Wie man ein Formular auf jeder Website einbettet (nicht nur WordPress!)
Veröffentlicht: 2022-03-24Möchten Sie ein Formular auf einer Nicht-WordPress-Website einbetten? Mit Formidable Forms können Sie dies in drei einfachen Schritten tun.

Beim Anpassen einer WordPress-Website können Sie mit intuitiven Tools ganz einfach erweiterte Funktionen hinzufügen. Mit einem Formularerstellungs-Plugin wie Formidable Forms können Sie sogar Online-Formulare mit dem Blockeditor einbetten. Es kann jedoch schwierig sein, diese Funktionalität auf eine Nicht-WordPress-Website zu übertragen.
Glücklicherweise können Sie mit unserem Plugin ein Formular auf jeder Website einbetten, egal ob es sich um eine WordPress-Seite handelt oder nicht. Sie müssen nur das API-Formularskript kopieren und in den HTML-Code Ihrer Website einfügen. Auf diese Weise können Sie den Aufwand vermeiden, ein komplett neues Kontakt- oder Anmeldeformular auf einem weiteren Content Management System (CMS) zu erstellen.
In diesem Beitrag besprechen wir, warum Sie vielleicht ein Formular in eine Website einbetten möchten. Anschließend zeigen wir Ihnen, wie Sie unser API-Webhooks-Add-On verwenden, um Formulare auf einer Nicht-WordPress-Website einzubetten. Lass uns anfangen!
Warum ein Formular auf einer Nicht-WordPress-Website einbetten?
Wenn Sie Formulare in Ihre Website eingebettet haben, laden Sie Besucher ein, auf bestimmte Weise mit Ihren Inhalten zu interagieren. Das häufigste Beispiel ist ein Einbettungscode für ein Kontaktformular. Wenn Sie ein E-Mail-Formular in Ihre Website einbetten, ermöglicht es Benutzern, personalisierte Anfragen zu senden.

Sie können Kontaktformulare auf fast jeder Website sehen, aber dies ist nicht der einzige Typ, den Sie erstellen können. Ein flexibles Formular-Plugin ermöglicht es Ihnen, Online-Umfragen, Umfragen und Quiz zu entwerfen. Mit der richtigen Formularvorlage können Sie sogar Veranstaltungen planen und Online-Anmeldungen organisieren oder Listen erstellen.

Wenn Sie außerdem ein interaktives Element zu Ihrer Website hinzufügen möchten, können Formulare eine effektive Option sein. Anstatt unzugängliche Webseiten zu haben, können Sie E-Mail-Formulare einbetten, um Online-Benutzer einzubeziehen. Diese einfache Funktion kann Ihnen dabei helfen, neue Leads zu erfassen und Feedback von Stammkunden zu sammeln.
Einfach ausgedrückt bevorzugen Besucher Websites, die es ihnen ermöglichen, über einfache Formulare in Kontakt zu treten. Noch besser, Sie können die Benutzerbindung steigern und Besucher mit einem effektiven Formulardesign dazu bringen, wiederzukommen.
So binden Sie ein Formular auf einer Nicht-WordPress-Website ein
Nachdem Sie nun wissen, wie Sie Formulare nutzen können, wollen wir besprechen, wie Sie sie in eine Website einbetten können. Mit unserem Formidable Forms-Plugin ist das Erstellen dieser Elemente einfach. Mit dem Drag-and-Drop-Customizer und vorgefertigten Vorlagen können Sie schnell Formulare entwerfen, die Ihren Anforderungen entsprechen.
Da es sich jedoch um ein WordPress-Plugin handelt, kann Formidable Forms ein Formular nicht direkt auf einer Nicht-WordPress-Website einbetten. Glücklicherweise ist es möglich, ein Formidable Form auf einer anderen Website hinzuzufügen . Auf diese Weise können Sie die Funktionen dieses Plugins erweitern, um Formulare in jede Website einzubetten.
Schritt 1: Melden Sie sich für Formidable Forms Pro an
Um loszulegen, müssen Sie auf einen Formidable Forms-Premiumplan zugreifen. Sowohl die Business- als auch die Elite-Pläne enthalten ein API-Webhooks-Add-On. Dadurch können Sie Daten an eine andere Website senden und schließlich ein Formular einbetten.
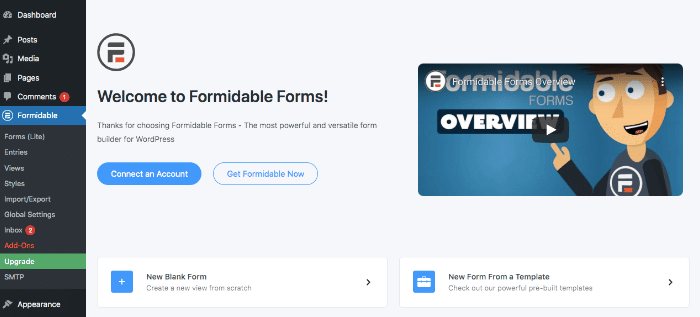
Um darauf zuzugreifen, gehen Sie zu Ihrem WordPress-Dashboard und installieren Sie Formidable Forms Lite. Sobald Sie das Plugin aktiviert haben, sehen Sie die Upgrade -Seite.

Wenn Sie bereits einen Businessplan erworben haben, klicken Sie auf „Konto verbinden“ und melden Sie sich an. Wählen Sie andernfalls „ Get Formidable Now “ und wählen Sie aus der Liste der Plan-Upgrades.
Nachdem Sie einen Plan erworben haben, können Sie Formidable Forms Pro herunterladen und installieren. Geben Sie schließlich Ihren Lizenzschlüssel in den allgemeinen Einstellungen ein, um die erweiterten Funktionen zu nutzen.
Schritt 2: Fügen Sie ein Formular auf einer WordPress-Website ein
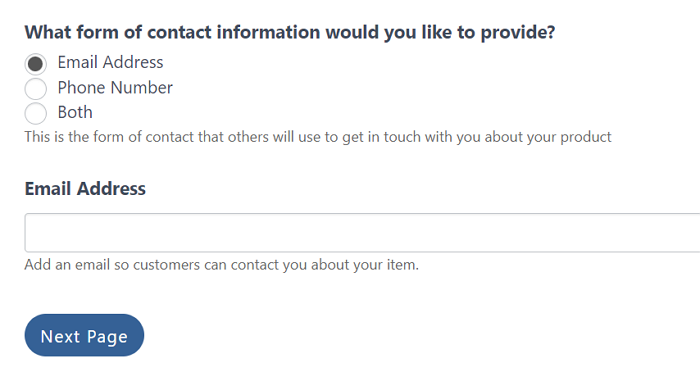
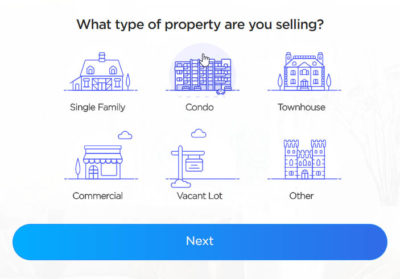
Auch wenn Sie ein Formular auf einer Nicht-WordPress-Website einbetten möchten, müssen Sie zuerst ein Formular in WordPress erstellen. Mit Formidable Forms können Sie entweder die vorgefertigten Vorlagen verwenden oder bestimmte Funktionen ziehen und ablegen, um ein leeres Formular nach Bedarf anzupassen.
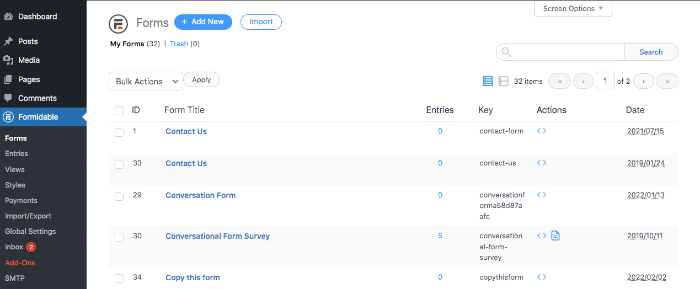
Nachdem Sie ein Formular erstellt haben, wird es in Ihrem WordPress-Dashboard unter Formidable → Forms aufgelistet. Hier können Sie sie in der Vorschau anzeigen, bearbeiten oder löschen.


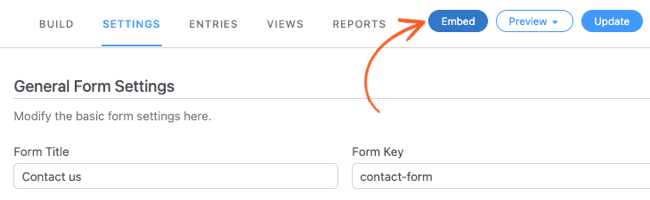
Klicken Sie auf dem obigen Bildschirm auf das Formular, das Sie in Ihre WordPress-Site einbetten möchten. Wählen Sie dann Einbetten aus.

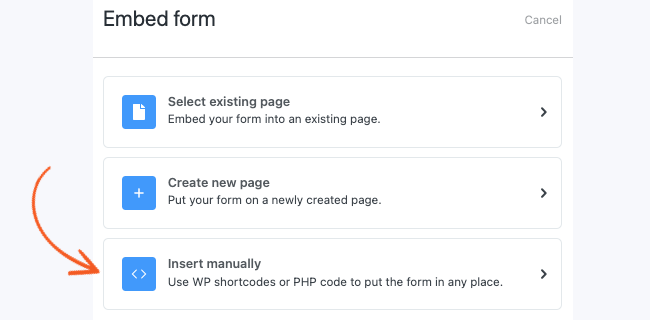
Dadurch erhalten Sie eine Liste mit Optionen, wo Sie Ihr Formular platzieren können. Sie können auf Vorhandene Seite auswählen oder Neue Seite erstellen klicken, um die Platzierung auf Ihrer WordPress-Site anzupassen:

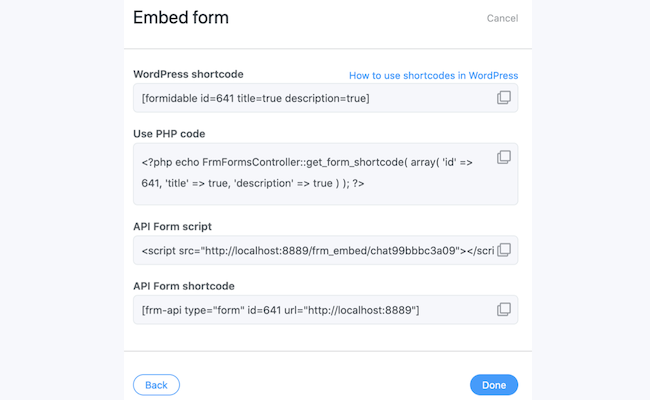
Um das Formular auf einer Nicht-WordPress-Website einzubetten, wählen Sie Manuell einfügen . Kopieren Sie dann die Informationen unter API Form Script .

Schritt 3: Fügen Sie das API-Formularskript in den HTML-Code einer anderen Website ein
Navigieren Sie als Nächstes zu Ihrer Nicht-WordPress-Website. Basierend auf Ihrem CMS gibt es verschiedene Möglichkeiten, den HTML-Code Ihrer Website zu bearbeiten. Website-Builder wie Squarespace und Wix haben ihre eigenen Schritte für diesen Prozess, also überprüfen Sie unbedingt die offizielle Dokumentation Ihres CMS auf Anweisungen.
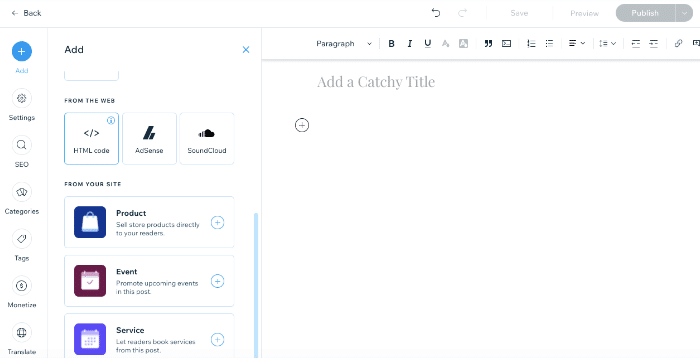
Für dieses Tutorial verwenden wir Wix. Ähnlich wie bei WordPress können Sie mit einem Block HTML-Code zu Blog-Beiträgen hinzufügen.

Fügen Sie dann das zuvor kopierte API-Formularskript in Ihren neuen HTML-Block ein. Sie müssen auch dieses HTML-Code-Snippet hinzufügen:
<script src="https://yoursite.com/wordpress2/frm_embed/form-key-here"></script>
Kopieren Sie einfach den Code und fügen Sie ihn in den HTML-Code Ihrer Website ein. Das obige Beispiel enthält die URL, unter der das Formular gehostet wird, sowie den Formularschlüssel.
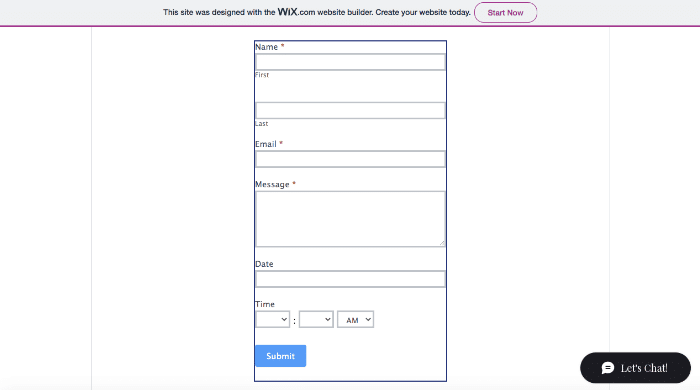
Wenn Sie mit der Bearbeitung des Einbettungscodes für das Kontaktformular fertig sind, veröffentlichen Sie die Seite. Besuchen Sie dann die veröffentlichte Version auf Ihrer Website, um zu sehen, ob das Formular richtig importiert wurde.
Jetzt sollten Sie sowohl auf Ihrer WordPress-Website als auch auf einem anderen CMS ein funktionsfähiges Formular haben!

Betten Sie einen Formularabschluss ein
Webformulare sind unverzichtbare Werkzeuge für jede Unternehmenswebsite. Sie können dabei helfen, Leads zu erfassen und das Besucherengagement zu steigern. Mit einem Formularerstellungs-Plugin wie Formidable Forms können Sie ein Formular ganz einfach überall auf Ihrer WordPress-Website einbetten. Anschließend können Sie diese Funktion mithilfe des API-Formularskripts auf eine Nicht-WordPress-Site übertragen.
Hier sind die drei Schritte, die Sie befolgen können, um ein Formular auf einer beliebigen Website einzubetten:
- Melden Sie sich für Formidable Forms Pro an.
- Fügen Sie ein Formular auf einer WordPress-Website ein.
- Fügen Sie das API-Formularskript in den HTML-Code einer anderen Website ein.
Mit unserem Formidable Forms-Plugin können Sie eine Vielzahl von Formulartypen erstellen und auf jeder Website einbetten. Sehen Sie sich unsere Pläne für den Zugriff auf das API-Webhooks-Add-on an!
Beginnen Sie mit der Erstellung eines Formulars

 Conversational Marketing: Eine Kurzanleitung für besseren Kundenservice
Conversational Marketing: Eine Kurzanleitung für besseren Kundenservice So fügen Sie ein WordPress-Kontaktformular in eine Fußzeile ein
So fügen Sie ein WordPress-Kontaktformular in eine Fußzeile ein Schönes Kontaktformular-Design in WordPress (mit Beispielen)
Schönes Kontaktformular-Design in WordPress (mit Beispielen)