So verbessern Sie das Website-Design mit Logo Carousel & Testimonial Carousel
Veröffentlicht: 2019-12-17Die sequenzielle Darstellung der Kundenreferenz oder des Kundenlogos, für das Sie gearbeitet haben, kann Ihnen helfen, sofortige Verkäufe zu generieren. Und das Interessanteste ist, dass Sie es überall auf Ihrer Website verwenden können. Es ist jedoch ratsam, es dort zu verwenden, wo Ihre Benutzer es am häufigsten besuchen. Darüber hinaus müssen Sie auch sicherstellen, dass Ihre Kundenreferenzen oder Logokarussells auf die ästhetischste und am besten gestaltete Weise angezeigt werden. Auf diese Weise hilft es, das Website-Design zu verbessern und mehr Verkehr auf Ihre Website zu lenken.
Die Verwendung von Testimonials oder Logo-Karussells auf der Website kann als eine großartige Möglichkeit bezeichnet werden, das Vertrauen der Kunden zu gewinnen und die Konversionsrate zu verbessern.
Noch wichtiger ist, wenn Sie ein E-Commerce-Geschäft haben, das auf einer WordPress-Plattform läuft und Sie Waren/Produkte verkaufen oder bewerben, dann kann Ihnen ein Testimonial- und Logo-Karussell-Plugin helfen, Ihr Fachwissen und Ihre Erfahrung auf organisiertere Weise darzustellen.
Wenn Sie jedoch Elementor zum Erstellen Ihrer Website verwenden, können Sie diese beiden Funktionen in Ihren bevorzugten Happy Addons erhalten. Darüber hinaus sind dies Pro-Features von Happy Addons, aber die Vorteile, die es besitzt, sind absolut erwähnenswert.
Im heutigen Beitrag zeigen wir Ihnen jedoch, wie Sie auf einfache Weise ein Testimonial- und Logo-Karussell in eine WordPress-Site einfügen können. Aber bevor wir tief in das Tutorial einsteigen, wollen wir zuerst diese beiden Widgets von Happy Elementor Addons vorstellen.
Also, ohne weitere Umschweife, fangen wir an.
Wir stellen das Logo und das Testimonial-Karussell von Happy Addons vor

Wenn Sie ein regelmäßiger Elementor-Benutzer sind, müssen Sie sehr gut mit seiner Funktion in Verbindung gebracht werden. Und wir haben bereits mehrfach erwähnt, was Happy Addons sind und wie sie funktionieren. Aber in diesem Abschnitt werden wir zwei weitere Pro-Funktionen von Happy Addons vorstellen, die hochgradig anpassbar sind, um Ihre Kundenreferenzen sowie Logos zu präsentieren.
Logo-Karussell-Widget von Happy Addons
Mit dem Widget „Logo-Karussell“ können Sie eine Gruppe von Kundenlogos präsentieren. Zum Beispiel Logos Ihrer Kunden, Partner, Sponsoren und verbundenen Unternehmen und mehr. Am wichtigsten ist, dass es zu 100 % reaktionsschnell ist, was bedeutet, dass Logos auf allen Geräten gut aktiv sind.
Wenn Sie diese Funktion also gut für Ihre Website nutzen können, wird sie ein einzigartiges Aussehen erzeugen und somit das Website-Design Ihres Unternehmens verbessern.
Testimonial-Karussell-Widget von Happy Addons
Wie alle anderen Widgets von Happy Addons ist auch das „Testimonial Carousel“-Widget ein unverzichtbares Widget, um das Erscheinungsbild einer Website zu verbessern. Außerdem können Sie damit einen schönen Abschnitt mit Kundenreferenzen für Ihre Webseite erstellen.
Branding: Rolle eines Logos & Testimonials

Wer möchte nicht, dass sein Unternehmen eine Marke ist? Ja, unabhängig von der Größe legen viele Geschäftsinhaber heutzutage großen Wert darauf, eine Marke rund um ihr Unternehmen zu schaffen. Und die Befolgung nachhaltiger Kundenbeziehungstipps und -tricks kann Ihnen dabei helfen, diesen Meilenstein zu erreichen.
Laut der American Marketing Association erhält der durchschnittliche Verbraucher bis zu 10.000 Markenbotschaften pro Tag. Aber die Kunden kaufen nur bei wenigen ausgewählten Marken.
Wie wir alle wissen, ziehen Menschen visuelle Interaktionen vor, anstatt etwas im Internet zu lesen. Alle einzigartig aussehenden Dinge auf der Website können also das Spiel verändern. In diesem Fall können Sie Ihre zufriedenen Kundenbotschaften oder deren Logos anzeigen, um mehr Kunden zu gewinnen. Denn mit den eingebauten Funktionen können Sie ein hervorragendes Design erstellen.
Dadurch schaffen Sie mehr Vertrauen und Verlässlichkeit bei den Kunden und Ihre Markenqualität steigt automatisch.
Lesen Sie jedoch den Artikel über „9 Gewinngeheimnisse zum Aufbau Ihrer Marke mit Website-Entwicklung“. Dieser Artikel zeigt Ihnen, was Sie befolgen sollten, um Ihren Markenwert zu steigern.
So verwenden Sie das Logo-Karussell

Das Hinzufügen des Widgets „ Logo-Karussell “ auf einer Website ist eine einfache Aufgabe. Besonders wenn Sie ein regelmäßiger Elementor-Benutzer sind, dann ist es für Sie noch einfacher. Aber bevor wir zu der ausführlichen Diskussion übergehen, sehen wir uns die Anforderungen an, die Sie für das Hinzufügen dieses Widgets benötigen.
Anforderungen
- WordPress
- Elementor
- Glückliche Add-ons (kostenlos)
- Glückliche Addons (Pro)
Hinweis: Die Anforderungen für „ Testimonial Carousel “ sind die gleichen wie für „ Logo Carousel “.
Gehen wir zunächst davon aus, dass Sie alle erforderlichen Setups haben, um mit dem Tutorial zu beginnen. Okay, machen wir ohne weitere Umschweife mit den folgenden Schritten weiter:
Erster Schritt: Hinzufügen des Widgets „Logo-Karussell“.
Zu Ihrer freundlichen Information, bevor Sie dieses Widget hinzufügen, müssen Sie wissen, wie man eine Seite erstellt, wie man eine Kopfzeile hinzufügt und andere verwandte Dinge. Diese Dinge werden Ihre Aufgabe erleichtern und auch dazu beitragen, das Website-Design zu verbessern.
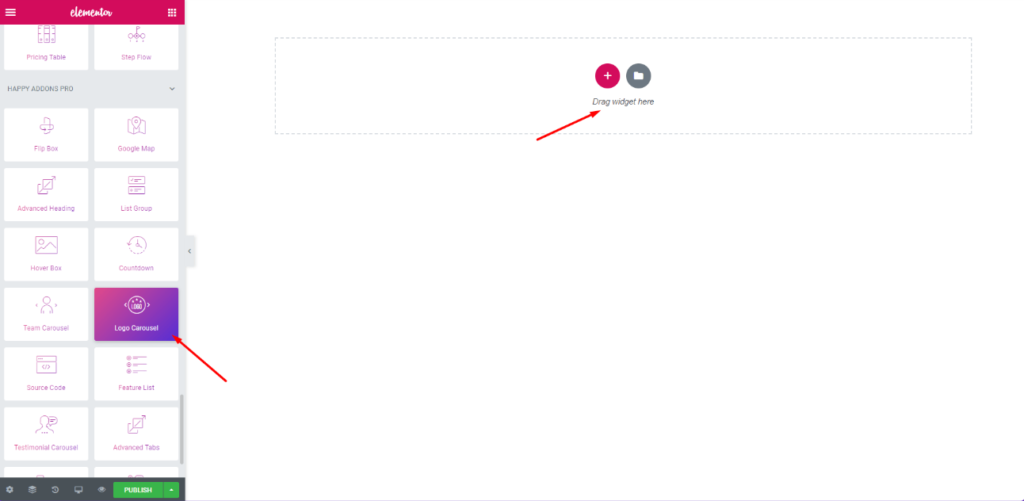
Okay, um dieses Widget jetzt hinzuzufügen, gehen Sie zu der Seite, die Sie anpassen möchten. Klicken Sie dann auf „Mit Elementor bearbeiten“. Sie erhalten die weiße Leinwand vor sich geladen. Geben Sie nun „Logo Carousel“ in die linke Suchleiste ein. Wählen Sie das Widget aus und ziehen Sie es in den markierten Bereich.

Schritt zwei: Funktionen von „Logo Carousel“
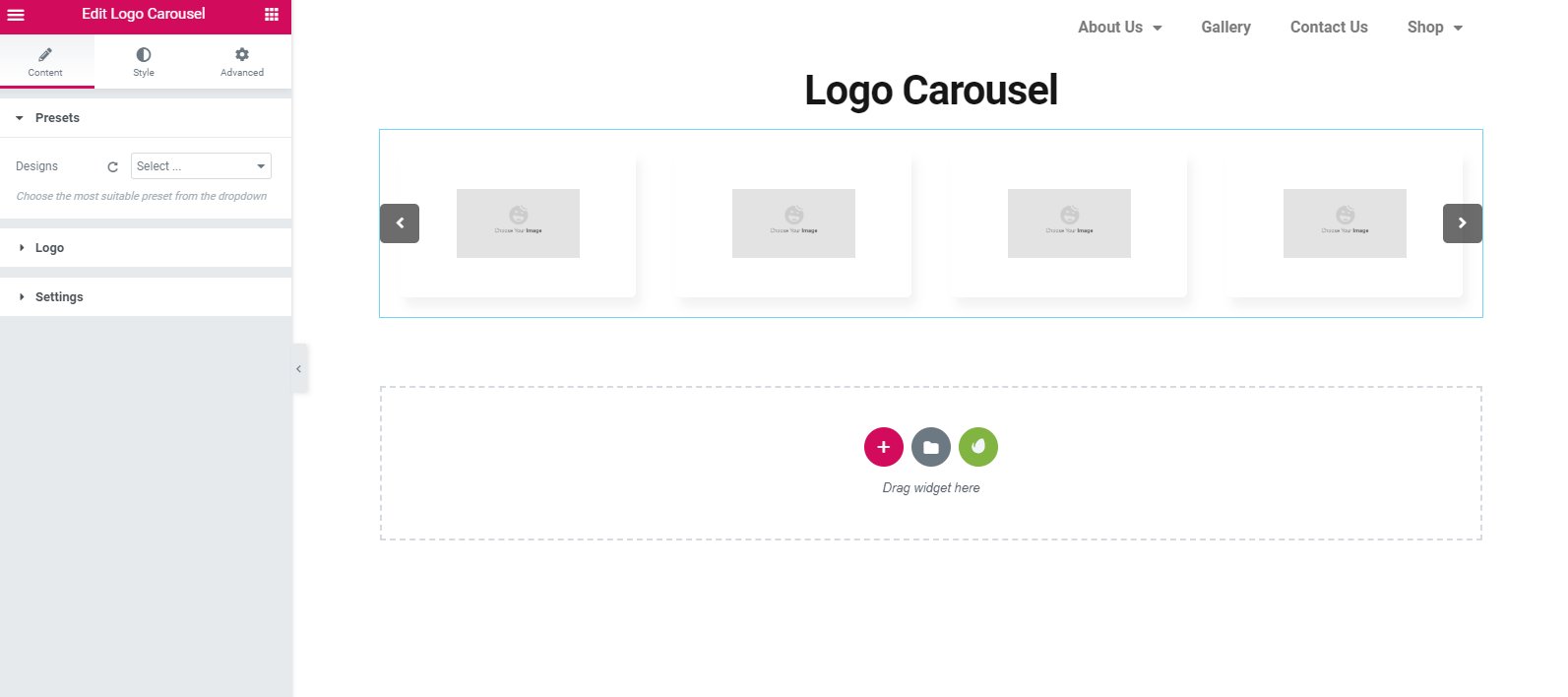
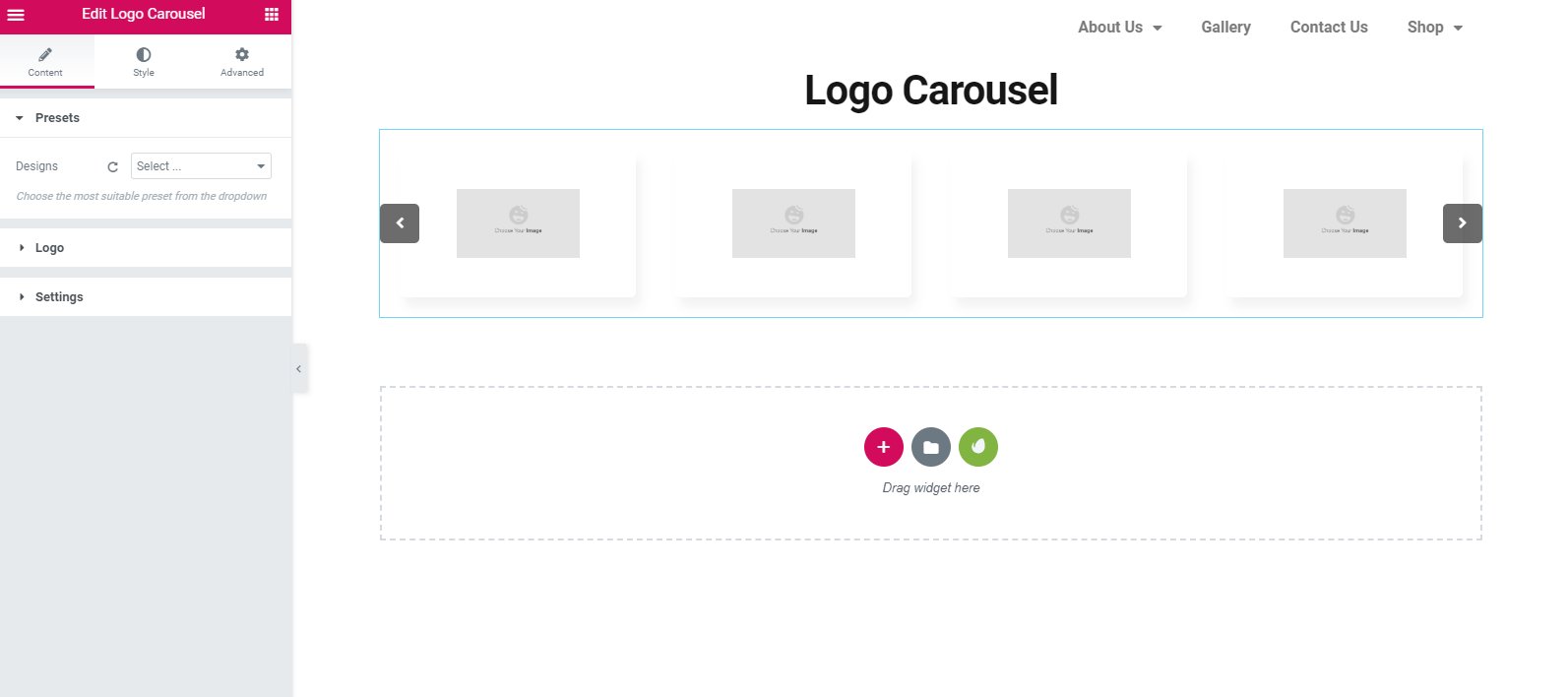
Nachdem Sie dieses Widget hinzugefügt haben, erhalten Sie die Option zum Anpassen. Und dort können Sie ganz einfach einige erstaunliche Einstellungen erhalten, wie unten zu sehen ist

Wie Sie sehen können, erscheint hier die Anpassungsoption. Und sie sind 'Preset', 'Logo' und 'Settings'. Preset ist eine Reihe erstaunlicher Designs, die Ihnen helfen, es auf Ihr Design anzuwenden.
Im Abschnitt „Logo“ können Sie mehrere Logos und Logonamen hinzufügen und auch den Link Ihrer Wahl einfügen.

Um dieses Widget anzupassen, können Sie den Abschnitt „Einstellungen“ verwenden. So hilft es Ihnen auch, Ihr Website-Design zu verbessern.
Schritt drei: Widget stilisieren
Dieser Abschnitt dient dazu, das Aussehen der Seite zu gestalten. Wie bei anderen Widgets von Elementor finden Sie auch für dieses Widget dieselbe Option. In der Option „Stil“ können Sie Logo, Navigation und Punkte bearbeiten.

Schritt 4: Anwenden der erweiterten Einstellung
Im erweiterten Bereich können Sie weitere Dinge bearbeiten. Aber hier finden Sie 'Happy Effect'. Der Happy Effect besteht aus zwei großartigen Optionen. Eines ist "Benutzerdefiniertes CSS" und das andere ist "Floating Effect".

Endgültige Vorschau des Logo-Karussells
Nachdem Sie alle Bearbeitungsoptionen abgeschlossen haben, können Sie nun auf die Schaltfläche „Veröffentlichen“ klicken. Ja, es ist so einfach.

Wie man Testimonial Carousel einsetzt

Wie das Widget „ Logo Carousel “ von Happy Addons ist auch das „ Testimonial Carousel “ einfach hinzuzufügen. Im Allgemeinen verbessert dieses Widget auch das Website-Design mit süßen Nachrichten von den Kunden. Und dieses Widget hilft dabei, ihr Feedback mit dem integrierten Design-Panel von Happy Addons zu gestalten.
Schritt eins: Testimonial-Widget hinzufügen
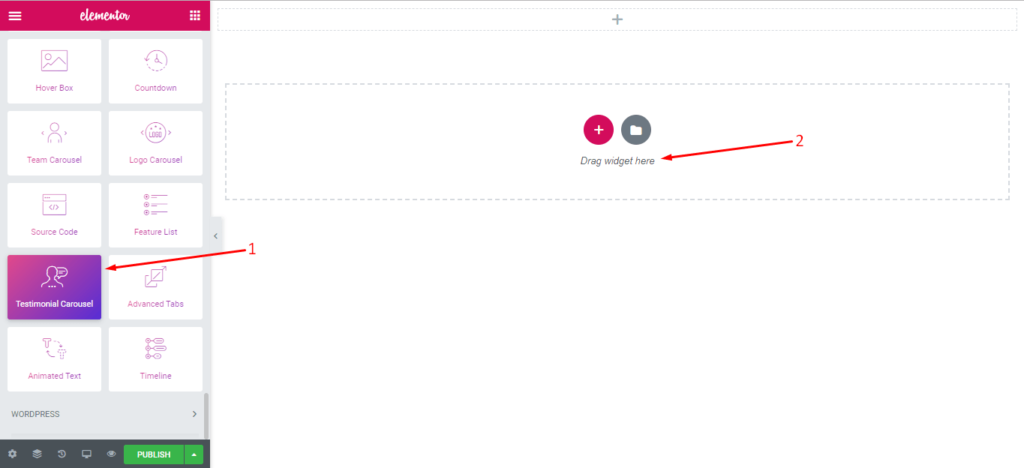
Um dieses Widget hinzuzufügen, gehen Sie zu der Seite, die Sie bearbeiten möchten. Dann erscheint eine weiße Seite. Ziehen Sie dann einfach das Testimonial-Widget, das Sie finden, aus der Liste der Widgets auf der linken Registerkarte in den markierten Bereich auf der leeren Seite. Und die restlichen Prozesse sind die gleichen.

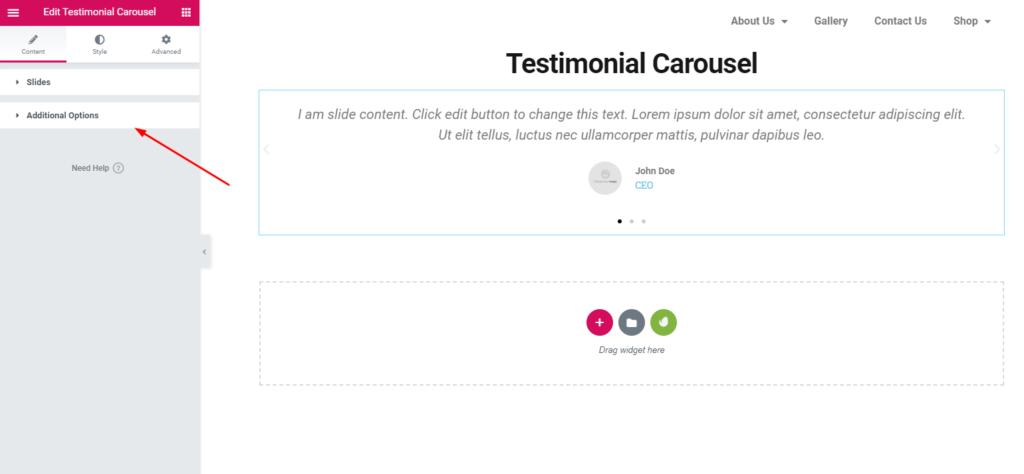
Nachdem Sie das Widget hinzugefügt haben, sehen Sie ein Bearbeitungsfeld wie im folgenden Screenshot:

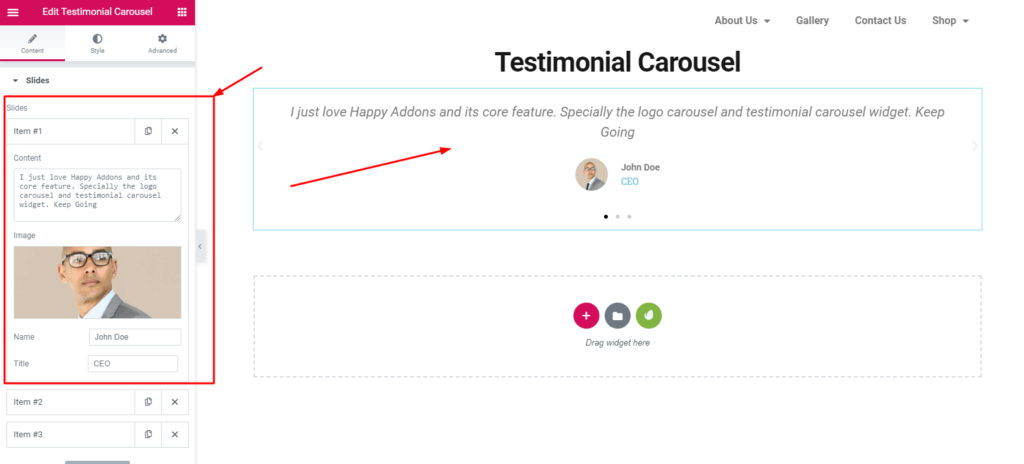
Schritt Zwei: Bilder hinzufügen
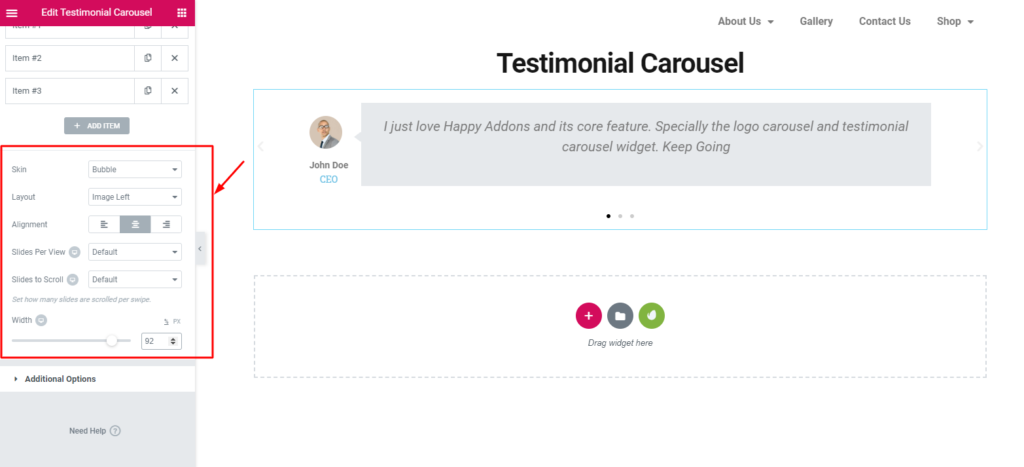
Nachdem Sie dieses Widget hinzugefügt haben, klicken Sie auf die „Schieberegler“. Hier können Sie Bilder, Beschreibungen und auch den Namen und die Berufsbezeichnung des Rezensenten hinzufügen. Schauen Sie sich den Screenshot unten an:

Auch hier können Sie Bildgrößen, Layout, Ausrichtung und mehr bearbeiten.

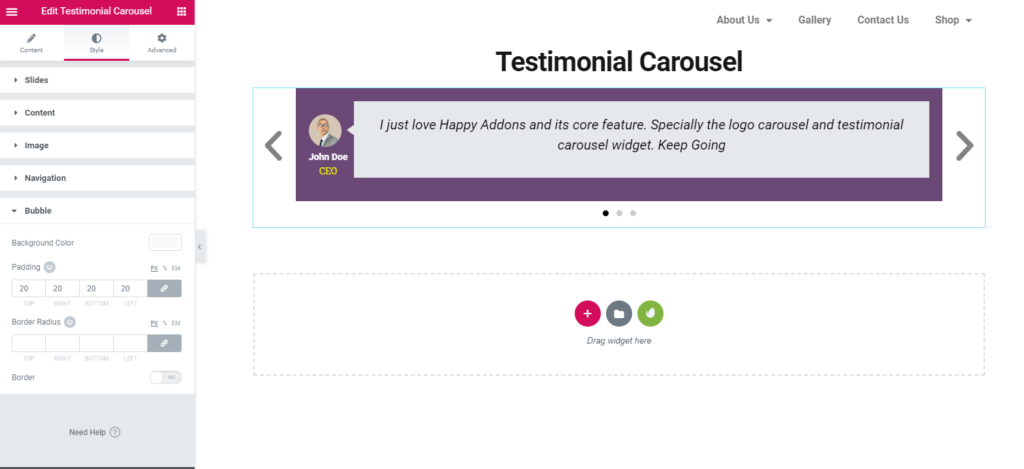
Schritt drei: Stilisieren des Widgets
In diesem Abschnitt können Sie das „Testimonial Carousel“ bearbeiten, anpassen und stilisieren. Hier können Sie leicht sehen, dass Schieberegler, Inhalte, Bilder, Navigationsleiste und Blasen erstaunlich organisiert sind.

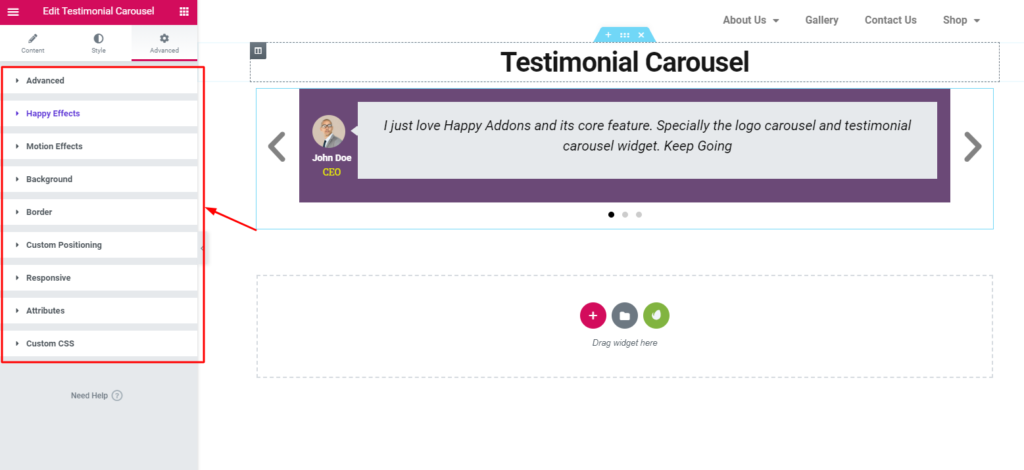
Schritt vier: Fertigstellung des Designs
Dieser erweiterte Abschnitt hilft Ihnen bei der Verwendung der erweiterten Optionen des Elementor-Plugins. Außerdem können Sie die Happy-Effekte verwenden. Dadurch können Sie Bewegungseffekte, schwebende Effekte und vieles mehr verwenden.

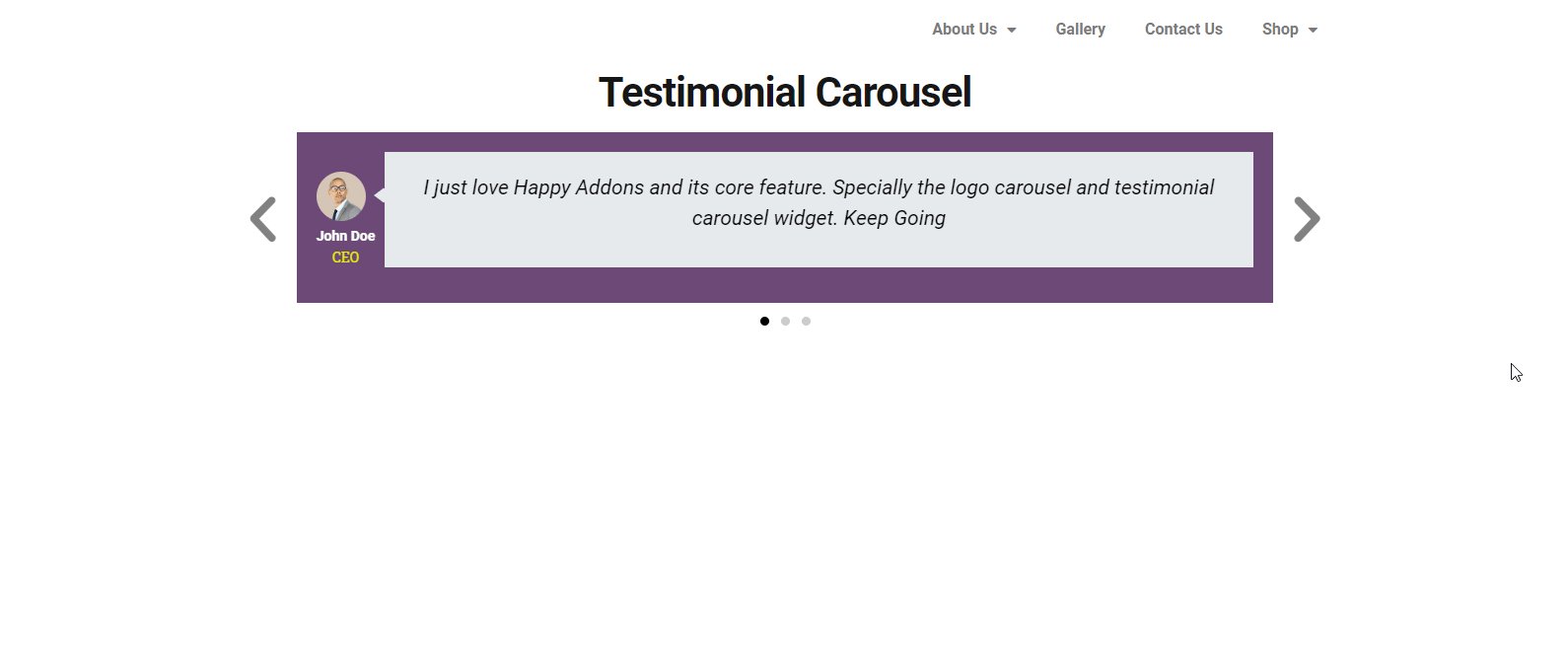
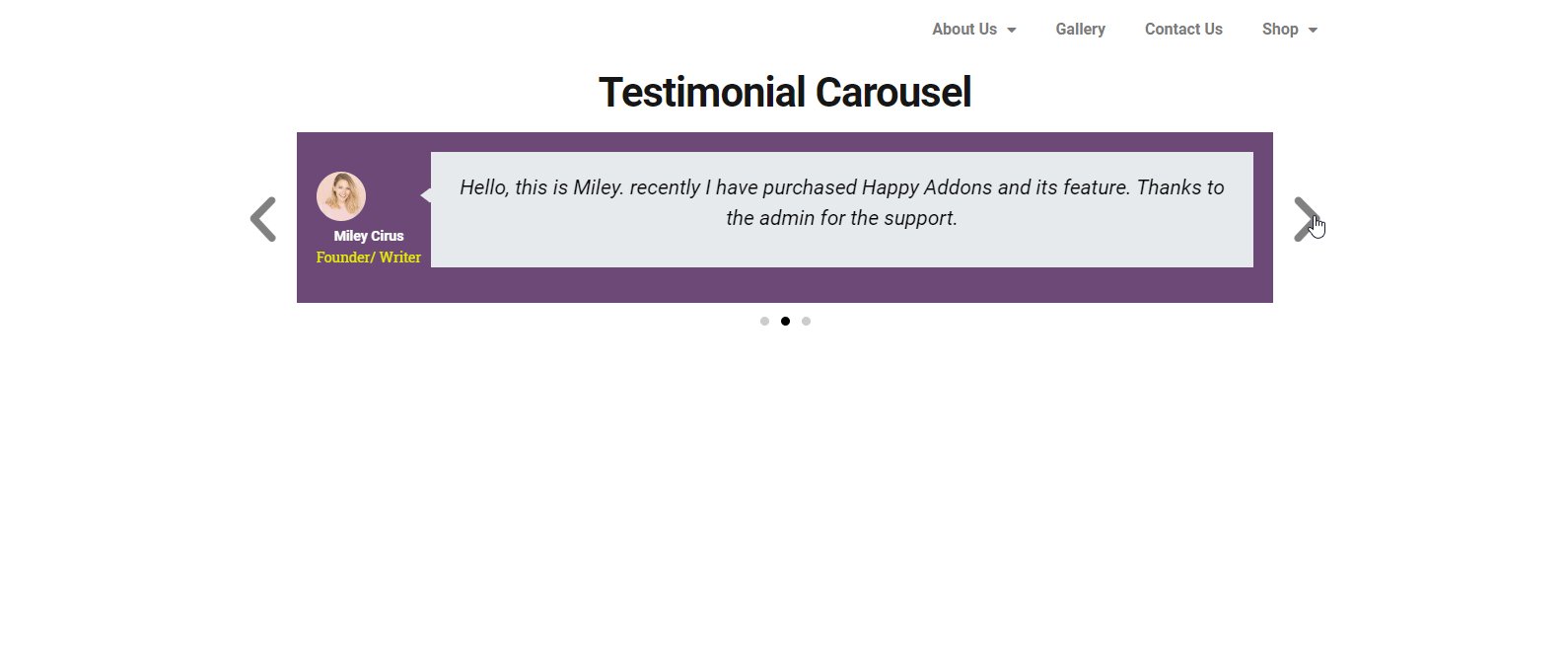
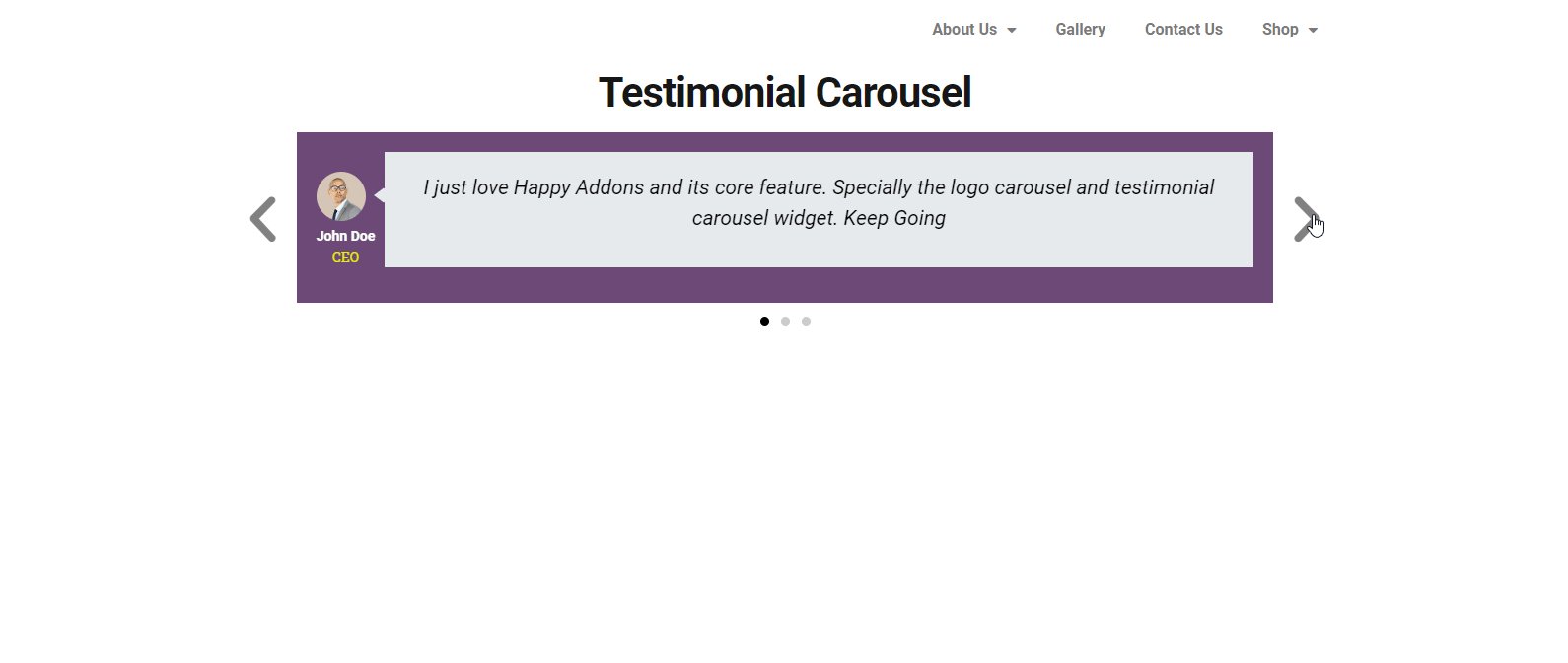
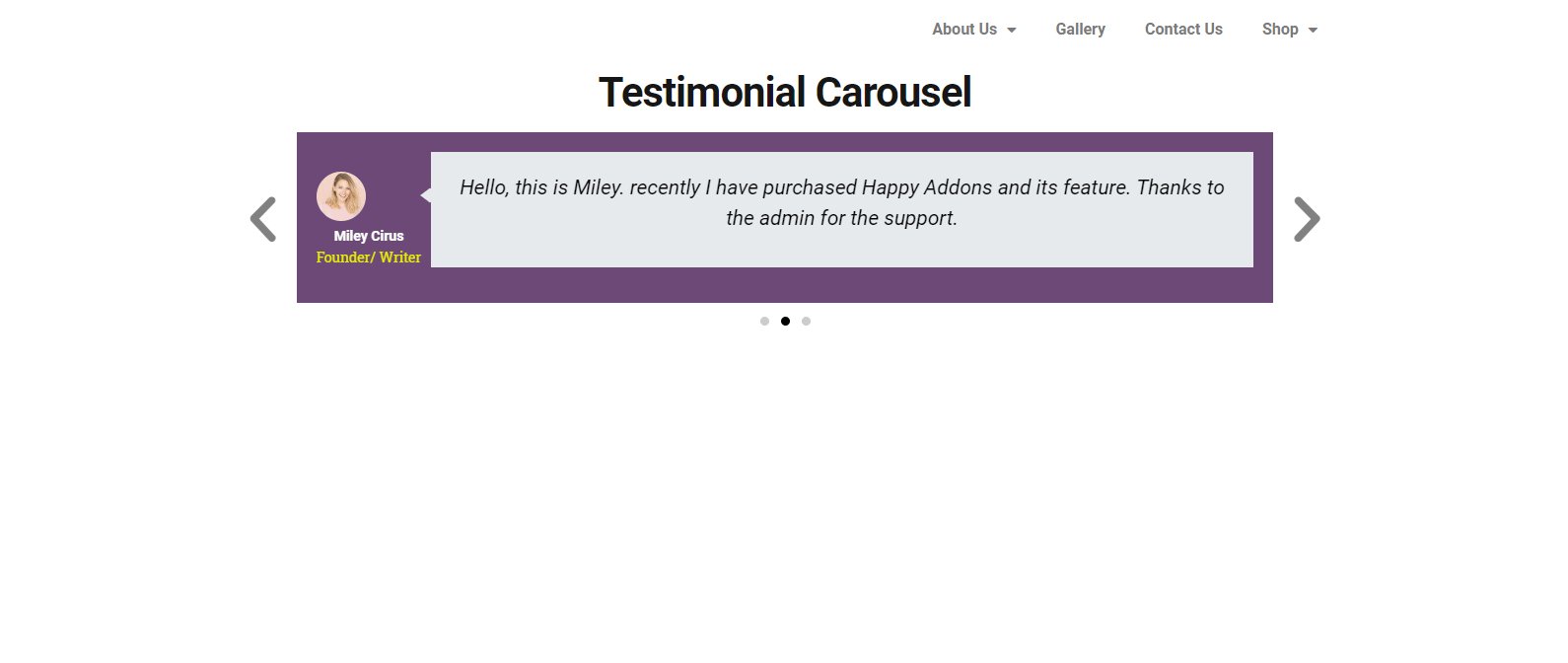
Endgültige Vorschau des Testimonial-Karussells
Klicken Sie wie zuvor auf die Schaltfläche „Veröffentlichen“, wenn Sie mit der Bearbeitung Ihres Designs fertig sind. Hier ist die letzte Vorschau

Was ist deine Entscheidung
Als Unternehmer muss er mehrere Entscheidungen zu unterschiedlichen Zeiten treffen. Manchmal funktioniert es oder manchmal nicht. Aber wenn das positive Verhältnis besser ist als das negative, dann sind Sie in der sicheren Zone.
In dem obigen Tutorial und der Diskussion haben wir jedoch versucht aufzuzeigen, wie Sie das Aussehen Ihrer Website mit dem Testimonial- und Logo-Karussell-Widget von Happy Elementor Addons verbessern können. Wenn Sie also Ihren Website-Look verschönern möchten, können Sie diese beiden Widgets problemlos verwenden.
Sie können uns im Kommentarbereich unten mitteilen, wenn Sie weitere Fragen haben.
