So bearbeiten Sie Ihre WooCommerce-Shop-Seite (2025-Tutorial)
Veröffentlicht: 2025-01-10Sind Sie unerfahren in der Organisation Ihres WooCommerce-Shops? Wenn ja, möchten Sie wahrscheinlich sicherstellen, dass die Shop-Seite zu Ihrer gesamten Markenästhetik passt. Die standardmäßige WooCommerce-Shopseite entspricht möglicherweise nicht dem Erscheinungsbild, das Sie für ein zusammenhängendes Kundenerlebnis benötigen. Dieser Artikel führt Sie durch die wesentlichen Schritte zum schnellen Bearbeiten und Anpassen Ihrer WooCommerce-Shop-Seite. Sie erfahren, welche Schritte Sie unternehmen müssen, einschließlich deren Bewältigung mit dem richtigen Tool-Stack.
- 1 Was ist eine WooCommerce-Shop-Seite?
- 2 Warum sollten Sie Ihre WooCommerce-Shop-Seite anpassen?
- 3 Methoden zum Anpassen einer WooCommerce-Shop-Seite
- 3.1 Voraussetzung: WooCommerce und Produkte einrichten
- 3.2 1. Methode 1: Blockeditor und WooCommerce-Blöcke verwenden
- 3.3 2. Methode 2: WooCommerce Builder wie Divi
- 4 So passen Sie Ihre WooCommerce-Shop-Seite mit Divi an
- 4.1 Voraussetzung: Divi installieren und aktivieren
- 4.2 1. Erstellen Sie eine Shop-Seitenvorlage
- 4.3 2. Importieren Sie eine vorgefertigte Shop-Seitenvorlage
- 4.4 3. Passen Sie Ihre Shop-Seite mit den WooCommerce-Modulen von Divi an
- 4.5 4. Zusätzliche Anpassungstipps und Anwendungsfälle
- 5 zusätzliche Tools zur Verbesserung Ihrer Shop-Seiten
- 6 Warum ist Divi die beste Option zum Anpassen von WooCommerce-Shop-Seiten?
- 6.1 1. Umfassende WooCommerce-Module
- 6.2 2. Nehmen Sie Änderungen mit dem Divi Theme Builder vor
- 6.3 3. Integrierte Marketing-Tools
- 6.4 4. Divi Quick Sites und Divi AI zum Erstellen einer Marken-Shop-Seite
- 7 Fazit
Was ist eine WooCommerce-Shop-Seite?
Die WooCommerce-Shopseite ist die Standardseite einer WooCommerce-basierten WordPress-Website, auf der alle zum Verkauf stehenden Produkte angezeigt werden. Es fungiert als Schaufenster für einen Online-Shop und präsentiert Produkte in einem Raster- oder Listenformat zusammen mit wichtigen Details wie Preisen, Bildern, Beschreibungen und Kaufoptionen.
Standardmäßig ruft diese Seite automatisch Produkte aus dem WooCommerce-Produktkatalog ab und ordnet sie basierend auf den Einstellungen (z. B. Kategorien oder Tags) an. Es kann durch Themes, Plugins und benutzerdefinierte Codierung weiter angepasst werden, um Layout, Stil und Funktionalität an die spezifischen Anforderungen des Online-Shops anzupassen.
Warum sollten Sie Ihre WooCommerce-Shop-Seite anpassen?
Das Anpassen Ihrer WooCommerce-Shopseite bietet mehrere Vorteile, die sich erheblich auf die Leistung und das Benutzererlebnis Ihres Shops auswirken können. Hier sind einige der wichtigsten Vorteile:
- Verbesserte Benutzererfahrung: Eine gut angepasste Shop-Seite bietet Kunden ein intuitiveres und nahtloseres Einkaufserlebnis. Durch die Organisation von Produktkategorien, das Hinzufügen von Filtern und die Verbesserung der Navigation können Käufer leichter finden, was sie suchen.
- Markenkonsistenz: Durch die Personalisierung können Sie Ihre Shop-Seite an die einzigartige Identität Ihrer Marke anpassen. Sie können das Layout, die Schriftarten, die Farben und das Gesamtdesign an Ihr Branding anpassen und so ein einheitliches und professionelles Erscheinungsbild Ihrer Website schaffen.
- Erhöhte Konversionsraten: Durch die Optimierung des Layouts und der Funktionalität Ihrer Shop-Seite können Sie Besucher effektiver durch den Kaufprozess führen. Sie können Funktionen wie Call-to-Action-Buttons, zeitlich begrenzte Angebote oder personalisierte Produktempfehlungen hinzufügen, die Kunden zum Abschluss ihres Kaufs anregen.
- Bessere Produktpräsentation: Durch die individuelle Gestaltung Ihrer WooCommerce-Shop-Seite können Sie Ihre Produkte so präsentieren, dass ihre Eigenschaften am besten hervorgehoben werden. Sie können einzigartige Layouts wählen, hochwertige Bilder hinzufügen und dynamische Produktpräsentationen wie Schieberegler oder Raster einbinden.
Durch Personalisierung kann ein effektiverer, optisch ansprechenderer und benutzerfreundlicherer Shop geschaffen werden. Es ist jedoch wichtig, einen Plan für Ihre WooCommerce-Shop-Seite zu haben.
Methoden zum Anpassen einer WooCommerce-Shop-Seite
Bevor wir Divi als Lösung vorstellen, wollen wir uns mit den gängigen Methoden befassen, die viele Ladenbesitzer zum Anpassen von WooCommerce-Shopseiten verwenden:
Voraussetzung: WooCommerce und Produkte einrichten
Es ist wichtig, WooCommerce auf WordPress konfiguriert zu haben, bevor Sie Ihre WooCommerce-Shop-Seite erstellen. Schauen Sie sich unseren WooCommerce-Einstellungsleitfaden an, der Schritt-für-Schritt-Anleitungen zum Konfigurieren jeder wichtigen Seite enthält.
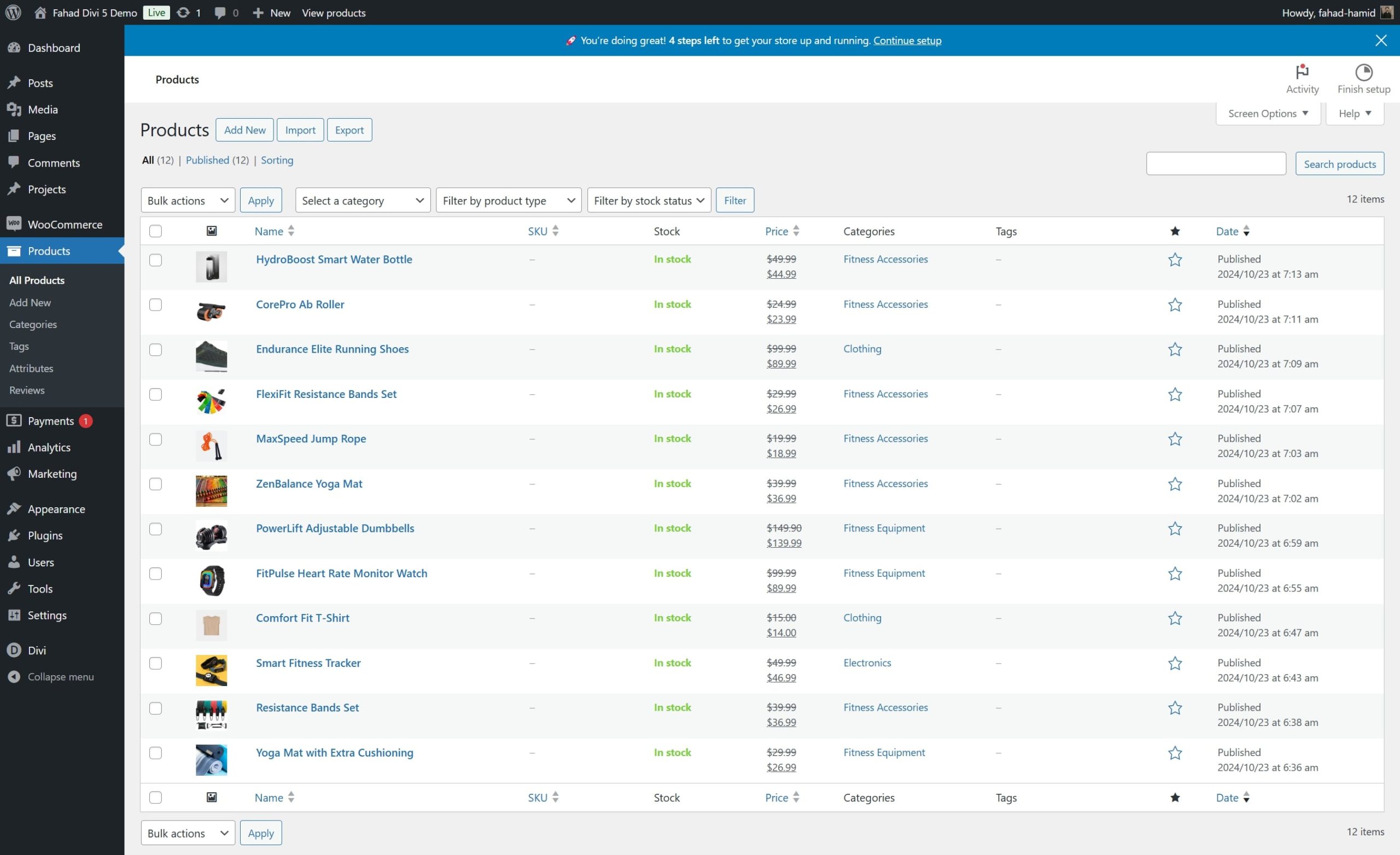
Sobald die Konfiguration abgeschlossen ist, fügen wir die Produkte zu unserer Shop-Seite hinzu und weisen ihnen Kategorien zu. Sie können Produkte einzeln oder in großen Mengen mithilfe einer CSV-Datei hinzufügen. In unserem Fall haben wir vier Demoprodukte unterschiedlichen Typs hinzugefügt (einfach, gruppiert, extern/Affiliate und variabel). Um sie einzeln hinzuzufügen, navigieren Sie zu Produkte > Neu hinzufügen .
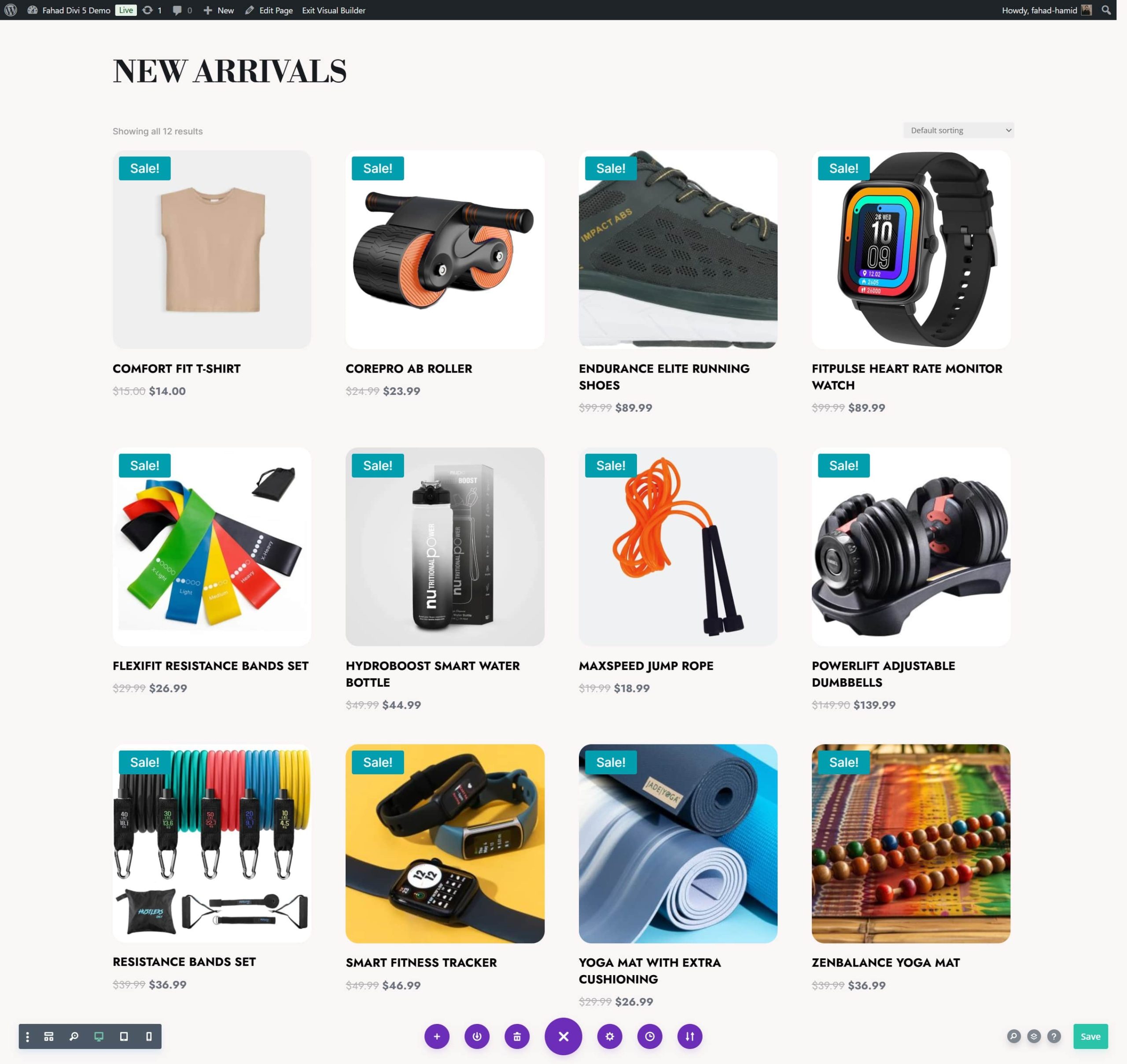
In unserem Fall haben wir 12 Produkte zu unserem Online-Shop hinzugefügt, Sie können jedoch so viele wie möglich hinzufügen. Hier sehen Sie die Liste unserer Einkaufsprodukte, bevor wir mit dem Anpassungsprozess beginnen.

Verwalten Sie Ihren Produktbestand mit den Inventarfunktionen von WooCommerce und lesen Sie unseren umfassenden Leitfaden zum Einrichten des Versands in WooCommerce.
1. Methode 1: Blockeditor und WooCommerce-Blöcke verwenden
Mit der Einführung des WordPress-Blockeditors ist das Anpassen von WooCommerce-Shopseiten leichter zugänglich geworden, insbesondere für Benutzer, die mit Codierung nicht vertraut sind. Mit WooCommerce-Blöcken können Sie verschiedene Elemente Ihrer Shop-Seite direkt im Editor hinzufügen, anordnen und anpassen. Mithilfe von Blöcken können Sie Produktraster, Schaltflächen, Produktinformationen, Bilder und sogar benutzerdefinierte Inhalte hinzufügen.
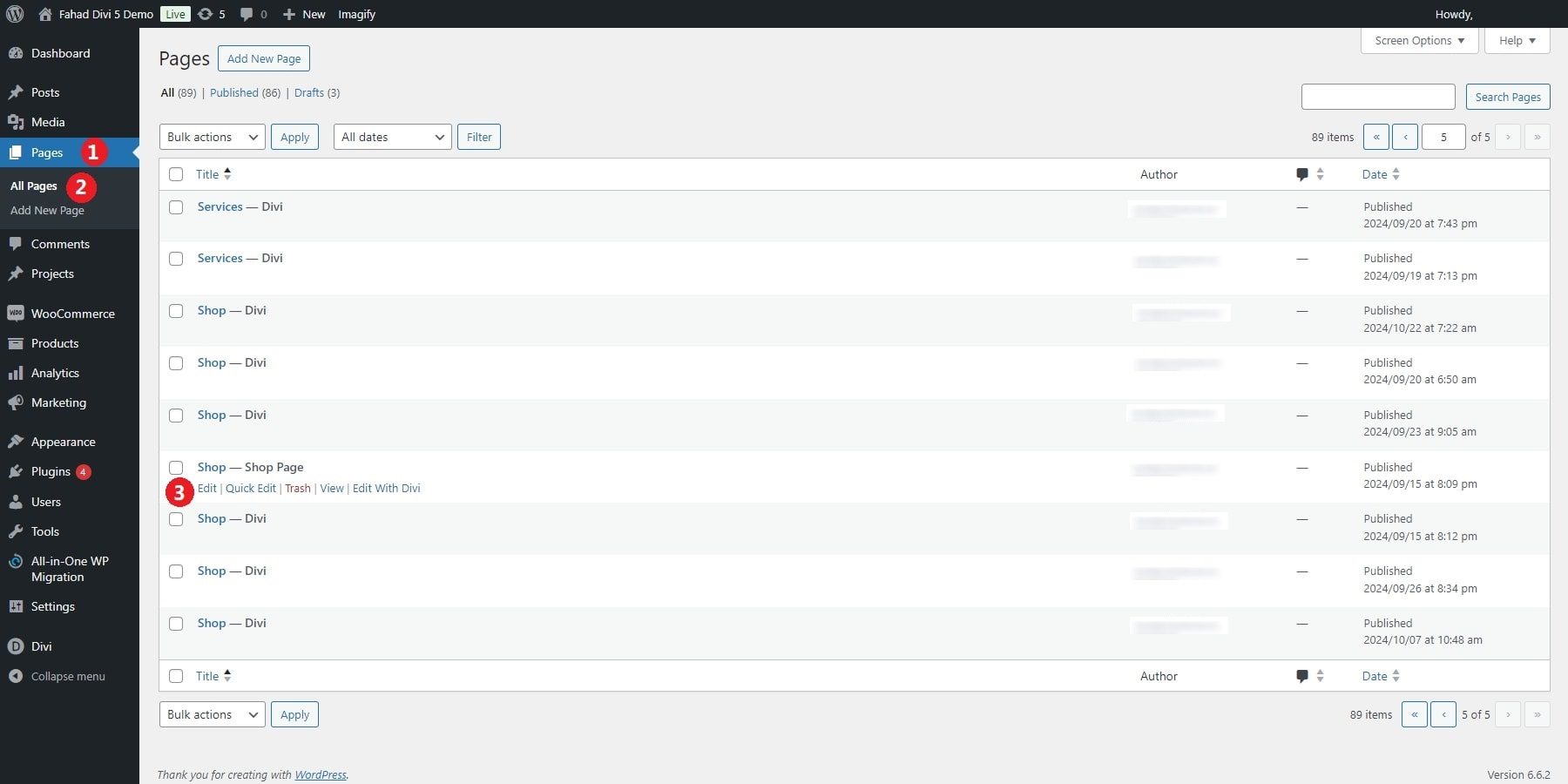
Gehen Sie zu Seiten > Alle Seiten und suchen Sie Ihre WooCommerce-Shop-Seite im WordPress-Dashboard. Wenn keine Shop-Seite erstellt wurde, weist WooCommerce beim Einrichten des Plugins automatisch eine zu. Klicken Sie auf Bearbeiten, um die Shop-Seite im Blockeditor zu öffnen.

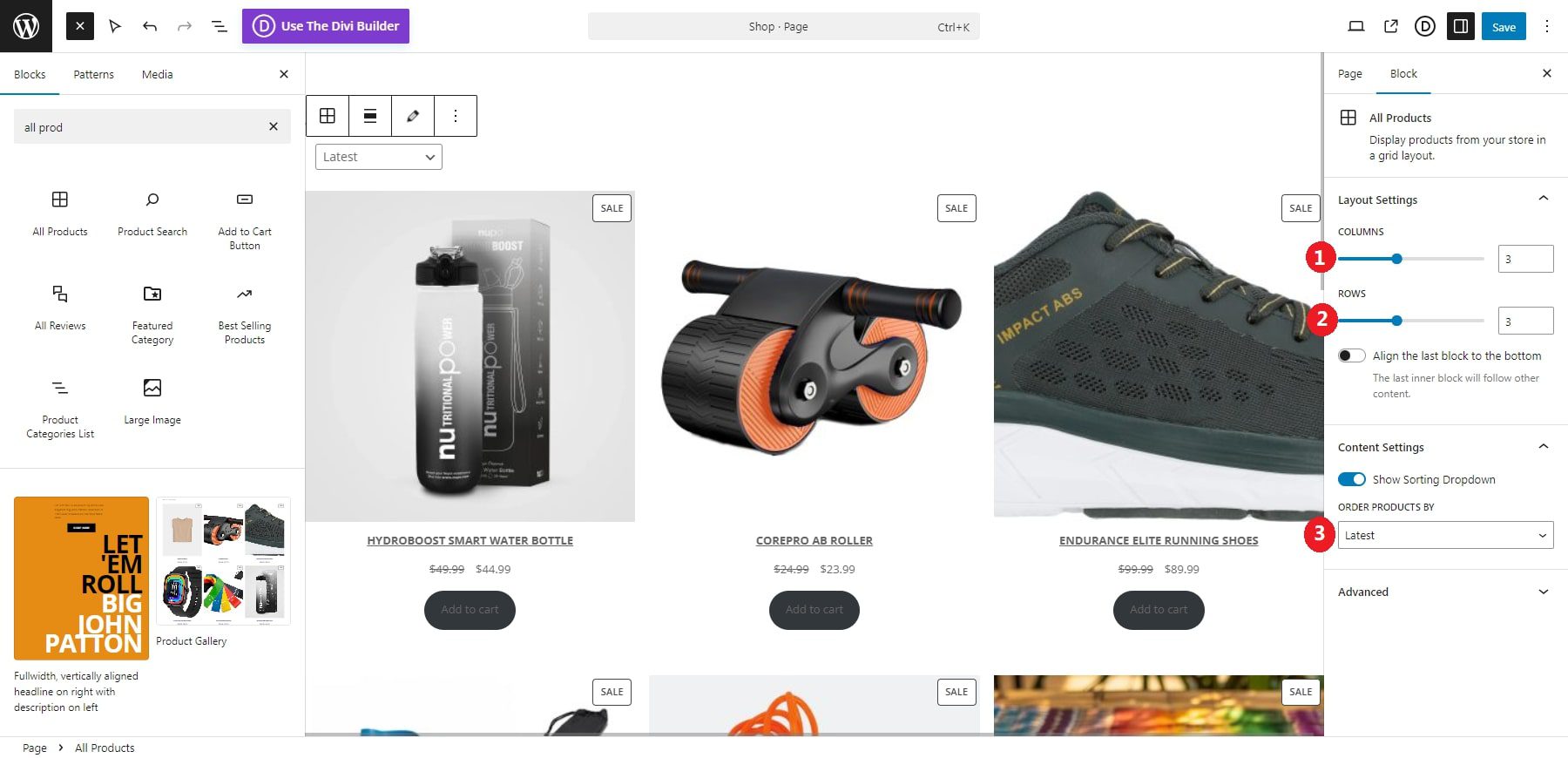
Sobald Sie sich im Editor befinden, können Sie WooCommerce-spezifische Blöcke zu Ihrem Shop-Seitenlayout hinzufügen. Um ein Raster aller Produkte anzuzeigen, klicken Sie auf das +-Symbol, um einen Block hinzuzufügen, suchen Sie nach „Produkte“ und wählen Sie den Block „Alle Produkte“ aus. Dieser Block zeigt automatisch alle Produkte in Ihrem WooCommerce-Shop an.
Sie können das Erscheinungsbild und die Funktionalität des Blocks anpassen, indem Sie die Anzahl der Produkte pro Zeile und Seite anpassen. Darüber hinaus können Sie Produkte nach Beliebtheit, Bewertung oder Datum der Hinzufügung sortieren.

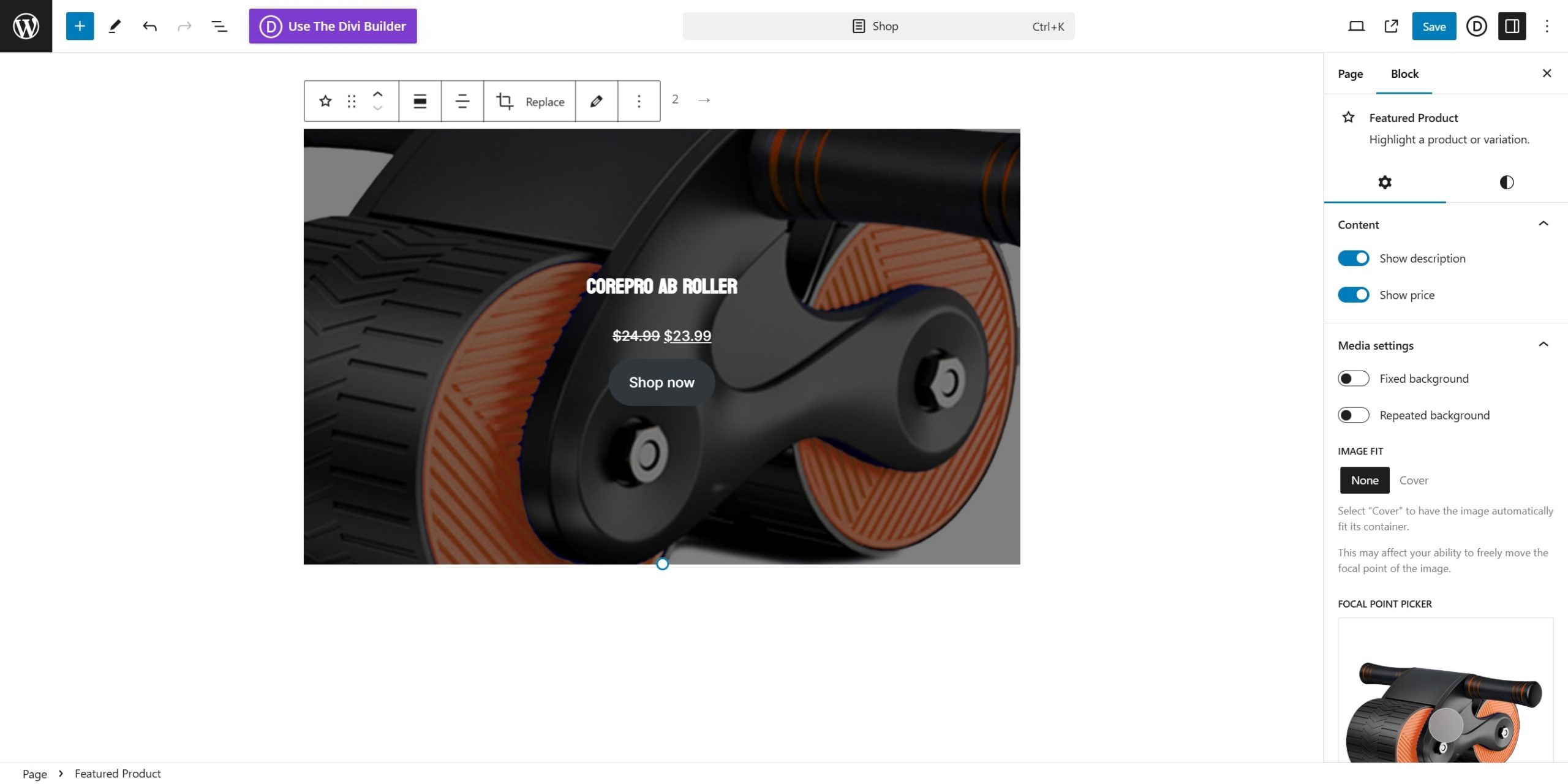
Wenn Sie ein bestimmtes Produkt hervorheben möchten, können Sie den Block „Hervorgehobenes Produkt“ verwenden. Suchen Sie nach dem Hinzufügen des Blocks nach dem Namen des Produkts, das Sie hervorheben möchten. Anschließend werden das Produktbild, der Preis und die Schaltfläche „In den Warenkorb“ angezeigt. Dies ist sinnvoll, um auf Sonderaktionen oder margenstarke Artikel aufmerksam zu machen.

2. Methode 2: WooCommerce Builder wie Divi
WooCommerce-Builder machen es jedem leicht, eine benutzerdefinierte Shop-Seite zu erstellen. Divi verfügt beispielsweise über eine umfangreiche Bibliothek von Modulen, die speziell auf WooCommerce zugeschnitten sind. Mit diesen Modulen können Sie alles anpassen, von Produktrastern bis hin zu Kategorielayouts.
Mit dem visuellen Echtzeit-Editor von Divi haben Sie die vollständige Kontrolle über jeden Designaspekt und können Änderungen während der Arbeit ganz einfach in der Vorschau anzeigen. Dieser Grad der Anpassung ermöglicht es Ihnen, ein wirklich einzigartiges Einkaufserlebnis zu schaffen, ohne dass fortgeschrittene Programmierkenntnisse erforderlich sind. Ein weiteres herausragendes Merkmal von Divi sind die responsiven Designoptionen. Damit können Sie die Mobil-, Tablet- und Desktop-Versionen Ihrer Shop-Seite unabhängig voneinander anpassen und so ein einheitliches und benutzerfreundliches Erlebnis auf allen Geräten gewährleisten.

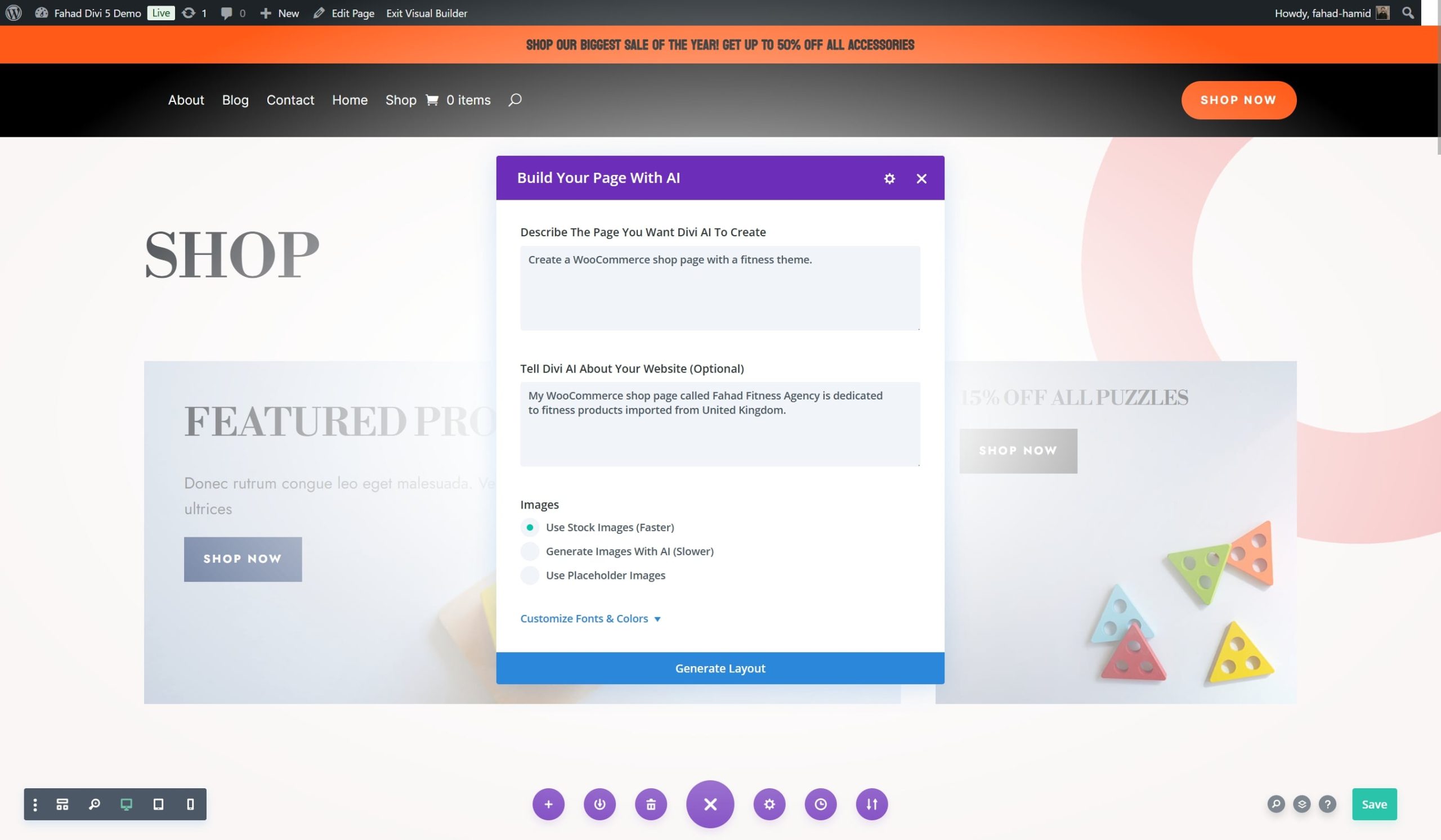
Divi verfügt außerdem über leistungsstarke Tools, die Ihre Arbeit effizient machen. Divi Quick Sites bietet Zugriff auf eine Sammlung vorgefertigter WooCommerce-Starterseiten, sodass Sie in nur wenigen Minuten einen vollwertigen Online-Shop erstellen können. Andererseits unterstützt Sie Divi AI bei der Erstellung individueller Layouts, die auf Ihre Vorgaben zugeschnitten sind. Sie können die Anforderungen an Ihre Shop-Seite eingeben und Divi AI erstellt ein personalisiertes Layout, das Ihren Vorstellungen entspricht.
Beginnen Sie mit Divi
So passen Sie Ihre WooCommerce-Shop-Seite mit Divi an
Wir konzentrieren uns auf die Erstellung und Anpassung einer vollwertigen WooCommerce-Shopseite. Wenn Sie jedoch ein Anfänger sind und Schwierigkeiten haben, die Dynamik von WooCommerce zu verstehen, sollten Sie sich unseren Leitfaden zum Einrichten eines Online-Shops durchlesen.
Voraussetzung: Divi installieren und aktivieren
Um mit dem Tutorial zu beginnen, müssen Sie zunächst sicherstellen, dass Divi in Ihrem WooCommerce-Shop installiert und aktiviert ist.
Divi ist bei Elegant Themes mit einer Jahreslizenz zum Preis von 89 $ oder einer lebenslangen Lizenz für 249 $ erhältlich. Sobald Sie das Theme gekauft haben, laden Sie es herunter und installieren Sie es auf Ihrer WordPress-Site, indem Sie die folgenden Schritte ausführen:
- Gehen Sie zu Erscheinungsbild > Themen .
- Klicken Sie auf „Neu hinzufügen“ und wählen Sie dann „Thema hochladen“ aus.
- Klicken Sie auf die Divi.zip-Datei, die Sie ursprünglich heruntergeladen haben, und klicken Sie auf Jetzt installieren .
- Klicken Sie nach der Installation auf Aktivieren , um Divi zu Ihrem aktiven Theme zu machen.
Weitere Einzelheiten finden Sie im Video unten.
Beginnen Sie mit Divi
Sobald die Einrichtung abgeschlossen ist, können Sie mit dem Bau beginnen. Wenn Sie mehr erfahren möchten, bevor Sie beginnen, schauen Sie sich unser Tutorial zur Verwendung des Divi Builders an.
1. Erstellen Sie eine Shop-Seitenvorlage
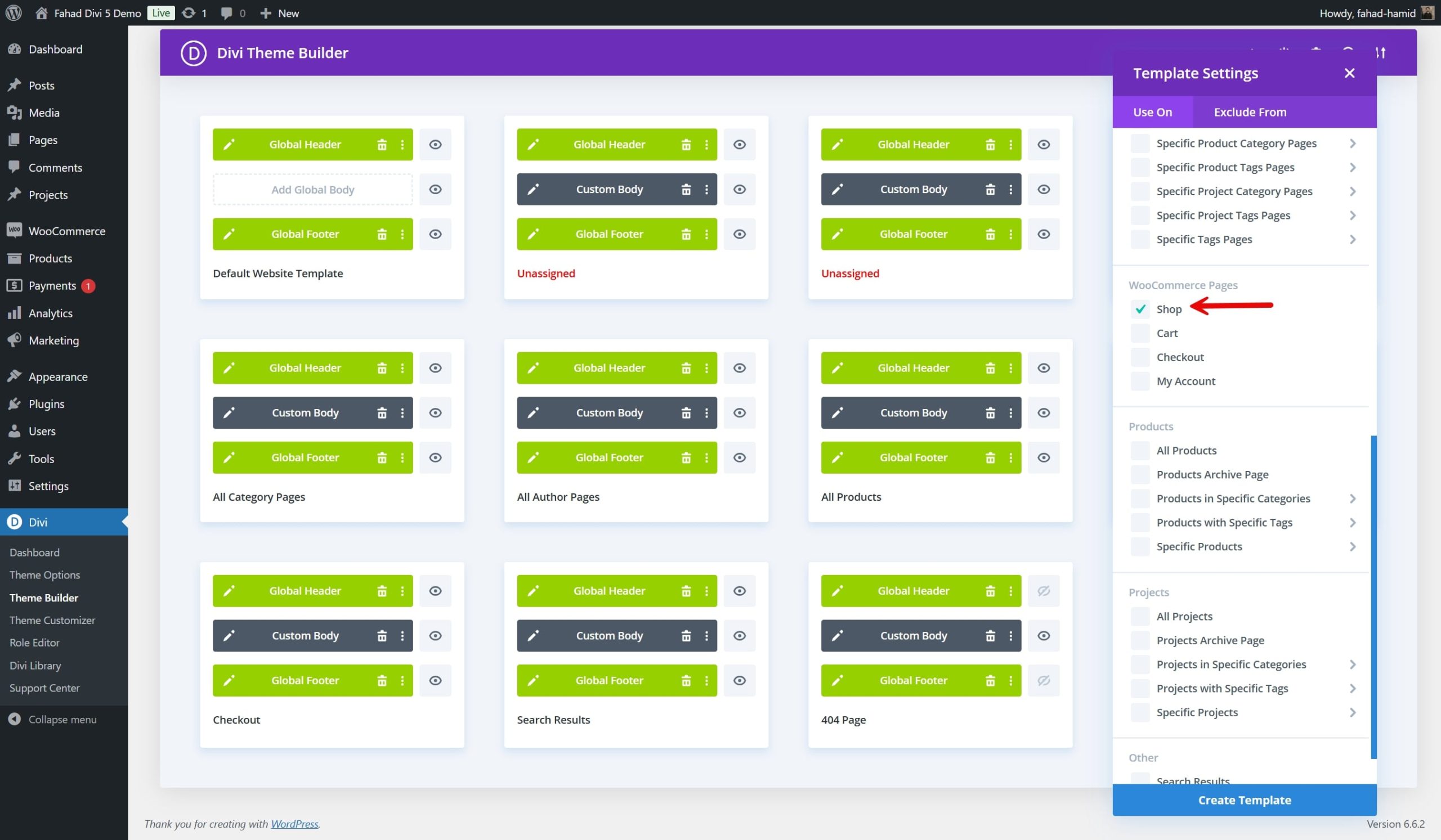
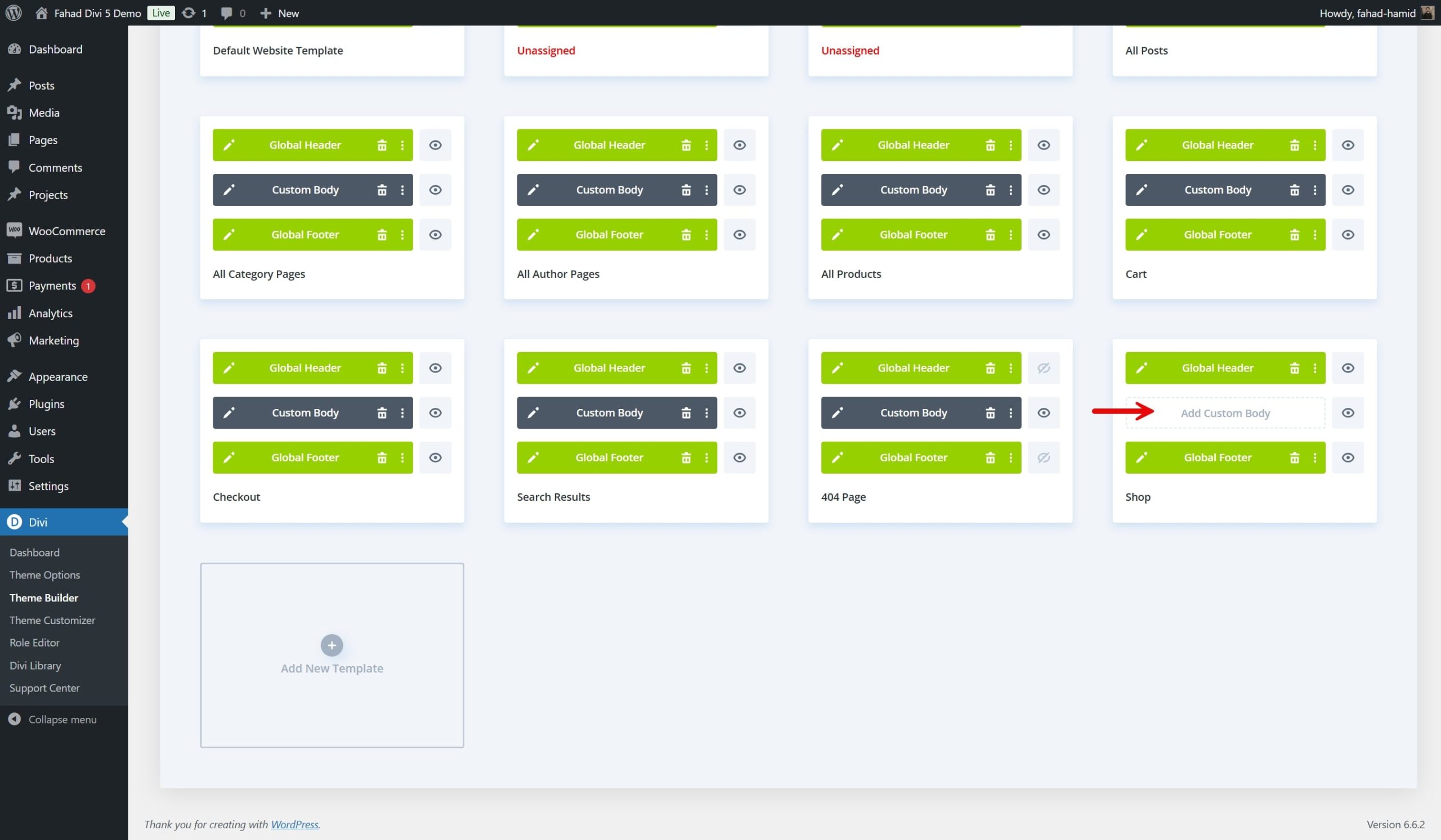
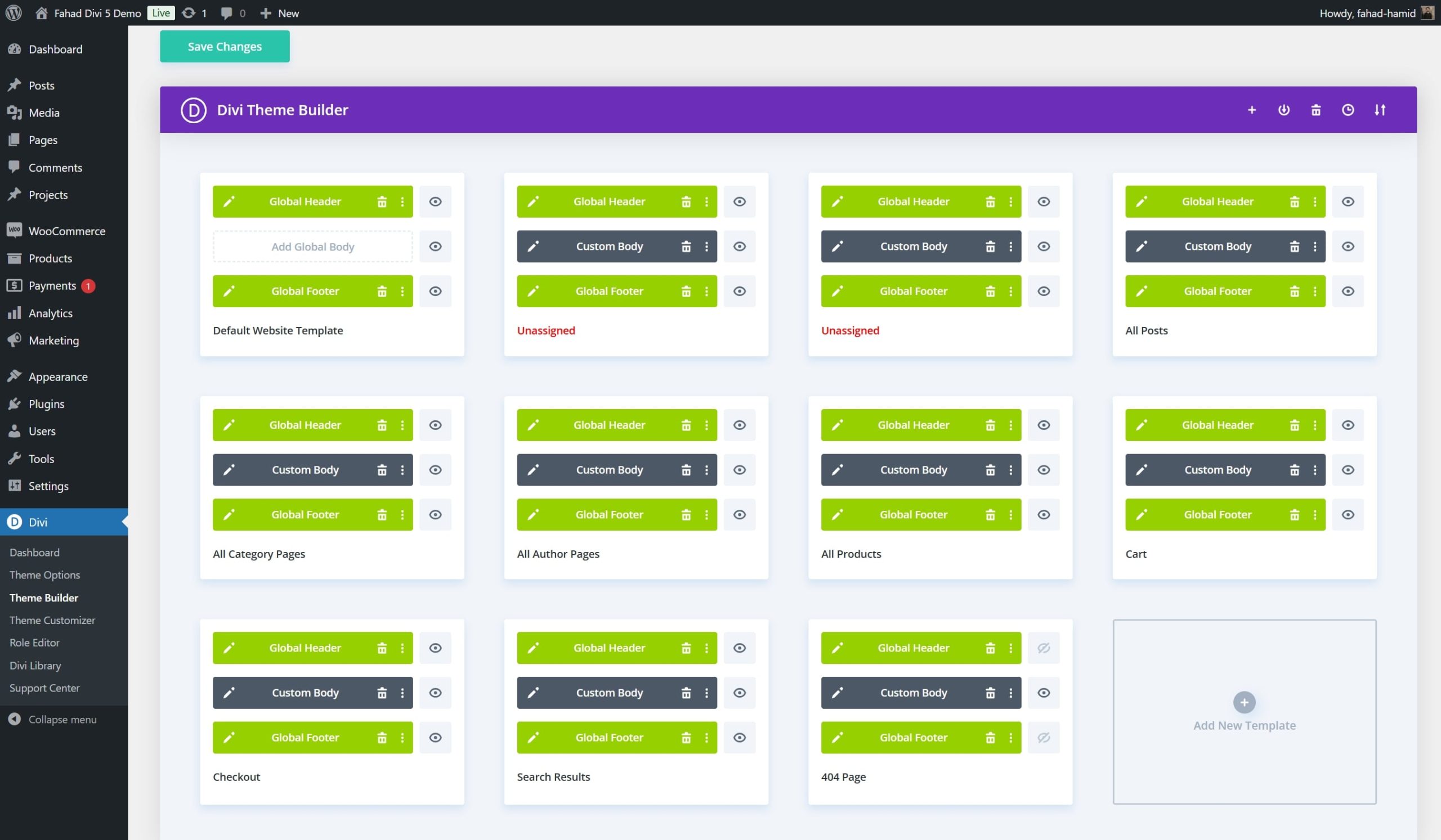
Mit dem Theme Builder von Divi können Sie eine benutzerdefinierte Vorlage für Ihre WooCommerce-Shop-Seite erstellen. Greifen Sie zunächst über das Divi-Menü auf den Theme Builder zu und fügen Sie dann eine neue Vorlage speziell für die Shop-Seite hinzu.

Sobald die Vorlage erstellt ist, werden Optionen zum Hinzufügen einer benutzerdefinierten Kopf-, Text- und Fußzeile angezeigt. Wenn Sie den benutzerdefinierten Text hinzufügen möchten, öffnet diese Aktion die Divi Builder-Schnittstelle.

Sie können mit der Gestaltung des Layouts Ihrer Shop-Seite beginnen. Sie haben die Möglichkeit, die WooCommerce-Module von Divi zu verwenden, um ein einzigartiges Layout zu erstellen und Elemente wie Produktraster, Filter und benutzerdefinierte Kopfzeilen zu integrieren.
Sobald Sie die Struktur Ihrer Shop-Seite erstellt haben, können Sie die Vorlage anwenden, um sicherzustellen, dass das Design bei jedem Besuch Ihres Shops konsistent ist.
2. Importieren Sie eine vorgefertigte Shop-Seitenvorlage
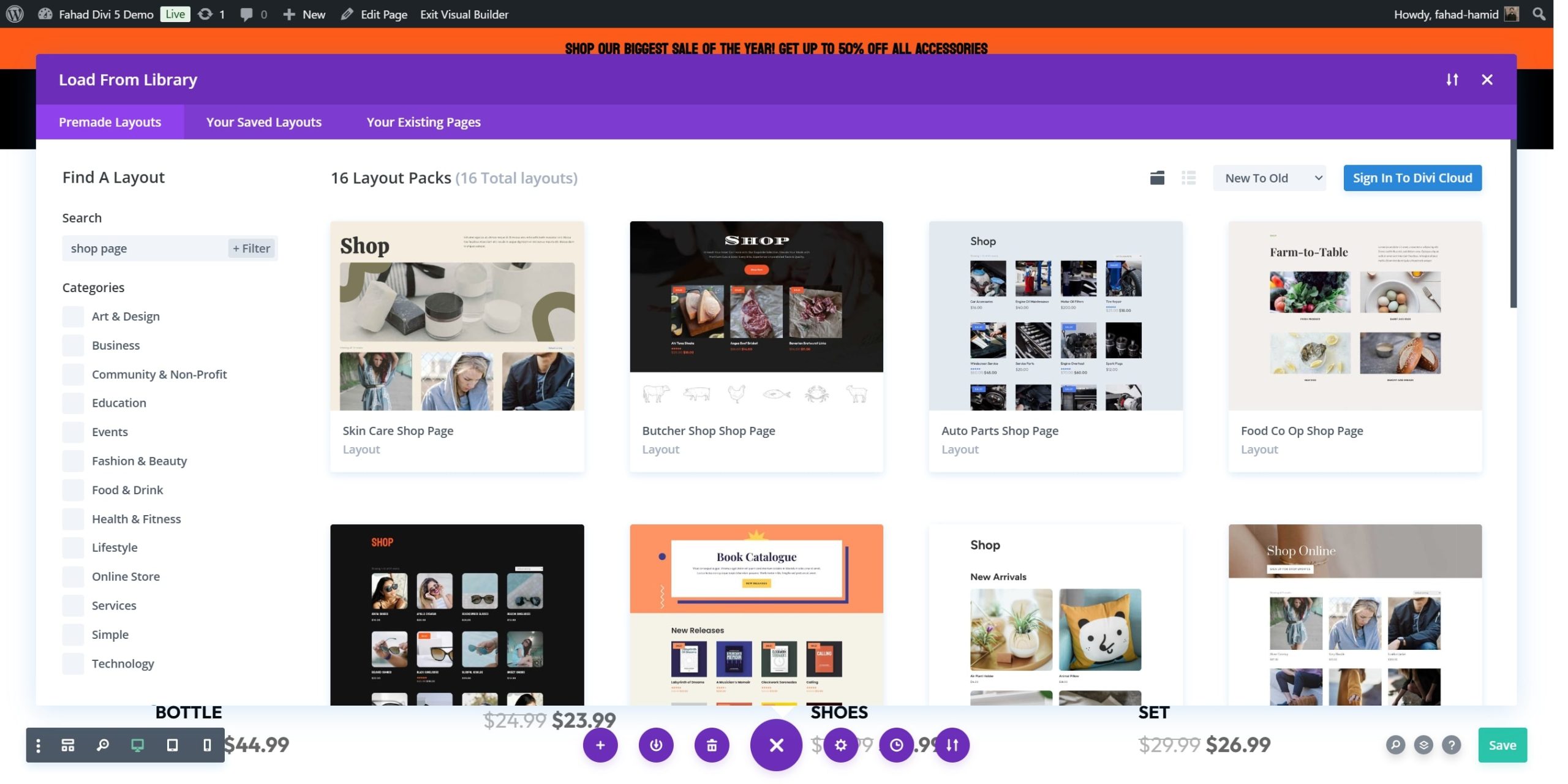
Mit Divi können Sie ganz einfach eine vollständig angepasste WooCommerce-Shop-Seite erstellen, ohne bei Null anfangen zu müssen. Mit der umfangreichen Bibliothek an WooCommerce-Layouts von Divi können Sie schnell eine professionell gestaltete Shop-Seitenvorlage auswählen und diese an Ihre Marke anpassen. Diese Layouts enthalten alle wesentlichen E-Commerce-Elemente, sodass Sie mit minimalem Aufwand eine Shop-Seite erstellen können, die elegant und professionell aussieht.
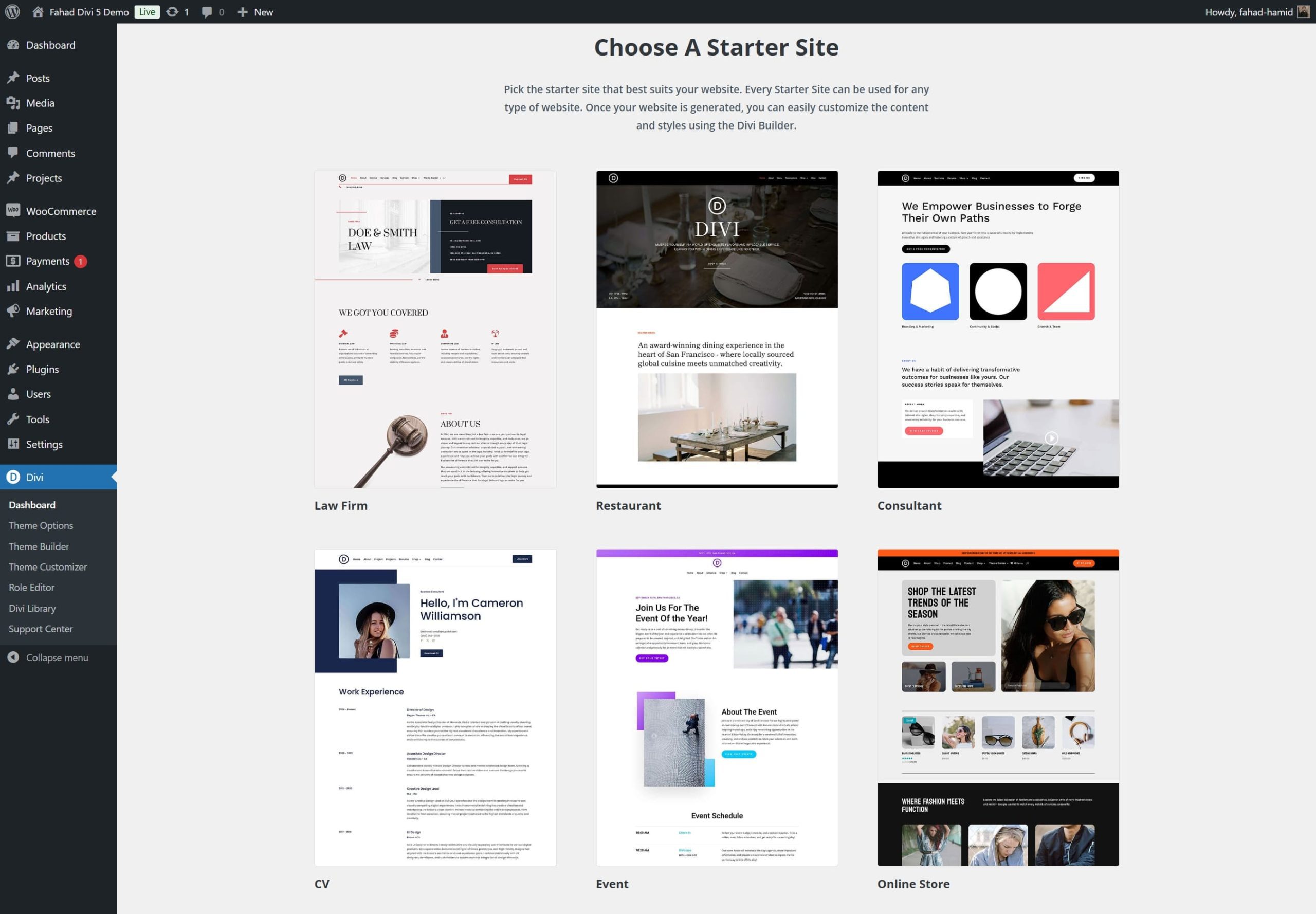
Divi bietet eine Vielzahl von Layouts, die speziell für Online-Shops und Shop-Seiten entwickelt wurden und verschiedene Stile und Formate abdecken. Durchsuchen Sie die Layoutoptionen, indem Sie nach E-Commerce- oder WooCommerce-spezifischen Layouts filtern. Wählen Sie eine, die den ästhetischen und strukturellen Vorlieben Ihrer Marke entspricht.

Die Layoutbibliothek kategorisiert viele vorgefertigte Designs nach Seitentyp, einschließlich Shop- oder Produktseiten. Durchsuchen Sie die verfügbaren Optionen und zeigen Sie eine Vorschau an, um zu sehen, wie sie auf Ihrer Website aussehen.
Nach dem Import des Layouts können Sie jedes Element individuell anpassen. Ersetzen Sie Platzhalterinhalte durch Ihre tatsächlichen Produktbilder, Beschreibungen und Branding-Elemente wie Farben und Schriftarten.

3. Passen Sie Ihre Shop-Seite mit den WooCommerce-Modulen von Divi an
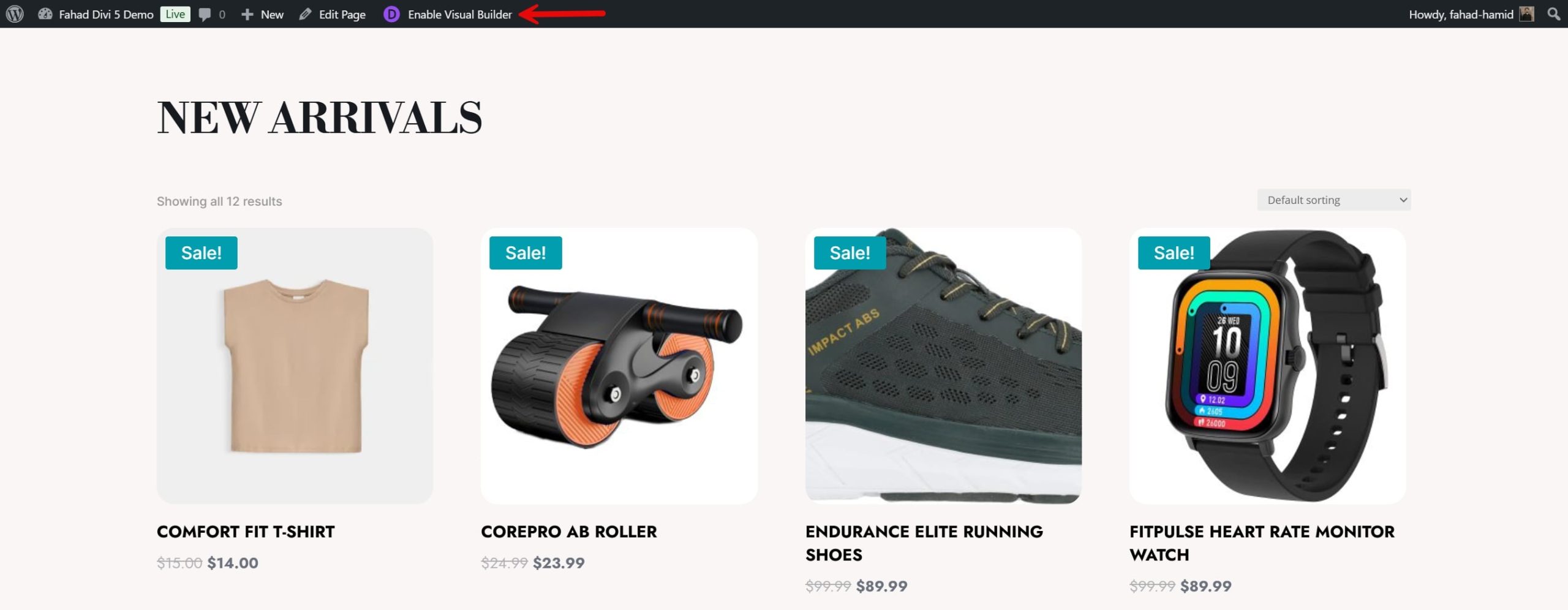
Mit den WooCommerce-Modulen von Divi können Sie Produktinformationen, Bilder und Preise dynamisch aus Ihrem WooCommerce-Shop abrufen und in benutzerdefinierten Layouts anzeigen. Mit den integrierten Designoptionen von Divi können Sie jedes Element Ihrer Shop-Seite ändern, ohne Code zu berühren. Sobald Sie das vorgefertigte Layout verwendet haben, können Sie es anpassen, indem Sie den Divi Visual Builder aktivieren.


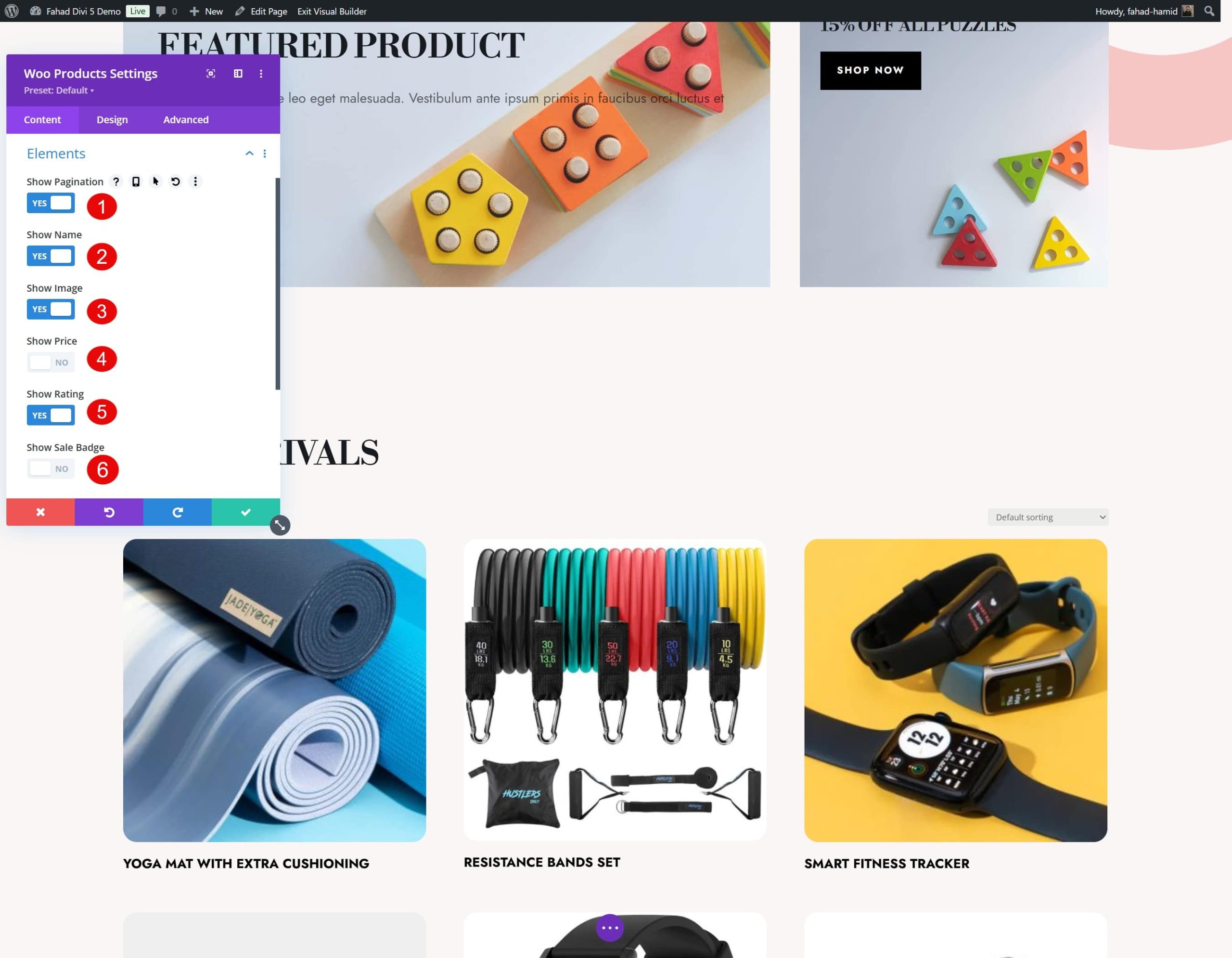
Um die WooCommerce-Produkte anzuzeigen, steht das Woo-Produktmodul im Mittelpunkt. Die Bestellung der Produkte erfolgt standardmäßig. Wenn Sie jedoch weitere Änderungen an der Produktorganisation vornehmen möchten, können Sie dies auf der Registerkarte „Inhalt“ der Moduleinstellungen überprüfen. Sie können die Anzahl der Produkte pro Zeile anpassen, das Layout von Raster zu Liste ändern und Produkte nach Kategorien anzeigen. In unserem Fall sortieren wir die Bestellung, indem wir drei Produkte pro Zeile anzeigen.
Mit Divi können Sie auch bestimmte Elemente in Ihrem Woo-Produktmodul ausblenden oder anzeigen. In unserem Fall haben wir uns beispielsweise dafür entschieden, das Ausverkaufsabzeichen und den Produktpreis auszublenden. Finden die Kunden ihr gewünschtes Produkt, gelangen sie mit einem Klick auf das Produkt auf die Produktseite und erhalten dort alle gewünschten Informationen.

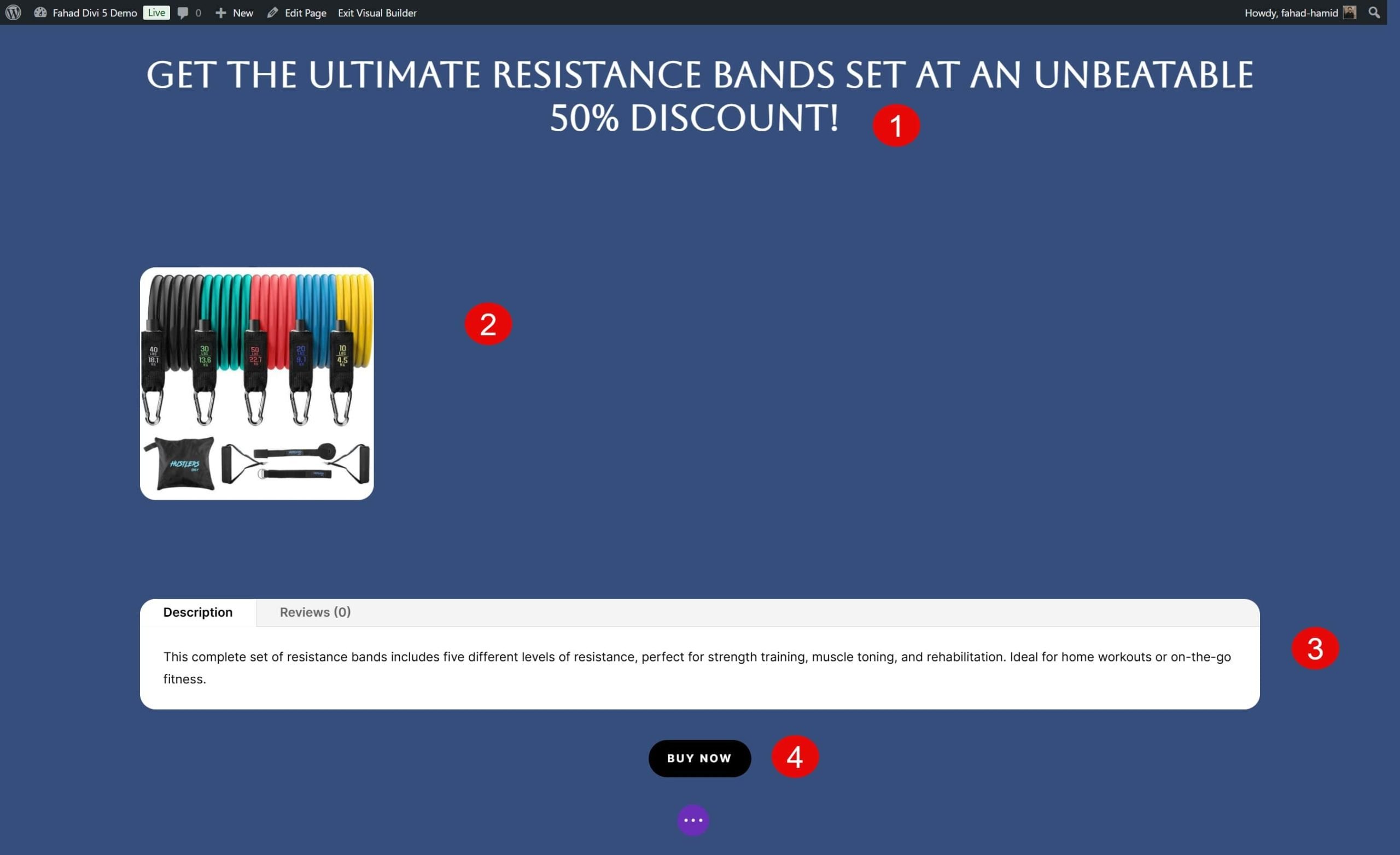
Als Kombination können wir uns auf ein bestimmtes Produkt konzentrieren, indem wir das Woo Product Tabs-Modul verwenden.
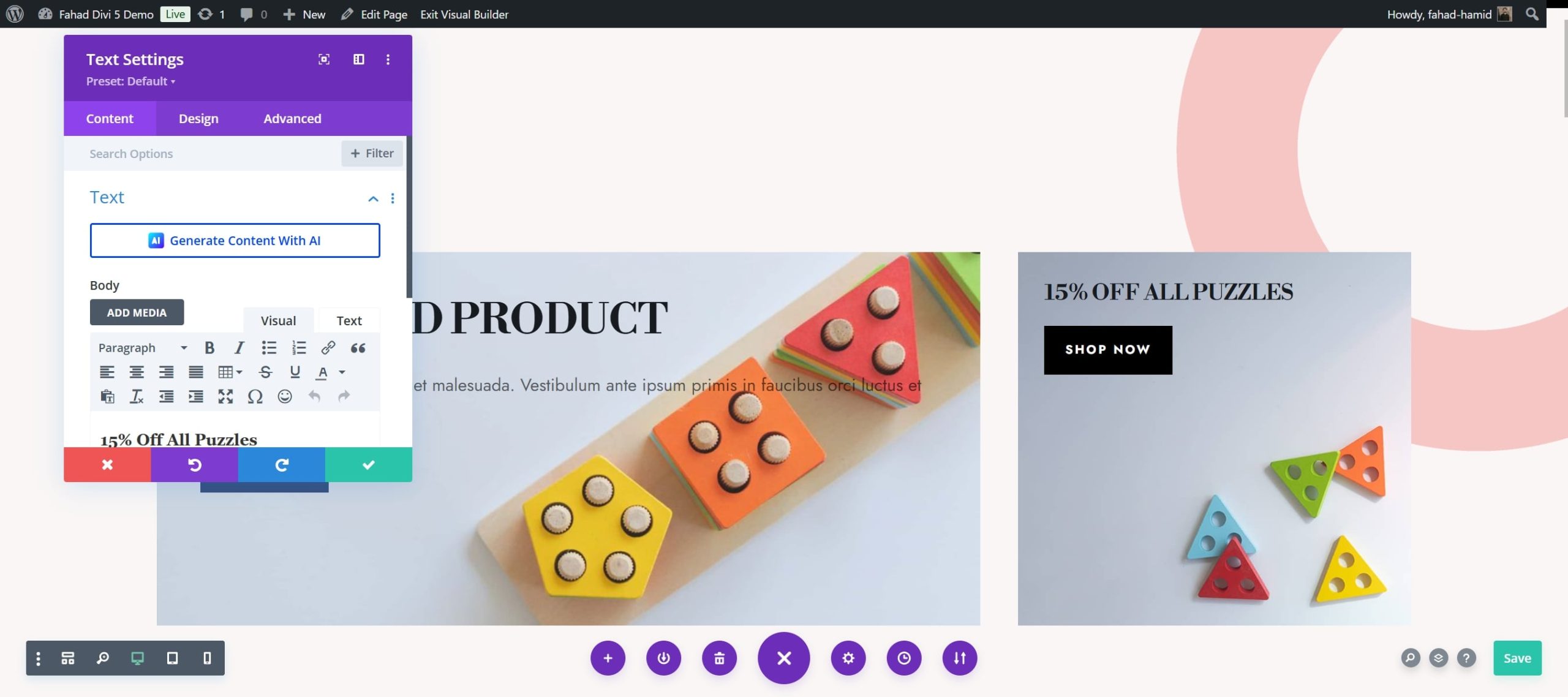
- Fügen Sie zunächst ein Textmodul hinzu, um den Sonderrabatt anzukündigen und eine kurze Einführung in ein bestimmtes hinzugefügtes Produkt zu geben.
- Fügen Sie als Nächstes das Woo Products-Modul hinzu, um das hinzugefügte Produkt anzuzeigen.
- Um detailliertere Details, Spezifikationen und Kundenrezensionen anzubieten, fügen Sie das Woo Product Tabs-Modul hinzu.
- Fügen Sie unterhalb der Produktbeschreibung und den Registerkarten ein Button-Modul hinzu, um mit einem überzeugenden Call-to-Action (CTA) zum sofortigen Kauf anzuregen.

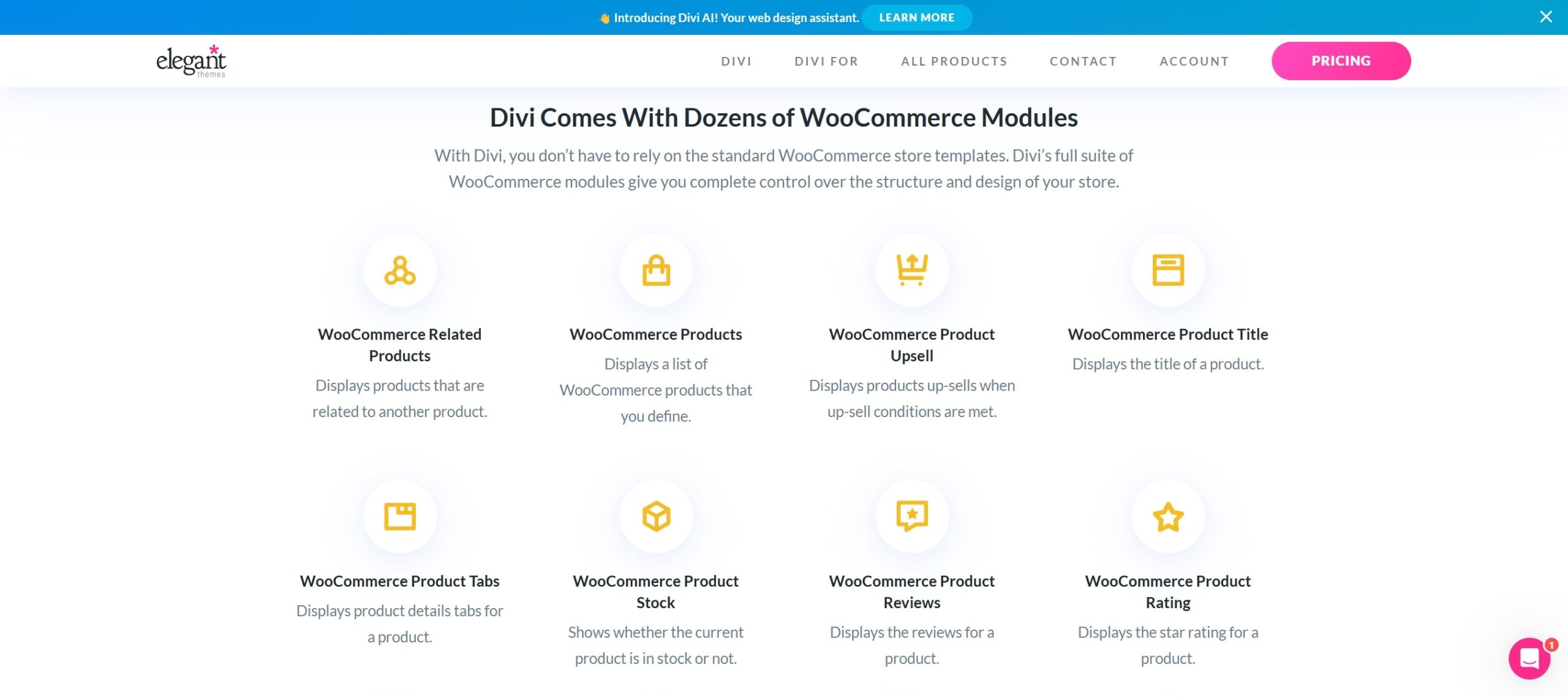
Andere Divi WooCommerce-Module
Hier sind die anderen Divi WooCommerce-Module, mit denen Sie Ihre WooCommerce-Shop-Seite anpassen können:
- Woo-Produktgalerie: Zeigt eine Galerie mit Produktbildern für einzelne Produkte an.
- Woo-Produktpreis: Zeigt den Preis eines einzelnen Produkts an.
- Woo-Produktbewertung: Zeigt die Produktbewertung basierend auf Kundenbewertungen an.
- Woo-Produktbeschreibung: Ermöglicht Ihnen, die vollständige oder kurze Beschreibung eines Produkts in einem beliebigen Abschnitt Ihrer Seite zu platzieren.
- Woo-Produktbestand: Zeigt den Lagerbestand eines Produkts an (verfügbar oder niedrig).
- Woo Breadcrumbs: Fügt einen Breadcrumb-Trail hinzu, um die Navigation zu verbessern
- Woo-Produktbewertungen: Zeigt Produktbewertungen von Kunden an.
Jedes Modul kann an Ihre Designvorlieben und funktionalen Anforderungen angepasst werden, sodass Sie die vollständige Kontrolle über das Layout und die Funktionen Ihres Online-Shops haben. Um einen Einblick in jedes einzelne davon zu erhalten, schauen Sie sich unsere Dokumentation an.
4. Zusätzliche Anpassungstipps und Anwendungsfälle
Über das Grundlayout und die WooModule hinaus bietet Divi auch erweiterte Funktionen, die noch kreativere und funktionale Anpassungen ermöglichen. Diese zusätzlichen Anpassungstipps können Ihnen dabei helfen, neue Möglichkeiten für Ihre WooCommerce-Shop-Seite zu erschließen und sowohl deren Ästhetik als auch das Benutzererlebnis zu verbessern.
Fügen Sie dynamische Inhaltsfunktionen hinzu
Divi ermöglicht Ihnen außerdem, WooCommerce-Produktdaten dynamisch in verschiedene Module zu integrieren. Beispielsweise kann das Countdown-Timer-Modul dynamische Inhalte überall auf Ihrer Shop-Seite anzeigen. In unserem Fall möchten wir den Anlass des Black Friday unvergesslich machen, indem wir ein WooCommerce-Produkt mit einem Rabatt anbieten. Hier sind die Schritte, die dazu erforderlich sind:
- Fügen Sie Ihrem Shop-Seitenlayout ein Countdown-Timer-Modul hinzu.
- Nehmen Sie Anpassungen vor
- Klicken Sie in den Moduleinstellungen auf das Dynamic Content-Symbol (ein Datenbanksymbol).
- Wählen Sie die WooCommerce-Produktinformationen aus, mit denen Sie eine Verbindung herstellen möchten, z. B. Produkt-, Projekt- oder Medienlinks. In unserem Fall ist es der Produktlink.
- Wählen Sie das WooCommerce-Produkt aus
Mit dieser Funktion können Sie Produktinformationen dynamisch abrufen und an einer beliebigen Stelle auf Ihrer Shop-Seite platzieren, sodass Sie die vollständige Kontrolle über deren Layout und Design haben.
Integrieren Sie die bedingte Anzeige
Mit der bedingten Anzeigefunktion von Divi können Sie bestimmte Elemente auf Ihrer Shop-Seite basierend auf bestimmten Bedingungen, wie z. B. Benutzerverhalten oder Produktattributen, ein- oder ausblenden. Angenommen, Sie kehren zu dem Abschnitt zurück, der einem Sonderangebot mit ermäßigten Preisen gewidmet ist. In diesem Fall können Sie eine Bedingung festlegen, dass es nur Kunden angezeigt wird, die auf Ihrer Website angemeldet sind. Die Bedingungseinstellungen finden Sie auf der Registerkarte „Erweitert“ des Moduls, der Zeile oder des Abschnitts.
Zeigen Sie benutzerdefinierte Testimonials mit dem Testimonial-Modul an
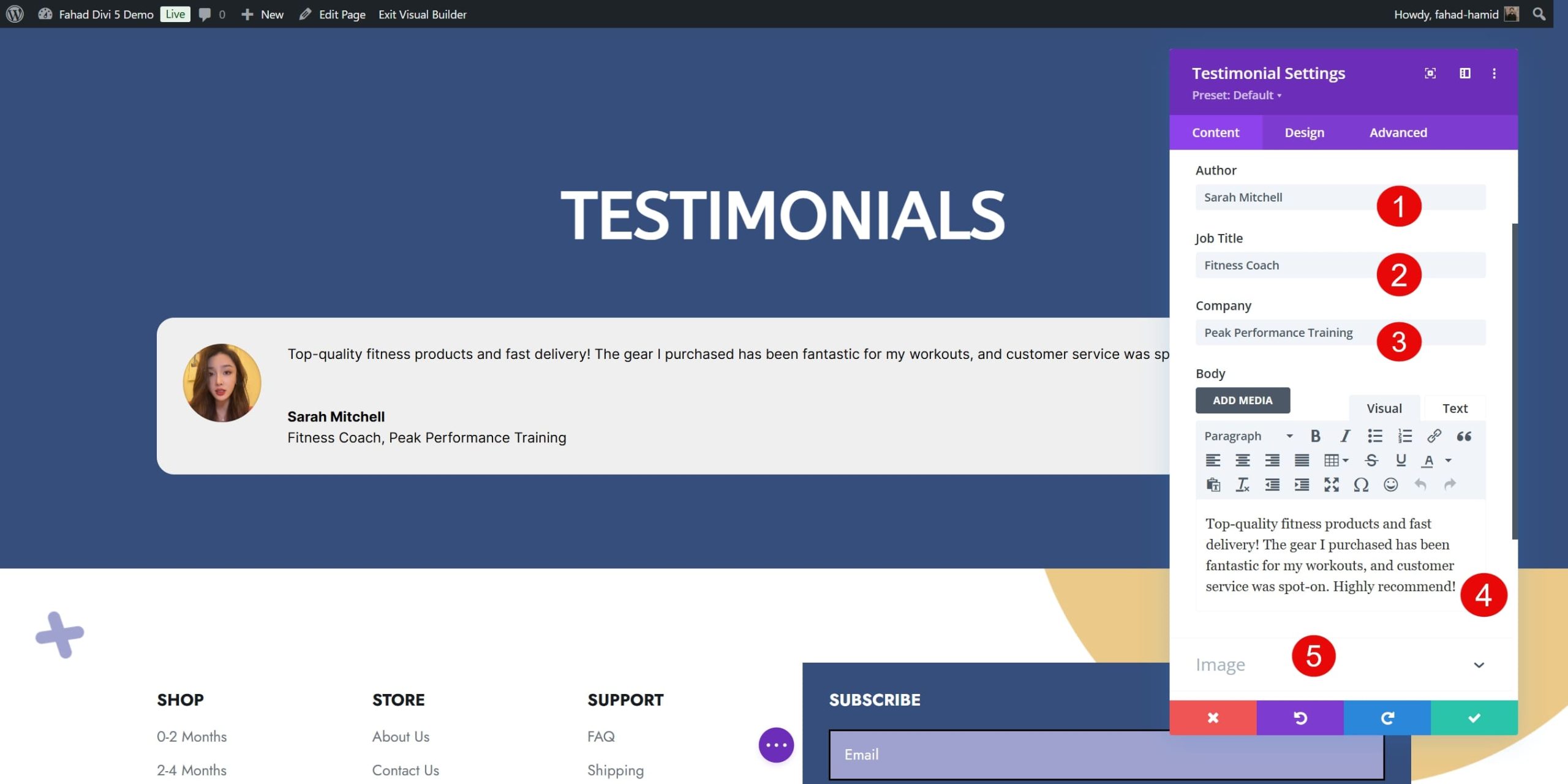
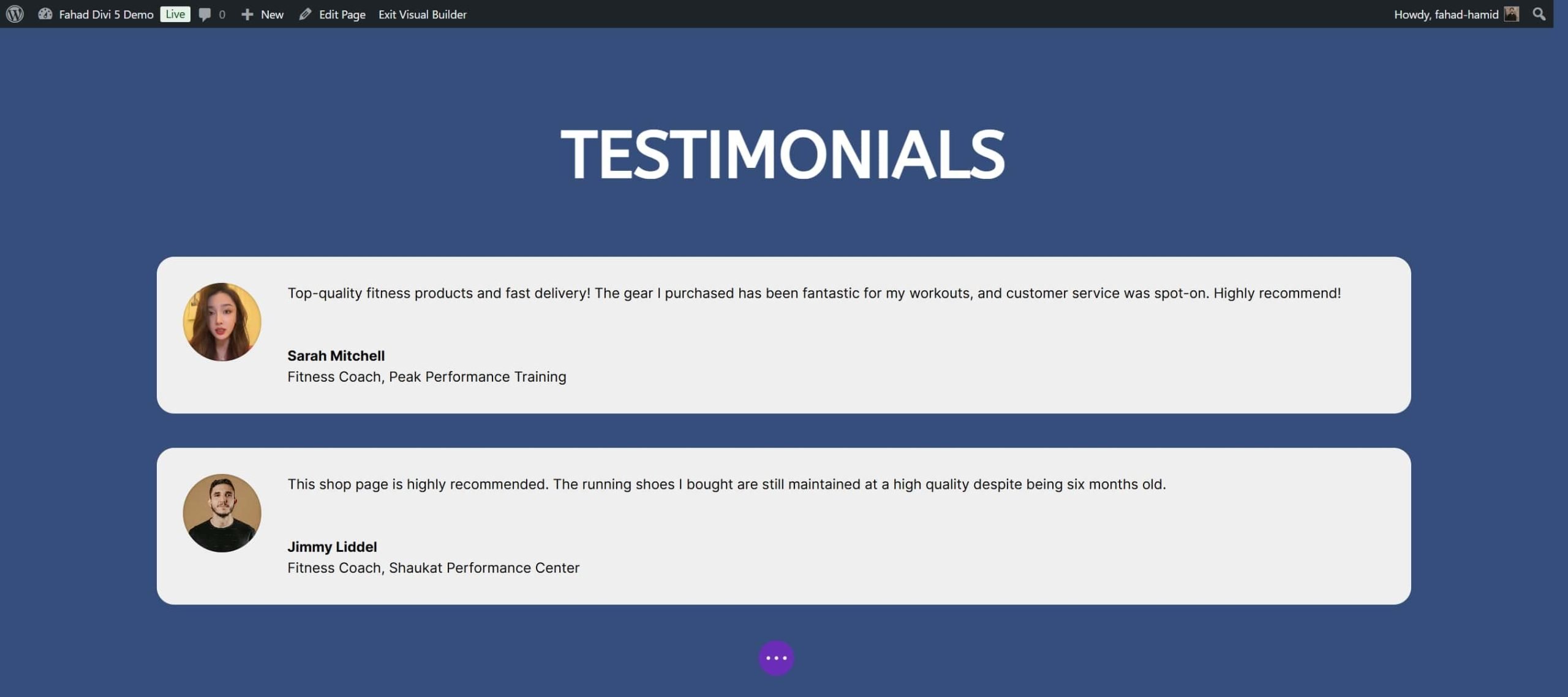
Kundenreferenzen sind eine großartige Möglichkeit, Vertrauen aufzubauen und potenzielle Käufer zum Kauf zu ermutigen. Mit dem Testimonial-Modul von Divi können Sie Kundenfeedback und Bewertungen ganz einfach direkt auf Ihrer WooCommerce-Shop-Seite anzeigen. Geben Sie nach dem Hinzufügen des Moduls den Namen des Kunden, den Bewertungstext und andere relevante Informationen wie gekaufte Produkte oder Sternebewertungen ein.

Es ist wichtig, dass Ihre angezeigten Testimonials zum Thema Ihrer Shop-Seite passen. Dazu können Sie die Anzeige Ihrer Module im Design-Tab der Einstellungen anpassen.

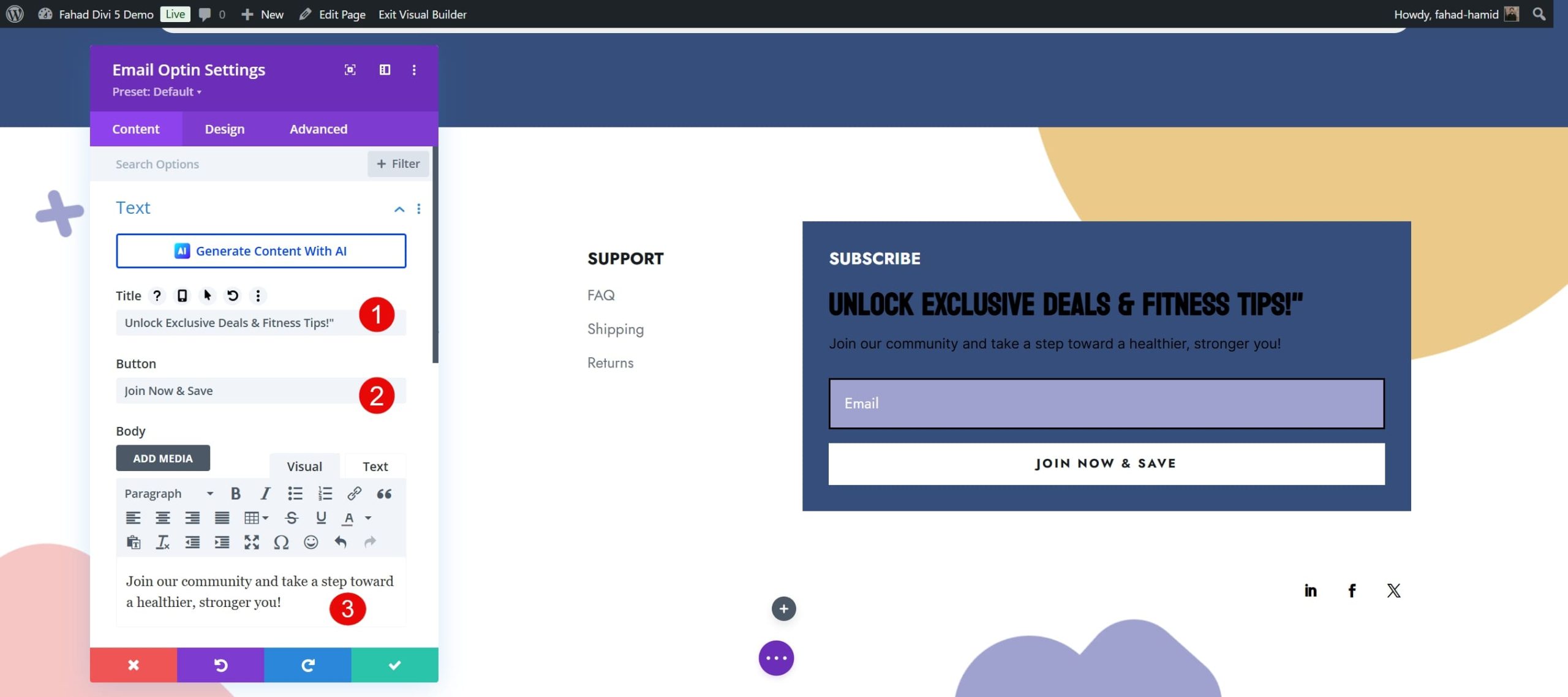
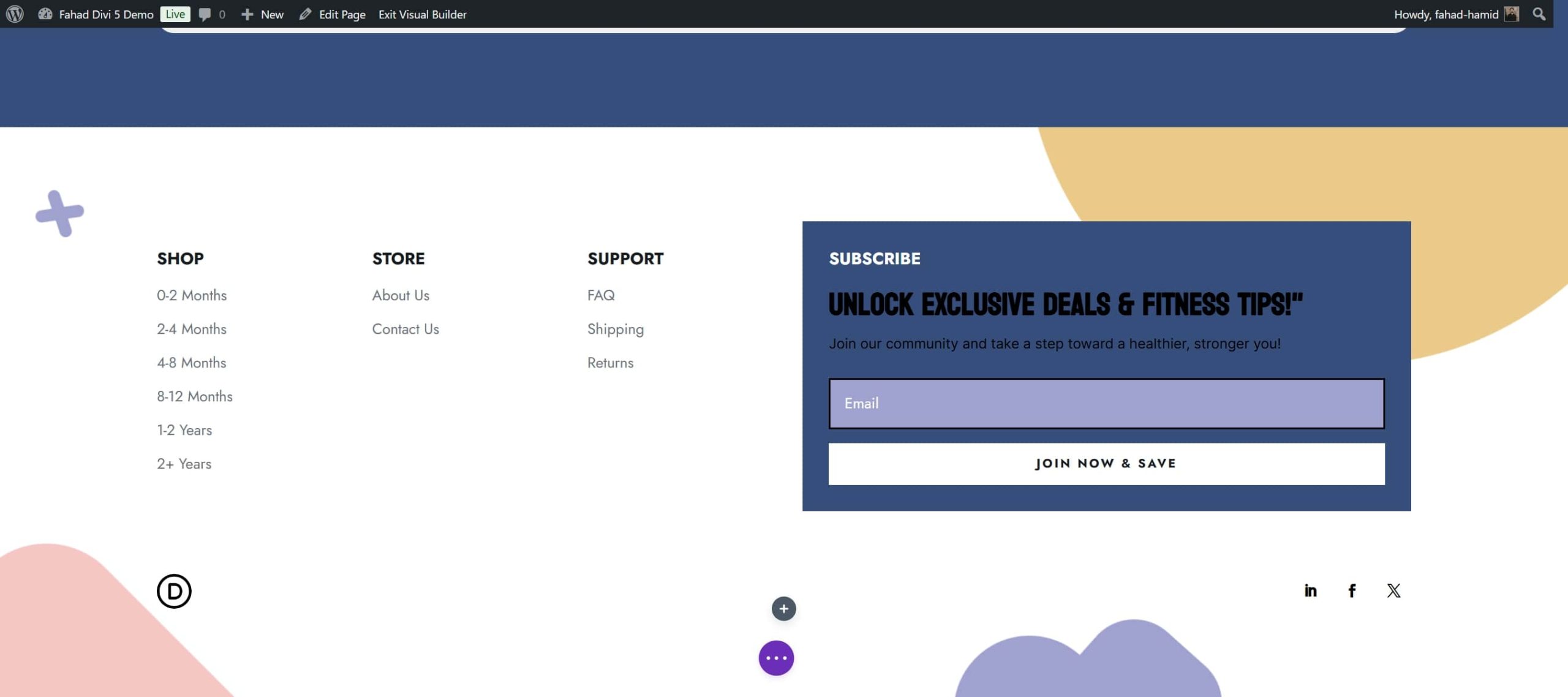
Integrieren Sie E-Mail-Opt-Ins und Lead-Generierung
E-Mail-Marketing ist eine der effektivsten Möglichkeiten, Ihre Kunden zu binden und Folgegeschäfte anzukurbeln. Mit Divi können Sie E-Mail-Opt-Ins ganz einfach in Ihre WooCommerce-Shop-Seite integrieren, um Leads zu erfassen und Ihre Mailingliste zu erweitern. Mit dem E-Mail-Opt-In-Modul können Sie Formulare zur Lead-Generierung ganz einfach in Ihre WooCommerce-Shop-Seite integrieren.

Divi bietet außerdem mehrere vorgefertigte Shop-Seitenlayouts, die E-Mail-Opt-Ins integrieren. Daher können Sie sie ganz einfach überprüfen und notwendige Änderungen vornehmen, um sie an Ihr Branding anzupassen.

Zusätzliche Tools zur Verbesserung Ihrer Shop-Seiten
Während Divi eine umfassende Lösung zum Entwerfen und Anpassen Ihrer WooCommerce-Shop-Seite bietet, können Ihnen mehrere zusätzliche Tools dabei helfen, die Leistung zu optimieren und das Benutzererlebnis zu verbessern. Diese Plugins arbeiten nahtlos mit Divi und WooCommerce zusammen und bieten erweiterte Funktionen, um Ihren Shop auf die nächste Stufe zu heben. Hier sind einige sehr empfehlenswerte Tools, die Sie in Betracht ziehen sollten:
- EWWW Image Optimizer: Reduzieren Sie die Größe der Bilddateien, ohne die Qualität zu beeinträchtigen, und verbessern Sie so die Leistung und Benutzererfahrung Ihrer Website. EWWW komprimiert Bilder automatisch, wenn Sie sie auf Ihre Website hochladen.
- RankMath: Optimieren Sie Ihre WooCommerce-Seiten für eine bessere Sichtbarkeit in Suchmaschinen. Das Tool hilft Ihnen, Metatitel, Beschreibungen und Schlüsselwörter für eine bessere Sichtbarkeit in Suchmaschinenergebnissen zu optimieren. Es enthält auch ein WooCommerce-spezifisches Schema-Markup, das sicherstellt, dass Ihre Produktdaten (wie Preise, Verfügbarkeit und Bewertungen) in den Suchmaschinenergebnissen korrekt angezeigt werden.
- WP-Rocket: Verbessern Sie die Ladegeschwindigkeit Ihres WooCommerce-Shops durch Optimierung leistungsbezogener Faktoren. Das Tool optimiert Ihre Datenbank, bereinigt unnötige Daten und verkürzt die Ladezeit Ihrer Shop-Seite.
- WooCommerce Product Table von Barn2: Mit diesem Drittanbieter-Plugin können Sie Ihre Produkte in einem Tabellenformat anzeigen, was besonders nützlich für Geschäfte mit großen Produktkatalogen oder B2B-Shops ist, in denen Kunden möglicherweise einen schnellen Überblick bevorzugen, anstatt durch ein Raster von Bildern zu stöbern .
Warum ist Divi die beste Option zum Anpassen von WooCommerce-Shop-Seiten?
Divi zeichnet sich aufgrund seiner einzigartigen Funktionen, Flexibilität und benutzerfreundlichen Oberfläche als eine der besten Optionen für die Anpassung von WooCommerce-Shopseiten aus. Hier sind fünf Hauptgründe, warum Divi eine ausgezeichnete Option ist:
1. Umfassende WooCommerce-Module
Divi bietet einen robusten Satz an WooCommerce-Modulen, die eine vollständige Kontrolle über das Design Ihrer Shop-Seite ermöglichen und es so hochgradig anpassbar und vielseitig für jedes Shop-Layout machen. Diese Module wurden speziell für WooCommerce entwickelt und umfassen Optionen wie Produktlisten, Kategorieraster, Schaltflächen zum Hinzufügen zum Warenkorb, Preisanzeigen und Kundenbewertungen.

Es gibt über 200 WooCommerce-Module von Divi, die Sie dynamisch in Ihrem Online-Shop verwenden können. Sie können wichtige Produktfunktionen hervorheben, Handlungsaufforderungen einfügen und ansprechende interaktive Elemente wie Hover-Effekte und dynamische Filter hinzufügen.
2. Nehmen Sie Änderungen mit dem Divi Theme Builder vor
Im Gegensatz zu herkömmlichen Seitenerstellern können Sie mit dem Divi Theme Builder benutzerdefinierte Vorlagen erstellen, die auf der gesamten Website oder für bestimmte Seiten, Kategorien und sogar einzelne Produkte angewendet werden können. Diese Funktion ist besonders nützlich für WooCommerce, da Sie damit ein einheitliches Erscheinungsbild für Ihren Shop und Ihre Produktseiten entwerfen können.
Der Theme Builder bietet Flexibilität bei Design und Anpassung und ermöglicht Ihnen das Hinzufügen benutzerdefinierter Kopf- und Fußzeilen sowie Seitenleisten zu Ihren WooCommerce-Seiten. Sie können auch globale Module verwenden, um schnelle Aktualisierungen über mehrere Seiten hinweg vorzunehmen, was besonders nützlich ist, wenn Sie Branding-Elemente wie Farbschemata, Schriftarten und Logos anwenden.

3. Integrierte Marketing-Tools
Divi bietet eine Reihe integrierter Marketingtools, die WooCommerce-Shop-Besitzern dabei helfen sollen, die Kundenbindung zu verbessern und Conversions zu steigern. Eine herausragende Funktion ist Divi Leads, mit der Sie Split-Tests (A/B-Tests) für verschiedene Designelemente oder Module durchführen können. Mit dieser Funktion können Sie mit verschiedenen Layouts, Handlungsaufforderungen und Produktpräsentationen experimentieren, um herauszufinden, welche Version am besten funktioniert.
Zusätzlich zu Divi Tests bietet Divi Tools wie Bloom und Monarch zur Unterstützung Ihrer umfassenderen Marketingstrategie. Bloom ist ein E-Mail-Opt-In-Plugin, mit dem Sie gezielte Pop-ups, Fly-Ins und Inline-Formulare erstellen können, um Leads zu erfassen und Ihre E-Mail-Liste zu erweitern. Monarch, das Social-Sharing-Tool von Divi, fügt Ihrer Shop-Seite Social-Media-Schaltflächen hinzu und erleichtert so Kunden das Teilen von Produkten auf Plattformen wie Facebook, Instagram und Twitter.
4. Divi Quick Sites und Divi AI zum Erstellen einer Marken-Shop-Seite
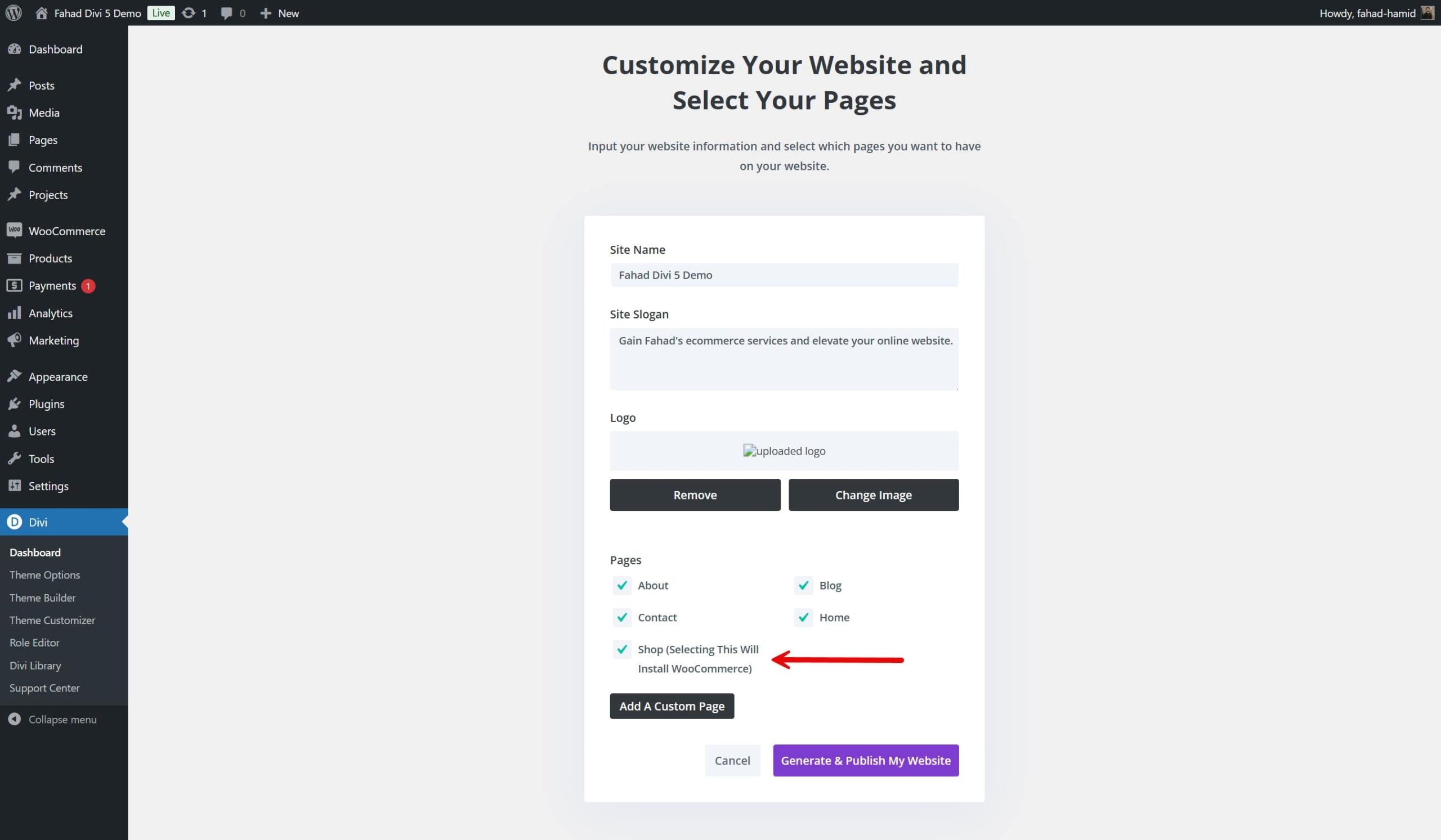
Möchten Sie mit nur wenigen Klicks eine WooCommerce-Shopseite erstellen? Divi Quick Sites ist für Sie da, denn es bietet eine Vielzahl von WooCommerce-spezifischen Starter-Sites, die mit nur wenigen Klicks importiert und angepasst werden können.

Das Beste an der Verwendung von Quick Sites ist, dass WooCommerce automatisch in Ihrem Online-Shop installiert wird. Sie müssen lediglich auf die Shop-Option klicken, woraufhin diese Funktion relevante Seitenvorlagen erstellt.

Divi AI bringt die Anpassung auf die nächste Ebene, indem es eine KI-gestützte Layouterstellung ermöglicht, die auf Ihre spezifischen Anforderungen zugeschnitten ist. Es kann ein benutzerdefiniertes Layout erstellen, das Ihrer Vision entspricht, indem Details wie Ihre Markenfarben, Stilpräferenzen und Anforderungen an die Shop-Seite eingegeben werden.

Holen Sie sich Divi +WooCommerce
Abschluss
Die Anpassung Ihrer WooCommerce-Shop-Seite ist ein entscheidender Schritt, um sich in der wettbewerbsintensiven E-Commerce-Landschaft des Jahres 2024 abzuheben. Divi ist eine großartige Lösung, um den Visual Builder zu verwenden und die volle Kontrolle über das Design zu haben. Mit diesen Methoden können Sie das Layout verfeinern, die Navigation verbessern und Funktionen implementieren, die die Conversions steigern.
Möchten Sie einen gut gestalteten WooCommerce-Shop erstellen und anpassen? Schauen Sie sich Divi an und stärken Sie Ihre Marke. Entdecken Sie gerne unsere kuratierte Auswahl an Plugins und Tools, die für Ihre Shop-Seite wertvoll sein könnten.
| Werkzeuge | Startpreis | Kostenlose Option | ||
|---|---|---|---|---|
| 1 | Divi | 89 $ pro Jahr | Besuchen | |
| 2 | EWWW | 7 $ pro Monat | Besuchen | |
| 3 | Rang Mathe | 78,96 $ pro Jahr | ️ | Besuchen |
| 4 | WP-Rakete | 59 $ pro Jahr | Besuchen | |
| 5 | WooCommerce-Produkttabelle von Barn2 | 99 $ pro Jahr (pro Standort) | Besuchen |
Beginnen Sie mit Divi
