So einbetten Sie ein Google -Blatt in WordPress -Tabelle ein und machen Sie es sortierbar
Veröffentlicht: 2025-04-23Google Sheets ist eine kostenlose und webbasierte Anwendung, mit der Sie in Echtzeit online in Tabellenkalkulationen online erstellen, bearbeiten und zusammenarbeiten können. Zahlreiche Personen, die heute WordPress verwenden, suchen häufig nach Optionen, um Google -Blätter in WordPress einzubetten und eine sortierbare Tabelle zu erstellen.
Mit einer sortierbaren Tabelle können Benutzer ihre Inhalte organisieren, indem die Reihenfolge der Zeilen und Spalten geändert wird. Beispielsweise können Sie im Fall eines sortierbaren Preistats der Bestellung von niedrigsten bis zum höchsten oder umgekehrt neu ordnen. Diese Funktion ist äußerst hilfreich, damit Benutzer Informationen recherchieren und vergleichen können, ohne jede einzelne Zelle auf der Tabelle zu scrollen und zu erkunden.
Elementor ist eines der besten und featurereichen Seitenbuilder-Plugins. Es deckt leistungsstarke Widgets ab, um atemberaubende Webseiten zu erstellen. Mit diesem Plugin können Sie Ihre Google -Blätter auf WordPress anzeigen. In diesem Beitrag zeigen wir Ihnen, wie Sie ein Google -Blatt in eine WordPress -Tabelle einbetten und es sortierbar machen.
Warum sollten Sie eine sortierbare Tabelle erstellen: Schlüsselvorteile
Lassen Sie uns vor Beginn des Tutorials noch ein paar Minuten Zeit, um zu untersuchen, warum Sie eine sortierbare Tabelle und seine wichtigsten Vorteile erstellen sollten. Schauen Sie sich sie unten an.
- Leicht zu filtern Daten
Mit einer sortierbaren Tabelle können Benutzer Informationen schnell filtern und organisieren, basierend auf dem, was sie benötigen. Beispielsweise kann das Sortieren der Tabellenreihen/-spalten alphabetisch oder von Preisen von niedrig bis hoch helfen, ihre Forschung schnell abzuschließen.
- Extrem zeitsparend
Anstatt zu scrollen, können Benutzer die langen Datentabellen nur durch Sortieren untersuchen, kann es viel Zeit sparen. Diese Art von Tabelle ist also großartig, insbesondere wenn es um detaillierte oder komplexe Informationen geht.
- Sieht sauberer aus
Sortierbare Tabellen organisieren Inhalte ordentlich, da Zeilen und Spalten in einer bestimmten Reihenfolge alphabetisch oder numerisch organisiert sind. Dadurch sieht der Tisch sauber und professioneller aus.
- Engagierter
Da diese Art von Tabelle mehrere Optionen für Benutzer bietet, um ihre Zeilen, Spalten und Daten neu zu bestellen, finden Benutzer sie ansprechender.
- Gut für großen Datensatz
Oft müssen Sie möglicherweise Hunderte von Zeilen und Dutzenden von Spalten erstellen, um einen großen Datensatz anzuzeigen. Dies kann Benutzer überwältigen. Sortierbare Tabellen können in diesem Fall Benutzer speichern.
So einbetten Sie ein Google -Blatt in eine WordPress -Tabelle ein und machen Sie es sortierbar
Um das Tutorial zu beginnen, müssen Sie die folgenden Plugins auf Ihrer Website installiert und aktivieren lassen. Happyaddons ist ein bekanntes Addon für das Elementor-Plugin. Obwohl Elementor selbst ein großes Tool ist, fehlen es mehrere wesentliche Widgets und Funktionen für das Webdesign.
- Elementor
- Happyaddons
- Happyaddons Pro
Sobald sie auf Ihrer Website installiert und aktiviert sind, können Sie den im folgenden Tutorial erläuterten Schritten beginnen.
Schritt 01: Öffnen Sie eine Seite mit Elementor Canvas
Öffnen Sie einen Beitrag oder eine Seite mit der Elementor -Leinwand, auf der Sie die sortierbare Tabelle erstellen möchten.

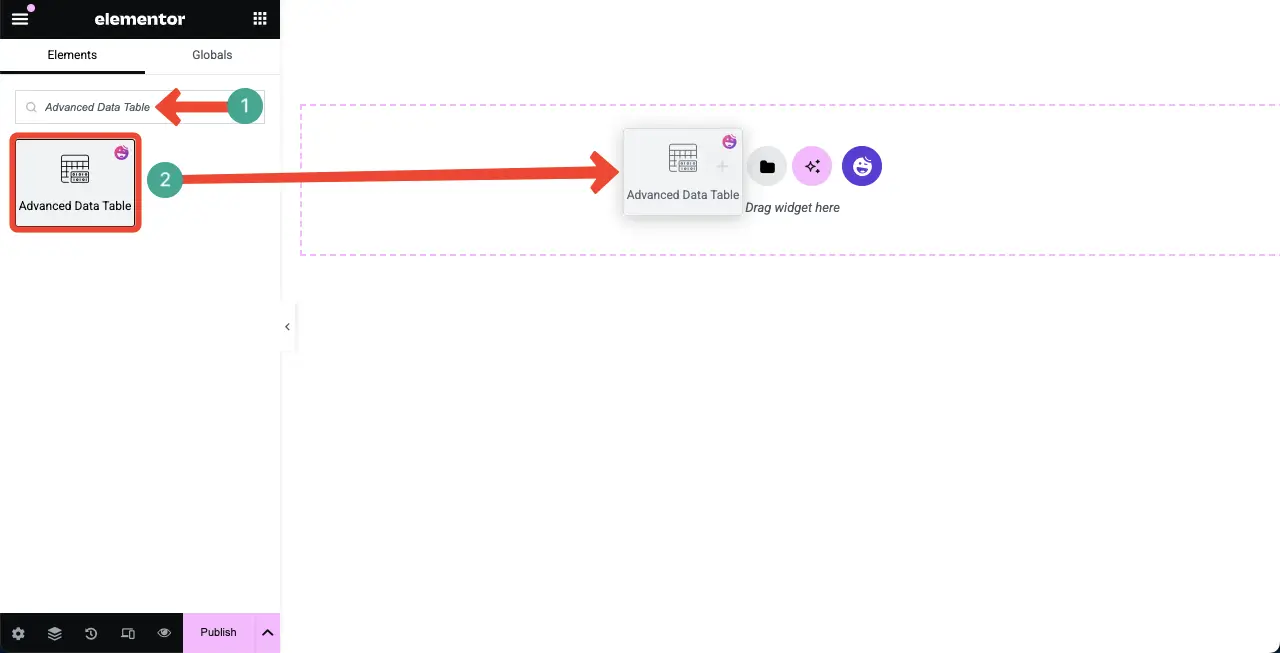
Schritt 02: Ziehen Sie das Widget der erweiterten Datentabelle ab und fallen Sie ab
Geben Sie die erweiterte Datentabelle im Suchfeld ein. Sobald das Widget angezeigt wird, ziehen Sie es an den Editor.

Sie sehen, dass das Widget der erweiterten Datentabelle zum Editor hinzugefügt wird.

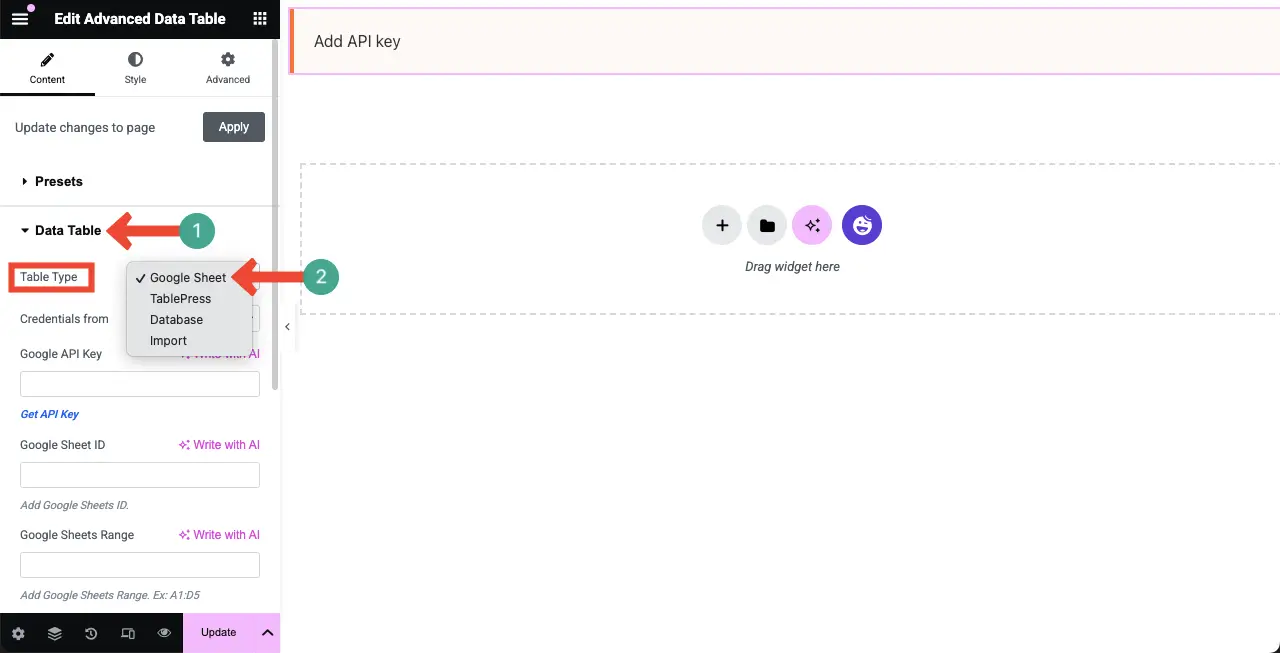
Schritt 03: Fügen Sie Daten aus dem Google -Blatt zur Tabelle hinzu
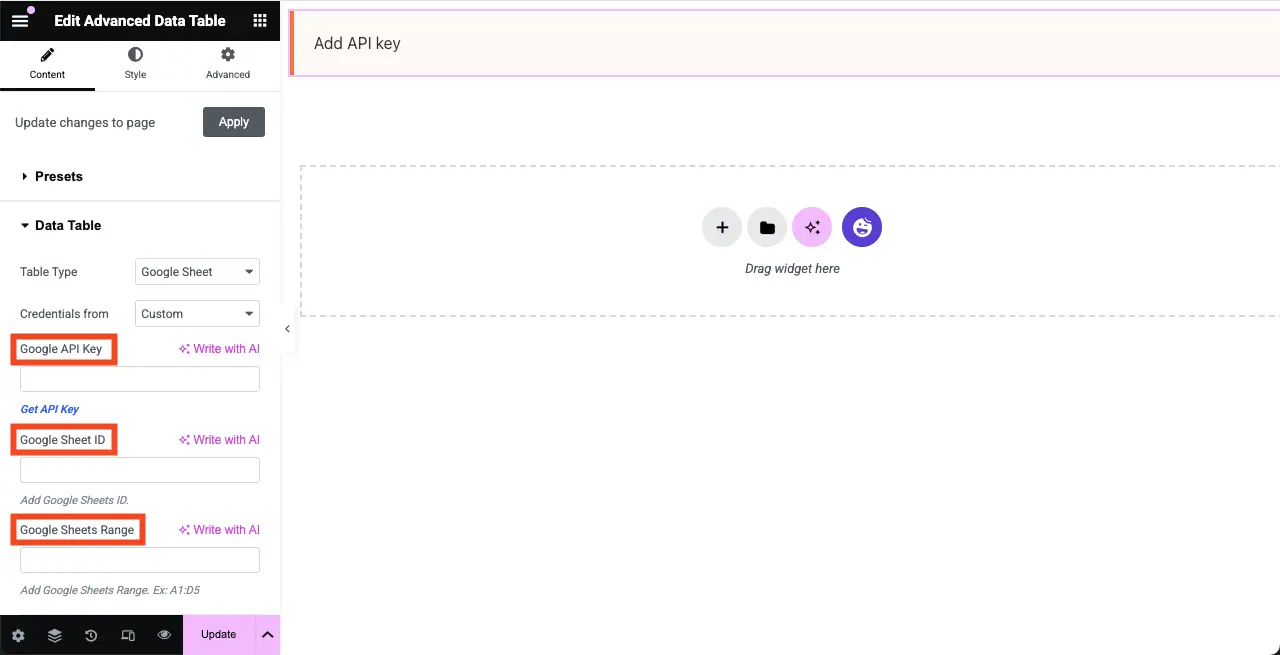
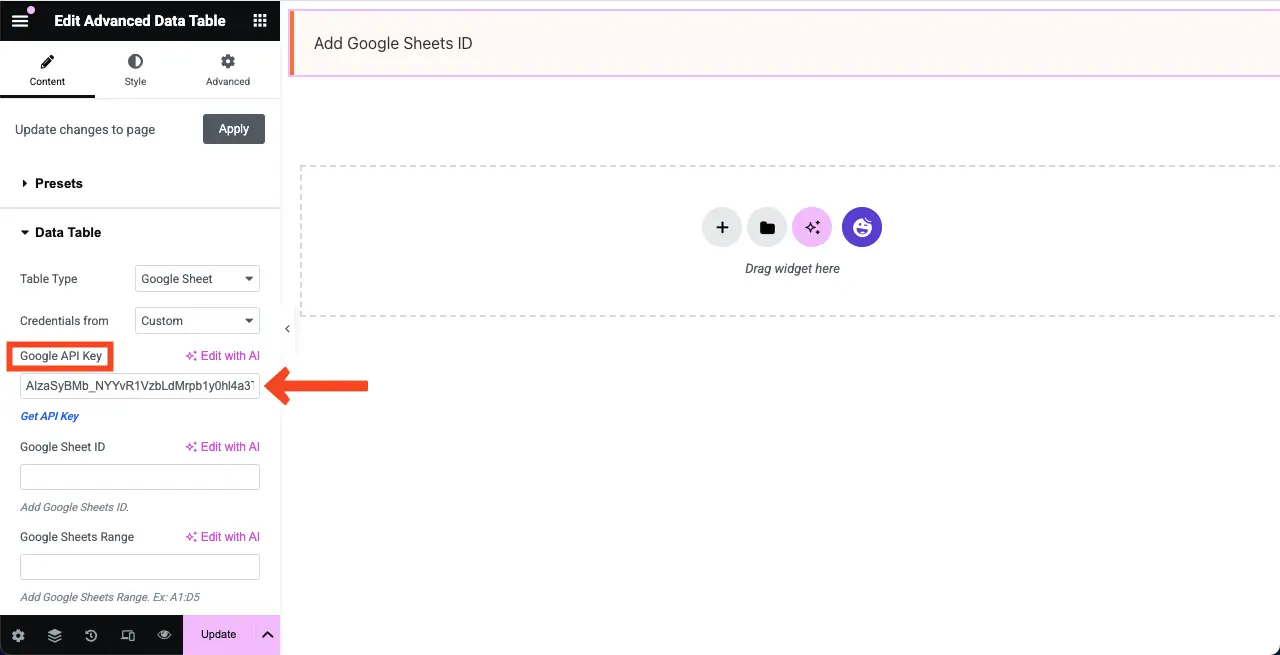
Erweitern Sie den Abschnitt "Datentabelle" . Wählen Sie von neben dem Tabellentyp die Option Google Sheet aus.

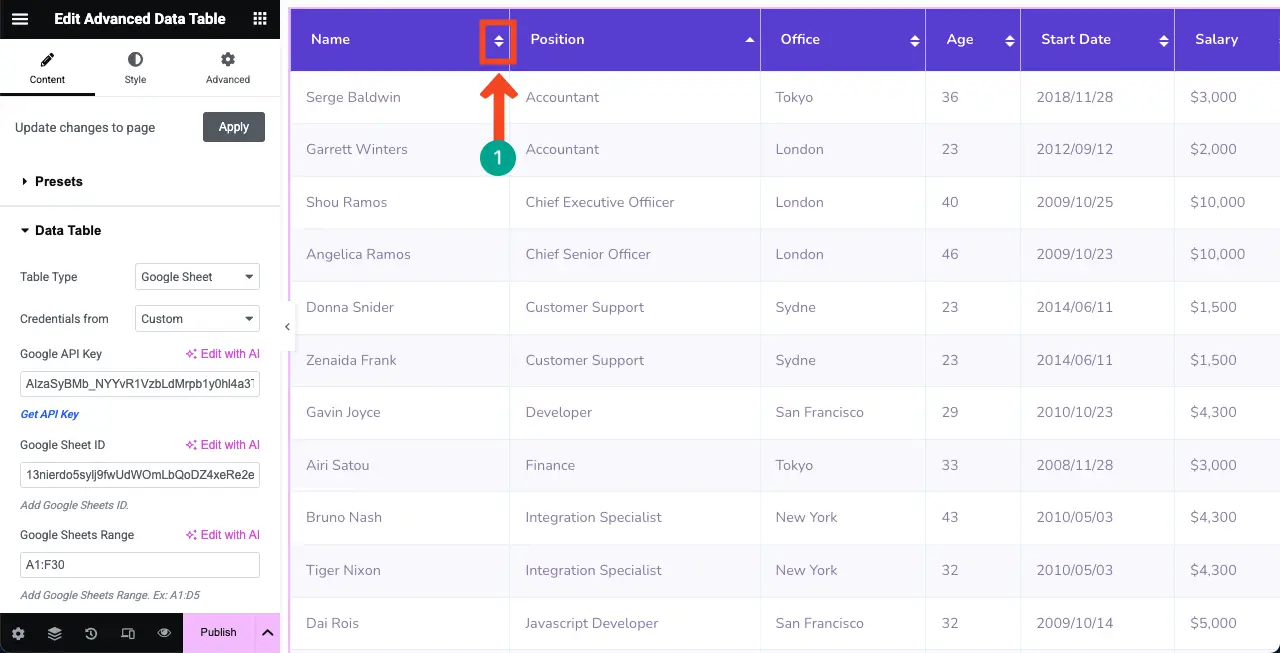
Um Ihre Google -Sheet -Daten als Tabelle in WordPress mit Elementor anzuzeigen, müssen Sie den Google -API -Schlüssel, die Google -Sheet -ID und den Google -Blattbereich in den jeweiligen Feldern hinzufügen, wie im Bild unten markiert.

# Holen Sie sich Ihren Google -API -Schlüssel
Klicken Sie hier, Google API -Schlüssel, um die Seite zu besuchen, auf der Sie den Schlüssel erhalten.
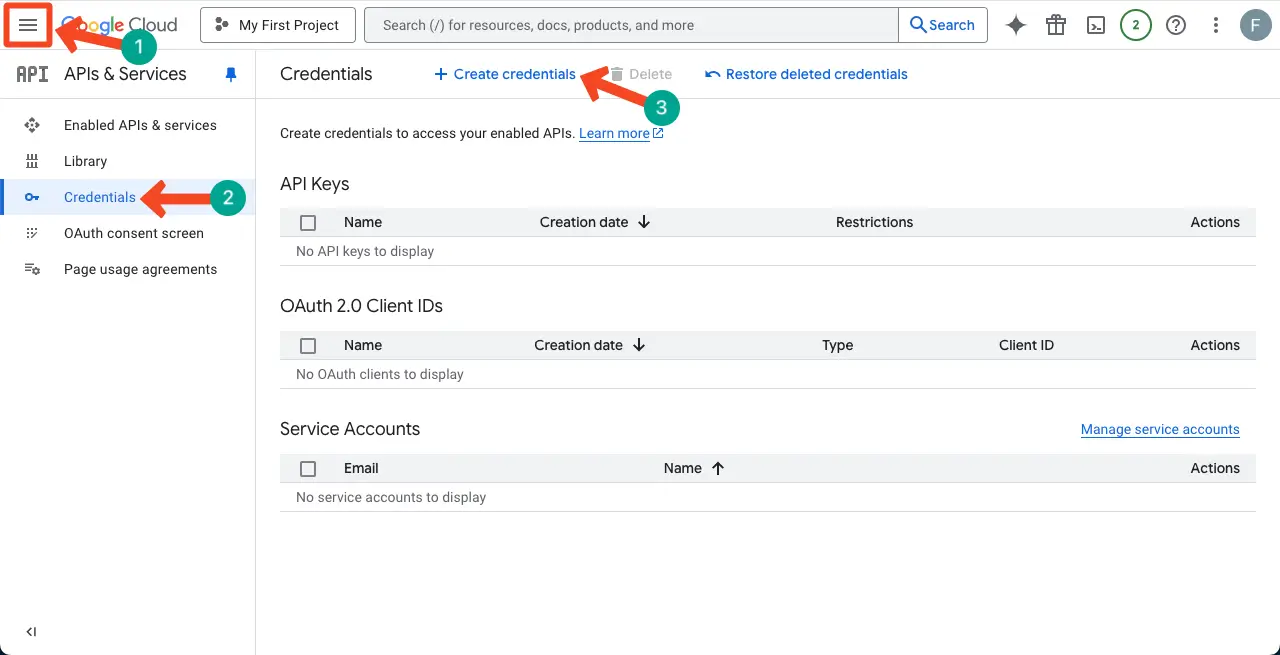
Klicken Sie dann auf das Dreizeilen-Symbol> Anmeldeinformationen > Anmeldeinformationen erstellen .

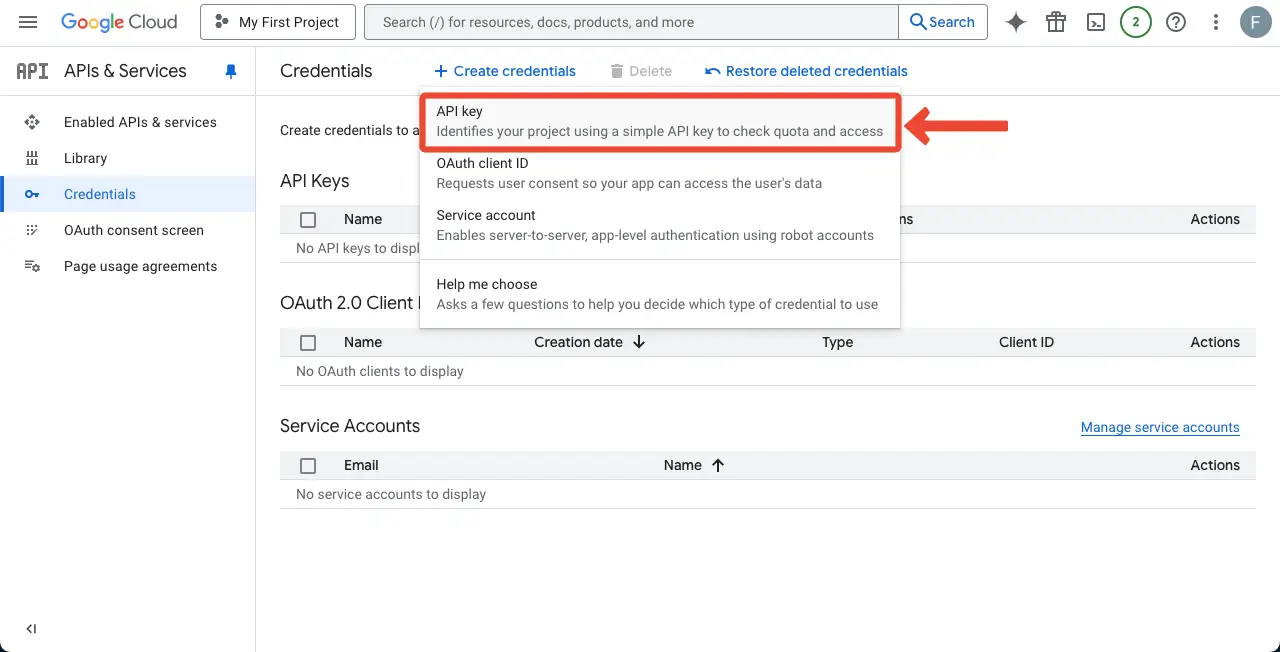
Eine Liste öffnet sich. Klicken Sie auf die Option API -Taste .

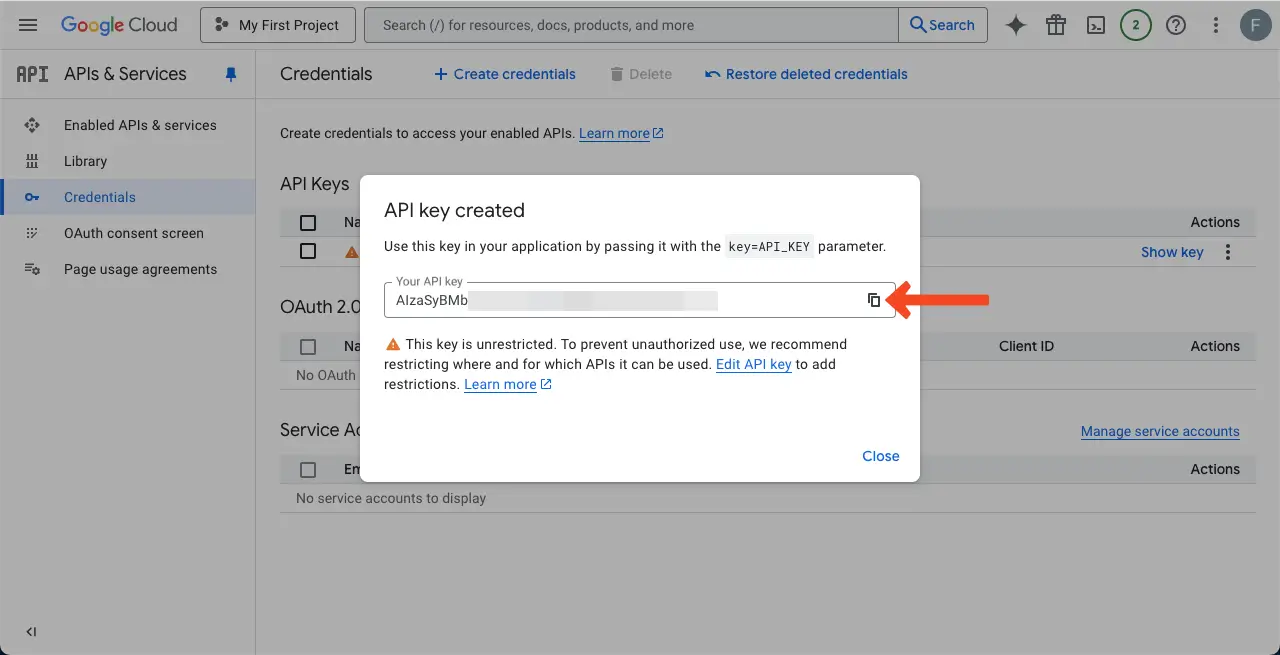
Ein Popup wird sich mit dem Schlüssel öffnen. Kopieren Sie den Schlüssel .

Kommen Sie zu Ihrer Elementor -Leinwand. Fügen Sie die Google -API -Taste in das jeweilige Box auf der linken Seite ein, wie im Bild unten markiert.

# Google Sheet ID erhalten
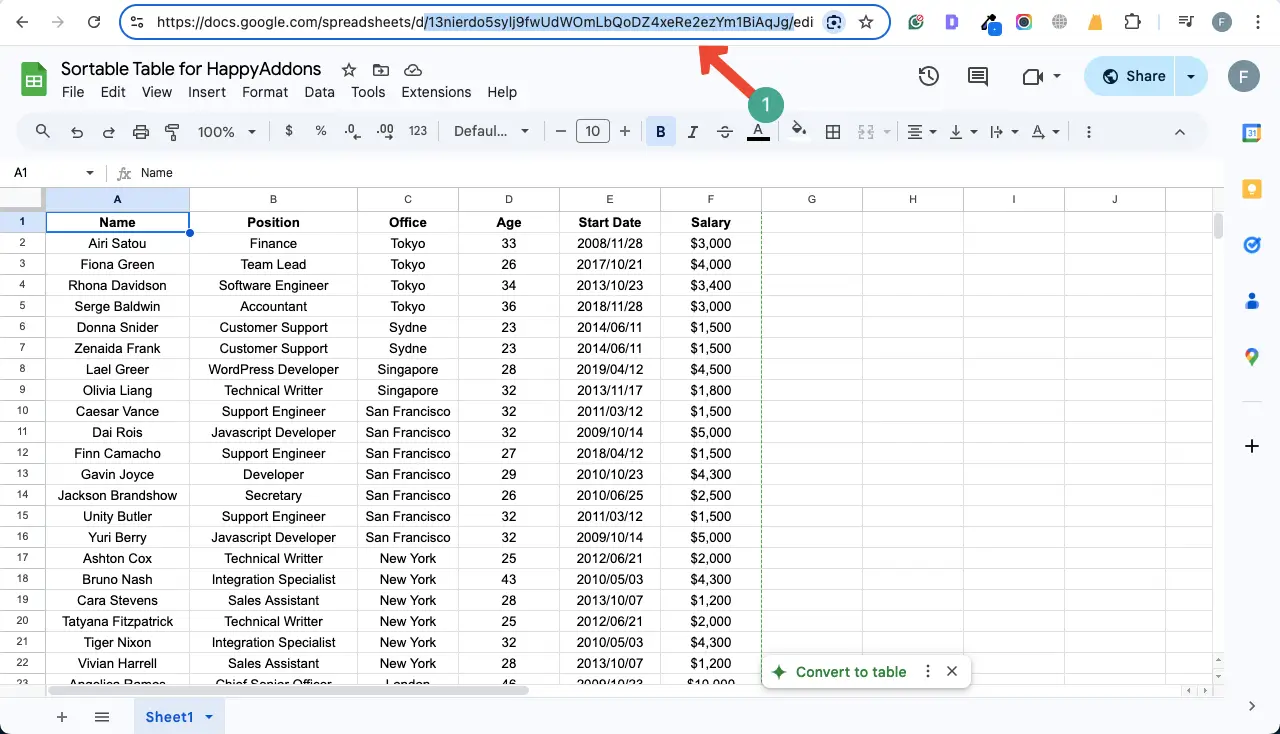
Es gibt drei Teile im Link.
- Der erste Teil - https://docs.google.com/spreadsheets/d/
- Der zweite Teil - /13nierdo5sylj9fwudwomlbqodz4xere2ezym1biaqjg /
- Der dritte Teil - /bearbeiten? Gid = 0#gid = 0
Dieser zweite Teil ist eigentlich die Blatt -ID. Kopieren Sie es .

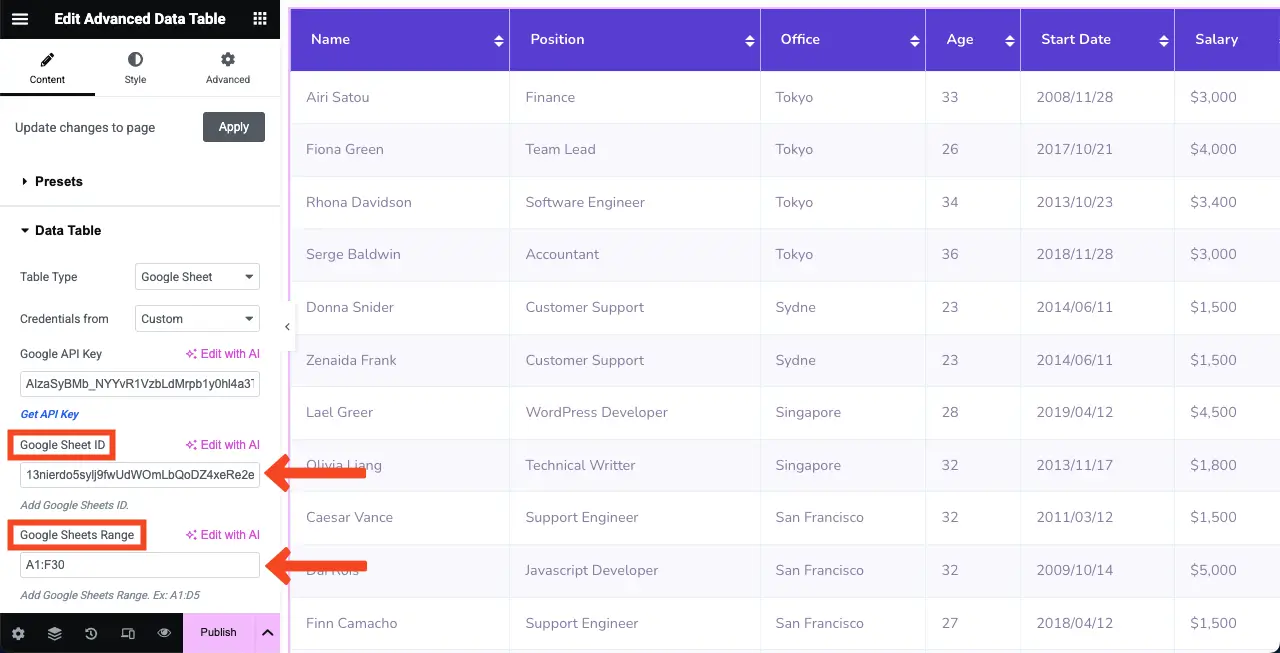
Fügen Sie die Google Sheet -ID auf die gleiche Weise in die jeweilige Box und die Reichweite Ihrer Blätter in die andere Box ein.
Die Tabelle erscheint sofort.

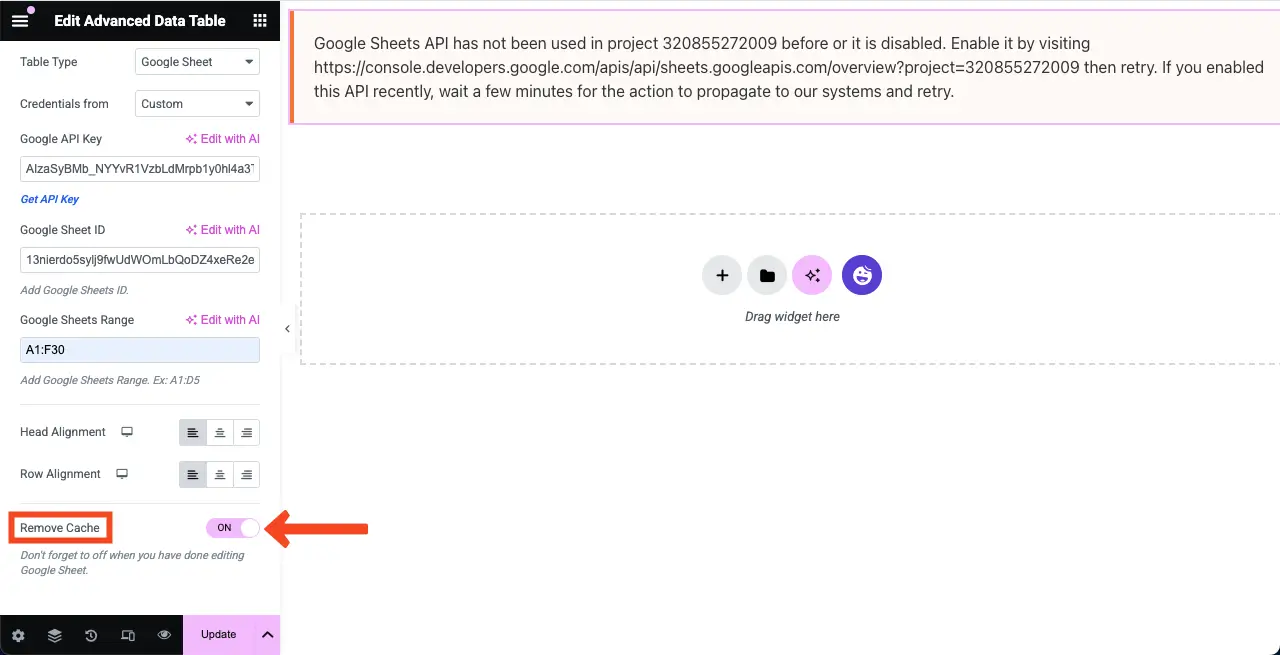
Hinweis: Keine Sorge, wenn die Tabelle nicht angezeigt wird. Kommen Sie zur Option Cache entfernen , indem Sie den Sidebar -Abschnitt entfernen. Sich ein- und ausschalten. Ich hoffe, der Tisch wird erscheinen.


Wenn die Tabelle angezeigt wird, wird die Sortieroption in der oberen Zeile der Tabelle aktiviert. Wenn Sie auf diese Option klicken, können Sie Informationen ändern, indem Sie Zeilen der Tabelle neu ordnen.

Schritt 04: Ändern Sie die Ausrichtung des Tabelleninhalts
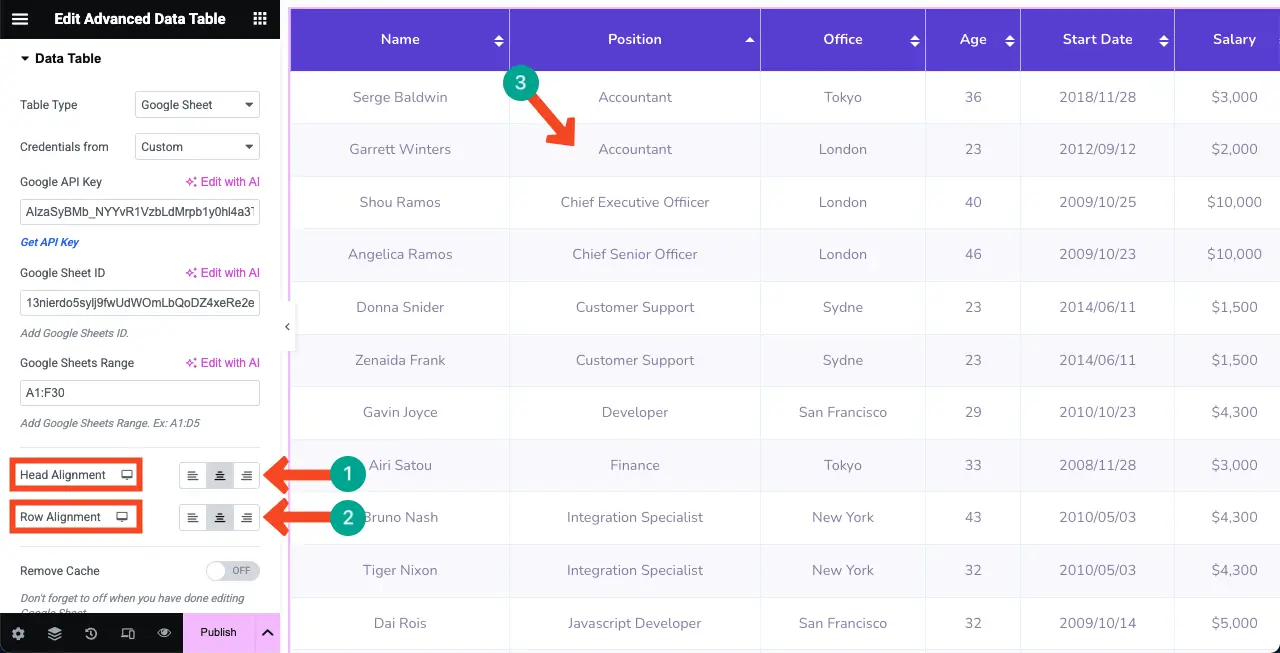
Im Abschnitt "Datentabelle" sehen Sie zwei Ausrichtungsoptionen - Kopfausrichtungen und Zeilenausrichtung . Mit ihnen können Sie die Ausrichtung des Tabelleninhalts ändern. Mach es.
Sie können sehen, dass wir den Inhalt zentral ausgerichtet haben.

Schritt 05: Konfigurieren Sie die Tabelleneinstellungen
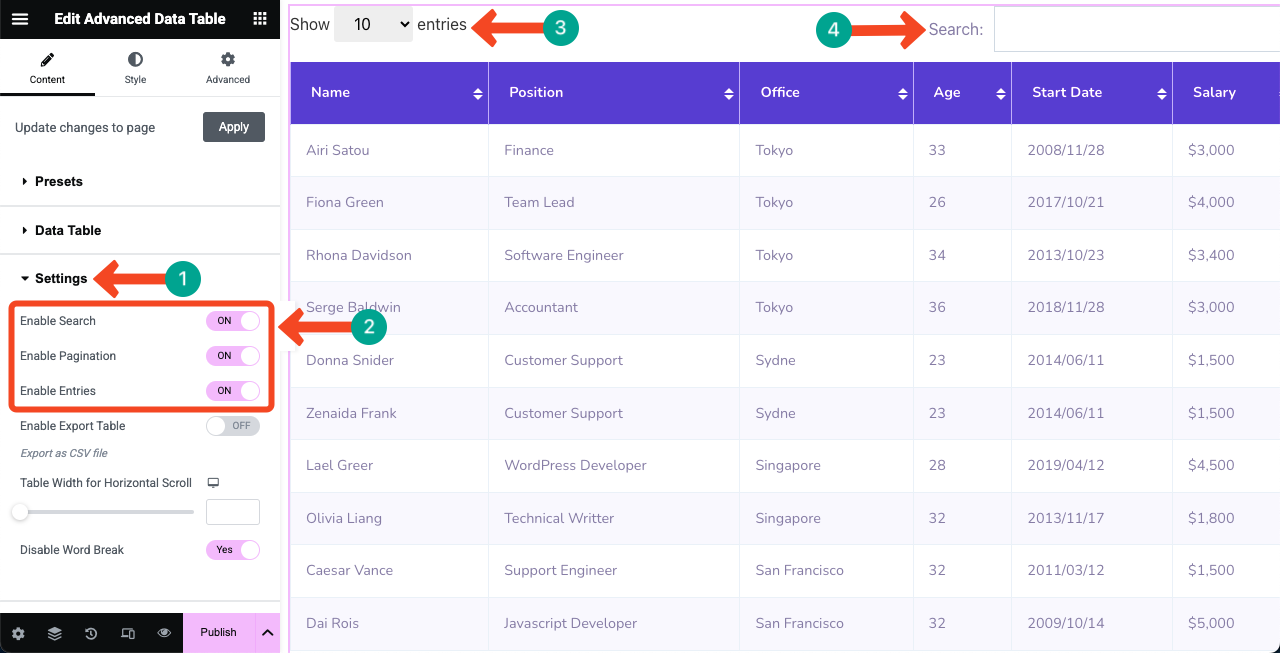
Sie können ein Suchfeld, eine Pagination und die Anzahl der Zeilen pro Seite anzeigen. Erweitern Sie dazu den Abschnitt "Einstellungen" . Schalten Sie weiter, um die folgenden Optionen zu aktivieren:
- Suche aktivieren
- Paginierung aktivieren
- Einträge aktivieren
Sie werden sehen, dass die Einträge und das Suchfeld oben und die Pagination unterhalb der Tabelle angezeigt werden.

Schritt 06: Verwenden Sie eine voreingestellte (optional)
Voreinstellungen sind Readymade -Vorlagen mit gespeicherten Einstellungen. Wenn Sie kurz sind, können Sie Ihre Tabelle sofort mit einer Voreinstellung vorbereiten. Happyaddons bietet vier Voreinstellungen für das Widget für erweiterte Datentabellen.
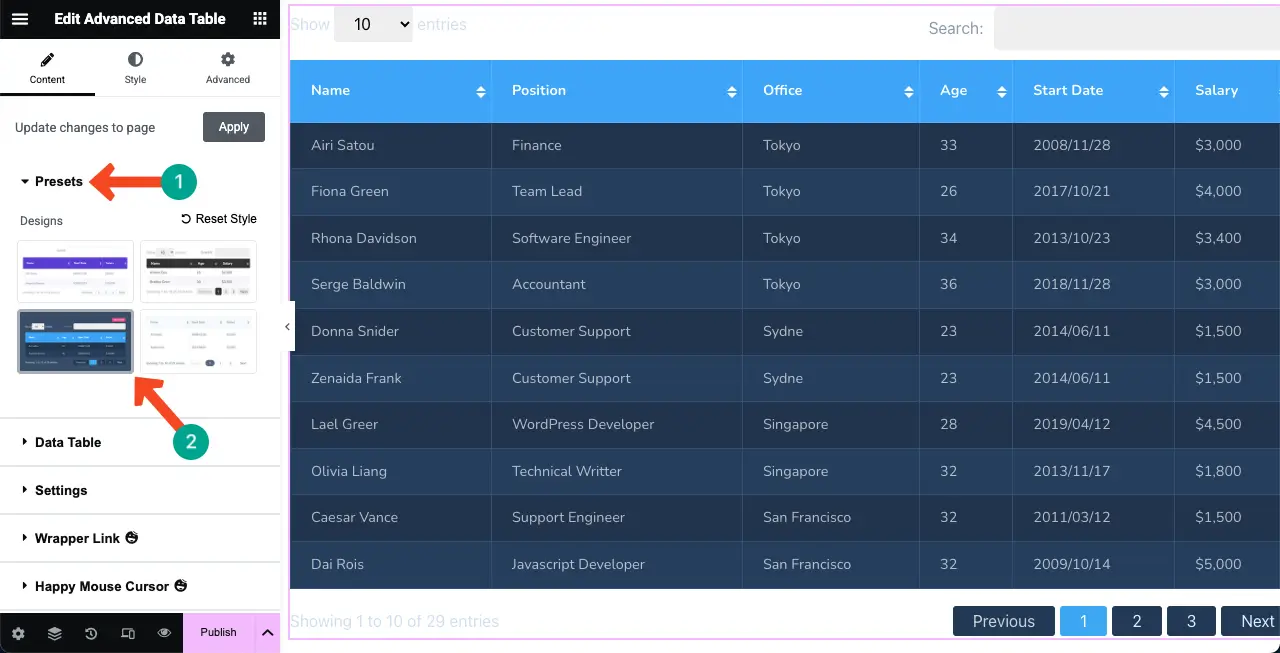
Erweitern Sie dazu den Abschnitt "Presets" . Klicken Sie auf eine Option, die Ihnen gefällt. Sie werden sehen, dass der Stil über Ihren Tisch aufgetragen wird.

Schritt 07: Stylize die Tabelle
Sie können den Polster, den Grenzradius, die Grenztyp, die Grenzfarbe und weitere Optionen weiter anpassen, damit Ihre Tabelle attraktiv aussieht. Sie können jeden Teil des Tabelleninhalts anpassen.
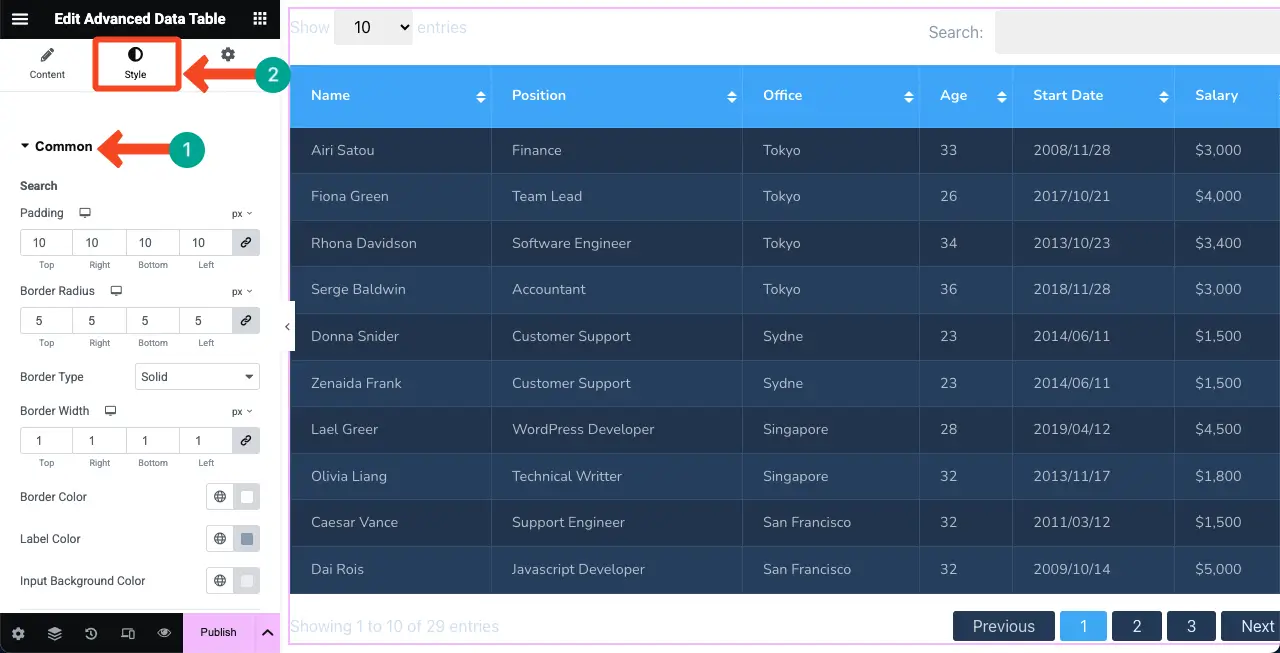
# Die gemeinsamen Optionen stylieren
Gehen Sie zu Style Tab> Common . Aus diesem Abschnitt können Sie das Suchfeld, die Pagination und die Einträge stylieren.

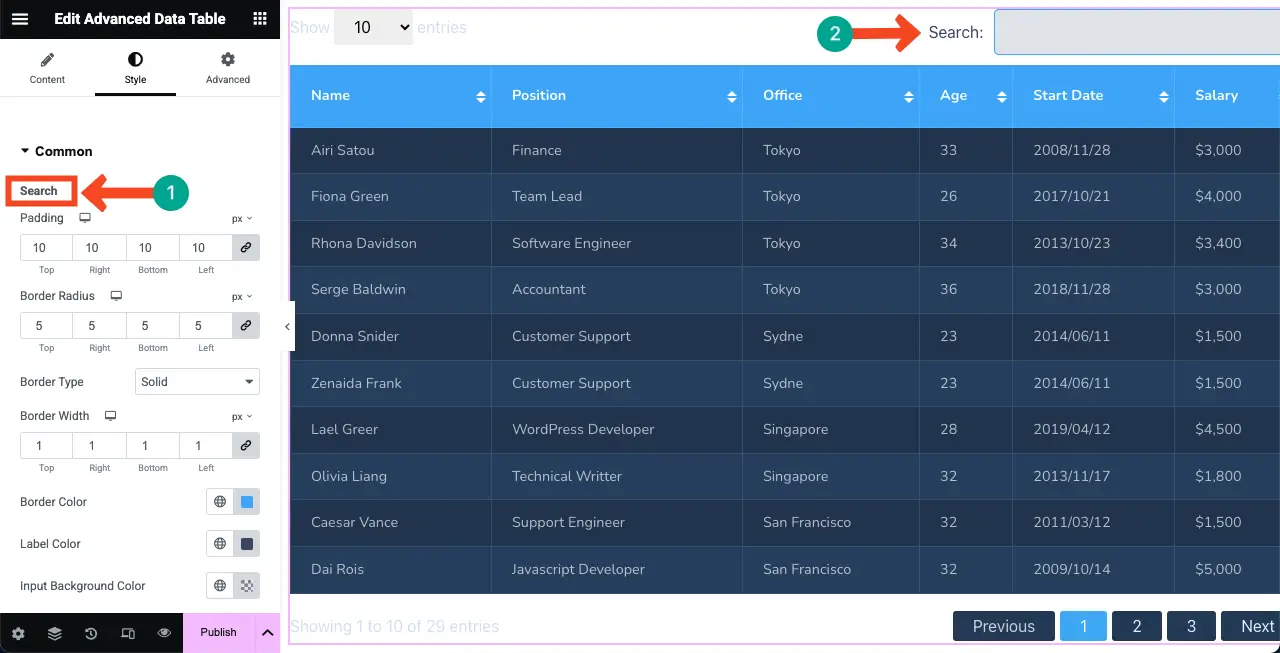
Lassen Sie uns zunächst das Suchfeld stylieren. Sie können sehen, dass wir die Farbfarbe für die Grenze und die Eingangshintergrund geändert haben. Bei Bedarf können Sie auch den Polster- und Randradius anpassen.

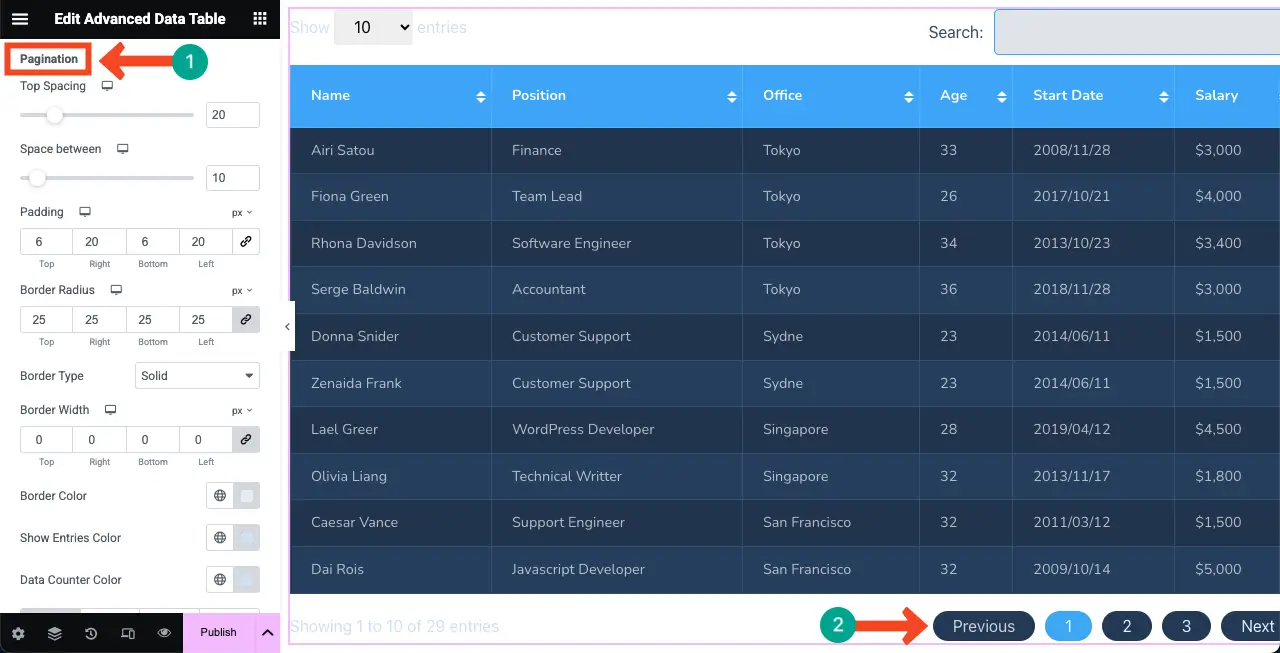
Scrollen Sie nach unten, kommen Sie zur Paginierungsoption . Nehmen Sie die erforderlichen Änderungen vor, die Sie wollen. Wir haben den Raum zwischen dem Grenzradius leicht erhöht.

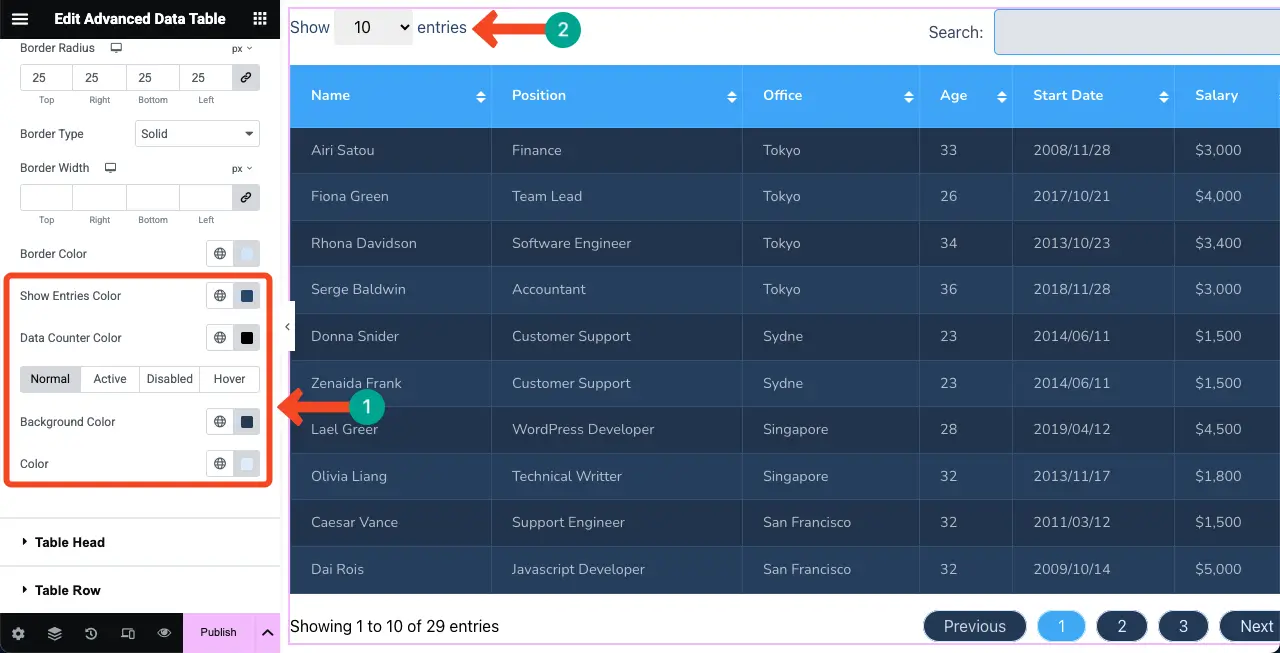
Die letzten Optionen im Rahmen des gemeinsamen Abschnitts sind für die Anpassung der Einträge reserviert. Sie können sehen, dass wir die Farben der Einträgeoptionen geändert haben.

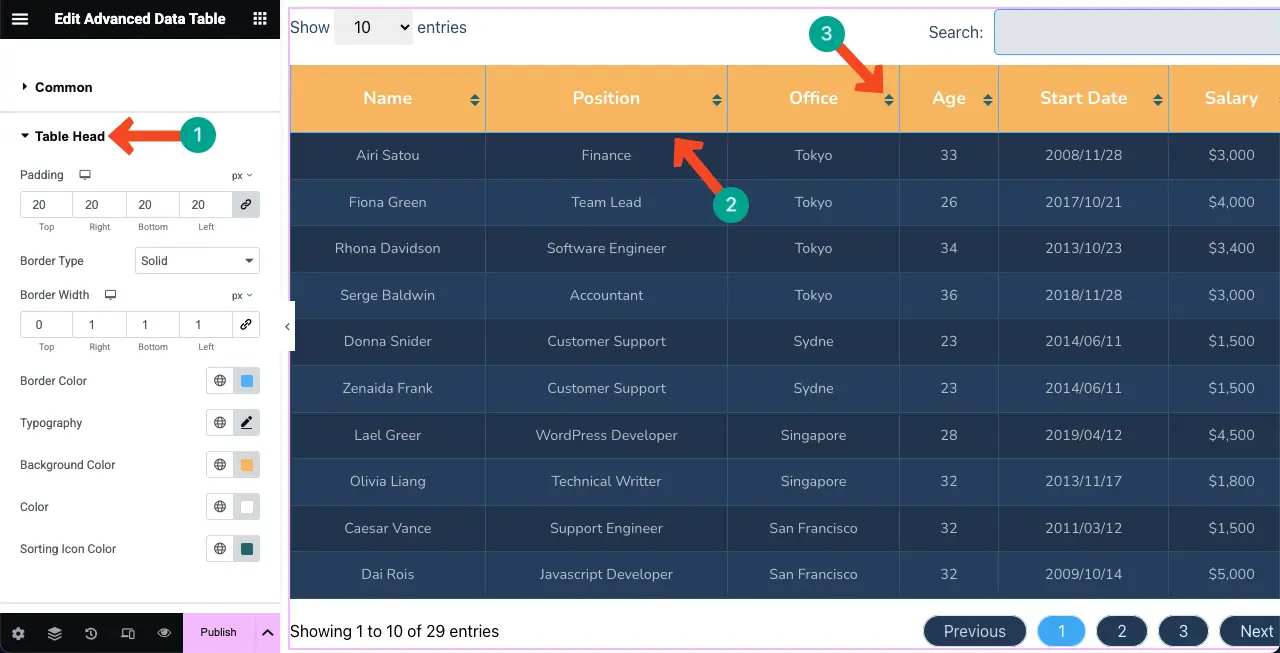
# Den Tischkopf stylieren
Erweitern Sie als nächstes den Abschnitt "Tischkopf" . Sie können die Stylisierung der oberen Reihe der Tabelle ändern. Sie können sehen, dass wir seine Farbe geändert, die Schriftgröße erhöht und eine andere Farbe für die Sortieroption ausgewählt haben.

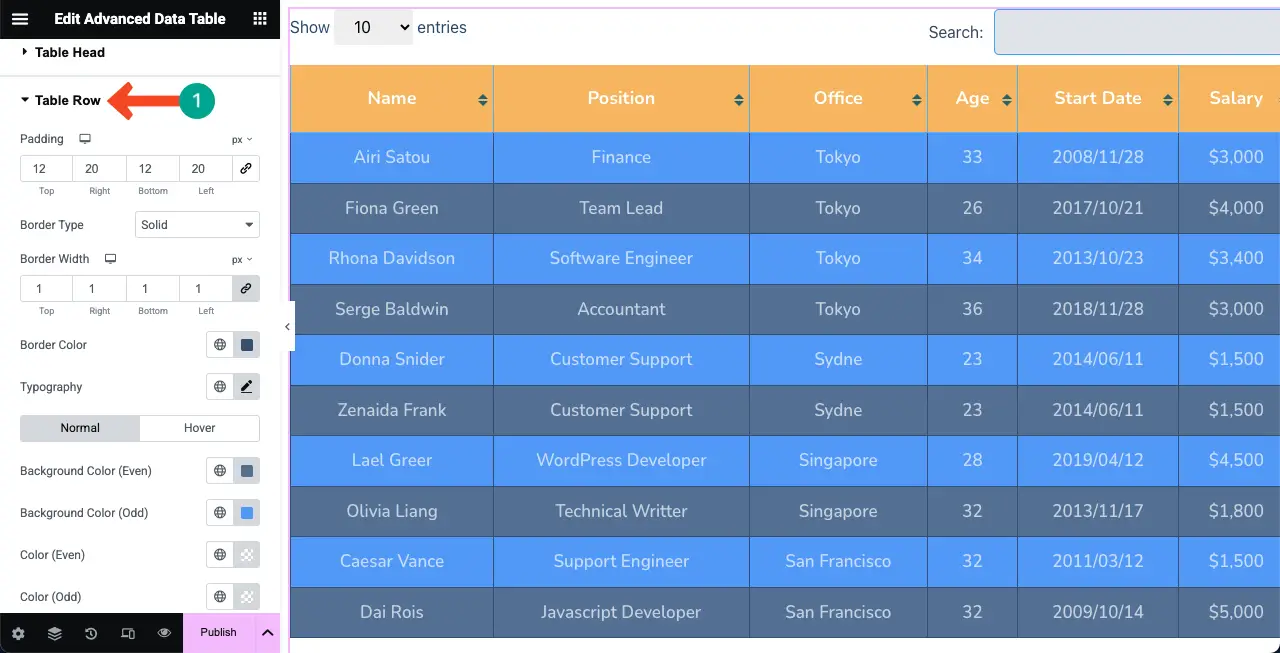
# Die Tabellenzeile stylieren
Erweitern Sie gleich den Abschnitt "Tabellenzeile" . Sie können Polsterung, Hintergrundfarbe, Textfarbe, Schriftart und andere Optionen ändern, wie in den oben genannten Schritten gezeigt. Ich hoffe, Sie können sie selbst alleine machen.

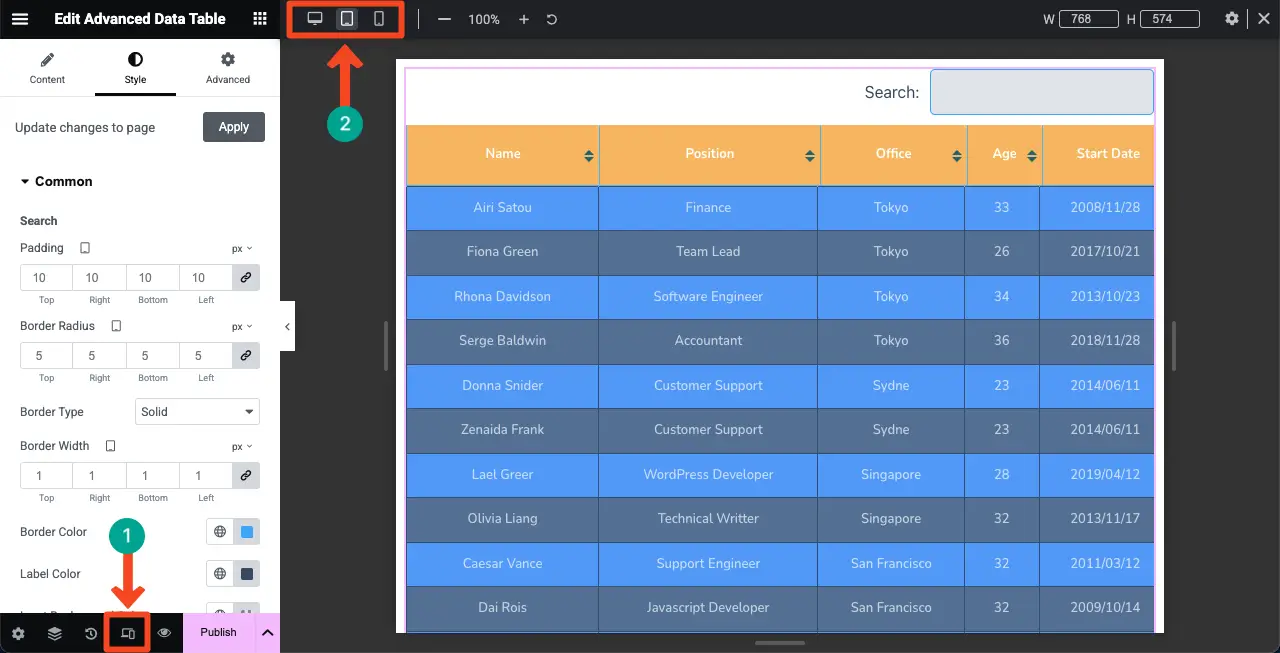
Schritt 08: Machen Sie die Tabelle mobil reaktionsschnell
Um sicherzustellen, dass Ihre Tabelle auf allen Gerätetypen gleich gut aussieht, müssen Sie das Layout für jedes Gerät separat optimieren.
Klicken Sie dazu auf den Reaktionsmodus unten im Elementor -Panel. Auf der Elementor Canvas wird eine obere Leiste angezeigt, in der Sie Optionen erhalten, um die Leinwand in verschiedene Bildschirmgrößen zu wechseln.
Ihre Anpassungen auf der Registerkarte "Stil" werden nur für diesen bestimmten Gerätetyp gespeichert. Daher können Sie die Tabelle mobiler ansprechen.

Schritt 09: Vorschau der Tabelle
Kommen Sie nun an die Frontend des Beitrags/der Seite. Überprüfen Sie, ob die Tabelle perfekt funktioniert oder nicht. Ich hoffe, es wird gut an Ihrem Ende funktionieren.
Abschluss
Ich hoffe, Sie haben dieses Tutorial genossen. Von nun an ist es für Sie von nun an nicht schwierig, große Inhalte von Google Sheets auf Ihrer WordPress -Site anzuzeigen. Wenn Sie neu bei WordPress sind und keine Ahnung von Elementor haben, sollten Sie mindestens ein paar Stunden damit verbringen, dieses Tool zu erkunden.
Egal, ob Sie ein No-Code-Benutzer sind. Elementor allein reicht aus, um Ihre gesamte Website selbst zu entwerfen, ohne von einem Fachmann Hilfe zu nehmen. Nicht nur das. Indem Sie die Leistung des Plugins nutzen, können Sie konversionsorientierte Websites erstellen, die Ihnen Leads und Einnahmen erzielen.
Wir haben bereits viele Tutorials über die Gestaltung verschiedener Aspekte einer Website mit dem Elementor -Plugin behandelt. Bitte besuchen Sie unsere Blog -Archivseite, um sie zu erkunden und Ihre Wissensbasis zu erhöhen .
