So filtern Sie WooCommerce-Produkte (Schritt-für-Schritt-Anleitung)
Veröffentlicht: 2023-05-30Suchen Sie nach einer Möglichkeit, Produkte in Ihrem WooCommerce-Shop nach Attributen zu filtern?
Durch das Filtern Ihrer WooCommerce-Produkte nach Attributen können Kunden den Artikel, den sie kaufen möchten, leichter finden. Es hilft den Kunden, Zeit zu sparen und macht das Einkaufserlebnis reibungsloser.
In diesem Artikel zeigen wir Ihnen, wie Sie den WooCommerce-Filter nach Attributeinstellungen in Ihrem Online-Shop verwenden.

Warum WooCommerce-Produkte nach Attributen filtern?
Filter machen es Kunden ganz einfach, Produkte in Ihrem WooCommerce-Shop zu durchsuchen.
Sie ermöglichen es Käufern, ihre Suche anhand verschiedener Attribute einzugrenzen, darunter Farbe, Preisspanne, Stoff, Größe und mehr. Anstatt durch Ihre gesamte Produktkollektion zu scrollen, können Benutzer einfach die Produkte durchsuchen, die sie interessieren.

Das Hinzufügen von Filtern kann dazu beitragen, das Benutzererlebnis zu verbessern, die Suchfunktionalität zu verbessern und die Absprungraten in Ihrem Online-Shop zu reduzieren.
Sie können auch den Umsatz steigern, indem sie den Kunden ermöglichen, alle verfügbaren Optionen für die Produkte, an denen sie interessiert sind, zu sehen, was ihnen hilft, fundiertere Einkäufe zu tätigen.
Sehen wir uns nun an, wie Sie die Produkte in Ihrem WooCommerce-Shop ganz einfach filtern können. Wir zeigen Ihnen, wie Sie WooCommerce-Produkte nach Attributen und benutzerdefinierten Attributen filtern.
- So filtern Sie WooCommerce-Produkte nach Attributen
- So filtern Sie WooCommerce-Produkte nach benutzerdefinierten Attributen
So filtern Sie WooCommerce-Produkte nach Attributen
Wenn Sie nach einer schnellen und einfachen Möglichkeit suchen, WooCommerce-Produkte zu filtern, dann ist diese Methode genau das Richtige für Sie. Wir zeigen Ihnen, wie Sie einen einfachen WooCommerce-Filter nach Attributeinstellungen einrichten.
Zuerst müssen Sie das YITH WooCommerce Ajax Product Filter-Plugin installieren und aktivieren. Weitere Anweisungen finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Hinweis: Es gibt auch eine kostenlose Version des YITH WooCommerce Ajax Product Filter-Plugins. Für dieses Tutorial verwenden wir jedoch die Premium-Version des Plugins.
Gehen Sie nach der Aktivierung in der WordPress-Admin-Seitenleiste zur Seite YITH » Ajax-Produktfilter .
Klicken Sie hier auf die Schaltfläche „+ Neue Voreinstellung erstellen“, um mit der Erstellung einer Filtervoreinstellung zu beginnen.

Sobald Sie dort sind, können Sie damit beginnen, einen Namen für den Filter in das Feld „Voreinstellungsname“ einzugeben.
Beachten Sie, dass der voreingestellte Name nicht in Ihrem Shop angezeigt wird und nur zu Ihrer Information dient.

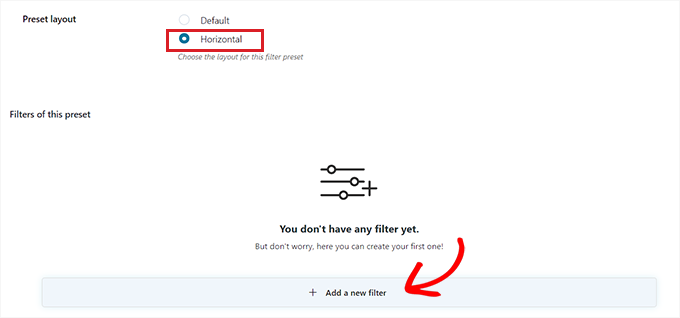
Als nächstes wählen Sie einfach „Horizontal“ als voreingestelltes Layout und klicken dann unten auf die Schaltfläche „+ Neuen Filter hinzufügen“.
Wenn Sie die kostenlose Version des Plugins verwenden, steht Ihnen diese Option nicht zur Verfügung. Stattdessen steht Ihnen das voreingestellte Layout „Standard“ zur Verfügung.
Sie können jetzt mit der Erstellung eines Filters für Ihre WooCommerce-Produkte beginnen.

Erstellen Sie einen Filter für WooCommerce-Produkte
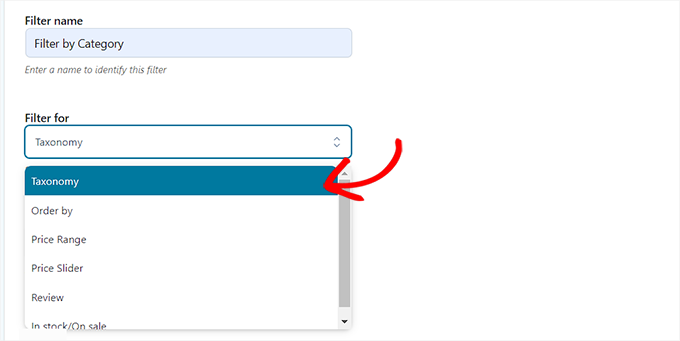
Zunächst müssen Sie neben der Option „Filtername“ einen Filternamen eingeben.
Wenn Sie beispielsweise einen Filter erstellen, der Kunden beim Sortieren von Produktkategorien hilft, können Sie ihn „Nach Kategorie filtern“ nennen.
Anschließend können Sie im Dropdown-Menü „Filtern nach“ die Parameter für den Filter auswählen. Beachten Sie, dass die kostenlose Version des Plugins nur Filter für Produktkategorien und Tags bietet.
Um mehr über die Unterschiede zwischen diesen Optionen zu erfahren, können Sie unseren Leitfaden zum Hinzufügen von Tags, Attributen und Kategorien zu WooCommerce lesen.
Wenn Sie einen Filter erstellen, um Produkte nach verschiedenen Preisspannen zu sortieren, müssen Sie die Option „Preisspanne“ auswählen. Wenn Sie Produkte nach Beliebtheit oder durchschnittlicher Bewertung sortieren möchten, müssen Sie ebenfalls die Option „Sortieren nach“ wählen.
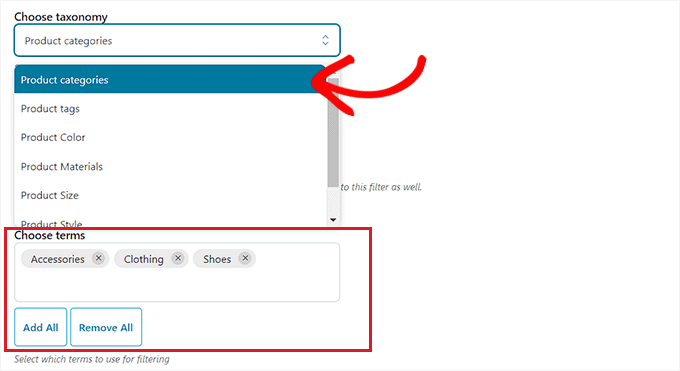
Sie können auch die Option „Taxonomie“ wählen, wenn Sie Produkt-Tags, Kategorien, Farben, Größen, Materialien, Stile und mehr filtern möchten. Für dieses Tutorial verwenden wir diese Option.

Nachdem Sie dies getan haben, müssen Sie aus den Taxonomieoptionen für den Filter auswählen. Wenn Sie beispielsweise Produkte nach Farbe filtern möchten, müssen Sie diese Option aus dem Dropdown-Menü auswählen.
Da wir einen Filter für Produktkategorien erstellen, wählen wir die Option „Produktkategorien“ aus.
Als Nächstes müssen Sie im Abschnitt „Bedingungen auswählen“ alle Produktkategorien auf Ihrer Website eingeben.

Anschließend können Sie im Dropdown-Menü „Filtertyp“ auswählen, wie der Filter im Frontend Ihres Shops angezeigt werden soll.
Sie können den Filter als Kontrollkästchen, Dropdown-Menü, Text, Farbfelder und mehr anzeigen. Für dieses Tutorial wählen wir die Option „Auswählen“, um ein Dropdown-Menü hinzuzufügen.

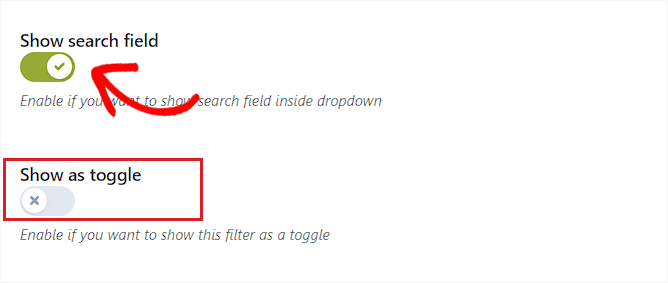
Als Nächstes müssen Sie den Schalter „Suchfeld anzeigen“ umschalten, wenn Sie ein Suchfeld im Dropdown-Menü aktivieren möchten.
Sie können den Filter, den Sie erstellen, auch als Umschalter anzeigen, indem Sie den Schalter „Als Umschalter anzeigen“ aktivieren. Anschließend können Kunden den Filter ein- und ausschalten.

Wählen Sie anschließend einfach im Dropdown-Menü „Sortieren nach“ eine Standardreihenfolge für die gefilterten Begriffe aus. Die Filterkategorien werden in der von Ihnen gewählten Reihenfolge angezeigt.
Sie können die Filterkategorien nach Name, Begriffsanzahl oder Slug sortieren. Sie können auch den „Reihenfolgetyp“ für die gefilterten Begriffe in aufsteigender (ASC) oder absteigender (DESC) Reihenfolge wählen.

Klicken Sie abschließend unten auf die Schaltfläche „Filter speichern“, um Ihren Filter zu speichern.
Wiederholen Sie nun den Vorgang, um mehrere Filter zu erstellen.
Nachdem Sie dies getan haben, gehen Sie zurück nach oben und wechseln Sie zur Registerkarte „Allgemeine Einstellungen“, um einige Einstellungen zu konfigurieren.
Konfigurieren Sie die allgemeinen Einstellungen
Hier müssen Sie zunächst eine Option „Filtermodus“ auswählen. Sie können auswählen, ob Sie Filter in Echtzeit mithilfe von AJAX anwenden möchten oder ob Sie auf Ihrer Website die Schaltfläche „Filter anwenden“ anzeigen möchten.
Als nächstes müssen Sie auch eine Wahl zwischen der Anzeige einer Schaltfläche zum Speichern oder der sofortigen Anzeige der Filterergebnisse treffen.

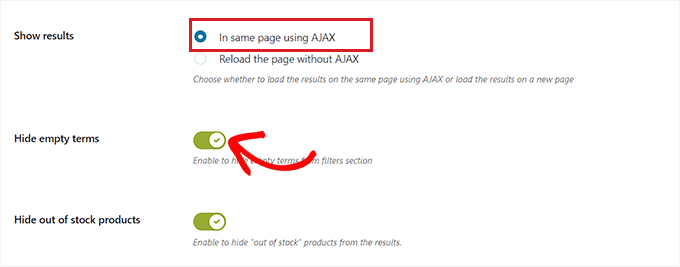
Wählen Sie anschließend aus, ob Sie die Filterergebnisse mit AJAX auf derselben Seite anzeigen oder die Ergebnisse auf einer neuen Seite erneut laden möchten.
Als nächstes müssen Sie nach unten zur Option „Leere Begriffe ausblenden“ scrollen und den Schalter einschalten, wenn Sie keine leeren Filterbegriffe anzeigen möchten.
Wenn Sie beispielsweise in Ihrem WooCommerce-Shop die Kategorie „Tassen“ hinzugefügt haben, diese jedoch derzeit keine Artikel enthält, wird sie nicht in der Liste „Nach Kategorie filtern“ angezeigt.
Schalten Sie anschließend den Schalter „Nicht vorrätige Produkte ausblenden“ um, wenn Sie nicht vorrätige Produkte in den Ergebnissen anzeigen möchten.

Sie können die anderen Einstellungen als Standard belassen oder sie nach Ihren Wünschen konfigurieren.
Nachdem Sie Ihre Auswahl getroffen haben, klicken Sie auf die Schaltfläche „Optionen speichern“, um Ihre Änderungen zu speichern und zur Registerkarte „Anpassung“ oben zu wechseln.
Konfigurieren Sie die Anpassungseinstellungen (nur Premium-Plugin)
Hinweis: Die Registerkarte „Anpassung“ ist nicht verfügbar, wenn Sie die kostenlose Version des Plugins verwenden.
Von hier aus können Sie die Farbe des Etikettenstils, die Farbe des Textbegriffs, die Größe des Farbfelds, die Farbe des Filterbereichs und mehr für Ihren WooCommerce-Filter auswählen.
Das Hinzufügen von Farben kann dazu beitragen, dass Ihr WooCommerce-Filter ästhetisch ansprechender aussieht und zum Branding Ihres Online-Shops passt.

Wenn Sie Ihre Auswahl getroffen haben, klicken Sie auf die Schaltfläche „Optionen speichern“ und wechseln Sie oben zur Registerkarte „SEO“.
Konfigurieren Sie die SEO-Einstellungen
Wenn Sie dort angekommen sind, schalten Sie den Schalter „SEO-Option aktivieren“ um, um die Einstellungen zu aktivieren.
Jetzt können Sie Meta-Tags aus dem Dropdown-Menü hinzufügen, um sie auf Ihren gefilterten Seiten zu verwenden. Dadurch wird die SEO Ihrer Website verbessert.
Weitere Informationen finden Sie in unserem Artikel über WordPress-Metadaten und Meta-Tags.
Sie können das Nofollow-Attribut auch automatisch allen gefilterten Ankern hinzufügen, indem Sie den Schalter „Nofollow zum Filteranker hinzufügen“ aktivieren. Dadurch werden Suchmaschinen angewiesen, die Filteranker beim Ranking Ihrer Seite nicht zu verwenden.

Wenn Sie zufrieden sind, klicken Sie auf die Schaltfläche „Optionen speichern“, um die Einstellungen zu speichern.
Fügen Sie den WooCommerce-Filter zur Produktseite hinzu
Um die Filter, die Sie gerade erstellt haben, zu Ihrer WooCommerce-Produktseite hinzuzufügen, müssen Sie von oben zur Registerkarte „Filtervoreinstellungen“ wechseln.
Sobald Sie dort sind, kopieren Sie einfach den Shortcode der Filtervoreinstellung, die Sie gerade erstellt haben.

Öffnen Sie als Nächstes einfach Ihre WooCommerce-Produktseite im Blockeditor über die WordPress-Admin-Seitenleiste.

Sobald Sie dort angekommen sind, klicken Sie oben links auf die Schaltfläche „Block hinzufügen“ (+)“, um den Shortcode-Block zu finden.
Fügen Sie nun einfach den voreingestellten Filter-Shortcode, den Sie kopiert haben, in den Shortcode-Block ein.

Klicken Sie abschließend auf die Schaltfläche „Veröffentlichen“ oder „Aktualisieren“, um Ihre Änderungen zu speichern.
Sie können jetzt Ihre Website besuchen, um die WooCommerce-Funktion zum Filtern nach Attributen in Aktion zu sehen.

So filtern Sie WooCommerce-Produkte nach benutzerdefinierten Attributen
Wenn Sie einen WooCommerce-Produktfilter mit benutzerdefinierten Attributen erstellen möchten, ist diese Methode genau das Richtige für Sie.
Erstellen Sie ein benutzerdefiniertes Attribut
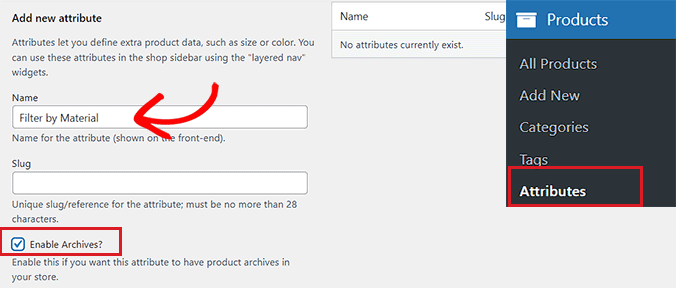
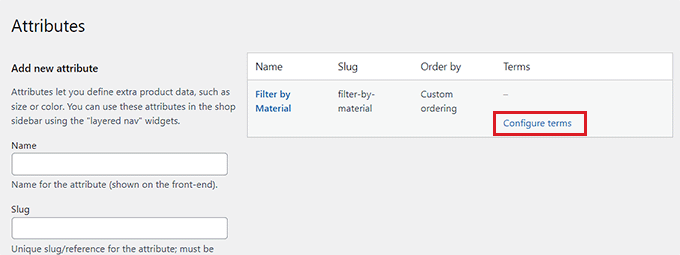
Um ein benutzerdefiniertes Attribut zu erstellen, müssen Sie die Seite Produkte » Attribute in der WordPress-Admin-Seitenleiste aufrufen.
Sobald Sie dort angekommen sind, geben Sie zunächst einen Namen und einen Slug für das Attribut ein.
Wenn Sie beispielsweise einen Filter für ein bestimmtes Produktmaterial erstellen möchten, können Sie das Attribut „Nach Material filtern“ nennen.
Als Nächstes müssen Sie das Kontrollkästchen „Archive aktivieren“ aktivieren, wenn Sie alle Elemente, die dieses Attribut gemeinsam haben, auf einer einzigen Seite anzeigen möchten.

Klicken Sie anschließend unten auf die Schaltfläche „Attribut hinzufügen“.
Sobald das Attribut erstellt wurde, klicken Sie auf den Link „Begriffe konfigurieren“, um Begriffe zum Attribut hinzuzufügen.

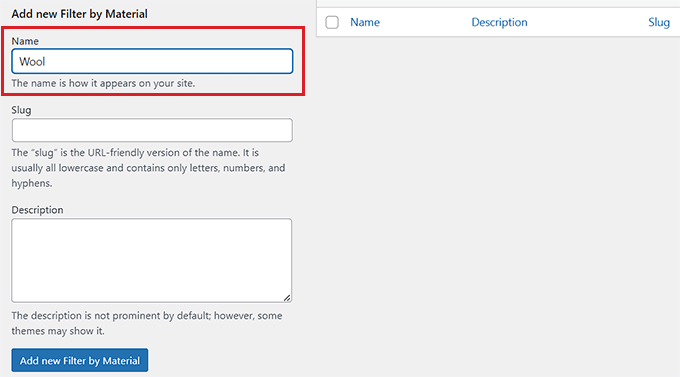
Dadurch gelangen Sie zu einem neuen Bildschirm, in dem Sie einen Begriff in das Feld „Name“ eingeben müssen.
Wenn Sie beispielsweise ein Attribut namens „Nach Material filtern“ erstellt haben, können Sie die einzelnen Materialien als Begriffe hinzufügen, z. B. Wolle. Sie können einem Attribut beliebig viele Begriffe hinzufügen.
Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Neuen Filter nach Material hinzufügen“, um den Begriff zu speichern.

Fügen Sie das benutzerdefinierte Attribut zu einem Produkt hinzu
Nachdem Sie ein Attribut erstellt haben, müssen Sie es zu einzelnen WooCommerce-Produkten hinzufügen.
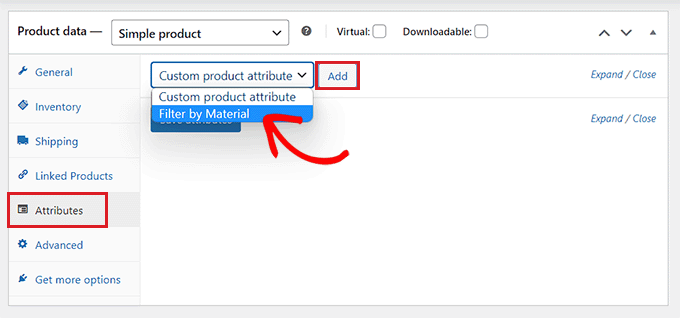
Dazu müssen Sie die Produktseite öffnen, die Sie bearbeiten möchten. Scrollen Sie von hier aus nach unten zum Abschnitt „Produktdaten“ und wechseln Sie zum Reiter „Attribute“.
Öffnen Sie als Nächstes einfach das Dropdown-Menü „Benutzerdefiniertes Produktattribut“ und wählen Sie das soeben erstellte benutzerdefinierte Attribut aus.
Fahren Sie nun fort und klicken Sie auf die Schaltfläche „Hinzufügen“.

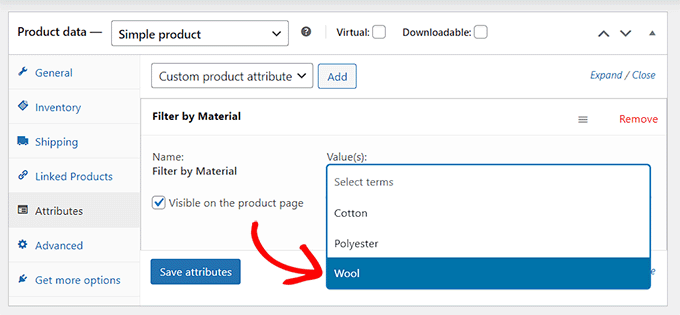
Nachdem das benutzerdefinierte Attribut hinzugefügt wurde, suchen Sie einfach in der Option „Begriffe auswählen“ nach dem Begriff, der dem Produkt entspricht.
Wenn Sie beispielsweise ein Attribut für Material erstellt haben und das Produkt, das Sie bearbeiten, aus Wolle besteht, müssen Sie im Dropdown-Menü „Wolle“ auswählen.
Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Attribute speichern“.

Klicken Sie anschließend oben auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“, um Ihre Änderungen zu speichern.
Sie müssen den Vorgang nun für alle Produkte wiederholen, die das gleiche Attribut haben.
Erstellen Sie mit einem Plugin einen benutzerdefinierten Attributfilter
Als Nächstes müssen Sie das YITH WooCommerce Ajax Product Filter-Plugin installieren und aktivieren. Weitere Anweisungen finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Hinweis : Sie können die kostenlose oder Premium-Version des Plugins verwenden, um einen benutzerdefinierten Attributfilter für WooCommerce zu erstellen.
Gehen Sie nach der Aktivierung in der WordPress-Admin-Seitenleiste zur Seite YITH » Ajax-Produktfilter .
Klicken Sie von hier aus auf die Schaltfläche „+ Neue Voreinstellung erstellen“.

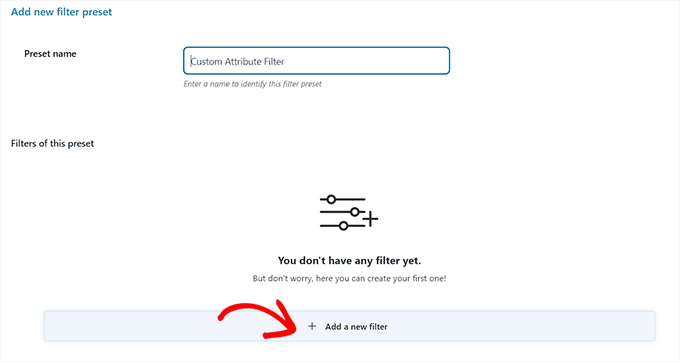
Als Nächstes müssen Sie einen Namen für die Voreinstellung, die Sie erstellen, in das Feld „Voreinstellungsname“ eingeben.
Wenn Sie fertig sind, klicken Sie unten auf die Schaltfläche „+ Neuen Filter hinzufügen“, um mit der Erstellung eines benutzerdefinierten WooCommerce-Attributfilters zu beginnen.

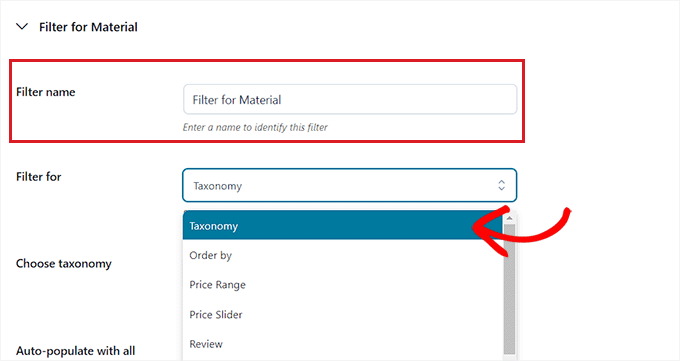
Zuerst müssen Sie einen Namen in das Feld „Filtername“ eingeben.
Wenn Sie beispielsweise einen Filter erstellen, der Kunden dabei hilft, verschiedene Materialoptionen zu sortieren, können Sie ihn „Filter nach Material“ nennen.
Wählen Sie als Nächstes einfach „Taxonomie“ aus dem Dropdown-Menü „Filtern nach“ aus. Wenn Sie die kostenlose Version des Plugins verwenden, wird diese Option standardmäßig für Sie ausgewählt.

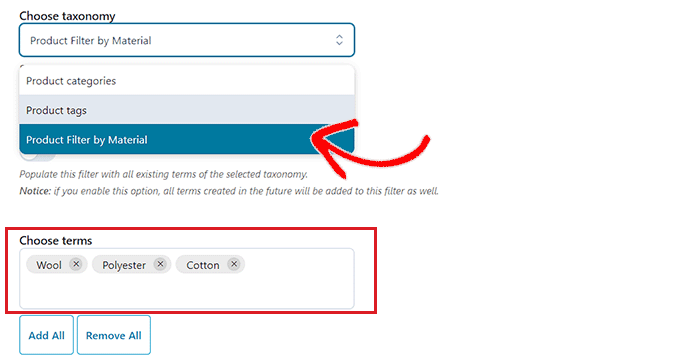
Jetzt ist das von Ihnen erstellte benutzerdefinierte Attribut bereits im Dropdown-Menü neben der Option „Taxonomie auswählen“ verfügbar.
Fahren Sie fort und wählen Sie das benutzerdefinierte Attribut aus der Dropdown-Liste aus und geben Sie die Attributbegriffe in das Feld „Begriffe auswählen“ ein.

Als Nächstes müssen Sie im Dropdown-Menü „Filtertyp“ auswählen, wie der Filter im Frontend Ihres Shops angezeigt werden soll.
Der Filter kann als Kontrollkästchen, Dropdown-Menü, Text, Farbfelder und mehr angezeigt werden.

Wählen Sie anschließend im Dropdown-Menü „Sortieren nach“ eine Standardreihenfolge für die gefilterten Begriffe aus.
Sie können die Filterkategorien nach Name, Begriffsanzahl oder Slug sortieren. Sie können auch den „Reihenfolgetyp“ für die gefilterten Begriffe in aufsteigender (ASC) oder absteigender (DESC) Reihenfolge auswählen.

Klicken Sie abschließend unten auf die Schaltfläche „Filter speichern“, um Ihren benutzerdefinierten Attributfilter zu speichern.
Als nächstes müssen Sie von oben zur Registerkarte „Allgemeine Einstellungen“ wechseln. Von hier aus können Sie einen Filtermodus auswählen, leere Begriffe ausblenden und andere Einstellungen entsprechend Ihren Anforderungen konfigurieren.

Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Optionen speichern“, um Ihre Änderungen zu speichern, und wechseln Sie oben zur Registerkarte „Anpassung“.
Hinweis : Wenn Sie die kostenlose Version verwenden, sind die Anpassungseinstellungen nicht verfügbar.
Von hier aus können Sie anpassen, wie Ihre Filtervoreinstellung im Frontend Ihrer Website aussehen soll.
Sie können beispielsweise die Farbe des Beschriftungsstils, die Farbe des Textbegriffs, die Größe des Farbfelds, die Farbe des Filterbereichs und mehr auswählen.

Nachdem Sie Ihre Auswahl getroffen haben, klicken Sie auf die Schaltfläche „Optionen speichern“ und wechseln Sie von oben zur Registerkarte „SEO“.
Von hier aus schalten Sie den Schalter „SEO-Option aktivieren“ um, um die Einstellungen zu aktivieren.
Sie können Robots-Meta-Tags aus dem Dropdown-Menü hinzufügen, um sie auf Ihren gefilterten Seiten zu verwenden. Dadurch wird die SEO Ihrer Website verbessert.

Sie können auch den Schalter „Nofollow zu Filterankern hinzufügen“ umschalten, um das Nofollow-Attribut automatisch allen Filterankern hinzuzufügen.
Wenn Sie zufrieden sind, klicken Sie auf die Schaltfläche „Optionen speichern“, um die Einstellungen zu speichern.
Fügen Sie den benutzerdefinierten Attributfilter zu einer WooCommerce-Produktseite hinzu
Um den benutzerdefinierten Attributfilter zu einer WooCommerce-Produktseite hinzuzufügen, müssen Sie oben zur Registerkarte „Filtervoreinstellungen“ wechseln.
Kopieren Sie von hier aus den Shortcode des benutzerdefinierten Attributfilters.

Öffnen Sie als Nächstes Ihre Produktseite im Blockeditor über die WordPress-Admin-Seitenleiste.
Klicken Sie hier oben links auf die Schaltfläche „Block hinzufügen“ (+)“, um den Shortcode-Block zu suchen und hinzuzufügen.
Fügen Sie anschließend einfach den Filtervoreinstellungs-Shortcode, den Sie kopiert haben, in den Block ein.

Klicken Sie abschließend auf die Schaltfläche „Veröffentlichen“ oder „Aktualisieren“, um Ihre Änderungen zu speichern.
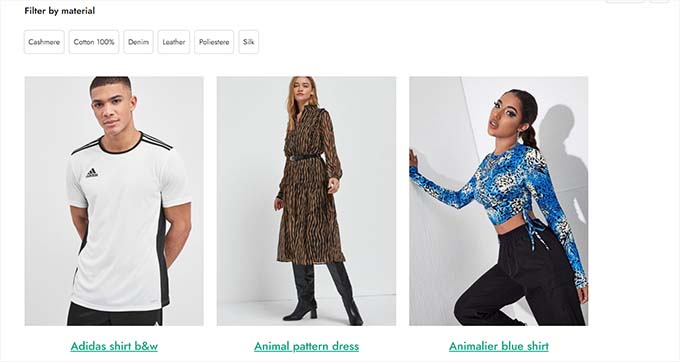
Sie können jetzt Ihre Website besuchen, um den benutzerdefinierten Attributfilter von WooCommerce in Aktion zu sehen.

Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, zu erfahren, wie Sie WooCommerce-Produkte nach Attributen und benutzerdefinierten Attributen filtern. Vielleicht möchten Sie auch unseren Artikel darüber lesen, wie Sie Ihrer Website eine Fuzzy-Suche hinzufügen, um die Suchergebnisse zu verbessern, und unsere Top-Auswahl für die besten WooCommerce-Themen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
