So finden und fügen Sie lizenzierte Creative Commons-Bilder in WordPress ein
Veröffentlicht: 2022-11-24Möchten Sie Fotos und Bilder unter Creative Commons-Lizenz auf Ihrer Website verwenden?
Es ist wichtig sicherzustellen, dass Sie die Erlaubnis haben, Bilder in Ihren Blog-Beiträgen zu verwenden. Glücklicherweise gibt es Millionen von Creative-Commons-lizenzierten Bildern, die Sie lizenzfrei verwenden können.
In diesem Artikel zeigen wir Ihnen, wie Sie Creative-Commons-lizenzierte Bilder in WordPress finden und einfügen.

Warum von Creative Commons lizenzierte Bilder in WordPress verwenden?
Die Verwendung hochwertiger Bilder in Ihrem WordPress-Blog kann Ihre Interaktion mit Ihren Benutzern steigern. Der Kauf von Bildern aus einer Stock-Bibliothek wie Shutterstock kann jedoch teuer sein.
Glücklicherweise veröffentlichen viele Fotografen und Künstler ihre Bilder mit einer Creative Commons-Lizenz. Bilder mit dieser Art von Lizenz können legal verwendet werden, ohne dafür bezahlen zu müssen.
Es gibt mehrere Creative-Commons-Lizenzen, und die CC0-Lizenz „Keine Rechte vorbehalten“ ist die beste für Blogger. Sie können Bilder mit dieser Lizenz ohne Einschränkungen verwenden. Sie müssen nicht um Erlaubnis fragen oder Kredit geben.
Bei anderen Creative Commons-Lizenzen können Sie die Bilder weiterhin kostenlos verwenden, unterliegen jedoch Bedingungen oder Einschränkungen, z. B. der Anforderung, den Ersteller bei der Verwendung des Bildes zu nennen.
Lassen Sie uns einen Blick darauf werfen, wie Sie Creative Commons-Bilder in WordPress finden und einfügen. Folgendes werden wir in diesem Tutorial behandeln:
- Hinzufügen von lizenzierten Creative Commons CC0-Bildern mit einem Plugin
- Hinzufügen von unter Creative Commons CC0 lizenzierten Bildern mit einem Page Builder
- Manuelles Hinzufügen von Creative Commons-lizenzierten Bildern
Hinzufügen von lizenzierten Creative Commons CC0-Bildern mit einem Plugin
Als erstes müssen Sie das Instant Images-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Dieses Plugin bietet eine Ein-Klick-Suche nach Bildern, die in den Stock-Bildbibliotheken von Unsplash, Pixabay und Pexels enthalten sind. Glücklicherweise können die Bilder in diesen Bibliotheken frei verwendet werden, da jedes einzelne unter der Creative Commons CC0-Lizenz veröffentlicht wurde.
Nach der Aktivierung beginnt das Plugin automatisch zu arbeiten. Wenn Sie jetzt ein Bild zu einem Beitrag aus Ihrer Medienbibliothek hinzufügen, wird oben auf der Seite eine Registerkarte „Sofortbilder“ angezeigt.

Alternativ können Sie Bilder direkt zu Ihrer Medienbibliothek hinzufügen, indem Sie zu Medien » Sofortbilder navigieren.
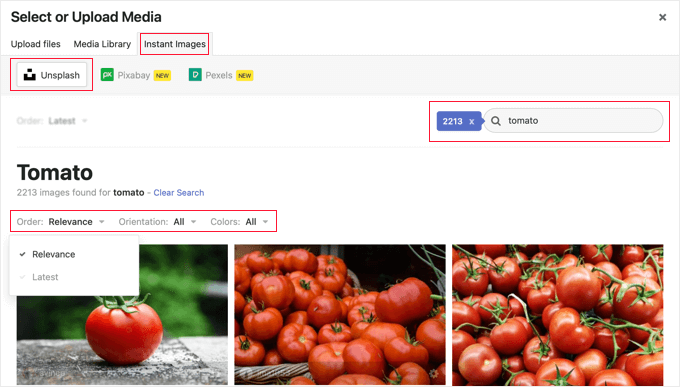
Jetzt können Sie auf einen der Namen der Bestandsbibliothek klicken, die Sie oben auf der Seite finden. Suchen Sie danach einfach nach dem Bildtyp, den Sie zu WordPress hinzufügen möchten. Sie können die Bilder mithilfe der Dropdown-Menüs sortieren oder filtern.
Im obigen Beispiel haben wir Unsplash nach „Tomate“ durchsucht und 2213 Bilder gefunden.
Um ein Bild zu Ihrer Medienbibliothek hinzuzufügen, klicken Sie einfach darauf. Das Bild wird zusammen mit einem Titel und einem vom Fotografen bereitgestellten Standard-Alt-Text hinzugefügt.
Sie können das Bild jetzt wie gewohnt zu Ihren Beiträgen hinzufügen.
Erhalten eines Pexels-API-Schlüssels
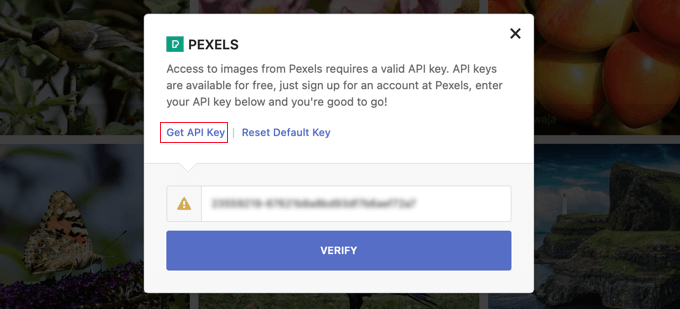
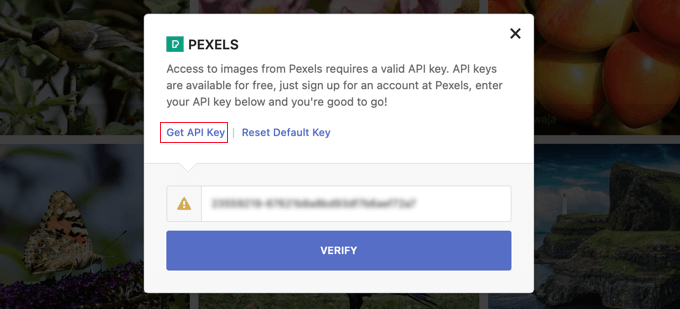
Wenn Sie zum ersten Mal auf die Pexels-Schaltfläche klicken, wird ein Popup angezeigt, in dem Sie aufgefordert werden, einen API-Schlüssel einzugeben. Klicken Sie zunächst auf den Link „API-Schlüssel abrufen“, um sich für ein kostenloses Pexels-Konto anzumelden.

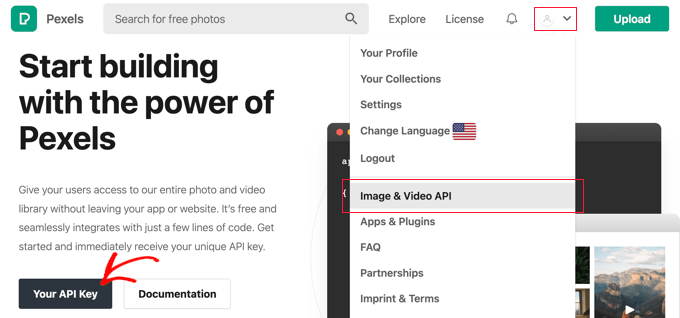
Nachdem Sie sich angemeldet haben, müssen Sie auf das Benutzersymbol oben auf dem Bildschirm klicken.
Dann sollten Sie „Bild- und Video-API“ aus dem Dropdown-Menü auswählen.

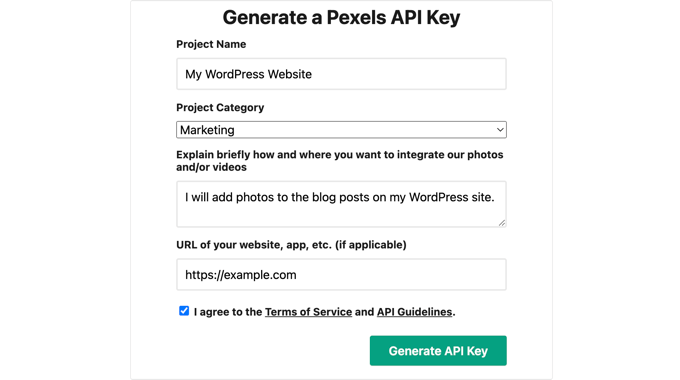
Als nächstes müssen Sie auf die Schaltfläche „Ihr API-Schlüssel“ klicken. Dadurch gelangen Sie zu einem Formular, in dem Sie Pexels mitteilen können, wie Sie ihre Bilder verwenden werden.
Sie müssen auch das Kontrollkästchen aktivieren, um den Nutzungsbedingungen und den API-Richtlinien zuzustimmen.

Schließlich wird Ihr API-Schlüssel angezeigt.
Sie müssen den Schlüssel in die Zwischenablage kopieren und dann zu Ihrer Website zurückkehren.

Sie sollten das gleiche Popup wie zuvor sehen. Fügen Sie einfach den API-Schlüssel in das Feld ein und klicken Sie dann auf die Schaltfläche Verifizieren.

Sie können jetzt Creative Commons-lizenzierte Bilder von Pexels einfügen.
Hinzufügen von unter Creative Commons CC0 lizenzierten Bildern mit einem Page Builder
SeedProd ist der beste Drag-and-Drop-WordPress-Seitenersteller für Unternehmen, Blogger und Website-Besitzer. Damit können Sie häufig verwendete Designelemente wie Bilder einfach hinzufügen.

Der Plus-Plan und höher enthält eine Bibliothek mit 2 Millionen Stock-Bildern zur Verwendung auf Ihrer Website. Diese Bilder sind lizenzfrei und für das Web optimiert.
Um zu erfahren, wie Sie SeedProd Schritt für Schritt installieren und verwenden, lesen Sie unsere Anleitungen zum Erstellen einer Zielseite und zum einfachen Erstellen eines benutzerdefinierten WordPress-Themes.
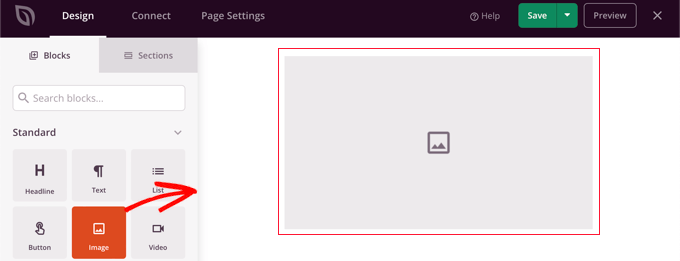
Wenn Sie den visuellen Editor von SeedProd verwenden, ziehen Sie einfach einen Bildblock auf die Seite.

Wenn Sie auf den Bildblock klicken, werden seine Einstellungen im linken Bereich angezeigt.
Unter „Neues Bild auswählen“ sehen Sie zwei Schaltflächen, eine zum Hinzufügen Ihres eigenen Bildes und die andere zum Hinzufügen eines Archivbildes.
Sie müssen auf die Schaltfläche „Archivbild verwenden“ klicken.

Dadurch wird ein Suchformular für die Stock-Bilder-Bibliothek von SeedProd angezeigt.
Geben Sie einfach Ihren Suchbegriff ein, um das gewünschte Bild zu finden, und klicken Sie dann auf die Schaltfläche „Suchen“.

Sie sehen nun eine Vorschau jedes passenden Bildes.
Klicken Sie einfach auf das Bild, das Sie der Seite hinzufügen möchten.

Jetzt können Sie die Bildeinstellungen von SeedProd verwenden, um Alt-Text hinzuzufügen, die Größe und Ausrichtung des Bildes zu ändern oder einen Link hinzuzufügen.

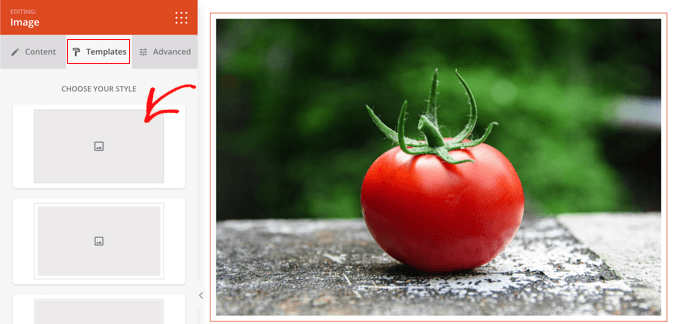
Sie können den Stil des Bildes ändern, indem Sie auf die Registerkarte „Vorlagen“ klicken und einen Stil auswählen.
Diese Vorlagen ändern den Rand und Abstand Ihres Bildes.

Weitere Optionen finden Sie auf der Registerkarte „Erweitert“.
Manuelles Hinzufügen von Creative Commons-lizenzierten Bildern
Wenn Sie kein Plugin verwenden möchten, können Sie Creative Commons-lizenzierte Bilder manuell finden. Um zu beginnen, müssen Sie die Website einer Stock-Bildbibliothek besuchen. Sobald Sie ein Bild gefunden haben, das Sie verwenden möchten, können Sie es herunterladen und dann auf Ihre Website hochladen.
Informationen zu Quellen für kostenlose Bilder finden Sie in unserem Leitfaden zu Quellen für kostenlose gemeinfreie und CC0-lizenzierte Bilder.
Nachdem Sie die benötigten lizenzfreien Stock-Bilder heruntergeladen haben, müssen Sie sie in Ihre Medienbibliothek oder Ihren Blogbeitrag hochladen.
Der einfachste Weg, dies zu tun, besteht darin, dem WordPress-Editor einen „Bild“-Block hinzuzufügen, auf die Schaltfläche „Hochladen“ zu klicken und dann das Creative Commons-Bild auf Ihrem Computer zu suchen.
Hinzufügen von Namensnennungen zu Creative Commons-lizenzierten Bildern
Einige Creative-Commons-Lizenzen erfordern, dass Sie einen Bildnachweis hinzufügen und dem Originalwerk eine ordnungsgemäße Zuordnung geben.
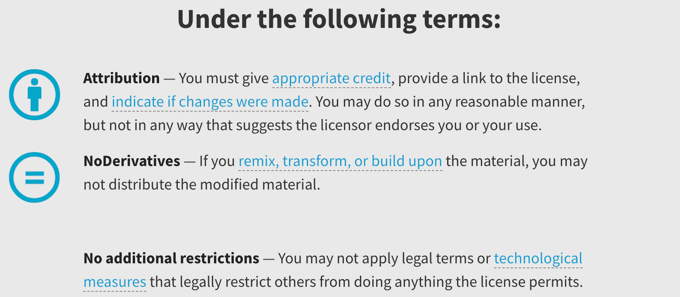
Beispielsweise erfordert die Lizenz Creative Commons Attribution-NoDerivs 2.0 Generic (CC BY-ND 2.0) eine Namensnennung. In der Lizenz heißt es: „Sie müssen eine angemessene Quellenangabe machen, einen Link zur Lizenz bereitstellen und angeben, ob Änderungen vorgenommen wurden. Sie können dies in jeder angemessenen Weise tun, jedoch nicht in einer Weise, die darauf hindeutet, dass der Lizenzgeber Sie oder Ihre Nutzung unterstützt.'

Es ist wichtig, dass Sie dem Bild einen angemessenen Quellennachweis geben, um die Urheberrechtsgesetze einzuhalten und eine Verletzung der Rechte anderer zu vermeiden.
Dadurch können Sie sich vor rechtlichen Problemen und Verbindlichkeiten schützen und es ist auch eine Möglichkeit, Respekt für die Arbeit und Kreativität anderer Menschen zu zeigen.
Wenn Sie sich nicht sicher sind, ob Sie eine Namensnennung angeben müssen, sollten Sie den Wortlaut der Creative Commons-Lizenz des Bildes sorgfältig prüfen.
Es ist auch sehr einfach, den Schöpfer zu loben. Im Bild unten sehen Sie, dass die Creative Commons-Zuordnung einfach in die Bildunterschrift eingefügt ist. Weitere Informationen finden Sie in unserer Anleitung zum Hinzufügen von Bildnachweisen in WordPress.

Creative Commons empfiehlt, Folgendes einzubeziehen:
- der Titel des Bildes
- der Name des Autors mit einem Link zu seiner Profilseite
- die Quelle des Bildes mit einem Link zum Originalfoto
- die verwendete Lizenz mit einem Link zur Lizenzurkunde
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat, zu lernen, wie Sie Creative Commons-lizenzierte Bilder in WordPress finden und einfügen. Vielleicht möchten Sie auch lernen, wie Sie einen benutzerdefinierten Instagram-Feed erstellen, oder sich unsere Liste mit Tipps ansehen, wie Sie Ihren Blog-Traffic steigern können.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
