So erzwingen Sie ein Leerzeichen zwischen Feldern in WPForms
Veröffentlicht: 2024-07-26Der Abstand ist ein entscheidender Teil des Formulardesigns. In WPForms ist der Abstand zwischen Feldern, Titeln und anderen Aspekten standardmäßig festgelegt, um Ihren Website-Besuchern das optimale Erlebnis zu bieten.
Allerdings ist jede Website einzigartig. Wenn Sie also benutzerdefinierte Abstände zwischen Feldern festlegen möchten, um sie besser an Ihren spezifischen Stil anzupassen, sind Sie hier richtig.
In diesem Artikel zeige ich Ihnen Schritt für Schritt, wie Sie Leerzeichen zwischen Feldern in WPForms erzwingen können. Auch wenn Sie hier mit ein wenig Code arbeiten müssen, benötigen Sie keine Programmierkenntnisse, um meiner Methode zu folgen.
In diesem Artikel
- Ersteinrichtung: Formularabstand mit Code
- Schritt 1: Installieren Sie WPForms und WPCode
- Schritt 2: Erstellen und betten Sie ein Formular ein
- Schritt 3: Code für den Formularabstand einfügen
- CSS-Codes zum Anpassen des Formularabstands
- Ändern des Abstands zwischen Formulartitel und erstem Feld
- Abstände für alle Felder ändern
- Ändern der Auffüllung der Absenden-Schaltfläche
Leerzeichen zwischen Formularfeldern erzwingen
Bevor ich den genauen Code zum Erzwingen von Leerzeichen zwischen verschiedenen Arten von Formularkomponenten teile, benötigen Sie die richtigen Plugins, um diese Aufgabe so einfach wie möglich zu machen.
Ersteinrichtung: Formularabstand mit Code
Beginnen wir mit der Installation der erforderlichen Plugins auf Ihrer Website.
Schritt 1: Installieren Sie WPForms und WPCode
Diese Methode funktioniert sowohl für die Lite- als auch für die Pro-Version von WPForms. Ich empfehle jedoch, sich WPForms Pro zu besorgen, da Sie dadurch mit dem Blockeditor auf unzählige zusätzliche Gestaltungsoptionen zugreifen können, sodass kein Code für erweiterte Anpassungen erforderlich ist.

Nachdem Sie WPForms Pro gekauft haben, installieren Sie das Plugin auf Ihrer Website. Hier finden Sie eine detaillierte Anleitung zur Installation von WPForms.
Als nächstes benötigen Sie auch das WPCode-Plugin. Dies ist ein kostenloses Plugin, das das Hinzufügen von Code-Snippets zu Ihrer Website unglaublich einfach macht.
Die Installationsschritte ähneln der Methode zur Installation von WPForms, Sie können die kostenlose Version von WPCode jedoch direkt aus dem WordPress-Repository hinzufügen. Hier ist die Kurzversion des Prozesses.
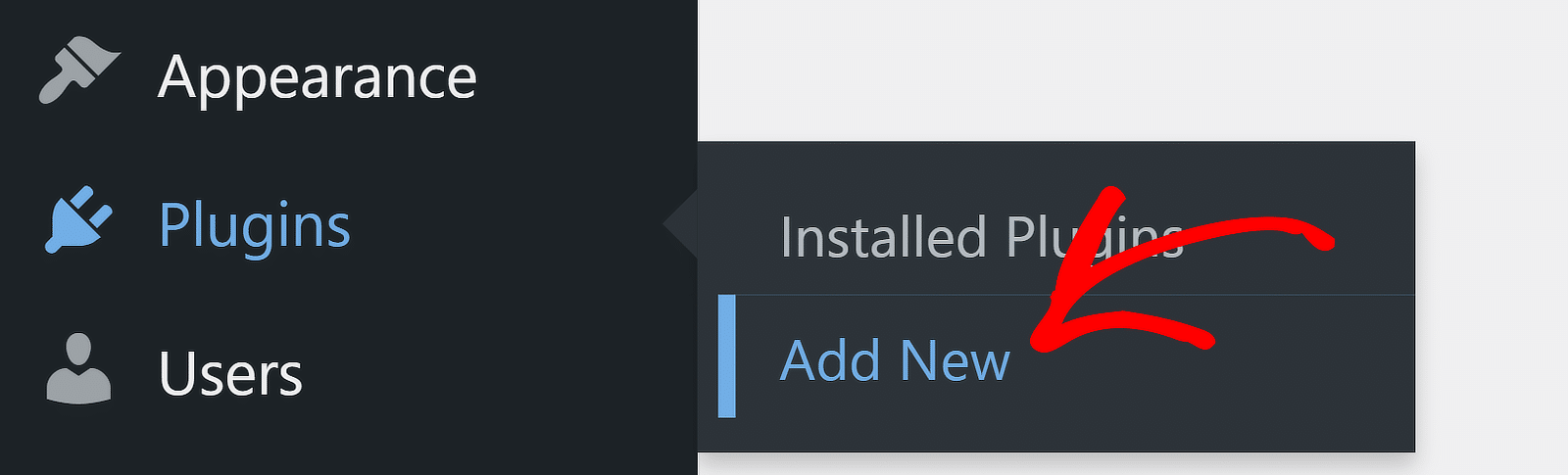
Gehen Sie in Ihrem WordPress-Administratormenü zu Plugin » Neu hinzufügen .

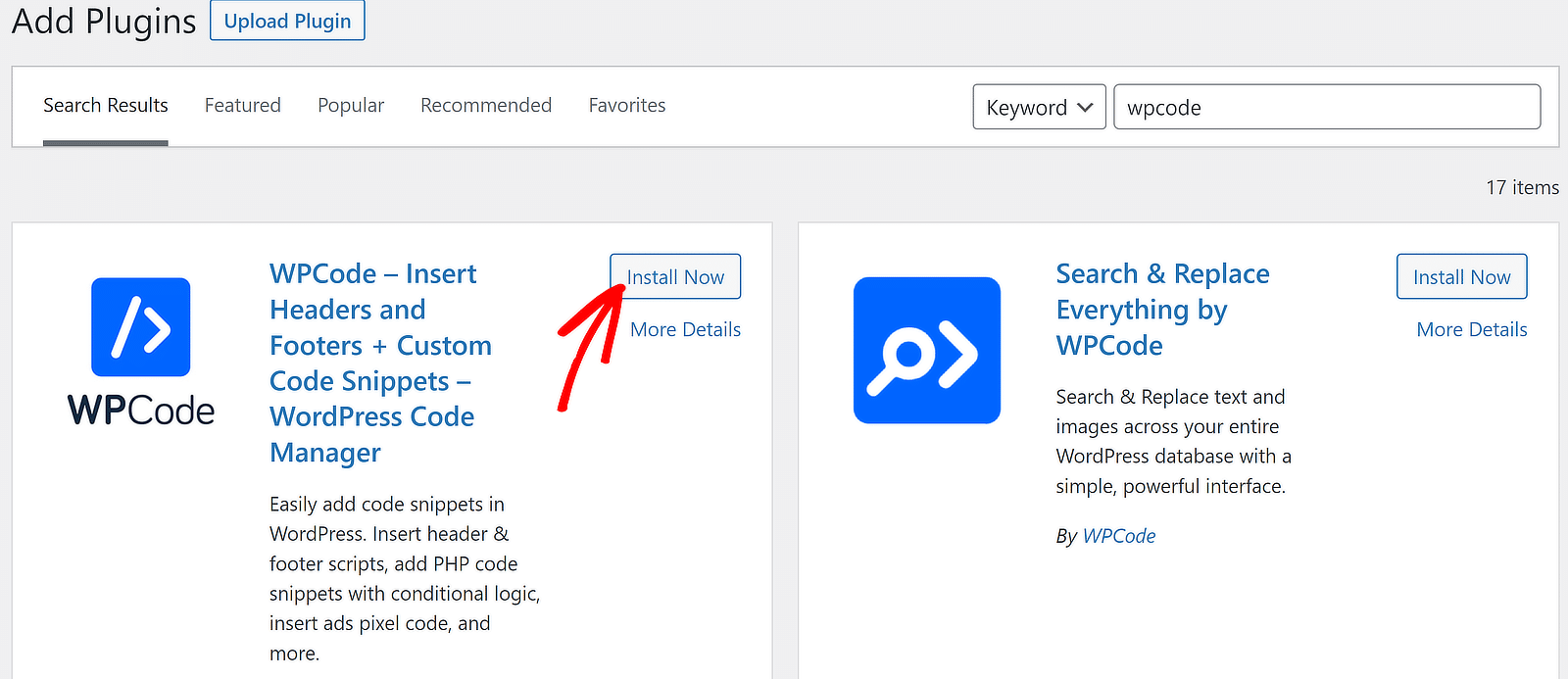
Dadurch gelangen Sie zum Plugin-Bildschirm. Verwenden Sie das Suchfeld auf der rechten Seite, um nach WPCode zu suchen. Wenn die Plugin-Liste auf Ihrem Bildschirm erscheint, klicken Sie daneben auf die Schaltfläche „Jetzt installieren“ .

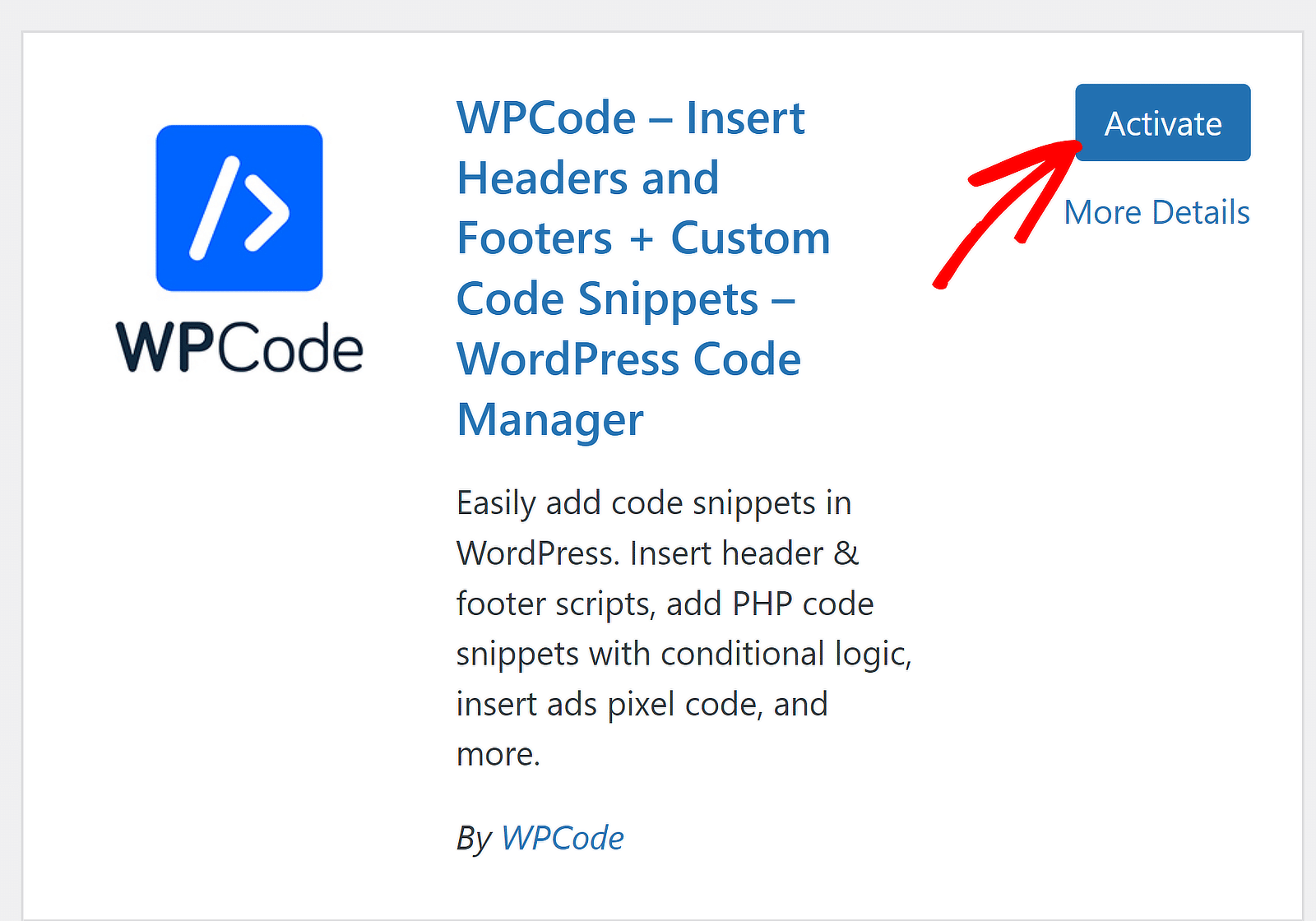
Die Installation dauert nur wenige Sekunden und die Schaltfläche „Installieren“ ändert sich in „Aktivieren“. Klicken Sie auf die Schaltfläche „Aktivieren“ , um die Installation des Plugins auf Ihrer Website abzuschließen.

Großartig! Wenn die erforderlichen Plugins installiert sind, können wir mit der Anpassung der Abstände zwischen verschiedenen Formularelementen fortfahren.
Schritt 2: Erstellen und betten Sie ein Formular ein
Wenn Sie versuchen, den Abstand zwischen Feldern in WPForms anzupassen, haben Sie wahrscheinlich bereits ein oder mehrere Formulare auf Ihrer Website erstellt und veröffentlicht.
Falls Sie dies jedoch noch nicht getan haben, können Sie dieser einfachen Anleitung zum Erstellen eines einfachen Kontaktformulars folgen.
Zur Veranschaulichung verwende ich diese vorgefertigte Vorlage für ein Umfrageformular.

Stellen Sie sicher, dass Sie Ihr Formular einbetten und veröffentlichen (oder zumindest eine Entwurfsversion davon in Ihrem WordPress-Editor speichern). Sie können den Abstand nur auf einem Formular anpassen, das bereits auf Ihrer Website eingebettet ist.
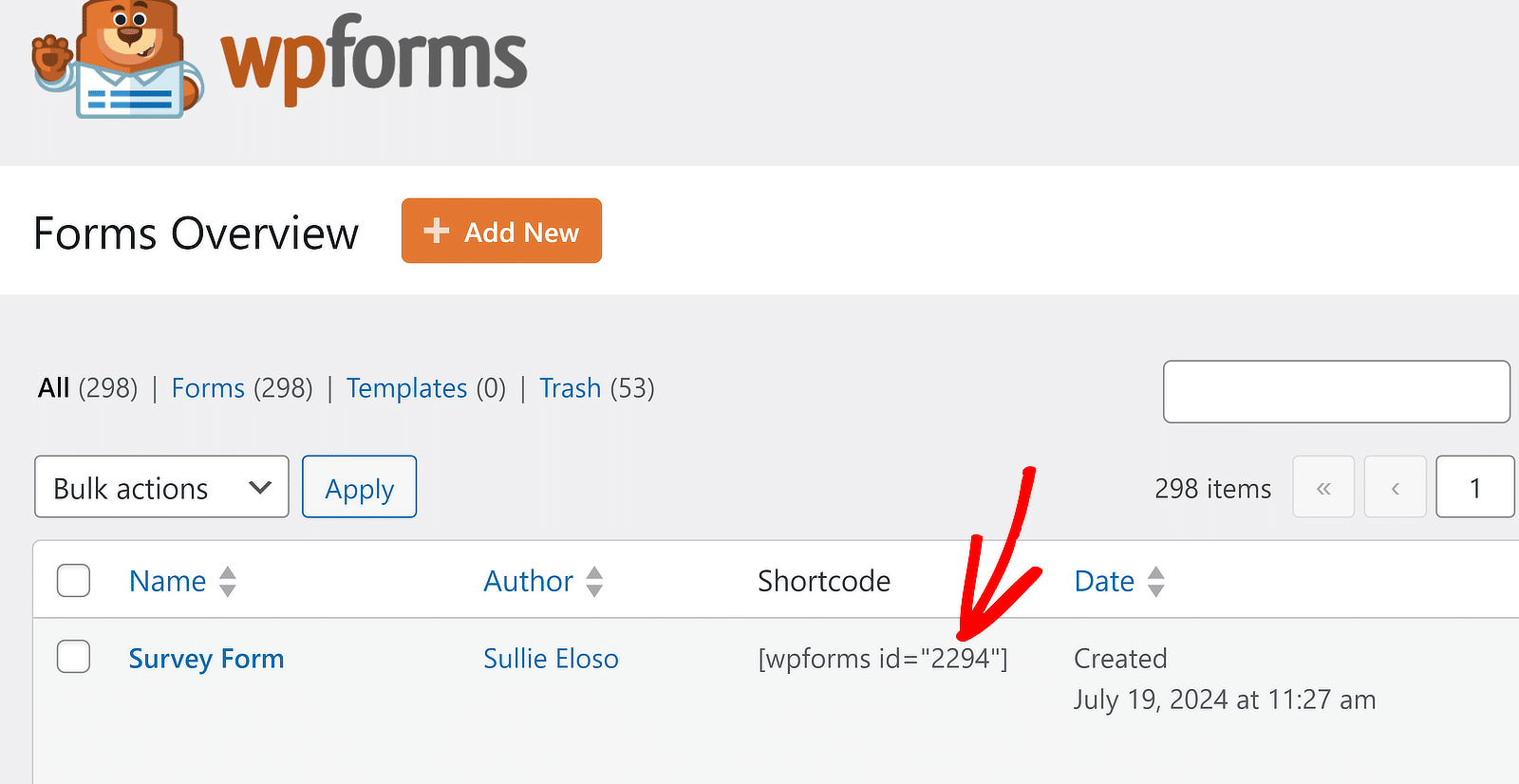
Sie müssen außerdem die Formular-ID des Formulars kennen, für das Sie die Abstände anpassen möchten. Sie können die Formular-ID leicht finden, indem Sie zu WPForms » Alle Formulare gehen.
Die Formular-ID besteht vollständig aus Zahlen und wird in der Spalte „Shortcode“ in doppelten Anführungszeichen erwähnt. In meinem Fall lautet die Formular-ID 2294 .

Großartig! Aber Sie fragen sich vielleicht immer noch, wie Sie den Code einfügen, um den WPForms-Abstand zu ändern. Ich werde dies als nächstes beschreiben.
Schritt 3: Code für den Formularabstand einfügen
Bevor Sie die Codes verwenden, ist es wichtig zu wissen, wie Sie neue Codeschnipsel in Ihre WordPress-Site einfügen können. Sie müssen diesen Vorgang für jeden Code wiederholen, der den Abstand zwischen Feldern in WPForms steuert.
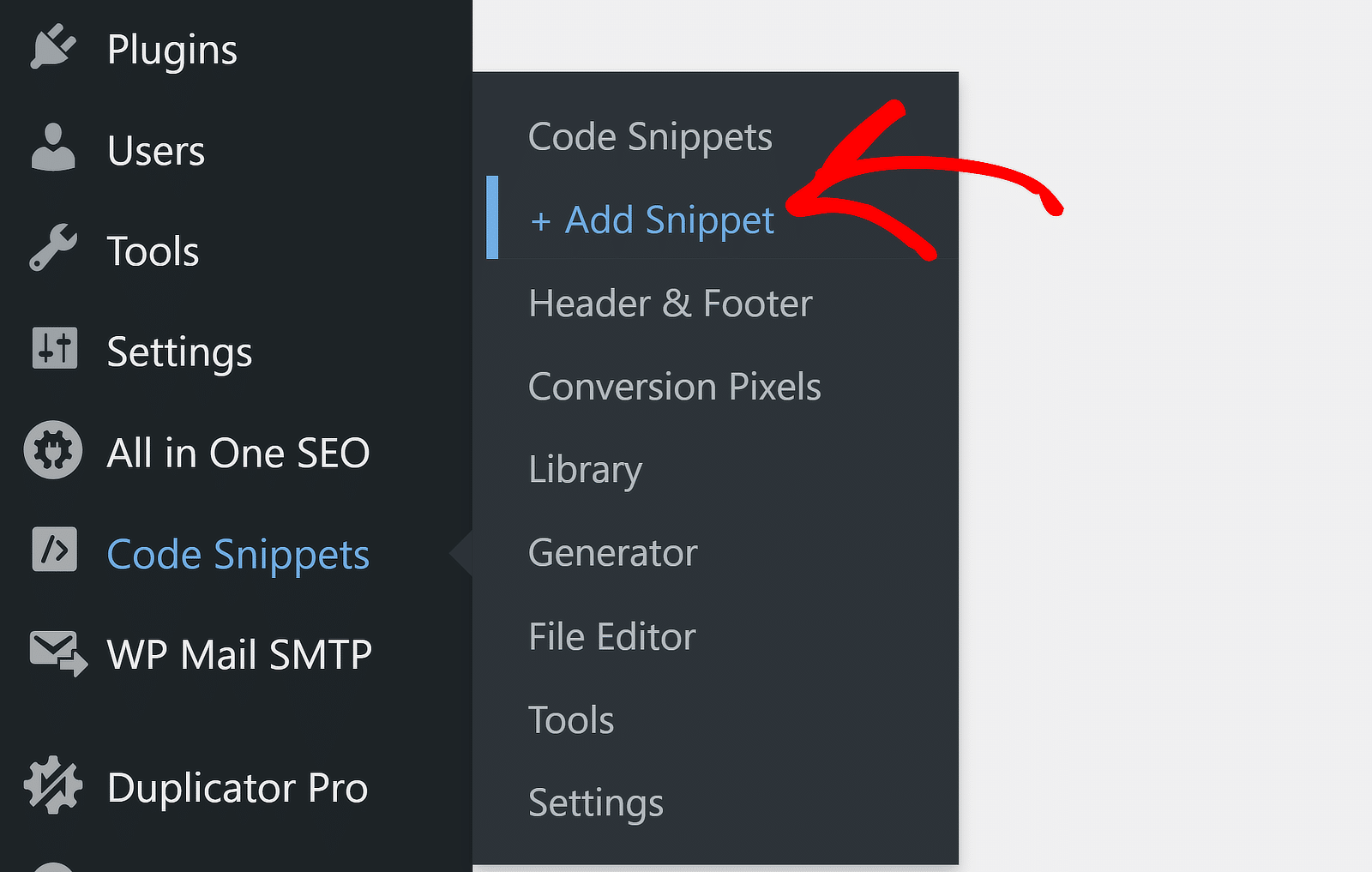
Um ein neues Snippet hinzuzufügen, gehen Sie einfach zu Code Snippets » + Snippet hinzufügen .

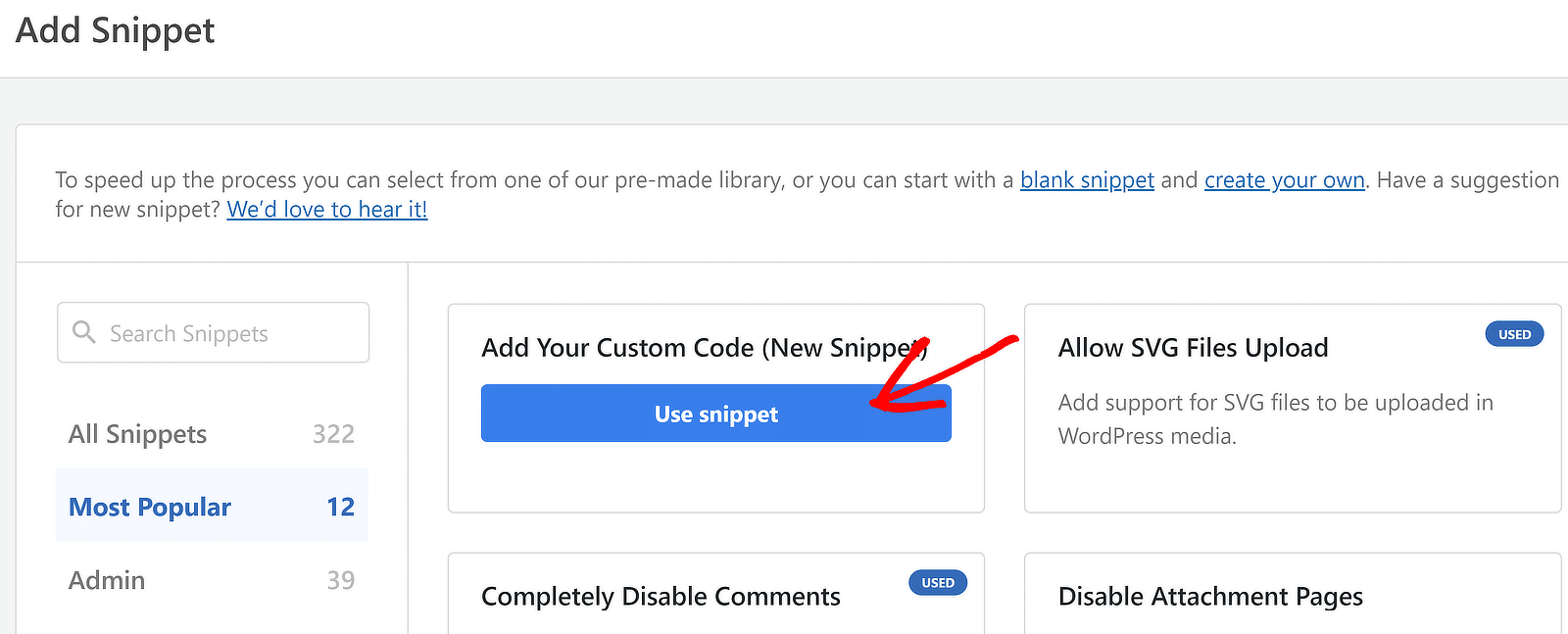
Klicken Sie dann unter der Option „Benutzerdefinierten Code hinzufügen (neues Snippet)“ auf die Schaltfläche „Snippet verwenden“ .

Sie sollten sich nun auf einem neuen Bildschirm befinden, auf dem Sie Ihrem Snippet einen Titel geben und Ihren benutzerdefinierten Code schreiben können (oder einfach diejenigen kopieren und einfügen können, die ich im nächsten Abschnitt teilen werde).
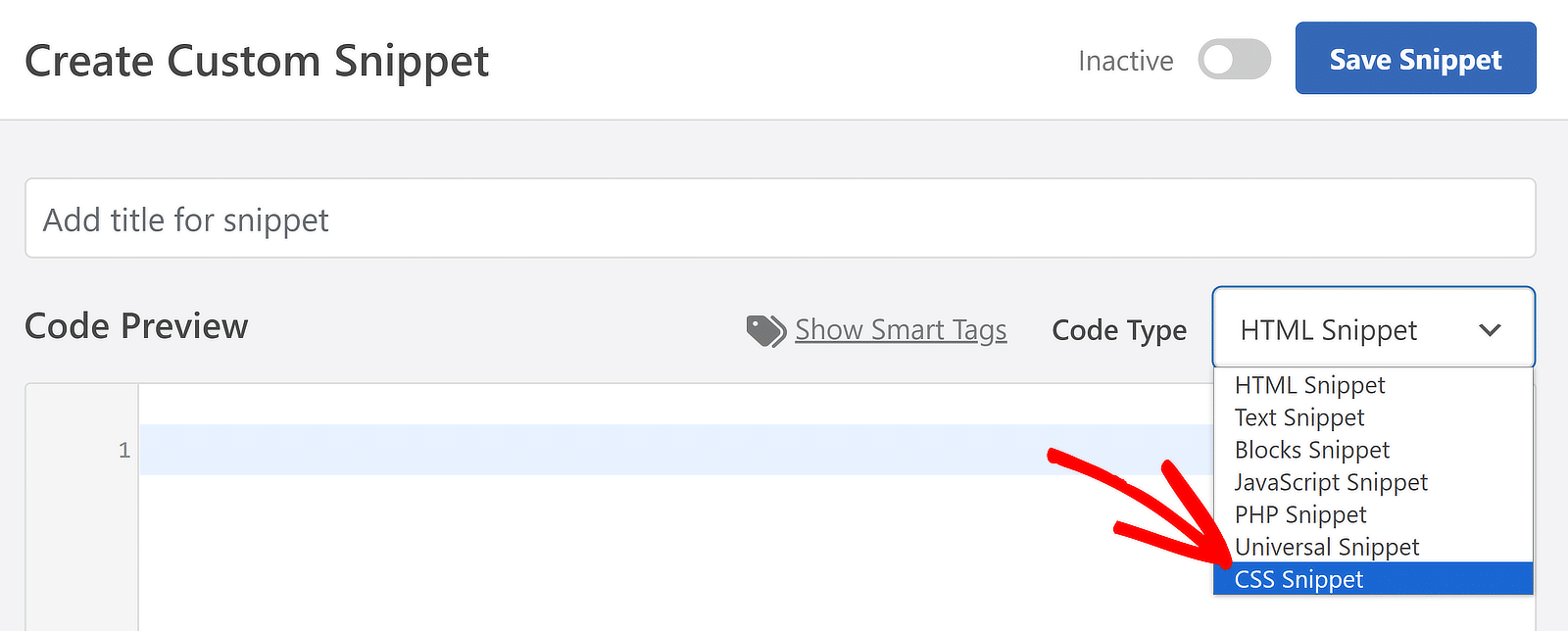
Da alle Codes zur Steuerung des Abstands in einem Formular CSS sind, stellen Sie sicher, dass Sie im Dropdown-Menü „Codetyp “ die Option „CSS-Snippet“ auswählen.

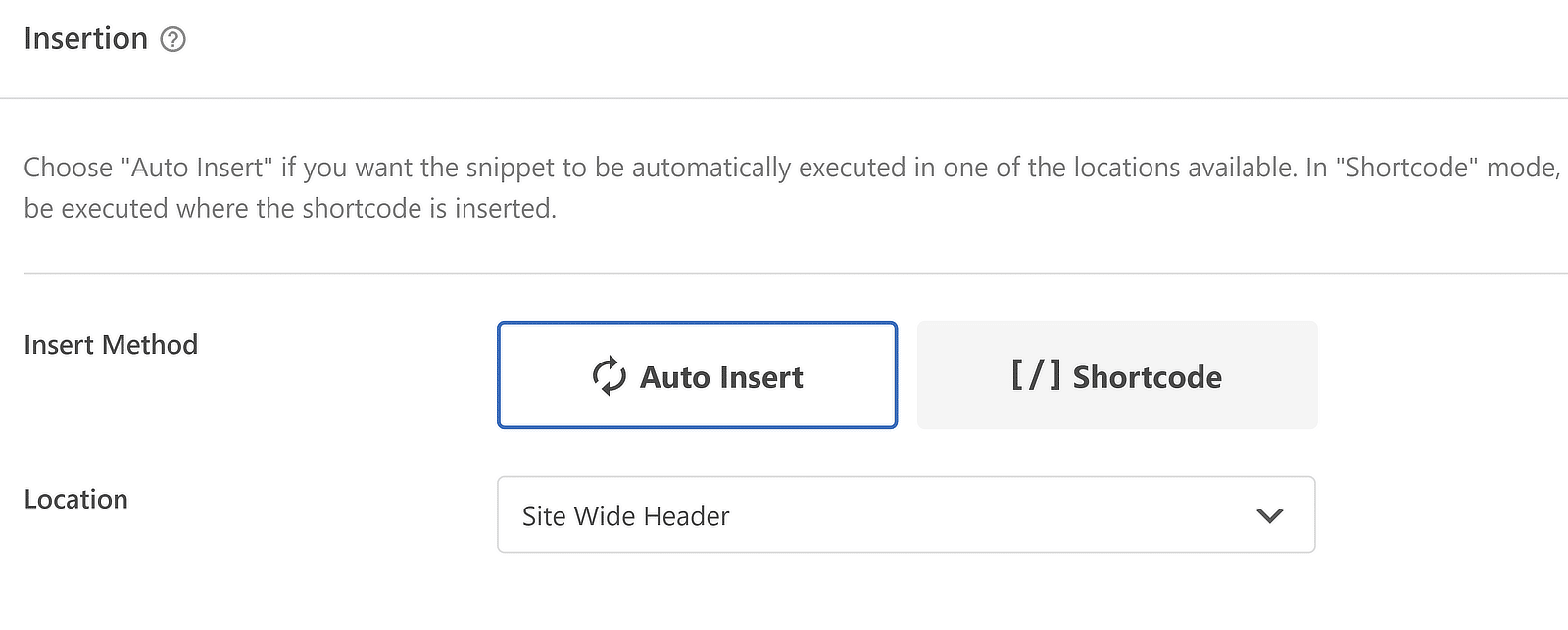
Danach müssen Sie nur noch Ihr Code-Snippet hinzufügen und die Einfügemethode auswählen. Die Einfügeeinstellungen können in einem Abschnitt unterhalb der Codevorschau geändert werden. Aber Sie sollten die Standardeinstellungen für keinen der in diesem Beitrag besprochenen Codes ändern müssen.

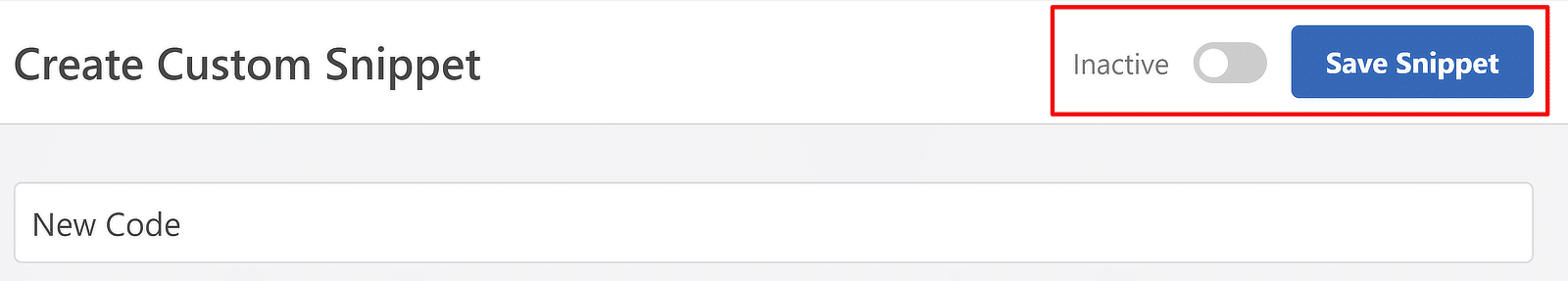
Denken Sie vor allem daran, Ihr Snippet zu speichern und zu aktivieren, nachdem Sie Ihren benutzerdefinierten Code hinzugefügt haben. Der Code wird erst wirksam, wenn er über die Umschalttaste oben rechts aktiviert wird.

Exzellent! Jetzt können Sie mit der Anpassung des Formularabstands mit benutzerdefiniertem Code beginnen.
CSS-Codes zum Anpassen des Formularabstands
Jetzt können wir mit der Erstellung der CSS-Codeausschnitte beginnen, die die Abstände für verschiedene Formularelemente steuern.
Ändern des Abstands zwischen Formulartitel und erstem Feld
Lassen Sie uns über Formulartitel sprechen! Standardmäßig verwendet WPForms die H1-Überschrift Ihrer Seite als Formulartitel. Diese Überschrift erscheint über dem Formular selbst.


Wenn Sie möchten, dass der Titel stattdessen im Formularcontainer angezeigt wird, können Sie diese Option ganz einfach im WordPress-Blockeditor aktivieren.
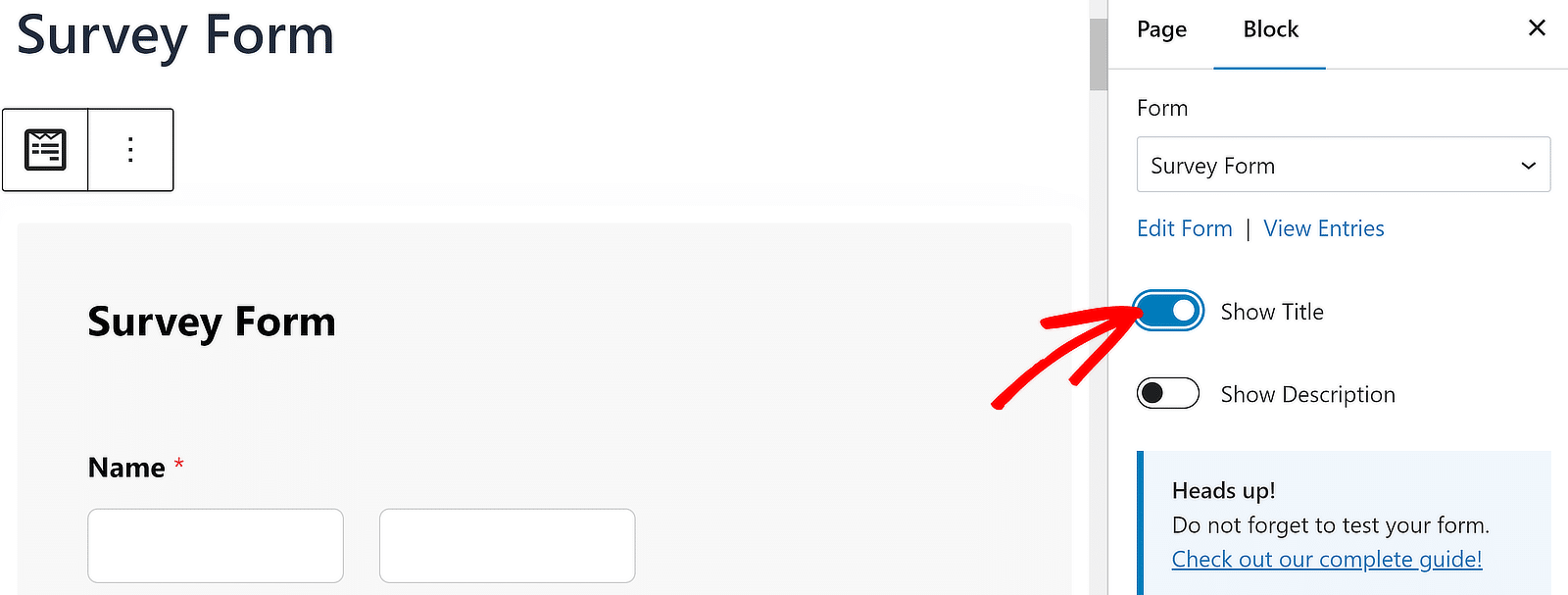
Klicken Sie auf das eingebettete Formular in Ihrem Editor, um weitere Öffnungen im rechten Bereich zu öffnen. Klicken Sie dann auf die Umschaltfläche „Titel anzeigen“ .

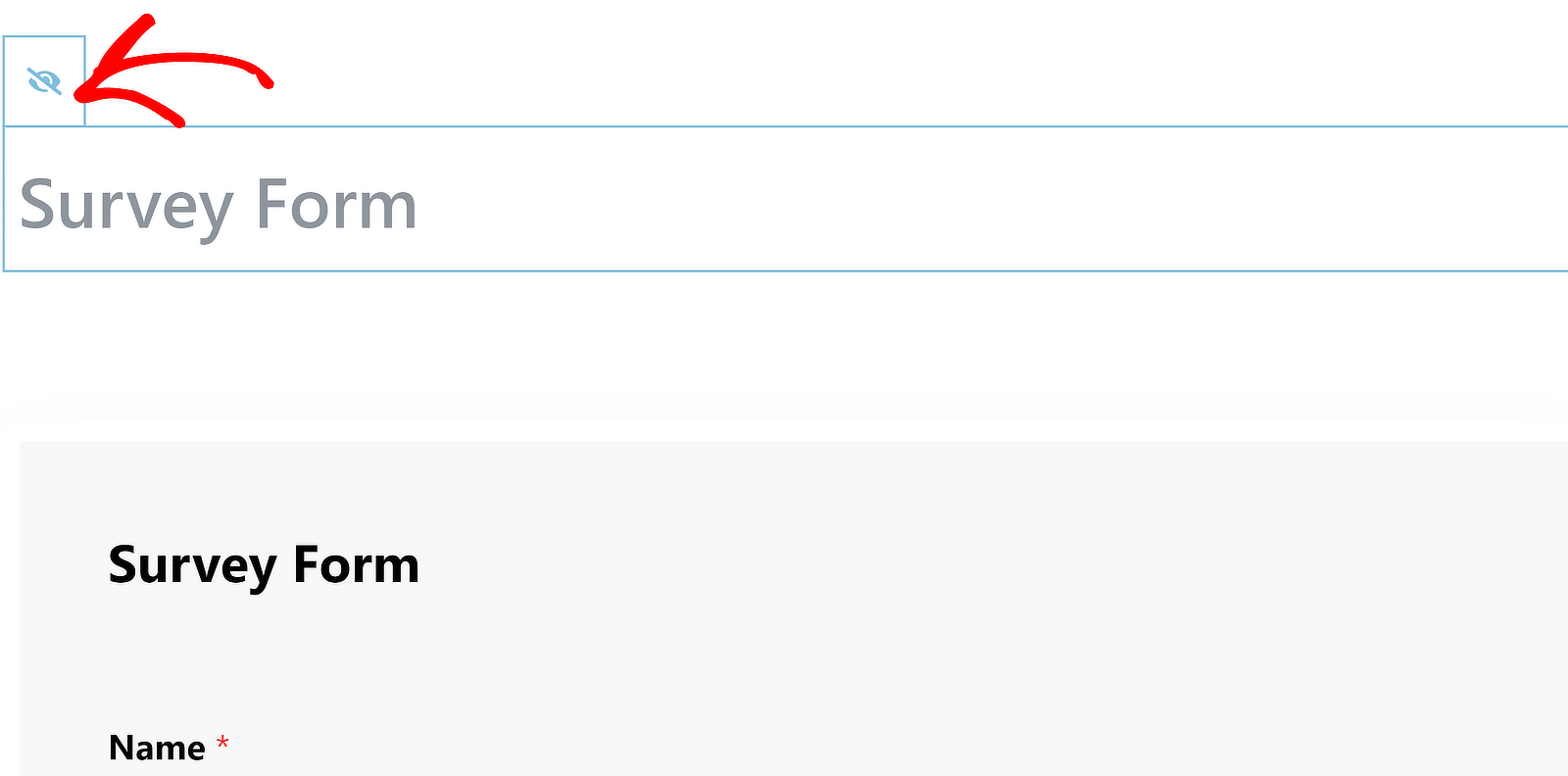
Möglicherweise möchten Sie H1 ausblenden, wenn Sie den WPForms-Titel verwenden. Klicken Sie dazu einfach auf H1 und dann auf das Augensymbol, wenn es erscheint.

Jetzt können wir den Abstand zwischen dem Titel und dem ersten Formularfeld ändern. An dieser Stelle können Sie Ihr Formular veröffentlichen oder aktualisieren .
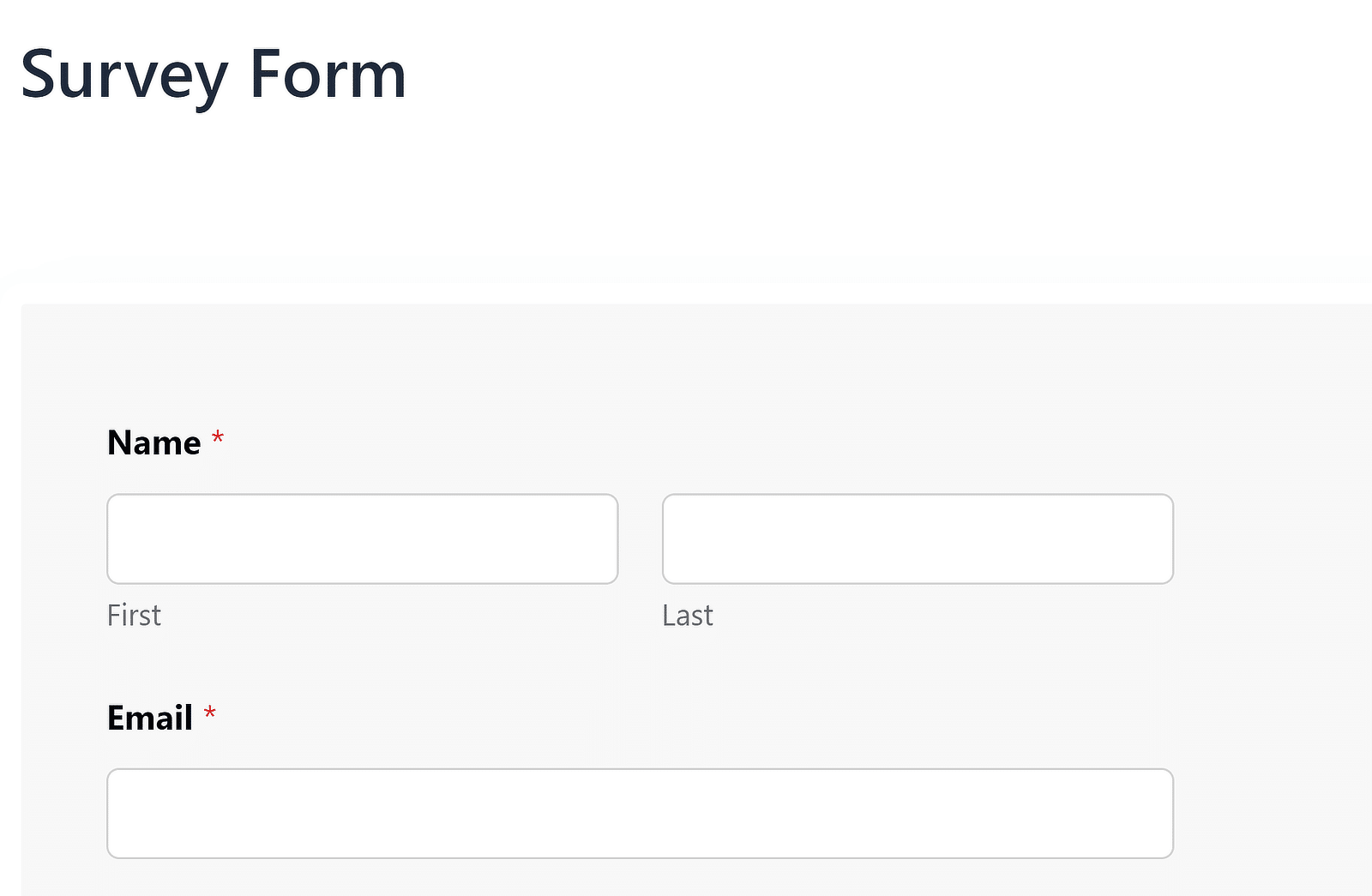
Schauen wir uns zunächst den Standardabstand zwischen dem Formulartitel und dem ersten Feld in WPForms an. So sieht es normalerweise aus:

Um diesen Abstand zu ändern, erstellen Sie ein neues Snippet in WPCode, wie in Schritt 3 gezeigt. Sie können schnell darauf zugreifen, indem Sie in Ihrer WordPress-Seitenleiste auf Code-Snippets » + Snippet hinzufügen klicken.
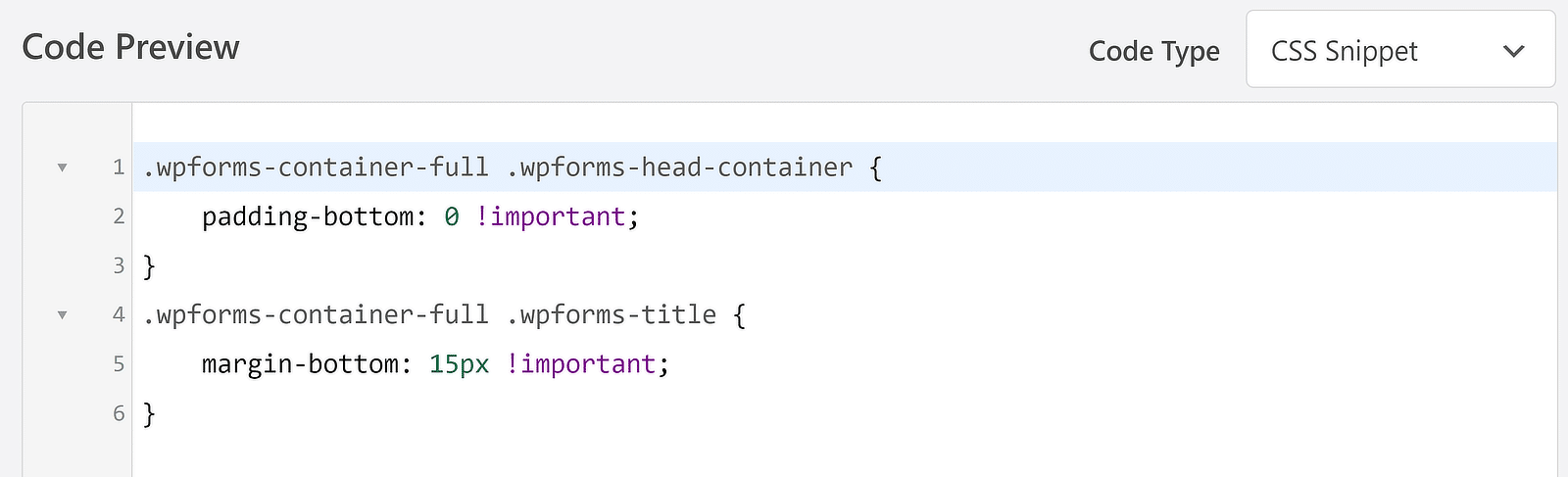
Hier ist der Code zum Ändern des Titelabstands für ALLE WPForms-Formulare auf Ihrer Website:
.wpforms-container-full .wpforms-head-container {
padding-bottom: 0 !important;
}
.wpforms-container-full .wpforms-title {
margin-bottom: 15px !important;
} Denken Sie daran, dass die Werte für Abstand und Rand variabel sind. Das heißt, Sie können hier jeden gewünschten Wert eingeben. Ich empfehle, in diesem Code nur den margin-bottom Wert zu ändern und den padding-bottom auf 0 zu belassen.
Wenn Sie beispielsweise möchten, dass der Titel im gleichen Abstand wie die Lücke zwischen den einzelnen Feldern angezeigt wird, können Sie 15 Pixel als Wert für den margin-bottom verwenden. Wenn Sie einen größeren oder kleineren Abstand erstellen möchten, erhöhen oder verringern Sie einfach den px-Wert margin-bottom nach Bedarf.

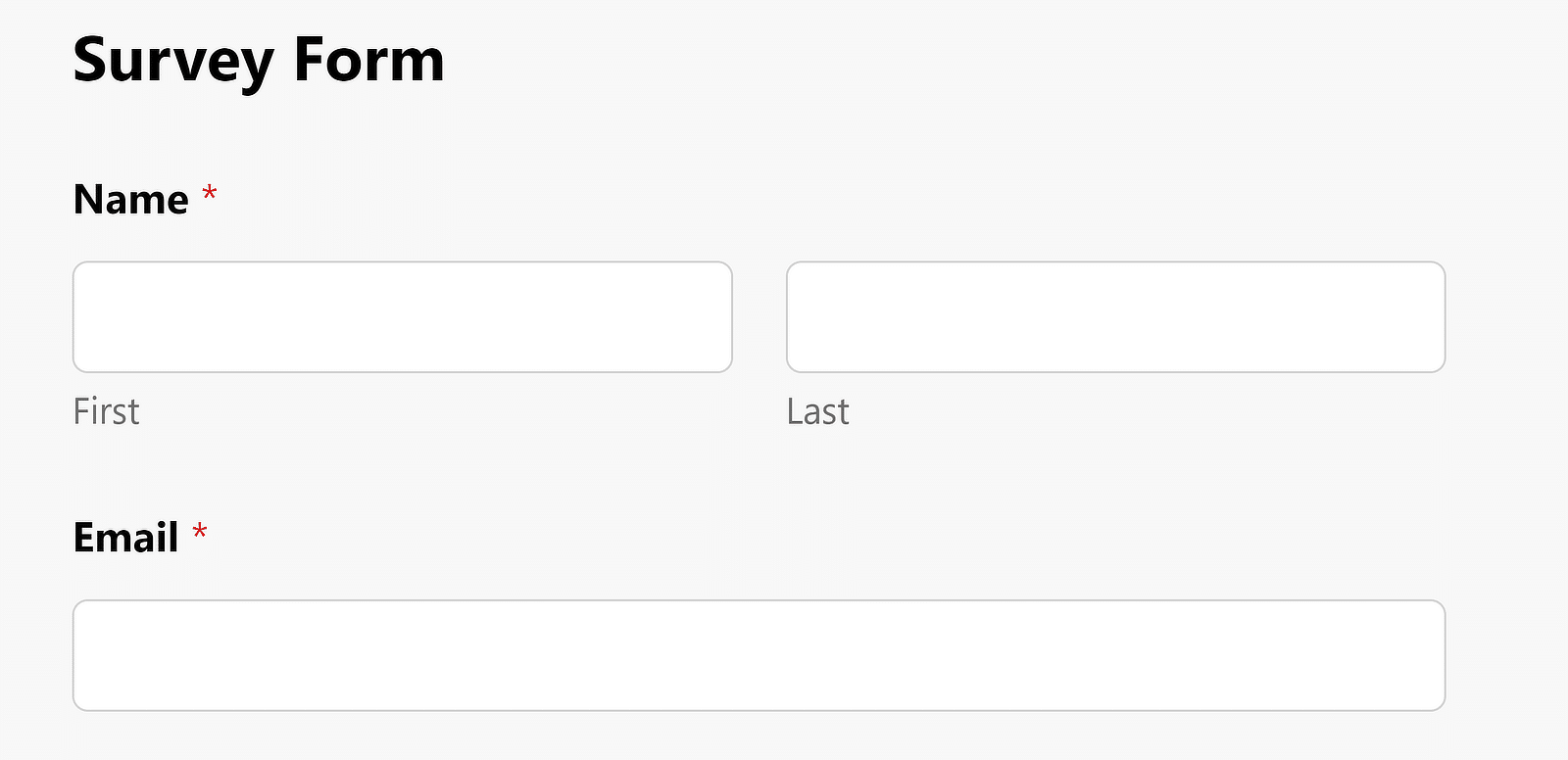
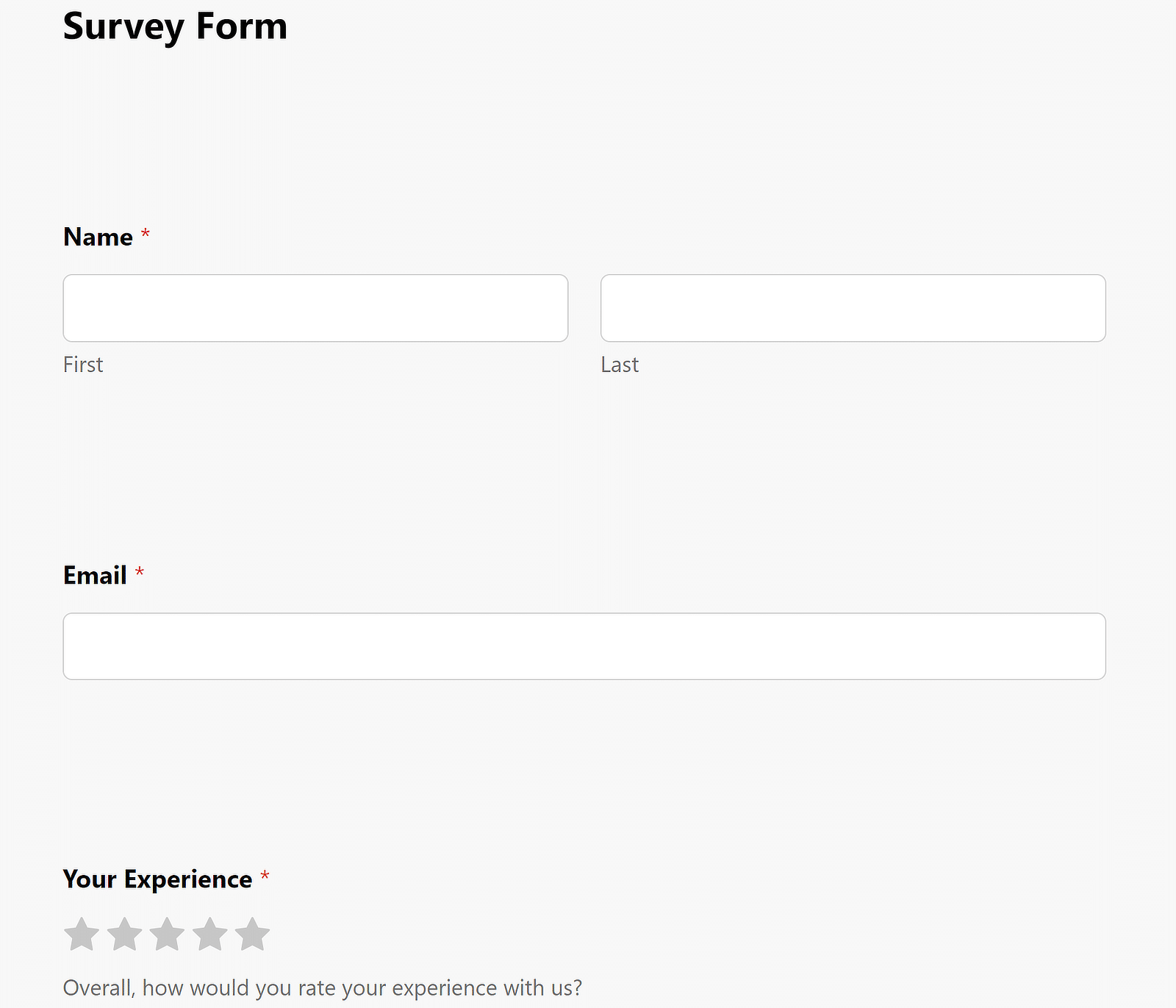
So sieht der Titel aus, nachdem ich den obigen Codeausschnitt zu meinem Umfrageformular hinzugefügt habe.

Wenn Sie diesen Abstand für bestimmte Formulare anpassen möchten, anstatt globale Änderungen vorzunehmen, können Sie den obigen Code ändern, indem Sie die Formular-ID des Formulars angeben, an dem Sie interessiert sind.
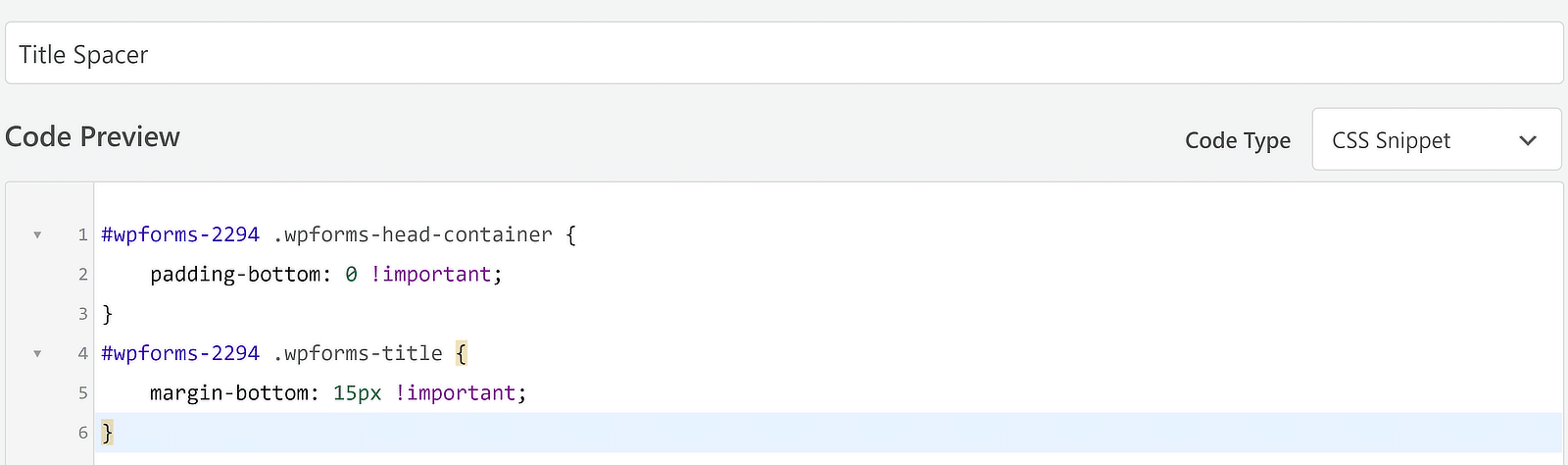
So ändert sich beispielsweise der Code für ein Formular mit der ID-Nr. 2294.
wpforms-2294 .wpforms-head-container {
padding-bottom: 0 !important;
}
#wpforms-2294 .wpforms-title {
margin-bottom: 15px !important;
}
Das kümmert sich um den Abstand für Ihren Formulartitel. Aber wie sieht es mit dem Abstand zwischen den einzelnen Feldern aus?
Darauf gehe ich als nächstes ein.
Abstände für alle Felder ändern
Die Lücke zwischen den einzelnen aufeinanderfolgenden Feldzeilen ist eine weitere variable Zahl, die leicht mit Code gesteuert werden kann.
Als Referenz werfen wir zunächst einen Blick auf den Standardabstand zwischen den Feldern.

Wenn Sie diese Lücke nun vergrößern oder verkleinern möchten, können Sie ein neues CSS-Snippet erstellen, indem Sie die gleichen Schritte wie hier gezeigt ausführen.
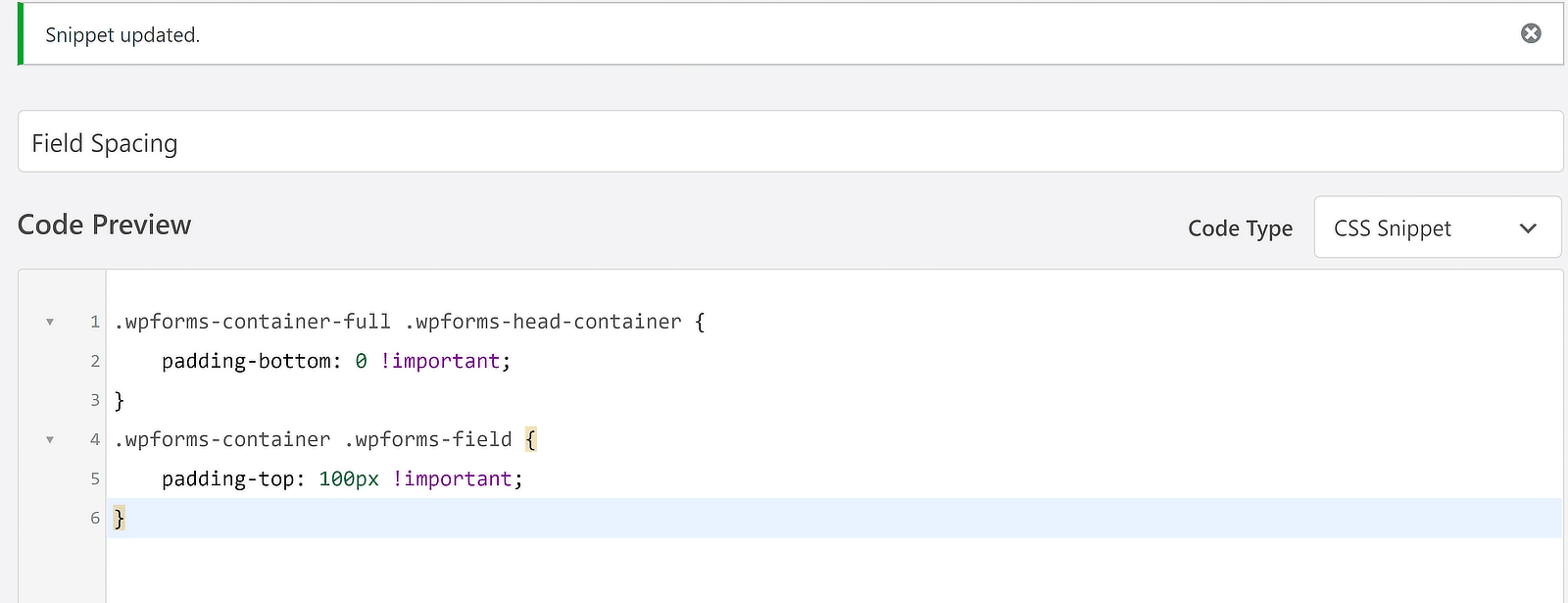
Nur dieses Mal sieht der benötigte Code so aus:
.wpforms-container-full .wpforms-head-container {
padding-bottom: 0 !important;
}
.wpforms-container .wpforms-field {
padding-top: 100px !important;
}
Das Ergebnis ist eine gestrecktere Form mit einer größeren Lücke zwischen den einzelnen aufeinanderfolgenden Feldern.

Sie können den Abstand frei anpassen, indem Sie den px-Wert der padding-top Eigenschaft ändern.
Auch hier gilt: Wenn Sie nur die Feldabstände für ein einzelnes Formular ändern möchten, müssen Sie den Code bearbeiten, indem Sie die Formular-ID angeben:
wpforms-2294 .wpforms-head-container {
padding-bottom: 0 !important;
}
#wpforms-2294 .wpforms-field {
padding-top: 100px !important;
}Ändern der Auffüllung der Absenden-Schaltfläche
Das Ändern der Lücke zwischen Ihrem letzten Feld und der Schaltfläche „Senden“ ist genauso einfach wie mit den Codes, die Sie oben verwendet haben.
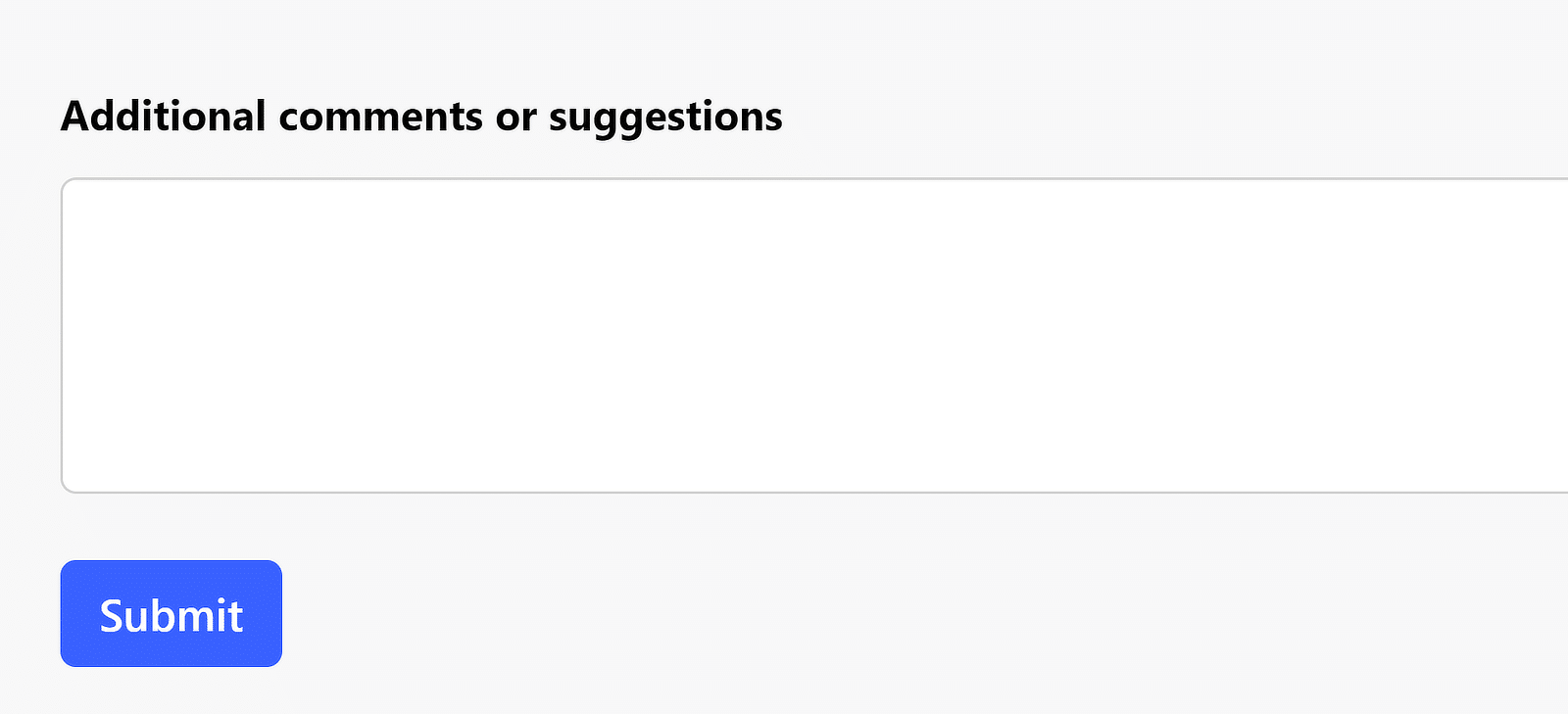
Standardmäßig sieht der Abstand für die Schaltfläche „Senden“ in WPForms wie folgt aus:

Der Code, den Sie zum Anpassen der Auffüllung der Senden-Schaltfläche benötigen, ist:
.wpforms-container .wpforms-submit-container {
padding-top: 30px !important;
}Nachdem Sie diesen Code aktiviert haben, werden Sie feststellen, dass der erhöhte Abstand für die Schaltfläche zum Absenden Ihres Formulars wirksam wird:

Das war ziemlich einfach, nicht wahr?
Fühlen Sie sich frei, die CSS-Codes zu verwenden, um ein Leerzeichen in WPForms zu erzwingen, wie Sie es für richtig halten!
Als nächstes wenden Sie erweiterte Formularstile an
Das Anpassen der Ränder und Abstände in Ihren Formularen ist eines der wenigen Dinge, die Code erfordern. Aber mit WPForms können Sie Ihre Formularstile weitgehend und weitgehend ohne Code anpassen.
Sie können das Erscheinungsbild Ihrer Felder, Beschriftungen, Schaltflächen und mehr mit intuitiven Point-and-Click-Steuerelementen ändern. Einen umfassenden Überblick finden Sie in unserem Leitfaden zur Formulargestaltung mit dem Blockeditor.
Erstellen Sie jetzt Ihr WordPress-Formular
Sind Sie bereit, Ihr Formular zu erstellen? Beginnen Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn Ihnen dieser Artikel weitergeholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.
