diesem Widget können Sie den Stil und das Layout Ihres Produkttitels anpassen.
- WooCommerce Breadcrumbs-Widget : Passen Sie die Farben und das Layout für WooCommerce Breadcrumbs an.
- Kurzbeschreibungs-Widget : Wählen Sie aus, wie die Kurzbeschreibung Ihres Produkts angezeigt werden soll.
- Produktpreis-Widget : Steuern Sie das Layout und Design Ihres Produktpreises.
- Produktbewertungs-Widget : Passen Sie die Bewertungen Ihres Produkts an. Machen Sie es sichtbarer und stellen Sie sicher, dass Kunden leicht wissen, wie Benutzer Ihr Produkt sehen.
- Produkt-Meta-Widget : Legen Sie den Abstand zwischen den Texten fest, zeigen Sie sie gestapelt oder inline an und steuern Sie den Stil Ihrer Metadaten
- Zusätzliches Informations-Widget : Mit diesem Widget können Sie zusätzliche Informationen zu Ihrem Produkt hinzufügen.
- Widget „In den Warenkorb“ : Passen Sie den Stil und das Layout der Schaltfläche „In den Warenkorb“ an.
- Produktdaten-Registerkarten-Widget : Steuern Sie das Layout der Produktdaten-Registerkarte.
- Upsells-Widget : Sie können Ihren eigenen Stil für die Upsell-Produkte erstellen.
- Produktbezogenes Widget : Wenn Sie ähnliche Produkte auf Ihrer Website haben, müssen Sie einen entsprechenden Produktbereich haben. Mit diesem Widget können Sie Ihren zugehörigen Produktbereich stilisieren.
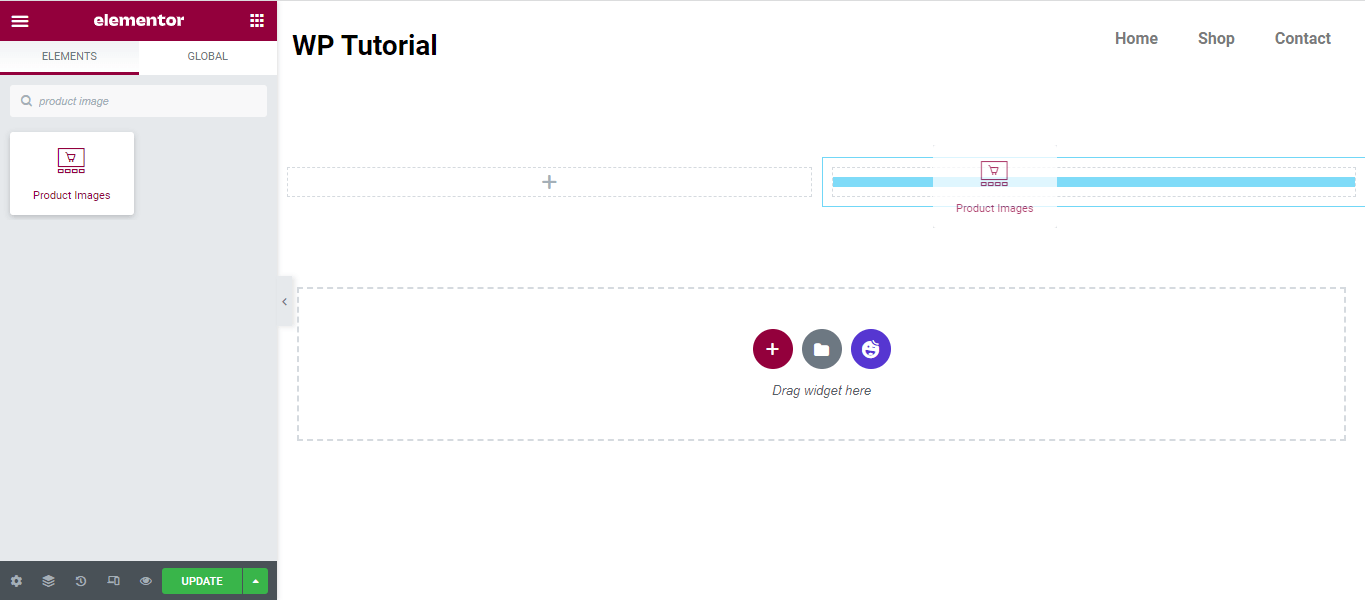
Schritt 4: Produktbilder-Widgets hinzufügen
Zuerst fügen wir das Produktbild-Widget zur rechten Spalte hinzu. Sie können „Produktbild“ in das Suchfeld eingeben und es dann per Drag & Drop in die Spalte ziehen.

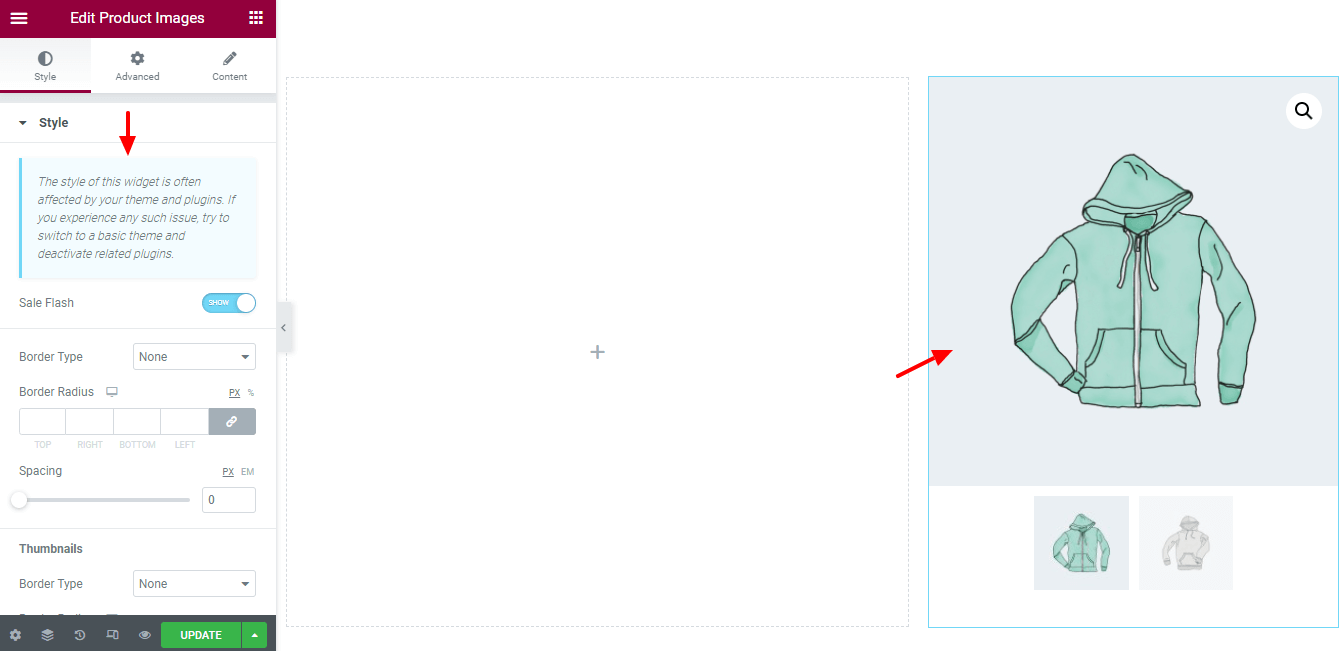
Schritt 5: Passen Sie den Produktbildstil an
Sie können den Produktbildstil mit den Stiloptionen dieses Widgets auf Ihre eigene Weise anpassen. Hier schalten Sie den Sale Flash ein und aus. Sie können auch den Randtyp des Produktbildes und der Miniaturansichten sowie den Randradius hinzufügen Verwalten Sie den Abstand zwischen Produktbild und Miniaturansichten.

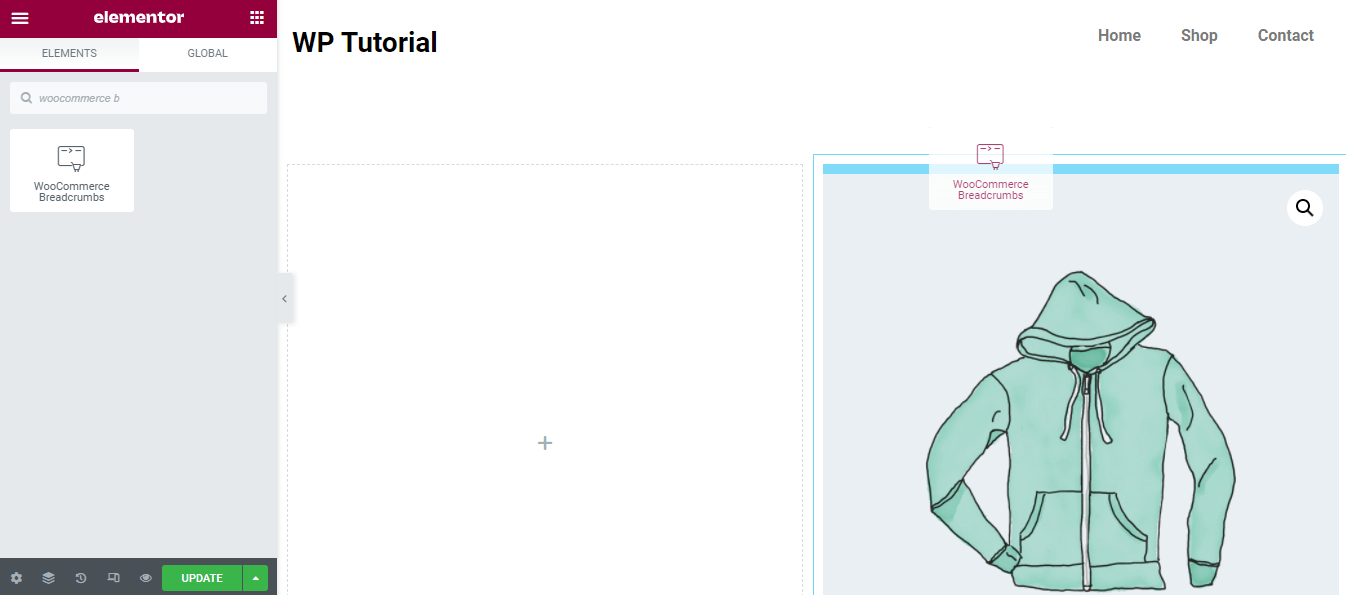
Schritt 6: Fügen Sie das WooCommerce Breadcrumbs-Widget hinzu
Um eine bessere Benutzererfahrung zu gewährleisten, müssen Sie die richtige Navigation auf Ihrer Seite bereitstellen. Aus diesem Grund müssen wir das WooCommerce Breadcrumbs-Widget hinzufügen, um die Navigation unserer Produktseite hinzuzufügen.

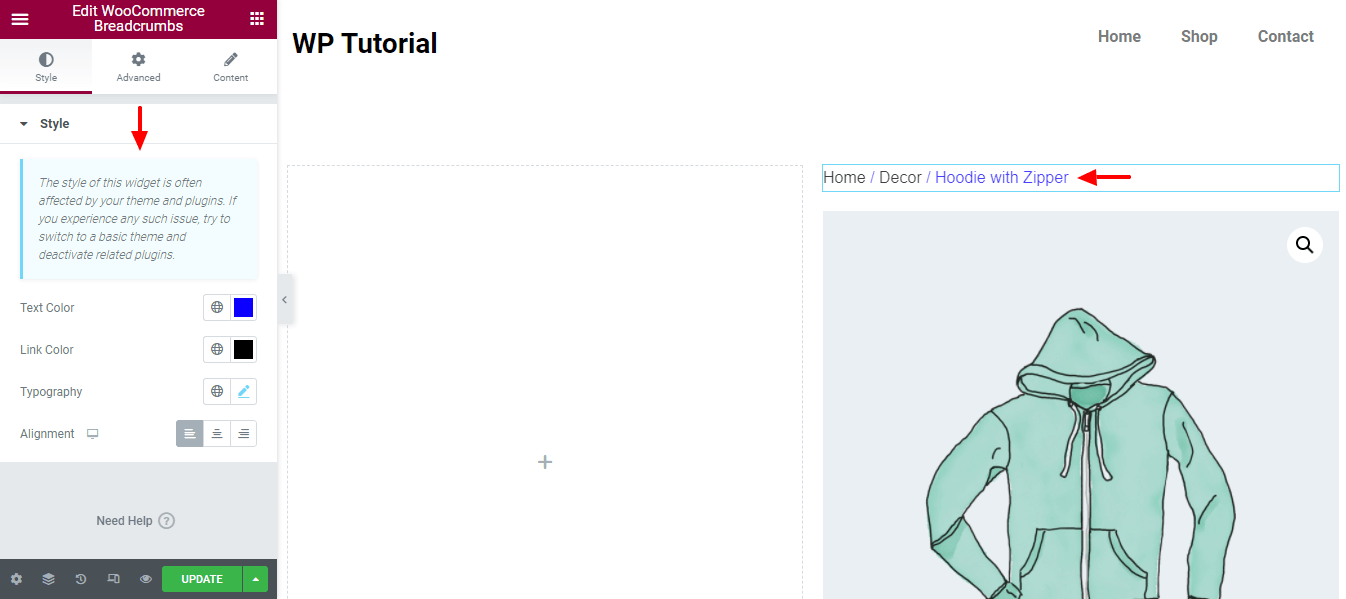
Schritt 7: WooCommerce Breadcrumbs anpassen
Sie passen das Design von Breadcrumbs erneut mit den Stiloptionen an. Hier können Sie Textfarbe, Linkfarbe, Topographie und Ausrichtung der Breadcrumbs einstellen.

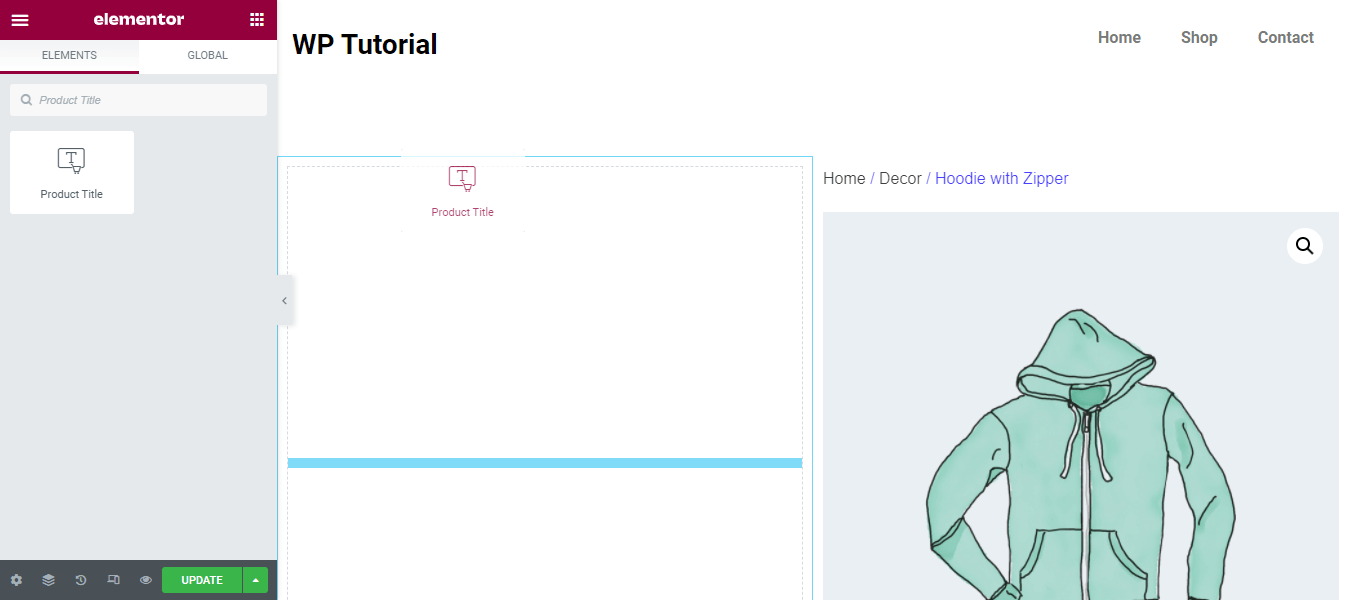
Schritt 8: Produkttitel-Widget hinzufügen
Sie müssen einen geeigneten Produkttitel hinzufügen, damit die Benutzer leicht verstehen, worum es bei Ihrem Produkt geht. Fügen wir also den Produkttitel in die linke Spalte ein.

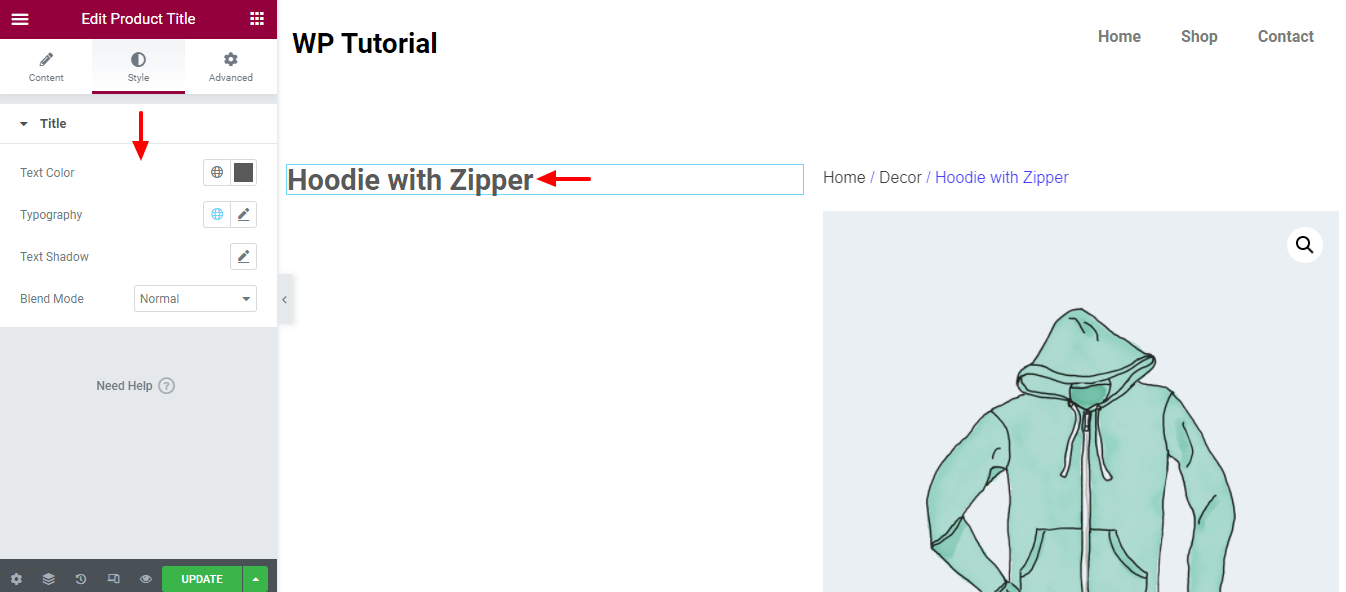
Schritt 9: Gestalten Sie das Produkttitel-Widget
Im Abschnitt „ Stil “ können Sie die Produkttitel-Designs ändern und Textfarbe , Topographie , Textschatten verwalten und einen Mischmodus auswählen .

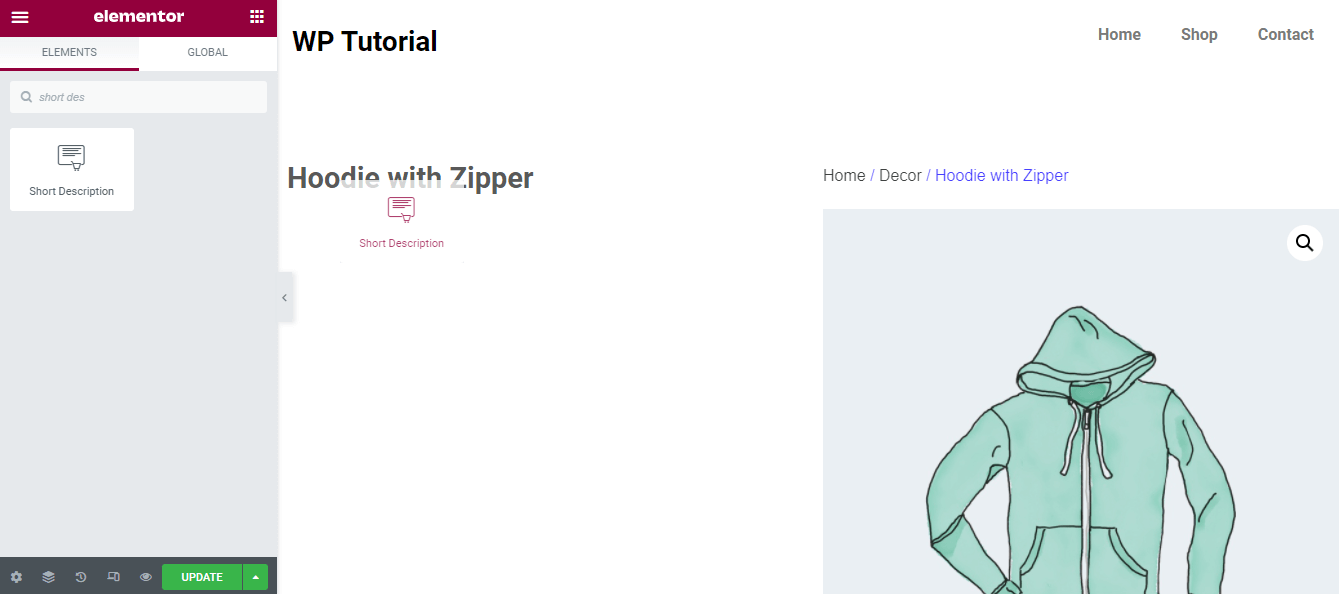
Schritt 10: Fügen Sie das Kurzbeschreibungs-Widget hinzu
Bei Bedarf können Sie das Kurzbeschreibungs -Widget hinzufügen, um eine kurze Produktbeschreibung anzuzeigen. Wie das andere Widget finden Sie es im Widgetbereich auf der linken Seite. Ziehen Sie das Widget einfach per Drag & Drop an eine geeignete Stelle für Ihre Produktseite.

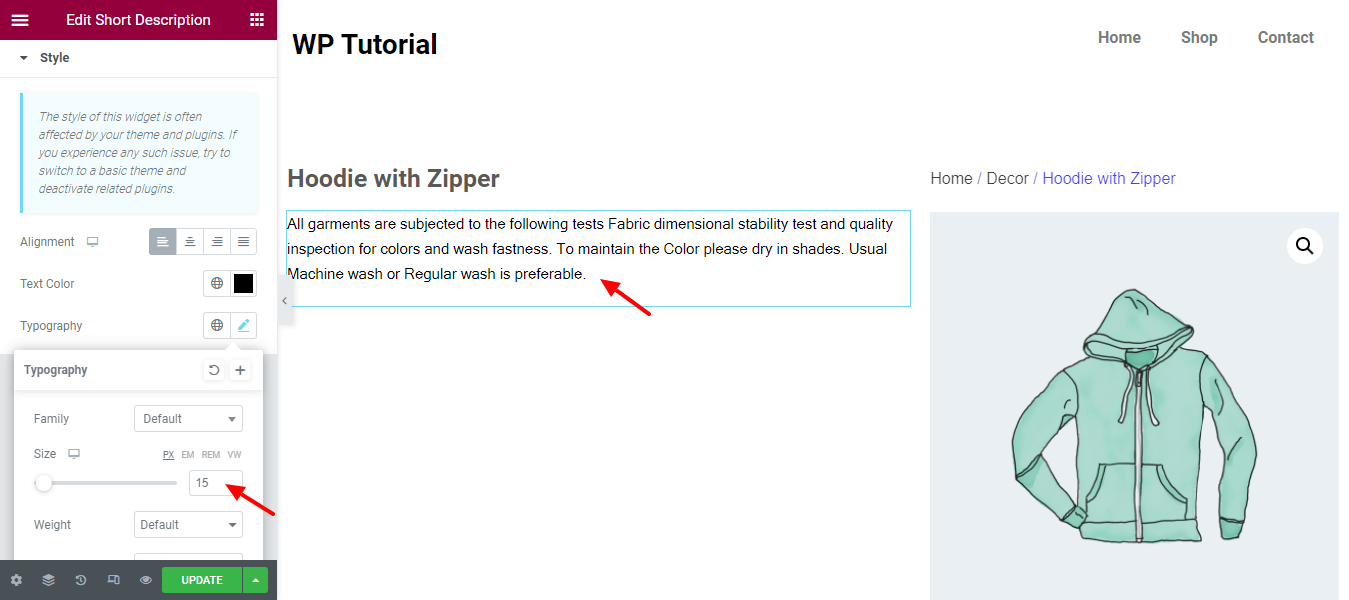
Schritt 11: Kurzbeschreibung des Stils
Im Bereich Stil können Sie auch das Standarddesign des Widgets ändern. Sie bemerken, dass wir die Typografiegröße geändert und auf 15px festgelegt haben .


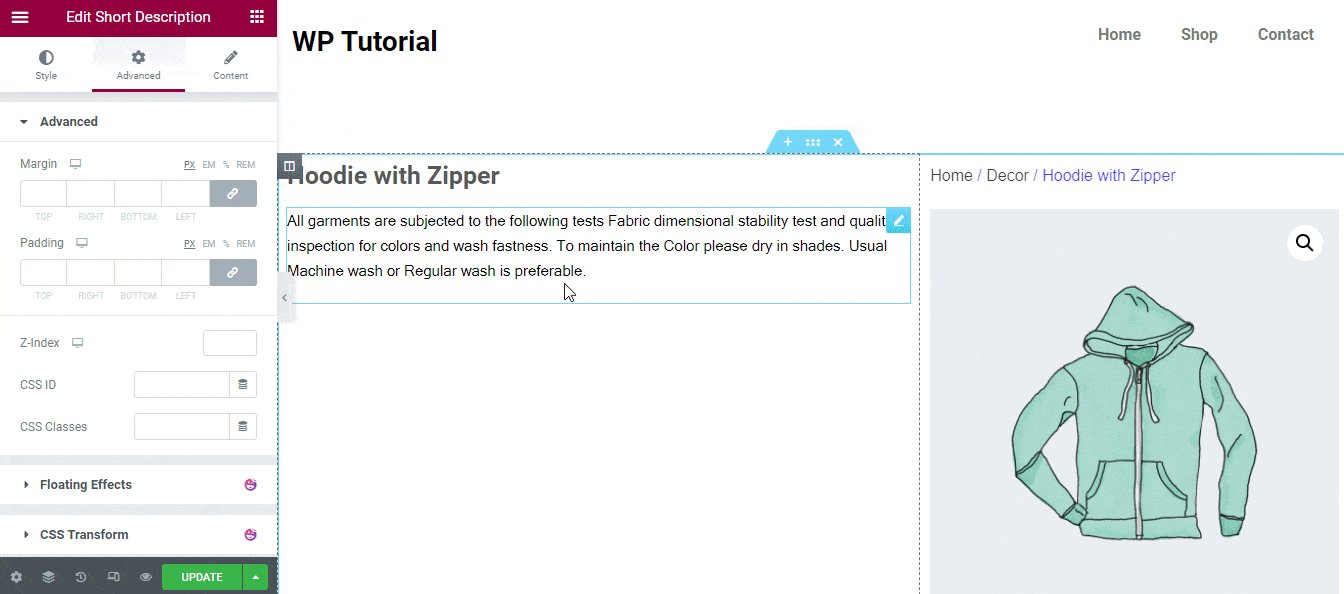
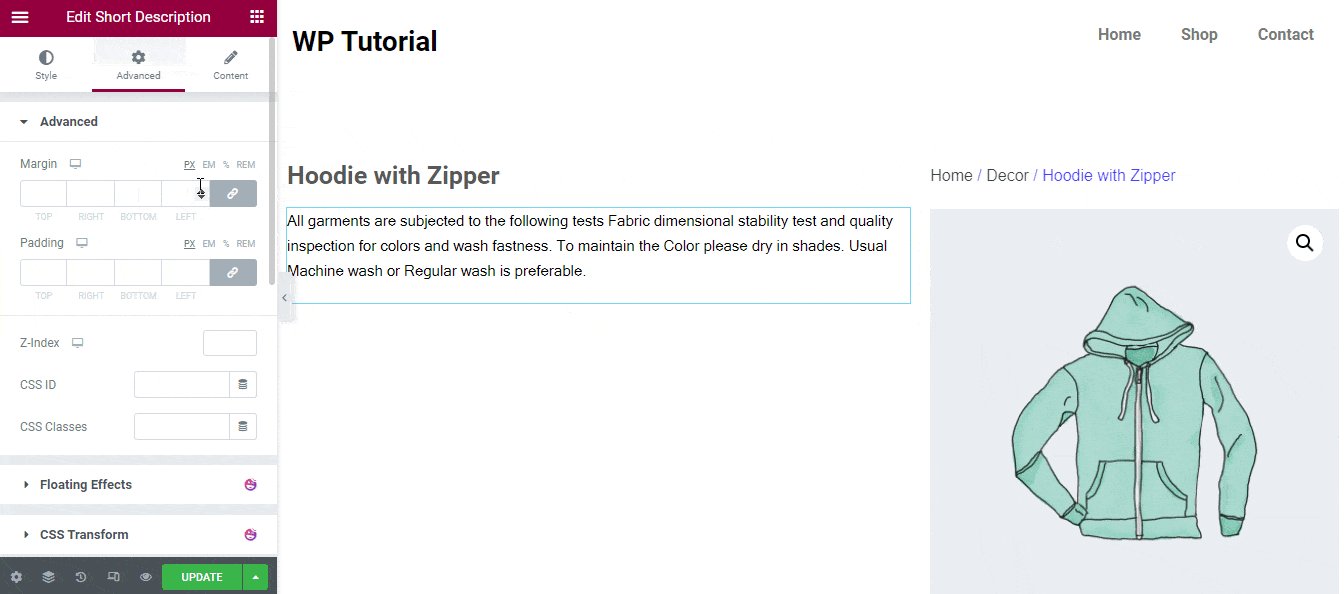
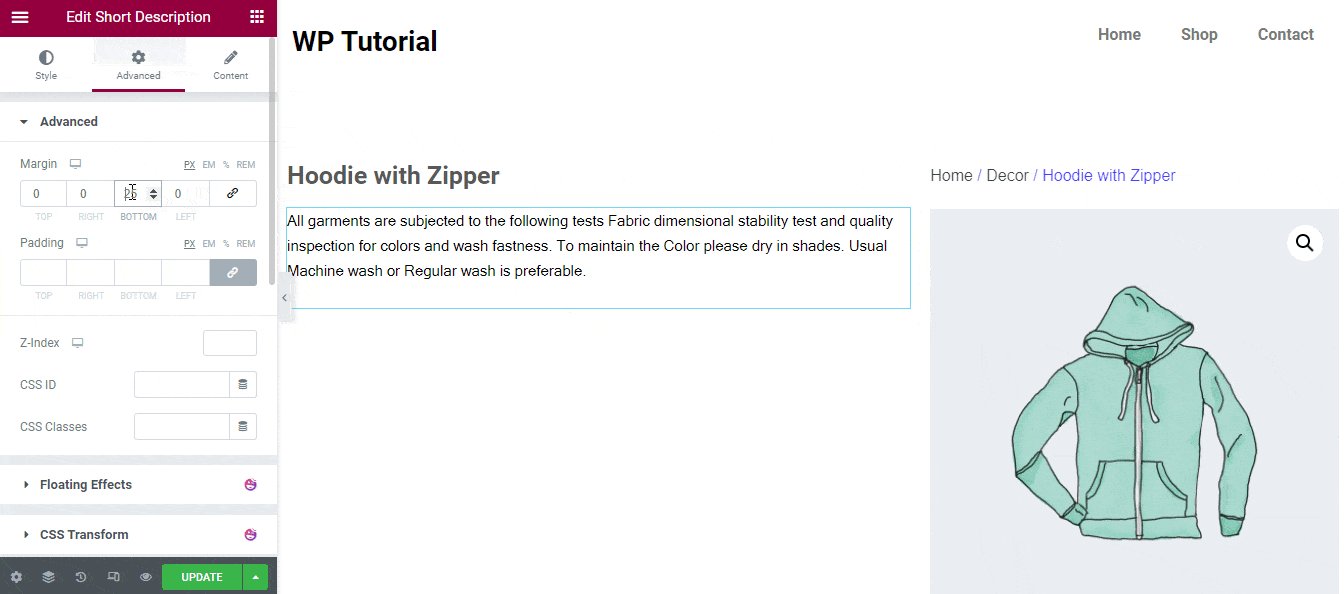
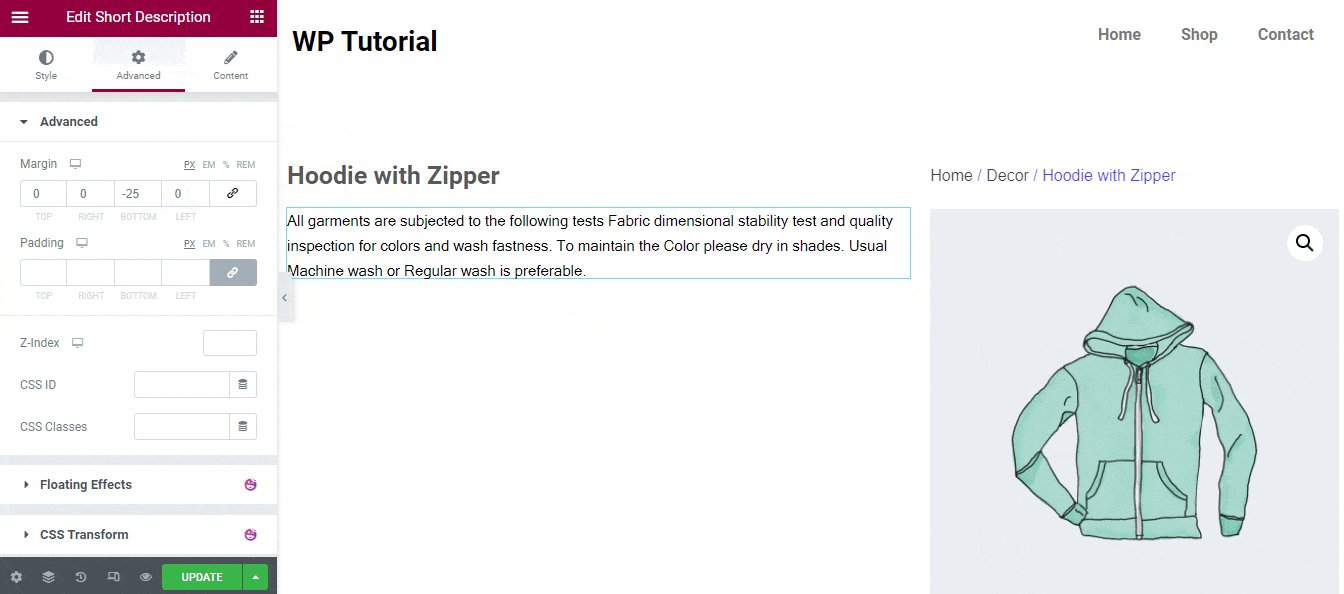
Schritt 12: Leerzeichen für Kurzbeschreibung entfernen
Wie Sie sehen, entfernen wir hier den zusätzlichen Platz des Kurzbeschreibungs-Widgets. Gehen Sie in den Bereich Erweitert . Trennen Sie dann den Rand und fügen Sie die erforderliche Marge hinzu. Hier haben wir -25px Margin hinzugefügt, um den zusätzlichen Platz zu entfernen.

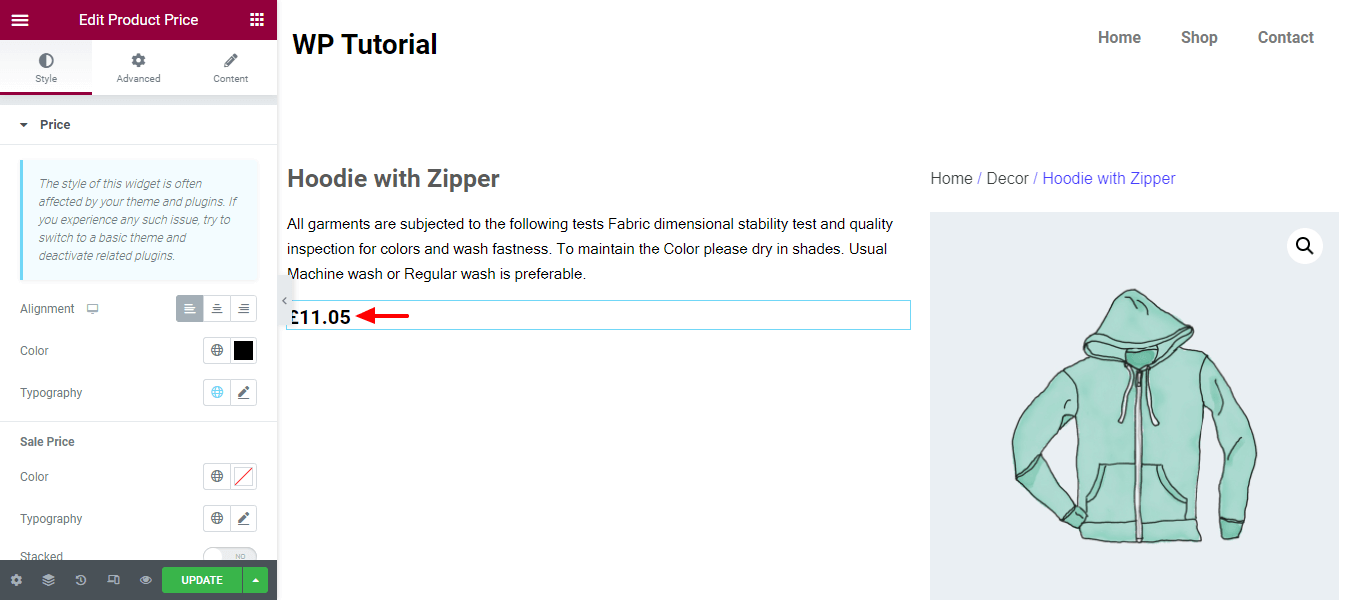
Schritt 13: Fügen Sie das Produktpreis-Widget hinzu und gestalten Sie es
Lassen Sie uns das Produktpreis -Widget hinzufügen, um den Produktpreis anzuzeigen. Sie können Ihren benutzerdefinierten Stil im Abschnitt Stil hinzufügen. Hier sehen Sie, dass wir die Farbe des Produktpreises geändert haben.

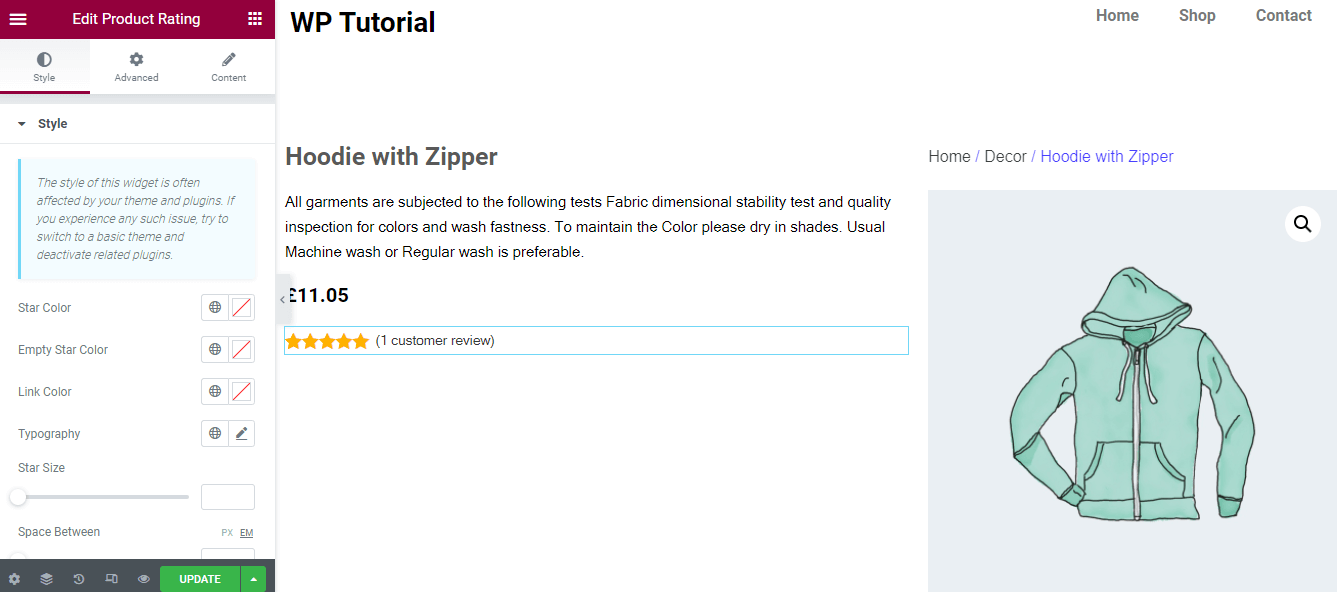
Schritt 14: Produktbewertungs-Widget hinzufügen und gestalten
Wenn Sie die Kundenbewertung Ihres Produkts anzeigen möchten, müssen Sie das Produktbewertungs-Widget hinzufügen. Mit den Styling-Optionen können Sie Ihre Kunden-Produktbewertung auch ganz nach Ihren Wünschen gestalten.

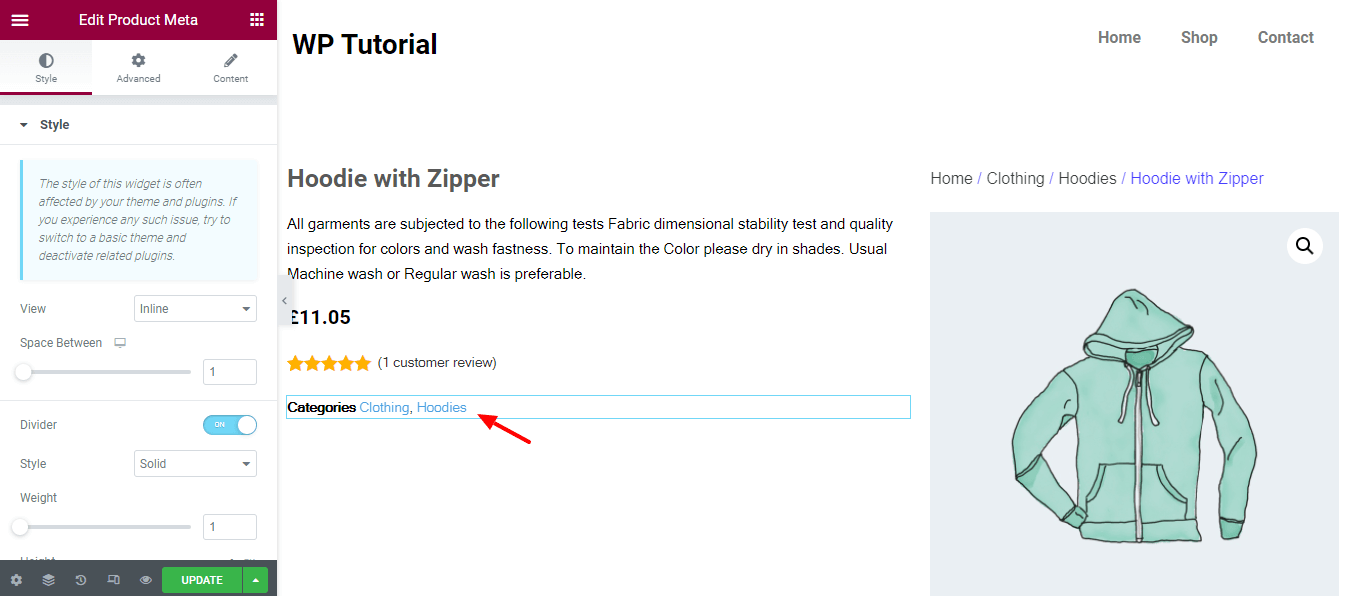
Schritt 15: Produkt-Meta-Widget hinzufügen und gestalten
Sie können die Produkt-Metainformationen wie Produktkategorie usw. anzeigen. Dazu müssen Sie das Product Mata -Widget hinzufügen. Sie können das Widget mithilfe seiner Styling-Option an Ihre Bedürfnisse anpassen.

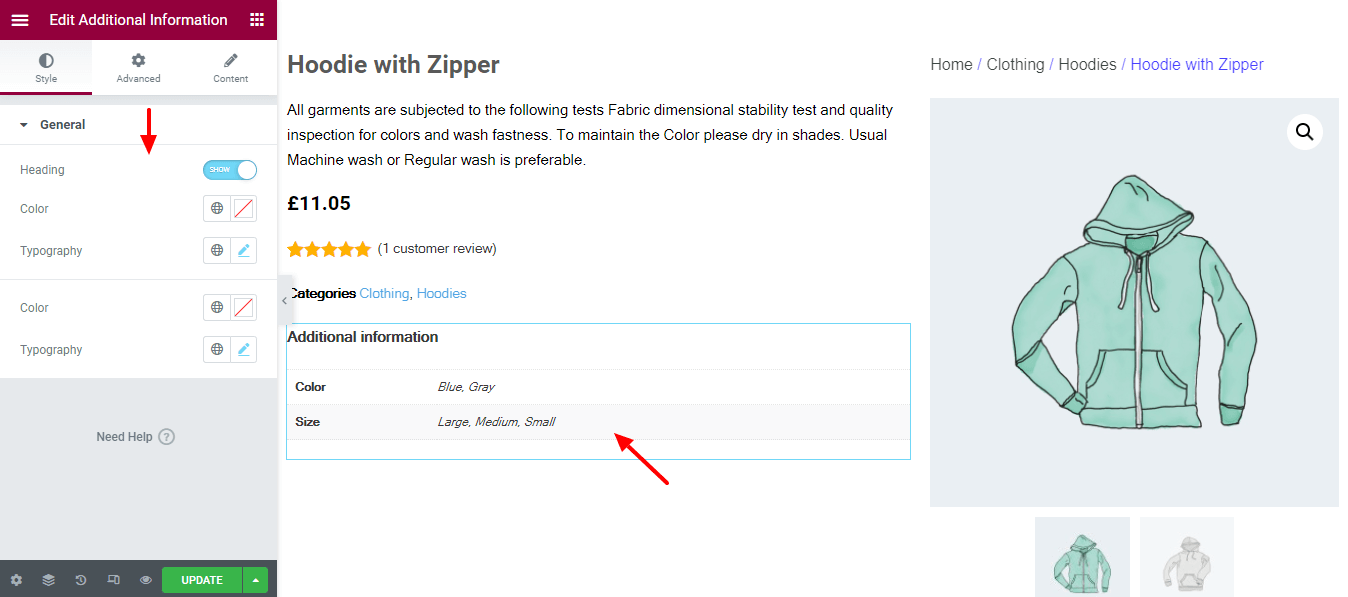
Schritt 16: Zusätzliches Informations-Widget hinzufügen und gestalten
Wenn Sie zusätzliche Produktinformationen wie Produktfarbe und -größe anzeigen müssen, sollten Sie das Widget „ Zusätzliche Informationen “ hinzufügen. Sie können den Stil des Widgets bearbeiten. Klicken Sie dazu auf den Abschnitt Stil . Hier erhalten Sie die wesentlichen Optionen, um den aktuellen Stil auf Ihre Weise zu ändern.

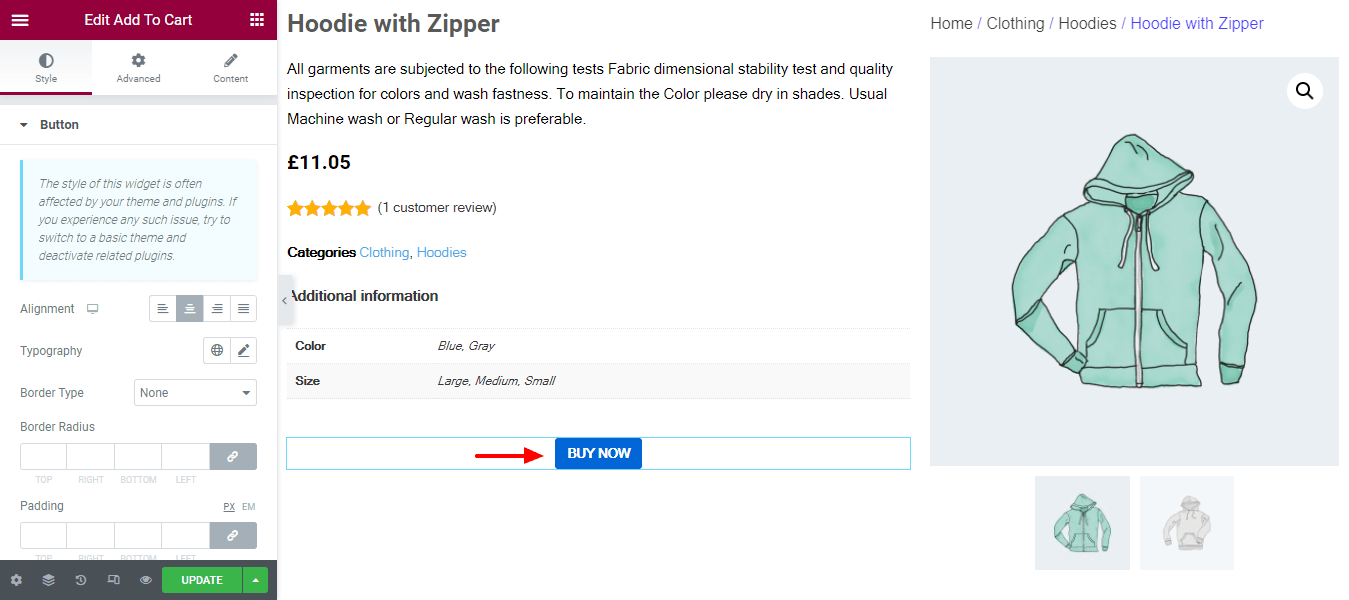
Schritt 17: Schaltfläche "In den Warenkorb" hinzufügen und gestalten
Es ist wichtig, den Warenkorb-Button hinzuzufügen, damit Ihr Kunde das Produkt kaufen kann. Sie können Ihrer einzelnen Produktseite ganz einfach eine Warenkorb-Schaltfläche hinzufügen, indem Sie das Widget „ In den Warenkorb “ hinzufügen. Sie können den Warenkorb-Button auch mit den Stiloptionen nach Ihren Wünschen anpassen.

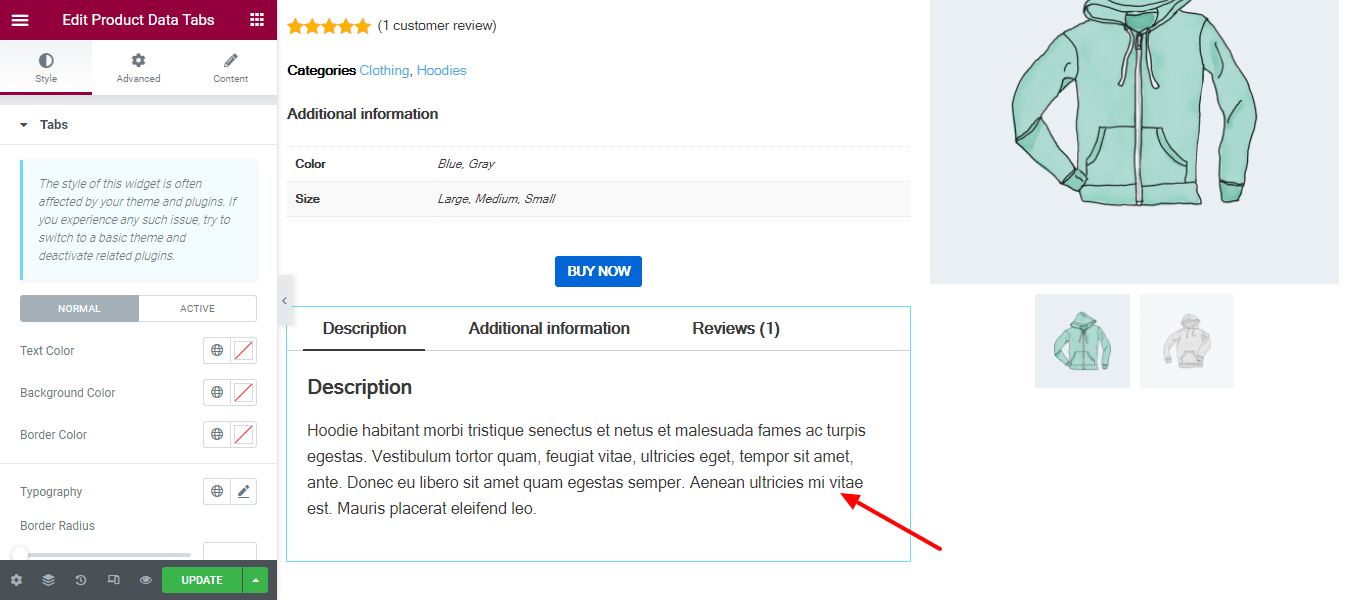
Schritt 18: Registerkarten für Produktdaten hinzufügen und gestalten
Wenn Sie die Produktdaten-Registerkarte anzeigen möchten, können Sie dies tun, indem Sie das Produktdaten-Registerkarten- Widget hinzufügen und seine Stiloptionen für weitere Anpassungen verwenden.

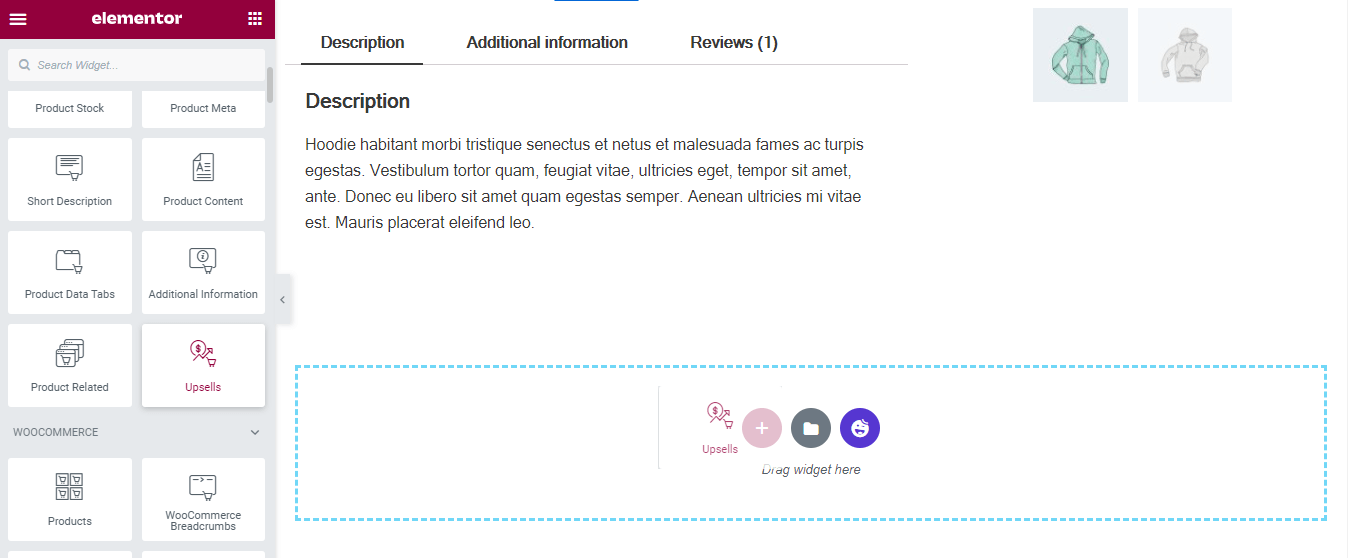
Schritt 19: Upsells-Widget hinzufügen
Sie können Ihre Upsell-Produkte hinzufügen, indem Sie das Upsells-Widget zu Ihrer Einzelproduktseite hinzufügen.

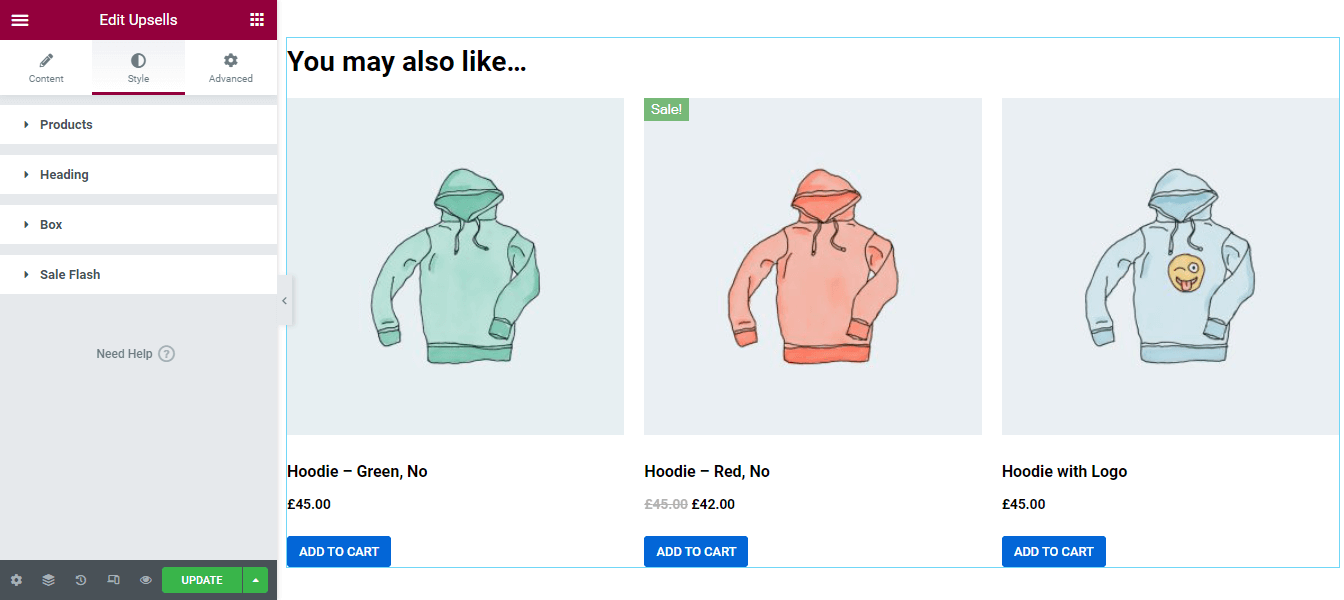
Schritt 20: Gestalten Sie das Upsells-Widget
Sie können das Design ändern, wenn Sie möchten. Im Bereich Stil erhalten Sie die notwendigen Einstellungen, um die Upsell-Produkte anzupassen. Die Optionen sind.
- Produkt
- Üerschrift
- Kasten
- Verkaufs-Flash

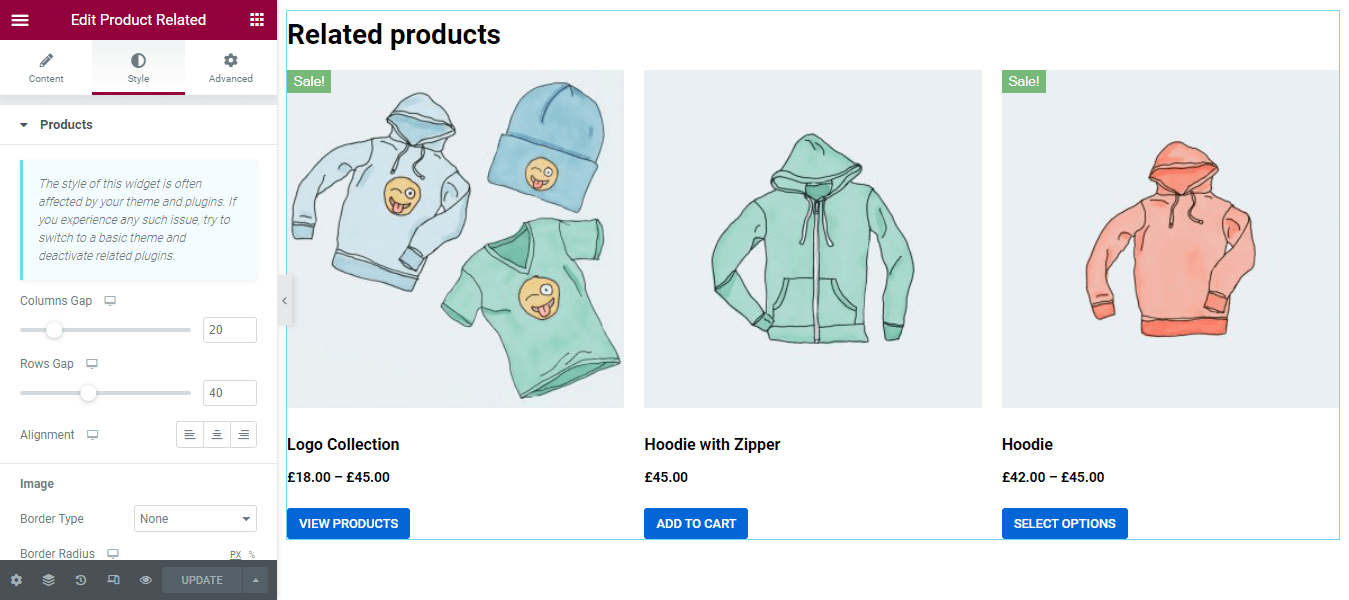
Schritt 21: Widget für verwandte Produkte hinzufügen und gestalten
Wie bei den Upsells-Produkten können Sie auch Ihre verwandten Produkte zu Ihrer Produktseite hinzufügen. Sie müssen das produktbezogene Widget zum geeigneten Bereich Ihrer Produktseite hinzufügen.

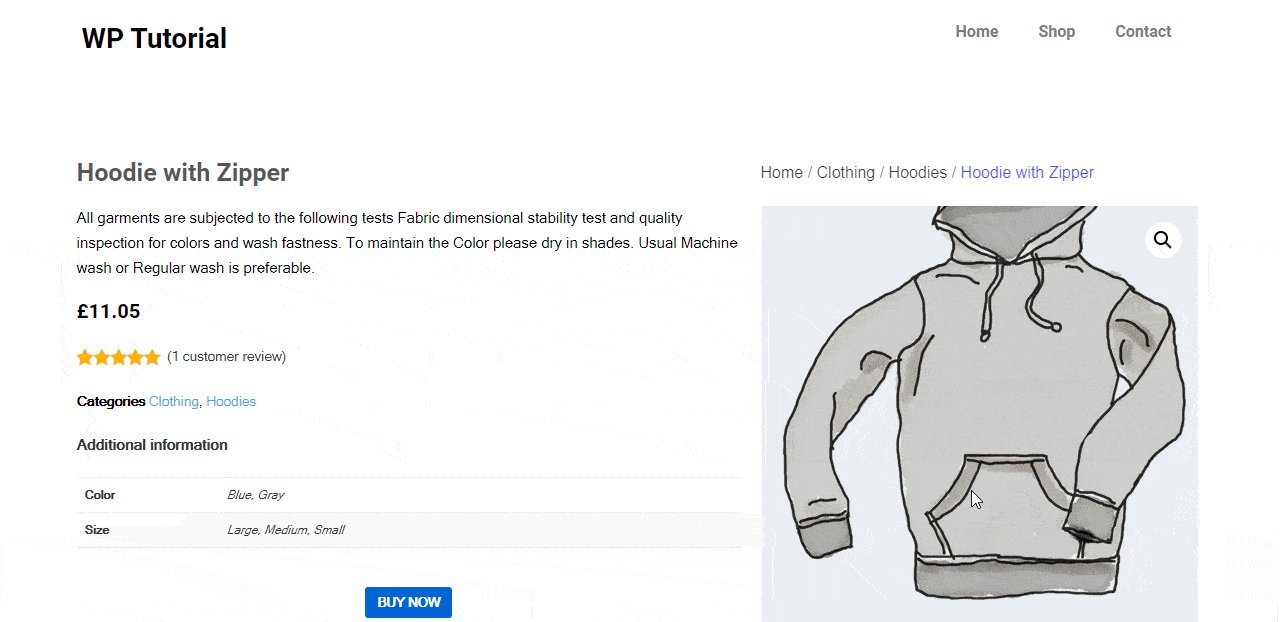
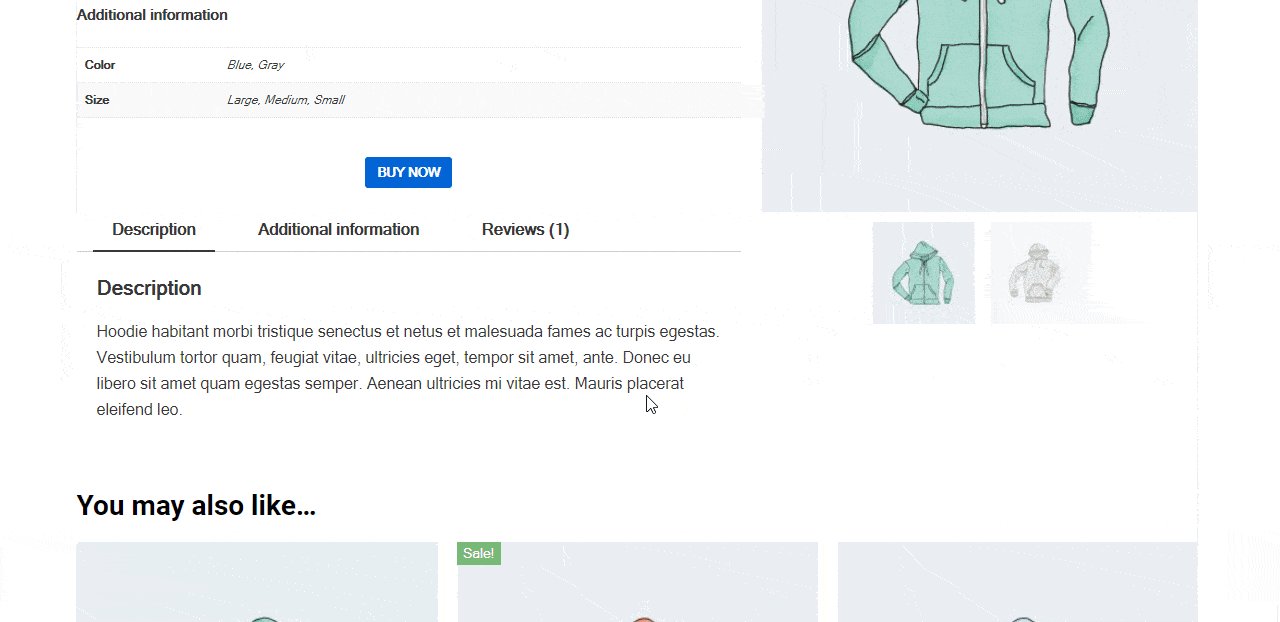
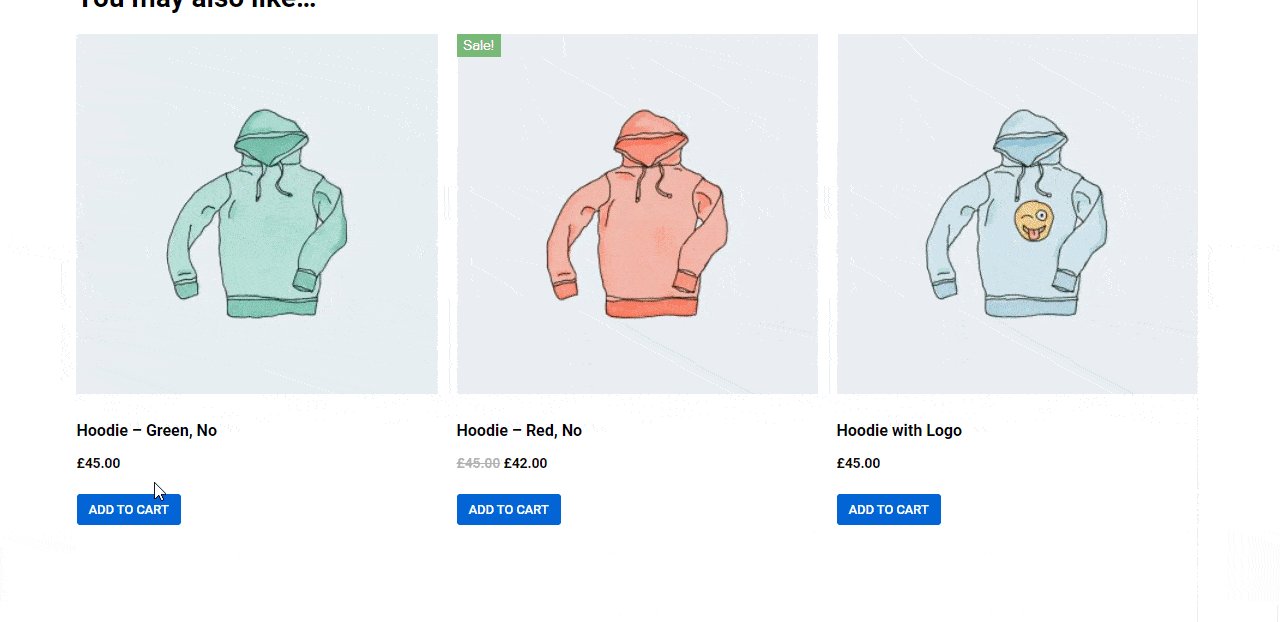
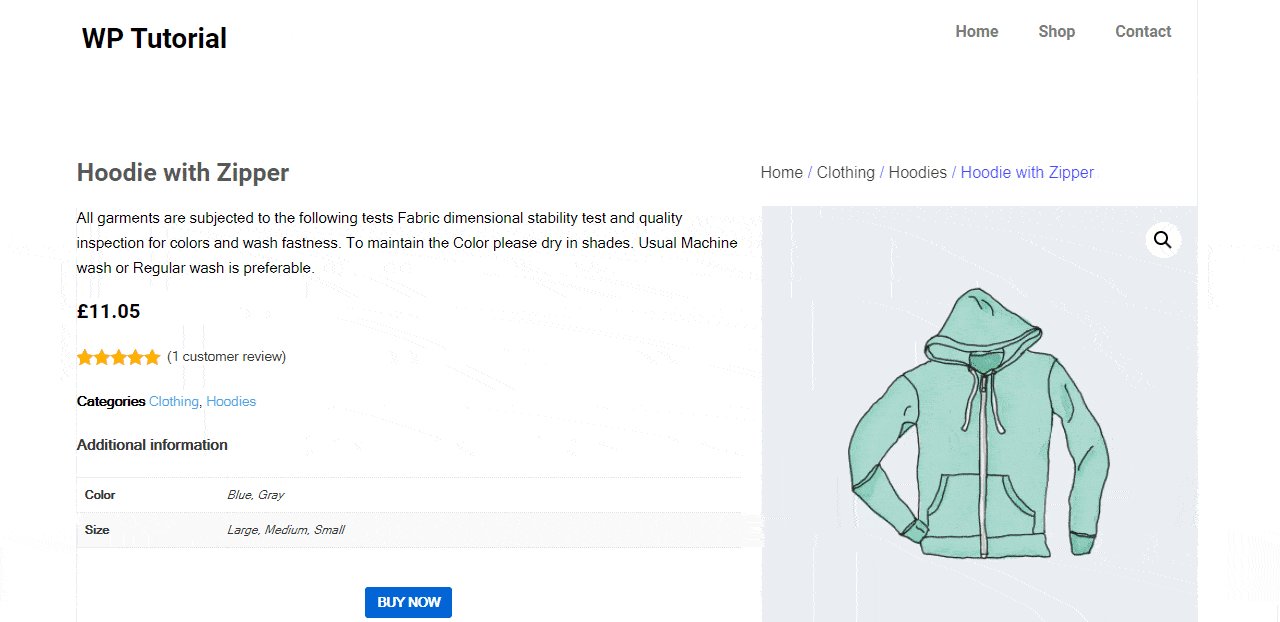
Endgültige Vorschau unserer benutzerdefinierten WooCommerce-Einzelproduktseite
Nachdem Sie das Design der einzelnen Produktseite abgeschlossen haben, sehen Sie unten das endgültige Aussehen unserer WooCommerce-Produktseite.

Entwerfen von E-Commerce-Websites mit WooCommerce-Widgets von HappyAddons
Wir stellen das WooCommerce Single Product Widget von Happy Addons vor

Obwohl Sie mit Elementor ganz einfach Ihre einzigartige Produktseite erstellen können, bieten Ihnen viele Elementor-Addons wie Happy Addons mehr Flexibilität beim Entwerfen und Anpassen einer WooCommerce-Produktseite.
Wir werden über das neue exklusive WooCoommerce Einzelprodukt-Widget von Happy Addons sprechen, das fortschrittlich und einfach zu bedienen ist und mit modernen vorgefertigten Produktdemo-Seitenlayouts ausgestattet ist.
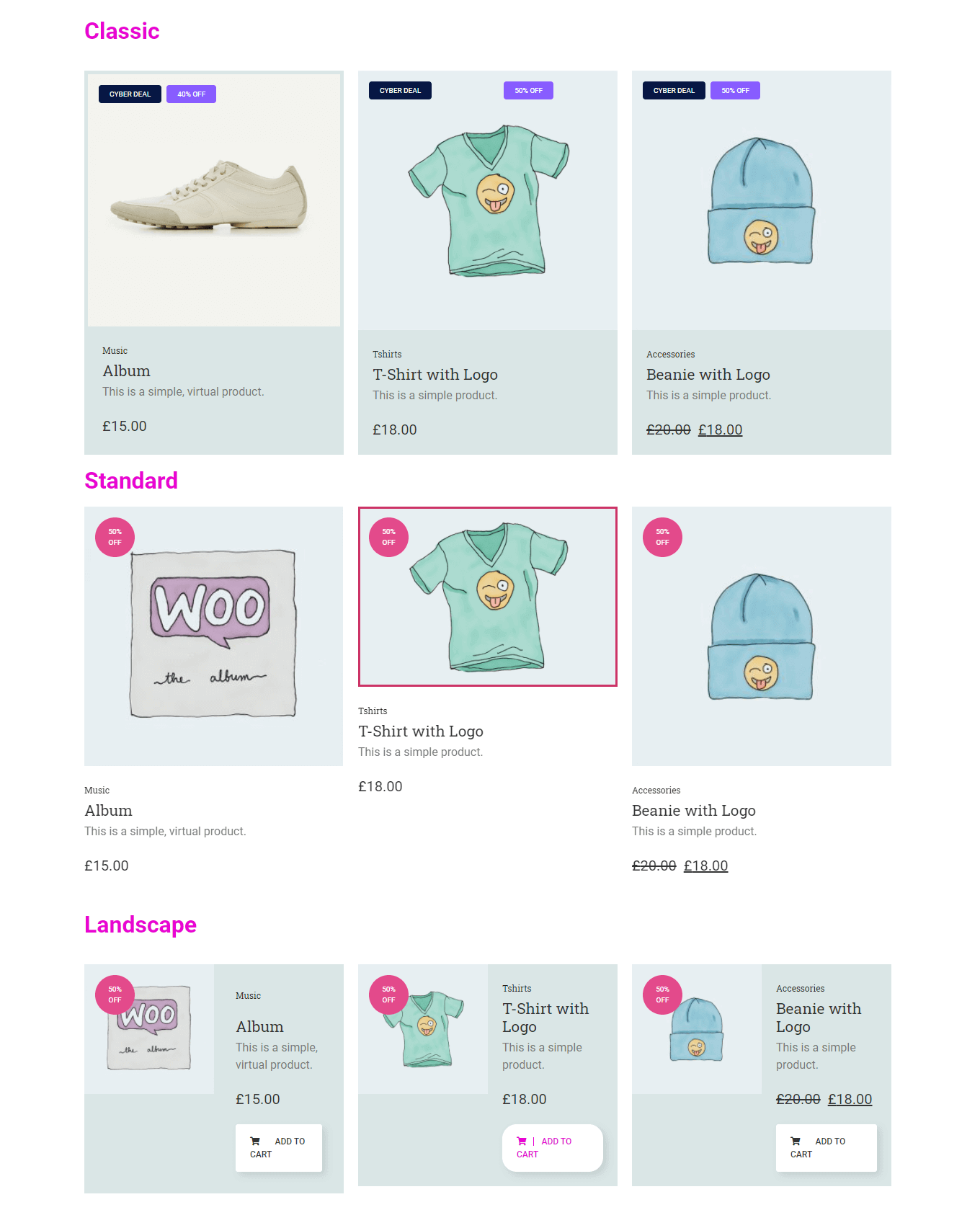
Mit diesem fantastischen Widget können Sie Ihre Produktseite in wenigen Minuten dekorieren. Darüber hinaus erhalten Sie einige neue Einstellungen, mit denen Sie das Design effizient steuern können. Darüber hinaus erhalten Sie drei schöne Design-Skins wie Classic, Standard und Landscape, um Ihr Produkt zu zeigen.

Sehen Sie sich die Dokumentation an, um zu erfahren, wie Sie mit diesem Widget arbeiten.
Sie können sich auch dieses Demovideo des Einzelprodukt-Widgets ansehen.
Machen Sie sich bereit, Ihre einzelne Produktseite zu erstellen
Es ist notwendig, eine einzelne Produktseite gut gestaltet zu haben, um eine bessere Benutzererfahrung beim Online-Shopping zu gewährleisten.
In diesem Blog haben wir besprochen, wie Sie die WooCommerce-Produktseite mit vorgefertigten Elementor-Vorlagen bearbeiten. Darüber hinaus haben wir gezeigt, wie Sie mit Elementor Ihre eigene benutzerdefinierte Einzelproduktseite erstellen können.
Wenn Sie noch Fragen zu diesem Blog haben, können Sie uns gerne im Kommentarbereich unten einen Kommentar hinterlassen. Wenn Ihnen dieser Leitfaden gefällt, teilen Sie ihn auf Ihrem sozialen Kanal.
Vergessen Sie nicht, unseren Newsletter zu abonnieren, um weitere interessante Artikel zu WordPress, Elementor, WooCommerce und mehr zu erhalten.
Abonniere unseren Newsletter
Erhalten Sie die neuesten Nachrichten und Updates zu Elementor
