Wie kann man Videos in WordPress einbetten?
Veröffentlicht: 2022-11-08Möchten Sie wissen, wie Sie Videos in WordPress einbetten können ? Ähnlich wie Bilder können Videos nützliche Werkzeuge sein, um die Besucher Ihrer Website anzuziehen, anzusprechen und erneut anzusprechen.
Sie können Ihr Google-Suchranking auch verbessern, indem Sie Videos auf Ihrer WordPress-Seite einbetten.
Daher möchten wir in diesem Artikel erklären, warum das Einbetten von Videos in Ihre WordPress-Blog-Posts so wichtig ist, und einige Methoden zum Einbetten von Videos in Ihre Posts und Seiten vorstellen.
Warum sollten Sie Videos in Ihre WordPress-Blog-Posts einbetten?
Es ist eine großartige Idee, Videos in Ihr WordPress-Blog aufzunehmen, um es ansprechender zu gestalten und die Conversions für Ihre Besucher zu steigern.
Ein Video ist eine hervorragende Möglichkeit, Ihre Website-Besucher anzusprechen und die Anzahl der Seiten zu erhöhen, die sie auf Ihrer Website verbringen. Einige Besucher können sich sogar dafür entscheiden, ein Video anzusehen, anstatt den Text auf Ihrer Seite zu lesen.
Sollten Sie Videos direkt in WordPress hochladen?
Das Hinzufügen von Videos zu Ihren Beiträgen und Seiten kann verschiedene Vorteile haben, aber das direkte Hochladen in Ihre WordPress-Medienbibliothek kann Ihre Website erheblich verlangsamen.
Dies sind einige der Gründe, warum Sie unserer Meinung nach keine Videos direkt auf Ihre Website hochladen sollten:
Serverbandbreite
In vielen Fällen wird Webhosting-Plänen eine bestimmte Bandbreite zugewiesen.
Die Zuordnung basiert auf der Anzahl der Seiten, dem Medienvolumen, das auf der Website geladen wird, und dem durchschnittlichen Website-Traffic.
Wenn jemand ein auf Ihrer Website gehostetes Video ansieht, wird ein Prozentsatz Ihrer Bandbreite verbraucht. Wenn Sie die Popularität eines Videos erhöhen, wird mehr Bandbreite verbraucht, sodass Sie weniger Zeit zum Laden Ihrer Website haben.
Dateigrößenbeschränkungen
Es ist üblich, dass Server die maximale Dateigröße beschränken, die hochgeladen werden kann. Die meisten Server begrenzen die Gesamtdateigröße auf etwa 50 Megabyte.
In beiden Fällen müssen Sie sich an Ihren Hosting-Provider wenden, um die maximale Upload-Größe zu erhöhen.
Einige Webhoster wenden keine so kleine Dateigrößenbeschränkung an, aber viele tun dies, und die meisten haben einige Beschränkungen in Bezug auf die Größe der Dateien.
Auch wenn Ihr Video in das Limit passt, wenn Sie zu viele hochladen, wird Ihr verfügbarer Speicherplatz schnell erschöpft sein.
In Videodateien sind viele Daten enthalten. Im Allgemeinen sollte ein qualitativ hochwertiges Video zwischen einigen hundert Megabyte und einem oder zwei Gigabyte liegen.
Wenn Sie Shared Hosting oder ein Cloud-Hosting-Konto verwenden, können solche großen Dateien Ihre Speicherkapazität schnell aufbrauchen, wenn Sie Shared Hosting verwenden.
Langsames Laden und Einfrieren des Videos
Es ist wichtig, über eine ausreichende Bandbreite und eine gute Serverleistung zu verfügen, um die Videowiedergabe auf Ihrer Website zu unterstützen. Nicht alle Webhosting-Pläne können sowohl Video- als auch Website-Besucher aufnehmen.
Das Publikum kann beim Abspielen des Videos Pufferung und unerwartete Pausen erleben, wenn Sie über eine begrenzte Bandbreite verfügen und ein Video in hoher Qualität hochladen.
Jede Unterbrechung der Benutzererfahrung wird schnell ärgerlich, und das Problem kann sich verschlimmern, wenn Sie ein hohes Verkehrsaufkommen haben.
Unterschiedliche Videoqualität auf verschiedenen Geräten
Die meisten Zuschauer erwarten, dass Ihre Videos in der höchstmöglichen Qualität für ihre Verbindungsgeschwindigkeit und Bildschirmgröße angezeigt werden.
Im Allgemeinen sollte ein 1080p-Videostream mit hoher Bitrate auf Laptops und größeren Bildschirmen kein Problem darstellen, aber auf Mobilgeräten kann es zu Problemen kommen.
Da WordPress-Videos standardmäßig nicht responsiv sind, müssen Sie Versionen mit niedrigerer Auflösung erstellen, um kleinere Bildschirme für Mobil- und Tablet-Geräte anzupassen.
Kompatibilität mit Webbrowsern
Es gibt einen Unterschied in der Art und Weise, wie jeder Webbrowser Videos verarbeitet. Wenn also dasselbe Video in einem Browser hervorragend angezeigt wird, kann es in einem anderen anders aussehen.
Wie kann man Videos in Beiträge oder Seiten einbetten?
Das Einbetten Ihres Videos umfasst das Hochladen auf eine andere Website wie Vimeo, YouTube oder DailyMotion und das Abspielen auf Ihrer Website. Wir empfehlen Ihnen dringend, diese Methode zu verwenden.
Der Einbettungsprozess beinhaltet im Wesentlichen das Hosten Ihres Videos auf dem Server eines Hosting-Dienstes eines Drittanbieters und das Anzeigen auf Ihrer WordPress-Website.
In diesem Abschnitt werden verschiedene Methoden zum Einbetten von Videos in Beiträge oder Seiten vorgestellt:
Methode 1: Einbetten von Videos in WordPress mit dem Blockeditor
Mit der automatischen Einbettungsfunktion von WordPress kann Ihre Website automatisch Einbettungscodes von beliebten Video-Hosting-Diensten wie YouTube, Vimeo usw. erhalten.
Befolgen Sie dazu die folgenden Schritte:
- Kopieren Sie die Video-URL und fügen Sie sie in den WordPress-Editor ein . Am Beispiel von YouTube können Sie die Video-URL kopieren, die Sie einbetten möchten.
- Öffnen Sie den WordPress-Beitrag oder die Seite, auf der Sie das Video hinzufügen möchten, im Bearbeitungsmodus .
- Fügen Sie die URL in den Inhaltsbereich ein. Wenn Sie die YouTube-Video-URL einfügen, ruft WordPress automatisch den Einbettungscode für das Video ab und zeigt ihn im Inhaltseditor an.
- Speichern Sie den Beitrag oder die Seite, indem Sie auf die Schaltfläche „ Aktualisieren “ oder „ Veröffentlichen “ klicken. Danach haben Sie das Video in Ihren Beitrag eingebettet.
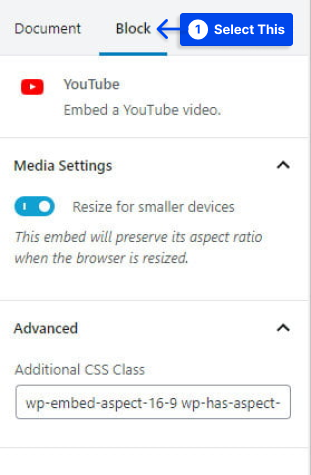
- Klicken Sie im Editor auf das Video und nehmen Sie Änderungen über die Popup-Symbolleiste vor.

Die Videobreite kann angepasst, die Ausrichtung geändert und zusätzliche Optionen hinzugefügt werden. Auf Mobilgeräten kann auch das Seitenverhältnis des Videos beibehalten werden.
Hinweis : Nur Videodienste auf der Whitelist können automatisch von WordPress eingebettet werden; Für andere Websites muss der Einbettungscode abgerufen und dann in Ihr Blog eingefügt werden.
Sie benötigen den HTML-Einbettungscode für das Video, wenn Sie ein Video von einer Website einbinden möchten, die nicht auf der WordPress-Whitelist steht.
Befolgen Sie diese Schritte, um diese Methode zu verwenden:
Sie können den von der Videowebsite bereitgestellten HTML-Code kopieren und in den HTML-Block Ihres Editors einfügen. So können Sie Videos mit oder ohne YouTube in WordPress einbetten.
Methode 2: Einbetten von Videos in WordPress mit dem Old Classic Editor (TinyMCE)
Nehmen wir alternativ an, Sie verwenden immer noch den alten klassischen WordPress-Editor. In diesem Fall können Sie das Video auf die gleiche Weise wie zuvor einbetten.
Befolgen Sie diese Schritte, um diese Methode zu verwenden:
- Kopieren Sie die URL von einem Video-Hosting-Dienst wie YouTube und fügen Sie sie in den Editor ein.
Wenn Sie den visuellen Editor verwenden, sehen Sie eine Videovorschau.
Sie müssen jedoch beachten, dass Sie die Breitenanpassung und andere Optionen im neuen WordPress-Blockeditor nicht nutzen können.
- Klicken Sie auf die Schaltfläche „ Aktualisieren “ oder „Veröffentlichen “, um Ihre Änderungen live zu schalten.
Methode 3: Einbetten von Videos in WordPress Sidebar Widgets oder Footer
Auf die gleiche Weise können Videos in Beiträge oder Seiten in WordPress eingebettet werden, und Videos können auch in Seitenleisten-Widgets eingebettet werden.
Befolgen Sie diese Schritte, um diese Methode zu verwenden:
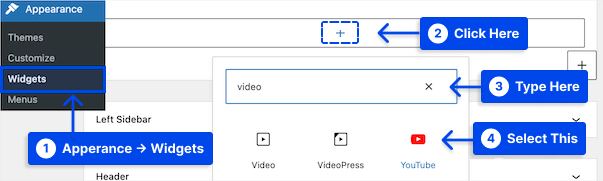
- Gehen Sie zu Ihrem WordPress-Dashboard.
- Gehen Sie zu Aussehen .
- Gehen Sie zu Widgets .
- Klicken Sie auf das Plus -Symbol zum Hinzufügen von Blöcken.
- Suchen Sie in der Suchleiste nach Video .
- Klicken Sie auf den Block für den Videotyp, den Sie hinzufügen möchten.

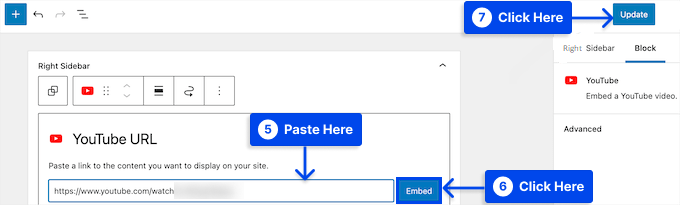
- Fügen Sie Ihre Video- URL in das Feld ein.
- Klicken Sie auf die Schaltfläche Einbetten .
Das Video wird automatisch zum Widget-Bereich hinzugefügt.
- Klicken Sie auf die Schaltfläche Aktualisieren .

Jetzt, da das Video-Widget auf Ihrer Website live ist, können Sie es genießen.

Wenn Sie Ihre Website besuchen, können Sie sich das Video live ansehen. Die Videogröße wird automatisch an den Widget-Bereich Ihrer Website angepasst.
Methode 4: Einbetten von Videos in WordPress im Elementor
In Elementor können Sie Videos mit dem Video-Widget einbetten, was es sehr einfach macht, Videos in Ihre Inhalte einzufügen.
Befolgen Sie diese Schritte, um zu erfahren, wie Sie mit Elementor Videos in WordPress hinzufügen:
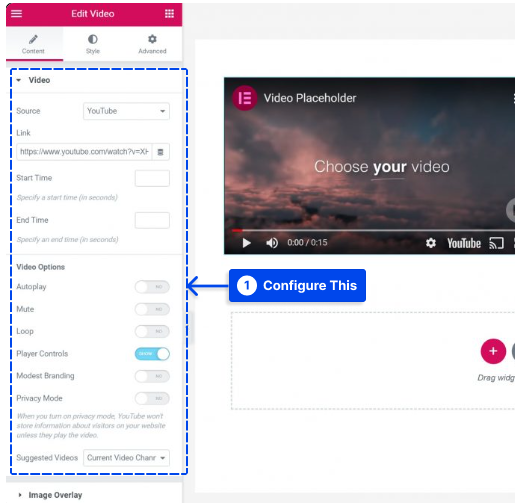
- Fügen Sie das Video-Widget dort in den Inhalt ein, wo Sie das Video einfügen möchten.
- Wählen Sie die Quelle aus vier Optionen aus: YouTube, Vimeo, DailyMotion und Selbst gehostet.
- Fügen Sie den Videolink ein .
Mit Elementor Pro können Sie mithilfe der Funktion für dynamische Inhalte auch dynamisch Videos aus benutzerdefinierten Feldern einfügen.
- Konfigurieren Sie die anderen Einstellungen nach Ihren Wünschen.

Dies kann auf verschiedene Arten erfolgen, beispielsweise durch automatisches Abspielen des Videos und Deaktivieren der Player-Steuerelemente.
Es wird empfohlen, die Bildüberlagerungsfunktion zu verwenden, um ein statisches Bild anzuzeigen, während das Video träge geladen wird, um eine bessere Leistung zu erzielen.
Auf diese Weise verzögern Sie das Laden des Videos, bis der Benutzer damit interagiert, und beschleunigen so die Ladezeit Ihrer Website.
Mit Elementor Pro erhalten Sie auch Zugriff auf das Medienkarussell-Widget, mit dem Sie Karussells und Schieberegler mit eingebetteten Videos von YouTube und Vimeo erstellen können.
Befolgen Sie diese Schritte, um es zu verwenden:
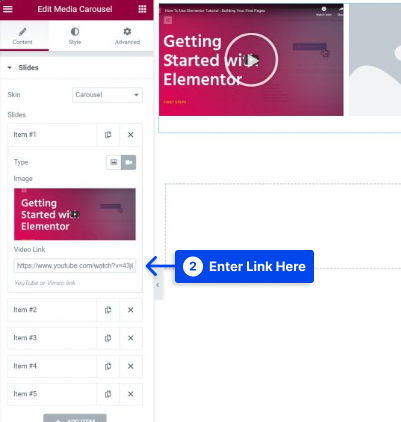
- Wählen Sie Video für den Folientyp in den Einstellungen des Widgets und fügen Sie ein Miniaturbild hinzu.
- Geben Sie den YouTube- oder Vimeo-Videolink in das Feld Videolink ein.

Darüber hinaus ermöglichen Elementor-Add-Ons von Drittanbietern den Zugriff auf zusätzliche Widgets, um die Arbeit mit Videos zu erleichtern.
Beispielsweise bietet Ultimate Addons for Elementor ein neues Widget, mit dem Sie Ihre Videosammlung filtern können.
Methode 5: Einbetten von Videos in WordPress im Divi
Mit dem Videomodul von Divi können Sie ganz einfach Videos zu Ihren Seiten hinzufügen. Mit diesem Modul können Sie Videos aus verschiedenen Quellen einbetten und das Miniaturbild und die Wiedergabeschaltfläche anpassen, um dem eingebetteten Video ein professionelleres Aussehen zu verleihen.
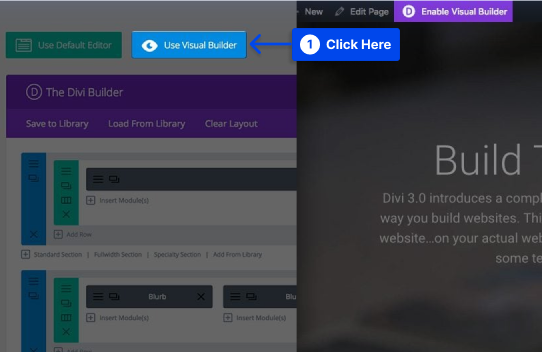
Wenn Sie das Divi-Design installiert haben, sehen Sie eine Schaltfläche mit der Bezeichnung Divi Builder verwenden , die angezeigt wird, wenn Sie einen neuen Beitrag erstellen.
Diese Schaltfläche aktiviert Divi Builder, sodass Sie auf alle Module zugreifen können, die über Divi Builder verfügbar sind.
Befolgen Sie diese Schritte, um Videos in WordPress in Divi einzubetten:
- Klicken Sie auf die Schaltfläche Visual Builder verwenden , um den Builder im visuellen Modus zu starten.
Hinweis : Diese Schaltfläche ist auch zu finden, wenn Sie sich in Ihrem WordPress-Dashboard befinden, wenn Sie das Frontend Ihrer Website durchsuchen.

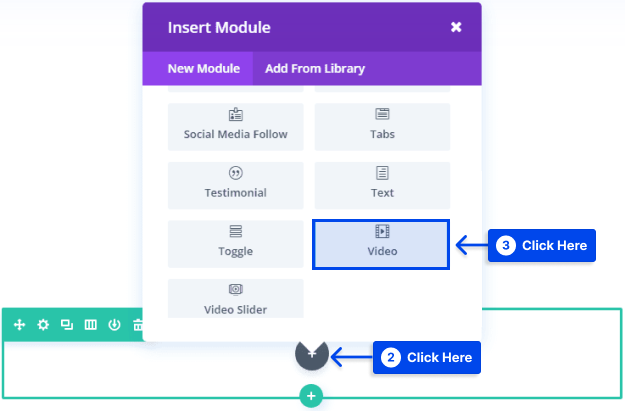
- Klicken Sie auf die graue Plus-Schaltfläche , um ein neues Modul zu Ihrer Seite hinzuzufügen, nachdem Sie den Visual Builder aufgerufen haben.
Hinweis : Sie können keine neuen Module außerhalb von Zeilen hinzufügen. Wenn Sie eine neue Seite beginnen, vergewissern Sie sich, dass Sie ihr eine Zeile hinzugefügt haben, bevor Sie Ihre Seite starten.
- Fügen Sie das Videomodul zu Ihrer Seite hinzu, indem Sie es aus der Liste der Module auswählen.

Das Hinzufügen des Videomoduls wird automatisch gefunden und hinzugefügt, indem Sie das Wort „Video“ eingeben und in der Modulliste auf die Eingabetaste klicken.
Die Optionen des Moduls werden Ihnen angezeigt, wenn das Modul hinzugefügt wird. Drei Hauptoptionen sind verfügbar: Inhalt , Design und Erweitert .
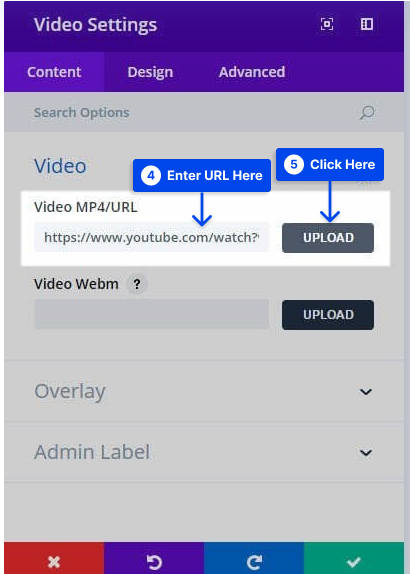
- Geben Sie die Video - URL des Videos, das Sie einbetten möchten, auf der Registerkarte Inhalt der Videomoduleinstellung ein.
- Klicken Sie auf die Schaltfläche Hochladen .

Eine URL für ein Bild-Overlay kann auch zu meinem Video hinzugefügt werden, indem Sie auf die Schaltfläche „ Aus Video generieren “ klicken.
Diese Funktion zieht automatisch ein Bild aus dem Video, das als Overlay mit einem neuen Symbol zum Anpassen von Videos dient.
Sie können die Farbe des Wiedergabesymbols auf der Registerkarte „ Design “ ändern, damit sie mit der Farbe Ihrer Seite übereinstimmt. Sie haben jetzt ein Video für Ihre Landingpage, das einfach anzusehen ist und zum Design Ihrer Website passt.
Methode 6: Verwenden Sie Plugins, um Videos einfach anzuzeigen
Es sind mehrere Plugins verfügbar, die die Funktionalität zum Einbetten von Videos in WordPress zusätzlich zu den Standardmethoden erweitern. So können Sie YouTube-Videos mit Plugins in WordPress einbetten.
Nachfolgend finden Sie einige Tools, die Sie vielleicht ausprobieren möchten, wenn Sie vorhaben, Videos häufig zu verwenden oder wenn Sie sie weiter anpassen möchten.
Wenn Sie WordPress.com verwenden, benötigen Sie einen Plugin-fähigen Plan, um diese und viele andere Plugins zu installieren. Weitere Informationen finden Sie in unserer Liste der besten WordPress-Video-Plugins.
Erweiterter Responsive Video Embedder
Mit Advanced Responsive Video Embedder können Sie eine Vielzahl nützlicher Funktionen hinzufügen und gleichzeitig eine relativ einfache Benutzerfreundlichkeit beibehalten.
Der erste Vorteil dieses Plugins besteht darin, dass es Ihre WordPress-Videos responsiv macht, sodass sie auf Mobilgeräten angezeigt werden können.
Darüber hinaus haben Sie mehr Optionen für Ihre Videotitel, Beschreibungen und Metadaten, was auch Ihrer Suchmaschinenoptimierung zugute kommen kann.
Dieses Plugin unterstützt nicht nur fast jeden Videohost, sondern bietet auch eine einfache Möglichkeit, Videos von verschiedenen Websites einzubetten. Mit dem Plugin können Sie auch Shortcodes in CSS hinzufügen und maximale Videobreiten und -ausrichtung festlegen.
Darüber hinaus können Sie mit diesem Plugin zusätzliche Funktionen wie Autoplay und verwandte Videovorschläge steuern, um sicherzustellen, dass sich Ihre Website-Besucher auf Ihre Inhalte konzentrieren.
Einfacher Videoplayer
Der Easy Video Player ist ein sehr einfach zu bedienendes Plugin zum Einbetten von Videos.
Obwohl die standardmäßigen Einbettungsoptionen von WordPress einfach sind, möchten Sie manchmal zusätzliche Kontrolle ohne die Last vieler Funktionen, die Sie nie verwenden werden.
Mit Hilfe dieses Plugins können Sie responsive Videos einfügen, die Ihr Publikum auf Mobilgeräten genießen wird. Es kann durch Shortcodes angepasst werden.
Dieses Plugin ist auch mit HTML5 kompatibel, um eine hervorragende Browserkompatibilität zu gewährleisten. Sie müssen sich keine Sorgen um Betrachter mit nicht standardmäßigen Browsern oder ungewöhnlichen Quellen machen.
Darüber hinaus kann dieses Plugin geloopte oder automatisch abgespielte Videos mit einem Klick auf eine Schaltfläche mutieren.
Zusätzlich zu diesen Funktionen ermöglicht Ihnen ein sehr benutzerfreundliches Paket, Ihre Videoinhalte problemlos zu aktualisieren.
Fazit
In diesem Artikel haben wir diskutiert, warum es wichtig ist, Videos in Ihre WordPress-Blog-Posts einzubetten, und einige Beispiele dafür gegeben, wie Sie sie in Ihre Posts einbetten können.
Vielen Dank für das Lesen dieses Artikels. Wir hoffen, dass Sie es hilfreich finden. Alle Fragen oder Kommentare, die Sie haben, sind willkommen.
Sie können uns auf Social-Media-Plattformen wie Facebook und Twitter folgen, um die neuesten Updates zu unseren Artikeln zu erhalten.
