Wie bettet man iFrame-Code in WordPress ein?
Veröffentlicht: 2022-11-12Möchten Sie wissen, wie Sie iFrame-Code in WordPress einbetten können? Mit IFrames können Sie Videos oder andere Inhalte in Ihre Website einbetten, ohne sie hochzuladen.
Einige Plattformen von Drittanbietern wie YouTube ermöglichen es Benutzern, Inhalte von ihren Websites über iFrames einzubetten. In diesem Artikel werden verschiedene Methoden besprochen, mit denen Sie iFrames in WordPress einbetten können.
Dieser Artikel behandelt iFrame und wie Sie iFrames mit WordPress auf drei Arten verwenden können.
Was ist iFrame?
iFrames sind Möglichkeiten, Webinhalte in andere Webseiten einzubetten. Die HTML-Tags werden verwendet, um die URL der externen Seite und die Spezifikationen zu identifizieren, wie das Fenster auf Ihrer Website angezeigt werden soll.
Es wird generell empfohlen, iFrames in zwei Situationen zu verwenden:
- In erster Linie möchten Sie Inhalte teilen, die Ihnen nicht gehören. Das Einbetten von Inhalten über einen iFrame gilt in den meisten Fällen nicht als Urheberrechtsverletzung.
- Daher wird es im Allgemeinen als eine ethischere und legalere Methode des Teilens angesehen als die meisten anderen Methoden. Auch der direkte Zugriff auf den Code innerhalb eines iFrames ist nicht möglich.
- Daher können Besucher Ihrer Website den eingebetteten Inhalt nicht kopieren und an anderer Stelle teilen.
- Ein zweiter Grund für die Integration von iFrames ist die gemeinsame Nutzung großer Dateien wie Video, Audio oder sogar Bilder. YouTube ist ein hervorragendes Beispiel für einen solchen Dienst.
- Mit einem iFrame können Sie den Inhalt einer Datei auf Ihrer Website anzeigen, ohne die Datei in Ihrer WordPress-Medienbibliothek zu hosten.
- Darüber hinaus ist es wichtig zu beachten, dass diese Mediendateien oft viel Speicherplatz beanspruchen und sogar dazu führen können, dass Ihre Website langsam geladen wird.
- Wenn Sie Ihre Videos auf einer externen Plattform wie YouTube hosten und sie dann mithilfe von iFrames in Ihre WordPress-Website einbetten, vermeiden Sie die Einschränkungen des direkten Hochladens auf Ihre Website.
- Es wird Ihnen helfen, ein ethisches Mitglied der Online-Community zu bleiben und die Geschwindigkeit und Zugänglichkeit Ihrer Website aufrechtzuerhalten.
Wie verwende ich iFrames mit WordPress?
Generell ist es üblich, Inhalte zu teilen. Dennoch kann die Darstellung des Inhalts einer anderen Person auf Ihrer Website rechtliche Konsequenzen nach sich ziehen. Das Hosten großer Dateien wie Videos kann die Leistung Ihrer Website beeinträchtigen.
Dank iFrames lassen sich diese Probleme relativ schnell lösen. In diesem Abschnitt stellen wir drei Methoden zur Verwendung von iFrames in WordPress vor.
Methode 1: Verwenden Sie Einbettungscodes, um iFrames zu erstellen
Einige Websites erlauben es Ihnen nicht, ihre Inhalte manuell in iFrames einzubetten.
Aus diesem Grund kann es für bestimmte Arten von Inhalten wie Facebook-Posts oder Videos auf YouTube schwierig sein, angezeigt zu werden.
Dies hindert Sie jedoch nicht daran, Inhalte aus diesen Quellen mithilfe von iFrames anzuzeigen.
Infolgedessen benötigen Sie nur Zugriff auf den dafür erforderlichen iFrame-Einbettungscode. Um zu veranschaulichen, wie das funktioniert, werfen wir einen Blick auf YouTube.
Befolgen Sie dazu die folgenden Schritte:
- Wählen Sie das Video aus, das Sie einbetten möchten, unabhängig davon, ob es sich um Ihr eigenes handelt oder um eines, das von einem anderen Ersteller erstellt wurde.
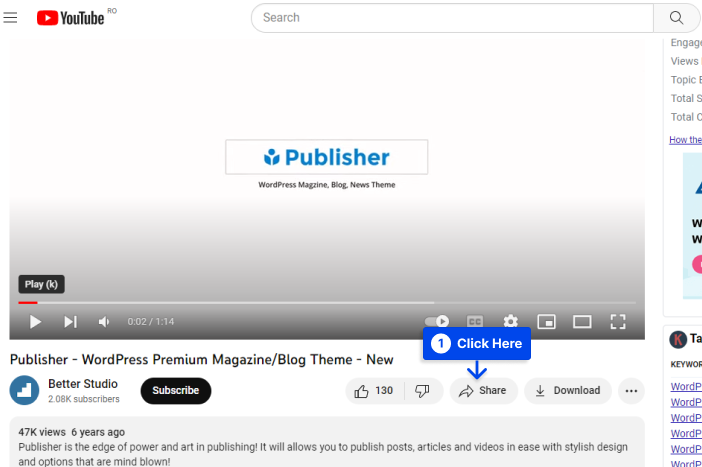
- Klicken Sie unter dem Videoplayer auf die Schaltfläche „ Teilen “.

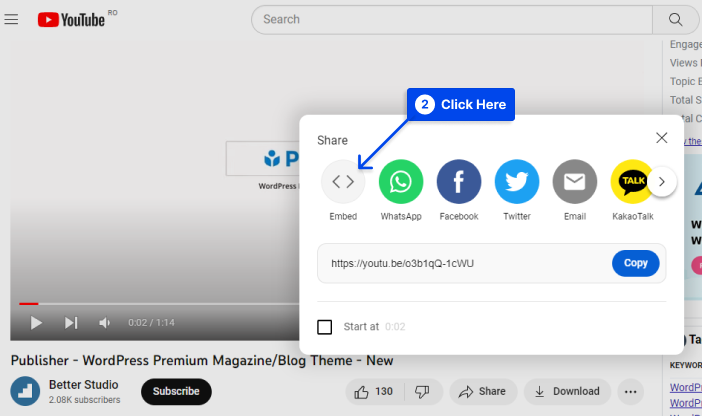
Dies öffnet ein Fenster, das die verschiedenen verfügbaren Freigabeoptionen anzeigt. Eine dieser Optionen ist Embed .
- Klicken Sie auf die Schaltfläche Einbetten .

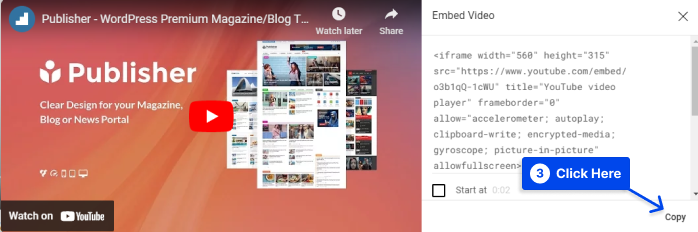
Wenn Sie die Option „Einbetten“ auf YouTube auswählen, wird ein HTML-Snippet angezeigt, mit dem das Video in einen iFrame eingebettet werden kann.
Mehrere iFrame-Parameter können kopiert und nach Belieben verwendet werden. Alternativ können Sie statt der iFrame-Parameter auch nur die Quell-URL kopieren.
- Klicken Sie auf die Schaltfläche Kopieren .

Im Gegensatz zu dem Fehler, den Sie erhalten würden, wenn Sie die Standard-URL verwenden, sehen Sie das Video eingebettet in Ihren iFrame, wenn Sie den Einbettungscode verwenden.
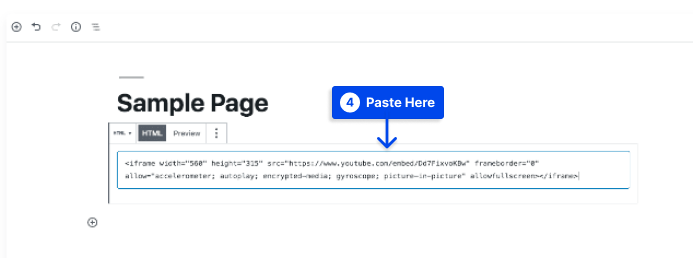
- Fügen Sie den Code mithilfe eines benutzerdefinierten HTML-Blocks in eine Seite oder einen Beitrag im Blockeditor ein .

Wenn Sie den klassischen Editor verwenden, müssen Sie zum Texteditor wechseln und ggf. Ihren Code hinzufügen.
Als Ergebnis sollten Sie einen funktionierenden iFrame sehen können. Ein einbettbarer Facebook-Beitrag kann auf ähnliche Weise zu Ihrer Website hinzugefügt werden.
Viele beliebte Social-Media-Websites wie LinkedIn, Instagram und Twitter bieten Einbettungscodes für ihre Beiträge. Sie finden diese Codes normalerweise in den Einstellungen für die einzelnen Beiträge auf diesen Seiten.
Methode 2: Fügen Sie iFrames manuell in WordPress hinzu
Das Hinzufügen eines iFrame zu einer Seite ist ziemlich einfach. Abgesehen von den öffnenden und schließenden HTML-Tags und der URL der Webseite, die Sie einbetten möchten, gibt es keine weiteren Anforderungen.
Befolgen Sie dazu die folgenden Schritte:
- Ersetzen Sie die URL durch example.com:
<iframe src="example.com"></iframe>
Bei der URL-Quelle sind einige Einschränkungen zu beachten. Die erste Einschränkung von iFrames besteht darin, dass sie nur Inhalte von Websites anzeigen können, die dasselbe Hypertext Transfer Protocol wie Ihre Website verwenden.

Wenn Ihre Website also durch HTTPS gesichert ist, können Sie nur Inhalte von anderen HTTPS-Websites einbetten. Ebenso können Sie bei Verwendung von HTTP nur URLs einbetten, die ebenfalls HTTP-basiert sind.
Außerdem erlauben einige beliebte Websites wie Facebook und YouTube möglicherweise nicht, dass iFrames manuell eingebettet werden.
Wenn Sie versuchen, eine Seite von einer Website anzuzeigen, die keine iFrames zulässt, erhalten Sie eine Fehlermeldung.
Der Vorteil dieser Methode besteht darin, dass Sie Ihre iFrames an die Anforderungen Ihrer Website anpassen können. Diese Parameter werden als iFrame-Parameter bezeichnet.
Einige der häufigsten Arten sind unten aufgeführt:
Breite : Mit diesem Parameter können Sie eine Breite in Pixel für den iFrame angeben.
Höhe : Ähnlich wie der Parameter Breite gibt die Höhe die Größe des iFrame-Fensters auf Ihrer Webseite in Pixeln an.
Zulassen : Durch Setzen dieses Parameters können Sie das Standardverhalten oder die Standardfunktionen Ihres iFrames festlegen, z. B. Vollbildanzeige und Zahlungsabwicklung.
Wichtigkeit : Dieser Parameter kann angeben, wann ein iFrame geladen werden soll.
Als Beispiel ist hier der Code für einen iFrame mit einer Fenstergröße von 900 x 700 Pixel mit aktivierter Vollbildanzeige, der nach dem Rest der Webseite heruntergeladen werden soll:
<iframe src="example.com" width="900" height="700" allow="fullscreen"></iframe>Zusätzlich zu diesen Parametern gibt es noch andere, die Sie berücksichtigen möchten. Im Allgemeinen sollten die oben aufgeführten es Ihnen ermöglichen, einfache iFrames zu erstellen, um YouTube-Videos oder andere Inhalte mit Ihren Besuchern zu teilen.
Methode 3: iFrames mit einem Plugin zu WordPress hinzufügen
Die Verwendung von Plugins wird häufig von Entwicklern genutzt, um Aufgaben wie das Einbetten von iFrames in WordPress-Websites zu vereinfachen.
Viele WordPress-Plugins können mit der Einbettung in WordPress umgehen, und die Auswahl des geeigneten Plugins hängt von Ihren Bedürfnissen ab. Wir haben eine detaillierte Übersicht über die besten WordPress iFrame-Plugins, die Sie überprüfen können, um das beste Plugin für Ihre Bedürfnisse zu finden.
Dinge, die Sie wissen sollten, bevor Sie mit der Verwendung von iFrames beginnen
Obwohl iFrames praktisch sind, gibt es ein paar Dinge, die Sie beachten sollten, bevor Sie sie verwenden:
HTTPS/HTTP-Kompatibilitätsprobleme
Das Einbetten von Inhalten von anderen Websites oder Webseiten, die dasselbe Hypertext Transfer Protocol (HTTP) wie Ihre verwenden, ist nicht gestattet.
Wenn eine Website Hypertext Transfer Protocol Secure (HTTPS) verwendet, können Sie daher nur Inhalte von anderen Websites mit HTTPS einbetten. Auch HTTP unterliegt dieser Regel.
Google empfiehlt HTTPS, und die meisten seriösen Websites machen davon Gebrauch. Das bedeutet, dass Sie problemlos hochwertige Webseiten einbetten können, wenn Ihre dies auch tut.
Sicherheitsbedenken
Größere Bedenken bestehen jedoch hinsichtlich der Sicherheitslücke, die iFrames für Ihre Website darstellen können.
Da iFrames Fenster zu anderen Websites sind, können sich alle Änderungen, die auf diesen Websites vorgenommen werden, auf Ihre eigenen auswirken. Es besteht auch die Möglichkeit, über iFrames Schadcode in Ihre Website einzuschleusen.
Es ist wichtig zu bedenken, dass ein iFrame ein Fenster zu einer anderen Website öffnet und Sie nicht unbedingt verhindern können, dass die Quellwebsite schädlichen Code enthält.
Für dieses Problem wird empfohlen, dass Sie Inhalte nur von seriösen Websites mit iFrames einbetten. Sie können erweiterte Sicherheitseinstellungen erreichen, indem Sie das Sandbox-Attribut in Ihrem iFrame verwenden.
Google ist kein großer Fan von iFrames
Generell empfiehlt Google, iFrames zu vermeiden. Wenn Ihre Website iFrames erfordert, können Sie einen textbasierten Link bereitstellen, um auf diesen Inhalt zuzugreifen, damit Google-Bots ihn crawlen können.
Dieser Leitfaden enthält Best Practices zur Vermeidung dieser Warnungen, sodass Sie sich keine Sorgen machen müssen, wenn Sie sie befolgen.
Nicht alle Websites erlauben das iFramen ihrer Inhalte
Derzeit haben viele große Websites die Möglichkeit deaktiviert, dass ihre Inhalte in einem iFrame angezeigt werden. In diesem Fall können Sie nicht viel tun, um die Website über einen iFrame anzuzeigen.
Häufig gestellte Fragen
In diesem Abschnitt beantworten wir einige häufig gestellte Fragen, damit Sie Ihre Lösung leichter finden können:
Die kurze Antwort lautet: Ja, iFrames funktionieren auf WordPress-Websites, und Sie können WordPress-iFrames mit diesen drei Methoden hinzufügen:
Direktes Einbetten von Code zum Erstellen eines WordPress-iFrames.
Verwenden Sie WordPress iFrame-Plugins, um Iframes hinzuzufügen.
Manuelle Integration von WordPress iFrames in Ihre Website.
WordPress bietet eine einfache Methode zum Einbetten von Websites. Mediendateien wie Videos, Bilder, Audiodateien und andere Inhalte aus externen Quellen lassen sich einfach mit WordPress oEmbes einbetten.
Der Vorgang ist so einfach wie das Kopieren und Einfügen der Quell-URL des Inhalts in den WordPress-Editor. WordPress bettet den Inhalt dann automatisch für Sie ein.
In WordPress funktionieren iFrames ähnlich wie jede HTML-Komponente, mit der Sie Mediendateien und andere Inhalte von anderen Websites einbetten können.
Als Ergebnis dieser Funktion können Sie Inhalte anderer Websites auf Ihrer Website anzeigen, ohne dass es zu Rechtsverletzungen und Urheberrechtsbedenken kommt.
Fazit
In diesem Artikel wurde erläutert, was iFrames sind und drei verschiedene Methoden, die Sie mit WordPress verwenden können, um iFrames zu verwenden.
Bitte akzeptieren Sie unseren aufrichtigen Dank, dass Sie sich die Zeit genommen haben, diesen Artikel zu lesen. Nutzen Sie gerne den Kommentarbereich, wenn Sie Fragen oder Anmerkungen haben.
Wenn Sie über unsere Artikel auf dem Laufenden bleiben möchten, empfehlen wir Ihnen, uns auf Facebook und Twitter zu folgen.
