So verstecken Sie den Titel für ausgewählte WordPress-Beiträge und -Seiten
Veröffentlicht: 2022-11-11Möchten Sie den Titel für ausgewählte WordPress-Beiträge und -Seiten ausblenden?
Titel können sowohl für Suchmaschinen als auch für Besucher hilfreich sein, aber nicht jede Seite muss je nach Design einen Titel anzeigen.
In diesem Artikel zeigen wir Ihnen, wie Sie den Titel für bestimmte WordPress-Beiträge und -Seiten ausblenden.

Warum den Titel auf bestimmten WordPress-Beiträgen oder Seiten ausblenden?
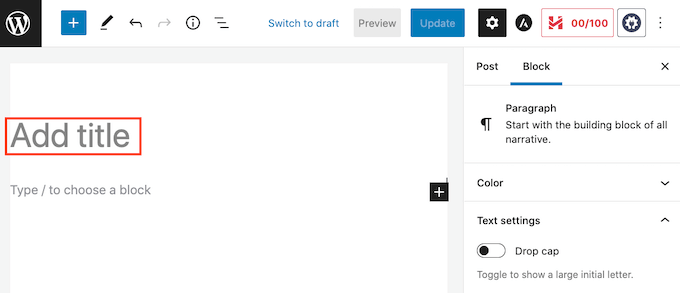
Wenn Sie eine WordPress-Seite erstellen oder posten, sehen Sie als Erstes ein Feld „Titel hinzufügen“, in das Sie Ihren Titel eingeben.

Die meisten WordPress-Themes zeigen diesen Titel oben auf der Seite oder im Beitrag. Ein aussagekräftiger, relevanter Titel kann Besucher wissen lassen, dass sie an der richtigen Stelle sind und was sie von dieser Seite erwarten können.
Titel können hilfreich sein, aber nicht jede Seite oder jeder Beitrag braucht einen Titel. Die Startseite Ihrer Website ist ein häufiges Beispiel.
Zu anderen Zeiten möchten Sie vielleicht den Titel der Seite in einem anderen Bereich anzeigen. Zum Beispiel könnten Sie Ihre Zielseite mit einem auffälligen Banner beginnen und dann den Titel weiter unten auf der Seite anzeigen.
In diesem Leitfaden behandeln wir drei verschiedene Methoden zum Ausblenden des Beitrags- oder Seitentitels in WordPress. Klicken Sie einfach auf die nachstehenden Links, um zu der von Ihnen bevorzugten Methode zu springen.
- Methode 1: Entfernen Sie alle Beitragstitel im vollständigen Site-Editor
- Methode 2. Titel auf bestimmten Beiträgen oder Seiten mit CSS ausblenden
- Methode 3. Ausblenden ausgewählter WordPress-Titel mit einem Plugin
- Methode 4. Ausblenden ausgewählter WordPress-Titel in benutzerdefinierten Seitendesigns
Methode 1: Beitragstitel mit Full Site Editor entfernen
Wenn Sie WordPress 5.9 oder höher verwenden und ein WordPress-Design haben, das die vollständige Seitenbearbeitung unterstützt, können Sie diese Methode verwenden, um den Titel von allen Beiträgen oder allen Seiten zu entfernen.
Sie sind sich nicht sicher, ob Ihr Design die vollständige Seitenbearbeitung unterstützt?
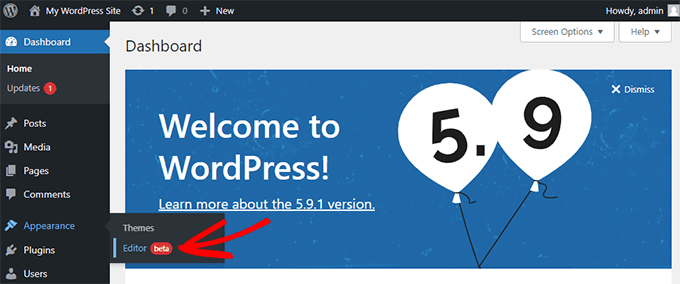
Wenn dies der Fall ist, wird die Menüoption Darstellung » Editor in Ihrem WordPress-Dashboard verfügbar sein.

Nachdem Sie auf „Editor“ geklickt haben, wird der vollständige Site-Editor gestartet.
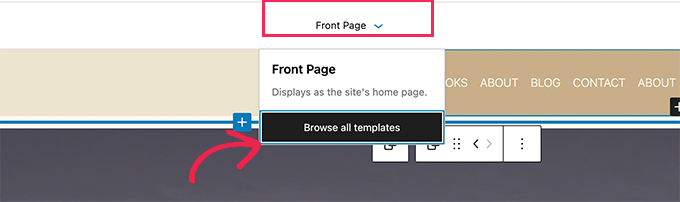
Von hier aus müssen Sie die Vorlage auswählen, die Sie bearbeiten möchten, indem Sie auf das Dropdown-Menü oben auf der Seite und dann auf „Alle Vorlagen durchsuchen“ klicken.

In diesem Beispiel bearbeiten wir die Single Post-Vorlage, sodass wir alle unsere Blog-Post-Titel ausblenden können.
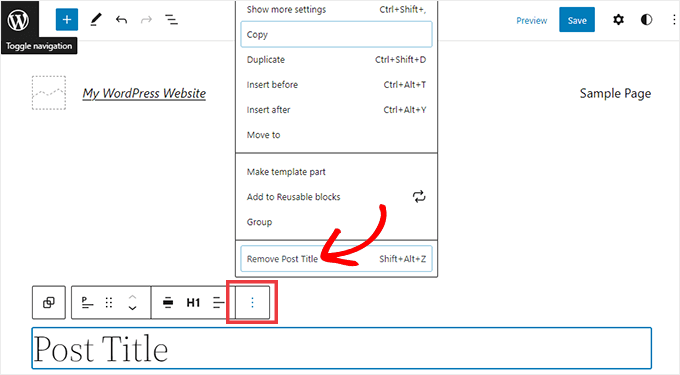
Um den Titel auszublenden, müssen Sie zuerst auf den Titel des Blogbeitrags klicken. Klicken Sie dann einfach auf das Optionsmenü mit den drei Punkten und wählen Sie unten die Option „Titel des Beitrags entfernen“.

Vergessen Sie nicht, oben auf dem Bildschirm auf die Schaltfläche Speichern zu klicken, nachdem Sie die Vorlage angepasst haben.
Das ist es, Sie haben den Titel in all Ihren Blog-Beiträgen ausgeblendet.
Wenn Sie den Titel nur auf bestimmten Beiträgen oder Seiten ausblenden möchten, sollte die nächste Methode für Sie funktionieren.
Methode 2: Ausblenden ausgewählter WordPress-Titel mit CSS
Sie können den Titel einer Seite oder eines Beitrags ausblenden, indem Sie dem WordPress Customizer benutzerdefinierten CSS-Code hinzufügen. Diese Methode verbirgt einfach den Titel vor Ihren Besuchern, lädt aber dennoch in den HTML-Code der Seite.
Das bedeutet, dass Suchmaschinen den Titel immer noch verwenden können, um ihnen zu helfen, den Inhalt Ihrer Seite zu verstehen, was gut für die SEO Ihrer WordPress-Website ist und Ihnen helfen kann, mehr Verkehr zu bekommen.
Wir zeigen Ihnen, wie Sie den Titel auf bestimmten Beiträgen oder Seiten oder auf allen Ihren Beiträgen und Seiten ausblenden.
So verstecken Sie den Titel auf einem bestimmten WordPress-Beitrag oder einer bestimmten Seite mit CSS
Um den Titel einer Seite oder eines Beitrags mit CSS auszublenden, müssen Sie nur seine ID kennen.
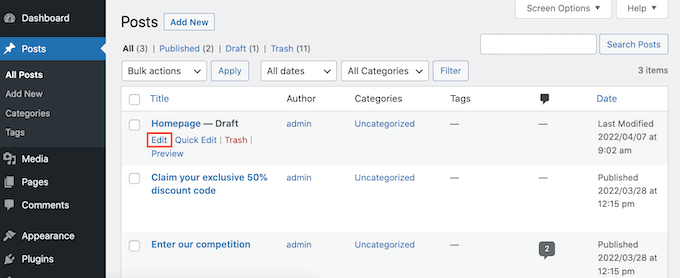
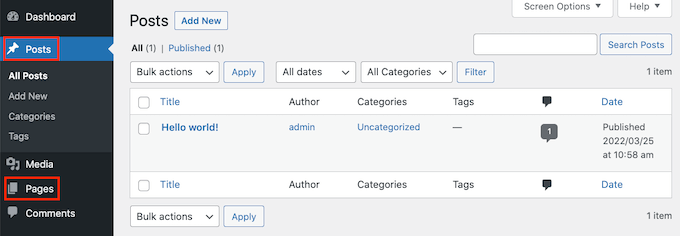
Gehen Sie in Ihrem WordPress-Dashboard entweder zu Beiträge » Alle Beiträge oder Seiten » Alle Seiten . Suchen Sie dann die Seite oder den Beitrag, wo Sie den Titel ausblenden möchten.
Sie können diesen Beitrag oder diese Seite jetzt zum Bearbeiten öffnen.

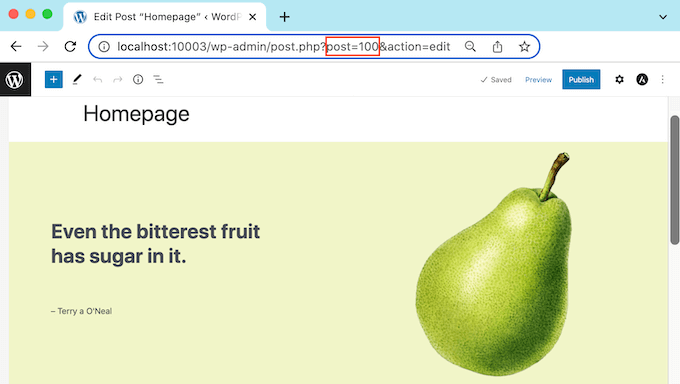
Schauen Sie sich jetzt einfach die URL in der Adressleiste Ihres Browsers an.
Sie sollten einen Abschnitt „post=“ gefolgt von einer Zahl sehen. Zum Beispiel „post=100“.

Dies ist die ID Ihres Beitrags. Notieren Sie sich diese Nummer, da Sie sie in Ihrem CSS-Code verwenden werden.
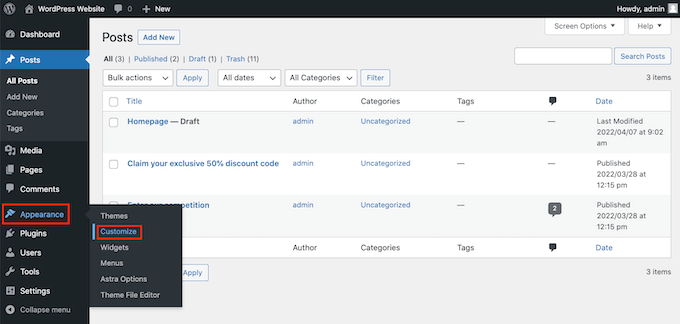
Sie können jetzt zu Aussehen » Anpassen gehen.

Dies startet den WordPress Customizer.
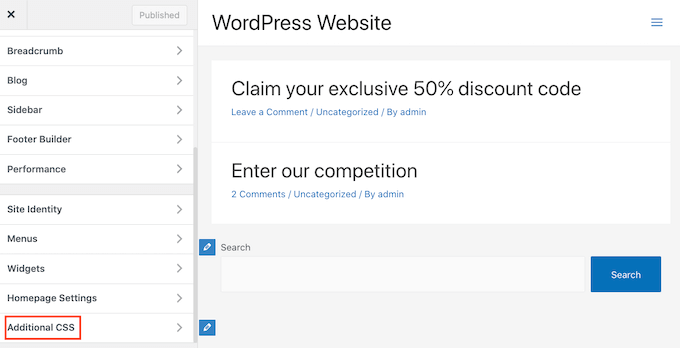
Klicken Sie in der Seitenleiste einfach auf Zusätzliches CSS.

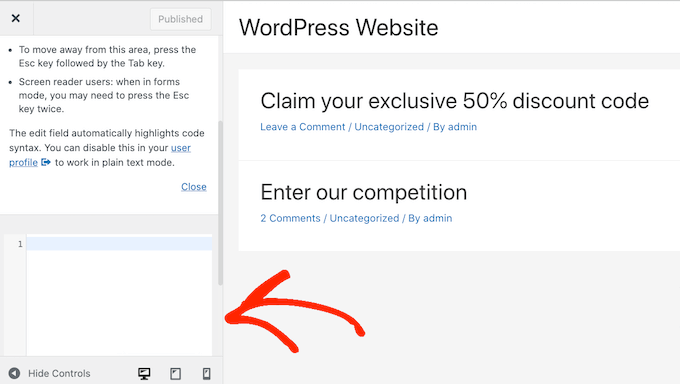
Scrollen Sie nun zum unteren Rand der Seitenleiste.
Sie sollten nun einen kleinen Texteditor sehen. Hier geben Sie Ihren CSS-Code ein.

Wenn Sie den Titel für einen Beitrag ausblenden möchten, müssen Sie den folgenden Code verwenden.
Stellen Sie einfach sicher, dass Sie die „100“ durch die Post-ID ersetzen, die Sie im vorherigen Schritt erhalten haben.
.postid-100 .entry-title {
display: none;
}
Wenn Sie den Titel einer Seite ausblenden möchten, müssen Sie einen etwas anderen Code verwenden.
Stellen Sie erneut sicher, dass Sie die „100“ durch Ihre echte Seiten-ID ersetzen.
.page-id-100 .entry-title {
display: none;
}
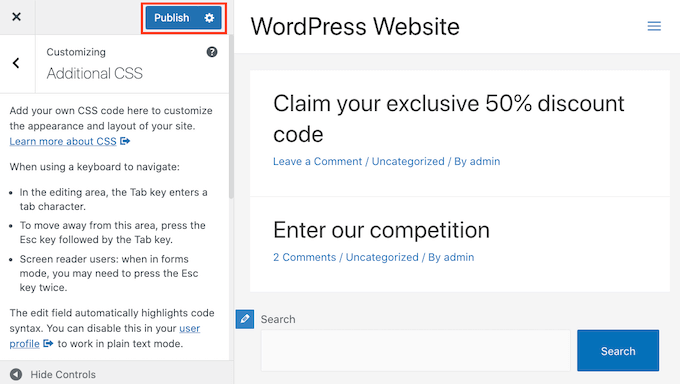
Als nächstes scrollen Sie einfach zum Anfang der Seite.
Sie können dann auf die blaue Schaltfläche „Veröffentlichen“ klicken.

Wenn Sie jetzt diese Seite oder diesen Beitrag überprüfen, sollte der Titel verschwunden sein.
Ist der Titel noch da?
Wenn diese Methode bei Ihnen nicht funktioniert hat, verwendet Ihr WordPress-Design möglicherweise eine andere CSS-Klasse. Dies bedeutet, dass sich Ihre Seiten- oder Beitrags-ID von der Nummer unterscheidet, die in ihrer URL angezeigt wird.
Um die richtige ID zu erhalten, müssen Sie die Entwicklerkonsole Ihres Browsers verwenden.
Gehen Sie zunächst auf die Seite oder posten Sie auf Ihrer WordPress-Website. Sie können dann die Entwicklerkonsole Ihres Browsers öffnen.
Dieser Schritt hängt davon ab, welchen Webbrowser Sie verwenden. Wenn Sie beispielsweise Chrome haben, können Sie die Tastenkombination Strg+Umschalt+J unter Windows oder die Tastenkombination Befehl+Wahl+J auf dem Mac verwenden.
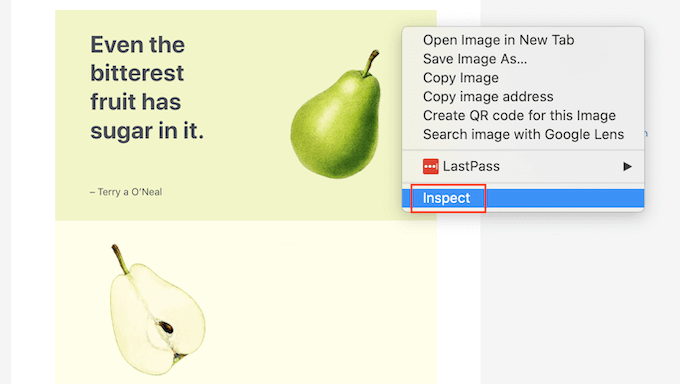
Chrome-Benutzer können auch bei gedrückter Strg-Taste auf eine beliebige Stelle auf der Seite oder im Beitrag klicken und dann „Inspizieren“ auswählen.

Wenn Sie sich nicht sicher sind, wie Sie die Entwicklerkonsole öffnen sollen, können Sie jederzeit auf der Website Ihres Browsers oder in der offiziellen Dokumentation nach weiteren Informationen suchen.
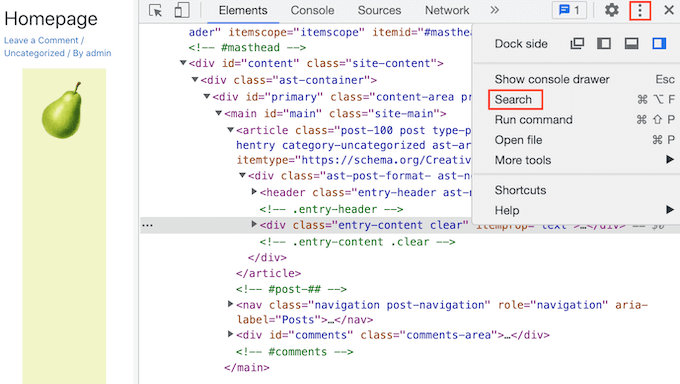
Klicken Sie in der Entwicklerkonsole auf das Symbol mit den drei Punkten. Sie können dann „Suchen“ auswählen.

Sie sollten jetzt eine Suchleiste am unteren Rand der Entwicklerkonsole sehen.
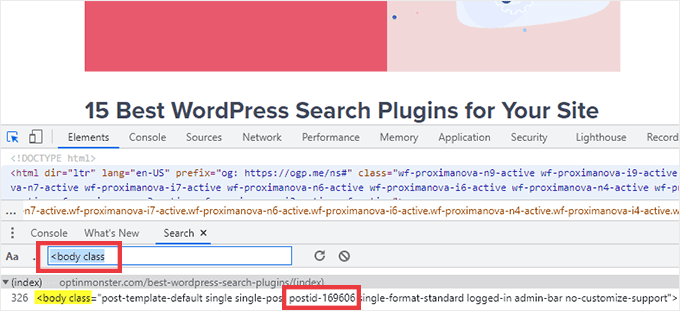
Geben Sie in dieser Leiste <body class ein und drücken Sie dann einfach die Eingabetaste auf Ihrer Tastatur.

Wenn Sie sich eine WordPress-Seite ansehen, sollten Sie etwas Ähnliches wie das Folgende sehen.
<body class="page-template-default page page-id-78 logged-in admin-bar
no-customize-support wp-embed-responsive is-light-theme no-js singular">
Im obigen Beispielcode können Sie sehen, dass der Wert „page-id“ 78 ist.
Wenn Sie einen WordPress-Beitrag prüfen, sollte die Konsole so etwas wie Folgendes anzeigen:
<body class="post-template-default single single-post postid-100 single-format-standard logged-in admin-bar no-customize-support wp-embed-responsive is-light-theme no-js singular">
In diesem Beispiel ist der Wert „postid“ 100. Sie können diesen Wert jetzt mit dem CSS-Code verwenden, den wir im vorherigen Schritt bereitgestellt haben.
Fügen Sie diesen Code einfach mit dem WordPress Customizer zu Ihrer Website hinzu, indem Sie dem oben beschriebenen Prozess folgen.
Sie können sich nun die Seite oder den Beitrag ansehen. Der Titel sollte verschwunden sein.
So verstecken Sie den Titel auf allen Beiträgen oder Seiten mit CSS
Um die Titel für alle Ihre Seiten und Beiträge auszublenden, kopieren Sie Folgendes und fügen Sie es in den Texteditor ein.
.entry-title {
display: none;
}
Möchten Sie die Titel für alle Ihre Seiten ausblenden, aber nicht für Ihre Posts? Um alle Seitentitel auszublenden, kopieren Sie Folgendes in den kleinen Texteditor.
.page .entry-title {
display: none;
}
Eine weitere Option ist das Ausblenden des Titels für alle Ihre Beiträge. Sie können dies mit dem folgenden CSS tun.

.post .entry-title {
display: none;
}
Manchmal möchten Sie vielleicht die Titel für alle Ihre Posts und Seiten ausblenden.
Fügen Sie dazu Folgendes hinzu.
.entry-title {
display: none;
}
Methode 3: Ausblenden ausgewählter WordPress-Titel mithilfe eines Plugins
Sie können den Titel für ausgewählte Posts und Posts mit Hide Page And Post Title ganz einfach ausblenden. Mit diesem kostenlosen Plugin können Sie den Titel jeder Seite, jedes Beitrags oder sogar benutzerdefinierter Beitragstypen ausblenden.
Zuerst müssen Sie das Plugin Hide Page And Post Title installieren und aktivieren. Wenn Sie Hilfe benötigen, können Sie unserem Tutorial zur Installation eines WordPress-Plugins folgen.
Öffnen Sie nach der Aktivierung die Seite, den Beitrag oder den benutzerdefinierten Beitrag, den Sie bearbeiten möchten.

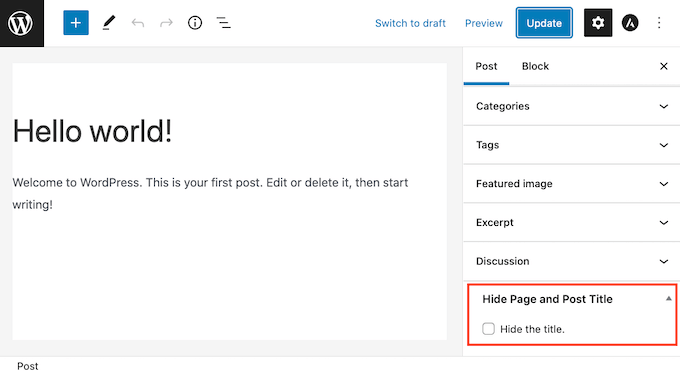
Scrollen Sie nun einfach zum Ende der rechten Seitenleiste.
Hier finden Sie ein neues Feld „Seite und Beitragstitel ausblenden“.

Um den Titel auszublenden, klicken Sie einfach auf das Kontrollkästchen „Titel ausblenden“. Sie können diesen Beitrag dann wie gewohnt aktualisieren oder veröffentlichen.
Das ist es! Wenn Sie die Seite besuchen, werden Sie feststellen, dass der Titel verschwunden ist.
Irgendwann müssen Sie möglicherweise diese Seite oder den Titel des Beitrags wiederherstellen.
Das ist einfach. Öffnen Sie einfach die Seite oder den Beitrag zum Bearbeiten. Klicken Sie dann auf dasselbe Kontrollkästchen „Titel ausblenden“, um es zu deaktivieren.
Vergessen Sie nicht, oben auf dem Bildschirm auf die Schaltfläche Aktualisieren zu klicken. Wenn Sie nun diese Seite besuchen, sollte der Titel wieder angezeigt werden.
Methode 4: Ausblenden ausgewählter WordPress-Titel mit SeedProd
Eine andere Möglichkeit besteht darin, den Titel mit einem Seitenerstellungs-Plugin auszublenden.
SeedProd ist das beste WordPress Page Builder Plugin auf dem Markt. Mit diesem Plugin können Sie ganz einfach benutzerdefinierte Seiten erstellen oder sogar Ihr eigenes WordPress-Design erstellen.
Das bedeutet, dass Sie den Titel einfach auf einem benutzerdefinierten Seitendesign oder Ihrem Design ausblenden können.
SeedProd wird mit einer Vorlagenbibliothek mit über 150+ Vorlagen geliefert, die Sie als Ausgangspunkt für Ihre Seitendesigns verwenden können. Mal sehen, wie einfach es ist, den Titel aus einer dieser Themenvorlagen zu entfernen.
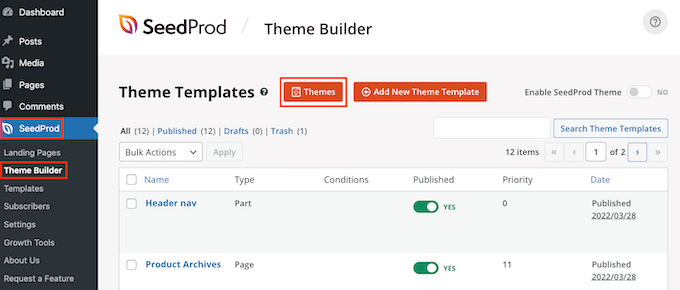
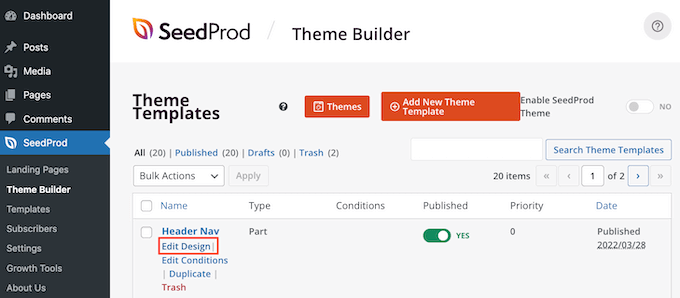
Gehen Sie in Ihrem WordPress-Dashboard zu SeedProd » Template Builder . Sie können dann auf die Schaltfläche Themen klicken.

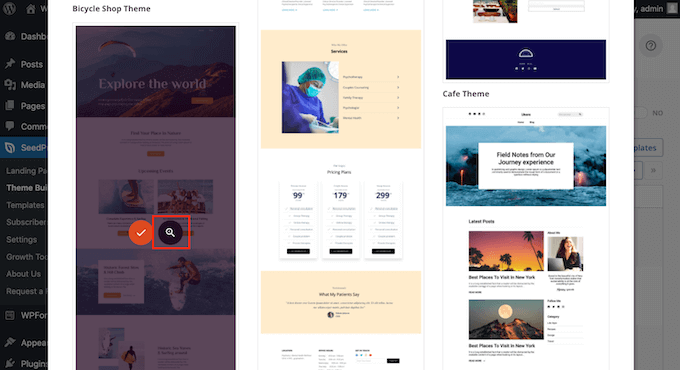
Dadurch wird die SeedProd-Vorlagenbibliothek gestartet. Sie können jetzt durch alle verschiedenen Designs stöbern.
Um eine Vorlage genauer anzusehen, fahren Sie einfach mit der Maus darüber. Klicken Sie dann auf das Lupensymbol.

Dadurch wird die Vorlage in einem neuen Tab geöffnet.
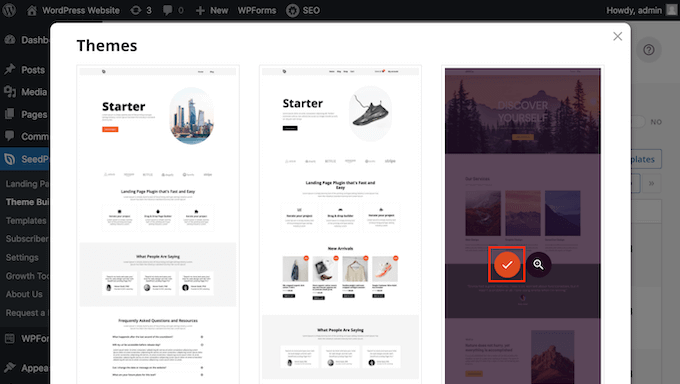
Wenn Sie eine Vorlage finden, die Sie verwenden möchten, bewegen Sie die Maus über diese Vorlage. Klicken Sie dann einfach auf das Häkchen-Symbol.

Dadurch werden alle Designs dieser Vorlage zu Ihrem WordPress-Dashboard hinzugefügt.
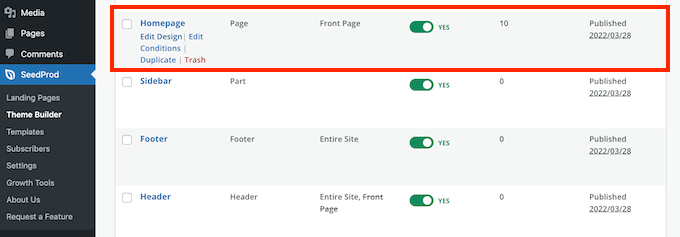
Es gibt normalerweise unterschiedliche Designs für verschiedene Arten von Inhalten.

Sie können diese Vorlagen verwenden, um den Titel für die verschiedenen Inhaltstypen auszublenden. Beispielsweise haben viele SeedProd-Vorlagen ein separates Design für die Homepage.
Um den Titel für Ihre Homepage auszublenden, müssen Sie lediglich die Homepage-Vorlage bearbeiten.

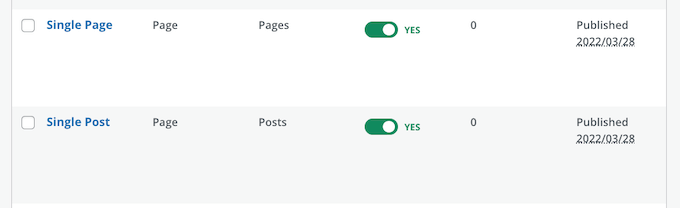
Um den Titel für alle Ihre Posts auszublenden, müssen Sie normalerweise die Vorlage für einen einzelnen Post bearbeiten.
Wenn Sie in der Zwischenzeit den Titel von Ihren Seiten ausblenden möchten, bearbeiten Sie normalerweise die Einzelseitenvorlage von SeedProd.

Um eine Vorlage zu bearbeiten, fahren Sie mit der Maus darüber.
Sie können dann fortfahren und auf den Link Design bearbeiten klicken.

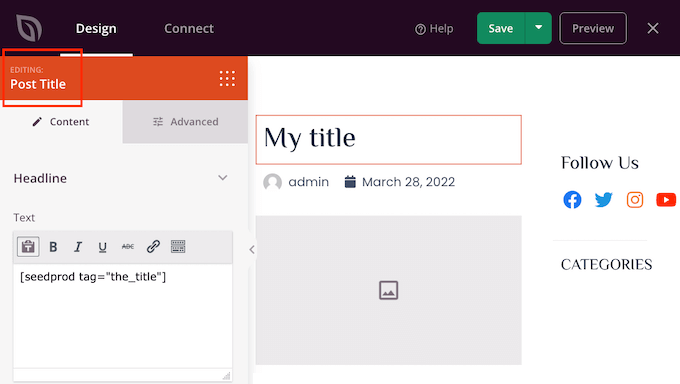
Dadurch wird dieses Design im Drag-and-Drop-Editor von SeedProd geöffnet. Um den Titel auszublenden, suchen Sie entweder den Titel des Beitrags oder der Seite.
Sobald Sie diesen Titel entdeckt haben, klicken Sie darauf. Die Seitenleiste von SeedProd zeigt nun alle Einstellungen für den ausgewählten Bereich an.
Oben in diesem Bereich sollten Sie entweder den Beitragstitel oder den Seitentitel sehen.

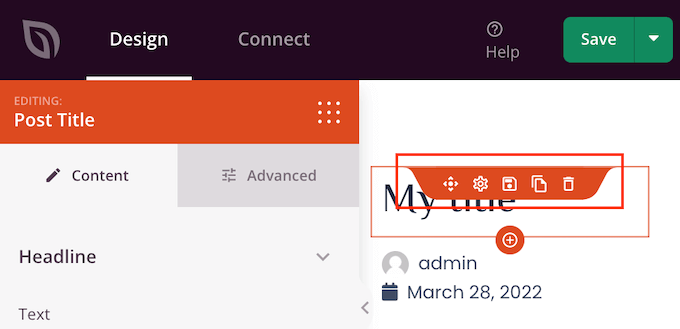
Nachdem Sie bestätigt haben, dass Sie den richtigen Bereich ausgewählt haben, bewegen Sie den Mauszeiger über den Beitragstitel oder den Seitentitel im Haupt-SeedProd-Editor.
Sie sollten jetzt eine Reihe von Steuerelementen sehen.

Um den Titel von diesem Design zu entfernen, klicken Sie einfach auf das Papierkorb-Symbol.
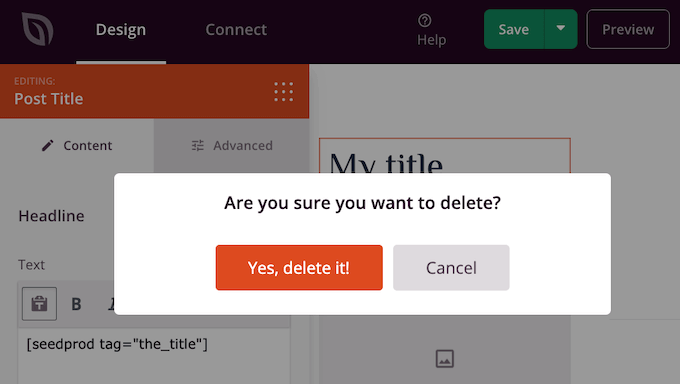
SeedProd fragt, ob Sie den Titel wirklich löschen möchten. Um fortzufahren und es zu entfernen, klicken Sie einfach auf „Ja, löschen!“.

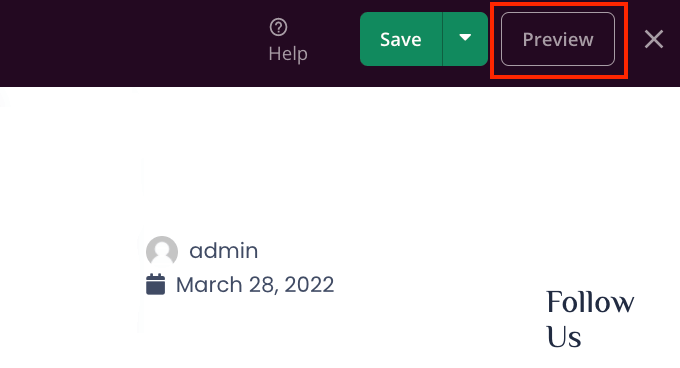
Der Titel verschwindet nun aus Ihrem Design.
Um zu sehen, wie dies auf Ihrer Website aussehen wird, klicken Sie auf die Schaltfläche Vorschau.

Wenn Sie mit Ihrem Design zufrieden sind, klicken Sie auf die Schaltfläche „Veröffentlichen“.
Je nachdem, wie Ihre Website eingerichtet ist, müssen Sie möglicherweise den Titel aus einigen zusätzlichen Vorlagen entfernen. Beispielsweise möchten Sie möglicherweise den Titel für alle Ihre Beiträge und Seiten ausblenden. In diesem Fall müssten Sie normalerweise sowohl die Einzelpost- als auch die Einzelseitenvorlage bearbeiten.
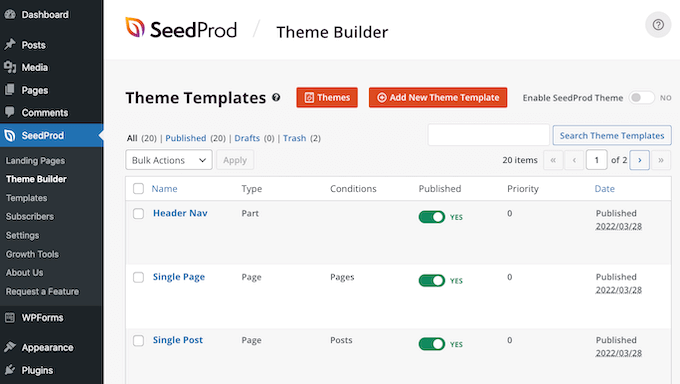
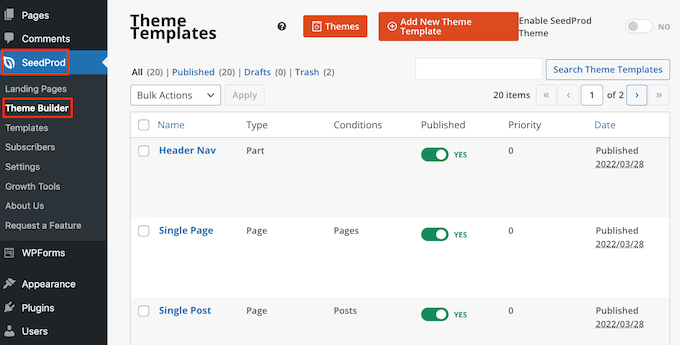
Wenn Sie sich nicht sicher sind, kann es hilfreich sein, alle Designs zu überprüfen, aus denen Ihr Thema besteht. Gehen Sie dazu einfach zu SeedProd » Theme Builder .

Sie sollten jetzt eine Liste mit all Ihren verschiedenen Designs sehen. Sie können nun jede dieser Vorlagen bearbeiten, indem Sie dem oben beschriebenen Verfahren folgen.
Häufig gestellte Fragen zum Ausblenden des Titels für ausgewählte Seiten und Beiträge
Bevor Sie Ihre Seiten- oder Beitragstitel ausblenden, sollten Sie einige Auswirkungen berücksichtigen, z. B. die Auswirkungen, die diese Aktion auf die SEO Ihrer Website haben wird.
Davon abgesehen sind hier einige der am häufigsten gestellten Fragen zum Ausblenden des Seiten- und Beitragstitels.
Warum kann ich das Feld „Titel hinzufügen“ nicht einfach leer lassen?
Wenn es darum geht, den Titel auszublenden, scheint es eine einfache Lösung zu sein. Lassen Sie beim Erstellen Ihrer Seite das Titelfeld einfach leer.
Dies scheint zunächst das Problem zu beheben. WordPress zeigt diesen Beitrag Besuchern ohne Titel an. Es gibt jedoch ein paar Probleme.
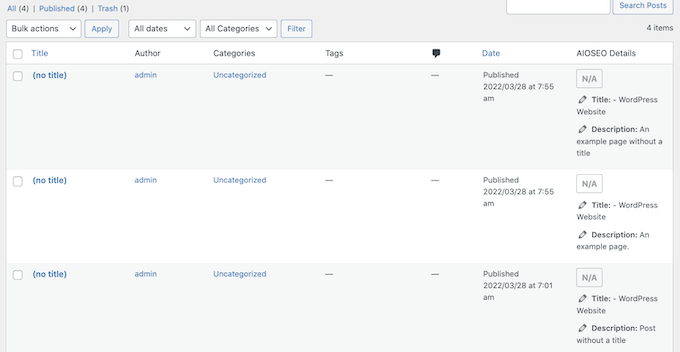
Erstens wird diese Seite oder dieser Beitrag in Ihrem WordPress-Dashboard als „(kein Titel)“ angezeigt. Dadurch wird es schwieriger, den Überblick über Ihre Seiten zu behalten.
Wenn Sie viele verschiedene „(kein Titel)“-Beiträge erstellen, woher wissen Sie dann, welche Ihre Kontaktseite ist? Und welche Seite ist Ihre Homepage?

WordPress verwendet den Titel auch, um die URL der Seite zu erstellen.
Wenn Sie keinen Titel angeben, verwendet WordPress stattdessen standardmäßig eine Nummer, z. B. „www.meinewebsite/8“.
Besucher verwenden die URL oft, um zu verstehen, wo sie sich auf Ihrer WordPress-Website befinden, daher ist „www.mywebsite/8“ nicht besonders hilfreich.
Diese vage URL ist kein SEO-freundlicher Permalink, sodass es Suchmaschinen möglicherweise schwerer fällt, zu verstehen, worum es in Ihren Inhalten geht, und sie in die relevanten Suchergebnisse aufzunehmen.
Wirkt sich das Ausblenden des Seiten- oder Beitragstitels auf meine SEO aus?
Wenn Sie es vorziehen, den Titel einer Seite oder eines Beitrags auszublenden, sollten Sie etwas mehr Zeit damit verbringen, den Rest Ihrer WordPress-SEO zu optimieren, einschließlich der Festlegung eines SEO-Titels. Dadurch wird sichergestellt, dass die Suchmaschinen den Inhalt Ihrer Seite auch ohne den Titel verstehen.
Hier benötigen Sie ein gutes SEO-Plugin, da WordPress dies standardmäßig nicht zulässt.
Wir empfehlen die Verwendung von AIOSEO, dem besten SEO-Plugin für WordPress auf dem Markt. Dieses anfängerfreundliche SEO-Toolkit wird von über 3 Millionen Websites verwendet.
Wenn Sie Hilfe beim Einstieg benötigen, lesen Sie bitte unseren Leitfaden zur richtigen Einrichtung von All-in-One-SEO in WordPress.
Um sicherzustellen, dass Ihre Titel optimiert sind, können Sie unsere Anleitung zur Verwendung des Überschriften-Analysators in AIOSEO lesen.
Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, den Titel für ausgewählte WordPress-Posts und -Seiten auszublenden. Sie können auch unseren Leitfaden zur Auswahl der besten Webdesign-Software und der besten WordPress-Landingpage-Plugins durchgehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
