So erhalten Sie Feedback zum Website-Design in WordPress (Schritt für Schritt)
Veröffentlicht: 2023-12-12Möchten Sie Design-Feedback für Ihre WordPress-Website sammeln?
Feedback zum Website-Design ist wichtig, um das Benutzererlebnis für Ihre Besucher zu verbessern. Um jedoch das wertvollste Feedback zu erhalten, müssen Sie auf eine Art und Weise fragen, die die Leute dazu ermutigt, nachdenklich zu antworten.
In dieser Anleitung zeigen wir Ihnen, wie Sie mithilfe eines Umfrage-Widgets Feedback zu Ihrem WordPress-Website-Design erhalten.

Warum sollten Sie um Feedback zum Website-Design bitten?
Es ist zwar sinnvoll, von Experten nach Design-Tipps und -Tricks zu fragen, es ist jedoch wichtig, das Feedback Ihrer Benutzer zum Website-Design einzuholen. Dies liegt daran, dass sie diejenigen sind, die Ihre Website täglich nutzen. Und wenn Sie ein Online-Geschäftsinhaber sind, dann sind dies höchstwahrscheinlich auch Ihre Kunden.
Mit Feedback zum Website-Design können Sie Ihre WordPress-Site genau an die Bedürfnisse Ihrer Besucher anpassen, anstatt zu raten, was am besten funktionieren könnte. Ihre Kommentare können dabei helfen, Schwachstellen zu identifizieren, die Navigation zu verbessern und das allgemeine Benutzererlebnis zu verbessern.
Indem Sie Ihren Benutzern zuhören, können Sie eine WordPress-Website erstellen, die bei Ihrem Publikum Anklang findet und zu wiederholten Besuchen und Conversions anregt.
Es gibt viele Möglichkeiten, um Feedback zum Website-Design zu bitten. Manche Leute entscheiden sich dafür, am Ende eines Blog-Beitrags ein Feedback-Formular hinzuzufügen, während andere per E-Mail darum bitten.
Basierend auf unserer Recherche glauben wir, dass der beste Weg, um Feedback zum Website-Design in WordPress einzuholen, darin besteht, ein Umfrage-Widget zu verwenden, das in der Ecke Ihrer Webseite angezeigt wird. Auf diese Weise können Benutzer ihre Kommentare abgeben, ohne dass ihr Surferlebnis unterbrochen wird.
Dieser Artikel hilft Ihnen bei der Erstellung einer Website-Design-Feedback-Umfrage mithilfe der Umfrage-Widget-Methode. Wir haben den Vorgang in einfache Schritte unterteilt. Über die folgenden Links können Sie schnell zu jedem Abschnitt springen:
- Schritt 1: Installieren und aktivieren Sie das UserFeedback-Plugin
- Schritt 2: Erstellen Sie eine neue Website-Feedback-Umfrage
- Schritt 3: Fügen Sie Fragen zu Ihrem Website-Design-Feedback-Formular hinzu
- Schritt 4: Entscheiden Sie, wann und wo die Umfrage angezeigt werden soll
- Schritt 5: E-Mail-Benachrichtigungen einrichten
- Schritt 6: Speichern Sie die Umfrage als Entwurf oder veröffentlichen Sie sie
- Tipps zum Stellen von Fragen für ein Website-Design-Feedback-Formular
Schritt 1: Installieren und aktivieren Sie das UserFeedback-Plugin
Der erste Schritt besteht darin, das UserFeedback-Plugin zu installieren. UserFeedback ist eine Plattform zum Sammeln von Feedback, die für WordPress-Websites entwickelt wurde.
Mit dem benutzerfreundlichen Formularersteller können Sie im Handumdrehen ein Umfrage-Widget einrichten. Dank der intelligenten Targeting-Funktion ist es außerdem einfach, ein Umfrageformular zu starten, das für Website-Besucher nicht aufdringlich wirkt.

Hinweis: In dieser Anleitung verwenden wir UserFeedback Pro. Es ist auch möglich, mit der kostenlosen Lite-Version eine Feedback-Umfrage zum Website-Design zu erstellen. Wir haben uns jedoch für die Pro-Version entschieden, da diese leistungsfähigere Funktionen für die Erstellung unserer Umfragen bietet.
Sobald Sie ausgewählt haben, welche Version von UserFeedback Sie verwenden möchten, installieren Sie sie auf WordPress. Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Wenn Sie dann die Pro-Version verwenden, können Sie Ihren Pro-Lizenzschlüssel aktivieren.
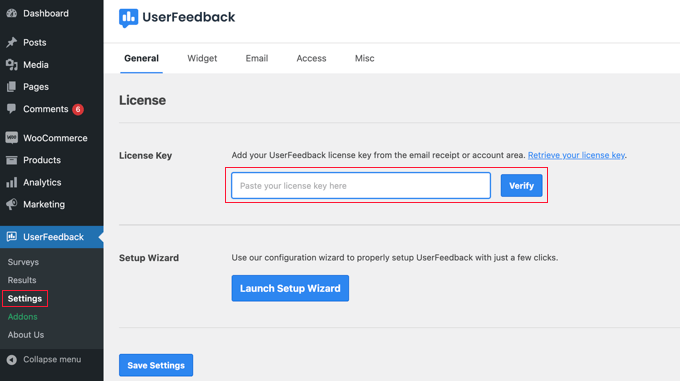
Gehen Sie dazu in Ihrem WordPress-Dashboard zu UserFeedback » Einstellungen . Kopieren Sie anschließend Ihren Schlüssel, fügen Sie ihn in das Feld „Lizenzschlüssel“ ein und klicken Sie auf „Bestätigen“.

Klicken Sie anschließend einfach unten auf die Schaltfläche „Einstellungen speichern“.
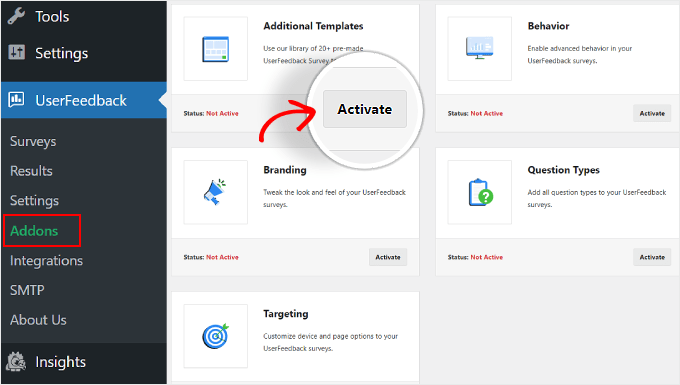
Ein Hinweis für Pro-Benutzer: Bevor Sie mit dem nächsten Schritt fortfahren, sollten Sie einige Add-ons aktivieren, um die Erstellung des Feedback-Formulars erheblich zu vereinfachen. Gehen Sie dazu einfach auf UserFeedback » Addons .
Auf dieser Seite finden Sie 5 Add-ons: Zusätzliche Vorlagen, Verhalten, Branding, Fragetypen und Targeting. Wir empfehlen, sie alle zu installieren und zu aktivieren, da sie alle später für den Prozess wichtig sind. Klicken Sie einfach für jedes Add-on auf die Schaltfläche „Aktivieren“.

Schritt 2: Erstellen Sie eine neue Website-Feedback-Umfrage
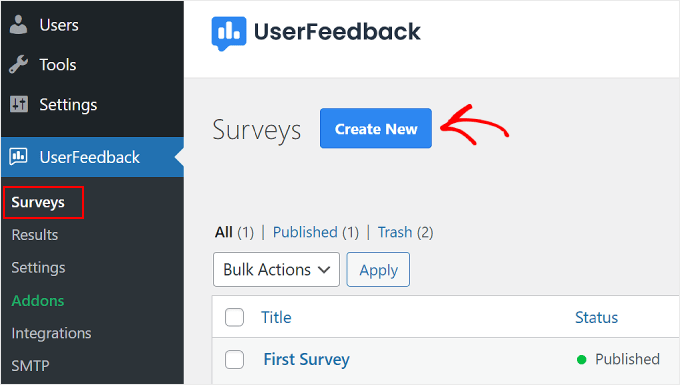
In dieser Phase können Sie nun Ihr Webdesign-Feedback-Formular erstellen. Navigieren Sie also zu Benutzer-Feedback » Umfragen .
Klicken Sie hier einfach oben auf die Schaltfläche „Neu erstellen“.

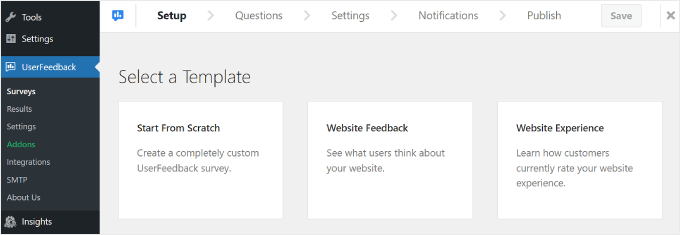
Sie werden zur Einrichtungsseite „Vorlage auswählen“ weitergeleitet.
Wenn Sie die Lite-Version verwenden, können Sie die Vorlage „Website-Feedback“ oder „Website-Erlebnis“ verwenden. Beide enthalten gebrauchsfertige Fragen zum Thema Webdesign und Feedback zur Webentwicklung.

Sie können jedoch jederzeit „Von Grund auf neu beginnen“ wählen, um ein benutzerdefiniertes Feedback-Formular zu erstellen.
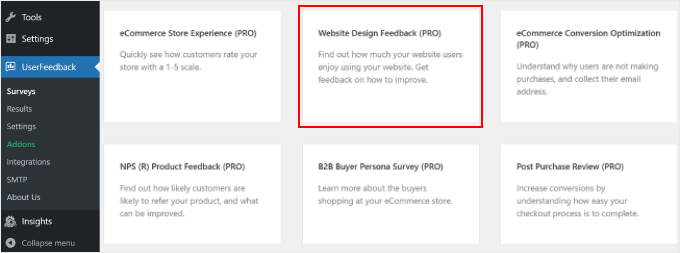
Für Pro-Benutzer empfehlen wir die Verwendung von „Website Design Feedback (PRO)“, das Sie finden, wenn Sie auf der Seite nach unten scrollen. Wir werden diese Vorlage in unserem Tutorial verwenden.

Schritt 3: Fügen Sie Fragen zu Ihrem Website-Design-Feedback-Formular hinzu
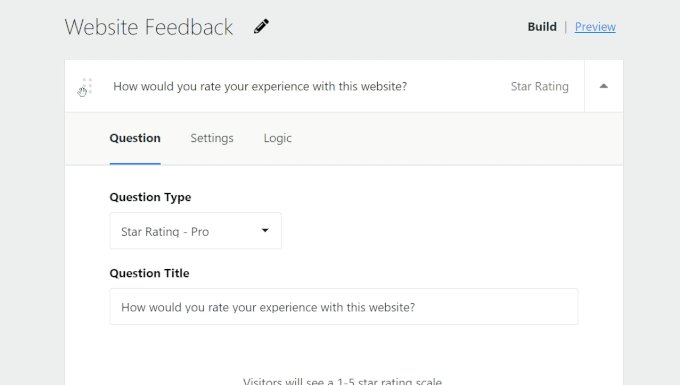
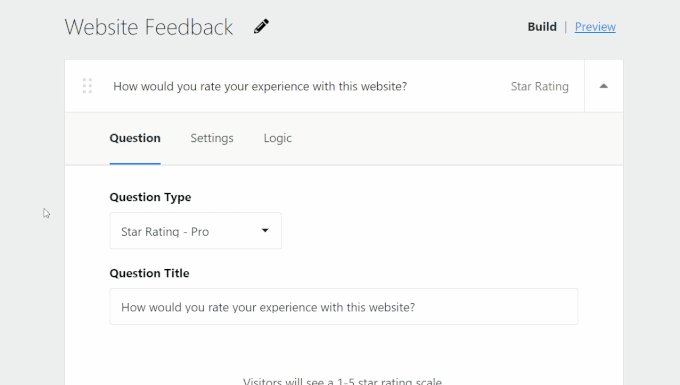
Der dritte Schritt besteht darin, Fragen in das Feedback-Formular zum Website-Design einzufügen.
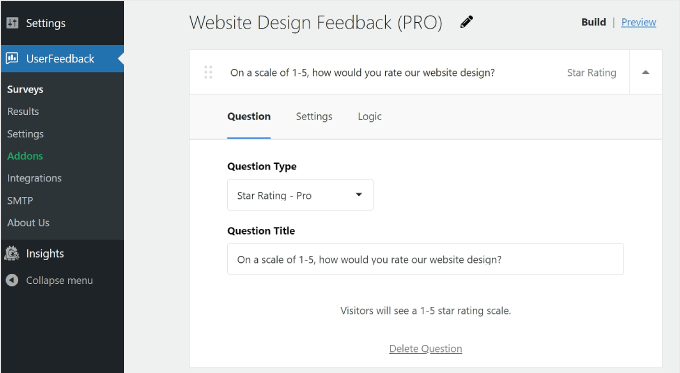
Wenn Sie die Vorlage „Website-Design-Feedback (PRO)“ verwenden, werden Sie feststellen, dass bereits einige Fragen für Sie hinzugefügt wurden. Sie können sie je nach Ihren Zielen verwenden oder löschen.

Sehen wir uns einige grundlegende Einstellungen für den Formular-Builder des Feedback-Plugins an.
Fragen hinzufügen, entfernen und neu anordnen
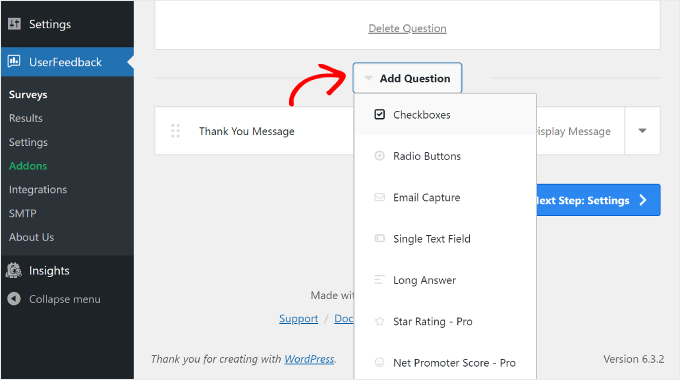
Um weitere Fragen hinzuzufügen, klicken Sie unten auf die Schaltfläche „Frage hinzufügen“ und wählen Sie einen Fragetyp aus.

Es gibt 7 Fragetypen:
- Kontrollkästchen
- Radio Knöpfe
- E-Mail-Erfassung
- Einzelnes Textfeld
- Lange Antwort
- Sternebewertung (verfügbar für Pro-Benutzer)
- Net Promoter Score (verfügbar für Pro-Benutzer)
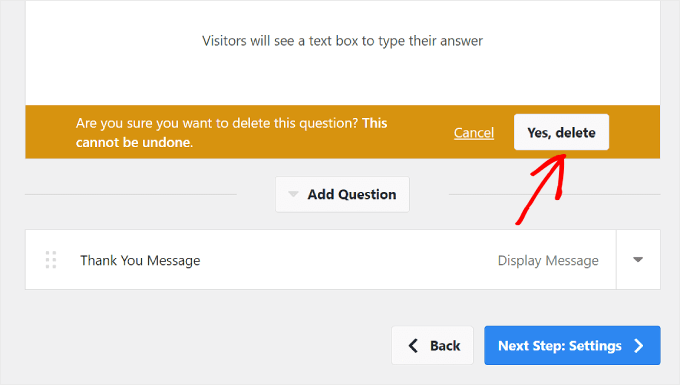
Um eine Frage zu entfernen, können Sie unten im Fragenfeld auf die Schaltfläche „Frage löschen“ klicken, wie im Screenshot oben.
Klicken Sie dann auf „Ja, löschen“.

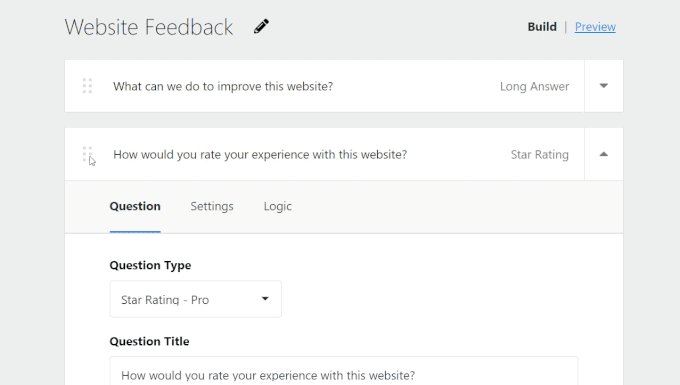
Um die Fragenliste neu anzuordnen, können Sie auf die Schaltfläche mit den sechs Punkten links neben dem Fragenfeld klicken.
Ziehen Sie dann die Frage per Drag-and-Drop wie folgt:

Wir empfehlen, die Umfrage kurz zu halten, mit etwa 5 Fragen, aber nicht mehr als 7. Benutzer neigen eher dazu, an kurzen Umfragen teilzunehmen, da diese nicht zu viel Zeit in Anspruch nehmen.
Konfigurieren der Frageneinstellungen und Logik
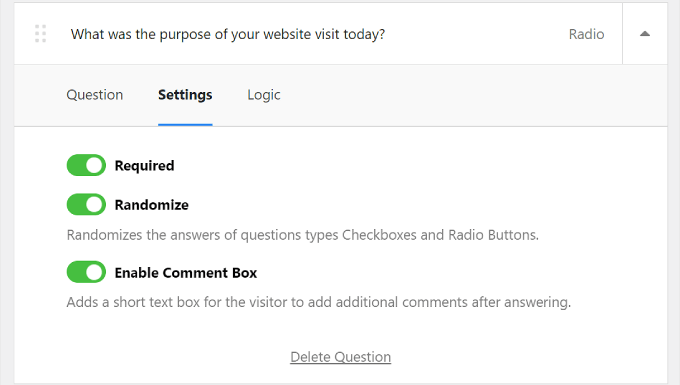
Wenn Sie UserFeedback Pro verwenden, können Sie im Fragenfeld zur Registerkarte „Einstellungen“ wechseln und weitere Optionen zum Einrichten Ihrer Umfragefragen sehen.
Jeder Fragetyp hat seine eigenen Einstellungen. Informieren Sie sich daher unbedingt über die jeweiligen Optionen. Wenn Sie beispielsweise Kontrollkästchen oder Optionsfelder verwenden, können Sie die Einstellungen sehen, um die Frage als erforderlich festzulegen, die Antworten zufällig anzuordnen und ein Textfeld für zusätzliche Kommentare zu aktivieren.

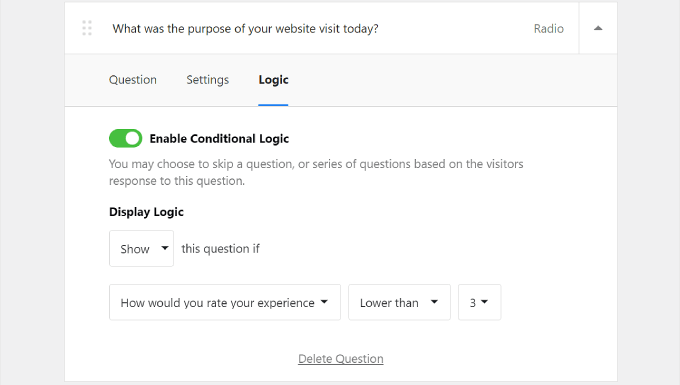
Neben „Einstellungen“ befindet sich die Registerkarte „Logik“. Hier können Sie die bedingte Logik für die Frage aktivieren. Das bedeutet, dass Sie eine Frage ein- oder ausblenden können, wenn der Benutzer in einer vorherigen Frage auf eine bestimmte Weise geantwortet hat.
Im folgenden Beispiel wird Besuchern, die das Website-Erlebnis mit weniger als 3 bewertet haben, die Frage angezeigt: „Was war der Zweck Ihres Website-Besuchs heute?“

Anpassen der Dankesnachricht
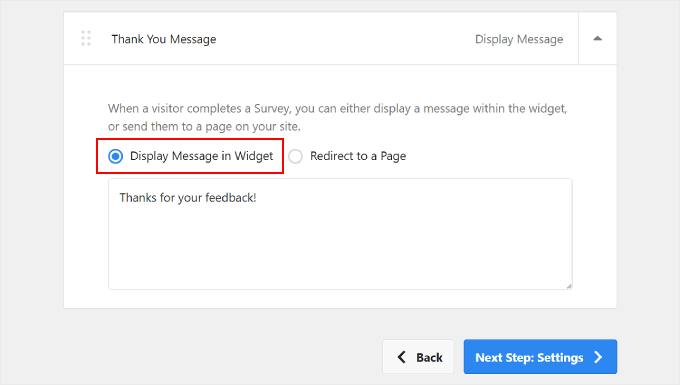
Am Ende der Umfrage wird den Besuchern eine Dankesnachricht angezeigt. Für Pro-Benutzer können Sie den Inhalt dieser Nachricht nach Ihren Wünschen bearbeiten.
Sie können den Inhalt dieser Nachricht so anpassen, dass der Wortlaut zu Ihrer Markenidentität passt. Wählen Sie dazu einfach „Nachricht im Widget anzeigen“ und ändern Sie den Text im Feld.

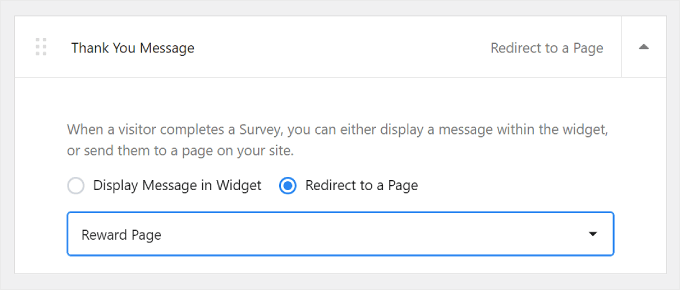
Alternativ können Sie die Option „Zu einer Seite umleiten“ auswählen. Wir empfehlen dies, wenn Sie Ihre Besucher für das Ausfüllen der Umfrage belohnen möchten.
Sie können sie auf eine spezielle Dankeschön-Seite weiterleiten, wo sie auf exklusive Rabatte zugreifen oder an einer Verlosung teilnehmen können.
Durch die Weiterleitung von Benutzern auf eine spezielle Seite drücken Sie nicht nur Ihre Dankbarkeit aus, sondern verbessern auch das gesamte Benutzererlebnis. Es kann Besuchern das Gefühl geben, für ihre Zeit und ihren Beitrag wertgeschätzt zu werden.

Vorschau des Umfrage-Widgets
Wenn Sie eine Vorschau des Umfrage-Widgets anzeigen möchten, klicken Sie oben neben „Erstellen“ auf die Schaltfläche „Vorschau“.

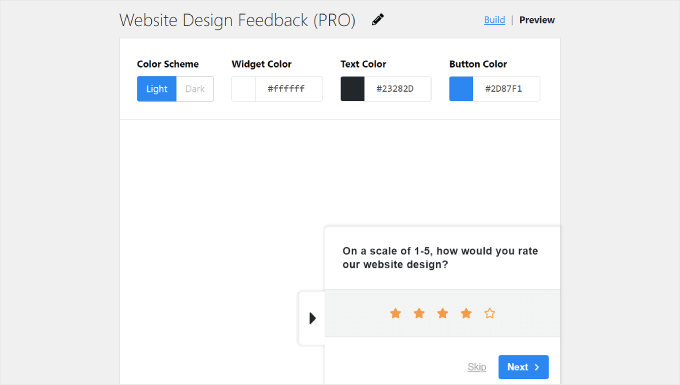
Benutzer der Pro-Version können außerdem das Design des Umfrage-Popups anpassen, um es an das Webdesign anzupassen. Dies ist wichtig, um ein einheitliches Benutzererlebnis auf Ihrer Website zu gewährleisten.
Sie können Folgendes anpassen:
- Farbschema von hell nach dunkel oder umgekehrt
- Die Hintergrundfarbe des Widgets
- Die Textfarbe
- Die Schaltflächenfarbe
Wenn Sie mehr über das Ändern von Farben in WordPress erfahren möchten, lesen Sie unsere Anleitung zum Anpassen von Farben auf Ihrer WordPress-Website.

Für den Button empfehlen wir eine Farbe, die einen guten Kontrast zum Hintergrund bildet. Auf diese Weise kann die Schaltfläche hervorstechen und ist für Besucher leicht erkennbar, sodass sie zum Klicken und Feedback animiert werden.

Mit dem Kontrastprüftool von WebAIM können Sie sehen, wie gut sich eine Farbe von einer anderen abhebt.
Sobald alles gut aussieht, klicken Sie einfach unten auf die Schaltfläche „Nächster Schritt: Einstellungen“.

Schritt 4: Entscheiden Sie, wann und wo die Umfrage angezeigt werden soll
Nach dem Erstellen der Umfragefragen werden Sie nun zum Schritt Einstellungen weitergeleitet. Wenn Sie ein Pro-Benutzer sind, können Sie die Tracking-, Targeting- und Verhaltenseinstellungen Ihrer Umfrage konfigurieren.
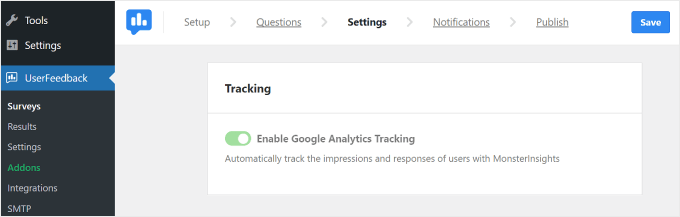
Verfolgung

Mit dieser Einstellung können Sie das Google Analytics-Tracking mit dem MonsterInsights-Plugin aktivieren. Wenn Sie neu in der Verfolgung der Leistung Ihrer WordPress-Site mit Google Analytics sind, ist MonsterInsights das am einfachsten zu verwendende Tool.
Weitere Informationen zum Einrichten von Google Analytics finden Sie in unserem Einsteigerleitfaden zur Installation von Google Analytics in WordPress.
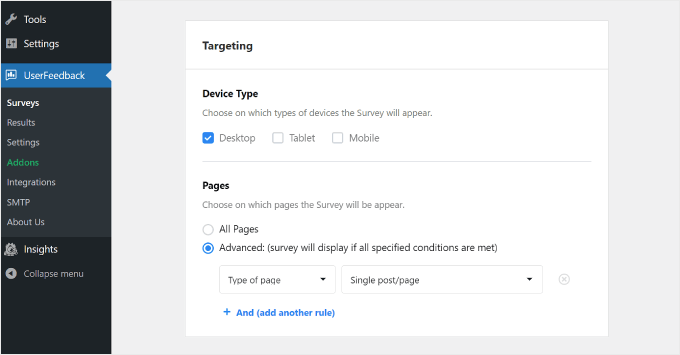
Targeting

Mit dieser Einstellung können Sie basierend auf verschiedenen Geräten und Webseiten auswählen, wo das Umfrage-Widget angezeigt wird.
Als „Gerätetyp“ wählen Sie am besten „Desktop“, „Tablet“ und „Mobil“ aus. Menschen nutzen unterschiedliche Geräte, um im Internet zu surfen. Das Sammeln von Feedback von allen Arten stellt sicher, dass Sie Einblicke erhalten, um Ihr Design für alle Benutzer zu verbessern.
Schauen Sie sich unseren Leitfaden zum Erstellen einer mobilfreundlichen WordPress-Site an. Dort finden Sie Tipps und Tricks, damit Ihre Website auf Smartphones gut aussieht.
Bei „Seiten“ können Sie wählen, ob das Umfrage-Widget auf allen Seiten oder nur auf bestimmten Seiten angezeigt werden soll.
Wir empfehlen, das Widget auf wichtigen Seiten wie Ihrer Homepage, Produkt-/Dienstleistungsseiten und der Kontaktseite anzuzeigen. Dies sind die Orte, an denen sich Besucher häufig eine Meinung über Ihre Website bilden.
Das Feedback auf diesen Seiten kann wertvolle Einblicke in die Benutzererfahrung liefern und Ihnen dabei helfen, wichtige Verbesserungen vorzunehmen.
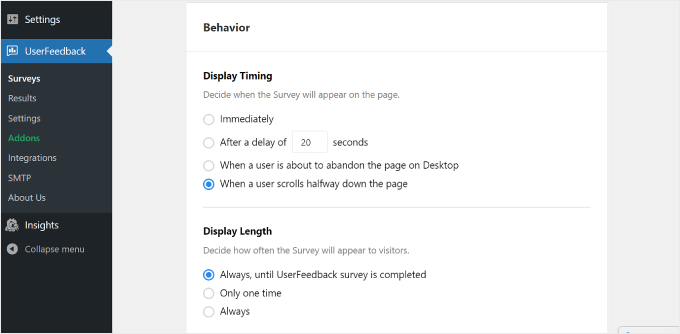
Verhalten
Mit dieser Einstellung können Sie entscheiden, wann und wie lange die Umfrage auf Ihrer Website erscheint.

Unter „Anzeigezeitpunkt“ können Sie festlegen, dass die Umfrage angezeigt wird:
- Sofort
- Nach mehreren Sekunden Verzögerung
- Wenn ein Benutzer die Seite auf dem Desktop verlassen möchte
- Wenn ein Benutzer auf der Seite zur Hälfte nach unten scrollt
Da wir um Feedback zum Website-Design bitten, empfehlen wir, die Umfrage anzuzeigen, nachdem der Besucher Ihre Website einige Zeit erkundet und sich einen ersten Eindruck verschafft hat.
Hierfür können Sie „Nach einer Verzögerung von _ Sekunden“ oder „Wenn ein Benutzer zur Hälfte der Seite nach unten scrollt“ wählen.
Auch die Auswahl „Wenn ein Benutzer die Seite auf dem Desktop verlassen will“ ist eine gute Idee. UserFeedback kann erkennen, wenn ein Benutzer im Begriff ist, die Registerkarte zu verlassen oder zu einer anderen zu navigieren.
Da die Umfrage erscheint, wenn Benutzer die Website bereits verlassen, sind sie möglicherweise ehrlicher und bereit, ihre Gedanken über Ihre Website mitzuteilen.
Unter „Anzeigelänge“ können Sie auswählen, wie oft die Umfrage angezeigt wird. Du kannst wählen:
- „Immer, bis die UserFeedback-Umfrage abgeschlossen ist“
- 'Nur einmal'
- „Immer“ (auch wenn die Umfrage abgeschlossen ist)
Sie möchten Ihre Besucher nicht durch die häufige Anzeige der Umfrage überfordern und verärgern. Aus diesem Grund empfehlen wir, die erste oder zweite Option zu wählen, um eine Irritation Ihrer Benutzer zu vermeiden.
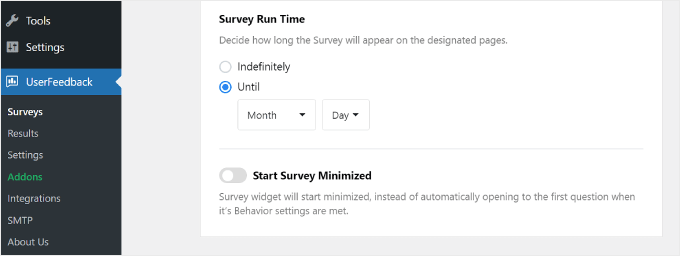
Der nächste Abschnitt ist „Umfragelaufzeit“. Hier können Sie festlegen, wie lange das Umfrage-Widget ausgeführt werden soll. Es kann „auf unbestimmte Zeit“ oder bis zu einem bestimmten Zeitraum sein.

Am besten führen Sie die Umfrage für einen begrenzten Zeitraum durch, beispielsweise eine Woche oder einen Monat. Auf diese Weise sehen Besucher diese Feedback-Umfrage nicht zu oft und Sie erhalten nicht ständig neues Feedback, obwohl Sie bereits über genügend Informationen verfügen.
Allerdings können Sie die Durchführung von Umfragen zu bestimmten Jahreszeiten oder Ereignissen in Betracht ziehen, wenn Sie mit einem höheren Verkehrsaufkommen rechnen. Auf diese Weise erhalten Sie Feedback von einer Reihe von Besuchern und können so unterschiedliche Perspektiven und Erfahrungen sehen.
Unten auf der Einstellungsseite gibt es einen Schalter für die Option „Umfrage minimiert starten“. Wenn Sie diese Option aktivieren, wirkt das Umfrage-Widget weniger aufdringlich, fällt aber möglicherweise auch weniger auf.
Wenn diese Option aktiviert ist, wird im Umfrage-Popup nicht automatisch die erste Frage angezeigt. Stattdessen wird es als minimierte Schaltfläche angezeigt, auf die Benutzer klicken können, um sie zu öffnen und nach Belieben teilzunehmen.
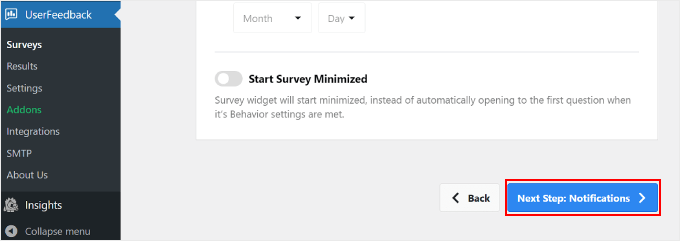
Sobald Sie alle Einstellungen konfiguriert haben, klicken Sie unten auf die Schaltfläche „Nächster Schritt: Benachrichtigungen“.

Schritt 5: E-Mail-Benachrichtigungen einrichten
Der nächste Schritt besteht darin, Ihre E-Mail-Benachrichtigungen zu konfigurieren. Ob Sie diese Einstellung aktivieren möchten, bleibt Ihnen überlassen. Wenn Sie erwarten, dass viele Rückmeldungen eingehen, ist Ihr E-Mail-Posteingang möglicherweise überfüllt.
Es ist auch eine gute Idee, E-Mail-Benachrichtigungen für Feedback-Antworten zu erhalten, die dringend sind oder sofortige Aufmerksamkeit erfordern. Wenn ein Benutzer Ihr Website-Erlebnis beispielsweise mit einem von fünf Sternen bewertet, sollten Sie sich das Problem genauer ansehen und es so schnell wie möglich beheben.
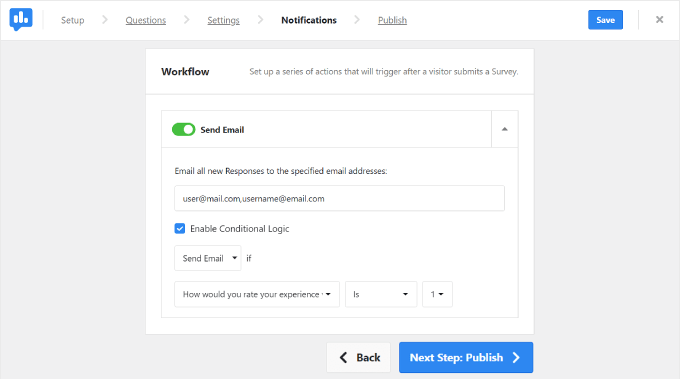
In diesem Fall können Sie die Schaltfläche „E-Mail senden“ im Abschnitt „Workflow“ aktivieren.

Geben Sie dann Ihre E-Mail-Adresse in das Feld „Alle neuen Antworten per E-Mail an die angegebenen E-Mail-Adressen senden“ ein.
Sie können in dieses Feld auch mehrere E-Mails einfügen, was praktisch sein kann, wenn Sie mit vielen verschiedenen Teammitgliedern arbeiten. Achten Sie einfach darauf, die Adressen durch ein Komma ohne Leerzeichen danach zu trennen.
Als Nächstes möchten Sie das Kontrollkästchen „Bedingte Logik aktivieren“ aktivieren. Unter „E-Mail senden, wenn“ können Sie die Kriterien festlegen, wann E-Mail-Benachrichtigungen gesendet werden sollen.
In diesem Beispiel oben haben wir UserFeedback gebeten, eine E-Mail-Benachrichtigung zu senden, wenn der Benutzer das Website-Erlebnis mit weniger als 3 von 5 Sternen bewertet hat.
Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche „Nächster Schritt: Veröffentlichen“.
Expertentipp: Um sicherzustellen, dass Sie diese Benachrichtigungs-E-Mails von WordPress erhalten, empfehlen wir die Installation des WP Mail SMTP-Plugins. Weitere Informationen finden Sie in unserer Anleitung zur Behebung des Fehlers „WordPress sendet keine E-Mails“.
Schritt 6: Speichern Sie die Umfrage als Entwurf oder veröffentlichen Sie sie
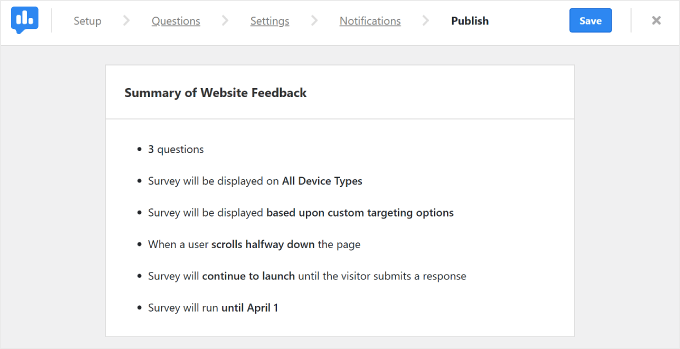
Der letzte Schritt besteht darin, die Umfrage als Entwurf zu speichern oder zu veröffentlichen.
Oben auf der Seite finden Sie eine Zusammenfassung Ihrer Website-Feedback-Umfrage und der von Ihnen konfigurierten Einstellungen.

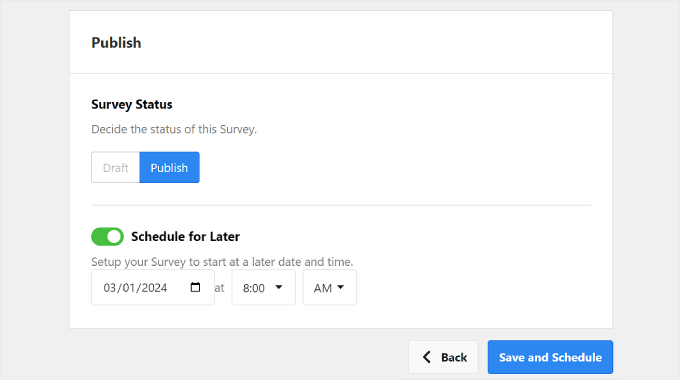
Wenn Sie nach unten scrollen, finden Sie den Abschnitt „Veröffentlichen“. Hier können Sie den „Umfragestatus“ je nach Ihren Vorlieben auf „Entwurf“ oder „Veröffentlicht“ festlegen. Wenn Sie die Umfrage zu einem späteren Zeitpunkt weiter bearbeiten möchten, wählen Sie „Entwurf“.
Wenn Sie möchten, dass die Umfrage sofort auf Ihrer Live-Website ausgeführt wird, wählen Sie „Veröffentlichen“. Pro-Benutzer können auch die Einstellung „Für später planen“ aktivieren und das Datum auswählen, an dem die Umfrage gestartet werden soll.

Klicken Sie abschließend auf „Speichern und veröffentlichen“ oder „Speichern und planen“. Glückwunsch! Sie haben erfolgreich eine Feedback-Umfrage zum Website-Design erstellt.
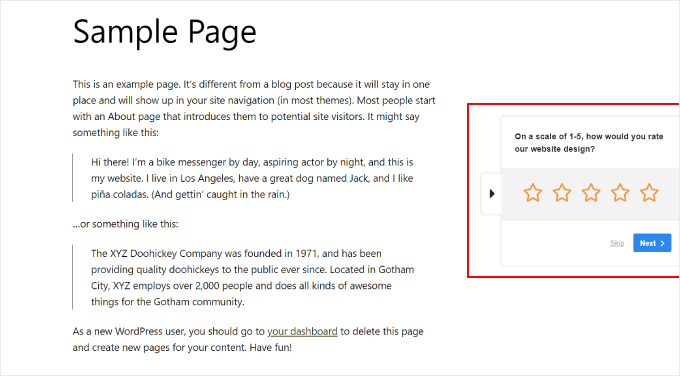
Besuchen Sie einfach Ihre Website, um zu sehen, wie das Widget aussieht.

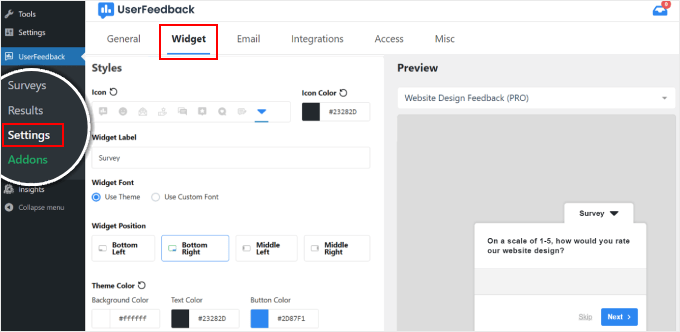
Wenn Sie ein Pro-Benutzer sind und das Erscheinungsbild des Widgets anpassen möchten, können Sie in Ihrem WordPress-Dashboard zu UserFeedback » Einstellungen navigieren. Klicken Sie dann auf die Registerkarte „Widget“.
Hier können Sie die Designelemente des Widgets wie Symbol, Schriftart, Platzierung und Designfarbe ändern.

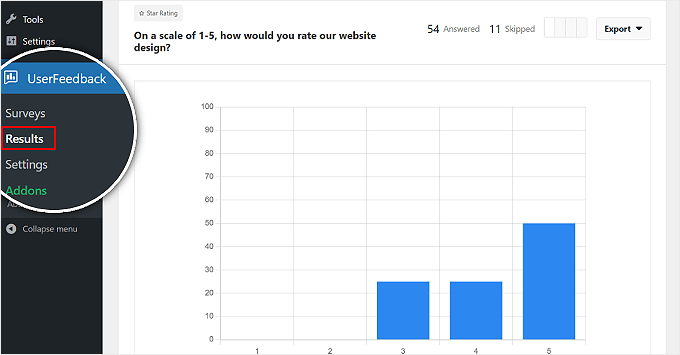
Um Ihre Feedback-Antworten anzuzeigen, gehen Sie zu UserFeedback » Ergebnisse .
Der Bericht zeigt Informationen wie Gesamtantworten und Impressionen an, damit Sie verstehen, wie viele Personen das Formular ausgefüllt haben.

Tipps zum Stellen von Fragen für ein Website-Design-Feedback-Formular
An diesem Punkt wissen Sie, wie Sie UserFeedback als Feedback-Tool zum Website-Design verwenden. Lassen Sie uns nun besprechen, welche Faktoren Sie bei der Formulierung Ihrer Feedback-Fragen berücksichtigen sollten.
- Verwenden Sie eine Mischung aus Fragetypen. Zur einfachen Analyse können Sie Multiple-Choice-Fragen einfügen, z. B. „Wie würden Sie unser Website-Design auf einer Skala von 1 bis 5 bewerten?“
- Fügen Sie offene Textfragen hinzu, um detaillierteres Feedback zu erhalten. Zum Beispiel: „Gibt es etwas Bestimmtes, das Ihnen beim Navigieren auf unserer Website Schwierigkeiten bereitet hat?“ Versuchen Sie bei offenen Fragen, die Schwachstellen der Leser zu ergründen, damit Sie Problembereiche identifizieren können, die einer Verbesserung bedürfen.
- Erwägen Sie die Frage, ob Benutzer kürzlich die Websites von Wettbewerbern besucht haben. Wenn Sie verstehen, was Benutzern an Websites von Mitbewerbern gefällt oder nicht gefällt, können Sie wertvolle Erkenntnisse für Ihr eigenes Design gewinnen. Eine Beispielfrage könnte lauten: „Haben Sie im letzten Monat ähnliche Websites besucht?“ Wenn ja, welche Funktionen haben Sie auf diesen Websites im Vergleich zu unseren bevorzugt?“
- Bitten Sie Benutzer um positives Feedback und Erfahrungsberichte. Zum Beispiel: „Welche Funktion oder welcher Aspekt unserer Website fanden Sie am hilfreichsten?“ Diese Frage kann erfolgreiche Aspekte Ihres Webdesigns hervorheben, die Sie beibehalten sollten.
Denken Sie abschließend daran, nach der E-Mail-Adresse des Benutzers zu fragen. Dies dient dazu, dass Sie sich bei weiteren Fragen an sie wenden können.
Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, zu erfahren, wie Sie in WordPress Feedback zum Website-Design erhalten. Vielleicht möchten Sie auch unseren Leitfaden zum Hinzufügen eines Kunden-Feedback-Formulars in WordPress und zur Auswahl der besten Webdesign-Software lesen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
