So betten Sie den Google Data Studio-Bericht in eine WordPress-Website ein
Veröffentlicht: 2022-07-14
Möchten Sie Google Data Studio-Berichte in Ihre WordPress-Website einbetten ? Das Data Studio ist ein kostenloses Google-Tool zum Erstellen von responsiven Berichten und Dashboards.
Google bietet eine Option zum Aktivieren der Einbettung für Data Studio-Dokumente. Sie können den Einbettungscode zu jeder Website oder mobilen Anwendung hinzufügen.
Diese Anleitung zeigt Ihnen , wie Sie Google Data Studio mit dem Block und dem klassischen Editor in WordPress einbetten. Zuvor gibt es hier eine kurze Einführung in das Data Studio.
Inhalt:
- Was ist DataStudio?
- Können Sie Google Data Studio einbetten?
- So betten Sie Data Studio in WordPress ein
- Block-Editor
- Klassischer Editor
- Einbettung deaktivieren
- Fazit
Was ist DataStudio?
Das Google Data Studio ist eine kostenlose Software, mit der Sie visuelle Berichte erstellen können, die ansprechend, anpassbar und interaktiv sind .
Das Tool wandelt Rohdaten in interaktive visuelle Informationen für Unternehmen um. Es verfügt über vorgefertigte Vorlagen, die es einfach machen, schnell responsive Dashboards zu erstellen.
Data Studio lässt sich auch gut in andere Google-Software wie Google Ads, Analysen, Tabellen, YouTube-Kanaldaten usw. integrieren. Es ist ein praktisches Tool für digitale Vermarkter und Datenanalysten bei der Erstellung digitaler Analyseberichte.
Um mit der Verwendung dieses Tools zu beginnen, gehen Sie zur Data Studio-Website und melden Sie sich dann mit Ihrem Google-Konto an.
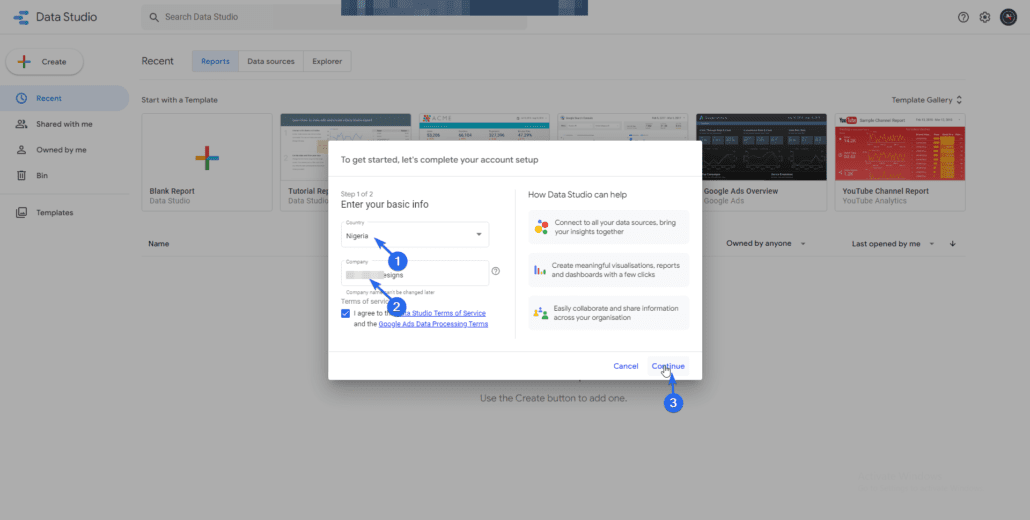
Wenn Sie ein neuer Benutzer sind, müssen Sie grundlegende Angaben zu Ihrer Person und der Marke, die Sie vertreten, machen.

Wählen Sie zunächst das Land aus, in dem Sie wohnen, und geben Sie dann den Namen Ihres Unternehmens in das Textfeld „Unternehmen“ ein. Klicken Sie danach auf die Schaltfläche Weiter .

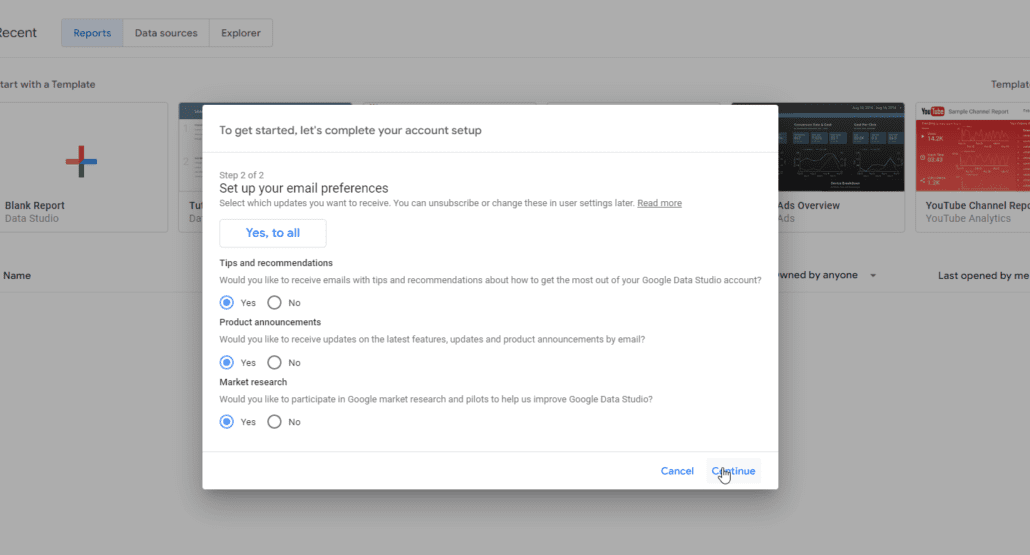
Wählen Sie nun Ihre E-Mail-Präferenz und klicken Sie auf Weiter . Sie werden zum Data Studio-Dashboard weitergeleitet.
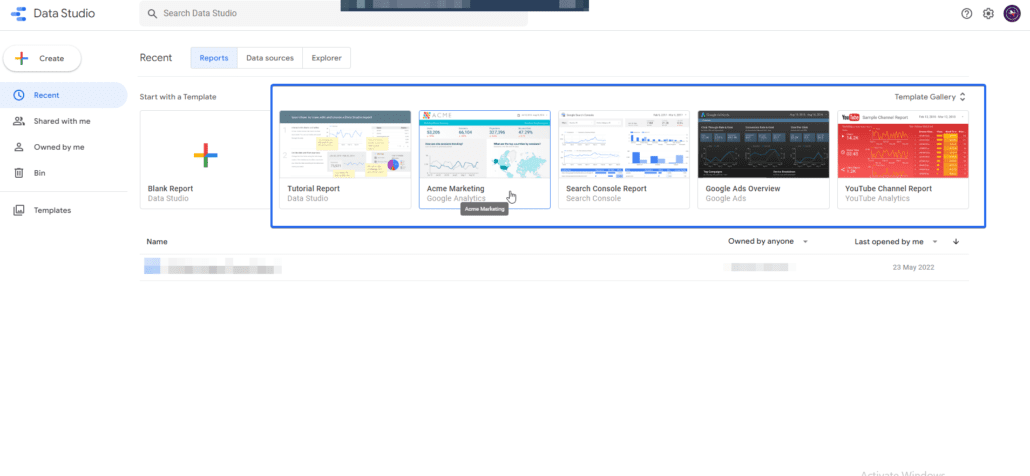
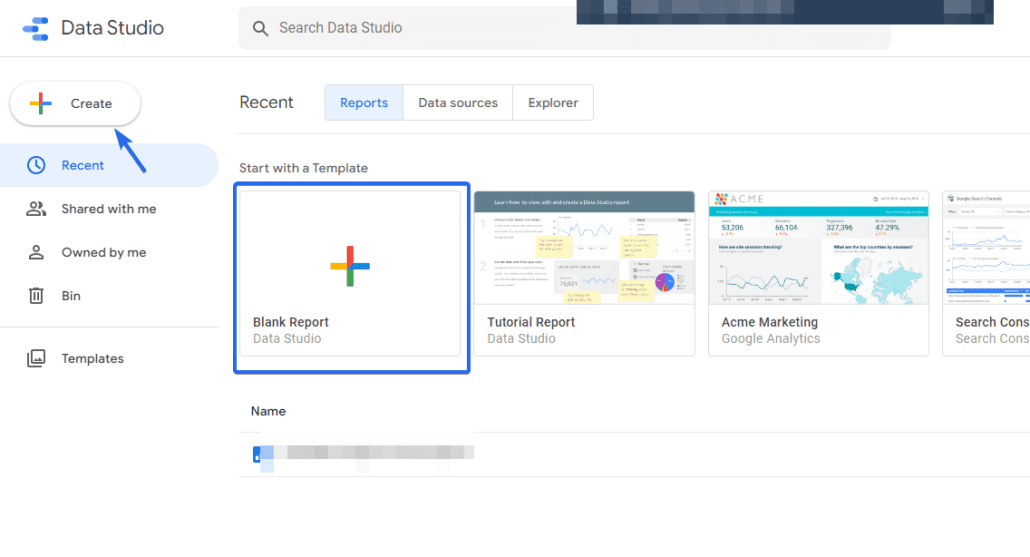
Sie können je nach Art der Daten, die Sie erstellen möchten, aus den vorhandenen Vorlagen auswählen. Wenn Sie eine vorhandene Vorlage verwenden, importiert diese Daten in Ihren Arbeitsbereich. Sie müssen nur die Details aktualisieren, damit sie zu Ihrer Marke passen.

Google Data Studio hat auch die Möglichkeit, mit einem leeren Dokument zu beginnen. Wenn Sie das leere Dokument verwenden, müssen Sie die Datenquellen, die Sie verwenden möchten, manuell hinzufügen.

Können Sie Google Data Studio einbetten?
Die einfache Antwort ist ja! Google hat die Möglichkeit, die Einbettung für jedes Dokument zu aktivieren, das Sie auf der Google Data Studio-Plattform erstellen. Wenn diese Option aktiviert ist, können Sie entweder die iFrame-Einbettungsoption oder die Option zum Einbetten von URLs verwenden. Wenn Ihre Website oder App also das HTML-Iframe-Tag unterstützt, können Sie Google-Daten darin einbetten.
So betten Sie Google Data Studio in WordPress ein
Das Einbetten von Daten aus dem Google-Studio-Dashboard wird über das iframe-Tag ermöglicht. WordPress unterstützt dieses Tag standardmäßig.
In diesem Abschnitt führen wir Sie durch die Schritte zum Einbetten von Google-Datenberichten in WordPress mit dem Blockeditor sowie dem klassischen Editor.
Vor dem Einbetten von Data Studio-Dateien müssen Sie die Berechtigungen für das Dokument aktualisieren, um jedem mit Linkzugriff auf die Datei zu erlauben. Wenn Sie die Berechtigung nicht aktualisieren, erhalten Sie beim Einbetten der Datei auf Ihrer WordPress-Site den Fehler „Berechtigung nicht erteilt“.
Aktualisieren der Dateiberechtigung
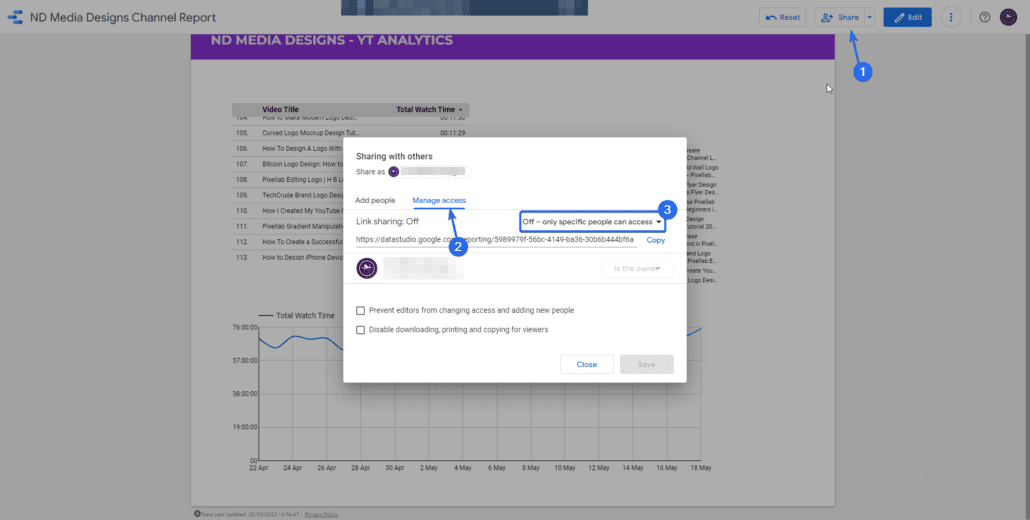
Öffnen Sie dazu die einzubettende Data-Studio-Datei und klicken Sie anschließend auf die Schaltfläche Teilen . Navigieren Sie als Nächstes zur Registerkarte „Zugriff verwalten“.

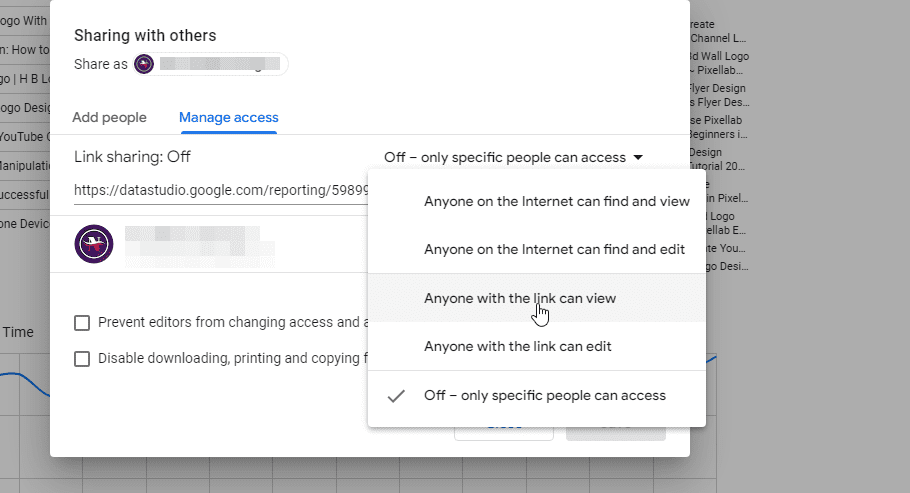
Klicken Sie danach auf das Dropdown-Menü, um die Berechtigung auf „Jeder mit dem Link kann anzeigen“ zu ändern.

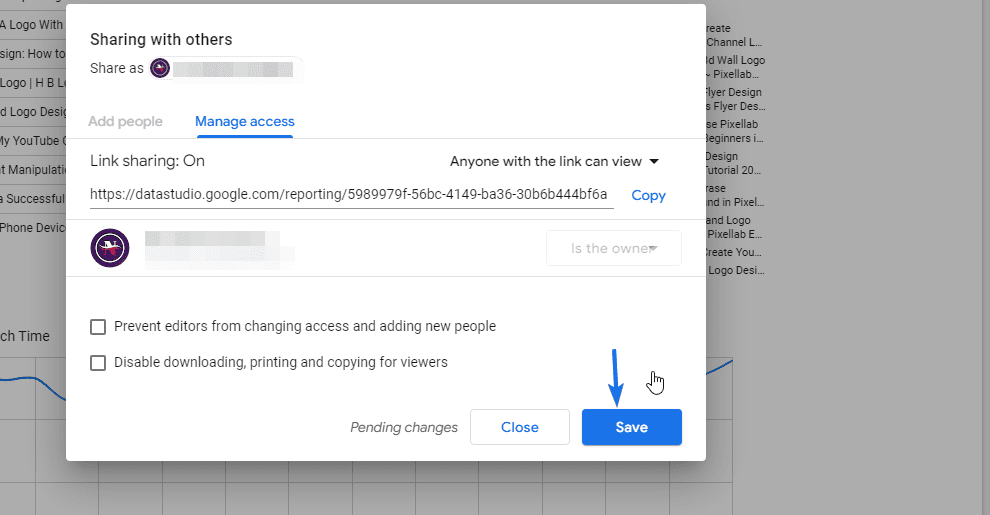
Klicken Sie abschließend auf die Schaltfläche Speichern , um die Berechtigung zu aktualisieren.

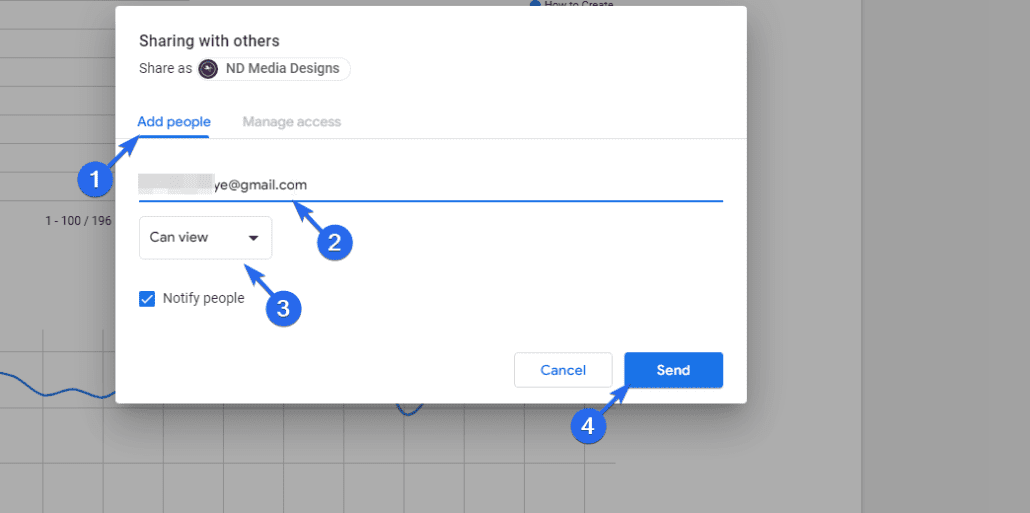
Randnotiz: Wenn Sie die Daten nicht öffentlich zugänglich machen möchten, können Sie dem Dokument bestimmte E-Mails hinzufügen. Nur die von Ihnen eingeladenen Personen haben Zugriff auf das Dokument, wenn Sie es auf Ihrer Website einbetten.

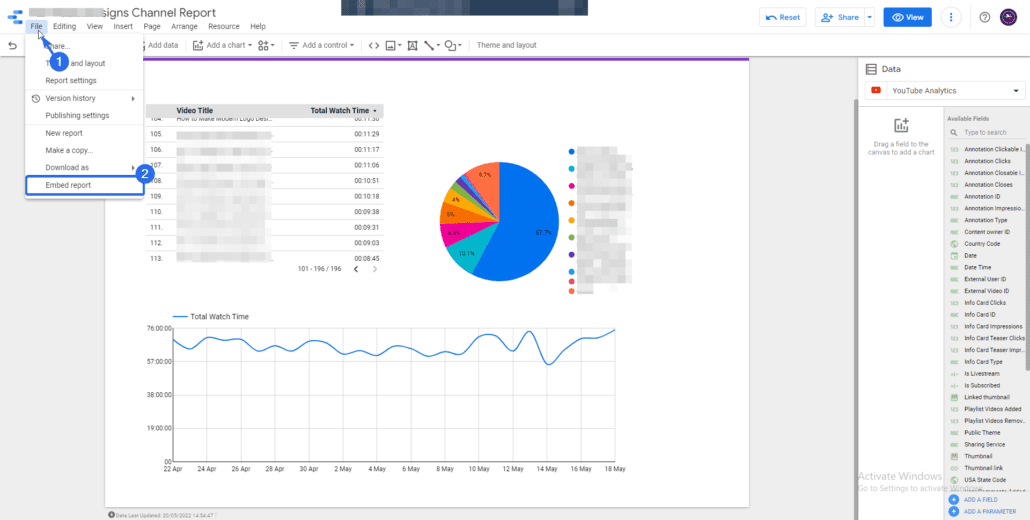
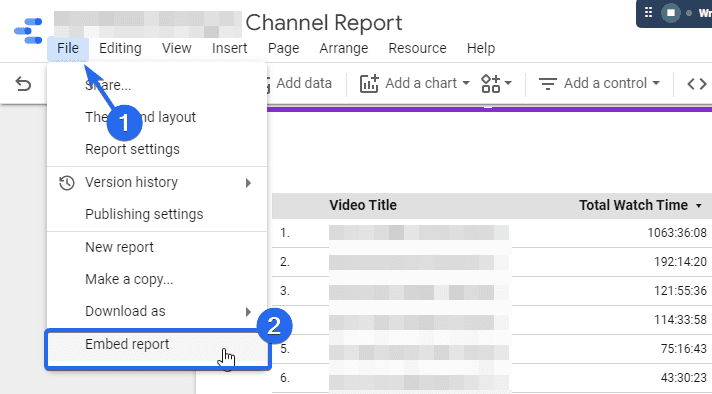
Nachdem Sie die Freigabeeinstellungen aktualisiert haben, müssen Sie die Einstellungen ändern, um die externe Einbettung zuzulassen. Klicken Sie dazu auf die Registerkarte Datei und wählen Sie dann Bericht einbetten aus.


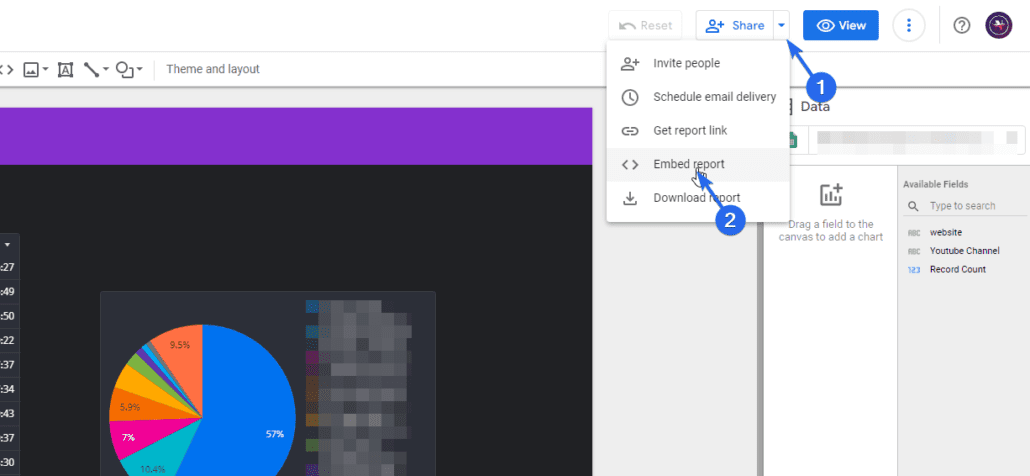
Alternativ können Sie auf das Dropdown-Menü in der oberen Leiste klicken. Direkt neben dem „Teilen“-Button. Wählen Sie dann die Schaltfläche Bericht einbetten aus.

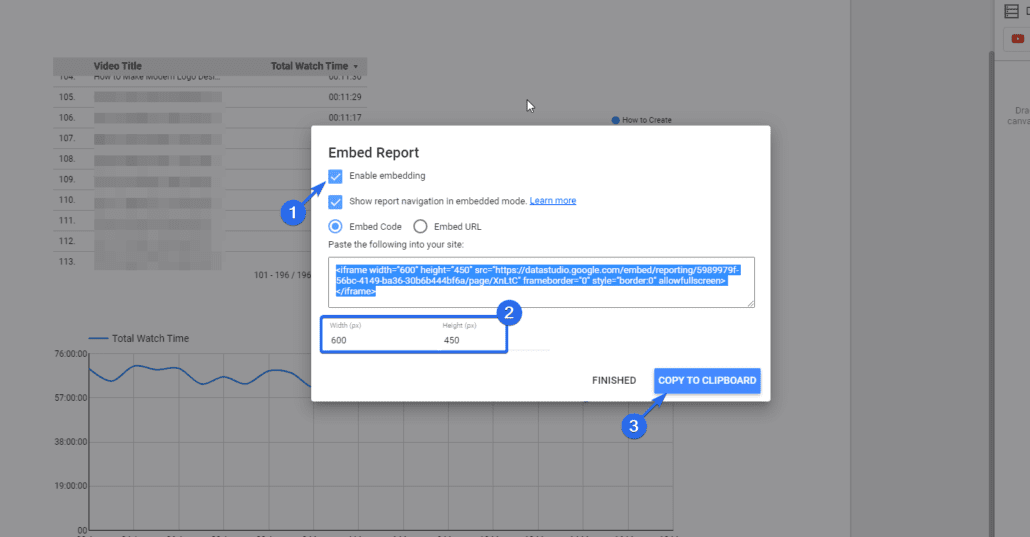
Aktivieren Sie auf der nächsten Seite das Kontrollkästchen Einbettung aktivieren. Sie können auch die Breite und Höhe des Iframes im Größenfeld anpassen. Klicken Sie danach auf die Schaltfläche In die Zwischenablage kopieren .

Jetzt müssen Sie den Code, den Sie gerade kopiert haben, in den WordPress -Beitrag oder die Seite einfügen, auf der Sie Daten anzeigen möchten. Wir zeigen Ihnen, wie Sie dies mit dem Gutenberg-Editor und dem klassischen Editor erreichen.
Verwenden des Gutenberg-Blockeditors
Wenn Sie den Blockeditor verwenden, können Sie einen benutzerdefinierten HTML-Block verwenden, um den iFrame-Code in Ihren Beitrag einzufügen. Führen Sie dazu die folgenden Schritte aus.
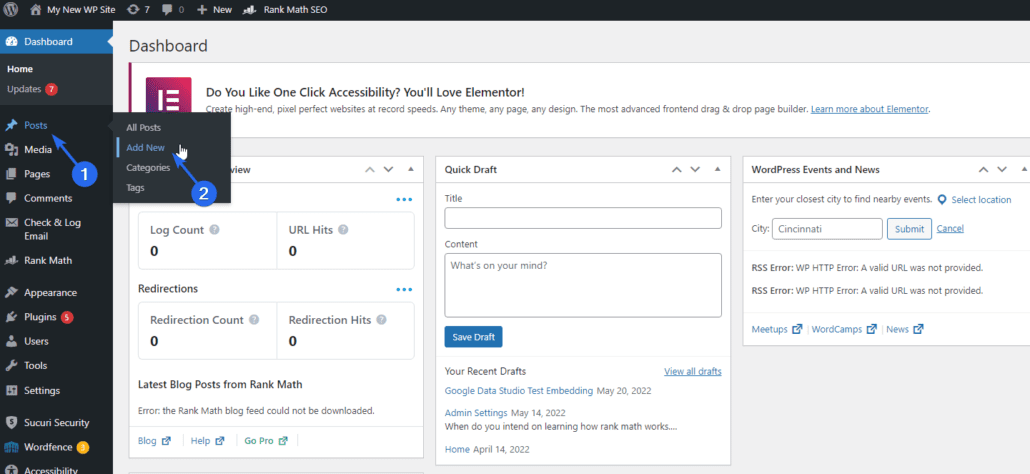
Melden Sie sich zuerst in Ihrem WordPress-Dashboard an und gehen Sie dann zu Posts >> Add New .

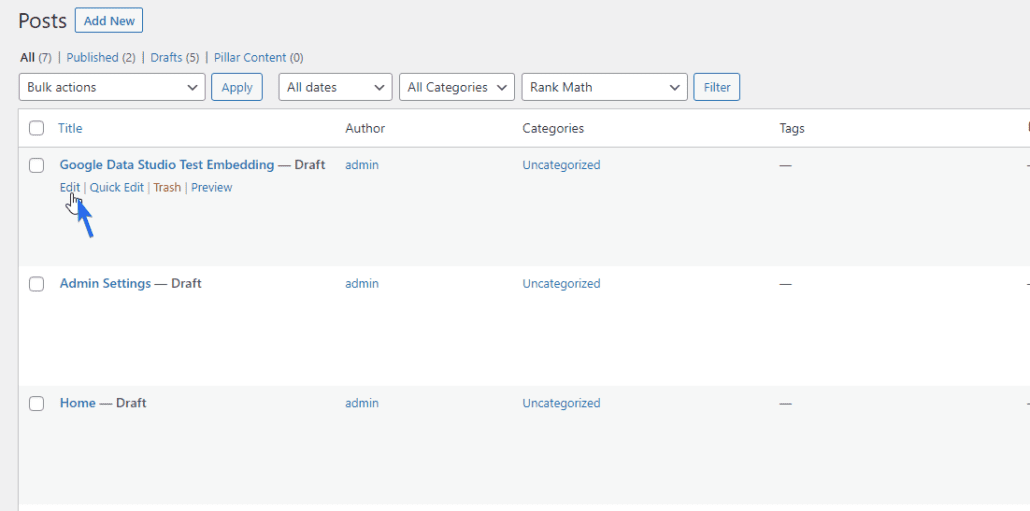
Wenn Sie die Daten in einen bestehenden Beitrag einbetten möchten, können Sie unter dem Titel des Beitrags auf die Schaltfläche Bearbeiten klicken.

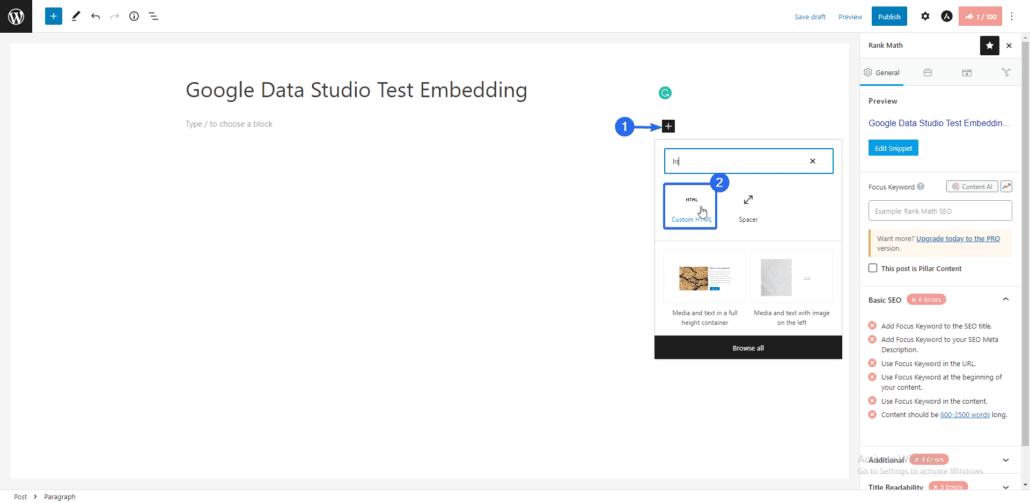
Klicken Sie auf dem Post-Editor-Bildschirm auf das Symbol „Block hinzufügen“ (+) . Suchen Sie als Nächstes den Block Benutzerdefiniertes HTML und wählen Sie ihn aus.

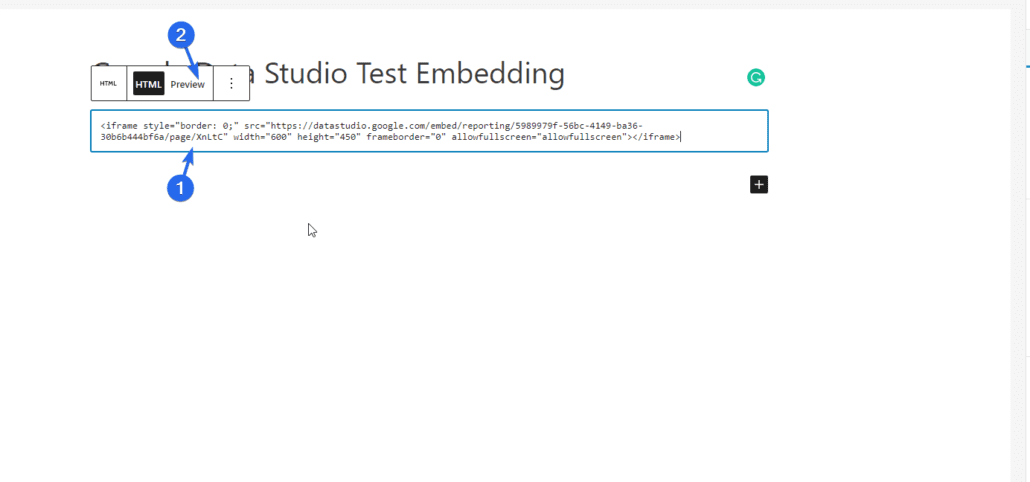
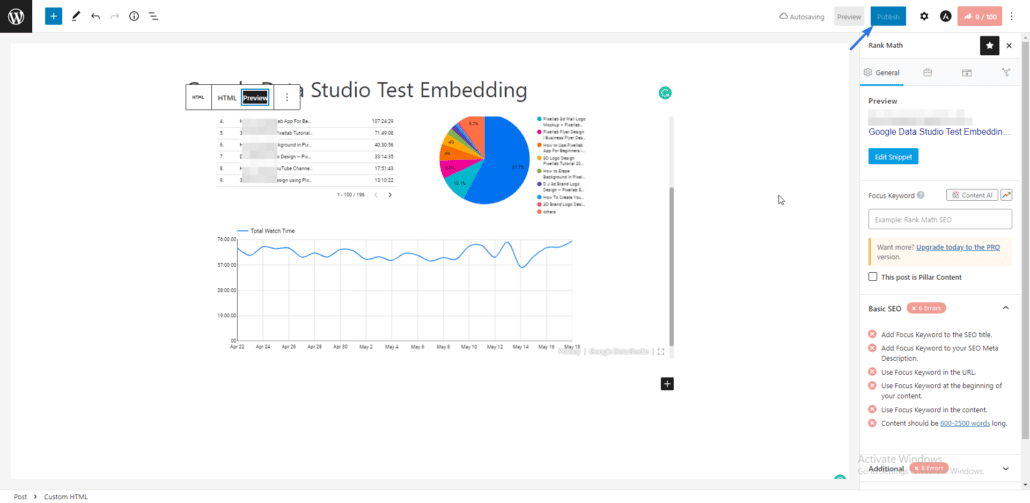
Fügen Sie nun den Code, den Sie aus dem Google Data Studio kopiert haben, in den benutzerdefinierten HTML-Block ein. Sie können auf die Registerkarte Vorschau klicken, um zu sehen, wie die Daten auf Ihrer Website aussehen werden.

Nachdem Sie den Rest Ihrer Seite bearbeitet und andere Texte und Bilder hinzugefügt haben, klicken Sie auf die Schaltfläche Veröffentlichen , um Ihre Änderungen zu speichern.

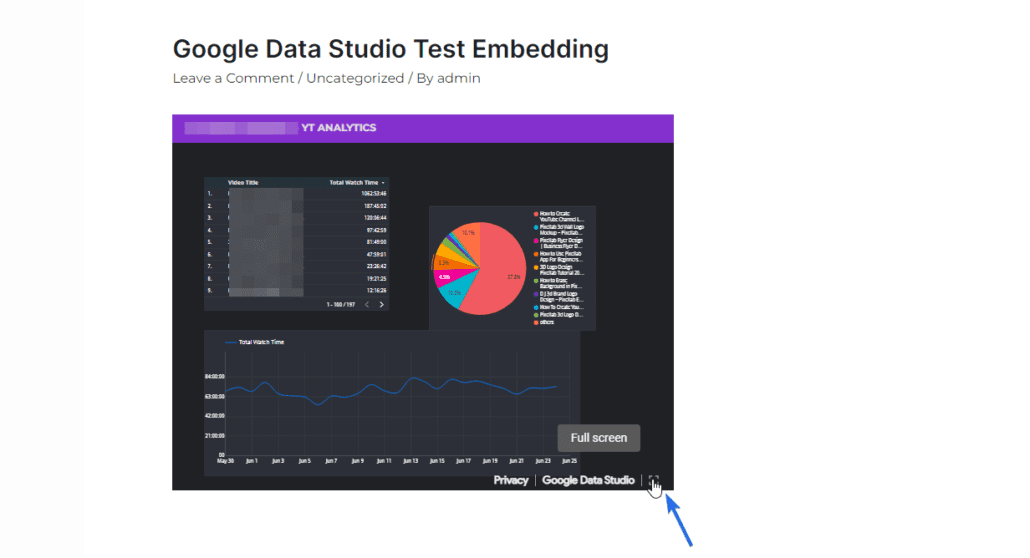
Wenn Sie den Beitrag auf Ihrer Website anzeigen, zeigt der iFrame Ihre Google Data Studio-Dashboards an. Sie können die Vollbildoption verwenden, um das eingebettete Dashboard im Detail anzuzeigen.

Verwenden des klassischen Editors
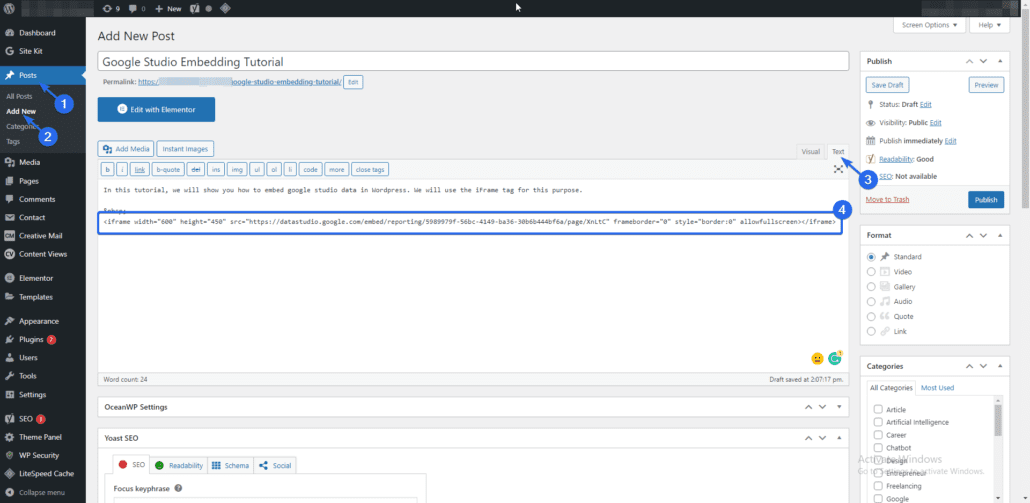
Wenn Sie den klassischen Editor auf Ihrer Website verwenden, können Sie den HTML-Iframe-Code einfach in die Registerkarte „Text“ auf Ihrem Post-Editor-Bildschirm einfügen. Wir zeigen Ihnen, wie Sie es in einen Beitrag einbetten, aber die Schritte sind für Seiten ähnlich.
Gehen Sie zunächst zu Beiträge >> Neu hinzufügen . Geben Sie danach einen Titel für den Beitrag ein. Klicken Sie im Post-Editor auf die Registerkarte Text und fügen Sie dann den Code ein, den Sie aus der Einbettungsoption von Google Data Studio kopiert haben.

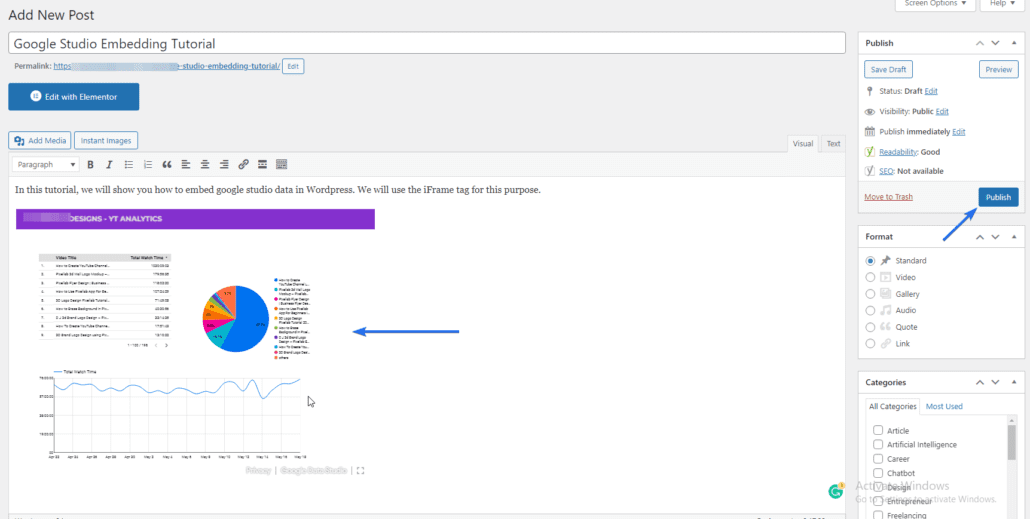
Wechseln Sie nun zurück auf die Registerkarte „Visuell“. Hier sehen Sie eine Vorschau des gerade hinzugefügten Code-Snippets. Fahren Sie fort und veröffentlichen Sie die Seite, um Ihre Änderungen zu speichern.

Wenn Sie den Link zu diesem Beitrag teilen, sehen Benutzer den eingebetteten Google Data Studio-Bericht auf der Seite.
So deaktivieren Sie die Data Studio-Einbettung
Wenn Sie die Einbettungsoption für Ihren Bericht deaktivieren möchten, melden Sie sich bei Ihrem Google Studio-Dashboard an und gehen Sie dann zu Datei >> Bericht einbetten .

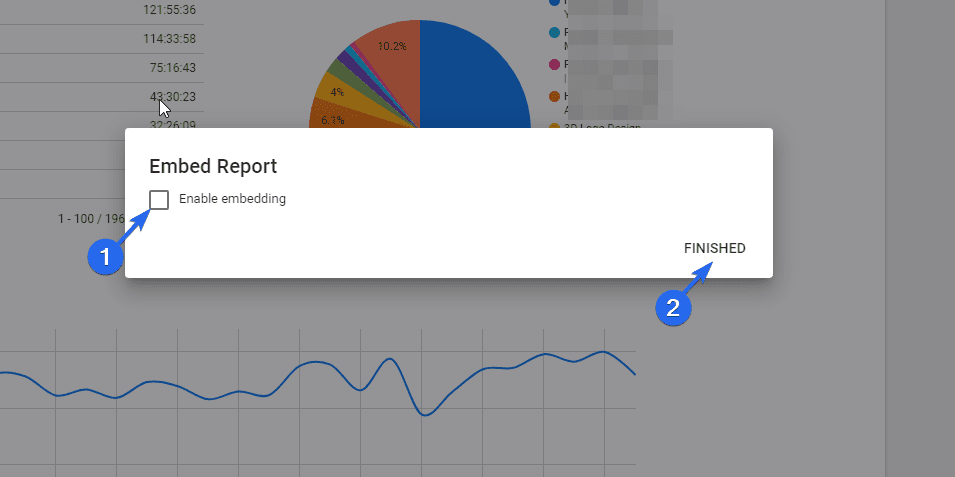
Deaktivieren Sie hier die Option „Einbettung aktivieren“ und klicken Sie dann auf die Schaltfläche Fertig .

Fazit – Google Data Studio einbetten
Wenn Sie Ihre Geschäftsleistung überwachen und melden möchten, kann das Google Data Studio ein praktisches Tool für Ihr Team sein. Damit können Sie Webanalysen in Ihre WordPress-Site integrieren.
Jetzt wissen Sie, wie Sie Google Data Studio mit dem Classic- und Block-Editor einbetten. Einige Dateien benötigen keinen öffentlichen Zugriff, wenn sie in WordPress eingebettet werden. Für solche Dateien können Sie Benutzer einladen, die Zugriff auf das Dokument haben sollen, bevor Sie Google-Daten einbetten.
Weitere WordPress-Tutorials finden Sie in unserem WP-College. Lesen Sie auch diese Anleitung, um zu erfahren, wie Sie Google Analytics zu WordPress hinzufügen.
