Wie man Beaver Builder-Inhalte auf WordPress geotargetiert
Veröffentlicht: 2020-11-24Suchen Sie nach einer Möglichkeit, Beaver Builder-Inhalte auf Ihrer WordPress-Seite geografisch auszurichten?
Beaver Builder hilft Ihnen beim Erstellen Ihrer eigenen einzigartigen Designs mit seinem visuellen Drag-and-Drop-Seitenerstellungs-Plugin. Aber was ist, wenn Sie verschiedene Beaver Builder-Designs oder -Module basierend auf der Geolokalisierung der Besucher Ihrer Website anzeigen möchten?
Beispielsweise könnten Sie unterschiedliche Schaltflächenmodule (CTAs), unterschiedliche Videos, unterschiedliche Anzeigen und vieles mehr anzeigen. Insgesamt können Sie Ihre Designs auf der Beaver Builder-Zeilen-, Spalten- oder einzelnen Modulebene geotargetieren.
In diesem Artikel erfahren Sie, wie Sie Beaver Builder-Inhalte mithilfe von GeotargetingWP und dem Geotargeting Pro-Plug-in geotargetieren können. Sie können Ihre Geotargeting-Regeln innerhalb der regulären Benutzeroberfläche von Beaver Builder einrichten – Sie müssen keine neue Benutzeroberfläche erlernen oder irgendeinen Code verwenden.
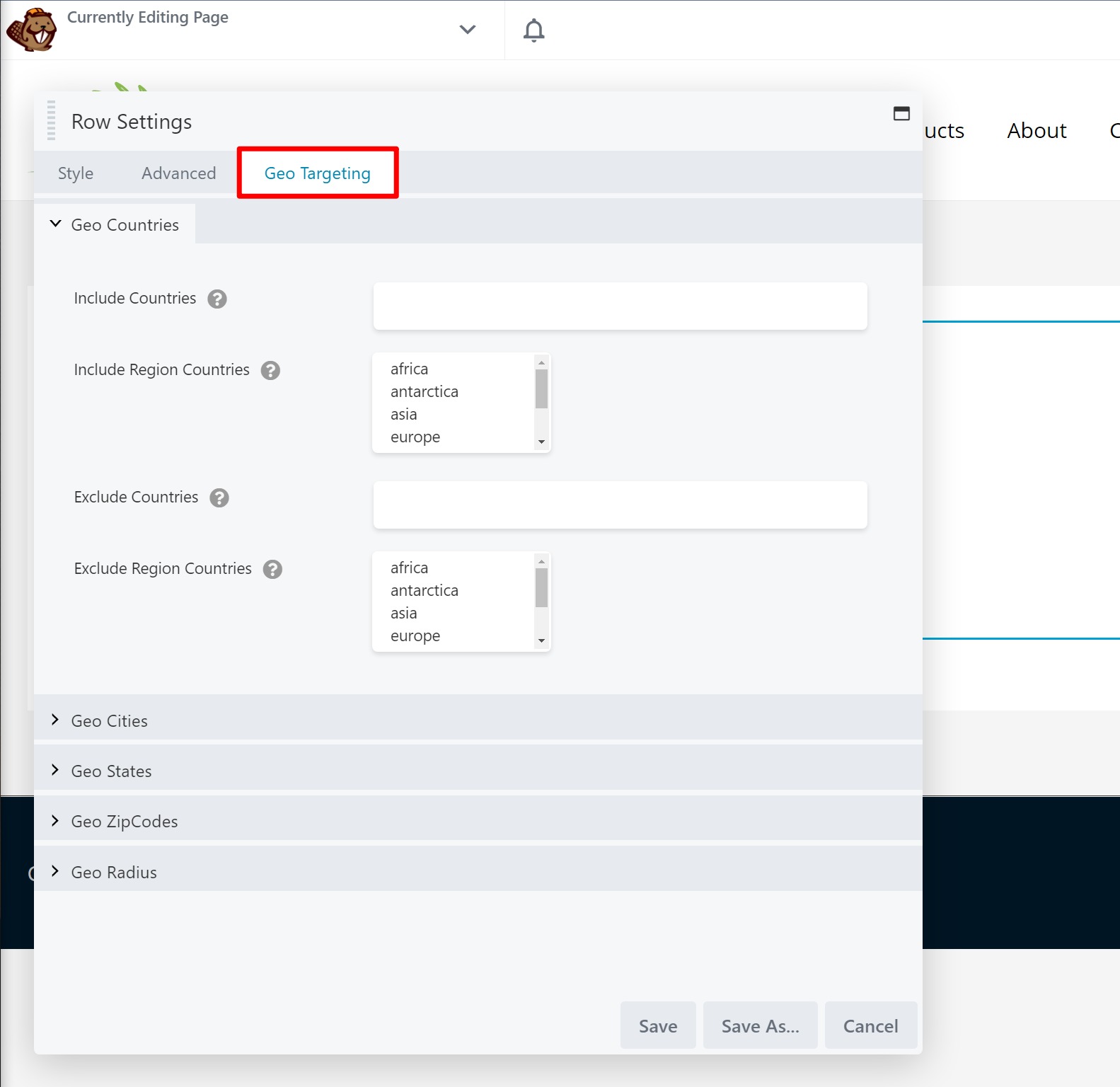
Insbesondere erhalten Sie im Einstellungsbereich für jede Zeile, Spalte oder jedes Modul eine neue Registerkarte GeoTargeting:

Diese Methode funktioniert mit:
- Beaver Builder (kostenlos) auf WordPress.org
- Biber Builder Pro
- Beaver Themer (Beaver Builders vollständige Erweiterung zum Erstellen von Themen)
- Alle Beaver Builder-Erweiterungen (solange sie richtig codiert sind)
Bereit zu lernen, wie es geht? Lassen Sie uns graben…
Inhaltsverzeichnis
- Wie man Beaver Builder-Inhalte auf WordPress geotargetiert
- Beaver Builder Geolokalisierung
- Schritt 1: Richten Sie das Geotargeting-WP-Plugin ein
- Schritt 2: Geotarget Beaver Builder-Inhalt
- Funktionieren diese Geotargeting-Regeln mit Seiten-Caching?
- Beginnen Sie noch heute mit dem Geotargeting von Beaver Builder
- Beaver Builder Geolokalisierung
Beaver Builder Geolokalisierung
Um den Seitenersteller Beaver Builder geografisch auszurichten, benötigen Sie Geotargeting Pro von GeotargetingWP.
Mit Geotargeting Pro können Sie jeden Teil Ihrer WordPress-Site geotargetieren. Sie können damit ganze Beiträge/Seiten/benutzerdefinierte Beitragstypen, Widgets, Menüpunkte und – natürlich – Inhalte von Beaver Builder geotargetieren.
Auch hier verfügt es über eine integrierte Integration mit Beaver Builder, sodass Sie alle Ihre Geotargeting-Regeln direkt über die Benutzeroberfläche von Beaver Builder konfigurieren können.
Noch wichtiger ist, dass Sie Ihre Inhalte nach verschiedenen Bereichen geografisch ausrichten können, darunter:
- Land
- Stadt
- Bundesland
- Postleitzahl
- Radius (ein bestimmter Abstand von den von Ihnen angegebenen Breiten-/Längengradkoordinaten)
Das Geotargeting-Plugin selbst ist kostenlos, aber Sie müssen den GeotargetingWP-Dienst abonnieren, um den Standort Ihrer Besucher tatsächlich zu erkennen. Sie können jedoch eine 14-tägige kostenlose Testversion erhalten, ohne dass eine Kreditkarte erforderlich ist. Sie können also diesem gesamten Tutorial folgen, ohne etwas zu bezahlen oder eine Kreditkarte einzugeben – Sie müssen nur bezahlen, wenn Sie den Dienst nach diesen 14 Tagen weiterhin nutzen möchten.
Schritt 1: Richten Sie das Geotargeting-WP-Plugin ein
Zunächst müssen Sie sich für ein GeotargetingWP-Konto registrieren. Auch hier können Sie eine 14-tägige kostenlose Testversion erhalten, ohne dass eine Kreditkarte erforderlich ist.
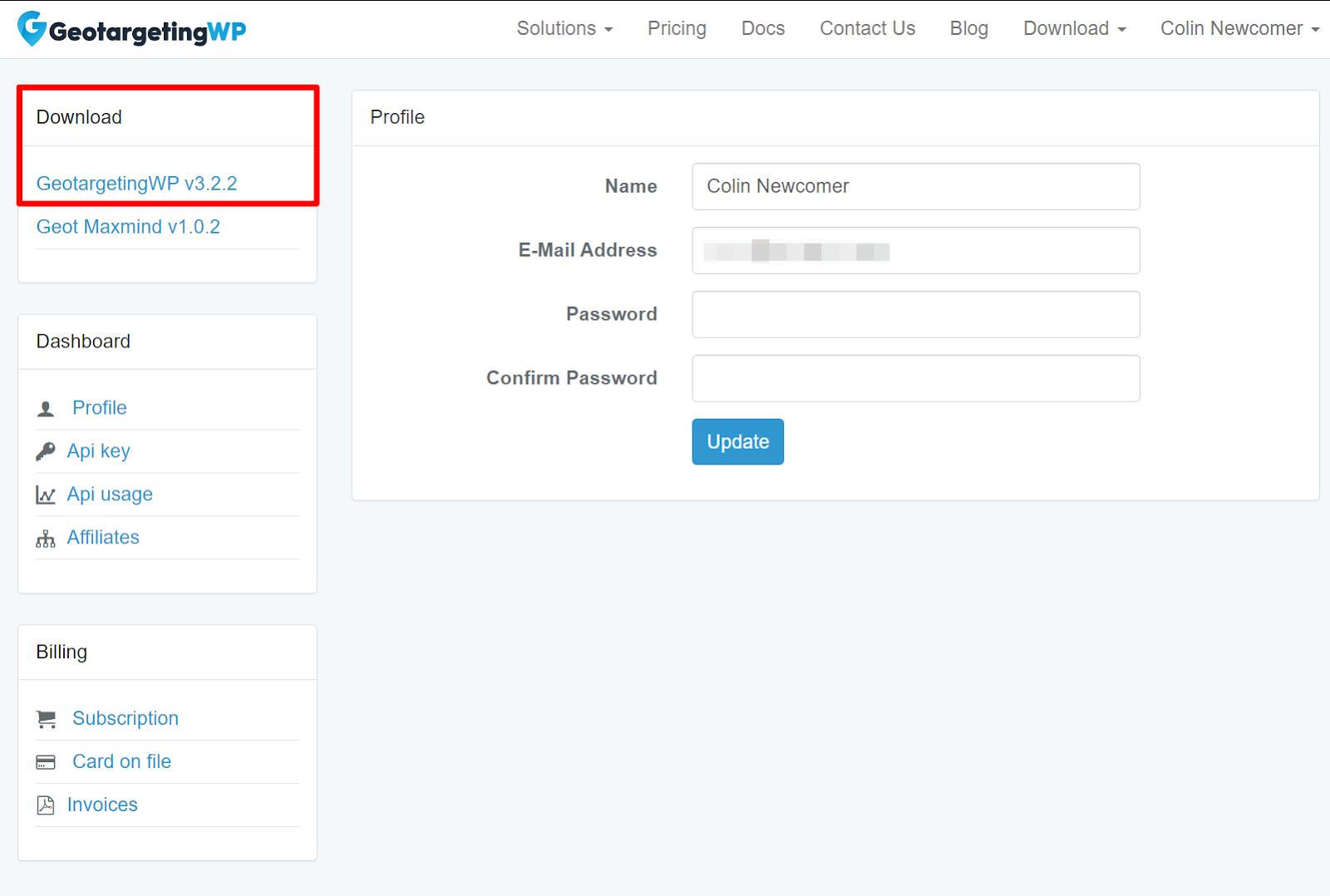
Sobald Sie sich registriert und bei Ihrem Konto angemeldet haben, sollten Sie in der Seitenleiste Ihres Konto-Dashboards eine Aufforderung sehen, die neueste Version des GeotargetingWP-Plugins herunterzuladen:

Sobald Sie das Plugin heruntergeladen haben, installieren und aktivieren Sie es auf Ihrer WordPress-Seite. Durch die Aktivierung des Plugins wird ein Einrichtungsassistent gestartet, der Sie bei der Konfiguration der Grundeinstellungen des Plugins unterstützt. Eine Information, die Sie im Einrichtungsassistenten eingeben müssen, sind Ihre GeotargetingWP-API-Schlüssel.
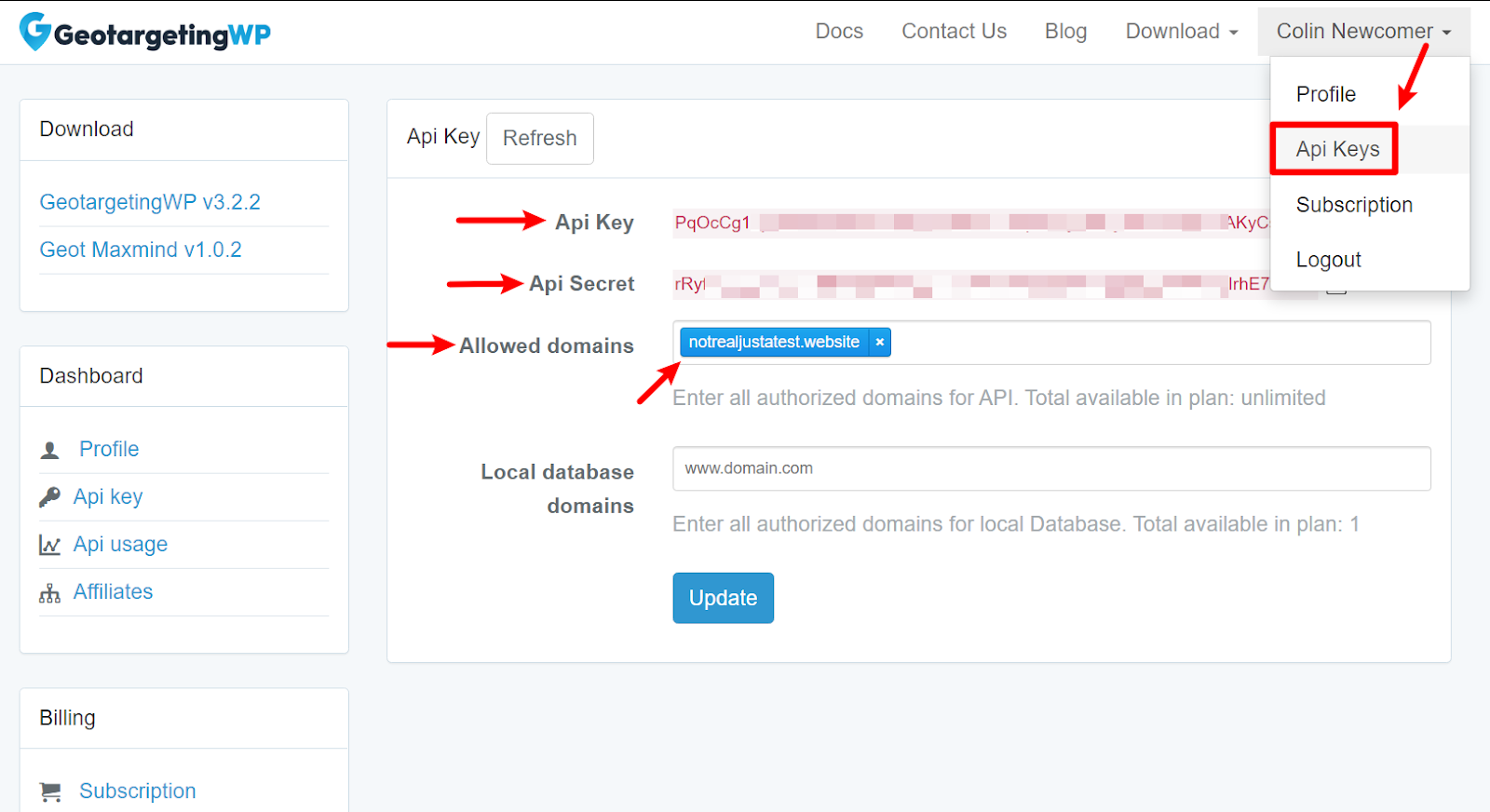
Um diese Schlüssel zu finden, öffnen Sie eine neue Registerkarte und gehen Sie zu diesem Link. Oder gehen Sie zum Abschnitt API-Schlüssel im Dropdown-Menü in der oberen rechten Ecke Ihres GeotargetingWP-Dashboards.
Während Sie sich im GeotargetingWP-Dashboard befinden, sollten Sie auch Ihre WordPress-Website zum Feld „Zugelassene Domains“ im API-Schlüsselbereich hinzufügen:

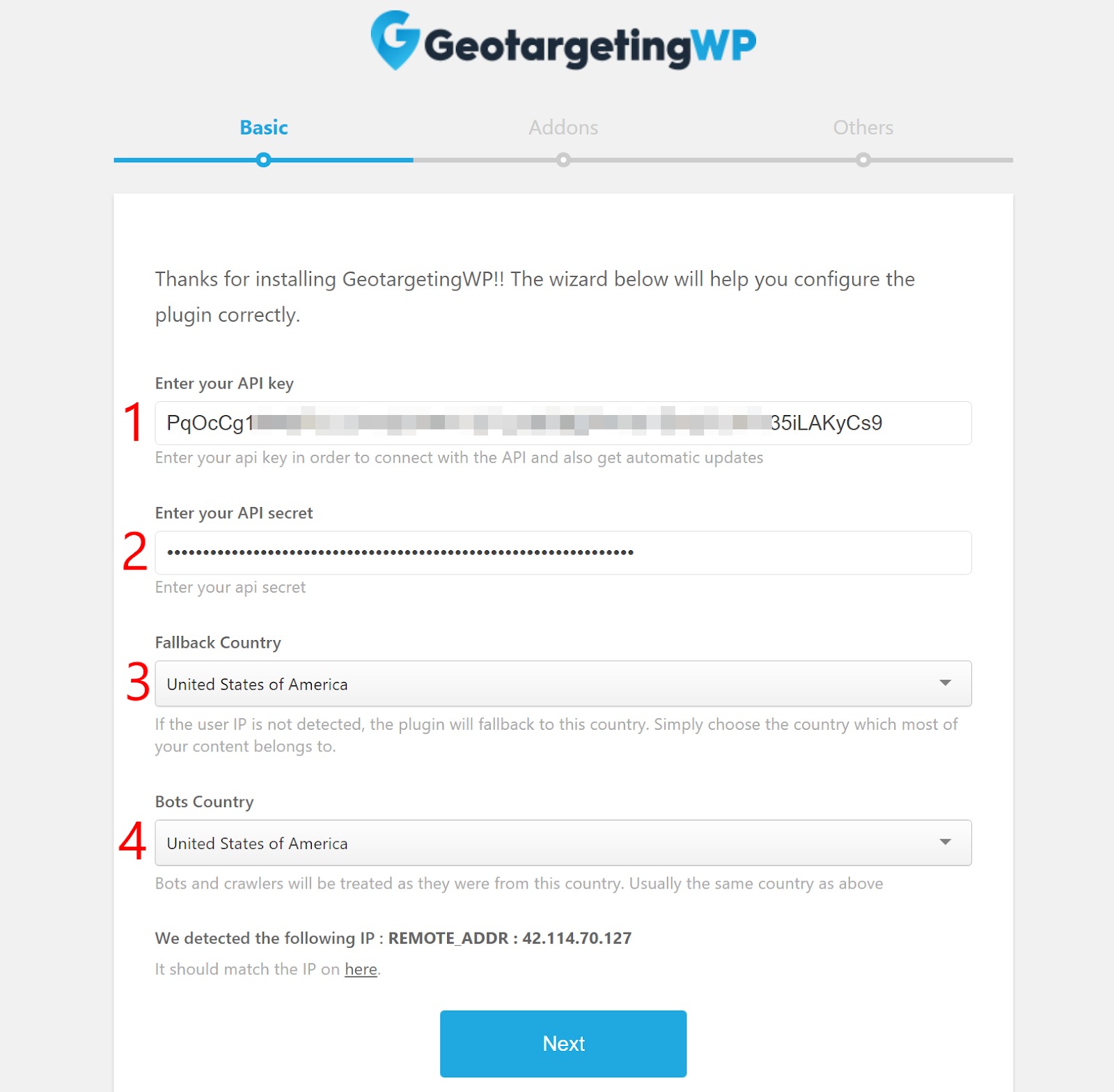
Sobald Sie Ihre Website hinzugefügt haben und Ihren API-Schlüssel und Ihr API-Geheimnis haben, gehen Sie zurück zu Ihrem WordPress-Dashboard und fügen Sie die API-Schlüssel zu den Feldern im Einrichtungsassistenten des Plugins hinzu. Dann müssen Sie zwei zusätzliche Entscheidungen treffen:
- Fallback-Land – Wenn GeotargetingWP aus irgendeinem Grund die IP/den Standort eines Besuchers nicht erkennen kann, behandelt es den Besucher als Fallback, als käme er aus diesem Land.
- Bots Country – GeotargetingWP behandelt Bots und Crawler (wie Googles Such-Crawler) immer so, als würden sie aus diesem Land kommen.


Nachdem Sie diese Informationen eingegeben haben, klicken Sie auf Weiter.
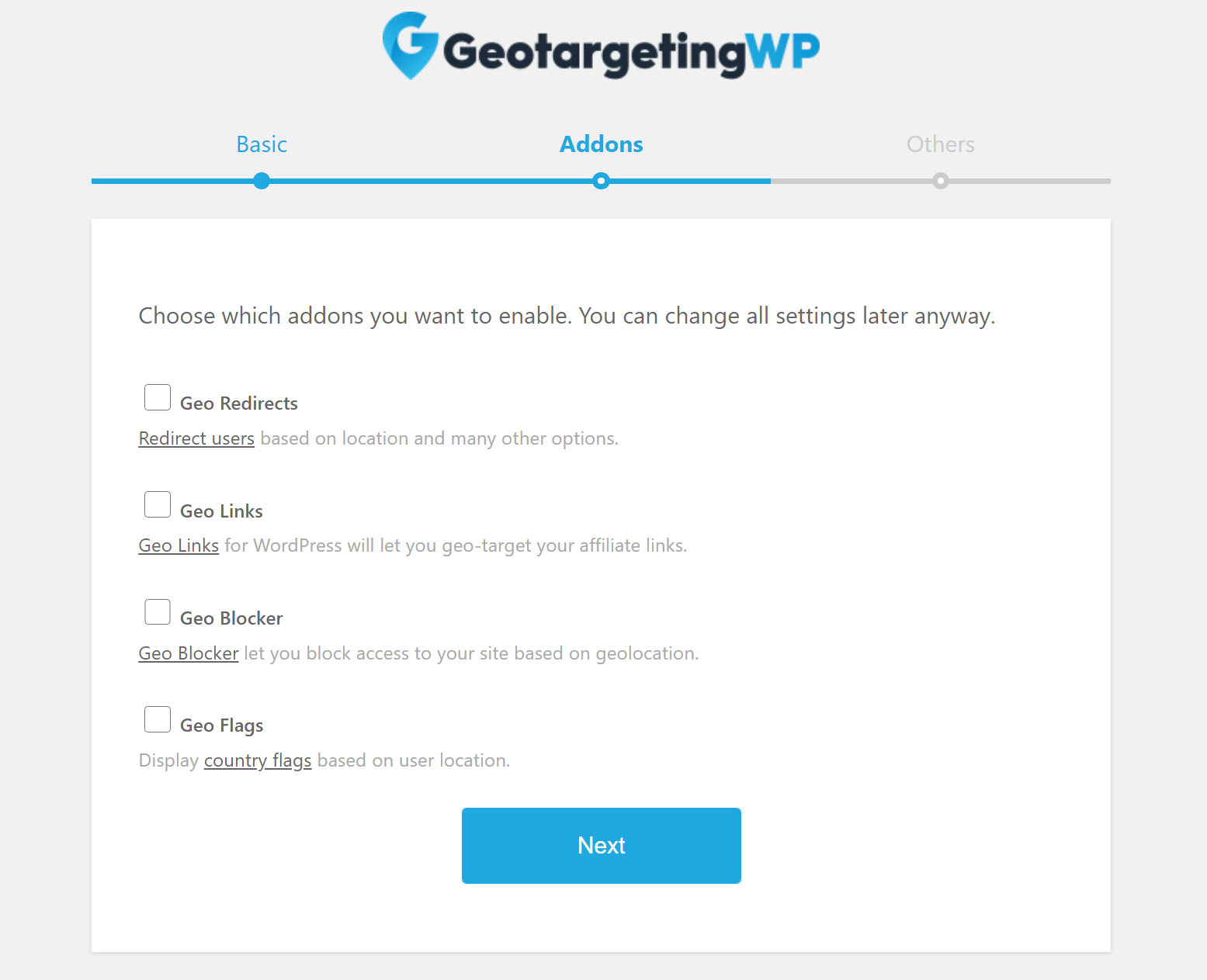
Auf der nächsten Seite haben Sie die Möglichkeit, einige der anderen Add-Ons von GeotargetingWP zu installieren. Sie können beispielsweise geografisch ausgerichtete Links oder Weiterleitungen erstellen. Sie können beliebige Add-Ons installieren, wenn sie Ihren Anforderungen entsprechen. Sie müssen jedoch keine Add-Ons installieren, um Beaver Builder-Inhalte geografisch auszurichten.

Sobald Sie den Einrichtungsassistenten abgeschlossen haben, können Sie mit dem Hinzufügen von Geotargeting zu Beaver Builder beginnen.
Schritt 2: Geotarget Beaver Builder-Inhalt
Als Nächstes können Sie die reguläre Benutzeroberfläche von Beaver Builder öffnen, um mit dem Geotargeting Ihrer Inhalte zu beginnen. Auch hier funktioniert GeotargetingWP sowohl mit Beaver Builder Free/Pro als auch mit allen Designvorlagen, die Sie mit Beaver Themer erstellen.
Um eine Geotargeting-Regel einzurichten, müssen Sie lediglich die Einstellungen für eine Zeile, Spalte oder ein Modul öffnen. Sie sollten dann einen neuen Geo-Targeting-Tab sehen, auf dem Sie Ihre Geo-Targeting-Regeln einrichten können:

Hier sollten Sie zwei Dinge beachten:
Erstens können Sie mit GeotargetingWP verschiedene Bereiche für das Geotargeting auswählen. Auch hier können Sie zielen, indem Sie:
- Land
- Stadt
- Bundesland
- Postleitzahl
- Radius um bestimmte Längen-/Breitenkoordinaten
Sie können auch Ihre eigenen "Regionen" erstellen, die Ihnen helfen, Zeit zu sparen. Mit einer Region können Sie Ihre Anzeigen automatisch auf mehrere Standorte gleichzeitig ausrichten. GeotargetingWP verfügt über eigene Standardregionen wie „Asien“, „Europa“ usw. Sie können jedoch auch Ihre eigenen benutzerdefinierten Regionen mit einer beliebigen Kombination von Standorten erstellen.
Zweitens können Sie sowohl Einschluss- als auch Ausschlussregeln verwenden:
- Einschließen – diese Zeile/Spalte/Modul wird nur Besuchern von diesen Standorten angezeigt.
- Ausschließen – diese Zeile/Spalte/dieses Modul wird allen Besuchern außer Besuchern von diesen Standorten angezeigt.
Ein Beispiel für die Verwendung von GeotargetingWP in Beaver Builder
Schauen wir uns ein Beispiel an, um Ihnen zu zeigen, wie es funktioniert. Angenommen, Sie möchten Besuchern aus Vietnam eine Schaltfläche und Besuchern aus aller Welt außer Vietnam eine andere Schaltfläche zeigen.
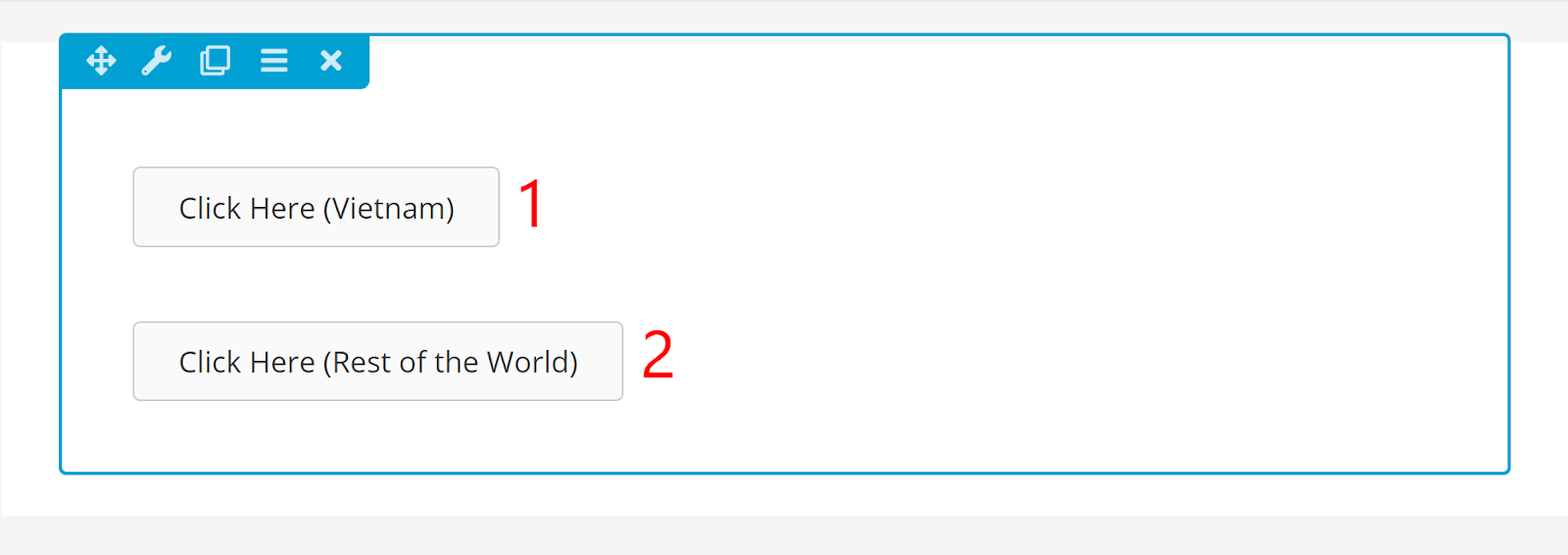
Zuerst würden Sie zwei separate Button-Module in Beaver Builder hinzufügen:
- Ein Modul mit dem Link/CTA für Besucher aus Vietnam.
- Ein weiteres Modul mit dem Link/CTA für Besucher aus aller Welt außer Vietnam.

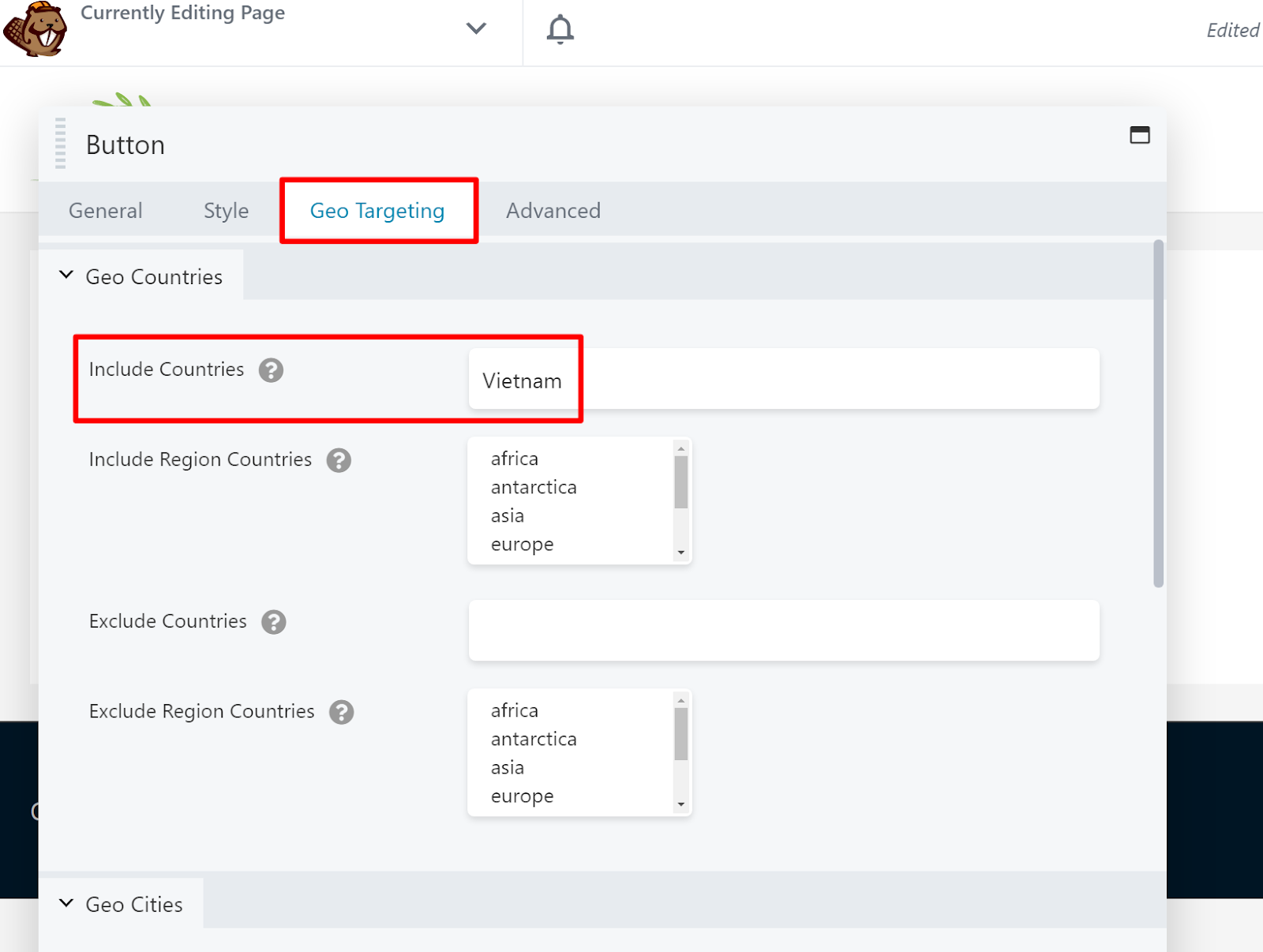
Als Nächstes würden Sie die Geo-Targeting-Einstellungen für die Schaltfläche für vietnamesische Besucher öffnen. Hier würden Sie die Regel „Länder einbeziehen“ auf „Vietnam“ setzen:

Dies bedeutet wiederum, dass dieses erste Schaltflächenmodul nur Besuchern aus Vietnam angezeigt wird.
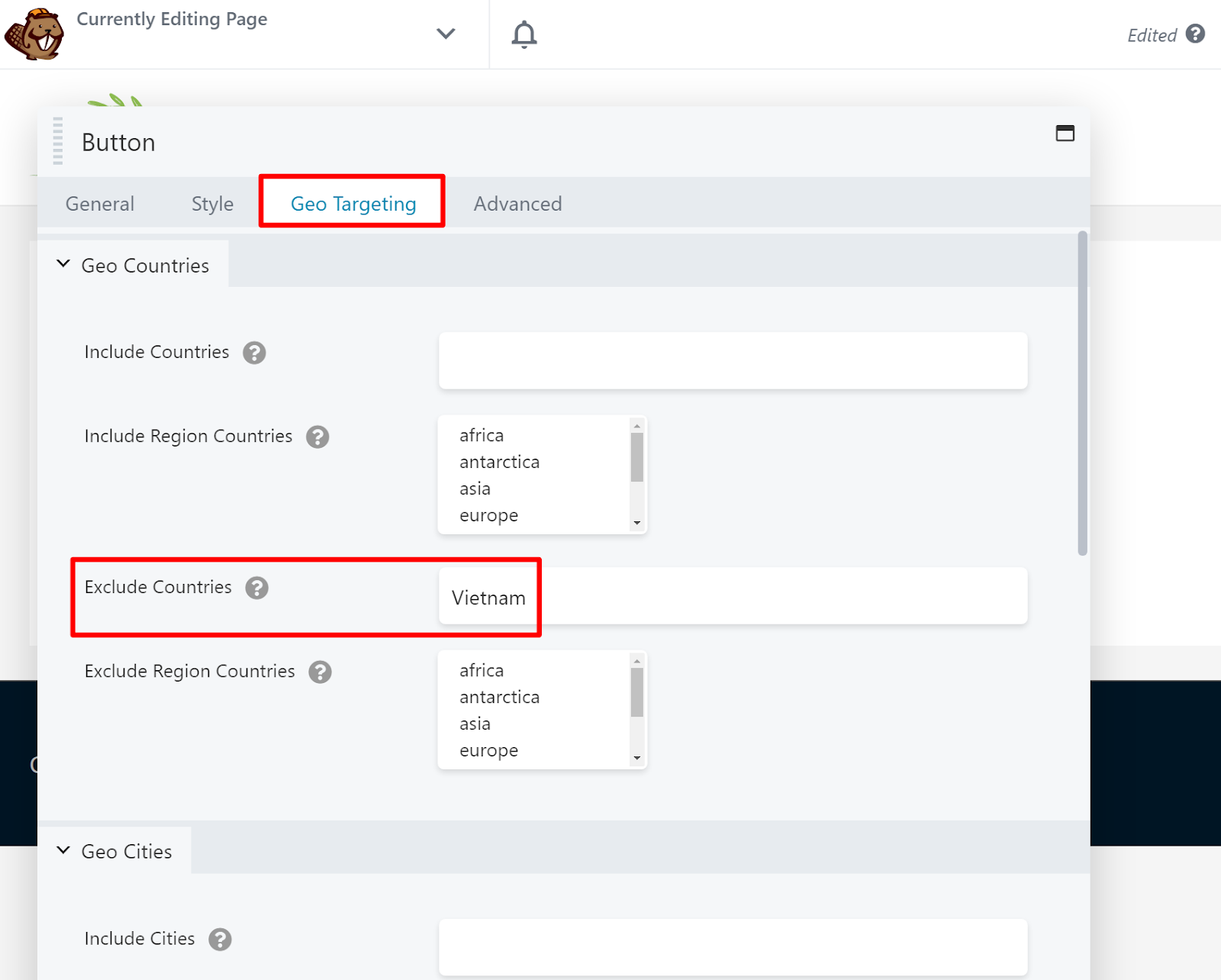
Dann würden Sie die Geo-Targeting-Einstellungen für die Schaltfläche für Besucher von außerhalb Vietnams öffnen. Hier würden Sie die Regel „Länder ausschließen“ auf „Vietnam“ setzen. Denken Sie daran, dass dieses Modul Besuchern von überall außer Vietnam angezeigt wird:

Und das ist es! Jetzt sehen Ihre Besucher nur noch das einzelne Schaltflächenmodul, das für sie gilt.
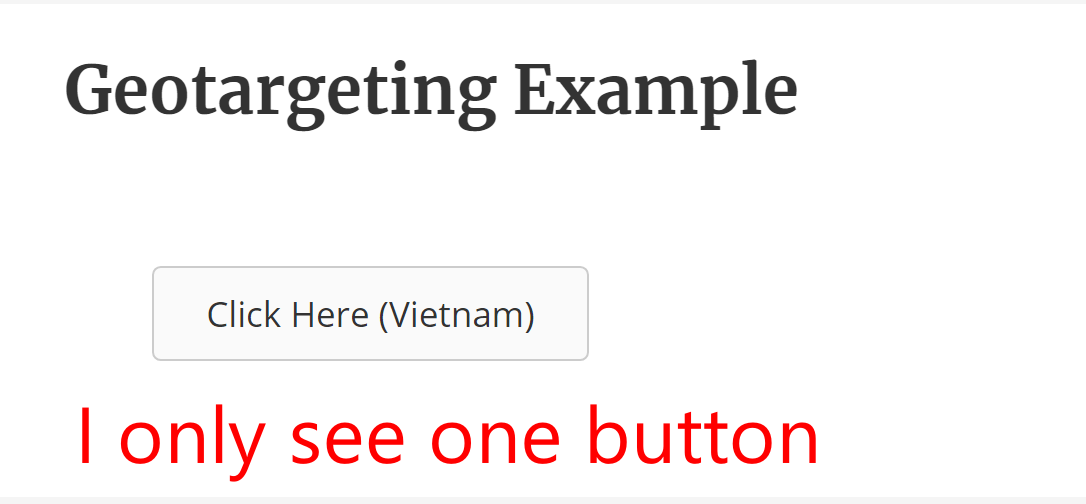
Zum Beispiel schreibe ich gerade diesen Artikel aus Vietnam, wenn ich also das Beaver Builder-Design im Frontend der Seite öffne, sehe ich nur die Schaltfläche für vietnamesische Besucher:

Wenn jemand von außerhalb Vietnams surfte, würde er nur die andere Schaltfläche sehen.
Dies ist nur ein einfaches Beispiel mit zwei Regeln. Sie könnten aber auch kreativer werden und bei Bedarf auf weitere Standorte abzielen. Sie können den gleichen Ansatz auch verwenden, um ganze Abschnitte oder Spalten statt nur eines einzelnen Moduls geografisch auszurichten.
Funktionieren diese Geotargeting-Regeln mit Seiten-Caching?
Ja! Selbst wenn Sie Seiten-Caching von Ihrem Plugin oder Host verwenden, um Ihre Beaver Builder-Designs zu beschleunigen, funktioniert GeotargetingWP immer noch, solange Sie den Ajax-Modus in den Einstellungen des Plugins aktivieren.
Beginnen Sie noch heute mit dem Geotargeting von Beaver Builder
Durch Geotargeting Ihrer Beaver Builder-Designs können Sie optimiertere Web-Erlebnisse für Besucher von verschiedenen Standorten erstellen.
Um mit dem Geotargeting von Beaver Builder zu beginnen, ohne Code oder spezielle technische Kenntnisse zu benötigen, melden Sie sich noch heute für ein GeotargetingWP-Konto an und starten Sie Ihre 14-tägige kostenlose Testversion.
