So finden und beheben Sie häufige Probleme mit der Barrierefreiheit von WordPress
Veröffentlicht: 2022-06-13Das Internet hat in vielerlei Hinsicht die Benachteiligten gestärkt, dem Gemeinen eine Stimme gegeben und den Behinderten ermöglicht. Es ist ein Medium, das Macht verteilt und jedem unabhängig Zugang zu Informationen und Wissen verschafft.
Heutzutage gibt es strenge Standards für die Barrierefreiheit im Internet, an die man sich halten muss, damit seine Website für alle zugänglich ist. Bei der Entwicklung einer Website berücksichtigen viele Entwickler die geleistete Arbeit, sobald sie für normale Benutzer funktionsfähig ist. Allerdings sind 15 % der Weltbevölkerung in irgendeiner Weise behindert, und wenn Ihre Website keine Zugangsoptionen für sie hat, verpassen Sie einen großen Teil der Bevölkerung.

WordPress-Barrierefreiheit
WordPress hat sich sehr bemüht, seine Plattform WCAG 2.0 AA-konform zu machen. Ihr engagiertes Zugänglichkeitsteam stellt sicher, dass Funktionen erstellt und Änderungen im Kern vorgenommen werden. Einer der Hauptgründe, warum WordPress relativ zugänglicher ist als andere CMS, ist:
- Es ist Open-Source
- WCAG 2.0 AA-konform
- Es soll den ATAG- oder Authoring Tool Accessibility Guidelines 2.0 des W3C entsprechen
Die WordPress-Community begrüßt und schätzt die Bedeutung von Zugänglichkeitszielen, aber sie muss noch Fortschritte machen, um sie vollständig zu erreichen.
Warum ist Barrierefreiheit im Internet wichtig?
Eine über das Internet zugängliche Website ist auf mehreren Ebenen von Vorteil. Die grundlegendste Bedeutung barrierefreier Websites besteht jedoch darin, dass sie Menschen mit Behinderungen zugute kommen. Beim Internet geht es darum, Informationen für alle ohne Grenzen verfügbar zu machen. Zugängliche Websites bieten jedem die Möglichkeit, Informationen und Wissen so abzurufen, wie er es wahrnehmen kann.
Hier sind einige weitere Vorteile einer barrierefreien Website:
- Sie können rechtliche Beschwerden vermeiden
- Haben Sie eine größere Reichweite
- Verbessert Ihre SEO
- Baut positive PR auf
Suchmaschinen belohnen eine Website auch dafür, dass sie zugänglich ist. Es ist ersichtlich, dass Suchmaschinen Websites, die zugänglich sind, höher einstufen. Der Blog Starter hat alle guten Blogging-Tutorials, um zu versuchen, Ihre Blogs benutzerfreundlicher und profitabler zu machen.
Sehen wir uns an, wie Sie Barrierefreiheitsprobleme auf Ihrer Website beheben können.
Wählen Sie barrierefreie Designs
Beachten Sie, dass nicht jedes Thema barrierefrei ist. Es erfordert viel Mühe und Tests, um ein barrierefreies Design zu erstellen. Das Zugänglichkeitsteam von WordPress hat 115 kostenlose barrierefreie Themen im Repository identifiziert. Wenn Sie sich jedoch für den Kauf eines Premium-Themes entscheiden, stellen Sie sicher, dass Sie dessen Barrierefreiheitsfunktionen, Kundenbewertungen usw. durchgehen. Normalerweise erfordern Premium-Themes mehr Aufwand und Tests, um Barrierefreiheitsfunktionen zu integrieren.
Dies ist jedoch nur der erste Schritt. Sie müssen darauf achten, Plugins und Codes zu verwenden, die keine der Barrierefreiheitsfunktionen kreuzen.
Auswahl der richtigen Plugins
Plugins sind das Rückgrat von WordPress. Sie fügen dem CMS zusätzliche Funktionen hinzu, die standardmäßig nicht vorhanden sind. Dies ist der Grund, warum Menschen WordPress anderen CMS vorziehen.
Falsche Plugins können jedoch Probleme mit der Barrierefreiheit verursachen. Einige Bereiche, in denen Sie bei der Auswahl von Plugins besonders vorsichtig sein müssen, sind:
- Seitenersteller
- Interaktive Plugins
- Formular-Plugins

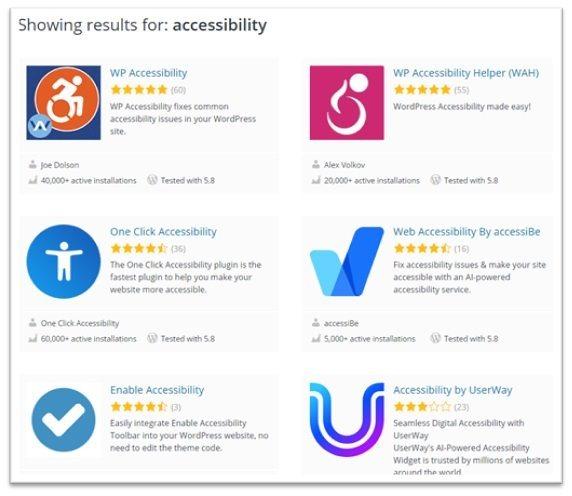
Zugänglichkeits-Plugins
Es gibt jedoch bestimmte Plugins, die auch die Zugänglichkeit Ihrer Website verbessern können. Sie können über 100 Plugins unter dem Accessibility-Tag auf wordpress.org finden, die behaupten, Barrierefreiheitsfunktionen hinzuzufügen. Viele Entwickler haben jedoch ernsthafte Vorbehalte gegenüber Plugins, die behaupten, die Barrierefreiheit zu verbessern.
Alternativer Text für Nicht-Textinhalte
Heute bilden Medien den größten Teil des Inhalts der Website. Dies kann einen Menschen mit einer Behinderung überfordern. Eine blinde Person kann keine Bilder oder Videos wahrnehmen, eine gehörlose Person kann keinen Ton wahrnehmen und so weiter. Daher ist es wichtig, neben Medieninhalten auch alternative Texte zu platzieren, die gelesen oder gehört werden können.

Alt-Text ermöglicht es dem Benutzer, Text zusammen mit Medieninhalten und dekorativen Inhalten einzufügen. Diese einfache Vorgehensweise zum Hinzufügen von Alt-Text zu Bildern, Transkriptionen für Videos, Audios und Diagramme usw. sind großartige Zugänglichkeitspraktiken.
Bewegungskontrolle
Websites verwenden viele automatisierte Medien in Form von GIFs, Grafiken, Vektoren, Popups usw. Sobald ein Benutzer eine Seite lädt, werden alle auf der Seite vorhandenen Medien automatisch gestartet. Dazu gehört auch Audio. Es ist jedoch am besten, die Benutzer ein Medienelement manuell ein- oder ausschalten zu lassen. Dies verbessert nicht nur die Ladegeschwindigkeit Ihrer Seite, sondern gibt den Benutzern auch mehr Kontrolle.
Angemessener Farbkontrast
Mit WordPress können Sie die Farbe verschiedener Elemente auf einer Webseite ändern. Dadurch haben Sie die Möglichkeit, den Farbkontrast einer Seite zu steuern. Dies ist wichtig, da viele Menschen verschiedene Sehbehinderungen und ein breites Spektrum an visuellen Fähigkeiten haben. Daher müssen der Text und die Elemente auf Ihrer Seite für alle leicht unterscheidbar sein.
WCAG 2.0 AA erfordert ein Seitenverhältnis von mindestens 4,5:1 für normalen Text und 3:1 für größeren Text.
Tastaturnavigation
Die Stichwortnavigation ist vielleicht eine der wichtigsten Formen der Zugänglichkeit. Es ermöglicht Benutzern, eine Website nur mit einer Tastatur ohne die Hilfe einer Maus zu navigieren. Sie können Ihre Website sogar auf die Zugänglichkeit der Tastaturnavigation testen.
Verwenden Sie die Tabulatortaste, um nach unten zu navigieren, und Shift+Tabulatortaste, um auf Ihrer Webseite nach oben zu navigieren. Überprüfen Sie, ob Sie alle auf Ihrer Webseite vorhandenen Links durchlaufen können.
Beschreibende Links
Viele Menschen, die einen Screenreader verwenden oder schlecht sehen, können einen Link nicht lesen und navigieren zu anderen Bereichen einer Website. Ein Link, der sagt, klicken Sie hier oder lesen Sie mehr, ist nicht beschreibend genug. Durch die Verwendung eines beschreibenden Links können sie also herausfinden, worum es bei einem bestimmten Link geht und wohin er führt.
Benutzerfreundliche Formulare
Formulare sind ein wichtiges Feature. Wir alle müssen gelegentlich ein oder zwei Formulare ausfüllen. Formulare erweisen sich jedoch als eines der größten Hindernisse für die Barrierefreiheit.
Ein Formular sollte die Benutzer über die folgenden Dinge informieren, um es leichter zugänglich zu machen:
- Welche Informationen müssen in welche Box
- Welche Felder haben falsche Informationen und warum
- Was muss im Benutzernamen oder Passwort geändert werden, damit es akzeptabel ist
- Universelle Symbole zur Anzeige von Fehlern, Annahmen, Änderungen usw.
- Verwendung von Grundfarben, um richtig und falsch zu zeigen
Fazit
Zugänglichkeit im Internet ist nicht nur eine Frage des Rankings Ihrer Website oder des Aufbaus einer guten PR. Es geht darum, mehr Menschen den Zugang zu Informationen und Wissen zu ermöglichen, indem Barrieren aller Art überwunden werden. Barrierefreiheit bedeutet nicht nur, Menschen mit einer körperlichen Behinderung gerecht zu werden. Menschen können aus vielen Gründen behindert sein. Der Unterschied in Sprache, Konnektivität, Internetverfügbarkeit, sozioökonomischen Unterschieden usw. kann auch ein Grund dafür sein, dass Menschen einen unzureichenden Internetzugang haben.
Das grundlegende Prinzip des Webs ist, dass es für alle da ist. Daher ist es in gewisser Weise eine moralische Verantwortung, unsere Websites ungeachtet aller Unterschiede für Menschen zugänglich zu machen. Diese einfachen Tipps können Ihnen dabei helfen, bedeutende Schritte in Richtung eines integrativeren Weberlebnisses zu unternehmen.
 This content has been Digiproved © 2022 Tribulant Software
This content has been Digiproved © 2022 Tribulant Software 