Wie man ein Video in WordPress einbettet: YouTube, Facebook, Vimeo, TikTok
Veröffentlicht: 2023-01-03Video ist eines der wertvollsten Assets im Toolkit eines Website-Eigentümers. Das Hinzufügen von Videos zu Ihrer Website kann dazu beitragen, das Vertrauen der Besucher zu stärken, die Konversionsraten zu verbessern und Ihre Website für Suchmaschinen attraktiver zu machen.
In diesem Artikel erfahren Sie, wie Sie Ihrer WordPress-Site Videos hinzufügen, indem Sie sie aus externen Quellen wie YouTube, Vimeo, TikTok, Instagram und Facebook einbetten und sie mithilfe von WordPress-Blöcken direkt auf Ihre Site hochladen.
Sehen wir uns zunächst einige Hauptgründe an, warum Sie Videos auf Ihrer Website integrieren sollten.
Welche Vorteile habe ich, wenn ich Videos auf meiner Website einfüge?
Erfolgreiche Websites sind sowohl für menschliche als auch für nichtmenschliche (Suchbot) Besucher optimiert. Das Ziel ist, dass Ihre Website beide Zielgruppen durch gut organisierte, zugängliche und hilfreiche Inhalte bedient. Video kann hier in vielerlei Hinsicht nützlich sein.
Wie Videos Ihren Besuchern helfen können
Menschen nutzen Informationen, um Entscheidungen zu treffen, z. B. „Soll ich dieses Produkt kaufen?“. und „Ist das eine gute Organisation, die ich unterstützen kann?“ Wenn Sie ihnen also die Informationen geben, die sie benötigen, um sich mit einem Kauf oder einer Anmeldung wohl zu fühlen, führt dies zu erhöhten Conversions.
Ein Video, das Ihr Angebot oder Ihre Mission in Aktion zeigt, lässt die Menschen sich die potenziellen Auswirkungen auf ihr eigenes Leben besser vorstellen. „Meet the Owners“- und „Meet the Team“-Videos bauen eine menschliche Verbindung zu den Menschen hinter Ihrer Marke auf. Anleitungs- und Lehrvideos positionieren Sie als vertrauenswürdigen Experten und Autorität in Ihrer Kategorie.
Wenn Videos mit geschriebenen Inhalten kombiniert werden, geben sie Websitebesitzern auch die Möglichkeit, eine Vielzahl von Lernstilen und kognitiven Bedürfnissen anzusprechen. Mit mehr Optionen zum Aufbereiten Ihrer Inhalte wirken Sie sich auf ein breiteres Publikum aus und erweitern Ihre Reichweite.
Wie Videos Ihren Suchergebnissen helfen können
Das Hinzufügen von Videoinhalten kann den Nutzern einen neuen Weg eröffnen, Ihre Website zu finden. Es gibt Ihren Inhalten eine weitere Chance, Besucher über die Ergebnisse der Videosuche anzuziehen. Und wenn Sie Ihr Video auf einer Plattform wie YouTube hosten, können Sie auch die Aufmerksamkeit des bestehenden YouTube-Publikums auf Ihre Videos lenken.
Abgesehen davon, dass sie die Aufmerksamkeit auf die Videos selbst lenken, ist es wahrscheinlicher, dass Suchmaschinen Ihre vorhandenen Seiten bewerten, wenn Sie Videoinhalte hinzufügen. Videos neigen dazu, die Zeit zu verbessern, die Besucher auf einer Seite verbringen – ein Signal für Google, dass den Leuten der gefundene Inhalt gefällt. Und wenn Google glaubt, dass Besucher eine wertvolle Erfahrung machen, werden sie die Seite mit größerer Wahrscheinlichkeit in den Rankings weiter nach oben bringen.
Außerdem mag Google einen stetigen Strom frischer Inhalte – Videos oder andere. Das Hinzufügen von Rich Media zu Ihren Seiten kann sich also positiv auf Ihre Ergebnisse auswirken.
So binden Sie ein Video in WordPress ein
Sie können ganz einfach Videos aus einer Vielzahl von Quellen in Ihre WordPress-Site einbetten. Mal sehen wie.
Betten Sie ein YouTube-Video ein, indem Sie eine URL einfügen
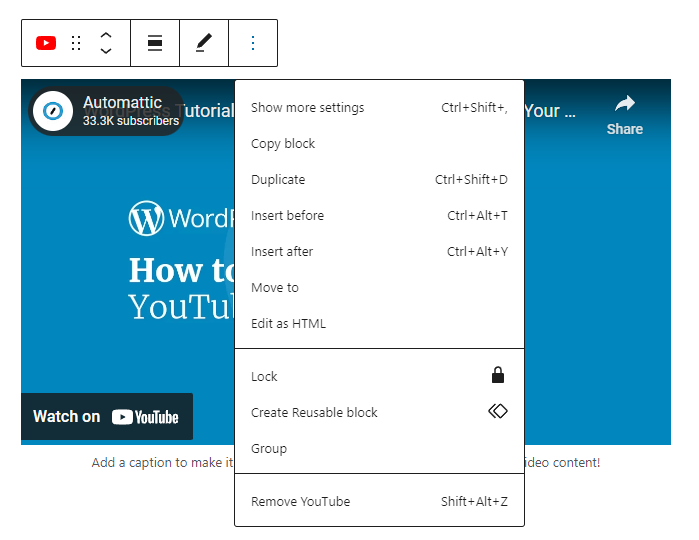
Wenn Sie Ihre YouTube-Video-URL in einen Absatzblock in einer eigenen Zeile einfügen, erstellt WordPress automatisch einen YouTube-Videoblock, den Sie dann mithilfe der Block-Symbolleiste anpassen können.

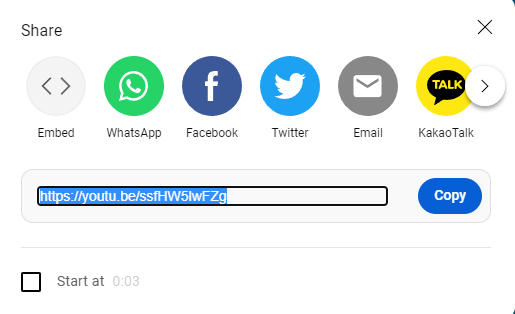
Kopieren Sie die URL für Ihr Video aus der Adressleiste auf der YouTube-Seite oder klicken Sie auf die Schaltfläche „ Teilen “ für das Video und kopieren Sie den Link aus dem Popup-Fenster. Verwenden Sie das Kontrollkästchen Beginnen bei , um einen benutzerdefinierten Startpunkt auszuwählen, wenn Sie möchten. Diese Option aktualisiert den Link, stellen Sie also sicher, dass Sie die URL kopieren, NACHDEM Sie die Startzeit festgelegt haben.

Betten Sie ein YouTube-Video mit dem YouTube-Block ein
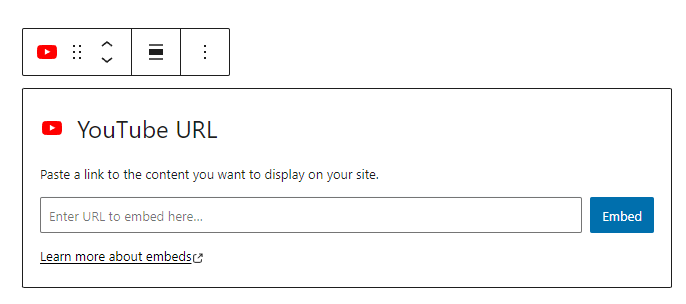
Klicken Sie auf das + -Symbol oder geben Sie /y ein, um das Sperrsuchfenster mit YouTube als erster Option zu starten. Wählen Sie den YouTube-Block aus, geben Sie die Video-URL ein und klicken Sie auf Einbetten .
Oder wenn Sie einen YouTube-Link in einen Videoblock einfügen, konvertiert WordPress ihn automatisch in einen YouTube-Block.

Sie können mehr über den YouTube-Block und seine Einstellungen auf der WordPress.org-Supportseite für YouTube-Einbettungen erfahren.
Betten Sie ein Facebook-Video ein, indem Sie eine URL einfügen
Dies ist der schnellste Weg, ein Facebook-Video in WordPress einzubetten. Wenn Sie Ihre Facebook-Video-URL in einen Absatzblock in einer eigenen Zeile einfügen, erstellt WordPress automatisch einen Embed-Block, den Sie mithilfe der Block-Symbolleiste anpassen können.
Holen Sie sich die URL für das Video, indem Sie auf den Zeitstempel für den Beitrag auf Facebook klicken. Es befindet sich neben dem Post-Sichtbarkeitssymbol, das Ihnen anzeigt, ob das Video öffentlich ist – Sie sehen das Globussymbol – und zum Teilen verfügbar ist. Der Beitrag und die Chronik der Person oder Seite müssen öffentlich sein, damit die Einbettung funktioniert.

Sie befinden sich dann auf der Videoseite mit einer direkten URL wie dieser.
Betten Sie ein Facebook-Video mit dem Facebook-Block ein
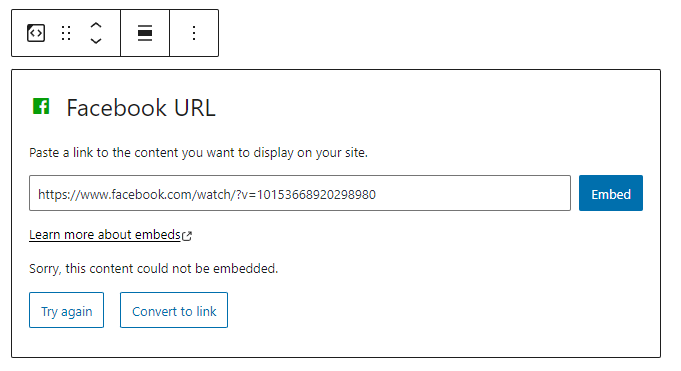
Klicken Sie auf das + -Symbol oder geben Sie /fa ein, um das Blocksuchfenster mit Facebook als erster Option zu starten. Wählen Sie den Facebook-Blocktyp, geben Sie die URL ein und klicken Sie auf Einbetten .

Betten Sie ein Facebook-Live-Video ein
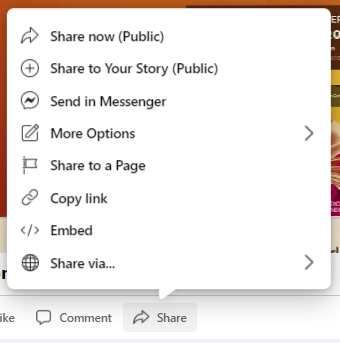
Klicken Sie auf den Teilen-Link des Videos in Facebook und wählen Sie dann Einbetten .

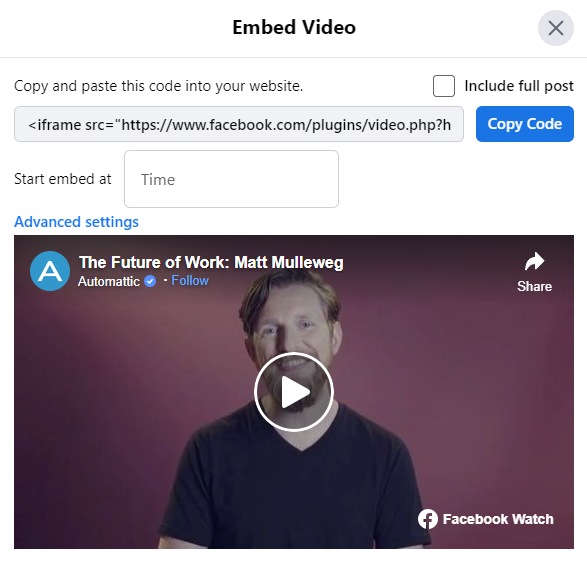
Zu den Anpassungsoptionen gehört ein Kontrollkästchen zum Einschließen des vollständigen Beitrags und ein Feld zum Auswählen einer bestimmten Startzeit. Treffen Sie diese Auswahl, bevor Sie auf die Schaltfläche Code kopieren klicken, da Ihre Auswahl den Code aktualisiert.

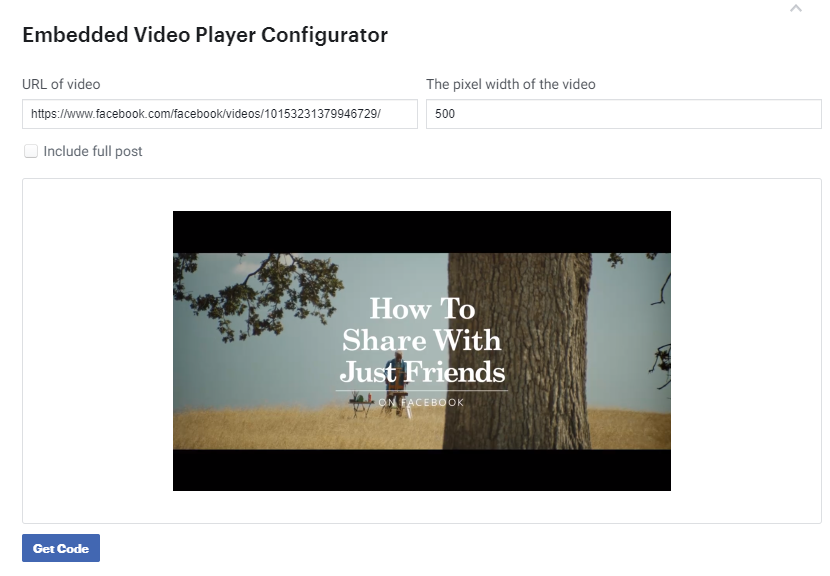
Klicken Sie auf den Link Erweiterte Einstellungen , um Ihren Videoplayer mit dem Embedded Video Player Configurator anzupassen. Sie können dieses Tool sowohl für Facebook-Videos als auch für Facebook-Live-Videos verwenden.

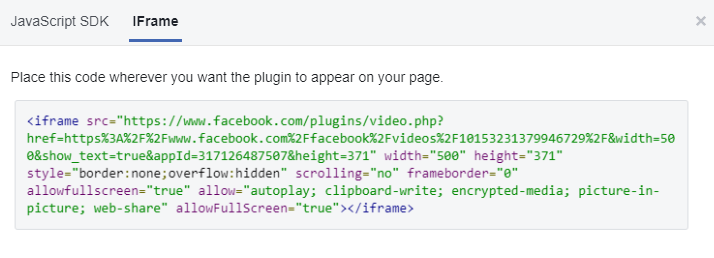
Fügen Sie Ihre Facebook-Live-Video-URL ein, wählen Sie Ihre Konfigurationsoptionen aus, klicken Sie auf Code abrufen und kopieren Sie das HTML-Snippet. Verwenden Sie den iFrame-Code für eine einfachere Implementierung, da die JavaScript-SDK-Methode erfordert, dass Sie Ihren WordPress-Designdateien benutzerdefinierten Code hinzufügen.

Für zusätzliche Anpassungen von Elementen, einschließlich Autoplay, Lazy Load und Untertiteln, können Sie den Einbettungscode manuell anpassen, indem Sie die Einstellungen verwenden, die auf der Seite Meta für Entwickler für den eingebetteten Video- und Live-Video-Player beschrieben werden.
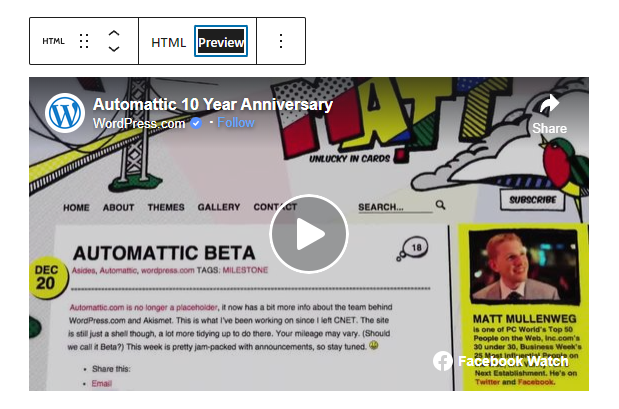
Nachdem Sie den iFrame-Code kopiert haben, fügen Sie ihn in einen benutzerdefinierten HTML-Block ein. Klicken Sie auf den Link Vorschau , um das eingebettete Video anzuzeigen, bevor Sie die Seite veröffentlichen.

Betten Sie ein Instagram-Video ein, indem Sie eine URL einfügen
Dies ist der schnellste Weg, ein Instagram-Video in WordPress einzubetten. Wenn Sie Ihre Instagram-Video-/Reel-URL in einen Absatzblock in einer eigenen Zeile einfügen, erstellt WordPress automatisch einen Embed-Block, den Sie mithilfe der Block-Symbolleiste anpassen können.

Kopieren Sie in Instagram die URL für Ihr Video, indem Sie oben rechts im Fenster auf das Dreipunkt-Menüsymbol klicken und Link kopieren auswählen. Der Link wird automatisch in Ihre Zwischenablage kopiert.

Betten Sie ein Instagram-Video mit dem Instagram-Block ein
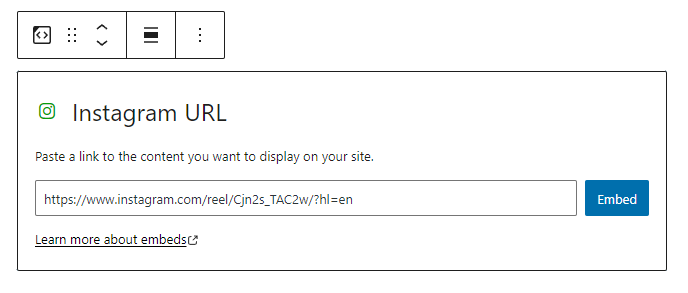
Klicken Sie auf das + -Symbol oder geben Sie /ins ein, um das Blocksuchfenster mit Instagram als erste Option zu starten. Wählen Sie den Instagram-Blocktyp, geben Sie die Video-URL ein und klicken Sie auf Einbetten .
Betten Sie ein Instagram-Video mit dem Einbettungscode von Instagram ein
Klicken Sie in Instagram auf das Dreipunkt-Menüsymbol oben rechts im Fenster und wählen Sie Einbetten . Es öffnet sich ein Fenster mit dem Einbettungscode und einem Button für „Einbettungscode kopieren“. Ein Kontrollkästchen gibt Ihnen die Option „ Beschriftung hinzufügen “. Wenn Sie diese Option verwenden, stellen Sie sicher, dass Sie sie vor dem Kopieren überprüfen, da Ihre Auswahl den Code aktualisiert.

Nachdem Sie den Instagram-Einbettungscode kopiert haben, fügen Sie ihn in einen benutzerdefinierten HTML-Block ein. Klicken Sie auf den Link Vorschau, um das eingebettete Video anzuzeigen, bevor Sie die Seite veröffentlichen.
Betten Sie ein TikTok-Video ein, indem Sie eine URL einfügen
Dies ist der schnellste Weg, ein TikTok-Video in WordPress einzubetten. Wenn Sie Ihre TikTok-Video-URL in einen Absatzblock in einer eigenen Zeile einfügen, erstellt WordPress automatisch einen TikTok-Block, den Sie mithilfe der Block-Symbolleiste anpassen können.

Um die TikTok-Video-URL zu erhalten, gehen Sie zu TikTok Seite für das Video und klicken Sie auf Link kopieren.

Betten Sie ein TikTok-Video mit dem TikTok-Block ein
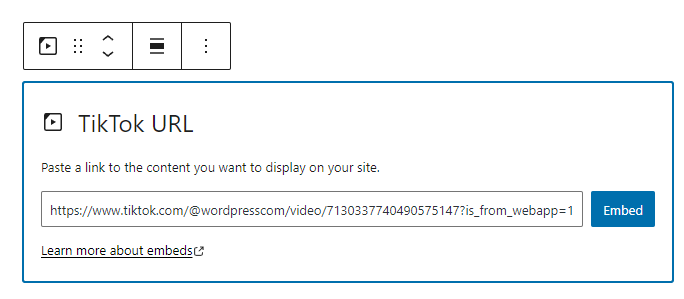
Klicken Sie auf das Symbol + oder geben Sie /tik ein, um das Suchfenster der Blockbibliothek mit TikTok als erste Option zu starten. Wählen Sie den TikTok-Blocktyp, geben Sie die URL ein und klicken Sie auf Einbetten .

Betten Sie ein Vimeo-Video ein, indem Sie eine URL einfügen
Dies ist der schnellste Weg, ein Vimeo-Video in WordPress einzubetten. Wenn Sie Ihre Vimeo-Video-URL in einen Absatzblock in einer eigenen Zeile einfügen, erstellt WordPress automatisch einen Vimeo-Block, den Sie mithilfe der Block-Symbolleiste anpassen können.


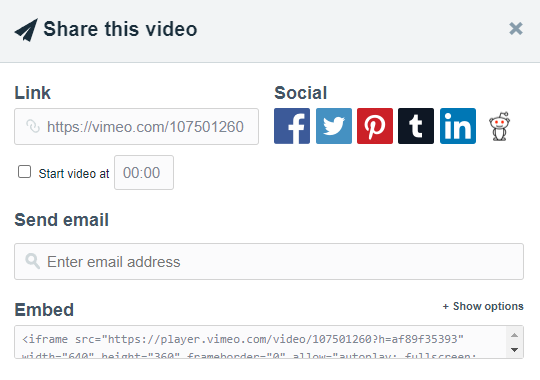
Kopieren Sie die URL für Ihr Video aus der Adressleiste auf der Vimeo-Seite oder klicken Sie auf der Seite auf das Teilen-Symbol und kopieren Sie den Link aus dem Popup-Fenster. Verwenden Sie das Kontrollkästchen Video starten bei , um einen benutzerdefinierten Startpunkt für das Video auszuwählen. Diese Option aktualisiert den Link, kopieren Sie ihn also, nachdem Sie die Startzeit festgelegt haben.

Betten Sie ein Vimeo-Video mit dem Vimeo-Block ein
Klicken Sie auf das + -Symbol oder geben Sie /vim ein, um das Blocksuchfenster mit Vimeo als erster Option zu starten. Wählen Sie den Vimeo-Blocktyp, geben Sie die Video-URL ein und klicken Sie auf Einbetten .
Wenn Sie einen Vimeo-Link in einen Video-Block einfügen, konvertiert WordPress ihn automatisch in einen Vimeo-Block.

Weitere Informationen zum Einbetten von Vimeo-Videos finden Sie auf der WordPress.org-Supportseite für Vimeo-Einbettungen.
Die beste Video-Hosting- und Einbettungslösung für WordPress
Jetpack VideoPress ist ein für WordPress entwickeltes Videohosting. Wenn Sie mit Jetpack VideoPress ein Video zu einer Seite oder einem Beitrag hinzufügen, wird es automatisch in die WordPress.com-Cloud hochgeladen und kann über die Medienbibliothek verwaltet werden. Das Video wird in Streaming-Video konvertiert und auf WordPress.com-Servern gehostet, wobei ein globales Content Delivery Network (CDN) für eine schnelle Benutzererfahrung genutzt wird.
Jetpack VideoPress reagiert und verfügt über erweiterte Anpassungsoptionen, um dem Branding Ihrer Website zu entsprechen (es kann sich sogar automatisch an das Farbschema von Videoinhalten anpassen). Außerdem bietet es ein werbefreies Erlebnis für Zuschauer, Bild-in-Bild-Videofunktionen und mehr.
Betten Sie ein Jetpack VideoPress-Video per Drag & Drop ein
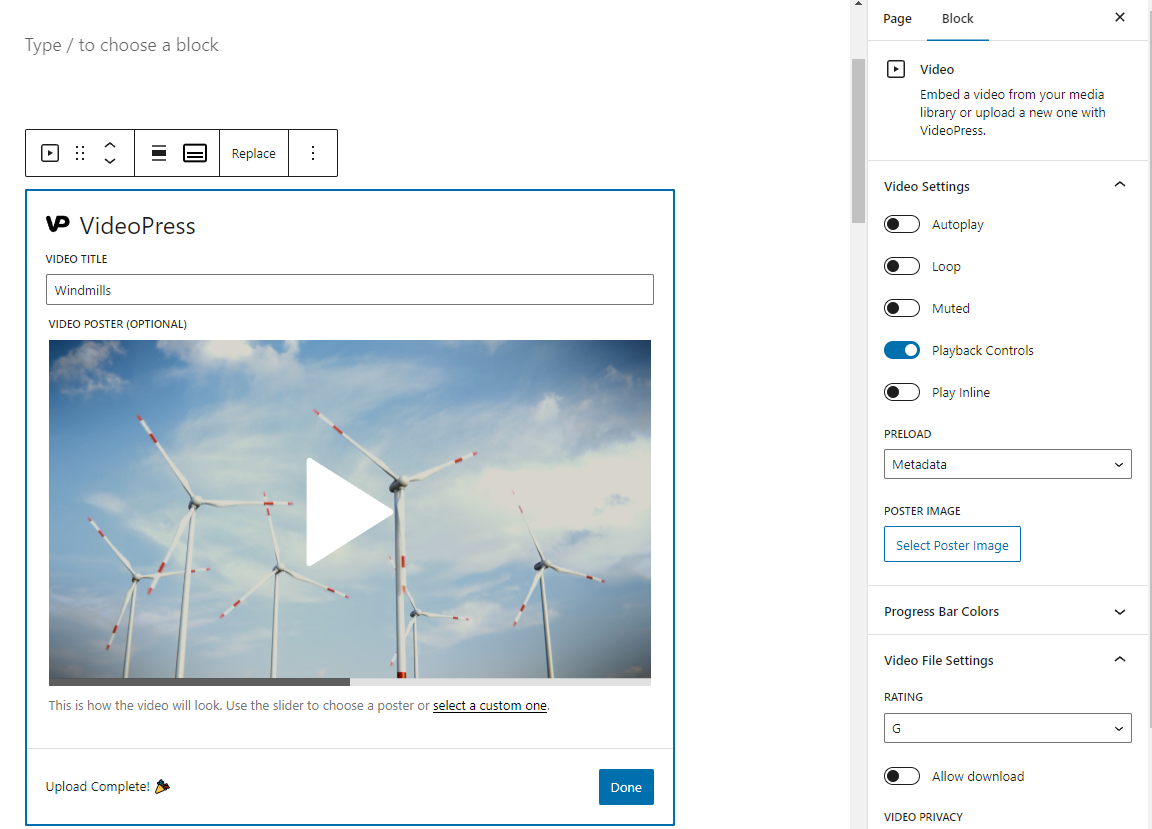
Sobald Sie entweder Jetpack installiert und einen Plan erworben haben, der Jetpack VideoPress enthält, oder das dedizierte Jetpack VideoPress-Plug-in installiert haben, können Sie einfach eine Videodatei von Ihrem Desktop in einen Absatzblock ziehen. Dann erstellt WordPress automatisch einen VideoPress-Block, den Sie mithilfe der Block-Symbolleiste anpassen können.

Klicken Sie auf das Dreipunktmenü und wählen Sie „Weitere Einstellungen“, um auf eine Vielzahl von Player- und Videoeinstellungen zuzugreifen. Erfahren Sie mehr über die vielfältigen Einstellungsmöglichkeiten im Artikel Video mit dem Blockeditor hinzufügen.

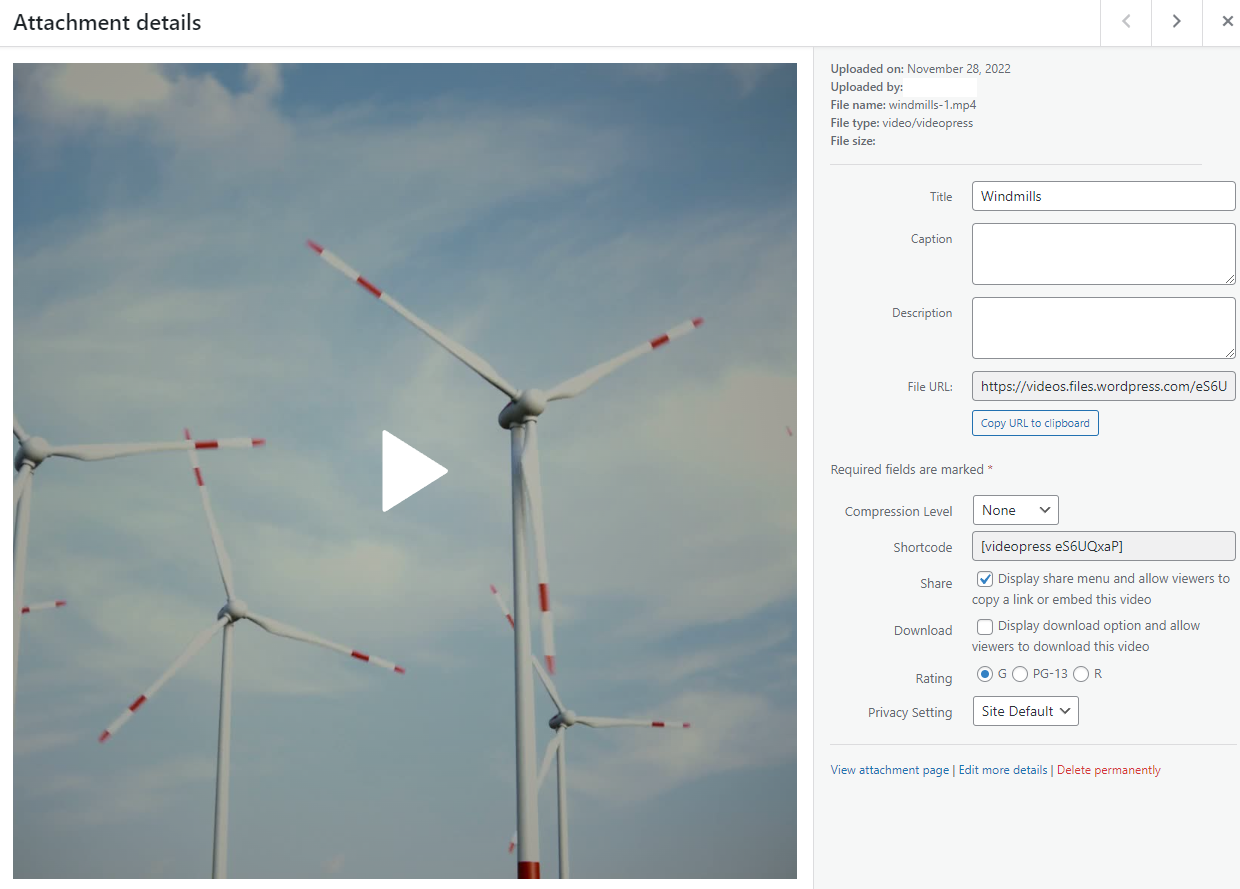
Wenn Sie in Ihrer Medienbibliothek auf ein Video klicken, können Sie zusätzlich zu den Standardfeldern Titel, Beschreibung und Bildunterschrift auch die Komprimierungsstufe der Videodatei und ihre Freigabe-, Download- und Datenschutzeinstellungen verwalten.

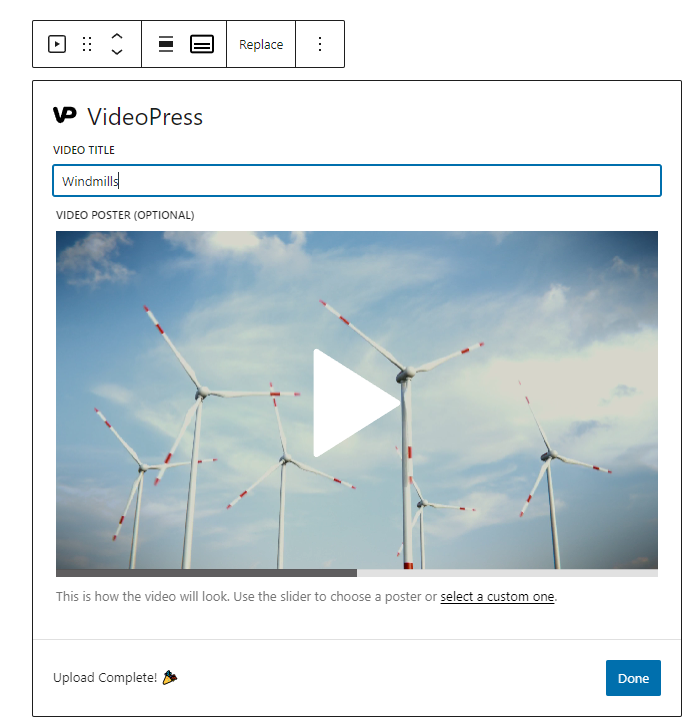
Betten Sie ein Jetpack VideoPress-Video mit dem VideoPress-Block ein
Klicken Sie auf das + -Symbol oder geben Sie /videop ein, um das Blocksuchfenster mit VideoPress zu starten als erste Möglichkeit. Wählen Sie den Blocktyp VideoPress, geben Sie die Video-URL ein und klicken Sie auf Einbetten .
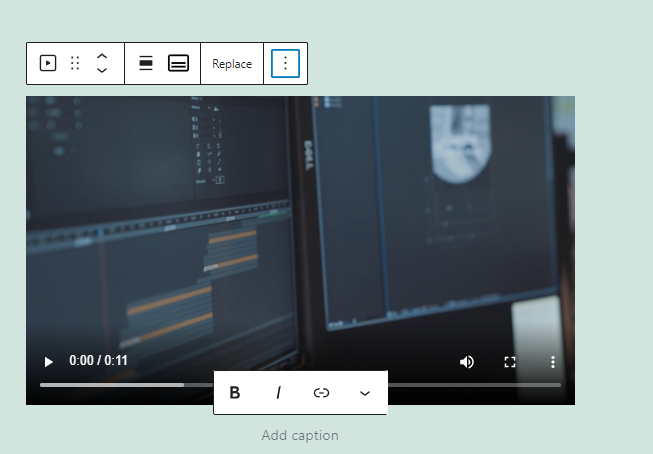
Wenn Sie stattdessen den Video-Block verwenden möchten, Ihre Videos aber auf Jetpack VideoPress gehostet haben – anstatt auf Ihrer Website oder einer Plattform wie YouTube – können Sie einfach den VideoPress-Link in den Video-Block einfügen, und er wird nicht automatisch konvertiert der VideoPress-Block.
Die VideoPress- und Video-Blöcke verfügen über verschiedene Optionen, die über die Bedienfelder Weitere Einstellungen verfügbar sind. Weitere Informationen zu den Video-Block-Optionen finden Sie auf der Support-Seite von WordPress.org und zu den VideoPress-Block-Optionen in diesem Jetpack-Artikel.
So laden Sie ein Video in WordPress hoch
Das Hochladen eines Videos in WordPress ist so einfach wie das Ziehen und Ablegen einer Videodatei in einen Absatzblock im Blockeditor. WordPress generiert einen Videoblock und fügt Ihr Video automatisch zur Medienbibliothek hinzu.

Weitere Informationen zum Hinzufügen eines Videos finden Sie unter So laden Sie ein Video in WordPress hoch und fügen es einer Seite oder einem Beitrag hinzu.
Das potenzielle Problem beim Hochladen Ihres Videos anstelle der Einbettung besteht darin, dass viele Standard-Webhosting-Server nicht für das Streaming optimiert sind, was zu langsamen Ladezeiten und Videopufferung führt. Sie haben möglicherweise Dateigrößen-Upload-Limits, die Sie daran hindern, Videodateien über 250 MB oder 500 MB hochzuladen. Außerdem können Ihnen zusätzliche Kosten für Ressourcenüberschreitungen entstehen.
Mit Jetpack VideoPress können Sie ein Video über Ihren Site-Admin direkt in die WordPress.com-Cloud hochladen und die von Ihrem Webhost auferlegten Datei-Upload- oder Site-Größenbeschränkungen umgehen. Lesen Sie unten mehr über die Vorteile der Verwendung von Jetpack VideoPress. Weitere Informationen zum Hochladen von Videos, einschließlich Empfehlungen zur Spezifikation von Videodateien, erhalten Sie auf der Jetpack-Supportseite zum Hochladen Ihrer Videos.
Häufig gestellte Fragen zum Einbetten von Videos in WordPress
Was ist der einfachste Weg, ein Video in WordPress einzubetten?
Der einfachste Weg, ein Video in WordPress einzubetten, besteht darin, die URL des Videos in einen Absatzblock in einer eigenen Zeile einzufügen. WordPress konvertiert den Link automatisch in den entsprechenden Blocktyp, und Sie können ihn von dort aus anpassen.
Die nächsteinfachste Methode ist die Verwendung eines Videoblocks, entweder des Standard-Videoblocks oder eines dedizierten Blocks wie YouTube-, Vimeo- oder TikTok-Blöcke. Dieser Ansatz fügt den Schritt hinzu, das Auswahlfenster zu starten und einen Blocktyp auszuwählen.
Zwischen den WordPress-Blöcken und den von den Videoplattformen bereitgestellten Einbettungscodes werden keine zusätzlichen Plugins benötigt, um ein Video einzubetten. Der Hauptgrund für die Verwendung eines Plugins ist, wenn Sie erweiterte Funktionen wie eine größere Kontrolle über den Player, die Eliminierung von Werbung, die Möglichkeit zur Steuerung von Post-Roll-Empfehlungen und benutzerdefinierte Anzeigeberechtigungen wünschen. In diesem Fall ist Jetpack VideoPress die beste Option.
Was ist, wenn meine eingebettete Video-URL nicht funktioniert?
Es gibt mehrere mögliche Ursachen dafür, dass eine Videoeinbettung fehlschlägt. Überprüfen Sie zunächst die Datenschutzeinstellungen des Videos oder Beitrags. Die Seite oder der Kanal, von dem Sie versuchen, das Video zu teilen, ist möglicherweise auf privat eingestellt oder dieses bestimmte Video ist so eingestellt, dass es nur auf bestimmten Websites angezeigt wird.
In diesen Fällen müssen Sie das Video verlinken, anstatt es einzubetten. Wenn Sie versuchen, Ihr Video einzubetten, passen Sie die Datenschutzeinstellungen des Kanals und des Videos an, damit es freigegeben werden kann.
Andere mögliche Ursachen sind WordPress-Sicherheits-Plugins oder Probleme mit einer Browsererweiterung. Beispielsweise blockiert die Datenschutzerweiterung DuckDuckGo Facebook-Videos und andere Videoeinbettungen, die Zuschauer-/Besucherdaten verfolgen.
Wie wäre es, das Video zu verlinken, anstatt es in WordPress einzubetten?
Es kann vorkommen, dass Sie ein Video verlinken möchten, anstatt es einzubetten. Einige Videos können aufgrund von Datenschutz- und Freigabeeinstellungen nicht auf Ihrer Website eingebettet werden. Wenn Sie möchten, dass Ihre Zuschauer sie sehen, müssen Sie auf diese Videos verlinken. Stellen Sie die Links so ein, dass sie in einem neuen Tab geöffnet werden, damit Ihre Website nach dem Ansehen eines Videos und dem Schließen des Tabs weiterhin geöffnet ist.
Was ist der Unterschied zwischen dem Einbetten und Hochladen von Videos in WordPress?
Einbettung
Wenn Sie ein Video auf Ihrer Website einbetten, übernimmt die Quell-Website die Speicherung und das Streaming, wodurch der Website-Eigentümer Speicherplatz und Bandbreite spart. Große Video- und soziale Websites verfügen über Server und Netzwerke, die auf Geschwindigkeit ausgelegt sind, sodass Videos schnell starten und ohne Pufferung abgespielt werden können.
Zu den Nachteilen des Einbettens gehören der Verlust der Kontrolle über das Branding sowie das Einfügen von Anzeigen und verwandten Videos, die Ihre Zuschauer ablenken und sie sogar von Ihrer Website entfernen können.
Hochladen
Wenn Sie ein Video in WordPress hochladen, haben Sie ohne Co-Branding mehr Kontrolle über das Aussehen und die Steuerung des Players.
Der Nachteil beim Hochladen Ihrer Videos sind potenzielle Probleme mit langsameren Videoladezeiten und Streaming-Geschwindigkeiten sowie Hosting-Limits für die maximale Dateigröße und den Gesamtspeicher, die bei Überschreitung kostspielig werden können.
Sie können diese Probleme umgehen, indem Sie Jetpack VideoPress verwenden.
Was ist die beste Lösung zum Hochladen von Videos in WordPress?
Hier sind einige Hauptgründe, warum Jetpack VideoPress die beste Lösung für das Hochladen von Videos auf Ihre WordPress-Site ist:
- Es behält den Fokus auf Ihren Inhalten. Der VideoPress-Player hat kein Co-Branding, keine ablenkende Werbung und keine Offsite-Links, die den Besucher ablenken. Der Player kann an die Farben Ihrer Marke und Website angepasst werden und verfügt über eine „adaptive Suchleiste“, die die Anzeige an die Farben Ihres Videos anpasst.
- Es wurde speziell für WordPress entwickelt und gebaut. Jetpack VideoPress ist vollständig in Ihren WordPress-Adminbereich integriert, wodurch es einfach zu implementieren und zu verwenden ist.
- Es bietet eine hochwertige (HD) Videowiedergabe in 4k-Auflösung mit bis zu 60 FPS. Besucher können die Qualitätsauswahl des Players verwenden, um das gewünschte Format von 480p bis 4k auszuwählen.
- Große Leistungsgeschwindigkeiten bedeuten schnell ladende Videos. Jetpack VideoPress-Abonnements beinhalten Hochgeschwindigkeits-Streaming mit adaptiven Bitraten und einem globalen CDN.
- Es beinhaltet 1 TB Video-Hosting in der WordPress.com-Cloud und Datei-Uploads von bis zu 5 GB. Profitieren Sie von der zuverlässigen Infrastruktur von WordPress.com und vermeiden Sie gleichzeitig potenzielle Probleme und zusätzliche Gebühren aufgrund von Upload-, Speicher- und Bandbreitenbeschränkungen.
Zu den zusätzlichen Funktionen gehören:
- Eine Bild-in-Bild-Schaltfläche, die das Video zur bequemen Betrachtung in einem eigenen Fenster öffnet
- Optionen für Besucher, ihre Wiedergabegeschwindigkeit zu erhöhen oder zu verringern
- Tools, mit denen Administratoren Video-Uploads bei Bedarf anhalten und fortsetzen können
- Datenschutzoptionen, um die Ansicht auf Besucher Ihrer Website zu beschränken
- Die Option, Ihre Videos zum Download bereitzustellen
- Videostatistiken über Jetpack, zugänglich über Ihr WordPress-Dashboard
- Die Möglichkeit, einem Video Untertitel, Beschriftungen und Kapitel hinzuzufügen
Wo kann ich mehr über Jetpack VideoPress erfahren?
VideoPress ist Teil der Jetpack-Suite. Es ist im Jetpack Complete-Plan enthalten, oder Sie können den Jetpack VideoPress-Plan separat erwerben. Installieren Sie das Plugin, um die kostenlose Version zu testen, die Ihnen Videohosting für ein Video mit einer Größe von bis zu 1 GB bietet.
Erfahren Sie mehr unter Jetpack.com/videopress/.
