So betten Sie ein Formular auf Ihrer Website ein (3 Möglichkeiten)
Veröffentlicht: 2022-09-01Möchten Sie ein Formular auf Ihrer Website einbetten? Ob es sich um ein einfaches Kontaktformular oder eine Kundenumfrage handelt, Formulare fügen Funktionalität hinzu. Es gibt endlose Möglichkeiten, sie zu verwenden.
In diesem Beitrag haben wir eine Schritt-für-Schritt-Anleitung zusammengestellt, um Ihnen zu zeigen, wie Sie am einfachsten ein Formular in Ihre WordPress-Website einbetten können.
Erstellen Sie jetzt Ihr WordPress-Formular
Wie füge ich meiner Website ein ausfüllbares Formular hinzu?
Sie können ein Formular auf Ihrer Website einbetten, indem Sie das WPForms-Plugin verwenden, was der einfachste und schnellste Weg ist. Es verfügt über 3 verschiedene Methoden zum Einbetten eines ausfüllbaren Formulars auf Ihrer Website. Wir werden Sie in diesem Beitrag durch diese führen.
So betten Sie ein Formular auf Ihrer Website ein
Wir zeigen Ihnen 3 verschiedene Möglichkeiten, um ein Formular einfach in WordPress zu veröffentlichen.
In diesem Artikel
- Wie füge ich meiner Website ein ausfüllbares Formular hinzu?
- Schritt 1: Installieren Sie das WPForms-Plugin
- Schritt 2: Erstellen Sie ein Formular
- Schritt 3: Betten Sie Ihr Formular ein
- Verwenden der WPForms-Einbettungsschaltfläche
- Verwenden des WordPress-Blockeditors
- Verwenden der Shortcode-Einbettung
- Schritt 4: Veröffentlichen Sie Ihr Formular
Lass uns anfangen.
Schritt 1: Installieren Sie das WPForms-Plugin

Mit WPForms können Sie Ihre eigenen Formulare erstellen oder aus über 400 Vorlagen auswählen, und sie lassen sich ganz einfach in Ihre WordPress-Website einbetten. Laden Sie zunächst das WPForms-Plugin herunter.
Nachdem Sie das Plugin heruntergeladen haben, müssen Sie es auf Ihre Website hochladen. Wenn Sie sich nicht sicher sind, wie das geht, kann Sie dieser Anfängerleitfaden zur Installation von WordPress-Plugins durch den Prozess führen.
Schritt 2: Erstellen Sie ein Formular
Sobald Sie das WPForms-Plugin installiert haben, können Sie loslegen. Ob Sie Ihr eigenes Formular erstellen oder von einer Vorlage ausgehen möchten, bleibt Ihnen überlassen, aber als Erstes müssen Sie auf Neu hinzufügen klicken.

Sobald Sie auf diese Schaltfläche klicken, sehen Sie eine Vielzahl von Vorlagen, aus denen Sie auswählen können. Es besteht auch die Möglichkeit, ein leeres Formular auszuwählen und ein eigenes zu erstellen.
Wenn Sie mit der Maus über Ihre Auswahl fahren, sehen Sie 2 Optionen:
- Benutze Template
- Demo ansehen
Wenn Sie sich die Demo ansehen, zeigt sie Ihnen, wie das eingebettete Formular aussieht. Denken Sie daran, dass die Vorlage anpassbar ist. Wenn Sie also etwas ändern möchten, können Sie dies tun.
Sobald Sie bestimmt haben, welche Vorlage Sie verwenden möchten, klicken Sie auf die Schaltfläche Vorlage verwenden . Es wird im Editor geöffnet. Für diesen Beitrag verwenden wir die einfache Kontaktformularvorlage.
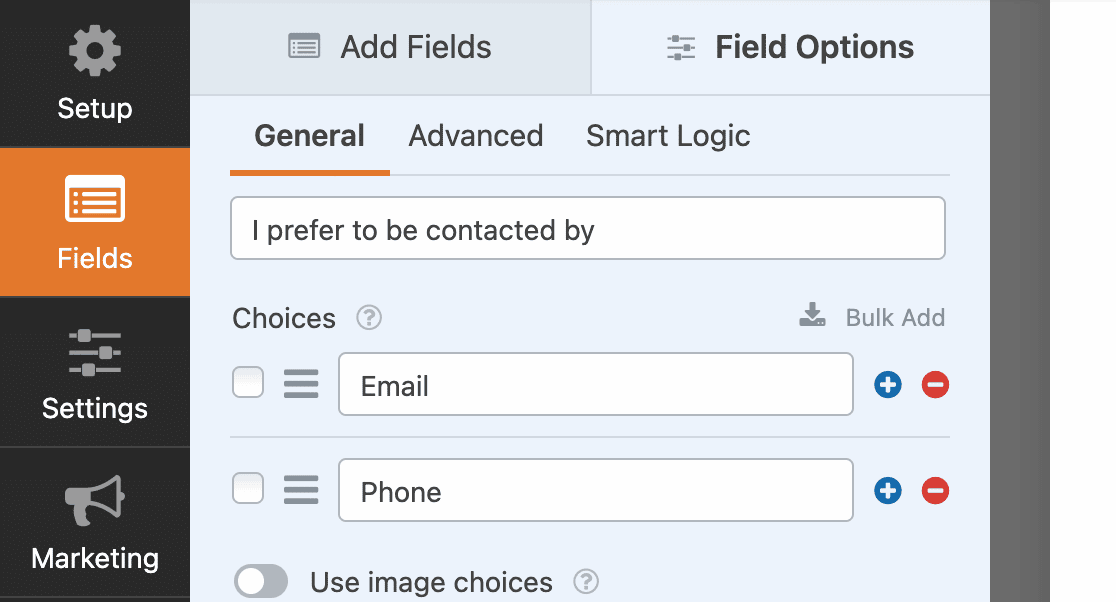
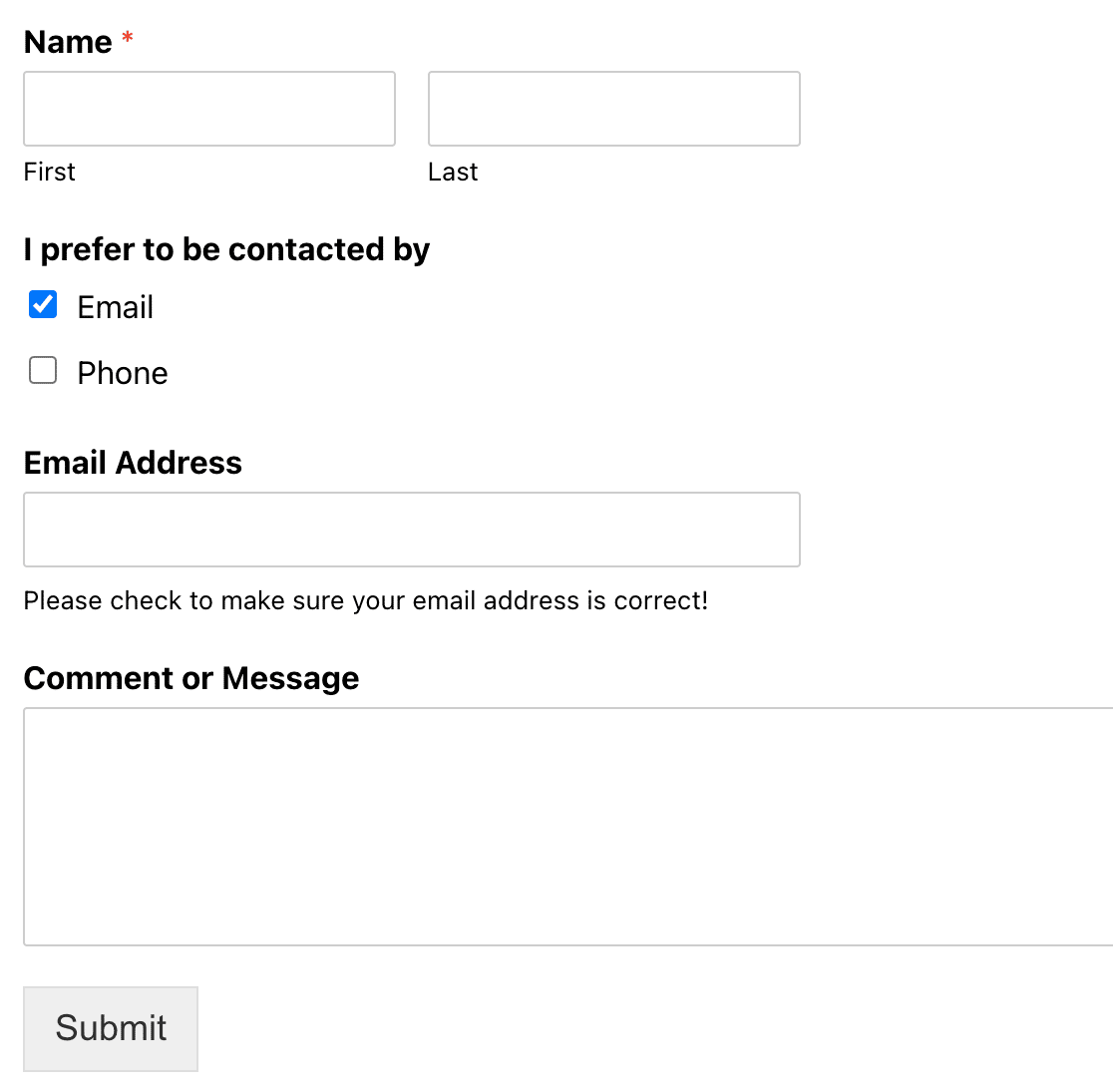
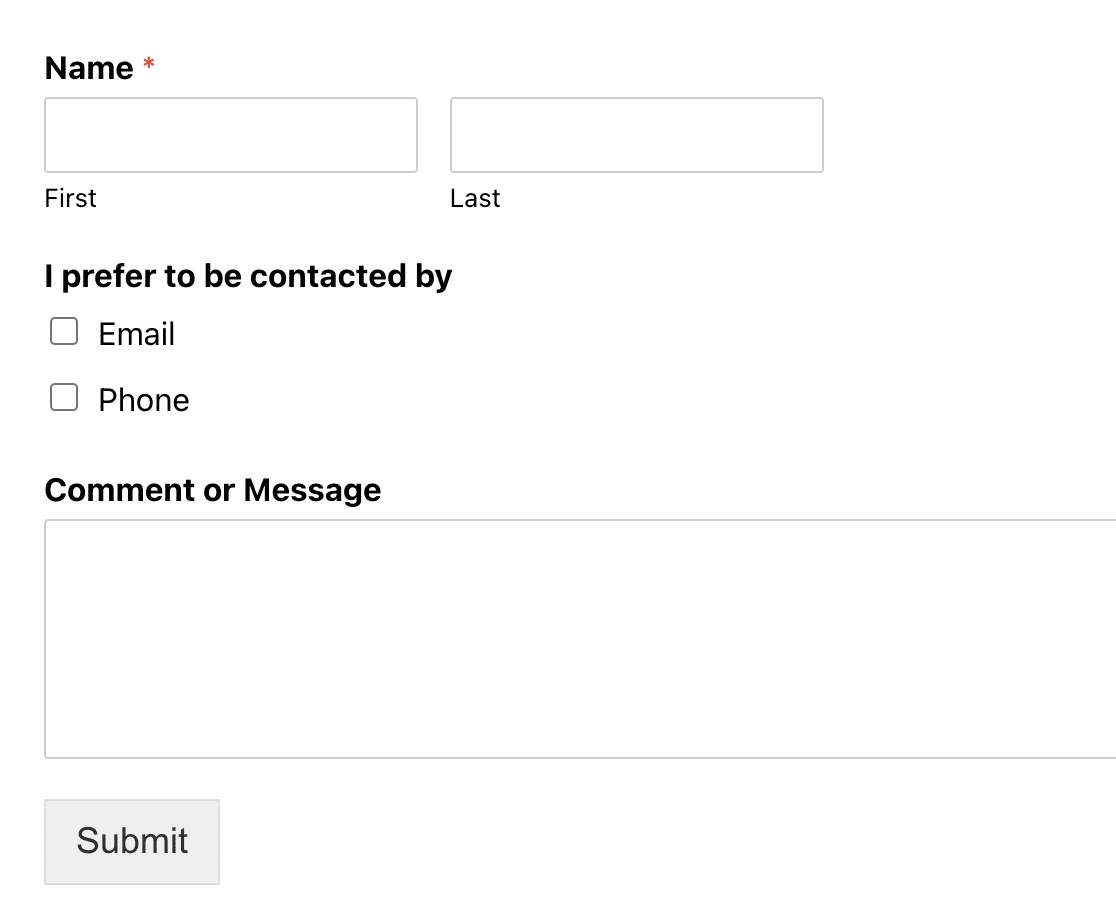
Jetzt ist es an der Zeit, Ihr Formular anzupassen, wenn Sie möchten. In unserem Fall hat die Vorlage nur eine Telefonnummer gesammelt. Wir haben es angepasst, indem wir zuerst ein Kontrollkästchen hinzugefügt haben, in dem nach der Kontaktpräferenz gefragt wird, und eine E-Mail-Option hinzugefügt haben.

Dann richten wir ein wenig Bedingungslogik ein, die Sie auf der Registerkarte Smart Logic unter Field Options finden. Mit bedingter Logik können Sie Regeln aufstellen, sodass Benutzer nur die Felder sehen, die für sie gelten.
Wenn sie in diesem Beispiel E-Mail auswählen, sehen sie ein Feld zur Angabe einer E-Mail-Adresse. Wenn Sie hier ein DSGVO-Kontrollkästchen einfügen möchten, können Sie dies auch problemlos tun.

Wenn sie Telefon auswählen, können sie eine Telefonnummer angeben.
Jetzt ist es an der Zeit auszuwählen, wie Sie Ihr Formular einbetten möchten.
Schritt 3: Betten Sie Ihr Formular ein
WPForms bietet drei Möglichkeiten, Ihr Formular auf Ihrer Website einzubetten. Wir zeigen Ihnen hier alle drei Möglichkeiten, und Sie können die für Sie einfachste auswählen.
Verwenden der WPForms-Einbettungsschaltfläche
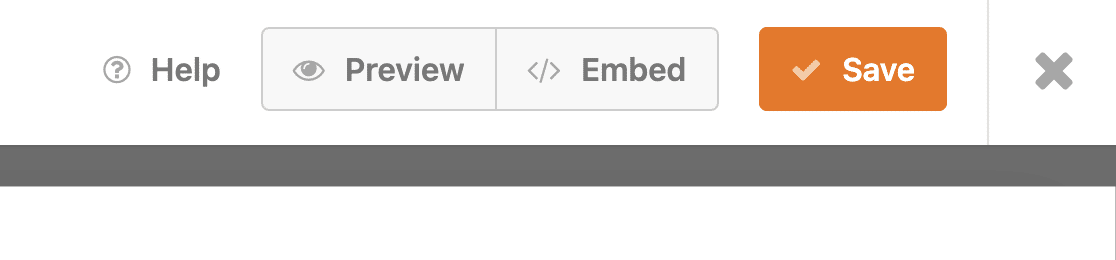
Die erste Einbettungsmethode besteht darin, einfach die Einbettungsschaltfläche oben in Ihrem Formulareditor zu verwenden.

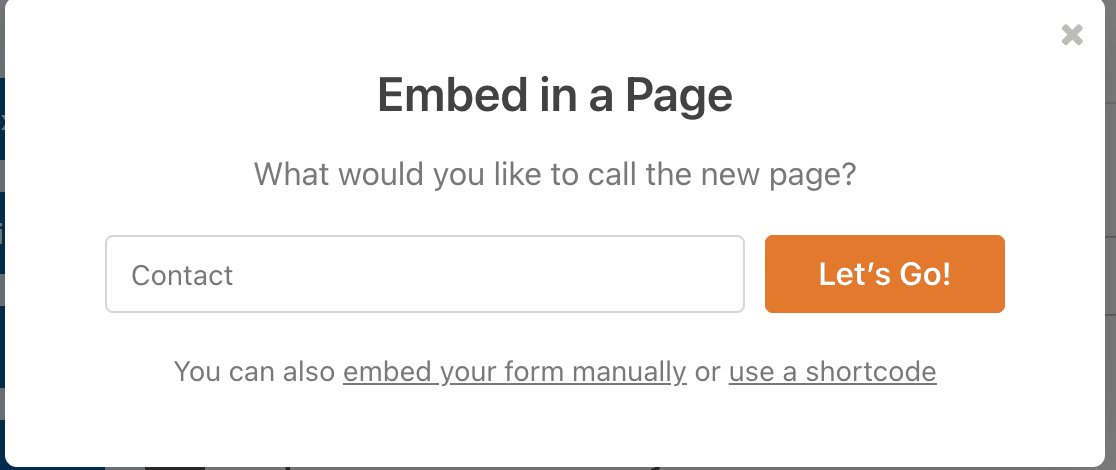
Sobald Sie auf diese Schaltfläche klicken, haben Sie die Möglichkeit, entweder eine vorhandene Seite auszuwählen oder eine neue Seite zu erstellen. Sie können wählen, was für Ihre Website am sinnvollsten ist. Wir haben hier eine Kontaktseite eingerichtet. Sobald Sie das haben, können Sie auf Let's Go! Taste.


Sobald Sie dies getan haben, wird der Seitenentwurf geöffnet und Sie sehen das eingebettete Formular. Klicken Sie auf „ Veröffentlichen “ und Sie können loslegen!
Verwenden des WordPress-Blockeditors
Das Einbetten eines Formulars direkt aus dem WordPress-Blockeditor ist eine weitere einfache Möglichkeit, eines Ihrer Formulare zu einem Beitrag oder einer Seite hinzuzufügen.
Öffnen Sie die Seite, auf der das Formular erscheinen soll, und klicken Sie auf das blaue + -Symbol.

Es öffnet sich ein Menü mit einer Vielzahl von Widget-Optionen. Scrollen Sie nach unten, bis Sie das WPForms-Widget finden, und klicken Sie darauf. Wenn Sie das tun, öffnet sich ein Feld und Sie können das Formular auswählen, das Sie einbetten möchten.

Nachdem Sie Ihre Auswahl getroffen haben, sehen Sie das eingebettete Formular auf Ihrer Seite.
Verwenden der Shortcode-Einbettung
Eine weitere einfache Möglichkeit, ein Formular auf Ihrer Website einzubetten, besteht darin, einen Shortcode einzufügen, was nur wenige Sekunden dauert. Sie können den Shortcode Ihres Formulars an zwei Stellen finden:
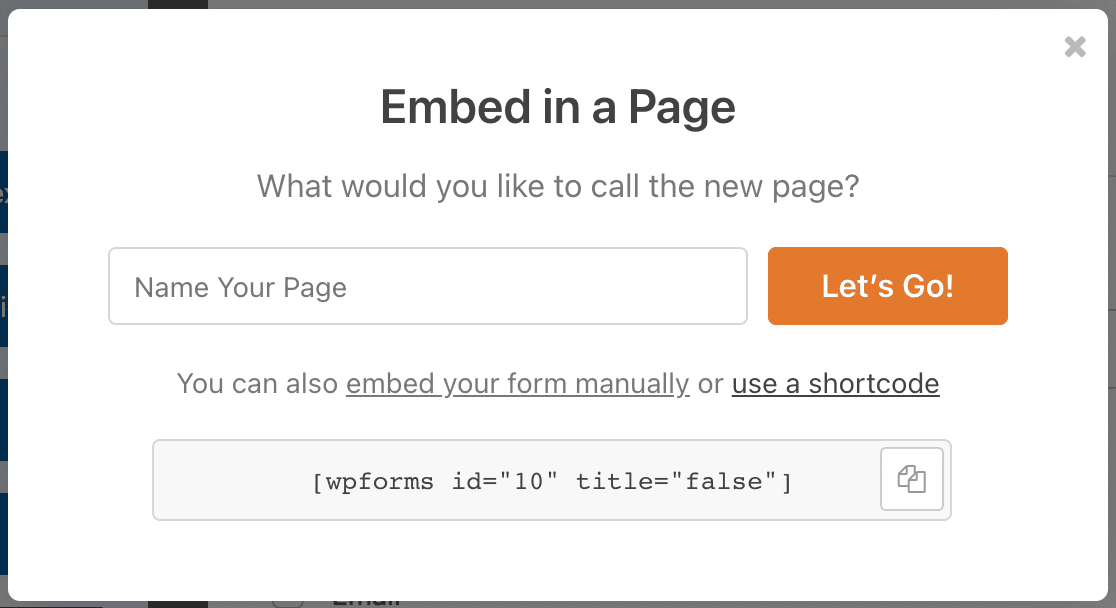
Der Embed-Button
Wenn Sie wie oben im Editor auf die Einbettungsschaltfläche klicken, besteht eine der alternativen Optionen darin, einen Shortcode zu verwenden . Wenn Sie darauf klicken, erscheint der Shortcode Ihres Formulars und Sie können ihn kopieren.

Ihre Formularliste im WPForms-Plugin
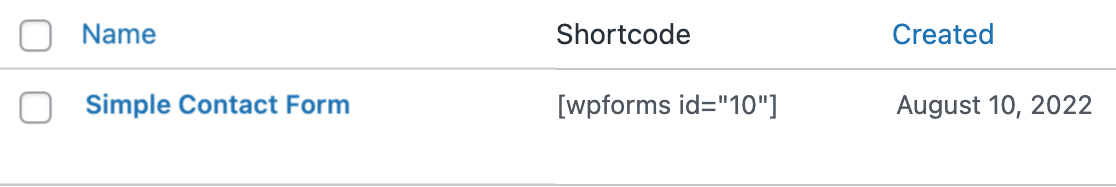
Klicken Sie in Ihrem WordPress-Dashboard auf das WPForms-Plugin in der Seitenleiste. Es zeigt die Liste der Formulare an, die Sie erstellt haben, und Sie sehen die Shortcodes für alle. Dies ist hilfreich, wenn Sie nicht aktiv an einem Formular arbeiten, aber den Shortcode schnell abrufen müssen, um ihn irgendwo einzubetten.

Nachdem Sie den Shortcode kopiert haben, gehen Sie zu der Seite oder dem Beitrag, wo Sie ihn einbetten möchten. Klicken Sie erneut auf das blaue + -Zeichen in der oberen linken Ecke, um eine Liste mit Dropdown-Optionen zu erhalten.

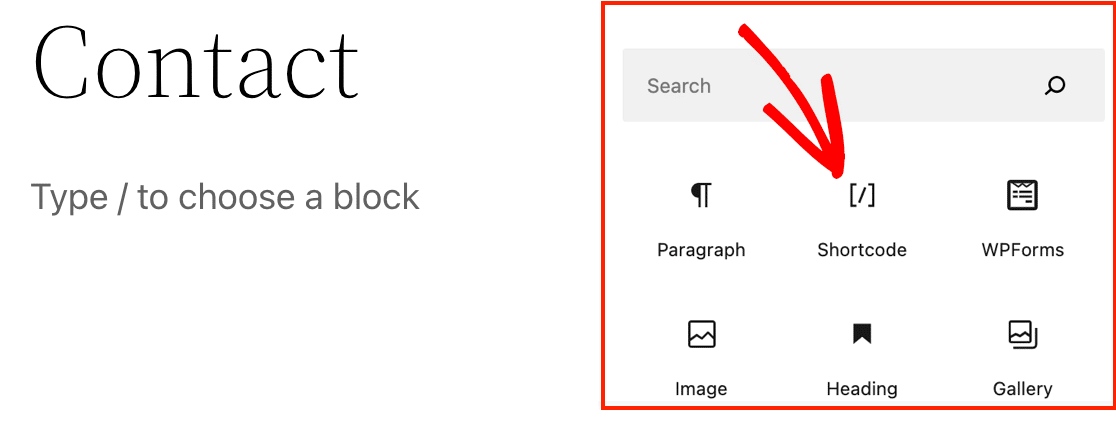
Anstatt wie zuvor das WPForms-Widget auszuwählen, wählen wir stattdessen das Shortcode-Widget aus .

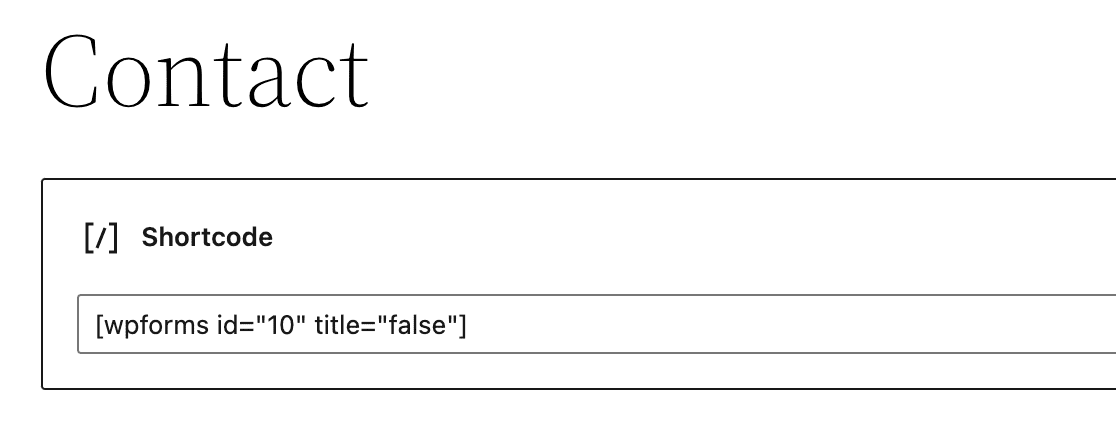
Wenn Sie darauf klicken, erscheint ein Feld in Ihrem Post-Editor. Alles, was Sie tun müssen, ist diesen Shortcode in das Feld einzufügen.

Wenn Sie eine Vorschau der Seite anzeigen, sehen Sie, dass das Formular erfolgreich eingebettet wurde.
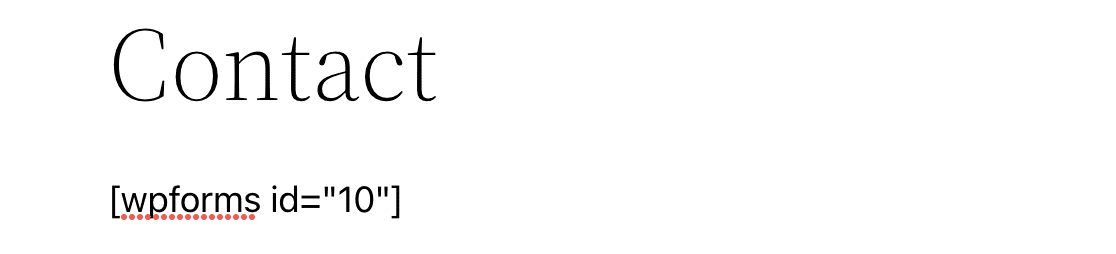
Darüber hinaus können Sie den Shortcode auch direkt in den Editor einfügen, anstatt das Widget zu durchlaufen.

Und auch hier können Sie nach dem Einfügen an der gewünschten Stelle im Inhalt eine Vorschau der Seite anzeigen und sehen, dass sie eingebettet wurde.
Diese Methode eignet sich auch hervorragend zum einfachen Hinzufügen eines Formulars zur Fußzeile Ihrer Website.
Schritt 4: Veröffentlichen Sie Ihr Formular
Nachdem Sie Ihr Formular erfolgreich erstellt und eingebettet haben, ist es an der Zeit, es zu veröffentlichen! Fahren Sie fort und klicken Sie auf die Schaltfläche „ Veröffentlichen “ in WordPress. Wenn Sie die Live-Seite besuchen, ist Ihr eingebettetes Formular bereit, Informationen zu sammeln.

Standardmäßig bleibt der Benutzer auf derselben Seite. Wenn Sie Benutzer nach dem Absenden ihrer Formularantworten auf eine andere Seite umleiten möchten, können Sie dies tun.
Erstellen Sie jetzt Ihr WordPress-Formular
Als nächstes sichern Sie Ihr Formular mit hCaptcha
Möchten Sie Ihrem Formular einen zusätzlichen Spamschutz hinzufügen? WPForms enthält die hCaptcha-Integration, was dies einfach macht. Erfahren Sie, wie Sie Ihr WordPress-Formular mit hCaptcha sichern.
Sind Sie bereit, Ihr Formular zu erstellen? Beginnen Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn Ihnen dieser Artikel weitergeholfen hat, folgen Sie uns bitte auf Facebook und Twitter, um weitere kostenlose WordPress-Tutorials und -Anleitungen zu erhalten.
