So erstellen Sie ein kostenloses Elementor-Kontaktformular (der einfache Weg)
Veröffentlicht: 2020-09-16Möchten Sie ein kostenloses Elementor-Kontaktformular erstellen? Über ein Kontaktformular können sich Ihre Besucher auch dann mit Ihnen in Verbindung setzen, wenn sie Ihre E-Mail-Adresse nicht kennen.
In diesem Tutorial zeigen wir Ihnen, wie Sie Ihrer Elementor-Seite am besten ein Kontaktformular hinzufügen. Diese Option funktioniert hervorragend mit allen Versionen von Elementor und ist komplett 'no-code'!
Erstellen Sie jetzt Ihr Elementor-Kontaktformular
Wie richte ich ein Elementor-Kontaktformular ein?
Der einfachste Weg, ein Elementor-Kontaktformular einzurichten, ist das WPForms-Plugin.
WPForms ist der beste Formularersteller für WordPress. Es ist perfekt für Elementor-Sites, da es sich direkt in den Elementor-Seitenersteller integriert.
Das bedeutet, dass Sie mit wenigen Klicks eine Elementor-Kontaktseite erstellen können.

Um ein Kontaktformular mit Elementor hinzuzufügen, können Sie das kostenlose WPForms-Plugin verwenden oder auf die kostenpflichtige Version aktualisieren, um eine Menge mehr Funktionen zu erhalten!
Mit der Pro-Version des WPForms-Formular-Builder-Plugins können Sie:
- Installieren Sie Zahlungs-Add-Ons für Stripe und PayPal
- Verwenden Sie bedingte Logik, um Formulare zu erstellen, die sich dynamisch ändern
- Erstellen Sie mehrstufige Formulare
- Erstellen Sie ablenkungsfreie Landingpages
- Mehrere Formularbenachrichtigungs-E-Mails einrichten
- Erhalten Sie SMS-Benachrichtigungen aus der Übermittlung von Kontaktformularen
- Erstellen Sie Mailchimp-Formulare, um E-Mail-Abonnenten zu gewinnen
- Formulareinträge an ein CRM senden
- Stoppen Sie Kontaktformular-Spam mit geheimen Formular-Token, unserer fantastischen Anti-Spam-Funktion
- Und mehr!
Wenn Sie genau wissen möchten, was Sie in jeder Version erhalten, können Sie die Unterschiede zwischen WPForms Lite und Pro erfahren.
Lassen Sie uns nun den Prozess zum Erstellen eines Kontaktformulars mit WPForms und Elementor durchgehen.
So erstellen Sie ein kostenloses Elementor-Kontaktformular
Dieses Tutorial zeigt Ihnen, wie Sie mit WPForms Lite oder Pro ein Elementor-Formular erstellen. Hier sind die Schritte, die wir durcharbeiten werden:
- Installieren Sie das WPForms-Plugin
- Erstellen Sie Ihr Elementor-Kontaktformular
- Elementor-Formularbenachrichtigungen einrichten
- Bestätigungsnachrichten für Elementor-Formulare einrichten
- Erstellen Sie Ihre Elementor-Kontaktseite
- Veröffentlichen Sie Ihre Elementor-Kontaktseite
Lassen Sie uns zuerst das Plugin einrichten.
Schritt 1: Installieren Sie das WPForms-Plugin
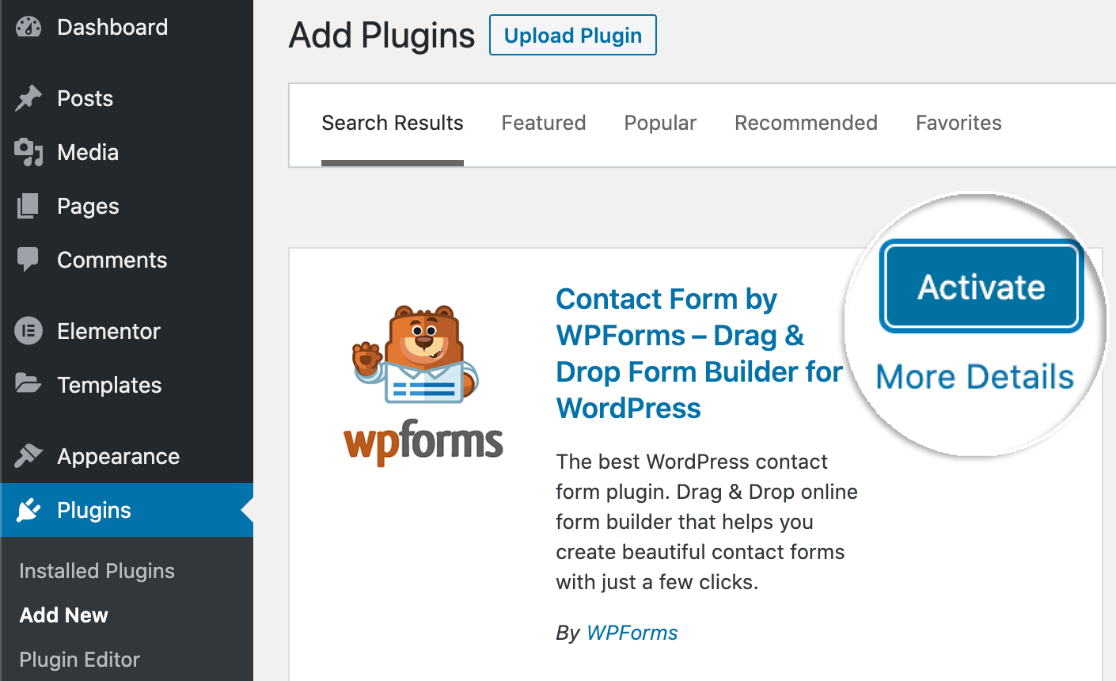
Das erste, was Sie tun möchten, ist das WPForms-Plugin zu installieren. Wenn Sie dabei Hilfe benötigen, lesen Sie dieses einfache Tutorial zur Installation eines WordPress-Plugins.
Nachdem WPForms installiert ist, klicken Sie auf die Schaltfläche Aktivieren . Wenn Sie WPForms Lite verwenden, können Sie zum Starten auf der Plugin-Seite auf Aktivieren klicken.

Und wenn der Elementor Page Builder bereits installiert ist, können Sie Ihr erstes Kontaktformular erstellen (in weniger als 5 Minuten!).
Schritt 2: Erstellen Sie Ihr Elementor-Kontaktformular
Die Vorlage für einfaches Kontaktformular enthält alle Felder, die Sie benötigen, um Nachrichten von Ihrer Website zu erhalten. Wenn Sie möchten, können Sie dem benutzerfreundlichen Formularersteller zusätzliche Funktionen wie Dropdowns und Kontrollkästchen hinzufügen.
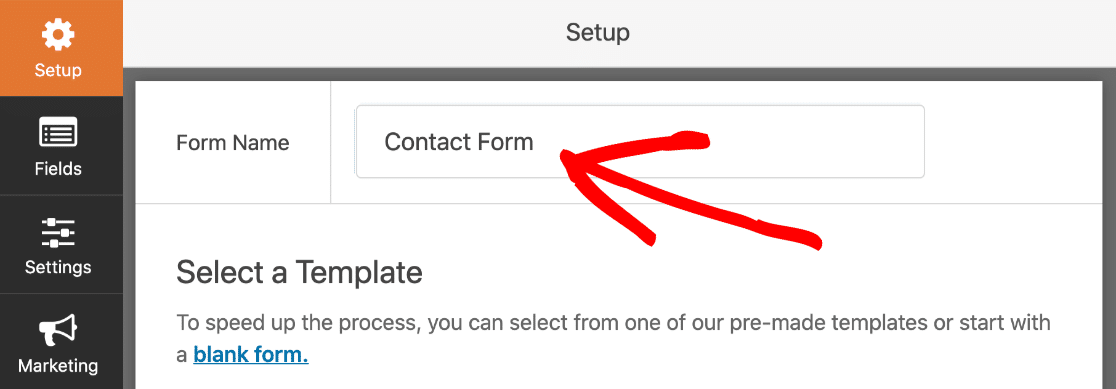
Geben Sie zuerst im WPForms-Setup-Bildschirm oben einen Namen für Ihr Formular ein.

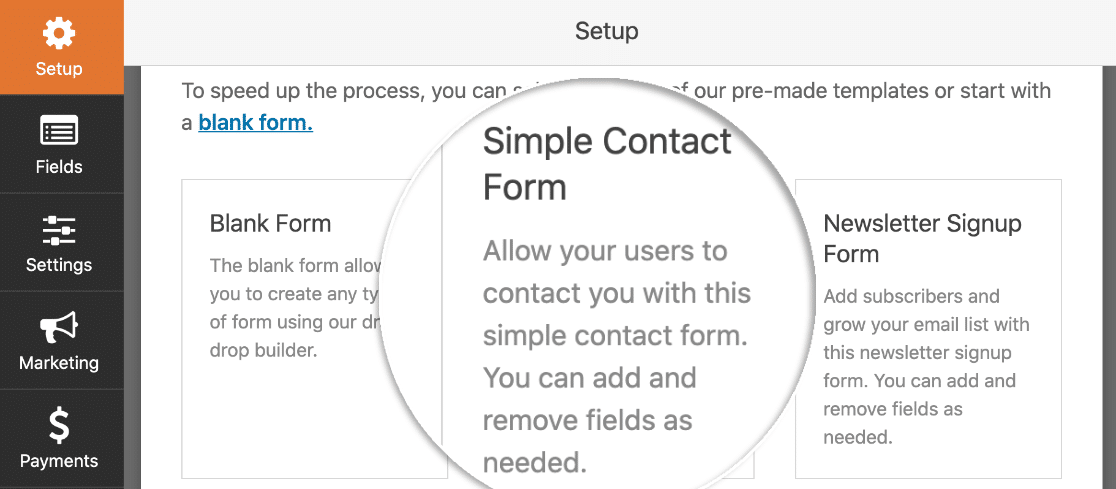
Scrollen Sie ein wenig nach unten und Sie sehen die Formularvorlagen.
Wenn Sie WPForms Lite haben, stehen Ihnen einige Vorlagen zur Auswahl, um Ihnen den Einstieg zu erleichtern. Aktualisieren Sie auf Pro, wenn Sie Ihrer Site über 100 zusätzliche Formularvorlagen hinzufügen möchten!
Lassen Sie uns zunächst die Vorlage für das einfache Kontaktformular verwenden . Klicken Sie darauf, um es in Ihrem Browser zu öffnen.

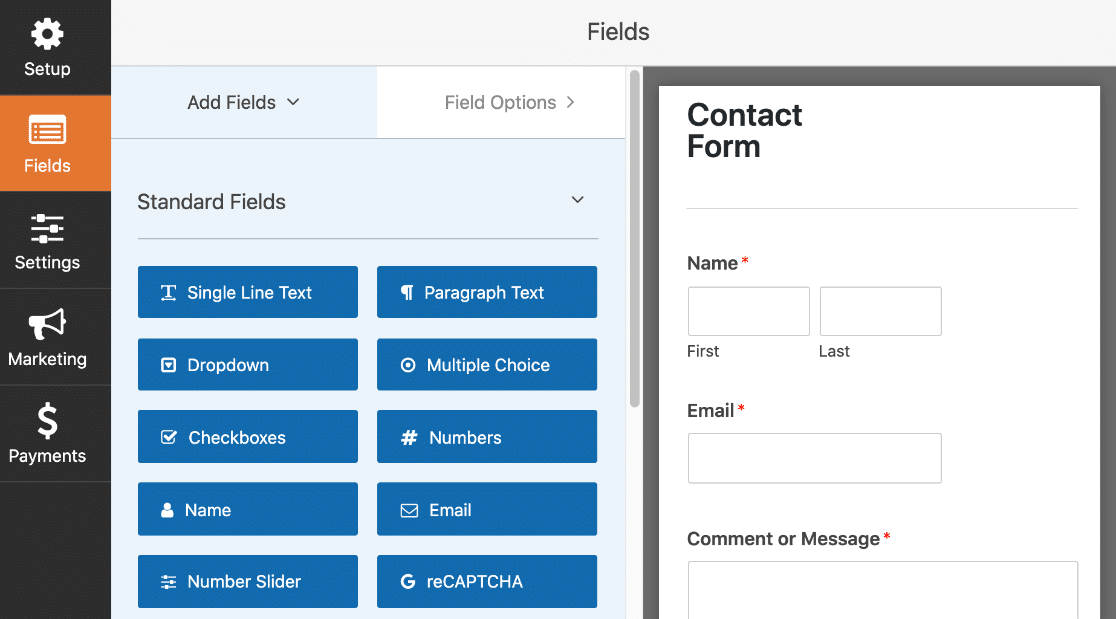
Nachdem Sie eine Vorlage ausgewählt haben, wird der WPForms-Builder geöffnet.
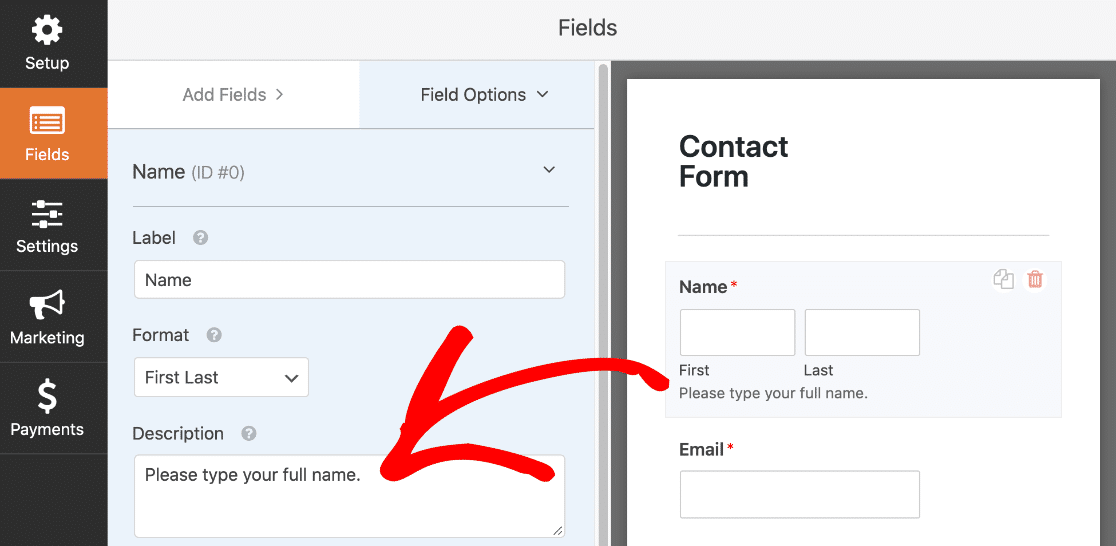
Die Benutzeroberfläche von WPForms ist so konzipiert, dass sie für jeden super einfach zu bedienen ist. Auf der linken Seite sehen Sie alle Felder, die Sie Ihrem Kontaktformular hinzufügen können. Rechts sehen Sie eine Live-Vorschau Ihres Formulars.

Wenn Sie die Vorlage anpassen möchten, ziehen Sie einfach ein beliebiges Formularfeld aus dem linken Bereich in das Formular rechts. Sie können Dropdown-Listen, Multiple-Choice-Fragen und mehr hinzufügen.
Sie können Felder auch nach oben und unten ziehen, um sie in Ihrem Formular zu verschieben.
Wenn Sie die Feldeinstellungen öffnen möchten, klicken Sie im Builder einmal auf das Feld. Im linken Bereich sehen Sie die Einstellungen neben der Formularvorschau.

Fahren Sie fort und klicken Sie auf jedes Feld, um es so einzurichten, wie Sie es möchten. Wenn Sie fertig sind, klicken Sie oben auf Speichern .
Schritt 3: Elementor-Formularbenachrichtigungen einrichten
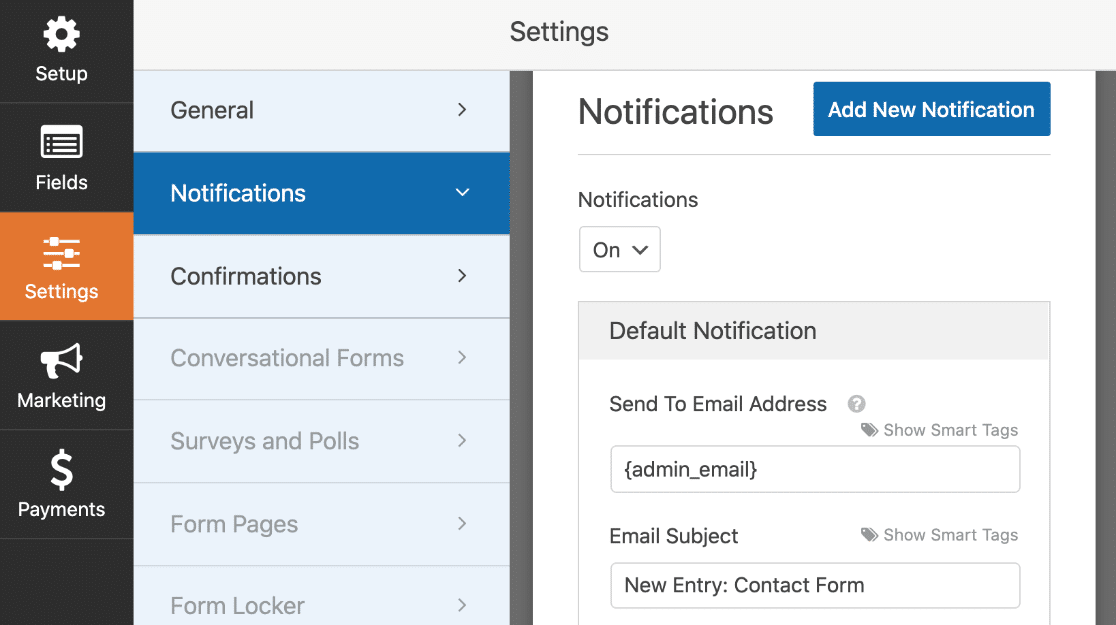
Lassen Sie uns nun die Nachrichten überprüfen, die beim Absenden des Formulars gesendet werden. Klicken Sie im Formular-Generator auf Einstellungen und dann links auf das Menüelement Benachrichtigungen .
Auf der rechten Seite sehen Sie die Benachrichtigungs-E-Mail, die Ihnen beim Absenden Ihres Formulars zugesandt wird. Sie können die E-Mail hier anpassen, wenn Sie möchten.


Haben Sie bemerkt, dass die E-Mail an {admin_email} ? Das ist ein Platzhalter für die Administrator-E-Mail-Adresse in WordPress.
Sie können {admin_email} löschen und hier Ihre geschäftliche E-Mail-Adresse {admin_email} oder die Administrator-E-Mail-Adresse in WordPress ändern, wenn sie falsch ist.
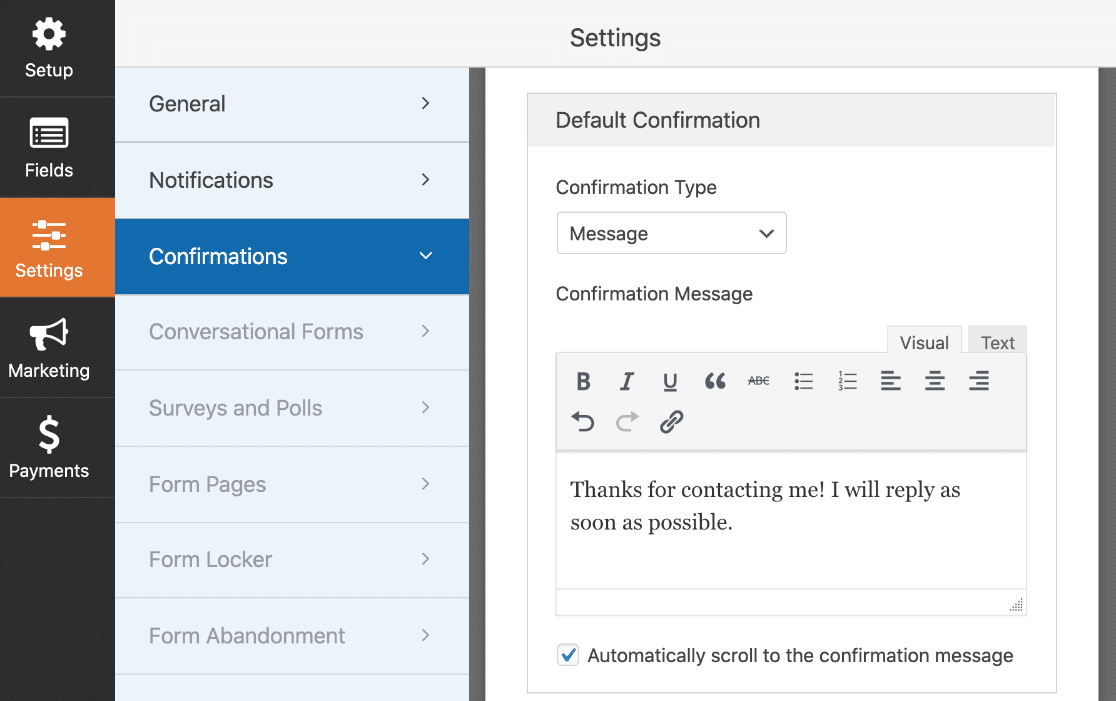
Schritt 4: Einrichten von Elementor-Formularbestätigungsnachrichten
Klicken Sie anschließend auf Bestätigungen . Auf diesem Bildschirm können wir die Nachricht anpassen, die beim Absenden des Formulars im Frontend angezeigt wird.
Dies ist optional, Sie können also einfach die Standardnachricht hinterlassen, wenn Sie damit zufrieden sind.

Und das ist es! Es ist Zeit, oben auf die Schaltfläche Speichern zu klicken. Sie können den Formular-Generator schließen, indem Sie oben rechts im Formular-Generator-Fenster auf das X klicken.
Gut gemacht! Ihr Elementor-Formular ist fertig und wir brauchen nur einen Platz, um es abzulegen.
Schritt 5: Erstellen Sie Ihre Elementor-Kontaktseite
In diesem Schritt erstellen wir eine benutzerdefinierte Kontaktseite für Ihre Elementor-Website.
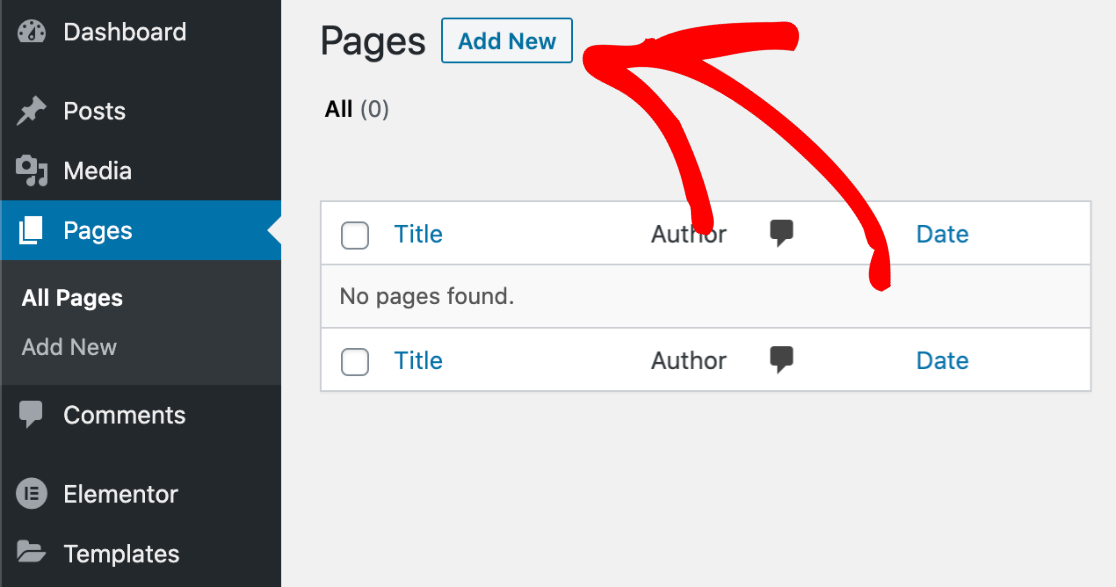
Klicken Sie im WordPress-Dashboard auf Seiten und dann auf die Schaltfläche Neu hinzufügen.

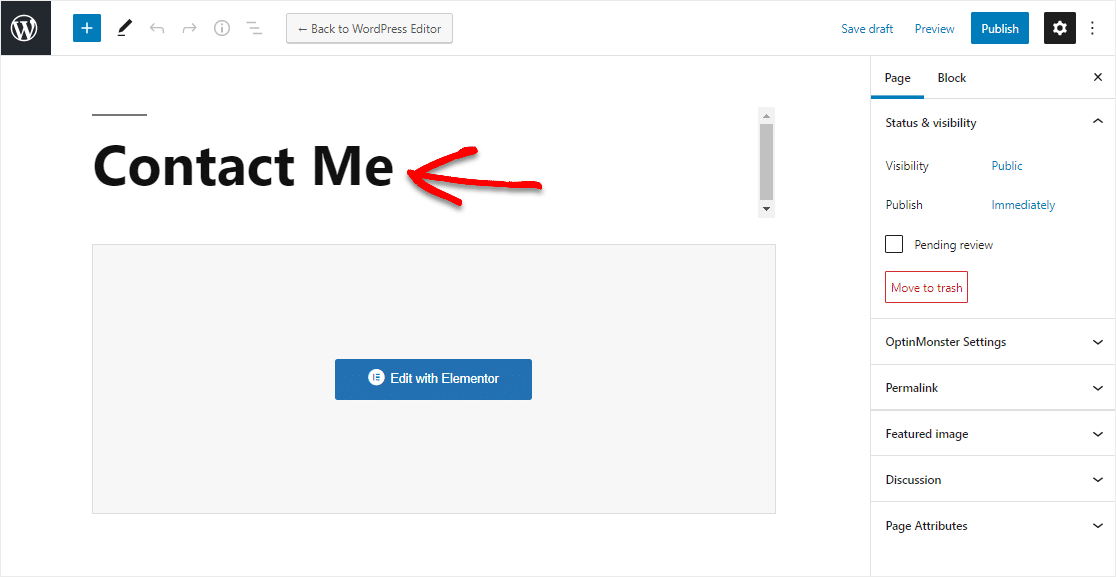
Fahren Sie fort und geben Sie Ihren Titel oben ein.

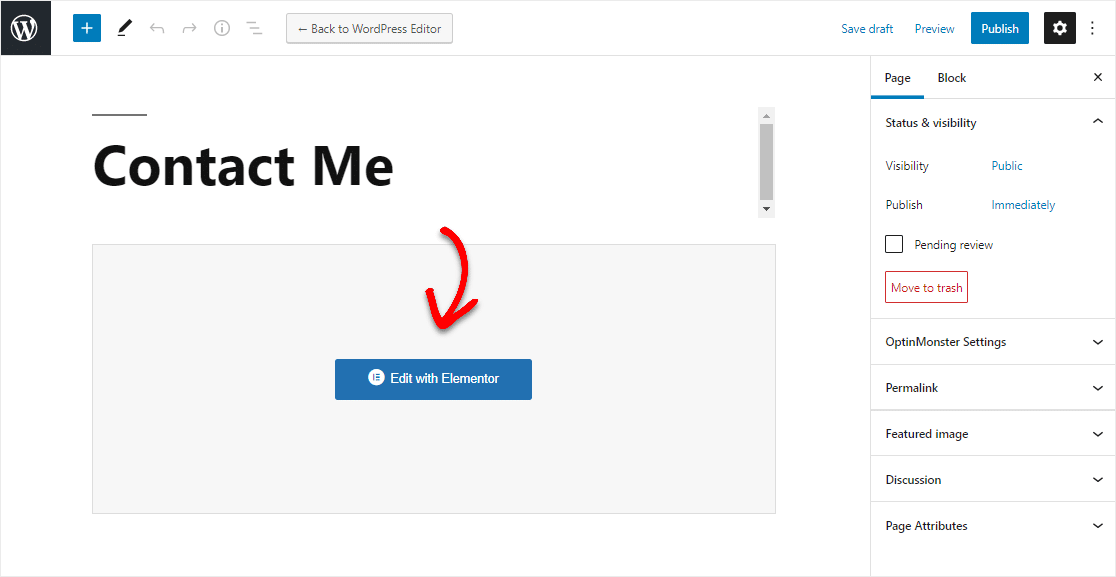
Wechseln wir nun zu Elementor. Klicken Sie oben auf dem Bildschirm auf die blaue Schaltfläche Mit Elementor bearbeiten .

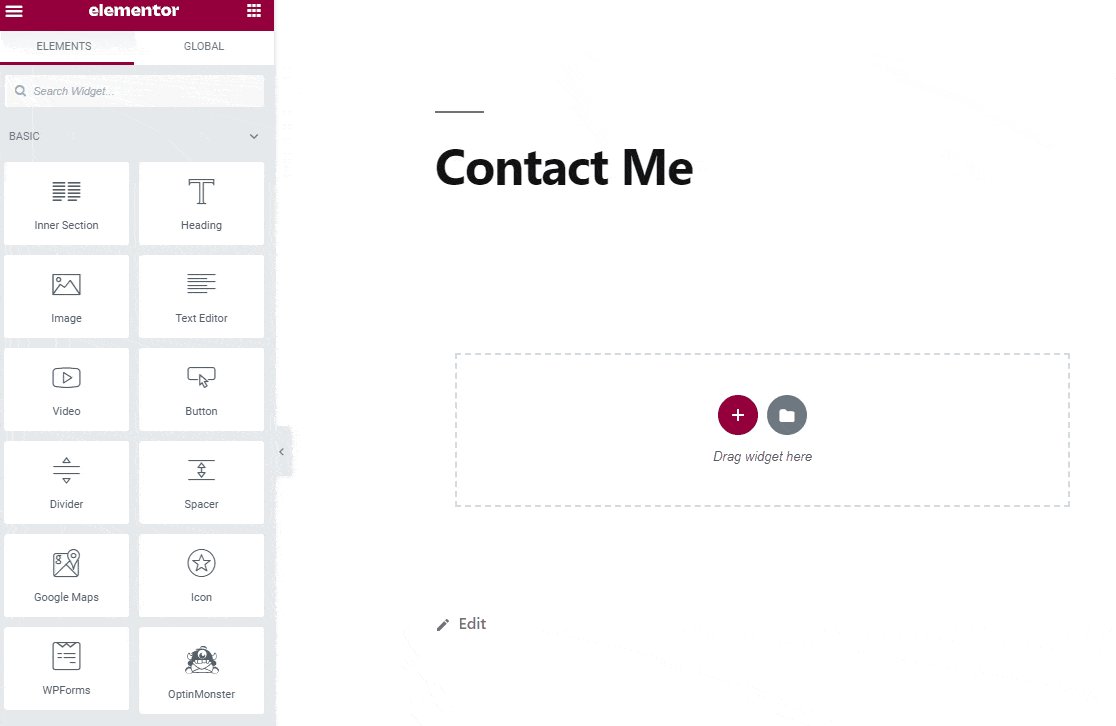
Warten Sie einige Sekunden, bis Elementor in Ihrem Browser geladen ist.
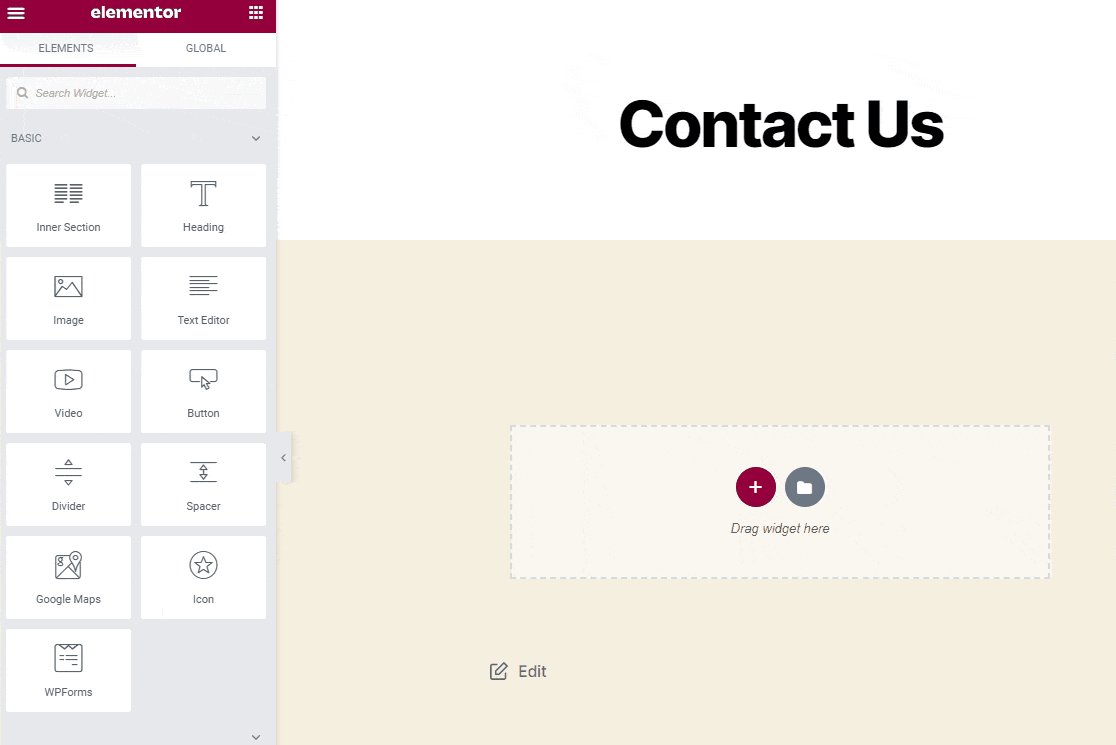
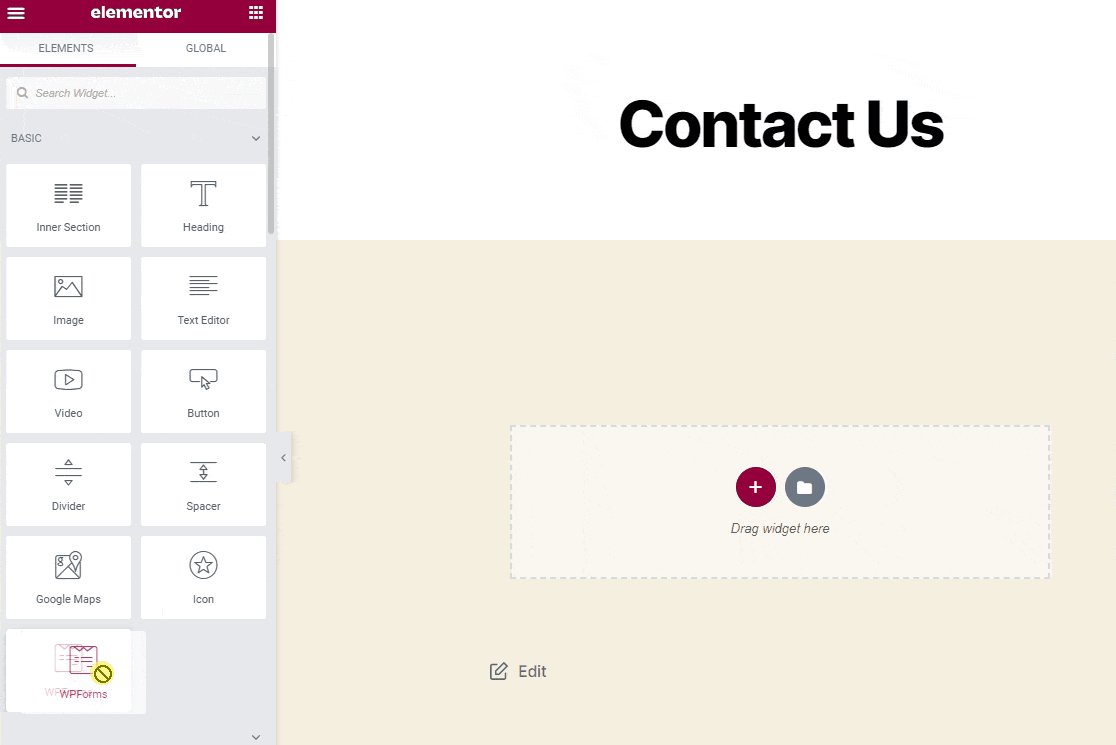
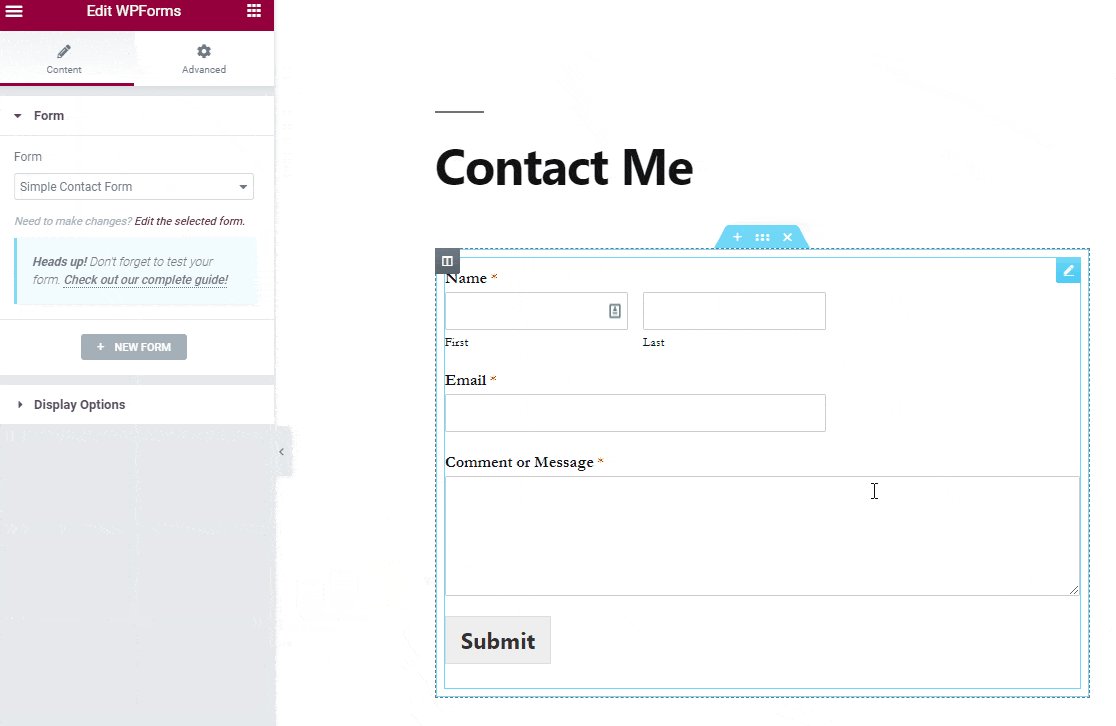
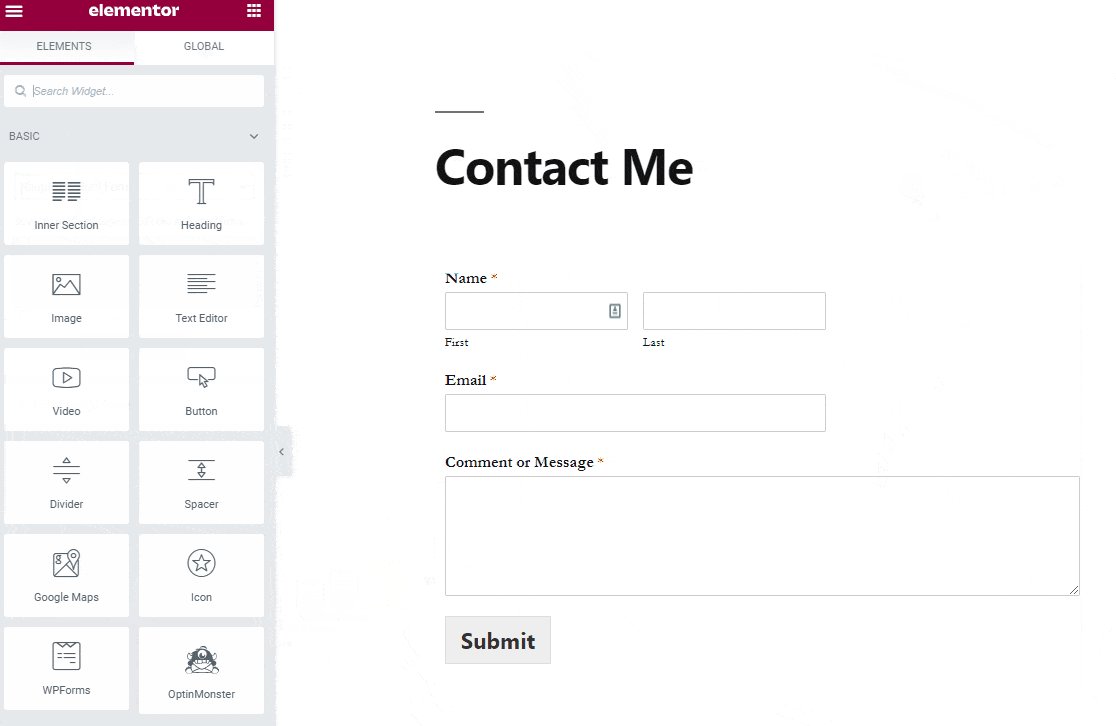
Auf der linken Seite sehen Sie verschiedene Elemente, die Sie zu Ihrer Seite hinzufügen können. Im Abschnitt Basic sehen Sie ein Symbol mit der Bezeichnung WPForms .
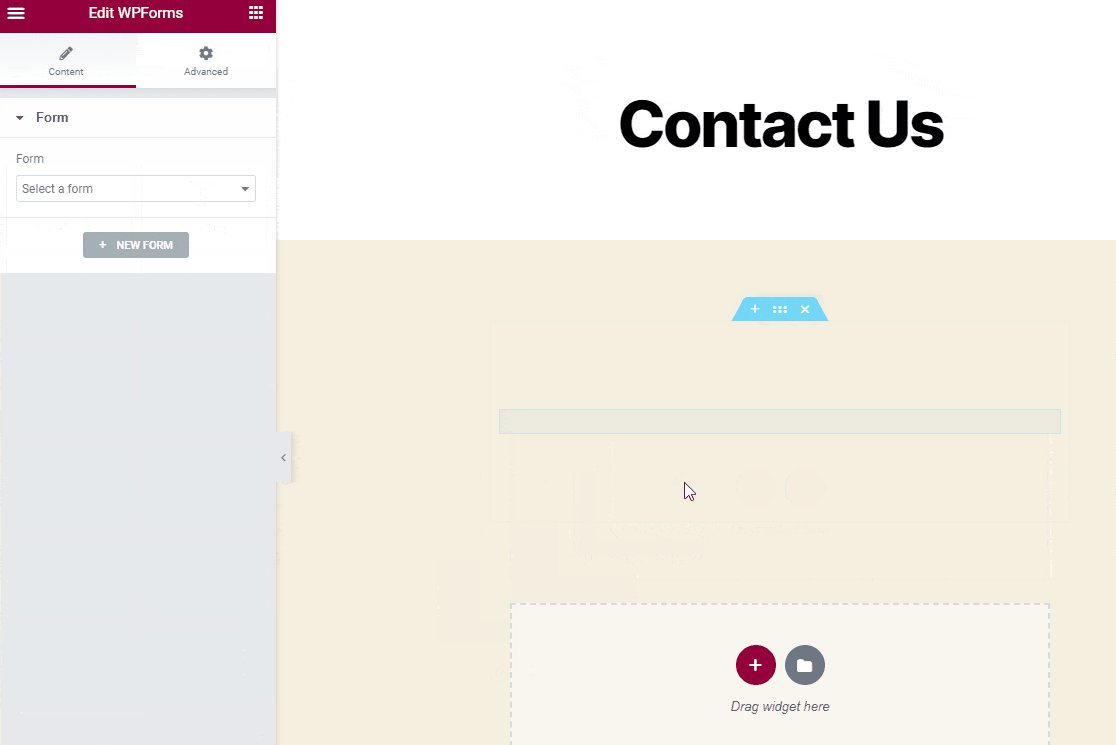
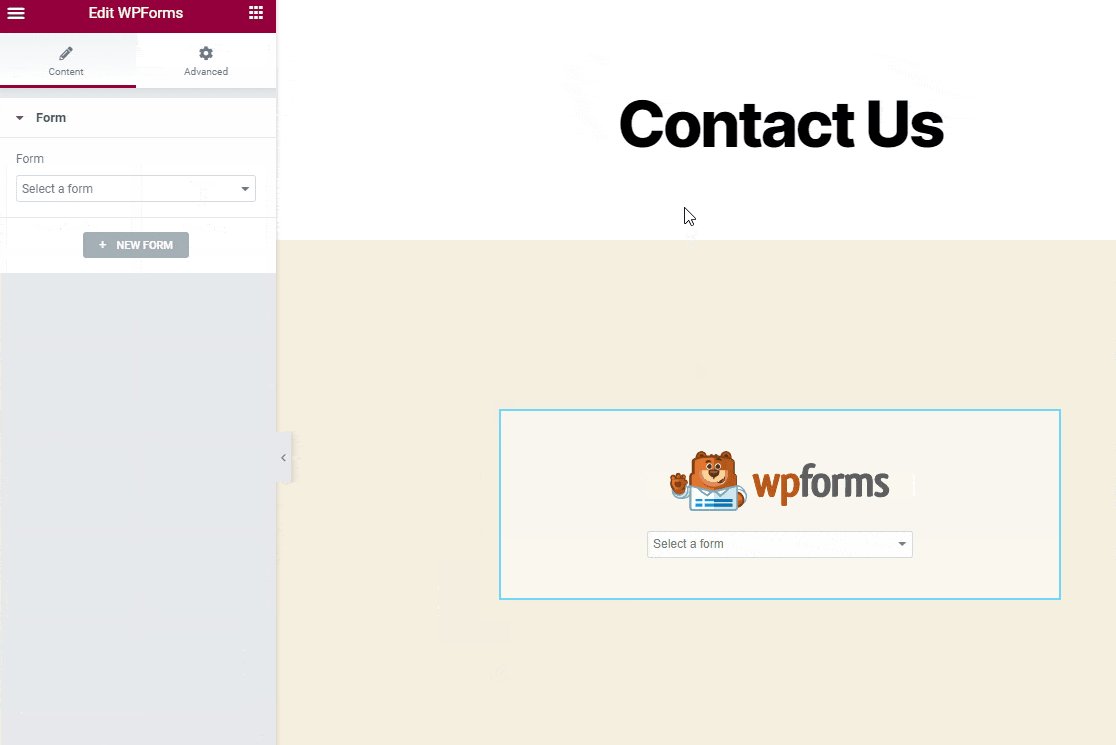
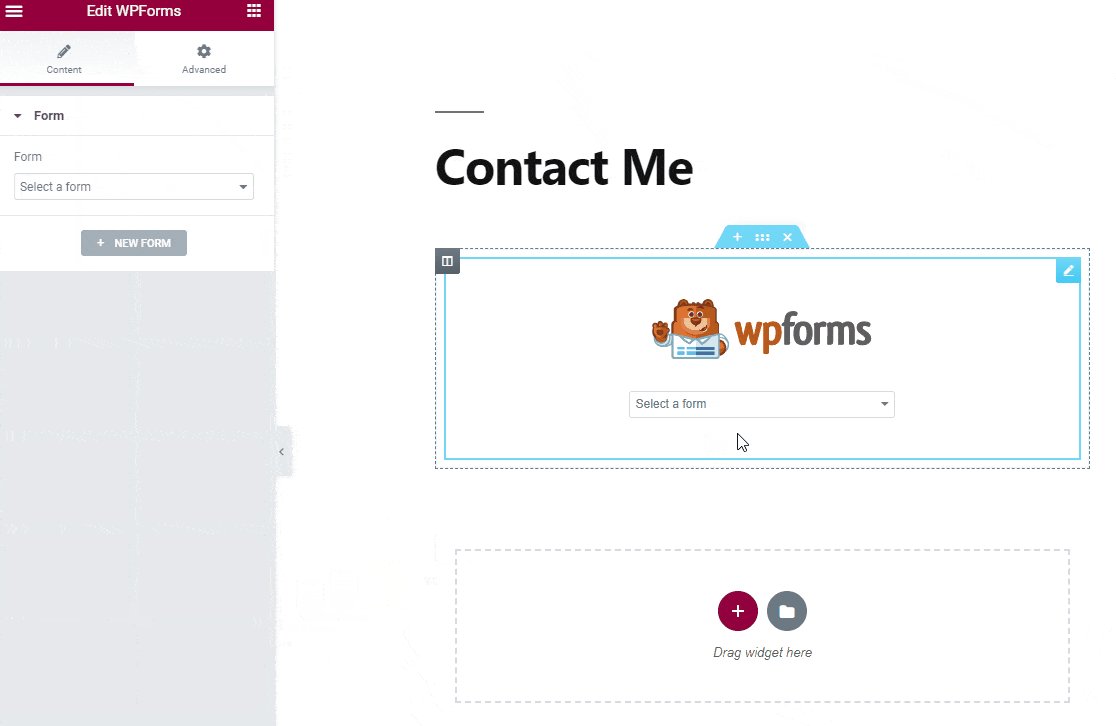
Ziehen Sie es auf Ihre Seite und klicken Sie dann auf das Dropdown-Menü, um das gerade erstellte Formular auszuwählen.

Gut gemacht! Und wir sind mit dem Formular-Builder fertig. Jetzt müssen wir nur noch die Kontaktseite veröffentlichen.
Schritt 6: Veröffentlichen Sie Ihre Elementor-Kontaktseite
Fragen Sie sich, wie Sie mit Elementor eine Kontaktformularseite hinzufügen können?
Es ist ganz einfach: Sie können Ihre Kontaktseite genauso veröffentlichen wie normale Seiten in Elementor.
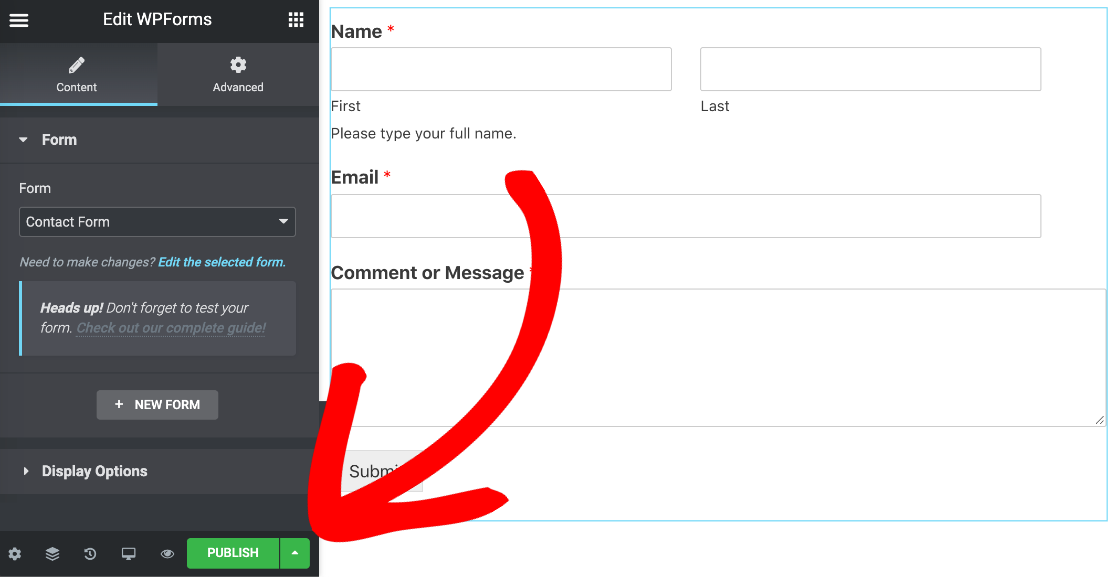
Alles was Sie tun müssen, ist unten auf die grüne Schaltfläche Veröffentlichen zu klicken.

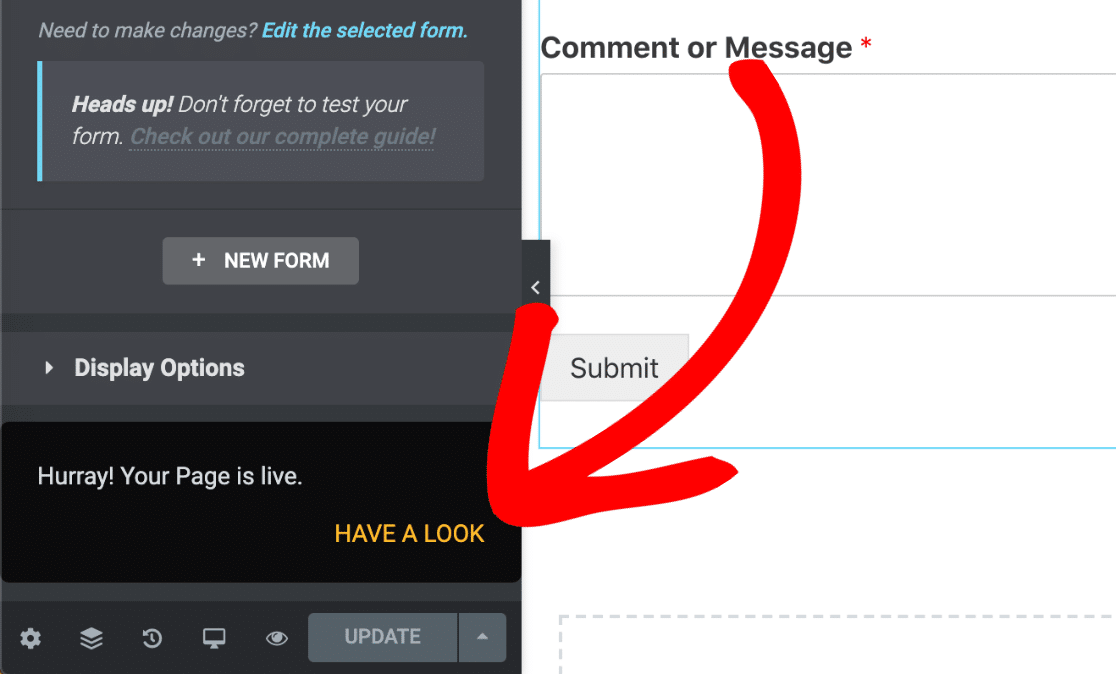
Klicken Sie abschließend auf Schauen , um Ihr Kontaktformular auf Ihrer Website anzuzeigen.

Und das ist es! Ihre Elementor-Kontaktseite ist live und bereit, Antworten zu erhalten.

Passen Sie Ihre Elementor-Kontaktformulare an
Jetzt, da Sie alles über das großartige Elementor-Widget von WPForms wissen, können Sie sich einige der anderen Dinge ansehen, die das Plugin tun kann, um die Formulare Ihrer Website zu unterstützen.
Wenn Sie Ihr Formular anpassen möchten, können Sie mit WPForms ganz einfach die Textfarbe, Typografie und Hintergrundfarbe mit CSS ändern.
Weitere Informationen finden Sie in diesen Artikeln zum Design und Styling von Kontaktformularen:
- So erstellen Sie benutzerdefinierte WordPress-Layouts in Elementor
- So erstellen Sie eine hervorragende Kontaktseite
- So passen Sie die Senden-Schaltfläche in WPForms an
Und das ist es! Jetzt wissen Sie, wie Sie ganz einfach Elementor-Kontaktformulare erstellen.
Erkunden Sie als Nächstes die Funktionen in WPForms Pro, um zu erfahren, wie Sie erweiterte Formulare erstellen, wie zum Beispiel:
- Zahlungsformulare mit Stripe-Integration
- Formulare zum Hochladen von Dateien
- Online-Verträge mit digitalen Signaturfeldern.
Erstellen Sie jetzt Ihr Elementor-Kontaktformular
Fix Elementor Kontaktformular Benachrichtigungs-E-Mails
Haben Sie Probleme beim Empfangen von Elementor-Kontaktformularen per E-Mail? Dieses Problem lässt sich ganz einfach beheben, sodass Sie immer Ihre E-Mail-Benachrichtigungen erhalten.
Sehen Sie sich diese Anleitung an, um zu beheben, dass Elementor-Kontaktformulare keine E-Mails senden.
Nicht vergessen! Nachdem Sie nun ein Elementor-Formular erstellt haben, möchten Sie auch ein Formular erstellen, das sich mit Ihrem bevorzugten E-Mail-Marketingdienst verbindet. Sie können dies ganz einfach in WPForms Pro tun, das mit Add-Ons für Folgendes geliefert wird:
- Tropfen
- Mailchimp
- Dauernder Kontakt
- AWeber
- Und mehr.
Bereit, Ihr Formular zu erstellen? Beginnen Sie noch heute mit dem einfachsten WordPress-Kontaktformular-Plugin. WPForms Pro enthält jede Menge Premium-Addons und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn Ihnen dieser Artikel weitergeholfen hat, folgen Sie uns bitte auf Facebook und Twitter, um weitere kostenlose WordPress-Tutorials und -Anleitungen zu erhalten.
