So betten Sie ein GoToWebinar-Registrierungsformular in WordPress ein
Veröffentlicht: 2020-09-07Möchten Sie ein GoToWebinar-Registrierungsformular auf Ihrer Website einbetten? Die Einbettung Ihres eigenen Registrierungsformulars sieht professionell aus und erleichtert Ihren Besuchern die Anmeldung.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach ein WordPress-Formular erstellen und mit GoToWebinar verbinden. Sie müssen keinen GoToWebinar-Connector verwenden oder HTML-Code schreiben.
Erstellen Sie jetzt Ihr Webinar-Anmeldeformular
So passen Sie die GoToWebinar-Registrierungsseite an
In diesem Tutorial erstellen wir mit dem WPForms-Plugin eine benutzerdefinierte GoToWebinar-Registrierungsseite.
Mit WPForms können Sie jedes der Felder im Registrierungsformular ändern und benutzerdefinierte Fragen hinzufügen.
Mit WPForms können Sie auch:
- Verwenden Sie das Geolocation-Addon, um automatisch zu sehen, wo sich Ihre Registranten befinden
- Passwortgeschützte Formulare für interne Webinare erstellen
- Fügen Sie Umfragen und Umfragen zu Ihren Webinar-Formularen hinzu
- Formulareinträge in der WordPress-Datenbank speichern.
Das Erstellen einer benutzerdefinierten Registrierungsseite gibt Ihnen auch die Kontrolle über Ihr Design. Durch die Verwendung Ihres eigenen Firmenbrandings wird Ihr Formular professioneller aussehen.
Jetzt haben wir über die Vorteile der Erstellung eines benutzerdefinierten GoToWebinar-Registrierungsformulars gesprochen. Lassen Sie uns eintauchen und eines erstellen.
So betten Sie ein GoToWebinar-Registrierungsformular in WordPress ein
Um die Dinge zu beschleunigen, verwenden wir die Webinar-Formularvorlage und passen sie dann mit einigen zusätzlichen Fragen an. Hier sind die Schritte, die wir durcharbeiten werden:
- Installieren Sie das WPForms-Plugin
- Erstellen Sie Ihr Webinar in GoToWebinar
- Erstellen Sie Ihr benutzerdefiniertes GoToWebinar-Registrierungsformular
- Verbinden Sie WPForms mit Zapier
- GoToWebinar mit Zapier verbinden
- Testen Sie Ihr benutzerdefiniertes GoToWebinar-Registrierungsformular
Zuerst richten wir das WPForms-Plugin ein, damit wir das Vorlagenpaket installieren können.
Schritt 1: Installieren Sie das WPForms-Plugin
WPForms ist das beste Formular-Plugin für WordPress. Sie können Formulare für jeden Zweck mit einem einfachen Drag-and-Drop-Builder erstellen.
Beginnen Sie mit der Installation des WPForms-Plugins auf Ihrer Website.
Wenn Sie Hilfe benötigen, sehen Sie sich diese Anleitung zur Installation eines Plugins in WordPress an.
Als Nächstes können Sie das Formularvorlagenpaket-Add-On für WPForms installieren. Dies ist optional, aber die Verwendung einer Formularvorlage hilft, die Dinge im nächsten Schritt zu beschleunigen.
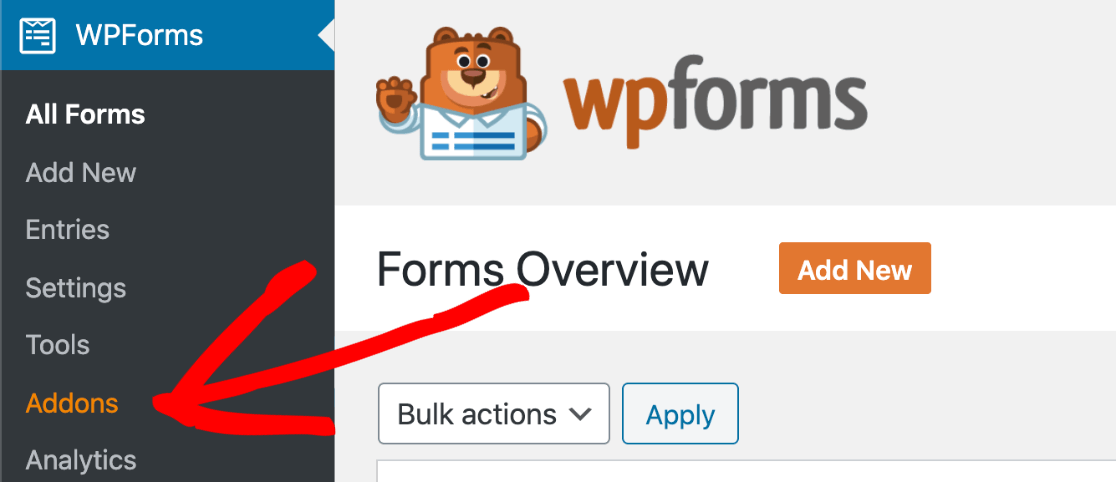
Klicken Sie im WordPress-Dashboard auf WPForms » Addons .

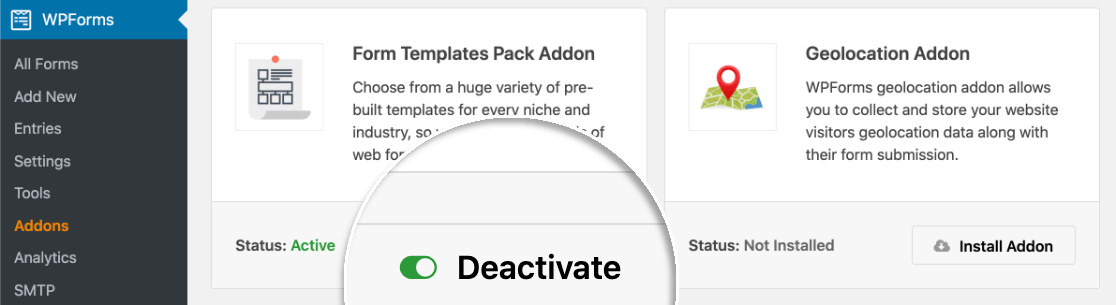
Wenn Sie ein wenig nach unten scrollen, sehen Sie das Formularvorlagenpaket. Klicken Sie auf Add-on installieren, um Ihre Formularvorlagen zu installieren und zu aktivieren.
Der Schalter am Element Formularvorlagenpaket wird grün, um anzuzeigen, dass es einsatzbereit ist:

Groß! Jetzt haben wir WordPress eingerichtet, lass uns weitermachen und unser benutzerdefiniertes GoToWebinar-Registrierungsformular erstellen.
Schritt 2: Erstellen Sie Ihr Webinar in GoToWebinar
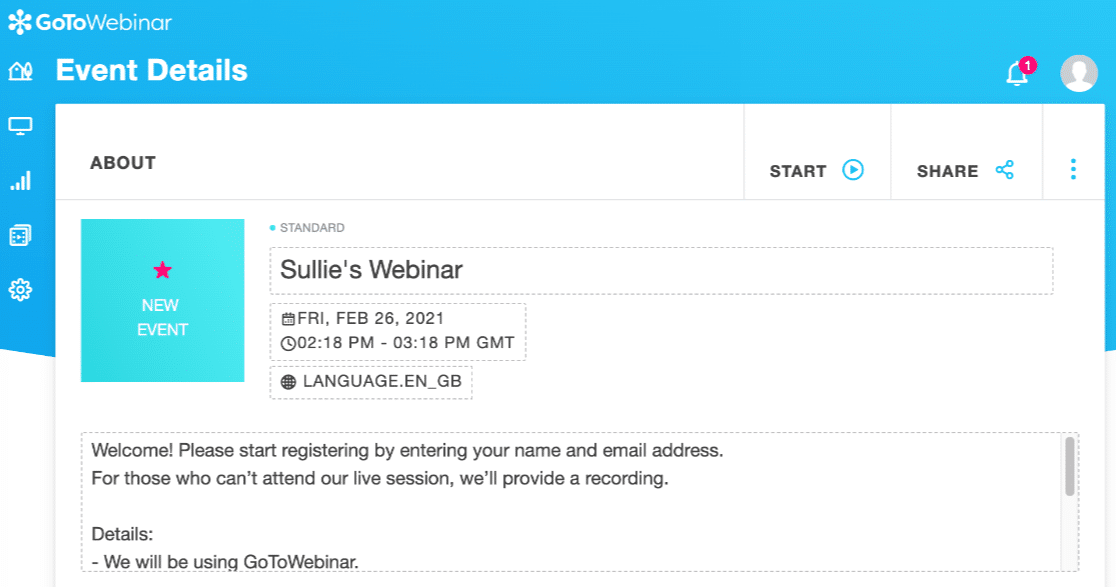
In GoToWebinar müssen Sie ein Webinar erstellen, bevor Sie fortfahren. Hier ist ein Test-Webinar, das wir erstellt haben:

In den Webinar-Einstellungen können Sie bei Bedarf benutzerdefinierte Fragen erstellen.
Um Ihnen zu zeigen, wie das funktioniert, stellen wir Ihnen 4 Fragen:
- Welches Produkt interessiert Sie?
- In welcher Abteilung arbeiten Sie?
- Welche Fragen haben Sie an den Redner?
- Wie sind Sie auf dieses Webinar aufmerksam geworden?
Denken Sie daran: Wenn Sie zu viele Fragen stellen, kann dies ein Hindernis für Conversions sein. Wenn Sie nichts fragen möchten, können Sie den Rest dieses Abschnitts überspringen.
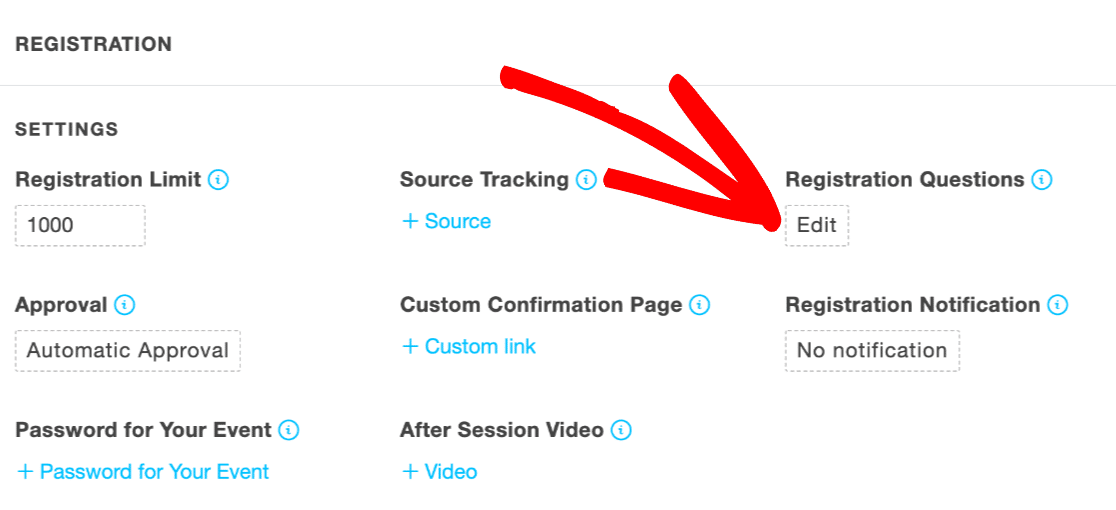
Um Ihre Registrierungsfragen in GoToWebinar anzupassen, scrollen Sie nach unten zum Abschnitt Registrierung und klicken Sie darauf, um ihn zu erweitern. Klicken Sie im sich öffnenden Panel auf Bearbeiten :

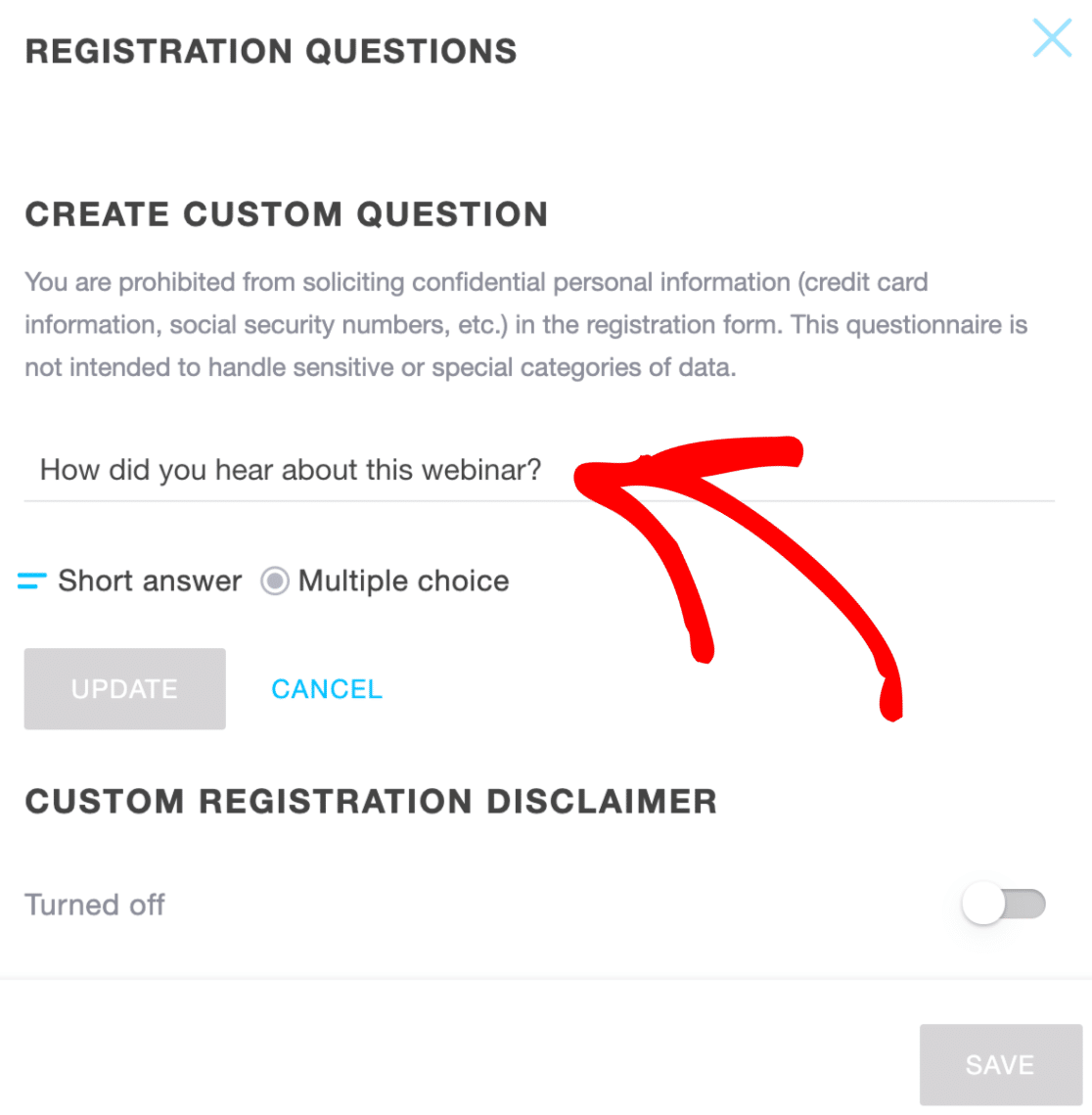
Jetzt können Sie Ihre benutzerdefinierten Fragen hinzufügen, indem Sie sie in das Feld Benutzerdefinierte Frage erstellen eingeben:

Die anderen 3 Fragen sind bereits für uns eingerichtet, das ist also alles, was wir tun müssen.
Jetzt können wir unser benutzerdefiniertes GoToWebinar-Formular erstellen. Dies dauert nur wenige Minuten, da wir keinen Code schreiben müssen.
Schritt 3: Erstellen Sie Ihr benutzerdefiniertes GoToWebinar-Registrierungsformular
In diesem Schritt erstellen wir ein benutzerdefiniertes GoToWebinar-Formular in WordPress.
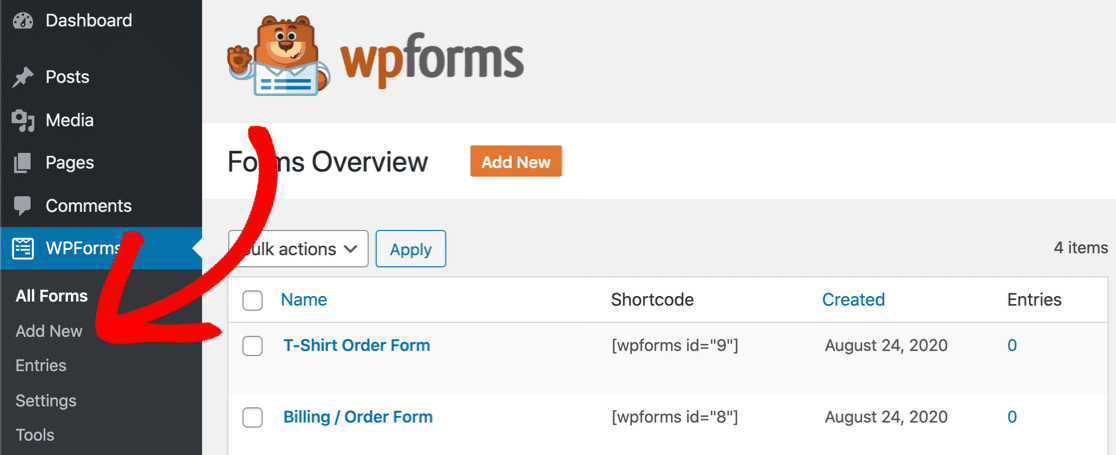
Starten Sie im WordPress-Dashboard und klicken Sie auf WPForms » Neu hinzufügen .

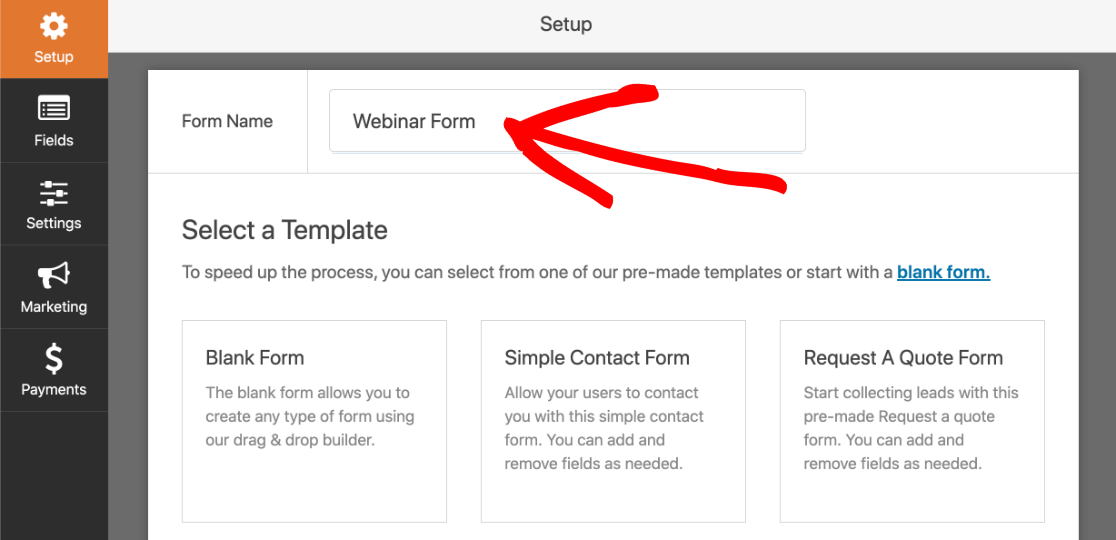
Geben Sie oben im Formular-Builder-Fenster einen Namen für Ihr Formular ein:

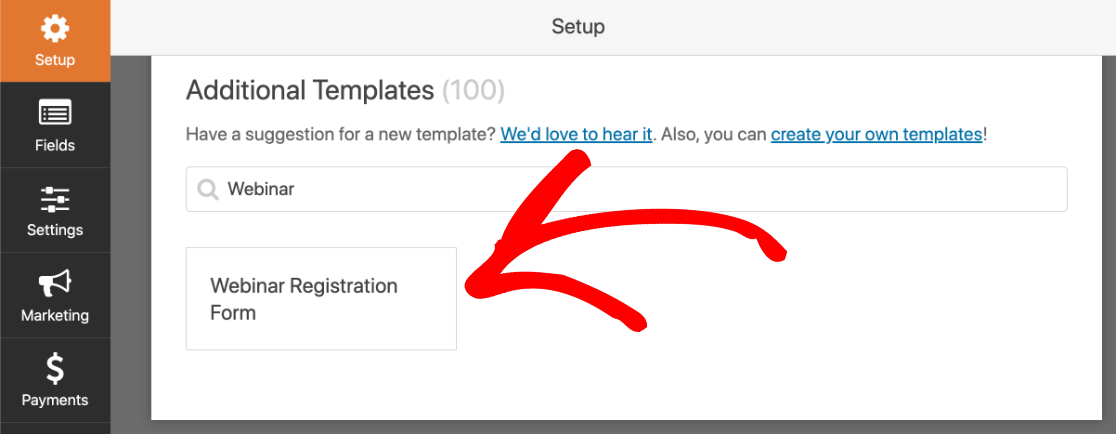
Scrollen Sie nun ganz nach unten zum Abschnitt Zusätzliche Vorlagen . Suchen Sie nach „Webinar“ und klicken Sie auf die Vorlage für das Webinar- Registrierungsformular , um es zu öffnen.

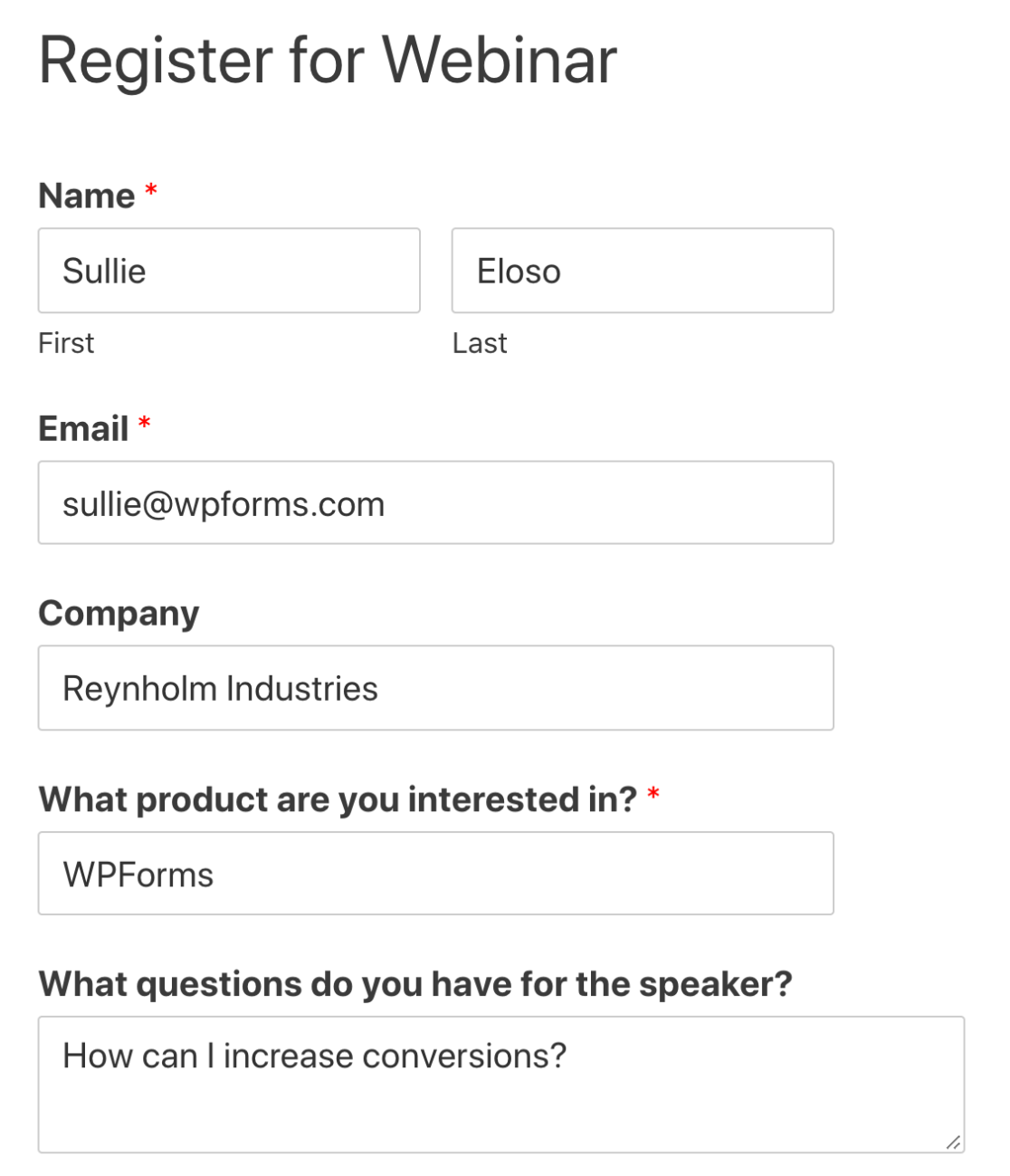
Jetzt können wir das Formular anpassen.
Erinnern Sie sich an die Fragen, die wir in GoToWebinar eingerichtet haben? Sie müssen für jede Frage ein Feld erstellen.
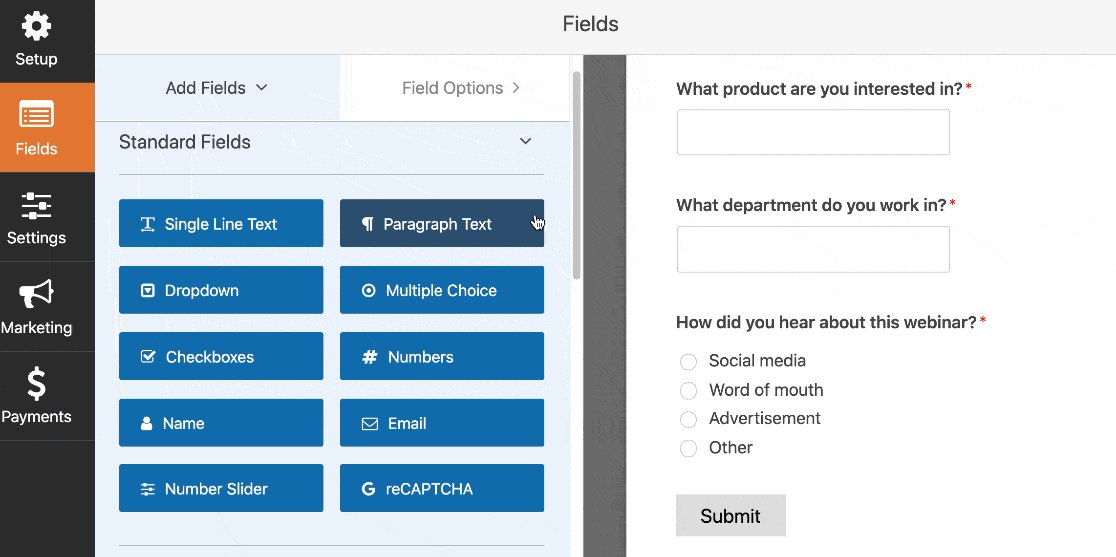
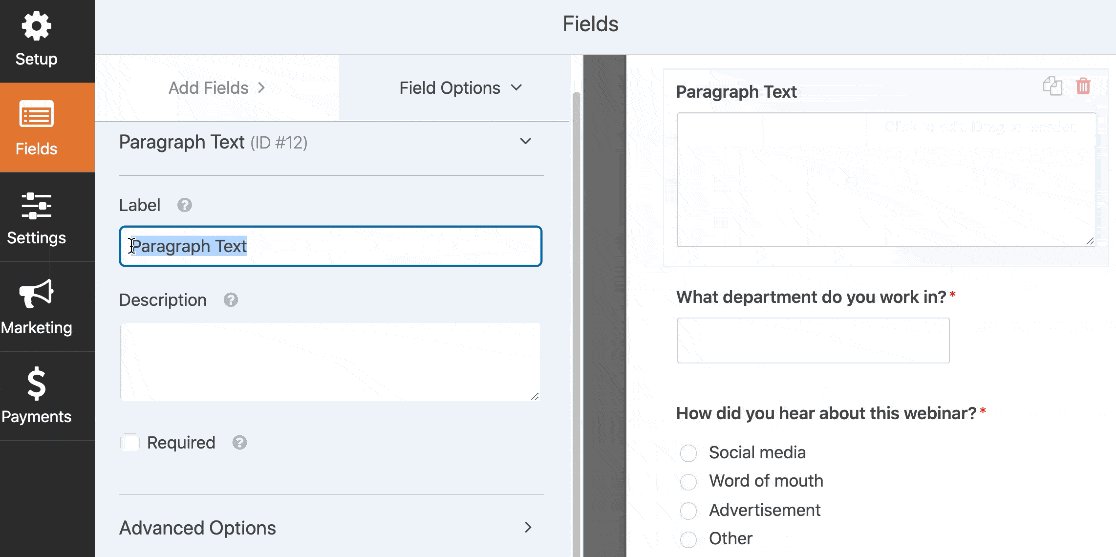
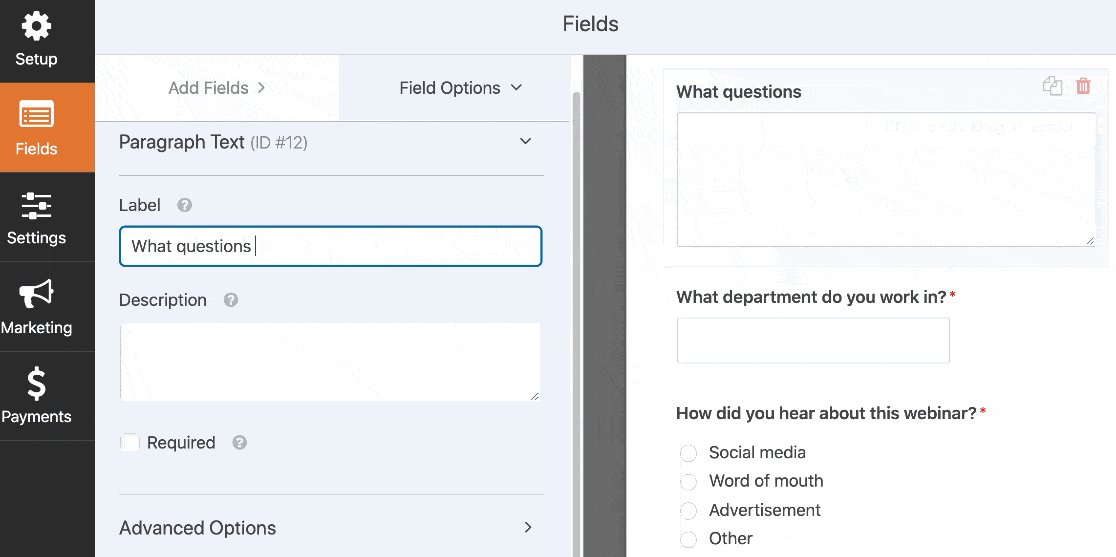
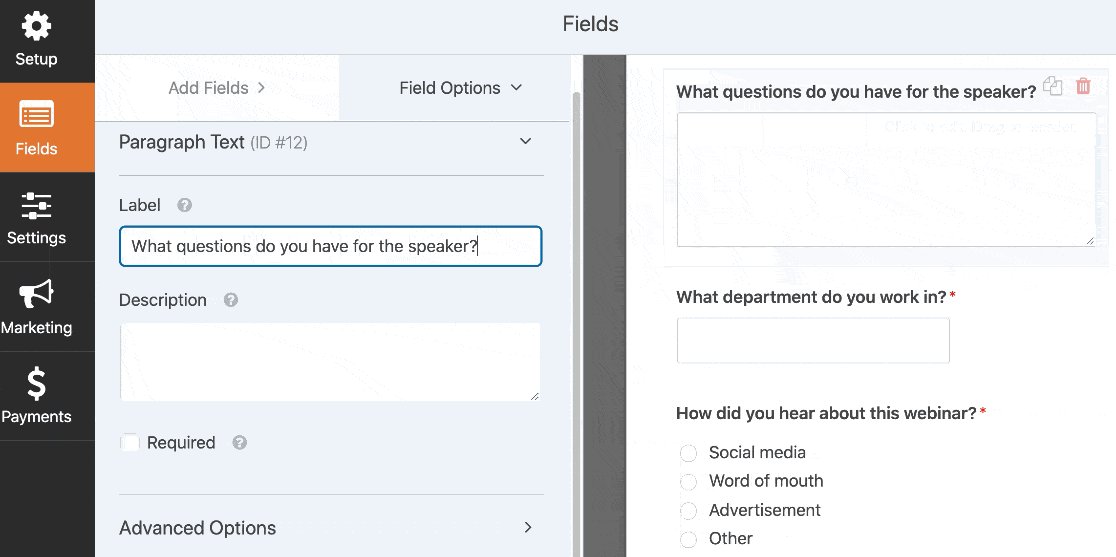
Um ein Feld für eine Frage hinzuzufügen, ziehen Sie es einfach per Drag & Drop aus dem linken Bereich in die Formularvorschau auf der rechten Seite. Ändern Sie dann das Label so, dass es Ihrer benutzerdefinierten Frage entspricht:

Wir möchten Registranten nicht dazu zwingen, diese Fragen zu beantworten, da wir die Abbruchraten von Formularen nicht erhöhen möchten. Daher haben wir das Kontrollkästchen Erforderlich deaktiviert.
Sie können auch eine Länder-Dropdown-Liste hinzufügen, wenn Sie kein vollständiges Adressfeld in Ihrem Formular haben möchten.
Jetzt haben wir unser fertiges Formular eingerichtet, lassen Sie es uns in eine Webseite einbetten. Dies ist super einfach und dauert nur ein paar Klicks.
Stellen Sie zunächst sicher, dass Sie oben im Formulargenerator auf Speichern klicken.
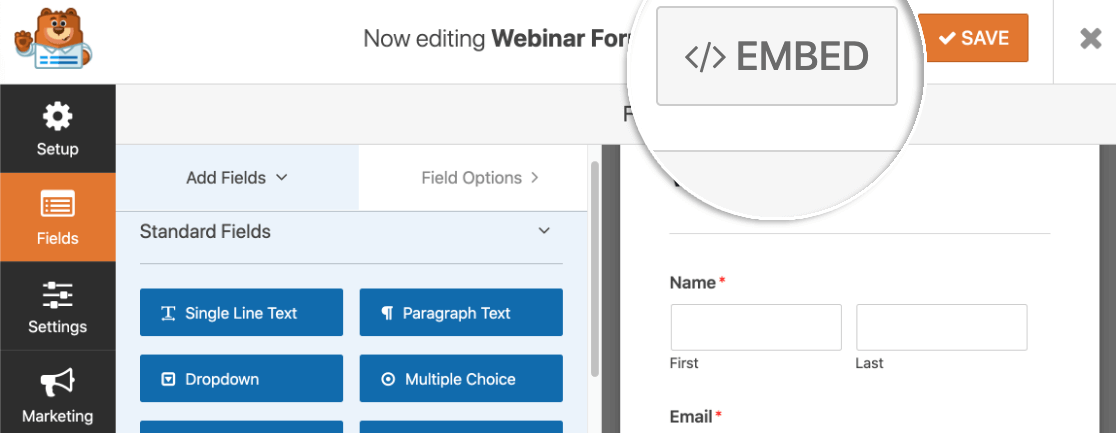
Klicken Sie dann links auf die Schaltfläche Einbetten .

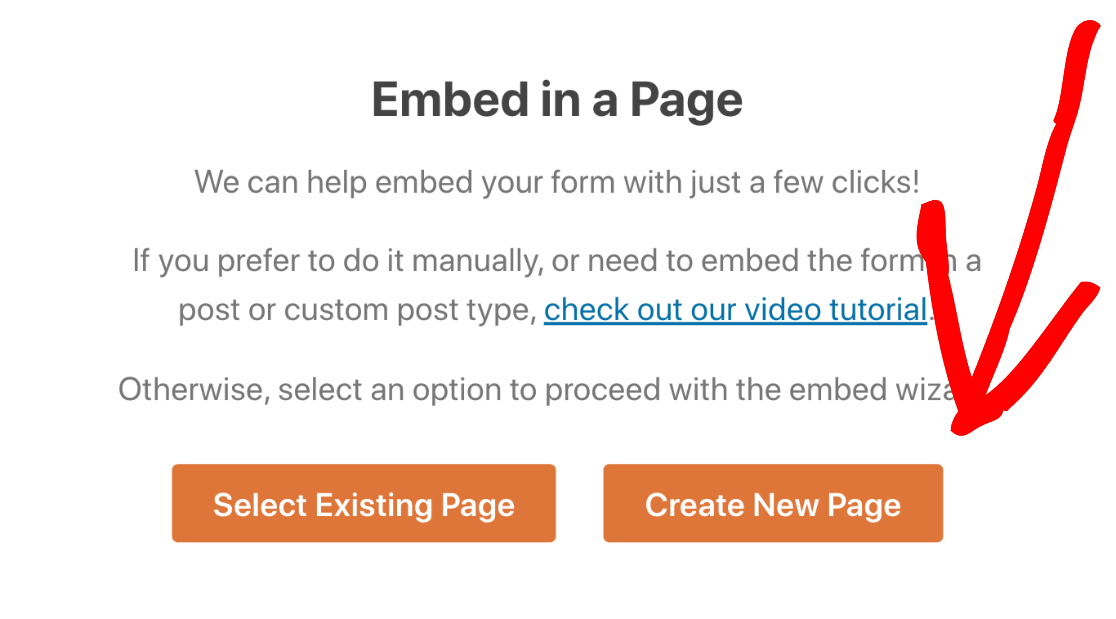
Es erscheint ein Popup, das Ihnen hilft, Ihr Formular schnell auf einer Seite einzubetten. Lassen Sie uns im Popup auf Neue Seite erstellen klicken.

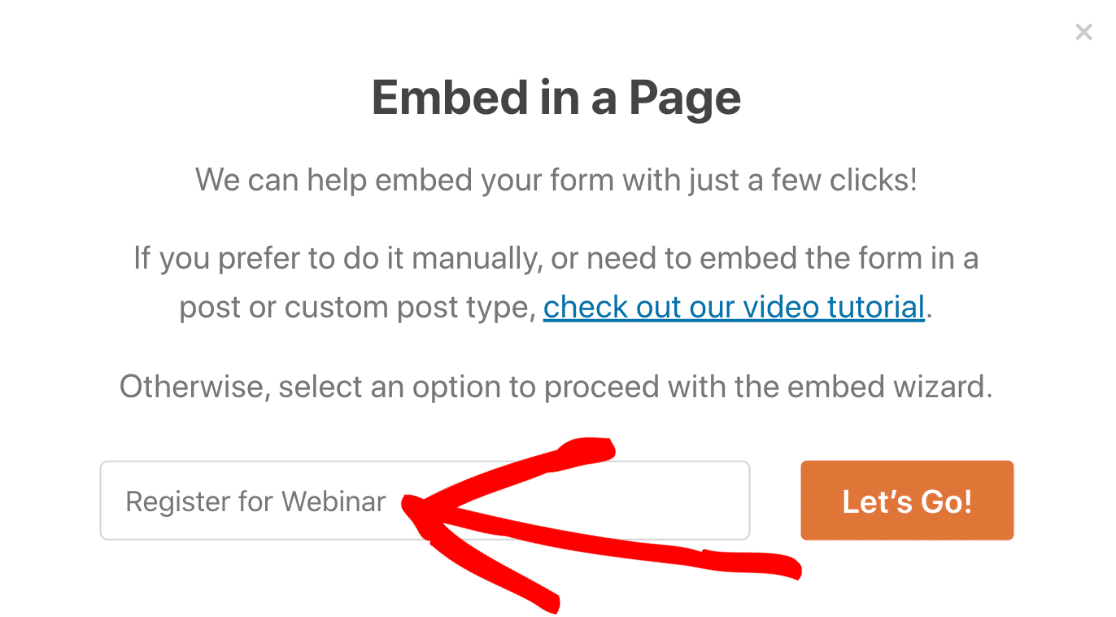
Hier können Sie einen Namen für Ihre Seite eingeben. Klicken Sie dann auf Los geht's .

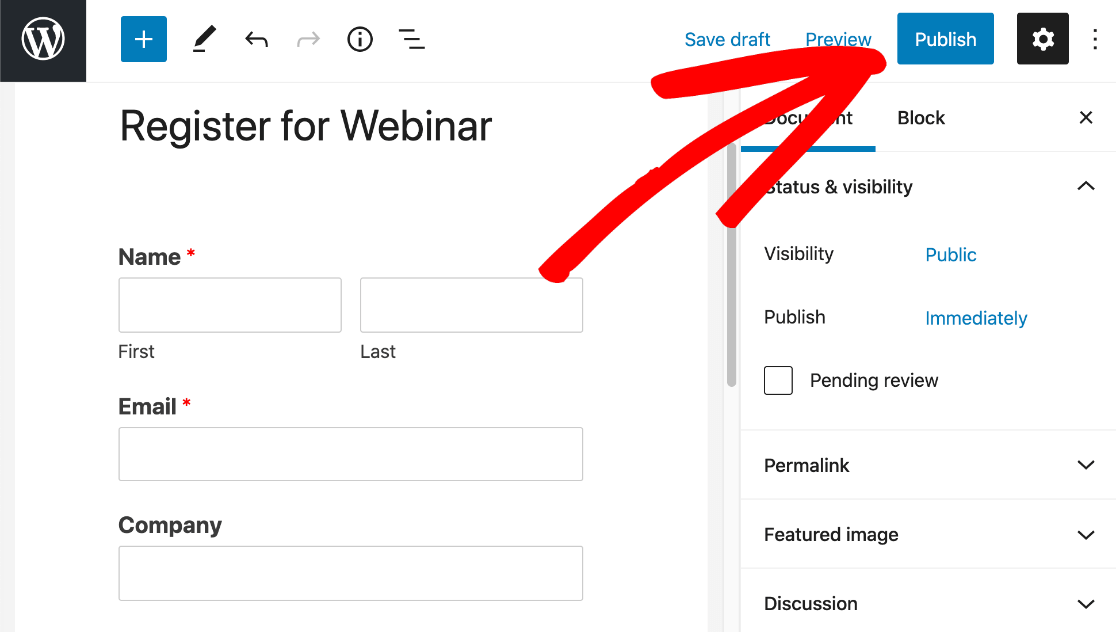
Und schließlich, klicken Sie auf die blaue Schaltfläche Veröffentlichen Sie Ihre eingebettete benutzerdefinierte GoToWebinar Form zu veröffentlichen.

Und das ist es! Wir haben jetzt ein benutzerdefiniertes GoToWebinar-Registrierungsformular auf unserer Website.
Bevor Sie mit dem nächsten Schritt fortfahren, müssen Sie das Formular ausfüllen und absenden. Zapier muss im nächsten Schritt mindestens einen Eintrag sehen.


Lassen Sie außerdem das WordPress-Dashboard in einer Registerkarte geöffnet. Wir müssen im nächsten Schritt zurück zu WPForms wechseln.
Schritt 4: Verbinden Sie WPForms mit Zapier
Zapier ist ein Dienst, der verschiedene Websites und Dienste miteinander verbindet. Sie können einen Dienst verwenden, um eine Aktion in einem anderen auszulösen.
Wenn Sie Zapier verwenden, müssen Sie keine GoToWebinar-Konnektoren oder -APIs verwenden.
Melden Sie sich in einem neuen Tab bei Ihrem Zapier-Konto an, und klicken Sie dann auf Make a Zap .

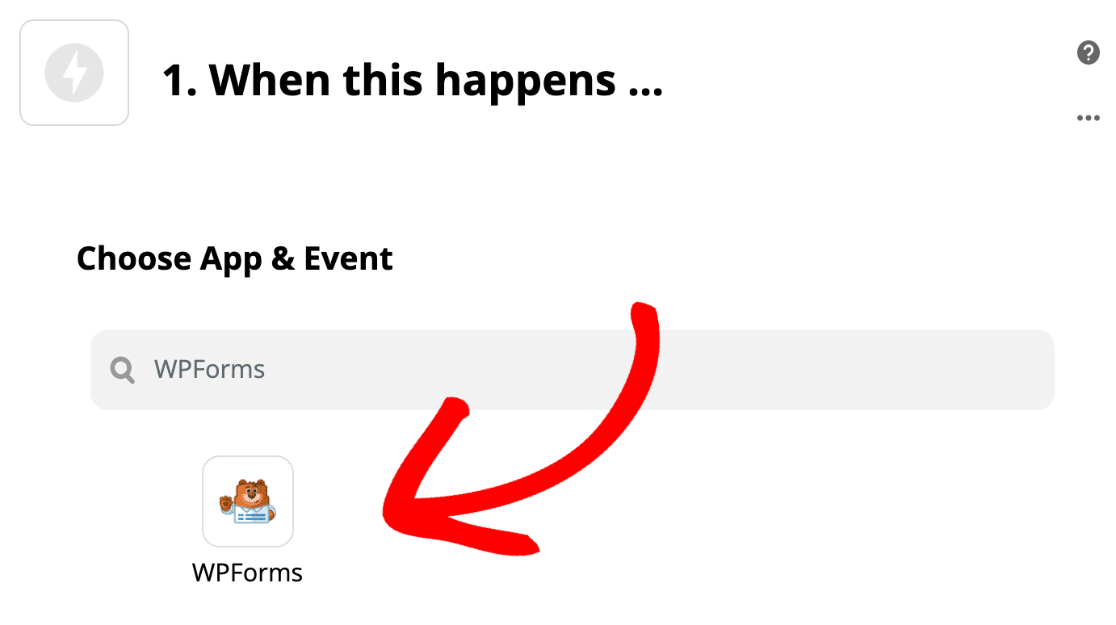
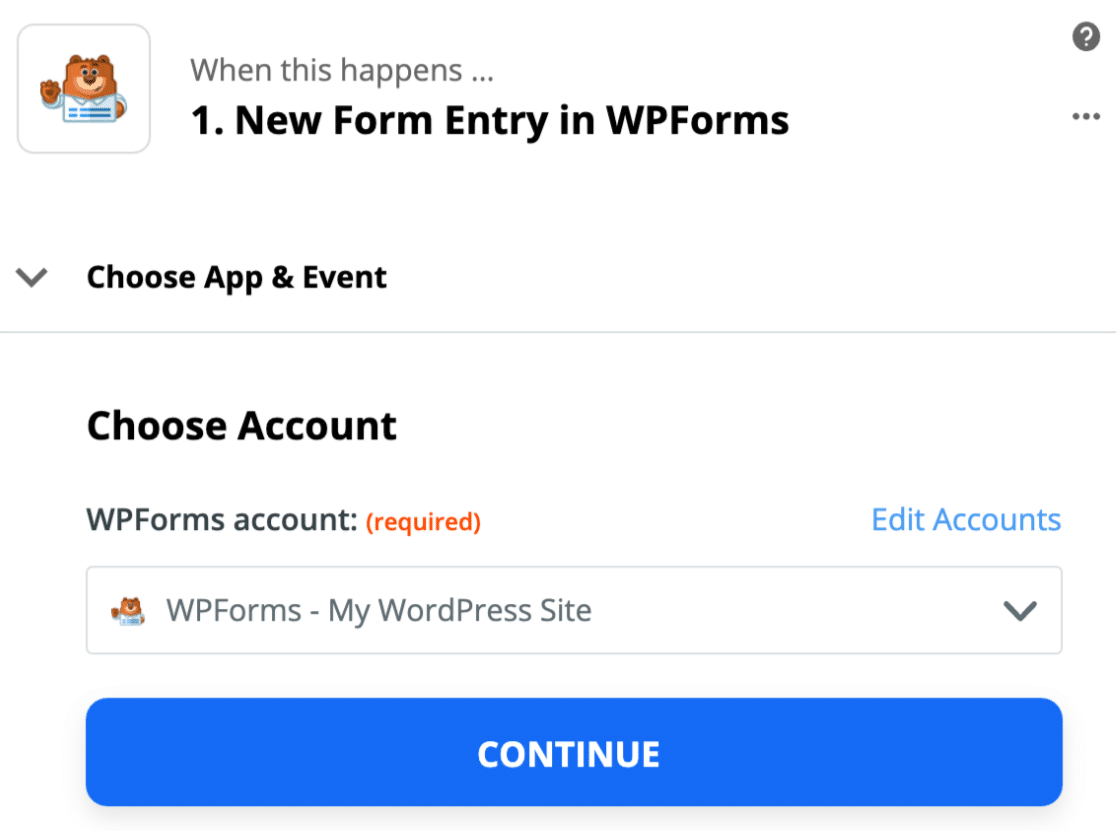
Suchen Sie zunächst unter App und Ereignis auswählen nach WPForms . Klicken Sie auf das WPForms-Symbol, um es auszuwählen.

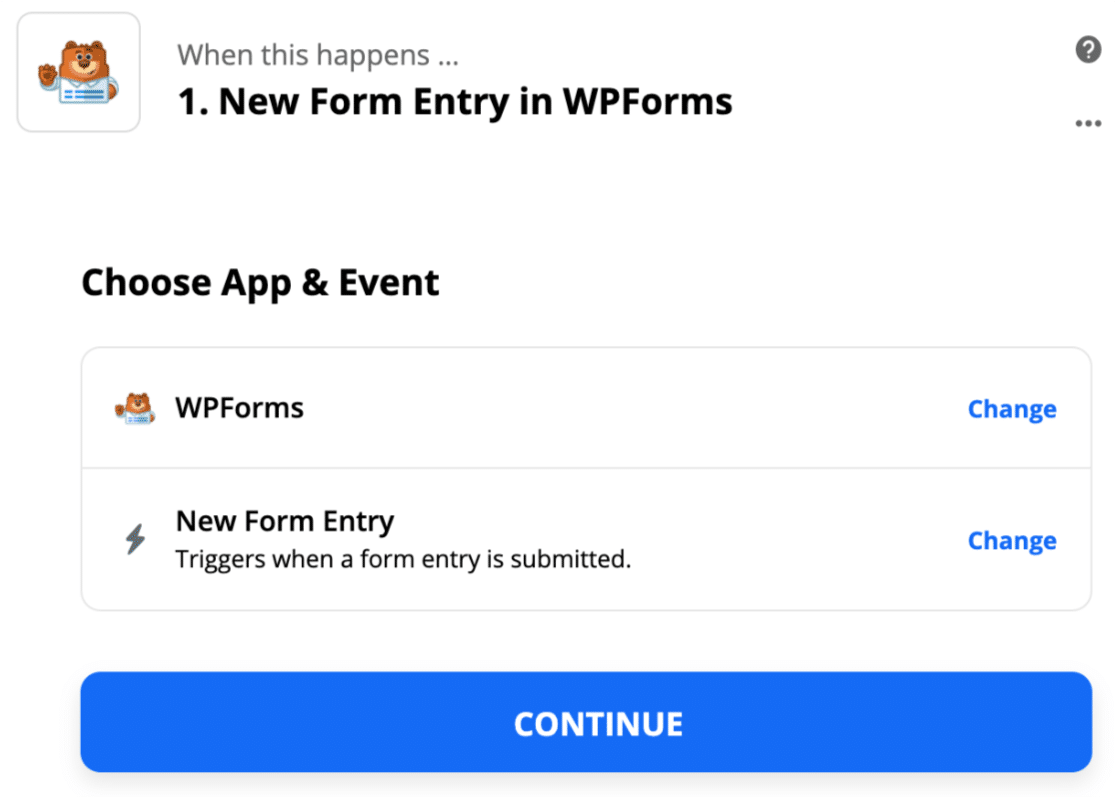
Auslöser ist ein neuer Formulareintrag. Das ist bereits ausgewählt. Wir können hier auf Weiter klicken.

Zapier fordert Sie nun auf, ein Konto auszuwählen. Für diesen Schritt möchten Sie Ihren API-Schlüssel abrufen.
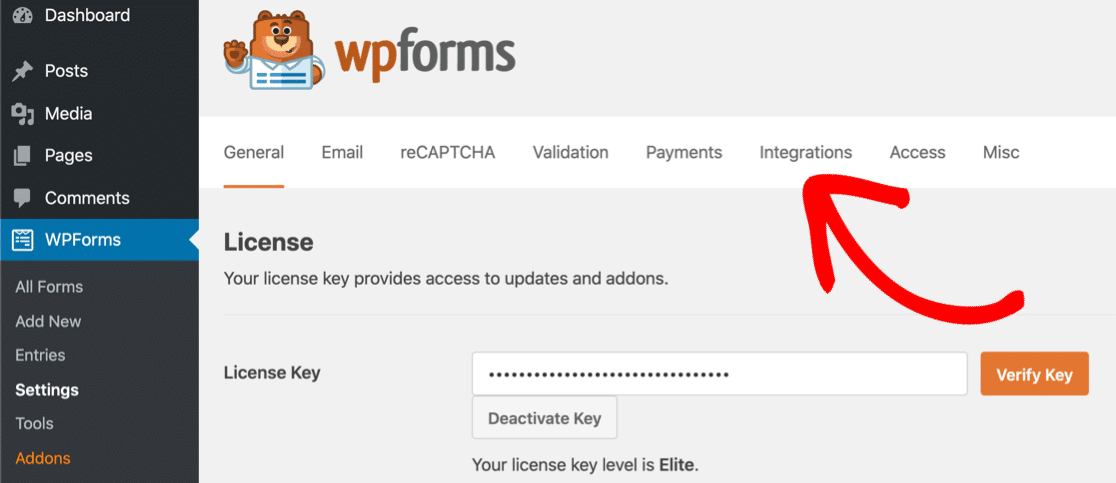
Wechseln Sie zurück zum WordPress-Dashboard und klicken Sie auf WPForms » Einstellungen . Klicken Sie dann auf die Registerkarte Integrationen .

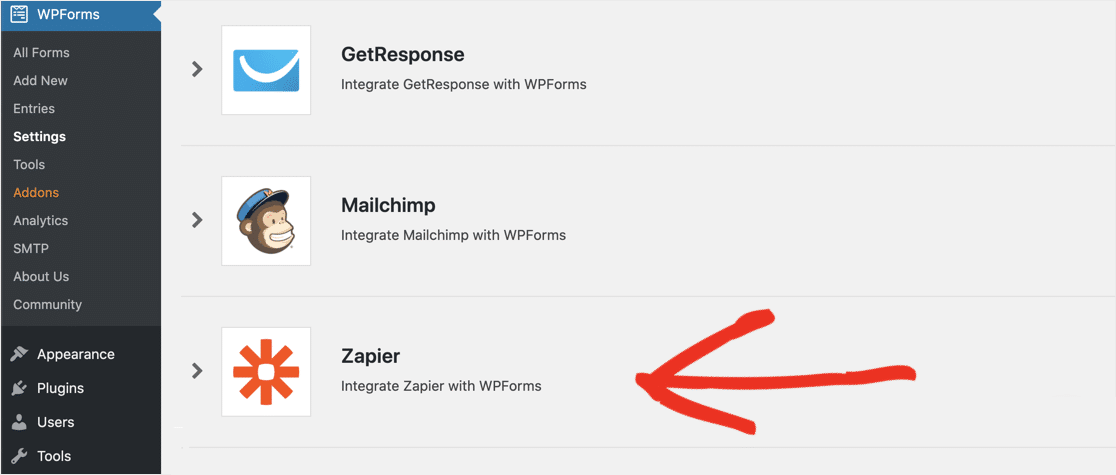
Scrollen Sie nach unten und klicken Sie auf Zapier , um Ihren API-Schlüssel anzuzeigen .

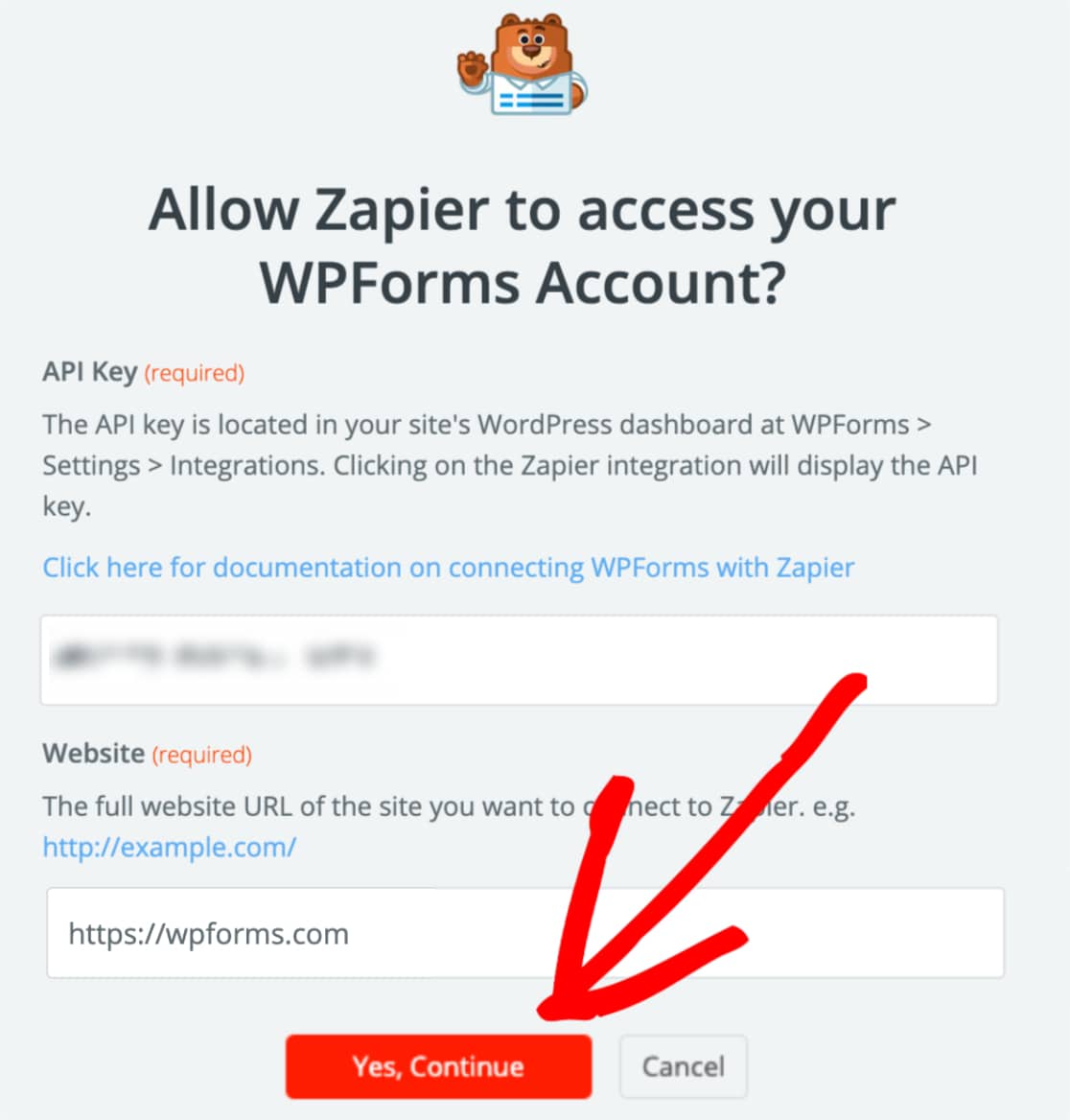
Kopieren Sie den Zapier-API-Schlüssel und fügen Sie ihn in das Verbindungsfenster ein. Klicken Sie dann auf Ja, Weiter .

Nachdem Ihre Site verbunden ist, können Sie erneut auf Weiter klicken.

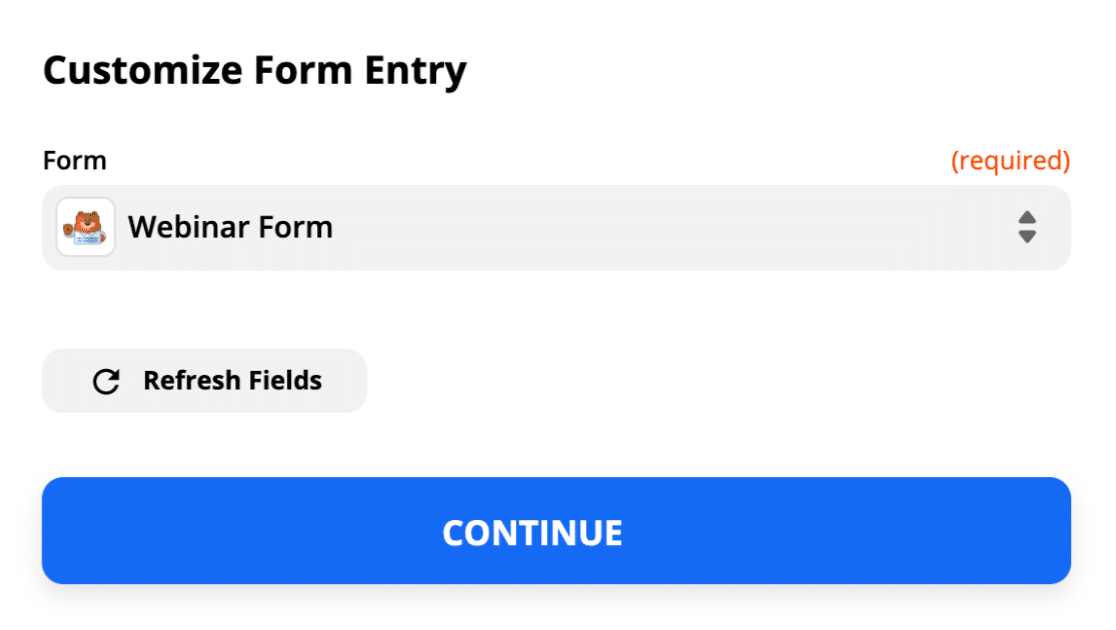
Jetzt müssen wir Zapier mitteilen, welches Formular wir für die GoToWebinar-Registrierung verwenden.
Wählen Sie in der Dropdown-Liste das benutzerdefinierte GoToWebinar-Formular aus, das wir in Schritt 1 erstellt haben.

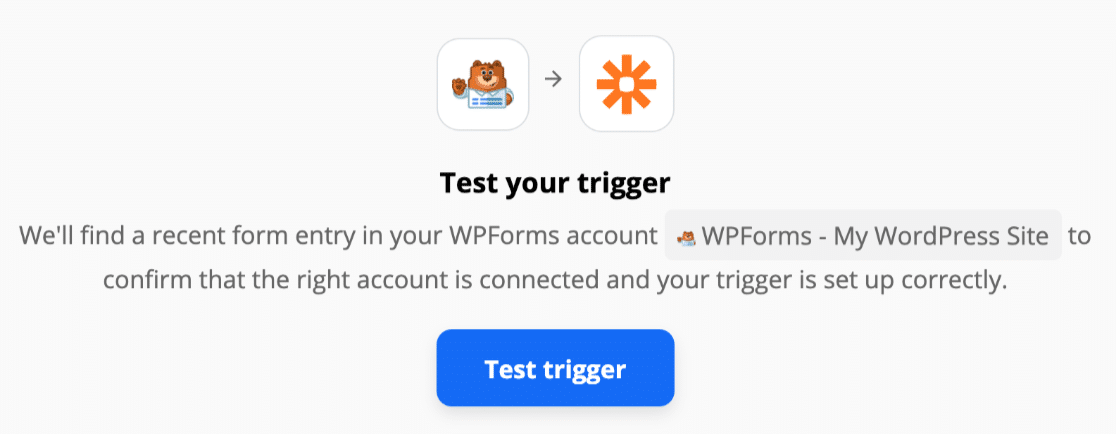
Klicken Sie nun auf Trigger testen , um es auszuprobieren.

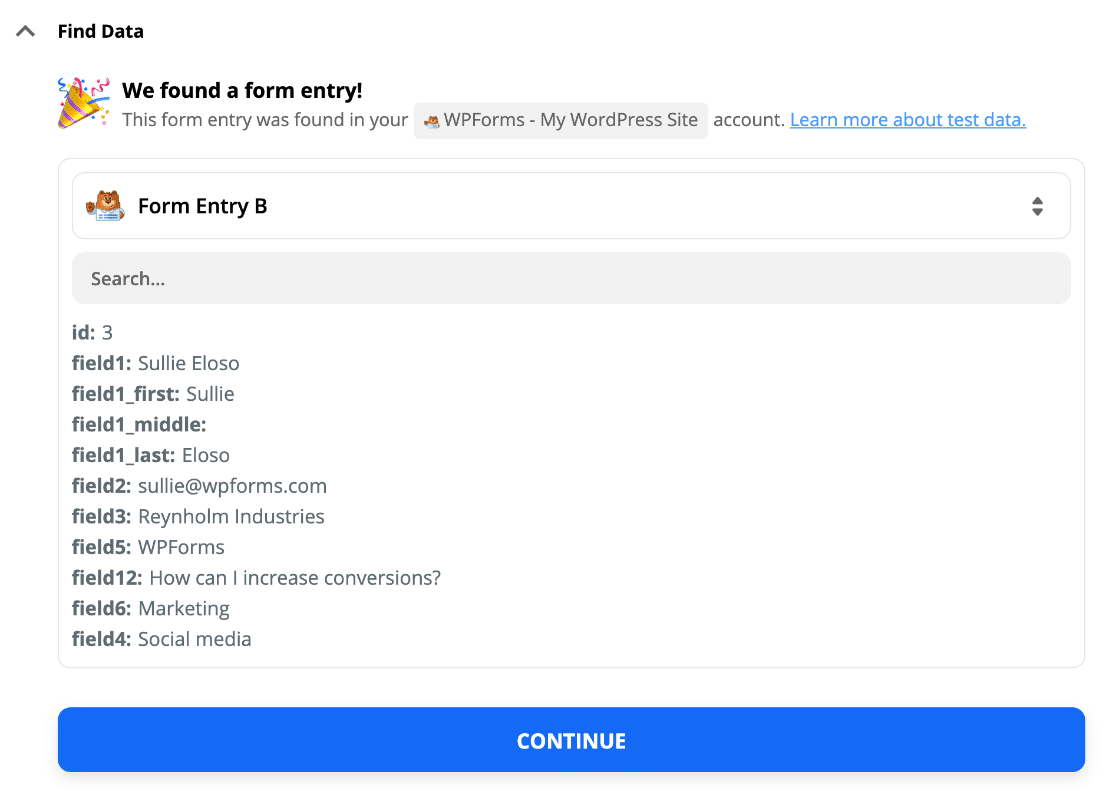
Zapier stellt eine Verbindung zu Ihrer Website her und ruft den von uns erstellten Testeintrag ab.
Hier sieht man, dass alles funktioniert hat. Groß! Wir haben einen Formulareintrag in Zapier:

Damit ist die Verbindung zu WPForms komplett! Verbinden wir Zapier und GoToWebinar.
Schritt 5: GoToWebinar mit Zapier verbinden
Wenn Zapier einen neuen Eintrag in WPForms erkennt, wird automatisch ein Webinar-Anmelder erstellt.
Lassen Sie uns den Rest unseres Zap einrichten.
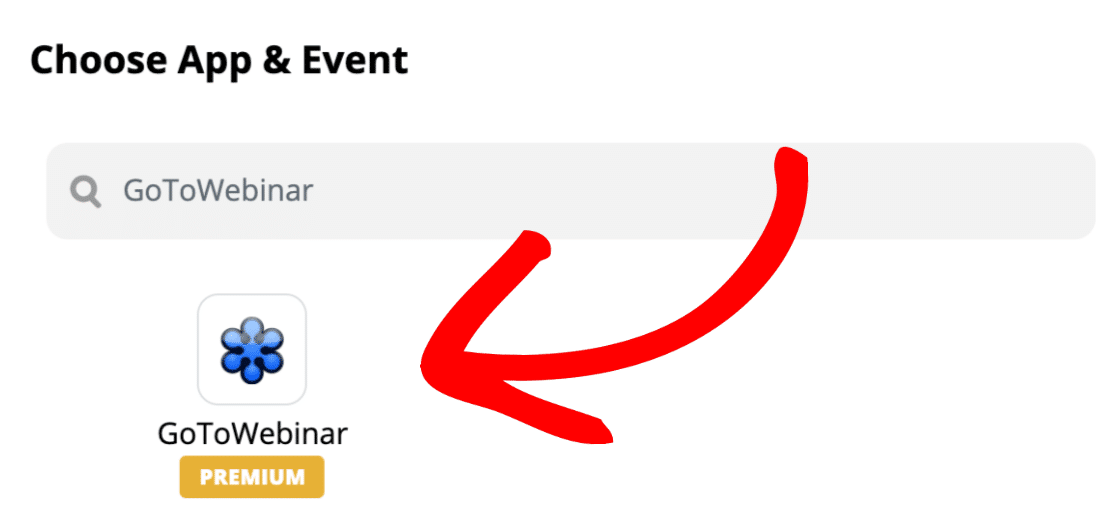
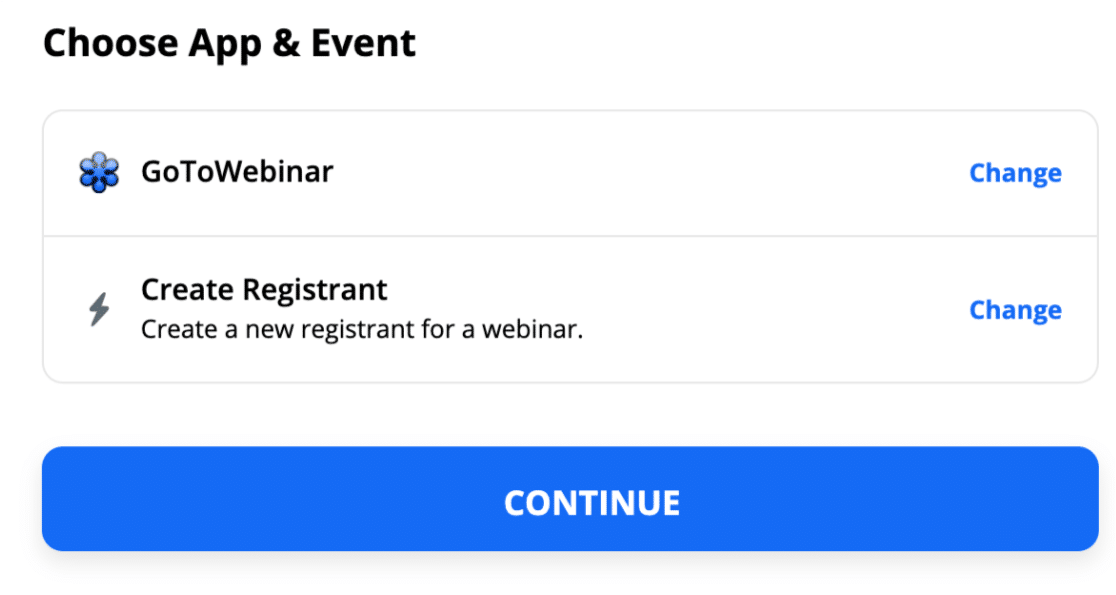
Suchen Sie zunächst nach GoToWebinar und klicken Sie auf das Symbol.

Jetzt melden wir uns bei unserem GoToWebinar-Konto an.
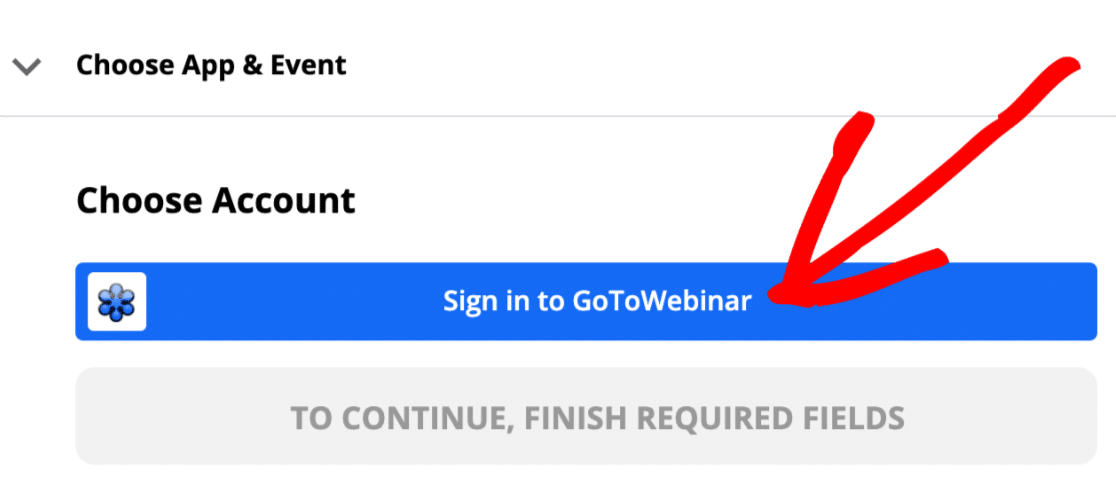
Klicken Sie hier auf die Schaltfläche Bei GoToWebinar anmelden .

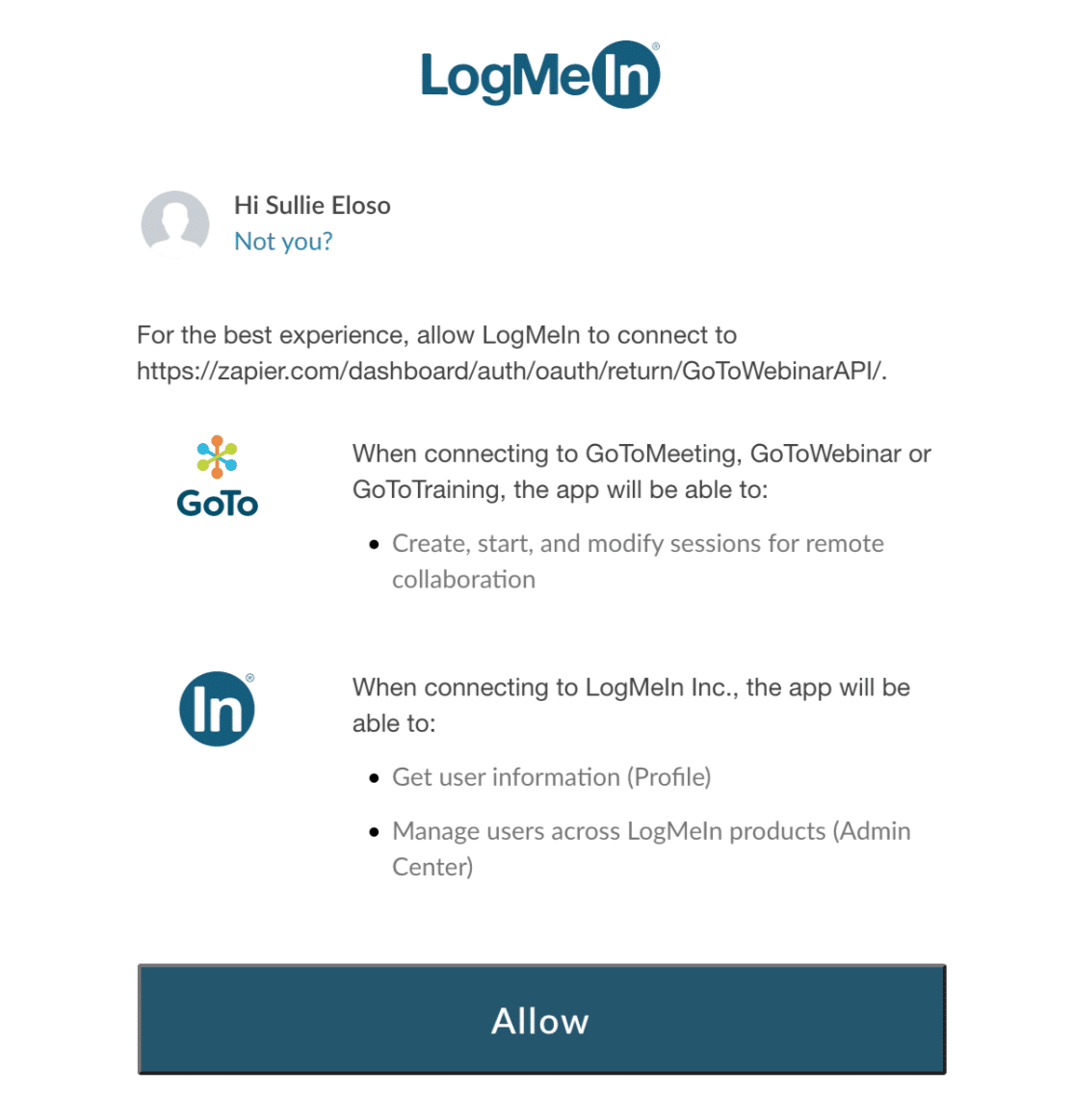
Klicken Sie dann auf Zulassen, wenn das Berechtigungsfeld angezeigt wird.

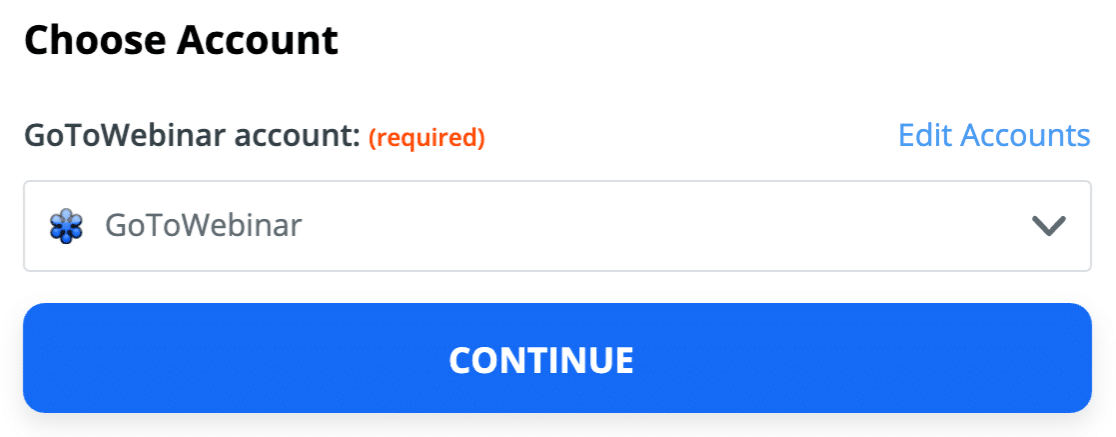
Klicken Sie dann auf Weiter , um zu bestätigen und fortzufahren.

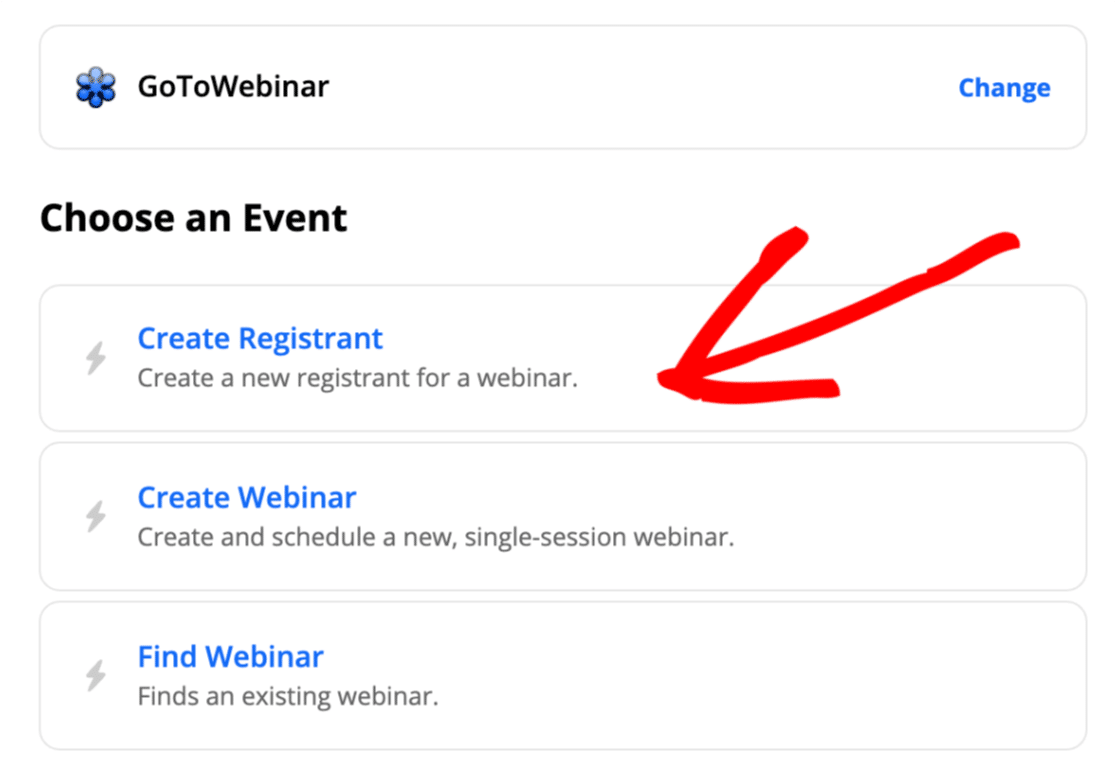
Als nächstes muss Zapier wissen, was wir in GoToWebinar tun möchten. Klicken wir auf Registranten erstellen .

Klicken Sie nun auf Weiter , um zu bestätigen, was wir bisher getan haben.

Groß! Jetzt können wir alles zusammenbringen.
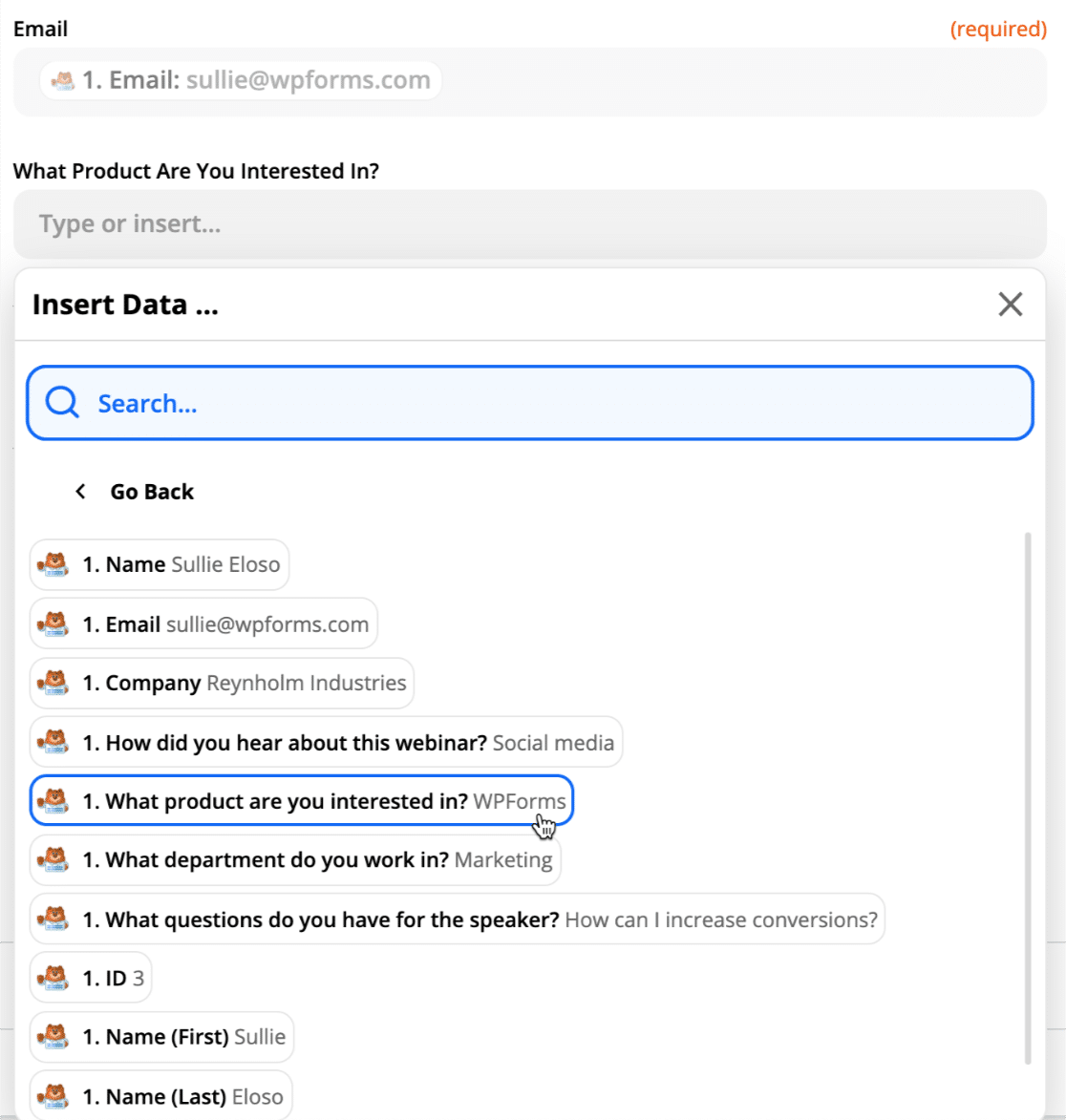
Der nächste Bildschirm zeigt Ihnen die in GoToWebinar verfügbaren Felder für jeden Registranten. Wenn Sie benutzerdefinierte Fragen erstellt haben, werden sie hier angezeigt.
Ordnen Sie jedem Feld von GoToWebinar über die Dropdown-Listen die Informationen im Formular zu.

Ist Ihnen aufgefallen, wie Zapier Ihnen den Testeintrag neben den Feldnamen anzeigt? Es ist super hilfreich. Sie können die Felder leicht zuordnen, während Sie die Liste durcharbeiten.
Testen Sie Ihr benutzerdefiniertes GoToWebinar-Registrierungsformular
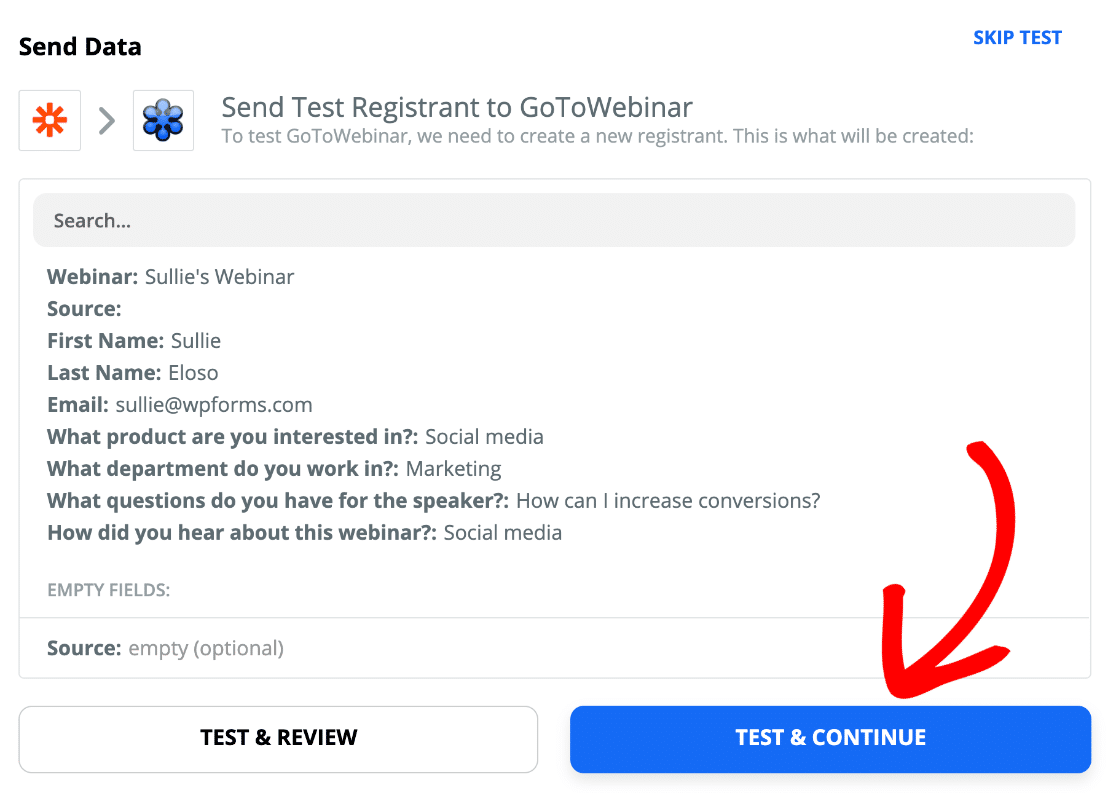
Sie haben alles eingerichtet. Wir werden den Testeintrag von Zapier jetzt an GoToWebinar senden.
Klicken Sie auf Testen und fortfahren .

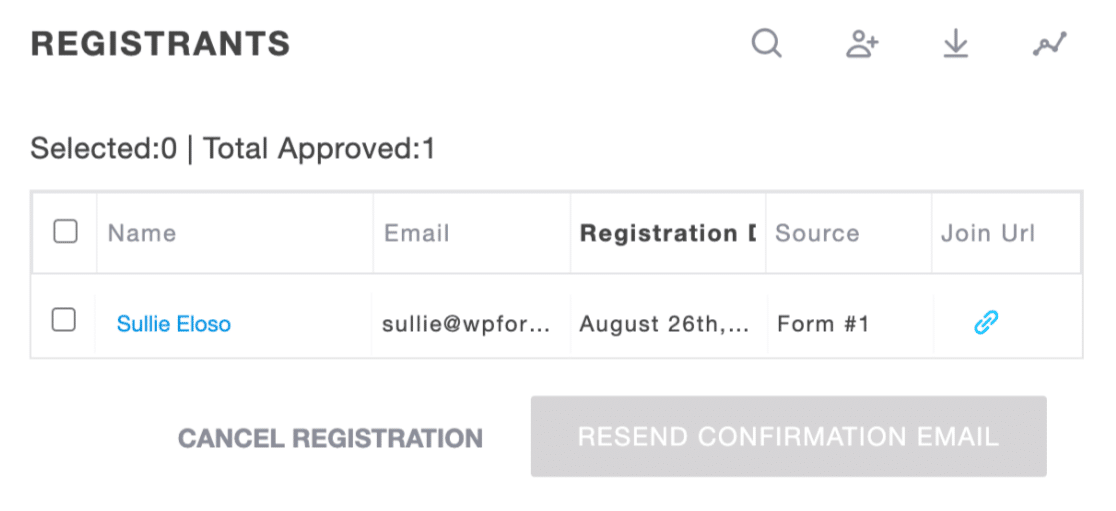
Und es hat funktioniert! Hier ist der neue Rekord im GoToWebinar.

Sie können hier auf den Namen klicken, um den Datensatz zu öffnen und zu überprüfen, ob alles an der richtigen Stelle zugeordnet wurde:

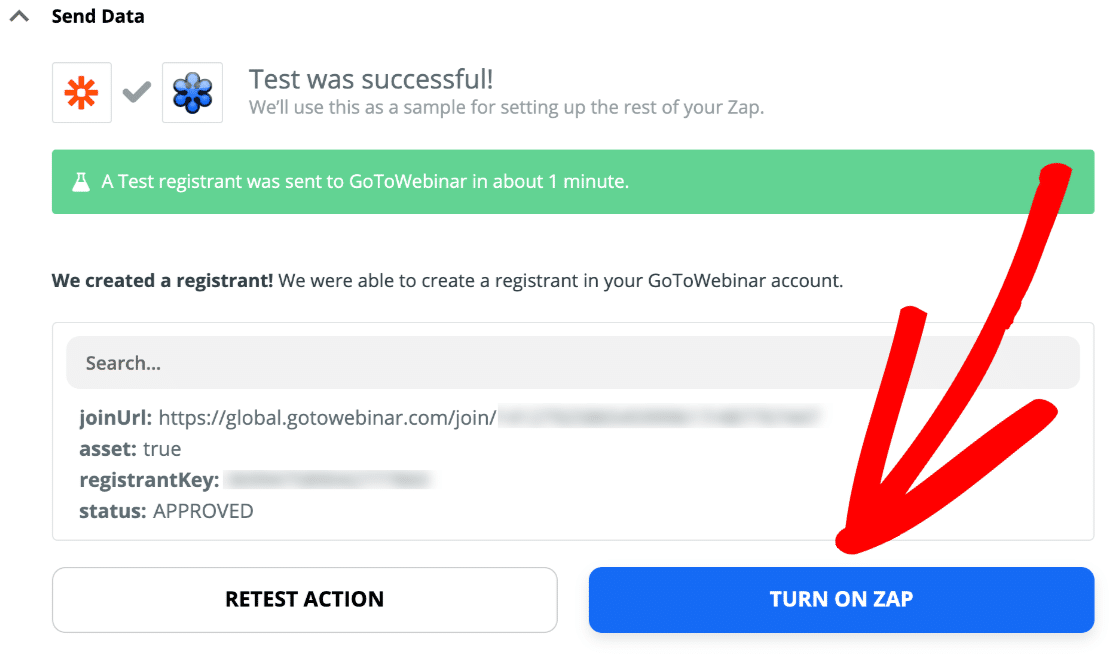
Vergessen Sie nicht, Ihren Zap einzuschalten, damit alle Ihre Registranten automatisch an GoToWebinar weitergeleitet werden:

Das ist es! Sie haben erfolgreich ein benutzerdefiniertes Registrierungsformular für GoToWebinar erstellt, ohne Code zu verwenden. Jetzt können Sie Ihre Registrierungs-URL per E-Mail oder Social Media teilen.
Sie können mit WPForms in Zapier viele nützliche Dinge tun. Zum Beispiel:
- Sie können Zapier verwenden, um Pardot-Formulare in WordPress zu erstellen
- Sie können Webinar-Teilnehmer mit einer Podio WordPress-Integration in den Arbeitsbereichen Ihres Unternehmens speichern
- Es ist auch einfach, eine WordPress ManyChat-Integration zu erstellen und mit Ihren Registranten über einen Facebook-Chatbot in Kontakt zu treten.
All diese Integrationen machen WPForms lohnenswert, wenn Sie Ihre Formulardaten auf unterschiedliche Weise verwenden möchten.
Erstellen Sie jetzt Ihr Webinar-Anmeldeformular
Als nächstes: Erstellen Sie eine Killer-Webinar-Landing Page
Möchten Sie mehr Besucher dazu anregen, sich für Ihr Webinar anzumelden? Sie können Ihr Formular in eine tolle Webinar-Landingpage einbetten, um mehr Menschen zur Anmeldung zu bewegen. Hier ist eine Liste der besten Landingpage-Plugins für WordPress, die dabei helfen.
Sind Sie bereit, Ihr benutzerdefiniertes GoToWebinar-Formular zu erstellen? Beginnen Sie noch heute mit dem einfachsten WordPress-Formular-Builder-Plugin. WPForms Pro enthält eine kostenlose Webinar-Formularvorlage und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn Ihnen dieser Artikel weitergeholfen hat, folgen Sie uns bitte auf Facebook und Twitter, um weitere kostenlose WordPress-Tutorials und -Anleitungen zu erhalten.
