So verstecken Sie Bilder in der mobilen Ansicht auf WordPress
Veröffentlicht: 2022-05-09Suchen Sie nach einer einfachen Möglichkeit, Bilder in der mobilen Ansicht auf Ihrer WordPress-Website auszublenden?
Die Anzeige aller Designelemente Ihrer Website auf mobilen Bildschirmen kann das Seherlebnis unübersichtlich und überwältigend machen. In diesem Fall ist es für Besucher schwieriger, das zu finden, wonach sie suchen, und kann sogar dazu führen, dass sie Ihre Website verlassen.
Wäre es nicht großartig, wenn Sie bestimmte Designelemente nur für mobile Betrachter „ausschalten“ könnten?
Dieser Artikel zeigt Ihnen, wie Sie Bilder auf Mobilgeräten in WordPress ausblenden, um Website-Besuchern ein besseres Benutzererlebnis zu bieten.
Warum Bilder auf Mobilgeräten in WordPress ausblenden?
Wie wir gerade erwähnt haben, kann eine überladene mobile Website Ihre Besucher abschrecken, aber das ist nicht der einzige Grund, Inhalte auf mobilen Geräten zu verbergen.
Manchmal möchten Sie vielleicht Desktop-Besucher mit einem gezielten Angebot erreichen. In diesem Fall sollten Sie Ihre Werbebilder vor mobilen Besuchern verbergen, damit Sie sie nicht versehentlich ansprechen und Ihre Ergebnisse verfälschen.
Ein weiterer Grund für das Ausblenden von Bildern ist, dass sie möglicherweise zu groß sind, um auf mobilen Bildschirmen angezeigt zu werden. Ein riesiges Hero-Bild mag auf dem Desktop toll aussehen, aber es kann viel wertvollen Platz auf mobilen Geräten einnehmen, in diesem Fall ist es die beste Lösung, es zu verstecken.
So zeigen und verbergen Sie Bilder in der mobilen Ansicht in WordPress
Die Lösungen zum Ausblenden von Bildern auf mobilen Bildschirmen mögen für Benutzer, die mit Programmiersprachen nicht vertraut sind, komplex erscheinen. Eine schnelle Google-Suche zeigt Anweisungen zum Schreiben von benutzerdefiniertem CSS, div-Klassen und allerlei Fachjargon.
Mach dir keine Sorgen. Für die unten beschriebenen Methoden benötigen Sie kein technisches Fachwissen. Alles, was Sie brauchen, ist ein WordPress-Plugin, eine WordPress-Website und die Möglichkeit, einige einfache Schritte zu befolgen.
- Methode 1: Website-Bilder in Mobile mit SeedProd ausblenden
- Methode 2: Landingpage-Bilder in Mobilgeräten mit SeedProd ausblenden
- Methode 3: Bild in der mobilen Ansicht mit CSS ausblenden
Methode 1: Website-Bilder in Mobile mit SeedProd ausblenden
Für die erste Methode verwenden wir ein leistungsstarkes WordPress-Plugin, um Bilder in der mobilen Ansicht auszublenden.

SeedProd ist der beste Website-Builder für WordPress. Damit können Sie WordPress-Designs, Zielseiten und ansprechende Layouts erstellen, ohne Code schreiben zu müssen.
Es enthält Hunderte von vorgefertigten Vorlagen, und Sie können jeden Zentimeter Ihrer Website mit dem visuellen Drag-and-Drop-Seitenersteller, Blöcken und Abschnitten anpassen. Sie können auch die Einstellungen für die Gerätesichtbarkeit verwenden, um bestimmte Inhalte in Mobil- und Desktop-Ansichten auszublenden.
SeedProd bietet auch integrierte Modi, wie z. B. Demnächst verfügbar, Wartungsmodus, 404-Seite und Anmeldeseite. Sie können jeden Modus mit einem Klick ein- und ausschalten, sodass Sie Ihre Website vor der Öffentlichkeit verbergen können, während Sie an ihrem Design arbeiten.
Führen Sie die folgenden Schritte aus, um Bilder in der mobilen Ansicht auf Ihrer WordPress-Website auszublenden.
Schritt 1. Installieren und aktivieren Sie SeedProd
Klicken Sie zunächst auf die Schaltfläche unten, um Ihre Kopie von SeedProd zu erhalten.
Hinweis: Um die Website-Builder-Funktion von SeedProd zu verwenden, benötigen Sie eine SeedProd Pro-Lizenz.
Nachdem Sie das Plugin heruntergeladen haben, installieren und aktivieren Sie es auf Ihrer WordPress-Seite. Sie können dieser Anleitung zur Installation eines WordPress-Plugins folgen, wenn Sie Hilfe benötigen.
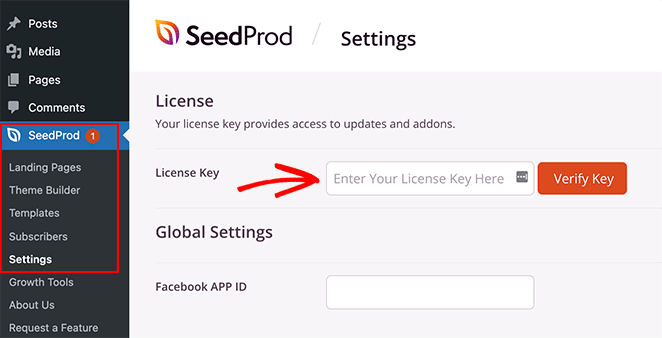
Gehen Sie als nächstes zu SeedProd » Einstellungen und geben Sie Ihren Lizenzschlüssel ein.

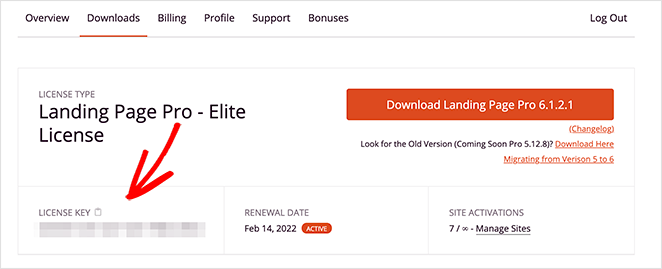
Sie finden Ihren Schlüssel in Ihrem SeedProd-Konto-Dashboard im Abschnitt „Downloads“.

Klicken Sie auf die Schaltfläche Verify Key , um Ihre SeedProd-Lizenz freizuschalten, und fahren Sie dann mit dem nächsten Schritt fort.
Schritt 2. Wählen Sie eine Website-Vorlage
Der nächste Schritt besteht darin, ein benutzerdefiniertes WordPress-Theme zu erstellen. Auf diese Weise können Sie die „Gerätesichtbarkeit“-Einstellungen von SeedProd verwenden, um verschiedene Inhalte auf dem Desktop und auf Mobilgeräten anzuzeigen und auszublenden.
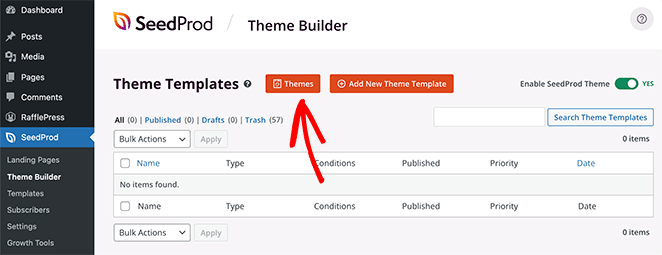
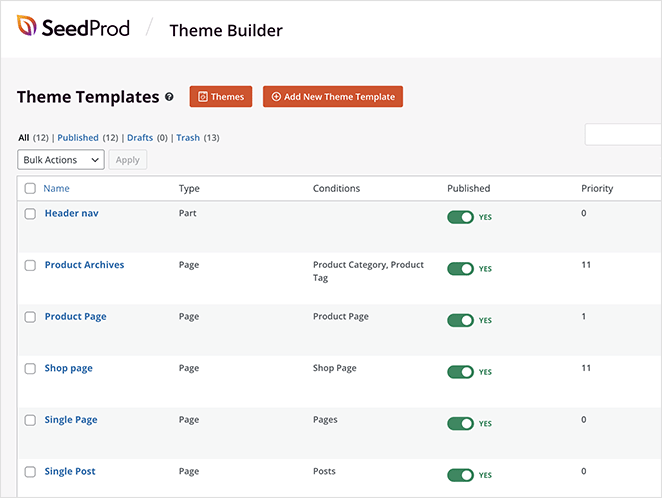
Gehen Sie zu SeedProd » Theme Builder und klicken Sie auf die Schaltfläche Themes , um eine Website-Vorlage auszuwählen.

Viele Themen sind für verschiedene Branchen und Website-Typen verfügbar, einschließlich E-Commerce, Blogs, Portfolios usw.
Sobald Sie ein Thema gefunden haben, das Ihnen gefällt, bewegen Sie den Mauszeiger darüber und klicken Sie auf das Häkchen-Symbol, um es auf Ihre Website zu importieren.

Sie sehen nun die verschiedenen Teile, aus denen Ihr WordPress-Theme besteht.

Normalerweise müssten Sie diese manuell mit Code anpassen, aber mit SeedProd können Sie jeden Teil Ihrer Website mit dem Drag-and-Drop-Seitenersteller visuell bearbeiten.
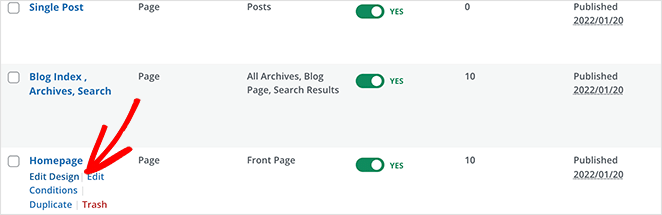
Um einen beliebigen Teil Ihrer Website anzupassen, bewegen Sie den Mauszeiger über eine Themenvorlage und klicken Sie auf den Design-Link „Design bearbeiten“. Für diesen Leitfaden beginnen wir mit der Startseite.

Schritt 3. Passen Sie Ihr Website-Design an
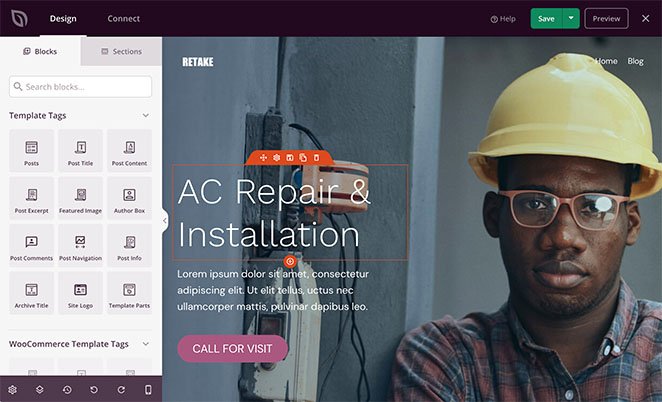
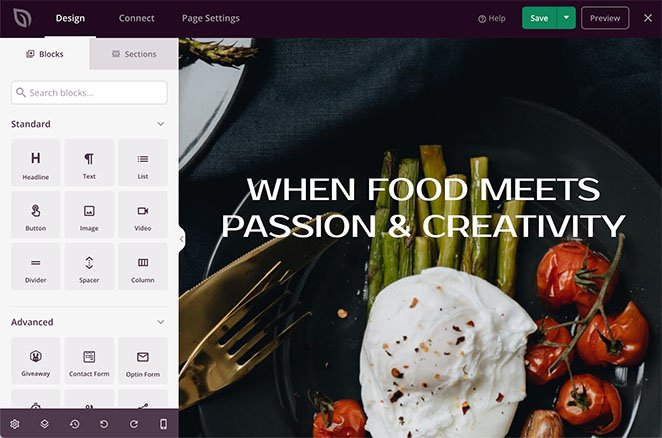
Sie sehen den visuellen Seiteneditor von SeedProd, wenn Sie eine Designvorlage öffnen. Auf der linken Seite befinden sich Blöcke und Abschnitte zum Hinzufügen benutzerdefinierter Inhalte und auf der rechten Seite eine Live-Vorschau.

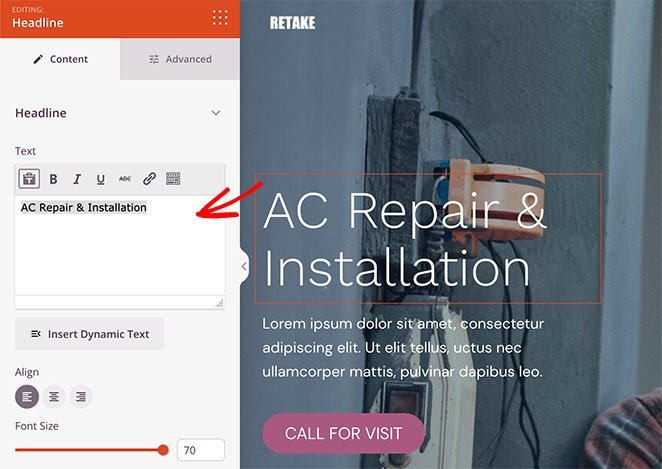
Sie können auf jedes Element klicken, um seine Einstellungen anzuzeigen und Design und Layout zu ändern. Mit dem Headline-Element können Sie beispielsweise den Inhalt, die Ausrichtung, die Überschriftenebene usw. bearbeiten.

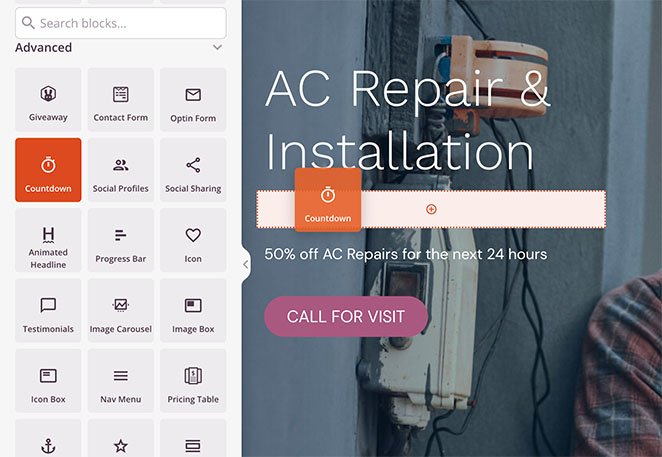
Es ist auch einfach, Ihrem Design neue Elemente hinzuzufügen. Ziehen Sie einfach einen Block von links und legen Sie ihn auf Ihrer Live-Vorschau ab.

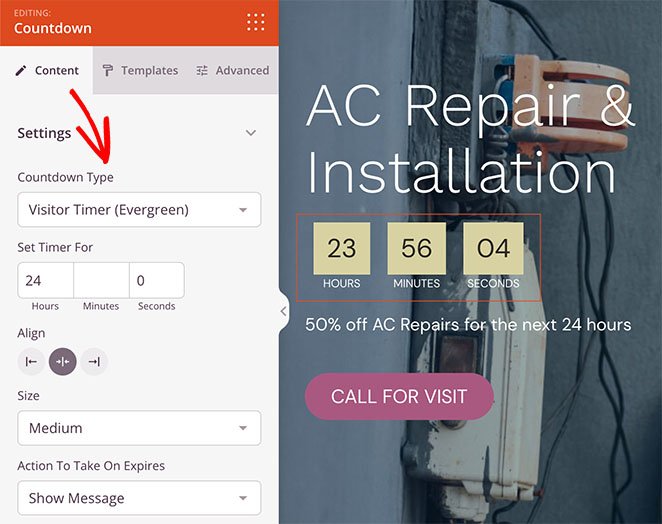
In diesem Beispiel haben wir den Block „Countdown“ verwendet. Countdown-Timer sind eine hervorragende Möglichkeit, Ihrer Website Dringlichkeit zu verleihen und Besucher zum Handeln zu ermutigen, bevor sie etwas verpassen.

Wie alle SeedProd-Blöcke können Sie darauf klicken, um:
- Ändern Sie den Timer-Typ
- Passen Sie die Timer-Ausrichtung an
- Fügen Sie eine benutzerdefinierte Nachricht hinzu
- Leiten Sie Benutzer um, wenn der Timer abgelaufen ist
- Ändern Sie die Timergröße
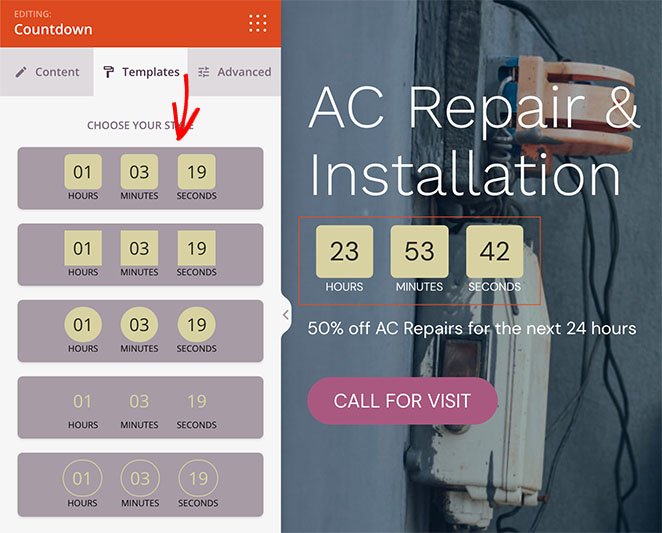
Sie können auch auf die Registerkarte „Vorlagen“ klicken, um schnell einen anderen Stil auszuwählen.

Schritt 4. Website-Bilder auf Mobilgeräten mit Gerätesichtbarkeit ausblenden
Das Ausblenden von Bildern in der mobilen Ansicht ist mit den „Gerätesichtbarkeit“-Einstellungen von SeedProd ganz einfach. Sie können Bilder einzeln oder ganze Bildausschnitte mit einem Klick ausblenden.
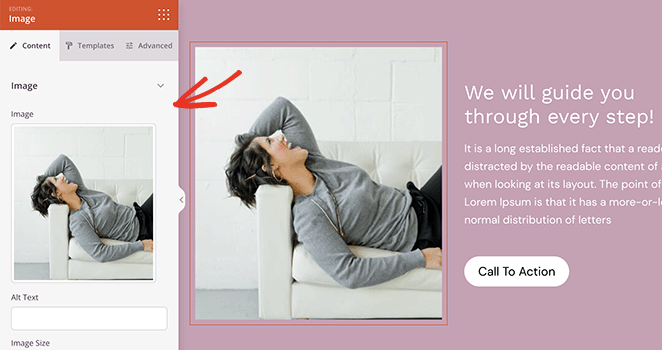
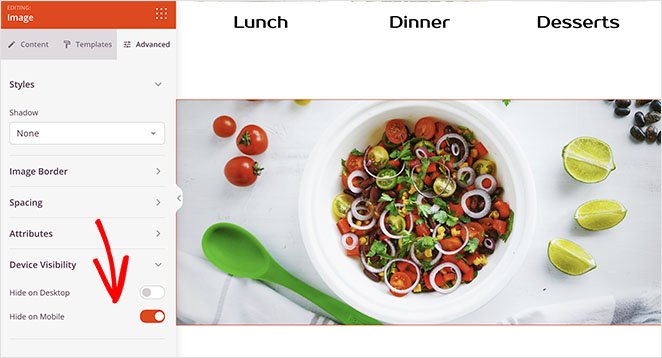
Um Bilder einzeln auszublenden, suchen Sie das auszublendende Bild und klicken Sie darauf, um die Inhaltseinstellungen zu öffnen.

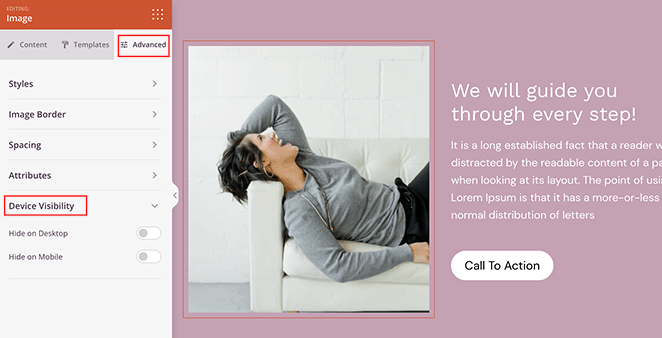
Klicken Sie als Nächstes auf die Registerkarte „Erweitert“ und erweitern Sie den Abschnitt „Gerätesichtbarkeit“.

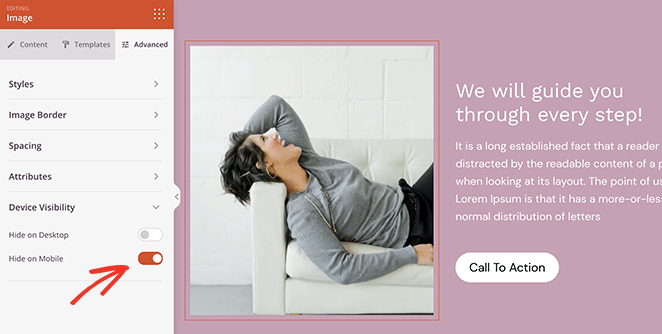
Um das Bild auf Mobilgeräten auszublenden, klicken Sie auf den Umschalter neben der Überschrift „Auf Mobilgeräten ausblenden“.


Dieses Bild wird jetzt nur Desktop-Besuchern angezeigt und ist auf Mobilgeräten ausgeblendet.
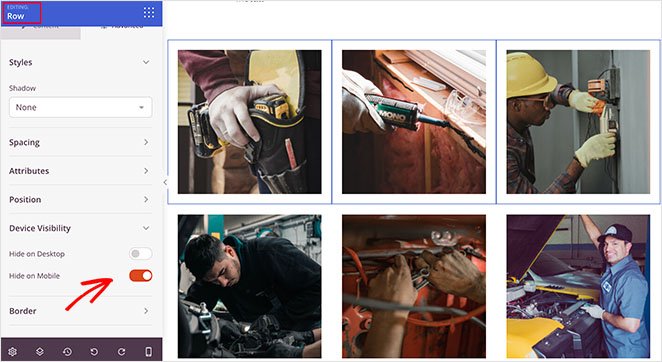
Sie können die gleichen Schritte ausführen, um ganze Bildzeilen mit SeedProd auszublenden. Öffnen Sie einfach die Einstellungen der Zeile und verwenden Sie auf der Registerkarte „Erweitert“ die Einstellungen „Gerätesichtbarkeit“, um die Bildzeile auf Mobilgeräten auszublenden.

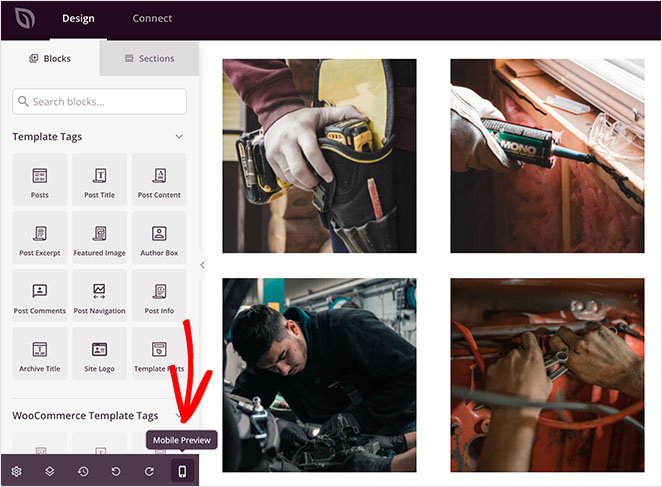
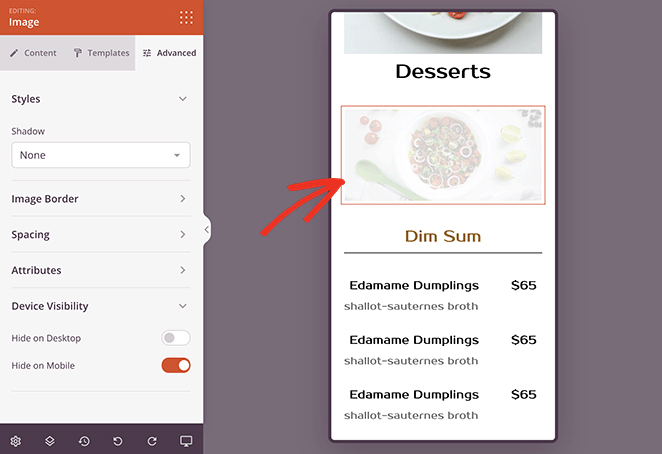
Sie können eine Vorschau Ihrer Änderungen anzeigen, indem Sie auf das Symbol „Mobile Vorschau“ in der unteren Symbolleiste klicken.

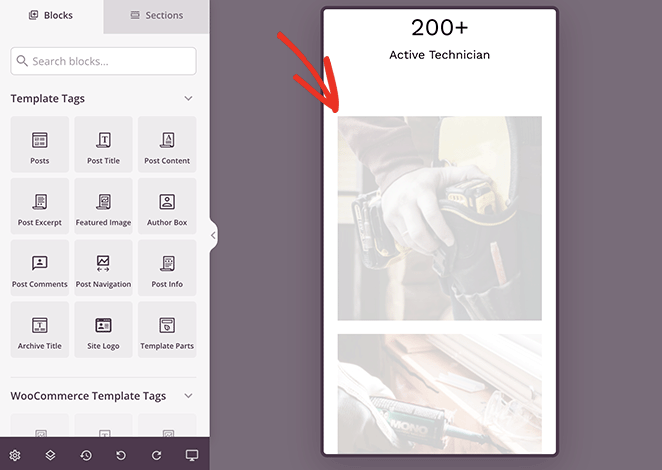
Alle „ausgegrauten“ Bilder sind für mobile Website-Besucher nicht sichtbar.

Wenn Sie mit dem Aussehen Ihres Designs zufrieden sind, klicken Sie auf die Schaltfläche Speichern in der oberen rechten Ecke Ihres Bildschirms.

Befolgen Sie die obigen Schritte, um Bilder in der mobilen Ansicht für andere Themenvorlagen wie Ihre Seitenleiste, einzelne Beiträge, Seiten usw. auszublenden.
Schritt 5. Veröffentlichen Sie Ihre WordPress-Website
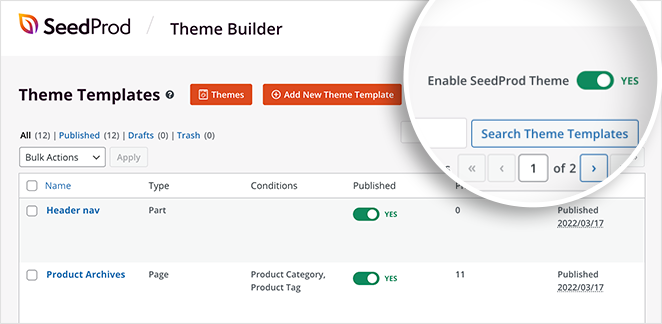
Wenn Sie bereit sind, Ihr benutzerdefiniertes Design live zu schalten, gehen Sie zu SeedProd » Theme Builder und stellen Sie den Schalter „Enable SeedProd Theme“ auf die Position „On“.

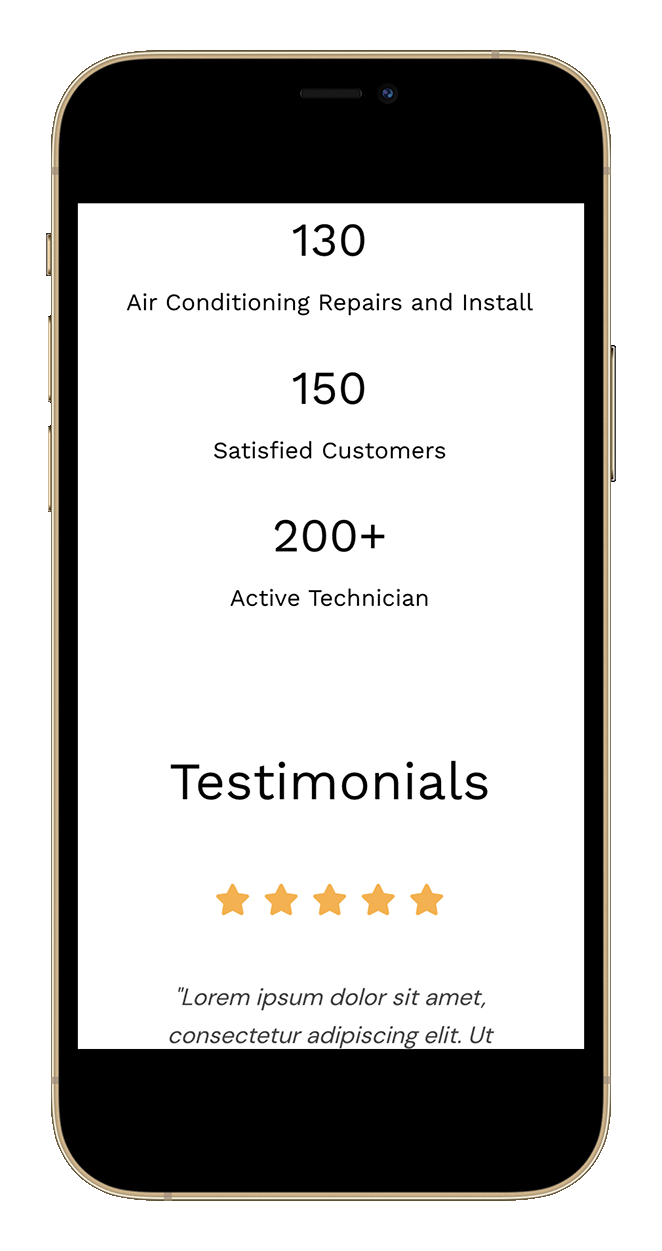
Jetzt können Sie eine Vorschau Ihrer Website anzeigen, um die Änderungen anzuzeigen. Wie Sie in diesem Beispiel sehen können, sind die zuvor ausgewählten Bilder auf Mobilgeräten ausgeblendet.

Methode 2: Landingpage-Bilder in Mobilgeräten mit SeedProd ausblenden
Sie können SeedProd auch verwenden, um das Bild in der mobilen Ansicht für einzelne Zielseiten auszublenden. Dies ist eine hervorragende Lösung, wenn Sie Ihr vorhandenes WordPress-Theme beibehalten und hochkonvertierende Zielseiten in WordPress erstellen möchten.
Schritt 1. Installieren und aktivieren Sie SeedProd
Befolgen Sie zunächst die obigen Schritte, um das SeedProd-Plug-in zu installieren und auf Ihrer Website zu aktivieren.
Hinweis: Sie können die kostenlose Version von SeedProd für diese Methode verwenden, da die Einstellungen für die Gerätesichtbarkeit für alle Benutzer verfügbar sind. Wir verwenden jedoch SeedProd Pro für die größere Auswahl an Zielseitenvorlagen.
Schritt 2. Wählen Sie eine Zielseitenvorlage aus
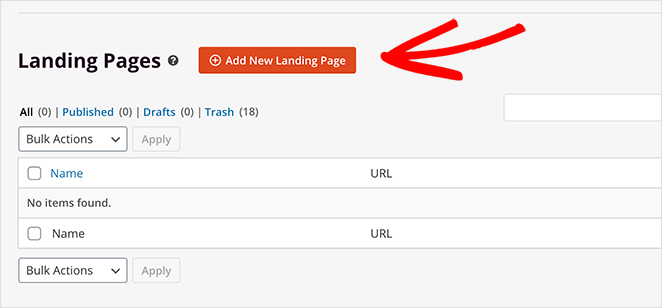
Gehen Sie als Nächstes zu SeedProd » Landing Pages und klicken Sie auf die Schaltfläche Neue Landing Page hinzufügen.

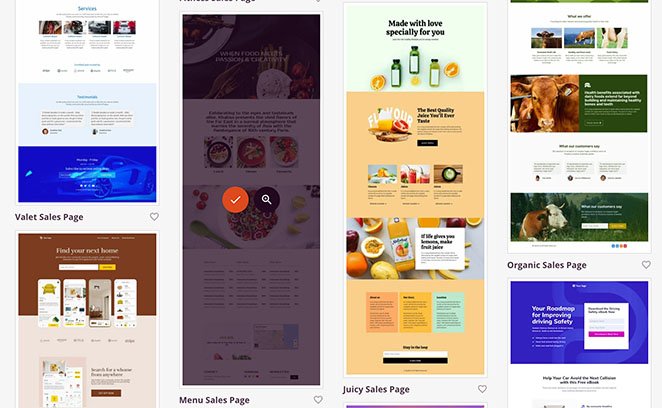
Sie können auf der nächsten Seite eine beliebige Zielseitenvorlage auswählen, einschließlich:
- Kommt bald
- Wartungsmodus
- 404 Seite
- Umsätze
- Webinar
- Lead-Squeeze
- Danke
- Anmeldung
Wenn Sie eine Vorlage finden, die Ihnen gefällt, bewegen Sie den Mauszeiger darüber und klicken Sie auf das Häkchen-Symbol.

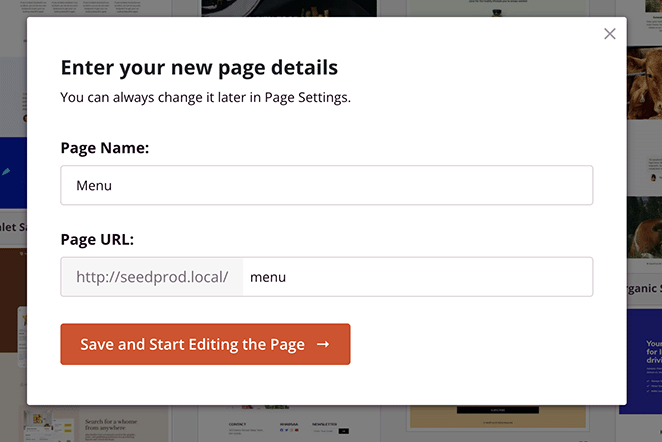
Sie können Ihrer Zielseite dann einen Namen geben und auf die Schaltfläche Speichern und mit der Bearbeitung der Seite beginnen klicken.

Schritt 3. Passen Sie Ihr Landingpage-Design an
Ihre Zielseitenvorlage wird in demselben Seitenersteller geöffnet, den wir zuvor zum Anpassen des WordPress-Designs verwendet haben. Es funktioniert auf die gleiche Weise und enthält die gleichen Abschnitte und Elemente wie der Theme Builder.

Die einzigen Blöcke, die Sie auf Ihrer Zielseite nicht verwenden können, sind die Template-Tags von WordPress und WooCommerce. Diese Blöcke sind ausgeblendet, weil Zielseiten keine dynamischen WordPress-Inhalte wie Blog-Posts, Kategorien, Tags usw. verwenden.
Stattdessen können Sie Ihre Zielseite wie folgt anpassen:
- Werbegeschenke
- Animierte Schlagzeilen
- Optin-Formulare
- Countdown-Timer
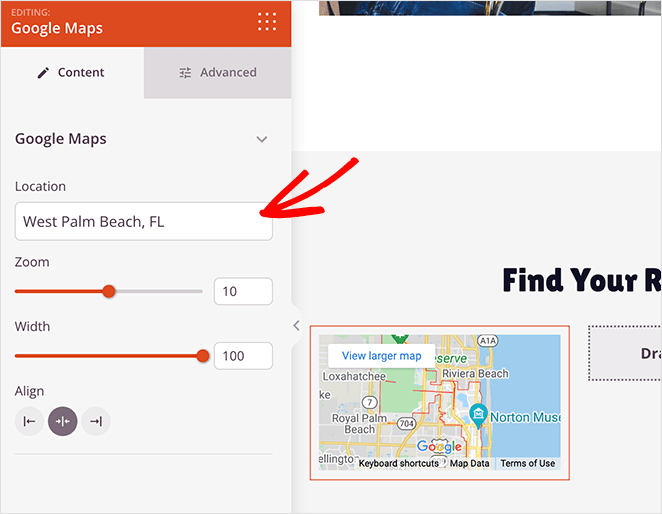
- Google Maps
- Social-Media-Einbettungen
- Und vieles mehr.

Schritt 4. Landingpage-Bilder auf Mobilgeräten mit Gerätesichtbarkeit ausblenden
Sie können Bilder auf Ihrer Zielseite auf Mobilgeräten genauso ausblenden wie mit dem Theme Builder. Klicken Sie einfach auf das Bild, das Sie ausblenden möchten. Stellen Sie dann auf der Registerkarte „Erweitert“ den Schalter „Auf Mobilgeräten ausblenden“ auf die Position „Ein“.

Das Bild wird in der Vorschau auf Mobilgeräten „ausgegraut“, was darauf hinweist, dass das Bild für mobile Besucher ausgeblendet ist.

Passen Sie Ihre Zielseite weiter an, bis Sie mit dem Aussehen zufrieden sind.
Schritt 5. Veröffentlichen Sie Ihre Zielseite
Um Ihre benutzerdefinierte Zielseite zu veröffentlichen, klicken Sie auf den Dropdown-Pfeil auf der Schaltfläche Speichern . Wählen Sie dann die Option Veröffentlichen aus.

Wenn Sie Ihre Zielseite auf einem Mobilgerät in der Vorschau anzeigen, können Sie das Bild, das Sie mit den Sichtbarkeitseinstellungen ausgeblendet haben, nicht sehen.

Methode 3: Bild in der mobilen Ansicht mit CSS ausblenden
Uns ist bewusst, dass einige Website-Eigentümer es vorziehen, ihre Websites manuell anzupassen. Aus diesem Grund zeigt Ihnen die folgende Methode, wie Sie Bilder auf Mobilgeräten mit benutzerdefiniertem CSS ausblenden.
Hinweis: Wir empfehlen diese Methode nur, wenn Sie mit Programmiersprachen vertraut sind. Sie können den integrierten WordPress-Customizer verwenden, um Ihrer Website benutzerdefiniertes CSS hinzuzufügen.
Suchen Sie zuerst die Klasse des Inhaltselements, das Ihr Bild enthält. Zum Beispiel das Beitragsbild Ihrer Blog-Posts. Sie können es dann mit der folgenden CSS-Klasse ausblenden:
@media only screen and (max-width : 320px) {
.your-element-class {
display: none;
}
}
Sie müssen die „your-element-class“ durch die CSS-Klasse ersetzen, die Ihr Bild enthält. Möglicherweise müssen Sie auch die maximale Gerätebreite an Ihr WordPress-Design und Ihre Medienabfrage anpassen.
In diesem Beispiel haben wir das im Beitrag vorgestellte Bild auf dem Handy ausgeblendet, indem wir auf die „.featured-media img class“ ausgerichtet haben:
@media only screen and (max-width: 782px) {
.featured-media img{
display: none;
}
}
Wie Sie sehen, verschwindet das Bild bei kleineren Bildschirmgrößen automatisch.

Hier hast du es!
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie Bilder in der mobilen Ansicht in WordPress ausblenden. Vielleicht gefällt Ihnen auch diese Anleitung zum Hinzufügen einer Autorenbox zu WordPress.
Danke fürs Lesen. Bitte folgen Sie uns auf YouTube, Twitter und Facebook, um weitere hilfreiche Inhalte zum Wachstum Ihres Unternehmens zu erhalten.

