So erweitern Sie Ihr Kartenmodul beim Scrollen mit Divis Scroll-Effekten
Veröffentlicht: 2023-05-17Das Hinzufügen einer Karte zu Ihrer Website ist eine großartige Möglichkeit, Ihren Besuchern zu zeigen, wo Sie oder Ihr Unternehmen ansässig sind. Mit den integrierten Einstellungen von Divi haben Sie die volle kreative Kontrolle über das Design Ihres Kartenmoduls und aller umgebenden Designelemente. Bringen Sie Ihre Designs auf eine andere Ebene, indem Sie Scroll-Effekte auf Ihr Modul anwenden. Mit mehreren verschiedenen Arten von Effekten zur Auswahl und Einstellungen zur Feinabstimmung des Effekts, bis Sie genau das erreichen, was Sie wollen, kann die Verwendung von Scroll-Effekten Ihnen dabei helfen, Ihren Website-Modulen auffällige Bewegung zu verleihen. In diesem Beitrag zeigen wir Ihnen, wie Sie Ihr Kartenmodul beim Scrollen mit den Scroll-Effekten von Divi vergrößern.
Lass uns anfangen!
- 1 kleiner Vorgeschmack
- 1.1 Layout 1
- 1.2 Layout 2
- 2 Was Sie für den Einstieg benötigen
- 3 So vergrößern Sie Ihr Kartenmodul beim Scrollen mit Divis Scroll-Effekten
- 3.1 Layout 1
- 3.2 Layout 2
- 4 Endergebnis
- 4.1 Layout 1
- 4.2 Layout 2
- 5 abschließende Gedanken
Vorgeschmack
Hier ist eine Vorschau dessen, was wir entwerfen werden.
Layout 1

Layout 2

Was Sie zum Einstieg benötigen
Bevor wir beginnen, installieren und aktivieren Sie das Divi-Theme und stellen Sie sicher, dass Sie die neueste Version von Divi auf Ihrer Website haben.
Jetzt können Sie loslegen!
So vergrößern Sie Ihr Kartenmodul beim Scrollen mit Divis Scroll-Effekten
Layout 1
Erstellen Sie eine neue Seite mit einem vorgefertigten Layout
Beginnen wir mit der Verwendung eines vorgefertigten Layouts aus der Divi-Bibliothek. Für dieses Design verwenden wir die Acai Bowl Landing Page aus dem Acai Bowl Layout Pack.
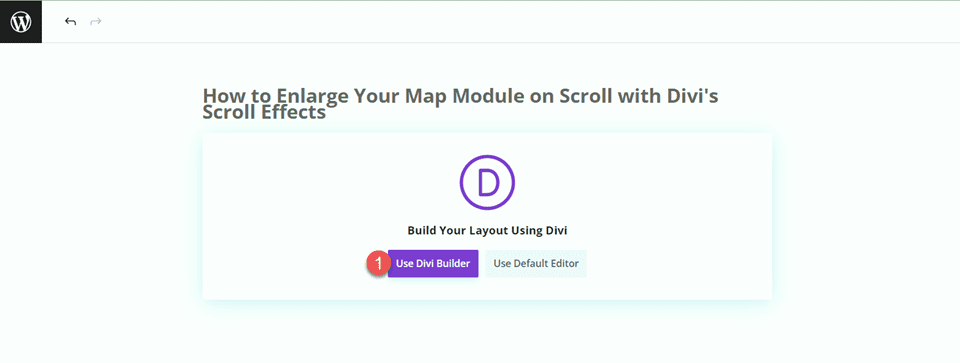
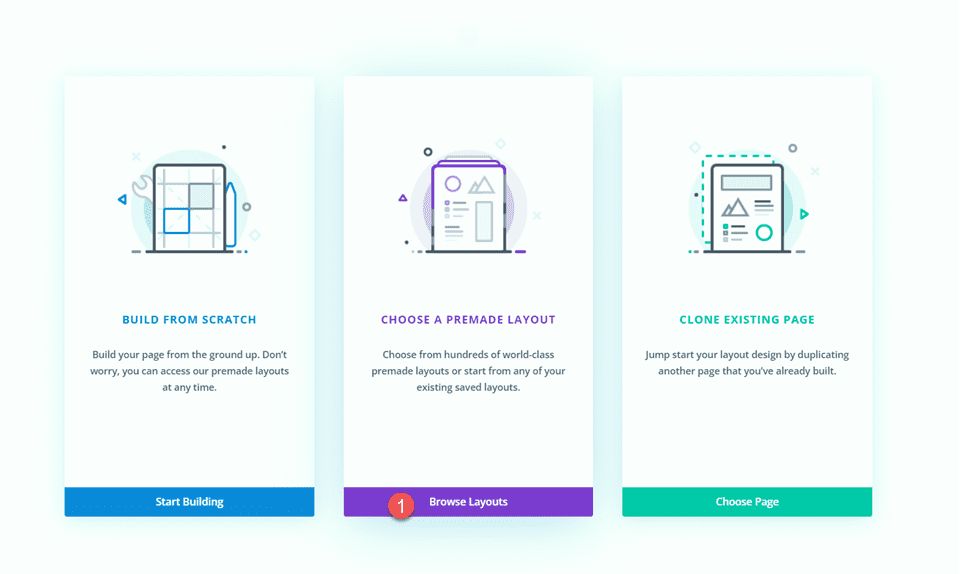
Fügen Sie Ihrer Website eine neue Seite hinzu, geben Sie ihr einen Titel und wählen Sie dann die Option „Divi Builder verwenden“ aus.

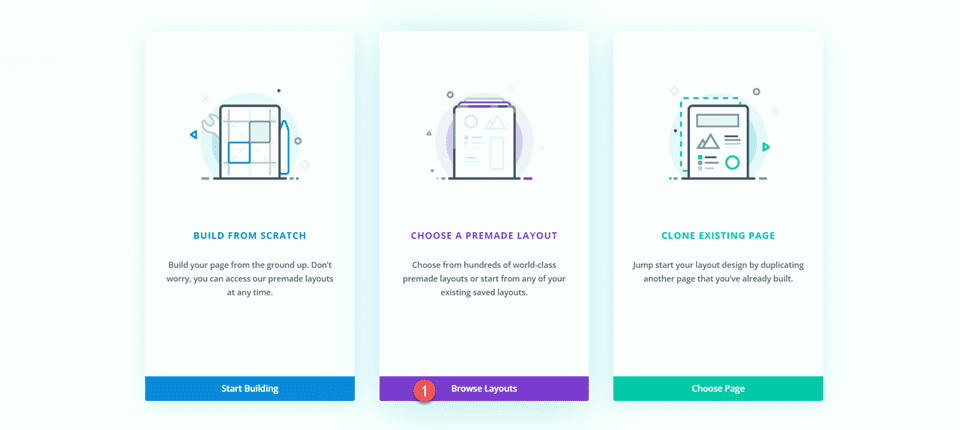
Für dieses Beispiel verwenden wir ein vorgefertigtes Layout aus der Divi-Bibliothek. Wählen Sie daher „Layouts durchsuchen“ aus.

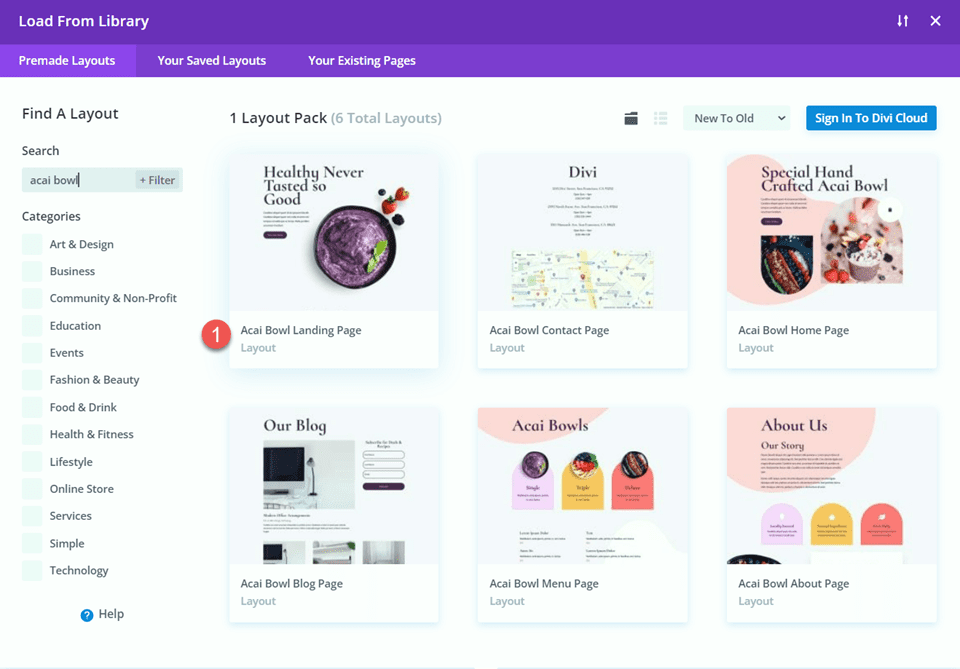
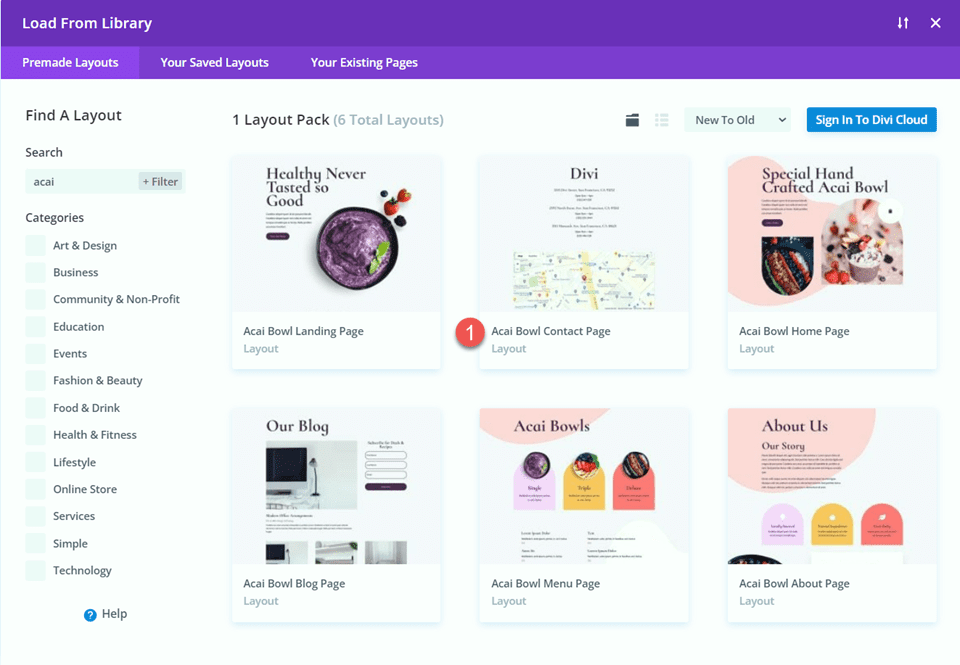
Suchen Sie nach der Acai Bowl-Landingpage und wählen Sie sie aus.

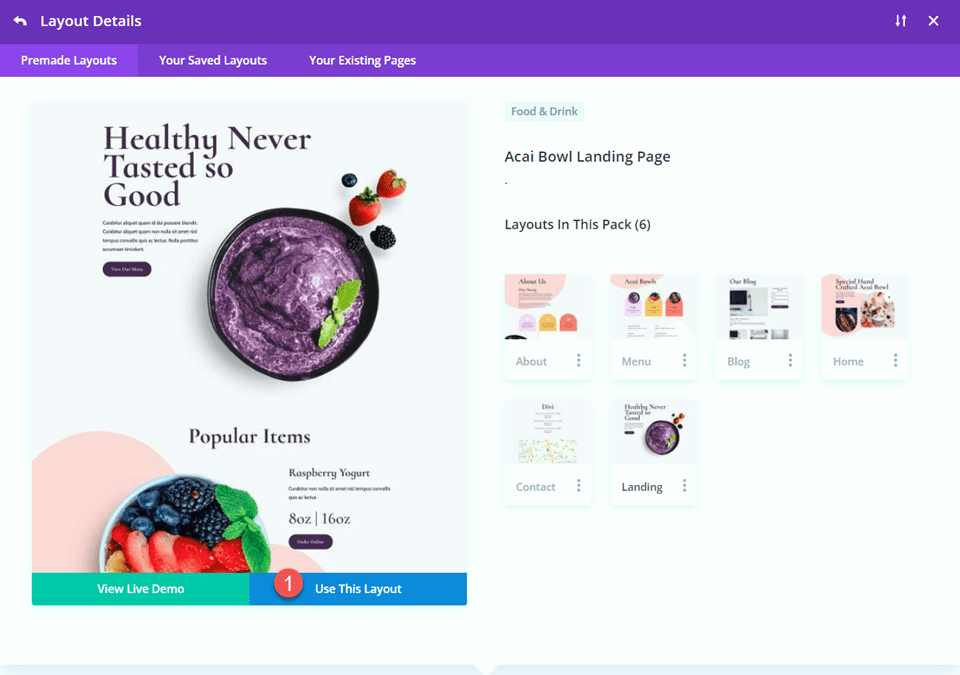
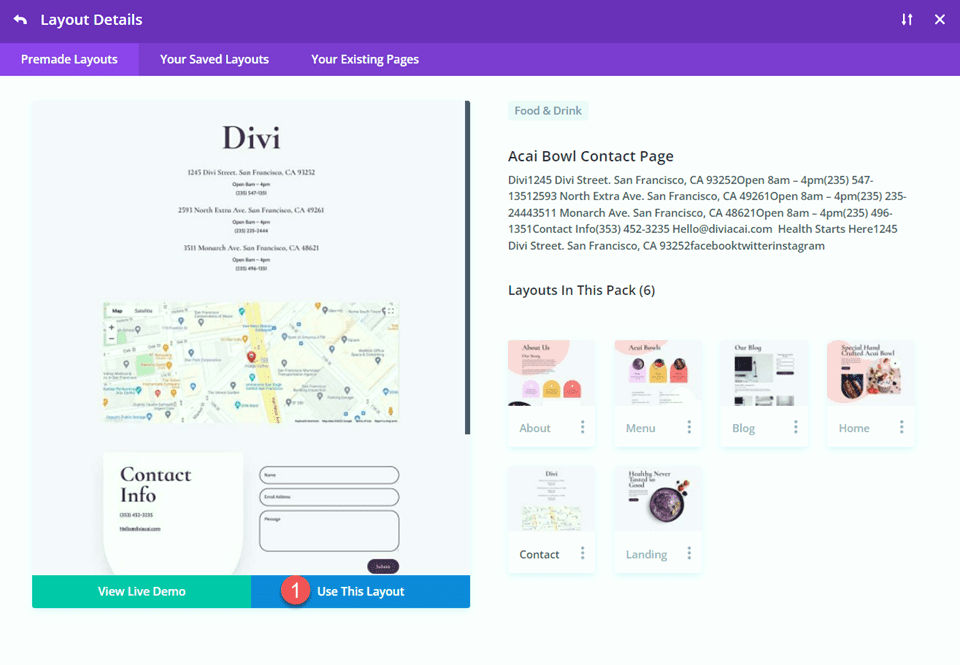
Wählen Sie „Dieses Layout verwenden“, um das Layout zu Ihrer Seite hinzuzufügen.

Jetzt sind wir bereit, unser Design zu erstellen.
Fügen Sie das Kartenmodul hinzu
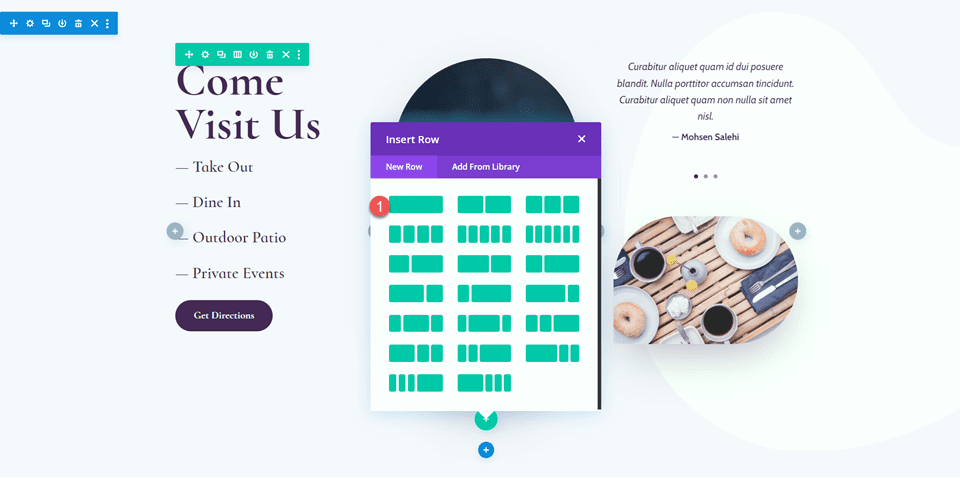
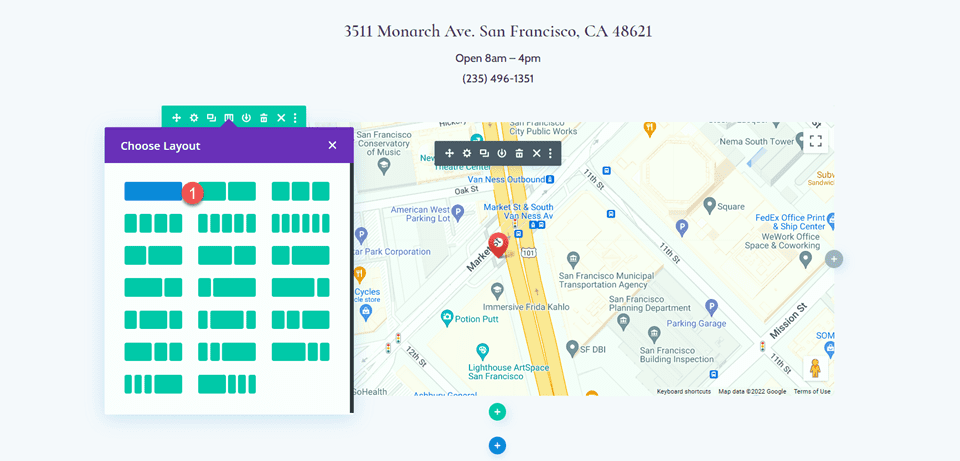
Wir werden das Kartenmodul zum Abschnitt „Kommen Sie uns besuchen“ auf der Landingpage hinzufügen. Fügen Sie zunächst eine neue Zeile mit einer einzelnen Spalte hinzu.

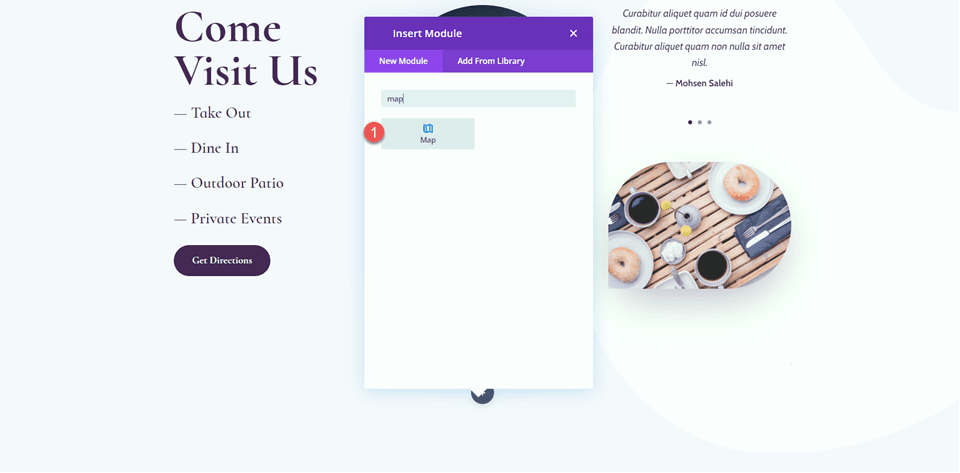
Fügen Sie das Kartenmodul zur neuen Zeile hinzu.

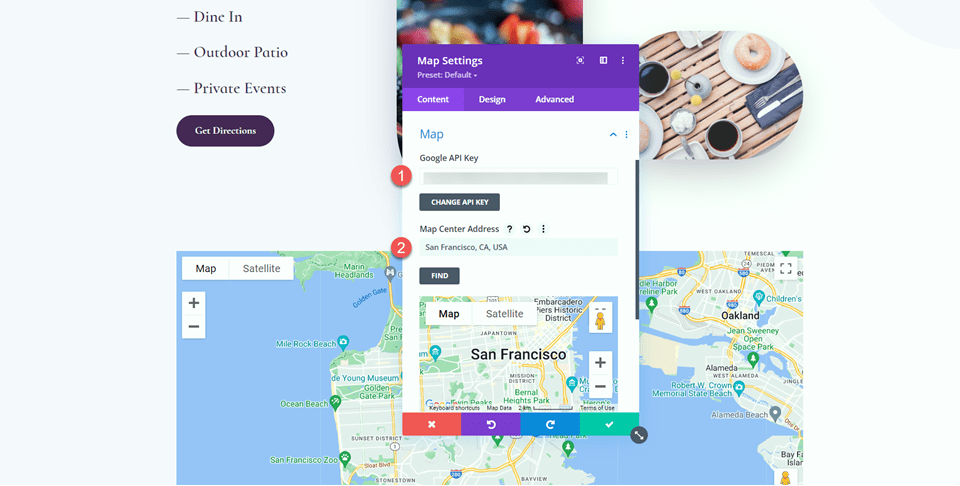
Fügen Sie Ihren Google API-Schlüssel hinzu, um die Karte zu aktivieren, falls Sie dies noch nicht getan haben. Fügen Sie dann der Karte eine Zentrumsadresse hinzu. Für dieses Tutorial lautet die Adresse San Francisco, Kalifornien.

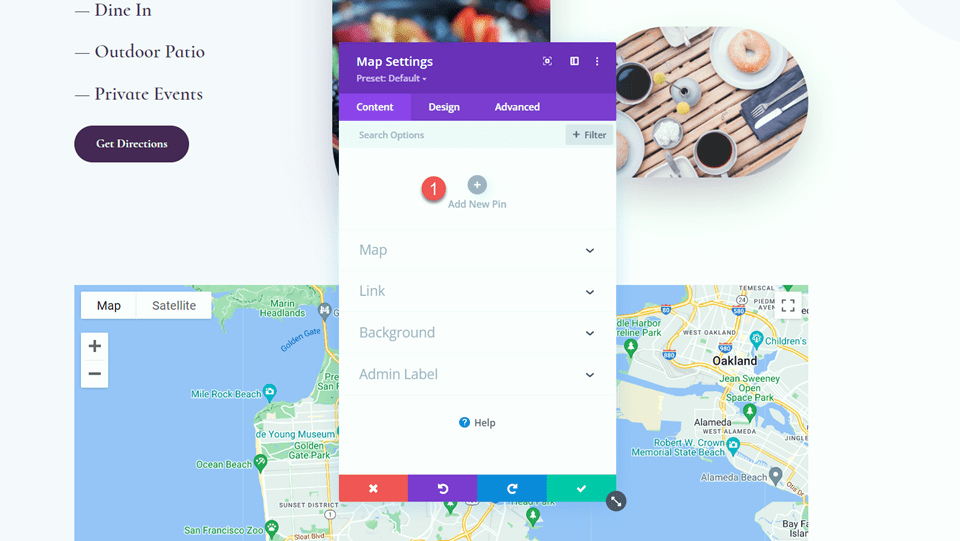
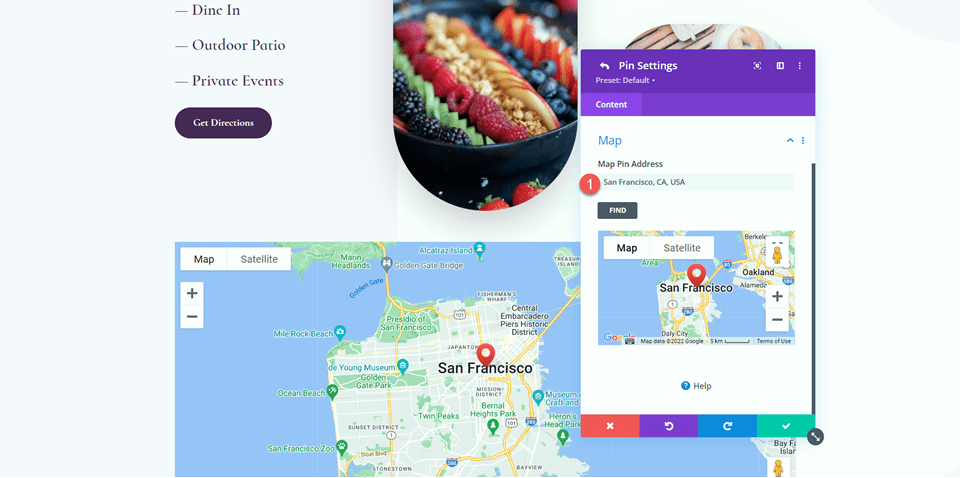
Als nächstes fügen Sie einen neuen Pin hinzu.

Legen Sie die Karten-Pin-Adresse fest. Auch für dieses Tutorial werden wir dies auf San Francisco, Kalifornien festlegen.

Designeinstellungen
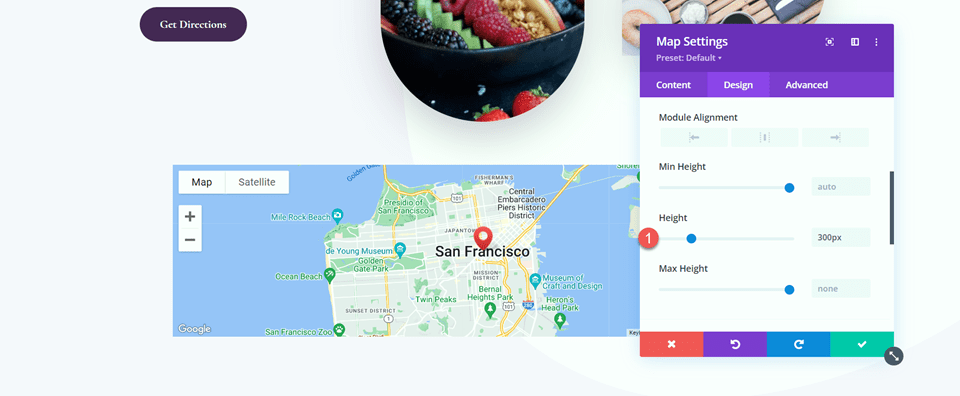
Gehen Sie zur Registerkarte „Design“ und öffnen Sie die Größeneinstellungen. Stellen Sie die Höhe ein.
- Höhe: 300px

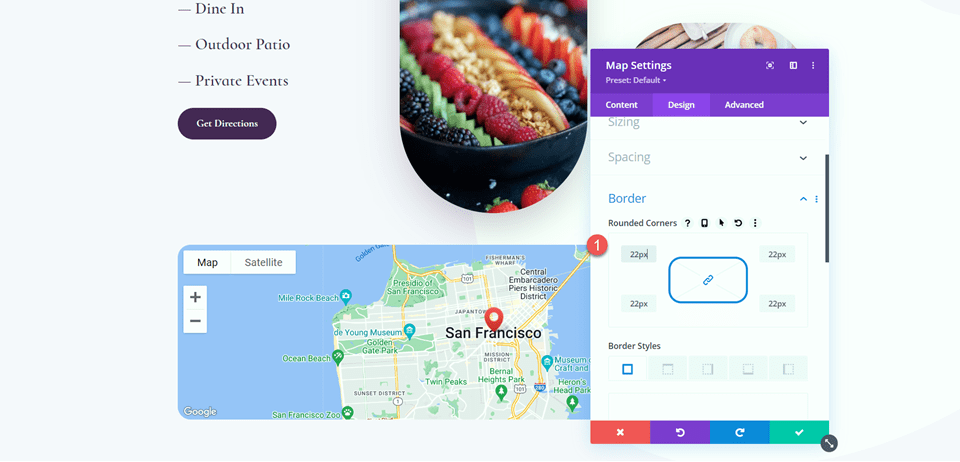
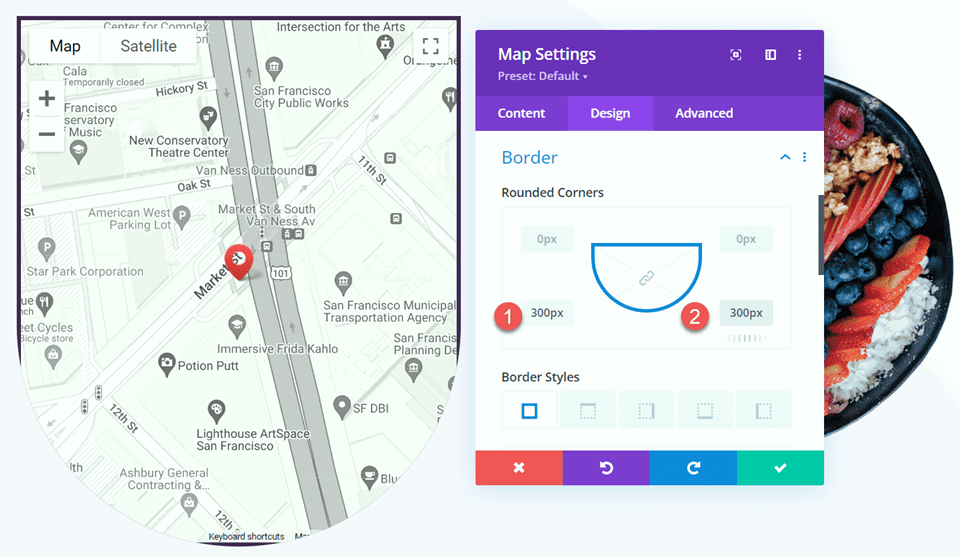
Öffnen Sie als Nächstes die Rahmeneinstellungen und fügen Sie der Karte abgerundete Ecken hinzu.
- Abgerundete Ecken: 22px

Fügen Sie die Scroll-Effekte hinzu
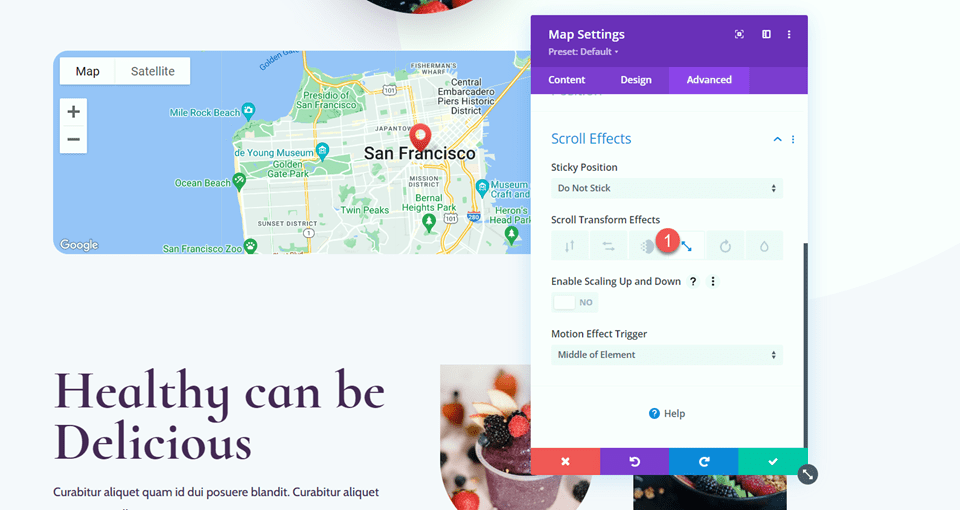
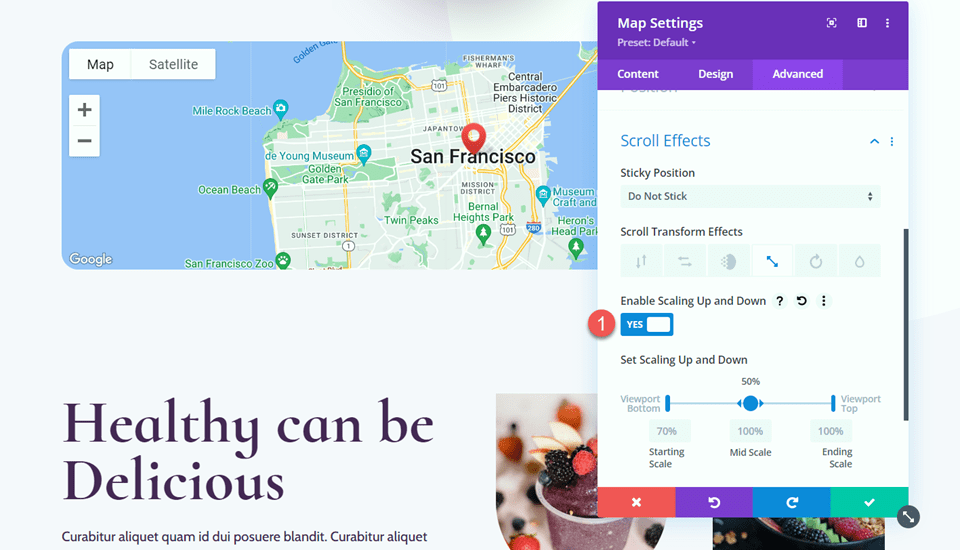
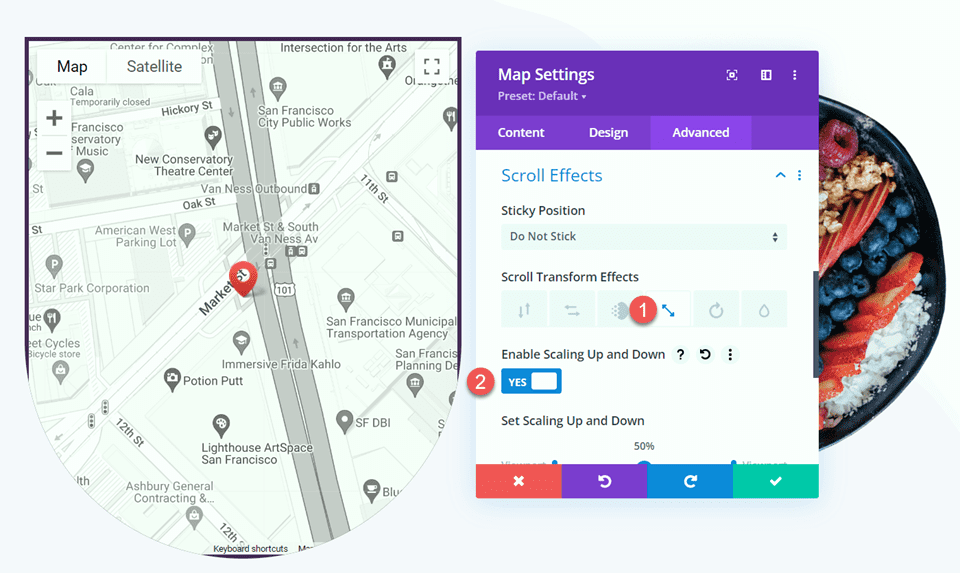
Nun ist das Design unseres Kartenmoduls fertig, sodass wir die Scroll-Effekte hinzufügen können. Gehen Sie zur Registerkarte „Erweitert“ und navigieren Sie dann zu „Bildlaufeffekte“. Wählen Sie unter Scroll-Transformationseffekte die Registerkarte „Vergrößern“ und „Verkleinern“ aus.

Aktivieren Sie die Skalierung nach oben und unten. Dadurch kann unser Kartenmodul größer werden, wenn Sie auf der Seite nach unten scrollen.

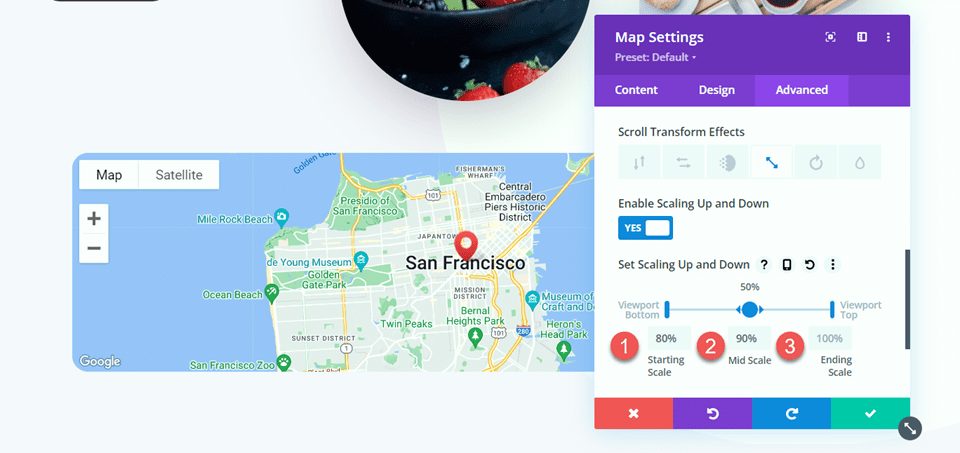
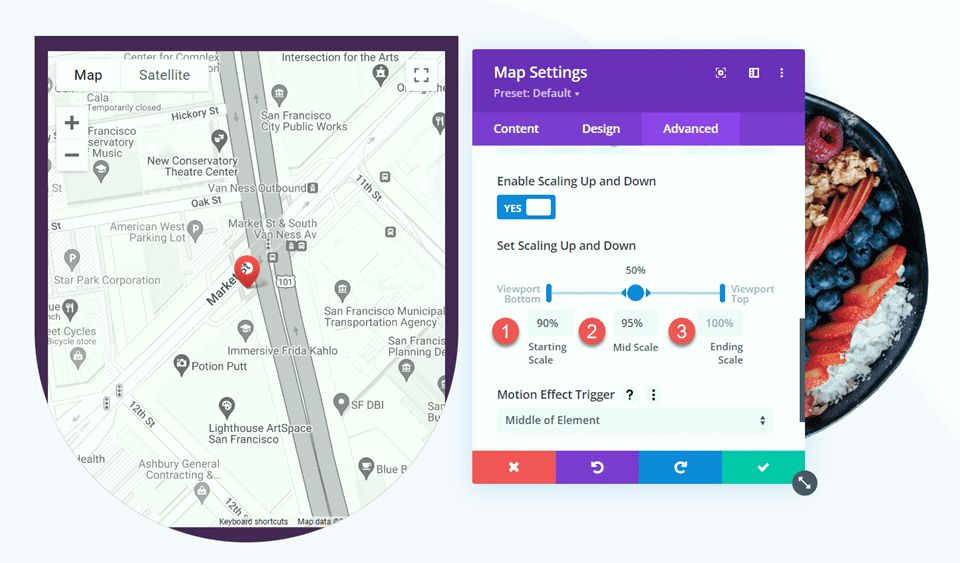
Lassen Sie uns die Skalierungseinstellungen verfeinern. Passen Sie die Anfangs-, Mittel- und Endskala an. Sie können einen subtileren Skaleneffekt erzielen, indem Sie die Zahlen relativ nahe beieinander halten. Bei einem großen Unterschied zwischen den Zahlen erzielen Sie einen drastischeren Skaleneffekt.
- Anfangsskala: 80 %
- Mittlere Skala: 90 %
- Endskalierung: 100 %

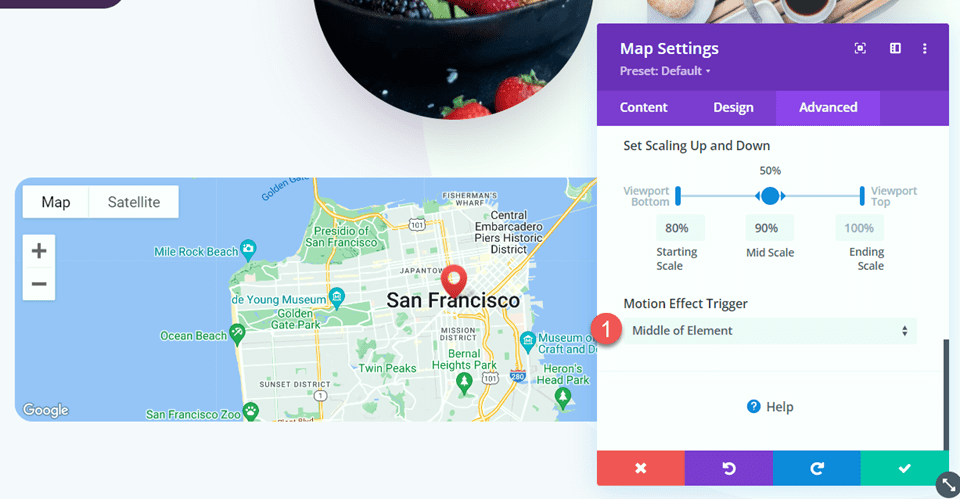
Stellen Sie abschließend den Bewegungseffekt so ein, dass er in der Mitte des Elements ausgelöst wird.
- Bewegungseffektauslöser: Mitte des Elements

Endgültiges Design
Hier ist der endgültige Entwurf für unser erstes Layout.

Layout 2
Erstellen Sie eine neue Seite mit einem vorgefertigten Layout
Für das zweite Layout verwenden wir das Kontaktseitenlayout aus demselben Acai Bowl Layout Pack. Lass uns anfangen.

Fügen Sie Ihrer Website eine neue Seite hinzu, geben Sie ihr einen Titel und wählen Sie dann die Option „Divi Builder verwenden“ aus.

Für dieses Beispiel verwenden wir ein vorgefertigtes Layout aus der Divi-Bibliothek. Wählen Sie daher „Layouts durchsuchen“ aus.

Suchen Sie nach der Acai Bowl-Kontaktseite und wählen Sie sie aus.

Wählen Sie „Dieses Layout verwenden“, um das Layout zu Ihrer Seite hinzuzufügen.

Jetzt sind wir bereit, unser Design zu erstellen.
Zeileneinstellungen ändern
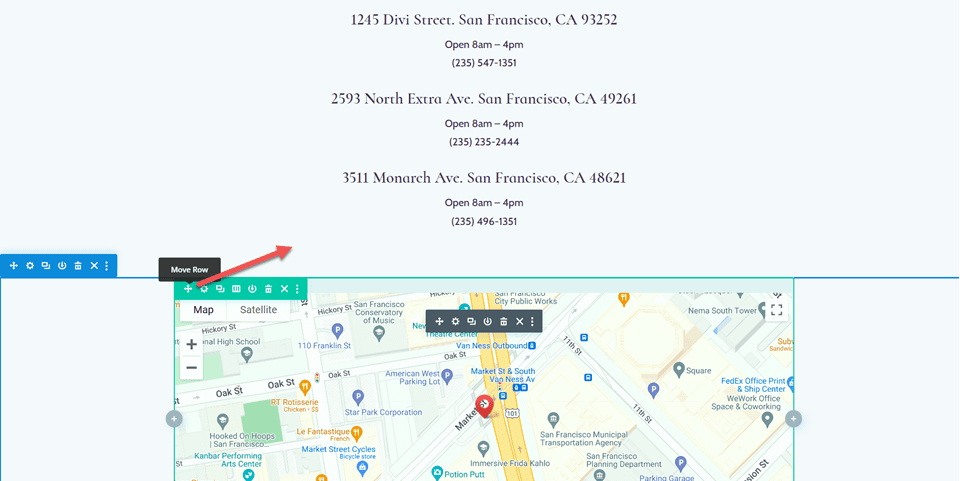
Verschieben Sie zunächst die Zeile mit dem Kartenmodul in den Abschnitt darüber, unterhalb der Adressen.

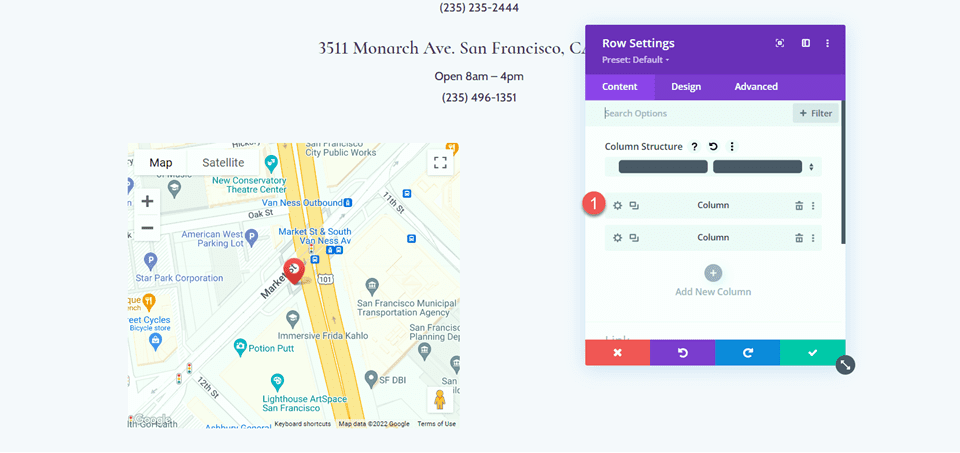
Ändern Sie dann das Zeilenlayout in zwei Spalten.

Öffnen Sie die Zeileneinstellungen und dann die Einstellungen für Spalte 1.

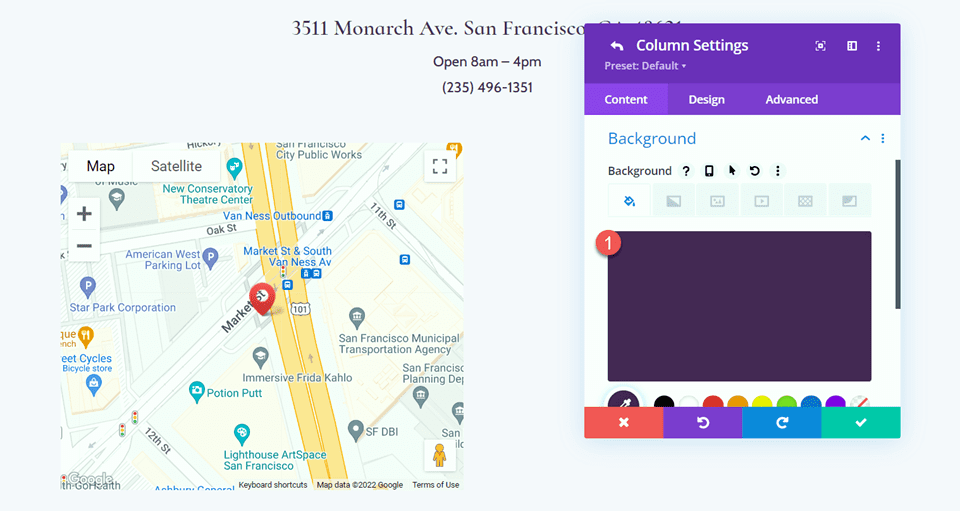
Fügen Sie eine Hintergrundfarbe hinzu.
- Hintergrund: #442854

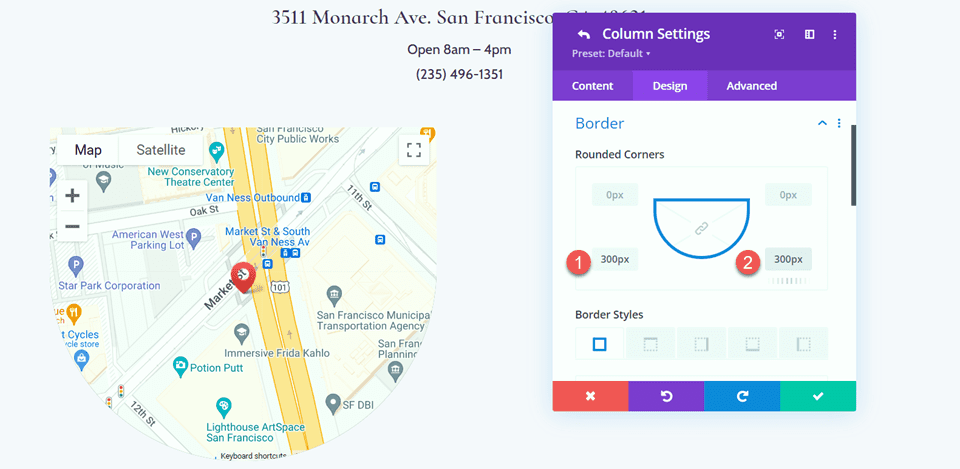
Navigieren Sie abschließend zur Registerkarte „Design“ und öffnen Sie die Rahmeneinstellungen. Fügen Sie abgerundete Ecken an der unteren linken und rechten Ecke hinzu.
- Abgerundete Ecken – unten links: 300 Pixel
- Abgerundete Ecken – unten rechts: 300 Pixel

Abschnittseinstellungen ändern
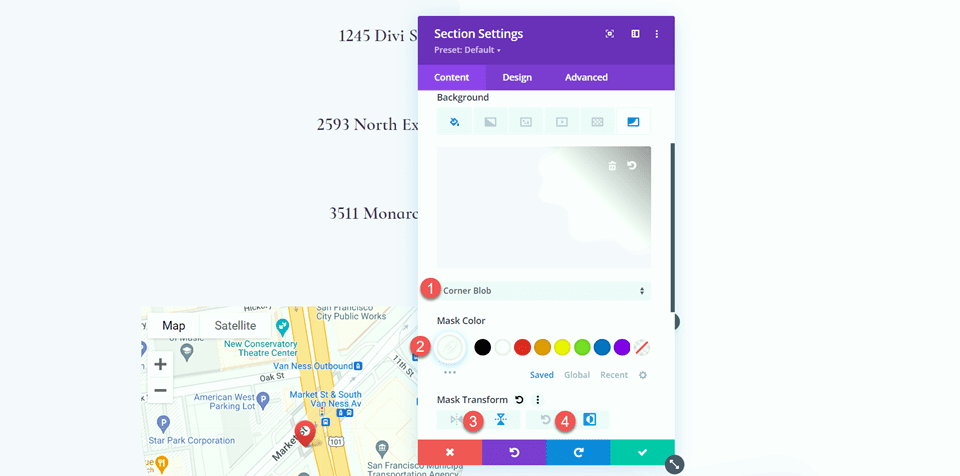
Öffnen Sie die Abschnittseinstellungen für den Abschnitt, der das Kartenmodul enthält. Navigieren Sie zu den Hintergrundeinstellungen und fügen Sie dann eine Hintergrundmaske hinzu.
- Hintergrundmaske: Eckklecks
- Maskenfarbe: #FFFFFF
- Maskentransformation: Vertikal und Invertieren

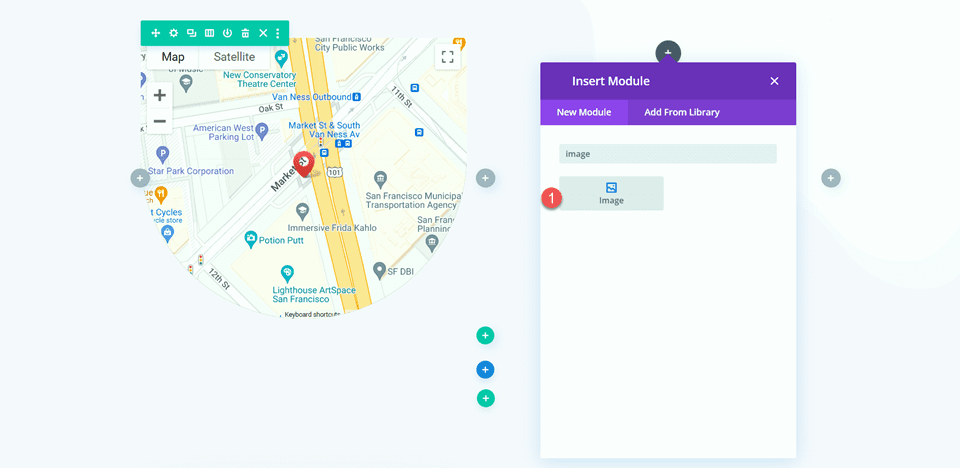
Bild hinzufügen
Fügen Sie zunächst ein Bildmodul zur Spalte neben dem Kartenmodul hinzu. 
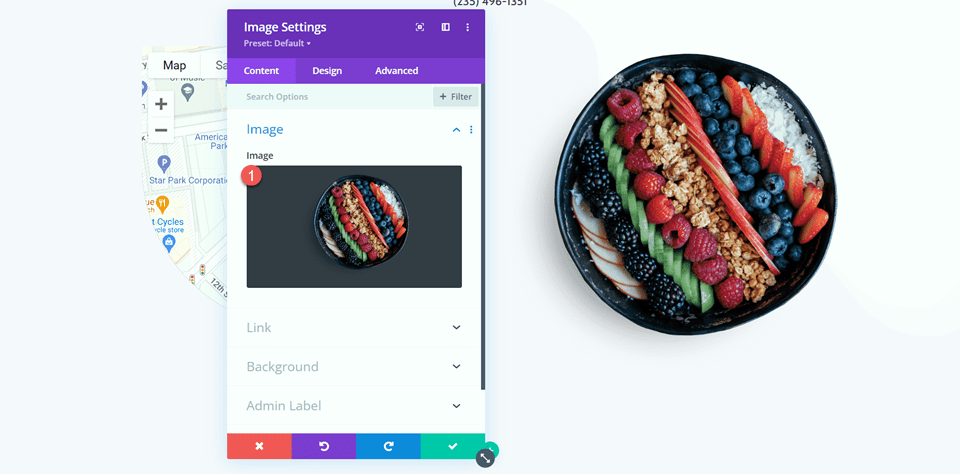
Fügen Sie dann das transparente Bild der Acai-Schale zum Modul hinzu. Sie sollten dies in Ihrer Medienbibliothek mit der Bezeichnung acai-bowl-34.png haben, wenn Sie das Acai Bowl-Landingpage-Layout für Layout 1 verwendet haben.

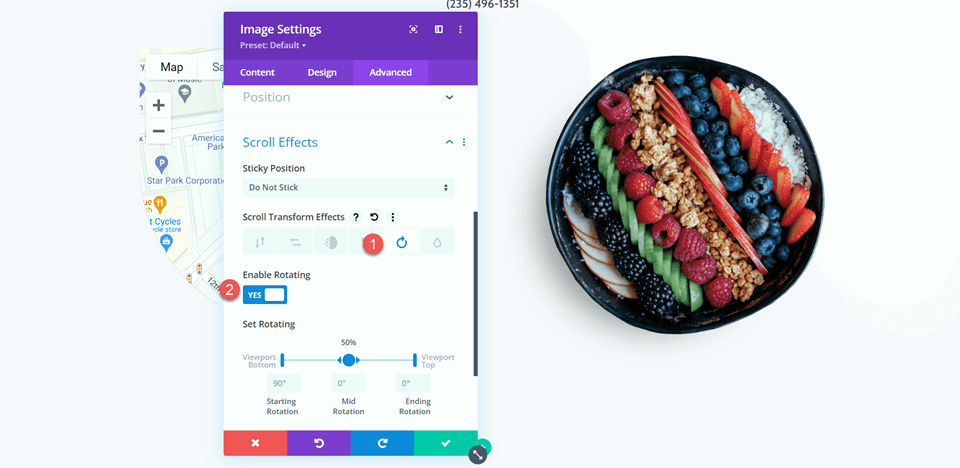
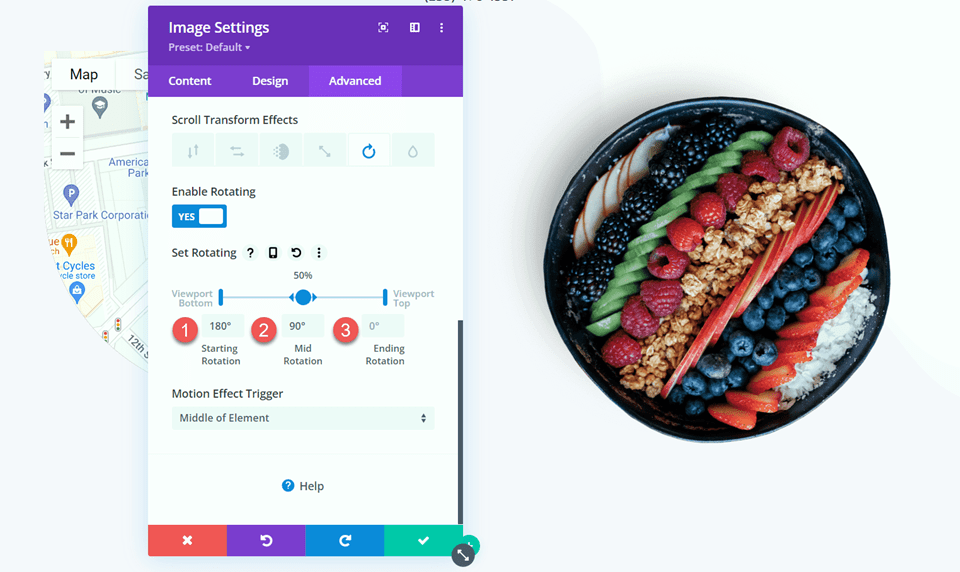
Wir möchten, dass sich das Bild der Acai-Schüssel dreht, wenn Sie auf der Seite nach unten scrollen. Gehen Sie zur Registerkarte „Erweitert“ und öffnen Sie dann den Abschnitt „Bildlaufeffekte“. Wählen Sie die Registerkarte Drehen und aktivieren Sie die Drehung.

Als nächstes legen Sie die Drehung fest.
- Startrotation: 180
- Mittlere Rotation: 90
- Endrotation: 0

Kartendesign
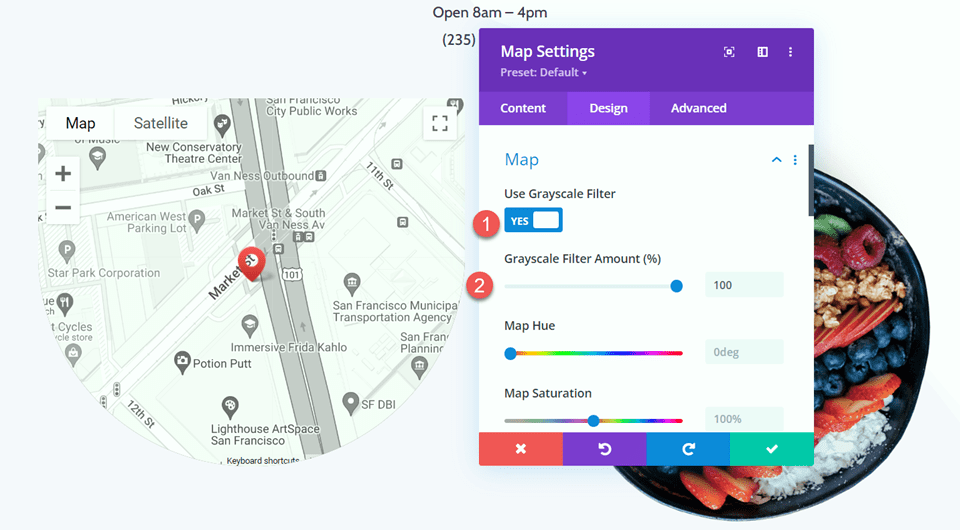
Gehen Sie nun zu den Kartenmoduleinstellungen. Öffnen Sie auf der Registerkarte „Design“ die Karteneinstellungen. Aktivieren Sie den Graustufenfilter.
- Graustufenfilter verwenden: Ja
- Graustufenfiltermenge (%): 100

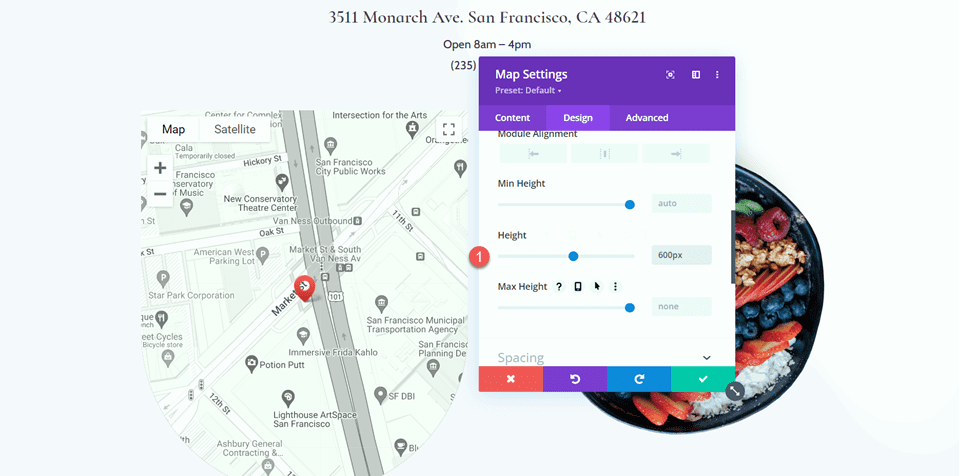
Als nächstes ändern Sie die Höhe auf der Registerkarte „Größe“.
- Höhe: 600px

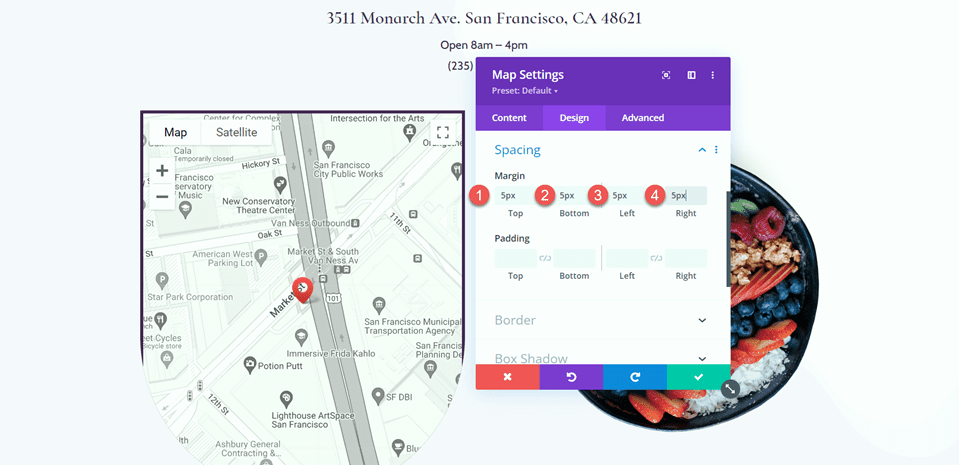
Fügen Sie unter den Abstandseinstellungen einige Ränder hinzu.
- Rand oben: 5 Pixel
- Rand unten: 5 Pixel
- Rand – links: 5 Pixel
- Rand rechts: 5 Pixel

Fügen Sie dann abgerundete Ecken an der unteren linken und rechten Ecke hinzu.
- Abgerundete Ecken – unten links: 300 Pixel
- Abgerundete Ecken – unten rechts: 300 Pixel

Scroll-Effekte hinzufügen
Jetzt können wir endlich die Scroll-Effekte zur Karte hinzufügen, sodass sie beim Scrollen vergrößert wird. Öffnen Sie den Abschnitt „Bildlaufeffekte“ auf der Registerkarte „Erweitert“. Wählen Sie dann die Registerkarte „Vergrößern und Verkleinern“ aus und aktivieren Sie die Vergrößerung und Verkleinerung.

Passen Sie abschließend die Skalen an.
- Anfangsskala: 90 %
- Mittlere Skala: 95 %
- Endskalierung: 100 %

Endgültiges Design
Hier ist der endgültige Entwurf für Layout 2.

Endergebnis
Schauen wir uns nun unsere beiden Layouts in Aktion an.
Layout 1

Layout 2

Abschließende Gedanken
Durch die Anwendung der Scroll-Effekte von Divi auf das Kartenmodul können Sie beim Scrollen auf der Seite einen einzigartigen Effekt erzielen und Ihre Karte für Website-Besucher hervorheben. Diese Effekte können auch auf jedes andere Modul Ihrer Website angewendet werden, sodass Ihrer Kreativität keine Grenzen gesetzt sind! Wenn Sie an weiteren Tutorials zum Kartenmodul interessiert sind, lesen Sie diesen Artikel, um zu erfahren, wie Sie Ihrer Divi-Seitenvorlage einen festen Kartenumschalter hinzufügen. Und wenn Sie weitere Designideen mit Scroll-Effekten wünschen, schauen Sie sich dieses Tutorial an, um zu erfahren, wie Sie Scroll-animierte Symbole zu Ihren Abschnittshintergründen hinzufügen. Wie haben Sie die Scroll-Effekte von Divi auf Ihre Website angewendet? Lass es uns in den Kommentaren wissen!
