Wie man ein Video in WordPress einbettet
Veröffentlicht: 2022-04-10In diesem Artikel werden wir diskutieren, wie man ein Video in WordPress einbettet. Es gibt ein paar Möglichkeiten, jede mit ihren eigenen Vor- und Nachteilen, und wir werden uns das alles in diesem Artikel ansehen.
Es gibt mehrere Gründe, warum Sie ein Video in WordPress einbetten möchten – Videos erhöhen die Aufbewahrungsrate, können manchmal der beste Weg sein, Dinge zu erklären, und können sogar zu einer SEO führen.
Es gibt mehrere Videoformate, vom traditionellen .MOV und .MP4 bis hin zu neuen und modernen Formaten wie .WebP Video. Lassen Sie uns kurz die zwei wichtigsten Möglichkeiten zum Hinzufügen / Einbetten von Videos in Ihre WordPress-Website durchgehen. Dann gehen wir ausführlich auf jedes Thema ein und wie man das Video mit dieser Methode einbettet, während wir auch die Vor- und Nachteile besprechen.
- Einbettung von Videos von Drittanbietern (YouTube oder Vimeo)
- Selbst gehostete Videoeinbettung (gleicher Server)
Einbettung von Videos von Drittanbietern
Dies ist wahrscheinlich die häufigste Art, ein Video in Ihre WordPress-Website einzubetten. Es ist sehr einfach und leicht zu machen. Zunächst sollten Sie Ihr Video auf die Plattform eines Drittanbieters hochladen. Die beiden gängigsten Plattformen für WordPress sind YouTube und Vimeo, die sich jeweils leicht in Ihre WordPress-Website einbetten lassen.
Sobald Sie Ihr Video auf Ihre Drittanbieterplattform hochgeladen haben, können Sie es auf zwei Arten in Ihre WordPress-Website einbetten. Die erste Möglichkeit besteht darin, den Link einfach zu kopieren und in den Gutenberg-Editor einzufügen. Wenn Sie einen der wichtigsten Video-Editoren verwenden, erkennt Gutenberg dies und erstellt automatisch einen Videoplayer.
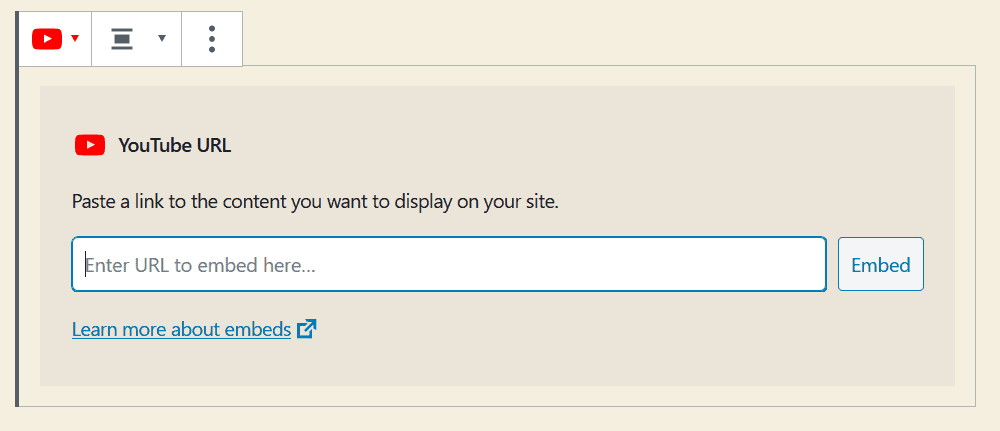
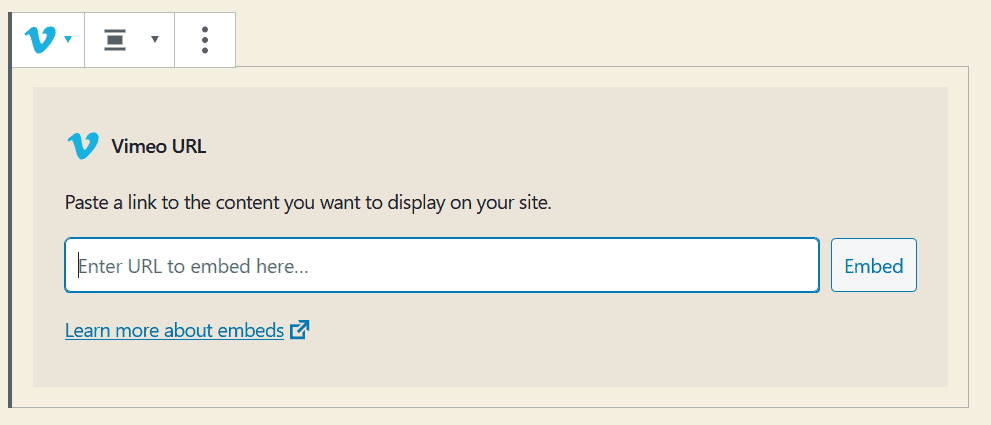
Sie können auch nach den YouTube / Vimeo-Einbettungsblöcken in Gutenberg suchen, wenn die automatische Erkennungsfunktion nicht funktioniert. Suchen Sie einfach den Einbettungsblock für Ihren spezifischen Drittanbieter-Videohoster und fügen Sie den Link in das Eingabefeld ein.



Eine andere Möglichkeit, ein Video eines Drittanbieters in Ihre WordPress-Website einzubetten, ist die Verwendung eines Iframes.

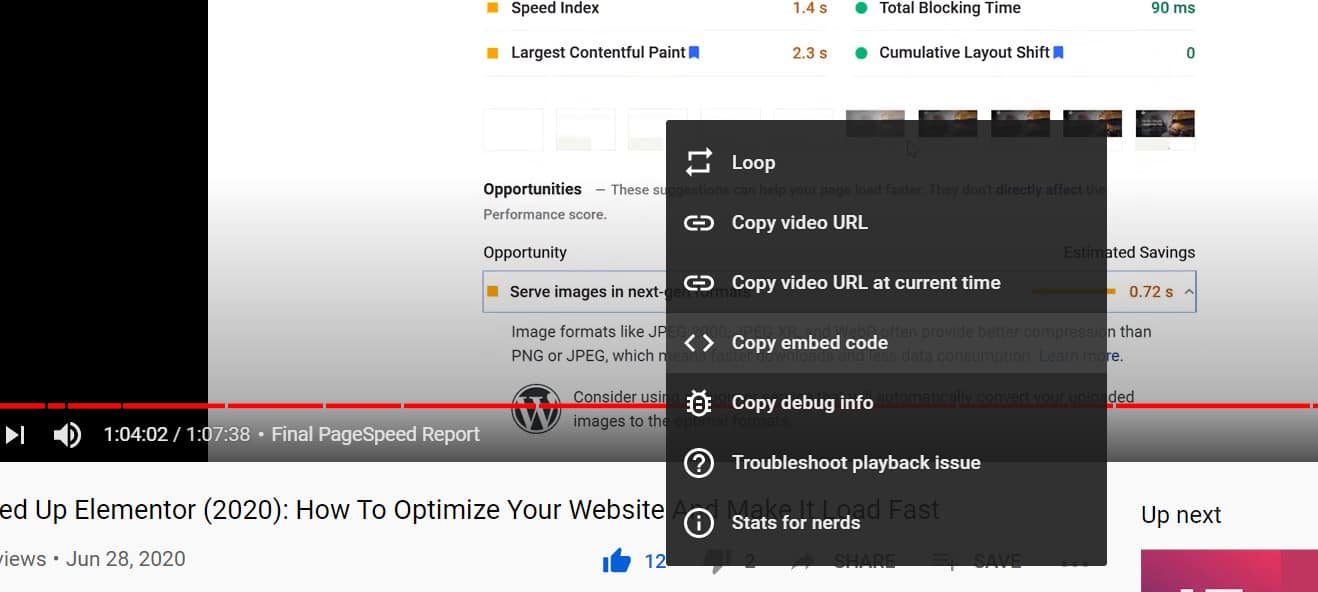
Alle Drittanbieter haben Möglichkeiten, Einbettungscodes zu erstellen, aber für dieses Beispiel wird YouTube verwendet. Klicken Sie auf Ihrem Video mit der rechten Maustaste und wählen Sie dann Einbettungscode kopieren. Dadurch wird automatisch ein Iframe-Code für Ihr YouTube-Video generiert, der einfach in den Gutenberg-Editor (oder irgendwo auf Ihrer WordPress-Website) eingefügt werden kann. Dieser Iframe-Code bettet ein Video in Ihre WordPress-Website ein, ohne dass ein spezieller Gutenberg-Block erforderlich ist.
So sieht ein typischer Iframe-Einbettungscode für ein Video in WordPress aus:
< iframe width = "1263" height = "480" src = "https://www.youtube.com/embed/2JlhvL5OTrE" frameborder = "0" allow = "accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen > </ iframe > Codesprache: HTML, XML ( xml )Sie können sogar Ihren eigenen Iframe-Code erstellen, Sie müssen nur die Quell-URL der Basisvideodatei kennen.
Sobald Sie Ihren Iframe-Code haben, können Sie ihn auf verschiedene Weise zu Ihrer WordPress-Website hinzufügen. Am einfachsten ist es, den Gutenberg-Editor zu verwenden, einen HTML-Block hinzuzufügen und den Iframe-Code in diesen HTML-Block einzufügen. Wenn Sie einen Design-Builder verwenden, gibt es normalerweise HTML-Blöcke.
Wie Sie sehen können, ist es ziemlich einfach, ein YouTube-Video oder ein zusätzliches Video eines Drittanbieters mit dem Gutenberg-Blockeditor oder manuellen Methoden in Ihre WordPress-Website einzubetten.
Schauen wir uns nun an, wie Sie ein Video in Ihre WordPress-Website einbetten, die auf Ihrem eigenen Server gehostet wird.
Hosten von Videos auf Ihrer eigenen WordPress-Website

Sie können sich auch dafür entscheiden, Videos auf Ihrer eigenen Website zu hosten. Wir empfehlen jedoch, für die meisten Anwendungsfälle die Videomethode von Drittanbietern zu verwenden. Das liegt daran, dass das Hosten von Videos auf Ihrem eigenen Server viel Speicherplatz beansprucht und viel Bandbreite verbraucht. Das ist nicht gut für alle Beteiligten, und ein Drittanbieterdienst wurde speziell dafür entwickelt.
Es gibt jedoch einen Anwendungsfall, in dem es besser ist, das Video auf Ihrem eigenen Server zu hosten als auf einem Drittanbieterdienst. Dann ist das Video extrem klein, nur ein paar Sekunden. Normalerweise zeigt dieses Video, wie ein bestimmter Schritt in einem Tutorial ausgeführt wird.
Dieser Videostil erfüllt die gleiche Rolle wie ein GIF, außer dass er viel weniger Platz auf Ihrer Website einnimmt. Wir empfehlen immer, GIFs mit dieser Methode in Videos umzuwandeln und auf Ihrer WordPress-Website einzubetten. Tun Sie dies jedoch nicht für Videos, die länger als 20 bis 30 Sekunden sind. Wenn dies der Fall ist, sollten Sie dazu einen Drittanbieterdienst verwenden.
Sobald Sie Ihr kurzes Video aufgenommen haben, empfehlen wir, es auf eine möglichst kleine Dateigröße zu komprimieren. Dadurch wird es am Frontend schneller geladen und nimmt viel weniger Platz auf Ihrem Server ein.

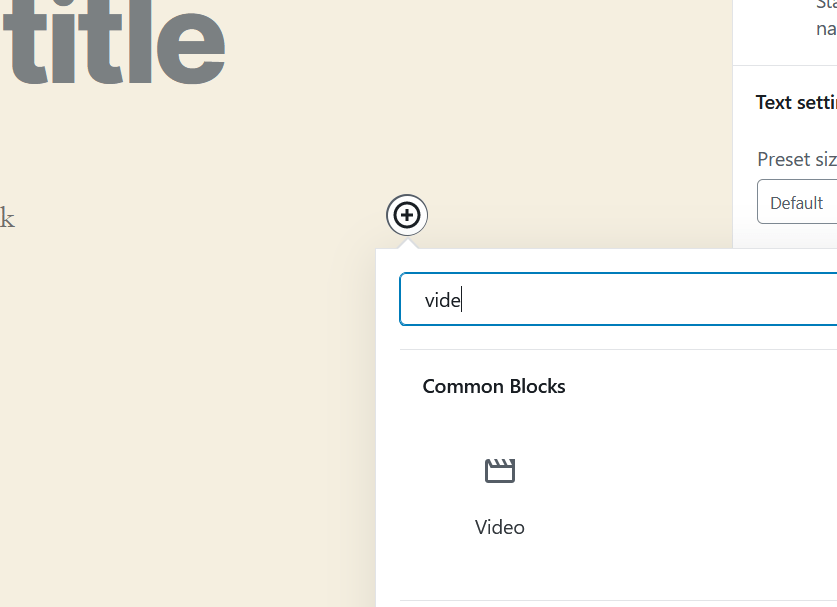
Fügen Sie dann mit dem Gutenberg-Editor einen Videoblock hinzu.

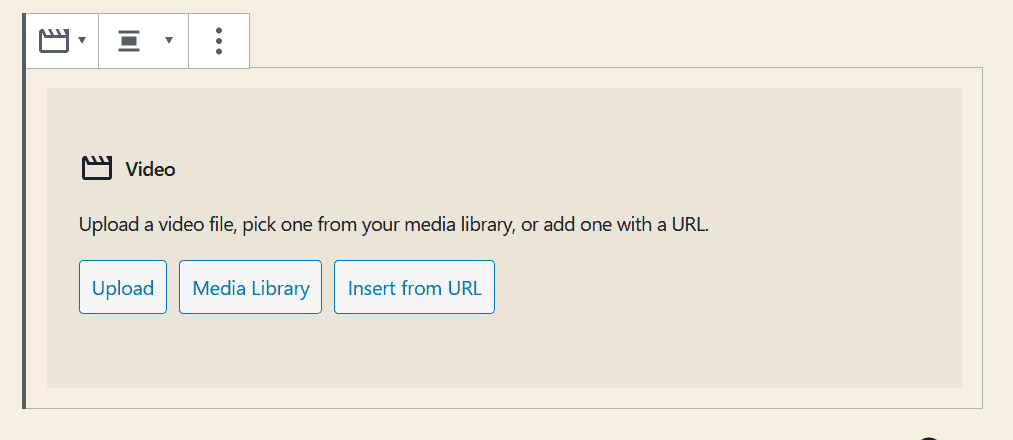
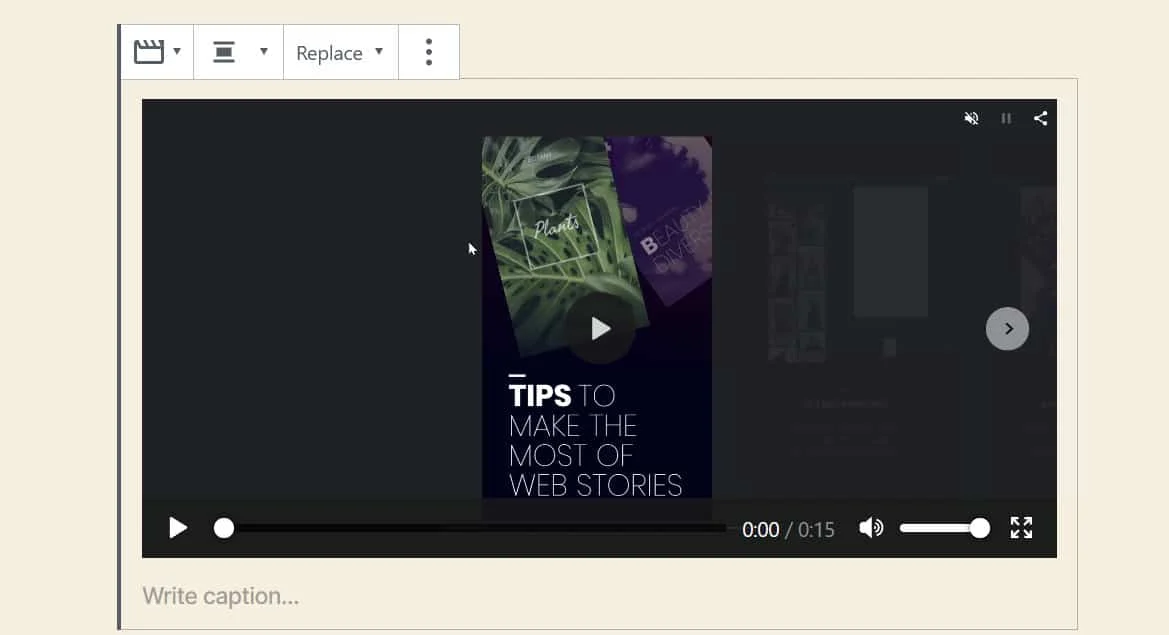
Sobald Sie Ihren Videoblock hinzugefügt haben, können Sie ein Video hochladen, aus der Medienbibliothek auswählen oder sogar ein Video von einer URL einfügen. Da wir das Video selbst hosten, werden wir es auf unseren eigenen Server hochladen. Sobald Sie das Video hochgeladen haben, wird es automatisch zusammen mit dem Rest Ihrer Inhalte in Gutenberg angezeigt.

Wie Sie sehen können, ist dieses Video 15 Sekunden lang. Wir empfehlen, dass Sie mit der selbsthostenden Videomethode nicht länger als 20 bis 30 Sekunden gehen. Das Video ist bereits in unsere WordPress-Website eingebettet, und wenn wir möchten, können wir es bei diesem Schritt belassen. Es gibt jedoch ein paar andere Einstellungen, die wir auf unserer WordPress-Website vornehmen werden, um die Benutzererfahrung zu verbessern.
Wir möchten, dass dieses Video eher wie ein GIF wirkt. Die drei charakteristischen Merkmale von GIFs sind, dass sie automatisch abgespielt werden, kurz sind und sich in einer Endlosschleife befinden. GIFs haben auch keine Videosteuerung oder Audio.
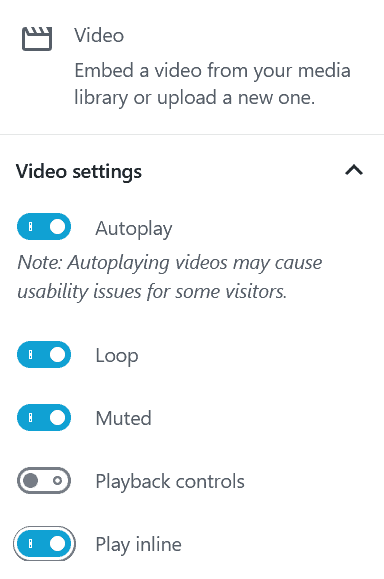
Dazu können wir ganz einfach unsere Videoeinbettung in WordPress einrichten. Auf der rechten Seite des Gutenberg-Editors sehen Sie, dass es mehrere Einstellungen für Ihre Videoeinbettung gibt, die geändert werden können.

Unter den Videoeinstellungen wollten wir die automatische Wiedergabe einschalten, das Video in einer Schleife abspielen, stumm abspielen, die Wiedergabesteuerung entfernen und inline abspielen. Eine Kombination all dieser Steuerelemente lässt unser in WordPress eingebettetes Video eher wie ein GIF wirken.

Bei Bedarf können Sie auch die Vorabladeeinstellungen ändern und ein Posterbild festlegen (das mit einem Miniaturbild in YouTube identisch ist).
Fazit
Dieser Artikel stellte die zwei wichtigsten Möglichkeiten vor, wie Sie ein Video in Ihre WordPress-Website einbetten können. Beide verwendeten den Gutenberg Block Builder, der eine Kernfunktion von WordPress ist und das Leben aller viel einfacher macht. Wenn Sie andere Methoden zum Einbetten von Videoinhalten in Ihre WordPress-Website haben, die nicht in diese beiden Kategorien fallen, würden wir es gerne im Kommentarbereich unten wissen.
