So betten Sie eine Google-Karte in Kontaktformulare ein (mit Karten-Pin)
Veröffentlicht: 2022-04-27Möchten Sie eine Karte im Kontaktformular Ihrer Website anzeigen?
Sie können die Geolokalisierung verwenden, um die Adresse eines Benutzers vorab auszufüllen und seinen Standort anzugeben, indem Sie eine Stecknadel auf einer Karte platzieren. Dadurch wird das Ausfüllen des Formulars einfacher und schneller, was zu einer besseren Abschlussrate führt.
In diesem Artikel zeigen wir Ihnen, wie Sie eine Google-Karte mit einem Karten-Pin in Kontaktformulare einbetten.

Warum eine Google Map in Ihr Kontaktformular einbetten?
Als Sie Ihre WordPress-Website erstellt haben, haben Sie wahrscheinlich ein Kontaktformular hinzugefügt, damit Besucher sich leicht mit Ihnen über Ihre Produkte und Dienstleistungen in Verbindung setzen können.
Und wenn Ihr Unternehmen einen physischen Standort hat, dann Sie wahrscheinlich auch eine Google-Karte Ihres eigenen Standorts hinzugefügt, um die Leute zu ermutigen, Ihr Geschäft zu besuchen.
Was viele Geschäftsinhaber nicht wissen, ist, dass Sie Geolokalisierung verwenden können, um das Adressfeld in Ihrem Kontaktformular automatisch auszufüllen und den Standort des Benutzers auf einer Karte anzuzeigen. Dies verbessert die allgemeine Benutzererfahrung und trägt dazu bei, Formularabbrüche zu reduzieren.
Wenn Sie die Standorte Ihrer Benutzer kennen, können Sie auch Geolocation-Targeting verwenden, um personalisierte Inhalte anzuzeigen und die Konversionsraten zu steigern.
Lassen Sie uns einen Blick darauf werfen, wie man eine Google Map in Kontaktformulare einbettet.
So betten Sie eine Google-Karte in ein Kontaktformular ein
Für dieses Tutorial verwenden wir WPForms, das beste Kontaktformular-Plugin für WordPress. Mit einem einfachen Drag-and-Drop-Formularersteller können Sie ganz einfach jede Art von Formular erstellen.
Es gibt eine kostenlose Version von WPForms mit allen Funktionen, die Sie zum Erstellen eines einfachen Kontaktformulars benötigen. Für dieses Tutorial verwenden wir jedoch WPForms Pro, da es das Google Map-Addon enthält.
Als erstes müssen Sie das WPForms-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
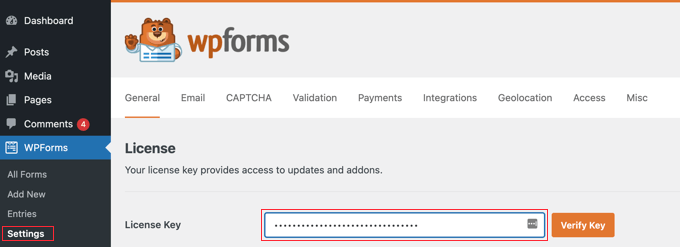
Nach der Aktivierung müssen Sie die Seite WPForms » Einstellungen besuchen, um Ihren Lizenzschlüssel einzugeben. Sie finden diese Informationen in Ihrem WPForms-Kontobereich. Stellen Sie sicher, dass Sie auf die Schaltfläche „Schlüssel überprüfen“ klicken, um Ihre Lizenz zu aktivieren.

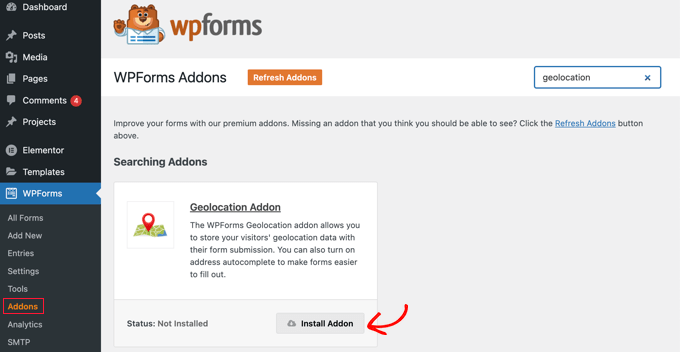
Als nächstes müssen Sie zu WPForms » Addons navigieren und das Geolocation-Addon finden. Sie können die Suchoption oben auf dem Bildschirm verwenden oder einfach durch die verfügbaren Add-Ons blättern.
Sobald Sie es gefunden haben, sollten Sie das Add-on installieren, indem Sie auf die Schaltfläche „Add-on installieren“ klicken.

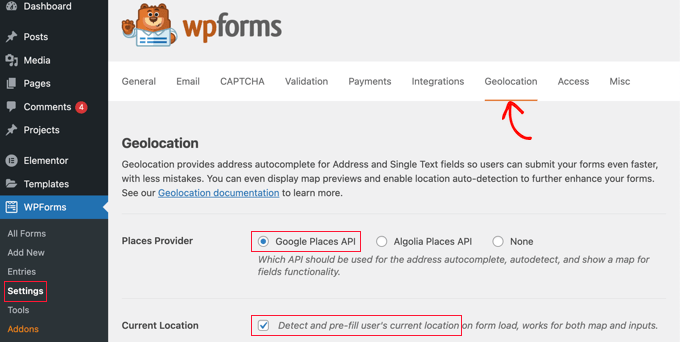
Nachdem das Geolocation-Addon nun aktiviert ist, müssen Sie seine Einstellungen konfigurieren. Navigieren Sie dazu zu WPForms » Einstellungen und klicken Sie auf die Registerkarte Geolokalisierung.
Auf dieser Seite müssen Sie einen Geolokalisierungsanbieter auswählen. Für diesen Artikel wählen wir die Google Places-API.

Sie sollten auch das Kontrollkästchen „Aktueller Standort“ anklicken. Dadurch wird die Adresse erkannt und automatisch vervollständigt, wenn Benutzer das Kontaktformular ausfüllen, was Zeit spart und die Genauigkeit verbessert.
Als nächstes müssen Sie nach unten zu den Google Places-API-Einstellungen scrollen. Sie werden aufgefordert, Ihren Google-API-Schlüssel einzugeben. Sie können Ihren Schlüssel von Google abrufen und ihn dann in das Feld einfügen. Wie das geht, zeigen wir Ihnen im nächsten Abschnitt.

Generieren eines Google Places-API-Schlüssels
Sie können einen API-Schlüssel für Google Places erhalten, indem Sie die Website der Google Cloud Console aufrufen.
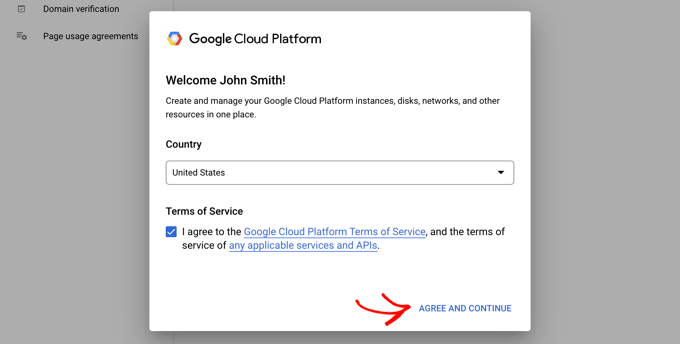
Sie werden aufgefordert, Ihr Land aus einem Dropdown-Menü auszuwählen und den Nutzungsbedingungen zuzustimmen. In einigen Ländern wird Ihnen möglicherweise auch die Möglichkeit angeboten, sich für eine Mailingliste anzumelden.

Wenn Sie bereit sind, mit dem nächsten Schritt fortzufahren, klicken Sie auf „Zustimmen und fortfahren“.
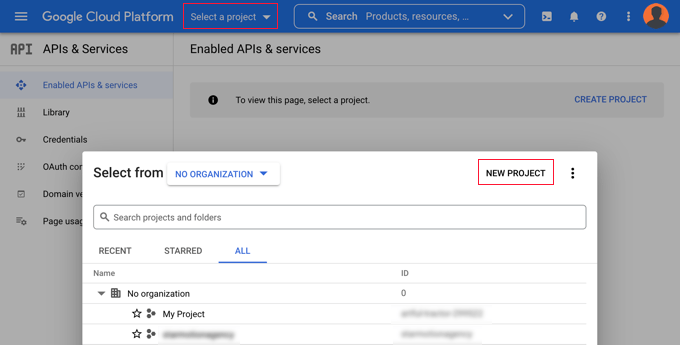
Als Nächstes müssen Sie ein Projekt für den API-Schlüssel auswählen. Klicken Sie einfach auf „Projekt auswählen“ und klicken Sie in der Liste auf das Projekt, das Sie verwenden möchten.

Wenn Sie noch kein Projekt erstellt haben oder dies eine neue Website ist, die Sie noch nicht zu Google hinzugefügt haben, sollten Sie auf „Neues Projekt“ klicken, um eines einzurichten.
Hinweis: Google verlangt, dass Sie die Abrechnung für dieses Projekt aktivieren, um die Google Places-API verwenden zu können. Sie bieten die ersten 300 US-Dollar kostenlos an, was ausreicht, um eine einfache Karteneinbettung abzudecken, wie wir sie in diesem Tutorial erstellen. Websites mit kleinerem Datenverkehr müssen nichts bezahlen und bitten Sie um Erlaubnis, ein Upgrade durchzuführen, bevor sie Gebühren erheben.
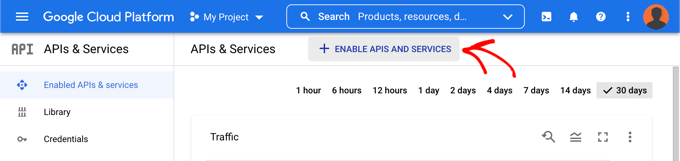
Sie sollten sich jetzt auf der Seite „APIs & Services“ befinden, auf der Sie die APIs aktivieren können, die für die Anzeige von Google Maps auf Ihrer Website erforderlich sind. Sie müssen oben auf der Seite auf die Schaltfläche „+ APIs und Dienste aktivieren“ klicken.

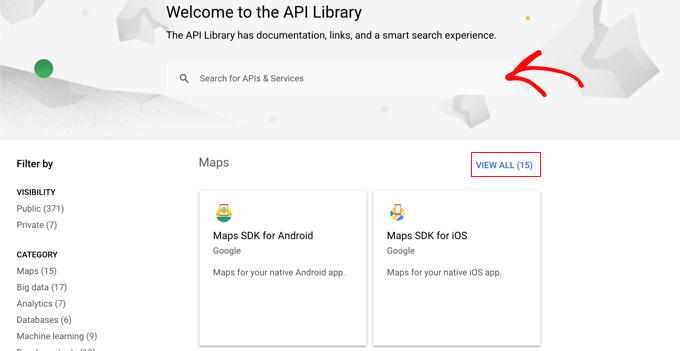
Dadurch gelangen Sie zur API-Bibliothek von Google, wo Sie drei verschiedene Mapping-APIs aktivieren müssen.
Sie können sie finden, indem Sie die Suchfunktion oben auf der Seite verwenden oder auf den Link „Alle anzeigen“ neben dem Abschnitt „Karten“ klicken.

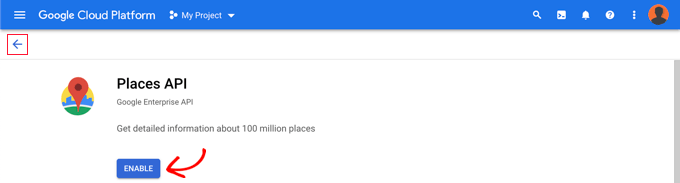
Zuerst müssen Sie die Places-API finden und aktivieren. Sobald Sie es gefunden haben, müssen Sie darauf klicken. Auf der nächsten Seite sollten Sie auf die Schaltfläche „Aktivieren“ klicken.
Danach sollten Sie dasselbe für die Maps JavaScript API und die Geocoding API tun.

Nachdem Sie die drei APIs aktiviert haben, können Sie einen API-Schlüssel erstellen.
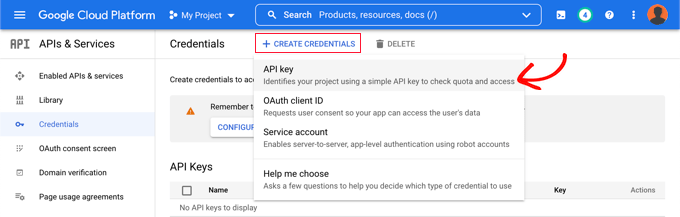
Navigieren Sie im Menü auf der linken Seite zu APIs & Services » Credentials .
Von hier aus können Sie oben auf dem Bildschirm auf die Schaltfläche „+ Anmeldeinformationen erstellen“ klicken und dann die Option „API-Schlüssel“ auswählen.

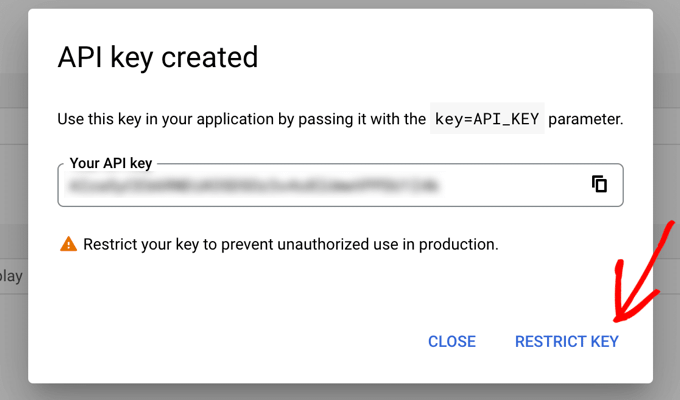
Ihr API-Schlüssel wird erstellt und in einem Popup-Fenster angezeigt.
Später in diesem Tutorial müssen Sie diesen Schlüssel in die Einstellungen von WPForm kopieren. Sehen wir uns zunächst einmal an, wie Sie die Verwendung des API-Schlüssels einschränken können.

Einschränken Ihres Google Places-API-Schlüssels
Eine übermäßige Verwendung des API-Schlüssels kann Sie aus dem kostenlosen Plan herausnehmen und mehr kosten, als Sie erwarten. Wir empfehlen, den Schlüssel einzuschränken, um eine unbefugte oder unerwartete Verwendung zu verhindern.
Dazu müssen Sie im obigen Screenshot unten im Popup-Fenster „API-Schlüssel erstellt“ auf den Link „Schlüssel einschränken“ klicken.
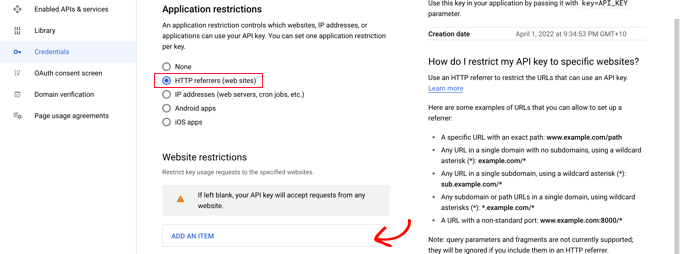
Auf der nächsten Seite können Sie eine Reihe verschiedener Einschränkungen einrichten. Die erste davon ist „Anwendungseinschränkungen“. In diesem Abschnitt sollten Sie auf die Option „HTTP-Referrer (Websites)“ klicken. Dann wird der Schlüssel nur noch auf Webseiten verwendet.

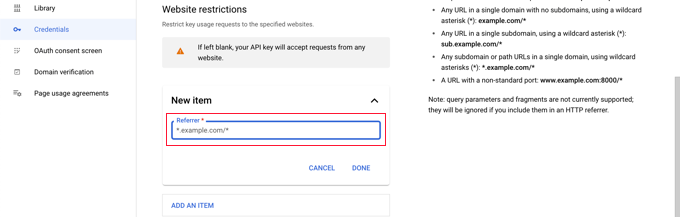
Als nächstes sollten Sie sicherstellen, dass es nur auf Ihrer eigenen Website verwendet wird. Scrollen Sie dazu nach unten zum Abschnitt „Website-Einschränkungen“ und klicken Sie dann auf die Schaltfläche „Element hinzufügen“.
Jetzt sollten Sie Ihren Website-Domainnamen in das Feld „Neues Element“ nach dem Muster *example.com/* .

Wenn Sie Google Maps auf mehr als einer Website verwenden, können Sie auf die Schaltfläche „Element hinzufügen“ klicken und so viele Domains hinzufügen, wie Sie benötigen.

Nachdem Sie den API-Schlüssel jetzt nur auf Ihre eigenen Websites beschränkt haben, können Sie ihn auch so beschränken, dass er nur mit den oben hinzugefügten Google-APIs funktioniert.
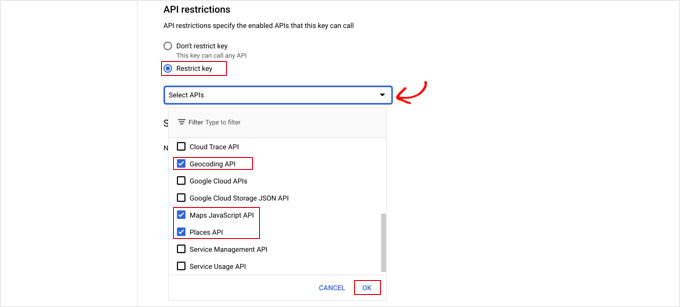
Sie müssen nach unten zum Abschnitt „API-Einschränkungen“ auf der Seite scrollen und die Option „Schlüssel einschränken“ auswählen. Daraufhin wird ein Dropdown-Menü angezeigt, in dem Sie die Kästchen „Geocaching API“, „Maps JavaScript API“ und „Places API“ aktivieren sollten.

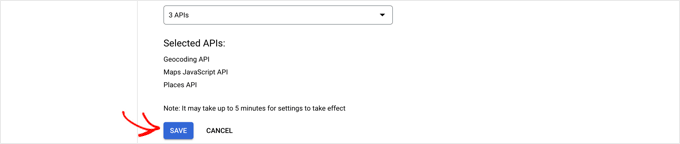
Sobald Sie dies getan haben, sollten Sie auf den Link „OK“ klicken, um Ihre Einstellungen zu speichern. Stellen Sie abschließend sicher, dass Sie unten auf der Seite auf die Schaltfläche „Speichern“ klicken, um alle von Ihnen ausgewählten Einschränkungen zu aktivieren.

Beachten Sie, dass es bis zu 5 Minuten dauern kann, bis die Einstellungen wirksam werden.
Hinzufügen des Google-API-Schlüssels zu den WPForms-Einstellungen
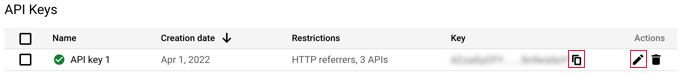
Sie sehen nun den API-Schlüssel zusammen mit allen anderen, die Sie zur Verfügung haben. Sie sollten auf das Symbol Kopieren klicken, damit Sie den Schlüssel zur Seite mit den WPForms-Geolokalisierungseinstellungen hinzufügen können.

Beachten Sie, dass Sie, wenn Sie jemals eine der Einstellungen oder Einschränkungen der API ändern müssen, rechts auf das Symbol Bearbeiten klicken können
Jetzt müssen Sie zu Ihrer Website zurückkehren, die sich noch auf der Seite WPForms » Einstellungen » Geolokalisierung befinden sollte.
Fügen Sie dort den Schlüssel in das Feld Google Places API in den WPForms-Einstellungen ein. Wenn Sie das getan haben, stellen Sie sicher, dass Sie auf die Schaltfläche „Einstellungen speichern“ klicken.

Hinweis: Für Google Places benötigen Sie ein SSL-Zertifikat für Ihre Website. Um zu erfahren, wie Sie ein kostenloses SSL-Zertifikat erhalten, lesen Sie unseren Leitfaden für Anfänger, wie Sie ein kostenloses SSL-Zertifikat erhalten.
Erstellen eines Kontaktformulars mit eingebetteter Google Map in WordPress
Nachdem Sie WPForms und Google Places konfiguriert haben, können Sie ein Kontaktformular in WordPress erstellen. Sie können beginnen, indem Sie unserem Leitfaden zum Erstellen eines Kontaktformulars in WordPress folgen.
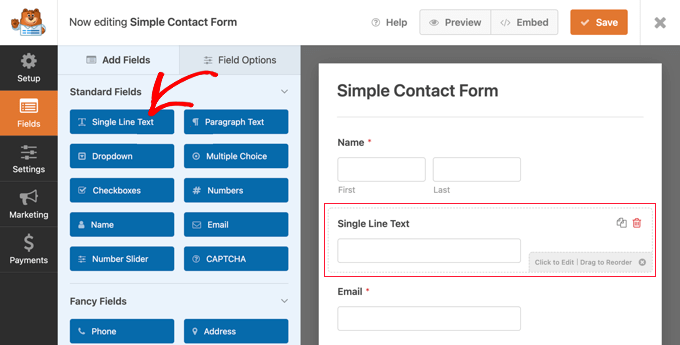
Nachdem Sie ein einfaches Formular erstellt haben, müssen Sie ein Adressfeld hinzufügen. Sie können entweder einen Adressblock oder ein einzeiliges Textfeld verwenden. Für dieses Tutorial verwenden wir ein einzeiliges Textfeld.
Ziehen Sie einfach den einzeiligen Textblock auf das Formular.

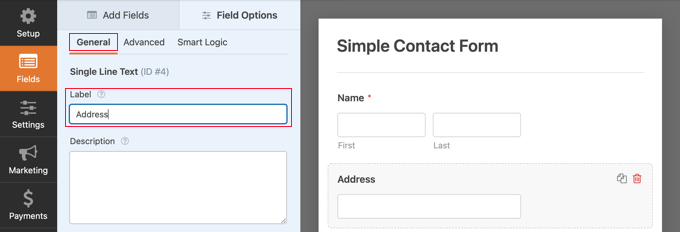
Als Nächstes passen wir die Einstellungen des Felds an. Dazu müssen Sie auf das Feld klicken, um die Einstellungen für den einzeiligen Text anzuzeigen.
Zunächst sollten Sie die Bezeichnung des Felds in „Adresse“ ändern. Dadurch wird Ihren Benutzern klar, was sie in das Feld eingeben sollen.

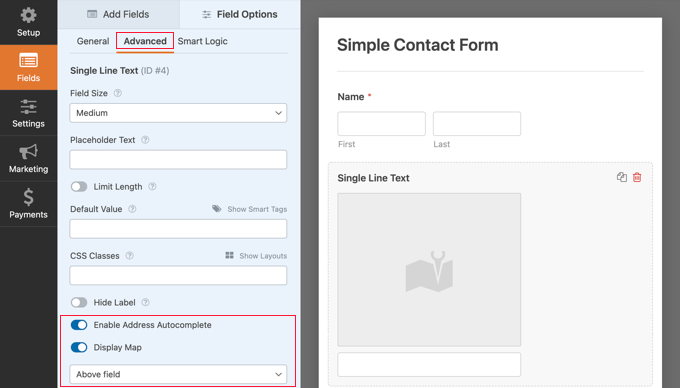
Danach müssen Sie die Feldeinstellungen so ändern, dass eine Karte auf dem Formular angezeigt wird. Dazu müssen Sie auf die Registerkarte Erweitert klicken.
Sobald Sie dort angekommen sind, sollten Sie unten in den Einstellungen nach der Option „Automatische Adressvervollständigung aktivieren“ suchen und sie auf „Ein“ stellen. Sie sehen dann eine weitere Option, „Karte anzeigen“, die Sie ebenfalls aktivieren sollten. Sie können wählen, ob die Karte über oder unter dem Feld angezeigt werden soll.

Hinzufügen des Kontaktformulars zu Ihrer Website
Am einfachsten fügen Sie das Kontaktformular Ihrer Website hinzu, indem Sie auf die Schaltfläche „Einbetten“ klicken. Sie finden es neben der Schaltfläche „Speichern“ oben im Formulareditor.
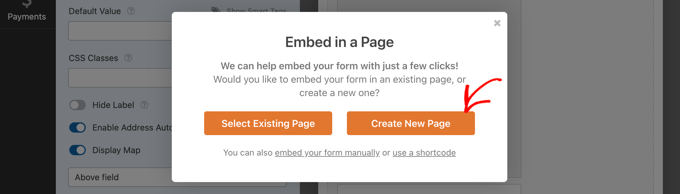
Sie werden gefragt, ob Sie das Formular zu einem vorhandenen Formular hinzufügen oder eine neue Seite erstellen möchten.

Für dieses Tutorial klicken wir auf die Schaltfläche „Neue Seite erstellen“.
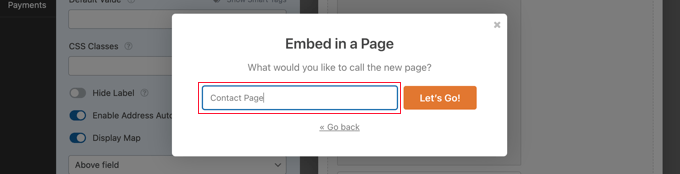
Als nächstes sollten Sie der Seite einen Namen geben und dann auf „Let's Go!“ klicken. Taste.

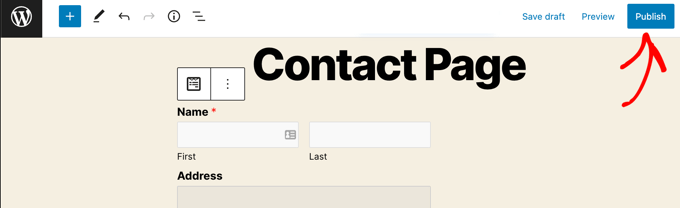
Eine neue Seite mit diesem Namen wird erstellt und Ihr Kontaktformular wird automatisch hinzugefügt.
Alles, was Sie tun müssen, ist auf die Schaltfläche „Veröffentlichen“ zu klicken, um das Formular live zu schalten.

Anzeigen der Google Map im Kontaktformular
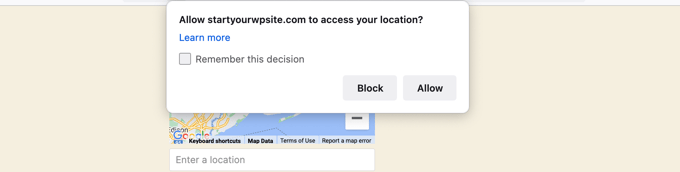
Wenn ein Benutzer Ihr Kontaktformular besucht, wird er gefragt, ob er Ihrer Website den Zugriff auf Ihren Standort erlauben möchte.

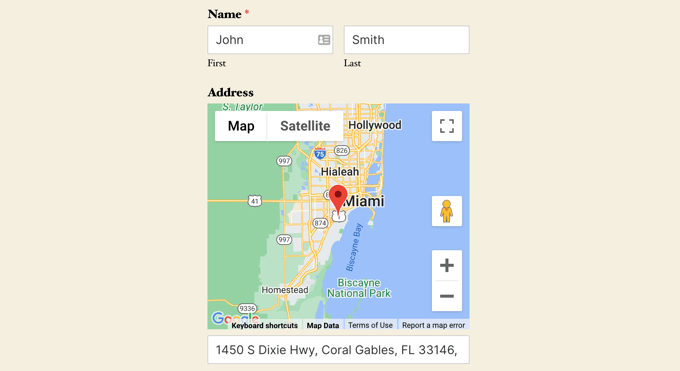
Wenn sie auf die Schaltfläche „Zulassen“ klicken, wird ihr aktueller Standort in das Adressfeld eingegeben und eine Stecknadel dieses Standorts wird zur Karte hinzugefügt.
Diese automatische Vervollständigungsfunktion spart Ihren Besuchern Zeit, indem sie ihre Adressen schneller und einfacher eingeben kann.

Wenn sie die Adresse ändern müssen, können sie einfach eine neue eingeben oder die Stecknadel an eine andere Stelle auf der Karte ziehen.
So zeigen Sie Benutzerstandortdaten in einem Formular an
Sobald Sie die Geolokalisierung aktivieren, zeichnet WPForms auch den Standort jedes Benutzers auf, wenn er Ihr Formular ausfüllt. Wenn Sie den Standort Ihrer Benutzer kennen, können Sie möglicherweise bessere Leads finden.
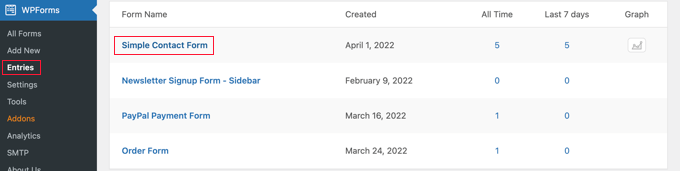
Sie müssen zu WPForms » Einträge navigieren und dann auf Ihr Kontaktformular klicken.

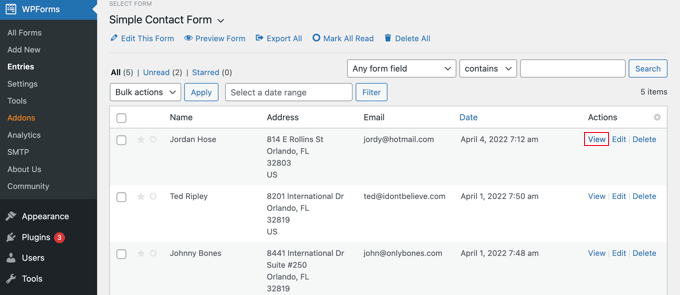
Sie sehen nun eine Liste mit Einträgen, die von Ihren Benutzern für dieses Formular ausgefüllt wurden.
Um einen bestimmten Eintrag anzuzeigen, klicken Sie einfach rechts auf den Link „Anzeigen“.

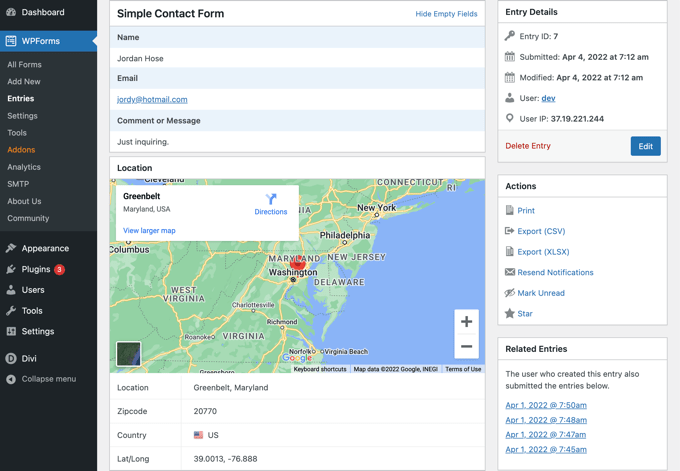
Sie sehen nun die vom Benutzer ausgefüllten Formulardaten wie Name, geschäftliche E-Mail-Adresse, geschäftliche Telefonnummer sowie einige Standortdaten.
Dazu gehören eine Stecknadel auf Google Maps, der Standort, die Postleitzahl und das Land des Benutzers sowie der ungefähre Breiten- und Längengrad.

Wenn der Benutzer dem Formular nicht die Erlaubnis erteilt hat, seinen Standort zu kennen, werden natürlich keine Standortdaten angezeigt.
Das ist alles, Sie haben Ihrem Kontaktformular erfolgreich eine Google Map hinzugefügt. Sie können WPForms auch verwenden, um Umfragen in WordPress zu erstellen, ein Zahlungsformular zum Akzeptieren von Online-Zahlungen zu erstellen und vieles mehr.
Wir hoffen, dass Ihnen dieses Tutorial dabei geholfen hat, eine Google-Karte in Kontaktformulare einzubetten. Vielleicht möchtest du auch lernen, wie man ein Werbegeschenk oder einen Wettbewerb durchführt, oder sieh dir unsere Expertenauswahl der besten WordPress-Plugins für alle Unternehmenswebsites an.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
