So beheben Sie das Problem mit dem leeren Site-Editor in WordPress (Schritt für Schritt)
Veröffentlicht: 2023-10-16Sehen Sie einen leeren Bildschirm, wenn Sie versuchen, den vollständigen Site-Editor in WordPress zu verwenden?
Mit dem vollständigen Website-Editor von WordPress können Sie das Thema Ihrer Website anpassen, einschließlich Kopf- und Fußzeile sowie Seitenvorlagen. Einige Benutzer sehen jedoch nur einen leeren Bildschirm, wenn sie versuchen, den Site-Editor zu öffnen.
In diesem Artikel zeigen wir Ihnen, wie Sie das Problem mit dem leeren Site-Editor in WordPress beheben können.

Was ist das Problem mit dem leeren Site-Editor in WordPress?
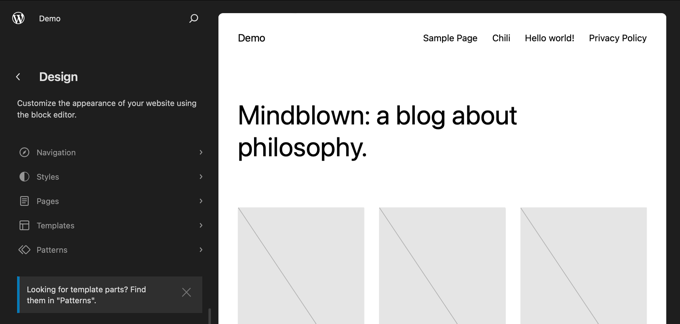
Der vollständige Site-Editor in WordPress ist eine Bearbeitungsoberfläche, die mit Blockthemen arbeitet und Ihnen mehr Kontrolle über das Design Ihrer Website gibt. Sie können Blöcke zum Gestalten der Kopf- und Fußzeile, der Seitenleiste und anderer Abschnitte Ihrer Website verwenden.
Sie können darauf zugreifen, indem Sie in der WordPress-Admin-Seitenleiste „Darstellung“ » Editor auswählen, wann immer Sie Ihr WordPress-Theme anpassen möchten.

Einige Benutzer berichten jedoch, dass jedes Mal, wenn sie versuchen, auf den Site-Editor zuzugreifen, ein leerer Bildschirm angezeigt wird.
Manche Benutzer sehen einfach einen völlig leeren Bildschirm. Der Bildschirm kann dunkel oder hell sein.

Dieses Problem wird durch falsche WordPress-Einstellungen verursacht. Wir zeigen Ihnen, wie Sie das Problem in Methode 1 beheben können.
Andere Benutzer können einen Teil der Benutzeroberfläche des Site-Editors sehen, die Vorschau ihrer Website ist jedoch leer. Möglicherweise wird auch ein sich drehender Kreis angezeigt, der darauf hinweist, dass der Editor versucht, die Vorschau zu laden, dieser jedoch nie angezeigt wird.

Dies passiert, wenn jemand die REST-API in WordPress deaktiviert hat. Wir zeigen Ihnen, wie Sie dieses Problem in Methode 2 beheben können.
Lassen Sie uns nun einen Blick darauf werfen, wie Sie den leeren Site-Editor in WordPress reparieren können. Über die folgenden Links können Sie zu der Methode springen, die Sie verwenden müssen:
- Behebung des Problems mit dem leeren Site-Editor in den WordPress-Einstellungen
- Behebung des Problems mit dem leeren Site-Editor durch Aktivieren der REST-API
- Alternative: Verwenden Sie ein Page Builder-Plugin zum Entwerfen Ihrer Website
Behebung des Problems mit dem leeren Site-Editor in den WordPress-Einstellungen
Wenn Sie beim Versuch, den Site-Editor zu verwenden, einen völlig leeren Bildschirm sehen, liegt ein Problem mit den URL-Einstellungen auf Ihrer WordPress-Website vor.
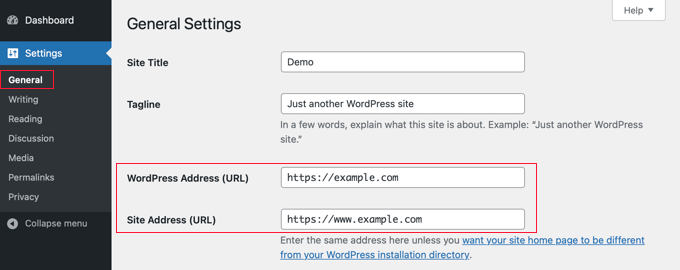
Zunächst müssen Sie in Ihrem Dashboard zu Einstellungen » Allgemein navigieren. Jetzt müssen Sie die Einstellungen „WordPress-Adresse (URL)“ und „Site-Adresse (URL)“ finden.

Sie müssen sicherstellen, dass die Site-Adresse mit der WordPress-Adresse übereinstimmt.
Insbesondere müssen Sie sicherstellen, dass die Site-Adresse genau mit dieser übereinstimmt, wenn die WordPress-Adresse eine WWW-URL oder eine Nicht-WWW-URL hat. In unserem Screenshot oben stimmen diese nicht überein, also „www.“ muss aus der URL der Website-Adresse entfernt werden.
Sobald die beiden Einstellungen identisch sind, müssen Sie zum Ende der Seite „Allgemeine Einstellungen“ scrollen und auf die Schaltfläche „Änderungen speichern“ klicken, um Ihre Einstellungen zu speichern.
Sie können den Site-Editor jetzt erneut öffnen und es sollte funktionieren.
Behebung des Problems mit dem leeren Site-Editor durch Aktivieren der REST-API
Wenn der Site-Editor keine Vorschau Ihrer Website lädt, ist die REST-API möglicherweise auf Ihrer WordPress-Website deaktiviert.

Was ist die REST-API in WordPress?
Die REST-API wurde in WordPress 4.4 eingeführt. Es ist für Plugin-Entwickler nützlich, da es eine Schnittstelle bietet, über die sie auf WordPress-Funktionen und -Daten zugreifen können, um ihre Plugins zu erstellen.
Die REST-API ist standardmäßig aktiviert und der Site-Editor verwendet sie, um eine Vorschau Ihrer Website zu rendern. Wenn Sie also die REST-API auf Ihrer Website deaktiviert haben, kann der Website-Editor keine Vorschau Ihrer Website anzeigen.
Einige Websitebesitzer entscheiden sich dafür, die REST-API zu deaktivieren, in der Hoffnung, die Sicherheit und Leistung ihrer Website zu verbessern. Möglicherweise haben sie unsere Anleitung zum Deaktivieren der JSON-REST-API in WordPress befolgt.
Unser Leitfaden zeigt Ihnen, wie Sie die REST-API mit zwei Methoden deaktivieren können: Hinzufügen eines Code-Snippets in WPCode oder Installieren des Plugins „Disable REST API“.
Um die REST-API wieder zu aktivieren, müssen Sie das Code-Snippet oder Plugin deaktivieren, je nachdem, welche Methode Sie ursprünglich gewählt haben.
Deaktivieren des REST-API-Code-Snippets in WPCode
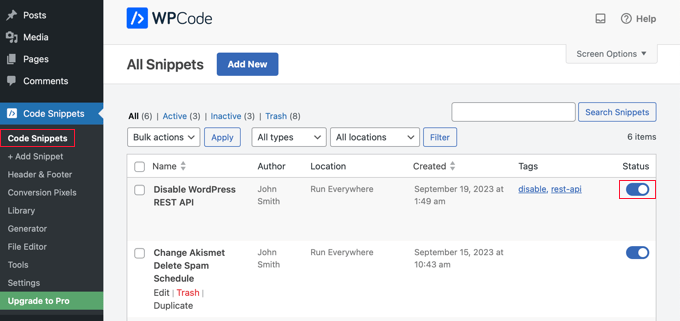
Wenn Sie WPCode zum Deaktivieren der REST-API verwendet haben, müssen Sie im WordPress-Adminbereich zu „Codefragmente“ navigieren.
Dort müssen Sie das Snippet „WordPress REST API deaktivieren“ finden und den Schalter „Status“ ausschalten.

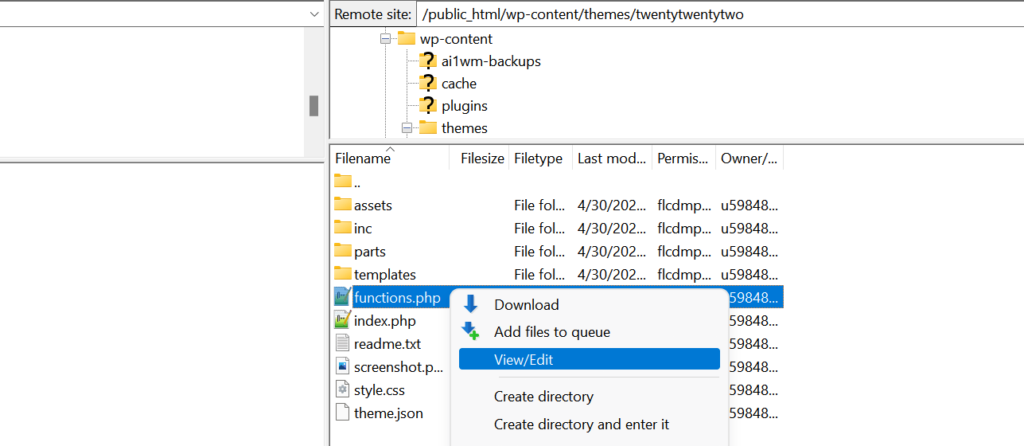
Wenn Sie alternativ die REST-API deaktiviert haben, indem Sie Code direkt zu Ihrer Datei „functions.php“ hinzugefügt haben, anstatt WPCode zu verwenden, müssen Sie diese Datei mit einem FTP-Client oder der Dateimanager-App in Ihrem Hosting-Dashboard öffnen.
Anschließend müssen Sie die Datei bearbeiten und den benutzerdefinierten Code entfernen.

Sie sollten nun in der Lage sein, auf den Site-Editor zuzugreifen und die Vorschau Ihrer Website anzuzeigen.
Deaktivieren des Disable REST API Plugins
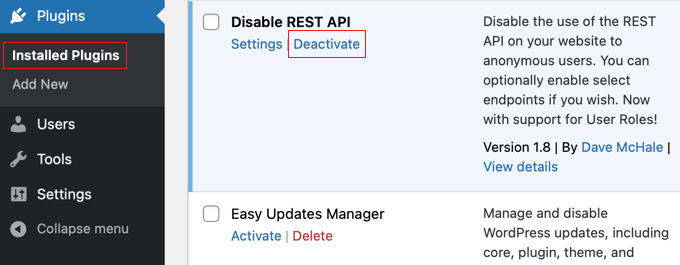
Wenn Sie ein Plugin zum Deaktivieren der REST-API verwendet haben, müssen Sie zu Plugins » Installierte Plugins navigieren.
Sobald Sie dort angekommen sind, müssen Sie nach unten zum Plugin scrollen und auf den Link „Deaktivieren“ klicken. In unserem Beispiel arbeiten wir mit dem Disable REST API-Plugin, aber Sie werden dieselbe Methode verwenden, wenn Sie ein anderes Plugin installiert haben.

Sie können jetzt den Site-Editor öffnen und er sollte wieder ordnungsgemäß funktionieren.
Alternative: Verwenden Sie ein Page Builder-Plugin zum Entwerfen Ihrer Website
Der vollständige Website-Editor ist zwar ein hilfreiches Tool zum Entwerfen Ihrer Website, weist jedoch einige Einschränkungen auf. Es ist nur mit Blockthemen verfügbar und Sie verlieren Ihre Anpassungen, wenn Sie Ihr Design ändern.
Im Gegensatz dazu bieten WordPress-Seitenersteller wie SeedProd eine Drag-and-Drop-Oberfläche, über die Sie alle Ihre einzelnen Seiten mithilfe von Blöcken gestalten können. Sie sind mit jedem WordPress-Theme kompatibel und Sie können Ihr Theme ändern, ohne Ihre Anpassungen zu verlieren.
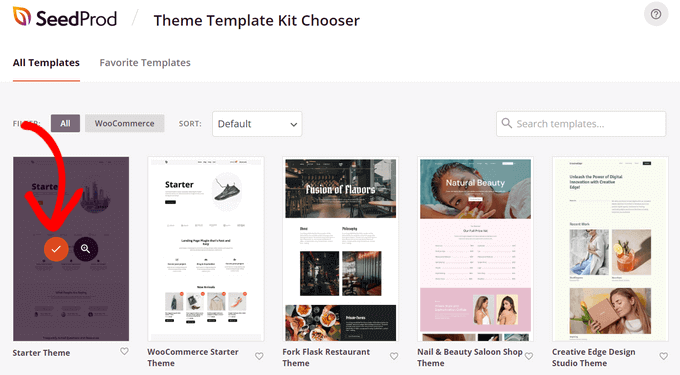
Sie können beginnen, indem Sie eine Vorlage/ein Site-Kit auswählen oder komplett von Grund auf neu erstellen.

Sie können SeedProd sogar verwenden, um ein komplettes Theme für Ihre Website zu entwerfen. Weitere Informationen finden Sie in unserer Anleitung zum Erstellen eines benutzerdefinierten WordPress-Themes, ohne Code schreiben zu müssen.
Wir hoffen, dass Ihnen dieses Tutorial dabei geholfen hat, das Problem mit dem leeren Site-Editor in WordPress zu beheben. Vielleicht möchten Sie auch unseren Leitfaden zu den häufigsten WordPress-Fehlern und deren Behebung oder unsere Expertenauswahl der besten Drag-and-Drop-Seitenerstellungs-Plugins lesen, um Ihre Website einfacher zu gestalten.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
