So machen Sie sich mit der neuen Benutzeroberfläche von Divi 5 vertraut
Veröffentlicht: 2024-10-03Mit der Veröffentlichung von Divi 5 Public Alpha können Benutzer sehen, woran wir bei Elegant Themes hinter den Kulissen gearbeitet haben. Divi 5, ein wichtiges grundlegendes Update , wurde neu gestaltet, um schneller, stabiler und hoch skalierbar zu sein, um mit der Zukunft von WordPress Schritt zu halten.
Einer der aufregendsten neuen Aspekte von Divi 5 ist die neu gestaltete Visual Builder-Oberfläche, die benutzerfreundlicher und schneller ist. Unabhängig davon, ob Sie ein erfahrener Divi-Benutzer oder ein Neuling auf der Plattform sind, hilft Ihnen der schnellere, intuitivere Visual Builder dabei, Websites in weniger Schritten und mit schnelleren Ladezeiten zu erstellen.
Erfahren Sie mehr über die öffentliche Alpha von Divi 5 und wie Sie sie herunterladen können.
Laden Sie die öffentliche Alpha von Divi 5 herunter
- 1 Was ist neu in der Benutzeroberfläche von Divi 5?
- 1.1 1. One-Click-Bearbeitung in Divi 5
- 1.2 2. Besser zugängliche Hover-, Sticky- und Responsive-Steuerelemente
- 1.3 3. Docking mit Registerkarten und mehreren Bedienfeldern
- 1.4 4. Hell- und Dunkelmodus
- 1.5 5. Canvas-Skalierung für verschiedene Haltepunkte in Divi 5
- 1,6 6. Divi 5 Semmelbrösel
- 1.7 7. Schnelleres visuelles Feedback und schnellere Leistung
- 2 Navigieren im neuen Divi 5 Visual Builder
- 2.1 1. Die Hauptsymbolleiste
- 2.2 2. Die linke Symbolleiste
- 2.3 3. Die rechte Symbolleiste
- 2.4 4. Schnellaktionsmenü
- 3 Tipps, um sich mit der Benutzeroberfläche von Divi 5 vertraut zu machen
- 4 Erleben Sie die Zukunft von Divi
Was ist neu in der Benutzeroberfläche von Divi 5?

Das neue Visual Builder-Erlebnis wurde komplett überarbeitet. Es bietet mehr Arbeitsbereich, weniger Animationen und einen vollständig anpassbaren Arbeitsbereich. Jedes Bedienfeld kann frei schwebend verschoben, links oder rechts angedockt oder mit Registerkarten versehen werden, um die am häufigsten verwendeten Einstellungen in Reichweite zu platzieren. Abgesehen davon gibt es aber auch eine Menge Funktionen, die Ihnen dabei helfen, produktiver zu sein.
1. One-Click-Bearbeitung in Divi 5
In Divi 5 haben wir eine neue Möglichkeit zum Bearbeiten von Designmodulen beim Erstellen einer Webseite eingeführt – die Ein-Klick-Bearbeitung. Wenn Sie in Divi 4 arbeiten, müssen Sie mit der Maus über ein Modul fahren und auf ein kleines Symbol klicken, um dessen Einstellungen aufzurufen. Mit der verbesserten Benutzeroberfläche von Divi 5 können Sie irgendwo auf ein Modul klicken, um die Einstellungen dieses Moduls sofort zu aktivieren.
Dieser neue Workflow ermöglicht Ihnen einen schnellen und übersichtlichen Zugriff auf Ihre Einstellungen. Ganz gleich, ob Sie Text anpassen, Bilder hinzufügen oder Abstände und Ränder zu Abschnitten hinzufügen – mit der Ein-Klick-Bearbeitung können Sie Änderungen schneller und intuitiver als je zuvor vornehmen.
2. Besser zugängliche Hover-, Sticky- und Responsive-Steuerelemente
Divi 5 führt eine neue Möglichkeit ein, den Hover-Status Ihrer Elemente einfach zu steuern, reaktionsfähige Steuerelemente zu aktivieren und Sticky-Einstellungen zu aktivieren. Da diese Einstellungen jetzt besser zugänglich sind, müssen Sie diese Optionen nicht mehr manuell auf Modulebene aktivieren. Dank der Steuerelemente, die das Navigieren durch die Einstellungen überflüssig machen, sind diese Elemente jetzt einfacher zu verwalten.
Durch den einfacheren Zugriff auf diese Tools können Sie eine Vorschau anzeigen und anpassen, wie sich Ihre Inhalte auf verschiedenen Geräten verhalten, schneller Sticky-Steuerelemente zu Elementen hinzufügen und Hover-Effekte anwenden, ohne in der Design-Registerkarte nach ihnen suchen zu müssen.
3. Docking mit Registerkarten und mehreren Bedienfeldern
Eine weitere erstaunliche Funktion von Divi 5 ist die Möglichkeit, den Visual Builder an Ihre Bedürfnisse anzupassen. Dadurch können Sie mehrere Panels gleichzeitig öffnen, sie in Registerkarten organisieren und für einen schnellen Zugriff andocken. Ganz gleich, ob Sie zwischen verschiedenen Einstellungen wechseln oder mehrere Abschnitte bearbeiten: Sie haben alle wichtigen Einstellungen immer zur Hand und sparen so viel Zeit.
Durch das gleichzeitige Öffnen und Andocken mehrerer Panels beschleunigt Divi 5 den Designprozess und hilft Ihnen, sich auf Ihre Kreativität zu konzentrieren, ohne mühsam zwischen verschiedenen Menüs hin und her navigieren zu müssen.
4. Hell- und Dunkelmodus
Durch die Einführung von Hell- und Dunkelmodi können Benutzer eine angenehmere Arbeitsumgebung schaffen. Egal, ob Sie einen hellen, lebendigen Arbeitsplatz oder einen augenschonenden bevorzugen, Sie können jetzt mit einem einzigen Klick zwischen diesen Modi wechseln. Mit einem neuen Schalter in der Divi 5-Benutzeroberfläche können Sie hin und her wechseln, je nachdem, wie Sie den Visual Builder verwenden möchten.
Ganz gleich, wo und wann Sie arbeiten – ob tagsüber oder spät in der Nacht – Sie können den Modus wählen, der für Sie am besten geeignet ist.
5. Canvas-Skalierung für verschiedene Haltepunkte in Divi 5
Wenn Sie Ihr Layout in der Vergangenheit an einem anderen Haltepunkt (Bildschirmgröße) anzeigen wollten, mussten Sie sich in die Einstellungen eines Moduls vertiefen oder das responsive Menü am unteren Rand der Benutzeroberfläche von Visual Builder aktivieren. Mit Divi 5 haben wir eine neue Funktion namens Canvas-Skalierung hinzugefügt. Mit dieser neuen Option können Sie die Leinwandgröße durch einfaches Ziehen automatisch an verschiedene Haltepunkte anpassen.
Durch Klicken und Ziehen des Rands der Panels nach rechts oder links wird die Leinwand verkleinert und bietet eine maßstabsgetreue Vorschau, wie Ihre Inhalte auf verschiedenen Bildschirmgrößen aussehen werden. Dies gewährleistet pixelgenaue Genauigkeit auf allen Geräten, sodass Sie problemlos responsive Websites entwerfen können.
6. Divi 5 Semmelbrösel
In Divi 5 führen wir Breadcrumbs ein – eine intuitive Möglichkeit, zu sehen, wo Sie sich an einem bestimmten Punkt der Seite befinden. Mit Breadcrumbs ist das Verfolgen und Verwalten von Designanpassungen einfacher denn je. Wenn Sie tiefer in verschiedene Einstellungen eintauchen, bieten Breadcrumbs eine einfache Möglichkeit, mit einem einzigen Klick zu früheren Einstellungen zurückzukehren.
7. Schnelleres visuelles Feedback und schnellere Leistung
Eine der bedeutendsten Änderungen von Divi 4 zu Divi 5 ist die Geschwindigkeit und Leistung des Visual Builder. Dies ist auf eine vollständige Überarbeitung des Divi-Frameworks zurückzuführen, wodurch die Reaktionsfähigkeit und Front-End-Leistung des Visual Builder drastisch verbessert wurden. Diese neue Version von Divi konzentriert sich auf eine blockartige Basis statt auf Shortcodes, was es effizienter und zukunftssicherer macht.

Der Visual Builder ist jetzt frei von Animationen und Verzögerungen, die Ihren Arbeitsablauf in früheren Versionen tendenziell verlangsamt haben. Während Divi 4 immer noch ein erstaunliches WordPress-Theme ist, bietet Divi 5 eine bessere Grundlage für die kommenden Jahre. Aber was haben wir getan, um das zu erreichen? Hier ist ein kurzer Überblick über die Neuerungen im Backend, die den neuen Visual Builder so schnell machen:
- Neu geschriebenes Kern-Framework: Der Kern von Divi 5 wurde komplett neu geschrieben. Es beseitigt Ineffizienzen, die zu einer langsameren Leistung führen. Wir sind von einem Shortcode-basierten Framework zu einem modularen Framework übergegangen, um es an zukünftige Updates anpassbar zu machen.
- Code-Optimierung: Divi 5 reduziert die Code-Aufblähung, indem nur das JavaScript verwendet wird, das für die Module der Seite erforderlich ist. In Divi 4 wurde das gesamte JS geladen, was zur Verzögerung von Visual Builder beitrug. Jetzt sind JavaScript-Module so konzipiert, dass sie asynchron arbeiten, wodurch der Builder reaktionsschneller wird und die Seitengeschwindigkeit erhöht wird.
- Schnelleres Rendern der Leinwand: Änderungen an einem Design, z. B. das Anpassen von Abständen oder das Ändern von Inhalten, werden jetzt sofort auf der Leinwand ausgeführt. Dies ist auf Codeänderungen zurückzuführen, die kleinere, unabhängige Module für eine schnellere Neudarstellung von Elementen erstellen.
- Bessere Nutzung von Browserressourcen: Divi 5 funktioniert besser mit modernen Browsertechnologien, einschließlich erweitertem Caching und verbesserter Speicherverwaltung. Selbst die komplexesten Layouts und dynamischen Inhalte können jetzt gehandhabt werden, ohne den Designprozess zu verlangsamen.
Navigieren im neuen Divi 5 Visual Builder
Mit der neu gestalteten Benutzeroberfläche von Divi 5 ist die Navigation im Visual Builder effizienter und benutzerfreundlicher. Werfen wir einen genaueren Blick auf die Tools, aus denen die neue Benutzeroberfläche besteht, damit Sie schnell loslegen können.
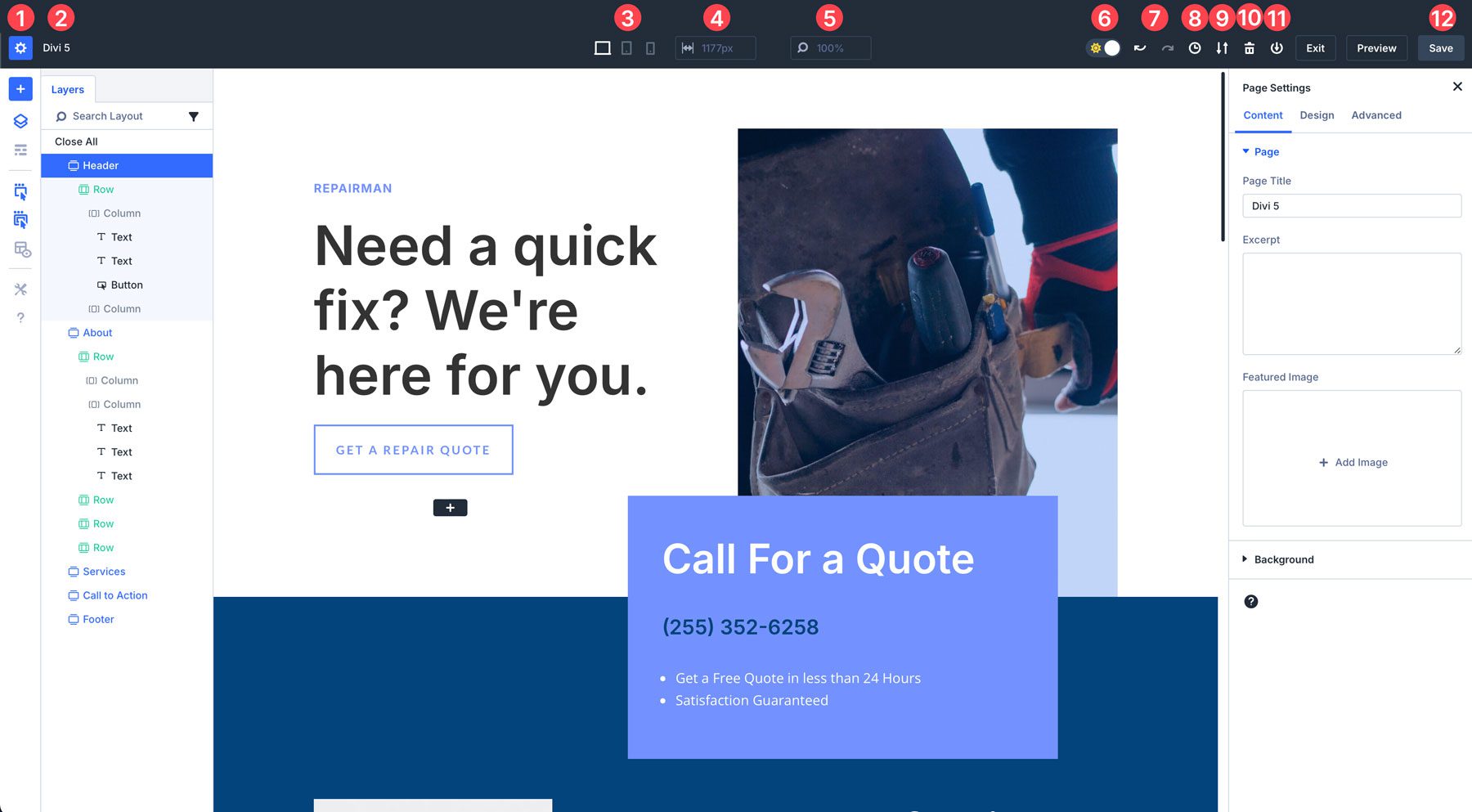
1. Die Hauptsymbolleiste

In der oberen Symbolleiste in Divi 5 finden Sie wichtige Tools wie Seiteneinstellungen, Speicheroptionen und Ansichtsmodi (Desktop, Tablet und Mobilgerät). Hier ist eine vollständige Aufschlüsselung aller verfügbaren Einstellungen:
- Seiteneinstellungen: Ähnlich wie bei Divi 4 können Sie einen Seitentitel, einen Auszug und ein vorgestelltes Bild hinzufügen. Zu den weiteren Optionen gehören das Festlegen der Bundstegbreite der Seite, Textfarben und erweiterte Optionen für CSS, Sichtbarkeit und Position.
- Seitentitel: Sie können hier auch den Seitentitel ändern, indem Sie auf den Namen klicken.
- Reaktionsfähige Steuerung: Wechseln Sie zwischen Desktop, Tablet und Mobilgerät.
- Seitenbreite: Steuern Sie die Breite der Leinwand.
- Ansichtsmodi: Vergrößern oder verkleinern, um die Leinwandansicht zu vergrößern oder zu verkleinern.
- Heller und dunkler Modus: Sie können je nach Ihren Vorlieben zwischen hell und dunkel wechseln, um die Arbeit mit Visual Builder komfortabler zu gestalten.
- Rückgängig/Wiederherstellen: In Divi 5 können Sie Ihre letzten Designeinstellungen oder -anpassungen ganz einfach rückgängig machen oder wiederherstellen.
- Designverlauf anzeigen: Verschaffen Sie sich einen Überblick über Ihre letzten Aktionen.
- Exportieren/Importieren: Exportieren oder importieren Sie eine JSON-Datei Ihrer Seite.
- Löschen: Löschen Sie das gesamte Layout, um von vorne zu beginnen.
- In Bibliothek speichern: Speichern Sie Ihr Layout in der Divi-Bibliothek
- Speicheroptionen: Speichern, Vorschau anzeigen oder Beenden Ihres Layouts.

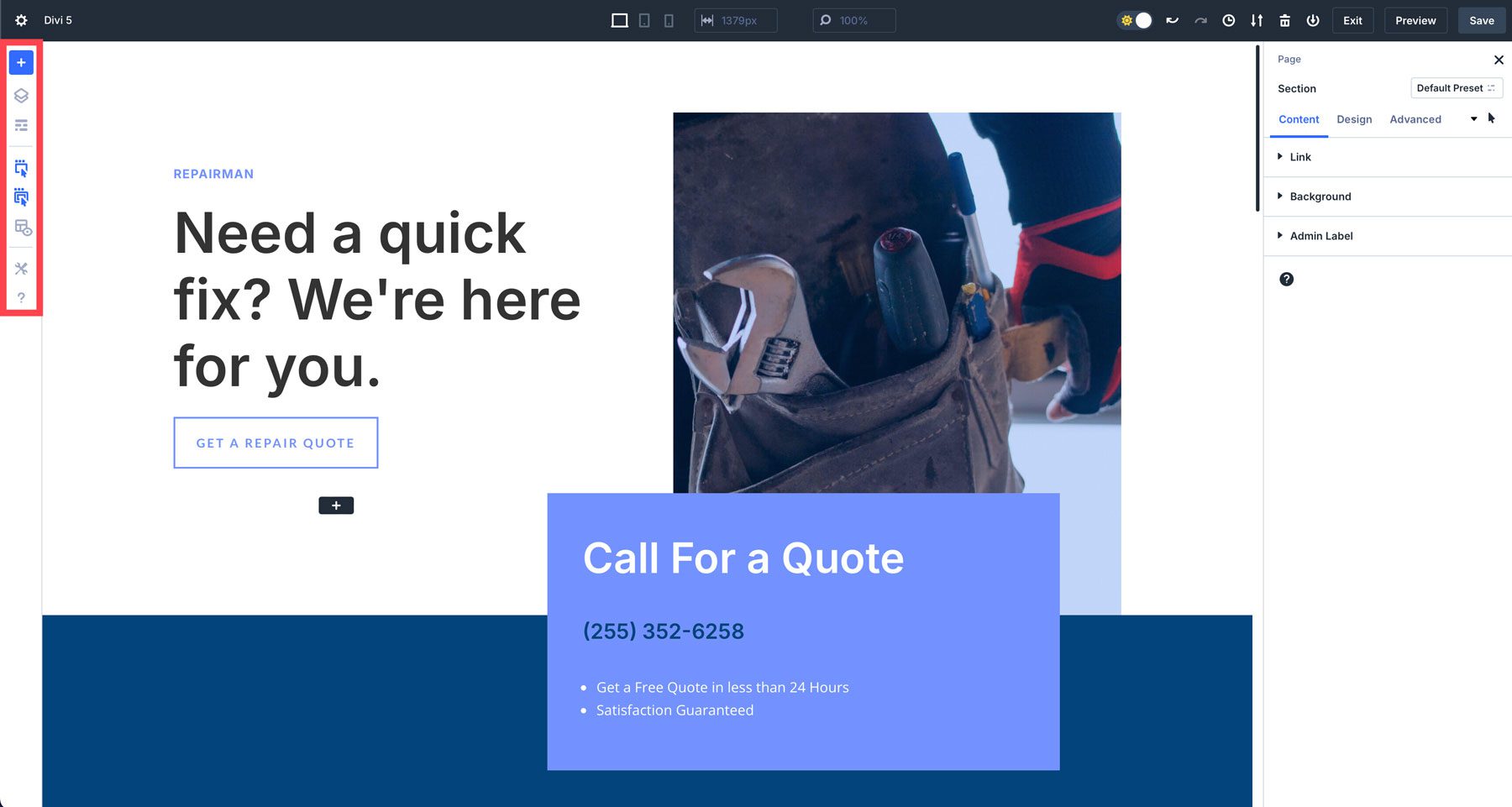
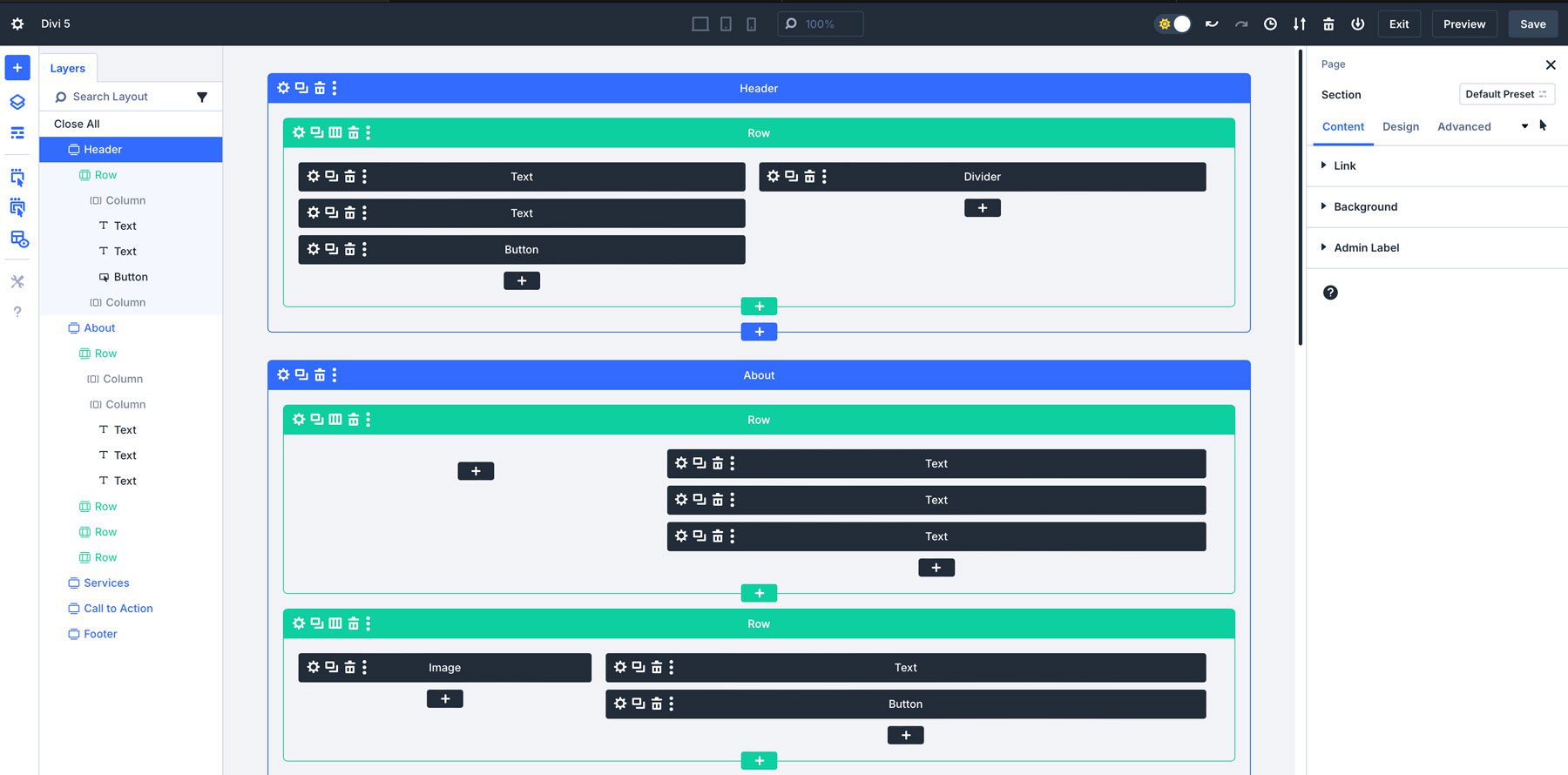
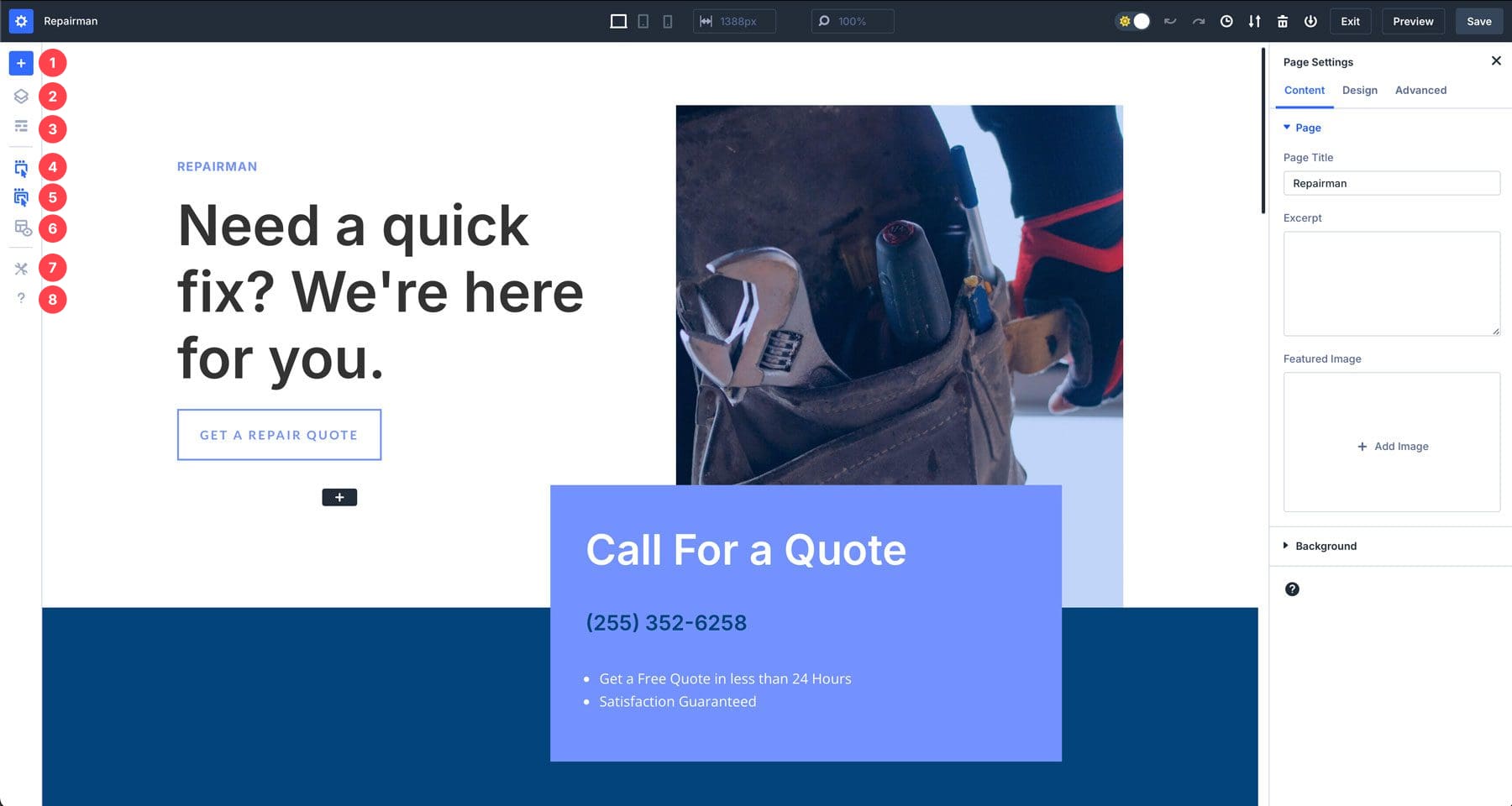
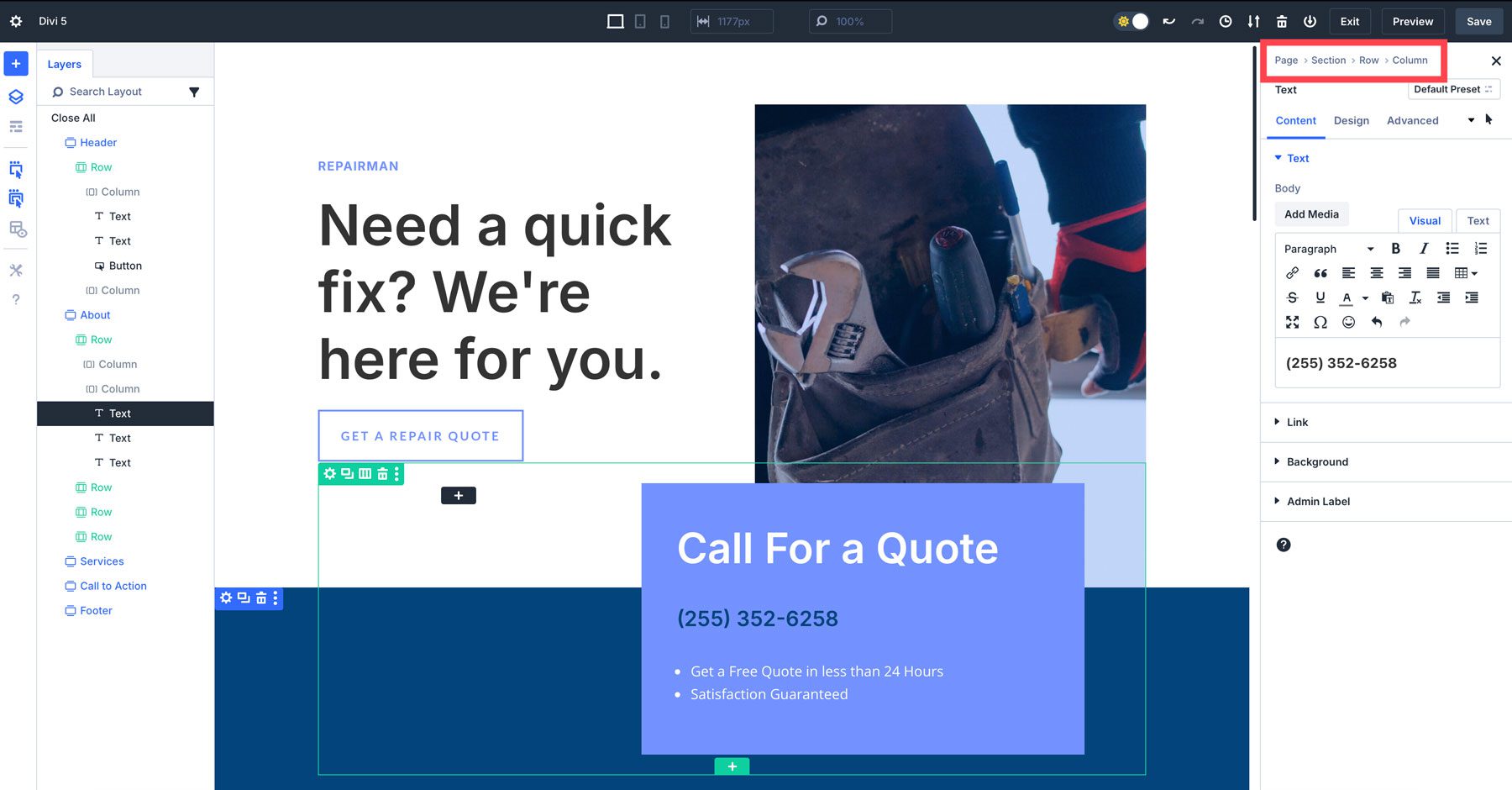
2. Die linke Symbolleiste

Die linke Symbolleiste enthält Tools, die Ihnen beim effizienteren Erstellen helfen. Mit Elementen wie Ebenen können Sie die Struktur Ihrer Seite anzeigen und so die Navigation erleichtern. Es gibt auch einen Wireframe-Modus, der eine Reminiszenz an frühere Versionen von Divi darstellt.

Im Röntgenmodus können Divi-Benutzer die zugrunde liegende Struktur Ihrer Designs klarer erkennen. Wenn dieser Modus aktiviert ist, bietet er eine Ansicht der Elemente auf der Seite, sodass Sie leichter erkennen können, wie Abschnitte, Zeilen und Module geschichtet und positioniert sind.

Hier ist eine vollständige Aufschlüsselung aller Tools in der linken Symbolleiste:
- Layout hinzufügen: Fügen Sie schnell ein vorgefertigtes Layout, ein gespeichertes Layout oder eine vorhandene Seite hinzu.
- Ebenen: Verschaffen Sie sich einen schnellen Überblick über Ihre Seitenstruktur, um leicht zu finden, was Sie suchen.
- Wireframe-Ansicht: Eine Rückblickansicht Ihrer Seite, die ein Wireframe aus Abschnitten, Zeilen und Modulen zeigt.
- Aktionssymbole beim Bewegen des Mauszeigers: Wenn diese Option aktiviert ist, werden beim Bewegen des Mauszeigers über ein Element relevante Aktionen wie Bearbeiten, Duplizieren, Löschen oder Verschieben angezeigt.
- Übergeordnete Aktionssymbole beim Hover: Aktiviert übergeordnete Elemente (Abschnitte und Zeilen), ähnlich wie Module.
- Röntgen: Platziert einen Rahmen um Designelemente, damit diese leichter erkennbar sind.
- Builder-Einstellungen: Bietet anpassbare Einstellungen für den Visual Builder, einschließlich der Standardansicht, Deckkrafteinstellungen, Hell- und Dunkelmodus und Farbschema.
- Hilfe: Eine Sammlung von Divi-Video-Tutorials und Tastaturkürzeln, die Ihnen beim Erlernen der neuen Benutzeroberfläche helfen.

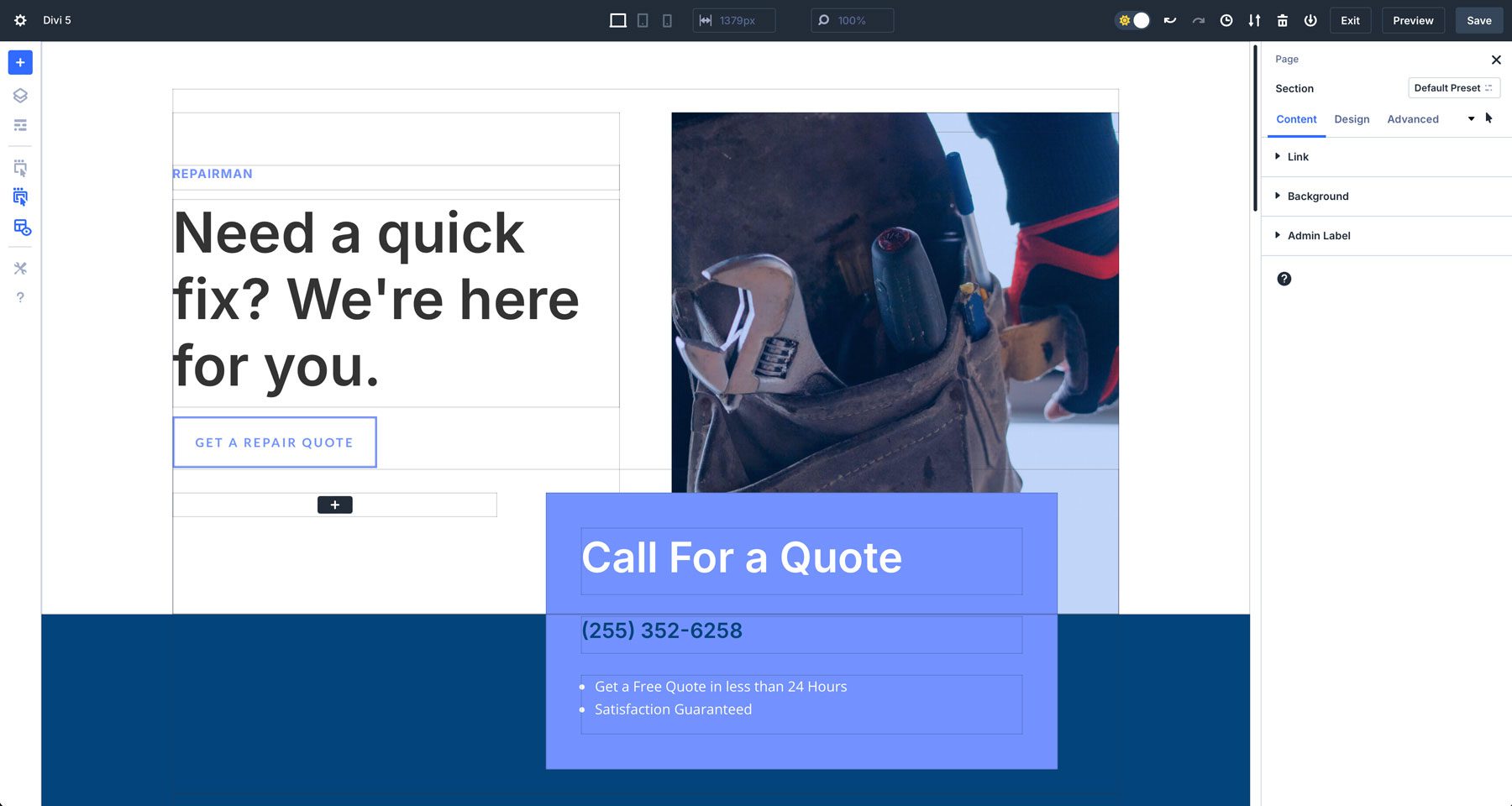
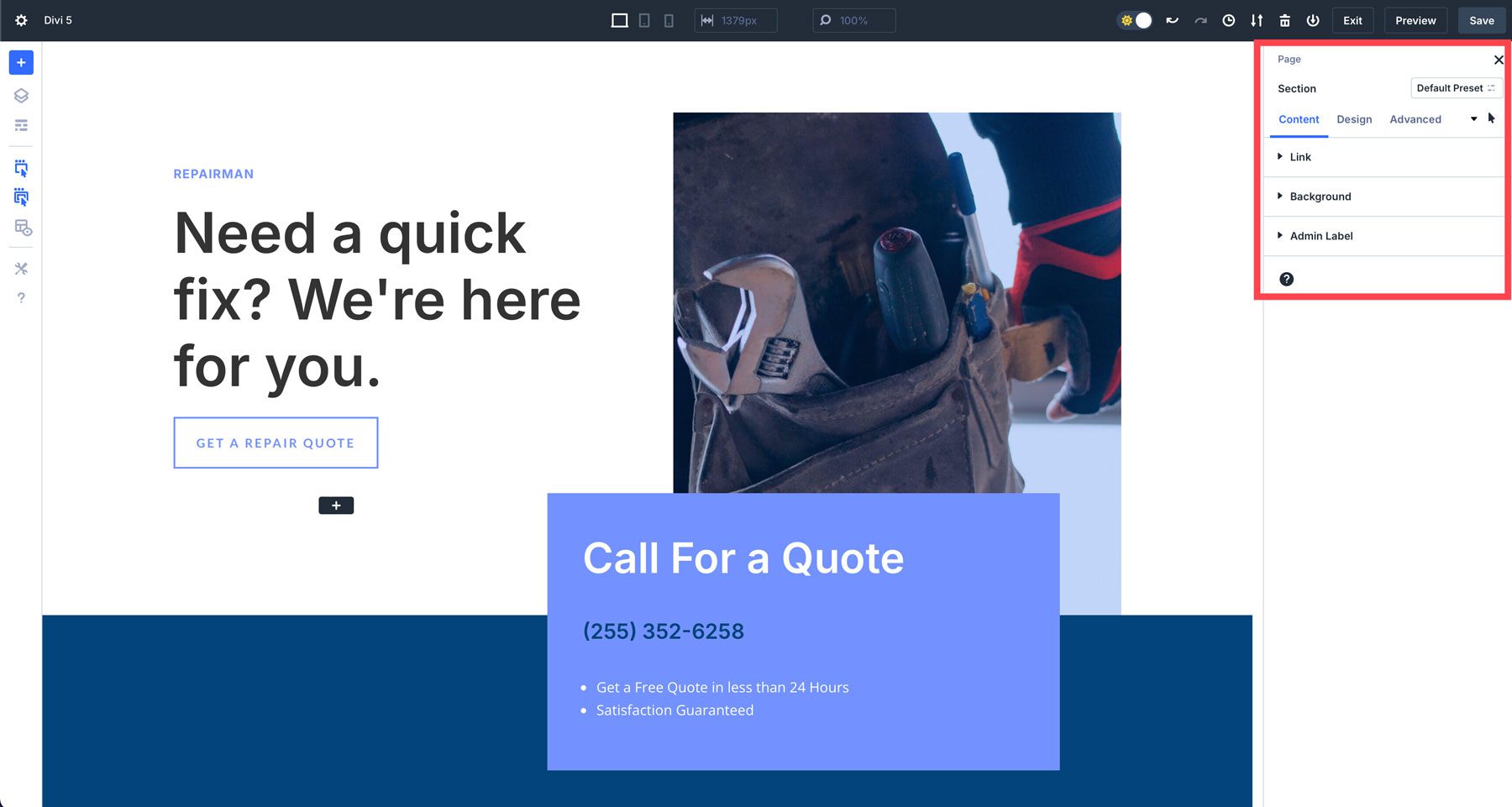
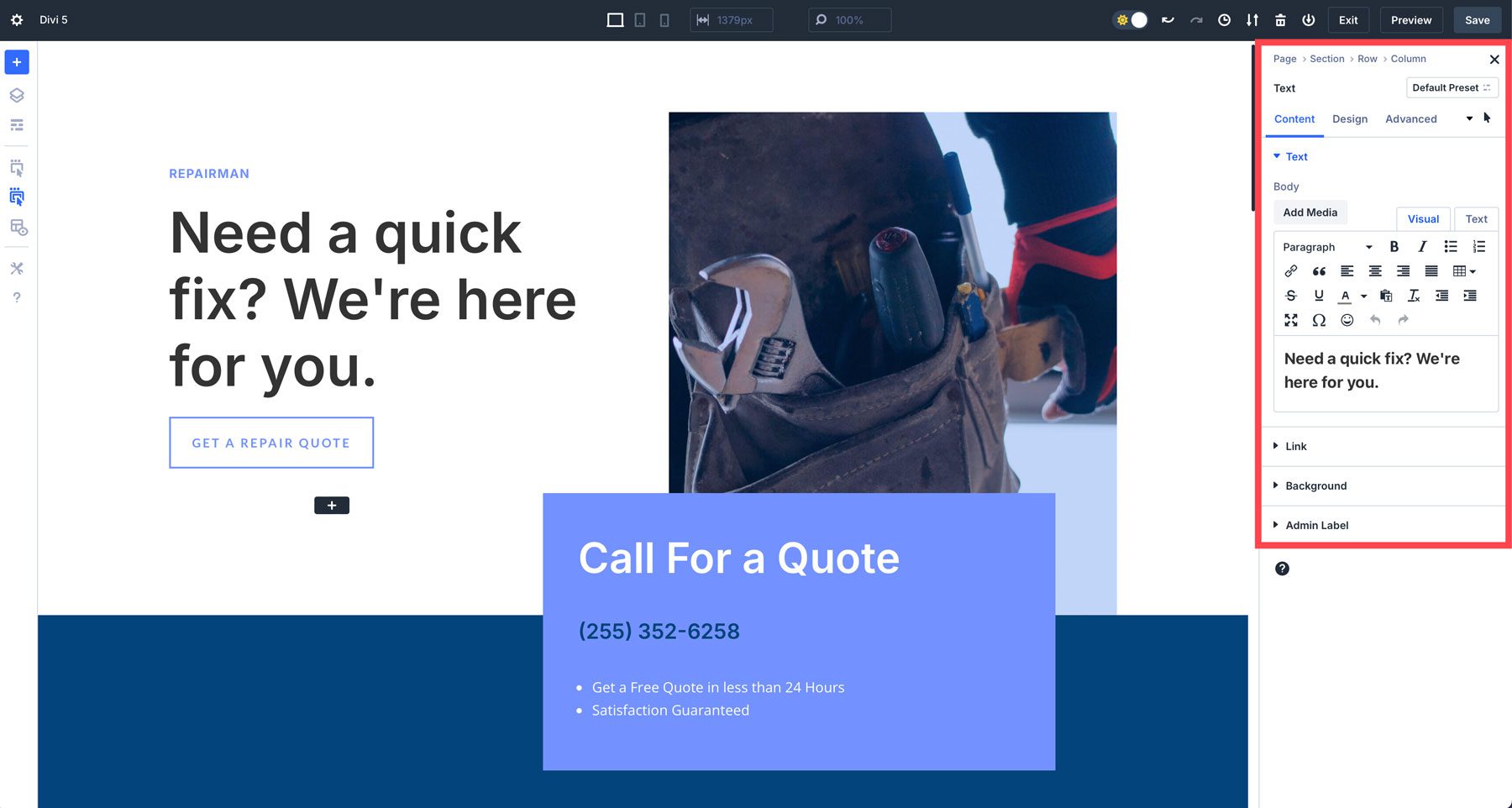
3. Die rechte Symbolleiste

Die rechte Symbolleiste in der Benutzeroberfläche von Divi 5 steuert standardmäßig die Seiteneinstellungen, solange kein Abschnitt, keine Zeile oder kein Modul ausgewählt ist. Sobald Sie ein Designelement zum Bearbeiten auswählen, werden die Einstellungen des Moduls mit den vertrauten Registerkartenabschnitten für Inhalt, Design und Erweitert angezeigt.

Hier finden Sie auch Breadcrumbs, die Ihnen bei der Navigation durch die Einstellungen für schnelle Änderungen helfen.

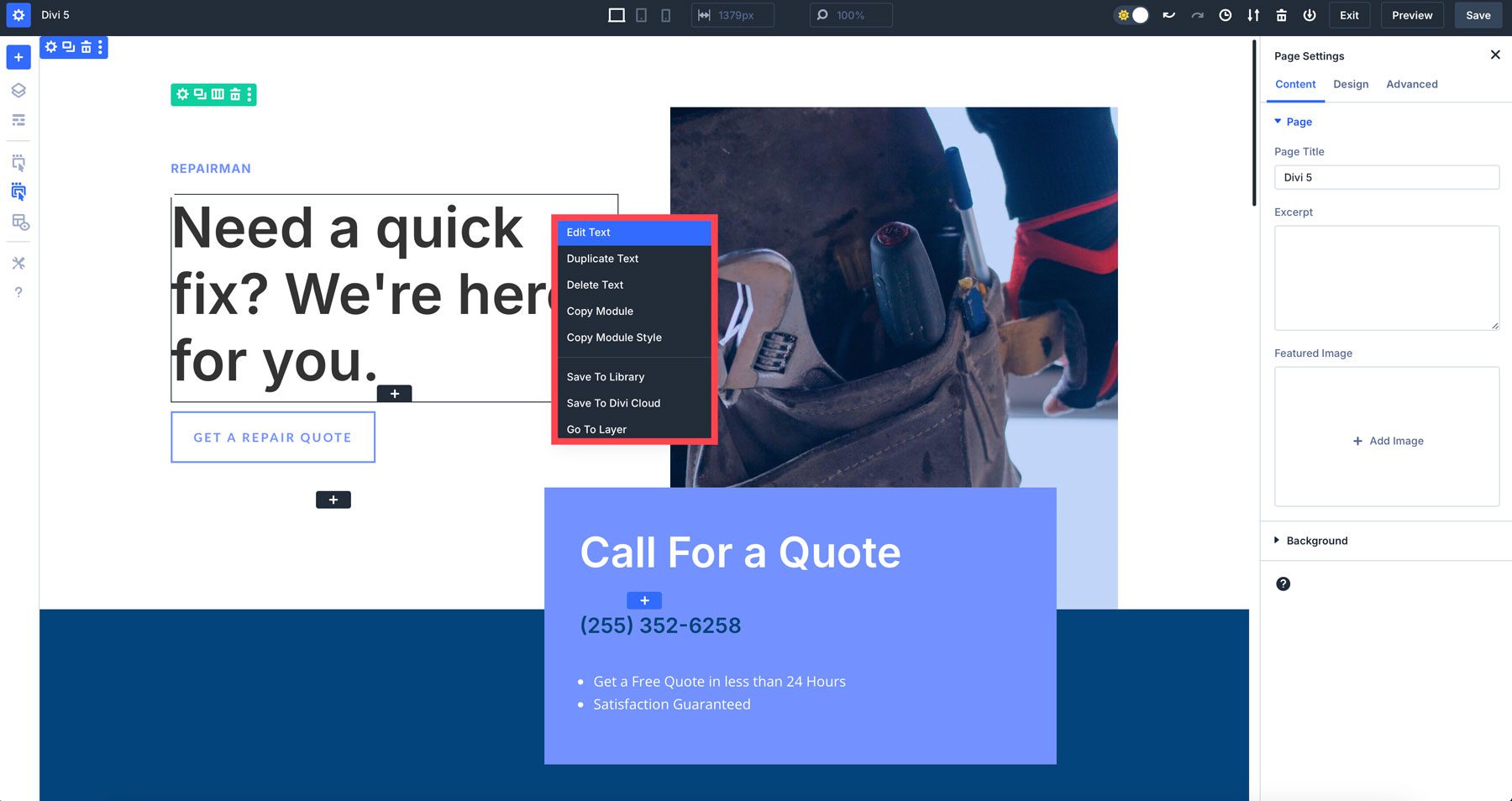
4. Schnellaktionsmenü
Das Schnellaktionsmenü ist eine neue Ergänzung zu Divi 5. Es bietet eine schnelle Möglichkeit, häufige Aufgaben auszuführen, ohne durch mehrere Menüs navigieren zu müssen. Sie erhalten Zugriff auf Optionen wie das Kopieren und Einfügen von Stilen, das Hinzufügen neuer Module oder das Duplizieren von Elementen, indem Sie mit der rechten Maustaste auf einen Abschnitt, eine Zeile oder ein Modul klicken.

Tipps, um sich mit der Benutzeroberfläche von Divi 5 vertraut zu machen
Der überarbeitete Visual Builder von Divi 5 fühlt sich zunächst vielleicht anders an, aber nach ein paar Minuten der Verwendung werden Sie feststellen, dass es sich um dasselbe Divi handelt, das Sie kennen und lieben gelernt haben, aber mit viel mehr Geschwindigkeit. Hier sind ein paar Tipps, die Ihnen bei der Anpassung helfen:
- Experimentieren Sie mit dem Andocken von Panels: Probieren Sie verschiedene Panel-Layouts aus, um herauszufinden, welches am besten zu Ihrem Designstil passt. Sie können Panels schweben lassen (ähnlich wie bei Divi 4), sie andocken oder sie für den schnellen Zugriff in Registerkarten gruppieren.
- Verwenden Sie die Canvas-Skalierung für responsives Design: Spielen Sie mit der Canvas-Skalierung, um zu sehen, wie Ihre Designs auf verschiedene Geräte reagieren. Dies wird beim responsiven Design von entscheidender Bedeutung sein.
- Zwischen Hell- und Dunkelmodus wechseln: Vergessen Sie nicht, dass Sie je nach Ihren Arbeitsvorlieben zwischen Hell- und Dunkelmodus wechseln können.
- Nutzen Sie das Schnellaktionsmenü: Das Schnellaktionsmenü ist eines der zeitsparendsten Upgrades von Divi . Versuchen Sie, Modulstile zu kopieren und einzufügen, um Ihren Arbeitsablauf zu beschleunigen.
Erleben Sie die Zukunft von Divi
Der Visual Builder von Divi 5 stellt einen bedeutenden Fortschritt im Website-Design dar. Mit seiner neu gestalteten Benutzeroberfläche, erhöhter Geschwindigkeit und verbesserter Leistung ermöglicht Divi 5 Benutzern, beeindruckende Websites effizienter zu erstellen. Das intuitive Design und der anpassbare Arbeitsbereich des Visual Builder machen ihn sowohl für Anfänger als auch für erfahrene Benutzer zugänglich.
Bereit, loszulegen? Beginnen Sie noch heute mit der Nutzung der Divi 5 Public Alpha!
Laden Sie die öffentliche Alpha von Divi 5 herunter
