So beheben Sie Folgendes: „Das Paket konnte nicht installiert werden.“ Dem Theme fehlt das style.css-Stylesheet.'
Veröffentlicht: 2023-10-10- Was ist die Ursache? „Das Paket konnte nicht installiert werden. Dem Theme fehlt das Stylesheet „style.css“
- So beheben Sie „Das Paket konnte nicht installiert werden. Dem Theme fehlt das style.css-Stylesheet.“
- Verhindern des zukünftigen Auftretens des Fehlers
- Ähnliche Fehler bei der Installation des WordPress-Themes
- Abschluss
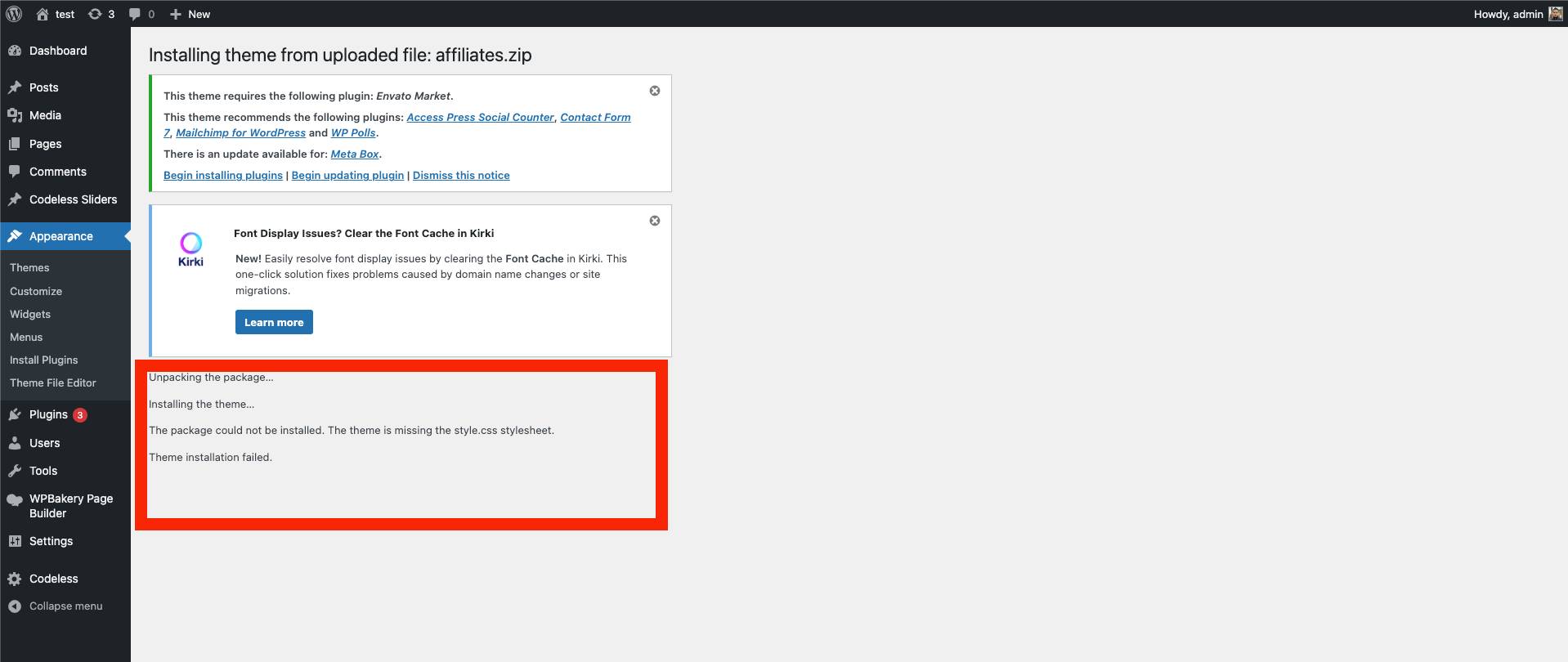
„Das Paket konnte nicht installiert werden. Dem Theme fehlt das style.css-Stylesheet.“ Obwohl dieser Fehler häufig auftritt, kann er ein Stolperstein sein, insbesondere wenn Sie das Erscheinungsbild eines neuen Themes auf Ihrer WordPress-Website vorstellen möchten.

Aber keine Sorge, denn die Lösung dieses verzwickten Problems könnte einfacher sein, als Sie denken. In diesem Leitfaden navigieren wir durch die Feinheiten dieses Fehlers, erforschen seine Ursachen und, was am wichtigsten ist, wie wir ihn nahtlos beheben können.
Egal, ob Sie ein erfahrener Entwickler oder ein WordPress-Neuling sind, dieser Artikel soll klare, prägnante und benutzerfreundliche Einblicke geben, wie diese Fehlermeldung der Vergangenheit angehören kann.
Lassen Sie uns also in WordPress-Themes, Stylesheets und reibungslose Installationen eintauchen, um sicherzustellen, dass Ihre Reise von hier an reibungslos verläuft.
Wenn dieser Fehler bei Ihnen auftritt, können Sie hier auch unseren vollständigen Leitfaden konsultieren
Was ist die Ursache? „Das Paket konnte nicht installiert werden. Dem Theme fehlt das Stylesheet „style.css“
Ah, das berüchtigte „Das Paket konnte nicht installiert werden.“ Dem Theme fehlt der Fehler „style.css stylesheet“ ! Für viele WordPress-Benutzer ist es wie ein Rätsel, das in ein Mysterium in einem Rätsel gehüllt ist. Aber lasst es uns gemeinsam entschlüsseln, ja?
Wenn Sie auf diesen Fehler stoßen, signalisiert WordPress im Wesentlichen einen Fehler bei der Theme-Installation.
Die style.css- Datei, eine entscheidende Komponente in WordPress-Themes, scheint ein Versteckspiel zu sein. Dieses Stylesheet enthält wichtige Informationen, die WordPress benötigt, um Ihr Theme korrekt zu installieren und anzuzeigen.
Dabei geht es nicht nur um Farben und Stile, sondern auch um die Header-Informationen des Themes, die das Theme in Ihr WordPress-System einführen.
Stellen Sie sich vor, Sie laden einen Gastredner zu einer Veranstaltung ein, vergessen aber, nach seinem Namen und Thema zu fragen. Sie kommen, bereit für die Präsentation, aber Sie sind verwirrt und nicht in der Lage, sie Ihrem Publikum vorzustellen, weil Ihnen die wesentlichen Details fehlen! Die Datei style.css erfüllt eine ähnliche Funktion: Sie führt das Thema in WordPress ein und beschreibt es.
Aber warum tritt dieser Fehler auf? Handelt es sich nur um eine fehlende Datei oder steckt hinter der Geschichte noch mehr?
Manchmal fehlt die Datei style.css tatsächlich, möglicherweise aufgrund eines Fehlers bei der Erstellung des Themes oder eines Fehlers beim Download-Prozess.
In anderen Fällen ist die Datei „style.css“ zwar vorhanden, aber am falschen Speicherort , oder das Theme-Paket ist falsch strukturiert, was WordPress auf eine vergebliche Schatzsuche führt.
Das Verstehen dieses Fehlers ist der erste Schritt zu einer Lösung, um sicherzustellen, dass die Installation Ihres Themes reibungslos vonstatten geht und Ihre Website in ihrem besten Gewand präsentiert wird.
Während wir tiefer in die folgenden Abschnitte eintauchen, werden wir praktische Lösungen zur Behebung dieses Fehlers untersuchen und sicherstellen, dass Ihr Theme die großartige Einführung erhält, die es im WordPress-Ökosystem verdient.
So beheben Sie „Das Paket konnte nicht installiert werden. Dem Theme fehlt das style.css-Stylesheet.“
Sehen wir uns alle Schritte an, die zur Behebung dieses Fehlers erforderlich sind.
Schritt 1: Überprüfen Sie das Theme-Paket
Bevor wir näher darauf eingehen, stellen wir sicher, dass das von Ihnen heruntergeladene Theme-Paket echt ist.
- Überprüfen Sie die Datei : Stellen Sie sicher, dass die ZIP-Datei, die Sie hochladen möchten, tatsächlich das WordPress-Theme ist und kein Paket, das zusätzliche Dateien wie Dokumentation oder Lizenzierung enthält.
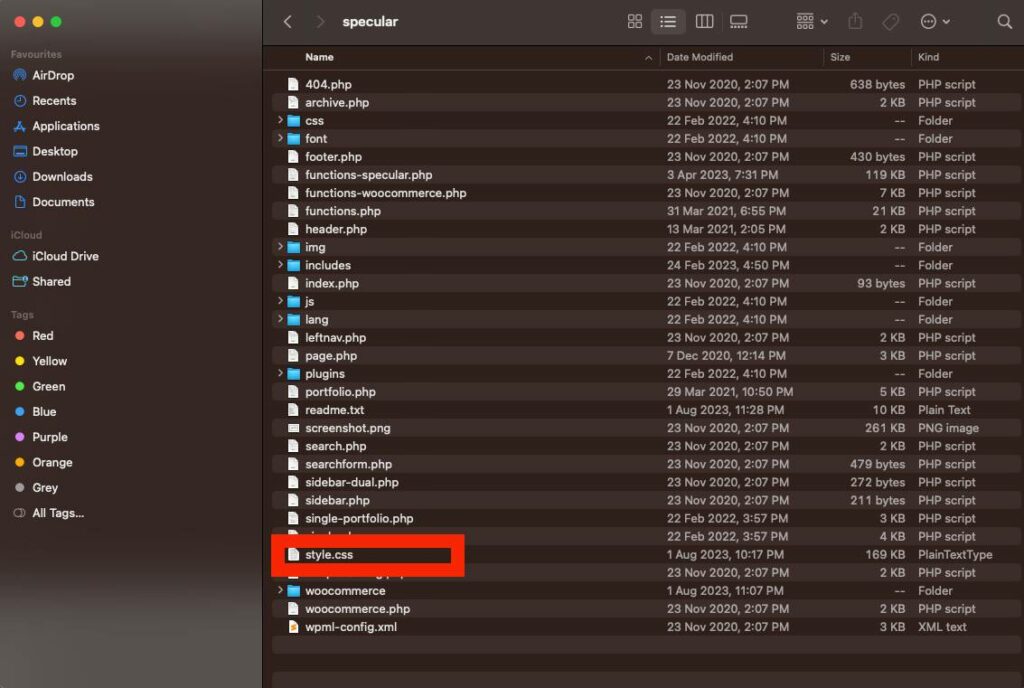
- Extrahieren und erkunden : Entpacken Sie die Datei auf Ihrem Computer und erkunden Sie ihren Inhalt. Suchen Sie nach der eigentlichen Theme-Datei, bei der es sich ebenfalls um eine ZIP-Datei handeln sollte, die oft nach dem Theme benannt ist.
Schritt 2: Suchen Sie die Datei style.css

- Tauchen Sie in das Verzeichnis ein : Navigieren Sie durch die extrahierten Dateien und stellen Sie sicher, dass sich die Datei style.css im Stammverzeichnis des Themes befindet.
- Überprüfen Sie den Inhalt : Öffnen Sie die Datei style.css mit einem Texteditor und stellen Sie sicher, dass sie die erforderlichen Header-Informationen enthält, z. B. Theme-Name, Autor und Version.
Schritt 3: Manuelle Theme-Installation
Wenn das WordPress-Dashboard nicht kooperiert, nehmen wir die Sache selbst in die Hand und installieren das Theme manuell.

- Greifen Sie auf Ihr Hosting zu : Melden Sie sich bei Ihrem Webhosting-Konto an und navigieren Sie zum Dateimanager.
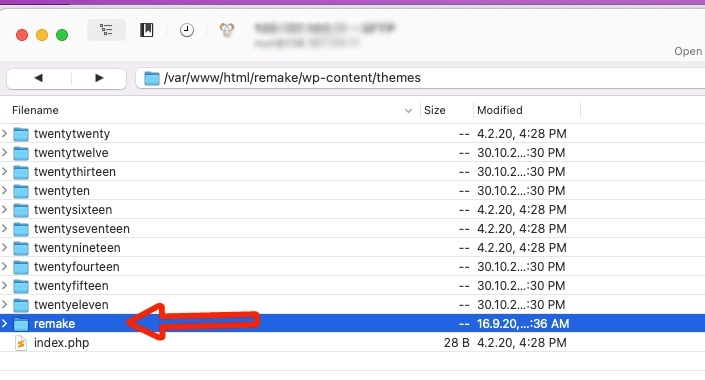
- Navigieren Sie zu Themes : Gehen Sie zum Verzeichnis
wp-content/themes, in dem WordPress Theme-Dateien speichert. - Hochladen und Extrahieren : Laden Sie die ZIP-Datei des Themas (nicht das gesamte Paket) hoch und extrahieren Sie sie hier. Stellen Sie sicher, dass sich die Datei style.css direkt im Hauptverzeichnis des Themes befindet.
Schritt 4: Aktivieren Sie das Theme

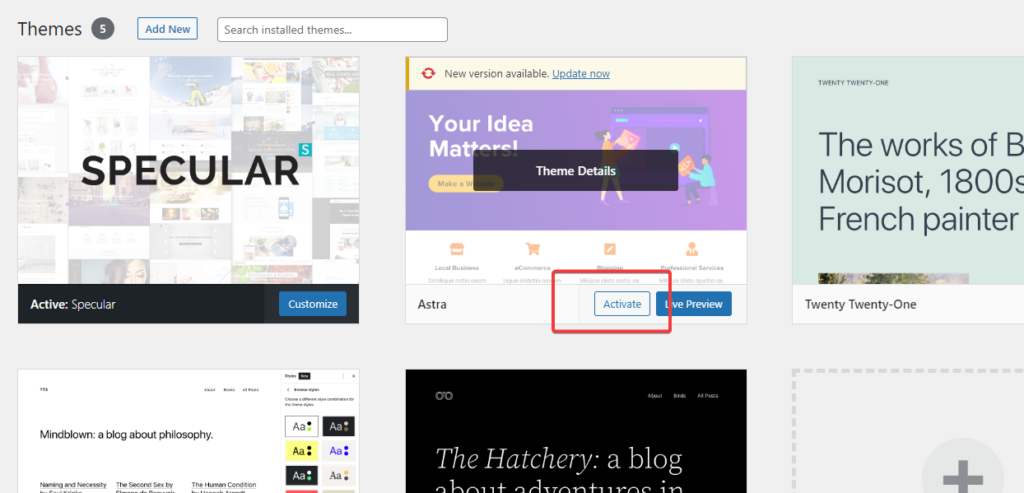
- Zurück zum Dashboard : Kehren Sie zu Ihrem WordPress-Dashboard zurück und navigieren Sie zu
Appearance > Themes. - Erkennen und aktivieren : Sie sollten jetzt Ihr neu hochgeladenes Thema sehen. Bewegen Sie den Mauszeiger darüber und klicken Sie auf „Aktivieren“, um es auf Ihrer Website zum Leben zu erwecken.
Schritt 5: Fehlerbehebung bei Bedarf
- Auf Updates prüfen : Stellen Sie sicher, dass Ihre WordPress-Version auf dem neuesten Stand ist, um Kompatibilitätsprobleme zu vermeiden.
- Plugin-Konflikt : Manchmal können Plugins einen Strich durch die Rechnung machen. Deaktivieren Sie alle Plugins und versuchen Sie erneut, das Theme hochzuladen. Wenn dies erfolgreich ist, reaktivieren Sie die Plugins nacheinander, um den Schuldigen zu identifizieren.
Schritt 6: Suchen Sie Unterstützung
Wenn die See nach all diesen Schritten immer noch rau ist, ist es möglicherweise an der Zeit, ein SOS an das Support-Team des Themas zu senden. Stellen Sie ihnen Details und wenn möglich Screenshots der Fehlermeldung zur Verfügung, um gezielte Hilfe zu erhalten.
Und da haben Sie es – eine praktische Anleitung zur Behebung des berüchtigten Fehlers „style.css fehlt“ , um sicherzustellen, dass Ihre WordPress-Reise wieder reibungslos verläuft. Im nächsten Abschnitt erfahren Sie, wie Sie verhindern können, dass dieser Fehler erneut auftritt, und so Ihre zukünftigen Theme-Installationen schützen.
Verhindern des zukünftigen Auftretens des Fehlers
Verhindern der Meldung „Das Paket konnte nicht installiert werden. Dem Theme fehlt das Stylesheet „style.css“. Dass der Fehler bei zukünftigen Theme-Installationen erneut auftritt, ist für eine problemlose WordPress-Reise von entscheidender Bedeutung. Schauen wir uns einige proaktive Schritte an, um unsere digitalen Meere ruhig und schiffbar zu halten.
Schritt 1: Stellen Sie sicher, dass die Dateien korrekt heruntergeladen werden
- Direkte Quelle : Laden Sie Themes immer direkt von seriösen Quellen oder offiziellen Websites herunter, um die Dateiintegrität sicherzustellen (WordPress.org oder Themeforest.net).
- Überprüfen Sie den Download : Stellen Sie sicher, dass die heruntergeladene Datei nicht beschädigt ist. Die Dateigröße auf Ihrem Computer sollte mit der auf der Download-Seite angegebenen Größe übereinstimmen.
Schritt 2: Organisieren Sie Ihre Designdateien
- Sicher speichern : Halten Sie auf Ihrem Computer einen speziellen Ordner für Designdateien bereit, um sicherzustellen, dass diese leicht zu finden sind und nicht versehentlich geändert oder gelöscht werden.
- Regelmäßig sichern : Stellen Sie sicher, dass Sie eine Sicherungskopie aller Designdateien haben, um sich vor möglichen Datenverlusten zu schützen. Erfahren Sie mehr darüber, wie Sie eine WordPress-Website sichern.
Schritt 3: Befolgen Sie die ordnungsgemäßen Installationsverfahren
- Verwenden Sie das WordPress-Dashboard : Verwenden Sie nach Möglichkeit das WordPress-Dashboard für Theme-Installationen, um das Risiko einer Dateifehlplatzierung zu minimieren.
- Kompatibilität prüfen : Stellen Sie vor der Installation sicher, dass das Theme mit Ihrer WordPress-Version kompatibel ist, um Funktionsprobleme zu vermeiden.
Schritt 4: Regelmäßige Updates
- Halten Sie WordPress auf dem neuesten Stand : Stellen Sie sicher, dass Ihre WordPress-Installation immer auf die neueste Version aktualisiert wird.
- Themes aktualisieren : Suchen Sie regelmäßig nach Updates für Ihre Themes und installieren Sie diese, um optimale Leistung und Kompatibilität sicherzustellen.
Schritt 5: Verwenden Sie untergeordnete Themen
- Anpassungen schützen : Nutzen Sie untergeordnete Themes für alle Anpassungen, um Fehler bei Theme-Updates zu vermeiden und Ihre Änderungen zu schützen (So verwenden und installieren Sie untergeordnete Themes).
- Testen Sie in einer Staging-Umgebung : Bevor Sie Änderungen an Live-Designs anwenden, testen Sie diese in einer Staging-Umgebung, um sicherzustellen, dass keine Fehler auftreten.
Schritt 6: Überwachen Sie den Zustand der Website
- Regelmäßige Überprüfungen : Nutzen Sie das Site Health-Tool von WordPress (zu finden unter
Tools > Site Health), um den Zustand Ihrer Website zu überwachen und potenzielle Probleme zu erkennen. - Sicherheitsmaßnahmen : Implementieren Sie Sicherheitsmaßnahmen, wie z. B. zuverlässige Sicherheits-Plugins, um Ihre Website vor böswilligen Angriffen zu schützen, die Dateien beschädigen könnten.
Schritt 7: Treten Sie der WordPress-Community bei
- Bleiben Sie auf dem Laufenden : Beteiligen Sie sich an Foren, Blogs und Communities, um über die neuesten WordPress-Neuigkeiten, Updates und Best Practices auf dem Laufenden zu bleiben.
- Wissen suchen und teilen : Zögern Sie nicht, Fragen zu stellen und auch Ihre Erfahrungen zu teilen, um anderen in der Community zu helfen.
Durch die Einhaltung dieser vorbeugenden Maßnahmen stellen Sie nicht nur einen reibungslosen Theme-Installationsprozess sicher, sondern tragen auch zur allgemeinen Gesundheit und Leistung Ihrer WordPress-Website bei.

Als Nächstes beschäftigen wir uns mit Tipps zur Fehlerbehebung für andere häufig auftretende Fehler bei der Installation von WordPress-Themes, um sicherzustellen, dass Sie gut gerüstet sind, um jeden digitalen Sturm zu meistern.
Ähnliche Fehler bei der Installation des WordPress-Themes
Während wir durch die Lösung der Meldung „Das Paket konnte nicht installiert werden“ navigiert sind. Dem Theme fehlt der Stylesheet-Fehler „style.css“. Das riesige WordPress-Meer könnte andere Herausforderungen mit sich bringen, die unsere Aufmerksamkeit erfordern könnten.
Sehen wir uns einige weitere häufige Fehler bei der Installation von WordPress-Themes an und erfahren, wie Sie diese beheben können, um sicherzustellen, dass Ihre digitale Reise unterbrechungsfrei bleibt.
Fehler 1: „Sind Sie sicher, dass Sie das tun möchten?“
- Ursache : Dieser Fehler tritt häufig aufgrund einer PHP-Speicherbeschränkung oder einer zu großen Theme-Datei auf.
- Lösung : Erhöhen Sie Ihr PHP-Speicherlimit und stellen Sie sicher, dass es sich bei der hochzuladenden ZIP-Datei um die Designdatei handelt und nicht um ein vollständiges Paket mit zusätzlichen Dateien.
Fehler 2: „Theme-Installation fehlgeschlagen“
- Ursache : Diese Meldung wird normalerweise angezeigt, wenn dem Theme eine wichtige Datei fehlt, z. B. index.php.
- Lösung : Stellen Sie sicher, dass Sie die richtige Designdatei hochladen und dass diese alle erforderlichen Dateien enthält, einschließlich index.php und style.css.
Fehler 3: „Defektes Theme: Stylesheet fehlt“
- Ursache : Ähnlich wie in unserem Hauptthema weist dieser Fehler darauf hin, dass WordPress die Datei style.css nicht finden kann.
- Lösung : Stellen Sie sicher, dass die Datei style.css im Stammverzeichnis des Themes vorhanden ist und die erforderlichen Header-Informationen enthält.
Fehler 4: „Interner Serverfehler“ oder „500 Interner Serverfehler“
- Ursache : Dies ist häufig ein serverbezogenes Problem oder ein Problem mit der .htaccess-Datei.
- Lösung : Überprüfen Sie die Fehlerprotokolle Ihres Servers auf Erkenntnisse und erwägen Sie, Ihre .htaccess-Datei zurückzusetzen, um das Problem zu beheben. Weitere Informationen finden Sie hier.
Fehler 5: „Datei konnte nicht auf die Festplatte geschrieben werden“
- Ursache : Dieser Fehler kann aufgrund falscher Ordnerberechtigungen in Ihrer WordPress-Installation auftreten.
- Lösung : Überprüfen und ändern Sie die Ordnerberechtigungen Ihres wp-content-Verzeichnisses, um sicherzustellen, dass WordPress Dateien hochladen kann.
Fehler 6: „Zielordner existiert bereits“
- Ursache : WordPress zeigt an, dass im Themes-Verzeichnis bereits ein Ordner mit dem Namen des Themes vorhanden ist.
- Lösung : Greifen Sie auf Ihr Hosting zu und navigieren Sie zu wp-content/themes. Benennen Sie dann den vorhandenen Ordner um oder löschen Sie ihn, bevor Sie die Installation erneut versuchen.
Fehler 7: „Der Link, dem Sie gefolgt sind, ist abgelaufen“
- Ursache : Dieser Fehler kann auf PHP-Einstellungen zurückzuführen sein, die die Upload-Größe oder Ausführungszeit einschränken.
- Lösung : Erhöhen Sie die Grenzwerte upload_max_filesize, post_max_size und max_execution_time in Ihren PHP-Einstellungen.
Fehler 8: „Das Paket konnte nicht installiert werden. Es wurden keine gültigen Plugins gefunden.“
- Ursache : Dieser Fehler tritt auf, wenn versucht wird, ein Theme über das Plugin-Installationsprogramm zu installieren oder umgekehrt.
- Lösung : Stellen Sie sicher, dass Sie das richtige Installationsprogramm verwenden: Themes sollten über
Appearance > Themes > Add Newund Plugins überPlugins > Add Newinstalliert werden.
Diese häufigen Fehler stellen sicher, dass Ihre WordPress-Website über Wasser bleibt und Ihren Besuchern ein nahtloses Erlebnis bietet.
Abschluss
Ich hoffe, dass Sie das Problem mit diesem Fehler behoben haben. Wenn das Problem weiterhin besteht, konsultieren Sie bitte die WordPress-Theme-Dokumentation. Schreiben Sie auch in die Kommentare und wir werden versuchen, Ihnen zu helfen
Als einer der Mitbegründer von Codeless bringe ich Fachwissen in der Entwicklung von WordPress und Webanwendungen sowie eine Erfolgsbilanz in der effektiven Verwaltung von Hosting und Servern mit. Meine Leidenschaft für den Wissenserwerb und meine Begeisterung für die Konstruktion und Erprobung neuartiger Technologien treiben mich zu ständiger Innovation und Verbesserung.
Sachverstand:
Web Entwicklung,
Web-Design,
Linux-Systemadministration,
SEO
Erfahrung:
15 Jahre Erfahrung in der Webentwicklung durch die Entwicklung und Gestaltung einiger der beliebtesten WordPress-Themes wie Specular, Tower und Folie.
Ausbildung:
Ich habe einen Abschluss in technischer Physik und einen MSC in Materialwissenschaften und Optoelektronik.
Twitter, LinkedIn
