So starten Sie mit Gutenberg
Veröffentlicht: 2019-06-11Wenn Sie neugierig auf den neuen WordPress-Editor Gutenberg sind, dann ist dieser Beitrag genau das Richtige für Sie.
Gutenberg ist das neue Kind auf dem Block für den WordPress-Editor. Es wurde auf GitHub mit der WordPress REST API , JavaScript und React entwickelt. Der Editor fühlt sich modern, leicht zu handhaben und sehr bescheiden an. Der Vergleich von Gutenberg mit dem Classic Editor ist wie der Vergleich zweier Häuser: eines mit vielen Möbeln und eines mit fast keinen. Auch wenn Sie der Meinung sind, dass der minimalistische Stil ein wenig entmutigend ist, kann das Gesamterlebnis angenehm sein, sobald Sie anfangen, Gutenberg zu verwenden.
Natürlich hat Gutenberg seine Nachteile und wenn Sie sehr erfahren im Classic Editor sind, werden Sie vielleicht das Gefühl haben, dass die Arbeit mit Gutenberg wie ein Rückschritt erscheint.
In diesem Artikel werde ich versuchen, so viel Boden wie möglich abzudecken und Ihnen ein klares Bild davon zu geben, was Sie mit Gutenberg erwarten können. Ich werde die Vor- und Nachteile besprechen und wie Sie diese Nachteile verbessern können, damit der Übergang nahtloser verläuft.

Um loszulegen, kannst du Gutenberg einfach verwenden, indem du WordPress auf die letzte Version aktualisierst . Gutenberg ist jetzt ein Teil des Kerns für WordPress. Wenn Sie noch das Classic Editor-Plugin haben, können Sie damit beginnen, es zu entfernen und sich auf die Verwendung von Gutenberg vorzubereiten.
Erste Schritte
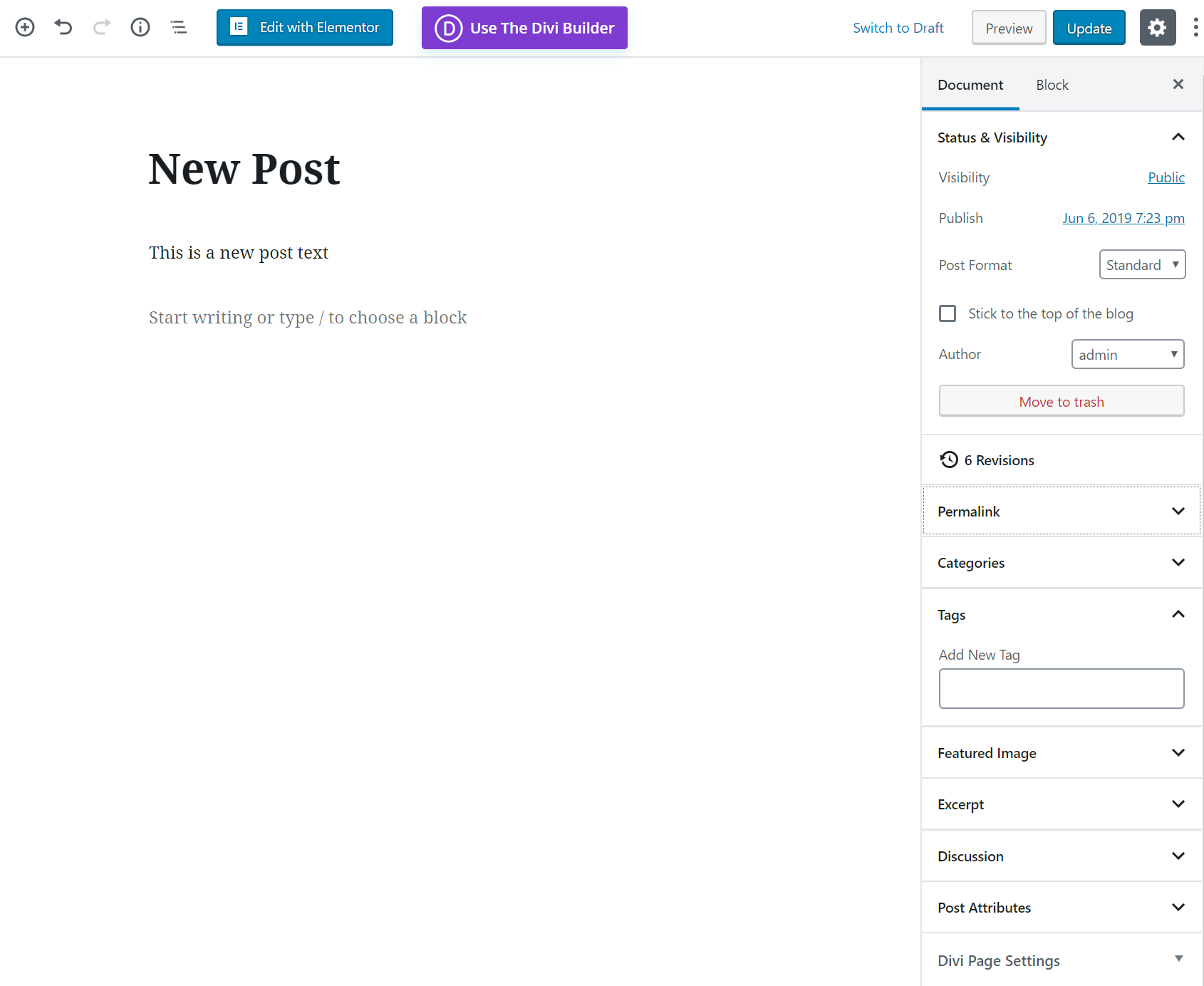
Gutenberg und Divi haben einen langen Weg zurückgelegt, sich zu integrieren. In der Anfangsphase konnten Sie einen von Divi mit Gutenberg erstellten Beitrag nicht speichern, ohne das Risiko einzugehen, alle Ihre Inhalte zu verlieren. Heute sind solche Probleme weg. Sie können einen mit Divi erstellten Beitrag ganz einfach auf Gutenberg speichern und Sie können ihn weiterhin mit Divi bearbeiten. Gleiches gilt für Elementor.

Die Gutenberg-Funktionalität ist jetzt nahtlos, Sie können Divi, Elementor und Gutenberg alle auf derselben Website einwandfrei funktionieren lassen und Sie können sogar ohne Probleme verschiedene Inhalte mit verschiedenen Buildern erstellen. Solange Sie während der Verwendung von Divi nicht zum Gutenberg-Editor zurückwechseln und dann ein Speichern erzwingen, wird das natürlich auch passieren, wenn Sie versuchen, Inhalte mit einem anderen Builder zu verwerfen und zu speichern.
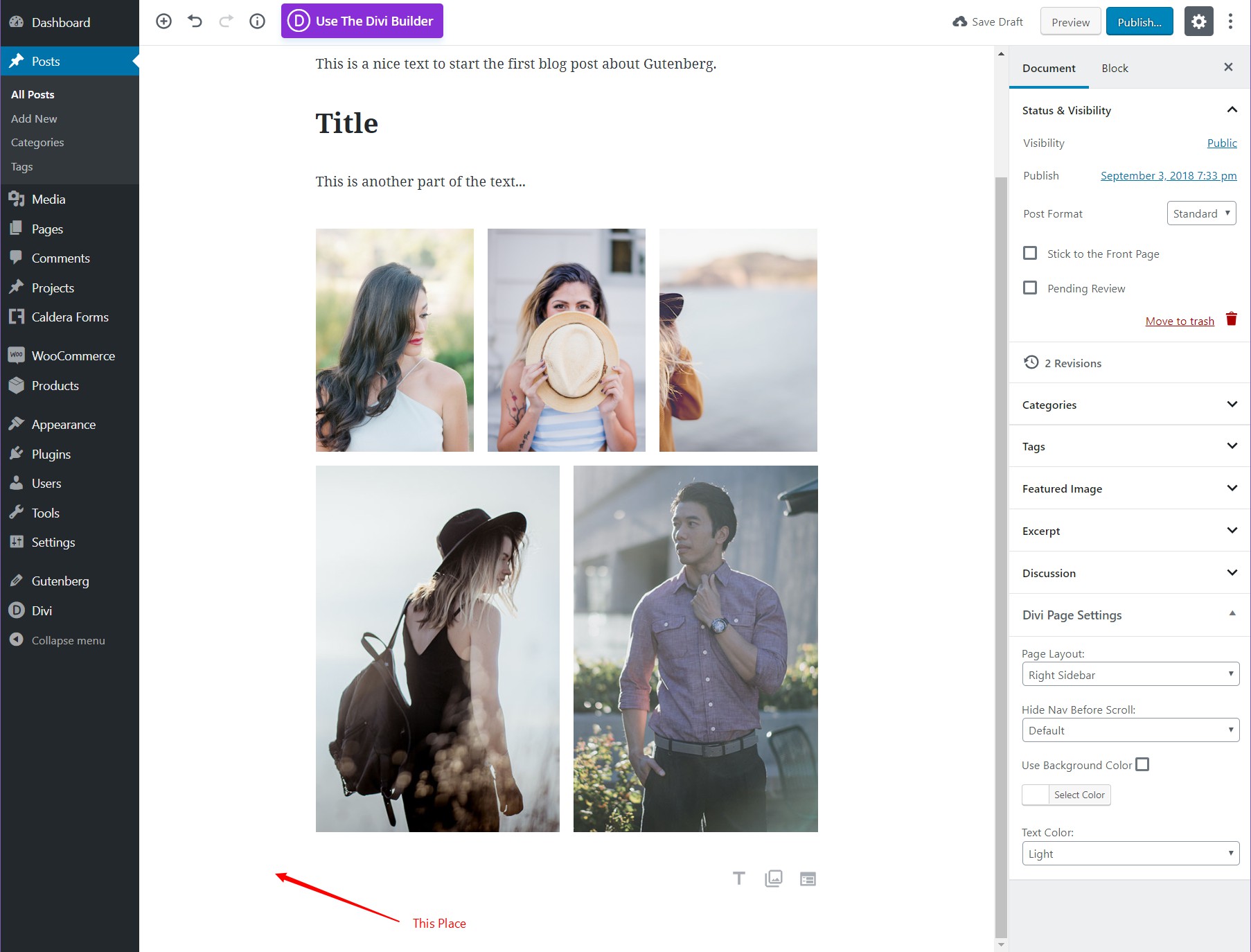
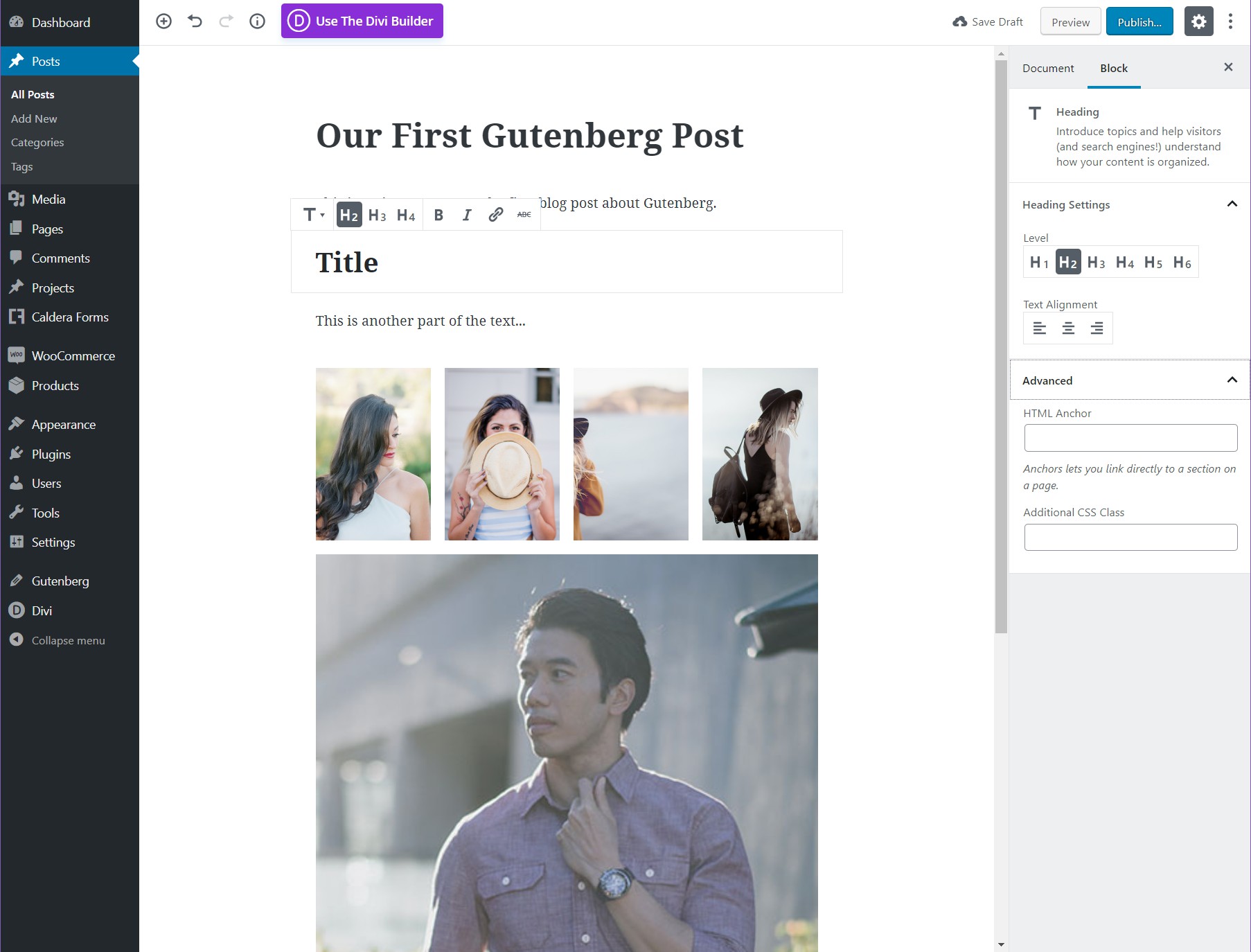
Allgemeine Struktur und Blöcke

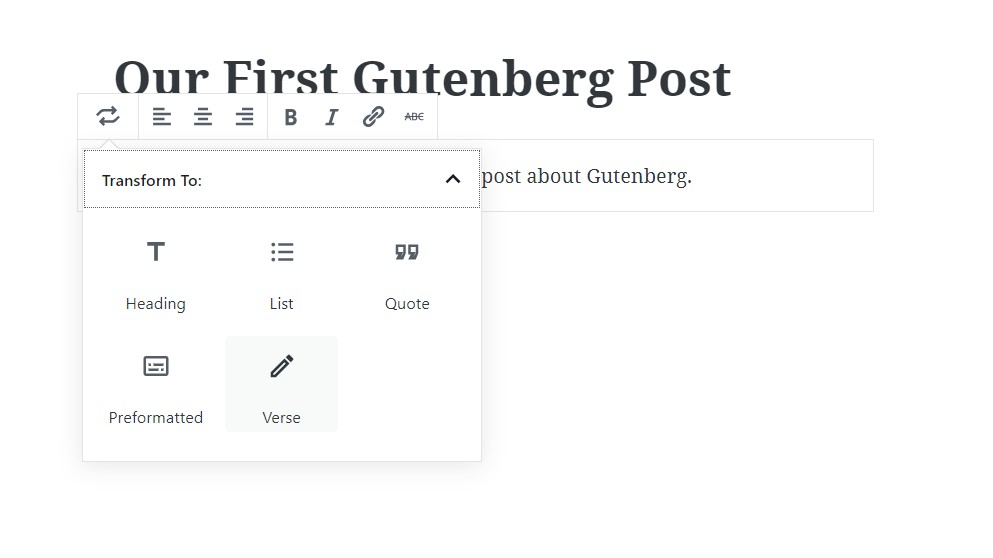
Bewegen Sie den Mauszeiger über den Block, um die Bearbeitungs- und Gestaltungsoptionen anzuzeigen. Dadurch werden verschiedene blockspezifische Optionen angezeigt, z. B. das Angebot von H1 bis H6 für Titel oder verschiedene Stile für Absatztext wie Fett, Kursiv, Links usw.

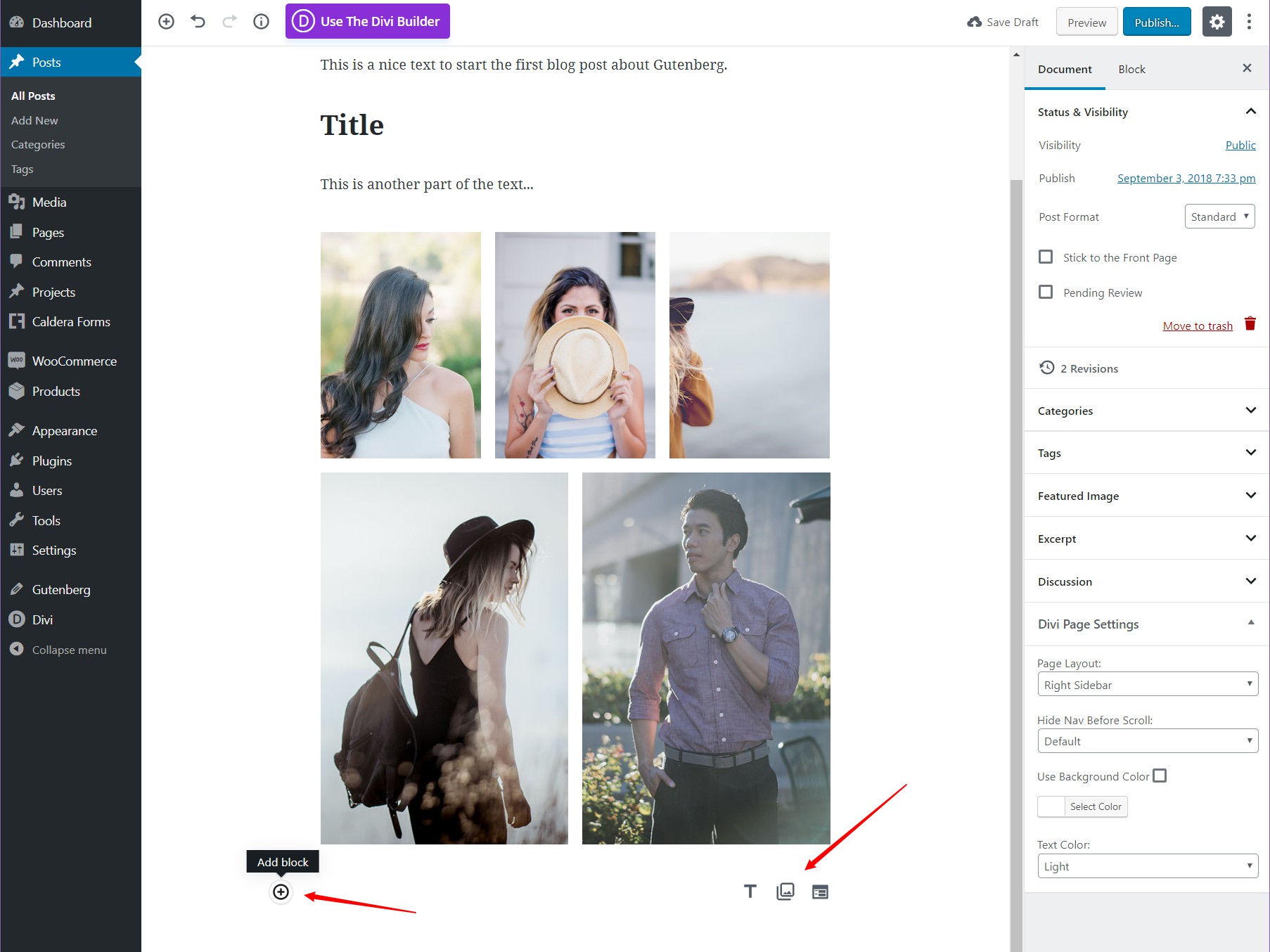
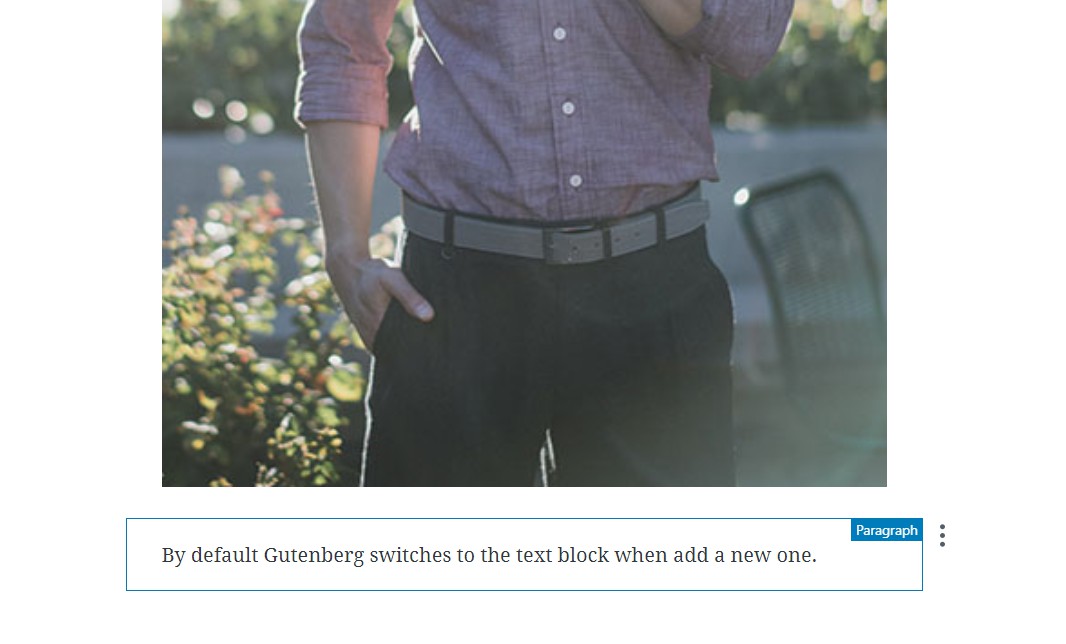
Die Schaltfläche Neuen Block hinzufügen


Ein Problem mit Gutenbergs minimalistischem Editor ist, dass die zweite Schaltfläche verloren gehen kann . Sie müssen die Maus über einen leeren Bereich bewegen, damit die Schaltfläche erscheint. Dies passiert nur, wenn neue Module hinzugefügt werden, die keine Absätze sind. Absätze werden einfach mit einem „Enter“ auf Ihrer Tastatur hinzugefügt.
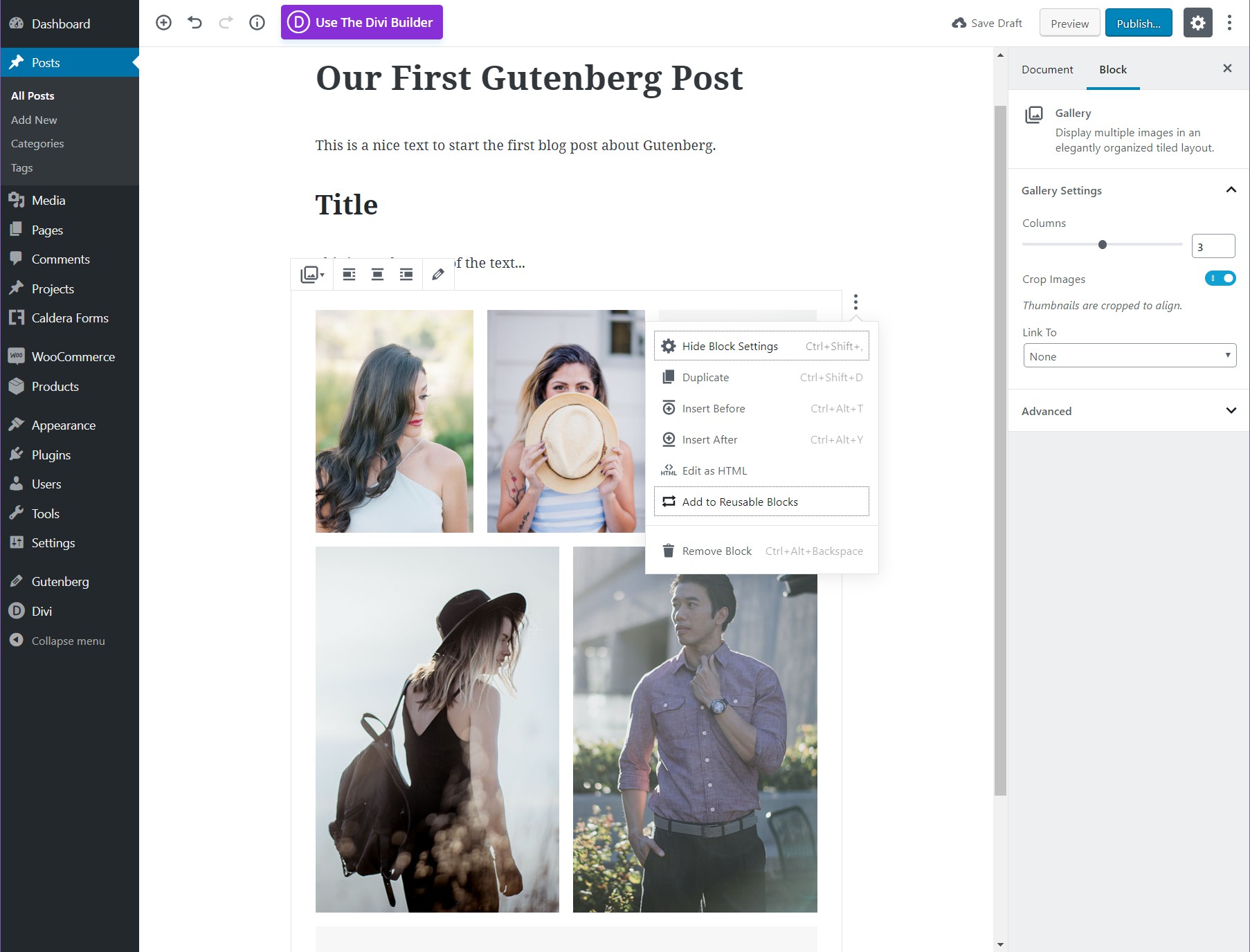
Blockverwaltung





Sobald Sie Blöcke hinzugefügt haben, können Sie sie über den Inhalt verschieben, mit den Pfeilen nach oben und unten und so weiter.
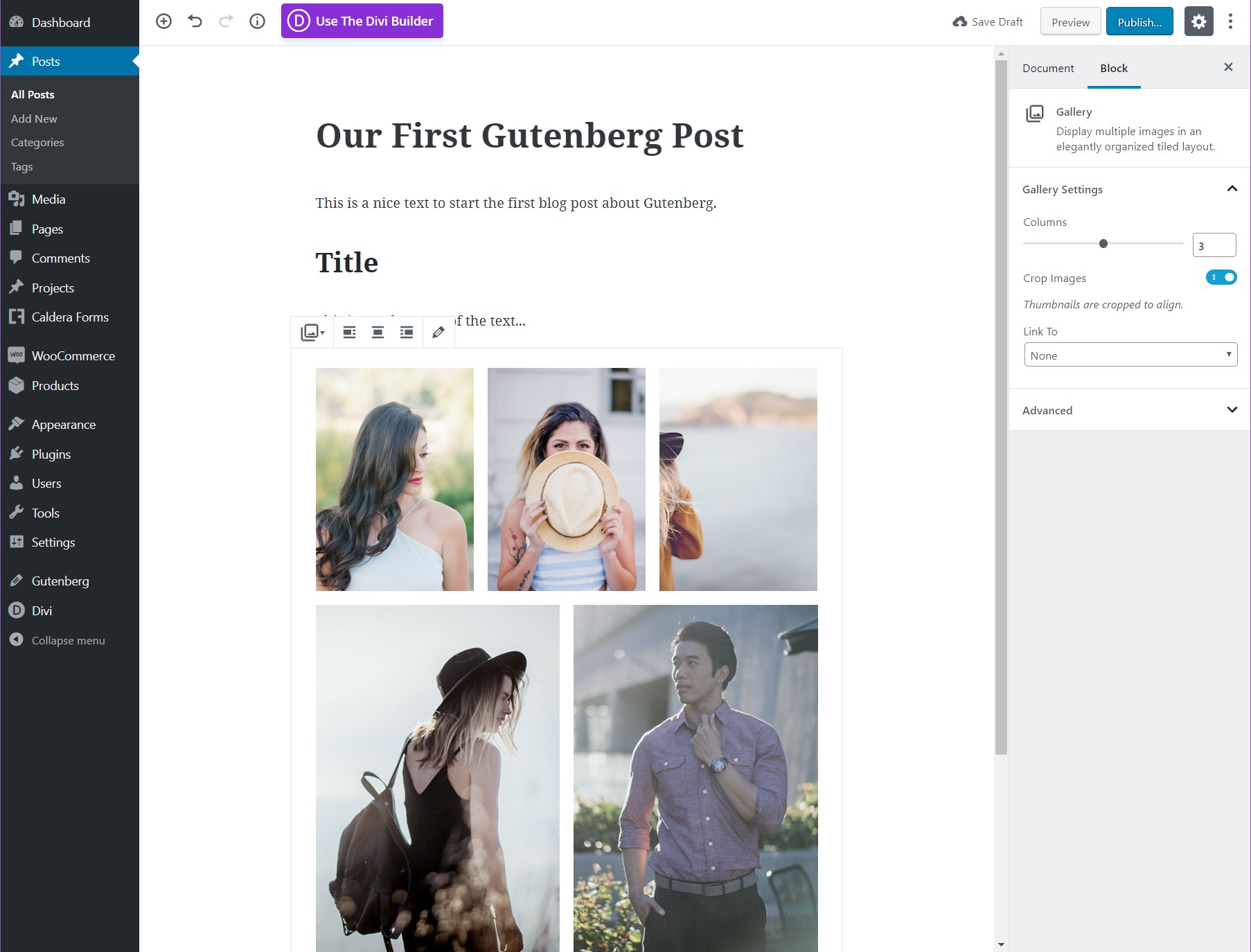
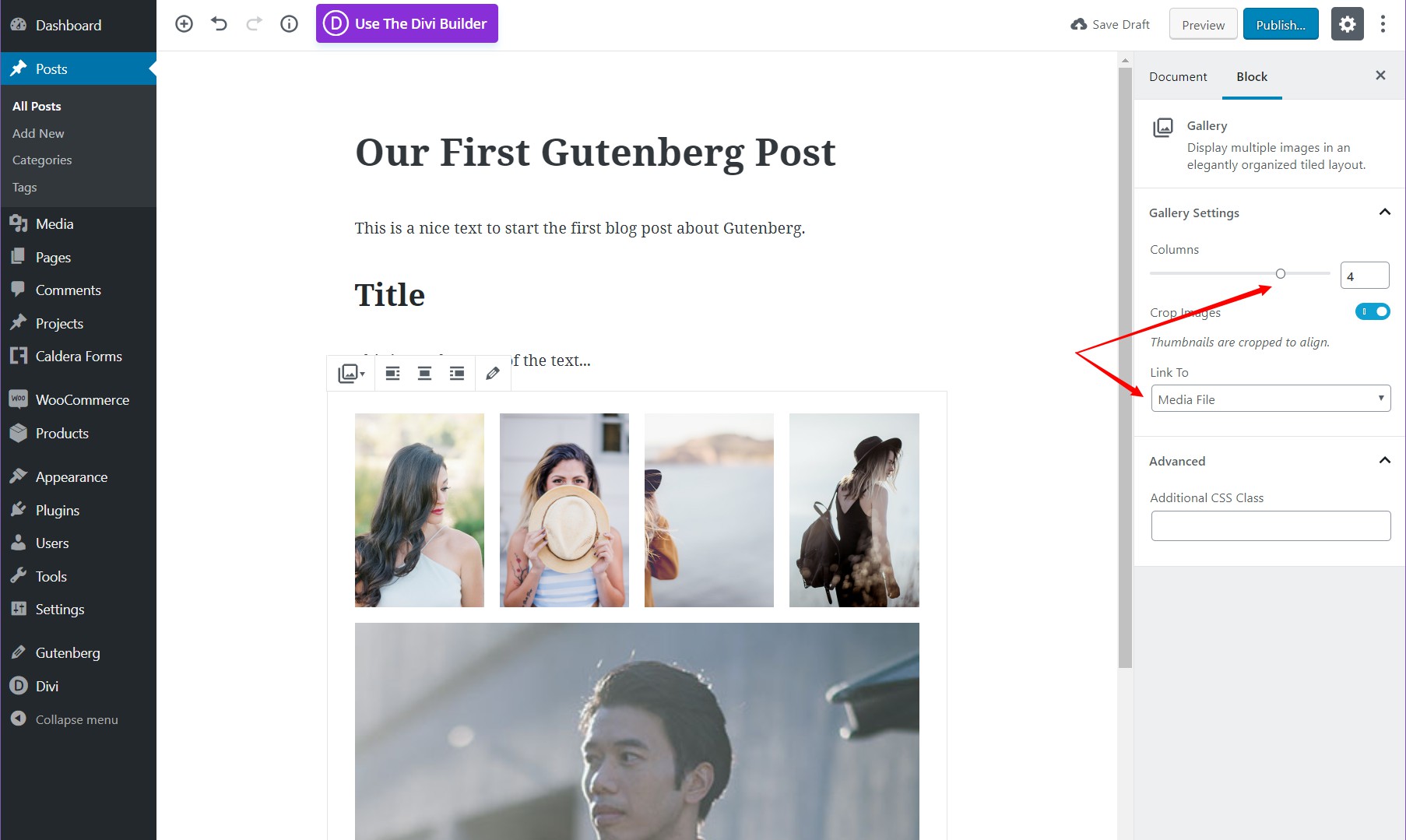
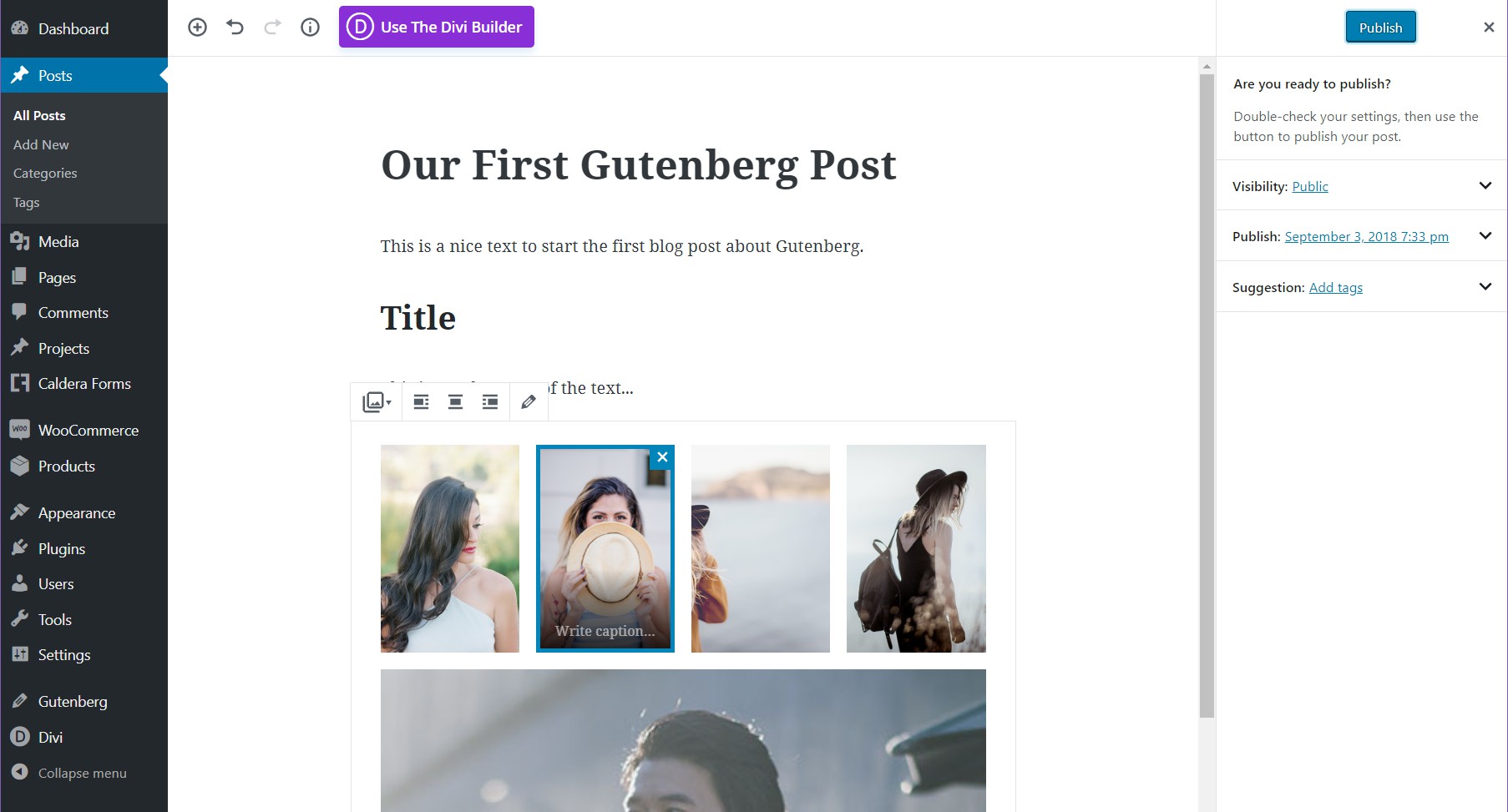
Die Seitenleiste

Die Registerkarte „Block“ zeigt detaillierte Optionen für einen bestimmten Block an. In diesem Beispiel können wir Bilder mit der Mediendatei verknüpfen und die Anzahl der anzuzeigenden Spalten auswählen. Jedes Modul verfügt über einen eigenen Satz konfigurierbarer Optionen unter der Registerkarte „Block“ in der Seitenleiste.

Vorwärts gehen
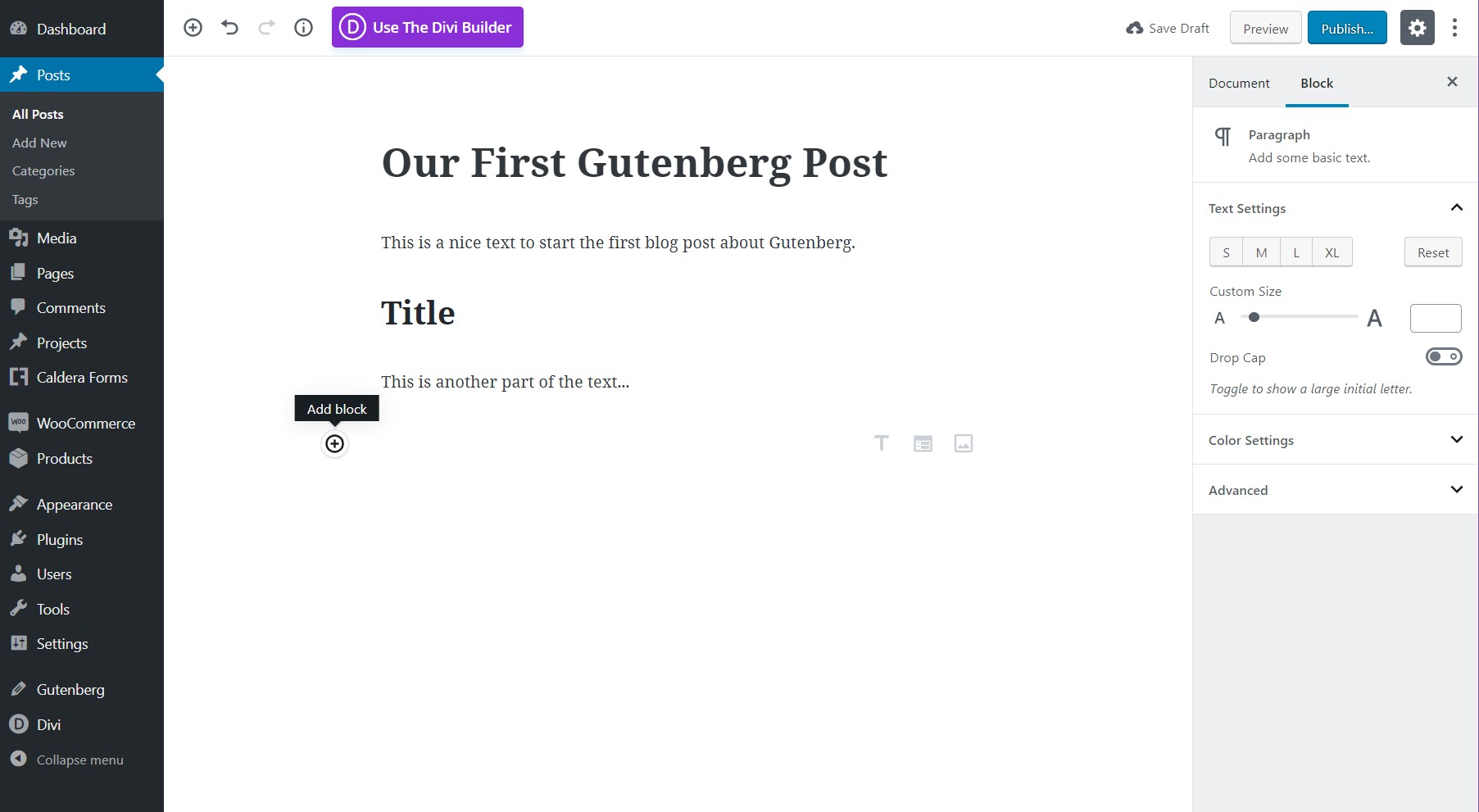
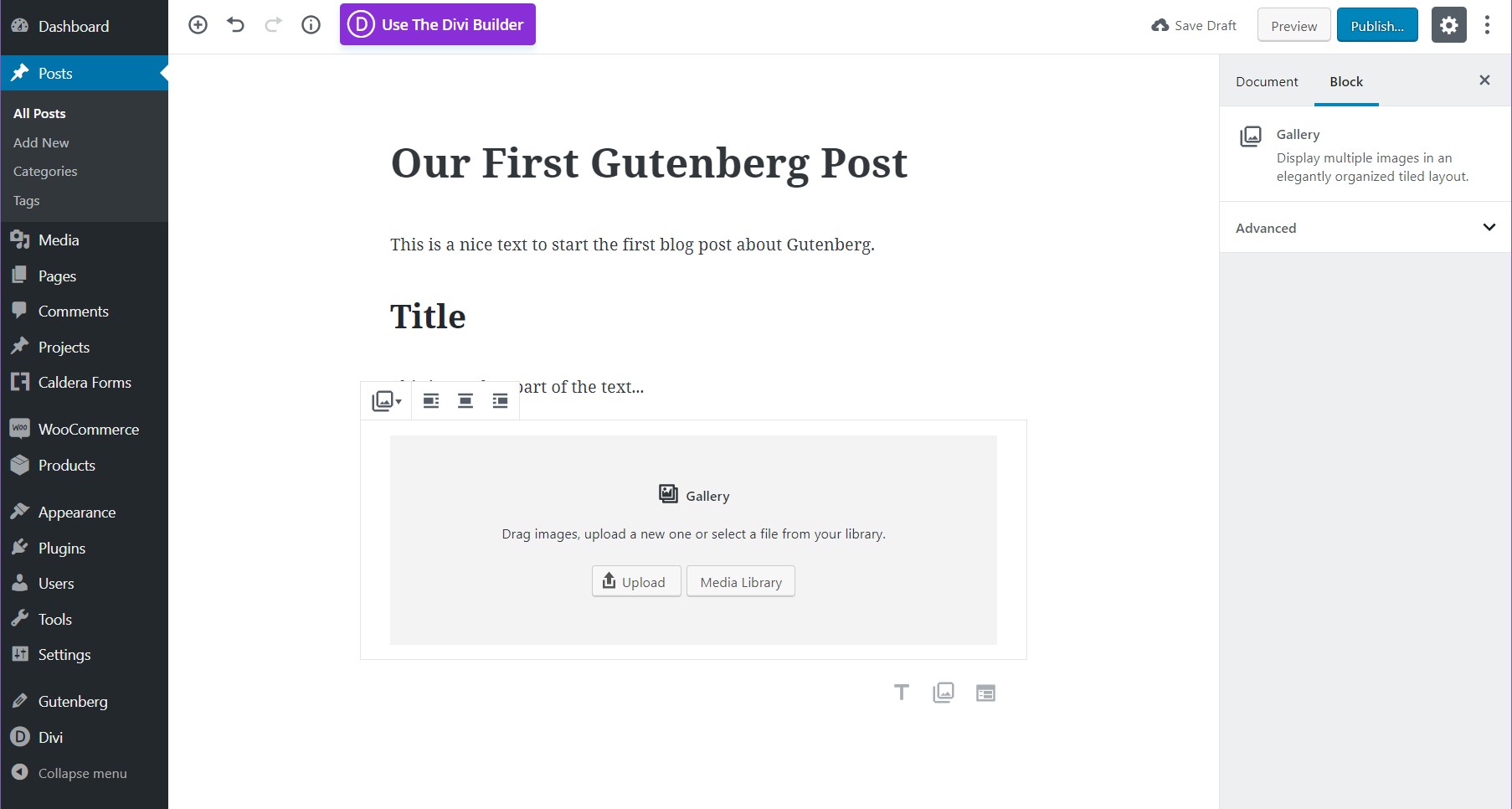
Der beste Weg, sich Gutenberg zu nähern, besteht darin, herumzuspielen und so viel zu tippen, wie Sie können. Die Verwendung der Eingabetaste ist der beste Weg, um einen neuen Block anzustoßen. Wenn Sie sich beispielsweise entscheiden, einen neuen Absatzblock hinzuzufügen, haben Sie die Möglichkeit, diesen Block in ein Bild oder eine Bildergalerie umzuwandeln .

Das Erstellen neuer Blöcke mit der Eingabetaste ist der beste Weg, um die versteckte Schaltfläche „Neuer Block“ zu überspringen. Der Versuch, es hinzuzufügen, während Sie Ihre Maus verwenden, wird Ihre Bearbeitungsfähigkeiten stark beeinträchtigen. Indem Sie neue Blöcke mit der Eingabetaste erzeugen, können Sie später ein Bild hinzufügen, indem Sie einfach das Bildsymbol rechts neben diesem Block auswählen.
Denken Sie jedoch daran, dass Gutenberg keine Tastenkombination zum Hinzufügen neuer Bilder wie der klassische Editor hat. Dies zwingt Sie dazu, die Maus zu verwenden, was den Schreibfluss vollständig unterbricht. Wenn Gutenberg eine Verknüpfung zum Einfügen von Bildern und Galerien hinzufügt, könnte dies den alten Classic Editor schnell obsolet machen.



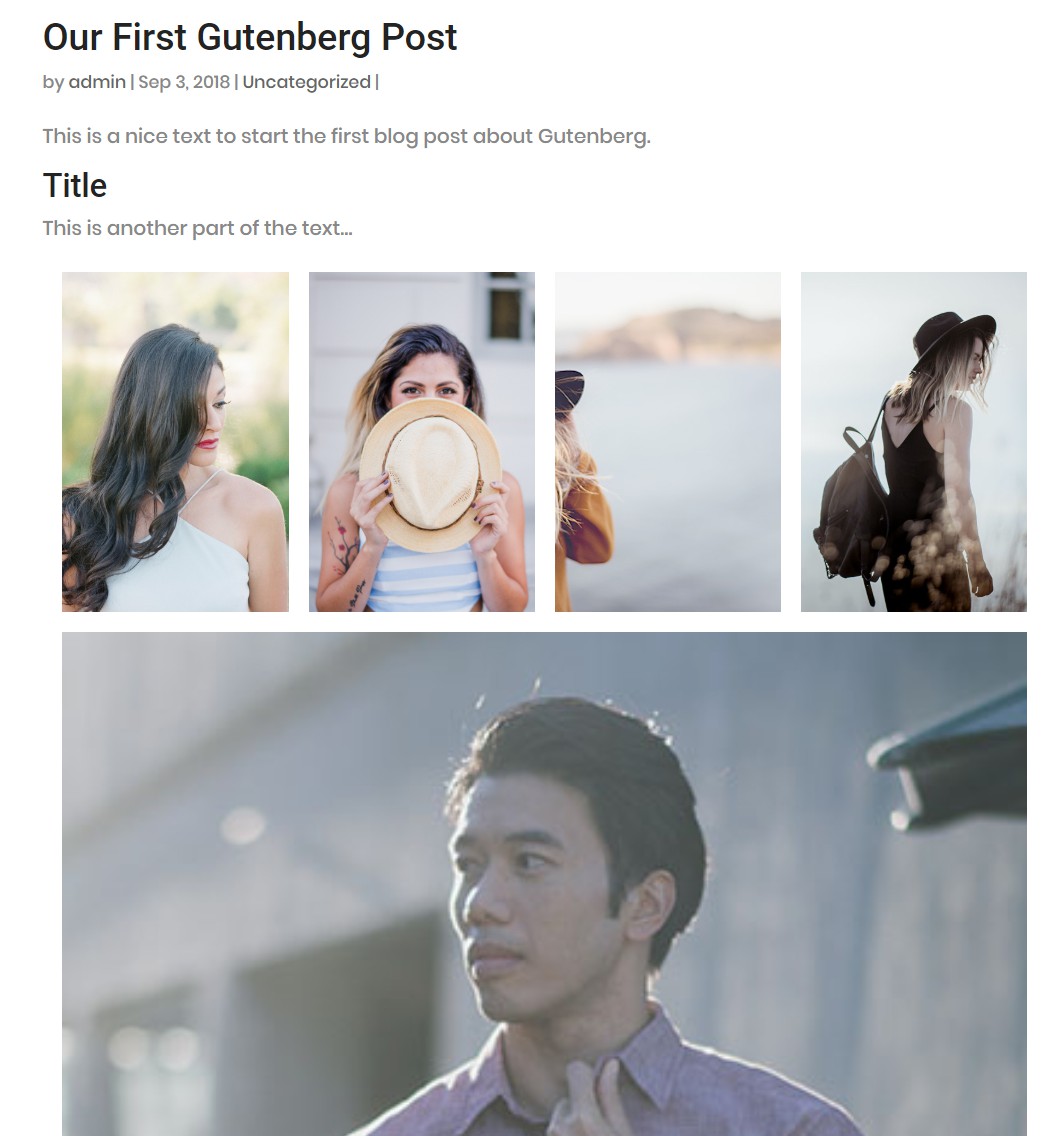
Durch das Erstellen von Absätzen, Titeln und Bildergalerien können Sie sehen, warum es einfacher ist, mit Gutenberg zu arbeiten, wenn Sie Tonnen von Blöcken haben, die neu angeordnet werden müssen. Sobald Sie Ihren Artikel fertig haben, können Sie ihn veröffentlichen und Ihren ersten Gutenberg-Beitrag genießen. Denken Sie daran, dass Sie, sobald Sie mit der Erstellung von Gutenberg-Posts beginnen, nicht mehr zurück können.
Gutenberg fügt jedem Beitrag Code hinzu, der ihn schrecklich aussehen lässt, wenn Sie sich später entscheiden, ihn zu deaktivieren. Sie können also damit experimentieren, aber denken Sie daran, dass Sie dies nicht können, wenn Sie ihn auf Ihrer Website verwenden wiederherstellen, ohne jeden Beitrag nachträglich manuell ändern zu müssen.
Zusätzliche Funktionen
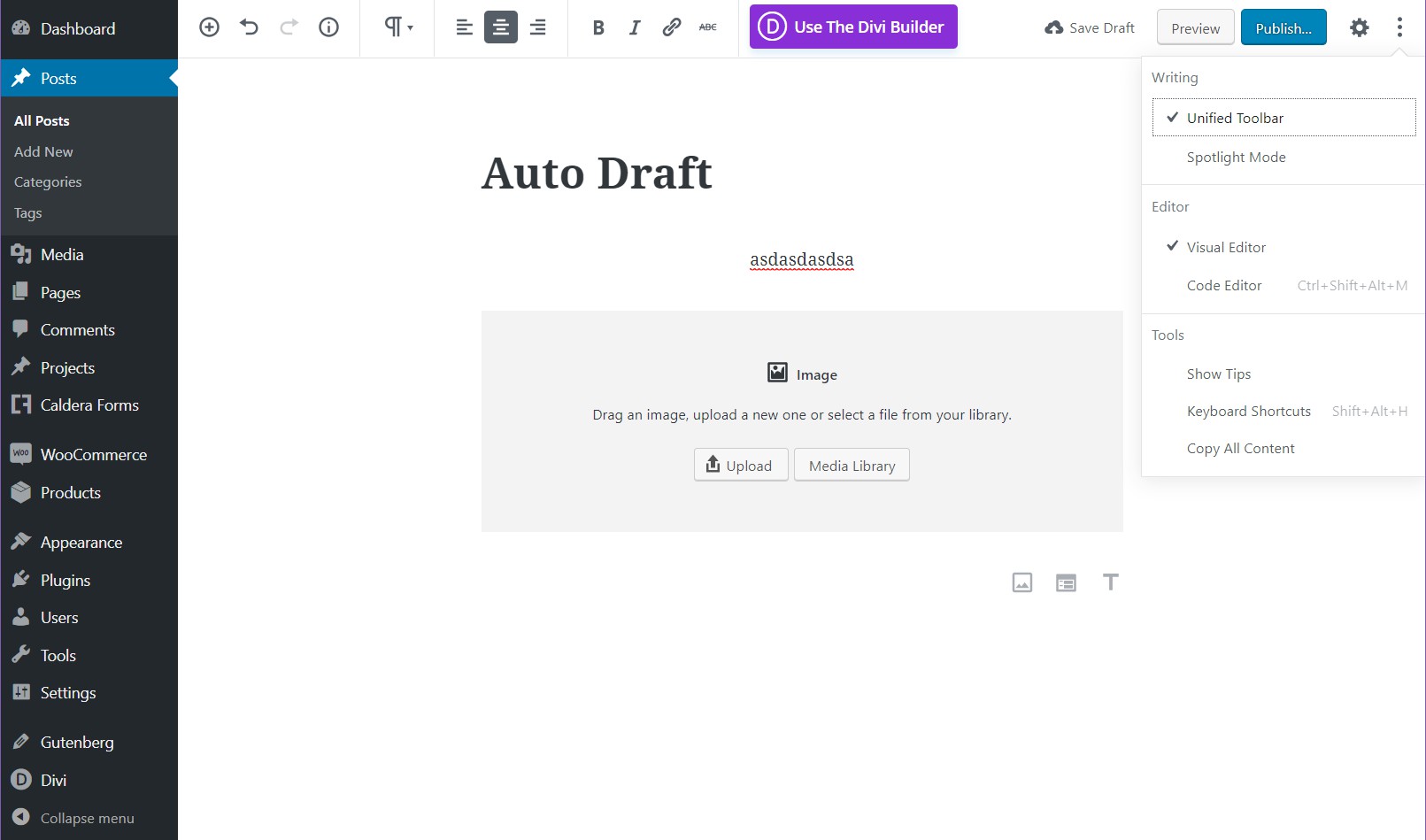
Die einheitliche Symbolleiste und der Spotlight-Modus sind zwei nette Ergänzungen zu Gutenberg. Der Unified-Modus macht genau das, was er sagt, er vereinheitlicht die Symbolleiste oben für alle Module. Jedes Mal, wenn Sie ein Modul bearbeiten, wird der gesamte Inhalt der Symbolleiste oben sein, das ist wirklich praktisch und ahmt den klassischen Editor nach irgendwie.

Andererseits dimmt die Spotlight-Funktion die Helligkeit aller Inhalte mit Ausnahme des Abschnitts, den Sie gerade bearbeiten. Dies ist praktisch, wenn Sie einen sehr komplexen Artikel haben und sich auf das konzentrieren müssen, was Sie tun. Auf beide Modi kann unter den Gutenberg-Konfigurationsoptionen zugegriffen werden – die 3 Punkte in der oberen rechten Ecke des Bildschirms.
Für Redakteure
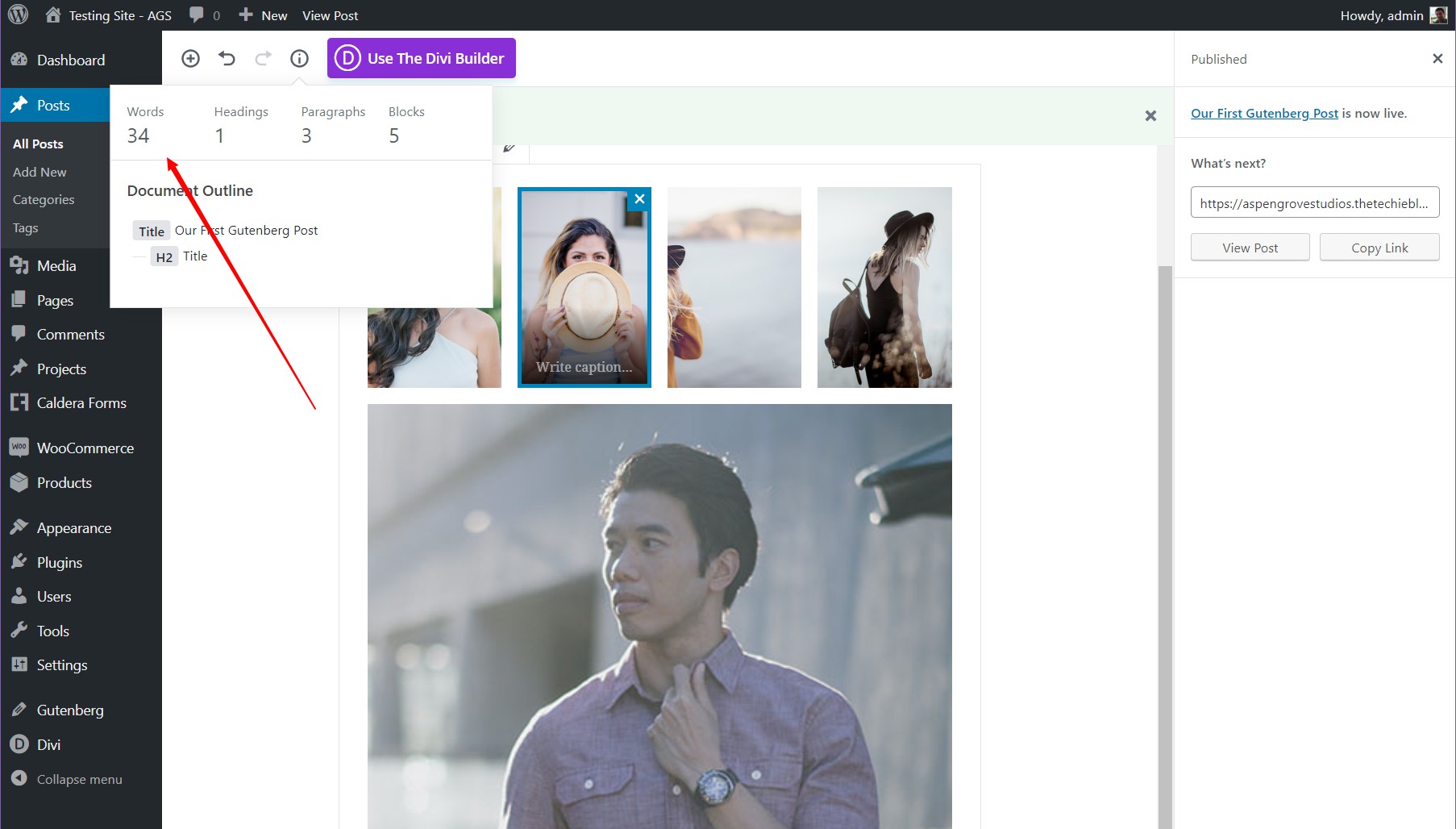
Gutenberg ist großartig für Redakteure. Es ist viel einfacher, allgemeines Copywriting zu handhaben, da Sie Blöcke einfach ändern und austauschen können, ohne etwas zu beschädigen. Außerdem können Sie Blöcke unabhängig voneinander bearbeiten und Sie haben ein einfaches Informationsmenü, mit dem Sie Wörter zählen können.

Das 42-Thema
Wirf einen kleinen Vorgeschmack auf das, was kommen wird, unser neues Projekt, das auf dem neuen visuellen Editor von WordPress, The 42 Theme, basiert. Es wird in Kürze auf der Website von Aspen Grove Studios sowie im WordPress-Repository veröffentlicht.
Abschließend
Gutenberg ist ein einfach zu bedienender Editor, sobald Sie die Nuancen gelernt haben. Wenn Sie sich das Schreiben mit der Eingabetaste antrainieren und ab diesem Zeitpunkt Bilder und andere Blöcke hinzufügen, kann Gutenberg Ihre Website-Erstellung positiv verbessern.
Wenn Sie jedoch lieber die Maus verwenden, geht die ganze Schönheit von Gutenberg verloren und Ihre Produktivität kann darunter leiden. Für diejenigen, die mit dem Classic Editor sehr vertraut sind, kann Gutenberg eine Herausforderung sein, aber wenn Sie meinen Rat hier befolgen, können Sie sich in kürzester Zeit leicht an Gutenberg anpassen.
