So verbessern Sie die Leistung einer WordPress-Site durch Minimierung
Veröffentlicht: 2023-06-30Die Website-Geschwindigkeit bleibt für nahezu alle Website-Besitzer ein ständiges Problem. Es gibt zwar mehrere Möglichkeiten, die Geschwindigkeit Ihrer Website zu verbessern, es gibt jedoch eine oft übersehene (aber äußerst effektive) Technik, die Sie in Betracht ziehen sollten: die Minimierung.
Einfach ausgedrückt optimiert die Minimierung den Code Ihrer Website, um ihn kleiner und effizienter zu machen. Obwohl dies wie ein kleines Problem erscheinen mag, ist es tatsächlich überraschend effektiv.
In diesem Artikel stellen wir Ihnen das Konzept der Minimierung und seine Funktionsweise vor. Wir zeigen Ihnen auch mehrere Möglichkeiten, wie Sie diese Methode selbst nutzen können, ohne sich in den Code zu vertiefen. Lass uns anfangen!
Eine Einführung in die Minimierung (und wie sie Ihnen helfen kann)
Möglicherweise kennen Sie bereits mehrere Möglichkeiten, wie Sie die Geschwindigkeit Ihrer Website optimieren können. Heute konzentrieren wir uns auf die Besonderheiten der Minimierung.
Sie sehen, einer der möglichen Gründe für lange Ladezeiten ist ineffizient geschriebener Code. Die meisten Websitebesitzer müssen heutzutage nur noch selten (wenn überhaupt) etwas programmieren, sodass Sie möglicherweise nicht einmal erkennen können, ob Ihr Code dazu führt, dass Ihre Website träge wird. Durch die Verwendung eines Prozesses, der als Minimierung bezeichnet wird, können Sie dies jedoch außer Acht lassen.
Wenn Sie kein Programmierer sind, mag dies einschüchternd komplex erscheinen, aber machen Sie sich keine Sorgen. Die Minimierung ist eigentlich ein unkomplizierter Prozess, der lediglich die Optimierung von CSS-, HTML- und JavaScript-Code beinhaltet. Weiter unten zeigen wir Ihnen, wie Sie dies ohne Programmierkenntnisse erreichen können. Bevor wir jedoch dort ankommen, sehen wir uns anhand des folgenden CSS-Snippets an, wie die Minimierung in der Praxis funktioniert:
h1 { background-color: blue; } h2 { background-color: red; } p { background-color: black; }Auch wenn man mit CSS nur ansatzweise vertraut ist, ist dies ziemlich einfach zu entschlüsseln. Es gibt lediglich an, welcher Stil verschiedenen Elementen auf einer Seite zugewiesen werden soll. Dies liegt daran, dass der Code so geschrieben ist, dass er für das menschliche Auge lesbar ist. Zu diesem Zweck werden Zeilenumbrüche und zusätzliche Leerzeichen verwendet, um jeden Teil des Codes klar zu definieren und einfacher zu scannen.
Dies ist jedoch nicht unbedingt etwas, was ein Computer braucht, um den Code zu verstehen und auszuführen. Tatsächlich machen die zusätzlichen Zeichen den Code „schwerer“ und daher dauert es länger, bis ein Computer ihn liest und ausführt. Daher kann man sich Minifizierung als den Prozess vorstellen, der menschenfreundlichen Code in maschinenfreundlichen Code umwandelt.
Wenn Sie diesen Code verkleinern würden, würde er stattdessen so aussehen:
h1{background-color:blue}h2{background-color:red}p{background-color:black}Dieser Code umfasst tatsächlich genau die gleiche Funktionalität wie der obige, jedoch ohne alle unnötigen Teile. Auch wenn es nicht wie ein großer Unterschied erscheint, ist der minimierte Code tatsächlich 36 % leichter als das Original. Wenn Sie sich vorstellen, dass dasselbe Prinzip auf den gesamten Code auf Ihrer Seite angewendet wird, können Sie wahrscheinlich erkennen, wie effektiv dies auf lange Sicht sein könnte.
Also, wie macht man das eigentlich? Es stehen Ihnen einige Methoden zur Verfügung, die ich in diesem Artikel näher beleuchten werde. Sehen wir uns zunächst an, wie Sie Code manuell minimieren können.
So minimieren Sie Code manuell
Eine Möglichkeit, Code zu minimieren, besteht darin, es selbst zu tun. Dies ist besonders nützlich, wenn Sie Ihren eigenen Code schreiben, beispielsweise beim Erstellen eines Themes oder Plugins. Allerdings kann es je nach Menge anstrengend, wenn nicht sogar unmöglich sein, Ihren Code sorgfältig durchzugehen.
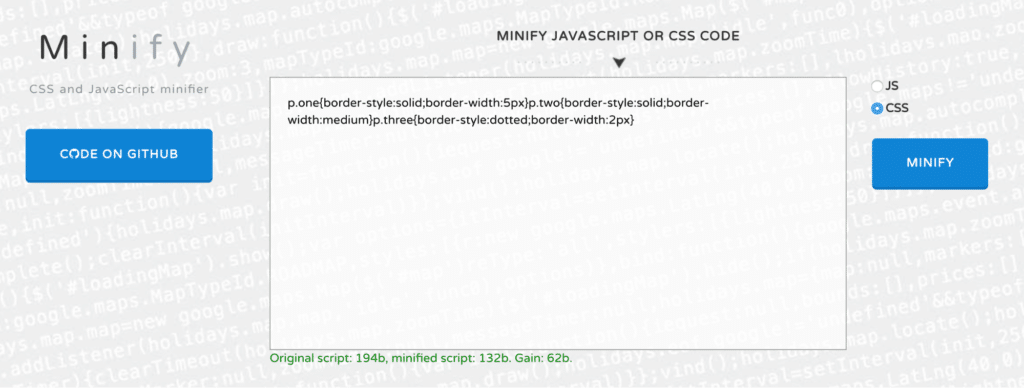
Glücklicherweise gibt es zahlreiche Tools, mit denen Sie in Sekundenschnelle minimierten Code generieren können. Ein solches Beispiel ist Minify, das sowohl mit CSS als auch mit JavaScript funktioniert:

Fügen Sie einfach den Code, den Sie komprimieren möchten, in das Textfeld ein, klicken Sie auf „Minimieren“ und der Code wird sofort in seiner neuen Form zurückgegeben. Sie sehen sogar eine Zusammenfassung darüber, wie viel leichter die neue Version im Vergleich zum Original ist:


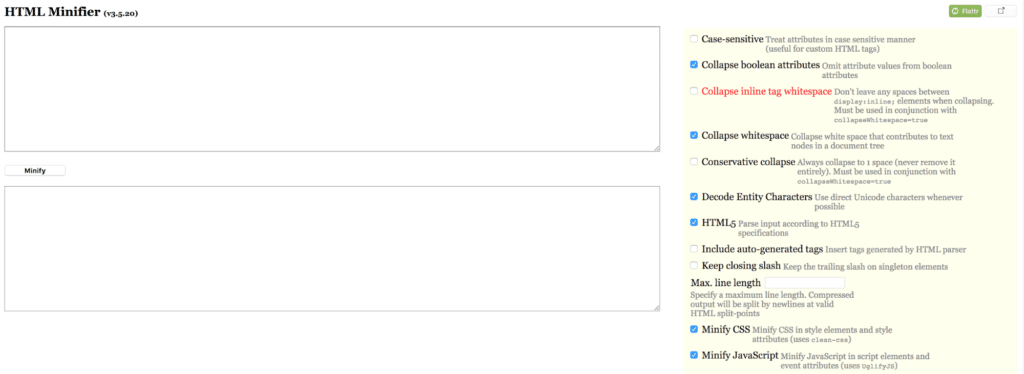
Wenn Sie HTML-Code minimieren müssen, empfehlen wir HTML Minifier für diese Aufgabe:

Dieses Tool ist besonders interessant, da es zahlreiche Optionen zur Komprimierung des Codes bietet und zudem von Google freigegeben ist. Mit den Einstellungen auf der rechten Seite können Sie die endgültige Ausgabe nach Ihren Wünschen anpassen.
Während es sicherlich nützlich sein kann, den Code manuell zu minimieren, möchten Sie den Prozess in den meisten Fällen wahrscheinlich automatisieren. Als nächstes schauen wir uns an, wie Sie genau das tun können.
3 WordPress-Plugins, die Ihnen helfen, Code automatisch zu minimieren
Der bei weitem einfachste Weg, die Minimierung zu implementieren, besteht darin, ein WordPress-Plugin zu verwenden, das die Arbeit für Sie erledigt. Ein solches Plugin minimiert Ihren Code automatisch, sobald es aufgerufen wird.
Dies bedeutet, dass Sie Ihren Code minimieren können, ohne ihn selbst betrachten zu müssen. Schauen wir uns vor diesem Hintergrund einige der besten Minifizierungs-Plugins an!
1. Automatisch optimieren

Wenn Sie befürchten, dass die Minimierung ein komplexer Prozess sein würde, ist Autoptimize der perfekte Kontrapunkt. Hierbei handelt es sich um eine „Set-and-Forget“-Lösung, die alle Skripte Ihrer Website automatisch minimiert, ohne dass eine Eingabe Ihrerseits erforderlich ist. Sie installieren und aktivieren einfach das Plugin, den Rest erledigt es. Wenn Sie jedoch in die technische Seite einsteigen möchten, bietet das Plugin auch mehrere erweiterte Konfigurationsmöglichkeiten.
Hauptmerkmale
- Einfach zu verwenden, keine Konfiguration erforderlich.
- Verkleinert und komprimiert automatisch alle Skripte auf Ihrer Site.
- Verschiebt alle Stile für eine optimale Leistung in den Site-Header.
Preise: Das Plugin ist kostenlos und Autoptimize bietet auch eine Premium-Stufe an.
2. Schnelle Geschwindigkeitsminimierung

Ein Leitmotiv für alle diese Plugins ist die Einfachheit. Wie beim vorherigen Angebot funktioniert Fast Velocity Minify sofort. Durch die Komprimierung Ihrer Codes und Skripte auf die minimale Anzahl von Dateien stellt das Plugin sicher, dass Ihr CSS und JavaScript so effizient wie möglich bereitgestellt wird. Es enthält außerdem eine Reihe von Konfigurationseinstellungen, einschließlich der optionalen HTML-Minimierung.
Hauptmerkmale
- Minimiert Skriptdateien, um die Anzahl der HTTP-Anfragen zu reduzieren.
- Bietet Plug-and-Play-Funktionalität mit den Standardeinstellungen.
- Führt Google Fonts zusammen und optimiert sie.
Preise: Das Plugin ist völlig kostenlos, es ist kein Premium-Plan erforderlich.
3. Zusammenführen + Minimieren + Aktualisieren

Merge + Minify + Refresh ist ein weiteres Minifizierungs-Plugin, das sofort funktioniert. Obwohl die Funktionen Autoptimize weitgehend ähneln, handelt es sich um eine besonders leichte Alternative. Aufgrund der Art und Weise, wie der Minimierungsprozess funktioniert, sorgt das Plugin für eine minimale Verlangsamung und erfordert nicht, dass Sie Ihren Cache manuell leeren (im Gegensatz zu anderen Lösungen).
Hauptmerkmale
- Verkleinert und kombiniert Ihre Skriptdateien automatisch.
- Verwendet wp-cron, um die Verlangsamung während der Minimierung zu minimieren.
- Kompatibel mit WordPress-Multisite-Setups.
Preise: Merge + Minify + Refresh kann kostenlos heruntergeladen und verwendet werden, es ist kein Premium-Plan verfügbar.
Abschluss
Bei der Optimierung Ihrer Website ist es wichtig, alle Ihnen zur Verfügung stehenden Methoden zu nutzen. Eine davon ist die Minimierung, die es Ihnen ermöglicht, Ihren Code zu komprimieren, um ihn effizienter zu machen, ohne seine Funktionalität zu beeinträchtigen.
In diesem Artikel habe ich besprochen, wie Sie die Minimierung auf Ihrer eigenen Website mit einem meiner empfohlenen Plugins nutzen können:
- Automatisch optimieren. Leistungsstark und dennoch einfach, mit zusätzlichen Einstellungen für erfahrene Benutzer.
- Schnelle Geschwindigkeitsminimierung. Eine solide Option, die sowohl für Anfänger als auch für Entwickler großartig ist.
- Zusammenführen + Minimieren + Aktualisieren. Schnell und zuverlässig, was dazu beiträgt, jederzeit eine gute Leistung sicherzustellen.
Möchten Sie mehr erfahren? Finden Sie jede Menge hilfreicher Inhalte wie diesen im Ressourcencenter von WP Engine oder sprechen Sie jetzt mit einem WP Engine-Vertreter, um Antworten auf Ihre Fragen zu erhalten.
