7 mühelose Möglichkeiten, Videos in WordPress einzubetten
Veröffentlicht: 2022-08-05Videos sind seit langem eine der leistungsfähigsten Möglichkeiten, um die Benutzererfahrung und das Engagement der Website-Benutzer zu verbessern. Daher sollten Sie als Inhaber eines Online-Geschäfts Videos nutzen, um die Rentabilität Ihrer Website zu optimieren.
Dieser Artikel zeigt Ihnen 7 einfache Methoden zum Einbetten von Videos in WordPress. Lesen Sie auch weiter und Sie werden einige Bonustipps finden, um Ihre eingebetteten Videos effektiv zu nutzen.
Lassen Sie uns diese Show auf den Weg bringen!
- Die Vorteile von Videos beim Erstellen einer Website
- #1 Betten Sie Videos aus der WordPress-Medienbibliothek ein
- #2 Amazon S3-Videos in WordPress einbetten
- #3 Betten Sie Videos mit dem WordPress Classic Editor ein
- #4 Verwenden Sie den Blockeditor, um Videos in WordPress einzubetten
- #5 Videos mit einem Page Builder in WordPress einbetten
- #6 Aktivieren Sie ein WordPress Video Player Plugin
- #7 Videos in WordPress Sidebar und Footer einbetten
- Süßer Bonus: Schützen Sie Ihre Videos davor, geteilt zu werden
Die Vorteile von Videos beim Erstellen einer Website
Das Einbetten von Videos in WordPress kommt Ihnen in vielerlei Hinsicht zugute. Insbesondere hilft es Ihnen:
Verbessern Sie die Benutzererfahrung: Studien haben gezeigt, dass Website-Besucher nur 20 % des Textes lesen. Sie sehen lieber Videos als Bilder oder Texte. Dies liegt daran, dass Videos leicht verständlich, bequem und schmerzlos sind.
Daher ist die Verwendung von Videos als Ergänzung zu Text eine perfekte Möglichkeit, Ihre Inhalte für digitale Zielgruppen attraktiv zu machen.
Steigern Sie den organischen Traffic: Da Videos die Aufmerksamkeit besser auf sich ziehen als andere Arten von Inhalten, halten sie die Besucher länger auf Ihrer Website.
Dadurch erhöht sich die durchschnittliche Verweildauer auf dieser Seite, was Google und andere Suchmaschinen als positiven Rankingfaktor betrachten. Sobald Sie einen hohen Rang bei Google erreicht haben, wundern Sie sich nicht, wenn Ihr organischer Traffic dramatisch ansteigt.
Verbessern Sie die Markenbekanntheit: Mit nur wenigen einfachen Klicks können Besucher Ihre Website-Videos ganz einfach in ihren sozialen Profilen teilen.
Dies ermutigt sie, Ihre Inhalte über soziale Netzwerke zu verbreiten. Auf diese Weise haben Sie die Möglichkeit, Ihre Social-Media-Präsenz ohne Aufwand zu verbessern.
Erhöhen Sie die Konversionsraten: Untersuchungen haben gezeigt, dass das Einfügen eines Videos auf Ihrer Zielseite die Konversionsrate um bis zu 80 % steigern kann. Der Hauptgrund ist, dass Videos dazu führen, dass Menschen Vertrauen in eine Marke setzen.
Es versteht sich von selbst, dass das Hinzufügen von Videos zu Inhalten Ihrer Website viel Gewinn bringt. Es ist also höchste Zeit zu lernen, wie man Videos in WordPress anzeigt.
Tauchen wir ein!
#1 Betten Sie Videos aus der WordPress-Medienbibliothek ein
Dies ist eine einfache, traditionelle Methode, die alle WordPress-Benutzer kennen sollten. Es gibt zwei Möglichkeiten, die Medienbibliothek zu nutzen, um Videos in einen WordPress-Beitrag oder eine Seite einzufügen:
- Laden Sie Videos in die Medienbibliothek hoch und fügen Sie sie dann Ihrem Beitrag oder Ihrer Seite hinzu.
- Fügen Sie Videos direkt zu Ihren Inhalten hinzu, und diese Videos werden automatisch in der Medienbibliothek gespeichert.
Laden Sie Videos in die WordPress-Medienbibliothek hoch
Führen Sie die folgenden Schritte aus:
- Navigieren Sie in Ihrem WordPress-Admin-Dashboard zu Media → Add New .
- Klicken Sie auf Dateien auswählen , wählen Sie die Videodateien von Ihrem Computer aus und wählen Sie Öffnen , um sie in die Medienbibliothek hochzuladen. Sie können die Dateien auch per Drag & Drop in den Upload-Bereich ziehen.

Die Statusleiste zeigt 100 % an, sobald das Video erfolgreich hochgeladen wurde.
3. Gehen Sie im Dashboard zu Seiten oder Beiträge . Wählen Sie Bearbeiten , um eine vorhandene Seite oder einen vorhandenen Beitrag zu öffnen, oder Neu hinzufügen , um eine neue zu erstellen.
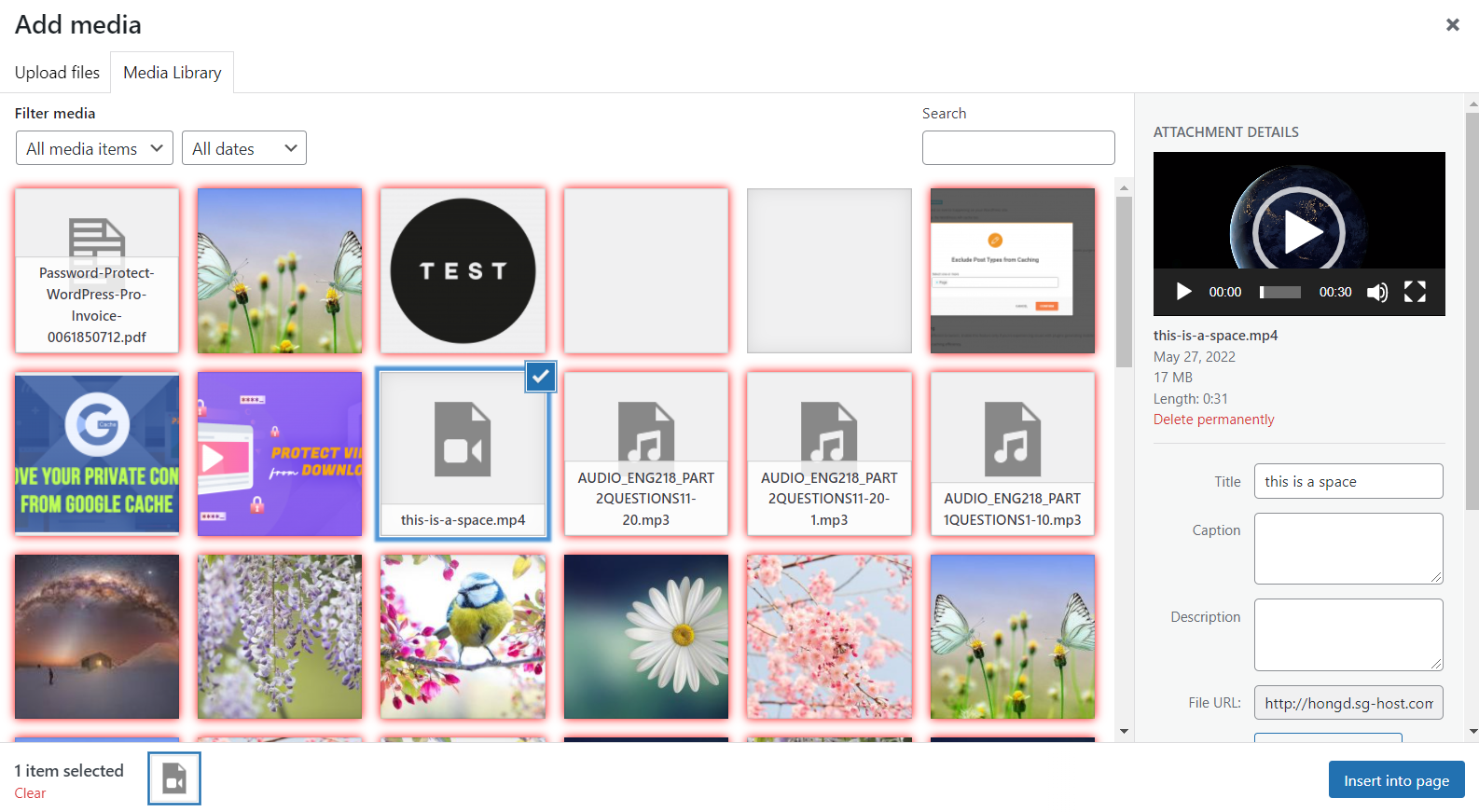
4. Klicken Sie auf die Schaltfläche Medien hinzufügen, wählen Sie Ihre gewünschten Videos in der Medienbibliothek aus und klicken Sie auf In Seite einfügen .

Fügen Sie Videos direkt zu Ihren Inhalten hinzu
Befolgen Sie die nachstehende Anleitung:
- Gehen Sie zu Ihrer bestehenden oder neuen Seite/Ihrem Beitrag.
- Klicken Sie auf die Schaltfläche Medien hinzufügen.
- Klicken Sie auf der Registerkarte Dateien hochladen auf Dateien auswählen , wählen Sie die Videos aus, die Sie dem Inhalt hinzufügen möchten, und wählen Sie Öffnen . Sie können Videodateien auch per Drag & Drop von Ihrem Computer in den Upload-Bereich ziehen.
- Klicken Sie zum Abschluss auf die Schaltfläche In Seite einfügen. Jetzt haben Sie erfolgreich Videos direkt zu Ihrer Seite/Ihrem Beitrag hinzugefügt. WordPress speichert diese Videos automatisch in der Medienbibliothek .

Diese Methode erfordert keinen großen Aufwand. Das Speichern mehrerer großer Videos in der Medienbibliothek kostet Sie jedoch viel Bandbreite. Wenn die Bandbreite knapp wird, wird die Ladezeit Ihrer Website stark verlangsamt.
Die nächste Methode hilft Ihnen, dieses Problem zu lösen.
#2 Amazon S3-Videos in WordPress einbetten
Wie oben erwähnt, sollten Sie Ihre Videos nicht selbst hosten, deren Größe zu groß ist (über 100 MB). Stattdessen empfehlen wir, Videos auf Plattformen von Drittanbietern, z. B. Amazon S3, zu hosten und sie dann in Ihre Inhalte einzubetten.
Auf diese Weise können Sie eine bessere Benutzererfahrung gewährleisten und gleichzeitig Bandbreite sparen.
Wir haben bereits eine ausführliche Anleitung zum Einbetten von Amazon S3-Videos in WordPress veröffentlicht. Schau es dir jetzt an.
#3 Betten Sie Videos mit dem WordPress Classic Editor ein
In diesem Abschnitt erfahren Sie, wie Sie den klassischen Editor verwenden, um verschiedene Videotypen einzubetten, einschließlich MP4, M4V, WebM, Ogv, WMV, FLV usw. Sie können diese Technik entweder auf Ihre eigenen WordPress-Videos oder auf gehostete Videos anwenden Plattformen von Drittanbietern.
Es gibt 2 Verknüpfungen, um die Videoeinbettungsfunktionen des klassischen Editors zu verwenden:
- Kopieren Sie die URL des Videos und fügen Sie sie ein.
- Kopieren Sie den HTML-Code des Videos und fügen Sie ihn ein.
Videos auf einer WordPress-Seite anzeigen oder durch Einbettungs-URL posten
Damit Ihr Video durch Einbetten seiner URL angezeigt wird, müssen Sie:
- Kopieren Sie die URL des Videos von beliebigen Video-Hosting-Plattformen von Drittanbietern wie YouTube, HubSpot, Vimeo, Dailymotion usw.
- Wählen Sie in Ihrem WordPress-Dashboard eine Seite oder einen Beitrag aus, zu dem Sie das Video hinzufügen möchten.
- Fügen Sie einfach die URL des Videos an der Stelle ein, an der Sie es in Ihren Inhalten zeigen möchten.
Das ist es.
Zeigen Sie Videos auf einer WordPress-Seite an oder posten Sie sie, indem Sie HTML einbetten
Wenn Sie erweiterte Optionen benötigen, beispielsweise das Ändern der Anzeigegröße des Videos, ziehen Sie den HTML-Code des Videos in Betracht. Hier ist die Strecke:
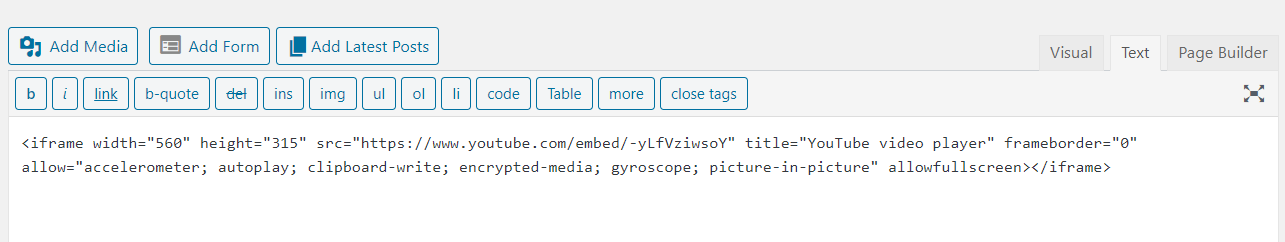
- Kopieren Sie den HTML-Code des Videos aus HTML5, Vimeo, YouTube usw.
- Fügen Sie es in den Textbearbeitungsmodus Ihres Inhalts ein.

3. Ändern Sie die Breite und Höhe des Videos nach Ihren Wünschen.
#4 Verwenden Sie den Blockeditor, um Videos in WordPress einzubetten
Wenn Sie den Gutenberg-Blockeditor verwenden, ist diese Methode genau das Richtige. Ähnlich wie im klassischen Editor können Sie Videos einbetten, indem Sie ihre URL-Adressen oder ihren HTML-Code hinzufügen.
Fügen Sie eine URL ein, um Videos auf einer WordPress-Seite oder einem Beitrag einzubetten
Um das zu erreichen, sollten Sie:
- Navigieren Sie zu Ihrer Seite oder Ihrem Beitrag.
- Klicken Sie auf die Schaltfläche + in der oberen linken Ecke Ihrer Seite, um einen Gutenberg-Block hinzuzufügen.

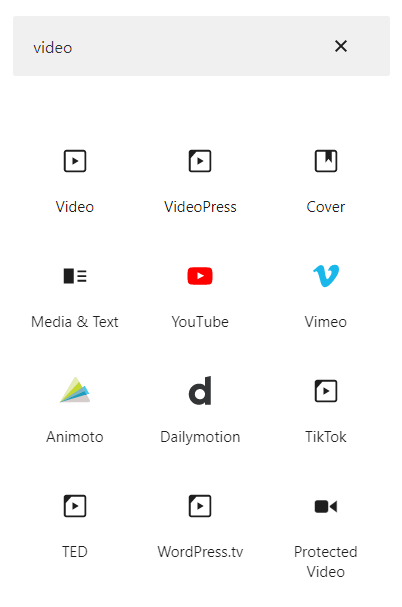
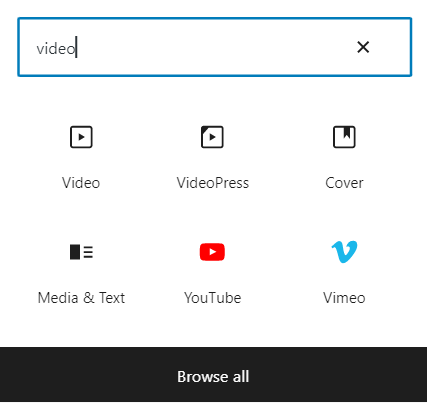
3. Geben Sie „Video“ ein und ziehen Sie dann Ihren gewünschten Videoblock per Drag & Drop auf Ihre Seite oder Ihren Beitrag. Gutenberg unterstützt viele Videotypen wie YouTube, Vimeo, TikTok usw.


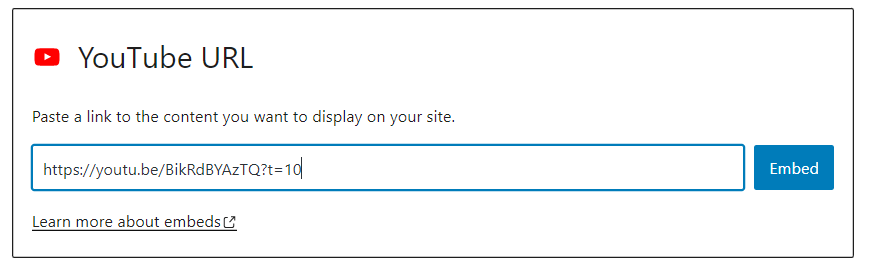
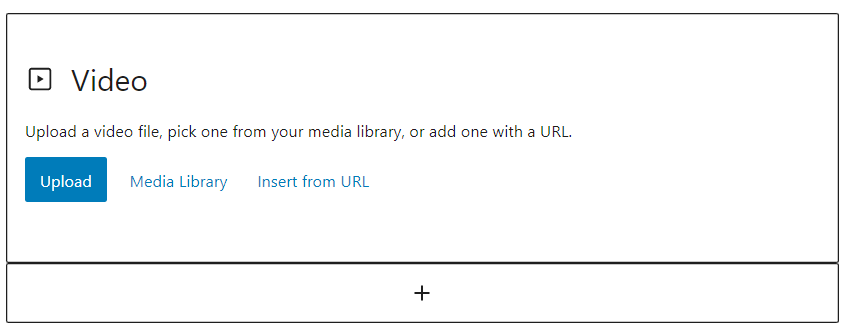
4. Kopieren Sie die URL Ihres Videos, fügen Sie sie in den Block ein und drücken Sie Einbetten .

Fügen Sie HTML hinzu, um Videos auf einer WordPress-Seite oder einem Beitrag einzubetten
Denken Sie daran, dass Sie mit den oben erwähnten Gutenberg-Blöcken nur die URL des Videos hinzufügen können. Um den iFrame des Videos einzufügen und zu bearbeiten, müssen Sie den benutzerdefinierten HTML -Block verwenden:
- Rufen Sie Ihre Seite oder Ihren Beitrag auf.
- Füge einen Gutenberg-Block hinzu, indem du auf die Schaltfläche + in der oberen linken Ecke deiner Seite klickst.
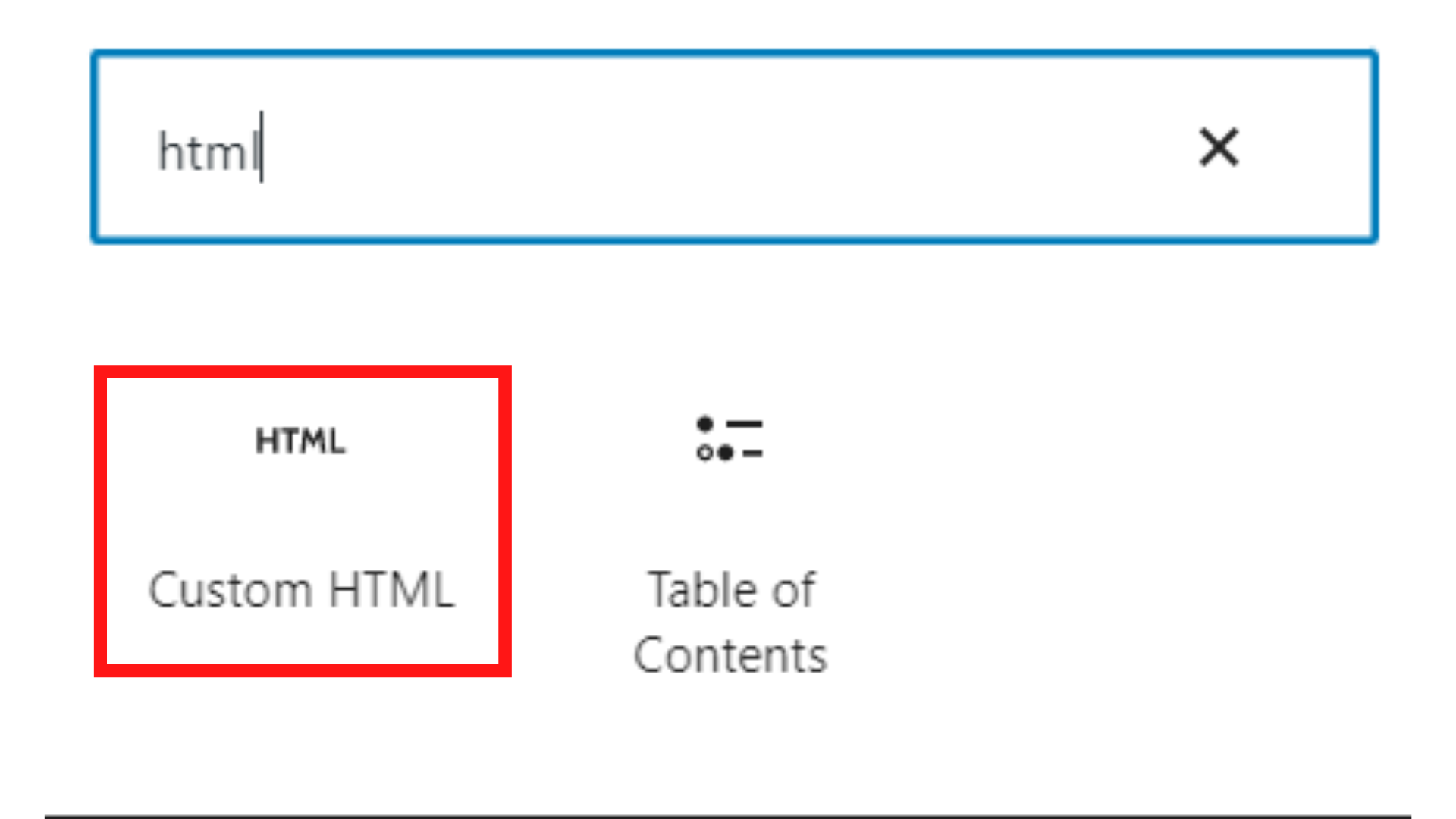
- Suchen Sie nach dem benutzerdefinierten HTML -Block und ziehen Sie ihn per Drag & Drop an die gewünschte Stelle auf Ihrer Seite oder Ihrem Beitrag.

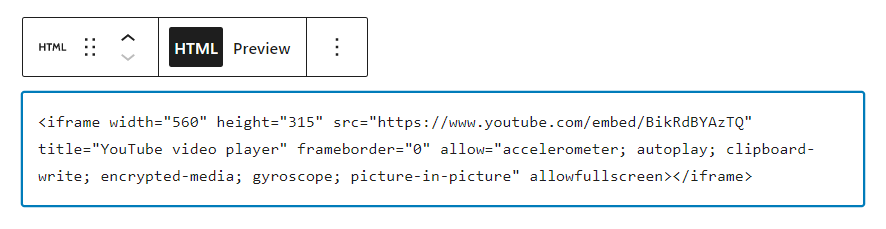
4. Kopieren Sie den HTML-Code Ihres Videos und fügen Sie ihn in den Block ein.

5. Bearbeiten Sie den HTML-Code nach Ihren Wünschen.
#5 Videos mit einem Page Builder in WordPress einbetten
Viele Seitenersteller unterstützen derzeit das Einbetten von Videos in WordPress. Um es Ihnen einfacher zu machen, empfehlen wir Elementor, einen der weltweit am häufigsten verwendeten Drag-and-Drop-Seitenersteller.
Der Seitenersteller von Elementor bietet Ihnen zwei verschiedene Möglichkeiten, ein Video einzufügen:
- Verwenden Sie den Videoblock .
- Verwenden Sie den Text-Editor -Block.
Videos mit dem Video-Block zu WordPress hinzufügen
Bei dieser Option müssen Sie:
- Gehen Sie zu Ihrer Seite oder Ihrem Beitrag.
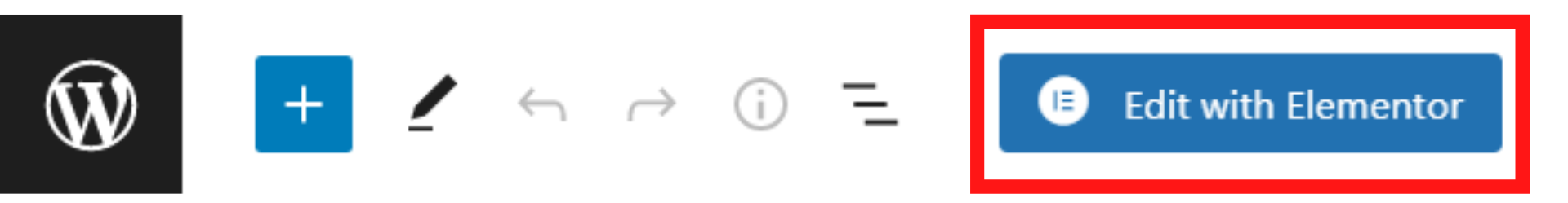
- Wählen Sie oben auf dieser Seite oder diesem Beitrag die Schaltfläche Mit Elementor bearbeiten aus.

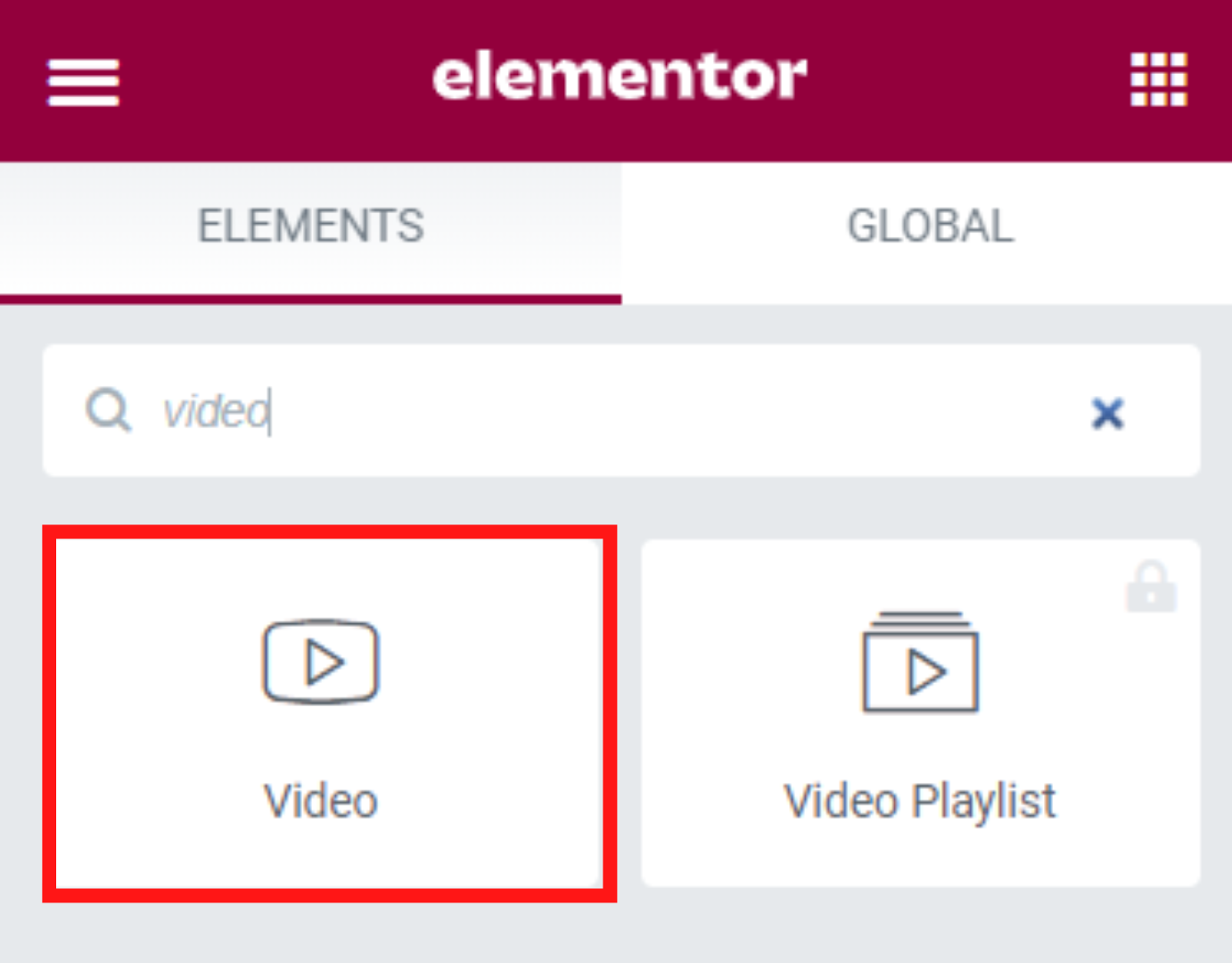
3. Suchen Sie nach dem Video -Block und ziehen Sie ihn per Drag & Drop an die gewünschte Stelle.

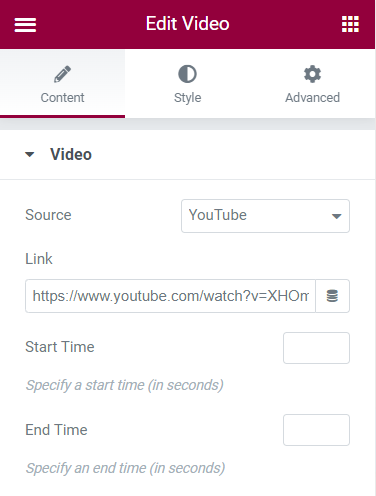
4. Wählen Sie im Bildschirm Menü bearbeiten die Quelle Ihres Videos im Dropdown-Menü Quelle aus. Elementor akzeptiert derzeit Videos von YouTube, Vimeo, Dailymotion und selbst gehostete Videos.
5. Kopieren Sie die URL des Videos und fügen Sie sie in den Link -Bereich ein. Sie können die Start- und Endzeit Ihres Videos zusammen mit anderen Einstellungen bei Bedarf festlegen.

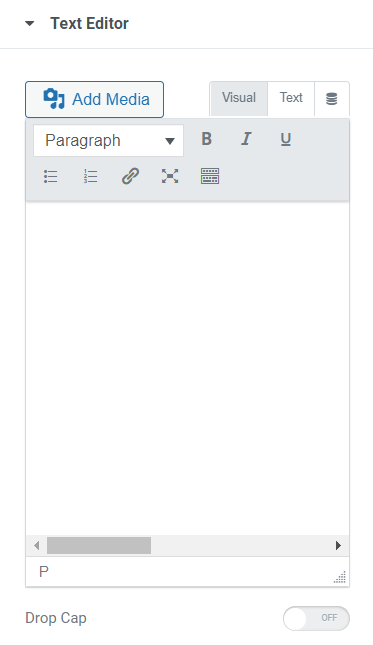
Videos mit dem Texteditor-Block in WordPress einfügen
So nutzen Sie den Textblock :
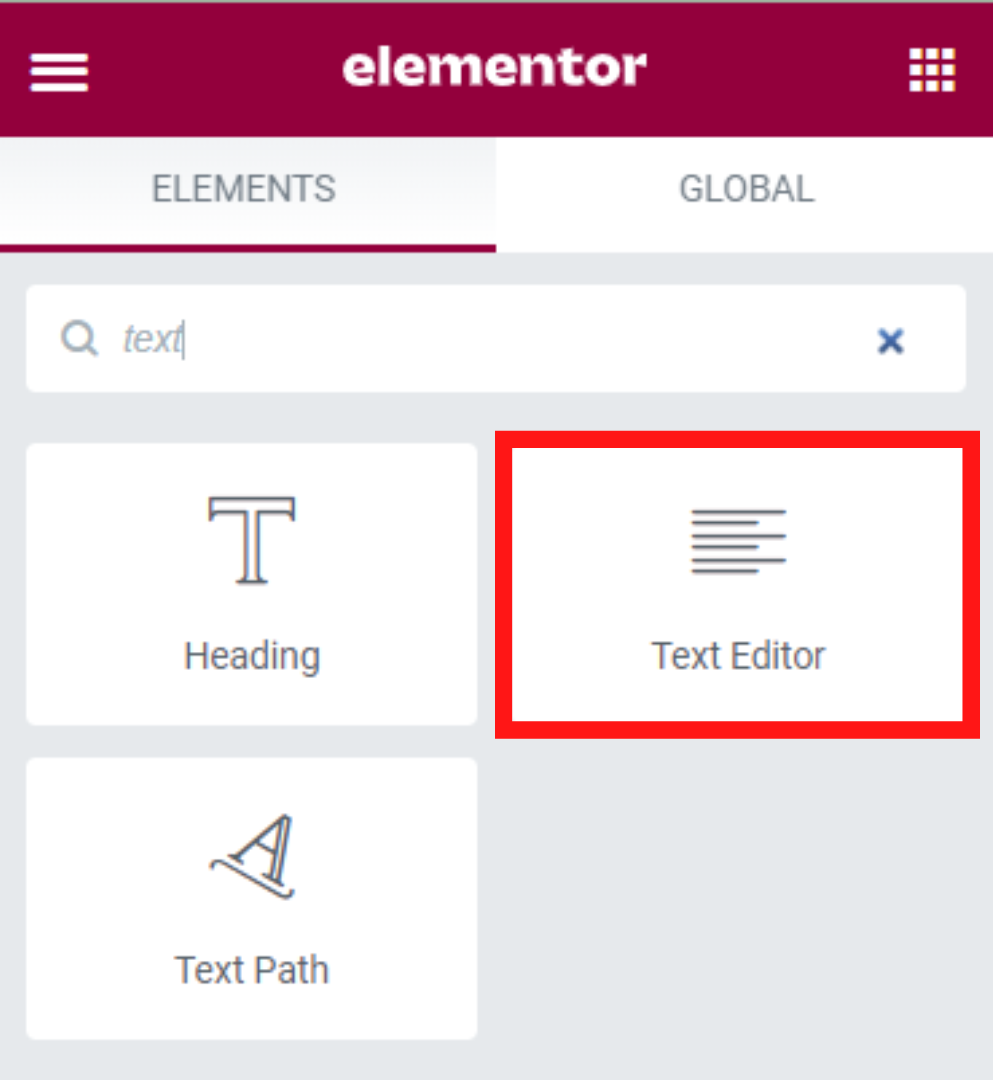
- Nachdem Sie auf die Schaltfläche Mit Elementor bearbeiten geklickt haben, suchen Sie nach dem Text-Editor -Block und ziehen Sie ihn per Drag & Drop in den Inhaltsbereich.

2. Kopieren Sie die URL des Videos und fügen Sie sie in das linke Dropdown -Menü des Texteditors ein.

Darüber hinaus können Sie den HTML-Code der Videos auf die gleiche Weise wie im klassischen Editor einbetten und bearbeiten.
#6 Aktivieren Sie ein WordPress Video Player Plugin
Eine andere Möglichkeit, Videos in WordPress einzubetten, besteht darin, ein Videoplayer-Plugin zu installieren. Es gibt unzählige WordPress-Videoplayer-Plugins auf dem Markt, sowohl kostenlos als auch Premium. Um Ihnen bei der Entscheidung zu helfen, haben wir einige aufgelistet, die für Sie funktionieren:
HTML5 Video Player: Dieses Plugin hilft beim Einbetten verschiedener Arten von qualitativ hochwertigen Videos in alle gängigen Browser. Außerdem berechtigt es Sie, Videotitel und -beschreibungen für bessere SEO-Rankings zu ändern.
FV Player: Suchen Sie nach einem Videoplayer-Plugin, das gut mit dem klassischen Editor und Seitenerstellern wie Elementor funktioniert? Schauen Sie sich den FV-Player an. Das wichtigste Merkmal des Plugins ist die Verfügbarkeit von Pre-Roll- und Post-Roll-Bildschirmen. Über diese Bildschirme können Sie weitere Informationen zu Ihren Videos anzeigen.
Easy Video Player: Im Kern des Plugins liegt ein Shortcode, der angepasst werden kann, um die Videos nach Belieben anzuzeigen. Auf diese Weise haben Sie die volle Kontrolle über die Größe Ihrer Videoanzeige, das Seitenverhältnis, die Skin, das Format usw. Es unterstützt auch die Wiedergabe in Schleifen und die automatische Wiedergabe von Videos.
Embed Plus: Dies ist eines der besten Youtube-Video-Plugins, mit dem Sie ein YouTube-Video, eine Galerie, eine Wiedergabeliste und sogar einen Live-Stream in Ihre WordPress-Site einbetten können.
#7 Videos in WordPress Sidebar und Footer einbetten
Neben dem Hinzufügen von Videos zu Beiträgen oder Seiten können Sie sie mithilfe der Widgets- Einstellungen in die Seitenleiste und die Fußzeile einbetten. So funktioniert das:
- Navigieren Sie im WordPress-Admin-Dashboard zu Darstellung → Widgets .
- Definieren Sie den Ort zum Hinzufügen von Videos, dh Kopfzeile, Fußzeile und Seitenleiste.
- Drücken Sie das Symbol + , um ein neues Widget hinzuzufügen.

4. Suchen Sie nach dem Video -Widget und klicken Sie darauf.

5. Sie können Videos von Ihrem Computer hochladen, vorhandene Videos aus Ihrer Medienbibliothek hinzufügen oder von URL einfügen .

Süßer Bonus: Schützen Sie Ihre Videos davor, geteilt zu werden
Wenn Sie ein Online-Videogeschäft besitzen, sollte der Schutz Ihrer Premium-Videos vor unbefugtem Zugriff und Downloads Priorität haben. Aber die Frage ist, wie kann man das machen? Die Antwort ist ganz einfach, mit der PDA WordPress Videos & Audios-Erweiterung.
Diese Erweiterung ermöglicht es Ihren zahlenden Benutzern, Ihre Videos online anzusehen, während sie sie daran hindern, die Videos herunterzuladen. Es ist derzeit für selbst gehostete Videos, WordPress HTTP Live Streaming (HLS)-Videos und Videos verfügbar, die im Amazon S3-Bucket gehostet werden.
Mit Hilfe dieser Erweiterung können Sie den direkten Zugriff auf Ihre Videos, Audiodateien, Online-Kurse usw. vollständig verhindern. Mit anderen Worten, niemand kann ohne Ihre Erlaubnis auf Ihre wertvollen Inhalte zugreifen.
Außerdem hindert es diejenigen, die Zugriff auf Ihre Videos haben, daran, die URLs der Videodateien mit anderen zu teilen.
Was passiert, wenn sie die Videos mit dem Internet Download Manager (IDM) herunterladen? Mach dir keine Sorgen. Die Erweiterung deaktiviert die beliebtesten Video-Downloader, einschließlich IDM.
Darüber hinaus ist die PDA WordPress Videos & Audios-Erweiterung mit vielen Videoplayern kompatibel, nämlich Video.js HTML5, TechSmith Camtasia, FV Player, Plyr Player und so weiter.
Hier können Sie sich unser Tutorial-Video ansehen:
Betten Sie Videos in WordPress ein, um Ihre Website zu neuen Höhen zu führen
Wir haben 7 effektive Methoden zum Einbetten von Videos in WordPress demonstriert. Es gibt keinen einzigen besten Weg. Es hängt von Ihren Vorlieben und Ressourcen ab.
Besitzen Sie ein starkes Hosting? Das direkte Hochladen von Videos in das WordPress-Medienrepository ist perfekt für Sie.
Andernfalls wäre es am besten, wenn Sie Ihre Videos auf Amazon S3 hosten und sie in Ihre Inhalte einbetten, um Bandbreite zu sparen.
Sie können auch den klassischen Editor, Blockeditor, Seitenersteller, Videoplayer-Plugins und Widgets verwenden, um Videos in Ihre WordPress-Site einzufügen.
Lassen Sie uns jetzt Ihre Wahl treffen!
