So blenden Sie Menüelemente im Dokan Vendor Dashboard aus
Veröffentlicht: 2022-08-24Möchten Sie einige Menüpunkte aus Ihrem Dokan-Anbieter-Dashboard ausblenden? Sie können benutzerdefinierte Codes oder ein Plugin verwenden, um Ihre Arbeit zu erledigen. Diese Anleitung zeigt Ihnen beide Wege im Detail.
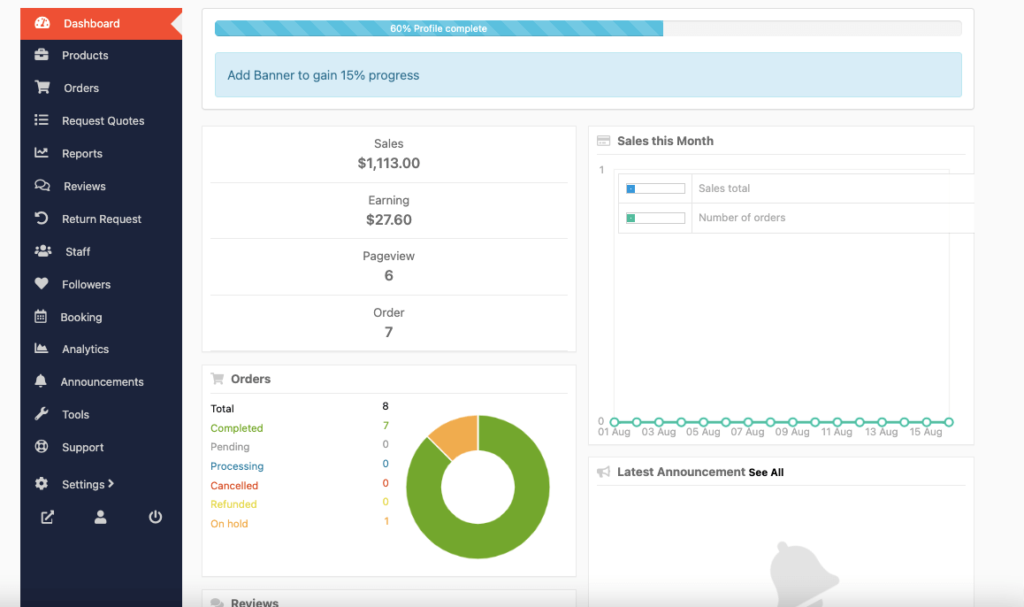
Dokan bietet eine einfache Möglichkeit, Ihre Geschäfte direkt von Ihrem Lieferanten-Dashboard aus zu verwalten. Auf dem Dashboard gibt es eine Menüoption, mit der Anbieter schnell auf die nützlichen Seiten zugreifen können.
Aufgrund individueller Anforderungen unterschiedlicher Branchen wäre nicht jeder Menüpunkt für alle notwendig. Sie können einige Elemente aus dem Dashboard-Menü unter Berücksichtigung des Zwecks und der Anforderungen Ihrer Anbieter ausblenden. Ihre Verkäufer erhalten ein personalisiertes Dashboard mit nur den notwendigen Artikeln, die sie benötigen, um ihre Geschäfte auf Ihrem Marktplatz reibungslos zu betreiben.
Sehen wir uns an, wie man das Dashboard-Menü in WordPress für den Multivendor-Marktplatz von Dokan ausblendet.
Hinweis : Auf dem Anbieter-Dashboard von Dokan Multivendor erfahren Sie, wie Sie ein zusätzliches Menü hinzufügen können.
So blenden Sie Menüelemente aus dem Dokan Vendor Dashboard aus
Wie oben erwähnt, können Sie die Menüelemente des Anbieter-Dashboards mit zwei verschiedenen Methoden ausblenden:
- Methode 1: Menüelemente mit benutzerdefiniertem Code entfernen
- Methode 2: Menüelemente mit einem WordPress-Plugin entfernen
Wir zeigen Ihnen beide Möglichkeiten, um die beste für Sie auszuwählen.
Mal sehen, wie man das Dashboard-Menü in WordPress ausblendet.
Methode 1: Menüelemente mit benutzerdefiniertem Code entfernen
Zunächst zeigen wir Ihnen, wie Sie einen benutzerdefinierten Code verwenden, um die Menüelemente aus dem Anbieter-Dashboard auszublenden.
Hier sind die Schritte, die Sie befolgen müssen:
- Schritt 1: Erstellen Sie ein Child-Theme
- Schritt 2: Fügen Sie den benutzerdefinierten Code zur Datei Functions.php des Child-Themes hinzu
- Schritt 3: Speichern Sie den Code und sehen Sie sich die Ergebnisse an
Sehen wir uns die Schritte im Detail an.
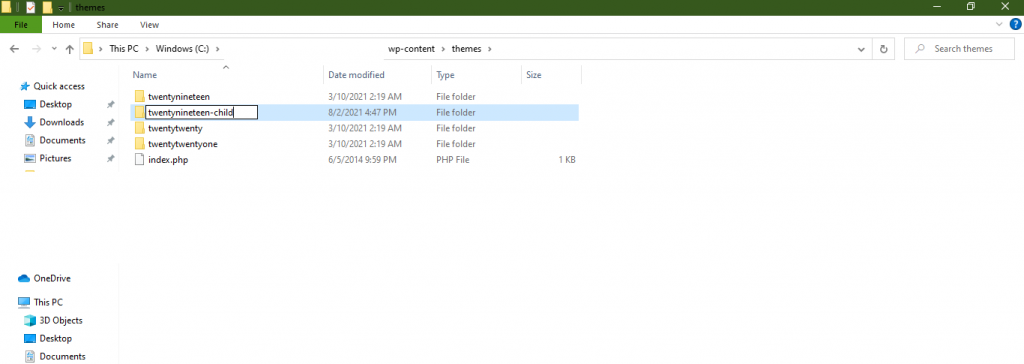
Schritt 1: Erstellen Sie ein Child-Theme
Wie immer, wenn Sie Anpassungen vornehmen, ist es besser, das Thema Ihres Kindes zu verwenden. Auf diese Weise verlieren Sie keine Daten, wenn Sie die Plugins aktualisieren.
Lesen Sie: So erstellen Sie ein untergeordnetes Thema für Ihre WordPress-Website.
Sie werden auch Plugins finden, um ein untergeordnetes Thema zu erstellen.

Schritt 2: Kopieren Sie den Code in die Function.PHP-Datei des untergeordneten Designs
Öffnen Sie nun die function.php- Datei Ihres untergeordneten Designs und kopieren Sie den folgenden Code:
function remove_vendor_dashboard_menu( $urls ){ unset( $urls['?'] ); return $urls; } add_action( 'dokan_get_dashboard_nav', 'remove_vendor_dashboard_menu', 99 );„?“= Schreiben Sie hier den Menünamen.
Schritt 3: Speichern Sie den Code und testen Sie ihn, indem Sie sich als Anbieter anmelden.
Du bist fertig. Speichern Sie nun den Code und aktualisieren Sie Ihre Website. Melden Sie sich als Anbieter an und Sie werden die Änderungen sehen.
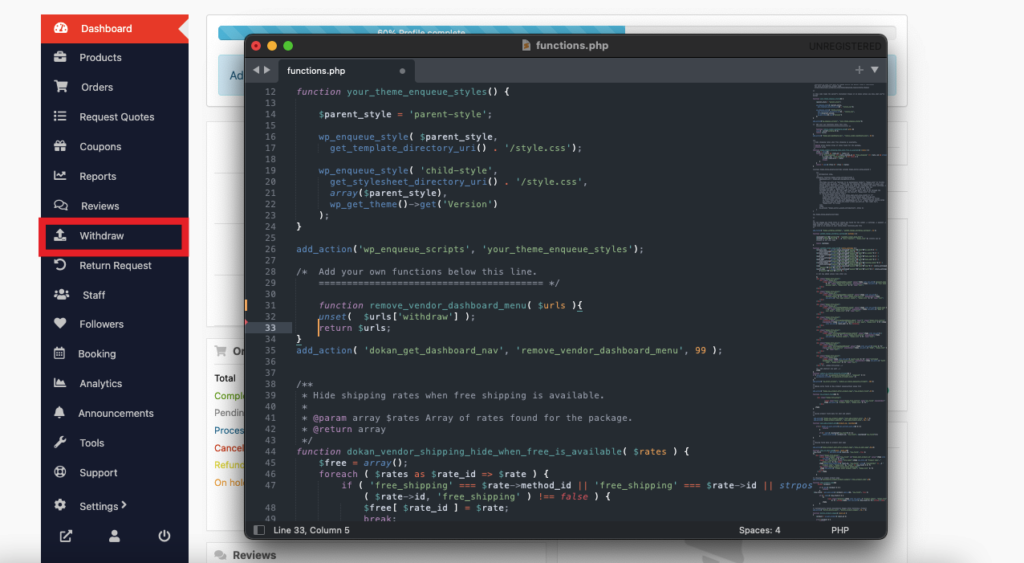
Zunächst entfernen wir die Menüoption „Abheben“ aus dem Anbieter-Dashboard. Also wird unser Code sein,
function remove_vendor_dashboard_menu( $urls ){ unset( $urls['withdraw'] ); return $urls; } add_action( 'dokan_get_dashboard_nav', 'remove_vendor_dashboard_menu', 99 );Hier können Sie aus dem unteren Bild sehen-

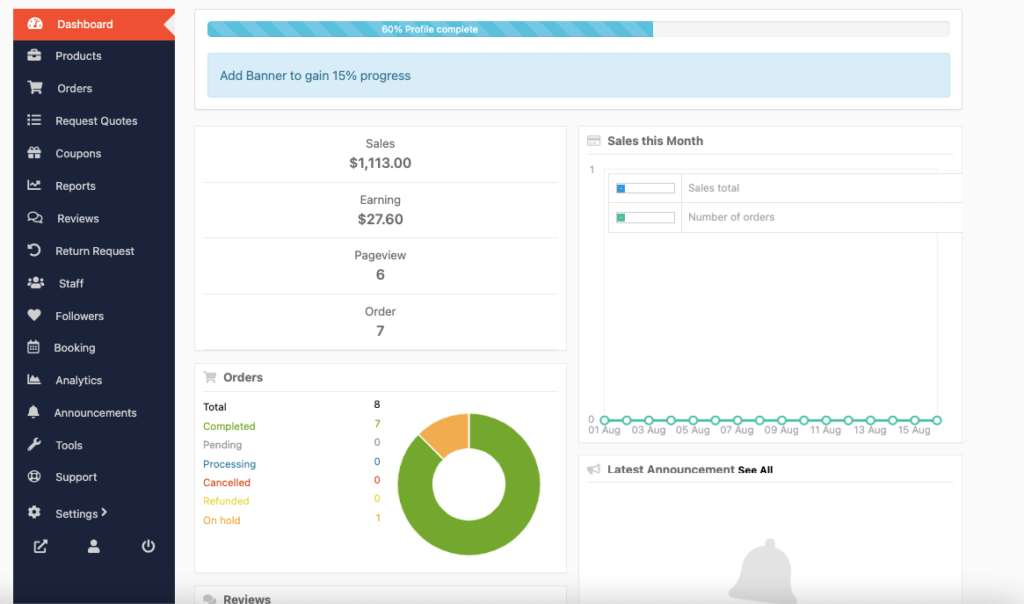
Speichern Sie den Code und aktualisieren Sie Ihre Website. Sie werden sehen, dass die Auszahlungsoption entfernt wurde.

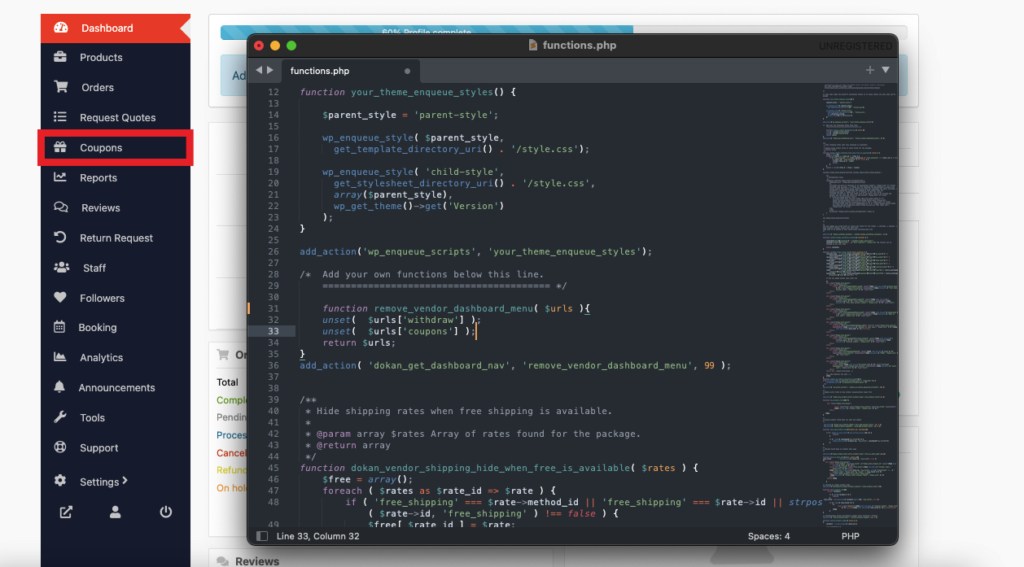
Was ist, wenn Sie mehrere Menüoptionen entfernen möchten? Ja, das kannst du auch. Nehmen wir an, zusammen mit der Option „Auszahlen“ möchten wir auch die Option „Gutscheine“ entfernen. So sieht der Code aus
function remove_vendor_dashboard_menu( $urls ){ unset( $urls['withdraw'] ); unset( $urls['coupons'] ); return $urls; } add_action( 'dokan_get_dashboard_nav', 'remove_vendor_dashboard_menu', 99 );Sie können aus dem unteren Bild des Editors sehen-

Speichern Sie den Code und aktualisieren Sie Ihre Website. Sie werden sehen, dass die Coupon-Option ebenfalls entfernt wurde.

So können Sie mit benutzerdefiniertem Code mehrere Menüpunkte aus dem Anbieter-Dashboard entfernen.

Sehen wir uns nun an, wie Sie dies mit einem WordPress-Plugin tun.
Methode 2: Menüelemente mit einem WordPress-Plugin entfernen
Neben der Verwendung von benutzerdefiniertem Code können Sie Menüelemente auch mithilfe eines Plugins aus dem Anbieter-Dashboard ausblenden. Mal sehen wie.
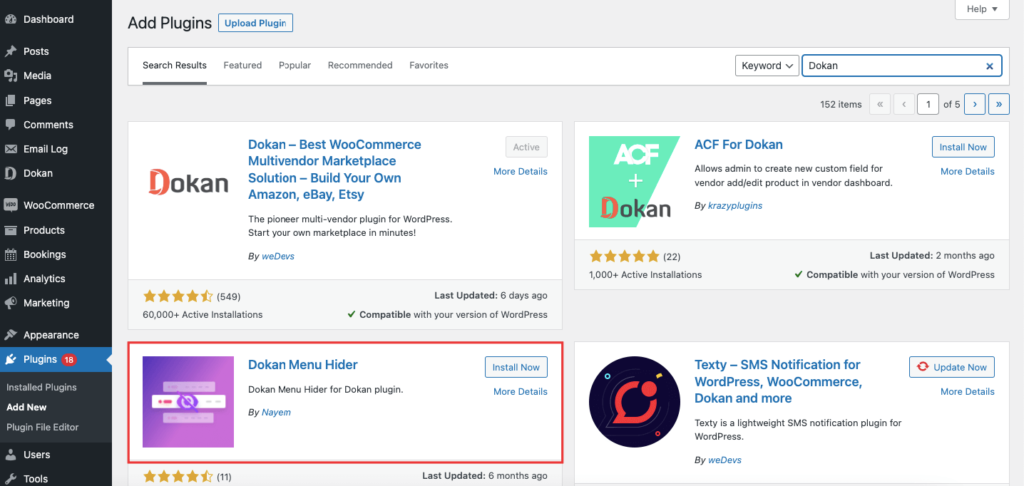
Melden Sie sich bei Ihrem WordPress-Dashboard an und navigieren Sie zu Plugins –> Add New . Geben Sie „Dokan Menu Hider“ in das Suchfeld ein. Anschließend installieren und aktivieren Sie das Plugin.

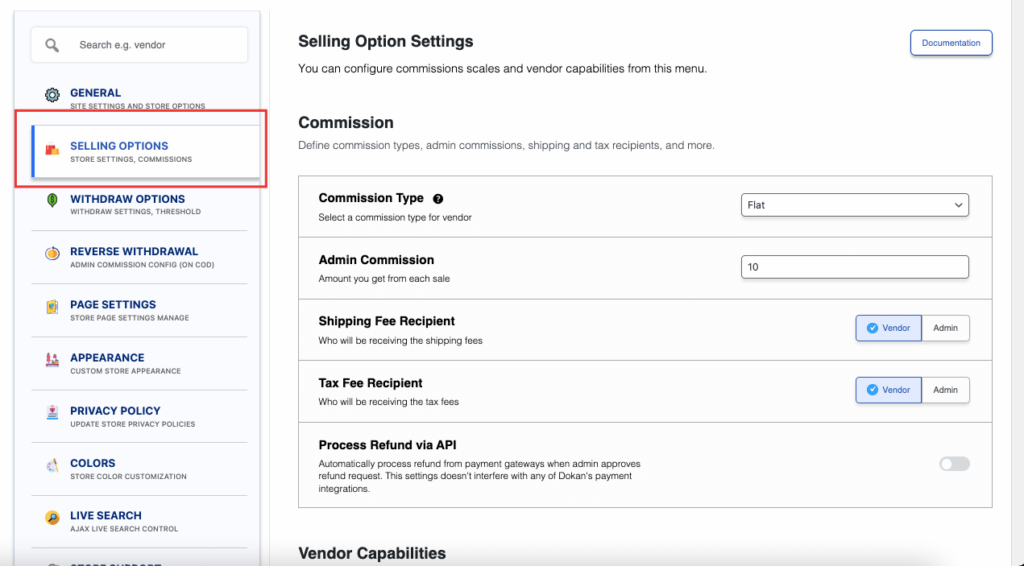
Gehen Sie nach der Installation des Plugins zu Dokan –> Einstellungen –> Verkaufsoptionen.

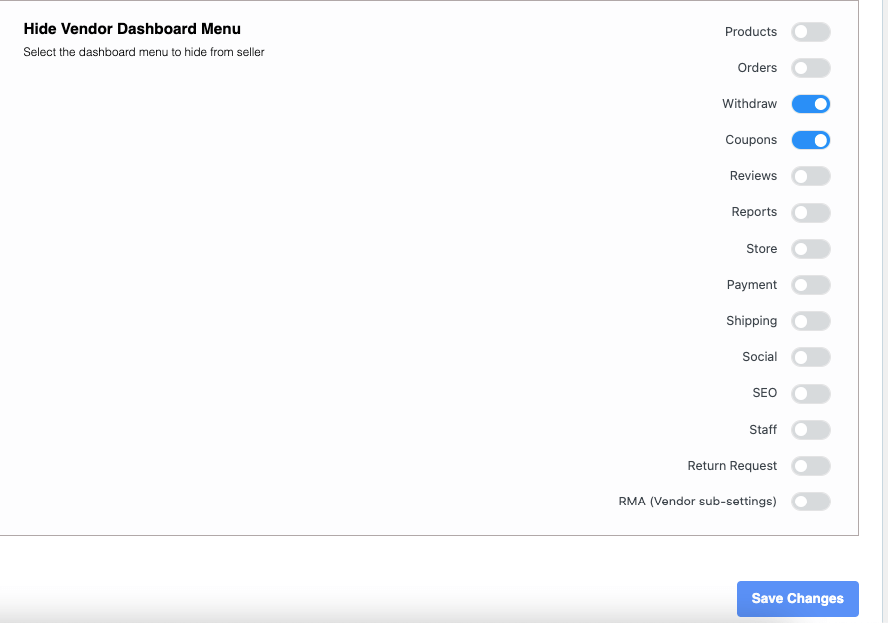
Wenn Sie nach unten scrollen, finden Sie die Optionen „Hide Vendor Dashboard Menu“. Aktivieren Sie die Menüoptionen, die Sie aus dem Dashboard-Menü entfernen möchten. Sie können mehrere Optionen auswählen, wenn Sie möchten.

Klicken Sie auf die Schaltfläche Änderungen speichern und Sie sehen die Änderungen im Menü des Anbieter-Dashboards.

So können Sie ein Plugin verwenden, um die Menüoptionen aus dem Anbieter-Dashboard auszublenden.
Wichtiger Hinweis: Das Hinzufügen eines weiteren Plugins zu Ihrer Website kann zu einer Belastung Ihrer Website führen. Dies kann auch die Leistung Ihrer Website beeinträchtigen. Obwohl die Verwendung eines Plugins einfacher ist, empfehlen wir die Verwendung eines benutzerdefinierten Codes. Die Verwendung eines Codes belastet Ihre Website nicht und beeinträchtigt die Leistung Ihrer Website nicht.
Sie können sich auch das folgende Video-Tutorial ansehen, um mehr darüber zu erfahren, wie Sie Menüelemente aus dem Dokan-Anbieter-Dashboard ausblenden können.
FAQ(s) zum Ausblenden des Dashboard-Menüs in WordPress
Klicken Sie in der Seitenleiste des Customizers auf die Registerkarte Menüs > . Klicken Sie auf Primär. Öffnen Sie nun einfach den Menüpunkt, den Sie ausblenden/entfernen möchten, indem Sie darauf klicken und auf den roten Entfernen-Link klicken. Klicken Sie abschließend auf Speichern und veröffentlichen.
Der einfachste Weg, Menüs und Elemente aus dem WordPress-Admin-Panel auszublenden, ist die Verwendung des Admin Menu Editor-Plugins . Es ist ein kostenloses WordPress-Plugin, mit dem Sie die Menütitel, URLs, Symbole und mehr ändern können.
Gehen Sie in Ihrem WordPress-Dashboard zu Aussehen und klicken Sie auf Anpassen. Suchen Sie nach dem Abschnitt Zusätzliches CSS und klicken Sie darauf. Fügen Sie in das Feld dort Folgendes ein: nav#site-navigation { display: none; }. Veröffentlichen Sie Ihre Änderungen
Personalisieren Sie Ihren Dokan Marketplace mit erweiterten Anpassungen
Die Anpassung des Anbieter-Dashboards hilft Ihnen bei der Personalisierung Ihres Dokan-basierten Marktplatzes. Du kannst entweder-
- Verwenden Sie benutzerdefinierte Codes
- Oder installieren Sie ein Plugin auf Ihrer Website
Mit erweiterten Anpassungen können Sie die Erfahrung der Anbieter auf Ihrer Website verbessern. Halten Sie es einfacher zu scannen und zugänglicher. So können Anbieter ihre benötigten Artikel leicht finden und schnell handeln. Eine bessere Verkäufererfahrung stärkt ihre Loyalität und inspiriert mehr Verkäufer, sich auf Ihrer Website anzumelden.
Wenn Sie Probleme mit Codes oder dem Plugin haben, teilen Sie uns dies im Kommentarbereich unten mit.
