So betten Sie eine YouTube-Playlist in WordPress ein
Veröffentlicht: 2023-04-24Das Einbetten einer YouTube-Wiedergabeliste in WordPress ist eine Möglichkeit, Ihrer WordPress-Site eine Liste mit YouTube-Videos hinzuzufügen. Es kann Ihnen dabei helfen, Ihre Inhalte ansprechender zu gestalten, Ihre SEO zu verbessern und Ihren YouTube-Kanal zu bewerben.
Es gibt verschiedene Methoden, um eine YouTube-Playlist in WordPress einzubetten, aber der einfachste und beste Weg ist die Verwendung eines Plugins wie YouTube Feed Pro von SmashBalloon, mit dem Sie benutzerdefinierte YouTube-Feeds für Ihre Website erstellen können und viele Anpassungsfunktionen bieten.
Inhaltsverzeichnis
Wichtigkeit des Hinzufügens von Wiedergabelisten zu Ihrer Website
Das Hinzufügen von Wiedergabelisten zu Ihrer Website kann viele Vorteile haben, wie zum Beispiel:
- Es kann Ihre Website ansprechender und interessanter für Ihre Besucher machen.
- Es kann Ihre SEO steigern, indem es Ihre Wiedergabezeit erhöht und positive Signale an Suchmaschinen sendet.
- Es kann Ihren YouTube-Kanal bewerben und Ihnen helfen, mehr Abonnenten zu gewinnen.
- Es kann Ihren Besuchern einen Mehrwert und Komfort bieten, indem es ihnen ermöglicht, Videos in einer Wiedergabeliste zu wiederholen oder zu mischen.
- Es kann Ihre Inhalte thematisch und organisiert präsentieren.
Erstellen einer YouTube-Playlist
Schritte zum Erstellen einer YouTube-Playlist
So erstellen Sie eine YouTube-Playlist:
- Suchen Sie ein Video, das Sie Ihrer Wiedergabeliste hinzufügen möchten, und klicken oder tippen Sie darunter auf die Schaltfläche Speichern.
- Wählen Sie Neue Wiedergabeliste erstellen und geben Sie einen Namen für Ihre Wiedergabeliste ein.
- Wählen Sie die Datenschutzeinstellung für Ihre Playlist. Sie können es öffentlich, nicht gelistet oder privat machen.
- Klicken oder tippen Sie auf Erstellen, um Ihre Wiedergabeliste zu speichern und das Video hinzuzufügen.
- Um weitere Videos zu deiner Playlist hinzuzufügen, kannst du die obigen Schritte wiederholen oder in YouTube Studio zu deiner Playlist gehen und auf Videos hinzufügen klicken.
So fügen Sie Videos zur Playlist hinzu
Es gibt verschiedene Möglichkeiten, Videos zu Ihrer YouTube-Playlist hinzuzufügen, je nachdem, ob Sie einen Computer oder ein mobiles Gerät verwenden. Hier sind einige Methoden:
- Navigieren Sie auf einem Computer zum Video auf der YouTube-Website, klicken Sie auf die Symbolschaltfläche „Hinzufügen“ und wählen Sie Ihre Wiedergabeliste aus. Wenn Sie eine neue Wiedergabeliste erstellen, klicken Sie auf Neue Wiedergabeliste erstellen, geben Sie ihr einen Namen und stellen Sie sie auf privat oder öffentlich ein.
- Öffnen Sie auf einem Mobilgerät die YouTube-App, navigieren Sie zum Video und tippen Sie auf Zu Ihrer Playlist hinzufügen. Sie können dies auch für mehrere Videos tun, indem Sie das Symbol „Zur Playlist hinzufügen“ oben auf Ihrem Bildschirm auswählen und Ihre Videos auswählen.
- Du kannst deiner Playlist auch Videos aus YouTube Studio hinzufügen. Gehe in YouTube Studio zu deiner Playlist und klicke auf Videos hinzufügen. Sie können dann nach Videos nach URL, Titel oder Schlüsselwort suchen oder aus Ihren eigenen Uploads auswählen.
Einbetten einer YouTube-Playlist in WordPress
Schritt-für-Schritt-Anleitung zum Einbetten der Playlist
Hier ist eine Schritt-für-Schritt-Anleitung zum Einbetten einer YouTube-Playlist in Ihre Website:
- Gehen Sie auf einem Computer zu dem YouTube-Video oder der Wiedergabeliste, die Sie einbetten möchten.
- Klicken Sie auf Teilen und dann in der Liste der Freigabeoptionen auf Einbetten.
- Kopieren Sie aus dem angezeigten Feld den HTML-Code. Sie können auch einige Einbettungsoptionen anpassen, z. B. den erweiterten Datenschutzmodus, die automatische Wiedergabe, die Startzeit und die Untertitel.
- Fügen Sie den Code dort in den HTML-Code Ihrer Website ein, wo die Playlist erscheinen soll.
- Speichern und veröffentlichen Sie Ihre Website, um die eingebettete Wiedergabeliste anzuzeigen.
Verschiedene Methoden zum Einbetten der Wiedergabeliste
Verwendung des Gutenberg-Blocks

Hier ist eine Schritt-für-Schritt-Anleitung zum Einbetten einer YouTube-Playlist mit dem Gutenberg-Block in WordPress:
- Gehen Sie auf einem Computer zu der YouTube-Playlist, die Sie einbetten möchten, und kopieren Sie die URL aus der Adressleiste.
- Erstellen oder bearbeiten Sie in Ihrem WordPress-Dashboard einen Beitrag oder eine Seite, auf der Sie die Playlist einbetten möchten.
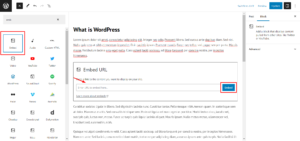
- Klicken Sie auf das +-Zeichen für die Block-Editor-Liste und wählen Sie den EmbedPress-Block unter der Kategorie „Einbettungen“. Wenn Sie das EmbedPress-Plugin nicht installiert haben, können Sie es im WordPress-Repository suchen und installieren.
- Fügen Sie Ihre YouTube-Playlist-URL in das Eingabefeld ein und klicken Sie auf die Schaltfläche Einbetten. Ihre YouTube-Wiedergabeliste wird sofort mit Miniaturansichten und Steuerelementen eingebettet.
- Sie können Ihre YouTube-Wiedergabeliste auch anpassen, indem Sie auf das Einstellungssymbol in der oberen rechten Ecke des Blocks klicken. Sie können das Layout, den Stil, die Kopfzeile, die Steuerelemente und mehr ändern.
Verwenden des klassischen Editors
Hier ist eine Schritt-für-Schritt-Anleitung zum Einbetten einer YouTube-Wiedergabeliste mit dem klassischen Editor in WordPress:
- Gehen Sie auf einem Computer zu der YouTube-Playlist, die Sie einbetten möchten, und kopieren Sie die URL aus der Adressleiste.
- Erstellen oder bearbeiten Sie in Ihrem WordPress-Dashboard einen Beitrag oder eine Seite, auf der Sie die Playlist einbetten möchten, und wechseln Sie in den klassischen Editor-Modus.
- Fügen Sie die YouTube-Playlist-URL in die visuelle Registerkarte des klassischen Editors ein. WordPress bettet die Playlist automatisch für dich ein.
- Sie können auch einige Einbettungsoptionen anpassen, indem Sie auf die Schaltfläche Bearbeiten in der oberen rechten Ecke der Wiedergabeliste klicken. Sie können die Ausrichtung, Größe, Beschriftung und mehr ändern.
- Speichern und veröffentlichen Sie Ihren Beitrag oder Ihre Seite, um die eingebettete Playlist anzuzeigen.
Shortcode verwenden
Hier ist eine Schritt-für-Schritt-Anleitung zum Einbetten einer YouTube-Playlist mit Shortcode in WordPress:

- Gehen Sie auf einem Computer zu der YouTube-Playlist, die Sie einbetten möchten, und kopieren Sie die URL aus der Adressleiste.
- Installieren und aktivieren Sie in Ihrem WordPress-Dashboard ein Plugin, das Shortcodes für YouTube-Wiedergabelisten generieren kann, z. B. YouTube Feed Pro von SmashBalloon oder ELEX WordPress Embed YouTube Video Gallery.
- Gehen Sie zu den Plugin-Einstellungen und erstellen Sie einen neuen YouTube-Feed. Fügen Sie Ihre YouTube-Playlist-URL in das Eingabefeld ein und passen Sie Ihre Feed-Optionen wie Layout, Stil, Kopfzeile, Steuerelemente und mehr an.
- Kopieren Sie den vom Plugin generierten Shortcode für Ihren YouTube-Feed.
- Fügen Sie den Shortcode in eine beliebige Seite, einen Beitrag oder ein Widget ein, auf der/dem Sie die YouTube-Playlist einbetten möchten. Sie können auch den integrierten WordPress-Block oder das Widget verwenden, wenn das Plugin dies unterstützt.
- Speichern und veröffentlichen Sie Ihre Seite, Ihren Beitrag oder Ihr Widget, um die eingebettete Wiedergabeliste anzuzeigen.
Anpassen Ihrer YouTube-Playlist in WordPress
Ändern der Größe des Players
Es gibt verschiedene Möglichkeiten, die Größe des YouTube-Players in WordPress zu ändern, je nachdem, wie Sie das Video oder die Playlist einbetten. Hier sind einige Methoden:
-Wenn Sie ein Plugin verwenden, das Shortcodes für YouTube-Videos oder Wiedergabelisten generieren kann, wie z. B. YouTube Feed Pro von SmashBalloon oder ELEX WordPress Embed YouTube Video Gallery , können Sie die Größe des Players ändern, indem Sie die Plugin-Einstellungen anpassen. Sie können aus verschiedenen Layoutoptionen wählen, z. B. Raster, Liste, Galerie oder Karussell. Sie können auch die Breite und Höhe des Players in Pixeln oder Prozent angeben.
-Wenn Sie die standardmäßige WordPress-Einbettungsmethode verwenden, bei der Sie die YouTube-URL in die visuelle Registerkarte des klassischen Editors einfügen oder den YouTube-Block im Blockeditor verwenden, können Sie die Größe des Players ändern, indem Sie die URL bearbeiten oder benutzerdefiniert verwenden CSS. Um die URL zu bearbeiten, können Sie am Ende der URL Parameter wie Breite und Höhe hinzufügen, zum Beispiel: https://www.youtube.com/watch?v=example&width=640&height=360. Um benutzerdefiniertes CSS zu verwenden, können Sie dem iframe-Element, das das YouTube-Video enthält, Stile hinzufügen, zum Beispiel: iframe { width: 50% !important; Höhe: 50% !Wichtig; }.
- Wenn Sie die Iframe-Methode verwenden, bei der Sie den HTML-Code aus den Freigabeoptionen von YouTube in den Text-Tab des klassischen Editors einfügen oder den benutzerdefinierten HTML-Block im Block-Editor verwenden, können Sie die Größe des Players ändern, indem Sie den Code bearbeiten . Sie können die Breiten- und Höhenattribute des Iframe-Elements auf Ihre gewünschten Werte ändern, zum Beispiel: <iframe width=“640“ height=“360“ src=“https://www.youtube.com/embed/example“ frameborder ="0" Vollbild zulassen></iframe>.
Anpassen der Farbe des Players
Das Anpassen der Farbe des YouTube-Players in WordPress kann auf unterschiedliche Weise erfolgen, je nachdem, wie Sie das Video oder die Wiedergabeliste einbetten und welches Plugin oder welche Methode Sie verwenden. Hier sind einige Methoden:
– Wenn Sie ein Plugin verwenden, das Shortcodes für YouTube-Videos oder Wiedergabelisten generieren kann, wie z. B. YouTube Feed Pro von SmashBalloon oder ELEX WordPress Embed YouTube Video Gallery, können Sie die Farbe des Players anpassen, indem Sie die Plugin-Einstellungen anpassen. Sie können aus verschiedenen Skins und Farboptionen für Ihren Player wählen, z. B. hell, dunkel, rot, grün, blau usw.
– Wenn Sie die standardmäßige WordPress-oEmbed-Methode verwenden, bei der Sie die YouTube-URL in die visuelle Registerkarte des klassischen Editors einfügen oder den YouTube-Block im Blockeditor verwenden, können Sie die Farbe des Players anpassen, indem Sie die URL bearbeiten oder benutzerdefinierte verwenden CSS. Um die URL zu bearbeiten, können Sie am Ende der URL einen Parameter wie Farbe hinzufügen, zum Beispiel: https://www.youtube.com/watch?v=example&color=red. Dadurch ändert sich die Farbe des Fortschrittsbalkens in Rot. Um benutzerdefiniertes CSS zu verwenden, können Sie dem iframe-Element, das das YouTube-Video enthält, Stile hinzufügen, zum Beispiel: iframe { border: 5px solid red; } Dadurch wird ein roter Rand um den Player herum hinzugefügt.
– Wenn Sie die Iframe-Methode verwenden, bei der Sie den HTML-Code aus den Freigabeoptionen von YouTube in die Registerkarte „Text“ des klassischen Editors einfügen oder den benutzerdefinierten HTML-Block im Blockeditor verwenden, können Sie die Farbe des Players anpassen, indem Sie den Code bearbeiten . Sie können das src-Attribut des iframe-Elements so ändern, dass es einen Parameter wie Farbe enthält.
Beispiel: <iframe src="https://www.youtube.com/embed/example?color=red" frameborder="0" allowfullscreen></iframe>. Dadurch ändert sich die Farbe des Fortschrittsbalkens in Rot. Sie können dem iframe-Element auch Stile hinzufügen, um sein Aussehen zu ändern, zum Beispiel: <iframe style="border: 5px solid red;" src="https://www.youtube.com/embed/example" frameborder="0" allowfullscreen></iframe>. Dadurch wird ein roter Rand um den Player herum hinzugefügt.
Hinzufügen eines Videotitels und einer Beschreibung in WordPress
Das Hinzufügen eines Videotitels und einer Beschreibung in WordPress kann auf verschiedene Arten erfolgen, je nachdem, wie Sie das Video einbetten und welches Plugin oder welche Methode Sie verwenden. Hier sind einige Methoden:
– Wenn Sie die standardmäßige WordPress-Einbettungsmethode verwenden, bei der Sie die YouTube-URL in die visuelle Registerkarte des klassischen Editors einfügen oder den YouTube-Block im Blockeditor verwenden, können Sie einen Videotitel und eine Beschreibung hinzufügen, indem Sie den Beitrag oder die Seite dort bearbeiten Sie betten das Video ein. Sie können Überschriften, Absätze, Listen oder beliebige andere Textelemente verwenden, um Ihr Video vorzustellen und zu beschreiben.
– Wenn Sie die Iframe-Methode verwenden, bei der Sie den HTML-Code aus den Freigabeoptionen von YouTube in den Text-Tab des klassischen Editors einfügen oder den benutzerdefinierten HTML-Block im Block-Editor verwenden, können Sie einen Videotitel und eine Beschreibung hinzufügen, indem Sie den Beitrag bearbeiten oder Seite, auf der Sie das Video einbetten. Sie können auch Textelemente verwenden, um Ihr Video vorzustellen und zu beschreiben, oder Sie können den Iframe-Code bearbeiten, um ein Titelattribut für Ihr Video einzufügen, zum Beispiel: <iframe title=“Mein Video“ src=“https://www.youtube .com/embed/example“ frameborder=“0“ allowfullscreen></iframe>.
– Wenn Sie ein Plugin verwenden, das Shortcodes für YouTube-Videos oder Wiedergabelisten generieren kann, z. B. YouTube Feed Pro von SmashBalloon oder ELEX WordPress Embed YouTube Video Gallery , können Sie einen Videotitel und eine Beschreibung hinzufügen, indem Sie die Plugin-Einstellungen anpassen. Sie können den Originaltitel und die Beschreibung von YouTube anzeigen oder für jedes Video Ihren eigenen benutzerdefinierten Titel und Ihre eigene Beschreibung eingeben.
Abschluss
In diesem Artikel haben wir Ihnen gezeigt, wie Sie eine YouTube-Playlist mit verschiedenen Methoden in WordPress einbetten können. Sie können die standardmäßige WordPress Embed-Methode, die Iframe-Methode oder ein Plugin verwenden, das Shortcodes für YouTube-Wiedergabelisten generieren kann. Jede Methode hat ihre eigenen Vor- und Nachteile, sodass Sie diejenige auswählen können, die Ihren Bedürfnissen und Vorlieben entspricht.
Das Einbetten von YouTube-Wiedergabelisten auf Ihrer Website kann viele Vorteile haben, z. B. Ihre Inhalte ansprechender und interessanter zu gestalten, Ihre SEO und Ihren Traffic zu steigern, Ihren YouTube-Kanal und Ihre Marke zu bewerben, Ihren Besuchern einen Mehrwert und Komfort zu bieten und Ihre Inhalte in einem thematischen und thematischen Rahmen zu präsentieren organisierte Weise.
Wir hoffen, dieser Artikel hat Ihnen geholfen zu lernen, wie Sie YouTube-Wiedergabelisten in WordPress einbetten und warum Sie dies tun sollten. Wenn Sie Fragen oder Feedback haben, können Sie unten einen Kommentar hinterlassen. Und wenn Sie nach weiteren Tipps und Tricks zur Verbesserung Ihrer WordPress-Website suchen, lesen Sie unsere anderen Artikel in diesem Blog. Vielen Dank fürs Lesen!
Interessante Lektüre:
Wie stören Online-Marktplätze traditionelle Einzelhandelsmodelle?
Die 10 besten horizontalen Text-Slider-WordPress-Plugins
Top-Plugins für die Optimierung der WordPress-Geschwindigkeit
